Полезная информация
№110-10-2020 23:13:52
Значки / иконки / кнопки
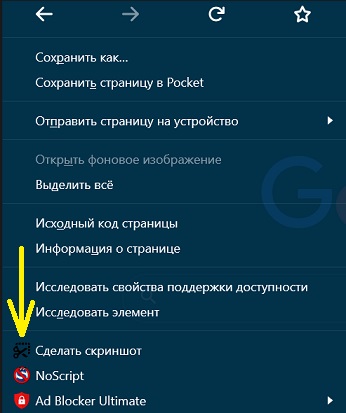
Использую вот этот супер-стиль, делающий менюшки соответствующими теме. Только иконка ножницы (Screenshot) из контекстного меню сайта не перекрасилась. Как бы сделать её белой?

Как запретить значку "Вид для чтения" появляться в адресной строке?

Отредактировано linlin (28-10-2020 19:00:03)
Отсутствует
№311-10-2020 12:14:55
Re: Значки / иконки / кнопки
kokoss
Мерси.
.
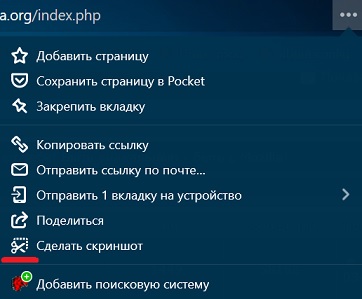
А В меню трёх точек в адресной строке иконка ножницы белая:

Может, можно для контекстного меню прописать, чтобы эта белая там показывалась?
url("./image/белые ножницы.png") !important;
Отсутствует
№411-10-2020 14:46:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Значки / иконки / кнопки
linlin
Код:
menupopup menuitem[id$="create-screenshot"] > .menu-iconic-left > .menu-iconic-icon {
-moz-context-properties: fill;
fill: currentColor;
}добавил это для
![firefox [firefox]](img/browsers/firefox.png) 78 +
78 +https://forum.mozilla-russia.org/viewto … 65#p764365
Отредактировано Vitaliy V. (11-10-2020 14:48:35)
Отсутствует
№612-10-2020 19:13:27
Re: Значки / иконки / кнопки
В выпадающем списке закладок меню заголовка и звёздочки с панели инструментов под каждым списком содержимого папок стоит "Открыть всё во вкладках". Как эту кнопку (или что это?) удалить?
В инспекторе браузера попыталась найти название элемента, но оно не одно - для разных папок разные:
menuitem.openintabs-menuitem:nth-child(33)
menuitem.panel-subview-footer:nth-child(18)
.openintabs-menuitem
и т.д.
И запретить их вот этим {display: none !important;} не получается.
Что-то другое надо написать? Или это вообще в about:config отключается?
Отредактировано linlin (12-10-2020 19:14:16)
Отсутствует
№712-10-2020 19:48:18
Re: Значки / иконки / кнопки
В выпадающем списке закладок меню заголовка и звёздочки с панели инструментов под каждым списком содержимого папок стоит "Открыть всё во вкладках". Как эту кнопку (или что это?) удалить?
Тут нужно использовать класс .openintabs-menuitem, вы его нашли, должно везде скрыться. Не знаю почему не сработало. Не забывайте селекторы разделять запятыми.
Или это вообще в about:config отключается?
Едва ли... 
Отсутствует
№812-10-2020 21:09:42
Re: Значки / иконки / кнопки
Не знаю почему не сработало.
Потому что вот эту штуку -> .bookmarks-actions-menuseparator инспектор мне в "копировать/CSS-селектор" не выдал.
Зато выдал вот это -> #BMB_bookmarksShowAll. И я тут же состряпала свой первый рабочий код:
Код:
/* убрать Показать все закладки */
#BMB_bookmarksShowAll
{display: none !important;}Так что ваши инструкции, и ваших коллег, знатоков этого дела, не пропали даром. Спасибо за помощь! 
Отсутствует
№912-10-2020 21:45:02
Re: Значки / иконки / кнопки
Потому что вот эту штуку -> .bookmarks-actions-menuseparator инспектор мне в "копировать/CSS-селектор" не выдал.
Должно и без этого сработать. Этим я убрал, ставший ненужным разделитель перед "Открыть всё во вкладках".
Зато выдал вот это -> #BMB_bookmarksShowAll. И я тут же состряпала свой первый рабочий код:
Отлично 
Так что ваши инструкции, и ваших коллег, знатоков этого дела, не пропали даром. Спасибо за помощь!
Всегда рады помочь. Да я только по мелочи, скрыть чего, чужой код под себя чуть подрихтовать, если получится.
Отсутствует
№1014-10-2020 21:17:20
Re: Значки / иконки / кнопки
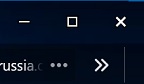
Когда окно программы не на весь экран развёрнуто, в адресной строке частенько виден только символ "три точки", а звёздочка исчезает:

Как бы сделать так, чтобы звёздочка была там закреплена вместо этих "трёх точек" (они мне там вообще не нужны)?
Я попробовала так:
Первое работает, второе нет.
Отсутствует
№1114-10-2020 22:57:01
Re: Значки / иконки / кнопки
второе нет.
Может так:

Отсутствует
№1315-10-2020 13:15:58
- VictorMerlin
- Забанен
- Группа: Members
- Зарегистрирован: 15-10-2020
- Сообщений: 33
- UA:
 86.0
86.0
Re: Значки / иконки / кнопки
а можно всем значкам цвет поменять?
Отсутствует
№1428-10-2020 19:11:13
Re: Значки / иконки / кнопки
У кнопок "Другие инструменты" и "Показать больше закладок" один и тот же значок (стрелки), и расположены рядом, из-за чего частенько нажимаешь не на ту. Покрасила "Показать больше закладок" в один из цветов своей темы.

А как сделать другой цвет при наведении мыши и при нажатой кнопке?
Отредактировано linlin (28-10-2020 19:16:43)
Отсутствует
№1529-10-2020 17:41:32
Re: Значки / иконки / кнопки
linlin Обычно в таких случаях используются css-псевдоклассы. В данном случае применимы `:hover` — наведение и `:acitve` — активация.
#PlacesChevron:hover {
fill: aqua !important;
}#PlacesChevron:active {
fill: pink !important;
}
Отсутствует
№1629-10-2020 20:42:21
Re: Значки / иконки / кнопки
FireForce
Спасибо! Получилось:

Код:
#PlacesChevron:hover, #PlacesChevron:active {
fill: none !important;
background: rgb(230, 113, 50) !important;
}Надо же как просто!
:enabled:hover:active
:not([disabled="true"]):-moz-any([checked="true"], :hover:active
:not([disabled="true"]):-moz-any([open], [checked], :hover:active)
Отредактировано linlin (29-10-2020 20:43:55)
Отсутствует
№1714-11-2020 14:22:44
Re: Значки / иконки / кнопки
В меню "трёх полосок" (#PanelUI-menu-button) есть иконки:
chrome://browser/skin/edit-cut.svg
chrome://browser/skin/edit-copy.svg
chrome://browser/skin/edit-paste.svg

Хочу вставить их в контекстное меню правой кнопки. Нашла несколько способов с устаревшим неработающим биндингом -moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important;
Какой способ сейчас рабочий?
Отсутствует
№1814-11-2020 16:03:36
Re: Значки / иконки / кнопки
Какой способ сейчас рабочий?
Отсюда и далее обсуждалось несколько вариантов добавления иконок в конт. меню.
Код:
*|*:root {
--v-menu-icons-margin-start: 5px; /* отступ слева для иконок, для Linux 0px */
}
menu::before, menuitem::before {
width: 16px !important;
height: 16px !important;
display: -moz-box !important;
margin-inline-start: var(--v-menu-icons-margin-start) !important;
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px)) !important;
position: relative !important;
background-color: transparent !important;
background-position: center !important;
background-size: 16px !important;
background-repeat: no-repeat !important;
}
/* ************************************************ */
menuitem[label="Вырезать"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-cut.svg") !important;
}
menuitem[label="Копировать"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-copy.svg") !important;
}
menuitem[label="Вставить"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-paste.svg") !important;
}
Отсутствует
№1914-11-2020 18:04:19
Re: Значки / иконки / кнопки
sandro79
У меня вот так получается:

Сделала иконки белыми вот этим:
Код:
menuitem[label="Вырезать"]::before,
menuitem[label="Копировать"]::before,
menuitem[label="Вставить"]::before {
filter: invert(1) !important;
}А подвинуть их влево не удаётся - вместо них их названия сдвигаются вправо.
Может, как-то надо было приписать их к class="menu-iconic-left"? Потому что остальные иконки конт. меню к нему приписаны.
А этот код совсем не понимаю, как использовать.
Отредактировано linlin (14-11-2020 18:13:12)
Отсутствует
№2014-11-2020 18:31:47
Re: Значки / иконки / кнопки
Может, из-за того, что этот стиль для меню используется?
Возможно с ним получается конфликт. Я на дефолте проверял.
А этот код совсем не понимаю, как использовать.
Этот вариант я не осилил, не знаю как сделать, чтоб "не вешать на каждом пункте псевдоэлемент ::before"
Отсутствует
№2114-11-2020 19:08:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 83.0
83.0
Re: Значки / иконки / кнопки
А подвинуть их влево не удаётся - вместо них их названия сдвигаются вправо.
С моим стилем не нужен отступ в 5px
--v-menu-icons-margin-start: 0px;
Сделала иконки белыми вот этим:
или можно вместо filter: invert(1) !important;
-moz-context-properties: fill;
fill: currentColor;
Этот вариант я не осилил, не знаю как сделать, чтоб "не вешать на каждом пункте псевдоэлемент ::before"
код из поста №18 это и есть, разница только в сокращенной записи в моем коде background свойства.
Отредактировано Vitaliy V. (14-11-2020 19:18:53)
Отсутствует
№2214-11-2020 19:58:11
Re: Значки / иконки / кнопки
код из поста №18 это и есть, разница только в сокращенной записи в моем коде background свойства.
Понятно. Ну да, если в тот код добавить:
Код:
menuitem[label="Вырезать"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-cut.svg") !important;
}
menuitem[label="Копировать"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-copy.svg") !important;
}
menuitem[label="Вставить"]::before {
content: "" !important;
background-image: url("chrome://browser/skin/edit-paste.svg") !important;
}Обсуждение я не очень внимательно изучил, и особенно тут.
Отредактировано sandro79 (14-11-2020 20:06:32)
Отсутствует
№2314-11-2020 20:49:00
Re: Значки / иконки / кнопки
-v-menu-icons-margin-start: 0px;
Ой, точно! Как я умудрилась эту строчку проглядеть?
Там ведь даже "/*отступ слева для иконок*/" написано.
или можно вместо filter: invert(1) !important;
-moz-context-properties: fill;
fill: currentColor;
Не можно, а нужно! Потому что иначе рядом с неактивным пунктом меню иконка остаётся яркой, как рядом с активным.
В общем, всё отлично. Спасибо всем за помощь! 

Отсутствует
№2417-11-2020 21:37:58
Re: Значки / иконки / кнопки
Хочу заменить для Библиотеки-вкладки общий безликий значок закладки на звезду. Вот этим кодом удалось сделать это для горизонтальной панели и выпадающего списка закладок:
Код:
.bookmark-item[label="Библиотека"] image {
width:0!important;
height:0!important;
padding: 0 0 16px 16px !important;
background:url("chrome://browser/skin/bookmark.svg") !important;
-moz-context-properties: fill;
fill: currentColor;
opacity: 0.8
}
/*Скрыть название закладки*/
.bookmark-item[label="Библиотека"] > .toolbarbutton-text {
display: none !important;
}А в боковой панели и в Библиотеке так и остался тот безликий значок. Там его можно заменить?
Отсутствует
