Полезная информация
№5111-11-2017 10:33:50
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Исправленная версия
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс» на страницах Google
// @include http*://www.google.*/*
// @include http*://www.google.*.*/*
// @include http*://ipv6.google.*/*
// @include http*://encrypted.google.*/*
// @version 1
// @grant none
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.cssText = 'display:inline-block; vertical-align: top;margin-left:2px';
button.innerHTML = '<button value="Search" style="width:60px;height:44px;border-radius:2px;background-color:#ffdb4c;border:solid 2px #fc0;cursor:pointer"><span style="color: red">Y</span>andex</button>';
button.onclick = function() {
var subdomain = '';
if (document.querySelector('.hdtb-msel').textContent === 'Images') subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.querySelector('#lst-ib').value);
var win = window.open(url, '_blank');
};
document.querySelector('#sbtc .sbibtd').appendChild(button);
document.querySelector('#sfdiv').style.display = 'inline-block';
document.querySelector('#sfdiv').style.width = '100%';
};Отсутствует
№5327-12-2018 22:59:30
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 64.0
64.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Подскажите пожалуйста кто сейчас пользуется этим скркиптом?
Отсутствует
№5428-03-2019 14:55:14
- roadrunner
- Участник
- Группа: Members
- Зарегистрирован: 18-08-2011
- Сообщений: 34
- UA:
 65.0
65.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
может кто поправит скрипт? а то перестал работать.
Отсутствует
№5510-05-2019 13:26:37
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Нашел аналогичный скрипт который должен добавлять ссылки на другие поисковики на страницы google, bing, yandex и duckduckgo. При щелчке должна открываться страница выбранного поисковика с уже введенным поисковым запросом с исходной поисковой страницы. В FF 60 ESR реально работает только со страницы duckduckgo. В яндексе даже не отображается, а в google и bing отображается, но не работает.
Может кто нибудь исправить?
Сам скрипт - https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2/code
Отсутствует
№5619-05-2019 23:07:28
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Нашел аналогичный скрипт который должен добавлять ссылки на другие поисковики на страницы google, bing, yandex и duckduckgo. При щелчке должна открываться страница выбранного поисковика с уже введенным поисковым запросом с исходной поисковой страницы. В FF 60 ESR реально работает только со страницы duckduckgo. В яндексе даже не отображается, а в google и bing отображается, но не работает.Может кто нибудь исправить?Сам скрипт - https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2/code
Вот рабочие скрипты:
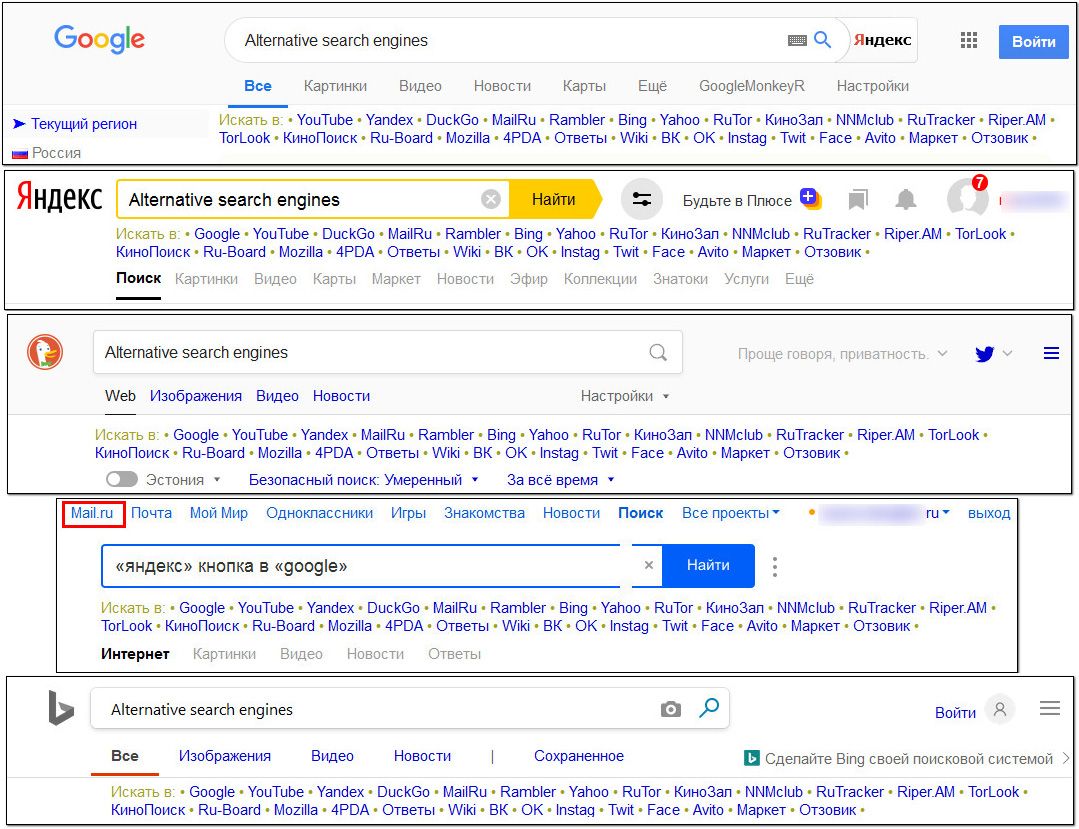
➤ «Alternative search engines» работает в «Google», «Яндекс», «DuckDuckGo», «Mail.ru» и «Bing»
Если хотите использовать оригинальный скрипт «Alternative search engines 2» , то замените в нём, в строке 40 '#lst-ib' на 'input[name=q]'
➤ и «Кнопка 'Искать в Яндекс' на страницах Google» (работает 'поиск Картинок в Яндекс-е' из 'Картинок Google')
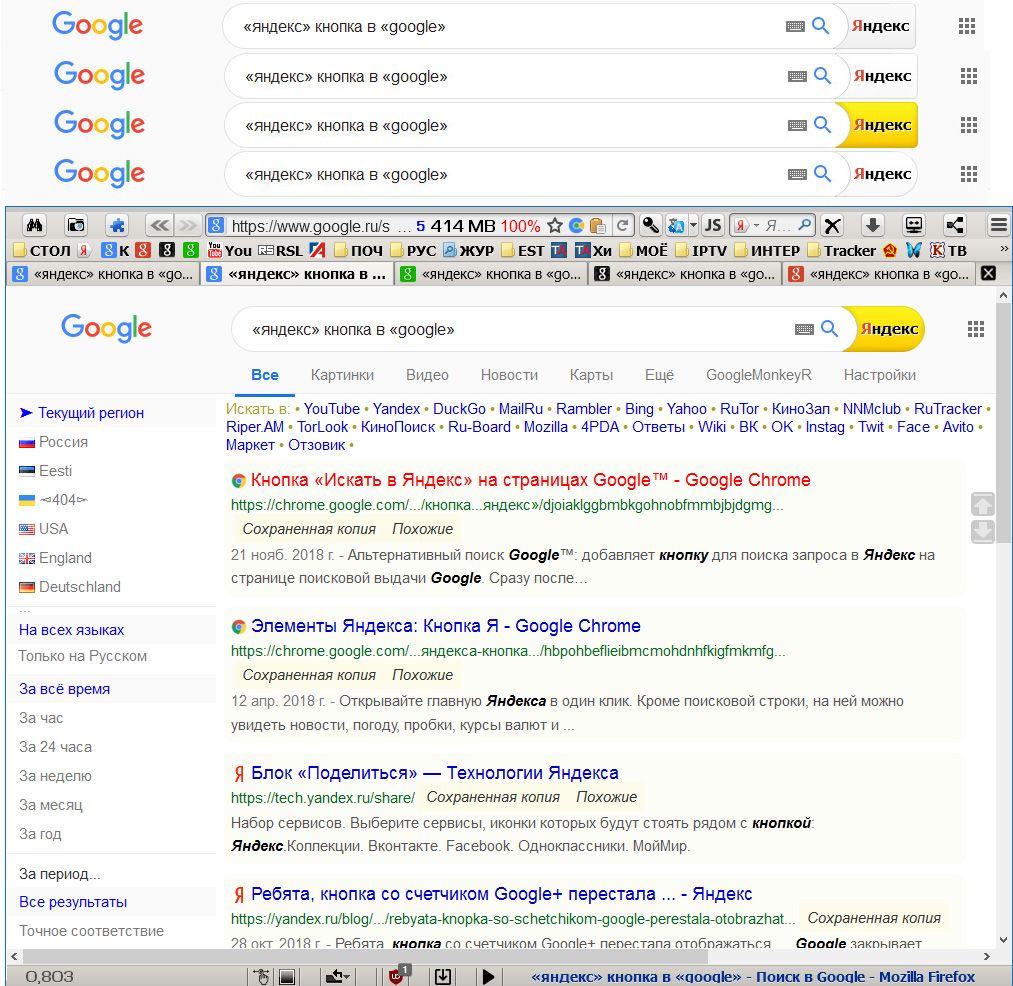
• Кнопка имеет 6 разных вариантов отображения.
≡ Для отображения «СЕРОЙ кнопки» - закомментируйте строку 98 (в конце строки убрать слеш)и раскомментируйте строку 118 (в конце строки добавить слеш)
- Для отображения «более тёмной СЕРОЙ кнопки» (только при использовании «СЕРОЙ кнопки») - раскомментируйте строки: 121 и 134, а так же закомментируйте строки: 122 и 135
≡ Для отображения «ЖЁЛТОЙ кнопки» - раскомментируйте строку 98 (в конце строки добавить слеш) и закомментируйте строку 118 (в конце строки убрать слеш)
P.S. Скрипты 'подгонял' под себя, так что, если чё, то просьба - “тапками не бросаться”


Код:
// ==UserScript==
// @name Alternative search engines 2
// @description На странице поиска «Google» добавляет возможность для альтернативного поиска на других Поисковиках и Веб-сайтах.
// @namespace 2k1dmg@userscript
// @license GPL version 3 or any later version; http://www.gnu.org/licenses/gpl.html
// @version 0.2.0
// @author 2k1dmg
// @homepageURL https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2
// @grant none
// @noframes
// @icon data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAaVBMVEUAAABBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeGr9xyCAAAAI3RSTlMA/gzNEQjfmxz1xr5gQeauo4BULyvVinYm7rWllnJKOiTzbFlNSDMAAACiSURBVBjTVc5JDsMgEETRasBMBs/znNz/kGnkOFLeBvVXLQDrTD/rNeJRO3O0cZir7HvrzlZ92VpZImldJ3Qe1tekigbMbAgFj/MBbw+mI3bJb2VgSQBwE1oKiI73ZDkUJzASkQEUKQ5lDS7pRtODHQXna+uATO5ISi9snE6bVfL+mVh0UBCNlL6+C4IkR3rMBsoFbupSaet/5emeFvwRufwAXtMHARXQZIsAAAAASUVORK5CYII=
// @include *://*.google.*/search?*
// @include *://*yandex.*/yandsearch?*
// @include *://*yandex.*/search/?*
// @include *://duckduckgo.com/?*
// @include *://go.mail.ru/search?*
// @include *://*bing.com/*
// ==/UserScript==
// 2015.10.18 - 2019.05.20
var SEARCH_ON = 'Искать в: • ';
var SEARCH_ON_END = ' •';
var LINK_BOX_ID = 'oeid-box';
var ENGINES_SEPARATOR = ' • ';
var POSITION = 'left';
var ENGINES = {
/**************** ПОИСКОВИКИ ****************/
Google: 'https://www.google.ru/search?q=',
YouTube: 'http://www.youtube.com/results?search_query=',
Yandex: 'https://yandex.ru/yandsearch?text=', // Не будет отображаться на стр. поиска «Яндекс»
// Яндекс: 'https://yandex.ru/yandsearch?text=', // Будет отображаться и на стр. поиска «Яндекс»
// "Янд.Картинки": 'https://yandex.ru/images/search?text=',
// "Янд.Карты": 'https://yandex.ru/maps/?mode=search&text=',
DuckGo: 'https://duckduckgo.com/?q=',
MailRu: 'https://go.mail.ru/search?q=',
Rambler: 'http://nova.rambler.ru/search?query=',
Bing: 'https://www.bing.com/search?q=',
Yahoo: 'http://search.yahoo.com/search?p=',
// WolframAlpha: 'http://www3.wolframalpha.com/input/?i=',
/**************** ТОРРЕНТЫ ****************/
RuTor: 'http://rutor.info/search/',
КиноЗал: 'http://kinozal.tv/browse.php?s=',
// КиноЗал: 'http://kinozal.website/browse.php?s=', // «КиноЗал» - зеркало
NNMclub: 'http://nnmclub.to/forum/tracker.php?nm=',
// NNMclub: 'http://nnm-club.me/forum/tracker.php?nm=', // «NNMclub» зеркало
RuTracker: 'https://rutracker.org/forum/tracker.php?nm=',
"Riper.AM": 'http://riperam.org/search.php?keywords=',
TorLook: 'https://torlook.info/', // Быстрый и простой в использовании поиск торрентов
// Tparser: 'http://tparser.me/torrent/', // Быстрый и простой в использовании поиск торрентов
КиноПоиск: 'http://www.kinopoisk.ru/index.php?first=no&what=&kp_query=',
/**************** RU-BOARD ****************/
"Ru-Board": 'http://forum.ru-board.com/google.cgi?cx=partner-pub-3191513952494802%3A7041921594&cof=FORID%3A10&ie=Windows-1251&q=',
// Проги: 'http://forum.ru-board.com/forum.cgi?action=filter&forum=5&filterby=topictitle&word=', // Поиск в разделе «Программы» на "Ru-Board"
// Варез: 'http://forum.ru-board.com/forum.cgi?action=filter&forum=35&filterby=topictitle&word=', // Поиск в разделе «Варез» на "Ru-Board" (Надо быть зарегистрированным на "Ru-Board")
/**************** РАЗНОЕ ****************/
Mozilla: 'https://forum.mozilla-russia.org/search.php?action=search&keywords=', // Форум «Mozilla»
// Легион: 'http://легион.net/?s=', // Программы ('Халявное' скачивание)
"4PDA": 'http://4pda.ru/forum/index.php?act=search&source=all&forums[]=all&query=',
Ответы: 'http://otvet.mail.ru/search/', // Ответы на Mail.ru
Wiki: 'https://ru.wikipedia.org/w/index.php?search=',
/**************** СОЦ. СЕТИ ****************/
ВК: 'https://vk.com/search?c[section]=auto&c[q]=', // общий поиск «ВКонтакте»
// "ВК-люди": 'http://vk.com/search?c[section]=people&c[q]=', // поиск Людей «ВКонтакте»
// "ВК-новости": 'http://vk.com/search?c[section]=statuses&c[q]=', // поиск в 'Новостях' «ВКонтакте»
// "ВК-видео": 'http://vk.com/search?c[section]=video&c[q]=', // поиск 'Видео' «ВКонтакте»
// "ВК-аудио": 'http://vk.com/search?c[section]=audio&c[q]=', // поиск в 'Аудиозаписях' «ВКонтакте»
OK: 'https://ok.ru/search?st.query=', // поиск в «Одноклассниках»
Instag: 'https://www.instagram.com/explore/tags/', // поиск в «Instagram»
Twit: 'http://www.twitter.com/search?q=',// поиск в «Twitter»
Face: 'https://www.facebook.com/search/top/?q=', // общий поиск в «Facebook»
// "Face-люди": 'https://www.facebook.com/search/people/?q=', // поиск Людей в «Facebook»
// "Face-видео": 'https://www.facebook.com/search/videos/?q=', // поиск 'Видео'в «Facebook»
// "Face-фото": 'https://www.facebook.com/search/photos/?q=', // поиск 'Фото'в «Facebook»
/**************** ТОВАРЫ ****************/
// Avito: 'https://www.avito.ru/moskva?q=', // поиск в 'Avito' «по Москве»
Avito: 'https://www.avito.ru/rossiya?s_trg=3&sgtd=12&q=',// поиск в 'Avito' «по всей России»
Маркет: 'https://market.yandex.ru/search?&text=',
// Rozetka: 'https://rozetka.com.ua/search/?text=',
/**************** отзывы на товары и т.д. ****************/
IRec: 'https://irecommend.ru/srch?query=',
Отзовик: 'https://otzovik.com/?search_text=',
};
var PLACEHOLDER_SELECTORS = [
'.serp-navigation', // yandex
'#before-appbar', // google
'#b_tween', // bing
'#links_wrapper', // duckduckgo
'.top_menu__wrapper' // mail.ru
].join(',');
var INPUT_FIELD_SELECTORS = [
'.input__control', // yandex
'input[name=q]', // google
'#sb_form_q', // bing
'#search_form_input' // duckduckgo
].join(',');
function onClick(event) {
var link = event.target;
if(link.nodeName.toLowerCase() !== 'a')
return;
var engineSource = ENGINES[link.engineName];
var engineURL;
var engineParam = '';
if(Array.isArray(engineSource)) {
engineParam = engineSource[1];
engineURL = engineSource[0];
}
else if(typeof engineSource === 'string') {
engineURL = engineSource;
}
else {
return;
}
var searchText = document.querySelector(INPUT_FIELD_SELECTORS);
if(engineURL && searchText && searchText.value.length > 0) {
var url = engineURL + encodeURIComponent(searchText.value) + engineParam;
window.open(url, '_blank');
}
}
function addCSSStyle() {
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
/**************** css Стиль для «Google» ****************/
'#before-appbar #oeid-box {padding: 2px 0 0 170px !important;}', // положение «Alternative search engines»
'#hdtb {margin-top: -30px !important;}', // уменьшить расстояние от «строки поиска» до «инстументов поиска - 'Все, Картинки и т.д....'»
'#hdtbMenus {margin-top: 25px; margin-left: 10px;}', // расстояние от «Alternative search engines» до «инстументов поиска - 'На всех языках, За всё время и т.д.....'»
// '#resultStats {display: none !important;}', // скрыть злемент «Результатов: примерно...»
'#resultStats {margin: -5px 0 0 5px !important;}', //положение злемента «Результатов: примерно...»
// 'body.vasq .ab_tnav_wrp {margin-top: 10px !important;}', // расстояние от «инстументов поиска - 'На всех языках, За всё время и т.д.....'» до «контента страницы»
//// размер шрифта для подсказок поиска - «Возможно, вы имели в виду» и т.п.............
'.d2IKib, std, .stp, .card-section, gL9Hy, .spell_orig {font-size: 14px !important;}',
'.std, .stp, .card-section {font-size: 14px !important;}',
'.gL9Hy, .spell_orig {font-size: 14px !important;}',
/**************** css Стиль для «Яндекс» ****************/
'.serp-header__search2 {background-color: #fff;}',
'.serp-header__wrapper {margin-top: -5px !important; line-height: 27px; height: 60px;}',
'.serp-navigation {position: fixed; overflow: hidden; width: 100%; height: 58px; background-color: #fff; padding-bottom: 0px; padding-left: 0px;} ',
'.navigation, .navigation .navigation__region {margin-top: -1px !important; height: 43px !important;}',
'.serp-navigation #oeid-box {padding-left: 116px; margin-top: -1px; line-height: 18px;',
'.content__right { margin-top: 18px; margin-left: 90px;}',
'.content__left { margin-top: 18px;}',
'.main__top {padding-top: 57px !important;}',
'.main__center {padding-top: 8px !important;}',
/**************** css Стиль для «MAIL.RU» ****************/
'.top_menu__wrapper {margin: -15px 0 -5px 0 !important;}',
'.top_menu__wrapper #oeid-box {padding: 8px 0 10px 140px !important;}',
/**************** css Style для «Bing» ****************/
'.sb_count {display: none;}', // скрыть злемент «Результатов: примерно...»
'#b_tween {margin-top: -37px; height: 35px;}',
'#b_tween #oeid-box {padding-left: 0px!important;}',
'.b_scopebar {margin-top: 10px;}',
'.b_scopebar, .b_scopebar li {line-height: 30px;}',
/********************************************************/
'#links_wrapper #oeid-box {padding-left: 0px !important;} ', // css Style для «DuckDuckGo»
'A:link {text-decoration: none; color: #0000CC;}', // Убирает подчеркивание ссылок на «Яндекс» и т.д.
'#' + LINK_BOX_ID + ' {',
' display: inline-block;',
' padding-right: 10px;',
' font-family: Arial, Sans-serif;', // шрифт
' font-size: 14px;', // размер шрифта
' color: #777 !important;', // цвет шрифта
' z-index: 10000;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
}
var createFragment = (function() {
var setCommon = function(node, sAttr, reason) {
var aAttr = sAttr.split(',');
aAttr.forEach(function(attr) {
var attrSource = /:=/.test(attr) ? attr.split(':=') : [attr, ''];
var attrName = attrSource[0].trim();
var attrValue = attrSource[1].trim().replace(/^(['"])([^\1]*)\1$/, '$2');
if(reason === 'a') {
node.setAttribute(attrName, attrValue);
}
else {
node[attrName] = attrValue;
}
});
return node;
};
var setAttr = function(node, sAttr) {
return setCommon(node, sAttr, 'a');
};
var setProp = function(node, sAttr) {
return setCommon(node, sAttr, 'p');
};
var createFragmentInner = function(data, fragment) {
if(data.n) {
var node = document.createElement(data.n);
if(data.a)
node = setAttr(node, data.a);
if(data.p)
node = setProp(node, data.p);
if(data.s)
node.style.cssText = data.s;
fragment.appendChild(node);
}
if(data.c) {
data.c.forEach(function(cn) {
createFragmentInner(cn, node || fragment);
});
}
if(data.t && node) {
node.appendChild(document.createTextNode(data.t));
}
if(data.tc) {
fragment.appendChild(document.createTextNode(data.tc));
}
if(data.dn) {
fragment.appendChild(data.dn);
}
return fragment;
};
return function(data) {
var fragment = document.createDocumentFragment();
return createFragmentInner({c:data}, fragment);
};
})();
function createLinkBox() {
return createFragment([
{n:'div',a:'id:="'+LINK_BOX_ID+'"',c:(function() {
var domain = document.domain;
var aLinks = [{tc:SEARCH_ON}];
for(var engine in ENGINES) {
if(domain.indexOf(engine.toLowerCase()) !== -1)
continue;
aLinks.push(
{n:'a',a:'href:="javascript:void(0)"',p:'engineName:="'+engine+'"',t:engine},
{tc:ENGINES_SEPARATOR}
);
}
aLinks[aLinks.length-1] = {tc:SEARCH_ON_END};
return aLinks;
})()}
]);
}
function onDOMLoad() {
var results = document.querySelector(PLACEHOLDER_SELECTORS);
if(!results)
return;
if(document.getElementById(LINK_BOX_ID))
return;
addCSSStyle();
var fragment = createLinkBox();
var linkBox = fragment.querySelector('#'+LINK_BOX_ID);
linkBox.onclick = onClick;
results.insertBefore(fragment, results.firstChild);
}
function addObserver(target, config, callback) {
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
callback.call(this, mutation);
});
});
observer.observe(target, config);
return observer;
}
function removeObserver(observer) {
observer.disconnect();
}
function getNodes() {
var _slice = Array.slice || Function.prototype.call.bind(Array.prototype.slice);
var trg = document.body;
var params = { childList: true, subtree: true };
var getNode = function(mut) {
var addedNodes = mut.addedNodes;
var nodes = _slice(addedNodes);
nodes.forEach(function(node) {
if(node.querySelector &&
node.querySelector(PLACEHOLDER_SELECTORS)) {
onDOMLoad();
}
});
};
var observer = addObserver(trg, params, getNode);
window.addEventListener('unload', function(event) {
removeObserver(observer);
}, false);
}
onDOMLoad();
getNodes();Код:
// ==UserScript==
// @name «Яндекс» кнопка в «Google»
// @description На странице поисковой выдачи «Google» добавляет кнопку для альтернативного поиска в «Яндекс»
////// • Кнопка имеет 6 разных вариантов отображения......
//// ≡ Для отображения «СЕРОЙ кнопки» - закомментируйте строку 98 (в конце строки убрать слеш)и раскомментируйте строку 118 (в конце строки добавить слеш)
//// - Для отображения «более тёмной СЕРОЙ кнопки» (только при использовании «СЕРОЙ кнопки») - раскомментируйте строки: 121 и 134, а так же закомментируйте строки: 122 и 135
//// ≡ Для отображения «ЖЁЛТОЙ кнопки» - раскомментируйте строку 98 (в конце строки добавить слеш) и закомментируйте строку 118 (в конце строки убрать слеш)
// @homepageURL https://greasyfork.org/ru/scripts/8930
// @namespace 2k1dmg@userscript
// @license GPL version 3 or any later version; http://www.gnu.org/copyleft/gpl.html
// @version 0.2.4 (2019.05.21)
// @author 2k1dmg
// @compatible firefox
// @compatible chrome
// @compatible opera
// @icon data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYAQMAAADaua+7AAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAGUExURbNEMd9CIKMpxhsAAAACdFJOUwnYL1kslwAAAERJREFUCNdjYEAGCxgY2B8wMLAlMDDwgHBiAwNP8gEg/gDk/2DgS6gBytsxMD+oYWBO/MHADBRnA8rzJTeA1cskMKADABm2EFsDOdpGAAAAAElFTkSuQmCC
// @grant none
//// Если закомментировать строки (@include) с 15 по 19, то «Яндекс кнопка» не будет отображаться на Главной странице «Google» ............
// @include https://www.google.*/
// @include https://www.google.*/webhp*
// @include https://ipv6.google.*/
// @include https://ipv6..google.*/webhp*
// @include https://www.google.*imghp*
// @include https://www.google.*/search?*
// @include https://ipv6.google.*/search?*
// ==/UserScript==
// 2015.04.02 - 2019.05.21
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top))
return;
var document = window.document;
var gbBox = document.querySelector('#sbtc, .RNNXgb');
if (!gbBox)
return;
var onClick = function() {
// домены Яндекса: ru, ua, by, kz, com, com.tr
var subdomain = '',
tld = /*'com'*/'ru',
tlds = [/*'ru', */'ua', 'by', 'kz', 'tr'],
ex_com = ['tr'],
fixTld, url, win, searchText, searchInput;
searchInput = document.querySelector('input[name=q]');
if (searchInput && searchInput.value) {
searchText = document.querySelector('input[name=q]').value;
}
else {
return;
}
if (document.querySelector('#sbtc')) /**/
subdomain = '/images';
try {
fixTld = document.domain.match(/^www\.google\.(com?\.)?([a-z]+)$/)[2];
if (tlds.indexOf(fixTld) !== -1) {
tld = fixTld;
if (ex_com.indexOf(tld) !== -1)
tld = tld.replace(/(\w{2})/, 'com.$1');
}
}
catch (ex) {};
url = 'https://' + 'yandex.'+ tld + subdomain + '/search?text=' +
encodeURIComponent(searchText);
win = window.open(url, '_blank');
};
var addButton = function() {
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
// Стиль ПАНЕЛИ поиска на странице поисковой выдачи «Google».
// '.aajZCb {max-width: 615px !important;}', // ширина выпадающего списка с подсказками на странице результатов поиска
// 'a.aciXEb {margin: -8px 14px;}', // положение текста «Пожаловаться на неприемлемые подсказки» в выпадающем списке с подсказками
// '.JUypV {display: none;}', // не показывать текст «Пожаловаться на неприемлемые подсказки» в выпадающем списке с подсказками
'.RNNXgb:hover { ',
' box-shadow: 0 2px 2px 0 rgba(0,0,0,.08),0 0 0 1px rgba(0,0,0,.06) !important; ',
'}', // тень строки поиска на странице результатов (под курсором)
' #searchform.big #gbqfb2 {right:-68px;}', // положение кнопки на Главной странице «Google»
// Стиль КНОПКИ ..............................
'.sbtc #gbqfb2 { margin-top: -46px;}',
'#gbqfb2 > .yandex-button-red {color: #DD4B39;}',
'#gbqfb2 > .yandex-button-white {color: #000;}',
'#gbqfb2 { ',
' width: 82px; height: 46px; cursor: pointer; position: absolute; z-index: 3;',
' right:-62px; margin-top: -1px; ',
' font-size: 15px ; font-weight: bold; text-shadow: 1px 1px #fff;',
' filter: drop-shadow( -1px 0px 0px rgba(0,0,0,.22) );',
// ' border-radius: 0 24px 24px 0;', // Овальная кнопка
' border-radius: 0 5px 5px 0;', // полуКвадратная кнопка
/* ЖЁЛТАЯ КНОПКА «полуКвадрат» или «Овал» - зависит от «border-radius:» (раскомментировать\закомментировать строки 95 и 96) */
'padding: 2px 0px 4px 13px;',
'border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-top-color: #E3D61C; border-right-color: rgba(0,0,0, 0.04); border-bottom-color: rgba(0,0,0,.04); ',
'background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAMAAABj0NUtAAAAwFBMVEX88xn88hn88Rj88Bf87hb97BX47Rj96xT96RP96BL26hf95hH26Bb95RD94w/25RT94g7w5hf+4Az24hL+3gz+3Qvu4hfy4BP+2wr23Q/+2gn+2Aj12w7q3xX+1wf+1Qb41grw2Q/+0wX90QXl2xb90ATt1Q7k2BT4zwb7zgPq0Az4ygPsygj0xgLzxQLvxAPwwgLz1ArowQXpvQHmugLluAHjtgHgtAHgtAHeswHtzwvdsADq1BDnzQ3dsQAAAABxaYSxAAAAQHRSTlP////////////////////////////////////////////////+////////////////7/3///////z2o2ZEDBoAhHfb3QAAAdBJREFUeAGlwOFOFDEYheH3nK/dAqIhUcgar0R/wP1fjCGqZAMwrZldgWE3RGkfffvOdHt7f3/H1BikSCV/+OI4/xil5JxAUEfQ2LIV5+9LyWUVITQCsWVsnV6UkvMqha0hmAIG7FiXkrOxxDgzs9al5EigESRmZstal1JyskQ/QSYwO9a6FDtZA0wAmL+sC3JYZph55PhUUgjRz8zME79LibDVywIlMM/0mRTuJ5EAzDP7JCUjuomZWdBZxkndbDJgFnxMSlidbBIEZimyEf0SZDAvnLHK4V7CGTBLPj4C3EnsmAOml9kyLxhWoU6OFTOzJ2ju1YicjDlgepktc8i9FMzMvka/mgDMS61Z7qQwM7OvhjoFjZl5oRKmmzMQmEPRySJsMEt1A7gXgAGz1H6C6KUgQ2CWKoB6hYOZWagbGtGNBgbMwvS7MUBhCDDP6gaF+oWCmXlSp01tE0MCwDxp17JigCwkMI/qDQ+V/6cDJAChK3bqdA0PjEiYcJyanTr9MKQhNpaF2arTL+NB2A6BroDKdEOj8f/EISFLOtEVjWkDVN7GHBLCx7qEhztojBNI4kiXDxONRg+xT8CRvjJr7Gn8i3nFSpfMJt4seIX+AMZvlT/yX9KXAAAAAElFTkSuQmCC");',
'}',
'#gbqfb2:hover { ',
' filter: brightness(97%) drop-shadow( 1px 1px 2px rgba(0,0,0,.18) );',
' border-left-width: 0px; border-right-style: outset; border-bottom-style: outset; border-bottom-color: rgba(240,240,240, .5); ',
'}',
'#gbqfb2:active { ',
' filter: drop-shadow( 1px 1px 2px rgba(0,0,0,.2) ) drop-shadow( -1px -0px 1px rgba(0,0,0,.08) );',
' border-bottom-width: 1px; border-left-width: 0px; border-top-style: inset; border-right-style: inset; border-top-color: rgba(240,240,240,.4);',
'}',
'.minidiv #gbqfb2 { ',
' width: 81px; height: 36px; position:absolute; padding: 1px 0px 4px 13px; margin-top: -2px;right:-65px; ',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAMAAAAUEhVWAAAAwFBMVEUAAADnzAzs0w3oywvq1RDz2A3s2BHzyATyxgPuxATuwQLowATouwHluQLjtgHgtAHfswDesgDcsADnyQrwygb3ygP3zAT6zgT2zgb30gf80gX91Ab+1gf+2gn62gr+3Qv63w/64RD94Q794w/95BD95hH95xL96RP96xT97BX87hb88Bf78Rn88hn37xn27Rjz6xjz6Rj05xb25BPv5hju5Bfp4Rfk3Bfi1RTs1Q/w2hDy3BH03xH+4Az36hbrzwyZhTwvAAAAPHRSTlMAEjpxodLp9P///////f/////1/////////v////////////////////////////////////////7///4TW7sBAAABWklEQVR4Aa3AsW4TQQCE4X9mHUIQ6JAAGoCWHvH+L2AiUkBBhQJ9JJQTTbw76BwlPodul0/2JwhJakIYItmWQMUfQxq1kcaIgotlyO5m+wUE0BhSCWCA1JtzScU4qB9hYfZSP19IRdpkREGAuZVaLyRPpKXfbpLA3Kn1QmWeThgQFuZerZLnqbX0A7A5aOcnjzVnxKzTTcxB2hbICBZmJTVnehpGBJmVZAu/M0BnELOWlrPnaekGBHMkW64y4Ipwao5kGGDWAiIDWJgHQki3t8mjr+aBX8mbXsklgPnHe3q9Y8+sCeBnP3T5A8wRiUa/RuMb5oheNVo/NT7wx6zJQnRTC99BrMivLUa0tpuLWVERQxIAcyC/IGMAYQ78kgxpSZ1B3CubCcSAkGvJ4k7Z6BmjrrEsbskbh2HaY0/lFMIoIYwA5CcAYZQQskCeKoT/QUioTIRFGCcWfwFxIQGm4b/gIAAAAABJRU5ErkJggg==");',
'}',
' .minidiv .sbtc #gbqfb2 { margin-top: -45px; padding: 1px 0px 4px 13px;}'
/***************************************************************/
/* СЕРАЯ КНОПКА «полуКвадрат» или «Овал» - зависит от «border-radius:» (раскомментировать\закомментировать строки 95 и 96)*
' padding: 2px 0px 4px 14px;',
' border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-top-color: rgba(0,0,0, 0.06); border-right-color: rgba(0,0,0, 0.12); border-bottom-color: rgba(0,0,0, 0.12); ',
// ' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAMAAABj0NUtAAAAZlBMVEVHcEz4+Pj09PT4+Pjw8PD5+fnz8/Px8fHx8fHx8fH29vb29vb39/f29vb39/f19fX29vb6+vr4+Pj5+fn7+/vx8fH6+vr4+Pjy8vL29vb7+/v19fXz8/P39/f09PT5+fn8/Pzw8PC6ijjlAAAAFXRSTlMACZxB/AMZZvYSrYLC6EonM1TbbvfWji7EAAAA20lEQVRIx7XT2wrCMBBF0TOpSZP0Xk2td/3/n/RFkAZFpGf2+ywGhkF9ZwdIH+kmrBTjkRkAwAZDNwEZJroJKXZ0E7blm7DlROptQgzfhGv4JgYFU+obo4WJVsG0I99EtSeUmZ2CiUbBjArm9rK+3BwUzELB7A/ry81OwdTYszitLzdLBbNSMOvr+jJSEt9sr3wz8k3nz4Syq5/ppmv4ppkpLf5ypptupJshzmwzmMRKgXyZtqsT17TSNolqWuliSlyzNw9ygPfee7/J+z3qvwW4EEJw5f+58DmHJzeZR9cx2NeeAAAAAElFTkSuQmCC");',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAQAAAD+B+2UAAABXUlEQVR42u3TMUoDURCA4XEXQRarrcIWNjbBMmUqwTSBlLlBgqfIAazsLdJoYRM7e2HPkAPsCVJYrMzsvDe+xEVi1F1FhRlw/gO8j3kM+FzW40XzAEjienInugfCSCSJnMpSOXNDjQP1Uj1zQ03c2LMXhcGb8fv+zD+pZwZo5IcGmAEau6kBZoAe8NwAE4A7XBhgAoSbt8AMN58bYAbo0ATTxbJ0oiRoGDczweSujW3GXBhgBuitDebMBnPMoqJmJvVNMF3PBJO7/9v8PWY1sLHNqY1LvyBRUcun5waYlFSlBeZICbKFuTDA5I6aL29iqrnyJiZmtFLPpD26UoT8jFkNVCE/ZtIRF+qZlNK9MuR7JqU8V4fcZVJK1wqR20yM8BgfUFT2SjykEa2UItdMjCjBE1qoJb4wqY83qon1Nsu6x1DVEqMP/fTR8tsBYIZpXYYTPP/zJlsvfq0M4Rlfeq/oJRvrRQAAAABJRU5ErkJggg==");',
'}',
' #gbqfb2:hover { ',
' filter: brightness(99%) drop-shadow( 1px 2px 2px rgba(0,0,0,0.06) ) drop-shadow( -1px 0px 0px rgba(0,0,0,0.14) );',
' border-left-width: 0px; border-right-style: outset; border-bottom-style: outset; border-bottom-color: rgba(240,240,240, .4);',
'}',
' #gbqfb2:active { ',
' filter: brightness(101%) drop-shadow( 1px 1px 2px rgba(0,0,0,0.12) ) drop-shadow( -1px 1px 0px rgba(0,0,0,0.16) );',
' border-top-width: 1px; border-left-width: 0px; border-top-style: inset; border-right-style: inset; border-bottom-style: inset; border-top-color: rgba(240,240,240, .5);',
'}',
'.minidiv #gbqfb2 {',
' width: 81px; height: 34px; position:absolute; padding: 2px 0px 2px 15px; margin-top: -1px;right:-65px; border-top-color: #E1E1E1; ',
// ' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAMAAAAUEhVWAAAAilBMVEVHcEzv7+/t7e3s7Ozu7u7o6Ojw8PDn5+fq6urq6urx8fHy8vLy8vLt7e3r6+vu7e3u7u7t7e3v7+/y8vLi4uLi4uLf39/z8/P6+vr5+fn7+/v29vb09PT19fX39/f4+Pj8/Pzt7e3p6enx8fHg4ODy8vLv7+/k5OTe3t7v7u7x8PDd3d3s7Ozj4+M3k9KOAAAAF3RSTlMAY3DsLAjf/htG7s7lo3gMjls4+L/riXD5ZBgAAAEvSURBVEjHtdZtcoIwEIDhVasJVlRbbcR8UBITAMP9r1dw6hSw/3Z9D/DMEhIIJEcWY+2EzLPzBd05k6IGAL5fFLVTMj9fvrFdMnM3AZbbRY9mePTPBOBpbEQ/KfbZc+kfJizniw5FL+nIBDisnDJYdGLCbO10h6LKjHbFwIRt6JeU1uR7jx30yYRk0299TLlUTRyZu/lnNyitCR8bZXJik6demhyR0SJMzN1sralNSFZKGkRS+WAn5tu7foGptESkhav/MSW9qcnNZKU0JuWbwj7vJWqTp0KhEi5ENj2b5Gb3DRG4fFNPzGQjqE2+9+Tm1nlsLhS2HP/j0DUhDs3DKhBUDMzuzhApspa1j3OeMsssQYyV19872Kkkqm2vFQDwr9OVrqq6QXK89VU03a0fjOsd8gYxmy8AAAAASUVORK5CYII=");',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAQAAACJxS3vAAABGklEQVR42u3SsUoDURCF4YGAcCG94Ka3sLLbevvgA2iV9ClSBPQNxCavkEIfQ+xt7FMuNm4QLGd2do6dKsluZXEueP8X+JhzBVM8wgB06ED7BALBCe7QAOxMgSDhhpcqP4sC95zT/2YKEpbY8TMFEldRB7g6xJSYx0cOTIlVHszC1zkwxat4zYAZyReddeConyleRp0BMwrf5MBMMfeGf/SRV77lZ4qf+4uDoWHmmT//M/+MmcXoI698S89sxzbzxsDQANMmvuFADjK9bGt6Zjv2hRo90yueW/Yy7djXPMh+5ooJ2cO0mb3TM+2S6VceZNqRLdkuucfUU33QVsHXNzHptb4xEr+YNtFb3bESFQrRC31SUygsLFiZnxB8agyPxvWJAAAAAElFTkSuQmCC");',
'}',
' .minidiv .sbtc #gbqfb2 { margin-top: -44px; padding: 2px 0px 2px 14px;}'
/***************************************************************/
].join('\n');
document.head.appendChild(cssStyle);
var localPage = (function() {
var pageLangRU = (document.domain.match(/\w+$/)[0] === 'ru') ? true : false;
var y = 'Я';
var andex = 'ндекс';
if (!pageLangRU) {
y = 'Y'; // если заменить 'Y' на 'Я' и в строке ниже 'andex' на 'ндекс', то на «Google.com» и т.д надпись на кнопке будет «Яндекс».
andex = 'andex';
}
return {
y: y,
andex: andex
};
})();
var buttonBox = document.createElement('div');
buttonBox.innerHTML = [
'<button type="button" value="Search"',
'<button id="gbqfb2" aria-label="Поиск в Яндекс" name="btnY">',
'<span class="yandex-button-red">' + localPage.y + '</span>',
'<span class="yandex-button-white">' + localPage.andex + '</span>',
'</button>'
].join('');
var button = buttonBox.querySelector('#gbqfb2');
button.onclick = onClick;
gbBox.appendChild(buttonBox);
};
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);Отредактировано brom113 (22-05-2019 16:25:42)
Отсутствует
№5720-05-2019 10:38:19
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 678
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Если хотите использовать оригинальный скрипт «Alternative search engines 2»
Спасибо!
Отсутствует
№5820-05-2019 10:41:32
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
brom113спасибо все работает. Только у меня прикол, почему то на Яндексе не отображается «Alternative search engines», хотя в первый раз при установке показывал.
Отсутствует
№6020-05-2019 11:38:57
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
brom113спасибо все работает. Только у меня прикол, почему то на Яндексе не отображается «Alternative search engines», хотя в первый раз при установке показывал.
Может быть Вы используете «Violentmonkey», с ним может быть такая проблема. С «Tampermonkey» или«Greasemonkey» всё отображается
Отсутствует
№6220-05-2019 12:04:41
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Отсутствует
№6320-05-2019 12:59:05
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
brom113 спасибо. Точно «Violentmonkey» выделывался. Никогда бы не подумал на него.
Отсутствует
№6420-05-2019 13:09:52
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
А можно в 3 строчки сделать, чтобы нормально отображались поисковики?
firepox, может быть у Вас какие-нибудь стили или скрипты для Google уставлены и они мешают? У меня всё в норме (хоть и в 4 строчки)

Отредактировано brom113 (20-05-2019 13:49:37)
Отсутствует
№6520-05-2019 13:39:20
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
_zt в настройках Violentmonkey - сбросьте кеш и Режим иньекции по умолчанию - avto. Мне это помогло. Но все равно перешел на Tampermonkey. Тем более что экспорт и импорт скриптов у них одинаковый.
Отсутствует
№6620-05-2019 18:27:20
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
может быть у Вас какие-нибудь стили или скрипты для Google уставлены и они мешают? У меня всё в норме (хоть и в 4 строчки)
у меня разрешение 1920
у Вас маленько, поэтому все группируется)
Отсутствует
№6720-05-2019 19:11:30
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
у меня разрешение 1920у Вас маленько, поэтому все группируется)
Разрешение экрана такое же, но у мну всё в норме. Всё группируется
Скрипт корректно работает с «Violentmonkey» (спасибо Andrey_Krropotkin за подсказку), «Tampermonkey» и «Greasemonkey».
Насчёт уставленных у Вас стилей и скриптов для 'Google' Вы не ответили, есть ли они у Вас? Если есть, то попробуйте отключить их.
Отсутствует
№6820-05-2019 20:11:59
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Отсутствует
№6920-05-2019 21:53:04
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
можно забить на это, но было бы правильнее, если поисковики будут в пределах желтой области.а то какая-то "порнуха" получается (красным обозначил)
Если сделать как вы считаете „правильнее”, то «панель с поисквиками» будет не в 2-3 строки, 
а в 4-5 строк и "Гугловская" «панель инстументов с "Языковыми и ВременнЫми" параметрами поиска» будет отображаться не корректно. 
Отредактировано brom113 (21-05-2019 08:29:24)
Отсутствует
№7020-05-2019 22:27:18
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
а в 4-5 строк и "Гугловская" «панель инстументов с "Языковыми и ВременнЫми" параметрами поиска» будет отображаться не корректно.
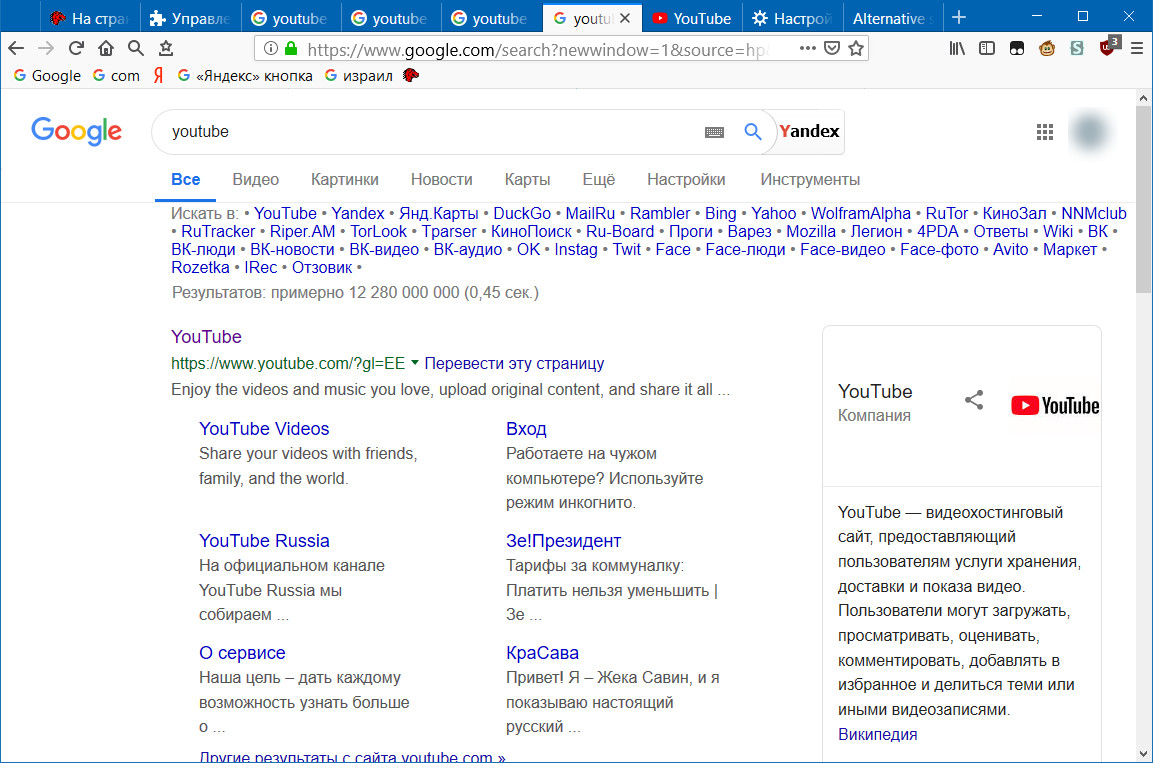
Можно использовать скрипт, который переносит их в левую боковую панель
Код:
// ==UserScript==
// @name Google Search Tools Back
// @namespace http://akr.tw/
// @version 1.7.3
//
// @description Brings back Google search tools to left side and displays drop-down menu items.
// @author Ming-Hsien Lin (akiratw)
// @license MIT License
//
// @homepageURL https://userscripts-mirror.org/scripts/show/152796
// @downloadURL https://userscripts-mirror.org/scripts/source/152796.user.js
// @updateURL https://userscripts-mirror.org/scripts/source/152796.meta.js
//
// @include http://www.google.*/
// @include http://www.google.*/?*
// @include http://www.google.*/#*
// @include http://www.google.*/search*
// @include http://www.google.*/webhp*
// @include https://www.google.*/
// @include https://www.google.*/?*
// @include https://www.google.*/#*
// @include https://www.google.*/search*
// @include https://www.google.*/webhp*
// @include https://encrypted.google.*/
// @include https://encrypted.google.*/?*
// @include https://encrypted.google.*/#*
// @include https://encrypted.google.*/search*
// @include https://encrypted.google.*/webhp*
//
// @grant GM_addStyle
// ==/UserScript==
(function () {
var css =
'/**' +
' * Horizontal tabs - Display all tabs.' +
' */' +
'#hdtb_more {' +
' display: none !important;' +
'}' +
'#hdtb_more_mn {' +
' display: inline-block !important;' +
' position: static !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
'}' +
'#hdtb_more_mn .hdtb_mitem {' +
' display: inline-block !important;' +
'}' +
'#hdtb_more_mn .hdtb_mitem a:hover {' +
' background: transparent !important;' +
'}' +
'/**' +
' * Search tools - Move to left side.' +
' */' +
'#hdtb_tls {' +
' display: none !important;' +
'}' +
'#hdtbMenus {' +
' display: inline-block !important;' +
' position: static !important;' +
' float: left !important;' +
' height: 0 !important;' +
' overflow: visible !important;' +
' background: transparent !important;' +
'}' +
'#hdtbMenus .hdtb-mn-cont {' +
' height: 0 !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd,' +
'#hdtbMenus .hdtbU {' +
' display: block !important;' +
' position: relative !important;' +
' top: 0 !important;' +
' width: 200px !important;' +
' min-width: 200px !important;' +
' max-width: 200px !important;' +
' white-space: normal !important;' +
'}' +
'#hdtbMenus .hdtbU {' +
' margin-bottom: 10px !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
'}' +
'#hdtbMenus .hdtbU .hdtbItm.hdtbSel {' +
' background: transparent !important;' +
' color: #DD4B39 !important;' +
' font-weight: bold !important;' +
'}' +
'/* Sub menu. */' +
'#hdtbMenus span.tnv-lt-sm {' +
' height: auto !important;' +
' overflow: visible !important;' +
' font-weight: normal !important;' +
' white-space: nowrap !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd,' +
'#hdtbMenus .hdtb-mn-hd .mn-dwn-arw {' +
' display: none !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd .mn-hd-txt {' +
' color: #DD4B39 !important;' +
' white-space: normal !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd.hdtb-msel[aria-label*=" – "],' +
'#hdtbMenus .hdtb-mn-hd.hdtb-msel[aria-label*="×"] {' +
' display: block !important;' +
' padding-left: 30px !important;' +
' pointer-events: none !important;' +
'}' +
'#cdrlnk,' +
'.exylnk {' +
' background: transparent !important;' +
' color: inherit !important;' +
'}' +
'/* Location form. */' +
'#lc-input {' +
' width: 100% !important;' +
' max-width: 150px !important;' +
' margin-right: 2px !important;' +
' margin-bottom: 2px !important;' +
'}' +
'/* Reset button. */' +
'#hdtb_rst.hdtb-mn-hd {' +
' display: block !important;' +
' padding: 0 30px !important;' +
'}' +
'#resultStats {' +
' top: 0 !important;' +
' opacity: 1 !important;' +
'}' +
'/* Align horizontal tabs and content. */' +
'#hdtb_s {' +
' margin-left: 15px !important;' +
'}' +
'#hdtb_msb > .hdtb_mitem:first-child,' +
'#center_col,' +
'#footcnt,' +
'.ab_tnav_wrp {' +
' margin-left: 200px !important;' +
'}' +
'#cnt,' +
'#footcnt,' +
'#footcnt .fbar {' +
' background: transparent !important;' +
'}' +
'#footcnt ._hd,' +
'#footcnt ._iq {' +
' margin-left: 0 !important;' +
'}' +
'/* Align image search results. */' +
'#irc_bg {' +
' -webkit-box-sizing: border-box !important;' +
' -moz-box-sizing: border-box !important;' +
' box-sizing: border-box !important;' +
' left: 0 !important;' +
' padding-left: 200px !important;' +
' background: transparent !important;' +
'}' +
'#irc_cl,' +
'#irc_cc {' +
' background-color: #222 !important;' +
'}' +
'#irc_cc {' +
' margin-left: -200px !important;' +
'}' +
'/* Align Wikipedia block on right. */' +
'#rhscol {' +
' margin-left: 200px !important;' +
'}' +
'#rhs_block {' +
' margin-left: -100px !important;' +
'}' +
'/* Align "People also search for..." banner. */' +
'#botabar {' +
' margin-left: 15px !important;' +
'}' +
'#kappbar {' +
' margin-left: 200px !important;' +
'}' +
'#kappbar .klcar {' +
' margin-left: 0 !important;' +
'}' +
'/* Align top search form. */' +
'#gsr:not(.hp) #tsf .tsf-p {' +
' padding-left: 0 !important;' +
'}' +
'#gsr:not(.hp) #tsf .tsf-p > div > table:first-child {' +
' margin-left: 200px !important;' +
' padding-left: 10px !important;' +
'}' +
'#gsr:not(.hp) #gbq1 {' +
' min-width: 200px !important;' +
' max-width: 200px !important;' +
' margin-right: 15px !important;' +
' padding-right: 0 !important;' +
'}' +
'/**' +
' * Action menu - Display all links.' +
' */' +
'.action-menu .ab_button {' +
' display: none !important;' +
'}' +
'.action-menu .action-menu-panel {' +
' display: inline-block !important;' +
' visibility: inherit !important;' +
' position: relative !important; ' +
' top: 0 !important;' +
' z-index: 0 !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
' vertical-align: top !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-item {' +
' display: inline-block !important;' +
' margin: 0 2px !important;' +
' padding: 0 5px !important;' +
' background: #EEE !important;' +
' font-size: 11px !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-item a.fl {' +
' padding: 0 !important;' +
' font-size: 11px !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-button {' +
' padding: 0 !important;' +
'}' +
'/**' +
' * Title links - Normal underline.' +
' */' +
'#rcnt h3.r a,' +
'#rcnt span.tl a {' +
' text-decoration: underline !important;' +
'}' +
'/**' +
' * Keywords - Red highlight.' +
' */' +
'#rcnt h3.r em,' +
'#rcnt span.tl em {' +
' color: #DD4B39 !important;' +
' font-weight: bold !important;' +
'}';
if (isFunction(GM_addStyle)) {
GM_addStyle(css);
} else if (isFunction(PRO_addStyle)) {
PRO_addStyle(css);
} else if (isFunction(addStyle)) {
addStyle(css);
}
function isFunction(func) {
return Object.prototype.toString.call(func) === '[object Function]';
}
function addStyle(css) {
var heads = document.getElementsByTagName('head');
var node = document.createElement('style');
node.type = 'text/css';
node.appendChild(document.createTextNode(css));
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
document.documentElement.appendChild(node);
}
}
}());Примерно вот так

Отредактировано Andrey_Krropotkin (20-05-2019 22:47:40)
Отсутствует
№7221-05-2019 00:27:27
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
Andrey_Krropotkin
«Tampermonkey» отличается от «Violentmonkey» двумя совершенно ненужными для менеджеров скриптов разрешениями.
Но, все заработало. Всем спасибо.
Хотя нет. Поломало стиль страницы. Вырвиглазный синий цвет для ссылок и за строкой поиска теперь белое поле. Сразу не заметил так как стили отключал. Но ссылки на яндекс моим стилем не затрагивается, это скрипт их такими делает.

Отредактировано _zt (21-05-2019 00:44:30)
Отсутствует
№7321-05-2019 09:57:46
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
brom113скажи пожалуйста как у тебя кнопка Яндекс отображается на Видео, Новости, Книги. У меня кнопка смещается вниз. Пробовал на чистом профиле без других скриптов и стилей.
Отсутствует
№7421-05-2019 15:00:03
Re: На странице поиска Гугла - ссылка на поиск в Яндекс.
brom113скажи пожалуйста как у тебя кнопка Яндекс отображается на Видео, Новости, Книги. У меня кнопка смещается вниз. Пробовал на чистом профиле без других скриптов и стилей.
Да, есть такое "дело", извиняюсь, не доглядел.
кнопку исправил «в посте №56
Отсутствует








