Здравствуйте,
Можно сделать на странице поиска Гугла - ссылку на поиск в Яндекс?
Спасибо.
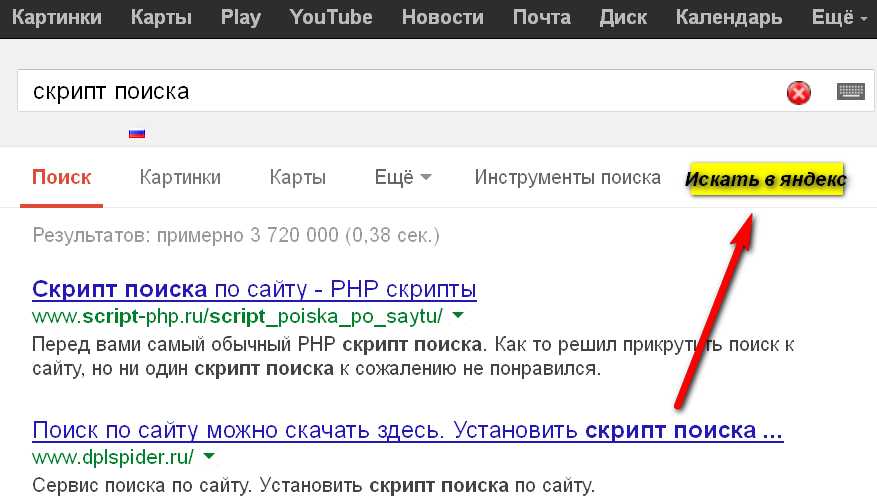
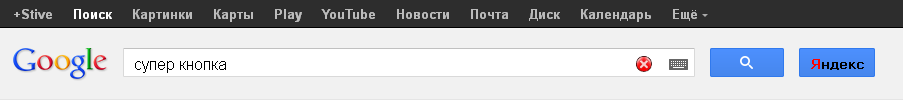
примерно так:
Посмотри тут может подойдет.
битая ссылка
firepox Исправил
Andrey_Krropotkin
спасибо!
установил.
работает криво (
ссылки на сторонние поисковики не появляются, если нажать кнопку поиска гугла (((
firepox попробуй вот этот код:
Код:
// ==UserScript==
// @name Google Яндекс
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @version 1.0
// @include http*://*.google.com/search?*
// @include http*://*.google.com.ua/search?*
// @include http*://*.google.ru/search?*
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;margin-left:15px;background-image:-webkit-linear-gradient(top,#fff09c,#f4be02);"><span style="color: red">Я</span>ндекс</button>';
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Andrey_Krropotkin
классно получилось!
работает! спасибо огромное!
может быть "ндекс" сделать белым цветом?
28-08-2013 15:56:34
замечен такой момент: если открыть https://www.google.ru/
вбить запрос - искать - то кнопки нет.
firepox замени ндекс на <span style="color: white">ндекс</span>
Добавь
Andrey_Krropotkin
ок, спасибо.
28-08-2013 16:10:48
firepox замени ндекс на <span style="color: white">ндекс</span>
Добавь
добавил
работает!
спасибо!
Сделайте готовый скрипт чтобы ничего не править 
amin01 больше не тестировал, примерно так:
Код:
// ==UserScript==
// @name Google Яндекс
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @version 1.0
// @include http*://*.google.com/*
// @include http*://*.google.com.ua/*
// @include http*://*.google.ru/*
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;margin-left:15px;background-image:-webkit-linear-gradient(top,#fff09c,#f4be02);"><span style="color: red">Я</span><span style="color: white">ндекс</span></button>';
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Andrey_Krropotkin 
del
У меня есть в одну строку, для закладки:
Код:
javascript:(function(){var%20a=window,b=document,c=encodeURIComponent,d=a.open(%22http://yandex.ru/yandsearch?text=%22+c(b.getElementsByName('q')[0].value));})();C недавнего времени кнопка из этого скрипта стала серой 

Может кто-нибудь исправит?
okkamas_knife, прошу прощения. Писал погруженный в свои мысли. Исправил предыдущее сообщение.
PEAKTOP
Замените -webkit-linear-gradient на -moz-linear-gradient
мой мод этого скрипта
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/search?*
// @include https://www.google.*/search?*
// @include http://www.google.*/webhp?*
// @include https://www.google.*/webhp?*
// @include http://www.google.*/#*q=*
// @include https://www.google.*/#*q=*
// @include http://www.google.*/
// @include https://www.google.*/
// @include http://www.google.*/imgres?*
// @include https://www.google.*/imgres?*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @include http://www.google.*/?gws_rd*
// @include https://www.google.*/?gws_rd*
// @include http://www.google.ru/?gfe_rd*
// @include https://www.google.ru/?gfe_rd*
// @version 0.0.1 - 2014-05-24
// ==/UserScript==
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
window.onload = function () {
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color: black">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#gbqfb2 {',
' border: 1px solid hsla(50,50%,70%,1) !important;',
' color: #000;',
' margin-left: 1em;',
' background-image: -moz-linear-gradient(top,#fff09c,#f4be02);',
'}',
'#gbqfb2:not(:hover) {',
' opacity: .7;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Может кому-то больше понравится "кнопка яндекса от 2k1dmg" на голубом фоне
Код:
// ==UserScript==
// @name Google Яндекс от 2k1dmg
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/search?*
// @include https://www.google.*/search?*
// @include http://www.google.*/webhp?*
// @include https://www.google.*/webhp?*
// @include http://www.google.*/#*q=*
// @include https://www.google.*/#*q=*
// @include http://www.google.*/
// @include https://www.google.*/
// @include http://www.google.*/imgres?*
// @include https://www.google.*/imgres?*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @include http://www.google.*/?gws_rd*
// @include https://www.google.*/?gws_rd*
// @include http://www.google.ru/?gfe_rd*
// @include https://www.google.ru/?gfe_rd*
// @version 0.0.1 - 2014-05-24
// ==/UserScript==
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
window.onload = function () {
var button = document.createElement('div');
button.style.display = 'inline-block';
// button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
// '<span style="color: hsl(0, 100%, 65%)">Я</span>' +
// '<span style="color: black">ндекс</span>' +
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY" style="color:#000!important;background-image: -moz-linear-gradient(top,#4485F4,#4583EA);"><span style="color: red">Я</span><span style="color: white">ндекс</span></button>';
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#gbqfb2 {',
' border: 1px solid hsla(50,50%,70%,1) !important;',
' color: #000;',
' margin-left: 1em;',
' background-image: -moz-linear-gradient(top,#fff09c,#f4be02);',
'}',
'#gbqfb2:not(:hover) {',
' opacity: .7;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
};Кнопка «Искать в Яндекс» 0.0.4 - 2014-06-01
(+) совместимость с Google Chrome
(*) переделан диапазон действия @include
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace dev/null
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @include http://www.google.*/*
// @include https://www.google.*/*
// @include http://groups.google.com/*
// @include https://groups.google.com/*
// @version 0.0.4
// ==/UserScript==
// 2014-06-01
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
var options = {
style: 0
// 0 - google
// 1 - yandex
};
if (!document.getElementById('gbqfb')) {
return;
}
var addButton = function() {
var bStyle = options.style;
var spanColor = (bStyle === 0) ? 'white' : 'black';
var borderType = (bStyle === 0) ? '1px solid #4285F4' : '1px solid hsla(50, 50%, 70%, .7) !important';
var backgroundType = (bStyle === 0) ?
(
'background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: linear-gradient(top, #4387FD, #4683EA);'
) : (
'background-image: -webkit-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -moz-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -o-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: linear-gradient(top, #fff09c, #f4be02);'
);
var bHover = (bStyle === 0) ?
'#gbqfb2:hover {\n' +
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);\n' +
'}' :
'#gbqfb2:not(:hover) {\n' +
' opacity: .7;\n'+
'}';
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color:' + spanColor + '">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = '' +
'#gbqfb2 {\n' +
' color: #000;\n' +
' border: ' + borderType + ';\n' +
' margin-left: 1em;\n' +
' ' + backgroundType + ';\n' +
'}\n' + bHover;
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' +
encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
}
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);(x) изменил @include на @match
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс»
// @namespace 2k1dmg@userscript
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @match http://www.google.ru/*
// @match https://www.google.ru/*
// @match http://www.google.com/*
// @match https://www.google.com/*
// @match http://www.google.by/*
// @match https://www.google.by/*
// @match http://www.google.com.ua/*
// @match https://www.google.com.ua/*
// @match http://groups.google.com/*
// @match https://groups.google.com/*
// @version 0.0.5
// ==/UserScript==
// 2014-06-06
// http://forum.mozilla-russia.org/viewtopic.php?id=60074
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
var options = {
style: 0
// 0 - google
// 1 - yandex
};
if (!document.getElementById('gbqfb')) {
return;
}
var addButton = function() {
var bStyle = options.style;
var spanColor = (bStyle === 0) ? 'white' : 'black';
var borderType = (bStyle === 0) ? '1px solid #4285F4' : '1px solid hsla(50, 50%, 70%, .7) !important';
var backgroundType = (bStyle === 0) ?
(
'background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);\n' +
' background-image: linear-gradient(top, #4387FD, #4683EA);'
) : (
'background-image: -webkit-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -moz-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: -o-linear-gradient(top, #fff09c, #f4be02);\n' +
' background-image: linear-gradient(top, #fff09c, #f4be02);'
);
var bHover = (bStyle === 0) ?
'#gbqfb2:hover {\n' +
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);\n' +
'}' :
'#gbqfb2:not(:hover) {\n' +
' opacity: .7;\n'+
'}';
var button = document.createElement('div');
button.style.display = 'inline-block';
button.innerHTML = '<button id="gbqfb2" aria-label="Yandex Search" class="gbqfb" name="btnY">' +
'<span style="color: hsl(0, 100%, 65%)">Я</span>' +
'<span style="color:' + spanColor + '">ндекс</span>' +
'</button>';
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = '' +
'#gbqfb2 {\n' +
' color: #000;\n' +
' border: ' + borderType + ';\n' +
' margin-left: 1em;\n' +
' ' + backgroundType + ';\n' +
'}\n' + bHover;
document.head.appendChild(cssStyle);
button.onclick = function () {
var subdomain = '';
if (document.getElementById('rg_s'))
subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' +
encodeURIComponent(document.getElementById('gbqfq').value);
var win = window.open(url, '_blank');
}
document.getElementById('gbqfbw').appendChild(button);
}
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);У меня в firefox 37 кнопка на странице поиска google перестала появляться. Проверьте.
На Pale Moon 24.7 тоже, поэтому дело не в версии браузера, это Гугл что-то поменял
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс» 2
// @namespace 2k1dmg@userscript
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @match *://www.google.ru/*
// @match *://www.google.com/*
// @match *://www.google.by/*
// @match *://www.google.com.ua/*
// @version 0.2
// @author 2k1dmg
// @grant none
// ==/UserScript==
// 2015-03-03
(function(window, _addButton) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
if (!document.getElementById('sblsbb')) {
return;
}
var onClick = function() {
var subdomain = '',
tld = 'com',
tlds = ['ru', 'ua', 'by'],
fixTld, url, win;
if (document.getElementById('qbi'))
subdomain = 'images.';
try {
fixTld = document.domain.match(/^www\.google\.(com?\.)?([a-z]+)$/)[2];
if (tlds.indexOf(fixTld) !== -1) {
tld = fixTld;
}
}
catch (ex) {};
url = 'https://' + subdomain + 'yandex.' + tld + '/yandsearch?text=' +
encodeURIComponent(document.getElementById('lst-ib').value);
win = window.open(url, '_blank');
};
var addButton = _addButton(onClick);
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window, function(onClick) {
// _addButton()
return function() {
var button = document.createElement('div'),
cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#sbds > * {',
' display: inline-block;',
' vertical-align: middle;',
'}',
'#gbqfb2 {',
' display: inline-block;',
' color: #000;',
' border: 1px solid #4285F4;',
' margin-left: .5em;',
' background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);',
' background-image: linear-gradient(top, #4387FD, #4683EA);',
'}',
'#gbqfb2:hover {',
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);',
'}',
'#gbqfb2 > .yandex-button-white {',
' color: #fff;',
'}',
'#gbqfb2 > .yandex-button-red {',
' color: hsl(0, 100%, 65%);',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.innerHTML = '' +
'<button id="gbqfb2" aria-label="Поиск в Яндекс" class="kpbb" name="btnY">' + //lsbb kpbb
'<span class="yandex-button-red">Я</span>' +
'<span class="yandex-button-white">ндекс</span>' +
'</button>';
button.onclick = onClick;
var gb = document.getElementById('sblsbb');
if (gb && gb.parentNode)
gb.parentNode.appendChild(button);
};
});2k1dmg, подскажи, пожалуйста, а как в новой версии скрипта увеличить размер шрифта, чтобы он был как в старой?
2k1dmg
Спасибо. Теперь всё нормально, но шрифт увеличить не помешало бы 
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс» 2
// @namespace 2k1dmg@userscript
// @description Кнопка «Искать в Яндекс» на страницах Google.
// @match *://www.google.ru/*
// @match *://www.google.com/*
// @match *://www.google.by/*
// @match *://www.google.com.ua/*
// @version 0.2.1
// @author 2k1dmg
// @grant none
// ==/UserScript==
// 2015-03-15
(function(window, _addButton) {
'use strict';
if (!window || (window && window.self !== window.top)) {
return;
}
var document = window.document;
if (!document.getElementById('sblsbb')) {
return;
}
var onClick = function() {
var subdomain = '',
tld = 'com',
tlds = ['ru', 'ua', 'by'],
fixTld, url, win;
if (document.getElementById('qbi'))
subdomain = 'images.';
try {
fixTld = document.domain.match(/^www\.google\.(com?\.)?([a-z]+)$/)[2];
if (tlds.indexOf(fixTld) !== -1) {
tld = fixTld;
}
}
catch (ex) {};
url = 'https://' + subdomain + 'yandex.' + tld + '/yandsearch?text=' +
encodeURIComponent(document.getElementById('lst-ib').value);
win = window.open(url, '_blank');
};
var addButton = _addButton(onClick);
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window, function(onClick) {
// _addButton()
return function() {
var button = document.createElement('div'),
cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
'#sbds > * {',
' display: inline-block;',
' vertical-align: middle;',
'}',
'#gbqfb2 {',
' display: inline-block;',
' color: #000;',
' border: 1px solid #4285F4;',
' margin-left: .5em;',
' background-image: -webkit-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -moz-linear-gradient(top, #4387FD, #4683EA);',
' background-image: -o-linear-gradient(top, #4387FD, #4683EA);',
' background-image: linear-gradient(top, #4387FD, #4683EA);',
' font-size: 1em;',
'}',
'#gbqfb2:hover {',
' box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.15);',
'}',
'#gbqfb2 > .yandex-button-white {',
' color: #fff;',
'}',
'#gbqfb2 > .yandex-button-red {',
' color: hsl(0, 100%, 65%);',
'}'
].join('\n');
document.head.appendChild(cssStyle);
button.innerHTML = '' +
'<button id="gbqfb2" aria-label="Поиск в Яндекс" class="kpbb" name="btnY">' + //lsbb kpbb
'<span class="yandex-button-red">Я</span>' +
'<span class="yandex-button-white">ндекс</span>' +
'</button>';
button.onclick = onClick;
var gb = document.getElementById('sblsbb');
if (gb && gb.parentNode)
gb.parentNode.appendChild(button);
};
});2k1dmg
Оперативно. Теперь всё супер. Спасибо.
2k1dmg
Извиняюсь, а можно попросить такую же кнопку, но наоборот - Кнопка «Искать в Google» на страницах Яндекс.
Просто у нас с женой разные понятия поиска - она всегда ищет в яндексе, а я ей говорю, что гугл лучше. И в браузере даж страница яндекса стартовая.
Извиняюсь, а можно попросить такую же кнопку, но наоборот - Кнопка «Искать в Google» на страницах Яндекс.
Дык в Яндексе и так есть такая возможность. Зачем кнопка?
Просто у нас с женой разные понятия поиска - она всегда ищет в яндексе, а я ей говорю, что гугл лучше.
Какая мудрая женщина, слушайся её во всём
только утка, только хардкор!
Согласен, можно ещё и утку (кнопку с уткой) добавить ко всем поисковикам - гуглу и яндексу!!!!
duckduckgo - почему такой большой выбор? Кто какую порекомендует? (из первой десятки)
23-03-2015 17:38:56
Кстати и кнопка утки будет смотреться на странице симпатишно... ))))
Кто какую порекомендует? (из первой десятки)
Первое и бери, оно без перезапуска. 
Доброго времени!
Сразу прошу извинений за то что не в теме.
Скажите пожалуйста куда вставлять содержимое скрипта?
Я так понял что в ГрасМанки.
Вставил в него содержимое но кнопка с поиском не появилась.
Подскажите пожалуйста что куда копипастить.
раз уж пошла такая активность в теме, спрошу и я совета:
раньше пользовал вот такой скрипт:
Код:
// ==UserScript==
// @name Alternative search engines
// @description Adds search on other sites for google, bing, yandex, nigma, wolfram-alpha and ru-wiki
// @namespace http://userscripts.org/scripts/show/88083
// @version 2012.12.23
// @include http://www.google.com*
// @include https://www.google.com*
// @include http://www.google.ru*
// @include https://www.google.ru*
// @include http*://*.google.ru/*
// @include http://www.wolframalpha.com*
// @include http://www3.wolframalpha.com*
// @include http://yandex.ru*
// @include http://nigma.ru*
// @include http://www.bing.com*
// @include http://ru.wikipedia.org/w/*
// @include http://nova.rambler.ru/*
// @include http://rambler.ru/*
// ==/UserScript==
document.addEventListener("DOMContentLoaded", function () {
var SEARCH_ON = '\u0418\u0441\u043a\u0430\u0442\u044c \u043d\u0430:';
var POSITION = 'left'; //'left','right'
var ENGINES = {
//Yahoo: 'http://search.yahoo.com/search?p=',
//Baidu: 'http://www.baidu.com/s?wd=',
\u042f\u043d\u0434\u0435\u043a\u0441: 'http://yandex.ru/yandsearch?text=',
Google: 'http://www.google.com/search?q=',
Bing: 'http://www.bing.com/search?q=',
WolframAlpha: 'http://www3.wolframalpha.com/input/?i=',
//Rambler: 'http://nova.rambler.ru/search?query=',
Nigma: 'http://nigma.ru/?s=',
//Twitter: 'http://www.twitter.com/search?q=',
Wikipedia: 'http://ru.wikipedia.org/w/index.php?search=',
};
var PLACEHOLDER_SELECTORS = '#resultStats, .sb_count, .b-wordstat__text, .searchresults b, #ext_link, #sidebar, .b-global-wrapper';
var INPUT_FIELD_SELECTORS = '.lst, .b-form-checkbox__checkbox, #searchText, #gbqfq, #query, #i, #sb_form_q, .b-search-block__form_left_input';
var results = document.querySelector(PLACEHOLDER_SELECTORS);
if (!results) return;
var div = document.getElementById('oeid');
if (!div) {
div = document.createElement('div');
div.id = 'oeid';
div.style.display = 'inline-block'
div.style.paddingRight = '10px';
div.style.paddingBottom = '3px';
div.style.color = '#737373';
div.style.fontFamily = 'Calibri, Sans-serif';
div.style.fontSize = '11px';
div.style.textAlign = POSITION;
div.style.zIndex = '10000';
results.insertBefore(div, results.firstChild);
}
var links = '';
for (var engine in ENGINES) {
links = links + ", <a href=\'javascript:void(0)\' onclick=\"javascript:var q;if((q=document.querySelector(\'"+INPUT_FIELD_SELECTORS+"\')).value.length>2){;window.open(\'" + ENGINES[engine] + "\'+encodeURIComponent(q.value))};\">" + engine + "</a>";
}
div.innerHTML = '<b>'+SEARCH_ON+'</b> '+links.slice(3);
}, false);но он перестал работать, строку отображает, а по ссылкам уже не переходит...
может кто глянуть, что с ним произошло?
автор его забросил, вся надежда на форумных спецов
Inko7
Код:
// ==UserScript==
// @name Alternative search engines
// @description Adds search on other sites for google, bing, yandex, nigma, wolfram-alpha and ru-wiki
// @namespace http://userscripts.org/scripts/show/88083
// @version 2015.04.01
// @match *://www.google.ru/*
// @match *://www.google.com/*
// @match *://www.google.by/*
// @match *://www.google.kz/*
// @match *://www.google.com.ua/*
// @match *://www.google.com.tr/*
// @match *://www.google.am/*
// @match *://www.google.az/*
// @match *://www.google.ee/*
// @match *://www.google.fi/*
// @match *://www.google.ge/*
// @match *://www.google.kg/*
// @match *://www.google.lt/*
// @match *://www.google.lv/*
// @match *://www.google.md/*
// @match *://www.google.tm/*
// @match *://www.google.co.uz/*
// @match *://www.google.de/*
// @match *://www.wolframalpha.com/*
// @match *://www3.wolframalpha.com/*
// @match *://yandex.ru/*
// @match *://nigma.ru/*
// @match *://www.bing.com/*
// @match *://ru.wikipedia.org/w/*
// @match *://nova.rambler.ru/*
// @match *://rambler.ru/*
// @grant none
// ==/UserScript==
document.addEventListener("DOMContentLoaded", function () {
var SEARCH_ON = '\u0418\u0441\u043a\u0430\u0442\u044c \u043d\u0430:';
var POSITION = 'left'; //'left','right'
var ENGINES = {
//Yahoo: 'http://search.yahoo.com/search?p=',
//Baidu: 'http://www.baidu.com/s?wd=',
\u042f\u043d\u0434\u0435\u043a\u0441: 'https://yandex.ru/yandsearch?text=',
Google: 'https://www.google.com/search?q=',
Bing: 'https://www.bing.com/search?q=',
WolframAlpha: 'http://www3.wolframalpha.com/input/?i=',
//Rambler: 'http://nova.rambler.ru/search?query=',
Nigma: 'http://nigma.ru/?s=',
//Twitter: 'http://www.twitter.com/search?q=',
Wikipedia: 'http://ru.wikipedia.org/w/index.php?search=',
};
var PLACEHOLDER_SELECTORS = '#resultStats, .sb_count, .b-wordstat__text, .searchresults b, #ext_link, #sidebar, .b-global-wrapper, .tsf-p, .content__left';
var INPUT_FIELD_SELECTORS = '.lst, .b-form-checkbox__checkbox, #searchText, #gbqfq, #query, #i, #sb_form_q, .b-search-block__form_left_input, #lst-ib, .input__control';
var results = document.querySelector(PLACEHOLDER_SELECTORS);
if (!results)
return;
var div = document.getElementById('oeid');
if (!div) {
div = document.createElement('div');
div.id = 'oeid';
div.style.display = 'inline-block'
div.style.paddingRight = '10px';
div.style.paddingBottom = '3px';
div.style.color = '#737373';
div.style.fontFamily = 'Calibri, Sans-serif';
div.style.fontSize = '11px';
div.style.textAlign = POSITION;
div.style.zIndex = '10000';
if (results.className.match(/\btsf-p\b/)) {
results.appendChild(div);
}
else {
results.insertBefore(div, results.firstChild);
}
}
var links = '';
for (var engine in ENGINES) {
links = links + ", <a href=\'javascript:void(0)\' onclick=\"javascript:var q;if((q=document.querySelector(\'" + INPUT_FIELD_SELECTORS + "\')).value.length>2){;window.open(\'" + ENGINES[engine] + "\'+encodeURIComponent(q.value))};\">" + engine + "</a>";
}
div.innerHTML = '<b>' + SEARCH_ON + '</b> ' + links.slice(3);
}, false);2k1dmg
работает!
только вопрос, можно ли поместить строку альт.поисковиков на то место, где она была в старой версии скрипта?
Inko7
А где она была в старой версии скрипта?
2k1dmg
Inko7
Код:
// ==UserScript==
// @name Alternative search engines
// @description Adds search on other sites for google, bing, yandex, nigma, wolfram-alpha and ru-wiki
// @namespace http://userscripts.org/scripts/show/88083
// @version 2015.04.01
// @match *://www.google.ru/*
// @match *://www.google.com/*
// @match *://www.google.by/*
// @match *://www.google.kz/*
// @match *://www.google.com.ua/*
// @match *://www.google.com.tr/*
// @match *://www.google.am/*
// @match *://www.google.az/*
// @match *://www.google.ee/*
// @match *://www.google.fi/*
// @match *://www.google.ge/*
// @match *://www.google.kg/*
// @match *://www.google.lt/*
// @match *://www.google.lv/*
// @match *://www.google.md/*
// @match *://www.google.tm/*
// @match *://www.google.co.uz/*
// @match *://www.google.de/*
// @match *://www.wolframalpha.com/*
// @match *://www3.wolframalpha.com/*
// @match *://yandex.ru/*
// @match *://nigma.ru/*
// @match *://www.bing.com/*
// @match *://ru.wikipedia.org/w/*
// @match *://nova.rambler.ru/*
// @match *://rambler.ru/*
// @grant none
// ==/UserScript==
var onDOMLoad = function() {
var SEARCH_ON = '\u0418\u0441\u043a\u0430\u0442\u044c \u043d\u0430:';
var POSITION = 'left'; //'left','right'
var ENGINES = {
//Yahoo: 'http://search.yahoo.com/search?p=',
//Baidu: 'http://www.baidu.com/s?wd=',
\u042f\u043d\u0434\u0435\u043a\u0441: 'https://yandex.ru/yandsearch?text=',
Google: 'https://www.google.com/search?q=',
Bing: 'https://www.bing.com/search?q=',
WolframAlpha: 'http://www3.wolframalpha.com/input/?i=',
//Rambler: 'http://nova.rambler.ru/search?query=',
Nigma: 'http://nigma.ru/?s=',
//Twitter: 'http://www.twitter.com/search?q=',
Wikipedia: 'http://ru.wikipedia.org/w/index.php?search=',
};
var PLACEHOLDER_SELECTORS = [
'#resultStats', // google
'.sb_count', // bing
'.b-wordstat__text',
'.searchresults b',
'#ext_link',
'.b-global-wrapper',
'.content__left' // yandex
].join(',');
var INPUT_FIELD_SELECTORS = [
'.lst',
'.b-form-checkbox__checkbox',
'#searchText',
'#gbqfq',
'#query',
'#i',
'#sb_form_q', // bing
'.b-search-block__form_left_input',
'#lst-ib', // google
'.input__control' // yandex
].join(',');
var results = document.querySelector(PLACEHOLDER_SELECTORS);
if (!results) {
return;
}
var div = document.getElementById('oeid');
if (!div) {
div = document.createElement('div');
div.id = 'oeid';
div.style.display = 'inline-block'
div.style.paddingRight = '10px';
div.style.paddingBottom = '3px';
div.style.color = '#737373';
div.style.fontFamily = 'Calibri, Sans-serif';
div.style.fontSize = '11px';
div.style.textAlign = POSITION;
div.style.zIndex = '10000';
results.insertBefore(div, results.firstChild);
}
var links = '';
for (var engine in ENGINES) {
links = links + ", <a href=\'javascript:void(0)\' onclick=\"javascript:var q;if((q=document.querySelector(\'" + INPUT_FIELD_SELECTORS + "\')).value.length>2){;window.open(\'" + ENGINES[engine] + "\'+encodeURIComponent(q.value))};\">" + engine + "</a>";
}
div.innerHTML = '<b>' + SEARCH_ON + '</b> ' + links.slice(3);
};
document.addEventListener("DOMContentLoaded", function() {
onDOMLoad();
}, false);
document.addEventListener("DOMNodeInserted", function(event) {
var node = event.target;
if (node.querySelector && node.querySelector('#resultStats'))
onDOMLoad();
}, false);2k1dmg
Отлично! Спасибо.
Что-то не хочет искать, если одна или две буквы в слове.
Например uk не ищет, ukr - уже нормально.
Или это только у меня так?
GreaseMonkey 3.1
Northtech
в скрипте так заложено
Ага, уже вижу, спасибо. Эту строку:
заменить на эту:
2k1dmg, не добавите еще и DuckDuckGo в скрипт?
Northtech
так по аналогии добавить:
Inko7
Посмотрите пожалуйста! Если из поиска Гугл перейти на Яндекс, то кнопки скрипта не активны..
Vladik
проверил у себя множеством переходов по разным системам - вроде всё работает...
единственное что, это на duckduckgo не отображается...
и вопрос: как можно изменить в ENGINES адрес для duckduckgo, чтобы в конце добавить параметр &kw=w ?
Vladik
Поисковая строка "испорчена" чем-то.
Inko7
https://pastebin.mozilla.org/8828773
нужно заменить на:
2k1dmg
нужно заменить на ...
не, так не подойдет. Нужно чтобы в итоге получилось как-то так:
https://duckduckgo.com/?q=поисковый_запрос&kw=w
т.е. подставить в самом конце
Добавлено:
вопрос решен 
сломалась кнопка
Inko7
Как же это прекрасно, что у вас вопрос решен. А оставить вслед идущим не судьба?
Ладно, скачал отсюда https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2 , там все работает как надо.
Правда на яндексе строка слишком близко к первому результату поиска, легко промахнутся.
А не мог бы кто-нибудь адаптировать этот скрипт под мобильную версию сайта и Firefox?
Или может, такой скрипт уже есть вы можете поделиться ссылкой?
Исправленная версия
Код:
// ==UserScript==
// @name Кнопка «Искать в Яндекс» на страницах Google
// @include http*://www.google.*/*
// @include http*://www.google.*.*/*
// @include http*://ipv6.google.*/*
// @include http*://encrypted.google.*/*
// @version 1
// @grant none
// ==/UserScript==
window.onload = function () {
var button = document.createElement("div");
button.style.cssText = 'display:inline-block; vertical-align: top;margin-left:2px';
button.innerHTML = '<button value="Search" style="width:60px;height:44px;border-radius:2px;background-color:#ffdb4c;border:solid 2px #fc0;cursor:pointer"><span style="color: red">Y</span>andex</button>';
button.onclick = function() {
var subdomain = '';
if (document.querySelector('.hdtb-msel').textContent === 'Images') subdomain = 'images.';
var url = 'http://' + subdomain + 'yandex.ru/yandsearch?text=' + encodeURIComponent(document.querySelector('#lst-ib').value);
var win = window.open(url, '_blank');
};
document.querySelector('#sbtc .sbibtd').appendChild(button);
document.querySelector('#sfdiv').style.display = 'inline-block';
document.querySelector('#sfdiv').style.width = '100%';
};Это для мобильной версии?
Подскажите пожалуйста кто сейчас пользуется этим скркиптом?
может кто поправит скрипт? а то перестал работать.
Нашел аналогичный скрипт который должен добавлять ссылки на другие поисковики на страницы google, bing, yandex и duckduckgo. При щелчке должна открываться страница выбранного поисковика с уже введенным поисковым запросом с исходной поисковой страницы. В FF 60 ESR реально работает только со страницы duckduckgo. В яндексе даже не отображается, а в google и bing отображается, но не работает.
Может кто нибудь исправить?
Сам скрипт - https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2/code
Нашел аналогичный скрипт который должен добавлять ссылки на другие поисковики на страницы google, bing, yandex и duckduckgo. При щелчке должна открываться страница выбранного поисковика с уже введенным поисковым запросом с исходной поисковой страницы. В FF 60 ESR реально работает только со страницы duckduckgo. В яндексе даже не отображается, а в google и bing отображается, но не работает.Может кто нибудь исправить?Сам скрипт - https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2/code
Вот рабочие скрипты:
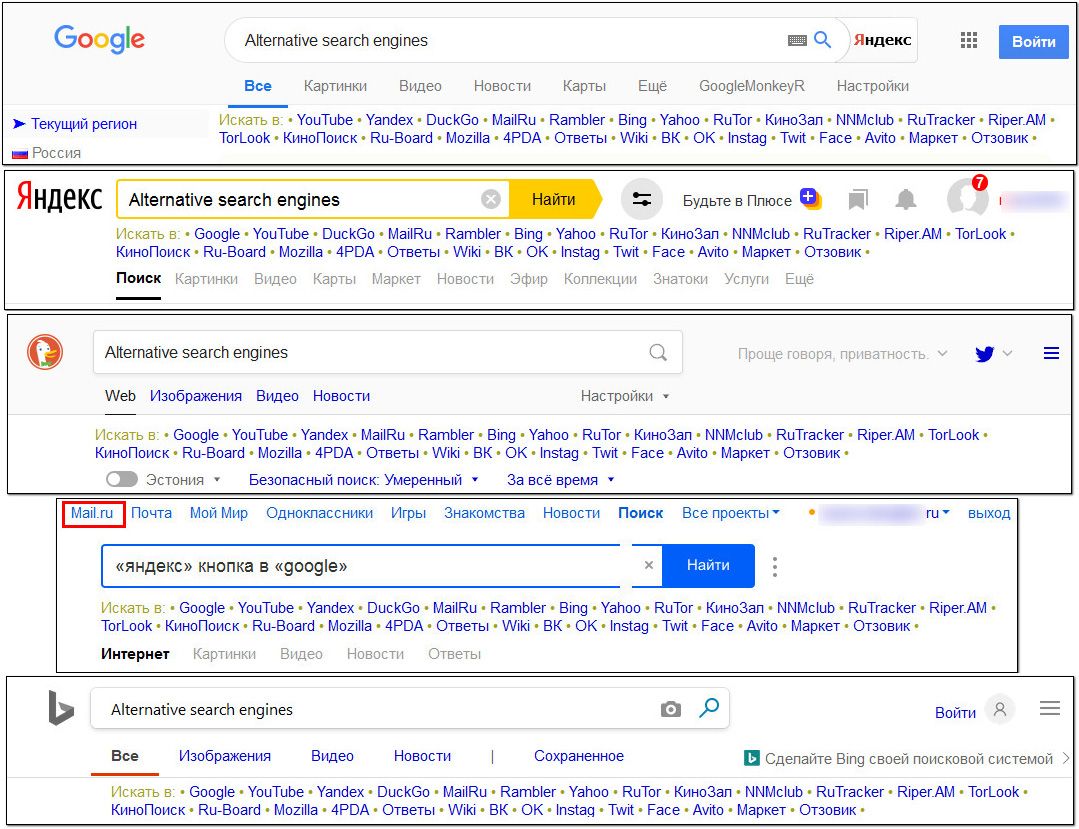
➤ «Alternative search engines» работает в «Google», «Яндекс», «DuckDuckGo», «Mail.ru» и «Bing»
Если хотите использовать оригинальный скрипт «Alternative search engines 2» , то замените в нём, в строке 40 '#lst-ib' на 'input[name=q]'
➤ и «Кнопка 'Искать в Яндекс' на страницах Google» (работает 'поиск Картинок в Яндекс-е' из 'Картинок Google')
• Кнопка имеет 6 разных вариантов отображения.
≡ Для отображения «СЕРОЙ кнопки» - закомментируйте строку 98 (в конце строки убрать слеш)и раскомментируйте строку 118 (в конце строки добавить слеш)
- Для отображения «более тёмной СЕРОЙ кнопки» (только при использовании «СЕРОЙ кнопки») - раскомментируйте строки: 121 и 134, а так же закомментируйте строки: 122 и 135
≡ Для отображения «ЖЁЛТОЙ кнопки» - раскомментируйте строку 98 (в конце строки добавить слеш) и закомментируйте строку 118 (в конце строки убрать слеш)
P.S. Скрипты 'подгонял' под себя, так что, если чё, то просьба - “тапками не бросаться”


Код:
// ==UserScript==
// @name Alternative search engines 2
// @description На странице поиска «Google» добавляет возможность для альтернативного поиска на других Поисковиках и Веб-сайтах.
// @namespace 2k1dmg@userscript
// @license GPL version 3 or any later version; http://www.gnu.org/licenses/gpl.html
// @version 0.2.0
// @author 2k1dmg
// @homepageURL https://greasyfork.org/ru/scripts/8928-alternative-search-engines-2
// @grant none
// @noframes
// @icon data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAaVBMVEUAAABBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeFBaeGr9xyCAAAAI3RSTlMA/gzNEQjfmxz1xr5gQeauo4BULyvVinYm7rWllnJKOiTzbFlNSDMAAACiSURBVBjTVc5JDsMgEETRasBMBs/znNz/kGnkOFLeBvVXLQDrTD/rNeJRO3O0cZir7HvrzlZ92VpZImldJ3Qe1tekigbMbAgFj/MBbw+mI3bJb2VgSQBwE1oKiI73ZDkUJzASkQEUKQ5lDS7pRtODHQXna+uATO5ISi9snE6bVfL+mVh0UBCNlL6+C4IkR3rMBsoFbupSaet/5emeFvwRufwAXtMHARXQZIsAAAAASUVORK5CYII=
// @include *://*.google.*/search?*
// @include *://*yandex.*/yandsearch?*
// @include *://*yandex.*/search/?*
// @include *://duckduckgo.com/?*
// @include *://go.mail.ru/search?*
// @include *://*bing.com/*
// ==/UserScript==
// 2015.10.18 - 2019.05.20
var SEARCH_ON = 'Искать в: • ';
var SEARCH_ON_END = ' •';
var LINK_BOX_ID = 'oeid-box';
var ENGINES_SEPARATOR = ' • ';
var POSITION = 'left';
var ENGINES = {
/**************** ПОИСКОВИКИ ****************/
Google: 'https://www.google.ru/search?q=',
YouTube: 'http://www.youtube.com/results?search_query=',
Yandex: 'https://yandex.ru/yandsearch?text=', // Не будет отображаться на стр. поиска «Яндекс»
// Яндекс: 'https://yandex.ru/yandsearch?text=', // Будет отображаться и на стр. поиска «Яндекс»
// "Янд.Картинки": 'https://yandex.ru/images/search?text=',
// "Янд.Карты": 'https://yandex.ru/maps/?mode=search&text=',
DuckGo: 'https://duckduckgo.com/?q=',
MailRu: 'https://go.mail.ru/search?q=',
Rambler: 'http://nova.rambler.ru/search?query=',
Bing: 'https://www.bing.com/search?q=',
Yahoo: 'http://search.yahoo.com/search?p=',
// WolframAlpha: 'http://www3.wolframalpha.com/input/?i=',
/**************** ТОРРЕНТЫ ****************/
RuTor: 'http://rutor.info/search/',
КиноЗал: 'http://kinozal.tv/browse.php?s=',
// КиноЗал: 'http://kinozal.website/browse.php?s=', // «КиноЗал» - зеркало
NNMclub: 'http://nnmclub.to/forum/tracker.php?nm=',
// NNMclub: 'http://nnm-club.me/forum/tracker.php?nm=', // «NNMclub» зеркало
RuTracker: 'https://rutracker.org/forum/tracker.php?nm=',
"Riper.AM": 'http://riperam.org/search.php?keywords=',
TorLook: 'https://torlook.info/', // Быстрый и простой в использовании поиск торрентов
// Tparser: 'http://tparser.me/torrent/', // Быстрый и простой в использовании поиск торрентов
КиноПоиск: 'http://www.kinopoisk.ru/index.php?first=no&what=&kp_query=',
/**************** RU-BOARD ****************/
"Ru-Board": 'http://forum.ru-board.com/google.cgi?cx=partner-pub-3191513952494802%3A7041921594&cof=FORID%3A10&ie=Windows-1251&q=',
// Проги: 'http://forum.ru-board.com/forum.cgi?action=filter&forum=5&filterby=topictitle&word=', // Поиск в разделе «Программы» на "Ru-Board"
// Варез: 'http://forum.ru-board.com/forum.cgi?action=filter&forum=35&filterby=topictitle&word=', // Поиск в разделе «Варез» на "Ru-Board" (Надо быть зарегистрированным на "Ru-Board")
/**************** РАЗНОЕ ****************/
Mozilla: 'https://forum.mozilla-russia.org/search.php?action=search&keywords=', // Форум «Mozilla»
// Легион: 'http://легион.net/?s=', // Программы ('Халявное' скачивание)
"4PDA": 'http://4pda.ru/forum/index.php?act=search&source=all&forums[]=all&query=',
Ответы: 'http://otvet.mail.ru/search/', // Ответы на Mail.ru
Wiki: 'https://ru.wikipedia.org/w/index.php?search=',
/**************** СОЦ. СЕТИ ****************/
ВК: 'https://vk.com/search?c[section]=auto&c[q]=', // общий поиск «ВКонтакте»
// "ВК-люди": 'http://vk.com/search?c[section]=people&c[q]=', // поиск Людей «ВКонтакте»
// "ВК-новости": 'http://vk.com/search?c[section]=statuses&c[q]=', // поиск в 'Новостях' «ВКонтакте»
// "ВК-видео": 'http://vk.com/search?c[section]=video&c[q]=', // поиск 'Видео' «ВКонтакте»
// "ВК-аудио": 'http://vk.com/search?c[section]=audio&c[q]=', // поиск в 'Аудиозаписях' «ВКонтакте»
OK: 'https://ok.ru/search?st.query=', // поиск в «Одноклассниках»
Instag: 'https://www.instagram.com/explore/tags/', // поиск в «Instagram»
Twit: 'http://www.twitter.com/search?q=',// поиск в «Twitter»
Face: 'https://www.facebook.com/search/top/?q=', // общий поиск в «Facebook»
// "Face-люди": 'https://www.facebook.com/search/people/?q=', // поиск Людей в «Facebook»
// "Face-видео": 'https://www.facebook.com/search/videos/?q=', // поиск 'Видео'в «Facebook»
// "Face-фото": 'https://www.facebook.com/search/photos/?q=', // поиск 'Фото'в «Facebook»
/**************** ТОВАРЫ ****************/
// Avito: 'https://www.avito.ru/moskva?q=', // поиск в 'Avito' «по Москве»
Avito: 'https://www.avito.ru/rossiya?s_trg=3&sgtd=12&q=',// поиск в 'Avito' «по всей России»
Маркет: 'https://market.yandex.ru/search?&text=',
// Rozetka: 'https://rozetka.com.ua/search/?text=',
/**************** отзывы на товары и т.д. ****************/
IRec: 'https://irecommend.ru/srch?query=',
Отзовик: 'https://otzovik.com/?search_text=',
};
var PLACEHOLDER_SELECTORS = [
'.serp-navigation', // yandex
'#before-appbar', // google
'#b_tween', // bing
'#links_wrapper', // duckduckgo
'.top_menu__wrapper' // mail.ru
].join(',');
var INPUT_FIELD_SELECTORS = [
'.input__control', // yandex
'input[name=q]', // google
'#sb_form_q', // bing
'#search_form_input' // duckduckgo
].join(',');
function onClick(event) {
var link = event.target;
if(link.nodeName.toLowerCase() !== 'a')
return;
var engineSource = ENGINES[link.engineName];
var engineURL;
var engineParam = '';
if(Array.isArray(engineSource)) {
engineParam = engineSource[1];
engineURL = engineSource[0];
}
else if(typeof engineSource === 'string') {
engineURL = engineSource;
}
else {
return;
}
var searchText = document.querySelector(INPUT_FIELD_SELECTORS);
if(engineURL && searchText && searchText.value.length > 0) {
var url = engineURL + encodeURIComponent(searchText.value) + engineParam;
window.open(url, '_blank');
}
}
function addCSSStyle() {
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
/**************** css Стиль для «Google» ****************/
'#before-appbar #oeid-box {padding: 2px 0 0 170px !important;}', // положение «Alternative search engines»
'#hdtb {margin-top: -30px !important;}', // уменьшить расстояние от «строки поиска» до «инстументов поиска - 'Все, Картинки и т.д....'»
'#hdtbMenus {margin-top: 25px; margin-left: 10px;}', // расстояние от «Alternative search engines» до «инстументов поиска - 'На всех языках, За всё время и т.д.....'»
// '#resultStats {display: none !important;}', // скрыть злемент «Результатов: примерно...»
'#resultStats {margin: -5px 0 0 5px !important;}', //положение злемента «Результатов: примерно...»
// 'body.vasq .ab_tnav_wrp {margin-top: 10px !important;}', // расстояние от «инстументов поиска - 'На всех языках, За всё время и т.д.....'» до «контента страницы»
//// размер шрифта для подсказок поиска - «Возможно, вы имели в виду» и т.п.............
'.d2IKib, std, .stp, .card-section, gL9Hy, .spell_orig {font-size: 14px !important;}',
'.std, .stp, .card-section {font-size: 14px !important;}',
'.gL9Hy, .spell_orig {font-size: 14px !important;}',
/**************** css Стиль для «Яндекс» ****************/
'.serp-header__search2 {background-color: #fff;}',
'.serp-header__wrapper {margin-top: -5px !important; line-height: 27px; height: 60px;}',
'.serp-navigation {position: fixed; overflow: hidden; width: 100%; height: 58px; background-color: #fff; padding-bottom: 0px; padding-left: 0px;} ',
'.navigation, .navigation .navigation__region {margin-top: -1px !important; height: 43px !important;}',
'.serp-navigation #oeid-box {padding-left: 116px; margin-top: -1px; line-height: 18px;',
'.content__right { margin-top: 18px; margin-left: 90px;}',
'.content__left { margin-top: 18px;}',
'.main__top {padding-top: 57px !important;}',
'.main__center {padding-top: 8px !important;}',
/**************** css Стиль для «MAIL.RU» ****************/
'.top_menu__wrapper {margin: -15px 0 -5px 0 !important;}',
'.top_menu__wrapper #oeid-box {padding: 8px 0 10px 140px !important;}',
/**************** css Style для «Bing» ****************/
'.sb_count {display: none;}', // скрыть злемент «Результатов: примерно...»
'#b_tween {margin-top: -37px; height: 35px;}',
'#b_tween #oeid-box {padding-left: 0px!important;}',
'.b_scopebar {margin-top: 10px;}',
'.b_scopebar, .b_scopebar li {line-height: 30px;}',
/********************************************************/
'#links_wrapper #oeid-box {padding-left: 0px !important;} ', // css Style для «DuckDuckGo»
'A:link {text-decoration: none; color: #0000CC;}', // Убирает подчеркивание ссылок на «Яндекс» и т.д.
'#' + LINK_BOX_ID + ' {',
' display: inline-block;',
' padding-right: 10px;',
' font-family: Arial, Sans-serif;', // шрифт
' font-size: 14px;', // размер шрифта
' color: #777 !important;', // цвет шрифта
' z-index: 10000;',
'}'
].join('\n');
document.head.appendChild(cssStyle);
}
var createFragment = (function() {
var setCommon = function(node, sAttr, reason) {
var aAttr = sAttr.split(',');
aAttr.forEach(function(attr) {
var attrSource = /:=/.test(attr) ? attr.split(':=') : [attr, ''];
var attrName = attrSource[0].trim();
var attrValue = attrSource[1].trim().replace(/^(['"])([^\1]*)\1$/, '$2');
if(reason === 'a') {
node.setAttribute(attrName, attrValue);
}
else {
node[attrName] = attrValue;
}
});
return node;
};
var setAttr = function(node, sAttr) {
return setCommon(node, sAttr, 'a');
};
var setProp = function(node, sAttr) {
return setCommon(node, sAttr, 'p');
};
var createFragmentInner = function(data, fragment) {
if(data.n) {
var node = document.createElement(data.n);
if(data.a)
node = setAttr(node, data.a);
if(data.p)
node = setProp(node, data.p);
if(data.s)
node.style.cssText = data.s;
fragment.appendChild(node);
}
if(data.c) {
data.c.forEach(function(cn) {
createFragmentInner(cn, node || fragment);
});
}
if(data.t && node) {
node.appendChild(document.createTextNode(data.t));
}
if(data.tc) {
fragment.appendChild(document.createTextNode(data.tc));
}
if(data.dn) {
fragment.appendChild(data.dn);
}
return fragment;
};
return function(data) {
var fragment = document.createDocumentFragment();
return createFragmentInner({c:data}, fragment);
};
})();
function createLinkBox() {
return createFragment([
{n:'div',a:'id:="'+LINK_BOX_ID+'"',c:(function() {
var domain = document.domain;
var aLinks = [{tc:SEARCH_ON}];
for(var engine in ENGINES) {
if(domain.indexOf(engine.toLowerCase()) !== -1)
continue;
aLinks.push(
{n:'a',a:'href:="javascript:void(0)"',p:'engineName:="'+engine+'"',t:engine},
{tc:ENGINES_SEPARATOR}
);
}
aLinks[aLinks.length-1] = {tc:SEARCH_ON_END};
return aLinks;
})()}
]);
}
function onDOMLoad() {
var results = document.querySelector(PLACEHOLDER_SELECTORS);
if(!results)
return;
if(document.getElementById(LINK_BOX_ID))
return;
addCSSStyle();
var fragment = createLinkBox();
var linkBox = fragment.querySelector('#'+LINK_BOX_ID);
linkBox.onclick = onClick;
results.insertBefore(fragment, results.firstChild);
}
function addObserver(target, config, callback) {
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
callback.call(this, mutation);
});
});
observer.observe(target, config);
return observer;
}
function removeObserver(observer) {
observer.disconnect();
}
function getNodes() {
var _slice = Array.slice || Function.prototype.call.bind(Array.prototype.slice);
var trg = document.body;
var params = { childList: true, subtree: true };
var getNode = function(mut) {
var addedNodes = mut.addedNodes;
var nodes = _slice(addedNodes);
nodes.forEach(function(node) {
if(node.querySelector &&
node.querySelector(PLACEHOLDER_SELECTORS)) {
onDOMLoad();
}
});
};
var observer = addObserver(trg, params, getNode);
window.addEventListener('unload', function(event) {
removeObserver(observer);
}, false);
}
onDOMLoad();
getNodes();Код:
// ==UserScript==
// @name «Яндекс» кнопка в «Google»
// @description На странице поисковой выдачи «Google» добавляет кнопку для альтернативного поиска в «Яндекс»
////// • Кнопка имеет 6 разных вариантов отображения......
//// ≡ Для отображения «СЕРОЙ кнопки» - закомментируйте строку 98 (в конце строки убрать слеш)и раскомментируйте строку 118 (в конце строки добавить слеш)
//// - Для отображения «более тёмной СЕРОЙ кнопки» (только при использовании «СЕРОЙ кнопки») - раскомментируйте строки: 121 и 134, а так же закомментируйте строки: 122 и 135
//// ≡ Для отображения «ЖЁЛТОЙ кнопки» - раскомментируйте строку 98 (в конце строки добавить слеш) и закомментируйте строку 118 (в конце строки убрать слеш)
// @homepageURL https://greasyfork.org/ru/scripts/8930
// @namespace 2k1dmg@userscript
// @license GPL version 3 or any later version; http://www.gnu.org/copyleft/gpl.html
// @version 0.2.4 (2019.05.21)
// @author 2k1dmg
// @compatible firefox
// @compatible chrome
// @compatible opera
// @icon data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYAQMAAADaua+7AAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAGUExURbNEMd9CIKMpxhsAAAACdFJOUwnYL1kslwAAAERJREFUCNdjYEAGCxgY2B8wMLAlMDDwgHBiAwNP8gEg/gDk/2DgS6gBytsxMD+oYWBO/MHADBRnA8rzJTeA1cskMKADABm2EFsDOdpGAAAAAElFTkSuQmCC
// @grant none
//// Если закомментировать строки (@include) с 15 по 19, то «Яндекс кнопка» не будет отображаться на Главной странице «Google» ............
// @include https://www.google.*/
// @include https://www.google.*/webhp*
// @include https://ipv6.google.*/
// @include https://ipv6..google.*/webhp*
// @include https://www.google.*imghp*
// @include https://www.google.*/search?*
// @include https://ipv6.google.*/search?*
// ==/UserScript==
// 2015.04.02 - 2019.05.21
(function(window) {
'use strict';
if (!window || (window && window.self !== window.top))
return;
var document = window.document;
var gbBox = document.querySelector('#sbtc, .RNNXgb');
if (!gbBox)
return;
var onClick = function() {
// домены Яндекса: ru, ua, by, kz, com, com.tr
var subdomain = '',
tld = /*'com'*/'ru',
tlds = [/*'ru', */'ua', 'by', 'kz', 'tr'],
ex_com = ['tr'],
fixTld, url, win, searchText, searchInput;
searchInput = document.querySelector('input[name=q]');
if (searchInput && searchInput.value) {
searchText = document.querySelector('input[name=q]').value;
}
else {
return;
}
if (document.querySelector('#sbtc')) /**/
subdomain = '/images';
try {
fixTld = document.domain.match(/^www\.google\.(com?\.)?([a-z]+)$/)[2];
if (tlds.indexOf(fixTld) !== -1) {
tld = fixTld;
if (ex_com.indexOf(tld) !== -1)
tld = tld.replace(/(\w{2})/, 'com.$1');
}
}
catch (ex) {};
url = 'https://' + 'yandex.'+ tld + subdomain + '/search?text=' +
encodeURIComponent(searchText);
win = window.open(url, '_blank');
};
var addButton = function() {
var cssStyle = document.createElement('style');
cssStyle.type = 'text/css';
cssStyle.textContent = [
// Стиль ПАНЕЛИ поиска на странице поисковой выдачи «Google».
// '.aajZCb {max-width: 615px !important;}', // ширина выпадающего списка с подсказками на странице результатов поиска
// 'a.aciXEb {margin: -8px 14px;}', // положение текста «Пожаловаться на неприемлемые подсказки» в выпадающем списке с подсказками
// '.JUypV {display: none;}', // не показывать текст «Пожаловаться на неприемлемые подсказки» в выпадающем списке с подсказками
'.RNNXgb:hover { ',
' box-shadow: 0 2px 2px 0 rgba(0,0,0,.08),0 0 0 1px rgba(0,0,0,.06) !important; ',
'}', // тень строки поиска на странице результатов (под курсором)
' #searchform.big #gbqfb2 {right:-68px;}', // положение кнопки на Главной странице «Google»
// Стиль КНОПКИ ..............................
'.sbtc #gbqfb2 { margin-top: -46px;}',
'#gbqfb2 > .yandex-button-red {color: #DD4B39;}',
'#gbqfb2 > .yandex-button-white {color: #000;}',
'#gbqfb2 { ',
' width: 82px; height: 46px; cursor: pointer; position: absolute; z-index: 3;',
' right:-62px; margin-top: -1px; ',
' font-size: 15px ; font-weight: bold; text-shadow: 1px 1px #fff;',
' filter: drop-shadow( -1px 0px 0px rgba(0,0,0,.22) );',
// ' border-radius: 0 24px 24px 0;', // Овальная кнопка
' border-radius: 0 5px 5px 0;', // полуКвадратная кнопка
/* ЖЁЛТАЯ КНОПКА «полуКвадрат» или «Овал» - зависит от «border-radius:» (раскомментировать\закомментировать строки 95 и 96) */
'padding: 2px 0px 4px 13px;',
'border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-top-color: #E3D61C; border-right-color: rgba(0,0,0, 0.04); border-bottom-color: rgba(0,0,0,.04); ',
'background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAMAAABj0NUtAAAAwFBMVEX88xn88hn88Rj88Bf87hb97BX47Rj96xT96RP96BL26hf95hH26Bb95RD94w/25RT94g7w5hf+4Az24hL+3gz+3Qvu4hfy4BP+2wr23Q/+2gn+2Aj12w7q3xX+1wf+1Qb41grw2Q/+0wX90QXl2xb90ATt1Q7k2BT4zwb7zgPq0Az4ygPsygj0xgLzxQLvxAPwwgLz1ArowQXpvQHmugLluAHjtgHgtAHgtAHeswHtzwvdsADq1BDnzQ3dsQAAAABxaYSxAAAAQHRSTlP////////////////////////////////////////////////+////////////////7/3///////z2o2ZEDBoAhHfb3QAAAdBJREFUeAGlwOFOFDEYheH3nK/dAqIhUcgar0R/wP1fjCGqZAMwrZldgWE3RGkfffvOdHt7f3/H1BikSCV/+OI4/xil5JxAUEfQ2LIV5+9LyWUVITQCsWVsnV6UkvMqha0hmAIG7FiXkrOxxDgzs9al5EigESRmZstal1JyskQ/QSYwO9a6FDtZA0wAmL+sC3JYZph55PhUUgjRz8zME79LibDVywIlMM/0mRTuJ5EAzDP7JCUjuomZWdBZxkndbDJgFnxMSlidbBIEZimyEf0SZDAvnLHK4V7CGTBLPj4C3EnsmAOml9kyLxhWoU6OFTOzJ2ju1YicjDlgepktc8i9FMzMvka/mgDMS61Z7qQwM7OvhjoFjZl5oRKmmzMQmEPRySJsMEt1A7gXgAGz1H6C6KUgQ2CWKoB6hYOZWagbGtGNBgbMwvS7MUBhCDDP6gaF+oWCmXlSp01tE0MCwDxp17JigCwkMI/qDQ+V/6cDJAChK3bqdA0PjEiYcJyanTr9MKQhNpaF2arTL+NB2A6BroDKdEOj8f/EISFLOtEVjWkDVN7GHBLCx7qEhztojBNI4kiXDxONRg+xT8CRvjJr7Gn8i3nFSpfMJt4seIX+AMZvlT/yX9KXAAAAAElFTkSuQmCC");',
'}',
'#gbqfb2:hover { ',
' filter: brightness(97%) drop-shadow( 1px 1px 2px rgba(0,0,0,.18) );',
' border-left-width: 0px; border-right-style: outset; border-bottom-style: outset; border-bottom-color: rgba(240,240,240, .5); ',
'}',
'#gbqfb2:active { ',
' filter: drop-shadow( 1px 1px 2px rgba(0,0,0,.2) ) drop-shadow( -1px -0px 1px rgba(0,0,0,.08) );',
' border-bottom-width: 1px; border-left-width: 0px; border-top-style: inset; border-right-style: inset; border-top-color: rgba(240,240,240,.4);',
'}',
'.minidiv #gbqfb2 { ',
' width: 81px; height: 36px; position:absolute; padding: 1px 0px 4px 13px; margin-top: -2px;right:-65px; ',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAMAAAAUEhVWAAAAwFBMVEUAAADnzAzs0w3oywvq1RDz2A3s2BHzyATyxgPuxATuwQLowATouwHluQLjtgHgtAHfswDesgDcsADnyQrwygb3ygP3zAT6zgT2zgb30gf80gX91Ab+1gf+2gn62gr+3Qv63w/64RD94Q794w/95BD95hH95xL96RP96xT97BX87hb88Bf78Rn88hn37xn27Rjz6xjz6Rj05xb25BPv5hju5Bfp4Rfk3Bfi1RTs1Q/w2hDy3BH03xH+4Az36hbrzwyZhTwvAAAAPHRSTlMAEjpxodLp9P///////f/////1/////////v////////////////////////////////////////7///4TW7sBAAABWklEQVR4Aa3AsW4TQQCE4X9mHUIQ6JAAGoCWHvH+L2AiUkBBhQJ9JJQTTbw76BwlPodul0/2JwhJakIYItmWQMUfQxq1kcaIgotlyO5m+wUE0BhSCWCA1JtzScU4qB9hYfZSP19IRdpkREGAuZVaLyRPpKXfbpLA3Kn1QmWeThgQFuZerZLnqbX0A7A5aOcnjzVnxKzTTcxB2hbICBZmJTVnehpGBJmVZAu/M0BnELOWlrPnaekGBHMkW64y4Ipwao5kGGDWAiIDWJgHQki3t8mjr+aBX8mbXsklgPnHe3q9Y8+sCeBnP3T5A8wRiUa/RuMb5oheNVo/NT7wx6zJQnRTC99BrMivLUa0tpuLWVERQxIAcyC/IGMAYQ78kgxpSZ1B3CubCcSAkGvJ4k7Z6BmjrrEsbskbh2HaY0/lFMIoIYwA5CcAYZQQskCeKoT/QUioTIRFGCcWfwFxIQGm4b/gIAAAAABJRU5ErkJggg==");',
'}',
' .minidiv .sbtc #gbqfb2 { margin-top: -45px; padding: 1px 0px 4px 13px;}'
/***************************************************************/
/* СЕРАЯ КНОПКА «полуКвадрат» или «Овал» - зависит от «border-radius:» (раскомментировать\закомментировать строки 95 и 96)*
' padding: 2px 0px 4px 14px;',
' border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-top-color: rgba(0,0,0, 0.06); border-right-color: rgba(0,0,0, 0.12); border-bottom-color: rgba(0,0,0, 0.12); ',
// ' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAMAAABj0NUtAAAAZlBMVEVHcEz4+Pj09PT4+Pjw8PD5+fnz8/Px8fHx8fHx8fH29vb29vb39/f29vb39/f19fX29vb6+vr4+Pj5+fn7+/vx8fH6+vr4+Pjy8vL29vb7+/v19fXz8/P39/f09PT5+fn8/Pzw8PC6ijjlAAAAFXRSTlMACZxB/AMZZvYSrYLC6EonM1TbbvfWji7EAAAA20lEQVRIx7XT2wrCMBBF0TOpSZP0Xk2td/3/n/RFkAZFpGf2+ywGhkF9ZwdIH+kmrBTjkRkAwAZDNwEZJroJKXZ0E7blm7DlROptQgzfhGv4JgYFU+obo4WJVsG0I99EtSeUmZ2CiUbBjArm9rK+3BwUzELB7A/ry81OwdTYszitLzdLBbNSMOvr+jJSEt9sr3wz8k3nz4Syq5/ppmv4ppkpLf5ypptupJshzmwzmMRKgXyZtqsT17TSNolqWuliSlyzNw9ygPfee7/J+z3qvwW4EEJw5f+58DmHJzeZR9cx2NeeAAAAAElFTkSuQmCC");',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAuCAQAAAD+B+2UAAABXUlEQVR42u3TMUoDURCA4XEXQRarrcIWNjbBMmUqwTSBlLlBgqfIAazsLdJoYRM7e2HPkAPsCVJYrMzsvDe+xEVi1F1FhRlw/gO8j3kM+FzW40XzAEjienInugfCSCSJnMpSOXNDjQP1Uj1zQ03c2LMXhcGb8fv+zD+pZwZo5IcGmAEau6kBZoAe8NwAE4A7XBhgAoSbt8AMN58bYAbo0ATTxbJ0oiRoGDczweSujW3GXBhgBuitDebMBnPMoqJmJvVNMF3PBJO7/9v8PWY1sLHNqY1LvyBRUcun5waYlFSlBeZICbKFuTDA5I6aL29iqrnyJiZmtFLPpD26UoT8jFkNVCE/ZtIRF+qZlNK9MuR7JqU8V4fcZVJK1wqR20yM8BgfUFT2SjykEa2UItdMjCjBE1qoJb4wqY83qon1Nsu6x1DVEqMP/fTR8tsBYIZpXYYTPP/zJlsvfq0M4Rlfeq/oJRvrRQAAAABJRU5ErkJggg==");',
'}',
' #gbqfb2:hover { ',
' filter: brightness(99%) drop-shadow( 1px 2px 2px rgba(0,0,0,0.06) ) drop-shadow( -1px 0px 0px rgba(0,0,0,0.14) );',
' border-left-width: 0px; border-right-style: outset; border-bottom-style: outset; border-bottom-color: rgba(240,240,240, .4);',
'}',
' #gbqfb2:active { ',
' filter: brightness(101%) drop-shadow( 1px 1px 2px rgba(0,0,0,0.12) ) drop-shadow( -1px 1px 0px rgba(0,0,0,0.16) );',
' border-top-width: 1px; border-left-width: 0px; border-top-style: inset; border-right-style: inset; border-bottom-style: inset; border-top-color: rgba(240,240,240, .5);',
'}',
'.minidiv #gbqfb2 {',
' width: 81px; height: 34px; position:absolute; padding: 2px 0px 2px 15px; margin-top: -1px;right:-65px; border-top-color: #E1E1E1; ',
// ' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAMAAAAUEhVWAAAAilBMVEVHcEzv7+/t7e3s7Ozu7u7o6Ojw8PDn5+fq6urq6urx8fHy8vLy8vLt7e3r6+vu7e3u7u7t7e3v7+/y8vLi4uLi4uLf39/z8/P6+vr5+fn7+/v29vb09PT19fX39/f4+Pj8/Pzt7e3p6enx8fHg4ODy8vLv7+/k5OTe3t7v7u7x8PDd3d3s7Ozj4+M3k9KOAAAAF3RSTlMAY3DsLAjf/htG7s7lo3gMjls4+L/riXD5ZBgAAAEvSURBVEjHtdZtcoIwEIDhVasJVlRbbcR8UBITAMP9r1dw6hSw/3Z9D/DMEhIIJEcWY+2EzLPzBd05k6IGAL5fFLVTMj9fvrFdMnM3AZbbRY9mePTPBOBpbEQ/KfbZc+kfJizniw5FL+nIBDisnDJYdGLCbO10h6LKjHbFwIRt6JeU1uR7jx30yYRk0299TLlUTRyZu/lnNyitCR8bZXJik6demhyR0SJMzN1sralNSFZKGkRS+WAn5tu7foGptESkhav/MSW9qcnNZKU0JuWbwj7vJWqTp0KhEi5ENj2b5Gb3DRG4fFNPzGQjqE2+9+Tm1nlsLhS2HP/j0DUhDs3DKhBUDMzuzhApspa1j3OeMsssQYyV19872Kkkqm2vFQDwr9OVrqq6QXK89VU03a0fjOsd8gYxmy8AAAAASUVORK5CYII=");',
' background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFMAAAAiCAQAAACJxS3vAAABGklEQVR42u3SsUoDURCF4YGAcCG94Ka3sLLbevvgA2iV9ClSBPQNxCavkEIfQ+xt7FMuNm4QLGd2do6dKsluZXEueP8X+JhzBVM8wgB06ED7BALBCe7QAOxMgSDhhpcqP4sC95zT/2YKEpbY8TMFEldRB7g6xJSYx0cOTIlVHszC1zkwxat4zYAZyReddeConyleRp0BMwrf5MBMMfeGf/SRV77lZ4qf+4uDoWHmmT//M/+MmcXoI698S89sxzbzxsDQANMmvuFADjK9bGt6Zjv2hRo90yueW/Yy7djXPMh+5ooJ2cO0mb3TM+2S6VceZNqRLdkuucfUU33QVsHXNzHptb4xEr+YNtFb3bESFQrRC31SUygsLFiZnxB8agyPxvWJAAAAAElFTkSuQmCC");',
'}',
' .minidiv .sbtc #gbqfb2 { margin-top: -44px; padding: 2px 0px 2px 14px;}'
/***************************************************************/
].join('\n');
document.head.appendChild(cssStyle);
var localPage = (function() {
var pageLangRU = (document.domain.match(/\w+$/)[0] === 'ru') ? true : false;
var y = 'Я';
var andex = 'ндекс';
if (!pageLangRU) {
y = 'Y'; // если заменить 'Y' на 'Я' и в строке ниже 'andex' на 'ндекс', то на «Google.com» и т.д надпись на кнопке будет «Яндекс».
andex = 'andex';
}
return {
y: y,
andex: andex
};
})();
var buttonBox = document.createElement('div');
buttonBox.innerHTML = [
'<button type="button" value="Search"',
'<button id="gbqfb2" aria-label="Поиск в Яндекс" name="btnY">',
'<span class="yandex-button-red">' + localPage.y + '</span>',
'<span class="yandex-button-white">' + localPage.andex + '</span>',
'</button>'
].join('');
var button = buttonBox.querySelector('#gbqfb2');
button.onclick = onClick;
gbBox.appendChild(buttonBox);
};
if (document.readyState === 'complete') {
addButton();
}
else {
window.addEventListener('load', function pageLoaded(e) {
window.removeEventListener('load', pageLoaded, false);
addButton();
}, false);
}
})(window);Если хотите использовать оригинальный скрипт «Alternative search engines 2»
Спасибо!
brom113спасибо все работает. Только у меня прикол, почему то на Яндексе не отображается «Alternative search engines», хотя в первый раз при установке показывал.
brom113
Огромное спасибо!
А можно в 3 строчки сделать, чтобы нормально отображались поисковики?
brom113спасибо все работает. Только у меня прикол, почему то на Яндексе не отображается «Alternative search engines», хотя в первый раз при установке показывал.
Может быть Вы используете «Violentmonkey», с ним может быть такая проблема. С «Tampermonkey» или«Greasemonkey» всё отображается
firepox
Так закомментируйте лишние, не все же они вам нужны. Или добавьте десяток, будет как раз в три строки. 

brom113
Google, Bing и DDG работают и оригинал заработал с вашими правками.
Спасибо.
Но оба не работают на Яндекс, не показывают строку.
Нельзя ли для Violentmonkey поправить?
brom113 спасибо. Точно «Violentmonkey» выделывался. Никогда бы не подумал на него.
А можно в 3 строчки сделать, чтобы нормально отображались поисковики?
firepox, может быть у Вас какие-нибудь стили или скрипты для Google уставлены и они мешают? У меня всё в норме (хоть и в 4 строчки)

_zt в настройках Violentmonkey - сбросьте кеш и Режим иньекции по умолчанию - avto. Мне это помогло. Но все равно перешел на Tampermonkey. Тем более что экспорт и импорт скриптов у них одинаковый.
может быть у Вас какие-нибудь стили или скрипты для Google уставлены и они мешают? У меня всё в норме (хоть и в 4 строчки)
у меня разрешение 1920
у Вас маленько, поэтому все группируется)
у меня разрешение 1920у Вас маленько, поэтому все группируется)
Разрешение экрана такое же, но у мну всё в норме. Всё группируется
Скрипт корректно работает с «Violentmonkey» (спасибо Andrey_Krropotkin за подсказку), «Tampermonkey» и «Greasemonkey».
Насчёт уставленных у Вас стилей и скриптов для 'Google' Вы не ответили, есть ли они у Вас? Если есть, то попробуйте отключить их.

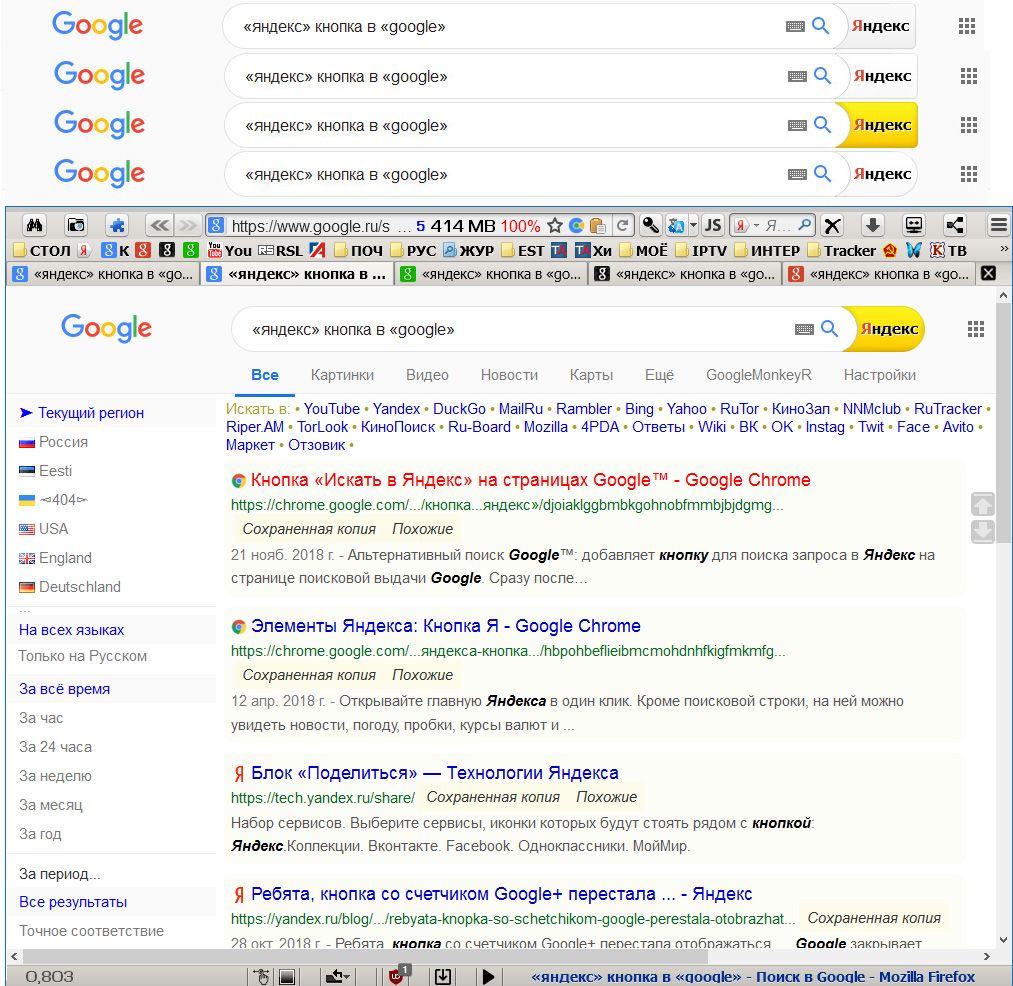
можно забить на это, но было бы правильнее, если поисковики будут в пределах желтой области.
а то какая-то "порнуха" получается (красным обозначил) 
можно забить на это, но было бы правильнее, если поисковики будут в пределах желтой области.а то какая-то "порнуха" получается (красным обозначил)
Если сделать как вы считаете „правильнее”, то «панель с поисквиками» будет не в 2-3 строки, 
а в 4-5 строк и "Гугловская" «панель инстументов с "Языковыми и ВременнЫми" параметрами поиска» будет отображаться не корректно. 
а в 4-5 строк и "Гугловская" «панель инстументов с "Языковыми и ВременнЫми" параметрами поиска» будет отображаться не корректно.
Можно использовать скрипт, который переносит их в левую боковую панель
Код:
// ==UserScript==
// @name Google Search Tools Back
// @namespace http://akr.tw/
// @version 1.7.3
//
// @description Brings back Google search tools to left side and displays drop-down menu items.
// @author Ming-Hsien Lin (akiratw)
// @license MIT License
//
// @homepageURL https://userscripts-mirror.org/scripts/show/152796
// @downloadURL https://userscripts-mirror.org/scripts/source/152796.user.js
// @updateURL https://userscripts-mirror.org/scripts/source/152796.meta.js
//
// @include http://www.google.*/
// @include http://www.google.*/?*
// @include http://www.google.*/#*
// @include http://www.google.*/search*
// @include http://www.google.*/webhp*
// @include https://www.google.*/
// @include https://www.google.*/?*
// @include https://www.google.*/#*
// @include https://www.google.*/search*
// @include https://www.google.*/webhp*
// @include https://encrypted.google.*/
// @include https://encrypted.google.*/?*
// @include https://encrypted.google.*/#*
// @include https://encrypted.google.*/search*
// @include https://encrypted.google.*/webhp*
//
// @grant GM_addStyle
// ==/UserScript==
(function () {
var css =
'/**' +
' * Horizontal tabs - Display all tabs.' +
' */' +
'#hdtb_more {' +
' display: none !important;' +
'}' +
'#hdtb_more_mn {' +
' display: inline-block !important;' +
' position: static !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
'}' +
'#hdtb_more_mn .hdtb_mitem {' +
' display: inline-block !important;' +
'}' +
'#hdtb_more_mn .hdtb_mitem a:hover {' +
' background: transparent !important;' +
'}' +
'/**' +
' * Search tools - Move to left side.' +
' */' +
'#hdtb_tls {' +
' display: none !important;' +
'}' +
'#hdtbMenus {' +
' display: inline-block !important;' +
' position: static !important;' +
' float: left !important;' +
' height: 0 !important;' +
' overflow: visible !important;' +
' background: transparent !important;' +
'}' +
'#hdtbMenus .hdtb-mn-cont {' +
' height: 0 !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd,' +
'#hdtbMenus .hdtbU {' +
' display: block !important;' +
' position: relative !important;' +
' top: 0 !important;' +
' width: 200px !important;' +
' min-width: 200px !important;' +
' max-width: 200px !important;' +
' white-space: normal !important;' +
'}' +
'#hdtbMenus .hdtbU {' +
' margin-bottom: 10px !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
'}' +
'#hdtbMenus .hdtbU .hdtbItm.hdtbSel {' +
' background: transparent !important;' +
' color: #DD4B39 !important;' +
' font-weight: bold !important;' +
'}' +
'/* Sub menu. */' +
'#hdtbMenus span.tnv-lt-sm {' +
' height: auto !important;' +
' overflow: visible !important;' +
' font-weight: normal !important;' +
' white-space: nowrap !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd,' +
'#hdtbMenus .hdtb-mn-hd .mn-dwn-arw {' +
' display: none !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd .mn-hd-txt {' +
' color: #DD4B39 !important;' +
' white-space: normal !important;' +
'}' +
'#hdtbMenus .hdtb-mn-hd.hdtb-msel[aria-label*=" – "],' +
'#hdtbMenus .hdtb-mn-hd.hdtb-msel[aria-label*="×"] {' +
' display: block !important;' +
' padding-left: 30px !important;' +
' pointer-events: none !important;' +
'}' +
'#cdrlnk,' +
'.exylnk {' +
' background: transparent !important;' +
' color: inherit !important;' +
'}' +
'/* Location form. */' +
'#lc-input {' +
' width: 100% !important;' +
' max-width: 150px !important;' +
' margin-right: 2px !important;' +
' margin-bottom: 2px !important;' +
'}' +
'/* Reset button. */' +
'#hdtb_rst.hdtb-mn-hd {' +
' display: block !important;' +
' padding: 0 30px !important;' +
'}' +
'#resultStats {' +
' top: 0 !important;' +
' opacity: 1 !important;' +
'}' +
'/* Align horizontal tabs and content. */' +
'#hdtb_s {' +
' margin-left: 15px !important;' +
'}' +
'#hdtb_msb > .hdtb_mitem:first-child,' +
'#center_col,' +
'#footcnt,' +
'.ab_tnav_wrp {' +
' margin-left: 200px !important;' +
'}' +
'#cnt,' +
'#footcnt,' +
'#footcnt .fbar {' +
' background: transparent !important;' +
'}' +
'#footcnt ._hd,' +
'#footcnt ._iq {' +
' margin-left: 0 !important;' +
'}' +
'/* Align image search results. */' +
'#irc_bg {' +
' -webkit-box-sizing: border-box !important;' +
' -moz-box-sizing: border-box !important;' +
' box-sizing: border-box !important;' +
' left: 0 !important;' +
' padding-left: 200px !important;' +
' background: transparent !important;' +
'}' +
'#irc_cl,' +
'#irc_cc {' +
' background-color: #222 !important;' +
'}' +
'#irc_cc {' +
' margin-left: -200px !important;' +
'}' +
'/* Align Wikipedia block on right. */' +
'#rhscol {' +
' margin-left: 200px !important;' +
'}' +
'#rhs_block {' +
' margin-left: -100px !important;' +
'}' +
'/* Align "People also search for..." banner. */' +
'#botabar {' +
' margin-left: 15px !important;' +
'}' +
'#kappbar {' +
' margin-left: 200px !important;' +
'}' +
'#kappbar .klcar {' +
' margin-left: 0 !important;' +
'}' +
'/* Align top search form. */' +
'#gsr:not(.hp) #tsf .tsf-p {' +
' padding-left: 0 !important;' +
'}' +
'#gsr:not(.hp) #tsf .tsf-p > div > table:first-child {' +
' margin-left: 200px !important;' +
' padding-left: 10px !important;' +
'}' +
'#gsr:not(.hp) #gbq1 {' +
' min-width: 200px !important;' +
' max-width: 200px !important;' +
' margin-right: 15px !important;' +
' padding-right: 0 !important;' +
'}' +
'/**' +
' * Action menu - Display all links.' +
' */' +
'.action-menu .ab_button {' +
' display: none !important;' +
'}' +
'.action-menu .action-menu-panel {' +
' display: inline-block !important;' +
' visibility: inherit !important;' +
' position: relative !important; ' +
' top: 0 !important;' +
' z-index: 0 !important;' +
' border: 0 !important;' +
' box-shadow: none !important;' +
' background: transparent !important;' +
' vertical-align: top !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-item {' +
' display: inline-block !important;' +
' margin: 0 2px !important;' +
' padding: 0 5px !important;' +
' background: #EEE !important;' +
' font-size: 11px !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-item a.fl {' +
' padding: 0 !important;' +
' font-size: 11px !important;' +
'}' +
'.action-menu .action-menu-panel .action-menu-button {' +
' padding: 0 !important;' +
'}' +
'/**' +
' * Title links - Normal underline.' +
' */' +
'#rcnt h3.r a,' +
'#rcnt span.tl a {' +
' text-decoration: underline !important;' +
'}' +
'/**' +
' * Keywords - Red highlight.' +
' */' +
'#rcnt h3.r em,' +
'#rcnt span.tl em {' +
' color: #DD4B39 !important;' +
' font-weight: bold !important;' +
'}';
if (isFunction(GM_addStyle)) {
GM_addStyle(css);
} else if (isFunction(PRO_addStyle)) {
PRO_addStyle(css);
} else if (isFunction(addStyle)) {
addStyle(css);
}
function isFunction(func) {
return Object.prototype.toString.call(func) === '[object Function]';
}
function addStyle(css) {
var heads = document.getElementsByTagName('head');
var node = document.createElement('style');
node.type = 'text/css';
node.appendChild(document.createTextNode(css));
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
document.documentElement.appendChild(node);
}
}
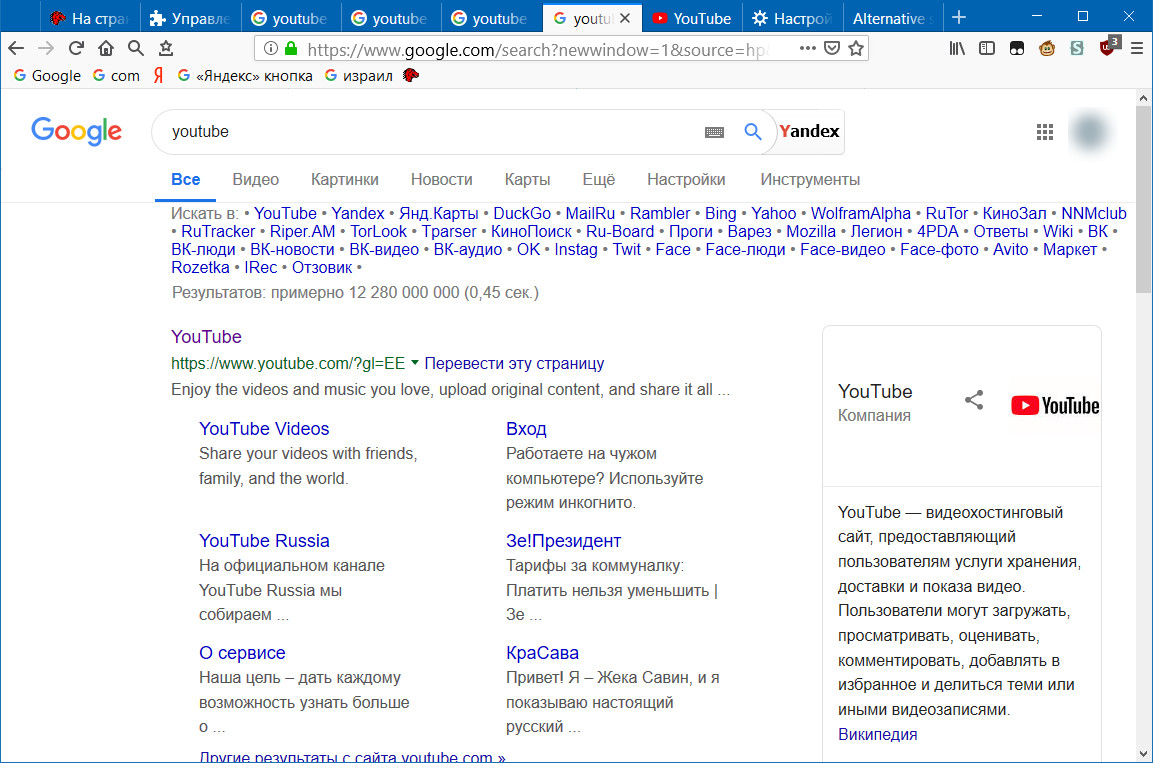
}());Примерно вот так

brom113
Спасибо, все отлично!
Andrey_Krropotkin
«Tampermonkey» отличается от «Violentmonkey» двумя совершенно ненужными для менеджеров скриптов разрешениями.
Но, все заработало. Всем спасибо.
Хотя нет. Поломало стиль страницы. Вырвиглазный синий цвет для ссылок и за строкой поиска теперь белое поле. Сразу не заметил так как стили отключал. Но ссылки на яндекс моим стилем не затрагивается, это скрипт их такими делает.

brom113скажи пожалуйста как у тебя кнопка Яндекс отображается на Видео, Новости, Книги. У меня кнопка смещается вниз. Пробовал на чистом профиле без других скриптов и стилей.
brom113скажи пожалуйста как у тебя кнопка Яндекс отображается на Видео, Новости, Книги. У меня кнопка смещается вниз. Пробовал на чистом профиле без других скриптов и стилей.
Да, есть такое "дело", извиняюсь, не доглядел.
кнопку исправил «в посте №56
кнопку исправил «в посте №56

Поломало стиль страницы. Вырвиглазный синий цвет для ссылок и за строкой поиска теперь белое поле. Сразу не заметил так как стили отключал. Но ссылки на яндекс моим стилем не затрагивается, это скрипт их такими делает.
Замени на свой цвет:
в строке 143 - 'background-color: #fff' - (Цвет фона)
в строке 170 - 'color: #777' - (Цвет шрифта «Искать в:» и разделителей «•» )
и в строке 163 удали - 'color: #0000CC' - (Цвет ссылок)
А можно в 3 строчки сделать, чтобы нормально отображались поисковики?
если поисковики будут в пределах желтой области....
Попробуй замени этот кусок кода (строки 128-138):
Код:
/**************** css Стиль для «Google» ****************/
'#hdtbMenus {margin-top: 39px; margin-left: 10px;}', // расстояние от «Alternative search engines» до «инстументов поиска - 'На всех языках, За всё время и т.д.....'»
'#before-appbar #oeid-box {margin: 1px 0 0 55px !important; max-width: 1130px;}',// положение «Alternative search engines»
'#hdtb {margin-top: -30px !important;}', // уменьшить расстояние от «строки поиска» до «инстументов поиска - 'Все, Картинки и т.д....'»
// '#resultStats {display: none !important;}', // скрыть злемент «Результатов: примерно...»
'#resultStats {margin: -5px 0 0 5px !important;}', //положение злемента «Результатов: примерно...»
// размер шрифта для подсказок поиска - «Возможно, вы имели в виду» и т.п.............
'.d2IKib, std, .stp, .card-section, gL9Hy, .spell_orig {font-size: 14px !important;}',
'.std, .stp, .card-section {font-size: 14px !important;}',
'.gL9Hy, .spell_orig {font-size: 14px !important;}',
В строке 130 поменяй значение 170px на 40px или 55px (как тебе будет удобней)
В коде (пост №77) поправил на 55px
разобрался - выставил так: max-width: 600px
вот так получилось - просто великолепно!
но, кося при нажатии на Инструменты.
Пожалуйста, подправьте, если не сложно
brom113
Уже намного лучше. Хотя все равно какое-то смешение цветов происходит.
Последнее помогите поправить.
Цвет фона oeid-box я исправил в строке
'#oeid-box {padding-left: 116px !important; margin-top: -1px !important; line-height: 18px; background-color: #242526;}',
Это в секции "css Стиль для «Яндекс»".
Но применяется он ко всем страницам, хотя по сути нужен только для яндекса и, судя по имени секции, должен работать только на нем.
Так вот. Справа остается незакрашенная область, на яндексе и др.. И если на других она и так темная, из-за стиля страницы, то на яндексе белая.
Варианты: продлить oeid-box до конца страницы или добавить туда заполнитель #oeid-box2, чисто для косметики.
Справа остается незакрашенная область, на яндексе и др.. И если на других она и так темная, из-за стиля страницы, то на яндексе белая.
Попробуй в строке 143
'.serp-navigation {position: fixed; overflow: hidden; width: 100%; height: 58px; background-color: #fff; padding-bottom: 0px; padding-left: 0px;} ',
заменить #fff на свой цвет - #242526
и заменить строку 145
'#oeid-box {padding-left: 116px !important; margin-top: -1px !important; line-height: 18px; background-color: #242526;}',
на
Код:
'.serp-navigation #oeid-box {padding-left: 116px; margin-top: -1px; line-height: 18px;',brom113
Да, это вообще все исправило, в том числе и отличие фона oeid-box от общего фона на других поисковиках. Спасибо вам большое.
разобрался - выставил так: max-width: 600px
вот так получилось - просто великолепно!но, кося при нажатии на Инструменты.
firefox, шоб без косяков с «Инструментами», то поисковики должны быть не более чем в 3 строки - об этом я уже писАл
и с 'max-width: 600px' это вы погорячились (почти в 2 раза урезали то, что я вам посоветовал)
Пожалуйста, подправьте, если не сложно
Легче убрать лишние поисковики, например, такие как:
"Яндекс", "ВК-люди", "ВК-новости", "ВК-видео", "ВК-аудио", "Face-люди", "Face-видео", "Face-фото" - (в скрипте закомментируйте строки с ними).
Или сократить названия поисковиков
ок, спасибо
Рабочий скрипт, форк "Alternative search engines 2"
https://greasyfork.org/ru/scripts/383270-alternative-search-engines-2-1
Уважаемые, выложите плиз крайний вариант скрипта целиком, чтоб ничего не надо было «подправить», «заменить», «выставить» и т.п., а то уже запутался, читая последние посты, что там заменять-подправлять, чтоб было как тут https://forum.mozilla-russia.org/viewto … 74#p770274
Рабочий скрипт, форк "Alternative search engines 2"
https://greasyfork.org/ru/scripts/383270-alternative-search-engines-2-1
Не работает.
Пандёнок
https://greasyfork.org/ru/scripts/383270-alternative-search-engines-2-1
Пандёнок
https://greasyfork.org/ru/scripts/383270-alternative-search-engines-2-1
А в чём отличие от этого: https://forum.mozilla-russia.org/viewto … 86#p771886 скрипта?
kokoss
не знаю, один 2019 года, другой обновление 2022
https://greasyfork.org/en/scripts?q=Alternative+search+engines&sort=updated
https://github.com/endday/all-search
В ![firefox [firefox]](img/browsers/firefox.png) 116 перестал работать Alternative search engines 2 на https://yandex.ru/yandsearch?text=.
116 перестал работать Alternative search engines 2 на https://yandex.ru/yandsearch?text=.
Есть исправление?






