Полезная информация
№260407-01-2018 19:55:03
Re: Stylish
Faers
Код:
.newtab-cell {
max-width: 140px !important;
max-height: 140px !important;
border: 1px solid #0df !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№260507-01-2018 21:25:49
Re: Stylish
Faers пишет: И такой вопрос, можно ли изменить размер рамок топ-сайтов?Каких именно рамок?
Открыть новую вкладку, там плитка топ-сайтов. Размер рамок, в которых отображаются сайты, а то изначально какие-то маленькие.
FaersВыделить кодКод:.newtab-cell {
max-width: 140px !important;
max-height: 140px !important;
border: 1px solid #0df !important;}
Не срабатывает.
Отсутствует
№260607-01-2018 21:38:09
Re: Stylish
Faers
Как в "новой вкладке" убрать миниатюры и вернуть плитки? Возможно это.
browser.newtabpage.activity-stream.enabled = false

Отредактировано sandro79 (07-01-2018 23:01:37)
Отсутствует
№260708-01-2018 09:40:16
Re: Stylish
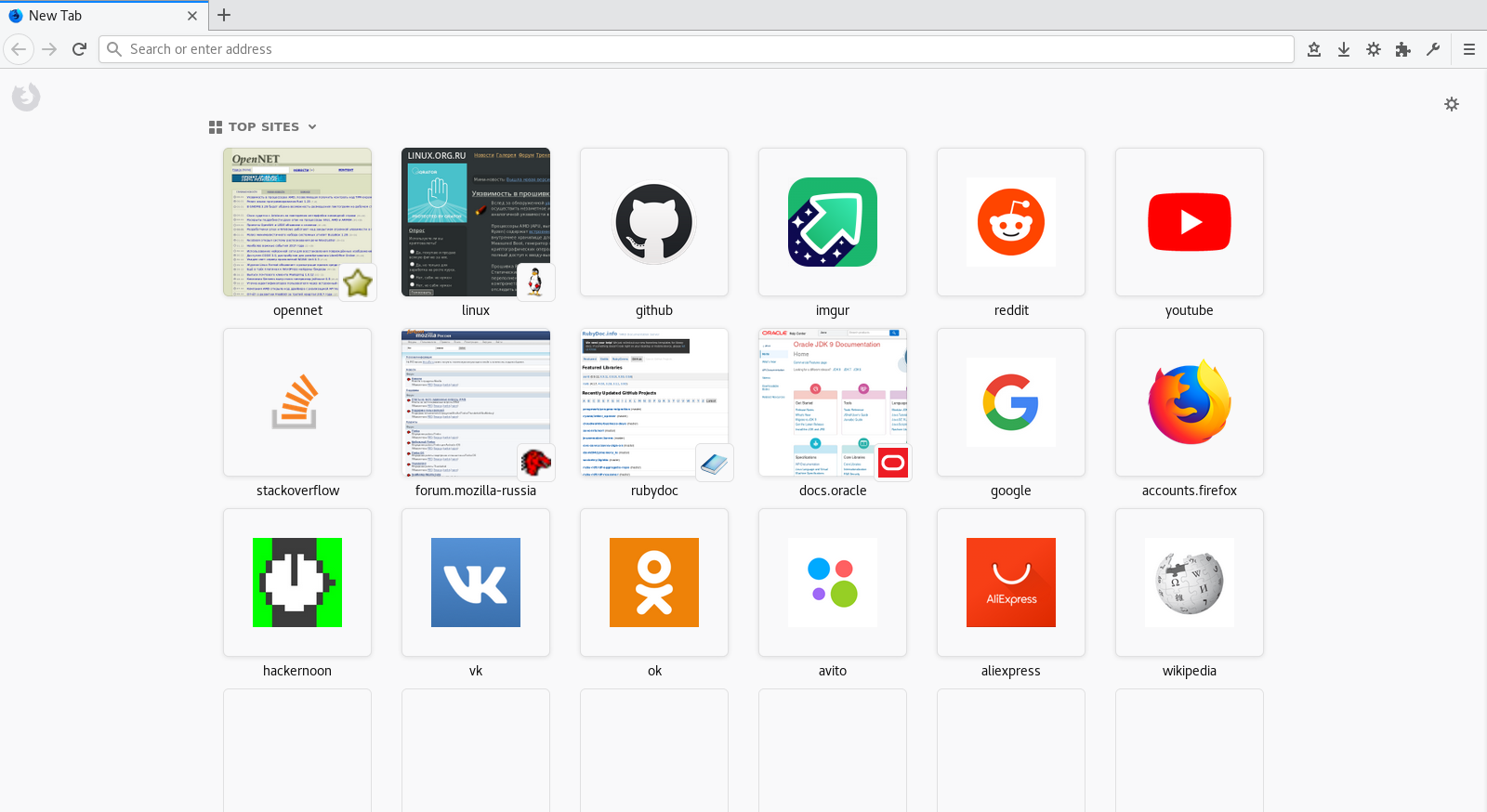
Faers Если вы имели ввиду размер самих плиток, то используйте следующий стиль:
Код:
/* <profile>/chrome/userContent.css */
/* Перед использованием данного стиля необходимо задать общее количество
* отображаемых плиток. Эта величина устанавливается посредством правки
* конфигурационного параметра `browser.newtabpage.activity-stream.topSitesCount'.
* В соответствии с настоящим стилем, в каждом ряду будет отображаться по шесть
* плиток, поэтому для ровного их количества указанная величина должна быть кратна
* этому числу.
* Например: browser.newtabpage.activity-stream.topSitesCount = 24 (6 плиток в 4 ряда).
*/
@-moz-document url("about:newtab") {
body * {
box-sizing: unset !important;
}
div[class="outer-wrapper"] {
width: 72vw !important;
padding-right: 14vw !important;
padding-left: 14vw !important;
}
main {
width: unset !important;
}
li[class~="top-site-outer"] {
margin-bottom: 0 !important;
margin-inline-start: 1vw !important;
margin-inline-end: 1vw !important;
}
div[class="tile"] {
width: 10vw !important;
height: 10vw !important;
}
div[class~="title"] {
width: unset !important;
}
}Вот результат:

Отредактировано FireForce (11-01-2018 12:52:57)
Отсутствует
№260803-02-2018 18:36:30
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 58.0
58.0
Re: Stylish
Помогите увеличить шрифт вставок из twitter, которые вставляют в комментариях livejournal. Там внутри iframe и соответственно у меня не получается понять как до него добраться. И вообще это возможно или нет?
Или сделать тоже самое с помощью Java скрипта в GreaseMonkey.

Отредактировано leshiy_odessa (03-02-2018 18:37:04)
Отсутствует
№261020-02-2018 01:06:43
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 58.0
58.0
Re: Stylish
Можно ли с помощью Stylish изменить пункт контекстного меню созданный расширением (Image Search for Google)?
Нет. Вам сюда — Настройка внешнего вида Firefox в userChrome.css
Хотя у вас вроде как старая версия Firefox. Попробуйте — Menu Wizard.
Отредактировано leshiy_odessa (20-02-2018 01:08:43)
Отсутствует
№261224-02-2018 20:43:23
Re: Stylish
Можно ли стилем изменить цвет фона открытого во вкладке изображения? (https://forum.mozilla-russia.org/viewtopic.php?id=73285)
Нашел стиль, но он не работает, https://userstyles.org/styles/58710/fir … background
Можно ли его починить?
Отсутствует
№261324-02-2018 20:59:51
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 595
- UA:
 52.0
52.0
Re: Stylish
Stkvsky
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("((.*\\.(png|apng|jpg|jpeg|gif|tiff|bmp))|(^data:image\\/.*))(\\?([^#]*))?(#(.*))?")
{
@media not print {
body { background: #000000 !important; } /*цвет фона*/
}
}«The Truth Is Out There»
Отсутствует
№261809-03-2018 22:48:21
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 58.0
58.0
Re: Stylish
А можно ли стилем указать масшаб определенного сайта?
Например для ютуба нужно 125%, а для ВК 150%.
Вопрос мягко говоря некорректен. Начнем с того что любой браузер по сочетания клавиш 'Ctrl +" или "Ctrl колесико мышки" — увеличит масштаб шрифта.
Вид ➜ Масштаб ➜ Только текст.
Также в CSS нет параметра масштаб. Но есть другие способы.
Начнем с того, что Stylish работает с указанием домена (URL). Во вторых у каждого сайта свой параметр и его нужно определять через F12.
Так же есть разные фокусы :
body {font-family: Verdana; font-size: 150% !important;}
body[style="font-size"], span[style*="font-size"],
{font-size: 20px !important;}
и так далее.
Ваш вопрос требует вашего самообразования в CSS.
[class^="tocolor-"] — начинается с "tocolor-"
[class*=" tocolor-"] — содержит в себе "tocolor-" — может захватить лишнее.
https://www.w3schools.com/cssref/css_selectors.asp
http://htmlbook.ru/css
Отредактировано leshiy_odessa (09-03-2018 22:50:27)
Отсутствует
№261910-03-2018 00:59:57
Re: Stylish
Вопрос мягко говоря некорректен. Начнем с того что любой браузер по сочетания клавиш 'Ctrl +" или "Ctrl колесико мышки" — увеличит масштаб шрифта.
У меня ctrl Ctrl +" или "Ctrl колесико мышки" увеличивает масшаб страницы а не шрифта.
Ясно, спасибо за пояснение, возможно проще указывать масштаб с помощью кнопки.
Отсутствует
№262010-03-2018 08:38:28
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 58.0
58.0
Re: Stylish
У меня ctrl Ctrl +" или "Ctrl колесико мышки" увеличивает масшаб страницы а не шрифта.
Я же вам написал — Вид ➜ Масштаб ➜ Только текст. Поставьте галочку и будет увеличиваться только шрифт. При этом конечно верстка будет ехать.

Отсутствует
№262212-03-2018 21:04:45
Re: Stylish
Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?
Отсутствует
№262312-03-2018 22:24:54
Re: Stylish
Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?
А раньше что использовалось для этого? Stylish?
Прекрасно работает на 58.0.2 : https://forum.mozilla-russia.org/viewto … 78#p746878
Хотя завтра, наверное, уже 59 ставить пора будет, а как там — фиг его знает.
Отсутствует
№262412-03-2018 22:45:22
Re: Stylish
skillful пишет: Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?А раньше что использовалось для этого? Stylish?Прекрасно работает на 58.0.2 : https://forum.mozilla-russia.org/viewto … 78#p746878Хотя завтра, наверное, уже 59 ставить пора будет, а как там — фиг его знает.
Просто профили перепутал
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#content-deck {
-moz-box-ordinal-group:0!important;
}
#nav-bar {-moz-box-ordinal-group:1 !important; }
#TabsToolbar {-moz-box-ordinal-group:2 !important; }
#PersonalToolbar {-moz-box-ordinal-group:3 !important; }Отредактировано skillful (13-03-2018 20:12:59)
Отсутствует
 это я знаю, спасибо.
это я знаю, спасибо.