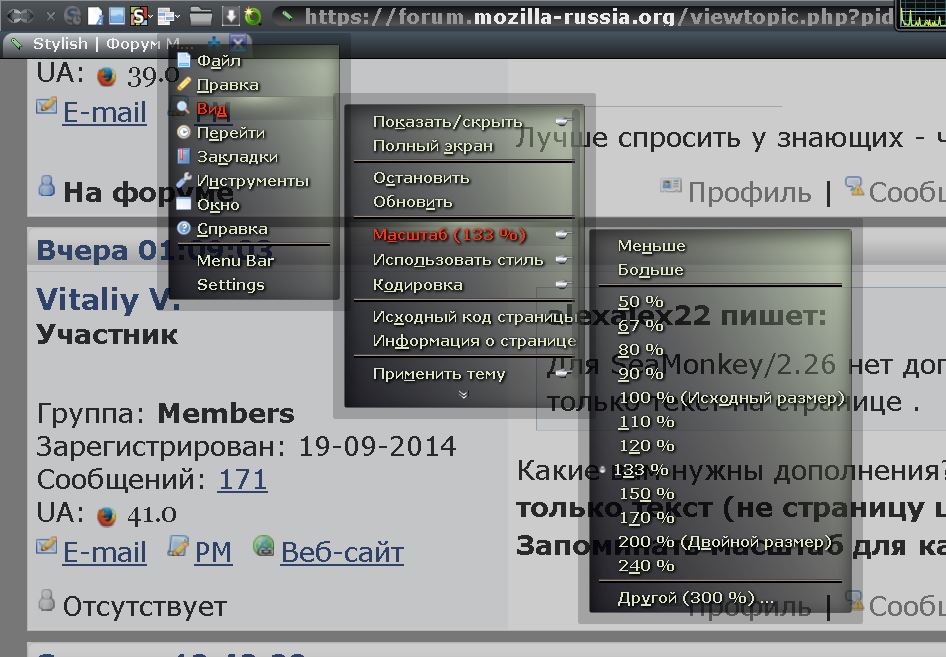
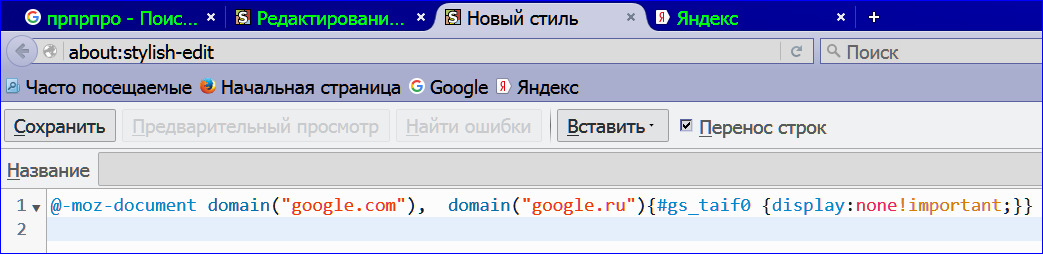
Stylish
Столкнулся с такой проблемой:
Сидел на Firefox 2.x и все темы для Stylish отображались корректно. Перешёл на Firefox Beta 3 и отвалилось минимум 2 темы:
Gradient Form [White] (делает кнопки и поля для ввода плоскими, если не ошибаюсь, то в стиле Office 2000, XP)
Код:
@namespace url();
@-moz-document url-prefix(http://) {
pre, textarea, textfield, button, input, select {
color: #4B4B4C !important;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAAeCAMAAAAxfD/2AAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAAtUExURfT09PLy8vHx8fv7+/j4+PX19fn5+fr6+vf39/z8/Pb29vPz8/39/f7+/v///0c8Y4oAAAA5SURBVHjaXMZJDgAgCMDAuouA/3+uHPRiMmlKzmhCFRorLOakVnpnDEpBBDHM8ODs/bz372+PAAMAXIQCfD6uIDsAAAAASUVORK5CYII=) !important;
background-color: #FFF !important;
background-repeat: repeat-x !important;
border: 1px solid #CCC !important;
}
}И тема для FTP перестала работать корректно, но это в принципе и не важно, т.к. в FF3 мне режим просмотра FTP нравится и так.
Кто-нибудь может переделать вышеприведенный код?
Firefox 3.0b4
Вставляю в stylish 0.5.6 код
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.linux.ru/forum)
{
table, table[width="840"], td[width="840"] {
width: 100%!important;
}
}
чтобы растянуть форум http://www.linux.ru/forum на 100 процентов на моем 1280. Второй лис растягивает всю страницу, а третий - только шапку.
Вот это заработает:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.linux.ru/forum)
{
table, table[width="840"], td[width="840"] , td[width="200"]
{
width: 100%!important;
}
}Lain_13
Big 10x.
А по моему посту никто не подскажет? 
А как стили создавать где можно найти MANUAL,Какие принципы как научится?
Вопрос вообщем такой есть сайты на шаблонах UCOZ и у многих из них реклама сделана бегуном в самом верху страницы полоска 23px убрать ее с помошью Stylish и несложного кода не составляет проблем так как она имеет ID, но при повторном открытии страницы полоска появляется снова. Происходит это потому что ее ID меняется вместе с содержанием рекламы остается неизменной только первая часть "adBar". Возможно ли заменить остальную часть кода какой нибудь переменной ну например чтобы все элементы ид которых начинается на adBar а далее не имеет значение какие идут символы скрывались
Вот такой у меня получился код и естественно он только для одного из бегунов перечислять все эт слишком
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("helpcomp2.ucoz.ru")
{
#adBaraqnX2V
{display: none !important }
}Пример сайта http://helpcomp2.ucoz.ru/forum/
Artemimerat
По-видимому, вот так:
Код:
@-moz-document domain("ucoz.ru"), domain("ucoz.net"), domain("ucoz.com") { /* и т.д. */
div[id^="adBara"] { display: none !important; }
}Последнее не проверял.
Добавлено Sat Apr 19 21:10:17 2008 :
Кстати, через Adblock Plus тоже можно:
ucoz.ru##DIV[id^="adBara"]:first-child
ucoz.com##DIV[id^="adBara"]:first-child
ucoz.net##DIV[id^="adBara"]:first-child
(«:first-child» добавлено на всякий случай  )
)
Спасибо робит, последнее тоже робит совсем уневирсально 
Добавлено Sat Apr 19 21:27:50 2008 :
Точно нужно и Adblock Plus и Stylish первый предотвратит загрузку так как Stylish этого не делает, а второй предотвратит появление этого элемента на секунду на слабых машинах можно заметить пустые формы от заблокированных элементов при прорисовке страницы
нужно и Adblock Plus и Stylish первый предотвратит загрузку
Все, что скрыто через CSS, будет загружаться – Firefox грузит скрытые через display: none; элементы (точнее, картинки и т.п.) – в отличие от Opera...
Artemimerat
А помоему лучше
Код:
ucoz.ru#*(style=height: 23px;) ucoz.com#*(style=height: 23px;) ucoz.net#*(style=height: 23px;)
Добавлено Sun Apr 20 00:16:22 2008 :
Добрался я-таки до Stylish-а, теперь ждите тучу вопросов...
А теперь собственный первый вопрос:
Нашёл стиль, чтобы нельзя было выделять текст нигде и никогда. Но и без этого стиля в инете существуют страницы, где выделять текст (обычным образом) - нельзя,
Код:
@namespace url(http://www.w3.org/1999/xhtml);
::-moz-selection {visibility: hidden !important;}решил попробовал изменить предыдущий стиль на
Код:
@namespace url(http://www.w3.org/1999/xhtml);
::-moz-selection {visibility: visible !important;}ожидая, что я смогу теперь выделять текст на страницах, где по идее этого делать нельзя, но не получилось.
Почему?
p.s.: вот пример такой страницы - http://www.rusfaq.ru/info/question/73314 тут даже CTRL+A не помогает.
amzoom
как стайлишем заблокировать отображение объекта vkontakte.ru#A(href=index.php)?
Если требуется просто перевести синтаксис Adblock Plus в CSS, то так:
Код:
@-moz-document domain("vkontakte.ru") {
a[href="index.php"] {
display: none !important;
}
}спасибо, я оставлял скобки круглыми, а оказывается надо квадратными... спасибо!!
http://www.w3.org/TR/2001/CR-css3-selec … #selectors (что из этого поддерживается, можно узнать здесь)
как стайлишем заблокировать отображение объекта vkontakte.ru#A(href=index.php)?
Скажите это просто блокирование гиперссылки на главную страницу и не более я так понял?
http://www.w3.org/TR/2001/CR-css3-selec … #selectors (что из этого поддерживается, можно узнать здесь)
Если честно - я там мало что понял. Вернее я понял что это умное описание всех селекторов, но разбираться во всём этом в таком виде, как описано там - очень тяжело.
А тест показал, что мой Firefox 2.0.0.14
From the 43 selectors 14 have passed, 0 are buggy and 29 are unsupported (Passed 318 out of 578 tests)
Результат меня не впечатлил.
Скажите это просто блокирование гиперссылки на главную страницу и не более я так понял?
Да, просто при написании моего стиля для своего широкофрматника (16:9) мешалась та ссылка на главную (закрывала некоторые кнопки). Мог её зарезать через ABP:EHH, но лучше чтоб всё целиком в одном стиле было...
Если интересно - вот мой стиль основанный на 2-ух других существующих стилях, совмещающий их возможности и исключающий недоделки обоих.
amzoom
Если честно - я там мало что понял. Вернее я понял что это умное описание всех селекторов, но разбираться во всём этом в таком виде, как описано там - очень тяжело.
Верю. Но на русском ничего в более-менее нормальном виде не нагуглилось.
Разве что про CSS2: http://loc.stack.ru/projects/CSS2/selector.html
From the 43 selectors 14 have passed, 0 are buggy and 29 are unsupported (Passed 318 out of 578 tests)
Результат меня не впечатлил.
Эээ... Что-то здесь не так. У меня:
From the 43 selectors 26 have passed, 10 are buggy and 7 are unsupported (Passed 357 out of 578 tests)
Впрочем, это не так уж и плохо – имеющегося вполне хватает. И в большинстве случаев (кроме неподдерживаемых селекторов, разумеется) ошибки связаны с регистром символов.
Да, просто при написании моего стиля для своего широкофрматника (16:9) мешалась та ссылка на главную (закрывала некоторые кнопки). Мог её зарезать через ABP:EHH, но лучше чтоб всё целиком в одном стиле было...
Если интересно - вот мой стиль основанный на 2-ух других существующих стилях и совмещает их возможности. Если можешь и хочешь помочь - помоги пофиксить такую проблему: при ресайзе окна (уменьшении) почему-то leftColumn лезет под sidebar, а rightColumn и вовсе смещается вниз - под leftColumn
У меня нет широкоформата, чтоб проверить ну вообще попробовал что то сделать. На 4:3 сейчас не что не лезет не куда при уменьшении окна только вот какаято полоска вертикальная между leftColumn и rightColumn осталась. Панель навигации раздвинул на всю страницу как вариант мож понравится мне так больше нравится...
Да и не знаете как ссылки на панели навигации сдвинуть влево выделить их можно так
Да и чуть не забыл стиль
Код:
@-moz-document domain("vkontakte.ru")
{
/* Main Layout **********************************************/
.playline
{ display:none !important;}
a[href="index.php"]
{ display:none !important;}
#percent
{ width:50px !important;}
#wrapHI #header
{ overflow:hidden !important;
height:12px !important;
line-height:14px !important;
width:100% !important;
position:fixed !important;
z-index:99 !important;}
#content
{ padding-top:20px !important;}
#pageLayout
{ width:100% !important;}
#pageHeader
{ background-color:#32608A !important;
background-image:none !important;
background-position:left top !important;
background-repeat:no-repeat !important;
height:45px !important;
width:100% !important;
position:fixed !important;
z-index:99 !important;}
#sideBar
{ float:left !important;
padding:14px 0% 0% 0% !important;
margin:32px 0% 0% 0% !important;
width:11% !important;
position:fixed !important;
z-index:99 !important;}
#pageBody
{ font-size:11px !important;
margin-top:45px !important;
width:87% !important;}
#leftColumn
{ float:left !important;
padding:0% 0% 0% 0% !important;
margin:0% 0% 0% 0% !important;
overflow:hidden !important;
width:20% !important; }
#rightColumn
{ float:left !important;
padding:1% 1% 1% 1% !important;
margin:0% 0% 0% 0% !important;
overflow:hidden !important;
width:78% !important;}
/* Layout for userinfo ***********************************************/
.friendTable td
{ text-align:left !important;
vertical-align:top !important !important;}
/* Remove paddings at left pannel ************************************/
.aPad,
.flexBox
{ padding:0px !important;}
table[class^="friendTable"] > tbody> tr > td > table > tbody > tr > td
{ text-align:left !important;}
.dataWrap
{ width:100% !important;}
/* Layout for group list *********************************************/
#groupslist .grouprow
{ background:white none repeat scroll 0% !important;
border:1px solid #CCCCCC !important;
padding:1% 1% 1% 1% !important;
margin:-1px !important;
width:98% !important;}
#groupslist .tunaimage
{ text-align:left !important;
vertical-align:top !important;
padding:0% 0% 0% 0% !important;
margin:0% 0% 0% 0% !important;
width:10% !important;}
#groupslist .info
{ vertical-align:top;
padding:0% 0% 0% 0% !important;
margin:0% 0% 0% 0% !important;
width:80% !important;}
#groupslist .actions
{ vertical-align:top !important;
padding:0% 0% 0% 0% !important;
margin:0% 0% 0% 0% !important;
width:10% !important;}
#startagroup
{ padding:1% 1% 1% 1% !important;
margin:0% 0% 0% 0% !important;
width:48% !important;}
#findagroup
{ float:right !important;
padding:1% 1% 1% 1% !important;
margin:0% 0% 0% 0% !important;
width:48% !important;}
/* Layout for friend-list ********************************************/
.results
{ padding:1% 1% 1% 1% !important;
margin:0% 0% 0% 0% !important;
width:98% !important;}
td[width="110"]
{ width:10% !important;}
td[width="290"]
{ width:80% !important;}
td[width="200"]
{ width:10% !important;}
.result .image
{ width:100% !important;}
.result .info
{ width:100% !important;}
ui[id="nav"]
{ width:100% !important;}
.result .info dd
{ width:100% !important;}
#userProfile { width:100% !important;}
}на фотку наплывает rightColumn,
Я незаметил у мну там нету фото
Добавлено Mon Apr 21 14:35:41 2008 :
Вот так кнопки будут слева
можно ли как-то создать стиль, включив в него выполнение яваскрипта определённого?
Можно через XBL:
-moz-binding: url(some.xml#id) !important;
Например, так «сделаны» XUL-элементы:
chrome://global/content/bindings/checkbox.xml
Хорошо. Я понял, что можно, но не понял как это сделать.
Можешь на примере разъянить?
мне нужно, чтобы в моём стиле выполнялся скрипт
Код:
javascript:(function(){var s=document.createElement('script'); s.src='http://drug0y.narod.ru/audio.js'; s.type='text/javascript'; document.getElementsByTagName('head')[0].appendChild(s); })();В принципе, было б ещё лучше, если бы содержимое http://drug0y.narod.ru/audio.js можно так же было бы сразу прописать в стиль, чтобы не ссылаться на внешний источник... это возможно?
Как такое сделать?
amzoom
Можешь на примере разъянить?
Примерно так: xbl_test.html
По идее, вместо URL'а
-moz-binding: url(xbl_test.xml#test);
можно воспользоваться base64-кодированием файла xbl_test.xml.
мне понравился вариант с кодированием. поищу сегодня кодировщики в base64.
как тогда будет выглядеть та часть, что нужно вставить в стиль?
если можно - то конкретней на моём примере:
я хочу чтобы внутри стиля было выполнение этого и этого скриптов.
amzoom
мне понравился вариант с кодированием. поищу сегодня кодировщики в base64.
Кодировщики можно не искать, это встроенная функция Stylish. Нажми "Вставить → data: URI" и выбери файл, который необходимо закодировать.
Сейчас экспериментировать некогда, но получиться должно примерно так:
Код:
<constructor> <![CDATA[ // весь код из http://drug0y.narod.ru/audio.js // весь код из http://drug0y.narod.ru/video.js ]]> </constructor>
кодировщики в base64
Кстати, можно задействовать Custom Buttons и скормить ему вместо ссылки на картинку ссылку на файл, который надо перекодировать в base64. Для единичных случаев вполне удобно.  (Stylish я не пользуюсь, а Custom Buttons все равно стоит[-ят ?] на тестовом профиле.)
(Stylish я не пользуюсь, а Custom Buttons все равно стоит[-ят ?] на тестовом профиле.)
P.S. Разумеется, все id для <bindings> и <binding> могут быть любыми.
P.P.S. А ссылку проверять лучше так:
Потому как 1) метод RegExp.test (или String.search) работает быстрее, чем RegExp.exec (или String.match) и 2) location – это объект, а location.href – строка (при использовании location происходит преобразование типов).
И ещё - я очень плохо знаком с грамматикой CSS и стилей для стайлиша, но код вида <constructor></constructor> больше напоминает html-теги, а не CSS.
Это скорее XML 
Значит так.
Смотрим еще раз на xbl_test.html. Жмем Ctrl+U (исходный код).
Т.е. к тэгу html «подшивается» xbl_test.xml (точнее, binding с id == "test").
Смотрим на этот xml: xbl_test.xml.
В исходном коне видим:
Именно этот binding и цепляется к html (внутри <bindings> может находиться несколько <binding>).
Внутри тэга <constructor> – скрипт, выполняющийся при «применении» XBL. Подробностей не знаю. Так что не факт, что это происходит после полной загрузки всего DOM-дерева. Т.е., возможно, для использования DOM-методов(getElementById, appendChild и т.п.) нужно делать, например, так:
А base64 я предлагал использовать в CSS заместо url:
(Хотя работоспособность такой штуки я не проверял.)
Эта часть вообще no comment т.к. не понятно ни-че-го.
Это я про http://drug0y.narod.ru/video.js. Точнее, про самую первую строку:
Код:
if ((/video(\d+)/.exec(window.location))||(/video(.*)\&id=(\d+)/.exec(window.location)))
1. Для простой проверки соответствия некоторой строки некоторому регулярному выражению лучше использовать метод test объекта RegExp:
Или вот так:
А /что-то_там/.exec(str) работает медленнее, потому как при этом производятся ненужные нам в данном случае действия:
http://experiment.net.ru/js2/?f=regexp.htm#1012481
2. window.location – это объект. Так что при попытке использовать его вместо строки произойдет преобразование к строке. Поэтому лучше сразу использовать строку (window.location.href).
В общем, я бы сделал так:
amzoom
Из твоих слов, я так понял, что можно провести улучшение кода скрипта..?
Скажем так, в данном случае разница в скорости неощутима, но вообще лучше делать, как я предлагал.
а нельзя методом base64 закодировать не только сам линк (ибо нахер оно надо?) но и содержимое скрипта?
Ну да. Это я и имел в виду... Однако эксперимент показал, что такой фокус, увы, не проходит.
Я предлагал (для моего примера) сделать вот так, но такая конструкция, как оказалось, не работает:
В общем, если я ничего не упускаю, можно только сделать следующее.
1. Добавить в CSS:
(Если в пути есть пробелы, то "<путь к xml>#vkontakteRuFix" – в кавычках)
2. Сам xml: http://pastebin.mozilla-russia.org/91330
Добавлено Mon May 19 01:11:38 2008 :
Если не будет работать, то сразу после «<![CDATA[» добавляем:
А сразу перед «]]>»:
Добавлено Mon May 19 01:14:17 2008 :
P.S. Вконтактом не пользуюсь, но я бы начал с изменения
z-index:99 !important;
Насколько я знаю, числа должны быть разными.
а кстати, чего такое этот самый z-index?
Поиск по словам «CSS z-index» 
http://www.htmlbook.ru/css/z-index.html
По-видимому, значения все же могут быть одинаковыми...
По-видимому, значения все же могут быть одинаковыми...
угу, однозначно могут. это вроде указания слоя на которых находится элемент. на одном и том же слое могут находиться несколько элементов.
как то так
Как сделать так, чтобы не увеличивать верхний отступ у videocomment, а чтобы автоматом выбиралось сколько нужно отступить
таки не понял вопроса попробуй в css указывать не абсолютный отступ а относительный
попробуй в css указывать не абсолютный отступ а относительный
По-видимому, значения все же могут быть одинаковыми...
Одинаковыми не могут быть id. А z-index управляет порядком вывода элементов, там могут быть любые положительные значения (отрицательные несовместимы). Согласно стандартам, любой элемент выводится поверх всех предыдущих в потоке документа и поверх всех родительских, если он не позиционирован. позиционированные выводятся поверх статичных, и у них правило такое же. Но z-index изменяет данный порядок в части случаев - так Вы можете вывести элемент, встречающийся в потоке ранее, поверх более позднего. обычно z-index применяют со значениями до 12 или до 102. Если у Вас специальные элементы все имеют z-index 10, Вы можете поставить у элемента 20, чтобы он был над ними.
Скажите пожалуйста, а
и
это одно и то же?
Вроде как да.
это одно и то же?
Точнее,
div[id="page"] == div#page
[id="page"] == #page
С точки зрения браузеров, нормально интерпретирующих CSS 
блин, я не понимаю разницы 
cry ;-(
p.s.: правда, тем не менее, все мои стили работают и работают как надо 
div[id="page"] == div#page
[id="page"] == #page
В первом случае мы ищем объект div у которого указано свойство id и оно равно слову "page".
Во втором случае мы ищем любой объект у которого id равен "page". Это, например, может быть span или ещё что либо.
Фактически первое правило более строгое, чем второе.
У меня есть сумашедшая идея:
Мне понравилась идея дополнения "Fast Dial", и я задался мыслью: а возможно ли создать такой стиль для Stylish который бы выполнял основную функцию Fast Dial?
Если это возможно, то - как?
Кажется, в голове есть некоторые наброски того, как всё реализовать, но я не хочу создавать стиль для "about:blank" т.к. я знаю, что это может создать большие проблемы.
В связи с этим вопрос: возможно ли создать несуществующую ныне страницу, что-то вроде "about:something" ?
P.s.: Я знаю, что идея нереально сумашедшая, но всё же...
ещё вопрос:
как сделать чтобы правило text-align: center применялось только к картинкам на всём сайте, а сам текст оставался бы text-align: left ?
amzoom
Мне понравилась идея дополнения "Fast Dial", и я задался мыслью: а возможно ли создать такой стиль для Stylish который бы выполнял основную функцию Fast Dial?
А зачем велосипед-то изобретать?
В общем-то, все эти Dial'ы – обычные XML/XUL/HTML-страницы с набором картинок-ссылок + интерфейс для изменения настроек.
http://operafan.net/forum/index.php?topic=3228.0 (особо не вникал, но вроде cookies сохраняет)
[позже]
Ага.
Меняем настройки, копируем
в адресную строку и жмем <Enter>.
[/позже]
В связи с этим вопрос: возможно ли создать несуществующую ныне страницу, что-то вроде "about:something" ?
Угу, можно, но только из расширения. В крайнем случае совершенно точно реализуемо нечто вроде chrome://myext/content/...
Т.е. обязательно нужна некая обработка протокола about.
как сделать чтобы правило text-align: center применялось только к картинкам на всём сайте, а сам текст оставался бы text-align: left ?
А что получить-то надо?
А зачем велосипед-то изобретать?
А Fast Dial проц мне грузит нереально и сильно затормаживает просмотр страниц. Видать ему мало п4 3ггц с 1гигом оперативы  (как я отстал от современности!
(как я отстал от современности!  ) вот и приходится изобретать велосипед другой конструкции... фишка в том, что мне по большому счёту не особо надо даже картинки и thumbnails сайтов, простых бы кнопочек, максимум с иконкой - мне бы хватило вполне. Но мне не хочется решать вопрос установкой "Custom Buttons" и заниманием драгоценного места целым тулбаром вверху... в идеале хотелось бы либо подправить домашнюю страницу таким образом, чтобы сохранялась строка поиска по ya.ru и в то же время на экране как раз были кнопочки для быстрого перескакивания на всякие сайты которые мне нужны. Как такое сделать - идея пришла вот только как-то создать стиль чтоли...
) вот и приходится изобретать велосипед другой конструкции... фишка в том, что мне по большому счёту не особо надо даже картинки и thumbnails сайтов, простых бы кнопочек, максимум с иконкой - мне бы хватило вполне. Но мне не хочется решать вопрос установкой "Custom Buttons" и заниманием драгоценного места целым тулбаром вверху... в идеале хотелось бы либо подправить домашнюю страницу таким образом, чтобы сохранялась строка поиска по ya.ru и в то же время на экране как раз были кнопочки для быстрого перескакивания на всякие сайты которые мне нужны. Как такое сделать - идея пришла вот только как-то создать стиль чтоли...
В общем-то, все эти Dial'ы – обычные XML/XUL/HTML-страницы с набором картинок-ссылок + интерфейс для изменения настроек.
Да мне вообще по большому счету не надо решение поставленного вопроса целым расширением. Слишком громоздко.
http://operafan.net/forum/index.php?topic=3228.0 (особо не вникал, но вроде cookies сохраняет)
Я это... параноик... Боюсь с кем-то делиться посещаемыми мною сайтами (не люблю быть посчитанным для статистики) + там могут и куки своровать... паранойя не позволяет этим пользоваться... хотя есть идея глянуть исходный код странички и создать такую же у себя на сайте на narod.ru 
В связи с этим вопрос: возможно ли создать несуществующую ныне страницу, что-то вроде "about:something" ?
Угу, можно, но только из расширения. В крайнем случае совершенно точно реализуемо нечто вроде chrome://myext/content/...
Т.е. обязательно нужна некая обработка протокола about.
окок, решение про about:something - это просто первое что пришло в голову, подумал "а вдруг так можно и без лишнего геморроя?". Пока проехали.
как сделать чтобы правило text-align: center применялось только к картинкам на всём сайте, а сам текст оставался бы text-align: left ?
А что получить-то надо?
Гениально!!! То, что надо!!!
Вот только 1 вопрос в связи с этим кодом:
картинка-то центруется, но почему слева и справа от неё области становятся кликабельными? Это так напрягает! Меня это на nnm.ru уже просто бесит, не знаю как избавиться...
Добавлено Wed Jun 11 21:59:18 2008 :
Странно, а Speed Dial работает довольно шустро... может быть остановлюсь на нём, хотя я не люблю использовать всё больше и больше расширений 
Может стоит попробовать Fast Dial ещё раз... вдруг это были тормоза вызванные не им...
amzoom
а Desktop пробовали?
Как такое сделать - идея пришла вот только как-то создать стиль чтоли...
Можно попробовать любым вменяемым HTML-редактором помучить локально сохраненный ya.ru, добавив кнопочки и пр. И сделать результат домашней страницей. Правда, получится жесткая привязка к расположению файла (например, file:///C:/somefile.html). Но можно и на http выкладывать, если трафик на жалко.
хотя есть идея глянуть исходный код странички и создать такую же у себя на сайте на narod.ru
Там в обсуждении что-то такое проскакивало (применительно к правке этой странички, но сути это не меняет).
картинка-то центруется, но почему слева и справа от неё области становятся кликабельными? Это так напрягает! Меня это на nnm.ru уже просто бесит, не знаю как избавиться...
display: block !important; превращает картинку в блочный элемент (например, как div или p). Такой элемент занимает по умолчанию всю доступную строку на всю ширину – в отличие от display: inline. Отсюда и кликабельность по всей ширине...
margin: 0 auto нужно для центрирования (сверху – справа – снизу – слева).
Идей по избавлению пока нет.
amzoom
а Desktop пробовали?
Не пробовал и пока пробовать не буду, т.к.
Недостатки:
1. Работает Desktop только в Firefox 3. Это связано с тем, что в 3-й версии изменилось API для работы с закладками.
Я пока сижу на 2-ом фоксе и жду релиза 3-его. Но даже когда он зарелизится - не факт что перейду на него.
amzoom можно установить портабельную троечку и в ней Desktop поюзать 
тесты эт конечно хорошо, но мне стабильность важна.
всем этим альфам беттам цеттам и прочим релиз кандидатам я мало доверяю...
Может стоит попробовать Fast Dial ещё раз... вдруг это были тормоза вызванные не им...
Угу. Есть смысл попробовать на новом профиле. У меня он гораздо быстрее, чем Speed Dial открывается.
Можно попробовать любым вменяемым HTML-редактором помучить локально сохраненный ya.ru, добавив кнопочки и пр. И сделать результат домашней страницей. Правда, получится жесткая привязка к расположению файла (например, file:///C:/somefile.html). Но можно и на http выкладывать, если трафик на жалко.
Вот эта идея мне нравится. Мне не жалко ни лишнего полумегабайта на жёстком диске ни траффика (который к тому же на столько мал будет). Предпочтение наверно отдам всё же первому варианту, спасибо за идею... тут и стили не нужны.
Там в обсуждении что-то такое проскакивало (применительно к правке этой странички, но сути это не меняет).
Понял. Лишний геморрой мне ни к чему.
картинка-то центруется, но почему слева и справа от неё области становятся кликабельными? Это так напрягает! Меня это на nnm.ru уже просто бесит, не знаю как избавиться...
display: block !important; превращает картинку в блочный элемент (например, как div или p). Такой элемент занимает по умолчанию всю доступную строку на всю ширину – в отличие от display: inline. Отсюда и кликабельность по всей ширине...
Познавательно. Спасибо, буду знать.
margin: 0 auto нужно для центрирования (сверху – справа – снизу – слева).
А это зачем? На сколько я знаю margin не позволяет установить элемент посередине, а только сделать отступы с той или иной стороны, что не катит в моём случае.
[исправился]ан, нет... хтмлбук.ру говорит, что если число аргументов для функции margin равно двум, то: Первый аргумент устанавливает отступ от верхнего и нижнего края, второй аргумент — от левого и правого.
Я только теперь понял о чем ты только что написал, прости тёмного 
Однако. Если не добавлять display: block то margin: 0 auto не действует, гадина 
[/исправлено]
Идей по избавлению пока нет.
Это... это печально (с).
А это зачем? На сколько я знаю margin не позволяет установить элемент посередине, а только сделать отступы с той или иной стороны, что не катит в моём случае.
Но картинка-то центрируется  Но да, центрируется отступами. Как и любой другой элемент с display: block. Это если забыть про глюкавый IE
Но да, центрируется отступами. Как и любой другой элемент с display: block. Это если забыть про глюкавый IE 
Меня это на nnm.ru уже просто бесит, не знаю как избавиться...
В Stylish есть стиль для nnm.ru
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("nnm.ru"){
.reclama,
.left-banner,
.right-banner,
.center-banner,
#top-banner,
#footer,
#bottom-banner {
display: none !important;
}
}это оно?
это оно?
нет, ты не правильно понял.
я не про рекламу. я про картинки в топиках - место слева и справа от каждой картинки - кликабельно (потому, что картинка задана как блок), и это напрягает.
хотя ещё больше напрягает то, что при клике средней кнопкой на эту картинку открывается не окно с этим топиком, а _пустое_ окно.
пришлось приучить себя кликать средней кнопкой только на заголовок или на картинку кликать уже левой. тогда всё ок. но не удобно 
amzoom
при клике средней кнопкой на эту картинку открывается не окно с этим топиком, а _пустое_ окно.
Это javascript-ссылки...
У меня для этих целей есть специальный стиль в userContent.css (но можно и Stylish'у скормить) – чтобы сразу видно было. Привожу сразу все по ссылкам:
Код:
/* Оформление ссылок, создающих новые окна */
a[href][target="_blank"], a[href][target="_new"] {
cursor: crosshair !important;
}
/* Изменим курсор для JavaScript-ссылок */
a[href^="javascript:"], a[href^="JavaScript:"], a[href^="JAVASCRIPT:"] {
cursor: move !important;
}
/* Изменим курсор для ссылок с атрибутами onclick и т.п. */
a[onclick], a[onmousedown], a[onmouseup] {
cursor: alias !important;
}
/* Зачеркиваем ранее посещенные ссылки */
/* :root:not(.__disableVisitedHighlight) нужно для отключения через JavaScript */
:root:not(.__disableVisitedHighlight) a[href]:visited {
text-decoration: line-through !important;
}
:root:not(.__disableVisitedHighlight) a[href]:visited img {
opacity: 0.5 !important;
}
:root:not(.__disableVisitedHighlight) a[href]:visited:hover {
text-decoration: overline !important;
}
:root:not(.__disableVisitedHighlight) a[href]:visited:hover img {
opacity: 0.99 !important;
}
/* Иконка слава от pdf-ссылок */
a[href$=".pdf"] {
background-image: url("moz-icon://.pdf?size=16") !important;
background-position: left center !important;
background-repeat: no-repeat !important;
padding: 7px 0 7px 18px !important;
}Код для закладки («адрес») для отключения (и обратного включения по второму клику) выделения посещенных ссылок:
Код:
javascript: (function() { var clss = "__disableVisitedHighlight"; var clssRe = new RegExp("(^|\\s+)" + clss + "(\\s+|$)"); function toggleClass(win) { var root = win.document.documentElement; var cClss = root.className; cClss = clssRe.test(cClss) ? cClss.replace(clssRe, " ") : cClss + " " + clss; root.className = cClss.replace(/^\s+/, "").replace(/\s+$/, ""); } function parseWin(win) { toggleClass(win); if(win.frames.length) for(var i = 0, len = win.frames.length; i < len; i++) parseWin(win.frames[i]); } parseWin(window); })();Виды курсоров: http://www.worldtimzone.com/mozilla/tes … rsors.html
P.S. C opacity: 1; ловил глюки... Правда, дело было в XUL, но рисковать неохота 
что это было? О)О
причем здесь вообще курсоры?
что это было? О)О
причем здесь вообще курсоры?
А вот при этом:
хотя ещё больше напрягает то, что при клике средней кнопкой на эту картинку открывается не окно с этим топиком, а _пустое_ окно.
<a href="javascript: window.open('http://ya.ru/');">Такая ссылка не откроется по клику СКМ</a>
С моим стилем мы увидим изменение курсора при наведении на эту ссылку.
<a href="javascript: void(0);" onclick="window.open('http://ya.ru/');">И такая не откроется...</a>
А остальное – просто за компанию. По-моему, довольно удобно.
Добавлено Thu Jun 12 01:05:07 2008 :
Разве что принудительная подсветка посещенных ссылок на любителя будет 
Infocatcher, а напишите, пожалуйста, стиль для Руборда - задолбала тамошняя реклама 
Infocatcher, а напишите, пожалуйста, стиль для Руборда - задолбала тамошняя реклама
Проще (и полезнее) поставить Adblock Plus:
+ подписка http://denis-ovs.narod.ru/adblock.txt (и список исключений для нее: http://denis-ovs.narod.ru/adblock_white_list.txt)
Infocatcher, да стоит у меня ABP, немного не то  Стилем было бы намного лучше!
Стилем было бы намного лучше!
А вот при этом:
хотя ещё больше напрягает то, что при клике средней кнопкой на эту картинку открывается не окно с этим топиком, а _пустое_ окно.
<a href="javascript: window.open('http://ya.ru/');">Такая ссылка не откроется по клику СКМ</a>
С моим стилем мы увидим изменение курсора при наведении на эту ссылку.<a href="javascript: void(0);" onclick="window.open('http://ya.ru/');">И такая не откроется...</a>
А остальное – просто за компанию. По-моему, довольно удобно.
Добавлено Thu Jun 12 01:05:07 2008 :
Разве что принудительная подсветка посещенных ссылок на любителя будет
Я так и подумал, что ты предложил просто полезности, но немного не по теме, т.к. трабла с СКМ они не отменяют, а просто предупреждают... у меня стоит что-то похожее и вот это раньше ещё вот такая тема, но она редко применима в современном инете, т.к. чаще обмен файлов происх. через обменники.
Добавлено Thu Jun 12 02:22:51 2008 :
+ подписка http://denis-ovs.narod.ru/adblock.txt (и список исключений для нее: http://denis-ovs.narod.ru/adblock_white_list.txt)
а у меня даже с этой подпиской внизу на странице реклама от файлпоста, вверху от kf-forex исправа вверху от лидермаркета
Добавлено Thu Jun 12 02:46:12 2008 :
Infocatcher, да стоит у меня ABP, немного не то
Стилем было бы намного лучше!
Так, на вскидку... набросал чего-то за 5 минут, проверьте юзабельность (сам я на том форуме не бываю).
http://userstyles.org/styles/7917
amzoom
Вскидка неплохая вышла 
И одна просьба.Я заюзал хороший стиль,Smaller Toolbar.Уменьшает размер тулбара.Не смог кто написать,такой же,но применительно к Statusbar,а то блин,во многих темах к FF,она слишком широкая.Некрасиво и неудобно.Буду признателен.Сам я,увы не умею.
amzoom, отлично получилось, спасибо! Только вот эмблему Руборда жалко 
amzoom, отлично получилось, спасибо! Только вот эмблему Руборда жалко
удалите из кода следующее:
и эмблема вернется.
Я решил её убрать потому, что она находится чуть выше, чем надо, и поэтому то, что справа "Новости • Файловые архивы" будут чуть ниже её, а не просто правее. Что не есть хорошо. Тебе эта эмблема для чего? для красоты и в силу привычки? или для перехода на ru-board.com? если второе, то надо добавить строки:
Код:
IMG[src="http://i.ru-board.com/images/ru-board1.gif"]
{position: absolute !important;}тогда она сместится чуть вниз и будет занимать свободное место слева от "Новости • Файловые архивы".
Кстати, так наверное лучше. Обновил в стиле на userstyles.org, можете просто через стайлишь нажать "обновить стиль"
Добавлено Thu Jun 12 15:24:36 2008 :
amzoom
Вскидка неплохая вышла
И одна просьба.Я заюзал хороший стиль,Smaller Toolbar.Уменьшает размер тулбара.Не смог кто написать,такой же,но применительно к Statusbar,а то блин,во многих темах к FF,она слишком широкая.Некрасиво и неудобно.Буду признателен.Сам я,увы не умею.
Заюзал поиск и нашёл пост (на форуме http://forums.mozillazine.org/) где некий Old Bozz предложил свой вариант твикинга браузера (кстати довольно интересные фишки у него там есть). В его коде есть строчки:
которые должны помочь в твоем случае. Я попробовал через стиль в Stylish - у меня почему-то эффекта никакого. Наверное всё же надо редактировать UserChrome.css уж тут балуйся сам 
amzoom
Спасибо вам.Все работает.И за ссылку тоже.Кое что интересное там,действительно есть.
Добавлено Thu Jun 12 16:22:54 2008 :
Код:
/* Urlbar and searchbar background and text color */
#urlbar, #searchbar .searchbar-textbox{
background-color: #F6F6F6 !important;
color: #000000 !important; }Тоже весьма неплохо
amzoom, спасибище огромадное 
спасибо людям этого форума и активистам этого топика, т.к. это именно они мне когда-то помогли разобраться со Stylish и CSS и особенное спасибо Infocatcher-у у которого я иногда консультируюсь 
Могу сказать только одно.Я давно знал,про это расширение,но никогда не использовал его,так как не мог понять,его назначения.И только благодаря telege,я недавно заюзал расширение и сейчас активно пополняюсь стилями.
Решил отписать тут тоже,из вашего письма в личку.
Народ юзайте стиль
и вы резко ощутите увеличение скорости загрузки сайтов.
amzoomСпасибо за подсказку,а то я не сильно обратил внимания на этот код,на той страничке.Оказываеться,весьма полезная весчь.
А вот в стиле,по ru_board,есть косячок.Поправить бы как то.При просмотре тем,не отображаються цифры страниц,для переходов.
Могу сказать только одно.Я давно знал,про это расширение,но никогда не использовал его,так как не мог понять,его назначения.И только благодаря telege,я недавно заюзал расширение и сейчас активно пополняюсь стилями.
Решил отписать тут тоже,из вашего письма в личку.
Народ юзайте стильи вы резко ощутите увеличение скорости загрузки сайтов.
вот за скорость загрузки сайтов не ручаюсь, но от назойливой текстовой (не контекстной, типа googlesyndicate, а обычной) мигающей рекламы оно должно избавить.
amzoomСпасибо за подсказку,а то я не сильно обратил внимания на этот код,на той страничке.Оказываеться,весьма полезная весчь.
А вот в стиле,по ru_board,есть косячок.Поправить бы как то.При просмотре тем,не отображаються цифры страниц,для переходов.
Я ж сказал, что сам этим сайтом не пользуюсь, потому и попросил проверить юзабельность...
попробую пофиксить, думаю это не сложно. Только чуть попозже, я сейчас ухожу. Вечером.
А с помощью этого расширения возможно сделать так, чтобы Firefox понимал раскраску полос прокрутки? 
Или я всё-таки хочу невозможного?.. 
Stylish - самый простой способ изменять внешний вид браузера и страниц с помощью css. В отличии от редактирования userChrome.css/userContent.css не требует перезагрузки.
Ребята я понимаю Вам всем не до меня, а никто не может подсказать как оно работает  . Или оно опять для Висты? Но вроде ничего не написанно.
. Или оно опять для Висты? Но вроде ничего не написанно.
По адресу http://userstyles.org/ достпна коллекция скриптов.
Понажимал все что мог,посохранял но ничего не меняется толком. Для чего оно, может я не правильно понял для чего?
Фома
Виста тут не при чем.Нужно выбирать стили.Не все и не на всех версия FF,работает.Есть под двойку а есть на третью версию.
Расширение это,многофункционально.Я его поставил в ряд(для себя есно)самых юзабельных и необходимых мне.С его помощью можно менять,внешний вид лисы,блокировать рекламу,изменять вид посещаемых сайтов и страниц почтовых ящиков.Короче все не перечислить.Фактически,оно может все,главное правильно написать код.
Ребята я понимаю Вам всем не до меня,
А вот это,зря вы.Для того этот форум и существует.Если бы всем было не до...,то право,я многого не смог бы понять.В частности,для чего,то ил иное расширение.
MySh
раскраску полос прокрутки?
Ну, скроллбары, по-видимому, перекрасить можно (есть подобные прецеденты навроде RichScrollbar), но парсер CSS-селекторов на JavaScript – это те еще тормоза (правда, Text Shadow как-то работает  ).
).
Несколько примеров применения расширения.
http://i037.radikal.ru/0806/88/4399b0bb44e6.jpg
http://i021.radikal.ru/0806/ab/ff82e29df5a5.jpg
Этот стиль,меняет вид страницы,на Gmail
http://i015.radikal.ru/0806/12/ce1d238cd15b.jpg
Добавлено Thu Jun 12 17:47:09 2008 :
Infocatcher
Кстати по вышеприведенной ссылке,есть стиль для окраски скролов.
Вах пардонес.Ошибся,но видел на http://userstyles.org точно.
Несколько примеров применения расширения.
Не ну красиво - ну и как такое сделать то? Версия Firefox 2.0.0.13, не ну у меня и 3 версий много если надо. Расширение поставил - ну дайте ссылку что конкретно на него еще установить что бы получить такое.
Панельки как так раскрасить? А то все уже перекачал нашел только как вкладки красить и какае то полосочка снизу появилась. Я там до утра буду лазить ничего не найду. Какими стилями браузер так размулевать ?Без стилей страниц.
Несколько примеров применения расширения.
http://i021.radikal.ru/0806/ab/ff82e29df5a5.jpg
а это случайно не мой стиль "matrix"? 
а это случайно не мой стиль "matrix"?
Ваш,не Ваш какая теперь разница - кто нибудь скажет наконец откуда именно их качать ? 
Там слишком много на сайте всего и не понятно чего.
А вот в стиле,по ru_board,есть косячок.Поправить бы как то.При просмотре тем,не отображаються цифры страниц,для переходов.
Пофиксено, стиль обновлен на userstyles.org
Добавлено Thu Jun 12 23:27:39 2008 :
кто нибудь скажет наконец откуда именно их качать ?
С сайта userstyles.org. Заходишь на страницу со стилем и жмёшь кнопку "Load into Stylish" и потом "Сохранить". Стиль автоматически сохраняется и активируется. Даже эффект в большинстве случаев наступает сразу, максимум после рефреша страницы.
Там слишком много на сайте всего и не понятно чего.
Не понятно наверно только из-за не достаточного уровня владения английским.
Ну что ж... краткий экскурс:
На сайте есть форум по адресу http://userstyles.org/forum/
И есть собственно сами стили, залитые пользователями.
Стили на сайте поделены на 3 группы:
1. Site styles - стили для изменения интерфейса конкретых сайтов ( http://userstyles.org/styles;site ) проще всего найти стиль для определённой страницы это зайти на эту страницу и нажать в стайлише кноппку "найти стили для этой страницы"
2. App styles - стили для изменения интерфейса самого браузера и расширений. Т.е. изменение цветов и формы всяких баров, кнопок, скроллбаров и т.п.
3. Global styles - общие стили, предназначенные для изменения интерфейса для всех страниц сразу. Например изменение вида, цвета и формы посещённых ссылок, изменение курсора мыши в зависимости от цели и т.п.
amzoom, что-то ничего не обновилось... Сорри, вот теперь всё отлично, спасибо!
App styles - стили для изменения интерфейса самого браузера и расширений. Т.е. изменение цветов и формы всяких баров, кнопок, скроллбаров и т.п.
Теперь понятно. Правда легче не стало - штук 50 установил чуть клаву не спалил  а эффекта ноль. Так, кое какие кнопки меняються и панельки - но это не красиво в таком виде по отдельности. Собрать этот конструктор во что то красивое не представляю возможным.
а эффекта ноль. Так, кое какие кнопки меняються и панельки - но это не красиво в таком виде по отдельности. Собрать этот конструктор во что то красивое не представляю возможным.
а это случайно не мой стиль "matrix"? big_smile
Он самый  Круть
Круть ,мну нравиться.
,мну нравиться.
Добавлено Fri Jun 13 04:32:41 2008 :
Фома
Уточните плиз,что именно,вы хотите изменить?Стиль виста подойдет?Кнопки от Netscape?Фоны about:blank?
Ну и пожелание наверное.освойте в приемлемой форме пиндос.На сайте,каждый стиль,имеет неплохое описание,так что выбрать труда не составит.
Так на вскидку
Eye of Sauron [BGTF logo]
Код:
/* about:blank - Eye of Sauron [BGTF logo] */
/* By "Bulgarian Tolkien Forum" */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:blank")
{
* {
background: url("http://bgtolkienforum.org/stylish/sauron.jpg");
margin:0px;
background-color:#000;
background-position:center;
background-attachment:fixed;
background-repeat:no-repeat;
}
}Для about:blank.Только ребутните лису,что бы изменения,вступили в силу.
Для изменения цвета текста,строки поиска и загрузки
Код:
/* Urlbar and searchbar background and text color */
#urlbar, #searchbar .searchbar-textbox{
background-color: #F6F6F6 !important;
color: #000099 !important; }Синий,но можете изменить этот параметр #000099 ,на тот,который нужен вам.
а это случайно не мой стиль "matrix"? big_smile
Он самый
Круть
,мну нравиться.
Прикольно, раз кто-то пользуется этим стилем и проникся идеей матрикс стайла инет сёрфинга, то я подумаю, может стиль стоит ещё чуть-чуть доделать... с кнопками и рамками например разобраться... бэкграунд можно сделать не просто чёрным, а например картинку матрица: цифры... или что-то в этом роде...
amzoom
Блин,вопрос один.Вы чем стили делаете?Пытаюсь самим расширением,но выходят,только глобальные
в смысле они применяются сразу на все страницы чтоль?
ну первой строкой в стиле обычно идёт определение пространства применения (@namespace) для стиля.
если нужно создать site style то жмёшь создать стиль -> и выбираешь либо для этой страницы (sumprtin.site.ru/kartinki/vzroslie.html), либо для этого префикса.домена.зоны (sumtin.site.ru) либо просто для домена.зоны (site.ru)
если нужно создать app style, то жмёшь создать стиль -> пустой стиль -> пространство имён XUL
правда и в некоторых app style-ах вообще отсутствует @namespace
Не хотел писать,но все таки.Дайте мне старый код для руборда.Если кому то нужна эмблема,то пусть пользуються новым стилем,ну а я,так и быть,обойдусь без номеров страниц,но старый меня больше устраивал.Чище
эээ, как можно читать тему форума без возможности листать страницы? %)
а вообще, в сочетании с "matrix" там и так минимум миниморум остаётся...
вот пытался я всячески изрезать над форумом ненужную информацию, но при этом оставив нужную (номера страниц и кнопки "Отметить все прочитанным" и "Активные темы категории"), но нииииикак не получилось, из-за того, что они все под одним классов .dats и уникальных параметров найти не удаётся... получаются слишком общие правила и режется нужная информация, что не является нашими методами.
Итог: решил оставить стиль как есть.
Любителям совсем уж хардкора, могу посоветовать добавить
.dats
Что это дало,так и не понял.Ну а по матрице и стилю руборда.
Вот смотрите 
Зачем он надо то.Пусть уж лучше без номеров,но и этой гадости тоже.
рекламу-то чего не зарезал? Ад блок плюсом
Ад блок плюсом
Не использую
ээээ)))
как без него можно жить? это же... это же ты в инете видишь РЕКЛАМУ!!!? жесть %)
вобщем ставь не раздумывая)
amzoom
Да нет в общем то.Мне хватает NoSkrlpt.Тут вот какое дело.
Нужен стиль,глобальный.Функция только одна,изменение фона страниц.В матрице к примеру черный,а мне нужно светло-серый.Сильно глаза уставать стали,от белого цвета.Короче изменять,только цвет фона страниц.
@namespace url(http://www.w3.org/1999/xhtml);
*{ background: значение !important;}
@namespace url(http://www.w3.org/1999/xhtml);
{*{ background: значение !important;}}
Что то не выходит,выдает ошибку
там где в коде "значение" нужно вставить цвет: Вставить -> Цвет 
Я и говорю не выходит.Не совсем тупой то
http://i056.radikal.ru/0806/4f/e388e0aa5dca.jpg
vv07
Я и говорю не выходит.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
* { background: значение !important; }Правда, не проверял...
Я и говорю не выходит.Не совсем тупой то
http://i056.radikal.ru/0806/4f/e388e0aa5dca.jpg
ой... по нетрезвости ума написал лишние скобки. { }
Infocatcher
Есть контакт.
Тут инт ересное сочетание получилось случайно,но очень понравилось.
http://i014.radikal.ru/0806/97/bd5db088968b.jpg
Запустил этот стиль,с серым фоном
Код:
@namespace url(http://www.w3.org/1999/xhtml); * { background: значение !important; }Затем отключил его и запустил matrix,без обновления страницы,вот и получилось весьма неплохое сочетание.
amzoom
Может подумаете,на базе matrix,но с таким фоном.Красиво и глаза отдыхают.
vv07
Кстати по вышеприведенной ссылке,есть стиль для окраски скролов.
Вах пардонес.Ошибся,но видел на http://userstyles.org точно.
Посмотрел раздел "App Styles", из похожих на решение задачи нашёл только стиль Coloured Scrollbars. Но я из описания не смог понять: он действительно окрашивает полосу прокрутки в соответствии с параметрами CSS сайта? Или он просто позволяет раскрасить её по своему желанию? Если первое, то это то, что нужно, если второе — нафиг не надо...
MySh
Предполагаеться окраска полосы прокрутки,но судя по отзывам,меняеться только фон.
Вообще то,речь об окрасках сайта.
ээээ)))
как без него можно жить? это же... это же ты в инете видишь РЕКЛАМУ!!!? жесть %)
вобщем ставь не раздумывая)
Я вот без него. Это не жизнь?
Тем же Stylish обхожусь.
MySh
Но я из описания не смог понять: он действительно окрашивает полосу прокрутки в соответствии с параметрами CSS сайта? Или он просто позволяет раскрасить её по своему желанию? Если первое, то это то, что нужно, если второе — нафиг не надо...
Без скриптов соответствия раскраски CSS-правилам не получится...
Синий,но можете изменить этот параметр #000099 ,на тот,который нужен вам.
Извините это опять я - а где взять таблицу цветов если не секрет, а то с потолка там цифры писать не получается  . Я бы и сам нашел, но я не знаю как она называется.
. Я бы и сам нашел, но я не знаю как она называется.
Фома HTML Colors 
Фома
Дружище,откройте редактирование стилы.Там есть кнопочка,вставить.Выберите цвет и вставьте,вместо синего.
Я вот без него. Это не жизнь? Тем же Stylish обхожусь.
Ну, во-первых траффик всё равно кушается, загружая баннеры, я думаю ты в курсе. Быстродействие - говорят с АВР шустрее, т.к. он совсем не загружает контент, а отличии от Stylish, который его загружает, но не показывает (даже не логично). Тебя считают все счётчики (как пастухи овцу).
Я сильно сомневаюсь, что через Stylish можно написать хорошие preset фильтры, которые были бы достаточно универсальны для того, чтобы при заходе на новую страницу реклама чУдным образом порезалась бы, за счёт уже имеющихся фильтров, а не пришлось бы дописывать исключения в стиль.
Нет. Это - не жизнь.
Добавлено Fri Jun 13 17:14:25 2008 :
Может подумаете,на базе matrix,но с таким фоном.Красиво и глаза отдыхают.
Мне чёрный понравился больше. Из-за своей жёсткости прям. Такого инета - нет ни у кого 
ну а чтобы просто сменить черный на серый фон в матрикс...
ну я думаю не сложно догадаться, что нужно сменить в коде только цвет для background
Код:
@namespace url(http://www.w3.org/1999/xhtml);
*{ background:#C0C0C0 !important; color:#00AA00 !important;}
a { color:#0040FF !important;}
a:visited { color:#8040FF !important;}
a:hover { color:#CCCCCC !important;}Фома HTML Colors
Z&N а Вы что не знали что в редакторе Stylich такое есть ? 
vv07 Вы сами написали что бы я сюда писал, а не в личку - поэтому я не причем.Из Ваших ссылок
http://i037.radikal.ru/0806/88/4399b0bb44e6.jpg
Как мне собрать вот такой вид браузера, без стиля страниц, можно? Я штук 30 скачал с сайта стилей но ничего подобного не нашел особо, так нижняя панелька черной стала и все, даже на ней букав не видно. Ну мне хотя бы примерно. Хотя столько всяких кнопочек снизу на панели(закопаться можно) - где Вы их взяли?
Как мне собрать вот такой вид браузера, без стиля страниц, можно? Я штук 30 скачал с сайта стилей но ничего подобного не нашел особо, так нижняя панелька черной стала и все, даже на ней букав не видно. Ну мне хотя бы примерно. Хотя столько всяких кнопочек снизу на панели(закопаться можно) - где Вы их взяли?
Для твоей задачи ты выбрал неверное решение. Тебе не нужен для этого Stylish, лучше просто поставь себе тему для браузера.
дерзай
Фома
По кнопочкам сразу поясняю.Это делал я сам Тут треба самому или готовые настройки использовать,но сразу оговорюсь,свои давать не буду.
Тут треба самому или готовые настройки использовать,но сразу оговорюсь,свои давать не буду.
Для того,что получить эффект прозрачности,используйте этот стиль
Transparent Firefox
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* this style allows transparent toolbars, tabs bar & status bar */
/* tested on default theme only and firefox 2.0 */
/* Transparency */
#navigator-toolbox {
-moz-appearance: none !important;
background-color: transparent !important;
}
#browser .plain { background-color: transparent !important; }
.tabbrowser-tabs {
background-image: none !important;
background-color: transparent !important;
}
#urlbar:not([level="high"]):not([level="low"]) {
background-color: transparent !important;
}
.searchbar-textbox { background-color: transparent !important; }
#status-bar {
-moz-appearance: none !important;
background-color: transparent !important;
}
/* background image -> it will eat some RAM resource (2 Mo) */
#main-window {
-moz-appearance: none !important;
/* choose your image thanks to Stylish > Insert > URI Data */
background-image: url("http://www.enregistrersous.com/images/145679654120071022174003.jpg") !important;
}
/* Background Image for toolbars & statusbar, more readable */
#navigator-toolbox, #status-bar {
/* choose your (transparent & clear) image thanks to Stylish > Insert > URI Data */
background-image: url("
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAG4AAAAVCAYAAACnvtv5AAAABGdBTUEAALGPC/xhBQAAABh0RVh0U29mdHdhcmUAUGFpbnQuTkVUIHYzLjAxHK4kRQAAAHhJREFUaEPt10EKwCAMRFG9/77XTbEX6EYGBp7gViHfn4l7Zp5l9VXggLP7arBA64P2dUnggNNyg7HDuGCxb3Y34IDrzIqbFiTPYhzjGMe4UguAA+73ayXjSh8JcMAZTmRcqQXAAWc4SVqQvMtwUmo3cMCZKpOt8gUvXLyfLua7ewAAAABJRU5ErkJggg==
") !important;
}
/* Allows searchbar & urlbar readable */
.searchbar-textbox, #urlbar:not([level="high"]):not([level="low"]) >
.autocomplete-textbox-container {
/* choose your (transparent & clear) image thanks to Stylish > Insert > URI Data */
background-image: url("
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAG4AAAAVCAYAAACnvtv5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAgY0hSTQAAeiYAAICEAAD6AAAAgOgAAHUwAADqYAAAOpgAABdwnLpRPAAAABh0RVh0U29mdHdhcmUAUGFpbnQuTkVUIHYzLjAxHK4kRQAAAHhJREFUaEPt18EJACEMRFEtbfsvKovbwF5kYOAJXhXy/Zm4Z+ZZVl8FDji7rwYLtD5oX5cEDjgtNxg7jAsW+2Z3Aw64zqy4aUHyLMYxjnGMK7UAOOB+v1YyrvSRAAec4UTGlVoAHHCGk6QFybsMJ6V2AwecqTLZKl8cVeGlDmCZVQAAAABJRU5ErkJggg==
") !important;
}
/* chose Font color, don't forget to UNcomment -> *
#main-window toolbarbutton {
color: #FFFFFF !important;
}
#main-window toolbarbutton:hover {
color:#000000 !important;
}
#status-bar {
color: #0000FF !important;
}
/* you also can change menubar font color */Для изменения темы,используйте тему mgant-1.4
взять можно тут
https://addons.mozilla.org/ru/firefox/browse/type:2
Для добавления кнопок на панель,основного меню
стиль
Sliding Menubar
Код:
/*-------------------------------------------------------------------
Sliding Menubar for Stylish
by LouCypher (aka Zoolcar9)
Hides the main-menubar.
Move your mouse to Firefox icon to display the main-menubar.
If you're using userChrome.css, use the code at
http://zoolcar9.lhukie.net/mozilla/userstyles/slidingMenubar.css
-------------------------------------------------------------------*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#menubar-items {
background-image: url("data:image/png;base64,
iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsSAAALEgHS
3X78AAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpg
AAA6mAAAF2+SX8VGAAAEJElEQVR42mL8//8/g56kvvbvf4wfrr+88JQBCDiNaoSY/v4M
+sfMbgriSwp+eK3Lf/qDHO8n11u3mS8fOclQ9/XvlW8gOYAAYgERZSlGi1TUtaQc7NK0
rn3nmxBsyBlnqybAcP2XLMN7bmmGV68/Mry6ycOwMHT/f34eZrclO7kiZXh0Y558ubwf
IIAYQS44OqXgjYGloTDTi+0MjEysDD9EgxhmHv7AwKFuwMAoLMHw5x8Dw9effxjET9Yx
pJpdZ/jLwMKw9yzzp+j6d/YAAQBBAL7/AiASNBEA+eoCBvXTAAAD/AD6AyYA/9+2APTN
ngDDu74A2Ov1AOPy+QDx+v4Azyx9AJDOOgADAPwARzb6Di4hAmUCiDnOWas1zovf6fe3
Fwx/Xj1m+PvuNcNfZlkGczV5hiWnXzKc59FieP7lD8PXX38ZfgKdcuqbHIMf2y4Gbk5g
WP1nkgUIAEEAvv8EEQPzJf/u4QD9AQQA/fL1AAL8/gAOCOcAlM4CAMQWUgD87/gABQP6
AOYFAQATCgUA9/X+AN/qAgAWE/8AQCwEFQIAQQC+/wTt9f0D/ezvAP4FAAD8+P8A6N72
AH647gDHDDMA/SgQAAD8/AD7/gIA7/wBAPn7/QD829UA7CT9AAAsBACw0QYDAojp64MP
wn9eAw349o3h21dmBmZWFgZ93rcMHDx8DOuepzJU3ahk4L9+mOHvv78Mn7//ZuB9fY3B
U+0/0P0cDNzifxkAAgBBAL7/AuDqBOLz4PMAAPLyAAwMBwARIxwAbDUFAMIhpgA7EekA
cB3SADLyzgAA/P0AAff1ACb/4AACIgwAAAsHAPXpAwACAEEAvv8C2fcBotTV/AD96/YA
BP7qAAz/7AAB/fcAuMz0AFu/LAAd1W0AwDBoAAL39QBIzpEAmEHnAAAZLQD++QAAjrPx
swIAQQC+/wP0/uzd7vgXbTz/8wkGEv0ABQ8NAAH25AAUEgwAwfETAO0EFAAV5M8Aae6o
AJpK8AAVUC8AAO/9AIKH1QCzyPVVAgickLgFzPLrf1ye4K71g4HXQpBBUI4d6OT/DGxf
uBn+/vrP8A8YkEzsTAzMOn8Z2OUUGM5u/MjgsoTryJe3Jx0BAghsACMjI7egkMXe4o+X
zF15vjFwqjAx8KhyM/CKczMwsjEA0x0bAyPrfwYOuX8Mu85wMyRt4X/4+sVpc6DelwAB
BDOAEZglRNjEHWcbfH3mH/btIYPmvx8MQEsZ2MUYGdhVWBhesPMyzH8qwrD9g8TFHy8O
hQLVPwDq/Q0QQGADQABoBlA5gyATl5QpC596LdAT+lz//nIzMvxn+MbE+usHI8vTf38/
zvrz6uQyoLoXQH2/QPoAAghuAAwADeIAuQaIRYGYl4lLgu/ftxevgew3QPwKiL8C9fyD
qQcIMACDoJbT47bbfAAAAABJRU5ErkJggg==") !important;
background-repeat: no-repeat !important;
background-position: 5px center !important;
padding-left: 24px !important;
}
#menubar-items > #main-menubar {
display: none !important;
}
#menubar-items:hover > #main-menubar {
display: -moz-box !important;
}Остальное создаеться,расширениями.Их много надо ставить.Оно вам надо ?
?
Добавлено Fri Jun 13 17:46:35 2008 :
amzoom
Да и догадываться не надо,я давно уже создал свой,на базе матрицы,но я как бы,не это подразумевал.Матрицу изменять я тоже не собираюсь.Она мне очень нравиться.
Кстати есть одна проблема.При применении таких стилей,изменения к сожалению,затрагивают и сам браузер,что ни есть хорошо.Я не хотел бы,что бы у меня,изменялся about/Нельзя ли это обойти как то?
amzoom
Так вот,идея в следующем.Вы наверняка знаете заставки и анимированные обои,под матрицу.Почему бы,не замутить подобный стиль,только вместо звездочек,падающий дождь матрицы  Какова мысля?
Какова мысля?
Так вот,идея в следующем.Вы наверняка знаете заставки и анимированные обои,под матрицу.Почему бы,не замутить подобный стиль,только вместо звездочек,падающий дождь матрицы
Какова мысля?
Сам изначально думал об этом же. Потом просто забыл (или забил). Я не знаю где-бы найти красивые гифки типа зелёные символы из матрицы.
+ я не уверен, что можно поставить на бэкграунд гифку и чтоб она проигрывалась. Тем более это может оказать затормаживающий эффект - нужно будет "замостить" весь фон этой гифкой... а может тормозить и не будет... не знаю.
Вобщем вот код, только нужно найти картинку:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
*{ background:#000000 !important;
color:#00AA00 !important;
background-image: url(путь к файлу)
background-repeat: repeat !important;}
a{ color:#0040FF !important;}
a:visited { color:#8040FF !important;}
a:hover { color:#CCCCCC !important;}vv07 планету земля в браузере установил - спасибо  .
.
Для добавления кнопок на панель,основного меню стиль Sliding Menubar
А на нижнюю панель какой стиль надо что бы впихивать все подряд? И где Вы столько кнопок взяли - смайлики, буквы какие то, ВВкоды? А на Винде что за стиль у Вас? С помощью какой программы?Ну в 2 словах, если можно.
Тебе не нужен для этого Stylish, лучше просто поставь себе тему для браузера.
Что то искал ничего не нашел симпатишного, но там сайт по спутнику идти не хочет почему то, а без спутника нереально долго грузит показ тем, до утра все не пересмотришь.
а Вы что не знали что в редакторе Stylich такое есть ?
Фома там всего 70 цветов 
Так вот,идея в следующем.Вы наверняка знаете заставки и анимированные обои,под матрицу.Почему бы,не замутить подобный стиль,только вместо звездочек,падающий дождь матрицы
Какова мысля?
Анимированные гифки примерял - по фону то они расползаются и вполне нормально проигрываются. Даже притормаживание не такое сильное, как ожидалось, но уж очень сильно оно отвлекает...
Кстати и текст зелёный на фоне теперь уже чёрно-зелёного фона - тоже как-то не очень смотрится, поставил белый - стало читабельно.
Попробуй:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
* { background: url('http://drug0y.narod.ru/m_matrix.jpg') !important; color:#FFFFFF !important;}
a { color:#0040FF !important;}
a:visited { color:#8040FF !important;}
a:hover { color:#CCCCCC !important;}Неплохо,но я все таки наверное воткну гифку,если найду приличного размера.
Добавлено Sat Jun 14 16:57:30 2008 :
@namespace url(http://www.w3.org/1999/xhtml); * { background: url('H:\Default User centurion\extensions\{46551EC9-40F0-4e47-8E18-8E5CF550CFB8}\m_matrix') !important; color:#FFFFFF !important;} a { color:#0040FF !important;} a:visited { color:#8040FF !important;} a:hover { color:#CCCCCC !important;}
Уф,в таком варианте,почему то не пошло.Что не так сделано?Хотел картинку с диска поставить.
Не идет и кажеться я догадываюсь,в чем причина.Вы создали стиль для вебстраницы,а нужен для about:blank
Ваш вариант идет,а если сделать правку под меня,то не идет
Странно, глюк.
у меня если указать путь к файлу на диске и нажать "применить" то стиль применяется к фону окна Stylish, т.е. часть нормального поведения всё же наблюдается, но на сайтах фон становится белым.
Ну выход из этой ситуации - сделать вставку data: URI и указать на файл, тогда он перекодируется в base64.
Все же, каким стилем впихивать кнопки на нижнюю панель  ?
?
Фома
ну вот впихнул сколько кнопочек было в Toolbare 



надо просто установить All-in-One Sidebar, настроить его в расширенном режиме а затем создать новую панель инструментов через правый клик мышки по панели >Настроить 
Если честно,то я не понял,как вы умудрились запихать на статусную строку кнопари.Вообще то,для этого существует единственное расширение,Status Buttons.Других незнаю,а создавать лишнии панели Я стараюсь спрятать существующии,что бы расширить главное окно,а вы наоборот создаете
Я стараюсь спрятать существующии,что бы расширить главное окно,а вы наоборот создаете Создать дополнительные кнопки,какие вам надо,можно с помощью Custom Buttons.
Создать дополнительные кнопки,какие вам надо,можно с помощью Custom Buttons.
vv07 это только опция такая Создать панель на самом деле как был статус бар так и останется , просто All-in-One Sidebar позволяет через свой расширенный режим впихивать туда кнопочки 
Все разобрался,но все равно меня не устраивает это расширение.Если бы была возможность отключить ее постоянное нахождение в главном окне,то да.А так только мешает блин.Даже из за строки состояния,юзать ее не буду.Нахрена она мне постоянно перед глазами.
vv07 как постоянно,оно же прячится 
Добавлено Mon Jun 16 03:21:23 2008 :
правда я им и не пользуюсь,да и кнопочек мне столько не надо в статус баре 
для этого существует единственное расширение,Status Buttons.
ага, попробовал-принцип тот же но ничего лишнего 
Status Buttons все же с его помощью разгружу немного панельку инструментов 
Угу,но давайте не будем флудить.Здесь тема о другом.У мну уже есть замечание,боси не хочу
А можно по теме  ? Как сделать Transparent Firefox посочнее, вернее убрать эту туманность Андромеды.А то какое то все блеклое. Возможно не будет смотреться,т.к. сольется с общим фоном вкладок Tabs Transparence и пустой страницей, но все же хочу испробовать.
? Как сделать Transparent Firefox посочнее, вернее убрать эту туманность Андромеды.А то какое то все блеклое. Возможно не будет смотреться,т.к. сольется с общим фоном вкладок Tabs Transparence и пустой страницей, но все же хочу испробовать.
Фома
Енто не ко мне,туть я пас.
color: #FFFFFF
Ну там же должны быть циферки отвечающие за это  . Tabs Transparence идет без затемнения же. Значит что то в Transparent Firefox впихнули для осветления?
. Tabs Transparence идет без затемнения же. Значит что то в Transparent Firefox впихнули для осветления?
мне вот интересно как сделать что бы в Transparent Firefox вместо пустой страницы открывалася полностью фоновая картинка что туда вставленна 
Картинку эту,скачать сперва надо
Мда уж.Весьма неприятная ситуация.Стилишь создает проблемы с установкой тем,для лисы в FF3
Что делать незнаю.
Картинку эту,скачать сперва надо
А где эта картинка вообще расположена? Ну земля со звездами. Можно другую впихивать или нет? Хотя эта суперкрасивая, но вдруг надоест.
Привет спецы.Есть отличный стиль Auto-hide Statusbar,но к сожалению,его недостаток в том,что он скрывает статус полностью,а не так,как в аналогах(Auto-Hide Toolbar),при наведении автоматически всплывает.
КОд привожу обоих.
Нельзя ли поправить сие.
Auto-hide Statusbar
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#status-bar {
margin-bottom: -20px !important;
}
#status-bar:hover {
margin-bottom: 0 !important;
}
}Auto-Hide Toolbar
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#navigator-toolbox:not(:hover) > toolbar:first-child + toolbar ~ toolbar {
display: none;
}
/*
#navigator-toolbox:not(:hover) ~ #browser-stack .tabbrowser-tabs {
display: none;
}
* If you want you can copy the code above and paste after
* this line if you wanted to hide the tab bar when the mouse is not over. */Добрый день, кто-то может мне дать фак на русском или помочь создать для одного сайта стиль? Как я читал, толком то что мне нужно не сложно, но я не умею ничего smile Получается есть сайт http://people.md/ и мне нужно сделать так, чтобы прокручивалась лишь вредняя часть сайта, а верхняя полоска, левая и правая стояла на месте, ну а так же поинтересоваться - возможно ли вообще полностью менять сайт "под себя" ? фоны, цвета, кнопки выносить куда удобно и прочее?
даже не просто верхняя полоска а больше немного, просто на главной странице удобно чтобы вся средняя часть сайта крутилась вниз, а на странице профайла удобно что бы крутилась тоже средняя часть сайта, но не сверху а от фотки скажем. Просто мне как модератору сайта желательно чтобы всё под рукой было (:
Добрый день, кто-то может мне дать фак на русском или помочь создать для одного сайта стиль? Как я читал, толком то что мне нужно не сложно, но я не умею ничего smile Получается есть сайт http://people.md/ и мне нужно сделать так, чтобы прокручивалась лишь вредняя часть сайта, а верхняя полоска, левая и правая стояла на месте, ну а так же поинтересоваться - возможно ли вообще полностью менять сайт "под себя" ? фоны, цвета, кнопки выносить куда удобно и прочее?
даже не просто верхняя полоска а больше немного, просто на главной странице удобно чтобы вся средняя часть сайта крутилась вниз, а на странице профайла удобно что бы крутилась тоже средняя часть сайта, но не сверху а от фотки скажем. Просто мне как модератору сайта желательно чтобы всё под рукой было (:
http://www.htmlbook.ru/css/position.html
Drug0y, прочёл, но тем неменее объясните, будьте добры, как мне всё же в стайлиш запихнуть это?
посмотри на чужие стили и поймёшь как они пишутся.
Когда в программировании ты ноль, то вряд ли поймёшь.
когда в программировании ты ноль, то врядли тебе поможет объяснение того как тебе "всё же в стайлиш запихнуть это". Ибо бесполезно и будут появляться всё новые и новые вопросы.
Я сам в программировании ноль, но на примере чужих стилей довольно быстро понял что к чему и как оказалось весь базовый css изучить можно за день. Где все описано - ссылку я тебе дал. Берёшь стиль и смотришь в его код, если чет неизвестное написано - ищешь описание этого по ссылке, что я тебе дал. Удачи.
Drug0y, ок, баймусь тогда (:
Всем привет  вопросик такой - можно ли написать стиль чтобы бегунок прокрутки на страницах соответствовал общему стили странички. Чтоб было понятней выложу скрины Оперы и FF.
вопросик такой - можно ли написать стиль чтобы бегунок прокрутки на страницах соответствовал общему стили странички. Чтоб было понятней выложу скрины Оперы и FF.
И еще вопрос или скорее просьба  Пытаюсь на одном форуме заменить цвет фона и шрифта и что то не получается никак
Пытаюсь на одном форуме заменить цвет фона и шрифта и что то не получается никак  Подскажите пжалуста, что я делаю не так
Подскажите пжалуста, что я делаю не так
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.tomsk.ru") {
background: #C0C0C0;
write: #000000
}
Sergik1
можно ли написать стиль чтобы бегунок прокрутки на страницах соответствовал общему стили странички.
Нет, нельзя.
Подскажите пжалуста, что я делаю не так
Много чего.  Надо примерно так:
Надо примерно так:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.tomsk.ru") {
* {
background-color: #C0C0C0 !important;
color: #000000 !important;
}
}Вместо звёздочки можно через запятую перечислить элементы, для которых будет применяться правило.
Sid Молодца, твой стиль работает  А то что FF не отрисовывает стили полос прокрутки я знаю, поэтому и спрашивал о возможности самому это реализовать.
А то что FF не отрисовывает стили полос прокрутки я знаю, поэтому и спрашивал о возможности самому это реализовать.
простите, один вопрос, дайте пожалуйста код для сайта или вообще как изменить фон страницы - у меня сосуд лопнул на глае я не могу смотреть на яркие белые и прочие цвета... только серый подходит, а просто для работы необходимо сейчас находиться за ПК
sancheese
Одним сообщением выше Вашего, как раз опубликован нужный код, замените адрес домена и значения цвета на нужные Вам и получите то, что хотите.
Лия
Спасибо - это как раз то, что мне необходимо, очень выручили.
Какой тег задает цвет фона поля для ввода текстовых сообщений?
кто нибудь ответьте пжалуста  В моем стиле цвет фона страницы и поля для ввода текста одного цвета получились, не очень удобно
В моем стиле цвет фона страницы и поля для ввода текста одного цвета получились, не очень удобно 
Sergik1
А ты для INPUT поменяй фон...
напиши пожалуйста полный пример, я вобще не понимаю в этом ничего 
Вот мой стиль:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.tomsk.ru") {
* {
background-color: #666666 !important;
color: #CCCCCC !important;
}
a:visited { color:#FFFF99 !important;}
a:hover { color:#FF6600 !important;}
a { color:#CCCCCC !important;}
}
Sergik1
По аналогии с предыдущими правилами. Что-то типа такого:
Код:
input, textarea {
background-color: #cccccc !important;
color: #666666 !important;
}Sid Спасибо !!!
В связи с частым падением сайта userstyles.org - ни у кого кроме меня не возникает идеи перенести базу скриптов куда-нибудь? может даже на этот форум...
Я думаю не так много места потребуется, ведь там от силы 10% скриптов понадобятся русскоязычным пользователя. Ну кому интересен французский сайт знакомств (?) orkut.kom для которого на userstyles.org тысяча стилей содержится?
Кто-нибудь поддерживает такую идею? Если да, то возможно потом, это сообщение, вдруг, увидит какой-нибудь модератор или кто-то из стаффа и тогда, возможно, он и не откажет.
я даже частично придумал, как это можно реализовать без лишнего геморроя.
если стаффу рашен мозиллы будет влом делать формы для стилей и всё тому подобное - можно просто выделить 1 подфорум для стилей стайлиша. 1 топик - 1 стиль. первое сообщение топика - с кодом стиля, у автора топика всегда есть права модерировать свои сообщения. вуаля.
Полная поддержка
Drug0y
В связи с частым падением сайта userstyles.org - ни у кого кроме меня не возникает идеи перенести базу скриптов куда-нибудь? может даже на этот форум...
Если только в виде подфорума навроде FAQ'а – как у конкурентов ( ). Русскоязычным пользователям будет полезно.
). Русскоязычным пользователям будет полезно.
Все дело в наличии желающих создавать эту самую базу. 
Поддерживаю насчёт создания баз для русских сайтов--полазил я там одни только скрипты для гмейла тупого,даже для русских почтовиков--не шиша, полезного для себя нуль. Короче снёс все эти гризманки и обезьянки как мусор--ибо бестолку: заумно и бесполезно
(как проксомитрон)
Romanych
даже для русских почтовиков--не шиша, полезного для себя нуль
Так ведь стили сами по себе не появляются, их пишут люди, такие же юзеры, как мы с тобой. Если их никто не создаёт и не публикует, значит никому, кроме тебя, стили для русских почтовиков не нужны. Боюсь, это действительно так и есть.
Drug0y
В связи с частым падением сайта userstyles.org - ни у кого кроме меня не возникает идеи перенести базу скриптов куда-нибудь? может даже на этот форум...
А смысл? На userstyles.org создана централизованная система хранения стилей, есть рейтинг, поиск, превьюшки, отзывы, возможность обновления стиля самим автором, удобно сворачивается код, довольно просто опубликовать стиль и за два щелчка можно его установить. То есть сайт живёт своей жизнью и сам по себе обновляется, в то время как на нашем форуме этим придётся заниматься вручную. Не так уж часто userstyles.org падает, чтобы тратить силы и время на создание его копии, которая заведомо будет намного хуже оригинала.
здравствуйте, помогите со стилем для overclockers.ru -> любая новость
при использовании данного стиля реклама посреди новости удаляется, но остается много пустого места. подскжте где я неправ
Код:
namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("overclockers.ru") {
/* контур таблицы с рекламой */
td [class="uhobor"]
{display: none !important;}
/* таблица с рекламой */
table [cellspacing="0"] [cellpadding="0"] [border="0"]
{display: none !important;}
}В виде для адблока это как-то так...
overclockers.ru##TD[valign="top"] > BR + CENTER
Соответственно для обычного CSS можно попробовать:
Впрочем, последнее не проверял, а вот правило для адблока работает.
А это для заголовка, правило всё для того же адблока:
overclockers.ru##BODY > DIV[align="center"]:first-child
overclockers.ru##TD[valign="bottom"] + TD[align="right"]
overclockers.ru##BODY > TABLE.navbg + CENTER
Опять же в формате для Adblock Plus:
Код:
forums.overclockers.ru##TABLE.forumline + DIV[align="center"] + TABLE[height="67"][cellspacing="0"][cellpadding="0"][border="0"][width="100%"] overclockers.ru##BODY > DIV[align="center"]:first-child overclockers.ru##BODY > TABLE.navbg[height="22"][cellspacing="0"][cellpadding="0"][border="0"][width="100%"] + CENTER > BR:first-child + CENTER overclockers.ru##P > TABLE[cellpadding="5"][border="0"][width="100%"]:first-child overclockers.ru##TABLE.navbg + CENTER > BR:first-child overclockers.ru##TABLE.navbg + CENTER > BR:first-child + TABLE[height="67"][cellspacing="0"][cellpadding="0"][border="0"][width="100%"] overclockers.ru##TABLE.navbg + CENTER > BR:first-child + TABLE[height="67"][cellspacing="0"][cellpadding="0"][border="0"][width="100%"] + BR
Но бываю я там не очень часто, так что возможно скрытие лишнего... Или наоборот.
А есть же достаточно хороший стиль (ИМХО) для overclockers
Код:
/* v19 2008-03-30 */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain(overclockers.ru) {
table.navbg+center+table+table~*, td[width="12%"]~td[width="200"]>*, td[width="12%"]~td[width="12%"]>*,
table[style="height: 67px;"], object, embed, div[embedsrc], table[height="67"], script[src^="http://ad.ad24.ru/"]~* { display: none; }
DIV[style="width: 700px;"] { width: auto !important; }
td[width="200"]:last-child { width: 12% !important; }
#ar_container_1 { -moz-binding: url(http://d4c.game-host.org/xml.php?f=kill#k); }
}
@-moz-document domain(forums.overclockers.ru) {
table[width="468"][height="60"] { display: none; }
div[align="center"], div[align="center"]>table>tbody>tr>td { text-align: left !important; }
A[target="_blank"][href="http://www.cnews.ru/news/"] { font: 10pt Tahoma; }
INPUT[name="login"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=login#login); }
TEXTAREA.post { width: 100% !important; }
TEXTAREA+* { -moz-binding: url(http://d4c.game-host.org/xml.php?f=bbcode#bb); }
}
@-moz-document domain(people.overclockers.ru) {
td[width="40%"] { display: none; }
IMG[src="http://cp.people.overclockers.ru/images/logo.gif"] { position: relative; left: -16%; }
td[width="10"] { width: auto !important; }
}
@-moz-document url-prefix(http://forums.overclockers.ru/viewtopic.php) {
td.code { font-family: "Courier New" Courier !important; font-size: 10pt !important; }
span.postbody { display: block; overflow-x: auto; overflow-y: hidden; padding-bottom: 1px; outline-style: none; }
INPUT[name="post"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=ajaxmod#post); }
A[href^="posting.php?mode=quote"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=ajaxmod#q); }
A[href^="posting.php?mode=delete"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=ajaxmod#del); }
A[href^="posting.php?mode=editpost"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=ajaxmod#edit); }
input.editbutton { -moz-binding: url(http://d4c.game-host.org/xml.php?f=edit#edit); }
INPUT[type="hidden"][name="city_need"]+br, span.postbody+span>br:first-child, span.postbody+span:empty+span>br:first-child { display: none; }
td.gensmall>a.gensmall[href^="viewtopic.php"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=midpages#p); }
a.widespace:not(:first-child) { margin-left: 11px; }
div>span.copyright { -moz-binding: url(http://d4c.game-host.org/xml.php?f=doublepage#d); }
}
@-moz-document url-prefix(http://forums.overclockers.ru/posting.php?mode=newtopic) {
INPUT[name="rules_readed"], INPUT[name="search_used"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=checks#c); }
}
@-moz-document url-prefix(http://www.overclockers.ru/lab/), url-prefix(http://overclockers.ru/lab/) {
SELECT[onchange="document.location=this.value"] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=pages#p); }
#pageLoader { cursor: pointer; -moz-binding: url(http://d4c.game-host.org/xml.php?f=pages#l); }
}
@-moz-document url(http://www.overclockers.ru/), url(http://overclockers.ru/) {
TABLE[width="300"][height="250"], TABLE[width="302"][height="245"] { display: none; }
a[href$=".shtml"]:not([href*="/itnews/"]) { -moz-binding: url(http://d4c.game-host.org/xml.php?f=link2print#l); }
}
@-moz-document url-prefix(http://forums.overclockers.ru/profile.php?mode=viewprofile) {
a[href^="http://www.icq.com/people/about_me.php?uin="] { -moz-binding: url(http://d4c.game-host.org/xml.php?f=icq#icq); }
}
@-moz-document url-prefix(http://forums.overclockers.ru/posting.php?mode=smilies) {
body>span.copyright { -moz-binding: url(http://d4c.game-host.org/xml.php?f=smiles#s); }
body { margin: 0; font-size: 0; }
body>*:not(table) { display: none; }
}спасибо
А есть же достаточно хороший стиль (ИМХО) для overclockers
Это не правильный ответ.
Правильный ответ таков: зайти на overclockers и нажать в самом stylish "найти стили для этой страницы".
Хм... Задам вопрос собссно по Stylish, а не по написанию стилей для него. Есть ли вариант настроить сортировку стилей в этом меню по алфавиту, а не по времени написания/добавления? Сортировка в окне 'Manage Styles' на меню никак не сказывается

сайт stylish-а лежит в дауне уже которую неделю. вот о чём я предупреждал, когда предлагал перенести юзабельные стили (и стили для русских сайтов) сюда.
Drug0y
Вот у меня он прямо только что взял и открылся...
http://userstyles.org/
офигеть как я во-время написал) только-только сайт поднялся после 2-ух с чем то недель оффлайна)
Drug0y
А уж как я удачно на него заходить умудряюсь. Ни разу ещё не видел его лежачим.
наверно потому, что ты не написал и не поделился ни одним стилем, поэтому сайт тебе нужен только для скачивания стилей.
сейчас сайт опять лежит
Есть ли стиль чтобы размер страницы подгонялся под размер монитора? Не нравятся полосы прокрутки внизу экрана, т.е. горизонтальный скролл.
Что то не работает  И вот ошибку выдаётся при сохранении скриптика Expected ':' but found '='. Declaration dropped Если заменить знак = на : то страница тупо увеличивается. Получается зум на 100 лишних процентов.
И вот ошибку выдаётся при сохранении скриптика Expected ':' but found '='. Declaration dropped Если заменить знак = на : то страница тупо увеличивается. Получается зум на 100 лишних процентов.
Drug0y
Совершенно непонятно, что это за код? Это CSS? Откуда же знак равно? Если это преобразовать к синтаксису CSS, любой маленький элемент будет шириной с экран, и все они выстроятся в вертикальную полосу. Это то, чего Вы добивались?
Может, Вы имели в виду
?
Sergik1
Нет, стиля такого нет. Почему - пожалуйста, воспользуйтесь Поиском. На Форуме минимум в 5 местах подробно объясняется, почему нет ни такого стиля, ни скрипта или кнопки. Если Вы знаете алгоритм, по которому это делает Опера, скажите. Но и Опера это часто делает неудовлетворительно.
Мне тут пришла в голову одна крайне глупая мысль. Иногда мне приходят такие мысли. Гораздо забавнее то, что я их ещё и проверяю иногда...
Что ж, предлагаю вам проверить на себе такую вот мысль:
1. Открываем Стайлиш.
2. Нажимаем создание нового стиля.
3. В описании пишем "It was stupid".
4. В коде пишем:
5. Сохраняем.
6. Радуемся.
Lain_13
6. Радуемся.
Представил 
*ушел проверять*
*вернулся*
Мило 
P.S. Лечится 
Lain_13
Ха!  5 баллов! Всё гениальное — просто.
5 баллов! Всё гениальное — просто.
Похоже, без рестарта браузера не обойтись. 
Sid
Я, как истинный мазохист, нажал на «сохранить» – все равно профиль, на котором стоит Stylish, тестовый, а проверить редактируемость stylish.rdf хотелось. 
Подскажите, кто знает, как отключить stylish-ем перемещающийся при прокрутке страницы баннер. Например как вот тут http://tracker.nitrosyndrome.ru/ или тут http://www.soft-city.ru/
tarrant хм , ну и как он хоть выглядит этот баннер у меня Adblock Plus мешает его увидеть
у меня Adblock Plus мешает его увидеть 
Замечание п. 3.7
Отключи и посмотри!
Sergeys
по центру экрана висит прямоугольник. при прокрутке страницы остается по центру. можешь сказать фильтр для адблока который "мешает" его увидеть?  . Так то уже NoScript убрал эту пакость с экрана, но хорошо бы и твой метод знать )))
. Так то уже NoScript убрал эту пакость с экрана, но хорошо бы и твой метод знать )))
tarrant
Название темы читал? Для других расширений есть отдельные темы!
возникла проблема,сначала была с Stylish-ем,но уже заметил такое же и с другими расширениями
в чем заключается проблема,недавно FF предложил обновить Stylish,я согласился,подождал обновление и запустил FF заново,но Stylish,просто,напросто пропал ,повторная установка Stylish-a и других расширений с такой же проблемой,ничего не дает,также бессмысленно проходит переустановка FF
,повторная установка Stylish-a и других расширений с такой же проблемой,ничего не дает,также бессмысленно проходит переустановка FF
ожидаю вашей помощи,заранее спасибо
Sharkeron
Попробуй удалить файлы extensions.* в профиле.
именно это я не делал,но чистил реестр и удалял профиль в ручную,не помогало((
Здравствуйте! Сделал себе стиль для чтения текстов, просто комфортный для глаз цвет фона и шрифт.
Код:
@-moz-document url-prefix(http://), url-prefix(ftp://), url-prefix(file://), url-prefix(https://) {
* { color: black !important; background: none !important; background-color: #E5E5E5 !important}
* { font-size: 16pt !important;
font-family: 'Comic Sans MS'!important;
}
}Но дело в том, когда я его включаю он включается на всех открытых вкладках. Вопрос, а как сделать, чтоб стиль включался только на одной, выбранной вкладке?
gambler
Для начала, можно заменить стиль на
Код:
* { color: black !important; background: #E5E5E5 !important }
* { font: 16pt 'Comic Sans MS' !important; }Если URL вкладки, для которой нужно включить стиль, заранее не известен, то, я полагаю, только через закладку-букмарклет (вот только приоритет у таких стилей будет ниже):
Код:
javascript: (function() { var style = "* { color: black !important; background: #E5E5E5 !important }\n* { font: 16pt 'Comic Sans MS' !important; }"; var styleId = "__customStyleForReading"; function addStyle(win) { var doc = win.document; var head = doc.getElementsByTagName("head"); if(!head.length) return; head = head[0]; var stlIt = doc.getElementById(styleId); if(!stlIt) { var stl = doc.createElement("style"); stl.type = "text/css"; stl.id = styleId; stl.appendChild(doc.createTextNode(style)); head.appendChild(stl); } else head.removeChild(stlIt); } function parseWin(win) { try { addStyle(win); } catch(e) {}; for(var i = 0, len = win.frames.length; i < len; i++) try { parseWin(win.frames[i]); } catch(e) {}; } parseWin(window); })();Повторный вызов отключает стиль.
Основа: _addStyle.js
Вместо
var style = "";
– нужный CSS.
var styleId = "__customStyle"; – уникальный идентификатор стиля (нужен для отключения при повторном вызове скрипта)
[UPD]
Ругалось при наличии фреймов с других доменов. Исправил.
К сожалению, стиль таких фреймов этим способом изменить нельзя.
Или вот такой стиль:
Код:
:root.__enableCustomStyleForReading * {
color: black !important; background: #E5E5E5 !important;
font: 16pt 'Comic Sans MS' !important;
}+ такой букмарклет для включения:
Код:
javascript: (function() { var clss = "__enableCustomStyleForReading"; var clssRe = new RegExp("(^|\\s)" + clss + "(\\s|$)"); function toggleClass(win) { var root = win.document.documentElement; var cClss = root.className; cClss = clssRe.test(cClss) ? cClss.replace(clssRe, " ") : cClss + " " + clss; root.className = cClss.replace(/^\s+|\s+$/, ""); } function parseWin(win) { try { toggleClass(win); } catch(e) {} for(var i = 0, len = win.frames.length; i < len; i++) try { parseWin(win.frames[i]); } catch(e) {} } parseWin(window); })();_toggleRootClass.js
var clss = ""; – класс, который добавляется к корневому элементу.
Опять же, доступа к фреймам с других доменов нету...
Infocatcher, большое спасибо! Да, с букмаклетами удобней.
когда входишь в полноэкранный режим в панели навигации появляются кнпочки свернуть, закрыть, на весь экран, можно ли сделать чтобы они были на панели меню?
Подскажить плиз скриптик заменяющий одно изображение на другое, так в общем виде тока с описанием.
Очень пожалуйста!!!!
Dixin
stylish не поддерживает скрипты.
и фактически, сделать то, что вы хотите - нельзя.
можно только сделать 2 действия, при 1 условии:
если картинка - это единственной что находится в том диве или классе, где она находится.
тогда прокатит
old.img{display:none}
.old-img{backround-image:url(http://url.to.new.img/)}
Dixin
Какое изображение, на веб-странице? А причём тут Stylish?
Это можно сделать, например, через расширение My Image Here.
Спасибо большое.
расширение обновилось до 1.0
изменения не известны
но расширение уменьшилось на 65 кб!
Изменения видны на глаз 
Сменилась иконка и окно управления стилями
Печально, но версия 1.0 стала хуже. 
Новый интерфейс просто образец неэргономичности. Пропали как минимум две функции — создание правил сайтов и возможность вставить цвет в формате #ABCDEF.
И за каким чёртом нужно было лепить свою вкладку в окно дополнений?! Это как если бы каждая программа при установке создавала значок в Панели управления Windows. Совершенно невменяемое поведение.
Единственная полезная фишка — значок в панели состояния становится цветным, когда есть активные стили для текущего сайта.

Да, и переводчик сменился. Забавно, что я узнаю об этом последним, с бабельзиллы даже не предупредили. 
Sid
вы правы, переводчик этой версии - какой-то хрен с горы, причём в прямом смысле: ник у него - xren.
Из нашей "милой" беседы на офф форуме стайлиша я узнал, что этот ксрен не знает ни русского, ни английского :-/
А разработчик стайлиша видать на меня обиделся, т.к. я ему предлагал свои услуги в качестве переводчика. К тому же, я там пишу сообщения не первый день и в моём знании английского он удостоверился сам.
Мистер ксрен же, на том форуме начал англичан учить английскому и задавать глупые вопросы про английский, твёрдо утверждая своё  причём эта тема, проходится в школе, по-моему в 3 классе.
причём эта тема, проходится в школе, по-моему в 3 классе.
30-04-2009 14:00:56
кстати, ещё убрали проверку кода на ошибки, а из нововведений, помимо интерфейса:
все стили теперь хранятся в файлике stylish.sqlite, а не stylish.rdf
теперь можно все стили отключить-включить разом одной кнопкой
стайлишь, если требуется, можно отключить при запуске фф командой --stylish-disable
в about:config появился параметр extensions.stylish.manageView который отвечает за положение окна управления стилями: 0 (стоит по умолч.) - оно будет новым табом в меню "дополнения", 1 - будет отдельным окном, 2 - откроется в сайдбаре
поддержка Thunderbird, Seamonkey alphas, Songbird и проч. продукты, основанные на 1.9 toolkit.
кнопка "копировать селектор" в ДОМ Инспекторе
и последнее, на десерт: поддержка новых аттрибутов, таких как stylish-url, соответствующий урлу открыйтого таба, stylish-domain, полный домен открытого таба и stylish-hour, (ему можно присваивать значения от 0 до 23 (вроде, только целые числа)) который соответствует часам.
т.е. теперь можно делать динамичные темы, которые будут меняться в зависимости от времени суток. Полезно, например менять окраску сайтов, т.к. ночью удобней смотреть на чёрном фоне белые буквы, а днём - наоборот.
вот примеры использования:
Код:
window[stylish-hour="22"], window[stylish-hour="23"], window[stylish-hour="0"], window[stylish-hour="1"], window[stylish-hour="2"], window[stylish-hour="3"], window[stylish-hour="4"], window[stylish-hour="5"], window[stylish-hour="6"] {
/* Всё, что будет тут описано - сработает только в ночное время суток (с 22ч до 6ч). */
}
window[stylish-domain="userstyles.org"] {
/* Всё, что будет тут описано - сработает только для домена userstyles.org */
}etalol
все стили теперь хранятся в файлике stylish.sqlite, а не stylish.rdf
Теперь это модно. 
в about:config появился параметр extensions.stylish.manageView который отвечает за положение окна управления стилями: 0 (стоит по умолч.) - оно будет новым табом в меню "дополнения", 1 - будет отдельным окном, 2 - откроется в сайдбаре
Отлично, спасибо за информацию.
stylish-url, соответствующий урлу открыйтого таба, stylish-domain, полный домен открытого таба
Это, видимо, аналоги @-moz-document url() и @-moz-document domain(). Только что-то они у меня не хотят работать. Пора выпрямлять руки… 
Блин, автор точно курил какие-то вещества, когда делал новую версию. Я только сейчас заметил — кнопки [!important] больше нет. И это ведь никакие не рюшечки, а довольно удобно было. Не версия, а огрызок.  Всё, ну её нафиг, откатился на старую. Очень обидно, ведь было прекрасное расширение, одно из лучших.
Всё, ну её нафиг, откатился на старую. Очень обидно, ведь было прекрасное расширение, одно из лучших.
Наверно, это я ничего не понимаю, и гораздо важнее было сделать хранение стилей в sqlite. Конечно, без этого просто жить невозможно. А функции — кому они нужны…
Я только сейчас заметил — кнопки [!important] больше нет. И это ведь никакие не рюшечки, а довольно удобно было.
Угу. Я еще когда beta 1 щупал заметил.
Вот лучше бы к старому редактору добавили возможность набирать табы («\t»).
И таки да – компактный список – наше все.
самая важная возможность, которую до сих пор не добавили, это поиск по тексту
а то уже заманался постоянно в блокнот копировать тчобы что-то найти в своем коде
самая важная возможность, которую до сих пор не добавили, это поиск по тексту
Это как раз скорее сделали, чем нет – в новой версии добавлена поддержка It's All Text!.
Infocatcher
И таки да – компактный список – наше все.
Не береди душу. 
в новой версии добавлена поддержка It's All Text!.
Она и в старой была, там сверху появляется кнопка с надписью [It's All Text!].
Не стоит отчаиваться, после того как я создал на офф. форуме топик он стал так стремительно развиваться и получил большой отклик, во-первых многие поддержали меня с моими идеями и высказали остальное, о чём я не стал сразу писать, во-вторых, разработчик повёлся себя очень адекватно и судя по его сообщению - он и правда попытается исправить ситуацию.
02-05-2009 18:46:57
Единственное на что он пока не согласен, так это на то, что Stylish-у требуется встроенный редактор, он предлагает использовать внешние. Лично мне такой подход не нравится совсем. Я не профессионал и стили пишу, прежде всего, для себя и в своё удовольствие. И мне нравилось как было раньше: в одном аддоне умещалось всё, что было мне необходимо для написания стилей для сайтов (вернее требовался ещё аддон типа ABP:EHH или FireBug, но эти функции, на мой взгляд, и должны быть в отдельном аддоне), а теперь тот скудный функционал, который нуждался в доработке ещё тогда, взяли и вырезали.
моя плакаль, но надеюсь что разраб всё-таки передумает по этому поводу.
Не береди душу.
Ну, пока я не вижу ничего такого, чего нельзя было бы прикрутить к старой версии – было бы желание.
Но лучше уболтать автора.
Она и в старой была, там сверху появляется кнопка с надписью [It's All Text!].
Каюсь, не проверил.
Тогда там просто надпись сменили на «Открыть во внешнем редакторе».
Только все равно довольно сомнительное удобство, по-моему.
А вот проверку корректности специфичного для Firefox CSS ни один редактор, скорее всего, не осилит. 
Тем более, что корректность еще и от версии Firefox зависит.
02-05-2009 18:59:41
P.S. А внешний редактор будет удобен только если будет работать наподобие того, как сделано в Greasemonkey, – без лишних кликов (править стиль – открыть во внешнем редакторе – сохранить во внешнем редакторе – переключиться на Stylish – нажать на применить). Только чтобы применялось автоматически.
И куда делась кнопка для включения/выключения редактируемого стиля? Удобно же...
действительно вещь! сохраняет прямо в стайлиш! я бы конечно и встроенным
поиском обошелся + блокнот нормально с UTF-8 не работает и пришлось новую прогу осваивать
но результатом я доволен тем неменее
вышла бета версия 1.0.1 в которой вернули обратно проверку стиля на ошибки, в чуть улучшенном виде, но нет нумерации строк, что весьма неудобно.
есть и другие мелкие изменения и багфиксы, о которых прочитать можно здесь.
вышла бета версия 1.0.1 в которой вернули обратно проверку стиля на ошибки, в чуть улучшенном виде, но нет нумерации строк, что весьма неудобно.
Нумерация строк, скорее всего, потребует заменить <textbox> на <editor> и поплясать с бубном переписать некоторое количество кода. Не думаю, что удастся раскрутить на это автора.
А вот выделение ошибочного кода вполне можно реализовать (перекидывать фокус на текст и перемещать каретку). Разве что с прокруткой до этого мета трудности будут – если включены переносы длинных строк.
Довольно неплохой стиль, изменяющий интерфейс менеджера стилей. Вот это уже больше похоже на правду.

etalol
сделал
window[stylish-hour="19"]{color:red!important;background:blue!important;border-color:green!important;text-decoration:blink!important}
в пустом стиле и нифига!
прошу прощенья - поставил новую альфу - заработало


Stylish 1.01 с быстрым поиском, палитрой цветов, возможностью сохранения без закрытия
также присутствует !important-кнопка, режим auto-important
и возможность выбора символа, который ставится после !important
Вобщем все, чего так не хватало
Отличается от версии вот здесь тем, что полностью переведен на русский + меньшим весом (оставил только английскую и русскую локализацию)
Установка:
http://style-thing.my1.ru/stylish.xpi
Style-Thing
Ещё раз скажу — огромное спасибо! 
Несколько вопросов:
- Я правильно понимаю, что это та же финальная версия 1.0.1, в которой ничего не вырезано, а только были возвращены старые функции?
Планируешь ли ты в будущем обновлять свою модификацию до последующих версий Stylish? Или, может быть, даже развивать её?
Глупый вопрос — как работает поиск?

Заметил опечатку — кнопка называется «Предварительный просмотра».
Sid
я не создатель, на форуме userstyles увидел это, там новые пункты
меню не локализованы были (т.е Save а не &save; в xul)
да, это версия 1.01 с новыми функциями
планирую еще покопаться в коде и улучшить сборку
заметил баг, когда при быстром поиске печатаешь R то он
автоматически выполняется (и R вообще не возможно напечатать!), попробую исправить если смогу...
помощь не помешает
Поиск работает так, открываешь окно редактирования стиля, справа наверху в поле
вводишь слово и жмешь Enter - первое совпадение автоматически выделяется
Style-Thing
я не создатель, на форуме userstyles увидел это, там новые пункты меню не локализованы были
Ага, уже прочитал по ссылке. Молодец, что перевёл.
планирую еще покопаться в коде и улучшить сборку
В принципе, всё что нужно, уже есть, разве что баги поправить, если найдутся.
заметил баг, когда при быстром поиске печатаешь R то он автоматически выполняется
Да, есть такое, срабатывает как Enter.
помощь не помешает
Лично я в JS/XUL не разбираюсь. Могу разве что тестером поработать. 
На форуме специалисты есть, но заинтересуется ли кто-нибудь — не знаю.
существует код, который бы убирал самую верхнюю панель, где находятся кнопки управления окном?
UdGin
Hide Chrome
об дополнении я знаю. хотелось бы код) не люблю устанавливать дополнения для каждой мелочи)
версия обновилась до 1.0.2
версия обновилась до 1.0.2
а stylish-hour так и не робит
интересно можно ли написать стиль, который заменял кнопки от аддонов в панеле навигации, на свои, которые лежат на винте?
Vidiy
Да можно, но для этого нужно узнать классы или ID кнопок.
Примеры таких стилей можно найти тут:
http://userstyles.org/styles/browse/all … ity/desc/1
спасибо, но мне будет проще руками их заменить в самом аддоне (просто при обновлениях они сбрасываются на оригинальные)
Vidiy
Раз уж полез в аддон -- мог бы и покопаться в его XUL-файлах. Нашёл бы там всё нужное.
Lain_13
ех...если б я еще в коде разбирался)))
Vidiy
Да там почти чистый XML-файл с примесями JavaScript, которые можно смело игнорировать. Берём Notepad++ и вперёд читать с XML-подсветкой.
Простенький аналог оперского fit to width (работа не гарантируется, но может помочь):
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http), url-prefix(https), url-prefix(file) {
* {
word-wrap: break-word !important;
}
pre, code {
white-space: pre-wrap !important;
}
img {
max-width: 600px !important;
}
}Gecko 1.9.1+ (Firefox 3.5+, SeaMonkey 2+).
У меня 2 вопроса:
1. 
Как у верхней панели Tab Sidebar'a поменять цвет на свой, или как-то придумать, чтобы фон был у нее?
2. Тот же рисунок, вопрос: как убрать серый цвет у панели URL bar вверху (ну чтобы она была такой же черной как поисковая панель)? Подозреваю, что нужно подкрутить в Stylish скрипт Transparent Firefox http://userstyles.org/styles/3874, только я хз как его там крутить 
CrazyPotato
Слушай, тебе для полноты картины не хватает вот этого и этого расширений.
Поставь и никогда не закрывай. Просто нет слов как их не хватает...
...и монитора размером с футбольное поле.
А для решения проблемы фона тебе просто нужно определить имена объектов и поставить им прозрачность. Для этого нужно лезть в код расширений (благо он открытый в тектовых файлах) и установить им прозрачность.
Lain_13
Слушай, тебе для полноты картины не хватает вот этого и этого расширений.
И ещё этого 
как убрать серый цвет у панели URL bar вверху (ну чтобы она была такой же черной как поисковая панель)?
CrazyPotato может этот стиль >
Transparent URL and Search bar in Firefox 
68agasfer
Как же ж я мог о нём забыть! 
Lain_13 написал:
CrazyPotatoСлушай, тебе для полноты картины не хватает вот этого и этого расширений.Поставь и никогда не закрывай. Просто нет слов как их не хватает......и монитора размером с футбольное поле.
Представь себе-стоят! Но а теперь к сути:
Lain_13 написал:
А для решения проблемы фона тебе просто нужно определить имена объектов и поставить им прозрачность. Для этого нужно лезть в код расширений (благо он открытый в тектовых файлах) и установить им прозрачность.
Кажись я похож на программиста? Или я "ас" в различного рода скриптах? Если бы и так, то я бы не спрашивал наверное? Или как?
КАКОЙ КОД В КАКИХ ФАЙЛАХ? Можно по-русски и по шагам, что делать надо-то?
P.S. Поддержка у Вас тут, конечно, зашибись...
CrazyPotato
А мы и не официальная поддержка, чего ж ты хотел. 
Смотри, все формы и их поведение в фоксе описывается при помощи XUL+JavaScript+ресурсы (картинки и прочее). XUL-файл представляет из себя обычный текстовый файл в формате очень близком к XML, т.е. это даже не код, а просто структурированный текст. Для его понимания программистом быть не очень-то надо, в отличие от JavaScript-кода, который нам сейчас не интересен. Такие файлы живут внутри .zip-архивов переименовынных в .jar непонятно для каких целей. Такие .jar-файлы (ни чего общего с Java тут нет) можно найти в папке с установленным фоксом (подпапка chrome) и в папке extensions в профиле пользователя. В первом случае это формы самого фокса, во втором -- формы расширений. Если тебе нужен ID или class объектов фокса, то тебе в его папке искать надо.
Т.е. XUL-файл это открытое структурированное текстовое описание всех тех форм, которые ты видишь на экране. Проблема в том, что для поиска нужной информации нужно обязательно знать английский язык и иметь хотя бы базовое представление об XML и описании объектов при помощи него.
Рассмотрим на примере:
1. Открываем файл chrome/browser.jar в любом вменяемом архиваторе и распаковываем его в какую-либо папку.
2. Заходим в content/browser -- тут мы видим кучу файлов, в том числе интересующие нас XUL-файлы.
3. Открываем файл browser.xul -- тут нам очень пригодится текстовый редактор с подсветкой синтаксиса, например Notepad++ (включаем подсветку XML-синтаксиса в нём).
4. Теперь путём нехитрых размышлений ищем текст url и замечаем, что он встречается вместе со словом bar как слово urlbar. Похоже на нужный нам текст? Вроде да.
5. Теперь продолжаем поиск по urlbar и находим вот это:
Код:
<toolbaritem id="urlbar-container" align="center" flex="400" persist="width"
title="&locationItem.title;" class="chromeclass-location">
<textbox id="urlbar" flex="1"
bookmarkhistoryemptytext="&urlbar.bookmarkhistory.emptyText;"
bookmarkemptytext="&urlbar.bookmark.emptyText;"
historyemptytext="&urlbar.history.emptyText;"
noneemptytext="&urlbar.none.emptyText;"
chromedir="&locale.dir;"
type="autocomplete"
autocompletesearch="history"
autocompletepopup="PopupAutoCompleteRichResult"
completeselectedindex="true"
tabscrolling="true"
showcommentcolumn="true"
showimagecolumn="true"
enablehistory="true"
maxrows="6"
newlines="stripsurroundingwhitespace"
oninput="gBrowser.userTypedValue = this.value;"
ontextentered="this.handleCommand(param);"
ontextreverted="return this.handleRevert();"
pageproxystate="invalid"
onsearchbegin="LocationBarHelpers._searchBegin();"
onsearchcomplete="LocationBarHelpers._searchComplete();"
onfocus="document.getElementById('identity-box').style.MozUserFocus= 'normal'"
onblur="document.getElementById('identity-box').style.MozUserFocus = 'ignore';">
<!-- Use onclick instead of normal popup= syntax since the popup
code fires onmousedown, and hence eats our favicon drag events.
We only add the identity-box button to the tab order when the location bar
has focus, otherwise pressing F6 focuses it instead of the location bar -->
<box id="identity-box" role="button"
chromedir="&locale.dir;"
onclick="gIdentityHandler.handleIdentityButtonEvent(event);"
onkeypress="gIdentityHandler.handleIdentityButtonEvent(event);">
<hbox align="center">
<stack id="page-proxy-stack"
onclick="PageProxyClickHandler(event);">
<image id="urlbar-throbber" busy="false"/>
<image id="page-proxy-favicon" validate="never"
pageproxystate="invalid"
ondraggesture="PageProxyDragGesture(event);"
onerror="this.removeAttribute('src');"/>
</stack>
<label id="identity-icon-label" crop="center" flex="1"/>
</hbox>
</box>
<hbox id="urlbar-icons">
<button type="menu"
style="-moz-user-focus: none"
class="plain urlbar-icon"
id="feed-button"
chromedir="&locale.dir;"
onclick="return FeedHandler.onFeedButtonClick(event);">
<menupopup position="after_end"
onpopupshowing="return FeedHandler.buildFeedList(this);"
oncommand="return FeedHandler.subscribeToFeed(null, event);"
onclick="checkForMiddleClick(this, event);"/>
</button>
<image id="star-button"
class="urlbar-icon"
onclick="PlacesStarButton.onClick(event);"/>
<image id="go-button"
chromedir="&locale.dir;"
class="urlbar-icon"
tooltiptext="&goEndCap.tooltip;"
onclick="gURLBar.handleCommand(event);"/>
</hbox>
</textbox>
</toolbaritem>Этот кусок кода описывает нужный нам объект. Имена нужных нам ID это urlbar-container, urlbar ну и прочие по желанию. Так, например, там можно найти id кнопки Go (go-button).
Теперь в стайлише нужно создать новый стиль для форм фокса и описать там те стилевые изменения, которые хочется применить к найденным объектам.
Вот кусок готового кода, взятый по ссылке приведённой выше Крошкой Ру:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#urlbar , .searchbar-textbox {
-moz-appearance: none !important;
background: transparent !important;
-moz-border-radius: 0px !important;
color: #fff !important;
/* These font settings are optional.*/
font-family: Consolas !important;
font-size: 12px !important;
font-weight: bold !important;
}
.searchbar-engine-button {
-moz-appearance: none !important;
background: transparent !important;
-moz-border-radius: 0px !important;
color: #fff !important;
}Самое важное тут для нас это background: transparent !important;, остальное можно засунуть в блоки /* тут текст */ и вытягивать по мере надобности. Что-то выкинуть, что-то оставить, что-то допилить. Как видишь код опирается на имя уже найденного нами объекта #urlbar (# в CSS обозначает ID) и на классы .searchbar-textbox, .searchbar-engine-button (. в CSS обозначает class).
Вот так вот это делается.
Подозреваю, что нужно подкрутить в Stylish скрипт Transparent Firefox
Ну в общем-то правильно подозреваете. Путь к изображению.
15-08-2009 14:18:40
Lain_13
Это сложный метод. Проще это делается через аддоны DOM Inspector и Inspect Context. Щелчок правой кнопкой мыши на элементе => имя, идентификатор и класс элемента.
Люди скажите, как в Stylish можно сделать фон Активной Вкладки - Анимированный т.е файл gif (кодирнув в Base64 Encoder)
дайте подробное описание.
MalinaQ
1. В окне стиля кнопка Insert (первая слева)
2. Выбираем Data URI... (последний пункт)
3. Выбираем файл картинки.
4. Вставляем полученную строку вместо пути к картинке там, где эта картинка нужна (можно было сразу вставлять куда жуно, кстати).
5. ...
6. PROFIT!
18-08-2009 10:06:31
Al_H
Зато столько нового и интересного узнаёшь.
Lain 13
Ну вот примерно такой код получается:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul)
/* Анимированная активная вкладка */
{ tab[selected="true"] > hbox,
tab[selected="true"] > toolbarbutton
{ background: url("data:image/gif;base64") !important; } }Вроде всё работает, но
1) Активная вкладка получается строго прямоугольная (без загруглений) 
http://s16.radikal.ru/i190/0908/4b/d9c1715ce030.png
Как её можно обрезать ? Напишите код
2) Как правильно подобрать размер gif или что править в коде, чтобы картинка равномерно растянулась во всю длину вкладки (на скриншоте она размножилась в 4 фрагмента) 
1) Что-то такое:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul)
{
tab[selected="true"]
{ background: url("[тут картинка]") !important; }
}2) http://www.w3.org/TR/2008/WD-css3-background-20080910/#the-background-size
Можно ли убрать эти полосы прокрутки вкладок?
greaves
Убрать-то можно, но ведь нужно что-то в заме, так ведь? Или уменьшать до полосочек (стиль такой есть), или в несколько строк -- расширение есть.
Lain_13
Или уменьшать до полосочек (стиль такой есть), или в несколько строк -- расширение есть.
Было расширение, которое позволяет добавить вместо всего этого обычную горизонтальную полосу прокрутки. Смотрится, конечно, не очень, но для кого-то вполне может быть удобно. Вот ещё б название вспомнить…
MySh есть,даже два 
правда у Bookmarks Scrollbar это побочный эффект возникающий при работе в режиме принудительной совместимости 
и ещё Tab Wheel Scroll,не совсем то-прокрутка табов колёсиком мышки .....
greaves
правда во всех вышеприведённых вариантах кнопки никуда не пропадают 

Крошка Ру
Tab Overflow Scrollbar
Спасибо — это именно оно.
правда во всех вышеприведённых вариантах кнопки никуда не пропадают
Зато они становятся ненужными, и их можно смело отключить, используя вышеприведённый вариант 
Зато они становятся ненужными, и их можно смело отключить, используя вышеприведённый вариант
Какой это вариант? Мне не нужно замены. Я хочу просто избавить от этих кнопок.
как убрать серый цвет у панели URL bar вверху (ну чтобы она была такой же черной как поисковая панель)?
Серый цвет url панели делает стиль Transparent Firefox (он же делает задний фон в браузере), крутить надо в нем. Вот только что? Укажите нубу?
Как заменить картинку в элементе - это понятно, но как заменить текст элемента?
pshenk
С помощью стилей никак. Если текст нужно менять на странице, а не в интерфейсе браузера, то с помощью javascript можно. А если в интерфейсе браузера, то только расширением.
Помогите подредактировать код: чтобы на странице убрать Белые полосы . Не могу найти в исходном коде страницы к чему они относятся...
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("mail.ru") {
*{ background:#424242 !important; color:#FFA500 !important;}
a { color:#008B45 !important;}
a:visited { color:#2E8B57 !important;}
a:hover { color:#2E8B57 !important;}
http://otvet.mail.ru/img/pic_ask.gif
qw
Код:
* { border-color: #424242 !important; }
Отлично 
Поставил расширение All-Glass Firefox mod, based on Glasser и надпись на нижнем статусбаре стала черного цвета на черном фоне. Поставил пока что временно Personas с белой темой...а есть ли для Стилиш стиль который делает надпись белым? (на верхнем панели адреса и поисковике я нашел)
Использую TMP и специально под него сделал стиль для кнопки закрытия таба
Код:
.tabbrowser-tab .always-right
{
display: inline !important;
}
.tabbrowser-tab[selected="false"] .always-right
{
display: none !important;
}
.tabbrowser-tab:hover[selected="false"] .always-right
{
display: inline !important;
}Но этот стиль странно себя ведет:
Когда открыт один таб и из него открыть второй (к примеру при помощи средней кнопки мыши, т.е. в новом неактивном табе), то на нем почему-то появляется кнопка закрытия, которая по стилю не должна отображаться.
В чем проблема?
Но этот стиль странно себя ведет:
он себя ведет не странно, а как написано  Для сведения - у новых открытых в фоне вкладок свойства selected нету вообще.
Для сведения - у новых открытых в фоне вкладок свойства selected нету вообще.
Код:
.tabbrowser-tab .always-right{
display: none !important;
}
.tabbrowser-tab[selected="true"] .always-right,
.tabbrowser-tab:hover .always-right{
display: inline !important;
}Буду знать, но почему такое происходит только когда у меня сейчас открыт 1 таб и я открываю в фоне второй? Когда их болше - такого нет.
А насчет кода - мне просто быол так вначале удобнее 
ЗЫ а написано в стиле у меня все вроде правильно...
Помогите пожалуйста, нужно убрать на этой странице все что закрашено красным
А где он stylish хранит свои стили?и можно ли чтобы он сохранял их в закладках для легкой синхронизации?
А где он stylish хранит свои стили?
В файле stylish.sqlite в профиле.
Тут возник такой вопрос. Как лучше с точки зрения быстродействия указывать путь к файлу-картинке для твика интерфейса фаерфокса, напрямую с использованием -moz-image-region или лучше в data:URI? Как оно будет быстрее обрабатываться?
pshenkС помощью стилей никак. Если текст нужно менять на странице, а не в интерфейсе браузера, то с помощью javascript можно. А если в интерфейсе браузера, то только расширением.
Отредактировано Splurov (14-10-2009 17:06:00)
Да простят меня за слоу, но пример скрипта можно увидеть?
Возникли 2 вопроса по аддону
1 - как заменить одну картинку на другую
2 - можно ли удалить или изменить конструкцию типа <br>___<br>
Простите если такие вопросы уже задавали
Никто не подскажет, как убрать белое оттенение снизу на кнопках "вперёд"-"назад" здесь:
пробовал
Код:
#unified-back-forward-button {
border: none !important;
border-color: transparent !important;
-moz-box-shadow: 0px 0px 0px transparent!important;
}не помогает
profanatic
С помощью CSS — никак, тень нарисована на самой кнопке.
Sid
а как убрать ява-скриптом?
profanatic
С помощью CSS — никак…
А каким-нибудь -moz-linear-gradient эту тень никак не компенсировать? Наверняка криво получится, но всё-таки…
Сам попробовать не могу ввиду отсутствия нормального монитора, визуальной темы как у автора вопроса и художественного образования  .
.
profanatic
luitzen
Вы не поняли, все стандартные кнопки на панели навигации — это куски одной большой картинки.
Тень под кнопками — она тупо нарисована. Чтобы её убрать, нужно физически стереть её с изображения. Ну а заменить стандартное изображение кнопок на перерисованное можно и с помощью CSS, это да. 
Вы не поняли, все стандартные кнопки на панели навигации — это куски одной большой картинки.Тень под кнопками — она тупо нарисована. Чтобы её убрать, нужно физически стереть её с изображения. Ну а заменить стандартное изображение кнопок на перерисованное можно и с помощью CSS, это да.
Sid, вы не те аргументы приводите  .
.
CSS-свойство background со значением -moz-linear-gradient(), где в скобках оговорены всякие прозрачности, вполне позволяет скомпенсировать «тупо нарисованное». И то, что кнопка является частью одной большой картинки, — не помеха.
Истинная проблема заключается в том, чтобы наложить линейный градиент на круглую синюю область. Дело в том, что сама кнопка прямоугольная, и у нас нет средств сделать её круглой. Сделать круглой область распространения линейного градиента мы тоже не можем.
Проблема вряд ли разрешимая. К тому же «физический» градиент на круглой синей области не совсем линейный и на ней эта чертова белая стрелочка  .
.
luitzen
Тьфу, а я вообще про другую тень сначала подумал — про серую окантовку вокруг кнопок. Теперь всё понял и согласен. 
Подскажите, а есть скрипт, чтобы сайт кинопоиск был на всю страницу (экран). А то по серединке лента идет эта, не очень как-то. Помню был скрипт такой для сайта в контакте.
вопрос простой, может кто уже сталкивался.. как прописать скрипт, чтоб в контакте под, например, пунктом меню "Моя Страница" можно было втиснуть ссылку, например "Моя Подруга" или чтото вроде, с ссылкой на конкретную страницу
свойство
применяется только к элементам интерфейса (напр window[stylish-hour="22"]{color:red!important} покрасит текст в красный в 22 часа)
а как применить это к сайту? есть какой-нибудь способ как сделать так для сайта?
чтобы можно было прописать к примеру
и это сработало
Данный стиль делает адресную строку, прозрачной, и изменяет форму на квадратную,
Как иправить код: чтобы не трогал форму, а придавал только прозрачность?
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#urlbar , .searchbar-textbox {
-moz-appearance: none !important;
background: transparent !important;
-moz-border-radius: 0px !important;
color: #fff !important;
/* These font settings are optional.*/
font-family: Consolas !important;
font-size: 12px !important;
font-weight: bold !important;
}
.searchbar-engine-button {
-moz-appearance: none !important;
background: transparent !important;
-moz-border-radius: 0px !important;
color: #fff !important;
Как иправить код: чтобы не трогал форму, а придавал только прозрачность?
Для прозрачности нужны только строки с
и
УРАААААААААААА!!! Infocatcher чпасибо за науку. Все получилось!

qw,
по моему параметр
-moz-border-radius круче, и смотрится хорошо, зря вы выставляете его в ноль
Подскажите как поменять цвет в меню на какой-нибудь другой, если это возможно.

pohunohi
#tools-menu > * > .popup-internal-box {
background: pink }
В некоторых темах для сайтов встречаю закодированное в base64 изображение
Как можно:
1. Раскодировать это изображение
2. Закодировать

Пробовал раскодировать через Total Commander - ругается на недопустимые данные внутри (видимо это он про символ %)
cr@nk
http://www.motobit.com/util/base64-decoder-encoder.asp
http://software.hixie.ch/utilities/cgi/data/data
1. Раскодировать это изображение
Скопировать то, что находится в круглых скобках, вставить в адресную строку и нажать Enter. Браузер отобразит картинку, ну а с ней уже можно делать всё, что угодно.
2. Закодировать
Это сам Stylish умеет. В окне редактирования стиля нажать кнопку «Вставить → Данные в формате URI» и выбрать картинку с диска. В то место, где стоял курсор, вставится набор символов.
banbot
Sid
Вот спасибо огромное 
Можно ли как нибудь сделать, чтобы в браузере надписи, которые в меню (да и не только) вместо системных цветов использовали какие нибудь другие?
у меня страница стилей не работает
у всех так?
Подскажите, как можно увличить border главного окна firefox через styllish?
иди через другое дополнение?
разумеется, я могу поставить border для всех окон в винде, либо написать на winapi ловушку для ![firefox [firefox]](img/browsers/firefox.png)
но хотелось бы проще
возможно создать какие-то невидимые панели по бокам и снизу..
**
вот так хотл, но это метод для всей винды
Amberon
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window {margin: 10px !important;}
Прошу вас помочь.
Можно ли вот этой кнопкой заменить стандартную кнопку Personal Menu по средствам Stylish. Искал что то подобное на userstyles, но ничего толкового так и не нашел.
Заранее очень благодарен за помощь!
заменить стандартную кнопку Personal Menu
Код:
#compact-menu-button > #cm-menu {
list-style-image: url("http://plasmon.rghost.ru/1581678.image") !important;
-moz-image-region: auto !important;
/* Для Firefox 3.7a: */
background: transparent !important;
border: none !important;
-moz-box-shadow: none !important;
}
#compact-menu-button > #cm-menu > .toolbarbutton-icon {
/* Для Firefox 3.7a: */
width: auto !important;
height: auto !important;
} 11-05-2010 01:49:39
Скрыть галочку у кнопки:
Infocatcher
Каким кодом можно приделать "анимацию" к этой кнопке. Т.е. чтобы при наведении и нажатии на нее была какая то реакция
Т.е. чтобы при наведении и нажатии на нее была какая то реакция
Или убрать
Код:
/* Для Firefox 3.7a: */
background: transparent !important;
border: none !important;
-moz-box-shadow: none !important;(будет просто иконка внутри обычной кнопки), или подбирать картинки:
Код:
#compact-menu-button > #cm-menu:hover {
list-style-image: url("hover.image") !important;
}
#compact-menu-button > #cm-menu:active {
list-style-image: url("active.image") !important;
}Ну, или последний вариант, но с изменением других свойств.
11-05-2010 20:27:07
Или примерно так:
Код:
#compact-menu-button:hover > #cm-menu {
opacity: 0.85 !important;
}
#compact-menu-button:active > #cm-menu {
opacity: 0.4 !important;
}(:active как-то странно себя ведет в предыдущем варианте)
Infocatcher
код с "opacity" как то не очень красиво засвечивает, второй код более адекватный (его собственно и оставил). Да, и у обоих не работает active, hover работает исправно
Помогите: установил Packed Menu, который всю менюшку объединяет в одну кнопку (с надписью М). Как сделать чтобы эта кнопка отображалась иконкой? Можно ли как адрес иконки как-то указать: /Data/profile/extensions/foxiFrame@basic.am/chrome/skin/Icon16.png ? т.е. картинку находящуюся в папке профиля но другого дополнения?
п.с.: я знаю, что на крайняк можно использовать data:uri
спасибо большое, сработало. 3 вопроса только: 1. как убрать для кнопки рамку (хочу чтоб осталась только иконка)? как сделать изменение иконки не для hover-а а для :active (т.е. при клике)?
и 3. а может стилем или КБ кнопкой или ещё как можно и дополнение foxiframe basic заменить? там же тоже, кажется, чистый css.
iDev.PiiDev.Pi написал:1. как убрать для кнопки рамку (хочу чтоб осталась только иконка)?http://forum.mozilla-russia.org/viewtop … 94#p417494
почему-то не сработало
iDev.Pi написал:как сделать изменение иконки не для hover-а а для :active (т.е. при клике)эээ ща сходу не скажу спроси в теме СВ там по идее мелочь какуюто нужно подправить в коде кнопки.
ок, спрошу там.
iDev.Pi написал:а может стилем или КБ кнопкой или ещё как можно и дополнение foxiframe basic заменить? там же тоже, кажется, чистый css.а что это дополнение делает? точнее какие функции в нём используешь?
оно убирает тайтлбар окна фф и помещает на меню-панель титульник страницы и кнопки минимайза-максимайза-закрытия (стилизованные под вин 7). И делает окно перетаскиваемым, если его потащить ЛКМ за панель меню, меню закладок или нижнюю панель (статсубар+файндбар).
okkamas_knife
юзерхром я не изменял. я всё через stylish делаю, или там критично было добавлять этот код именно в юзерхром?
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Фикс для Foxiframe basic:
1. cпрятать кнопку полноэкранного режима
2. сделать текст чёрный на фоне белой тени */
#ff-fullscreen-button { display: none !important; }
#ff-title { color: black !important;
text-shadow: white 2px -2px 4px, white -2px 2px 4px, white -2px -4px 4px, white 2px 4px 4px !important; }
/* Фикс для Packed Menu
#menubar-items {background-image: no-repeat url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADg0lEQVR42l1TbWhbZRR+zs1NbpI1TdKm2WrH+jG7VX9UoStlf7pCHUWKIrgfdWjLkA1EGIr+qPijzIlTFMUpSKUMRtFJrO2WzG5MOgZd50bNXF0/YrfUrF3aJqZpcvNxb3M/Xm/iFPHAw/vynnOe533Pew7BsMU+z4ixnNpzNhFsOTa4b2fk9tHqsmz7tKfdW/SrihpRC8oDMIzNffvGMP5j9IiAFdd3lrs/yDi393zpPNMwM5tBZmSjFLSeEDF5dR73F6PY98eFK72O8feevSBPlQhOCdzLL/ZUDLsbdGwucaWE4v7KiIiH5xIgxpCTFcwtrCP00zWc6wxg6dKM7HJofQeGNnz0ucc81H244lVnpQLe6YaUycGsF+D/JlUi+zoMtP8cQyS6iQX/BIb7gqhIhjE/Opt2eamJhhosvx7sqWwu99o5taBD3tyCmWSI0b9v81kgidz3UYg5GfP+azjy1CyOd0Zx9+wNyMnMafquRYh1HHJ5BVsZ1HQKUspiPMyFstbnMTbwMQKn42CSjGRMxNqd29gv3MJHPWvQVsL4fXThLo21m6X93U6rIDiRj6eBht0lZYfLi/MnfsTg8RBYNoXs6ioyaQm2yE1MnVwGJ67j+he/KBTogt7a4SG7oGNyNI/EigJVKH0K3t45AFt1DXjeBJIzKGgmNHF3cPXEIlKxNCY/nGE03kVifWO5w1vDI5vWMXfRUBMIR2394Mtd+Mo8CKWmDm89eAYaTHh97wQGDq0ifi+B4A+xHF3uoDHBan2h+YC9pBqezMJEBLJbsc2qQtRt+G16A/3178MsRhF8LQB3WQFL15OIhAo36WIHHVYlGnr8yW226j0WKHlCOsoQX88hkdCQTGnor+zHEeslPHcwj7baFFIPUwjeMERMzpPk74IdeZqy88LTTW1WWKwmbEkGZDOmbxlF3eGAnXLY5VVQVydAAo+1cAZ/5myiq7Jqb6mVfZ1oK0jk32G1eHc9YYXDafSADigcB550KLIOVWYwmxnynI6VqCzPJnDszQltmP4Zilca0dvqoE/qHVyV08LDXW5UniMwM4HjCZqmICExJCXIvnuFd3332af/DtMj69ptos6XHkNvbRW5q8qZhbOwUgBjHLYYp4ZXKHcmrPkWVf28cTz+f4Li6G430NhoopZaEzW7TOQxAiihsfiyxkJhjU0b/pCBmIF4Mekv2zKEDAFMVngAAAAASUVORK5CYII=") !important;}
*/
/* Сортировка тулбаров */
#toolbar-menubar { -moz-box-ordinal-group: 1 !important; }
#PersonalToolbar { -moz-box-ordinal-group: 2 !important; }
#TabsToolbar { -moz-box-ordinal-group: 3 !important; }
#nav-bar { -moz-box-ordinal-group: 4 !important; }
#LepraPanel-Toolbar { -moz-box-ordinal-group: 5 !important; }
/* Поставить кнопку открытия нового таба ("+") слева от табов */
#new-tab-button { display: none !important;}
.tabs-newtab-button
{ visibility: visible !important;
-moz-box-ordinal-group: 1 !important; }
.tabbrowser-tab
{ -moz-box-ordinal-group: 2 !important; }
/* Покрасить табы в разные цвета */
tab
{ opacity: 0.45 !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABAQMAAAAl21bKAAAAA1BMVEX/rsnL3uJEAAAAEklEQVR4XgXAgQgAAAAAoP2pjwACAAF0O1JHAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
background-position: -5px -3px !important;}
tab{-moz-appearance: none !important;}
tab[selected="true"]
{ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABAQMAAAAl21bKAAAAA1BMVEUisUweBz0WAAAAEklEQVR4XgXAgQgAAAAAoP2pjwACAAF0O1JHAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
background-position: -5px -3px !important;
color: black !important;
min-width: 150px !important; opacity: 1 !important;}
tab:hover{ opacity: 1 !important;}
/* Нормализация иконок у кнопок Custom Buttons */
toolbarbutton[id^="custombuttons-button"] .toolbarbutton-icon
{ width: auto !important;
height: auto !important; }
/* Убрать рамку из точек вокруг объектов файндбара, при клике по нему */
findbar:focus
{ outline-color: transparent !important; }
/* Делаем убогий разделитель между адресс-баром и сёрч-баром более прозрачным */
#nav-bar > splitter
{ opacity: 0.7 !important; background: transparent !important; }
/* Панель табов имела слева уродский отступ */
#TabsToolbar { margin-left: -3px !important; }
/* Делает фон урлбара и сёрчбара намного прозрачней */
.searchbar-textbox, #urlbar
{ opacity: 1 !important;
-moz-appearance: none !important;
background: transparent !important;
color: black !important;
text-shadow: white 2px -2px 4px, white -2px 2px 4px, white -2px -4px 4px, white 2px 4px 4px !important; }
/* Красота тулбаров (экономия места) */
#toolbar-menubar > toolbarbutton, #nav-bar > toolbarbutton
{ padding: 0 3px 0 !important; }
/*-------------------- Не используется ---------------------*/
/* Прозрачный статусбар и файндбар
#browser-bottombox, statusbarpanel, #status-bar, #downbarHolder, .findbar-container
{ -moz-appearance: none !important;
border: transparent !important;
border-bottom: 0px !important;
background: transparent !important;
text-shadow: 0 0 1em white, 0 0 1ex white; }
.findbar-textbox.findbar-find-fast:not(:hover)
{ opacity:0.7!important; } */
/*----------------------------------------------------------*/убирает тайтлбар окна фф,кнопки минимайза-максимайза-закрытия - http://forum.mozilla-russia.org/viewtop … 46#p416246
спасибо, установил все 4 кнопки - уже лучше.
И делает окно перетаскиваемым - мне кажется в СВ не сделаешь с отключенным хром-заголовком.только изменение размера работает если тянуть за правй нижний угол. хотя кто знает..
если не сложно - пожалуйста, глянуть в код дополнения foxiframe basic - может из его кода получится утащить код для кнопки? потому что там весь код - яваскрипт + css. А КБ-кнопки же тоже на яваскре пишут и подгрузить css стиль можно прям в код его добавив...
14-05-2010 18:03:30
iDev.Pi
проверь
проверю как только смогу до Stylisha снова дотянуться - с новым билдом майнфилда - стайлишь работает, но залезть в менеджер стилей - нельзя.
Вот тут я пожелание высказал, но там прежде всего со стилями связано, потому дублирую просьбу помочь и здесь
Кто поделиться подсказкой как на примере сайта http://www.cjclub.ru/ менять размеры блоков (например там где новости идут)
Здравствуйте, как убрать на сайте http://fifa2010.ictv.ua все, кроме плеера?
Проблема в том, что кроме стиля, сделать нечего нельзя. Было бы неплохо оставить только один плеер, сделать темный фон, и убрать расширение экрана по ширине, а с помощью AdBlock получается только так:

Izotop добавить https://addons.mozilla.org/ru/firefox/addon/4364/
Izotop добавить https://addons.mozilla.org/ru/firefox/addon/4364/
есть
А как определённые слова можно смещать? (если можно..)
К примеру на странице написано с лева "войти на сайт" ,и мне надо это переместить в центр...
исходный код выглядит так "<div class="body">войти на сайт.<br>"
Если просто переменить к body , то много лишнего тоже смещается в центр.. поэтому это не катит...
на сайте есть div и мне надо изменить его содержимое... это возможно?
Kemerover
можно попробовать с помощью псевдо-классов before или after.
26-08-2010 22:09:34
а лучше для этих целей написать юзерскрипт для гризманки.
а можно какой-нибудь шаблон? А тоя в этом плохо разбираюсь ))
Доброе время суток
Кто-нибудь помогите исправить стиль от Stylish
* Only tested on Windows 7. I guarantee nothing about this style on Vista.
*
* It is mainly a combination of several styles made for Glasser with my own little fixes designed to make it look exactly
* like the default Firefox theme but transparent.
*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/**
* FF3+Glasser - Proper Vista-like menubar style changed some to look just like it does normally
*/
/* Glasser doesn't set this one. Give it a poke! */
#toolbar-menubar {
background-color: transparent !important;
}
/* As default, show them in the default colour with a white blur behind */
#file-menu, #edit-menu, #view-menu, #history-menu, #bookmarksMenu, #tools-menu, #helpMenu {
text-shadow: 0px 0px 4px #ffffff !important;
}
/**
* End
*/
/**
* Toolbar - Remove Separator Lines style
*/
#nav-bar, #PersonalToolbar, #toolbar-menubar, #navigator-toolbox > * {
-moz-appearance: none !important;
border: none !important;
}
/**
* End
*/
#urlbar>* {
background-color: transparent !important;
}
#identity-box label {
margin-right: 1pt !important;
}
#identity-box>hbox {
padding-left: 0px !important;
padding-right: 1px !important;
}
@-moz-document url("chrome://browser/content/browser.xul") {
window:not([chromehidden~="menubar"]):not([chromehidden~="directories"]):not([chromehidden~="location"]) {
padding-top: 50px !important;
margin-top: -51px !important;
}
/**
* The base of this is from the Vista aero glass tab bar style. I modified the look of it and made it work on Windows 7
* with the bookmarks bar visible. Quite a bit of it is my work now, but it is still based off of his style.
*/
#main-window #navigator-toolbox #PersonalToolbar {
padding: 0px 0px 25px 0px !important;
}
/**
* Uncomment this if you have a darker background.
*/
/*
toolbar:not(#FindToolbar) .toolbarbutton-text, tab label, .menubar-text {
color: #ffffff !important;
}
*/
window:not([chromehidden~="menubar"]):not([chromehidden~="directories"]):not([chromehidden~="location"]) .tabbrowser-strip {
position: fixed !important;
top: 78px !important;
width: 100% !important;
}
window:not([chromehidden~="menubar"]):not([chromehidden~="directories"]):not([chromehidden~="location"]) .tabs-bottom {
background: transparent !important;
border: none !important;
}
window:not([chromehidden~="menubar"]):not([chromehidden~="directories"]):not([chromehidden~="location"]) .tabbrowser-tabs {
width: 100% !important;
-moz-appearance: none !important;
background-color: transparent !important;
background-image: none !important;
}
tab {
opacity: 0.99 !important;
}
tab label {
font-weight: normal !important;
}
tab[selected="true"] {
background-color: transparent !important;
}
.tab-drop-indicator-bar {
position: fixed !important;
top: 69px !important;
width: 100% !important;
}
}
а проблема заключается в следующем...
при использовании данного стиля с аддоном HideMenuBar при скрытии по нажатию alt панели меню, практически полностью пропадает панель закладок

очень бы хотелось исправить сей недостаток, кто знает как - подскажите, пожалуйста
ЗЫ: этот стиль очень красиво смотрится на семёрке вместе с Glasser и HideMenuBar 
ЗЫЫ: если желаете помочь и не поняли о чём я - могу предоставить скриншоты
ЗЫЫ: если желаете помочь и не поняли о чём я - могу предоставить скриншоты
постил бы уж сразу.
iDev.Pi, пожалуйста:
кто-нибудь, дайте id элемента - разделитель в #browser-bottombox между файндбаром и статусбаром. Или скажите как заставить ДОМи показать файндбар.
п.с.: для последней найтли 4.0
Inspect Context или Inspector Widget?
Al_H
спасибо, но не помогло. Оказалось, что в доми нельзя жать кнопку inspect если хочется проинспектировать сёрчбар: нажатие на эту кнопку скрывает сёрчбар и инспектирование дерева уже идёт без сёрчбара. В принципе, теперь я это знаю и всё что мне было надо - сделал (писал стиль для аддон-бара).
Inspect Context должен был точно сработать.
Al_H
от него практически никакой пользы: я и так мог зайти в доми и там полазить по дереву.
по идее этот адд-он должен был помочь, например, при попытке инспектирования дорхэнгера, а он не помогает.
Мне лично гораздо быстрее вызвать ДОМ-инспектор для конкретного элемента, чем искать элемент в дереве, даже если его и просто найти. Например, когда я писал стиль для разделения Stop и Reload, я был уверен, что могу найти эти кнопки, но искать было лень.
Мне лично гораздо быстрее вызвать ДОМ-инспектор для конкретного элемента, чем искать элемент в дереве, даже если его и просто найти. Например, когда я писал стиль для разделения Stop и Reload, я был уверен, что могу найти эти кнопки, но искать было лень.
ну так открыл инспектор, выбрал хром для инспектирования и нажал "inspect" - показывается хром браузера. Жмёшь кнопку "файнд" и тыкаешь на нужный элемент - он его сразу же показывает в дереве.
Принято. Все же, так немного медленнее.
Подскажите пожалуйста, как с помощью Stylish (или userChrome.css) сделать так:
на панели закладок есть папки и одиночные закладки. Нужно одну конкретную папку прижать к правому краю на панели, а остальные пусть остаются на своих местах.
Можно такое замутить?
Inko7
userChrome.css
.bookmark-item[container="true"][label="название папки"]{padding-right: 0px !important;}
или
.bookmark-item[container="true"][label="название папки"]{padding-left: 20px !important;padding-right: 0px !important;}
bunda1
можно сказать, что не работает... 
если брать верхнюю строку, то совсем без изменений
если нижнюю, то папка с названием смещается вправо на заданные 20px... Но! Смещается только иконка с названием, а сама позиция для папки по которой надо жать мышкой остается, только еще больше расширяется. Это немного не то, что хотелось.
Inko7
.bookmark-item[container="true"][label="название папки"]{margin-left: 20px !important;padding: 0px !important;}
Можешь также заменить иконку папки как у меня
list-style-image: url( 'data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGRkRA0ZGSTFRUV1PVVVfSlVVYExVVmBMV1hgTFZXYUxVVWBMVVVgTFVVYEpRUV1PRURHMhkZEQMAAAAAGBcQAklOb3U/Sab1Nj6l/DQ8pf00O6n9MTeq/SwvrP0rLa79MDOu/TQ4qv0zOaf8NDum/T5GqfZJTXBzFxcPAjk7SzU6Saz8Iy6m/gkSmfsGD539CA6f/QMKnP0FCJv9BQec/QIHn/0HC6P9Bg2h/QkOnPsiK6n+OUWt/DU3RzM5P2FfM0Co/wQOi/oDC5L9BRCX/gAAkP4pL5b+i5PA/ouTwP4pL5j+AACT/gQNmv4CCJT9BAuO+jE7rP83PWNePkRkXCs4pP8AD478Dh6Z/w4anf8AApL/UVar/+zv9f/s7/X/UVes/wABlP8MF6H/DRuc/wAMkfwpNqf/QENmWz1CY10tPab/AA+M/AEJjv8CBpH/AACI/zk9nf/e4e7/3uHu/zk9nf8AAIr/AgaU/wEFkv8ADo78LDqo/z5CZVw9Q2JeKzyk/wAQhfwdI47/JSeU/w8Uhv9XWqT/6erz/+nq8v9YWqP/EROG/yUllf8cIpD/AA6I/Co5pv8+Q2RcPkRjXiY2n/8ZJYn8oqnJ/8XI3/+vttP/z9Hk//n5/P/5+fv/ztHj/7G20//Gyd//oarJ/xkli/wmNKL/QEVlXEBGZF4jNJr/ISqK/NHX5P///////Pz7///////////////////////7/Pv//////9DY5P8hKYv8IzKd/0FHZlw8QWBeJDaZ/xEfg/xverH/lJvF/4aQv/+xuNX/9fb6//X2+f+xt9T/h4++/5Saxv9ve7H/ER2F/CM0m/87QmJcRkxlXlxss/9IWaP8UmGn/1djrP9LWKb/f4q8/+/x9f/w8fb/f4i7/0pZp/9XZK7/UmCq/0hYpPxba7T/SE1nXF1gbVuUoc7/d4W5/HmGvf92g7//anW3/5Obxv/v8fb/8PH2/5Kbx/9odbj/doK//3mFvf93hLj8lJ/P/15gcFphZXFgl6TM/3uIu/uHk8X/hpPE/3qHvf+iqs7/9fb5//X2+f+hqs7/eoa+/4aSxf+Hk8P/e4e7+5ejzv9hZHFfTlJdSbG84P+Gkrv5g5C8+4eSv/yCjr38jJa//KevzPymr8z8jJW//IKOvfyGkr/8g5C++4eTvfmxvOL/S1BbSA8SFA+LlKu1w83s/6mz1f6tt9v/rbfb/6q12v+kr9b/pK7W/6q02f+tt9v/rbfc/6mz1f7Dzuz/ipKptQ8QEg4AAAAAEhUXFmVqeoGBh5ipfoKSooCFlaWAhZWlf4SVpX+ElqWAhZalgIWWpX6Dk6KChpmpZWl6gRIUFxYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==') !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;}
bunda1
да, теперь отодвигается все нормально.
Просто это немного не то, что хотелось. Сейчас сдвижка в сторону идет от последней закладки (папки), а так как их кол-во периодически меняется, то и положение этой папки тоже изменится - когда не доходит до края, а когда совсем уходит за край...
Т.е. другими средствами, кроме как сдвижкой, нельзя прижать папку к самому краю?
Inko7
ну тогда не знаю
Нужно одну конкретную папку прижать к правому краю на панели, а остальные пусть остаются на своих местах.
[Предыдущая папка или закладка] [разделитель] [Папка, которая должна быть справа]
Код:
toolbarbutton.bookmark-item[label="Предыдущая папка или закладка"] + toolbarseparator {
-moz-box-flex: 1000 !important;
-moz-appearance: none !important;
border: none !important;
}Infocatcher
Очень неплохо, спасибо!
Главное не добавлять новые закладки после той, которая указана в коде 
Плохо, что обязательна привязка к элементам панели, а не к самой панели...
подскажите пожалуйста: как можно поменять цвет ссылок, предлагаемых поисковым движком, в дополнении omnibar
Najlus
.ac-url-text:not([selected="true"]) {
color: red !important;
}
.ac-url-text:not([selected="true"]) {
color: red !important;
}
Спасибо, но можно ли сделать чтобы цвет действовал только на ссылки, предлагаемые поисковым движком, а не на все?
Najlus
.autocomplete-richlistitem:not([type="bookmark"]):not([selected="true"]) .ac-url-text {
color: red !important;}
Хотя это тоже не совсем то 
Что-то такое, наверное:
Код:
.autocomplete-richlistitem[type^="omnibar-suggestion-"] .ac-url-text {color: red !important;}Пожалуйста люди подскажите как можно поменять
название таба на другое
chrome://browser/content/bookmarks/bookmarksPanel.xul
на
bookmarks tab
Inko7, можно сказать это для #bookmarksBarContent > toolbarseparator:last-of-type, например.
Тогда закладки после последнего разделителя будут отгоняться вправо.
luitzen
спасибо! так намного удобней, без привязки к имени предыдущей папки или закладки.
Не знаю виден ли сайт только в Респ.Карелия или с "мира" тоже виден будет: truba.karelia.ru - видео-ресурс местный )
Всё видео проигрывается во флэши, а снизу всегда есть ссылка на оригинальный файл. Можно ли как-нибуть заменить div с флэшем на html5-тег? ^) 
На Stylish такого не вытянуть?
Ξ SoaT Ξ
нет. CSS этого не позволяет. А вот юзерскриптом - можно.
iDev.Pi, тоесть это мне придётся JS учить? эх 
В дополнении Speed Dial можно выбрать опцию "скрывать пустые закладки". Проблема в том, что при проведении курсора над пустой закладкой она становится видимой. Можно ли как нибудь от этого избавиться?
для фороникса
кому надо/хочет дополните...
на юзерстайлс акк нет.
PS. мне не стыдно 
TABLE
{
width: 100% !important;
}
div#phxcms_container,
div#phxcms_part_body
{
width: 99.8% !important;
position: relative !important;
}
div#phxcms_content_left
{
width: 140px !important;
left: -130px !important;
-moz-transition: left ease-in;
-moz-appearance: none !important;
position: fixed !important;
}
div#phxcms_content_left:hover
{
left: 0px !important;
-moz-transition: left ease-in !important;
}
div#phxcms_content_right
{
width: 100% !important;
position: relative !important;
}
div#phxcms_content_center
{
width: 75% !important;
position: relative !important;
left: 20px !important;
}
DIV[style="width: 320px; float: right;"]
{
float: left !important;
width: 23.6% !important;
}
div#phxcms_content_center_wide
{
width: 100% !important;
position: relative !important;
left: 20px !important;
}
DIV[style="width: 590px; float: left;"]
{
width: 73% !important;
left: 142px !important;
}
div#phxcms_right_menu
{
border: 0 !important;
position: relative !important;
left: 1.3% !important;
width: 23.8% !important;
}
p{
text-align: justify !important;
}
div#phxcms_content_phx
{
width: 100% !important;
text-align: justify !important;
}
div[class="page"]{
width: 100% !important;
}
}
okkamas_knife
я думаю, он имел в виду заменить загрузку флеш плеера для видео таким образом, чтобы видео игралось через встроенный в лису хтмл5 плеер.
FoxReplace такого не позволяет, но есть гризманки скрипты для этого, но их тяжело заставить работать (я нашёл только 1 который удалось заставить работать, но он требует установки СССР кодек пака).
Ξ SoaT Ξ
FlashVideoReplacer - только что нашёл это дополнение на АМО, сам ещё его не попробовал. По идее оно должно уметь и h264 видео показывать, т.к. видео оно отображает через плагины и если в плагин может подцепить этот кодек (если он установлен в системе), то всё ок. Но это конечно не замена на HTML5, но всё же видео плагины потребляют меньше ресурсов чем флеш для видео.
FlashVideoReplacer - только что нашёл это дополнение на АМО, сам ещё его не попробовал. По идее оно должно уметь и h264 видео показывать, т.к. видео оно отображает через плагины и если в плагин может подцепить этот кодек (если он установлен в системе), то всё ок. Но это конечно не замена на HTML5, но всё же видео плагины потребляют меньше ресурсов чем флеш для видео.
Интересное решение. Попользую это пока-что. Но искать буду дальше)
Подскажите кто понимает,сделать элементарный стиль только чтобы поменять фон страницы,просто чтобы белый поменять на бледно-желтый(например #FFFFF0),не трогая ни ссылки,ни заголовки.
там же написано
Ξ SoaT Ξ пишета снизу всегда есть ссылка на оригинальный файлоригинал
там в авишкетак что просто выкусываем див с флэшом и ссылку на оригинальный файл облепляем необходимой обвязкой например медиаплеера или теми же хтмл5 тэгами. фоксреплейсом это делается просто.другое дело что фф не все файлы будет играть если хтмл5 делать потому что кодеки не все поддерживаются.
А, если так, то по идее да, можно это сделать. Я как-то не обратил внимание на это условие - и потому на эту тему я побеседовал с автором flashvideoreplacer-a: можешь сам почитать, если с английским нет проблем. Или могу основные выжимки оттуда перевести - там основная проблема в доступе к медиафайлу (ну и в неподдерживаемых кодеках). Зачастую ссылка на медиафайл спрятана и получить его можно только в ответ на запрос, т.е. необходима имитация или кратковременный запуск флеша.
я в курсе, сам пытался подобное замутить но плюнул,
вот программерам на этих хостингах делать блин нечего.
им так руководство велит, я думаю.
Потому что если ссылка на медиафайл будет просто лежать, то значит на неё можно нарямую ссылать, а это значит какой-то другой сайт себе рейтинг за твой счёт накручивает, потому что тебе ни посетителей (а значит и нет денег за просмотры баннеров), да ещё и траффик тебе не нужный.
скорее всего это сделано либо как неуклюжая попытка защитить ролик от скачивания
вряд ли. Только посмотри обилие дополнений типа "download vie from youtube" - их миллионы.
врядли для решения этой проблемы меняется одна-две строки в настройках сервера запрещающие доступ к медиаконтенту со сторонним реферрером и всё.
не, как написал автор FlashVideoReplacer - там просто запускается флеш приложение, и дальше идёт скриптом запрос на доступ к видео. Только тогда доступен становится медифайл, иначе бы в коде страницы была бы ссылка на него.
либо судя по поведению (непопулярные ролики с первого раза как правило не открываются - надо обновлять сраничку)
кажется это обычный глюк флеша, т.к. бывает смотришь видео, нажал паузу, перемотал куда-то, снова перемотал - и видео уже не показывается. Ф5 иногда не помогает, надо именно ctrl+f5. У меня такое иногда бывает. С древних времён и сейчас даже на 3.6.
есть сервак отдающий с кэшем и есть хранилище, при запросе странички берётся код из адреса и запрос отдаётся хранилищу вместе со сгенерённым адресом папки, сервак находит тот файл и заливает его в указанную папку, которая по истечении некоего срока удаляется.
так я понимаю и работает обычный запрос видео внутренним скриптом в флеш-плеере сайта.
okkamas_knife
смотри http://forum.mozilla-russia.org/viewtop … 90#p302890 и сообщения ниже
Я смотрел его,менял.Я хочу чтобы менялся только фон страницы,а буквы(например красные,зеленые) оставались как есть.Так можно сделать как нибудь?
Привет!
Кто может подсказать?
на Firefox 4.0b7 не работают стили связаные с текстом
Например это очень надо:
на Firefox 3.6 этот стиль отлично работает ,а на 4.0 невкакую

nepomyaschiy
странно, но и правда для :visited этот стиль не работает (ни декорирование текста, ни добавление рамки), а, например, для :-moz-any-link:hover - работает.
Наверняка имеет отношение к этой теме.
okkamas_knife
а, да, было дело. Спасибо, что напомнил, я уж и забыл про ту историю.
Gecko/20101220 Firefox/4.0b9pre >
Панель дополнений снизу сделана и выровнена по центру. Можно ли через Stylish сделать чтобы её цвет был как цвет фона текущей страницы?
Как избавиться от бага Stylish?
Суть его в том, что жму "Создать новый стиль", выбираю конкретно отдельный сайт, а работает на всех - по всему инету.
Уже очень давно, исправьте, пожалуйста.
tranzer,
надеюсь вы выбираете конкретно отдельный сайт таким образом?
profanatic
Да! Идёт следующим образом всё - сам текст к примеру
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("pastebin.ubuntu.com") {
}
Затем сам код http://pastebin.ubuntu.com/542461/ однако пашет на все страницах.
tranzer
Код надо вставлять не «затем», а между фигурных скобок.
Тьфу блин! Вот нуб.
Подскажите решение проблемы:
- с очень давних пор пользовался стилем для установка произвольных иконок для папок на панели закладок. Вот таким:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
.bookmark-item[container="true"][label="Fishki"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAGABoAwAAFgAAACgAAAAQAAAAIAAAAAEAGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADO19iJqLNGfJIYX3oYXnpFe5GJprPO19gAAAAAAAAAAAAAAAAAAAAAAAAAAACqu8I9gpgLgaYMm8cPqtoNnMoKYIAIYoY7fJapusAAAAAAAAAAAAAAAAAAAACYr7Ypf5wRpssTmrsRZX0Vs9cudYils7dKfY8KgKwkdJWWrLMAAAAAAAAAAAC/zM83hZ0SrtQWstJhhpBepcIRWG5AXWb///9whYwQl70KksQyfJe/zM8AAAAAAABvmqkQm74Y0PIXmLBwhYzb4OI0U1w0U1zDzM9YcXkSiaYPrd0Iga1ul6cAAAAAAAA+iqEWvN4Xm7QQNEBEYGlJkZ4XhpgXhpgXhpgTVWMQNEARepkLdpw6f5oAAAAAAAAggZoVjKQRP0wbq78bq78ezuYg5v8g5v8g5v8dwtkZpL0Ul7MNj7cccpIAAAAAAAAegp0Tdo0cs8kg5v8g5v8g5v8g5v8g5v8f4PkjjZ4mWmchaXwPptMWcJAAAAAAAAA2iaIYyOgf5P4bsscbsscbsscbsscf2/Qzl6i7xsnDw8OUtcENVnAyfJkAAAAAAABkmKgVrswYnLGImqCImqCImqCImqAWe4xwhYz///8zMzMLTGMNR1tjk6QAAAAAAACnusApa3uYsLf///////////////8QNEBwhYz////ExMSXp6wmTlymusAAAAAAAAChsLWWpqzj5+kVFRVzc3P////n6+wUZHUhobglV2UkTlwrUFx0k50AAAAAAAAAAACfrrOfrrM9bX4VHyKZmZnP1tkyeIga0/MXwOESpMYrg56HoaoAAAAAAAAAAAAAAADT2tyGmJ6JtcWntbnL09ZManUbfZQciKI5iqJik6Stv8MAAAAAAAAAAAAAAAAAAAAAAADb4OJke4NMZ3B8j5bL1Ng4WmYUO0lqg4wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB+kZfR2NtWb3iVpasAAAAAAAAAAAAAAAAAAAAAAADwDwAA4AcAAMADAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAIADAACABwAAgA8AAMA/AAD8PwAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}.bookmark-item[container="true"][label="Mobile"] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAPcAAP//////zP//mf//Zv//M///AP/M///MzP/Mmf/MZv/MM//MAP+Z//+ZzP+Zmf+ZZv+ZM/+ZAP9m//9mzP9mmf9mZv9mM/9mAP8z//8zzP8zmf8zZv8zM/8zAP8A//8AzP8Amf8AZv8AM/8AAMz//8z/zMz/mcz/Zsz/M8z/AMzM/8zMzMzMmczMZszMM8zMAMyZ/8yZzMyZmcyZZsyZM8yZAMxm/8xmzMxmmcxmZsxmM8xmAMwz/8wzzMwzmcwzZswzM8wzAMwA/8wAzMwAmcwAZswAM8wAAJn//5n/zJn/mZn/Zpn/M5n/AJnM/5nMzJnMmZnMZpnMM5nMAJmZ/5mZzJmZmZmZZpmZM5mZAJlm/5lmzJlmmZlmZplmM5lmAJkz/5kzzJkzmZkzZpkzM5kzAJkA/5kAzJkAmZkAZpkAM5kAAGb//2b/zGb/mWb/Zmb/M2b/AGbM/2bMzGbMmWbMZmbMM2bMAGaZ/2aZzGaZmWaZZmaZM2aZAGZm/2ZmzGZmmWZmZmZmM2ZmAGYz/2YzzGYzmWYzZmYzM2YzAGYA/2YAzGYAmWYAZmYAM2YAADP//zP/zDP/mTP/ZjP/MzP/ADPM/zPMzDPMmTPMZjPMMzPMADOZ/zOZzDOZmTOZZjOZMzOZADNm/zNmzDNmmTNmZjNmMzNmADMz/zMzzDMzmTMzZjMzMzMzADMA/zMAzDMAmTMAZjMAMzMAAAD//wD/zAD/mQD/ZgD/MwD/AADM/wDMzADMmQDMZgDMMwDMAACZ/wCZzACZmQCZZgCZMwCZAABm/wBmzABmmQBmZgBmMwBmAAAz/wAzzAAzmQAzZgAzMwAzAAAA/wAAzAAAmQAAZgAAMwAAAPj4+ujp7ebm6OPk6MDAwry8vqCgpJ+dnZmZnW1tcC6w9QBcwZ2cnZyanZqanW1tb/X1+PPz9pOTldTU1r+/wbKytK+vsefo7O/w8+nr7+Xm6ABcwBJrwB55yhtYjwxTji6I1l+ZvC+v9P7+/tzc3MjIyLm5uf///yH5BAEAAP8ALAAAAAAQABAAAAidAP8JFAigYMGBCAd288aQYbeEA9utw4YuXTps6x5CLAdv3Lh588Zl8wbx37d4pPCpxJcNXMlv7+zRm0kvm7mX2+7Vq6dyG7mX8u6pFKdP3reX2vKJW6pP21GI37S9e5dtqlOk59iFY3fuKkRy2rrt4wegm9eE4LSd4xaO7babEMFt6wdgRd1tLiF6y+aOmzpu/kaW/OcPm2HD/hIGBAA7") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}.bookmark-item[container="true"][label="Mobile_(Forum)"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAD5+fkA+fn5APz+/gD7/PwAtLKxM4qFhZFqY2TMX1ZY5WFYW+VuZ2rNkIyMksC+vTb4+PgA/P3+APj6+wD4+vsA+fn5AP39/QD19vYInJeXkFtUVfptbmz/d42C/22Sev9lhmb/YnJb/2RgXv9qYmX7oJ6clPb29gn8/f4A+Pr7APv8/AD29vYIhn+BtFljXP+bwbD/r9/I/3y/lv9bpWr/UJ9Q/0qgNf9Umjf/cYJk/3Jqa/+ZlpS49fb2Cvn7/AD///8An5mckFZqVv92xJL/ZaV5/zJfK/8gSQ7/IEoN/yRREf8pXhX/OIIc/1mnQv9/lnX/f3h4/7KxrpX+/v8A2NTXMGBnWPxaqln/R4xF/yBNDP8gTQz/Ik0R/yBIEP8hSBD/I00R/yNPEf89eSr/b7Fi/5CZif+Qioj94N7dM6GanpFQgzr/Q5sq/zFzGP81ehr/Nnoc/zJxGv8rYhb/I08S/yBHEP8jThL/I1EQ/1COQv99pHX/nZeX/7u4tZaEhX7OTJkv/z+WHP9FlSf/RZsn/z+ZIP8+kx7/O4Ue/zFuGv8kUhP/IUgQ/yJND/8yZyH/XpFT/6enov+wq6zReoRx5mafVP+JnHv/pKmb/6a1n/+Ot4X/XqlM/0CaIP88iR3/L2sZ/yJMEf8hSRD/KFgW/0d4O/+wsqv/t7Ky6YaIf+aWlpD/naab/6S2pP/DxML/4Nbe/9rd2/+QwYX/QZkh/zJ9Ff8oWxT/IEcQ/x1MC/9Sd0f/y8nI/8C8u+iel5fPh5t+/3C2cf+Ex5b/ms+t/7zXx//t6+3/+PH5/73Ytf9bnUP/JWMO/xI+AP8wVyD/t8G0/9zZ2//Ny8rQwLq8k2SEWv9dnVX/ndOx/9Xu4/+34Mn/p9O1/+zu7f/99///7/Du/7nLs/+er5f/09jR//Lw8v/c3Nz/3t3dlOrm5zGCh3z8L10j/2ufav/L6dn/veXQ/4vJnf+XyZz/9/b1//z5+////P////z///Tz9P/r6+v/4+Pj/e3t7TH7/PsA1NDRkV5pV/8YQQr/S3lG/6PIrP+Au4n/VaZT/6TKm////v//+/n5//X09P/w7+//6+vr/+7u7pL4+PgA+vv7APn6+gnU0NG1bHtj/1x3UP9thGL/EjkG/xM7B/83Vyv/+Pb2//z6+v/08/P/7u7u/+/u7rT39/cJ+Pj4APn5+QD7+/sA9fT0COPg4pHByL76g5t5/1R4Rv9Jbjn/ma2R//n3+f/19PT/8PHx+vHx8ZD19fUI+Pj4APj4+AD5+fkA+vr6APX09ADt7OwA8O7wM/bz94/y8fLL8fHx6Pj2+ejx8fHM8vLyj/Pz8zP19fUA9fX1APj4+AD4+PgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
Но вот вчера обновилось дополнение CuteButtons - Crystal SVG и произошло следующее - при наведении курсора мыши на папки только с "самодельными" иконками в панели закладок, их иконки пропадают! Отведешь курсор в сторону - они вновь появляются! Захожу в "Стили" и откл/включ этот стиль и иконки уже не пропадают. После загрузки все заново...
Изменение настроек дополнения ни к чему не приводит...
Может стиль нужно как-то изменить? Помогите!
P.S. Все дела на FF 3.6.13
ответили на ру-боарде:
Попробуйте добавить в стили следующее:
Выделить кодКод:
.bookmark-item[container="true"][label="Fishki"]:hover,.bookmark-item[container="true"][label="Mobile"]:hover,.bookmark-item[container="true"][label="Mobile_(Forum)"]:hover {-moz-image-region: rect(0px 16px 16px 0px) !important;}
Добавил в конце стиля данную строку - теперь все ок!!! 
up
Намекните пожалуйста, как отключить авто скрытие аддон/статус бара в четверке, НАПРИМЕРЕ НИЖЕ СЛЕДУЮЩЕГО СКРИПТА??
Точнее, нужно что бы status text при наведении на ссылку продолжал отображаться где нибудь. Status-4-Evar для переноса в аддонбар стоит.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Main Settings */
#navigator-toolbox
{border: none !important;}
/* Navigation Bar Settings */
#navigator-toolbox #nav-bar
{background: transparent !important;
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;}
#navigator-toolbox .toolbarbutton-text
{color: #202020 !important;
text-shadow: 0 1px 3px rgba(220,220,220,0.9), 0 -1px 3px rgba(220,220,220,0.9) !important;}
/* Menubar Settings */
#toolbar-menubar[autohide="false"] #main-menubar
{background-color: transparent !important;}
#navigator-toolbox #toolbar-menubar[autohide="false"] .menubar-text
{color: #141414 !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;}
/* Tab Bar Settings */
#main-window:not([sizemode="fullscreen"]) #TabsToolbar[tabsontop="false"]
{background: transparent !important;
box-shadow: inset 0 1px 3px rgba(180,180,180,0.5), inset 0 -3px 5px rgba(180,180,180,0.5) !important;}
/* Tab Settings */
.tabs-newtab-button
{background: transparent !important;
border-radius: 3px !important;
opacity: 0 !important;}
.tabs-newtab-button:hover
{opacity: 1.0 !important;}
#TabsToolbar[tabsontop="false"] .tabs-newtab-button
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab:not([selected="true"])
{background: transparent !important;
color: #202020 !important;
text-align: center !important;
font-size: 8pt !important;
font-family: segoe ui !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;
opacity: 0.8 !important;}
.tabbrowser-tab:not([selected="true"]):hover
{opacity: 1.0 !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab:not([selected="true"])
{-moz-transform: rotate(-180deg) !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab:not([selected="true"]) .tab-text
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab[selected="true"]
{background: transparent !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab[selected="true"]
{-moz-transform: rotate(-180deg) !important;}
.tabbrowser-tab[selected="true"] .tab-text
{color: #141414 !important;
font-size: 10pt !important;
font-family: segoe ui !important;
text-align: center !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;
margin-left: 2px !important;}
#TabsToolbar[tabsontop="false"] .tabbrowser-tab[selected="true"] .tab-text
{-moz-transform: rotate(-180deg) !important;}
.tab-icon-image:not([pinned]) {display: none !important;}
/* App Button Settings */
#appmenu-button dropmarker {display: none !important;}
#appmenu-button .button-text {color: #141414 !important;
font-weight: normal !important;
text-shadow: 0 1px 3px rgba(220,220,220,0.9), 0 -1px 3px rgba(220,220,220,0.9) !important;}
#appmenu-button
{background: transparent !important;
box-shadow: inset 0 0 2px rgb(180,180,180) !important;
border: none !important;
border-radius: 4px !important;}
#appmenu-button:hover
{box-shadow: inset 0 0 6px rgb(220,220,220) !important;}
/* Bookmarks Bar Settings */
#navigator-toolbox #PersonalToolbar
{background: transparent !important;
border-top: 0.5px solid #505050 !important;
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;}
#navigator-toolbox #PersonalToolbar .toolbarbutton-text
{color: #141414 !important;
font-size: 9pt !important;
text-shadow: 0 1px 2px rgba(220,220,220,0.9), 0 -1px 2px rgba(220,220,220,0.9) !important;}
/* Bookmarks SideBar Settings */
sidebarheader
{-moz-appearance: none !important;
background: #9d9d9d !important;
box-shadow: inset 0 3px 6px #000000, inset 0 -3px 6px #000000 !important;
color: #000000 !important;
text-shadow: 0 1px 2px rgb(200,200,200), 0 -1px 2px rgb(200,200,200) !important;
font-size: 12pt !important;
text-align: center !important;
border: none !important;}
#sidebar-splitter {background-color: rgb(116, 24, 26) !important;
border: none !important;
min-width: 0 !important;
max-width: 0 !important;}
#history-panel > hbox,
#bookmarksPanel > hbox
{-moz-appearance: none !important;
background-color: rgb(70,70,70) !important;
color: #000000 !important;
text-shadow: 0 1px 2px rgb(200,200,200), 0 -1px 2px rgb(200,200,200) !important;
border: none !important;
box-shadow: inset 0 3px 5px #000000, inset 0 -3px 5px #000000 !important;}
#bookmarks-view,
#historyTree
{-moz-appearance: none !important;
border: none !important;
color: rgb(180,180,180) !important;
background-color: #000000 !important;
box-shadow: inset -15px -15px 15px rgb(180,180,180) !important;}
/* Toolbar Button Settings */
.toolbarbutton-1 {
background: transparent !important;
border: none !important;
box-shadow: inset 0 1px 1px rgba(200,200,200,0.8), inset 0 -1px 1px rgba(200,200,200,0.8) !important;}
.toolbarbutton-1 > .toolbarbutton-menubutton-button
{background: transparent !important;
border: none !important;
box-shadow: inset 0 1px 1px rgba(200,200,200,0.8), inset 0 -1px 1px rgba(200,200,200,0.8) !important;}
.toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker
{background: none !important;
border: none !important;
box-shadow: none !important;}
#TabsToolbar .toolbarbutton-1
{box-shadow: none !important;}
.toolbarbutton-1:not([disabled="true"]):hover
{box-shadow: 0 0 2px rgb(210,230,250) !important;}
/* URL and SearchBox Settings */
#searchFilter,
#urlbar,
.searchbar-textbox
{background-color: rgba(150,150,150,0.4) !important;
color: #000000 !important;
border: none !important;
box-shadow: inset 0 3px 6px rgba(120,120,120,0.5), inset 0 -3px 6px rgba(120,120,120,0.5) !important;}
.urlbar-over-link-box {
color: #141414 !important;}
#identity-box {min-width: 3px !important;
max-width: 3px !important;
opacity: 0 !important;}
#urlbar[level="high"] #identity-box {min-width: 0 !important;
max-width: 0 !important;
opacity: 0.9 !important;}
#searchbar .searchbar-engine-image
{display: none !important;}
/* ScrollBar Settings */
scrollbar[orient="vertical"]
{-moz-appearance: none !important;
background: #ffffff ! important;
box-shadow: inset 0 0 10px #000000 !important;}
scrollbar[orient="horizontal"]
{ -moz-appearance: none ! important;
background: #ffffff !important;
box-shadow: inset 0 0 10px #000000 !important;}
scrollbar thumb[orient="vertical"]
{ -moz-appearance: none ! important;
background-color: #404040 !important;
border: none !important;
border-radius: 6px !important;
min-height: 15px !important;
box-shadow: inset 0 0 6px #ffffff !important;}
scrollbar thumb[orient="horizontal"]
{ -moz-appearance: none ! important;
background-color: #404040 !important;
border: none !important;
border-radius: 6px !important;
min-width: 15px !important;
box-shadow: inset 0 0 6px #ffffff !important;}
scrollbar scrollbarbutton, scrollbar gripper
{ -moz-appearance: none ! important;
min-height: 12px !important;
max-height: 12px !important;
min-width: 12px !important;
max-width: 12px !important;
background-color: #404040 !important;
border: 0px !important;
border-radius: 6px !important;
box-shadow: inset 0 0 2px #ffffff !important;}
/* Bottom Browser settings for Addon Bar and Find Bar */
#browser-bottombox
{ -moz-appearance: none !important;
background: transparent !important;
border: none !important;
box-shadow: none !important;}
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar:hover
{box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;
min-height: 0 !important;
max-height: 0 !important;
opacity: 1.0 !important;}
#FindToolbar {
color: rgb(180,180,180) !important;
background-color: #303030 !important;
border: none !important;
box-shadow: inset 0 6px 11px #ffffff !important;}
#FindToolbar .toolbarbutton-text {color: rgb(180,180,180) !important;}Спасибо.
Подскажите, пожалуйста, как сделать отображение всех кнопок на панелях (1) таким же, как и отображение вкладок (2)? При наведении мыши вылезает этот окаянный чёрный фон. В CSS практически не разбираюсь, работаю методом научного тыка.
1. 
Кстати, есть ли где-нибудь хороший справочник, в котором описаны все параметры браузера, которые можно изменить с помощью CSS?
Nick Stern
попробуй toolbar>*:hover{background-color:transparent!important}
Nick Stern
попробуй toolbar>*:hover{background-color:transparent!important}
Не совсем то, изменяется цвет фона панели при наведении, а надо цвет фона кнопки. Попробовал с toolbarbutton-icon, не катит. Буду копать дальше.
а
?
25-01-2011 13:13:48
Кстати, есть ли где-нибудь хороший справочник, в котором описаны все параметры браузера, которые можно изменить с помощью CSS?
их все можно менять.
Достаточно знать CSS (сайт временно не работает, а так он очень полезный).
И знать названия элементов и их текущие параметры - для этого нужен DOMi. Запустил ДОМи - File - Inspect Chrome Document - 1 (основное окно). Inspect - чтобы снизу появилось его отображение. Дальше жмёшь "Find a node to inspect by clicking it" и кликаешь по интересующему тебя элементу - слева вверху в ДОМ-дереве сразу же раскроется и подсветится нужный элемент. В правом-верхнем окне кликаешь кнопку и выбираешь из списка "CSS rules" чтобы посмотреть какие правила применяются конкретно к данному элементу, либо "Computed Style" чтобы посмотреть сразу все параметры элемента. И тогда ты уже знаешь, какое свойство для какого элемента можно менять.
Огромное спасибо! Это как раз то, что нужно
/ушёл пилять свою собственную тему/
И знать названия элементов и их текущие параметры - для этого нужен DOMi.
С моим вопросиком не поможете? Чуть выше.
И можно ли таким макаром выдрать стилишы из аддона, например из Personal Tab. А именно, как он перемещает строку адреса в строку меню, которую затем можно задвинуть в строку заголовка.
RusDS
для того чтобы убрать сокрытие аддон-бара надо для #navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar убрать opacity: 0
А на будущее вам скажу - формулируйте вопрос на русском, то что вы написали в предыдущем сообщении - еле читаемо. Я даже не уверен, что понял просьбу правильно.
И хранить все стили в одной куче - это моветон, никому не охота лопатить тонны кода.
для того чтобы убрать сокрытие аддон-бара надо для #navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar убрать opacity: 0
оК.
Если навести курсор на нижний край окна - всплывает аддон бар. Если убрать курсор с того места, бар исчезает.
Ищу как отключить это. Что бы аддон бар отображался все время. не зависимо от наведения курсора на край окна.
Пока не получилось.
Ранее работала команда auto hide display none. Сейчас что то не понимаю.
Спасибо за помощь.
RusDS
я же сообщением выше уже написал, что надо удалить 1 строку opacity:0 и написал где её искать (под #navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar)
я же сообщением выше уже написал,
Спасибо. Понял. Так и сделал. Выходит ошибка. Удалил
Эфекта нет.
Код:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}Спасибо. Понял. Так и сделал. Выходит ошибка. Удалил opacity:0 !important; Эфекта нет.
Код:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{-moz-appearance: none !important;
border: none !important;
min-height: 3px !important;
max-height: 3px !important;
opacity: 0 !important;}
Точно удалил?
Точно удалил?
Да.
Проверил, аддоны отключал. Бар все еще самозакрывается.
Скриншот:
Вместо этого, теперь в фулл скрине по F11 не всплывают табы

Ок. Будем посмотреть ccs дальше.
Собственно, интересует лишь статус текст, отображение url при наведении курсора на гипер ссылку.
Пока оставляю эту функцию в адресной строке (как на скриншоте. Но хочется иметь это отдельно, в низу). Длина позволяет более менее отобразить полный адрес.
..
Как можно сделать длиннее адресную строку? Или же отображать в ней конец адреса, при наведении курсора на гиперссылку?
RusDS
если вам просто убрать автоскрытие надо, то:
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar
{
-moz-appearance: none !important;
border: none !important;
удалить min-height: 3px !important;
удалить max-height: 3px !important;
удалить opacity: 0 !important;
}
И это удалить полностью или оставить первое правило, если тени нужны.
#navigator-toolbox:not([customizing]) ~ #browser-bottombox #addon-bar:hover
{
box-shadow: inset 0 3px 6px rgba(180,180,180,0.5), inset 0 -3px 6px rgba(180,180,180,0.5) !important;
min-height: 0 !important;
max-height: 0 !important;
opacity: 1.0 !important;
}
если вам просто убрать автоскрытие надо, то:
 .
.  .
.  .
. 
Шикарно!!!
Спасибо! То что надо!
Жизнь наладилась!!! Йииххааа!  Почти все как нужно для минимал.
Почти все как нужно для минимал.
..
И вопросик с адресной строкой.
Тоже мозг выела проблемка. (Кроме заданной длины. Это актуально)
Как сместить начало текста в адресной строке? Примерно на 30 pcx правее. Кнопку меню убил все таки (невидимая теперь и сместил на 26 pcx ниже), вопрос не так актуален, но решение хотелось бы узнать, если не затруднит.
Как сместить начало текста в адресной строке?
если сместить именно начало текста, тогда попробуйте
#urlbar .urlbar-input-box {
padding-left: 30px !important;
}
если сместить именно
Ок! Великолепно!  и масштабирование не плывет.
и масштабирование не плывет.
В оригинале все смещено в край без параметров, видимо через dropmarker. Это изучим.
Спасибо!
HELP!
Кто знает как написать код чтобы одно изображение заменялось другим на всем сайте??
img[src="..."] {content: url("...") !important;} не помогает 
Там короче элементы span, и их много, в каждый из них "вырезается" фрагмент одного изображения, причем в каждый span разный фрагмент. Как сделать чтобы png-шка, общая для этих span-ов заменялась на другое изображение, которое будет "врезаться" в span-ы так же как и исходное??
SendInfo
Стили для этого не предназначены. Лучше всего это делать скриптами.
Ну или получится извращение типа
Код:
img[src="..." {
padding-left: ???px !important;
background: url("...") !important;
background-repeat: no-repeat !important; }iDev.Pi, даже этим "извращением" не выходит, пробовал и так...
А как сделать это скриптами? Я просто с ними мало знаком 
Спасибо! 
Подскажите пожалуйста, как отключить или сдвинуть тень от букв в строке адреса?
На скриншоте видно, после того как сместил текст адреса, тень от него осталась на прежнем месте.

Нашел ранее, но выпало из головы, как задавал сдвиг. Обновил отредактированный скрипт, и все пропало шеф.
Здравствуйте, есть вопрос по Stylish в FF4.
Имеется такой вот стиль:
Код:
a:visited img.preview {
opacity: 0.5 !important;
border: 2px solid #0000ff !important;
}Не важно даже, что он к изображению применяется, просто игнорируется тэг-стиля opacity, border срабатывает нормально, можно даже просто сделать:
И он тоже не будет работать. Никакой информации об ошибке в интернете не нашёл, в FF3.6.xx проблем не возникало.
Если opacity применять к любым другим свойствам :link, :hover, то всё работает, проблема только с :visited, поскольку другие стили для :visited (кроме opacity) работают, то подозреваю, что layout.css.visited_links_enabled отношения не имеет к этому.
Кто-нибудь может что-то порекомендовать или откатываться назад на тройку?
IsaNewton
запретили opacity, а так же padding, margin, position text-decoration и мн. другое менять для посещённых ссылок, т.к. применяя подобные стили - злосайт мог бы узнать, какие сайты вы посещали, что не секурно.
Есть возможность отключить этот параноидальный бред или указать white-list?
IsaNewton
вроде бы нет.
Спасибо, жаль 
Здравствуйте все !
Английским не владею и помощь на их сайте от них не получить.
Проблема со (stylish)нужен стиль для сайта(youtube.com)
отображается он у Меня так, 
а хотелось бы так 
Помогите кто чем может!
Цвет случайно получился чёрный,там главное убрать лишнее место с лева чтоб видео и комментарии полностью в перешли в левую сторону.
и по больше места осталось для превьюшек,и ещё бы для них отдельный скролл.чтоб прокручивались превьюшки ,а видео оставалось на месте.
Нашла стиль почти то, но не совсем называется( RiceTube )
он решил проблему свободного места с права,правда без отдельного скролла, может с его помощью и левую сторону как то уничтожить?
Версия браузера(Mozilla Firefox 3.6.16
монитор с разрешением(1280*1024)
Всем заранее огромное спасибо!
Подскажите пожалуйста, как вот этот стить подружить с барлеском http://userstyles.org/styles/45007/find-bar-like-google-chrome-ii ??
При установленном барлеске при появлении вверху файндербара под барлеском появляется еще серая пустая полоса, вроде статусбара.
Заранее спасибо 
Подскажите, как в FF4 стилем увеличить (сделать повыше) строку состояния, которая появляется с помощью дополнения Status-4-Evar ?
Народ а кто нить знает как в Firefox 4.2a1pre сделать влкадки более узкими ?
я через расширение Stylish делал таким образом а сейчас не помогает
.tabs-newtab-button {
background-size: 100% -moz-calc(100% - 2px) !important;
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAXCAQAAACVbWY0AAAAAXNSR0IArs4c6QAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sCCgw7Ce0kW7AAAAACYktHRAAAqo0jMgAAAOVJREFUKJGdUMEKgkAQfc5ukZQoHoJAMaJL4LGP6Rbdo3N/0J/1A32Al055SKGUYtPGJEg2OzSPgdl5vLczQwAMCHRhoo8Bp8m1gEHclvzwEWL+Qsi1CUnM9jBzgp2KLuU1uuyUE2CGHqED37EOyTYbxziO4212SIY2fGKj0Sb1UqS4o+Tken3GqCKsZY6cm2/kqxwWgc0mCuqDUJ5Cp57qgaKBRzVVZVZokPRar9QgaqtWhU78UlRHyYzrJ5DVCgE9/iToC0H1518Voo2wpaH3JRtN3RPfphmlG5O8Lfa8aTOKxf4JITp52BrKXVUAAAAASUVORK5CYII=") 3 4 2 5 / 3px 4px 2px 5px repeat stretch !important;
border-radius: 10px 8px 0 0!important;
}
.tabbrowser-tab[pinned]{
max-width:31px !important;
min-width:31px !important;
}
kwinto
tab {
max-width: 60px !important;
min-width: 30px !important; }
iDev.Pi
не понял !!!
добавил в последнии три строчки свои т.е. заместо
.tabbrowser-tab[pinned]{
max-width:31px !important;
min-width:31px !important;
}
сделал
.tabbrowser-tab[pinned]{
max-width: 60px !important;
min-width: 30px !important;
}
результат не изменился
я имел в виду узкими сделать по вертикали !!! Кто подскажет ?
в 4b10pre были раза в 2 уже чем сейчас в релизе
kwinto
Код:
.tabbrowser-tab, .tabs-newtab-button {
height: 24px !important;
}
.tab-icon-image, .tab-throbber{
height: 14px !important;
width: 14px !important;
margin-top: -2px !important;
margin-bottom: -2px !important;
}
#tabs-closebutton {
height:18px !important;
width:18px !important;
}Кто-нибудь сталкивался с полоской под активной вкладкой, и знает, как её фиксить?
Nero Wolfe
чуть уменьшилась по вертикали но не так как раньше было ..... если сейчас вертикаль 2см то с твоим стилем где то 1.6 см а у меня было 1 см !!!
я имел в виду узкими сделать по вертикали !!!
По-русски "узкие по вертикали" - значит низкие.
tab { height: 15px !important; }
28-03-2011 22:25:58
Tiger.711
Сталкивался. Никак.
kwinto
вот тут можно менять высоту
но не переусердствуй, а то значки поползут и надо будет под них отступы всякие подбирать...
Сталкивался. Никак.
В 4.0 убирается. В 4.2 что-то изменили в отображении интерфейса настолько кардинально?
Давненько я просил стиль для того, чтобы закладки на панели закладок после последнего разделителя отгонялись вправо.
luitzen и Infocatcher придумали вот такое:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#bookmarksBarContent > toolbarseparator:last-of-type {
-moz-box-flex: 1000 !important;
-moz-appearance: none !important;
border: none !important;
}
Теперь же, перейдя на FF4 этот метод перестал работать 
Помогите! Что можно сделать в данном случае?
shumomer
нет, у него как и уменя стилем сделан нав-бар прозрачным
нет, у него как и уменя стилем сделан нав-бар прозрачным
У меня тоже. Точнее - полупрозрачным (-moz-win-glass + background-image: -moz-linear-gradient с opacity 0.4). Полоски нет.
shumomer
попробуй сам:
1. выставить tabs-on-top = false
2. чтобы сделать нав-бар посветлее (чтоб видно было) этот стиль
:root[tabsontop="false"] #nav-bar {
background-color: rgb(207, 219, 236) !important; }
посмотри на низ активного таба
попробуй сам:
1. выставить tabs-on-top = false
2. чтобы сделать нав-бар посветлее (чтоб видно было) этот стиль:root[tabsontop="false"] #nav-bar { background-color: rgb(207, 219, 236) !important; }
посмотри на низ активного таба
На первом скрине (http://imagepost.ru/images/817/29gV8lD.png) табы именно сверху. Если они не вверху то границы между низом таба и навбаром и быть не может - табы ниже.
У меня тоже не темный вариант, полоски нет:
Цвета согнаны не идеально, лень было подгонять, но видно что там просто контакт двух цветовых зон, без вклинения между ними.
shumomer
нет, позицию табов, по определённым причинам, люди могут менять стилем, а настройку "tabs-on-top" выключать по тем же причинам.
Вот я например так делаю:
#PersonalToolbar {
background-color: transparent !important;
text-shadow: white 2px -2px 4px, white -2px 2px 4px, white -2px -4px 4px, white 2px 4px 4px !important; }
#nav-bar {
border-left: 1px solid black !important;
border-right: 1px solid black !important;
border-radius: 0 !important; }
#TabsToolbar {
background: transparent !important; }
:root[tabsontop="true"] #TabsToolbar {
border-left: 1px solid black !important;
border-right: 1px solid black !important;
padding-bottom: 1px !important; }
:root[tabsontop="false"] #nav-bar {
background-color: rgb(207, 219, 236) !important;
border-bottom: 1px solid grey !important; }
/* Сортировка тулбаров */
#PersonalToolbar {
-moz-box-ordinal-group: 8 !important; }
#TabsToolbar[tabsontop="true"] {
-moz-box-ordinal-group: 1 !important; }
Эээ... А можно узнать причины такого странного поведения - отключить стандартное свойство а потом стилями приводить к тому-же виду?
ЗЫ Ща опробую как с вашими стилями себя поведет.
31-03-2011 01:34:27
Хм.. У меня этот стиль вклдки на верх не перекидывает.
shumomer
мне, например, не нравится что нельзя сортировать тулбары, поэтому приходится это делать вручную: последовательность снизу вверх должна быть для меня такой - контент, нав-бар, таб-бар, закладко-бар, тайтлбар (совмещающий в себе апп-баттн и полноценный меню-бар (т.е. меню + кнопочки с панели менюбара)).
Если убрать табс-он-топ, то как вы уже видели - у активного таба снизу будет рамка как и у неактивных табов, что убого.
Получается мне нужен мой порядок тулбаров + включённая настройка табс-он-топ, но чтоб она не портила ничего.
чтобы закладки на панели закладок после последнего разделителя отгонялись вправо
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#bookmarksBarContent > toolbarseparator:last-of-type,
#PlacesToolbarItems > toolbarseparator:last-of-type {
-moz-box-flex: 1000 !important;
-moz-appearance: none !important;
border: none !important;
}
Собственно, взял стиль отсюда, который был написан совсем по-другому, и впилил его в свой. Полоска пропала, всё заработало. Не знаю, чем было вызвано, и почему заработало.
Другой вопрос: как можно в окне панорамы перетащить кнопки в строку заголовка, и можно ли туда добавить ещё пару кнопок? В частности, интересует "вкладки с других компьютеров"
Infocatcher
спасибо, отлично работает!
Я тут немножко статью написал. Скажите кто-нибудь - полезна ли?
Скажите кто-нибудь - полезна ли?
Ну разумеется полезна. 
Хотя тут нужно мнение чайника.
По содержанию: кнопка Attributes Inspector не особенно нужна — такая кнопка есть в самом DOM Inspector.
Sid
Вот мнение чайника я и ждал.
Без Attributes Inspector-а не получится некоторые вещи удобно отследить, которые скрываются-показываются только при определённых условиях или менюшки контекстные какие-то. ДОМИ сможет только ДОМ-дерево показать, а вот нажмёшь "инспект" - и элемент исчезнет. А тут тебе наглядно да рамочкой всё показано.
iDev.Pi
Типы информации об объекте бывают разными и можно переключаться между ними
В панели слева тоже можно переключаться.
http://forum.mozilla-russia.org/viewtop … 33#p461033
Важность бывает обычная: ; и высокая: !important;
Если уж на то пошло, то ; перед } можно не писать.
"Copy Selector"
Это от Stylish.
Если уж на то пошло, то ; перед } можно не писать.
этого лучше не упоминать, т.к. могут не так понять и будут думать, что можно одним правилом 2 свойства поменять не поставив ни разу ;
http://forum.mozilla-russia.org/viewtop … 33#p461033
Во, спасибо. Я помнил, что у Владимира где-то более достоверную информацию видел, но не нашёл на его сайте.
В панели слева тоже можно переключаться.
можно. Только там не все пункты есть из тех, что есть в правой части.
Это от Stylish.
Ок, упомянул об этом.
iDev.Pi, Sid
Отзыв от чайника:
Большое спасибо за статью! Что такое вообще CSS, зачем оно в принципе нужно и как приблизительно работает, я знал и раньше, но благодаря статье открыл для себя много нового, в частности, целую кучу полезных инструментов и метод их эффективного применения на практике.
Отзыв от суперчайника:
Статья очень нужная и полезная,правда пользы мне почти не дала,по причине невозможности освоить DOM Inspector.Не знаю уж,что там и как,но по изложенной инструкции,он работать не хочет увы.
MySh
Рад, что статья понравилась.
vv07
А чего конкретно там не работает? Attributes Inspector открывает DOMi сразу на нужном элементе. Этот элемент показан в лейвой части окна в ДОМ-дереве. А в правой части окна выбери, например, computed style и посмотри все свойства и их значения для выбранного элемента. Крутишь этот список и видишь, чего бы подкрутить под себя хотелось бы.
Я тут немножко статью написал. Скажите кто-нибудь - полезна ли?
iDev.Pi Чудненько  .... полезна несомненно
.... полезна несомненно 


Крошка Ру
как можно в окне панорамы перетащить кнопки в строку заголовка, и можно ли туда добавить ещё пару кнопок? В частности, интересует "вкладки с других компьютеров"
И второй вопрос: можно ли стилем задать подсветку непрочитанных вкладок?
Подскажите, как поменять цвет папок в панели закладок в FF4 ?
Спасибо.
Подскажите, как поменять цвет папок в панели закладок в FF4 ?Спасибо.
http://forum.mozilla-russia.org/viewtopic.php?pid=484498#p484498
Chis
для примера, вот так:
.bookmark-item .toolbarbutton-icon {margin: 0px !important;}
.bookmark-item[container]:not([query="true"]){
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAGYktHRAA3ADcAN3PbifMAAAAJcEhZcwAACxMAAAsTAQCanBgAAAAHdElNRQfZAwkAAh4LdI38AAAC00lEQVQoz42SS2hUZxzFz/d99zF35s7EScxEEzW1mkSlVkQJCNWSakDdxY2P0lKkSMi6G1uqbcVXF12WiiK4EMQixgeoGCMalWZRTYlG0kwNtebtzGQmmZk78937/7sQREWhB87m8DurcwTeo0Pn8xuFEN+A+djetkjnuxj5rvDbUxOLzCDTPkdOtlqU/nrvqYnG/13OZaY+rq3AZ9tb5qkP5qpPZtJTa99m2g92wXg96DjcLT2t6l2z8GVtZTwed23UVspYLFTcsfunWw8UFwaP799CAPDbd5sgdu+7XJPLl+LEosIJmYtjbqh5VWPN5zs3NyViEQszBY1z3UPPe/tHz87Olu4WvPKwEjzthu204TPtW7E0sbnCtSKGlOH51VFn9fIaGYtY0D5x1DHFhjULqlzH2DM6mftC+1TMzpYK/41nrxmaKJxIROt2tS6z41EbAMDMKJUDBlh4RFyfcMWH8xsNANFUzouevTGoh8enw2rZhp0DQ8/S1cxY2rQwbkopUNLExCwCAoghtE9MxMIrB+jsSXrXep9c1MQH1EDPmXTD+h39j5+m52nCwhX1VQ4xCx0wiF8aEIIZONeTzJ6/k7xS8unHS0faBiQAXD7clswHfOh638jIk7EclBQgYjADRIClJEZTedx6ODaeKuifrxzd9uiNnYvSnpa2FTKVhB8whABMQ0IIQAcMQwpIywp5ys69cZJP93eBlJEIlBmujNpQUiAICE8nZlDWAQwlMMe1QYbpBMqobvmhSwB4eZIcpAw7aklt3InGXQt9w2k+/cezzMBUIdNQ5VTsaq6ram6YK+oqHXcoVVwyVaZeAL4BAFoaUlpqdcRS9i9Xk8ULj1NDQUAnMvnyxWyJW+9f+qd9a1NmuQIsO2St0r7/+6uyNEzKBfjr6r/ebSG8P0tanHz4/fq/W37tx82OlSc+OnCvu3Mw+xUz1hHLPtuyfAB4AUJFSguX3LKbAAAAAElFTkSuQmCC) !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
.bookmark-item[container]:not([query="true"]):hover,
.bookmark-item[container]:not([query="true"])[open="true"]{
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAGYktHRAA3ADcAN3PbifMAAAAJcEhZcwAACxMAAAsTAQCanBgAAAAHdElNRQfZAwkAAB45Qu9+AAAC1ElEQVQoz42SWUhUYRzFz/+7986dVTPT0SzNFnHBJZHCKGmTAisJgooIIrJ87CGIHopKWp/qoYdAJIIg6qEUy/aiSMoWmpbJyjJCs3SacRZnrvfe7/t6KioKOo+H3+HA4RD+oYMXxpYQ0Q5IeXLXas/FvzHsb+b2tvH8bPaiudrXUZ+rPN2yvc0s+u+wiPdVZHi1xfVzJynZE9h8Huur+ZNpPnAD9KvRdKCbxU13QVXewJFV8+SakrICet8bkO33HZ09AxU7VRF7c2b/XPGDp817Ov2huJahwEr3umRh7gRjTlWRb8O6ZWnZ5ABk8j3a75ih7qDn3HAi434s5eznkkYz3fGwakuxp640vFx1ZXocCneXT7FcFUWSkcYgxyOSVKKlVR8y/W5j6/PB/I0py5ESppV8OZR/VbWEcM+cnMhbscivK66JALIAbkCaYUkiSpKPSG+aoNqaqFpb0+0TCe678niKFRjKcyvFdeuDPf1pWSolZ5ZOTWokDEhrVJIcJfBhEB8haX+TJMZJWsDFx8XGqQcLOkzBWpTgvbPhWXVrXwQ+IkcR8anlBSEXiSiBjwAiBPAICAYB47jwqCh6+kF1V8pW9nUeXhlkAHDpUGNfwtYOXg5og4lwH4BBgA8BPAxIAwDHWFzieu/0L1+T3qNXjzS8AgD1x+wp5hpVHAmnShGAK4C0AMYBLgDBoZENRYPTYI7YbydZuPcahMqyDdLdTpcFkA0IA1YsCdgGQDYcugmTaS6uKFlL9nXRz+aQ8LIsT3RGhf+TD7pAZMiUrY+qI7cHSiPzct6mN1V1Z/pzTCqb9MnbH0uf8XEs9yEAWwUAi2mMaTR7muezfu5eYer4s8XvmLRbB+ITO2K2Xt81WNm8teRmSa5z2OHUeaWVUs//DOsaF9/s9MCx3oa7BDxJWHpbcPect40nL6F9W0NraUvPrROvl20CUGsJ5VmaM2UDwHchqUbp2jdIoAAAAABJRU5ErkJggg= !important;
!important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Make bookmark folders items bold (900) and navy blue (#0000EE)*/
/* use 400 #0000E8 on main, 400 #800000 on firefox portable */
.bookmark-item[type="menu"] > .toolbarbutton-text {
font-weight: 500 !important; color:#0000E8 !important; }
/* make bookmark file items on toolbar red */
/* you can comment out font-size choice but I suggest 9px or 10px */
.bookmark-item > .toolbarbutton-text {
font-weight: 100 !important; color: red !important;
font-size: 10px !important;}
/* choose 8px up to 14 px */
#PersonalToolbar {min-height:18px !important;
margin-top:-1px !important;
max-height:18px !important; } /*font-size + 8px to include hangers */
/* an improvement but still have oversized item selection bubble
would prefer -2px instead of -1px for top margin */
.bookmark-item > .toolbarbutton-text {
-moz-appearance: none !important;
background-image: none !important;
padding: 0 2px 0 2px !important;
margin: -5px 0 0 0 !important; }
/* change FONTSIZE on text with icons restricted to personal bookmarks*/
/* .bookmark-item > .toolbarbutton-text //-moz-appearance: none !important; */
/* remove folder/file icons from bookmarks toolbar
http://www.gfxoasis.com/board/lofiversion/index.php?t11762.html */
.bookmark-item > .toolbarbutton-icon {display: none !important; }
/* widen all bookmarks dropdown menus -- Chris Ilias 2007-01-12*/
menu.bookmark-item, menuitem.bookmark-item { max-width: 36em !important; }
существующие какртинки (в base64) запросто меняешь на свой вкус...
Inko7
Спасибо, звездочки-супер.
существующие какртинки (в base64) запросто меняешь на свой вкус...
А это как?
существующие какртинки (в base64) запросто меняешь на свой вкус...
А это как?
http://forum.mozilla-russia.org/viewtopic.php?pid=484498#p484498
Chis
Самый простой вариант: вызываешь диалог добавления новой кнопки для Custom Buttons, через "Обзор" выбираешь свою картинку и жмешь кнопочку "Base64". Полученный код и есть то, что тебе надо.
Как можно в окне панорамы перетащить кнопки в строку заголовка, и можно ли туда добавить ещё пару кнопок? В частности, интересует "вкладки с других компьютеров"
И второй вопрос: можно ли стилем задать подсветку непрочитанных вкладок?
Подскажите, как сделать линию под вкладками, которая бы окрашивалась в цвет активной вкладки, для стандартной темы FF4? (На скрине сравнение со стандартной темой FF3 + Aging Tabs) Или, как убрать тонкую линию только под активной вкладкой?
mitraleks
включить tabs-on-top
включить tabs-on-top
Да, и что же получится? TabsOnTop для меня не приемлимо.
mitraleks
Код:
#TabsToolbar {
background: transparent !important;
border: 0 !important; }
#nav-bar {
background-color: rgb(231, 237, 246) !important;
border: 1px solid black !important;
border-radius: 2px !important;
margin-top: -1px !important; }
tab[selected="true"] {
margin-bottom: -1px !important;
padding-top: 1px !important; }
tab[selected="true"][first-tab="true"][last-tab="true"] {
padding-bottom: 5px !important;
padding-top: 2px !important; }mitraleksКод:#TabsToolbar {
background: transparent !important;
border: 0 !important; }
#nav-bar {
background-color: rgb(231, 237, 246) !important;
border: 1px solid black !important;
border-radius: 2px !important;
margin-top: -1px !important; }
tab[selected="true"] {
margin-bottom: -1px !important;
padding-top: 1px !important; }
Отредактировано iDev.Pi (Сегодня 14:02:19)
У панели навигации черная рамка и белый фон, а также стерлась линия, где вкладок нет.
Я сделал так:
Код:
.tabbrowser-tab[selected="true"] {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAYCAYAAAA7zJfaAAAACXBIWXMAAAsSAAALEgHS3X78AAAAP0lEQVR4nJ3EwRGAIAxFwdd/ozqOojIImEC+PbiHJUJizBDmU3QbonYXpbnIj4mrvCLlLva7ie1sYk1VLMfvPsACXAiaNQmaAAAAAElFTkSuQmCC) !important;
Или(только название и лого сайта упадут на 1 пиксель):
tab[selected="true"] {
margin-bottom: -1px !important;
padding-top: 1px !important; }
}Может кто-нибудь помочь с этим стилем:
Код:
.titlebar-placeholder[type="appmenu-button"] {
margin-right: -4px !important;
}
#appmenu-button {
border: 0 none !important;
padding: 0 !important;
margin-top: 0 !important;
margin-right: 10px !important;
height: 24px !important;
min-width: 28px !important;
width:50px !important;
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAXCAQAAACVbWY0AAAAAXNSR0IArs4c6QAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sCCgw7Ce0kW7AAAAACYktHRAAAqo0jMgAAAOVJREFUKJGdUMEKgkAQfc5ukZQoHoJAMaJL4LGP6Rbdo3N/0J/1A32Al055SKGUYtPGJEg2OzSPgdl5vLczQwAMCHRhoo8Bp8m1gEHclvzwEWL+Qsi1CUnM9jBzgp2KLuU1uuyUE2CGHqED37EOyTYbxziO4212SIY2fGKj0Sb1UqS4o+Tken3GqCKsZY6cm2/kqxwWgc0mCuqDUJ5Cp57qgaKBRzVVZVZokPRar9QgaqtWhU78UlRHyYzrJ5DVCgE9/iToC0H1518Voo2wpaH3JRtN3RPfphmlG5O8Lfa8aTOKxf4JITp52BrKXVUAAAAASUVORK5CYII") 5 4 5 6 / 5px 4px 5px 6px !important;
border-radius: 10px 10px 0 0 !important;
background: -moz-linear-gradient(rgba(247,182,82,1), rgba(215,98,10,.2)) no-repeat -5px -3px !important;
background-size: 200% !important;
box-shadow: none !important;
}
#appmenu-button:hover {
background-image: -moz-linear-gradient(rgba(247,182,82,1), rgba(215,98,10,1)) !important;
}
#appmenu-button[open] {
background-image: -moz-linear-gradient(rgba(255,182,82,1), rgba(255,98,10,1)) !important;
}
#main-window[privatebrowsingmode=temporary] #appmenu-button {
background-image: -moz-linear-gradient(rgba(153,38,211,.5), rgba(105,19,163,.2)) !important;
}
#main-window[privatebrowsingmode=temporary] #appmenu-button:hover,
#main-window[privatebrowsingmode=temporary] #appmenu-button[open]{
background-image: -moz-linear-gradient(rgba(153,38,211,1), rgba(105,19,163,1)) !important;
}
#appmenu-button dropmarker,#appmenu-button .button-text {
display:none !important;
}
#appmenu-button .button-icon {
margin-left: -4px !important;
margin-right: 0px !important;
margin-top: 0px !important;
margin-bottom: -5px !important;
list-style-image: url("chrome://branding/content/icon48.png") !important;
-moz-image-region: rect(0px 46px 16px 0px) !important;
opacity:0.8 !important;
}
#appmenu-button-container {
position: fixed !important;
margin-top: 0px !important;
width:50px !important;
}Чтобы он отображался так даже в не развернутом окне:
Использую для аддонбара вот такой стиль
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#browser-bottombox {
position: fixed;
bottom: 0px;
width: auto;
height: 22px;
padding-right: 1px;
padding-left: 5px;
padding-top: 0px;
padding-bottom: 0px;
border: 1px solid rgba(197,193,182,0.9) !important;
border-bottom: 0 !important;
border-right: 0 !important;
background: -moz-Dialog;
-moz-transition: bottom .25s ease, opacity 0.25s ease !important;
opacity: 0.7;
}
#browser-bottombox:hover {opacity: 1 !important}
#browser-bottombox {
right: 15px;
-moz-border-radius: 7px 0 0 0;
background-position: right bottom !important;
}
#addon-bar > #status-bar > .statusbar-resizerpanel {
position: relative;
margin-right:-4px;
}
#addonbar-closebutton {display: none !important;}
@media all and (-moz-windows-theme:luna-blue),(-moz-windows-theme:luna-silver),(-moz-windows-theme:luna-olive),(-moz-windows-theme:zune),(-moz-windows-theme:royale),(-moz-windows-classic) {
#addon-bar {-moz-appearance: menuitem !important;}
}
/* Slide effect */
#browser-bottombox {
bottom: -17px;
-moz-transition-delay: .5s;
}
#browser-bottombox:hover {
bottom: 0px !important;
-moz-transition-delay: 0s;
}
#browser-bottombox > #addon-bar {
-moz-transition: visibility ease .75s;
}
#browser-bottombox:hover > #addon-bar {
-moz-transition-delay: 0s;
}
#browser-bottombox > #addon-bar {
visibility: hidden !important;
}
#browser-bottombox:hover > #addon-bar {
visibility: visible !important;
}
/* Side */
#browser-bottombox {
right: 15px;
-moz-border-radius: 7px 0 0 0;
background-position: right bottom !important;
border-bottom: none;
border-right: none;
}при этом аддонбар выскакивает сразу при наведении курсора на него, очень неудобно когда просто проносишь курсор через аддонбар для каких либо не связанных даже с ФФ действий.
Как сделать задержку по времени, чтоб навел, подержал и тольок тогда аддонбар появился??
Заранее спасибо 
Nero Wolfe
Firefox 4 - Hidding Addonbar Dark Спереть оттуда то, что закомментировано как "автоскрытие"
Tiger.711
спасибо, все получилось.
Сделал вот так:
Код:
/* Slide effect */
#browser-bottombox {
bottom: -16px;
right: 15px;
-moz-border-radius: 7px 0 0 0;
background-position: right bottom !important;
border-bottom: none;
border-right: none;
-moz-transition: bottom .5s 1s ease-in;
}
#browser-bottombox:hover {
bottom: 0px !important;
-moz-transition: bottom .5s .3s ease-out;
}
#browser-bottombox > #addon-bar {
-moz-transition: bottom .5s 1s ease-in;
}
#browser-bottombox:hover > #addon-bar {
-moz-transition: bottom .5s .3s ease-out;
visibility: visible !important;
}Да, там хороший стиль, но мне у него не нравиться стиль и то что панелька торчит немного изменил его, но убрать пришлось анимацию
немного изменил его, но убрать пришлось анимацию
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* *********************************************************************************************************************************
аддонбар*/
#addon-bar {
opacity: 0;
position: fixed;
bottom: 0px;
right: 0px;
}
#addon-bar:hover {
position: fixed;
bottom: -2px;
-moz-appearance: none !important;
padding: 3px 0px 0px 0px !important;
opacity: 1;
-moz-border-radius: 4px 0 0 0;
border: 1px solid grey !important;
background-color: -moz-dialog !important;
}
#browser-bottombox {
position: fixed;
bottom: 0;
width: auto;
border: 0 !important;
background: none !important;
}
#FindToolbar {s
position: fixed;
bottom: -2px;
-moz-appearance: none !important;
-moz-border-radius: 0 4px 0 0;
border: 1px solid grey !important;
background-color: -moz-dialog !important;
}При этом аддонбар исчезает я появляется мгновенно, так что сильно не мешает когда случайно проведешь по нему, так как если указатель убрать с него он сразу исчезает
А никто не знает случайно, как можно панель табов в несколько рядов сделать для FF4?
Нашел вот такой код:
Код:
.tabbrowser-tabs .tabbrowser-arrowscrollbox,
.tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox,
.tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox > box {
display: block !important;
}
.tabbrowser-tabs .scrollbutton-up,
.tabbrowser-tabs .scrollbutton-down {
display: none !important;
}
.tabbrowser-tabs .tabs-container {
padding-top: 2px;
}
.tabbrowser-tabs .tabs-container > * {
margin: 0 0 4px !important;
}
.tabbrowser-arrowscrollbox + .tabs-newtab-button {
display: -moz-box !important;
visibility: visible !important;
}Вроде работает, но он почему-то заодно уменьшает длину табов, т.е. если открыть с этим включенным кодом один таб, то он будет короче, чем один таб на чистом FF.
Подскажите, плиз 
Поставил на винду темную тему, в ней фон системных менюшек светлый (меню по ПКМ), а фон активных пунктов меню под курсором бордового цвета. Но в ФФ4 меню под оранжевой кнопкой имеет темный фон и черный шрифт (похоже на фоны из стартового меню), соответственно очень плохо все видно. Как сделать чтобы ФФ использовал для своих меню системный цвет? Скрины не выкладываю, т.к. это все дома...
Или(только название и лого сайта упадут на 1 пиксель):
tab[selected="true"] {
margin-bottom: -1px !important;
padding-top: 1px !important; }И тем самым убрал нижнюю линию у активной вкладки
В принципе тем же паддингом можно исправить смещение текста на 1 пиксель вниз, но основной баг не в этом - вот если бы у вас был Tree Style Tab с горизонтальным таббаром - вы бы заметили глюки, которые вызывал бы такой стиль.
.tabbrowser-tab[selected="true"] {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAYCAYAAAA7zJfaAAAACXBIWXMAAAsSAAALEgHS3X78AAAAP0lEQVR4nJ3EwRGAIAxFwdd/ozqOojIImEC+PbiHJUJizBDmU3QbonYXpbnIj4mrvCLlLva7ie1sYk1VLMfvPsACXAiaNQmaAAAAAElFTkSuQmCC) !important;
Громоздко и нет уверенности, что цвет точно такой же, как и при tabs-on-top.
Правильно было просто скопировать код стиля для tabs-on-top:
Код:
tab[selected="true"] {
background-image: -moz-linear-gradient(rgb(255, 255, 255), rgba(255, 255, 255, 0.5) 50%), -moz-linear-gradient(rgb(207, 219, 236), rgb(207, 219, 236)) !important; }15-04-2011 22:39:15
Чтобы он отображался так даже в не развернутом окне:
Установите стиль http://userstyles.org/styles/42417/ff4-tabs-in-titlebar-in-restored-window (в дополнение к вашему).
Возможно слегка высоту таббара или кнопки придётся подкрутить, чтобы подогнать.
А никто не знает случайно, как можно панель табов в несколько рядов сделать для FF4?
Что-то типа такого:
Код:
.tabbrowser-tabs {
max-height: none !important; }
.tabbrowser-tabs .tabbrowser-arrowscrollbox .scrollbox-innerbox {
display: block !important;
text-align: left !important; }
.tabbrowser-tabs .tabbrowser-tab, .tabbrowser-tabs .tabs-newtab-button {
min-height: 24px !important;
max-height: 24px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
border-top-width: 1px !important;
border-bottom-width: 0 !important;
padding-top: 0 !important;
padding-bottom: 2px !important; }
/* Убрать кнопки прокрутки табов */
.tabbrowser-tabs .tabbrowser-arrowscrollbox .scrollbutton-up,
.tabbrowser-tabs .tabbrowser-arrowscrollbox .scrollbutton-down {
display: none !important; }
/* Центровать по высоте кнопки "Таб Группы" и "Список всех вкладок" */
.tabbrowser-tabs .tabs-container {
-moz-box-align: center !important; }
.tabbrowser-tabs .tabs-container > stack {
max-height: 29px !important; }
/* Удалить это, если не нужен скроллбар справа */
/**/.tabbrowser-tabs .tabbrowser-arrowscrollbox .scrollbox-innerbox {
/**/ overflow-y: auto !important; } 15-04-2011 23:09:43
Nero Wolfe
попробуй в Настройки -> Содержимое -> Цвета поставить галку у "использовать системные цвета".
Юзер пишетА никто не знает случайно, как можно панель табов в несколько рядов сделать для FF4?
Что-то типа такого:
Спасибо за код  !
!
Но почему-то на чистом профиле FF4 почему-то просто не появляется второй ряд табов и все вкладки фиксированной укороченной длины. Последнее, как я понимаю, в принципе нельзя исправить? Просто какой-то другой код на FF3.5 пробовал, там тоже табы фиксированной длины становились 
Юзер
Нет, заставить их иметь нефиксированную ширину нельзя, но вместо укороченной подогнать под нормальную - можно.
tab:not([pinned="true"]) { min-width: 200px !important; }
и поиграться с цифрой 200.
Подскажите как уменьшить расстояние отмеченное красным, заранее спасибо.
lolder
Невозможно так подсказать, т.к. может оказаться, что это расстояние было увеличено чем угодно.
iDev.Pi
на самом деле из того что изменяет тулбар стоит только Stratiform 1.1
lolder
не могу воспроизвести такого поведения с этим адд-оном. В любом случае - стоит об этом баге писать автору этого дополнения.
Блин, что сделали со Stylish 1.1.2?
Раньше управление стилями открывалось в отдельном окне, а теперь в менеджере дополнений и если начинаешь редактировать какой нибудь стиль, ФФ становится не активным, на другие вкладки не переключится  Смысл тогда в предварительном просмотре, все равно нифига не видно...
Смысл тогда в предварительном просмотре, все равно нифига не видно...
Апдейт  Нашел как исправить:
Нашел как исправить:
New default in Firefox 4 is to use the Add-ons Manager when choosing Manage Styles. The setting extensions.stylish.manageView is still available - 0 for add-ons manager, 1 for stand-alone dialog, 2 for sidebar
Установите стиль http://userstyles.org/styles/42417/ff4-tabs-in-titlebar-in-restored-window (в дополнение к вашему).
Возможно слегка высоту таббара или кнопки придётся подкрутить, чтобы подогнать.
Спасибо за совет, но там остается очень мало места для перетаскивания окна, я решил проблему подругому, установил Movable Firefox Button!
Подскажите, как сжать и встроить в Панель дополнений findbar?
Этот вопрос решил, нашёл Findbar within Addonbar (Firefox 4) . Возник другой. При нажатие на кнопку Стилиш появляется список установленных стилей. Как сделать, что бы в этом списке отображались все установленные стили и в алфавитном порядке?
Этот вопрос решил, нашёл Findbar within Addonbar (Firefox 4) . Возник другой. При нажатие на кнопку Стилиш появляется список установленных стилей. Как сделать, что бы в этом списке отображались все установленные стили и в алфавитном порядке?
extensions.stylish.manageView поставить значение 1, тогда окно со стилями будет открываться отдельно, а там можно сортировать стили!
extensions.stylish.manageView поставить значение 1, тогда окно со стилями будет открываться отдельно, а там можно сортировать стили!
За параметр спасибо, не знал, как вернуть открытие стилей в отдельном окне. Но мне нужна не сортировка в окне стилей, а списка, который появляется при нажатие на кнопку Стилиш и что бы в этом списке были видны все установленные стили.
Ммм понятно теперь что требуется, но к сожалению я не знаю как это реализовать, возможно с помощью стиля можно сделать но я в этом не силен
но я в этом не силен
Всем привет!
Установил FlashGot (приложение для скачивания мультимедиа)
После установки приложения в правом нижнем углу экрана появился страшный грязно-серый значок приложения
Скажите пожалуйста, можно ли изменить, заменить или нарисовать свой значок при помощи Stylish ?
Я установил этот Stylish, но толком не пойму как им пользоваться
leex небольшой обзор плагина Stylish для Firefox 
Ой, это кошмар какой-то. я неделю разбираться с ним буду (((
А есть ли что-либо попроще?
Просто указать на значок и заменить его на свой?
Просто указать на значок и заменить его на свой?
leex так это то самое и есть 
вот стиль для замены изображения кнопки самого Stylish
>Custom Stylish Icons - если использовать его в качестве примера для создания своего стиля .... попробовать 
... или через добавление в файл userChrome.css - это практически то же самое , но со своими нюансами  ... подожите - кто-нибудь подскажет.
... подожите - кто-нибудь подскажет.

А есть ли что-либо попроще?
пример 
Код:
#flashgot-media-status {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAA3NCSVQICAjb4U/gAAAACXBIWXMAAA3XAAAN1wFCKJt4AAAAGXRFWHRTb2Z0d2FyZQB3d3cuaW5rc2NhcGUub3Jnm+48GgAAAWtQTFRF////AAAAgID/QEBAgID/VVVVZIWbc5S9VVlRVVlVWWRnXGRrYHOBYHaJVlhTZoKcV1pXW2JkcqDPcp7Qc6DPW1xYaYajWVtXWVxXW15ZV1pVV1pWWFtWW1xYW11YXmhtX2txX2tyX214YG98YHKBY3eJZHqQXmZpZHuQWVtXaYakXF5Za4usWl1bbpG2ao2uboaZeJSvfoWFb3NsfoOBZXJ5mJqVmJuVXGhvZX6YkaCnq66mcp/PeqHJfaLIk7balZ+jmKCgm6Wpnqqzn6enn6mtn6y0oKOdoKWhoKuvoaywoqWeo6Wgo6ako6ijpKmlp6ypqbK3q66nrLCprLe7rbCprrCqrsLUr7KrsbWvsb7Jsb/HsrWvsrawsr/Hs7/ItLawtLewtLextLiwtbextbixtrmytrqzt7myt7q0uLu0uLu1ub21ub22ur22v8vUxs/Yx9Xj3+jx5Oz18PT68vb6+fv9/P3+////+JftewAAADx0Uk5TAAECBAQJFx9FRUVFRUVrbG9whpGeucLF09fh4eHh4eHh4eHh4eHh4uTl5uft7/T19vb29/j6+vv8/P3+I6XCzwAAAL5JREFUGFdjYIAATmkpDigTAmR8vGVQBDQTwiTgHE5ZSVHjdHNxVpiAXGiydV5enpk2HzOYz6ibnQcGGSYCYAFBo1yIQHaqOpDLJW8Rm5KYlpYaExGUY6rAzaDon5Xp7u3i6uXp5Bic56fEoOwRmeTr4BZVVBDvHJjpocLAo6phEBASF15cmB9tZanGCzKVX0vH0K7EVk9fjA3qECYRG5sKG3YoD8S3L6sotxdhQvBL7W2AGCYiBGKzgESFgTwAjuMqaBlfgwAAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}Спасибо за помощь 
Но все равно не получается заменить этот значок
Bunda1, я вставил ваш код в эту программу, но никаких изменений со значком не произошло
Вот посмотрите пожалуйста, может быть я чего упустил?

Но главное, я так понимаю в вашем коде зашифрована ссылка на мой значок (которым я хочу заменить стандартный)
Как мне указать на него ссылку?? Картинка с изображением значка должна лежать в какой-то папке на жестком диске??
leex
Значок должен поменяться после того как окошке Stylish нажмешь Save. Про ссылку я не понял, просто скажи какую ты иконку хочеш.
Но главное, я так понимаю в вашем коде зашифрована ссылка на мой значок (на которым я хочу заменить стандартный)
Как мне указать на него ссылку?? Картинка с изображением значка должна лежать в какой-то папке на жестком диске??
leex , там помещена не ссылка а сама картинка, перекодированная в base64 
Такую картинку хотелось бы  В png сохранил, чтоб фон вокруг стрелочки был прозрачным
В png сохранил, чтоб фон вокруг стрелочки был прозрачным
там помещена не ссылка а сама картинка, перекодированная в base64
Ааа теперь по тихоньку начинаю понимать  ))
))
leex
Код:
#flashgot-media-status {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAARCAYAAADUryzEAAAKRWlDQ1BJQ0MgcHJvZmlsZQAAeJydU2dUU+kWPffe9EJLiICUS29SFQggUkKLgFRpohKSAKGEGBJA7IiowIiiIoIVGRRxwNERkLEiioVBsfcBeQgo4+AoNlTeD94afbPmvTdv9q+99jlnne+cfT4ARmCwRJqFqgFkShXyiAAfPDYuHid3AwpUIIEDgECYLQuJ9I8CAOD78fDsiAAf+AIE4M1tQAAAbtgEhuE4/H9QF8rkCgAkDACmi8TZQgCkEAAychUyBQAyCgDspHSZAgAlAABbHhsXD4BqAQA7ZZJPAwB20iT3AgC2KFMqAkCjAEAmyhSJANAOAFiXoxSLALBgACjKkYhzAbCbAGCSocyUAGDvAICdKRZkAxAYAGCiEAtTAQj2AMCQR0XwAAgzASiMlK940ldcIc5TAADwsmSL5ZKUVAVuIbTEHVxduXigODdDrFDYhAmE6QK5COdlZcoE0sUAkzMDAIBGdkSAD8734zk7uDo72zjaOny1qP8a/IuIjYv/lz+vwgEBAITT9UX7s7ysGgDuGAC28YuWtB2gZQ2A1v0vmskeANVCgOarX83D4fvx8FSFQuZmZ5ebm2srEQtthalf9fmfCX8BX/Wz5fvx8N/Xg/uKkwXKDAUeEeCDC7MyspRyPFsmEIpxmz8e8d8u/PN3TIsQJ4vlYqlQjEdLxLkSaQrOy5KKJApJlhSXSP+TiX+z7A+YvGsAYNV+BvZCW1C7ygbsly4gsOiAJewCAOR334Kp0RAGADEGg5N3DwAw+Zv/HWgZAKDZkhQcAIAXEYULlfKcyRgBAIAINFAFNmiDPhiDBdiAI7iAO3iBH8yGUIiCOFgAQkiFTJBDLiyFVVAEJbARtkIV7IZaqIdGOAItcALOwgW4AtfgFjyAXhiA5zAKb2AcQRAywkRYiDZigJgi1ogjwkVmIX5IMBKBxCGJSAoiRZTIUmQ1UoKUI1XIXqQe+R45jpxFLiE9yD2kDxlGfkM+oBjKQNmoHmqG2qFc1BsNQqPQ+WgKugjNRwvRDWglWoMeQpvRs+gV9Bbaiz5HxzDA6BgHM8RsMC7Gw0KxeCwZk2PLsWKsAqvBGrE2rBO7gfViI9h7AonAIuAEG4I7IZAwlyAkLCIsJ5QSqggHCM2EDsINQh9hlPCZyCTqEq2JbkQ+MZaYQswlFhEriHXEY8TzxFvEAeIbEonEIZmTXEiBpDhSGmkJqZS0k9REOkPqIfWTxshksjbZmuxBDiULyApyEXk7+RD5NPk6eYD8jkKnGFAcKf6UeIqUUkCpoByknKJcpwxSxqlqVFOqGzWUKqIuppZRa6lt1KvUAeo4TZ1mTvOgRdHSaKtolbRG2nnaQ9orOp1uRHelh9Ml9JX0Svph+kV6H/09Q4NhxeAxEhhKxgbGfsYZxj3GKyaTacb0YsYzFcwNzHrmOeZj5jsVloqtCl9FpLJCpVqlWeW6ygtVqqqpqrfqAtV81QrVo6pXVUfUqGpmajw1gdpytWq142p31MbUWeoO6qHqmeql6gfVL6kPaZA1zDT8NEQahRr7NM5p9LMwljGLxxKyVrNqWedZA2wS25zNZ6exS9jfsbvZo5oamjM0ozXzNKs1T2r2cjCOGYfPyeCUcY5wbnM+TNGb4j1FPGX9lMYp16e81Zqq5aUl1irWatK6pfVBG9f2007X3qTdov1Ih6BjpROuk6uzS+e8zshU9lT3qcKpxVOPTL2vi+pa6UboLtHdp9ulO6anrxegJ9PbrndOb0Sfo++ln6a/Rf+U/rABy2CWgcRgi8Fpg2e4Ju6NZ+CVeAc+aqhrGGioNNxr2G04bmRuNNeowKjJ6JExzZhrnGy8xbjdeNTEwCTEZKlJg8l9U6op1zTVdJtpp+lbM3OzGLO1Zi1mQ+Za5nzzfPMG84cWTAtPi0UWNRY3LUmWXMt0y52W16xQKyerVKtqq6vWqLWztcR6p3XPNOI012nSaTXT7tgwbLxtcmwabPpsObbBtgW2LbYv7Ezs4u022XXafbZ3ss+wr7V/4KDhMNuhwKHN4TdHK0ehY7XjzenM6f7TV0xvnf5yhvUM8YxdM+46sZxCnNY6tTt9cnZxljs3Og+7mLgkuuxwucNlc8O4pdyLrkRXH9cVridc37s5uyncjrj96m7jnu5+0H1opvlM8czamf0eRh4Cj70evbPwWYmz9szq9TT0FHjWeD7xMvYSedV5DXpbeqd5H/J+4WPvI/c55vOW58Zbxjvji/kG+Bb7dvtp+M31q/J77G/kn+Lf4D8a4BSwJOBMIDEwKHBT4B2+Hl/Ir+ePznaZvWx2RxAjKDKoKuhJsFWwPLgtBA2ZHbI55OEc0znSOS2hEMoP3Rz6KMw8bFHYj+Gk8LDw6vCnEQ4RSyM6I1mRCyMPRr6J8okqi3ow12Kucm57tGp0QnR99NsY35jymN5Yu9hlsVfidOIkca3x5Pjo+Lr4sXl+87bOG0hwSihKuD3ffH7e/EsLdBZkLDi5UHWhYOHRRGJiTOLBxI+CUEGNYCyJn7QjaVTIE24TPhd5ibaIhsUe4nLxYLJHcnnyUIpHyuaU4VTP1IrUEQlPUiV5mRaYtjvtbXpo+v70iYyYjKZMSmZi5nGphjRd2pGln5WX1SOzlhXJehe5Ldq6aFQeJK/LRrLnZ7cq2AqZoktpoVyj7MuZlVOd8y43OvdonnqeNK9rsdXi9YsH8/3zv11CWCJc0r7UcOmqpX3LvJftXY4sT1revsJ4ReGKgZUBKw+soq1KX/VTgX1BecHr1TGr2wr1ClcW9q8JWNNQpFIkL7qz1n3t7nWEdZJ13eunr9++/nOxqPhyiX1JRcnHUmHp5W8cvqn8ZmJD8obuMueyXRtJG6Ubb2/y3HSgXL08v7x/c8jm5i34luItr7cu3HqpYkbF7m20bcptvZXBla3bTbZv3P6xKrXqVrVPddMO3R3rd7zdKdp5fZfXrsbdertLdn/YI9lzd2/A3uYas5qKfaR9Ofue1kbXdn7L/ba+TqeupO7Tfun+3gMRBzrqXerrD+oeLGtAG5QNw4cSDl37zve71kabxr1NnKaSw3BYefjZ94nf3z4SdKT9KPdo4w+mP+w4xjpW3Iw0L24ebUlt6W2Na+05Pvt4e5t727EfbX/cf8LwRPVJzZNlp2inCk9NnM4/PXZGdmbkbMrZ/vaF7Q/OxZ672RHe0X0+6PzFC/4XznV6d56+6HHxxCW3S8cvcy+3XHG+0tzl1HXsJ6efjnU7dzdfdbnaes31WlvPzJ5T1z2vn73he+PCTf7NK7fm3Oq5Pff23TsJd3rviu4O3cu49/J+zv3xBysfEh8WP1J7VPFY93HNz5Y/N/U6957s8+3rehL55EG/sP/5P7L/8XGg8CnzacWgwWD9kOPQiWH/4WvP5j0beC57Pj5S9Iv6LzteWLz44VevX7tGY0cHXspfTvxW+kr71f7XM163j4WNPX6T+Wb8bfE77XcH3nPfd36I+TA4nvuR/LHyk+Wnts9Bnx9OZE5M/BMDmPP8/xAzEQAAAAlwSFlzAAALEgAACxIB0t1+/AAAAtVJREFUOI11k01sVVUQx/8z55z77nu1qSkgUGONpl3YyJdJIbpTtiyIC7csXLioTXwE4sIYY4oLQtKSAIsuWDTuXBgXbEHZKBLDl6YuqiIYH8XyGqH03XvPx4yL9/pCmzjJ2ZzM/OZ//meGVBWiykwkD9bWd330zZWvSx/e3DXY8EWIGQDUnfXLa50sz9wPZ4++8+7uwYHljRqLZyKmhNHtQzj8+qvYVs9RhIgeAO2ixOVf/kBM6dkSbAIwEToh4PdHj/G44TcBHnUKdEIAE/0/AACSAE9iRC1GFLELiNS9S7I1ewuAQPAiaBcBhh2KELoKEtAuArwICFsUBBGnqpwZ4wVqQhJqdzwMcV9BPSS0Ox4xCQnUAKAo4phIrGMOqiAAaolSEo1Pygo1Z1H4rgKfAatlhQHRaIkSAHVsPBHU/txamWTSSARprxfbnoYwFIzFWum52vBAlH1M0BCGllbaE6udzk5RZWJraWL2y3tZY7CsM4UqJhtd9nI9z3MACvQfrACoKMvSBn+vZm1cj8k5VDl98d315umf/pzJh0cGchI4wzBsIKqbzGIiJEkISVAqo1xtrX9y6JVPSVWxcHvxvc9uti7uGH3NaixNFcQxc69x939EBDXHgWyeVu7/Gj8/sPv9Y/smvqIkagBJ56/fOXZ66en8yPhea8Srj2K7EEBEkFmOiTNqLd2JH48/98GHB/cuAGwYUGVinprcs3BirDG9fHdR4DJkzvRnNnMmwWVYvrsoJ8Ya01OTexaYmAFV6i4TmAmIKcrsj7en5pb+PTfy0lhSiQwAxFZaf/1mmuPPTx8/tO+CNZZFASYIac+s3nZpSFHPfH+jeebW/dkXX9gZAODvfx66k/tHj5986405ZyyJKjFRd7BVtX+SKKsqVzFg5uq15vCp+TB8aj7MXL3WrGKAqnIvp1/TV7ARG0oqSdq89O05AJg78vZ0jc3mzr34Dx8JqS2mltQkAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}О здорово bunda1!!
Теперь сам попробую перекодировать другие картинки как показал(а)??) Крошка Ру, и в вашем примере заменить своими
Всем Большущее спасибище 
Такую картинку хотелось бы
В png сохранил, чтоб фон вокруг стрелочки был прозрачным
leex только размерчик крупноват - подыщите 16х16 пикселей, например здесь >
http://findicons.com/search/download
http://www.iconsearch.ru/search/?q=download&x=6&y=4
http://www.iconfinder.com/search/?q=download

http://img541.imageshack.us/img541/4738/11389156.png
Такую картинку хотелось бы
В png сохранил, чтоб фон вокруг стрелочки был прозрачным
leex только размерчик крупноват - подыщите 16х16 пикселей, например здесь >
http://findicons.com/search/downloadhttp://www.iconsearch.ru/search/?q=download&x=6&y=4
http://www.iconfinder.com/search/?q=download
Ух ты!!
Отличный ресурс! Такое множество всего )))
leex
появился страшный грязно-серый значок приложения
Он не грязно-серый.))) Это наложение голубого и розоватого в середине.
ли изменить, заменить
Проще всего поменять картинку на свою такого же размера и типа и имени внутри архива самого расширения.
У меня так сменены значки у 4-5-ти расширений. Проще простого. Нужно только владеть навыками работы с архиватором, а чё там владеть-то? )))
xpi - это zip со средним сжатием, а jar - это zip без сжатия.
Проще всего поменять картинку на свою такого же размера и типа и имени внутри архива самого расширения.
vladmir и каждый раз после обновления менять ? 
Крошка Ру
Понятное дело. Делов-то - у пяти расширений.)) Это первый раз долго - когда разбираешься, а потом на автомате - чик-чирик.
Я ж и в браузер своих 11 кнопок в код всобачиваю перед установкой и др. и у некоторых расширений косметически кой-чего подправляю.
Кроме того, можно скриптик написать, который это будет делать автоматически. Каждый день, например.
Проще всего поменять картинку на свою такого же размера и типа и имени внутри архива самого расширения.
Кстати, очень интересно! То есть вы хотите сказать что есть возможность распаковать архив, заменить то что надо, а потом опять собрать?
Какой программой это можно сделать??
И еще, я часто пользуюсь он лайн переводчиком http://translate.google.ru/#ru|en|
Но чтоб перевести фразу, постоянно приходится искать эту ссылку в закладках
Можно ли значок этой страницы поместить в панель навигации рядом с адресной строкой, или например, засунуть его в какой-либо тулбар можно в сам ГуглТулбар??
Спасибо
leex
Какой программой это можно сделать??
Архивы (xpi и jar) - это просто переименованные zip - любой архиватор для zip подойдёт. WinRAR или что угодно. Можно ассоциировать архиватор с этими типами файлов - они и открываться будут по даблклику по ним.
есть возможность распаковать архив, заменить то что надо, а потом опять собрать?
Да я бы даже термин "собрать" не использовал.)) Просто распаковать - запаковать. Только внимательно смотреть, чтобы вложенность, - порядок расположения файлов и папок внутри, не менялся. Можно максверсию расширения поднять заодно, или локаль поправить, или удалить локали, или добавить, или переделать расширение так, что это уж другое расширение будет.
Можно ли значок этой страницы поместить в панель навигации рядом с адресной строкой, или например, засунуть его в какой-либо тулбар можно в сам ГуглТулбар??
Можно включить панель закладок и поместить его туда.
Можно кликнуть на него 2-ой кнопкой мышки и выбрать "свойства" и там стереть весь текст - тогда на тулбаре останется только иконка.
leex
Какой программой это можно сделать??
Архивы (xpi и jar) - это просто переименованные zip - любой архиватор для zip подойдёт. WinRAR или что угодно. Можно ассоциировать архиватор с этими типами файлов - они и открываться будут по даблклику по ним.
есть возможность распаковать архив, заменить то что надо, а потом опять собрать?
Да я бы даже термин "собрать" не использовал.)) Просто распаковать - запаковать. Только внимательно смотреть, чтобы вложенность, - порядок расположения файлов и папок внутри, не менялся. Можно максверсию расширения поднять заодно, или локаль поправить, или удалить локали, или добавить, или переделать расширение так, что это уж другое расширение будет.
Спасибо за ответ, буду пробовать 
Можно включить панель закладок и поместить его туда.
Можно кликнуть на него 2-ой кнопкой мышки и выбрать "свойства" и там стереть весь текст - тогда на тулбаре останется только иконка.
Панель закладок не желательно включать. Я ее специально не использую. Все во имя экономии свободного пространства монитора
Другого способа нет?
Можно ли значок этой страницы поместить в панель навигации рядом с адресной строкой, или например, засунуть его в какой-либо тулбар можно в сам ГуглТулбар??
Custom Buttons :: Дополнения Firefox
Custom Buttons | Форум Mozilla Россия
Готовые кнопки для Custom Buttons | Форум Mozilla Россия
Другого способа нет?
есть: через custom buttons.
например
То есть .... есть возможность распаковать архив, заменить то что надо, а потом опять собрать?
leex
под спойлером скриншоты > пост № 464 - где искать иконку 
Панель закладок не желательно включать. Я ее специально не использую. Все во имя экономии свободного пространства монитора
Другого способа нет?
leex , у меня кнопка переводчика на панели инструментов > Custom Buttons+Translate page/selected with Google
.... и ещё расширение Quick Translator 
Может офтоп конечно.. Но ктонить подскажет, есть ли какие-нибудь мастхэвные стили для Stylish? Ну в смысле вот для Greasemonkey (Scriptish) есть куча скриптов для более удобного скачивания с обменников, Linkify Plus и Direct Images. Есть ли что-то равное по полезности для Stylish?
Ато я вот уже час пытаюсь что-нибудь этакое найти, и единственным трофеем стал http://userstyles.org/styles/46642/ff4-cleanest-addon-manager
Может офтоп конечно..
Raf-9600 ,да вроде бы нет - о Stylish речь так или иначе идёт 
вот те что сейчас использую >
Firefox 3 - Shows Go button when hover your mouse
Firefox addressbar transparent icons
27-05-2011 00:49:17
... ещё пожалуй Pure Reader , хотя сейчас использую его в скриптовом варианте 
Крошка Ру
Благодарю.
Вот пару плюшек что самостоятельно нашел:
http://userstyles.org/styles/36971/firefox-4-loading-progress-throbber-on-tab-icon
http://userstyles.org/styles/44447/fx4-app-button-whit-firefox-logo
http://userstyles.org/styles/46213/firefox-4-os-x-download-statusbar-slim
http://userstyles.org/styles/19844/wb-aero-about - он правда немного неверно работает, показывает окно ошибки не посредине, а в правом верхнем углу. Было бы неплохо еслиб ктонить это исправил 
P.S.
А для Гугли нашел Google Redesigned - красотища неописуемая 
Raf-9600 использовал больше стилей, но на ночнушках то само расширение отвалится, то стиль какой-нибудь работать перестаёт 
А для Гугли нашел Google Redesigned - красотища неописуемая
да,пробовал - с ним сервисы от Google выглядят очень неплохо , но например тому же Google Reader с его помощью не предать минималистичный вид 
Raf-9600
спасибо за стиль, понравился (правда надо бы его доделать, чтобы показывал информацию о выбранном элементе, а то совсем всё резать - не правильно.
а пока - торгану тем, что у меня стоит (из чего многое писал сам):
Link style and color protection - некоторые сайты маскируют ссылки на страницах под обычный текст, т.е. иногда их не отличить от обычного текста (а в ряде случаев - это нельзя сделать, даже при наведении на них курсором). Стиль написан с использованием новейших CSS селекторов, поэтому для верной работы скрипта нужен ![nightly [nightly]](img/browsers/nightly.png) .
.
Direct links indicator - его предназначение ясно из скриншота:

Display keyboard shortcuts - у многих сайтов есть шорткаты (т.е. сочетания клавиш), о которых пользователю никак не сообщается, что неудобно.
Different cursors for different link types - лично мне нравится, когда я могу отличить яваскриптовую кнопку/ссылку от обычной кнопки, или от кнопки которая должна открыть новую вкладку (или новую пустую вкладку). Поэтому я написал стиль, чтобы курсор менялся в зависимости от типа ссылки.
А вот мой "Chrome" стиль изменяющий морду браузера под меня - там много всего не нужного никому кроме меня, но я пытался везде в коде делать комментарии (правда они на английском) - и я подумал, что кто-то может выцепить оттуда что-нибудь полезное, вроде кода, который бы восстанавливал бы скрытые кнопки "вперёд" и "назад" у квиксёрча вызываемого при клике по "/". Или вроде хака, позволяющего копировать "умные" mailto: ссылки в которых заранее вбит не только адресат, но и тема и содержимое письма. Без этого хака по такой ссылке если кликнуть правой кнопкой мыши, то там не будет пункта меню "Копировать адрес ссылки", а без этого узнать что там заранее введено в тему и в тело сообщения - узнать можно будет только когда нажмёшь на неё, что не комильфо.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*----------------------------------------------------------*/
/* Show Charset menuitem in the top-level of appmenu */
#appmenu_charsetMenu[hidden="true"] {
display: block !important; }
/* Restyle toolbars */
#TabsToolbar {
background-image: none !important;
margin-bottom: -1px !important; }
:root[tabsontop="true"] #PersonalToolbar {
background: transparent !important;
border: 0 !important;
text-shadow: rgb(255, 255, 255) 0px 0px 6px, rgb(255, 255, 255) 0px 0px 6px, rgba(255, 255, 255, 0.4) 0px 1px 0px; }
:root[tabsontop="false"] #nav-bar {
background-color: rgb(231, 237, 246) !important;
border: 1px solid black !important;
border-radius: 2px 2px 0 0 !important; }
:root[tabsontop="false"] tab[selected="true"] {
background-image: -moz-linear-gradient(rgb(255, 255, 255), rgba(255, 255, 255, 0.5) 50%), -moz-linear-gradient(rgb(207, 219, 236), rgb(207, 219, 236)) !important; }
/* Double-click on tab-bar to open new tab even if tabs-on-top when not in full-screen */
#navigator-toolbox > #TabsToolbar {
-moz-binding: url("chrome://global/content/bindings/toolbar.xml#toolbar") !important; }
/* Restyle the addon-bar */
#addon-bar, #browser-bottombox {
background: transparent !important;
text-shadow: 0 0 4px white !important;
border: none !important; }
#FindToolbar {
border-top: 0 !important; }
#appcontent {
border-bottom: 1px solid black !important; }
/* Make all required text fields have a red dashed border */
*:required {
border: 1px dashed red !important;
background-color: lime !important; }
/* A small hack to let copy advanced mailto: links */
#context-copylink {
visibility: visible !important;
display: -moz-box !important; }
/* AppButton + MenuBar in the window's titlebar
#appmenu-button-container {
height: 26px;
}
#appmenu-button {
margin-bottom: 5px !important;
min-width: 1px !important;
width: 40px; }
#appmenu-button .button-text {
color: transparent;
text-shadow: none;
width: 0;
margin-left: 9px !important;
margin-right: -10px !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADK0lEQVQ4jV2TTWxUZRSGn++7d+bey3SYMgMzdNLMTCu2VcE0CjG1qYqRSEhYKElTA66MooaNLozDwh8WjAs3JsSFSxeKRg0axSj+EApFYotAS0ctWmeEOpTS6fx0fu+9n4v+pPqsTk7yvuck57wCIGXIT4BUsu6OBbr2bO+p5J71OfWHxvzxMEuMA6eBLwu/nxxlDWLZQAGcDG09Ou/xDR3IXegE2F9zEMDg/rd59eky1z467575pfLdrrmLRw7dqJxjWXwgZUh1682gShlSra2Ha0qdK9nq63xDbXniLTUx8pz68Y1+9U5XuPrhwMZBACkEjwRDGgD7hoLE457V9c4GNF5u9XK1WGfw4B4efT1B594eHnvlHrNUku99/mRks9SkuL/jTk+jkrVxF6ps7/Ovmu0bChKXUEQnH9uCMrx8MNJK4sEIoZgVKN9sJqXHENFou+ZtVl18iaXp1UKEjbuf4dPj86hTC1y+eJuJM3/hojF5rUGhYNO9K8TiXG2nrhTrfa0SXQoqJUnLwB0A6J5JAGamcuQn05RmctiuzlhaYkmHSNxkMe/06PWaa2CD2SYZ/rZE8/tRZnIKgKOPv0vz/Y8RysGSLtWaIJKo0Lp+nnylQq1o69LwiHKpoEBAMKKxye/S1iYBOPzNi3zW9wOv7chQnJ2jUczzcHsW8vOUf72J1SIqugZX/sk2+/0bNLruNvl73GZbXOfeHSY+0+ZC5hacOI3d/jwxK8vB3jT1XIPrZ/Nowh3XbUcdnxpv3BcI6VY4ZtK+LYjdcBj7aZHMHw3gKknfU/Sv+40Xdt8mpNVZmFpg8mcNb2vwlEgZssXSGNaF6N055Mc0dBxHR5oa03kvc8Ua68QisXCTRMKgik56pMyfGau4ObapWwAcMeQDluQLS4rw1j6LSFRD1ySapjCkjeMIbMAMQSarmLhUr81NOwPJujsqVr4uZcheQ+MrBdFQi6Sz20sgKNAtwCOYvd4kc0OgqnYlN+v2J+vupdUwrXDMp3W4gpdcpfY6UiQce+k6piHYEJA1p6lOlBfU4UOLzvR/0vh/jvm0DuAuILrcmgHSa4Ur/AsXclHwqDchzQAAAABJRU5ErkJggg==") no-repeat 3px !important; }
#toolbar-menubar {
-moz-appearance: menuitem !important;
padding-left: 2px; }
:root[tabsontop="true"][sizemode="maximized"] .titlebar-placeholder {
display: none !important; }
:root[tabsontop="true"][sizemode="maximized"] #personal-bookmarks {
margin-top: 26px !important; }
:root[tabsontop="true"]:not([sizemode="maximized"]) #PersonalToolbar {
border-top: 1px solid black !important;
border-top-left-radius: 3.5px !important;
border-top-right-radius: 3.5px !important;
margin-top: 6px !important; } */
/* Show bookmarm panel when Аdd-Оns Мanager is opened */
#main-window[disablechrome] #navigator-toolbox[tabsontop="true"] > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not([collapsed="true"]) {
visibility: visible !important; }
/* Add "forward" and "back" buttons to the quicksearch */
#FindToolbar > .findbar-container > * {
display: -moz-box !important; }
/* Set tabs' width */
.tabbrowser-tab:not([pinned])[fadein] {
min-width: 16px !important;
max-width: 150px !important; }
/* Sort toolbars order */
#PersonalToolbar {
-moz-box-ordinal-group: 8 !important; }
/* #TabsToolbar[tabsontop="true"] {
-moz-box-ordinal-group: 1 !important; } */
/* Remove the tab-bar scrolling if there are too many tabs */
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .scrollbutton-up,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .scrollbutton-down {
display: none !important; }
/* Remove dotted border for the elements of the findbar if they are clicked */
findbar > * > *:focus {
outline: none !important; }
/* Style the "open new tab" button (removing some paddings) */
#TabsToolbar > #new-tab-button {
margin-left: -3px !important;
margin-right: -1px !important; }
/*-------------------- CURRENTLY UNUSED ---------------------*/
/* Light blue background for the bookmarks panel
#PersonalToolbar {
text-shadow: white 2px -2px 4px, white -2px 2px 4px, white -2px -4px 4px, white 2px 4px 4px !important; }
:root:not([sizemode="maximized"]) #nav-bar {
border-left: 1px solid black !important;
border-right: 1px solid black !important;
border-radius: 0 !important; }
:root[tabsontop="true"]:not([sizemode="maximized"]) #TabsToolbar {
border-left: 1px solid black !important;
border-right: 1px solid black !important;
padding-bottom: 1px !important; }
:root[tabsontop="false"] #nav-bar {
background-color: rgb(207, 219, 236) !important;
border-bottom: 1px solid grey !important; }
#navigator-toolbox[tabsontop="true"] > toolbar {
background-color: rgb(207, 219, 236) !important; }
#nav-bar {
border: 1px solid black !important;
margin-top: -1px !important; }
#appcontent {
margin-top: -1px !important; } */
/* Normalize Custom Buttons' icons
.toolbarbutton-icon {
width: auto !important;
height: auto !important; } */
/* Fix transparent background of some popups and menus
popup {
background: Menu;
-moz-appearance: menupopup;
border: 3px solid transparent;
-moz-border-top-colors : ThreeDLightShadow ThreeDHighlight ThreeDFace;
-moz-border-left-colors : ThreeDLightShadow ThreeDHighlight ThreeDFace;
-moz-border-right-colors : ThreeDDarkShadow ThreeDShadow ThreeDFace;
-moz-border-bottom-colors: ThreeDDarkShadow ThreeDShadow ThreeDFace;
padding: 0px;
min-width: 1px; } */
/* Color tabs in different colors regarding if they are active or not
tab {
background-image: -moz-linear-gradient(left center, transparent, transparent 1px, #FFCCCC 1px, #FFCCCC) !important;
opacity: 0.45 !important; }
tab[selected="true"] {
background-image: -moz-linear-gradient(left center, green, blue) !important;
opacity: 1 !important; }
tab:hover {
opacity: 1 !important; } */
/* Logo menu button
#toolbar-menubar>toolbarbutton>dropmarker {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB0AAAATCAYAAABsmQZ/AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAfdEVYdFNvZnR3YXJlAFBhaW50Lk5FVCA/Pz8/Pz8gMy41LjXnygNhAAAESUlEQVRIS42VWU9bVxDH7zcCRYqagmNsyEPf2+apjRS1SgMGQonAJixp8G5sMAQCMSGRmtKGhMV4t8GkEomxDV4wUOOVpdBHvsK/c861ARM/cKWfZs42/zn3nntGODw6QmPTHZye/oed3T3s7l2wR/7e3j+XKI2V5zFbBRangp1Sm+zR0TGEsujJ6akoWuaS+Hkil8a/CFxNiIldgYseHLKdNoGLVpnE+yhgqjRWtuLcXeqv5HIMNvfquCh6cAh5YxPfdiyeQJxgtkw8nqxox2KV45fb8QStTySrQ3HYWKF4AKFQPIRM1oh8oYhQKHLBRjU/jM8hkVCZjTA2GOEIwoxIFBGC2TKRyCb1MaLI5fIQ8vkipFI5HZZ9+P1BkUA1u0pjlQQCqwisrGKFsRrEanANQcbaR6yd8zf5F7AzI2QyBdTXNyCZ3MHysreE58J3sD7WZrgJF8fhIJxuOF0euAiPxwuv1wefzw+fP0AJlgis0CYYlDCxvZ2CkE7nceuWFJubSczN2b/g/Xs7RJY4c3OLZBfw4cMi5ueXML+whMVFO+z2ZSw7nJSEi5Jww+X2wM3xilBSbo+PnxlhdzeHmzclFMSJzs4BPH78FF1dIt3dvxHMH8CP99rw7d0H1+L+Tx0wGEwwmoZg4phLWCg5B4Tt7Qxu3KjD7OwSWlpUUBCtCrIKJVpblWhrUxFKLnbdh81Vq7XQaHTQaHXQ6vTQcQxYoDcjJBP7qK39Gm/fLuCXB11obu4muigBEYWimxLp4qJnZ2fXoiyqZqIaPUerNXC4aCKeRk3NLRJdwsOHSrQ0K0mktEu2U6K1tZuLnpycXAsuqmEiRtqlkXZogl7PGMICfX8hkUijtuYrvHvnpNfYj/ZHfXjE6OjDr50X/HBPca3vyQTv/9wBrcECvXEYBuMIYeUYTVYs2V30epNpfpAW5t3o6dFDqdRAqWKooSLb06NGzxMNVGRVqkHqf0b+IJ70qtHbr0XfgA5PnxkxqB6CVs9ERmEyj2OIMFsmYBl+QUye43D6IaRS+5DLv6H/zg+zeYoOwAh9fEIjWi3ztcPUFhlUmzkarQUa3TB0erYLUYgFt47aMPZ8BmPjM3g+8RrjL95wJkp4fWsQ1tejdHA60N7eQf9WELbpWb7IOjqNEcI6RjDf+hKWkSke2Mwhn7WtUzTPhtHxVxiffINJ2++Ymv4DL1/NwjbzJ6Zf/wUbwSwj+PETBPasr4cgl92hk9rOr7NYLEX3ZOyccDhGd+sWQhtRunej+PQ5Ugn1hTY26a6lNdEEoltJbDJi20QKW0TZMp+LsodVk/7eAXz/3V00yhspCYJbORUEORqkMty+LYVEIqFrU4K6uvoK6qlfQuNSmtfQIONrWCGRUYyrnIsyJ53O4Pj4XxEqdQxW8o6o5rISWCwWkc8XeKXIZnOcTCaLTDaLbC6HHI2xalUoHPASVqQKVmTrrvA/8KJW0ZMmlNcAAAAASUVORK5CYII=") !important;
-moz-box-shadow: none !important;
background: none !important;
padding: 0 !important;
border: 0 !important;
margin: 0 !important;
display: none !important; }
#appmenu-button {
border-top: white !important;
margin-left: 4px !important;
margin-top: 1px !important; } */
/* Make urlbar and searchbar have a half-transparent background
.searchbar-textbox, #urlbar {
opacity: 1 !important;
-moz-appearance: none !important;
background: transparent !important;
color: black !important;
text-shadow: white 2px -2px 4px, white -2px 2px 4px, white -2px -4px 4px, white 2px 4px 4px !important; } */
/*----------------------------------------------------------*/А ещё мои нежные глазки любят напрягать всякие сайты с чёрным текстом на белом фоне. А я люблю наоборот, поэтому для часто посещаемых сайтов (вроде хабра, дёти, лепры, ну и для вконтактика, которым раньше я тоже активно пользовался) я понаписал стилей, снимающих напряг с глаз.
Ну и на последок, для любителей Menu Button порекомендую этот стиль, который имеет в себе настройки и позволяет убрать слова "Firefox" или "Nightly" из этой кнопки, сделав её более компактной, а так же умеет перекидывать таб-бар в самую верхнюю строку. В моём "chrome" коде кстати тоже есть кусок выдранный из этого стиля и подстроенный мною под себя.
...торгану тем, что у меня стоит (из чего многое писал сам)
iDev.Pi 
спасибо за стиль, понравился (правда надо бы его доделать, чтобы показывал информацию о выбранном элементе, а то совсем всё резать - не правильно.
Абсолютно согласен! Если доделаете его - маякните в этой теме 
Link style and color protection - некоторые сайты маскируют ссылки на страницах под обычный текст
На Fx4 без проблем работает. Но то что он подчеркивает абсолютно все ссылки, немного портит дизайн.
Direct links indicator - его предназначение ясно из скриншота
Аще прелесть! Теперь буду красивенькие иконки для него искать %)
upd
Правда заметил неприятную особенность, добавленные иконки иногда деформируют разметку страницы, пример http://leconte.deviantart.com/gallery/#/do6ny0
Аще прелесть! Теперь буду красивенькие иконки для него искать %)
найдёшь/нарисуешь все в одном стиле красивые какие-нибудь - дай знать.
На Fx4 без проблем работает.
вряд ли оно работает так же как на ![nightly [nightly]](img/browsers/nightly.png) : при наведении на ссылку в
: при наведении на ссылку в ![firefox [firefox]](img/browsers/firefox.png) 4 - она же не подчеркнётся волнистой линией как в
4 - она же не подчеркнётся волнистой линией как в ![nightly [nightly]](img/browsers/nightly.png) ?
?
Но то что он подчеркивает абсолютно все ссылки, немного портит дизайн.
да, от этого, я думаю не убежать - но это вообще-то и цель всего стиля - отобразить ВСЕ имеющиеся видимые ссылки на странице.
Это просто у меня моя паранойя которая мне говорит, что от меня кто-то может утаить информацию, и по этому с ними надо бороться - не думаю, что кому-то без паранойи нужен этот стиль.
Абсолютно согласен! Если доделаете его - маякните в этой теме
на досуге думаю доделать, ок - маякну.
Правда заметил неприятную особенность, добавленные иконки иногда деформируют разметку страницы,
да, от этого не убежать, ведь мы физически удлиняем ссылку на ~16 пикселей, + догоняем высоту ссылки до тех же ~16 пикселей.
Соответственно в 1-ом случае ссылка на странице может находится в табличной ячейке рассчитанной под её точную длину, а мы туда ещё 16 пикселей по горизонтали добавляем, и ссылка сдвигается вправо. Правда сама иконка тоже кликабельна, так что на функционал это не должно влиять, только на эстетику: разметка поехала и стало не так красиво.
А во 2-ом случае если ссылка была написана мелким шрифтом (меньше 16 пикселей на строку) - то она таки будет увеличена до этих 16-ти.
Если где-то этот сдвиг разметки пагубно влияет на функционал, то можно в код везде дописать :not(:hover) и тогда при наведении на такую ссылку с иконкой - иконка будет исчезать. Правда навести более чем на 1 ссылку в 1 момент времени - конечно же не получится.
А можно просто кастомизировать стиль под себя: добавлять в качестве исключений страницы/сайты, на которых ему не стоит срабатывать.
Придумаете как этого избежать - я могу попробовать написать новый код.
Ну то есть можно ссылкам картинки эти в качестве фоне подставлять, например. Но тогда IMG-ссылка либо потеряет свою IMG, что функциональный урон наносит, либо не будет иметь этот маячок, что ссылка ведёт напрямую на файл какого-то расширения - т.е. в этом случае стиль просто не даст нам никакого преимущества (что нет его, что есть).
Можно :before заменить на :after чтобы иконка была в конце ссылки, но всех проблем это тоже не решит.
на досуге думаю доделать, ок - маякну.
в стиле заменяем
#list-view > #addon-list .description-container,
на
#addon-list > richlistitem:not([selected="true"]) > hbox > vbox:last-child > hbox:last-child > vbox:first-child > hbox:first-child > label[class="description"],
найдёшь/нарисуешь все в одном стиле красивые какие-нибудь - дай знать.
Обязательно.
при наведении на ссылку в
4 - она же не подчеркнётся волнистой линией как в
?
Нет %)
да, от этого, я думаю не убежать - но это вообще-то и цель всего стиля - отобразить ВСЕ имеющиеся видимые ссылки на странице.
Ну в идеале, этот скрипт был бы мастхэвным для всех, если бы подчеркивал только те ссылки, которые
не отличить от обычного текста (а в ряде случаев - это нельзя сделать, даже при наведении на них курсором)
Но это наверно уже фантастика %)
Можно :before заменить на :after чтобы иконка была в конце ссылки, но всех проблем это тоже не решит.
Это однозначно не подходит, ибо если указана прямая, не "скрытая" ссылка, то в конце и так будет видно расширение.
Ну то есть можно ссылкам картинки эти в качестве фоне подставлять
Это уже вариант, но в плане дизайна это наверно будет не очень красиво.
Но тогда IMG-ссылка либо потеряет свою IMG, что функциональный урон наносит, либо не будет иметь этот маячок, что ссылка ведёт напрямую на файл какого-то расширения - т.е. в этом случае стиль просто не даст нам никакого преимущества (что нет его, что есть).
Если я правильно понял, то Вы имеете ввиду что к примеру тут https://addons.mozilla.org/ru/firefox/addon/proxilla/ и тут http://userstyles.org/styles/20586/neon-link-focus (на этих сайтах) стиль не будет подставлять свою иконку в превьюшных картинках. Если так, то это совсем не недостаток, а ИМХО огромное достоинство! Ибо в превьюшках иконки нафиг не нужны.
Придумаете как этого избежать
Единственный вариант что пришел мне в голову, это сузить текст на эти ~16 пиксилей. Можно к примеру на всех таких ссылках использовать какой-то особый симпатичный, и одновременно узкий шрифт. Но тогда если текст был очень маленького размера, то после такой "кастомизации" его вобще нельзя будет прочитать.
Вобще, в идеале, было бы классно если бы стиль был умным, и сам решал, когда нужно сузить текст (чтоб не деформировал разметку, как на deviantart), а когда сужать ничего не нужно (как на этом форуме).
Но это наверно уже фантастика %)
нет, это, я думаю, как раз таки можно сделать. Но ведь ещё возможен вариант, когда сайт ссылке может просто назначить цвет её подчёркивания совпадающий с фоном - тогда мой стиль будет её обходить, а для пользователя она по прежнему будет выглядеть как текст.
в стиле заменяем
#list-view > #addon-list .description-container,
на
#addon-list > richlistitem:not([selected="true"]) > hbox > vbox:last-child > hbox:last-child > vbox:first-child > hbox:first-child > label[class="description"],
ИМХО не совсем идеально получилось. Если у аддона длинное описание, и на него кликнуть, то появляется нижняя полоска прокрутки. По-моему, гораздо удобнее было бы еслиб Вы сделали так как в аддоне Slim Add-on Manager, т.е. чтоб описание появлялось не сбоку от названия аддона, а под ним, и не растягивало страницу.
Если так, то это совсем не недостаток, а ИМХО огромное достоинство! Ибо в превьюшках иконки нафиг не нужны.
а ведь и правда, наверное стоит так сделать.
Единственный вариант что пришел мне в голову, это сузить текст на эти ~16 пиксилей.
что в ряде случаев приведёт к нечитаемости текста, что не вариант
Вобще, в идеале, было бы классно если бы стиль был умным, и сам решал, когда нужно сузить текст, а когда сужать ничего не нужно
ну если заморочиться - то можно расписать, под мелкие font-size применять масштабируемость картинки (уменьшать её).
надо для этого в стиль дописать что-то типа:
:-moz-any-link[fontsize="12px"]:before { width: 12px; height: 12px; }
:-moz-any-link[fontsize="11px"]:before { width: 11px; height: 11px; }
и так под разные размеры шрифта.
По идее должно помочь, но я лично против ссылок мелким шрифтом - да и не так сильно эти мелкие 16х16 пикселевые иконки портят разметку страниц. На мой взгляд и так, как есть сейчас - вполне терпимо.
Придумаете как этого избежать
Ещё есть мысль сделать "щадящий" вариант. К примеру подставлять иконку только к не "скрытым" ссылкам, а вместо "http://" подставлять иконку. К примеру вместо https://addons.mozilla.org/ru/firefox/addon/proxilla/ чтоб было [ИКОНКА]addons.mozilla.org/ru/firefox/addon/proxilla/ Минус только в том, что таких, не скрытых за текстом ссылок, в интернете меньшинство.
Есть ещё один вариант: иконку вставлять не в саму страницу, а в статус-бар. Вот так http://i22.fastpic.ru/big/2011/0527/cd/a22c6ad0f56dad8a3c3afb29ee6ed5cd.jpg
Третий вариант: показывать иконку всетаки на странице, но только когда на неё наведен курсор. Но этот вариант всеравно может деформировать разметку, вместо него лучше уш чтоб сам курсор менялся в зависимости от расширения файла на который он наведен.
Помогите со стилем:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#urlbar:focus, .findbar-textbox.findbar-find-fast:focus {
-moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,.4) !important;
}По идее должно помочь, но я лично против ссылок мелким шрифтом
Ну вот к примеру всели сузить текст на deviantart (Download Image), то это никак не повредит ни читаемости, на разметке.
И да, можно сделать чтоб и без того мелкий текст, не сужался, тогда случаи повреждения разметки, будет сведены к минимуму.
Если у аддона длинное описание, и на него кликнуть, то появляется нижняя полоска прокрутки.
а, и правда 
очень не хочется заморачиваться - почему там .description текст не хочет на другую строку перелезать, даже если родительскому элементу height увеличить
простенький фикс: добавьте в стиль
.description-container { max-width: 800px !important;}
27-05-2011 17:42:56
Ещё есть мысль сделать "щадящий" вариант. К примеру подставлять иконку только к не "скрытым" ссылкам, а вместо "http://" подставлять иконку. К примеру вместо https://addons.mozilla.org/ru/firefox/addon/proxilla/ чтоб было [ИКОНКА]addons.mozilla.org/ru/firefox/addon/proxilla/ Минус только в том, что таких, не скрытых за текстом ссылок, в интернете меньшинство.
нормально это сделать не получится, CSS не позволяет по умному ссылки обрезать, будет очень не красиво.
Есть ещё один вариант: иконку вставлять не в саму страницу, а в статус-бар. Вот так http://i22.fastpic.ru/big/2011/0527/cd/a22c6ad0f56dad8a3c3afb29ee6ed5cd.jpg
это можно сделать, только зачем? так на странице видно где прямые ссылки на файлы а где - нет, а так - придётся на каждую из n ссылок на странице наводить курсором чтобы глянуть в статусбар.
Третий вариант: показывать иконку всетаки на странице, но только когда на неё наведен курсор.
та же претензия.
лучше уш чтоб сам курсор менялся в зависимости от расширения файла на который он наведен.
А это и было в оригинальном стиле. Он кажется до сих пор на юзерстайлс.орг обитает.
27-05-2011 17:51:00
Kamui
так происходит, потому что ты хочешь, чтобы подсвечивался урл-бар, когда ты выбрал в :focus на самом деле не его, а один из его дочерних (или суб-суб-...-суб дочерних) элементов.
Если же это сияние приделать к этому дочернему элементу (textarea, куда мы текст вводим), то это будет выглядеть ужасно, т.к. это сияние будет внутри урлбара (и то, мы можем его не увидеть, из-за фиксированного позиционирования элементов внутри него).
В общем такого сделать стилем нельзя. Только скриптом.
А стилем если хочется выделить как-то выбранный textarea элемент то можно цветом выделить фон, например. Причём это можно сделать красиво, применив css-animation и сделав этот переход от одного цвета к другом - плавным.
27-05-2011 17:53:12
Ну вот к примеру всели сузить текст на deviantart (Download Image), то это никак не повредит ни читаемости, на разметке.
И да, можно сделать чтоб и без того мелкий текст, не сужался, тогда случаи повреждения разметки, будет сведены к минимуму.
я вообще не вижу по той ссылке (http://leconte.deviantart.com/gallery/#/do6ny0) что ты мне дал, чтобы там где-то нарушалась разметка с моим стилем.
.description-container { max-width: 800px !important;}
Благодарю.
это можно сделать, только зачем? так на странице видно где прямые ссылки на файлы а где - нет, а так - придётся на каждую из n ссылок на странице наводить курсором чтобы глянуть в статусбар.
Ну если у файла длинный адрес, и ссылка на этот файл находиться под текстом, то это единственный способ увидеть его расширение не скачивая. Хотя не спорю, часть функционала теряется. Зато разметка цела %)
27-05-2011 18:01:44
я вообще не вижу по той ссылке (http://leconte.deviantart.com/gallery/#/do6ny0) что ты мне дал, чтобы там где-то нарушалась разметка с моим стилем.
У меня древний монитор, и разрешение экрана 1024:768 - http://i22.fastpic.ru/big/2011/0527/bc/10634663b31a2a67a06db83c3cc3ffbc.jpg
Ну если у файла длинный адрес, и ссылка на этот файл находиться под текстом, то это единственный способ увидеть его расширение не скачивая. Хотя не спорю, часть функционала теряется. Зато разметка цела %)
в принципе, тогда стиль будет срабатывать только при наведении. Если такое условие устраивает - то тогда нет и особой разницы где будет иконка - в статусбаре или в курсоре. А если так:
Cursor Indicator

27-05-2011 18:05:52
http://i22.fastpic.ru/big/2011/0527/bc/10634663b31a2a67a06db83c3cc3ffbc.jpg
ааа, такое и у меня тоже есть, просто это настолько мелочь, что я подумал, что ты о чём то другом.
Ну в идеале, этот скрипт был бы мастхэвным для всех, если бы подчеркивал только те ссылки, которые
iDev.Pi пишетне отличить от обычного текста (а в ряде случаев - это нельзя сделать, даже при наведении на них курсором)
Но это наверно уже фантастика %)
нет, это, я думаю, как раз таки можно сделать. Но ведь ещё возможен вариант, когда сайт ссылке может просто назначить цвет её подчёркивания совпадающий с фоном - тогда мой стиль будет её обходить, а для пользователя она по прежнему будет выглядеть как текст.
для этого в том стиле надо заменить:
:-moz-any-link
на
a[onclick], a[text-decoration="none"], *[role="link"]
Если я правильно понял, то Вы имеете ввиду что к примеру тут https://addons.mozilla.org/ru/firefox/addon/proxilla/ и тут http://userstyles.org/styles/20586/neon-link-focus (на этих сайтах) стиль не будет подставлять свою иконку в превьюшных картинках. Если так, то это совсем не недостаток, а ИМХО огромное достоинство! Ибо в превьюшках иконки нафиг не нужны.
для этого в стиле нужно убрать все строки вида:
, a[href*=".png?"]:before, a[href*=".PNG?"]:before
, a[href*=".jpg?"]:before, a[href*=".JPG?"]:before
Но на самом деле это поможет только на том сайте, на страницах такого типа это не помогает.
ааа, такое и у меня тоже есть, просто это настолько мелочь, что я подумал, что ты о чём то другом.
Ну да, покачто это единичный случай.
для этого в том стиле надо заменить:
:-moz-any-link
на
a[onclick], a[text-decoration="none"], *[role="link"]
Прикольно, на этом форуме подчеркнуло кнопку "Цитировать" 
Но всеравно стиль стал юзабельней, Спасибо!
для этого в стиле нужно убрать все строки вида:
, a[href*=".png?"]:before, a[href*=".PNG?"]:before
, a[href*=".jpg?"]:before, a[href*=".JPG?"]:before
Убрал, теперь на https://addons.mozilla.org/ru/firefox/addon/proxilla/ вместо иконки расширения картинки, появилась иконка https, а тут http://userstyles.org/styles/20586/neon-link-focus вобще ничего не изменилось.
Но на самом деле это поможет только на том сайте, на страницах такого типа это не помогает.
А есть возможность добавить Яндекс.Картинки в "черный список", чтоб там стиль не работал? К слову, в этот список нужно ещё upload.com.ua занести.
upd
Ктонить может подкорректировать каконить из этих скриптов:
http://userstyles.org/styles/42771/firefox-4-os-x-download-statusbar
http://userstyles.org/styles/46213/firefox-4-os-x-download-statusbar-slim
Чтоб при наведении курсора на скачиваемый файл, шрифт был хоть немного похож на тот что на скриншоте?
А мне нравится, как преобразует ссылки Colored links
mserv
Мм, спасибо за сайт, там есть просто гениальный скрипт "Night.css". Правда он текущий форум неверно отображает.
Кстати, нашел способ повесть лисицу тому, у кого установлен Direct links indicator, нужно просто перейти по ссылке типа http://www.night.css/ %)
P.S.
На страничке форума, посвященного "Night.css", есть весьма толковые идеи касательно его развития. К примеру:
1. Прикрутить регулятор яркости.
2. Сделать чтоб для заранее заданных сайтов, этот скрипт применялся автоматически
3. Возможность включения\отключения затемнения изображений.
P.P.S.
oper.ru с ним выглядит великолепно!
P.P.P.S.
Чесно, никогда не понимал, зачем делать отдельные скрипты для затемнения гугли\хабры\лепры, если можно сворганить что-то универсальное?
P.P.P.P.S
Оказывается для Лисички есть корректный аналог - Global Dark Style но вышеупомянутых настроек всеравно нехватает %)
скрипт "Night.css".
Так он вроде как для Оперы? В Стилиш я его засунул, но никаких кнопок, ползунков, как там рассказывают, не наблюдаю.
mserv
Про кнопки-ползунки не знаю, но гугля\хабр\опер.ру успешно преобразились %)
Вот Global Dark Style кстати, кроме самого сайта, меняет ещё и курсоры, ползунки, и т.д. Только он темнее чем Night.css.
очень не хочется заморачиваться - почему там .description текст не хочет на другую строку перелезать, даже если родительскому элементу height увеличить
Решил проблему совмещением Slim Add-on Manager с Add-Ons Manager Lite. Теперь даже самые длинные описания не вызывают полосу прокрутки.
Нашел ещё два прикольных стиля:
http://userstyles.org/styles/19308/awesomebar-popup
http://userstyles.org/styles/47791/fx4-aero-dialog-box
P.S.
Если ктонить знает ещё какиенить полезные\красивые стили, будьте добры сообщить об этом в этой теме ^_-
Для экономии места Autohide Dropmarkers
28-05-2011 02:02:11
Что бы глаза отдыхали Global gray sadness
Подскажите, пожалуйста, можно ли каким-то образом применить параметры стиля только к тем ссылкам, внутри которых нет тэга IMG?
P.P.P.S.
Чесно, никогда не понимал, зачем делать отдельные скрипты для затемнения гугли\хабры\лепры, если можно сворганить что-то универсальное?P.P.P.P.S
Оказывается для Лисички есть корректный аналог - Global Dark Style но вышеупомянутых настроек всеравно нехватает %)
потому, что, пользуясь ими, ты потом тоже заметишь, что некоторые картинки (выставленные как фон для элементов) ты не видишь с этими стилем.
я тоже начинал с глобальных стилей которые действуют на все страницы сразу - у меня там в списке моих стилей был matrix - global style - то же самое (только совсем без рюшечек).
вот зайди с таким стилем на http://dirty.ru/ и найди там птичку в левом верхнем углу.
28-05-2011 14:05:13
только к тем ссылкам, внутри которых нет тэга IMG
в смысле внутри? внутри как дочерий элемент или внутри в смысле что ссылка-картинка?
если 1-ое - то нельзя никак.
если 2-ое - :-moz-any-link:not(IMG)
28-05-2011 14:20:32
Оказывается для Лисички есть корректный аналог - Global Dark Style
ага, посмотри как он этот форум отображает под аватаром и репутацией серый квадрат некрасивый
под аватаром и репутацией серый квадрат некрасивый
Замени на красивый, что тебе мешает?
iDev.Pi
Нашел ещё одну проблему с Direct links indicator http://i22.fastpic.ru/big/2011/0528/db/0864724fb5fa78d1e77252fd76a407db.jpg
http://stopgame.ru/video/diablo_3/show_42.html
ИМХО в скрипте очень не хватает списка сайтов на которых он бы не работал.
iDev.Pi
А вобще, можно сделать так, чтоб Direct links indicator работал только на форумах?
По поводу Autohide Dropmarkers, если добавить туда:
то удалится стрелочка из адресной строки! Ну это что бы точно везде убрать
По поводу Autohide Dropmarkers, если добавить туда:Выделить кодКод:.autocomplete-history-dropmarker.urlbar-history-dropmarker{display:none !important}то удалится стрелочка из адресной строки! Ну это что бы точно везде убрать
В Autohide Dropmarkers стрелки появляются при наведение курсора на кнопку. Ты же предлагаешь убрать совсем, что не есть хорошо.
Ну да у меня просто нет кнопок к которым нужны стрелочки эти, если надо меню то, правая кнопка
у меня просто нет кнопок к которым нужны стрелочки эти, если надо меню то, правая кнопка
iDev.Pi
в смысле внутри? внутри как дочерий элемент или внутри в смысле что ссылка-картинка?
если 1-ое - то нельзя никак.
если 2-ое - :-moz-any-link:not(IMG)
Судя по всему, первое, потому что второе не работает (вернее, работает, но для всех ссылок сразу).
Замени на красивый, что тебе мешает?
Я то могу. Но я это сказал к тому, что нельзя написать целиком валидный и универсальный стиль для всех страниц сразу.
ИМХО в скрипте очень не хватает списка сайтов на которых он бы не работал.
Нет, пока такое нельзя сделать через css.
но вообще это ИМХО шаг вникуда, так этот список вручную наполнять и актуализировать - запаришься. Проще либо не пользоваться, либо терпеть мелкие (ну ведь в основном это действительно мелкие) искорёживания.
А вобще, можно сделать так, чтоб Direct links indicator работал только на форумах?
а вот это сделать можно. Заменить 1-ую строку стиля вот такой:
@-moz-document url-prefix(http://forum.), url-prefix(https://forum.), url-prefix(http://forums.), url-prefix(https://forums.), regexp(".*/forums?[./].*")
но будет работать только в ![firefox [firefox]](img/browsers/firefox.png) 6 и старше. Для более древних лис надо в конце стереть regexp()-овую часть
6 и старше. Для более древних лис надо в конце стереть regexp()-овую часть
так происходит, потому что ты хочешь, чтобы подсвечивался урл-бар, когда ты выбрал в :focus на самом деле не его, а один из его дочерних (или суб-суб-...-суб дочерних) элементов.
Если же это сияние приделать к этому дочернему элементу (textarea, куда мы текст вводим), то это будет выглядеть ужасно, т.к. это сияние будет внутри урлбара (и то, мы можем его не увидеть, из-за фиксированного позиционирования элементов внутри него).
В общем такого сделать стилем нельзя. Только скриптом.
А стилем если хочется выделить как-то выбранный textarea элемент то можно цветом выделить фон, например. Причём это можно сделать красиво, применив css-animation и сделав этот переход от одного цвета к другом - плавным.
iDev.Pi Все таки ты был неправ, я сделал с помощью стиля то что мне нужно было, добавив следующий код:
Код:
textbox[focused="true"], #urlbar[focused="true"] {-moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,0.4) !important;}При этом подсвечивается не только адресная панель, но и файндбар и другие строки ввода в интерфейсе фокса!
Так у меня выглядит адресная панель когда она в фокусе:
Все таки ты был неправ
я был ленив, чтоб проверить некоторые суб-элементы urlbar-а на наличие свойств "focused" или "selected".
Кстати, в вашем стиле можно удалить
т.к. он не не нужен, если есть textbox[focused="true"]
И кстати, а чего ограничиваться-то только текстовыми полями морды браузера - можно и для всех полей всех страниц такое сделать, достаточно стиль разбить на 2 (их нельзя в 1 стиль запихнуть)
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
textbox[focused="true"] {-moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,0.4) !important;}^ этот для морды браузера
Код:
@namespace url(http://www.w3.org/1999/xhtml);
textbox[focused="true"], textarea:focus, input:focus {-moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,0.4) !important;}^ этот для сайтов.
^ этот для сайтов.
Этот подсветил все текстовые поля на сайтах, и всю морду изукрасил 
mserv
по области применения (@namespace) 2-ой стиль - он не может влиять на морду браузера.
эта область применения аналогична тому, что ты бы стиль (без указания области применения) поместил в файл userContent.css
однако и правда, почему-то такое происходит
iDev.Pi
по области применения (@namespace) 2-ой стиль - он не может влиять на морду броузера.
эта область применения аналогична тому, что ты бы стиль (без указания области применения) поместил в файл userContent.css
однако и правда, почему-то такое происходит
Не всё так просто с этой областью применения…
mserv
Если добавить это, то вроде бы оно работает как надо.
iDev.Pi у меня так и сделано как ращ после того как сделал подсвечивание текстовых полей на страницах, загорелся желанием сделать и урлбар таким же
как ращ после того как сделал подсвечивание текстовых полей на страницах, загорелся желанием сделать и урлбар таким же и еще к input'у добавлены несколько значений с not, а то подсвечиваются всякие кнопки и много чего еще!
и еще к input'у добавлены несколько значений с not, а то подсвечиваются всякие кнопки и много чего еще!
Kamui
покажи стиль-то.
мне вот тоже захотелось подсветить вообще любой активный элемент.
ещё сияние думаю может сделать переливающимся радугой, а не одноцветным.
iDev.Pi
Это стиль текстовых полей, там несколько единичных селекторов, которые общими не затрагивались так сделать пришлось, если что-то можно лучше сделать, напиши
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http),url-prefix(https),url-prefix(file) {
DIV[class="mention_rich_ta"], select, input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):not([type="hidden"]):not([type="image"]), textarea
{
color: #000000 !important;
border: 1px solid #BBBBBB !important;
font-size: 9pt !important;
-moz-appearance:none !important;
-moz-border-radius:4px !important;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAAwSURBVHjabMmxDQAwCAQx9t/z53CqRAFxpa8sJVEboo+Lbfz4xkSoDeEAAAD//wMAfseNnflUk0EAAAAASUVORK5CYII=) !important;
}
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):hover, textarea:hover {-moz-box-shadow: 0px 0px 1px 1px rgba(0,0,255,0.3) !important;}
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):focus, textarea:focus {-moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,0.4) !important;}
}Это стиль адресной строки:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* TABBAR */
.tabbrowser-tab:not([pinned]) { min-width: 30px !important; max-width: 180px !important;}
.tabbrowser-tab:not([pinned])[selected] { min-width: 90px !important; max-width: 180px !important;}
.scrollbutton-down, .scrollbutton-up, .view-header.global-warning-container {display:none !important;}
/* URLBAR */
#PopupAutoComplete, #urlbar
{
color: #000000 !important;
-moz-appearance:none !important;
-moz-border-radius: 4px !important;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAAwSURBVHjabMmxDQAwCAQx9t/z53CqRAFxpa8sJVEboo+Lbfz4xkSoDeEAAAD//wMAfseNnflUk0EAAAAASUVORK5CYII=) !important;
}
textbox:hover, #urlbar:hover {color: #000000 !important; -moz-box-shadow: 0px 0px 1px 1px rgba(0,0,255,0.3) !important;}
textbox[focused="true"], #urlbar[focused="true"] {color: #000000 !important; -moz-box-shadow: 0px 0px 2px 2px rgba(0,0,255,0.4) !important;}
/* Removes RSS Icon if exist */
#urlbar-multiple-feed-button, #urlbar-single-feed-button {display: none !important;}Kamui
Спасибо за стили.Очень понравилось мне.Приятный фон для полей и адресной строки.
vv07 да не за что за основу взяты стили: Highlight Input&Textarea (Safari Style) [Fx3.5+] и Textarea Styler
за основу взяты стили: Highlight Input&Textarea (Safari Style) [Fx3.5+] и Textarea Styler
А вот с адресной строкой сам разбирался пытался сделать соответствующей остальным текстовым полям
пытался сделать соответствующей остальным текстовым полям
Kamui
Для меня это слишком сложно,поэтому и спасибо большое.Стиль понравился очень.Я так понимаю,фон можно и свой задать тоже?
Да, можно, для этого нужно заменить:
Код:
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAAwSURBVHjabMmxDQAwCAQx9t/z53CqRAFxpa8sJVEboo+Lbfz4xkSoDeEAAAD//wMAfseNnflUk0EAAAAASUVORK5CYII=) !important;
На код нужной картинки в base64
Сделал автоскрытие Панели закладок с помощью Firefox 4 Bookmark Toolbar Autohide, всё работает просто замечательно.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PersonalToolbar:not([customizing]) {
position: fixed !important;
top: 80px !important;
left: 0 !important;
right: 0 !important;
background-color: rgb(207, 219, 236)!important;
border-bottom: 1px solid !important;
border-top: 0 !important;
-moz-border-bottom-colors: threedshadow threedhighlight !important;
color: #000 !important;
text-shadow: none !important;
visibility: collapse !important;
opacity: 0 !important;
-moz-transition: visibility .9s, opacity .9s ease-out !important;
-moz-transition-delay: 1.25s!important;
}
#main-window[sizemode="normal"] #PersonalToolbar {
top: 73px !important;
border-radius: 0 !important;
}
#main-window[tabsontop="true"] #PersonalToolbar {
top: 60px !important;
}
#main-window[sizemode="normal"][tabsontop="true"] #PersonalToolbar {
top: 75px !important;
}
#personal-bookmarks {
width: 100% !important;
padding-left: 4px !important;
padding-right: 4px !important;
}
#navigator-toolbox[tabsontop="false"]:hover > #PersonalToolbar[collapsed="false"],
#main-window[tabsontop="true"] #nav-bar:hover ~ #PersonalToolbar[collapsed="false"],
#main-window[tabsontop="true"] #PersonalToolbar[collapsed="false"]:hover {
visibility: visible !important;
opacity: 1 !important;
-moz-transition: .2s ease-in !important;
-moz-transition-delay: .75s!important;
}Понравилось, что стиль не дёргает страницу, панель всплывает на неё сверху. Решил организовать с помощью этого стиля автоскрытие своей панели Buttons. Для этого заменил в исходном стиле все #PersonalToolbar на #__customToolbar_Buttons. Тоже всё работает, но только до перезагрузки
![firefox [firefox]](img/browsers/firefox.png) . После перезагрузки панель не появляется, приходится делать ПКМ, отключить панель Buttons, потом снова включить, после чего автоскрытие для панели начинает работать до следующей перезагрузки. Что я делаю не так, как уговорить стиль работать и после перезагрузки, без танцев с бубном.
. После перезагрузки панель не появляется, приходится делать ПКМ, отключить панель Buttons, потом снова включить, после чего автоскрытие для панели начинает работать до следующей перезагрузки. Что я делаю не так, как уговорить стиль работать и после перезагрузки, без танцев с бубном.
Решил попробовать написать стиль для сайта, был выбран free-torrents, как один из отстойных по дизайну и рекламе. В общем решил убрать все и оставить только список разделов форума, ну и естественно юзер бар. После долгих переборов столкнулся с проблемами в основном касающимися названиями удаляемых из отображения объектов.
Вот например не могу удалить пустое поле между юзер баром и списком разделов.
Посоветуйте как это сделать, если кто имеет опыт в этом.
А вот что пишет Firebug при наведении на это поле:
25-06-2011 12:55:22
Сделал автоскрытие Панели закладок с помощью Firefox 4 Bookmark Toolbar Autohide, всё работает просто замечательно.
Попробовал. Два нарекания: панель при открытии закладок получается с наездом на адресную строку и цвет панели изменился на дефолтный FF, то есть не катит с другими темами FF.
Два нарекания: панель при открытии закладок получается с наездом на адресную строку и цвет панели изменился на дефолтный FF, то есть не катит с другими темами FF.
Подстрой под себя и все будет OK.
mserv
Ага вижу, что и цвет и вроде расположение можно регулировать. Теперь осталось цвет вычислить. Интересно как?
25-06-2011 14:19:53
И какой параметр регулирует расположение меню закладок?
25-06-2011 14:40:08
Нашел параметр регулирующий расположение по высоте
Код:
#main-window[sizemode="normal"][tabsontop="true"] #PersonalToolbar {
top: 83px !important;
}megane
На, почитай мою статью про создание стилей.
Фаербаг тебе не нужен, нужны DOMi, Stylish-custom, CustomButtons и кб-кнопка Attributes Inspector.
#page_header > TABLE:nth-child(5) > TBODY > TR > TD:first-child {display:none!important}
25-06-2011 14:42:45
И какой параметр регулирует расположение меню закладок?
#personal-bookmarks
Теперь осталось цвет вычислить. Интересно как?
в коде по слову color ищи и найдёшь.
На, почитай мою статью про создание стилей.
Сенкс, пойду читать. А то все на бусурманском везде. 
Получилось, но не до конца.
в коде по слову color ищи и найдёшь.
Это я понимаю, просто думаю как параметры RGB подобрать правильно.
Это я понимаю, просто думаю как параметры RGB подобрать правильно.
Попробуй совсем удалить
background-color: rgb(207, 219, 236)!important;
mserv
Щас попробую. Я вообще нарыл что там и прозрачность есть, только не разобрался как она работает, потому что выставив 200 для опасити, прозрачность только при появлении закладок, и сразу пропадает.
Да, после того как убрал параметры RGB закладки приняли цвет моей темы. 
Я вообще нарыл что там и прозрачность есть, только не разобрался как она работает,
Прозрачность, по-моему, так получается
background-color: transparent !important;
Прозрачность, по-моему, так получается
Да. Посмотрел, она мне не подходит. Не все иконки одинаково хорошо смотрятся на прозрачном фоне. Оставлю свой цвет.
А зачем тогда opacity параметр?
25-06-2011 15:55:44
mserv
Если я выложу стиль для free-torrents поможете отредактировать его? А то у меня там в ряде скриптов явно неправильно сделано и хотя работает, но указано общее имя объекта, коих может быть и много.
А зачем тогда opacity параметр?
Даёт эффект плавного исчезновения
Если я выложу стиль для free-torrents поможете отредактировать его? А то у меня там в ряде скриптов явно неправильно сделано и хотя работает, но указано общее имя объекта, коих может быть и много.
Сомневаюсь, я тоже не профи, а только учусь.
Но в любом случае выкладывай, здесь много настоящих спецов, я думаю, помогут.
Даёт эффект плавного исчезновения
 Точно, об этом я не подумал.
Точно, об этом я не подумал.
Но в любом случае выкладывай, здесь много настоящих спецов, я думаю, помогут.
Ок. Кстати ваш скриптик сработал если не залогиниться на сайте, а если войти под логином, то это пустое место так и осталось. 
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
iframe,
div[id="logo"],
div[class="hlow"],
div[style="color:#000000; text-align: left; font-size: 10px; font-weight: bold;"],
#latest_news h3,
table[style="text-align:left;"],
div[class="news_date"],
div[class="news_title"],
div[style="text-align: left;"],
div[align="center"],
table[class="forumline w100 bordered"],
object[style="width: 800px; height: 200px; margin: 0px 0px; overflow: hidden;"],
a[style="text-align: center; text-decoration: none; color:#006600 !important; padding: 6px 0 6px 0; margin: 0 0 0 0; color: #445052; text-indent: 15px; background-image:url(http://static.free-torrents.org/forum/templates/default/images/sidebar1_hdr.gif); background-repeat:no-repeat; background-position:left; color:#006600 !important;"],
div[class="spacer_8"],
td[align="Center"],
img[width="210"],
div[style="text-align: center; border: 0px solid black;"],
td[id="sidebar1"],
td[id="sidebar2"],
div[id="page_footer"]
{ display: none !important; }
.attachtable, .bottom_info {display: none;}
#page_header > TABLE:nth-child(5) > TBODY > TR > TD:first-child {display:none!important}
}Кстати ваш скриптик сработал если не залогиниться на сайте, а если войти под логином, то это пустое место так и осталось.
Не понял, это о чём, какое пустое место?
mserv
Я извиняюсь, это не Вы давали скрипт. 
#page_header > TABLE:nth-child(5) > TBODY > TR > TD:first-child {display:none!important}
iDev.Pi
Я извиняюсь. Начал читать мануал. Поставил DOM Inspector, Custom Button, а вот как делать кнопку AttrsInspector не могу понять.
Можно подробнее объяснить как ее сделать и откуда ее перетащить?
а вот как делать кнопку AttrsInspector не могу понять.
Можно подробнее объяснить как ее сделать и откуда ее перетащить?
Почитай в шапке
Почитай в шапке
Спасибо. Был невнимателен и пропустил, потому как ссылка на кнопку была на середину страницы. Прошу извинения.
25-06-2011 21:21:33
Вот что показывает у меня кнопка об объекте, который я хочу исключить из отображения. Что это значит? Что объект не имеет имени и исключить его не представится возможным?
Вот что показывает у меня кнопка об объекте, который я хочу исключить из отображения. Что это значит? Что объект не имеет имени и исключить его не представится возможным?
Не могу найти, где этот объект. Дай ссылку.
25-06-2011 22:29:10
Если я правильно понял, что ты пытаешься сделать, то с этим лучше справится расширение типа Yet Another Remove It Permanently. Только почему-то его удалили с addons.mozilla, но оно работает. Или найти ему замену, только надо спросить в соответствующей теме.
Получилось, но не до конца.
значит не прочитал.
Я вообще нарыл что там и прозрачность есть, только не разобрался как она работает, потому что выставив 200 для опасити, прозрачность только при появлении закладок, и сразу пропадает.
значения опасити должны быть от 0 до 1. 200 - всё равно что 1.
А зачем тогда opacity параметр?
для регулировки прозрачности (полу-прозрачности)
Даёт эффект плавного исчезновения
это заблуждение.
Что это значит?
что это ячейка таблицы.
Что объект не имеет имени и исключить его не представится возможным?
нет таких объектов, которые невозможно исключить.
внимательно мою статью прочтите - там говорится про взаимодействие stylish (или stylish-custom - не проверял) с DOMi. Указываешь на объект через AttrInspector, кликаешь колесом - открывается DOMi. В нём правой кнопкой на выделенный элемент и копируешь путь к элементу. Вставляешь в стиль и используешь ради того, чего хотел.
25-06-2011 22:34:07
с этим лучше справится расширение типа Yet Another Remove It Permanently.
зачем лишние расширения, если у человека уже есть Stylish?
это заблуждение.
Но в данном конкретном случае, если убрать этот параметр, то эффект плавного исчезновения пропадает.
зачем лишние расширения, если у человека уже есть Stylish?
Мне, да и думаю megane, намного проще щёлкнуть мышкой на объекте, который захочется скрыть, а не писать стиль для каждого сайта.
25-06-2011 23:07:11
iDev.Pi
А с моим вопросом здесь можете помочь?
mserv
Не могу найти, где этот объект. Дай ссылку.
http://free-torrents.org/forum/indexer.php , только желательно под логином входить, а то там какая то несостыковка в скриптах.
И скрипт для Стайлиша мой поставить надо, тогда увидишь на первой странице между юзербаром и списком форумов свободное место, довольно таки приличное.
25-06-2011 23:42:17
iDev.Pi
значения опасити должны быть от 0 до 1. 200 - всё равно что 1.
То есть можно дробные задавать?
В нём правой кнопкой на выделенный элемент и копируешь путь к элементу. Вставляешь в стиль и используешь ради того, чего хотел.
Пробовал что то такое сделать, слева в DOM было просто пустое поле, даже не на что было кликать.
В общем завтра внимательнее постараюсь прочитать. Спасибо.
зачем лишние расширения, если у человека уже есть Stylish?
Мне говорили, что лучше начать разбираться с Greasemonkey, оно у меня тоже есть. Но для меня пока это сложнее. Хочу сначала со Стайлишем немного разобраться.
Мне, да и думаю megane, намного проще щёлкнуть мышкой на объекте, который захочется скрыть, а не писать стиль для каждого сайта.
Проще. Я могу вообще его в No Script заблочить. Но у меня цель была сделать для часто посещаемых сайтов такие стили.
К тому же там еще задумка есть сделать фиксированный юзербар, что не получится, если не убирать ненужную рекламу, то есть вообще со страницы ее исключить надо, по крайней мере сверху и снизу страницы.
 Получилось!!! Правда есть еще огрехи, которые постараюсь завтра исправить и свободное место все- таки небольшое осталось, но это уже не уберется, так как это уже таблицы самой страницы с разделами. Завтра постараюсь довести до ума.
Получилось!!! Правда есть еще огрехи, которые постараюсь завтра исправить и свободное место все- таки небольшое осталось, но это уже не уберется, так как это уже таблицы самой страницы с разделами. Завтра постараюсь довести до ума.
Статический Top userbar тоже получился, обведен красным. 
Вот скрипт, но он еще с ошибками, как я понимаю. Задал пока небольшой размер экрана, все равно каждому придется выставлять значение под свой монитор.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
#page_content{height:515px;overflow:auto}
#body_container,#logo td:first-child,#page_content{padding:0!important}
#main_content_wrap>table{border-right:0!important}
iframe,
div[id="logo"],
div[class="hlow"],
div[style="color:#000000; text-align: left; font-size: 10px; font-weight: bold;"],
div[id="user_ratio"],
#latest_news h3,
table[style="text-align:left;"],
div[class="news_date"],
div[class="news_title"],
div[style="text-align: left;"],
div[align="center"],
table[class="forumline w100 bordered"],
object[style="width: 800px; height: 200px; margin: 0px 0px; overflow: hidden;"],
a[style="text-align: center; text-decoration: none; color:#006600 !important; padding: 6px 0 6px 0; margin: 0 0 0 0; color: #445052; text-indent: 15px; background-image:url(http://static.free-torrents.org/forum/templates/default/images/sidebar1_hdr.gif); background-repeat:no-repeat; background-position:left; color:#006600 !important;"],
div[class="spacer_8"],
td[align="Center"],
img[width="210"],
div[style="text-align: center; border: 0px solid black;"],
td[id="sidebar1"],
td[id="sidebar2"],
div[id="page_footer"]
{ display: none !important; }
.attachtable, .bottom_info {display: none;}
#page_header > TABLE:nth-child(5) > TBODY > TR > TD:first-child {display:none!important}
#latest_news td { vertical-align: top; } {display: none;}
#latest_news h3 { padding: 0 0 3px 0; color: #333333; } {display: none;}
#latest_news > TABLE > TBODY > TR > TD:first-child {display:none!important}
#latest_news > TABLE > TBODY > TR > TD:last-child {display:none!important}
#page_header > TABLE:nth-child(8) > TBODY > TR > TD:first-child {display:none!important}
}У меня еще такой вопрос: "Что лучше использовать, команду iframe ..... {display:none!important} " или просто {display: none}?
Как я понял тут дело в приоритете команд. Лучше задать высокий приоритет?
Назрел еще один вопрос: "А можно ли задать свою высоту, хоть в процентах, для page_header?"
То есть можно дробные задавать?
даже нужно, если хочется увидеть именно полупрозрачность.
26-06-2011 02:56:45
Мне говорили, что лучше начать разбираться с Greasemonkey, оно у меня тоже есть.
гризманки - дополнение позволяющее браузеру пользовать юзерскрипты на JavaScript. Стили и скрипты - вещи разные, но скрипты могут содержать и стили, а могут и многое другое.
К тому же там еще задумка есть сделать фиксированный юзербар, что не получится,
вообще-то это легко сделать. Юзербару position:fixed а всему остальному отступ вверху по высоте юзербара
26-06-2011 02:58:30
У меня еще такой вопрос: "Что лучше использовать, команду iframe ..... {display:none!important} " или просто {display: none}?
прочитайте мою статью внимательно. там всё описано. Если боитесь что на сайте в коде будет iframe { display: block !important; } то это правило "перебьёт" ваше iframe {display:none}.
А с моим вопросом здесь можете помочь?
к сожалению нет. Не знаю почему, но такие глюки иногда бывают. Лечатся случайно. Иногда лечится другим профилем. А иногда надо код составить иначе (надо его внимательней смотреть).
Вот скрипт
это не скрипт а стиль. И он адски кривой и не правильно написан.
Вот навскидку:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
#page_container > DIV:nth-child(3)[align="center"], UL, .forumline.w100.bordered, .attachtable {
display: none !important; }
.hlow>DIV {
display: inline !important; }
#page_header {
position: fixed !important;
top: 0px !important;
z-index: 999 !important;
height: 80px !important;}
#page_header, #user_ratio {
background: white !important;
border-bottom: 1px solid black !important; }
HTML {
padding-top: 95px !important; }
}iDev.Pi
Юзербару position:fixed а всему остальному отступ вверху по высоте юзербара
Это было бы хорошо, если бы между двумя панелями, которые должны быть в юзербаре не было бы кучи рекламы. А с рекламмой или пустым местом нафиг такой юзербар?
то это правило "перебьёт" ваше iframe {display:none}.
Я так примерно и понял. В общем смело всегда ставить !импортант ноне и не париться. 
И он адски кривой и не правильно написан.
Так я и писал абы заблочить. Сейчас уже примерно знаю где напортачил, но еще думаю многое не знаю.
Вот навскидку:
Это типа пример как должно быть?
Это типа пример как должно быть?
да, попробуй.
Стиль делает верхний бар фиксированным и вырезает большой кусок из-под рекламы.
iDev.Pi
Попробовал.
- Строки юзер бара с личными сообщениями и юзер ратио переместились в середину экрана, хотя под строкой с правилами форума под них осталось свободное место. Как их переместить на нужное место? Видимо надо вырезать логотип и строки с О нас в википедии, Технический блог и т. п.
Ну а в остальном шикарно, а то приходилось менять окно под экран.
Вот так получилось:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
#page_container > DIV:nth-child(3)[align="center"], UL, .forumline.w100.bordered, .attachtable {
display: none !important; }
.hlow>DIV {
display: inline !important; }
#page_header {
position: fixed !important;
top: 0px !important;
z-index: 999 !important;
height: 80px !important;}
#page_header, #user_ratio {
background: white !important;
border-bottom: 1px solid black !important; }
HTML {
padding-top: 95px !important; }
#page_header > TABLE:nth-child(2) > TBODY > TR > TD:nth-child(2) > DIV > DIV:nth-child(2) > A {
display: none !important; }
#logo {
display: none !important;}
#page_header > TABLE:nth-child(2) > TBODY > TR > TD:nth-child(2) > DIV > DIV:first-child > A {
display: none !important;}
#page_header > TABLE:nth-child(2) > TBODY > TR > TD:nth-child(2) > DIV > DIV:nth-child(3) > A {
display: none !important; }
#page_header > TABLE:nth-child(2) > TBODY > TR > TD:nth-child(2) > DIV > DIV:nth-child(4) > A {
display: none !important; }
#page_header > TABLE:nth-child(2) > TBODY > TR > TD:nth-child(2) > DIV > DIV:last-child > A {
display: none !important; }
}Подскажите сейчас я не криво дописал Ваш стиль?
megane
ссылку на страницу где такое происходит.
iDev.Pi
Я дописал Ваш стиль и запостил, в предыдущем своем посте.
Страница главная же free-torrents.org
megane
скриншот главной с моим стилем:

что там не так?
iDev.Pi
Может у Вас стоят дополнительные блокираторы какие?
У меня вот так, это уже после удаления логотипа и еще нескольких фрагментов:
Подскажите сейчас я не криво дописал Ваш стиль?
визуально - разница лишь в том, что у тебя в стиле вырезан блок "О нашем ресурсе О нас в Википедии Технический Блог Наш IRC сервер Бортовой журнал"
Если он не нужен, то просто удали из моего стиля .hlow>DIV {
display: inline !important; }
и допиши в первую строку (где перечисляются элементы для display:none) этот самый .hlow>DIV
ну и padding-top у HTML можно с 95 до 80 уменьшить.
iDev.Pi
Извините, я скрином ошибся. Вот сейчас тот скрин.
Может у Вас стоят дополнительные блокираторы какие?
AdBlock+ с подписками Ru AdList: Counters, Ru AdList: General + EasyList, EasyPrivacy, Ru AdList: BitBlock.
но мне кажется, что дело не в абп, а в том, что ты стиль применил совместно с какими-нибудь остатками от своего стиля.
26-06-2011 15:48:14
Извините, я скрином ошибся. Вот сейчас тот скрин.
а, ну там реклама какая-то. Её лучше резать адблоком (во-первых не надо самому этого делать, т.к. есть подписка, а во-вторых - адблок режет загрузку этих изображений, а если стилем - то они сначала загужаются (время отрисовки страницы+траффик), а потом только скрываются). Ну а так да - я её не вырезал, т.к. не вижу 
iDev.Pi
Все отключил, кроме Вашего. Это точно по вине блокираторов. Для прописывания стиля я думаю их надо отключать.
А... значит рекламу все таки лучше вырезать блокиратором? Понял. 
Да, и в Вашем стиле был логотип самого форума отображен.
Вот навскидку:
Странно, у меня вообще не работает. В чём может быть причина?
Да, и в Вашем стиле был логотип самого форума отображен.
на моём скриншоте его нет - значит нету, значит вырезан каким-то правилом в АБП.
я ещё заметил глюк в моём стиле из-за того что я пытался спасти блок "О нашем ресурсе О нас в Википедии Технический Блог Наш IRC сервер Бортовой журнал".
Без него код выглядит проще и глюка нет:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
#page_header>*:not(#main_nav):not(.topmenu):not(#user_ratio), #page_container > DIV:nth-child(3) {
display: none !important; }
#page_header {
position: fixed !important;
top: 0 !important;
z-index: 999 !important; }
#page_header {
background: white !important; }
HTML {
overflow-x: hidden !important;
padding-top: 50px !important; }
.topmenu {
height: 30px !important;
overflow: hidden !important; }
}26-06-2011 16:19:01
Странно, у меня вообще не работает. В чём может быть причина?http://smiles.kolobok.us/standart/scratch_one-s_head.gif
"коррупция"  профайла, попробуй на чистом профайле.
профайла, попробуй на чистом профайле.
я ещё заметил глюк в моём стиле из-за того что я пытался спасти блок "О нашем ресурсе О нас в Википедии Технический Блог Наш IRC сервер Бортовой журнал".
Без него код выглядит проще и глюка нет:
А я как раз удалял этот блок. Только я не блок удалил, а каждую ячейку отдельно. Ваш вариант как раз то, что нужно. Сейчас попробую. 
В общем я понял, что надо No Script удалять и ставить вместо него ADBlock. 
Забыли вырезать надпись с бегущей строкой:
Внимание! Акция продлена еще раз по многочисленным просьбам, многие заинтересовались VIP-аккаунтами на Hon-game.net! еще дополнительно 50 ключей со скидкой 40%, спешите стать одним из игроков!
Подробная Информация по Игре Heroes of Newerth и покупка ключа >>> тут <<< спешите! ключей уже мало...
И да, во втором стиле какая то лажа по ширине страницы. У меня скролл горизонтальный включился. 
В общем я понял, что надо No Script удалять и ставить вместо него ADBlock
они вообще выполняют разные функции. Не представляю как можно жить без АБП и лично я считю NoScript бесполезностью. Уж лучше Request Policy, который скоро автор обещал доделать до конфетки.
Забыли вырезать надпись с бегущей строкой
исправил
"коррупция"
профайла, попробуй на чистом профайле.
Ну это и так понятно было, что на новом будет работать. Даже и не на слишком новом. Вот куда копать? Как удовлетворить эту его коррупционную составляющую?
И да, во втором стиле какая то лажа по ширине страницы. У меня скролл горизонтальный включился.
исправил
iDev.Pi
Раньше да, но сейчас и флеш начал блочить, но все равно менять надо.
исправил
А скрол горизонтальный так и остался. 
mserv
попробовать отключить все стили кроме этого.
попробовать запустить браузер в сейф-моде n раз: без аддонов и без настроек, без аддонов, без настроек. Я думаю дело скорей всего в настройках. Тогда надо файл prefs.js в папке профиля открыть и методом половин - через n итераций определить виновника.
26-06-2011 17:21:38
А скрол горизонтальный так и остался.
я запутался в сообщениях, может не тот обновил.
этот код пробовал?
этот код пробовал?
C этим горизонтальный пропал вместе с вертикальным. 
Верните обратно вертикальный скрол. 
C этим горизонтальный пропал вместе с вертикальным.
Верните обратно вертикальный скрол.
awww, исправил.
iDev.Pi
Вот теперь классно вроде.
Вот я не пойму, это сайт так криво написан?
Только сейчас обратил внимание, что справа текст обрезан и серая полоса проглядывается, которая у Вас с горизонтальным скролом появилась.
А вообще огромное СПАСИБО!
Если не трудно напишите, что бы Вы добавили в скрипт для удаления полос - Новости трекера и Новости игрового портала.
Я дописал для удаления Новости игрового портала:
Код:
#latest_news > TABLE:first-child > TBODY > TR > TD:last-child {
display: none !important; }Только сейчас обратил внимание, что справа текст обрезан и серая полоса проглядывается, которая у Вас с горизонтальным скролом появилась.
это жертва на которую пришлось пойти ради убирания прокрутки - потому что сайт рассчитан на более широкие экраны.
26-06-2011 18:22:34
Если не трудно напишите, что бы Вы добавили в скрипт для удаления полос - Новости трекера и Новости игрового портала.
#latest_news > TABLE:first-child
iDev.Pi
это жертва на которую пришлось пойти ради убирания прокрутки - потому что сайт рассчитан на более широкие экраны.
Да он вроде и без применения стиля такой же. Надо попробовать на широкоэкране глянуть.
#latest_news > TABLE:first-child
Ага, значит можно сократить строку. Понял.
Дописал к Вашему стилю:
Код:
#latest_news > TABLE:first-child {
display: none !important; }
#latest_news > DIV:nth-child(3) {
display: none !important; }
#forums_list_wrap > DIV:nth-child(4) {
display: none !important; }
#forums_list_wrap > DIV:nth-child(6) {
display: none !important; }Так не слишком криво?
В каком то из вариантов юзер бар был подчеркнут черной линией. Это получилось случайно или можно вернуть эту полосу?
попробовать отключить все стили кроме этого.
попробовать запустить браузер в сейф-моде n раз: без аддонов и без настроек, без аддонов, без настроек. Я думаю дело скорей всего в настройках. Тогда надо файл prefs.js в папке профиля открыть и методом половин - через n итераций определить виновника.
Сделал проще. Вытащил из Акрониса профиль за 20.06.11, на нём всё работает. Видать, я что-то за этот промежуток накасячил
В каком то из вариантов юзер бар был подчеркнут черной линией. Это получилось случайно или можно вернуть эту полосу?
это я дописал border-bottom: 1px black solid !important; к нему, но убрал т.к. подумал что не сильно то и надо.
Так не слишком криво?
а чего их все просто не добавить в правило в стиле где display:none для перечисленных вещей?
а чего их все просто не добавить в правило в стиле где display:none для перечисленных вещей?
Именно это я потом и дописал.
это я дописал border-bottom: 1px black solid !important
Ага, сделано. 
но убрал т.к. подумал что не сильно то и надо.
Я как раз когда увидел, то подумал наоборот, что хорошо.
Я хотел бы попросить, раз уж Вы этот стиль сделали, то выложите его на Userstyles пожалуйста.
Думаю новости не надо вырезать для общего пользования, но я бы вырезал page_footer, все равно никому никогда не понадобится.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("free-torrents.org") {
#page_header>*:not(#main_nav):not(.topmenu):not(#user_ratio), #page_container > DIV:nth-child(3), #page_footer {
display: none !important; }
#page_header {
position: fixed !important;
top: 0 !important;
z-index: 999 !important;
border-bottom: 1px black solid !important; }
#page_header {
background: white !important; }
HTML {
overflow-x: hidden !important;
padding-top: 50px !important; }
.topmenu {
height: 30px !important;
overflow: hidden !important; }
}Назрело еще вопросиков, если не против.
Есть #top, в котором несколько фрагментов, но эти фрагменты в нем размещены внизу, а в верху пустота.
Надо поднять фрагменты вверх. Вырезать #top нельзя, иначе все заключенное в нем тоже пропадет. Поднять контент тоже не получается, он видимо считает, что итак на позиции "0" стоит.
Для примера можно посмотреть kinopoisk.ru.
Я хотел бы попросить, раз уж Вы этот стиль сделали, то выложите его на Userstyles пожалуйста.
Думаю новости не надо вырезать для общего пользования, но я бы вырезал page_footer, все равно никому никогда не понадобится.
я туда выкладываю только стили за которыми слежу (потому что время идёт - и сайты переделывают, стили становятся нерабочими и требуют фиксов), а этим сайтом я не пользуюсь (есть же рутрэккер + пиратская бухта для игр).
Надо поднять фрагменты вверх.
надо смотреть какие стили применены к этому и родительским элементам, и смотреть как был сделан этот отступ и писать стиль обнуляющий его. Это может быть margin-top, padding-top, position:relative + top: ??px и т.п.
если достаточно и грязного хака - то можно быстро написать стиль для этого элемента задав его отрицательный margin-top.
#top>* {margin-top: -30px !important;}
27-06-2011 00:28:00
но это не то, что тебе нужно, т.к. остальные элементы на страницы останутся на своих местах, так что либо будет отступ после #top, который нахрен не нужен, либо надо в стиль прописывать и остальные элементы (того же уровня в дом-дереве) страницы.
Тут можно просто
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("kinopoisk.ru") {
HTML { margin-top: -210px !important; }
} 27-06-2011 00:36:02
хотя так и фоновая картинка обрежется сверху
27-06-2011 00:39:44
и её не пододвинешь, т.к. background-margin/background-padding не существует, а background-position не умеет делать отступы.
И это всё равно всё при условии, что фоновая картинка там задана для HTML а не кусками под отдельные элементы.
27-06-2011 00:45:25
а не, background-position позволяет отступы делать, просто там фоновая картинка не у HTML (ясен красен), а у BODY. Вот так видно будет фон целиком:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("kinopoisk.ru") {
HTML{margin-top: -210px !important; }
BODY { background-position: left 210px !important; }
}а этим сайтом я не пользуюсь (есть же рутрэккер + пиратская бухта для игр).
Это понятно, но к сожалению на рутрекере много фильмов и прог закрывают правообладатели, поэтому пользуюсь еще десятком торрент сайтов.
#top>* {margin-top: -30px !important;}
Ога, я примерно о том и думал. То есть это пройдет, но считается не очень правильно? Если я Вас правильно понял.
хотя так и фоновая картинка обрежется сверху
Не обрежется, она вообще отдельно прикрепленная.
Вот так видно будет фон целиком:
Странно. Но у меня никакой разницы нет. Картинка как была, так и осталась на одном месте. Я ее даже в DOM не могу захватить.
Странно. Но у меня никакой разницы нет. Картинка как была, так и осталась на одном месте. Я ее даже в DOM не могу захватить.
у меня в 1 сообщении 2 стиля - они оба одинаково у тебя показываются? так быть не должно.
Ога, я примерно о том и думал. То есть это пройдет, но считается не очень правильно? Если я Вас правильно понял.
не очень правильно это когда глюки могут быть. Часто их сразу и не увидишь. Если пользуешься и глюков не видно - значит сойдёт.
Если использовать
#top>* {margin-top: -30px !important;}
то это подвинет только элементы внутри #top. Но на сайте могли быть у элементов заданы у каждого свой фон - тогда нормально подвинутся, а может у их родителя - #top - тогда фон останется на месте, а содержимое ячеек - сдвинется наверх. Это может выглядеть плохо.
А может с фоном будет всё ок, но всё равно - двигаешь то ты только элементы #top, а остальная часть страницы остаётся на месте, не сдвигаясь вверх. Тогда получается между #top и остальной частью будет проплешина. Она может быть не заметна, а может бросаться в глаза и ничуть не улучшать вид сайта.
у меня в 1 сообщении 2 стиля - они оба одинаково у тебя показываются? так быть не должно.
Я сразу не заметил.
BODY { background-position: left 210px !important; }
Возможно Вы имели в виду строку:
А то сдвигается вправо. 
Если использовать
#top>* {margin-top: -30px !important;}
то это подвинет только элементы внутри #top. Но на сайте могли быть у элементов заданы у каждого свой фон - тогда нормально подвинутся, а может у их родителя - #top - тогда фон останется на месте, а содержимое ячеек - сдвинется наверх. Это может выглядеть плохо.
А может с фоном будет всё ок, но всё равно - двигаешь то ты только элементы #top, а остальная часть страницы остаётся на месте, не сдвигаясь вверх. Тогда получается между #top и остальной частью будет проплешина. Она может быть не заметна, а может бросаться в глаза и ничуть не улучшать вид сайта.
Ну примерно уловил. 
Подскажите, как изменить расположение пунктов в контекстном меню?
Возможно Вы имели в виду строку:
Код:
BODY { background-position: margin-top 210px !important; }
нет, я имел в виду то, что имел 
у меня нормально сдвигается вниз, если у тебя сдвигается вправо - это какой-то глюк.
У свойства background-position два значения, положение по горизонтали (может быть — left, center, right) и вертикали (может быть — top, center, bottom). Кроме использования ключевых слов положение также можно задавать в процентах, пикселах или других единицах.
Подскажите, как изменить расположение пунктов в контекстном меню?
Задать каждому из пунктов этого контекстного меню -moz-box-ordinal-group от 1 до n. Пункты будут располагаться по этому порядку (от 1 до n).
Задать каждому из пунктов этого контекстного меню -moz-box-ordinal-group от 1 до n. Пункты будут располагаться по этому порядку (от 1 до n).
А конкретный пример можно? Например для #context_closeOtherTabs, как это будет выглядеть?
mserv
надо знать айди всех элементов контекстного меню
#id1 {-moz-box-ordinal-group:5!important;}
#id2 {-moz-box-ordinal-group:6!important;}
#id3 {-moz-box-ordinal-group:7!important;}
#id... {-moz-box-ordinal-group:...!important;}
#idn {-moz-box-ordinal-group:n!important;}
надо знать айди всех элементов контекстного меню
Т.е. они расположатся в необходимом порядке, когда их все прописать? А если часть уже скрыта с помощью Стилиш, их надо вносить для сортировки?
Спасибо, разобрался, получается.
положение по горизонтали (может быть — left, center, right)
Тоогда что то я недопонял. У Вас же Left стоит, а сдвигать нужно вниз.
если у тебя сдвигается вправо - это какой-то глюк.
У меня бэкграун сдвинулся вправо, когда я попробовал задать положительное значение HTML. До этого никаких сдвигов картинки вообще не было, хоть с положительным значением для нее, хоть с отрицательным.
Спасибо, разобрался, получается.
пожалуйста.
Тоогда что то я недопонял. У Вас же Left стоит, а сдвигать нужно вниз.
ещё раз, значения - два. одно про горизонтальные сдвиги (их нам не надо, поэтому просто говорим, что картинка фоновая должна начинаться от левого края - left), а второй про вертикальный - (если значение положительное, то сдвиг идёт вниз, если отрицательное - вверх).
У меня бэкграун сдвинулся вправо, когда я попробовал задать положительное значение HTML. До этого никаких сдвигов картинки вообще не было, хоть с положительным значением для нее, хоть с отрицательным.
Не понятен смысл сказанного.
Попробуй на той странице стиль
BODY { background-position: left 210px !important; } и у тебя фон сдвинется вниз.
что картинка фоновая должна начинаться от левого края - left
А, вот теперь понял. 
Не понятен смысл сказанного.
Смысл в том, что я попробовал сдвинуть HTML задав положительное, а не отрицательное значение 210, ничего больше не меняя, и получил сдвиг всей страницы вправо почему то. То есть помимо смещения страницы вниз я получил слева черную полосу, а правый край уехал за пределы монитора. Поэтому и подумал, что ошибка где- то в стиле.
Но тут еще такая штука. Даже если убрать эту строку с background 210, то фоновая картинка никуда не смещается. Что мне в принципе непонятно.
27-06-2011 19:37:10
Попробуй на той странице стиль
BODY { background-position: left 210px !important; } и у тебя фон сдвинется вниз.
ОК, доберусь домой, попробую.
Добавлено:
Попробовал, в результате все так же как я говорил. Такое впечатление, что значение left понимается как левый край не самой страницы, а страницы с контентом без бордюров.
А вот со значением: BODY { background-position: center 210px !important; }
Я решил вообще бекграундную пикчу вырезать.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("kinopoisk.ru") {
HTML{margin-top: -210px !important; }
BODY { background: none !important }
#top > DIV:last-child > DIV > FORM > OBJECT, #block_right > DIV[style="width:240px; height:400px;"], #block_right > DIV:first-child, #ar_flash > EMBED, #show_adv > DIV > A {
display: none !important; }
}Подскажите пожалуйста как расположить блок по центру окна браузера? В справочнике говорится о позиционирование только с отступами краев. Или я не там ищу.
Добавлено:
В общем прописал, но как- то странно для меня, вернее неожиданно:
Код:
#forums_list_wrap {
position: relative !important;
width: 75% !important; left: 12.5% !important; }iDev.Pi
Ещё вопрос по сортировке меню, помогите плиз.
Как отсортировать в меню пункт с подменю? Прописывал его и целиком и каждый подпункт отдельно, но они с насиженного места не трогаются.
megane
Подскажите пожалуйста как расположить блок по центру окна броузера?
А если попробовать прописать margin: auto?
А если попробовать прописать margin: auto?
Нет, не катит. 
Подскажите пожалуйста, как предотвратить горизантальный скрол и чтобв весь контент умещался на странице браузера.
Пробовал HTML {overflow-x: visible !important;}, но скрол все равно появляется в некоторых случаях, а overflow-x: hidden !important; как и положенно скрывает скрол, но контент обрезает.
Ребята, скажите плиз какой прогой конвертировать иконку в текст для Стилиша
Тут уже обсуждалось, но я не могу найти
leex
Уроки стилеписания на CSS
Вопрос №8, пункт 3.
Помогите пожалуйста. Решил немного облагородить вид расширения Desktop стилем Stylish, но появилась одна проблема.
Задаю бордюры миниатюрам? радиусы, все хорошо, но это только если миниатюры отображаются как закладки.
А если это папка с закладками, то закладки в этой папке не унаследуют значения родительской страницы, хотя ID у них одинаковые - .widget.
@-moz-document url("chrome://desktop/content/desktop.html") {
.widget { -moz-border-radius: 15px !important; border-width: 7px !important;}
.widget {-moz-border-left-colors: #C0C0C0 !important; -moz-border-right-colors: #C0C0C0 !important; -moz-border-top-colors: #C0C0C0 !important; -moz-border-bottom-colors: #C0C0C0 !important }
#thumbnail > IMG { -moz-border-radius: 5px !important;}
}
Попробуйте
Tiger.711
Так вообще не работает. 
Так и получилось, заменил Informational Tab на Progress Bar on Tab, и панель стала появляться исправно.
megane
Смысл в том, что что адрес меняется при переходе по под подпапкам рабочего стола. Становится вида chrome://desktop/content/desktop.html?folder=191302
Tiger.711
Это я понимаю. Вот только как сделать, что бы родительский адрес первой страницы Рабочего стола воспринимался как домен, а не как URL?
Или существует другой способ прописать?
megane
Infocatcher
Огромное спасибо. Оба варианта работают.
Если я не ошибаюсь, то особой разницы в этих вариантах нет. Или есть все- таки?
Так и получилось, заменил Informational Tab на Progress Bar on Tab, и панель стала появляться исправно.
ну в твоём случае значит этот глюк был не фантомным.
Это я понимаю. Вот только как сделать, что бы родительский адрес первой страницы Рабочего стола воспринимался как домен, а не как URL?
Или существует другой способ прописать?
Уроки стилеписания на CSS
Вопрос №5. Пункт А.
Уроки стилеписания на CSS
Вопрос №5. Пункт А.
Да я понимаю, что лапоть. Пропустил про префикс. 
ну в твоём случае значит этот глюк был не фантомным.
Всё оказалось сложнее. Устанавливаю расширение Progress Bar on Tab, созданная панель buttons автоскрывается нормально, но после перезапуска Firefox исчезает с панели штук пять кнопок. Отключаю расширение кнопки на месте, но автоскрытие панели начинает работать после манипуляций ПКМ убрать-поставить галку на панель buttons.
помогите пожалуйста разрешить данный вопрос:
http://forum.mozilla-russia.org/viewtopic.php?id=50623
помогите пожалуйста разрешить данный вопрос:
http://forum.mozilla-russia.org/viewtopic.php?id=50623
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
scrollbar[orient="vertical"]{visibility:collapse !important; }mserv
ага а за одно вырежет и все остальные вертикальные скроллы во всём браузере.
Ну да, слегка скроет.  Так подправь, если не нравится.
Так подправь, если не нравится.
Приветствую, а есть где-то стиль для закрепленной вкладки рамблер почты, что бы на вкладке отображалось к-во непрочитанных?..
(Ведь в заголовке это число есть..)
народ а кто в Stylish может наклепать такую же тему стильного оформления форума http://forum.ixbt.com/ и http://forum.ru-board.com/
как здесь в разделе "профиля" -> стилевое оформления -> Cobalt а именно:
Есть такое контекстное меню и в нем два нужных пункта:
как стилем расположить их рядом?
Из вышеописанного:
iDev.Pi пишет:
надо знать айди всех элементов контекстного меню
#id1 {-moz-box-ordinal-group:5!important;}
#id2 {-moz-box-ordinal-group:6!important;}
#id3 {-moz-box-ordinal-group:7!important;}
#id... {-moz-box-ordinal-group:...!important;}
#idn {-moz-box-ordinal-group:n!important;}
ничего понял.
ID определяю, а дальше что?
какой номер присваивать?
ничего понял.
ID определяю, а дальше что?
какой номер присваивать?
Определяешь ID всех пунктов меню, это у тебя будут #id1-#idn, далее присваиваешь им номер group:??, от него и зависит место расположения пункта в меню
03-08-2011 15:37:03
Для твоего случая, пронумеруй все group:, в той последовательности, как у тебя показано на втором скрине
mserv
тыкни пожалуйста пальцем, какой номер group нужен!
не могу понять логику...
писал так:
#bypassrdto {-moz-box-ordinal-group:7!important;}
#bugmenot {-moz-box-ordinal-group:7!important;}
но не то...
Inko7
iDev.Pi пишет:
надо знать айди всех элементов контекстного меню
#id1 {-moz-box-ordinal-group:5!important;}
#id2 {-moz-box-ordinal-group:6!important;}
#id3 {-moz-box-ordinal-group:7!important;}
#id... {-moz-box-ordinal-group:...!important;}
#idn {-moz-box-ordinal-group:n!important;}
#bypassrdto {-moz-box-ordinal-group:7!important;}
#bugmenot {-moz-box-ordinal-group:7!important;}
1. сравни коды. Не видишь ли ты разницы в том, что у меня значения РАЗНЫЕ, а у тебя - одинаковые?
2. когда не понимаешь как пользоваться каким-то аттрибутом - пишешь в гугле "MDC moz-box-ordinal-group" и находишь описание и применение.
Номера ты им можешь любые присваивать, (только не одинаковые - в этом нет смысла). Те, у кого номер меньше - будут показываться выше.
Inko7
Расположи в Стилиш все пункты твоего меню в той последовательности, какой ты хочешь их видеть, а потом присвой порядковый номер. Сейчас пункты, которые ты привёл, на втором скрине находятся на 12, 13 месте для них получится так:
#bypassrdto {-moz-box-ordinal-group:12!important;}
#bugmenot {-moz-box-ordinal-group:13!important;}
Но повторюсь, в твоём меню перед этими пунктами ещё 11 и в конце списка ещё 2 их тоже нужно все прописать.
03-08-2011 17:10:56
Во, появился автор, тогда я умываю руки
Inko7
Или как вариант воспользоваться стилем No "useless" и скрыть пункты вообще.
Skarm
ты не чувствуешь разницы между "изменить их порядок" и "скрыть их вообще"?
Помогите разобраться как сделать перенос .single находящихся внутри .mar, чтобы в зависимости от ширины окна - не появлялся горизонтальный скроллбар, а шёл перенос неумещающихся .single на новую строку.
Нынешний стиль:
.mar {
display: table-row !important; }
.single {
display: table-cell !important; }
Скриншот:
http://img600.imageshack.us/img600/8944/25395702.png
EDIT: не, в моём примере, кажется, какая-то мистика с шириной этих элементов, потому что присваиваю им фиксированную ширину в n пикселей - они никак на это не реагируют 
Inko7 Дело было вечером, делать было ... извините пжлст невнимательно прочитал.
iDev.Pi я не знаток CSS  , но вот наткнулся на статейку, машинный перевод:" Простое решение для перенос слов текста в теги, хорошие для форумов и код в целом. Нет больше вынуждены горизонтальной прокрутки на страницах". pre { white-space: pre-wrap !important; }
, но вот наткнулся на статейку, машинный перевод:" Простое решение для перенос слов текста в теги, хорошие для форумов и код в целом. Нет больше вынуждены горизонтальной прокрутки на страницах". pre { white-space: pre-wrap !important; }
Поможет? если не то сильно не пинайте...
машинный перевод:" Простое решение для перенос слов текста ...
Еще word-wrap: break-word есть.
Skarm
Infocatcher
это не то, там же .single - это не текст, а элементы состоящие из нескольких суб-элементов (картинка+текст)
Подскажите, как изменить цвет фона при наведение на неактивные пункты меню?
mserv
Код:
menuitem[disabled="true"]:hover {
-moz-appearance: none !important;
background-color: yellow !important;
}hydrolizer
Спасибо, но так у меня почему-то убирает только фон, а цвет не добавляет и при наведении на неактивный пункт дёргается всё меню.
mserv
Иногда бывает нужно сохранить стиль и перезапустить ![firefox [firefox]](img/browsers/firefox.png)

и при наведении на неактивный пункт дёргается всё меню.
Потому что то, что я привел - это самый минимум. Возможно, надо будет добавить margins/paddings и т.д.
hydrolizer
Понял, спасибо. Проверил на другом профиле, цвет меняет. Видно с каким-то ещё стилем конфликтует, я их наплодил…  Потом буду разбираться.
Потом буду разбираться.
как изменить название конкретного таба, я сделал для этого такой код, но название таба уползло право и верх.
как зделать правыльно?

Код:
tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"]:after{content: "Bookmarks tab" !important;}
.tabbrowser-tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"]
.tab-text.tab-label{display: none !important;}bunda1
Можно сделать вот такой хак:
Код:
.tabbrowser-tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"] .tab-label {
-moz-binding: url("chrome://global/content/bindings/tabbox.xml#tab") !important;
}
.tabbrowser-tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"] .tab-label:after {
content: "Bookmarks tab" !important;
}Но все остальные вкладки будут дергаться при закрытии вкладки с chrome://browser/content/bookmarks/bookmarksPanel.xul.
Почему на восьмёрке перестал работать стиль Firefox 4: center images + dynamic background - userstyles.org ?
mserv
из-за :only-child
09-08-2011 15:30:36
mserv
мне не понятно почему это они так тихонько выпилили этот псевдо-класс, так что в ожидании каких-то разъяснений я создал баг 677495
iDev.Pi
Спасибо. У меня ещё несколько стилей отвалилось, надо будет посмотреть.
bunda1
Можно сделать вот такой хак:Выделить кодКод:
.tabbrowser-tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"] .tab-label { -moz-binding: url("chrome://global/content/bindings/tabbox.xml#tab") !important; } .tabbrowser-tab[label="chrome://browser/content/bookmarks/bookmarksPanel.xul"] .tab-label:after { content: "Bookmarks tab" !important; }Но все остальные вкладки будут дергаться при закрытии вкладки с chrome://browser/content/bookmarks/bookmarksPanel.xul.
Спасибо, табы вкладки вроде не дергаютса при закрытии вкладки с chrome://browser/content/bookmarks/bookmarksPanel.xul.
Но зато есть другой глюк, если эта вкладка фокусе после рестарта .
Код:
.tabbrowser-tab[selected='true']{
color: red !important;
font-weight: bold !important;}
Может подскажи id этой вкладки для Custom Buttons.
var Btab = document.getElementById("????");
Btab.setAttribute("label","Bookmark tab");
Может подскажи id этой вкладки для Custom Buttons.
var Btab = document.getElementById("????");
Btab.setAttribute("label","Bookmark tab");
А кто будет за открытием новых вкладок следить?
Переименование каждого документа с адресом «chrome://browser/content/bookmarks/bookmarksPanel.xul»:
Код:
addEventListener("DOMContentLoaded", function(e) {
var doc = e.target;
if(doc.location.href == "chrome://browser/content/bookmarks/bookmarksPanel.xul")
doc.title = "Bookmarks tab";
}, true);Infocatcher
You're the best. Спасибо за код.
 Пропали все закладки и не восстанавливаются, хорошо что на экспериментальной сборке.
Пропали все закладки и не восстанавливаются, хорошо что на экспериментальной сборке.
Этот код может быть как то связан с этим???
Вроде не должен.
Панелька выглядит у меня так:
Я переместил стилем иконку оповещающую об установке расширения вправо:
Теперь при появлении этой иконки, та панелька съезжает немного, видимо давая место иконке расширения, но она то появляется в другом месте:
Кто знает как это исправить? Чувствую что стилем здесь не обойтись

И еще, при установленном Url-addon-bar, иконка Simple Mail'a находится наверху и всплывающие сообщения от него также появляются наверху, причем не полностью и перекрывая кнопки свернуть/закрыть:
Кто знает как это исправить?
mserv
Так не получится, я пробовал. А всё из-за того что смещение происходит только при появлении иконки оповещающей об установке расширения/скрипта 
Есть стиль (наковырял с разных примеров):
#addon-bar{
height: 24px !important;
margin: 0px 0px 0px 0px !important;
padding-bottom: 2px !important;
padding-top: 0px !important;
border-bottom: none;
border-top: 1px solid Threedshadow !important;}
#FindToolbar {
position: fixed !important;
border: 1px solid transparent;
border-top: none;
border-bottom: 1px solid Threedshadow !important;
border-right: 1px solid Threedshadow !important;
border-radius: 0px 7px 0px 0px;
background: inherit;
bottom:23px;
left:0%;
}
Вроде бы красиво и мне все нравится...
Но все-таки, что нужно исправить/добавить, чтобы при наведении курсором на кнопку, появляющееся выделение (затемненная рамка) тоже было отцентрировано вокруг иконки?
Сейчас полностью примыкает к верху:

И еще, как переместить кнопку закрытия панели поиска из левого положения вправо?
Добавлено:
Объясните, с какого перепугу этот стиль не хочет работать под Windows 7 (x86)???
Перенес полный профиль фокса на новую винду (был Win XP), а тут такие траблы...
При вызове панели поиска она как-бы зависает и не воспринимает нажатие кнопок - остается только ее закрывать...
Рабочее Stylish-Custom для Nightly есть?
Нашёл Stylish-Custom-0.7.8e.xpi.rename
Подскажите, есть стиль который окно исходного кода открывает во вкладке?
skynet281978 Существует расширение View Source Choice 
skynet281978
Можно попросить в соответствующей теме сделать кнопку, которая будет копировать ссылку текущей страницы и открывать её во вкладке с добавлением перед ссылкой view-source:
Кстати открывать исходный код может Smart location (smart text) :: Дополнения Firefox
Крошка Ру, mserv это не те варианты, что нужны. Пропадает меню окна.
Как нужно делало дополнение Source Viewer Tab, но оно с чем-то конфликтует, пришлось отключить.
Поэтому и поинтересовался стилем.
появился новый дизайн страницы входа на почту gmail (новый дизайн включается на странице входа в аккаунт внизу...)
и там справа вверху красная кнопка "СОЗДАЙТЕ АККАУНТ"
как бельмо на глазе.
Правильно ли я сделал стиль для смены цвета этой кнопки?
@-moz-document url-prefix(https://accounts.google.com)
{
.g-button.g-button-red
{
background: #4B8DF9 !important;
}
}
Подскажите, есть стиль который окно исходного кода открывает во вкладке?
стилями этого не сделаешь.
Правильно ли я сделал стиль для смены цвета этой кнопки?
работает? если да - то почему спрашиваешь? код - верный, а вот то что под этот селектор подпадёт - одному гуглу известно. Узнаешь, если нарвёшься где-то ещё на такой же сменённый фон. А если не нарвёшься - то и хрен с ним.
iDev.Pi адрес страницы почты русского гугла длинный и я решил сократить.
работает. но возможно кто-то бы подсказал правильнее.
например англоязычная страница почты имеет немного другой адрес и там бы этот код не сработал.
поэтому и сократил адрес.
В продолжение к посту №649:
пробовал отключать каждую строчку стиля...
в итоге выяснил, что все перестает работать из-за строчки - "position: fixed !important;"
но, как я понимаю, именно она делает панель поиска такой короткой!
Подскажите, как починить стиль или найти аналог данному параметру!
Почему данная команда не работает в Windows 7 и FF6?
Каким другим рабочим стилем можно укоротить панель поиска?
Inko7
Попробуйте этот стиль, с ним проблем быть не должно.
Tiger.711
что конкретно нужно взять из твоего стиля только для панели поиска?
мне бы не хотелось трогать аддонбар - установлен Status-4-evar и мне все нравится (вот только подправляю/увеличиваю его высоту и все)!
а вот панель поиска хочется короткую, прямо над аддонбаром:
повторюсь, в XP все нормально, а вот в W7 почему-то нет...
Уберите то, что идёт до комментария /* стиль */
Уберите то, что идёт до комментария /* стиль */
убрал, имею это:
с панелью поиска:
а нужно вот так:

видимо получается, что панель поиска и аддонбар как-то всегда взаимосвязаны...
#addon-bar тоже потрите.
Tiger.711
нет, так ничего не выйдет 
Addonbar вместе с Findbar становится коротким общим куском кода:
Код:
#browser-bottombox {
position: fixed;
bottom: 0;
width: auto;
border: 0 !important;
background: none !important; }если удалить его и оставить отдельно #FindToolbar, то эффект будет такой же - панель поиска подвисает и не реагирует на ввод...
Что-то с этим "position: fixed;" все таки не так...
Inko7
Помнится использовал подобный стиль, нужно оставлять #browser-bottombox и #FindToolbar через запятую, тогда файндбар будет реагироваьть на ввод.
фиксированная позиция это фиксированная позиция. Означает, что панелька не должна изменять положение.
Inko7
Попробовал этот стиль. У меня вроде все нормально регулируется. Правда у меня панель внизу расположена.
Tiger.711
А у Вас кнопка погладить не работает.
#browser-bottombox и #FindToolbar через запятую, тогда файндбар будет реагироваьть на ввод.
нет
пробовал #browser-bottombox > #FindToolbar { . . . } - та же фигня 
Попробовал этот стиль. У меня вроде все нормально регулируется. Правда у меня панель внизу расположена.
стиль с поста №649 на Win7 ???
"панель внизу" - какая?
стиль с поста №649 на Win7 ???
Да.
"панель внизу" - какая?
Аддонов.
При наведении на кнопку, выделение при наведении курсора, и сверху, и снизу не имеют бордюров.
может Вам стоит высоту #addon-bar сделать меньше?
стиль с поста №649 на Win7 ???
Да.
(x86) ?
и как такое может быть?
создал новый профиль и установил только Stylish + этот стиль...
все то же самое - При вызове панели поиска она как-бы зависает и не воспринимает нажатие кнопок - остается только ее закрывать...
14-09-2011 15:13:01
сидел думал, чем же для фокса отличается XP от W7 ...
придумал - аппаратное ускорение!!! :idea:
снял галку с этого параметра и сразу стиль заработал!!!
теперь вопрос: как разрулить эту ситуацию - и чтоб стиль работал и ускорение включено?
(x86) ?
х64. А какая разница собственно?
и как такое может быть?
Мне вообще непонятна Ваша цель. Объясните, что Вы хотите сделать при помощи этого стиля?
Может я тогда бы чем- нибудь помог.
теперь вопрос: как разрулить эту ситуацию - и чтоб стиль работал и ускорение включено?
Вообще аппаратное ускорение лучше отключить, тем более если глюки такие.
Мне вообще непонятна Ваша цель. Объясните, что Вы хотите сделать при помощи этого стиля?
Может я тогда бы чем- нибудь помог.
чего ж непонятного? рассказывал уже...
сейчас имею такое (аддонбар):
он же с включенной панелью поиска:
со стилем это выглядит так (и мне это нравится больше):
а вообще задавался вопрос по данному стилю:
вот и все!
P.S.
Вообще аппаратное ускорение лучше отключить
это еще почему? чем оно плохо (кроме данного случая  )?
)?
Inko7
Может я не внимательный, но различия только в высоте самой панели аддонов. Без стиля у тебя значки впритык по высоте, а со стилем с запасом.
Это так или еще должны быть различия?
#addon-bar > *:not(#status-bar)
{margin-top: 3px !important;
margin-bottom: 3px !important; }
#addon-bar > *:not(#status-bar)
{margin-top: 2px !important;
margin-bottom: 2px !important; }
toolbarspring[flex="1"][removable="true"]
{ height: 18px !important; }
toolbarspring[flex="1"][removable="true"]
{ height: 22px !important; }
George Mikl
вот!
теперь центровка рамки нормальная! спасибо!
Inko7
А вообще я бы посоветовал Вам стиль Firefox: Choose Your Color.
это еще почему? чем оно плохо (кроме данного случая
)?
Очень много проблем от этого у пользователей. Лично у меня вроде нормально и с ним и без него. Разницы я не замечаю.
Но вижу часто, что рекомендуют отключать.
Подскажи еще пожалуйста как убрать вот это с панели поиска:
не срабатывает
А вообще я бы посоветовал Вам стиль Firefox: Choose Your Color.
Да, неплохой стиль, уже есть в закладках. Пользовал его полгода тому назад на XP - просто супер!
Но для 7-ки он хорош для дефолтной темы, когда вкладки сверху и желательно с выключенной панелью закладок ...
А у меня и тема не та, и вкладки снизу, и панель присутствует, и с аеро мне не очень пошло (хоть и выбирал Transparency > Opaque) ...
Подвожу итог по образовавшейся проблеме с аппаратным ускорением:
и, кстати, я разрешил свою проблему аппаратного ускорения и стиля:
нашел такой параметр "layers.acceleration.disabled" - ставим его в "true" и все зашибись - и ускорение есть (проверяю на майкрософтовских рыбках) и стиль начал работать нормально!
чудеса!
хоть и выбирал Transparency > Opaque) ...
Это как раз непрозрачный.
Для прозрачности надо выбирать Fully Transparent (requires Aero Glass).
Это как раз непрозрачный
выбирал правильно - именно непрозрачность и нужна была! но это уже в прошлом...
сможешь помочь по №677 (убрать элемент с панели поиска) ?
Но для 7-ки он хорош для дефолтной темы, когда вкладки сверху и желательно с выключенной панелью закладок ...
А у меня и тема не та, и вкладки снизу, и панель присутствует, и с аеро мне не очень пошло
Проблем не возникало >__>
сможешь помочь по №677 (убрать элемент с панели поиска) ?
Пока не могу сообразить, но если что, то да. Проблема как я понимаю в выборе правильного селектора для указания в стиле (id элемента).
15-09-2011 11:25:29
George Mikl
поглядел разные стили, высмотрел такой кусочек кода:
Код:
/* Убираем блок-надпись "С учетом регистра" */
.findbar-container>checkbox, #FindToolbar label[class="checkbox-label"]{
display: none !important;}да, он действительно убирает надпись, но уже даже и в win XP точно так же "подвешивает" панель поиска 
Inko7
Я вообще использую Findbar Tweak, у него много вкусных плюшек.
Я вообще использую Findbar Tweak, у него много вкусных плюшек.
тоже его использую - хорошая вещь!
Inko7
Так ведь он эту строчку как раз отключать умеет. Или нет? У меня просто нету её >__>
да, он действительно убирает надпись, но уже даже и в win XP точно так же "подвешивает" панель поиска
Не потому ли, что этот стиль слегка крив? Вот это:
Код:
.findbar-container>checkbox, #FindToolbar label[class="checkbox-label"]{
display: none !important;}скрывает (display: none !important) 1) checkbox, находящийся непосредственно в элементе с классом .findbar-container; 2) label с классом checkbox-label, находящийся где-то внутри элемента #FindToolbar. При этом .findbar-container вложен непосредственно в #FindToolbar.
У меня для скрытия этой строчки "Match case" без всяких подвешиваний чего бы то там ни было работает вот такой стиль:
hydrolizer
приведеный тобой код у меня скрывает только надпись, а чекбокс остается на месте
а подвешивания в моем случае почему-то возникают из-за стиля по которому уже вторую страницу пытаюсь просить помощи!
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#addon-bar{
height: 24px !important;
padding-bottom: 2px !important;
padding-top: 0px !important;
border-top: 1px solid Threedshadow !important; }
#addon-bar > *:not(#status-bar){
margin-top: 2px !important;
margin-bottom: 1px !important; }
#FindToolbar {
position: fixed !important;
bottom:24px;
left:0px;
border-top: 1px solid Threedshadow;
border-right: 1px solid Threedshadow !important;
/* border-left: 1px solid Threedshadow !important; */
border-radius: 0px 7px 0px 0px;
background: inherit; }
/* Убираем блок-надпись "С учетом регистра"
.findbar-container>checkbox, #FindToolbar label[class="checkbox-label"]{
display: none !important;} */Tiger.711
Findbar Tweak этого не умеет. Скрывает кнопку закрытия и все подписи к кнопкам одновременно...
FindBar Tweak +
Код:
/*
#FindToolbar .findbar-find-next > label,
#FindToolbar .findbar-find-previous > label,
#FindToolbar .findbar-highlight > label {display: none !important;}
*/
#FindToolbar .findbar-textbox {
-moz-appearance:none !important;
border: 1px solid threeddarkshadow !important;
border-radius: 3.5px !important;
width: 15em !important;
}
#FindToolbar {background-image: -moz-linear-gradient(hsl(140,60%,97%), hsl(140,60%,95%) 18%, hsl(140,60%,93%) 50%, hsl(140,60%,91%) 82%, hsl(140,60%,89%)) !important;
border-bottom-right-radius: 8px !important;
border-bottom-left-radius: 8px !important;
}
[anonid="find-case-sensitive"] {display:none !important;}
приведеный тобой код у меня скрывает только надпись, а чекбокс остается на месте
В таком случае достаточно просто скрыть чекбокс, его label будет скрыт вместе с ним.
2k1dmg
добавил твой код в конец своего стиля - все работает без зависаний!!!
как только что-то изменяю, то начинаются проблемы...
например, так как панель снизу, меняю параметр "border-bottom-right-radius: 8px !important;" на "border-top-right-radius: 8px !important;" и удаляю "border-bottom-left-radius: 8px !important;" и все перестает работать - при поиске вводится и видится только первый символ и все... 
даже просто меняю 8px на 3px и та же беда - как такое может быть???
Приведи пожалуйста весь свой стиль полностью...
И еще, как закруглить контур нажатого состояния кнопки "Подсветить все" ???
И еще, как закруглить контур нажатого состояния кнопки "Подсветить все" ???
Как-то так:
Код:
.findbar-highlight.tabbable[checked="true"]
{-moz-appearance: none!important;
border: 1px solid black !important;
border-radius: 10px !important;}А что конкретно пишет?
Неверный запрос. Ссылка, по которой вы пришли неверная или устаревшая.
А ну и ладно. Я особо не заморачиваюсь насчёт ссылки. Есть и пускай будет (:
Как-то так:
годится!
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("promodj.ru"), domain("promodj.com"), domain("promodj.fm"), domain("promodj.by"), domain("pdj.com"), domain("pdj.ru"), domain("pdj.by"), domain("all.dj"), domain("djfavorite.com"), domain("djfeel.net"), domain("alexsheikh.ru"), domain("romapafos.com"), domain("mixed.by"), domain("remixed.by"), domain("composed.by"), domain("basser.ru"), domain("bassmydrum.ru"), domain("dbass.ru"), domain("deeep.ru"), domain("deejay-rank.com"), domain("deejayrank.com"), domain("dj-promo.ru"), domain("dj-rank.ru"), domain("djmp3.ru"), domain("djrank.ru"), domain("djspace.ru"), domain("drumbr.ru"), domain("electro1.ru"), domain("electrohead.ru"), domain("electroplay.ru"), domain("electroslim.ru"), domain("hiphoping.ru"), domain("hiphopping.ru"), domain("hiphopr.ru"), domain("hiphopstreet.ru"), domain("indahiphop.ru"), domain("indaprogressive.ru"), domain("indatrance.ru"), domain("internet-dj.ru"), domain("internetdj.ru"), domain("milhouse.ru"), domain("minimals.ru"), domain("morehouse.ru"), domain("mydeephouse.ru"), domain("playdeep.ru"), domain("playtrance.ru"), domain("prgsv.ru"), domain("promodeejay.com"), domain("promodeejay.ru"), domain("promodj.in"), domain("promomix.ru"), domain("promopop.ru"), domain("promoradio.ru"), domain("promorank.ru"), domain("promorap.ru"), domain("promornb.ru"), domain("promorock.ru"), domain("rap2rap.ru"), domain("rapme.ru"), domain("rapsoul.ru"), domain("respecter.ru"), domain("rnbee.ru"), domain("rnbface.ru"), domain("rnbpeople.ru"), domain("rnbr.ru"), domain("rnbstreet.ru"), domain("sexydj.ru"), domain("trancr.ru"), domain("yadj.ru") {
#topbrandingspot {
padding-top: 0px !important; }
}Promodj на userstyles.org.
Поможите люди добрые!
Есть стиль рутрекера, но есть один недостаток. При получении ссылки на посты верхняя часть поста скрывается за неподвижной панелью.
Как сделать, что бы при получении ссылки на пост, нужное сообщение было полностью видно?
megane
сдаётся мне, что никак
сдаётся мне, что никак
Видимо надо уже на Greasemonkey переходить. 
Установил Лису 6.02 и теперь не отображается значок Стилиша в правом нижнем углу на панели дополнений (искал его в палитре значков панели управления но его там нет)
В четвертой версии Лисы у меня работал свой значок стиля для дополнения FlashGot
теперь этот стиль не работает, хотя в настройках стилиша все данные остались
вот они:
Код:
#flashgot-media-status {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAARCAYAAADUryzEAAAKRWlDQ1BJQ0MgcHJvZmlsZQAAeJydU2dUU+kWPffe9EJLiICUS29SFQggUkKLgFRpohKSAKGEGBJA7IiowIiiIoIVGRRxwNERkLEiioVBsfcBeQgo4+AoNlTeD94afbPmvTdv9q+99jlnne+cfT4ARmCwRJqFqgFkShXyiAAfPDYuHid3AwpUIIEDgECYLQuJ9I8CAOD78fDsiAAf+AIE4M1tQAAAbtgEhuE4/H9QF8rkCgAkDACmi8TZQgCkEAAychUyBQAyCgDspHSZAgAlAABbHhsXD4BqAQA7ZZJPAwB20iT3AgC2KFMqAkCjAEAmyhSJANAOAFiXoxSLALBgACjKkYhzAbCbAGCSocyUAGDvAICdKRZkAxAYAGCiEAtTAQj2AMCQR0XwAAgzASiMlK940ldcIc5TAADwsmSL5ZKUVAVuIbTEHVxduXigODdDrFDYhAmE6QK5COdlZcoE0sUAkzMDAIBGdkSAD8734zk7uDo72zjaOny1qP8a/IuIjYv/lz+vwgEBAITT9UX7s7ysGgDuGAC28YuWtB2gZQ2A1v0vmskeANVCgOarX83D4fvx8FSFQuZmZ5ebm2srEQtthalf9fmfCX8BX/Wz5fvx8N/Xg/uKkwXKDAUeEeCDC7MyspRyPFsmEIpxmz8e8d8u/PN3TIsQJ4vlYqlQjEdLxLkSaQrOy5KKJApJlhSXSP+TiX+z7A+YvGsAYNV+BvZCW1C7ygbsly4gsOiAJewCAOR334Kp0RAGADEGg5N3DwAw+Zv/HWgZAKDZkhQcAIAXEYULlfKcyRgBAIAINFAFNmiDPhiDBdiAI7iAO3iBH8yGUIiCOFgAQkiFTJBDLiyFVVAEJbARtkIV7IZaqIdGOAItcALOwgW4AtfgFjyAXhiA5zAKb2AcQRAywkRYiDZigJgi1ogjwkVmIX5IMBKBxCGJSAoiRZTIUmQ1UoKUI1XIXqQe+R45jpxFLiE9yD2kDxlGfkM+oBjKQNmoHmqG2qFc1BsNQqPQ+WgKugjNRwvRDWglWoMeQpvRs+gV9Bbaiz5HxzDA6BgHM8RsMC7Gw0KxeCwZk2PLsWKsAqvBGrE2rBO7gfViI9h7AonAIuAEG4I7IZAwlyAkLCIsJ5QSqggHCM2EDsINQh9hlPCZyCTqEq2JbkQ+MZaYQswlFhEriHXEY8TzxFvEAeIbEonEIZmTXEiBpDhSGmkJqZS0k9REOkPqIfWTxshksjbZmuxBDiULyApyEXk7+RD5NPk6eYD8jkKnGFAcKf6UeIqUUkCpoByknKJcpwxSxqlqVFOqGzWUKqIuppZRa6lt1KvUAeo4TZ1mTvOgRdHSaKtolbRG2nnaQ9orOp1uRHelh9Ml9JX0Svph+kV6H/09Q4NhxeAxEhhKxgbGfsYZxj3GKyaTacb0YsYzFcwNzHrmOeZj5jsVloqtCl9FpLJCpVqlWeW6ygtVqqqpqrfqAtV81QrVo6pXVUfUqGpmajw1gdpytWq142p31MbUWeoO6qHqmeql6gfVL6kPaZA1zDT8NEQahRr7NM5p9LMwljGLxxKyVrNqWedZA2wS25zNZ6exS9jfsbvZo5oamjM0ozXzNKs1T2r2cjCOGYfPyeCUcY5wbnM+TNGb4j1FPGX9lMYp16e81Zqq5aUl1irWatK6pfVBG9f2007X3qTdov1Ih6BjpROuk6uzS+e8zshU9lT3qcKpxVOPTL2vi+pa6UboLtHdp9ulO6anrxegJ9PbrndOb0Sfo++ln6a/Rf+U/rABy2CWgcRgi8Fpg2e4Ju6NZ+CVeAc+aqhrGGioNNxr2G04bmRuNNeowKjJ6JExzZhrnGy8xbjdeNTEwCTEZKlJg8l9U6op1zTVdJtpp+lbM3OzGLO1Zi1mQ+Za5nzzfPMG84cWTAtPi0UWNRY3LUmWXMt0y52W16xQKyerVKtqq6vWqLWztcR6p3XPNOI012nSaTXT7tgwbLxtcmwabPpsObbBtgW2LbYv7Ezs4u022XXafbZ3ss+wr7V/4KDhMNuhwKHN4TdHK0ehY7XjzenM6f7TV0xvnf5yhvUM8YxdM+46sZxCnNY6tTt9cnZxljs3Og+7mLgkuuxwucNlc8O4pdyLrkRXH9cVridc37s5uyncjrj96m7jnu5+0H1opvlM8czamf0eRh4Cj70evbPwWYmz9szq9TT0FHjWeD7xMvYSedV5DXpbeqd5H/J+4WPvI/c55vOW58Zbxjvji/kG+Bb7dvtp+M31q/J77G/kn+Lf4D8a4BSwJOBMIDEwKHBT4B2+Hl/Ir+ePznaZvWx2RxAjKDKoKuhJsFWwPLgtBA2ZHbI55OEc0znSOS2hEMoP3Rz6KMw8bFHYj+Gk8LDw6vCnEQ4RSyM6I1mRCyMPRr6J8okqi3ow12Kucm57tGp0QnR99NsY35jymN5Yu9hlsVfidOIkca3x5Pjo+Lr4sXl+87bOG0hwSihKuD3ffH7e/EsLdBZkLDi5UHWhYOHRRGJiTOLBxI+CUEGNYCyJn7QjaVTIE24TPhd5ibaIhsUe4nLxYLJHcnnyUIpHyuaU4VTP1IrUEQlPUiV5mRaYtjvtbXpo+v70iYyYjKZMSmZi5nGphjRd2pGln5WX1SOzlhXJehe5Ldq6aFQeJK/LRrLnZ7cq2AqZoktpoVyj7MuZlVOd8y43OvdonnqeNK9rsdXi9YsH8/3zv11CWCJc0r7UcOmqpX3LvJftXY4sT1revsJ4ReGKgZUBKw+soq1KX/VTgX1BecHr1TGr2wr1ClcW9q8JWNNQpFIkL7qz1n3t7nWEdZJ13eunr9++/nOxqPhyiX1JRcnHUmHp5W8cvqn8ZmJD8obuMueyXRtJG6Ubb2/y3HSgXL08v7x/c8jm5i34luItr7cu3HqpYkbF7m20bcptvZXBla3bTbZv3P6xKrXqVrVPddMO3R3rd7zdKdp5fZfXrsbdertLdn/YI9lzd2/A3uYas5qKfaR9Ofue1kbXdn7L/ba+TqeupO7Tfun+3gMRBzrqXerrD+oeLGtAG5QNw4cSDl37zve71kabxr1NnKaSw3BYefjZ94nf3z4SdKT9KPdo4w+mP+w4xjpW3Iw0L24ebUlt6W2Na+05Pvt4e5t727EfbX/cf8LwRPVJzZNlp2inCk9NnM4/PXZGdmbkbMrZ/vaF7Q/OxZ672RHe0X0+6PzFC/4XznV6d56+6HHxxCW3S8cvcy+3XHG+0tzl1HXsJ6efjnU7dzdfdbnaes31WlvPzJ5T1z2vn73he+PCTf7NK7fm3Oq5Pff23TsJd3rviu4O3cu49/J+zv3xBysfEh8WP1J7VPFY93HNz5Y/N/U6957s8+3rehL55EG/sP/5P7L/8XGg8CnzacWgwWD9kOPQiWH/4WvP5j0beC57Pj5S9Iv6LzteWLz44VevX7tGY0cHXspfTvxW+kr71f7XM163j4WNPX6T+Wb8bfE77XcH3nPfd36I+TA4nvuR/LHyk+Wnts9Bnx9OZE5M/BMDmPP8/xAzEQAAAAlwSFlzAAALEgAACxIB0t1+/AAAAtVJREFUOI11k01sVVUQx/8z55z77nu1qSkgUGONpl3YyJdJIbpTtiyIC7csXLioTXwE4sIYY4oLQtKSAIsuWDTuXBgXbEHZKBLDl6YuqiIYH8XyGqH03XvPx4yL9/pCmzjJ2ZzM/OZ//meGVBWiykwkD9bWd330zZWvSx/e3DXY8EWIGQDUnfXLa50sz9wPZ4++8+7uwYHljRqLZyKmhNHtQzj8+qvYVs9RhIgeAO2ixOVf/kBM6dkSbAIwEToh4PdHj/G44TcBHnUKdEIAE/0/AACSAE9iRC1GFLELiNS9S7I1ewuAQPAiaBcBhh2KELoKEtAuArwICFsUBBGnqpwZ4wVqQhJqdzwMcV9BPSS0Ox4xCQnUAKAo4phIrGMOqiAAaolSEo1Pygo1Z1H4rgKfAatlhQHRaIkSAHVsPBHU/txamWTSSARprxfbnoYwFIzFWum52vBAlH1M0BCGllbaE6udzk5RZWJraWL2y3tZY7CsM4UqJhtd9nI9z3MACvQfrACoKMvSBn+vZm1cj8k5VDl98d315umf/pzJh0cGchI4wzBsIKqbzGIiJEkISVAqo1xtrX9y6JVPSVWxcHvxvc9uti7uGH3NaixNFcQxc69x939EBDXHgWyeVu7/Gj8/sPv9Y/smvqIkagBJ56/fOXZ66en8yPhea8Srj2K7EEBEkFmOiTNqLd2JH48/98GHB/cuAGwYUGVinprcs3BirDG9fHdR4DJkzvRnNnMmwWVYvrsoJ8Ya01OTexaYmAFV6i4TmAmIKcrsj7en5pb+PTfy0lhSiQwAxFZaf/1mmuPPTx8/tO+CNZZFASYIac+s3nZpSFHPfH+jeebW/dkXX9gZAODvfx66k/tHj5986405ZyyJKjFRd7BVtX+SKKsqVzFg5uq15vCp+TB8aj7MXL3WrGKAqnIvp1/TV7ARG0oqSdq89O05AJg78vZ0jc3mzr34Dx8JqS2mltQkAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}Попробовал ваш стиль на другой иконке, работает нормально. Значит селектор #flashgot-media-status неверен, а вообще значок флэшгот медиа появляется только если на странице можно что-то скачать, будь то видео или аудио.
Значит селектор #flashgot-media-status неверен
А как узнать каково верное название селектора "родного" значка флешгота?
В четвертой то Лисе с этим названием селектора работло
А как узнать каково верное название селектора "родного" значка флешгота?
leex Уроки стилеписания на CSS 
2. Как делать диагностику? Какими инструментами её проводить, чтобы узнать все параметры какого-то объекта?..........
Значит селектор #flashgot-media-status неверен
С селектором там всё в порядке. Просто к этому элементу применяется анимация в цикле, на каждом его шаге задающая свои параметры отображения - то, что задается стилем, каждый раз переопределяется.
Уроки стилеписания на CSS

Как делать диагностику? Какими инструментами её проводить, чтобы узнать все параметры какого-то объекта?..........
Установил эти 2 дополнения и создал кнопку в (лупа-поиск) на панели дополнений. При нажатии на эту кнопку ничего не происходит (подсказка не появляется). Хотя в вышеупомянутой статье написано:
После того, как вы установили всё это и перетащили кнопку http://formozillarussia.narod2.ru/attrinsp.png на любую панель - нажимаете её и наводите на любой элемент интерфейса браузера или же страницы.
Тут же у курсора появляется подсказка, перечисляющая основную (не всю) информацию о просматриваемом объекте. Если хотим получить всю информацию об объекте, то зажимаем CTRL и делаем клик мышкой - после этого откроется окно http://formozillarussia.narod2.ru/domi.png
И кстати если нажать на иконку стилиша то я вижу всего 2 стиля на которых можно выставить галочку (включить) хотя в главном меню управление стилями у меня их четыре и у всех четырех статус "включен"
Может быть эти неполадки связаны с новой (шестой) версией Лисицы?
При нажатии на эту кнопку ничего не происходит (подсказка не появляется).
leex Браузер перезапустить пробовали? 
Несколько раз перезапускал
тут у нас новый раздел появился, куда планируется перенести обсуждение стилей.
так вот в нём сейчас структура такая, что планируется там все топики держать вперемешку.
Я открыл голосование с предложением разделить на подразделы, отделив скрипты, стили и кб в разные разделы, и чтоб в каждом из них было ещё по 2 подраздела: для тем-обсуждений готовых, например, стилей и для тем-вопросов (типа "а как сделать такой-то стиль?")
Прошу всех проголосовать.
тут у нас новый раздел появился, куда планируется перенести обсуждение стилей.так вот в нём сейчас структура такая, что планируется там все топики держать вперемешку.Я открыл голосование с предложением разделить на подразделы, отделив скрипты, стили и кб в разные разделы, и чтоб в каждом из них было ещё по 2 подраздела: для тем-обсуждений готовых, например, стилей и для тем-вопросов (типа "а как сделать такой-то стиль?")Прошу всех проголосовать.
Спасибо Unghost-у, наконец-то право голосовать есть у всех.
Возможно ли такое, что Stylish негативно влияет на скорость ФФ? Я на счёт Adblock.css да и само дополнение.
А возможно ли стилем вставить определенный текст в нужные поля ввода на конкретном сайте?
Или для этого нужны скрипты для грисманки?
Inko7
Стилями этого сделать невозможно.
iDev.Pi
спасибо, пойдем в тему грисманки...
Kак сделать чтобы стиль работал только со стандартной темой Firefox.
Где-то на форуме, по-моему, в теме Заявки для создателей расширений, я спрашивал, как можно добавлять некий id к объекту браузера внешнего уровня в зависимости от выбранной темы, и мне кинули расширение. Посмотрите, это было где-то до лета. Расширение я куда-то заготовил, но с тех пор переставлял профиль, и мне сложно сейчас найти.
15-10-2011 03:04:50
Тогда Вы в Stylish пишете во всех стилях для темы #id_этой_темы и дальше через пробел селекторы.
Где-то на форуме, по-моему, в теме Заявки для создателей расширений
Al_H
hydrolizer
спасибо, вот бы CB кнопку сделать наподобие этого расширение.
Здравствуйте
подскажите как правильно прописать чтобы фоновая картинка в окне "O Firefox" растягивалась до краёв окна, а то сделал и порой то белая полоса снизу или справа появится, то часть картинки спрячется за краем.
Особенно это бывает при обновлении лисы.
Я так понял что меняется размер самого окна почемуто
skynet281978
Попробуй дописать:
Пожалуйста, помогите изменить цвет текста названия папок в панели закладок.
Пожалуйста, помогите изменить цвет текста названия папок в панели закладок.
попробуй так для папок:
Код:
.bookmark-item[type="menu"] > .toolbarbutton-text {
font-weight: 500 !important; color:#0000E8 !important; }для закладок:
Kamui таким образом идёт растягивание по размеру окна. но окно почему то стало чуть больше и картинка деформировалась что не есть хорошо.
у меня прописано чтобы картинка не повторялась. когда делал было нормально, а после обновления окошко стало чуть больше и теперь белая полоса сбоку. в прошлый раз была снизу.
какие ещё есть варианты?
Kamui таким образом идёт растягивание по размеру окна. но окно почему то стало чуть больше и картинка деформировалась что не есть хорошо.
у меня прописано чтобы картинка не повторялась. когда делал было нормально, а после обновления окошко стало чуть больше и теперь белая полоса сбоку. в прошлый раз была снизу.
какие ещё есть варианты?
Скинь код сюда, посмотрю что там
Kamui
не могу под спойдер полный код прописать. лимит символов
но без кода картинки выглядит так:
#aboutDialog, #clientBox{
background-image:
url("data:код картинки")!important;
background-repeat: no-repeat !important;
}
выглядит вот так. справа белая полоса и окно чуть больше чем должно быть
сама картинка:
skynet281978
А если после кода картинки дописать stretch?
Kamui я не особо разбираюсь в написании кодов.
подскажи где именно прописать?
skynet281978
#aboutDialog, #clientBox{
background-image:
url("data:код картинки") stretch !important;
background-repeat: no-repeat !important;
}
Kamui так картинка фоновая пропадает.
И пишется в окне Стайлиш - Ошибка при анализе значения background-image. Потерянное объявление.
skynet281978
Включил у себя стайлиш и проверил всё, с вашей картинкой у меня отступ справа совсем небольшой и убирается добавлением:
Kamui спасибо, отступ исчез.
Интересно при обновлении как себя поведёт фон...
Kamui спасибо, отступ исчез.Интересно при обновлении как себя поведёт фон...
Думаю все в порядке будет, видимо после обновления что-то добавилось и размер увеличился.
Не уверен что сюда, но похоже. Не могу разобраться с организацией контекстного меню для картинок. Скрыть лишнее удалось (особенно доставала Send Image), но хочется сепаратор поставить так, чтобы сверху над ним была одна команда Save Image As... - сепаратор - все остальное.
Сейчас так:
Save Image as
View Image
Copy image location
----
View Image Info
View Source Chart
Кусок файла userChrome.css, перед ним только display:none!important для ненужного:
#contentAreaContextMenu > * { -moz-box-ordinal-group: 2; }
#context-saveimage { -moz-box-ordinal-group: 1 !important;}
Что означает первая строчка: понятия не имею. Просто где-то в процессе поиска подцепил. Но если ее убрать, то меняется весь порядок команд:
View
Copy Image Location
----
Save Image As
View Image Info
View Source Chart
Как вообще это упорядочивается: довольно долго искал в инете, ничего толком не нашел. Более того, на мозилазине вместо View Image Info стоит Properties, для элемента metadata. Который почему-то не отключается display:none!important. Ну и ладно.
И еще, как узнать имя элемента этого аддона - Соурсе Чарта, чтобы не светился?
kostyanet
Если используете стандартную тему, то можно заставить быть сепаратором какой-либо ненужный вам пункт - например, Copy Image:
Код:
#context-copyimage-contents * {
display: none !important;
}
#context-copyimage-contents {
-moz-appearance: menuseparator !important;
}Если тема нестандартная, то в них часто для элементов выставляется -moz-appearance: none (отключение использования настроек отрисовки элементов, задаваемых ОС), и потом следует куча правил для перерисовки. В этом случае - разве что попробовать поэкспериментировать с -moz-box-ordinal-group. Означает это правило следующее:
Indicates the ordinal group the element belongs to. Elements with a lower ordinal group are displayed before those with a higher ordinal group.
Например, для решения популярного вопроса о взаимном расположении пунктов контекстного меню Open Link in New Tab / Open Link in New Window это правило используется так:
Код:
#contentAreaContextMenu * {
-moz-box-ordinal-group: 3 !important;
}
#context-openlinkintab {
-moz-box-ordinal-group: 2 !important;
}
#context-openlink {
-moz-box-ordinal-group: 1 !important;
}Как вообще это упорядочивается
По дефолту - так, как задано в xul-разметке (chrome://browser/content/browser.xul). Пользователь может частично влиять на это с помощью вышеупомянутого -moz-box-ordinal-group. Частично - потому, что нужный вам сепаратор (например) в xul-разметке не имеет id, и не может быть однозначно идентифицирован в стиле.
как узнать имя элемента этого аддона - Соурсе Чарта
Сделайте поиск в папке extensions профиля по строке View Source Chart (при этом надо будет искать в т.ч. в архивах) - скорее всего, будет найден файл chrome\locale\en[-US]\[что-то-там].dtd. От него идите в папку, родительскую для папки chrome, в ней смотрите содержимое файла install.rdf.
kostyanet
Код:
#contentAreaContextMenu > * { -moz-box-ordinal-group: 3; }
#context-sep-copyimage { -moz-box-ordinal-group: 2; }
#context-saveimage { -moz-box-ordinal-group: 1 !important;}Если #context-sep-copyimage у вас скрыт, то нужно включить его показ.
- Ребята,как помощью Stylish, изменить цвет RSS,на панеле закладок.(тема default).
brici
Если только через смену иконки попробовать  Как то так:
Как то так:

Код:
#PlacesToolbarItems > toolbarbutton[class="bookmark-item"][label="Лента новостей"][type="menu"][container="true"][livemark="true"] .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACsElEQVR42qWTXUhTYRjH/+/O3My5zebQXKKW+IHUyoui1MxMzb4kIbzpIq8iIgi69U4INAvLvEgRvOi2CwkFsVQs1JDStggtnWtok/kxv7d5tnPennNGUVEQ9cJzHnif9/2d//PxMvznYsqn5PHMbUncbOSypP05qpFj9MaGwetZdX8EnGz7aIsE/O7agsO6xYAGKwH+PZgUJ+OZ4104RpeYMXQjx/tbQGnbzJQkSTn/Il8QhE+suNXJ68tzkWgSIIdlSJyRcUiUnUxiIoogxctRg4aMvI+Uto9MgRW1jvOWi3a4Vrh6+EpnJzKsFqTu3Y/zmelINhiV8yrsm1cYVpMGzS8cYIXNo/x+9RF4/ByiBLS4NfAHAphzvwff9qDCbsfZzCxVsqKAIVojm1mDB/1vCNA0xBsvF8JNCnZIQv/SNnJMeqSbYtDhBobHB5FnCKH2eBk4F9TLMvVuDwE6BkcohXsDvL66GLM+GSH6w83+ASC4BptBi9qiSsyJejxxfkC+ScKl7AOIRIB1kSPFzNDzelgB9PG6C6fgWqYUlCR1gJPa+XR6HsEvo7hWcA5j4XhMTI6iZl82zFojNgiSYmIYc7wkwN1efqvyNDyrHAEizAe34BUjyE/cjTt+AUmuXtQcKsWjhU3kil4cs+YiQADrLsAxOQR2oqmHXy0px6yfUqBAu7MbW0yHotQ8WC02dC18RpnehLfGZAi+CZyxHEQwzGHWM8y4BsCKm7p5VUEFvGvRGvRRj1xhCTUaEQkEaguswy6GEIpPgGdjCVVxaQgTwBDLMDf9nAANXfyovRI6KrACMOgYYulF+IJcVZRG1V7a5BAYV2Ozq7I6C2EatiUPAQofvvJqd5ZTlPZw2mRMfV/gdIHRVP7qf1wRnWVR2TGQ6aP1B/vLZ6BMk0i28xU2tDV2uqRtmgAAAABJRU5ErkJggg==");
}adidharma, неа, не получилось.
brici
Вот так:
Код:
#PlacesToolbarItems toolbarbutton[livemark="true"] {
list-style-image: url("jr.png") !important;
}(ну, или через data:image - при указании только имени файла, как в приведенном коде, он берется непосредственно из %profiledir%\chrome - если он там есть)
hydrolizer, получилось. Большое русское merci
p.s Я только не понял, RSS вообще исчезло, или слилось с цветом темы? Но это то, что мне было нужно. Чтоб глаза "нэ рэзало" 

Спасибо за советы. С организацией меню для картинок все получилось, а этот соурсе чарт, похоже, сам такой. Он добавляет свое контекстное меню после context-viewsource и, следовательно если этого пункта нет (какое там соурс на чистой картинке, например), то и его быть не должно, а оно есть.
Большое русское merci
+1 (:
RSS вообще исчезло
Вообще. Если вы применили мой код в том виде, в как его привел я, то у вас, наверное, в папке chrome профиля нет картинки с названием jr.png  Если вносили свои модификации - проверьте, насколько корректно в url указан путь к файлу (если вы не использовали data:image).
Если вносили свои модификации - проверьте, насколько корректно в url указан путь к файлу (если вы не использовали data:image).
- hydrolizer Разобрался, спасибо.
Хочу увеличить прозрачность кнопок на панели навигации.
Помогите!
Спасибо.
Chis
http://forum.mozilla-russia.org/viewtopic.php?id=49078
узнаёшь айди самой панели, пишешь правило для
id_paneli > *
аттрибут, который отвечает за прозрачность называется opacity и принимает значения от 0 до 1.
Chis
http://forum.mozilla-russia.org/viewtopic.php?id=49078
узнаёшь айди самой панели, пишешь правило для
id_paneli > *
аттрибут, который отвечает за прозрачность называется opacity и принимает значения от 0 до 1.
Спасибо, конечно, но кнопка "Attributes Inspector" у меня не работает....
стиль что я подсказал выше - сделает более прозрачным все элементы этой панели, и некнопки тоже.
поэтому допишем исключения для адресной строки и панели быстрого поиска.
Код:
#nav-bar > *:not(#urlbar-container):not(#search-container) {
opacity: 0.5 !important; }или же таким способом: т.к. все кнопки на этой панели имеют особый класс - то можно составить стиль и так:
баг-репортёр, а можно разделить тело кнопки и иконку, чтобы тело- прозрачное, а иконка- нет.
Chis
а что ты понимаешь под "телом кнопки"?
её фон? так он там не используется (т.е. 100% прозрачный).
iDev.Pi
Я бы не сказал, что фон прозрачный. Вот панели вкладок- точно прозрачные:
у тебя нестандартная тема, это надо делать inspect конкретно неё.
кнопка "Attributes Inspector" у меня не работает....
Что именно не работает?
Что происходит после нажатия на кнопку?
Появляются ли при этом какие-нибудь сообщения в консоли ошибок?
Infocatcher
При нажатии на кнопку ничего не происходит. Нажимал всеми способами.
Насчет ошибок - в протоколе есть, но идентифицировать их не могу (удалил кнопку и дополнение)
Установил по новой.
Вот скрин ошибок: 
Uploaded with ImageShack.us
(удалил кнопку и дополнение)
Записи в консоли не запоминаются между перезапусками.
И ошибки не скрине не относятся к Custom Buttons или кнопке.
У правильно установленной кнопки весь код должен быть в секции «код».
Infocatcher
У правильно установленной кнопки весь код должен быть в секции «код».
Кнопка установлена правильно, через панель навигации...
Chis
В таком случае интересуют сообщения в консоли ошибок, появляющиеся при нажатии на кнопку.
Еще можно заменить в коде «var _debug = false;» на «var _debug = true;», тогда в консоль будут писаться отладочные сообщения.
И можно попробовать тестовую версию.
Infocatcher
И можно попробовать тестовую версию.
Сразу после создания кнопки или перезагрузки браузера начинает работать (автоматически). По СКМ вызывается DOMi.
После закрытия DOMi кнопка умирает до следующей перезагрузки итд.
Сразу после создания кнопки или перезагрузки браузера начинает работать (автоматически).
У правильно установленной кнопки весь код должен быть в секции «код».
Infocatcher
Действительно, работает! А, я её в "Инициализацию" воткнул...
Как говорится, лошадь и телега есть, а, вот, поедет-ли...
- Ребята, я удалил с помощью Stylish, скрол-бары,вот так -
Но появилась неудобство, не видно в какой части страницы ты находишься, (сколько осталось до конца страницы).
Плиз, как помощью Stylish, добавить метку, примерно такую. Спасибо.

Плиз, как помощью Stylish, добавить метку, примерно такую.
Можете использовать Scrollbars - Minimalistic, изменив размеры, цвет на свой вкус
Еще один вариант уменьшения толщины:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
scrollbar[orient="vertical"],
scrollbar[orient="vertical"] * {
min-width: 6px !important;
max-width: 6px !important;
padding-left: 0 !important;
padding-right: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
}
scrollbar[orient="vertical"] > scrollbarbutton {
margin-left: -5px !important;
}
scrollbar[orient="horizontal"],
scrollbar[orient="horizontal"] * {
min-height: 6px !important;
max-height: 6px !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton {
margin-top: -5px !important;
}mserv, Infocatcher, спасибо. Остановился на Scrollbars - Minimalistic. Горизонтальную установил 2px, и /* Colors */.....background: black. Очень удобно и не броско. Спасибо ребята.)
- Ребята, помогите подправить стиль для rutube.ru. С ним, не видны жесты мыши FireGestures. Жесты работают, но не видны. Спасибо.
Код:
@-moz-document domain("rutube.ru"){
/* цвет оконтовки (серый) */
*{border-color: #665!important; outline:none !important }
/* цвет текста */
*:not([class*="button"]), *[class*="button-menu"] *{ color: #aaa!important}
/* цвет поля комента */
input, textarea, option{-moz-appearance: none!important;}
/*_________________________transparent01___________________________*/
* {background-color: transparent !important}
body hr{background-color: #555 !important; border-color: #555!important}
#yt-admin, td[id*="heading-"], *[id*="channel"], #yts-article .pretty-box,#watch-channel-discoverbox .yt-uix-slider-body{background: transparent none !important}
/*_________________________colored no img___________________________*/
*[class*="button-menu"], .event-calendar-date, #vm-page-subheader, textarea, .browse-tab-modifiers.yt-rounded, #watch-embed-code, input[type*="text"], input[type="password"], select, #dialog-body, #vm-videos-search-form>input, input[type="checkbox"], select option, input[type="radio"], .yt-alert-promo, #feed_all.experiment{background-color: #484848 !important}
#masthead-search-term, #completeTable{background-color: #555!important}
div.yt-uix-tooltip-tip-content, .dialog, .yt-alert, .video-in-quicklist{background-color: rgba(88,88,100,0.9)!important;}
#watch-info, #watch-actions-area, .edu-about-bar{background-color: rgba(20,20,20,0.4) !important}
#watch-info.expanded .watch-expander-head{margin:1px 3px 0px 2px!important; padding: 2px 8px!important}
#watch-video-count .watch-expander-head, .action-bar-ratings-stats{background-color: #333 !important}
.watch-view-count strong{ text-shadow: 1px 1px 0px rgba(255,255,255,0.2)!important;color: rgba(0,0,0,0.15)!important}
.watch-expander-head, span.video-time,.video-cluster-videos-container{background-color: #222 !important}
li.comment:nth-child(even){background-color: rgba(90,90,90,.14) !important; -moz-box-shadow:inset 1px 1px 0px rgba(128,128,128,.1)}
.yt-uix-slider-body{background-color: rgba(0,0,0,0.2) !important}
div.playlist-contents{background-color: rgba(0,0,0,0.7) !important}
.music-onebox, #search-section-header, #main-channel-content, #user_playlist_navigator, tr.even, #yt-admin-content>h2, .watch-ppv-vid, .promoted-videos{background-color: rgba(128,128,128,.1) !important}
li.comment.author-viewing{background-color: rgba(196,128,128,.13) !important}
li.comment:hover, .video-translation-links a, .video-list-item:hover, #watch-channel-discoverbox, .scrollbox-body, .vm-video-list .vm-video-position, #feed_all.experiment ul .current a, #feed_all.experiment ul .current a:hover{background-color: rgba(0,0,0,0.3) !important;}
.video-grid .video-list-item-linkselected {padding:5px 4px!important; display:block!important; overflow: hidden!important}
.video-grid .video-list-item-linkselected .video-thumb{-moz-box-shadow: 0px 0px 2px #A69B7C}
.quicklist-item .delete{background: #333 !important; -moz-border-radius: 2px!important; width:17px!important; height: 17px!important; top:4px!important; left: 84px!important}
.quicklist-item .delete:hover{background: #484848 !important}
#quicklist-tray-container .quicklist-item .delete>img{ top:4px!important; left: 3px!important; }
body, #page{background:-moz-repeating-linear-gradient(top , #282828, #2a2a2a 2px, #303030 2px, #2b2b2b 4px) #333 top!important;}С новым Google Reader нужно что то делать  Очень много полезного место отъедает по вертикали. Кто бы сделал соответствующий стиль?
Очень много полезного место отъедает по вертикали. Кто бы сделал соответствующий стиль?
К вопросу о скроллбарах... Можно както изменить форму (хотя бы на стандартную виндузкую) скроллбара на самой странице? Если мне не нравится как сделал вебмастер.
С новым Google Reader нужно что то делать
Очень много полезного место отъедает по вертикали.
Nero Wolfe В ожидании стиля/скрипта пока перешёл на мобильную версию >
С новым Google Reader нужно что то делать
Очень много полезного место отъедает по вертикали.
Nero Wolfe В ожидании стиля/скрипта пока перешёл на мобильную версию >
прикольно конечно, но на большом экране выглядит "не очень" 
С новым Google Reader нужно что то делать
Очень много полезного место отъедает по вертикали.
Nero Wolfe пишетС новым Google Reader нужно что то делать
Очень много полезного место отъедает по вертикали.
мне честно говоря, нравится новый стиль гугла и в ридере я бы хотел просто сузить верхние поля по высоте и все...
что то типа вот этого: http://userstyles.org/styles/55635/google-reader-fix-2011-light-theme
и в ридере я бы хотел
смотрю сейчас скрипты для Greasemonkey, полно решений для Google Readerа, просто ввести в поиск
прикольно конечно, но на большом экране выглядит "не очень"
Nero Wolfe
а у меня разрешение 800x600 поэтому вполне неплохо , хотя конечно не хватает функциональности  , а то стандартный интерфейс Google Reader совсем достал нагромождением кнопок
, а то стандартный интерфейс Google Reader совсем достал нагромождением кнопок  .... неужели тк трудно разработчикам предусмотреть их возможность скрытия
.... неужели тк трудно разработчикам предусмотреть их возможность скрытия 
смотрю сейчас скрипты для Greasemonkey, полно решений для Google Readerа, просто ввести в поиск
LongLogin
сколько раз пытался найти что-то подходящее  ..... была парочка нормальных скриптов да и те после обновления Google Reader не работают
..... была парочка нормальных скриптов да и те после обновления Google Reader не работают 

Ато я вот уже час пытаюсь что-нибудь этакое найти, и единственным трофеем стал http://userstyles.org/styles/46642/ff4-cleanest-addon-manager
Raf-9600
спасибо за стиль, понравился (правда надо бы его доделать, чтобы показывал информацию о выбранном элементе, а то совсем всё резать - не правильно.
Абсолютно согласен! Если доделаете его - маякните в этой теме
Написал аналогичный стиль с нуля.
Наконец-то обновилось Stylish до Версии 1.2.4, и заработало контекстное меню в редакторе.
Наконец-то обновилось Stylish до Версии 1.2.4, и заработало контекстное меню в редакторе.
Наконец-то, а то невозможно было писать стили вообще.
Наконец-то, а то невозможно было писать стили вообще.
Перенос строк еще бы наладили, и совсем отлично было бы 
Ещё бы stylish-custom починили бы, а то автозамена ключевого символа на !important; работает криво: печается и то, и другое.
Ещё бы stylish-custom починили бы, а то автозамена ключевого символа на !important; работает криво: печается и то, и другое.
Я временно решил, настройкой в PuntoSwitcher'e, автозамена !i на !important;
С новым Google Reader нужно что то делать
Очень много полезного место отъедает по вертикали. Кто бы сделал соответствующий стиль?
Google Reader IMHO - old blue style, вдруг кому сгодится. Делал для себя. С позиции пользователя, который подписан на сотни каналов и читает в день тысячи новостей новый дизайн ридера ужасен. Пришлось брать в руки шашки...
К слову, часто забывают про горячие клавиши в gReader-e, которые в некоторой степени тоже помогают экономить место на экране:
F - фуллвью
U - скрыть/показать левую панель
1, 2, 3 - переключение между режимами просмотра (expanded, list, search)
Google Reader IMHO - old blue style, вдруг кому сгодится.
ktototam Спасибо , вроде сгодился  .... а можно добавить в стиль чтобы чёрный тулбар Google прятался и возникал только при наведении курсора мышки?
.... а можно добавить в стиль чтобы чёрный тулбар Google прятался и возникал только при наведении курсора мышки? 
Google Reader IMHO - old blue style, вдруг кому сгодится.
ktototam Спасибо , вроде сгодился
.... а можно добавить в стиль чтобы чёрный тулбар Google прятался и возникал только при наведении курсора мышки?
Можно. Сделано. Пользуйтесь на здоровье. 
ktototam О, замечательно  Спасибо ещё раз
Спасибо ещё раз 
- Ребята, помогите со стилем, на запрет действия.
А именно, когда я включаю iMacros (жестом мыши, что удобно), то постоянно, совершенно бесполезно и раздражительно, самопроизвольно открывается окно All-in-One Sidebar. Возможно ли такой стиль, который бы при команде iMacrosа, "none !important-ил" All-in-One Sidebar ? Чтобы он не открывался. Спасибо.)
Я временно решил, настройкой в PuntoSwitcher'e, автозамена !i на !important;
оказалось, что можно выкрутиться проще:
В Менеджере дополнений открываем "настройки" stylish-custom > вкладка "text" и там в самом верхнем поле убираем восклицательный знак, оставляя просто important;
Всё!
Естественно, этот трюк поможет только тем, кто использовал "!" как хоткей для написания этой фразы. Я вот его и использовал и теперь я чертовски доволен 
Goggle Reader IMHO (GRIMHO) - old blue style обновился.
Пришлось скрыть строку поиска, т.к. гугль упорно использует пространство вверху для информационных сообщений и ссылок, в частности, при переводе фида с одного языка на другой. К тому же кнопки резиновые в зависимости от текста. Функционал не пострадал, теперь строка поиска просто выезжает по наведению, раскладка всех остальных кнопок изменена на дефолтную. Так привычнее и место для сообщений есть. Компактность тоже не пострадала, шкурка была и есть самая компактная на юзерстайлсе с учётом всего одной строки вверху и скрываемой навигационной панели. Сделан небольшой редизайн табов (в том числе и на страницах настроек) и пакетов каналов... продолжаем полностью (даже в мелочях) «косить» под предыдущий стиль ридера... 
оказалось, что можно выкрутиться проще:
В Менеджере дополнений открываем "настройки" stylish-custom > вкладка "text" и там в самом верхнем поле убираем восклицательный знак, оставляя просто important;
Всё!
Естественно, этот трюк поможет только тем, кто использовал "!" как хоткей для написания этой фразы. Я вот его и использовал и теперь я чертовски доволен
Теперь, когда автор дополнения вернулся - он выпустил версию 0.7.8f с исправленным багом (и ещё исчез баг с прокруткой окна в самый верх при авто-вставке !important;).
iDev.Pi , Эргономичный Менеджер дополнений. , вкладка "Пользовательские скрипты" 
Крошка Ру
ты бы в ту тему и отписывался.
у меня англ. версия - там текста на кнопках меньше и соответственно всё умещается/
добавь в код
button {
margin: 0 !important;
padding: 0 !important;
min-width: 0 !important; }
добавь в код
button {
margin: 0 !important;
padding: 0 !important;
min-width: 0 !important; }
iDev.Pi Теперь стало получше 
ты бы в ту тему и отписывался.
Думал чтоб не засорять 
Думал чтоб не засорять
не, там обсуждать же стили можно, всё полезное просто будет перенесено в первые сообщения темы.
Highlight Search Results Safari Style - можно ли переделать этот стиль под ![firefox [firefox]](img/browsers/firefox.png) 4+? Какой селектор подобрать, если это возможно.
4+? Какой селектор подобрать, если это возможно.
Оставил необходимое в стиле Minefield - Menu Bar Slide In & Ribbon Tweak (таббар размещается между App Button и кнопками управления окном браузера).
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Designed by Jose Contreras aka xjcontrerasx Under Creative Commons License. Some rights reserved. 2010 */
/* ribbon tweak */
#titlebar #appmenu-button-container {margin-bottom:0px!important;position:relative!important;z-index:3!important;}
#tab-view-deck {position:relative!important;margin-top:-22px!important;margin-left:0px!important;}
#navigator-toolbox[tabsontop="true"] #TabsToolbar {margin-left: 117px !important;position:relative!important;z-index:1!important;}
#titlebar-spacer {height:0px!important;position:relative!important;z-index:0!important;}
#tabbrowser-tabs{margin-left: -20px!important;margin-right:127px!important;}
#toolbar-menubar {
margin-left:110px!important;
}Как задать границы таббара с кнопками "откр. нов." и "влево-вправо" (при открытии определённого кол. вкладок кнопка "откр. нов." отцепляется и переходит к правому краю браузера)?

можно ли переделать этот стиль под
4+?
нет, т.к. в ![firefox [firefox]](img/browsers/firefox.png) изменился сам механизм подсветки найденного на страницах.
изменился сам механизм подсветки найденного на страницах.
Думаю, это можно скриптом сделать.
Оставил необходимое в стиле Minefield - Menu Bar Slide In & Ribbon Tweak (таббар размещается между App Button и кнопками управления окном браузера).
кривой стиль: если меню бар включён - он его скрывает. Не продуман такой вариант событий.
Как задать границы таббара с кнопками "откр. нов." и "влево-вправо" (при открытии определённого кол. вкладок кнопка "откр. нов." отцепляется и переходит к правому краю браузера)?
При
высота таба (или как правильно этот  элемент называется?) уменьшается (было 29 уменьшил до 25), но текст(имя откр. стр.) остаётся там же. как его расположить по центру или как определить ему расположение по вертикали?
элемент называется?) уменьшается (было 29 уменьшил до 25), но текст(имя откр. стр.) остаётся там же. как его расположить по центру или как определить ему расположение по вертикали?
нет, т.к. в
изменился сам механизм подсветки найденного на страницах.
Думаю, это можно скриптом сделать.
Печаль, но так и думал жаль в скриптах вообще не шарю.
жаль в скриптах вообще не шарю.
vitalii201
Возможно надо будет добавить margin-bottom: -2px !important; так как фавиконка может растянуться.
iDev.Pi, Kamui спасибо.
Kamui, стиль который не работает может можно заменить bookmarklet-ом sitehilite. (если я правильно понял функции стиля)
Kamui, стиль который не работает может можно заменить bookmarklet-ом sitehilite. (если я правильно понял функции стиля)
Да, функция такая и про букмарклет слышал, но он неудобный немного и все-таки родной файндбар привычней, как никак ctrl+f
Как переместить 
от InfoRSS влево от статусбара? При "Настройке панели инструментов" этот элемент не видно  в настройках InfoRSS – тоже не нашёл как управлять его расположением.
в настройках InfoRSS – тоже не нашёл как управлять его расположением.
Уважаемые программисты!
Не уверен, что пишу в правильном разделе, поскольку не намерен обсуждать расширение Stylish, а хочу просто заказать скрипт и получить указание, куда его пихать: в Stylish, UserChrome.css или еще куда. Но раз здесь предписано писать сюда, пишу сюда.
Теперь суть просьбы. На рисунке показана панель вкладок в 11.0а2:
Видно, что там справа и слева имеются угловые стрелки. Они возникают, когда суммарная длина открытых вкладок превышает длину панели и часть вкладок обрезана либо скрыта. Причем если линейка вкладок сдвинута максимально вправо, т.е., как на рисунке, крайняя левая вкладка отображена полностью, то левая стрелка становится неактивной и наоборот. Так вот, хотелось бы, чтобы неактивные стрелки не отображались вовсе, а исчезали, т.е. на приведенном примере чтобы отображалась только правая (активная) стрелка. Если не ошибаюсь, так было на предыдущих версиях.
Сие возможно?
Vladimir_S, мне кажется так:
userChrome:
Код:
.scrollbutton-up[disabled="true"], .scrollbutton-down[disabled="true"] {
display: none !important;
}Vladimir_S, мне кажется так:
Абсолютно точно! Огромное спасибо!!!
Vladimir_S, мне кажется так:userChrome:Выделить кодКод:.scrollbutton-up[disabled="true"], .scrollbutton-down[disabled="true"] {
display: none !important;
}
дополню ответ: стиль этот пихать в userChrome.css, либо в Stylish, но тогда нужна приписка
обозначающая, что стиль должен применяться только к морде браузера, во избежание казусов со страницами интервеба.
26-12-2011 15:56:50
и да, вряд ли где то в интерфейса встретятся ещё элементы с таким классом, но исключать этого не стоит, поэтому лучше чуть уточнить селектор:
В предоставленном выше коде я также сделал объединение двух селекторов в один.
26-12-2011 16:02:16
Как переместить иконку от InfoRSS влево от статусбара?
можно попробовать так:
iDev.Pi
в смысле так:
? не получается.
есть ещё такое явление  при появлении стрелок прокрутки табов и если есть "закреплённые вкладки", без "стрелок" всё нормально, на одном уровне. . можно от этого как-нибудь избавиться?
при появлении стрелок прокрутки табов и если есть "закреплённые вкладки", без "стрелок" всё нормально, на одном уровне. . можно от этого как-нибудь избавиться?
можно попробовать так:
https://developer.mozilla.org/en/CSS/-m … inal-group
Values
Values must be integers greater than zero. The default value for this property is 1.
хочу заменить шапку на сайте, делаю всё как в уроке, только шапка там имеет только атрибут src вроде как. я попробовал сделать так:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.mozilla-russia.org") {
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"] {
visibility: collapse; }
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"]:before {
content: url(http://mozcom-cdn.mozilla.net/img/covehead/template/title.png) "<< откуда это взялось? >>" url(http://mozcom-cdn.mozilla.net/img/covehead/template/title.png);
visibility: visible;
text-decoration: blink; } }сама картинка исчезла, а вот остальное не появилось. возвращаю обратно - всё нормально. что я делаю не так?
в смысле так: .... ?
возможно ты выбрал не верный селектор. В статье "Уроки стилеписания на CSS" описаны инструменты и процесс получения данных об элементе.
https://developer.mozilla.org/en/CSS/-m … inal-group
Values
Values must be integers greater than zero. The default value for this property is 1.
В статье ошибка.
Рабочий пример:
этот стиль передвинет последний toolbarbutton объект на аддон-баре в начало.
26-12-2011 21:44:03
сама картинка исчезла, а вот остальное не появилось. возвращаю обратно - всё нормально. что я делаю не так?
Вот этот кусок
указывает на то, что стиль применяется к forum.mozilla-russia.org, т.е. к этому форуму. Где здесь в заголовке хоть что-то подпадающее под селектор
Выделить кодКод:
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"]
? Тут нет такого.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"] {
visibility: collapse; }
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"]:before {
content: url(http://mozcom-cdn.mozilla.net/img/covehead/template/title.png) "<< откуда это взялось? >>" url(http://mozcom-cdn.mozilla.net/img/covehead/template/title.png);
visibility: visible;
text-decoration: blink; }убрал указатель на домен, ничего не изменилось, по-прежнему пусто
Drake
ссылку на сайт - в студию.
опять http://forums.corsairs-harbour.ru/
к слову, здесь тоже пусто
Drake
и где там хоть 1 элемент подпадающий под селектор
Код:
[src="http://91.68.209.8/bmi/forum.mozilla-russia.org/style/img/Mercury/pun_Mercury_forum_logo.png"]
?
выбрал не верный селектор. В статье "Уроки стилеписания на CSS" описаны инструменты
вроде правильно. DOMi :

как бы так:

сделать? понятно что это больше к настройкам infoRSS относится, но там нет управления этим элементом (я не нашёл?).
– "закреплённые вкладки" на один уровень никак не вернуть?
ну так там другой код,
Код:
@namespace url(http://www.w3.org/1999/xhtml);
[src="http://91.68.211.10/bmi/forums.corsairs-harbour.ru/images/corsairs/misc/logo.jpg"] {
visibility: collapse; }
[src="http://91.68.209.10/bmi/forums.corsairs-harbour.ru/images/corsairs/misc/logo.jpg"]:before {
content: url(http://i28.fastpic.ru/big/2011/1226/9c/e852ee3f0e89ef7b1a0b7ba64c5e8e9c.jpg);
visibility: visible; } }вроде правильно. DOMi :
вроде да, но я честно сказать впервые вижу элемент с айди из слов разделённых точками.
а вообще в этом списке spring наверно не повторяется - можно и его использовать.
в смысле так:
? не получается.
и прям эффекта никакого?
а если так:
Код:
spring { -moz-box-ordinal-group: 1 !important; }
#addon-bar > *:not(spring) { -moz-box-ordinal-group: 2 !important; }как бы так: http://img689.imageshack.us/img689/9255/image016po.jpg сделать?
ну я просто ленив, а ты вот просто можешь каждому элементу назначить -moz-box-ordinal-group от 1 до n. Те, что имеют меньший номер - будут идти перед остальными.
есть ещё такое явление http://img141.imageshack.us/img141/4899/image013vu.jpg при появлении стрелок прокрутки табов и если есть "закреплённые вкладки", без "стрелок" всё нормально, на одном уровне. . можно от этого как-нибудь избавиться?
надо искать виновника такого поведения. либо дополнение какое-то косячит, либо стиль какой-нибудь кривой используешь.
27-12-2011 00:43:44
ну так там другой код,
там надо немного иначе делать, но лень объяснять почему.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("corsairs-harbour.ru") {
HTML > BODY > TABLE > tbody {
display: none }
HTML > BODY > TABLE:before {
content: url(http://i28.fastpic.ru/big/2011/1226/9c/e852ee3f0e89ef7b1a0b7ba64c5e8e9c.jpg) } }и прям эффекта никакого?
а если так:
так есть эффект.  спасибо!
спасибо!
upd: после перезапуска всё опять так же перестраивается. назначу "-moz-box-ordinal-group".
либо стиль какой-нибудь кривой
стиль этот
что в поиске на USO(или где) правильно забить, что бы таббар располагался между AppButton и кнопками управления окном ![firefox [firefox]](img/browsers/firefox.png) . (желательно что бы кроме этого никаких других серьёзных изменений).
. (желательно что бы кроме этого никаких других серьёзных изменений).
vitalii201
tabs in titlebar
http://userstyles.org/styles/40162/firefox-4-menu-button-with-icon-tabs-in-titlebar.
tabs in titlebar
видел, спасибо. та же история. ладно, не так уж часто у меня "закреплённые вкладки" возникают. 
видел, спасибо. та же история. ладно, не так уж часто у меня "закреплённые вкладки" возникают.
у тебя конфликт где-то ещё. Я попробовал тот стиль - у меня такого глюка как у тебя - нет: апптабы нормально отображаются.
В статье ошибка.
Напишите об этом администрации MDN, или внесите правку сами [с соответствующим пояснением].
впервые вижу элемент с айди из слов разделённых точками
Вроде как, браузеру все равно, «правильный» id или не очень (это же лишние проверки), а так строка и строка.
Хотя любители находятся, пример:
chrome://global/content/tabprompts.css
так
, да, перемещается этот тулбар, но к самому левому краю панели инструментов, естественно (0), а хотелось бы привязать к левому краю status-bar.  .
.
vitalii201
Код:
#addon-bar>* {
-moz-box-ordinal-group: 0 !important;}
#inforss\.toolbar\.spring {
-moz-box-ordinal-group: 1 !important; }
#addon-bar>#status-bar {
-moz-box-ordinal-group: 2 !important; }?
iDev.Pi
в общем место себе этот элемент находит по только авторам известному принципу ) скрыл я пустое место от невидимого тулбара )
да и хватит с него
Привет всем!!!
У меня два вопроса.
1. В закладках не могу найти как изменить стиль вот этого элемента:

При клике на папку или закладку выделяется синим а при уводе мышки и клике на любом другом элементе цвет становится бежевый.Как это изменить?
2.Все тултипы изменил а тултипы стандартных кнопок или кнопок Custom Buttons не могу изменить.Не могу найти их в дом-дереве.Какой селектор отвечает за них?

2.Все тултипы изменил а тултипы стандартных кнопок или кнопок Custom Buttons не могу изменить.Не могу найти их в дом-дереве.Какой селектор отвечает за них?
tooltip
1. В закладках не могу найти как изменить стиль вот этого элемента:
#bookmarks-view-children
questman пишет2.Все тултипы изменил а тултипы стандартных кнопок или кнопок Custom Buttons не могу изменить.Не могу найти их в дом-дереве.Какой селектор отвечает за них?
tooltip
questman пишет1. В закладках не могу найти как изменить стиль вот этого элемента:
#bookmarks-view-children
К сожалению это не верно.
Цвет строк в дереве надо менять по аналогии с
chrome://global/skin/tree.css
Код:
treechildren::-moz-tree-row(selected) {
background-color: -moz-cellhighlight;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: Highlight;
}Например, так:
Код:
#bookmarks-view-children::-moz-tree-row(selected) {
background-color: silver;
}
#bookmarks-view-children::-moz-tree-row(selected, focus) {
background-color: gray;
}28-12-2011 15:28:50
тултипы стандартных кнопок или кнопок Custom Buttons
Код:
tooltip[default="true"][label="Обновить текущую страницу"] {
-moz-appearance: none !important;
background: silver !important;
color: black !important;
}Или без [label=" ... "], но тогда для всех сразу.
И работать будет только через Stylish.
К сожалению это не верно.
Что неверно?
Помогите, кто-нибудь всё-таки с каунтерами разобраться:
здесь стиль который добавляет счётчики активных и неактивных дополнений в АОМ.
Я хотел было добавить ещё счётчик общего кол-ва имеющихся дополнений, но у меня не получилось: он обнуляет другие каунтеры, либо сам показывает 0.
Приветствую!
Вопрос у меня вроде бы простой, но я уже отчаялся самостоятельно
найти на него ответ, посему обращаюсь к общественности.
Итак, я использую FF9 на Win7 и хочу при помощи userChrome.css
скрыть и сделать неактивными кнопки управления окнов в верхнем
правом углу (свернуть, развернуть, закрыть)
Прикрепляю картинку для наглядности:
Раньше в FF4 работал код, скрывавший кнопки управления, но если
нажать в их области, то они работали. Ну да ладно, худо-бедно, но
жить можно было. В FF9 и этот код перестал работать. В общем,
прошу помочь 
kamagi
mserv
Не работает. Проверил, убрав все другие скрипты - все равно.
kamagi
У меня работает, уже и не помню, начиная с какой версии. А ты куда его вставляешь?
25-01-2012 23:55:30
kamagi
Панель меню надо скрыть
mserv
Вставляю в userChrome.css, лежаший в папке профиля. Т.е. другие скрипты работают, а этот вот нет.
Панель меня скрыта, как и вообще все другие панели - я для экономии вертикального пространства
в панель яндекс бара все запихнул. Попробывал повключать панели - проклятые кнопки лезут и никуда
не хотят деваться.
Пробовал запостить в userContent.css - ничего. Выглядить мой userChrome.css примерно так:
Код:
/* set default namespace to XUL */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#titlebar-buttonbox-container {display: none;}kamagi
Я пользуюсь Stylish. Надеюсь после редактирования userChrome.css ![firefox [firefox]](img/browsers/firefox.png) перезагружал?
перезагружал?
26-01-2012 00:17:09
kamagi
Попробуй так
mserv
Увы, тоже не работает. Лису перегружал 
Поставил Stylish, попробовал в нем оба кода - по нулям.
kamagi
мне кажется, что эти кнопки - часть системной функции, так что просто так их скрыть - не получится.
Но если войти в режим F11 - то те кнопки добавляются самим браузером - и вот их-то скрыть - легко:
эти кнопки - часть системной функции, так что просто так их скрыть - не получится.
Когда панель меню скрыта, то кнопки уже не являются системными. ИМХО. У меня же они скрываются.
26-01-2012 01:35:54
kamagi
Может тема влияет или Яндекс бар? Попробуй отключить.
Скрипт работает для полноэкранного режима!
Но в обычном режиме все без изменений.
Попробывал вообще отключить яндекс.бар, точно отключено меню,
урлбар и все прочее перетащил в панель закладок - ничего.
kamagi
Попробуй на новом профиле, поставь только Stylish
Вопрос решился неожиданным образом!
Я снял галку "вкладки сверху" и кнопочки исчезли, хотя продолжают работать -
если нажать в том месте, где была кнопка "закрыть", то программа закроется 
Ну и в таком виде это уже хлеб.
Единственное что, между вкладками и панелью закладок, где у меня все,
образовался неприятный проемчик. Как бы от него избавиться?

а как изменить фон на форуме, например на этом http://forums.ibresource.ru/, вместо белого сделать серый, погуглил по написанию стилей, на русском ничего толкового не нашел, а с буржуйскими засада
а как изменить фон на форуме, например на этом http://forums.ibresource.ru/, вместо белого сделать серый, погуглил по написанию стилей, на русском ничего толкового не нашел, а с буржуйскими засада
Global gray sadness - Themes and Skins for Browser - userstyles.org
Global gray sadness - Themes and Skins for Browser - userstyles.org
он все в серый красит, не только фон 
MclMF1
Color That Site!
там же ссылка на видеоинструкцию
он все в серый красит, не только фон
Ну так поищите там, что вас устроит, или этот доработайте под себя.
на всех адресах кроме about:addons иконка стайлиша светлая, даже если стили включены. кто-то знает как поправить?
z_mashine
значок стайлиша зависит от атрибута styles-applied, он цветной, если его значение содержит "site". На страницах сайтов, под которые у тебя написаны стили (не глобальные, а работающие только на указанных в стиле сайтах) - у тебя будет цветная кнопка. Раз она у тебя цветная на about:addons, то ты используешь стиль специально для about:addons.
Недавно вырвал из одно из стилей интересный кусок. Суть в минимизации места под кнопки с дропмейкерами (обычно они широкие и только место отъедают). После применения этого кода, кнопки становятся обычной ширины, но при этом делятся на две части, при чем бОльшая часть отдается под дропмейкер, ведь на него надо чаще нажимать, при наведении мыши части кнопки подсвечиваются, весь функционал кнопки сохраняется. Вообщем объяснить трудно, это надо видеть  (я делал для вертикального тулбара себе)
(я делал для вертикального тулбара себе)
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#sessionmanager-toolbar, #sessionmanager-undo,
#vertical-toolbar toolbarbutton,
#bookmarks-menu-button
{ width: 24px !important; }/*btn wid*/
#sessionmanager-toolbar:not(:hover), #sessionmanager-undo:not(:hover)
{ opacity:.95!important;}
#custombuttons-button9> dropmarker>image, #custombuttons-button11> dropmarker>image,
#vertical-toolbar toolbarbutton>dropmarker>image,
#bookmarks-menu-button>dropmarker>image,
#sessionmanager-toolbar> dropmarker>image, #sessionmanager-undo> dropmarker>image
{ display:none;}
#vertical-toolbar toolbarbutton >toolbarbutton>image,
#bookmarks-menu-button >toolbarbutton>image,
#sessionmanager-toolbar >toolbarbutton>image, #sessionmanager-undo >toolbarbutton>image
{ /*width: 16px !important;*/
margin-right: -15px !important;
margin-left: -1px !important; }
#sessionmanager-toolbar >dropmarker, #sessionmanager-undo >dropmarker,
#bookmarks-menu-button-dropmarker,
#vertical-toolbar .toolbarbutton-menubutton-dropmarker
{ width: 18px !important; }Nero Wolfe
Скриншот, пожалуйста.
Nero Wolfe
и что требуется от нас?
z_mashine
мне кажется, он просто поделился интересным стилем. Просто человек не знает, что для этого есть специальный раздел.
мне кажется, он просто поделился интересным стилем.
именно так, потом уже обнаружил что есть раздел для стилей 
Подскажите, пожалуйста, как для [userChrome.css] сделать, чтобы Панель меню была вместо иконки лисички в Заголовке окна? Ну или текстовое содержимое Заголовка окна шло бы, насколько влезет, справа от пунктов Панели меню.
Александр Колесников
Подробней, пожалуйста. Вы хотите заголовок окна и рыжую кнопку меню одновременно?
Александр Колесников
никак. В лисе есть 2 режима: с chrome заголовком и без. В случае если chrome заголовка окна нет, то нет и текстового заголовка вкладки.
Переключаться между двумя режимам можно включив или выключив панель меню (если её выключить, появляется App Button).
Стилем можно только либо добавить App Button для состояния, когда панель меню не скрыта (будет виден и chrome заголовок окна, содержащий текстовый заголовок вкладки, а под ним App Button и/или Панель меню), либо добавить Панель меню для состояния, когда эта панель скрыта (в таком случае нет chrome заголовка окна, а есть только App Button и/или Панель меню.
Однако, можно добиться желаемого, если воспользоваться парой расширений:
1. зайти сюда и установить (даже рестарт браузера для этого не нужен) jetpack #56.
2. установить Custom Buttons.
3. установить кнопку от Infocatcher, которая превращается в текст заголовка вкладки, если эту кнопку поместить куда-то на панель.
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3Etitle_bar%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bcustombuttons-stdicon-1%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E/*%20Titlebar%20*/%0Athis.__defineSetter__%28%22title%22%2C%20function%28val%29%20%7B%0A%20%20%20%20if%28val%20%3D%3D%20this.__savedTitle%29%0A%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20this.__savedTitle%20%3D%20val%3B%0A%20%20%20%20this.setAttribute%28%22label%22%2C%20val%29%3B%0A%20%20%20%20this.tooltipText%20%3D%20val%3B%0A%7D%29%3B%0A%0Avar%20titleUpdater%20%3D%20%7B%0A%20%20%20%20button%3A%20this%2C%0A%20%20%20%20handleEvent%3A%20function%28e%29%20%7B%0A%20%20%20%20%20%20%20%20if%28e.attrName%20%21%3D%20%22title%22%20%7C%7C%20e.originalTarget%20%21%3D%20document.documentElement%29%0A%20%20%20%20%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20%20%20%20%20this.button.title%20%3D%20e.newValue%3B%0A%20%20%20%20%20%20%20%20//setTimeout%28function%28%29%20%7B%20throw%20new%20Error%28%22%26gt%3B%26gt%3B%20%22%20+%20e.newValue%29%3B%20%7D%2C%200%29%3B%0A%20%20%20%20%7D%0A%7D%3B%0Adocument.documentElement.addEventListener%28%22DOMAttrModified%22%2C%20titleUpdater%2C%20true%29%3B%0Athis.__savedTitle%20%3D%20this.title%20%3D%20document.title%3B%0A%0A%0Avar%20sId%20%3D%20%22__customButtonsStyle__%22%20+%20this.id%3B%20//%20Unique%20style%20%22id%22%0Avar%20cssStr%20%3D%20%26lt%3B%26gt%3B%26lt%3B%21%5BCDATA%5B%0A%20%20%20%20%25button%25%20%7B%0A%20%20%20%20%20%20%20%20color%3A%20windowText%20%21important%3B%0A%20%20%20%20%20%20%20%20text-shadow%3A%20window%202px%20-2px%204px%2C%20window%20-2px%202px%204px%2C%20window%20-2px%20-4px%204px%2C%20window%202px%204px%204px%20%21important%3B%0A%20%20%20%20%20%20%20%20background%3A%20transparent%20%21important%3B%0A%20%20%20%20%20%20%20%20-moz-box-align%3A%20start%20%21important%3B%0A%20%20%20%20%20%20%20%20-moz-box-shadow%3A%20none%20%21important%3B%0A%20%20%20%20%20%20%20%20-moz-appearance%3A%20none%20%21important%3B%0A%20%20%20%20%20%20%20%20border%3A%20none%20%21important%3B%0A%20%20%20%20%20%20%20%20width%3A%20auto%20%21important%3B%0A%20%20%20%20%20%20%20%20max-width%3A%20800px%20%21important%3B%0A%20%20%20%20%20%20%20%20min-width%3A%201px%20%21important%3B%0A%20%20%20%20%20%20%20%20/*%20width%3A%20350px%20%21important%3B%20*/%0A%20%20%20%20%7D%0A%20%20%20%20%25button%25%20%26gt%3B%20image%20%7B%0A%20%20%20%20%20%20%20%20display%3A%20none%20%21important%3B%0A%20%20%20%20%7D%0A%20%20%20%20%25button%25%20%26gt%3B%20label%20%7B%0A%20%20%20%20%20%20%20%20display%3A%20-moz-box%20%21important%3B%0A%20%20%20%20%7D%0A%20%20%20%20%5D%5D%26gt%3B%26lt%3B/%26gt%3B.toString%28%29%0A%20%20%20%20.replace%28/%25button%25/g%2C%20%22%23%22%20+%20this.id%29%3B%0A%0Afunction%20sheet%28cssStr%2C%20removeFlag%29%20%7B%0A%20%20%20%20var%20cc%20%3D%20Components.classes%3B%0A%20%20%20%20var%20sss%20%3D%20cc%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D%0A%20%20%20%20%20%20%20%20.getService%28Components.interfaces.nsIStyleSheetService%29%3B%0A%20%20%20%20var%20ios%20%3D%20cc%5B%22@mozilla.org/network/io-service%3B1%22%5D%0A%20%20%20%20%20%20%20%20.getService%28Components.interfaces.nsIIOService%29%3B%0A%20%20%20%20var%20data%20%3D%20%22data%3Atext/css%2C%22%20+%20encodeURIComponent%28cssStr%29%3B%0A%20%20%20%20var%20uri%20%3D%20ios.newURI%28data%2C%20null%2C%20null%29%3B%0A%20%20%20%20if%28sss.sheetRegistered%28uri%2C%20sss.USER_SHEET%29%29%0A%20%20%20%20%20%20%20%20sss.unregisterSheet%28uri%2C%20sss.USER_SHEET%29%3B%0A%20%20%20%20if%28removeFlag%29%0A%20%20%20%20%20%20%20%20return%3B%0A%20%20%20%20sss.loadAndRegisterSheet%28uri%2C%20sss.USER_SHEET%29%3B%0A%20%20%20%20window%5BsId%5D%20%3D%20cssStr%3B%0A%7D%0Aif%28%21%28sId%20in%20window%29%29%0A%20%20%20%20sheet%28cssStr%29%3B%0Aelse%20if%28window%5BsId%5D%20%21%3D%20cssStr%29%20%7B%0A%20%20%20%20sheet%28window%5BsId%5D%2C%20true%29%3B%0A%20%20%20%20sheet%28cssStr%29%3B%0A%7D%0Aif%28%21this.hasOwnProperty%28%22__draggable__%22%29%29%20%7B%0A%09Components.utils.import%28%22resource%3A//gre/modules/WindowDraggingUtils.jsm%22%29%3B%0A%09new%20WindowDraggingElement%28this%2C%20top%29%3B%0A%09this.__draggable__%20%3D%20true%3B%0A%7D%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Внутри кнопки можно отрегулировать максимальную ширину "max-width: ..." с 800 пикселей до нужного тебе размера.
4. Установить отсюда стиль #20. В него, по желанию, можно внести изменения, чтобы при выключенной панели меню показывалась бы панель меню без App Button.
5. Разместить custom buttons кнопку 'titlebar' справа от меню на панели меню.
6. Отключить панель меню.
14-02-2012 15:46:28
В принципе, показ заголовка просматриваемой страницы не так уж и нужен сейчас (а если нужен, то можно навести курсор на таб и дождаться всплывающей подсказки), так что проще вместо пунктов 2,3 и 5 - просто напихать всякого на панель справа от меню. Я туда панель закладок поместил и сэкономил себе место, отключив отображение панели закладок.
чтобы Панель меню была вместо
можно поставить этот стиль
Firefox - Menu Icons - Themes and Skins for Browser - userstyles.org
и переносить панель меню куда захочется
14-02-2012 15:55:55
или это дополнение(?)
UI Fixer :: Add-ons for Firefox
что-то я уже не помню из-за чего у меня панель меню переносится
можно поставить этот стиль
Firefox - Menu Icons - Themes and Skins for Browser - userstyles.org
и переносить панель меню куда захочется
Интересно, как стиль, добавляющий иконки в контекстное меню помогает вам переносить панели?
LongLogin пишет: можно поставить этот стиль Firefox - Menu Icons - Themes and Skins for Browser - userstyles.org и переносить панель меню куда захочется
Интересно, как стиль, добавляющий иконки в контекстное меню помогает вам переносить панели?
в том то дело, магия какая-то
в том то дело, магия какая-то
Да ладно, я этим стилем давно пользуюсь, ничего он никуда не двигает. Это у вас видать какое-то расширение так делает.
Я смотрел - это UI Fixer :: Add-ons for Firefox может сделать панель меню передвигаемой
во дела, оказывается в
уже и без этого дополнения можно кнопки на панель меню добавлять
у меня на 10-ке тоже просто так добавилось
Александр Колесников
как оказалось, это в ![firefox [firefox]](img/browsers/firefox.png) уже очень давно, у меня наверно почему-то не работало раньше.
уже очень давно, у меня наверно почему-то не работало раньше.
привет всем, юзаю Fast Dial, помогите сделать в FD прозрачный фон, в пустой вкладке прозрачность есть, но вот в FD так и не получается сделать прозрачным, только или белый фон или самому ставить фоновую заставку ставить 
облазил весь userstyles.org так и не нашел нужного стиля под Fast Dial

ps: использую Firefox - AeroGlass стиль
maniac
Такого сделать не получится, по-крайней мере пока, потому что если сделать, то диалы тоже будут прозрачными. На пустой вкладке ничего нет, поэтому к ней это применимо, но на странице FD ничего видно не будет.
то диалы тоже будут прозрачными.
в CSS можно составлять селекторы таким образом, чтобы при это задавались и исключения.
Пользуюсь Google Reader. Если править стиль (скрывать, переносить) поле поиска Google, то автоматически она изменяется и в Google search. Хотя и ставлю url-prefix(http://www.google.ru/reader/view/), но это не помогает. Как можно сделать, чтобы Google search не за затрагивать.
в CSS можно составлять селекторы таким образом, чтобы при это задавались и исключения.
Помнится в теме про desktop пробовали сделать это, но получилось только сделать через opacity:0 всего содержимого, то есть прозрачной становится вся страница и через нее видно "стекло", можно ли сделать прозрачной всю страницу и непрозрачными какие-то дочерние элементы?
?
Kamui
нет, нельзя. надо не через опасити, а через background-color: transparent
Вот такой код позволяет сделать прозрачной страницу Desktop'а, по аналогии для FD, просто нужно заменить адрес и обязательно нужен Stylish:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window[stylish-url="chrome://desktop/content/desktop.html"] #content browser
{opacity: .5 !important;}
#content, #appcontent
{background: none !important;}Попробуйте сделать диалы непрозрачными, при этом сохранив прозрачность фона.
нет, нельзя. надо не через опасити, а через background-color: transparent
С этим не получится, фон становится просто белым, как я понимаю просто фон страницы становится прозрачным, а фон всего браузера не меняется, поэтому ничего не становится "стеклянным".
Kamui
думаю и в content файле будет работать.
Kamui
извини, не смогу: я не пользуюсь дополнениями-диалами.
извини, не смогу: я не пользуюсь дополнениями-диалами.
Да ладно, не так уж это необходимо просто много в последнее время желающих получить прозрачность такую.
просто много в последнее время желающих получить прозрачность такую.
Use the Mozilla Sync engine for synchronizing Stylish user styles between computers and browsers.
Используйте Mozilla Sync для синхронизации пользовательских стилей между компьютерами и браузерами.
This extension is still under development! So, before installing, please back up your stylish.sqlite-file that can be found in your profile folder!
Это расширение находится в стадии разработки! Перед установкой, пожалуйста создайте резервную копию stylish.sqlite-файла, который можно найти в папке профиля!
По моему в теме был автор стиля Google Reader IMHO, у меня после обновления вылезла какая то странная полоса горизонтальной прокрутки  Можно ее как то убрать?
Можно ее как то убрать?
Как можно ли в Gmail в самом верхнем меню (чёрная полоса) пункты "Карты", "YouTube" и "Новости" заменить на Переводчик, Blogger и Reader из пункта Ещё? Или хотя бы просто переместить туда Reader ...
Александр Колесников
Скорее можно, если там не намудрили со скриптом.
Александр Колесников
по такой аналогии расставьте их вверху:
@-moz-document domain("mail.google.com") {
#gb_8 {
position: absolute !important;
top: 0 !important;
left: 400px !important; }
}
а ненужные - скройте через {display:none}
Mr.Rik
Sorry, я хотел спросить, как именно это сделать 
iDev.Pi
Спасибо, буду пытаться что-то родить... хотя это будет очень непросто. Но с Вашими "уроками" может, что-то и получится...
Александр Колесников
Для главной страницы не подходит. Для страницы с результатами поисков:
@-moz-document domain(google.com){
#gb_32{
position:relative !important;
top:-119px !important;
left:50px !important;
display:inline !important;
visibility: visible !important;
color:grey !important;
border: 1px solid white !important;
padding:1px 7px !important;
}
#gb_51{
position:relative !important;
top:-38px !important;
left:115px !important;
display:inline !important;
visibility: visible !important;
color:grey !important;
border: 1px solid white !important;
padding:1px 7px !important;
}
#gb_30{
position:relative !important;
top:-92px !important;
left:215px !important;
display:inline !important;
visibility: visible !important;
color:grey !important;
border: 1px solid white !important;
padding:1px 7px !important;
}
}
Если они поменяют менюшку стиль перестанет подходить.
08-03-2012 17:20:10
Только я пользуюсь вот этой страницей поиска https://encrypted.google.com
Mr.Rik
Спасибо большое! Рабочее решение! В случае чего, я теперь и сам смогу поправить!
P.S. А можно как-то по-быстрому взять css с этой странички http://www.google.md/ (случайно нашёл) ?
Александр Колесников
Для чего взять?
Ну с вашим стилем у меня вот что получилось:
Я думал, что если взять стили google.md, то и на mail.google.com меню-бар можно сделать, как на google.md
но, посмотрел HTML-код, и, как мне кажется, он достаточно сильно разнится: на google.md нет выпадающего списка "Ещё", а есть ссылка "Ещё". Короче, это слишком тяжело для моих мозгов агронома.
Посмотрев стили, изменил Ваш вот так:
#gb_32{
position:relative !important;
top:-116px !important;
left:50px !important;
display:inline !important;
visibility: visible !important;
color:rgb(187, 187, 187) !important;
border: 1px solid transparent !important;
padding:1px 7px !important;
}
#gb_51{
position:relative !important;
top:-35px !important;
left:115px !important;
display:inline !important;
visibility: visible !important;
color:rgb(187, 187, 187) !important;
border: 1px solid transparent !important;
padding:1px 7px !important;
}
#gb_30{
position:relative !important;
top:-89px !important;
left:215px !important;
display:inline !important;
visibility: visible !important;
color:rgb(187, 187, 187) !important;
border: 1px solid transparent !important;
padding:1px 7px !important;
}
}

а при наведении мыши имеем вот такие цвета:

но это не критично, когда-нибудь это я и сам смогу доделать.
Mr.Rik, а можно пункты "Картинки", "Новости" и "Документы" переместить в выпадающий список "Ещё" на освободившиеся места?
Александр Колесников
На google.md можно сделать только скриптом.
Пункты на пустые места переместить, наверное, нельзя. Можно, наверное, сделать по другому, создать из этих пунктов еще одну выпадающею менюшку. Только не стоит того по моему.
Mr.Rik
Я имел в виду на mail.google.com как на google.md
Ну а если
Пункты на пустые места переместить, наверное, нельзя
, то так тому и быть. Спасибо!
У меня на google.md 4 ссылки: поиск, поиск картинок, группы и почта. Больше ничего там нет.
У меня на google.md 4 ссылки: поиск, поиск картинок, группы и почта. Больше ничего там нет.
Я пробовал заходить на google.md через hidemyass.com - тоже 9 вкладок.
В общем есть скрипт, при наведении на миниатюру появляется оригинальное изображение, как сделать анимацию появления/исчезания превьюшки? С css-transition не смог разобраться, прошу совета.
Kamui
глянь стиль №19 и сделай по аналогии.
iDev.Pi
Так наверно не получится у превьюшки родительский элемент body и не получится присвоить свойство по родительскому элементу, будь то hover или focus.
Kamui
из твоих слов понятно ничего, помимо селектора дочернего элемента есть и селектор потомка.
iDev.Pi
В общем этот элемент является дочерним элементу Body, появляется он при наведении на миниатюру, но с этой миниатюрой никак не связан. В общем код примерно такой:
сначала присваиваю opacity: 0
Потом делаю код с opacity:1
И вот нужно какое-то условие чтобы второй код срабатывал, по родительскому элементу не получится, а по потомку это как?
Kamui
значит надо запустить доминспектор и посмотреть что в ДОМ-дереве изменяется, к чему можно было бы привязаться.
Обычно там назначается какой-нибудь [hidden="true"] для состояния, когда миниатюра не показывается.
И вот нужно какое-то условие чтобы второй код срабатывал, по родительскому элементу не получится, а по потомку это как?
по нижней ссылке в моей подписи ищи по "селектор потомка".
значит надо запустить доминспектор и посмотреть что в ДОМ-дереве изменяется, к чему можно было бы привязаться.
Обычно там назначается какой-нибудь [hidden="true"] для состояния, когда миниатюра не показывается.
В том то и дело что элемент не имеет ничего такого, когда превью отображается, элемент создается, когда не отображается, элемент удаляется
значит надо в сам скрипт стиль врезать
значит надо в сам скрипт стиль врезать
Тоже об этом подумал, но в js не силен, пока отписал автору, посмотрю что ответит.
Подскажите пожалуйста код, для скрытия значка и надписи новая вкладка в пустой вкладке.
kupidonchik
vitalii201
namespace поддерживает регулярные выражения, можешь попросить кого-нибудь понимающего в regexp-ах составить тебе выражение.
vitalii201
Давай попробую составить тебе регулярное выражение, как раз учусь это делать напиши адрес и что должно захватываться.
напиши адрес и что должно захватываться.
Kamui
изв. – не успел удалить свой вопрос. просто один стиль для картинок мешал только на gmail и была необходимость, что-бы там он не включался. решил по другому. я не знал что с excluded pages для стилей всё так не просто. попытался сам что-то сочинить – ошибки, да и по др. сделал.
http://fastpic.ru/view/35/2012/0412/7fee67a1d37dff3c063c692244d27a5d.jpg.html
Каким стилем можно панели дополнений и закладок сделать цвета панели заголовка?
В новых версиях stylish сделали подсветку синтаксиса и теперь не получается изменить стиль окна редактирования, как можно вернуть эту возможность? или как отключить подсветку синтаксиса?
pshenk
Отключить подсветку синтаксиса extensions.stylish.editor;1
и выложите свой стиль окна редактирования если можно.
Можно ли в включить стиль из другого файла? Например, у меня есть стиль для google reader'a, он очень большой, сохраняю стиль например в GoogleReader.css, потом хочу включить этот стиль в userContent.css, можно ли сделать подобное, что-то вроде include?
2k1dmg
Спасибо, работает. В идеале конечно нужно и то и другое, ну хоть что-то. А стиль у меня обычный, ничего серьезного, просто нативный шрифт и размер поменял.
Kamui
Ну так сразу и пропиши весь стиль для гугл-ридера в userContent.css с указанием урл, в чем проблема?
Kamui
https://developer.mozilla.org/en/CSS/@import
в userContent.css @import 'GoogleReader.css';
Ну так сразу и пропиши весь стиль для гугл-ридера в userContent.css с указанием урл, в чем проблема?
Он слишком большой, буду теряться потом в сборище всех стилей которые там есть 
https://developer.mozilla.org/en/CSS/@import
в userContent.css @import 'GoogleReader.css';
Спасибо, псмотрю сейчас. Видел же в каком-то стиле что делается это 
Kamui
Вопрос 6, пункт 5: @-правила.
KamuiВопрос 6, пункт 5: @-правила.
Перед тем как задать вопрос, быстренько пробежался по статье, не заметил видимо
Начало обсуждения проблемы - здесь. Суть проблемы: в firefox 13 при установленных темах авторства Steva (это достаточно популярные темы - FT DeepDark, FT SleekDark, и.т.д.) не отображается код при установленном в настройках orion editor (extensions.stylish.editor=0). Разбирательство ничего не дало - я установил тему в полностью распакованном виде, и последовательно заменил в ней все css-файлы на аналогичные из дефолтной темы, однако код по-прежнему не отображается. Можно, конечно, дождаться, когда автор выпустит версию с исправлением этого бага, но в моем случае есть нюанс: у меня установлена весьма старая версия одной из его тем (FT SilverGlow), в теме есть уже достаточно большое количество собственных правок, плюс я не хочу ставить последние версии, т.к. они мне не нравятся с визуальной точки зрения. Хотелось бы просто внести в тему очередную правку, чтобы код в окне редактора отображался нормально при включенном orion editor. Вопрос в том, что нужно поправить?
P.S. Про неподдерживаемые с 13-й версии -moz-border-radius* и -moz-box-shadow знаю. Причина точно не в них.
и последовательно заменил в ней все css-файлы на аналогичные из дефолтной темы, однако код по-прежнему не отображается.
Мне кажется, что это свидетельствует о том, что эта проблема вызвана не стилями и стилями её не решить.
hydrolizer
Не отображается – это текста нет вообще, или там цвет шрифта совпадает с цветом фона, например?
А так похоже на какой-нибудь потерянный/перезаписанный -moz-binding.
Не отображается – это текста нет вообще
Да, вообще нет текста. Впечатление, что полностью скрыт div, содержащий html с кодом.
Я тоже в итоге подумал на потерянный биндинг. Биндинг в редакторе вроде как один:
Код:
sourceeditor {
-moz-binding: url('chrome://diavolo/content/sourceeditor.xml#sourceeditor');
}(chrome://stylish/skin/editor.css), и с чего бы ему потеряться - непонятно, т.к. в теме он нигде не упоминается.
Разобрался. В теме просто не было css для оформления orion. Вопрос решился добавлением в тему файлов из папки chrome://browser/skin/devtools/ дефолтной темы.
hydrolizer
Судя по всему, Steva не будет вносить изменения в свои старые темы, т.к. в самой свежей - 8 Ultimo 1.4.1 - всё работает, а в старых по прежнему нет.
т.к. в самой свежей - 8 Ultimo 1.4.1 - всё работает, а в старых по прежнему нет.
Да, я в курсе - собственно, пофайловым анализом того, что есть в ultimo, и нет в FT SilverGlow, я и решил проблему.
Что же до вашей темы - зарегистрируйтесь на AMO, и напишите в комментариях к теме про этот баг. Сам он вряд ли заметит эту ошибку, и исправит - помнится, одна ошибка, связанная с тем, что он просто забыл закрыть набор правил фигурной скобкой, и видимая невооруженным глазом в окне downloads, тянулась с 4 до 9-й версии firefox.
Сам он вряд ли заметит эту ошибку, и исправит
Как ни странно - заметил. Причём довольно оперативно, т.к. в комментах именно к этой теме ничего не было. Было что-то к теме FT DeepDark, а к этой нет... Короче, вот здесь новая версия темы. Stylish работает корректно, и даже URL-бар приобрёл прежние очертания:

как уменьшить растояние от панель меню до вкладки??
hydrolizer

А еще такой вопрос нагрянул: можно цвет крестика закрытия вкладки менять?
можно цвет крестика закрытия вкладки менять?
Можно:
Код:
.tab-close-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAA .... CYII=") !important;
}Внутри list-style-image: url(" ") - data URI вашего рисунка с кнопками закрытия, или ссылка на него (учтите, что этот рисунок - image strip с тремя изображениями кнопок внутри: впросто крестик, крестик под мышью, нажимаемый крестик).
Что-то я не понял, какие рисунки? Если мне просто цвет нужен
k1net1k
у него цвет задаётся не стилем, а картинкой: сам крестик - это такая картинка.
Хочешь крестик другого цвета - нарисуй и поставь другую картинку.
k1net1k , У меня такой стиль установлен  >
>
Tab: Close Button - Mac OS X Panther Style
а вот есть синенькие >
Спасибо 
Подскажите стиль для добавления в поле ввода кнопки очистки на панели поиска по странице . Нашел старый стиль, но он у меня на FF12 не работает.
Из него мне нужен только кусок для панели поиска (та которая вызывается по Ctrl+F).
Подсобите!
Inko7
Принципиально именно стилем или custom buttons кнопка устроит?
init
Кнопка устроит. Только у меня ей не получалось поместить иконку кнопочки очистки прямо в поле ввода текста.
initКнопка устроит. Только у меня ей не получалось поместить иконку кнопочки очистки прямо в поле ввода текста.
Сделал, пробуйте: https://forum.mozilla-russia.org/viewtopic.php?id=55020
Valrav
да.
Подскажите стиль для википедии. Нужно, чтобы текст был на всю ширину экрана (1366), а разные элементы управления были вверху или внизу страницы. Сейчас использую ModernWiki http://userstyles.org/styles/13893/modernwiki , не устраивает тем, что если страница переведена на множество языков, то список языков не умещается в экран. Мне вообще надо три языка - украинский, русский и английский.
Guerin
это не подойдёт Greasemonkey + Wiki-Minimal ?
LongLogin
то что нужно, спасибо
Есть ли какая-нибудь возможность самому создать разделитель в контекстном меню? В общем ситуация такая, я полностью перестраиваю порядок контекстного меню, после того как все элементы выстроил, остались разделители которые расположились в начале всего меню, ихрасполагать особого смысла нет, потому что они то появляются то исчезают, в зависимости от того, на чем было вызвано контекстно меню. Так вот я хочу скрыть все разделители и добавить свои строго после определенных мной элементов. Как это можно сделать?
Пробовал сделать
Но это сработало только частично, потому как псевдоэлемент появился на одной строке с моим элементом, а нужно чтобы он был ниже, можно как-то его переместить?
можно как-то его переместить?
position: relative
top: ##px
position: relative
top: ##px
В общем с псевдоэлементом некрасиво получается  буду встроенные разделители двигать.
буду встроенные разделители двигать.
Кто-нибудь может объяснить насчет https://developer.mozilla.org/en/CSS/-moz-binding, почитал эту статью, там написано что можно приязать какое-нибудь событие к dom-элементу, то есть можно #selector:hover {-moz-binding: url("script");} и скрипт будет выполняться при наведении на #selector?
Kamui
Нет.
По ссылке написано совсем про другое. Во-первых:
-moz-binding
Applies to: all elements (not generated content or pseudo-elements)
так что ни о каких :hover здесь речи идти не может.
Во-вторых там же:
Values
<uri>
The URI for the XBL binding (including the fragment identifier).
т.е. в url - не URI какого-нибудь скрипта, а URI xbl-связки, которая намного больше, чем скрипт. Эту xbl-связку в каких-то случаях можно переопределять, в каких-то - нет. Сама по себе xbl-связка представляет из себя смесь XUL-разметки и скриптов, и используется для создания виджетов - элементов UI, собранных из уже существующих элементов XUL.
В общем, то, чего вам хочется - не получится.
hydrolizer
Понятно. Просто нашел стиль Firefox - Menu Icons, там присутствует такой код в начале и подобные во всем стиле:
Код:
menuitem[label]:not(.searchbar-engine-menuitem), .splitmenu-menuitem
{-moz-binding:url("chrome://global/content/bindings/menu.xml#menuitem-iconic-noaccel")!important}Стало интересно что код делает?
Kamui
Он применяет xbl-связку menuitem-iconic-noaccel, определенную в ресурсе chrome://global/content/bindings/menu.xml: 1) к menuitem, у которого есть атрибут label, и класс которого не является классом searchbar-engine-menuitem; 2) к элементам с классом .splitmenu-menuitem.
Делается это, насколько я понял, исключительно для того, чтобы элементы меню не отображали сочетания горячих клавиш (если они есть), и отображали иконки. Это такой своеобразный трюк - через CSS нельзя назначить или переназначить класс элемента (а класс сам по себе может быть совокупностью правил). Но в Firefox можно переназначить связку, что иногда эквивалентно.
hydrolizer
Теперь понял для чего это сделано, попробовал без xbl-связки применить к элементу контекстного меню {list-style-image: url();} ничего не получилось  и еще в этом стиле используются в основном встроенные ресурсы, ссылка на которые выглядит chrome://... я так понимаю адрес повторяет структуру папок в файле omni.ja, а как можно указать такой путь для ресурсов из какого-нибудь расширения?
и еще в этом стиле используются в основном встроенные ресурсы, ссылка на которые выглядит chrome://... я так понимаю адрес повторяет структуру папок в файле omni.ja, а как можно указать такой путь для ресурсов из какого-нибудь расширения?
Привет всем 
Подскажите, как нибудь настраивается вид нового менеджера загрузок, которые появился в 14 бете? Уж слишком там все массивное  можно как то покомпактнее его сделать?
можно как то покомпактнее его сделать?
Мое почтение всем друзья! Нужна ваша помощь ибо сам не силен. До обновления FF 11 на 14, пользовался отличным стилем Super! Fast Dial http://userstyles.org/styles/60296/super-fast-dial
Но на 14 версии стиль перестал работать. Скругления и выделение пузырем пропали. Помогите исправить, жалко очень, красивый стиль был.
И есть просьба к вам. Ранее также использовал но расширение Hide Caption Titlebar Plus, убиравшеей по максимуму заголовок FF https://addons.mozilla.org/ru/firefox/addon/hide-caption-titlebar-plus-sma/,что значительно расширяло окно браузера. Но на 14 версии расширение перестало корректно работать. Может кто подскажет стиль или напишет, аналогично расширению.
убирает заголовок окна (шапку) с кнопками: свернуть, развернуть, закрыть, становясь похожим на браузер Chrome.
В консоли ошибок же должно что-то соответствующее писать.
Скорее всего, достаточно удалить все префиксы «-moz-» в коде.
Infocatcher да я же не разбираюсь во всем этом, а консоль у меня вообще не пашет почему то.
Изменил так
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html")
{
.thumbnail {
border-radius: 19px !important;
box-shadow:
0 0px 2px rgba(255, 255, 255, 0.4) inset,
0 4px 6px rgba(255, 255, 255, 0.4) inset,
0 11px 0 -2px rgba(255, 255, 255, 0.2) inset,
0 13px 8px rgba(80, 80, 80, 0.3) inset,
19px 19px 19px rgba(0, 0, 0, 0.3) !important; }
}При этом почему то покраснели эти строчки
border-radius
box-shadow Но зато работает. Спасибо!
А по второму моему вопросу ничем не поможете?
почему то покраснели эти строчки
Так это к редактору. Я так понимаю, красным подсвечиваются свойства, которые редактор считает существующими.
А по второму моему вопросу ничем не поможете?
Я этим расширением не пользуюсь. Поставил – как-то работает. Так что не понятно, что именно не так.
Infocatcher На 11 лисе заголовк скрывался а на 14 не скрывается больше. Вот в этом и проблема. До собственно через стиль лучше было бы намного.
Помог бы кто нибуть главное, я сам то не волоку в этом.
Если я правильно понял, то:
Tabs in Titlebar in restored window
Firefox 4 Normal Window Tabs In Titlebar
Firefox 4 Titlebar Tabs
Tabs in titlebar experiment - старый совсем, 2010 год.
Kamui
Речь идет об этом участке браузера 
К сожалению ни один из приведенных вами стилей, не скрывает заголовок браузера.
vv07
Так у вас вкладки снизу, а я то подумал что надо убрать заголовок у неразвернутого окна 
vv07
Пока что , хоть там и половина настроек не работает , вам может помочь https://addons.mozilla.org/ru/firefox/addon/hide-caption-titlebar-plus-sma/
К сожалению , перевести на русский никто его не желает , в настройках ничего не трогал , т.е. по умолчанию ....
Vladik
Спасибо большое, но вы невнимательны, пост 948:)
vv07
виноват, читал только эту страницу ветки.... ))))
Тогда надо более основательно переустановить браузер .. в 12 или 13 версии у меня тоже был косяк при обновлении ,
тогда два или три расширения заглючили ...
сейчас у меня чистая винда (переустановливал) и расширение прекрасно работает (пусть без всех настроек, но главное - СКРЫВАЕТ)
Тема перенесена из форума «Обсуждение расширений» в форум «CSS-стили».
Подскажите вот в таком вопросе. Имеются четыре стиля, могу ли я объединить их в один, как-бы персонально мой?
Достаточно ли будет просто перенести, например, в первый из них все текстовые блоки из остальных трёх с последующим их отключением? Или всё как-то сложнее чем я думаю? 
Подскажите вот в таком вопросе. Имеются четыре стиля, могу ли я объединить их в один, как-бы персонально мой?Достаточно ли будет просто перенести, например, в первый из них все текстовые блоки из остальных трёх с последующим их отключением? Или всё как-то сложнее чем я думаю
Можно.
Black_Monk
Сложнее.
У стилей должны быть одинаковые @namespace. Если нет – нужна доработка.
Все @namespace должны быть в начале.
И будет немного быстрее, если объединить. Пример:
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
label { color: black !important; }
}
@-moz-document url("chrome://browser/content/browser.xul") {
description { color: black !important; }
}=>
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
label { color: black !important; }
description { color: black !important; }
}=>
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
label, description { color: black !important; }
}Infocatcher, хм, у меня в двух стилях @namespace одинаковы, в третьем он другой, а в четвёртом его вообще нет.  Значит, по-идее, объединить можно только два?
Значит, по-идее, объединить можно только два?
Объединить-то можно, но придется доработать.
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
label { color: black !important; }+
=
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
label { color: black !important; }
html|input { color: black !important; }Infocatcher, спасибо, за разъяснения, я тут подумал, пусть уж всё по-прежнему у меня остаётся. Просто неохота возиться... 
Подскажите, пожалуйста, как можно поменять местами иконки дополнений в статус-баре ![firefox [firefox]](img/browsers/firefox.png) . На данный момент порядок такой.
. На данный момент порядок такой. 
Первым идет NoSquint, за ним FlashResizer, потом часы FlipClock и последним StatusbarEx.
Хочу, чтобы StatusbarEx шел первым, за ним FlashResizer, NoSquint и уже потом часы.
hvost Organize Status Bar, если на АМО не дадут установить, то http://rghost.ru/40536064 я в нём только версию до 24 изменил(надо было 124 )).
vitalii201
пробую идти по ссылке - сервер не найден (( а так про Organize Status Bar в курсе, но установить не дает, говорит, не для 15ой версии.
пробую идти по ссылке - сервер не найден
и когда постил и сейчас проверил - всё нормально. тут уж я не знаю в чём проблема. заодно и себе на портабельный ![firefox [firefox]](img/browsers/firefox.png) 16 из файла установил. попробуйте с народа скачать. кстати, с госта 1 раз уже скачано...
16 из файла установил. попробуйте с народа скачать. кстати, с госта 1 раз уже скачано...

vitalii201
спасибо большое! хз, что там с гостом, с народа все скачалось, установилось, работает.
на всякий случай добавила в Загрузки, может, кому пригодиться. надеюсь, никто не против  http://forum.mozilla-russia.org/uploaded/%7B35106bca-6c78-48c7-ac28-56df30b51d2c%7D.xpi
http://forum.mozilla-russia.org/uploaded/%7B35106bca-6c78-48c7-ac28-56df30b51d2c%7D.xpi
а какая разница какое имя?
из уважения к автору названия файла. уж не знаю кто его так назвал y5 (который ...user/123/) или сгенерировано на самом АМО ...
- зато оказалось, что версия 0.6.5 это эксклюзив. ни на АМО, не на сайте автора её уже просто не достать )
Подскажите стиль для стилиша, который позволяет отключить картинки, но не меняет размер шрифта, не меняет масштабирование страницы, не меняет размера поля под картинкой, не меняет цвет фона и т.п.
Пользуюсь стилем "clean without images- looks like a text browser", но получается не совсем то, что я хочу (меняется масштабирование, информация на странице выглядит не так, как без этого стиля, пропадают цвета).
В примере видно, что информация, отображается на странице с включённым стилем уже и без фоновых цветов.
Kamoins
Но зачем, зачем...
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("http:"), url-prefix("https:") {
img {
visibility: hidden !important;
}
body > img:first-child:last-child {
visibility: visible !important;
}
* {
background-image: none !important;
border-image: none !important;
}
}Спасибо большое. Это то, что нужно. Теперь вопрос -- как можно включить/выключить определённый стиль хот-кеем?
как можно включить/выключить определённый стиль хот-кеем?
Можно сделать Custom Buttons кнопку, там можно задать хоткей.
Код:
Код:
var cssURI = makeURI("data:text/css," + encodeURIComponent(this.Help));
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
var load = this.checked = !sss.sheetRegistered(cssURI, sss.USER_SHEET);
if(load)
sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
else
sss.unregisterSheet(cssURI, sss.USER_SHEET);Стиль при этом надо поместить в раздел «справка».
Как-то так:
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EDisable%20Images%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bcustombuttons-stdicon-1%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B/*Initialization%20Code*/%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5Bvar%20cssURI%20%3D%20makeURI%28%22data%3Atext/css%2C%22%20+%20encodeURIComponent%28this.Help%29%29%3B%0Avar%20sss%20%3D%20Components.classes%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D%0A%09.getService%28Components.interfaces.nsIStyleSheetService%29%3B%0Avar%20load%20%3D%20this.checked%20%3D%20%21sss.sheetRegistered%28cssURI%2C%20sss.USER_SHEET%29%3B%0Aif%28load%29%0A%09sss.loadAndRegisterSheet%28cssURI%2C%20sss.USER_SHEET%29%3B%0Aelse%0A%09sss.unregisterSheet%28cssURI%2C%20sss.USER_SHEET%29%3B%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B@namespace%20url%28%22http%3A//www.w3.org/1999/xhtml%22%29%3B%0A@-moz-document%20url-prefix%28%22http%3A%22%29%2C%20url-prefix%28%22https%3A%22%29%20%7B%0A%20%20%20%20img%20%7B%0A%20%20%20%20%20%20%20%20visibility%3A%20hidden%20%21important%3B%0A%20%20%20%20%7D%0A%20%20%20%20body%20%3E%20img%3Afirst-child%3Alast-child%20%7B%0A%20%20%20%20%20%20%20%20visibility%3A%20visible%20%21important%3B%0A%20%20%20%20%7D%0A%20%20%20%20*%20%7B%0A%20%20%20%20%20%20%20%20background-image%3A%20none%20%21important%3B%0A%20%20%20%20%20%20%20%20border-image%3A%20none%20%21important%3B%0A%20%20%20%20%7D%0A%7D%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Infocatcher
а можно , чтобы эта кнопка "помнила" свое состояние после перезапуска ![firefox [firefox]](img/browsers/firefox.png) т е была она "вкл." или "выкл." ?
т е была она "вкл." или "выкл." ?
lokiju
Можно.
Код:
Инициализация:
Код:
this.toggleStyle = function(enable) {
var cssURI = makeURI("data:text/css," + encodeURIComponent(this.Help));
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
this.toggleStyle = function(enable) {
if(enable == undefined)
enable = !this.checked;
this.checked = enable;
document.persist(this.id, "checked");
var has = sss.sheetRegistered(cssURI, sss.USER_SHEET);
if(enable && !has)
sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
else if(!enable && has)
sss.unregisterSheet(cssURI, sss.USER_SHEET);
};
this.toggleStyle(enable);
};
if(this.checked)
this.toggleStyle(true);А во вкладке «справка» по-прежнему стиль.
Здравствуйте. Я делаю стиль для одного сайта, и столкнулся с тем, что не получается через Stylish изменять стили элементов SVG (например, rect или text), хотя если прописать их просто в теге <style> то всё работает. Есть способ решить эту проблему?
Привет, помогите плиз.
Хочу сделать форум http://ru.forum.tankionline.com фиксированной ширины и по центру. Но центрирование ни в каком виде не работает. Только фиксированная ширина 
Последний использованный способ:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("ru.forum.tankionline.com") {
body {
margin: 0 auto;
width: 1300px;
}
}Раньше работало, пока не перешли они на другой движок.
GlumShadow
всё дело в том, что они в свои стили добавили margin для body и теперь правило в твоём стиле попросту не срабатывает.
Просто повысь правилу "значимость", заменив для margin ; на !important;.
GlumShadow
всё дело в том, что они в свои стили добавили margin для body и теперь правило в твоём стиле попросту не срабатывает.
Просто повысь правилу "значимость", заменив для margin ; на !important;.
Огромное спасибо. Всё заработало 
в этом сообщении есть картинка, которой уже нет на сервере
вот такой стиль
@-moz-document url-prefix(http), url-prefix(https) {
img {
-moz-force-broken-image-icon:1 !important;
}
}
помогал обрамлять "потерянные картинки", но сейчас он не работает (или просто я не вижу его работы), как быть ?
Kiril__777
У меня вот так:
Код:
@namespace url("http://www.w3.org/1999/xhtml");
/* http://userstyles.org/styles/17978 */
/* Show image placeholders */
@-moz-document url-prefix("http:"), url-prefix("https:"), url-prefix("file:"), url-prefix("data:") {
img:-moz-broken:not([alt]){
-moz-force-broken-image-icon: 1;
width: 24px;
height: 24px;
}
img:-moz-broken[alt]:hover {
outline: 1px solid currentColor;
outline-offset: -1px;
}
}В данном случае останется виден альтернативный текст.
Infocatcher
спасибо работает, оказалось расширение "Make Link" блокирует этот стиль, странно, заменять его на "Colt" не хотелось бы.
есть варианты обхода конфликта?
Как сделать что бы полоса прокрутки (скролбар) всегда был одного цвета с фоном страницы.
bunda1
????? = transparent
bunda1
????? = transparent
А вот и нет, background:transparent !important; я уже пробовал и вот что получается:
bunda1
transparent работает для скроллбаров для элементов на странице, но не для скроллбара самой страницы. Фон этого скроллбар - нельзя сделать прозрачным.
iDev.Pi
Странно, Custom Buttons кнопкой можно а Stylish нет:
Код:
// Mинимальный стиль для полосы прокрутки (скролбара) ...............................
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
var uri = makeURI('data:text/css,'+ encodeURIComponent('\n\
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);\n\
scrollbar thumb { -moz-appearance: none !important; background-color: green ! important; }\n\
scrollbar:not(:hover) thumb { opacity: .5 !important; }\n\
scrollbar[orient="vertical"], scrollbar[orient="horizontal"] { min-width: 8px !important; }\n\
scrollbar scrollbarbutton { visibility: collapse !important; }\n\
scrollbar { -moz-appearance: none!important; background: transparent !important; }\n\
scrollbar scrollcorner, scrollcorner { background:transparent !important; }\n\
'));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);Раз вы заговорили о скроллингах на странице  Может подскажите как на этой странице
Может подскажите как на этой странице
(и подобных) в самой левой колонке сделать стандартные скроллинги, чтоб при выключеном цвете страниц (в настройках есть птичка) они были видны?
Как сделать чтоб бы этот стиль неработал если есть закрепление [pinned="true"] вкладки:
Код:
/* Скрываем неактивные стрелки при большом количестве табов*/
.scrollbutton-up[disabled="true"], .scrollbutton-down[disabled="true"] {
display: none !important;
}bunda1
Код:
#tabbrowser-tabs:not([haspinned="true"]) .scrollbutton-up[disabled="true"],
#tabbrowser-tabs:not([haspinned="true"]) .scrollbutton-down[disabled="true"]
{
display: none !important;
}Т.е. если нет закрепленных, то стрелочки скрываются, а если есть закрепленные вкладки, то стиль не работает и стрелки не стираются.
bunda1
Код:
#tabbrowser-tabs[haspinned="true"] .scrollbutton-up,
#tabbrowser-tabs[haspinned="true"] .scrollbutton-down
{
display: -moz-box!important;
visibility: visible !important;
}
#tabbrowser-tabs:not([haspinned="true"]) .scrollbutton-up,
#tabbrowser-tabs:not([haspinned="true"]) .scrollbutton-down
{
display: none !important;
}Так должно работать, мне кажется[disabled="true"] необязательно указывать, все равно условие отображения есть ли закрепленные вкладки.
Так должно работать, мне кажется[disabled="true"] необязательно указывать, все равно условие отображения есть ли закрепленные вкладки.
Нет, все равно не работает.
Я сам решил эту проблему при помощи Custom Buttons кода:
Код:
/* Скрываем неактивные стрелки прокрутки вкладок при большом количестве табов если вкладки не закреплены */
(function () {
var cssURI = makeURI("data:text/css," + encodeURIComponent('.scrollbutton-up[disabled="true"], .scrollbutton-down[disabled="true"] { display: none !important; }'));
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService);
if ( !gBrowser.mTabContainer.childNodes[0].hasAttribute("pinned") ) sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
// отслеживать команды связные с закреплением вкладки и переклучаем стиль для стрелки прокрутки вкладок ....
document.getElementById("tabContextMenu").addEventListener("command", function(e) {
if ( (e.target.getAttribute("oncommand").toString()).indexOf("pinTab") !== -1 ) {
setTimeout(function() {
if ( gBrowser.mTabContainer.childNodes[0].hasAttribute("pinned") && sss.sheetRegistered(cssURI, sss.USER_SHEET)) {
sss.unregisterSheet(cssURI, sss.USER_SHEET);
}
else sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
}, 0)
}
}, true);
})();Добрый день!
Такая проблема - перестал работать stylish. Ubuntu 12.04, Fx17.0.
Переименовал ~/.mozilla в ~/.mozilla.bak и запустил с чистым профилем - работает. Переименовываю обратно - не работает.
Отклбчал все дополнения, кроме самого Stylish - не работает.
Как не работает - то есть вообще. Не реагирует ни на какой код, значек стайлиша в "панели инструментов" всегда серый (а должен быть цветным, когда он активен).
Как попробовать лечить?
Спасибо.
наверняка дело в каких-то записях в prefs.js
Про stylish там всего две записи:
Код:
user_pref("extensions.stylish.firstRun", 3);
user_pref("extensions.stylish.styleRegistrationEnabled", false);user_pref("extensions.stylish.styleRegistrationEnabled", false);
Отключен же, не?
Yay! Помогло, спасибо. Интересно, только, как она могла сама в false перейти, ибо я там ничего не менял через about:config.
Как через Stylish поменять местами панель навигации и панель закладок? Помогите, пожалуйста, очень нужно.
nikitoz13066
Вот так:
Код:
#PersonalToolbar
{-moz-box-ordinal-group: 10 !important;
}
#nav-bar
{-moz-box-ordinal-group: 11 !important;
}Но это будет некрасиво, проще не менять панели местами а поменять местами элементы на этих панелях.
Ребята, может кто объяснить, зашел сюда - http://userstyles.org/styles/browse/all/download%20statusbar хотел установить download statusbar, штук 10 перепробовал и ни один не работает, даже под чистым профилем ![firefox [firefox]](img/browsers/firefox.png) 18, ну не может такого быть, может что не так у меня, может у кого рабочий есть, или знает где еще посмотреть, поделитесь.
18, ну не может такого быть, может что не так у меня, может у кого рабочий есть, или знает где еще посмотреть, поделитесь.
villa7
Эм, там вообще-то стили для Download Statusbar, само расширение здесь.
Kamui
И точно, во валенок, это же стили, спасибо.
Уважаемые, а можно ли как-то без Stylish и других дополнений изменить полосу прокрутки?
tom911
Темой.
Уважаемые, а можно ли как-то без Stylish и других дополнений изменить полосу прокрутки?
Невозможно.
без Stylish
Невозможно
А код из Stylish перенести в userChrome.css?
А код из Stylish перенести в userChrome.css?
Код для скроллбаров, который работает в Stylish'е, не работает в userChrome.css, ограничение там есть какое-то.
понятно, всем спасибо!
У меня, наверно самый простой вопрос. Всегда ли стили, созданные для userContent.css ,или userChrome.css можно ставить в Stylish и наоборот, если нет, то как это можно понять. И где посмотреть готовые стили с описанием.
nbuh
Из userContent и userChrome в Stylish — да, а вот в обратную сторону какие-то вещи нельзя (какие конкретно — не знаю).
Лично я сначала всё тестировал в Stylish, а потом переносил в файлы, чтобы отключить расширение. Всё прошло гладко.
Значит, можно сказать, что userContent.css ,или userChrome.css , теперь не нужны и достаточно установить Stylish ? И всё, что ранее было для них, реализовывать через него?!
Не знаю, можно ли в этой теме спрашивать, если , что направьте в другую.
Нужен стиль, который будет убирать,часть страницы, когда используем для перевода Google transllate.
Pony_Smile_Pack, отлично! спасибо!
nbuh
А так стилем - №6576
userContent.css и userChrome.css теперь не нужны и достаточно установить Stylish?
Достаточно, но Stylis создаёт бóльшую нагрузку (как-никак, целое расширение).
Kamui,
попробовал, для интереса стилем. Чего то не то! Может кто проверит?
littleleshy,
нагрузка, в Stylis , зависит, от количества, установленных в нём стилей, если, да, то не стоит вообще отказываться от userContent.css и userChrome.css ?
nbuh
Вы точно весь стиль скопировали, потому что похоже нет строки:
Kamui, переделывал 2 раза. Нажимаю "выделить код" , потом "ПКМ" и "копировать"...Далее "правка", убрал всё, что там было и "вставить". Вроде здесь трудно ошибиться..., но и сегодня попробовал - тоже самое получается.
nbuh
Странно все это 
Kamui,Сейчас попробовал удалить строку @-moz-document domain('translate.google.com') {
Ничего не изменилось. Такое ощущение, что эта строка не работает. Хоть её удаляю, хоть опять, на место ставлю- результат не меняется.
okkamas_knife, сейчас попробовал на чистом профиле. Расширение установлено у меня Wiktionary and Google Translate 6.0 . Получается так:
Те получается не так уж плохо, но стиль не дорабатывает.
А вот если поставить Google Translator for Firefox version 2.1.0.3, тогда всё нормально получается.
Всё проверил на чистом профиле ещё раз, всё нормально работает. И Stylish, и Greasemonkey. Здесь же отключение всех стилей ничего не дало, даже и в Greasemonkey появился такой же косяк...Нового ничего не ставил. Будем разбираться. Всем спасибо!
Помогите, пожалуйста! Как заблокировать span-элемент с атрибутом class=pbBlF2mF, если все символы (кроме первых двух) в названии класса меняются случайным образом после каждого обновления страницы (был class=pbBlF2mF, стал class=pbu2rQ7y, потом class=pbXyH3MP и т.д).
[class^="pb"]
Kamui, спасибо!
а какой стиль сделает это название страницы жирным белым цветом ?

Приветствую.
Честно искал на форуме перед тем как спросить, но безрезультатно 
Мне надо, чтобы стиль срабатывал на всех страницах, в адресе которых встречается выражение action=advanced
Трудность в том, что адрес нужной страницы может быть и таким:
www.example.com.index.php?page=2&action=advanced
и таким:
www.example.com.index.php?action=advanced&page=5
и таким:
www.example.com.index.php?artistname=&action=advanced&groupname=&
Пробовал составлять разные "regexp", но так ничего и не выходит.
Очень надеюсь на ваш совет.
Кстати, если есть подробная документация по операторам, которые можно использовать в "regexp" на русском/английском, ткните носом плиз.
Thanks in advance!
*action=advanced*?
okkamas_knife
Спасибо за оперативный ответ.
К сожалению, pdf (http://vingrad.ru/download/perl/regexp2-ref.pdf) отсутствует: ошибка 404.
regexp(".+action=advanced.+") делал не совсем то, что надо. Но эксперименты в этом направлении вывели меня на рабочий вариант:
regexp('.+action=advanced.*')
Большое спасибо!
iDev.Pi
*action=advanced* не работает. Точнее работает, но не только там, где нужно, а везде 
ЗЫ
pdf скачал здесь: http://perldoc.narod.ru/regexp2-ref.pdf
Tubalcain
https://www.google.ru/search?q=regexp2-ref.pdf → http://perldoc.narod.ru/regexp2-ref.pdf
Оно?
littleleshy
Да, оно. Не догадался сразу погуглить 
Спасибо.
Посватайте хороший стиль для сайта который бы не утомлял глаза. Другими словами стиль для чтения.
okkamas_knife
Мысли конечно разумные но нужно слишком много работы 
bunda1
на этом форуме в настройках можно переключать темы оформлений. Мне вот Radium нравится:

okkamas_knife
скриншот менюшки можно?
там еще один белый квадрат вылез
это border
Напишите стиль для сайта, а то как-то скучно выглядит
vsadnik2013
подожди час
bunda1
попробуй это или это.
Я не уверен, что то, что ты хочешь сделать - можно сделать стилем: вернее, у меня инструменты не работают для инспектирования этих элементов, а так бы может и подсказал как.
Я не уверен, что то, что ты хочешь сделать - можно сделать стилем: вернее, у меня инструменты не работают для инспектирования этих элементов, а так бы может и подсказал как.
Я хочу удалить кнопки прокрутки стилем, пробовал по разному, например так:
Код:
scrollbarbutton[sbattr="scrollbar-up-top"],
scrollbarbutton[sbattr="scrollbar-down-bottom"] {
display: none !important;
}Но по любому ломается изменения размера поля ввода на страницах.
bunda1
2k1dmg
Теперь изменения размера поля ввода на станицах работает но как удалить кнопки прокрутки в других местах, например в окошке редактирования стиля Stylish или закладках в боковой панели.
bunda1
добавить через запятую окно стайлиша как селектор (я бы подсказал, но не пользуюсь Stylish)
Спасибо всем, я уже решил проблему:
Код:
scrollbar scrollbarbutton {
visibility: collapse !important;
}
textarea scrollbar scrollbarbutton {
visibility: visible !important;
}Есть расширение с допустим таким стилем:
Код:
.sidebar-box[renderabove] .omnisidebar_resize_box {
box-shadow: 1px 0px 2px rgba(0,0,0,.4) !important;
border: 1px solid rgba(0,0,0,.9) !important;
}Я меняю на такой:
Код:
.sidebar-box[renderabove] .omnisidebar_resize_box {
box-shadow: none !important;
border: none !important;
}Изменения применяются. Но после перезагрузки браузера, уже нет. Если отключить и включить стиль, то опять работает.
Я что-то не правильно делаю, или стиль расширения при старте браузера перекрывает мой?
pohunohi
Если стили подключаются одним и тем же способом, по сработает последний подключенный. Надо уточнить селектор, чтобы увеличить его приоритет.
Есть какие-нибудь стили для Яндекс-подписок? Пробую перебраться на них с гугл-ридера.
Есть какой-нибудь способ переносить стили на другой профиль? Попробовал [CB] Экспорт стилей Stylish, но потом руками переносить обратно долго. Пользуюсь Stylish Sync, но последние время Sync работает с проблемами и за два дня удалось синхронизировать только историю и закладки.
Есть какой-нибудь способ переносить стили на другой профиль?
Mishania,Файлик stylish.sqlite копировать из папки одного профиля в папку профиля другого  ... или тоже долго?
... или тоже долго? 
Крошка Ру, да уж, простых путей я явно не ищу! Так привык к Stylish Sync, что о stylish.sqlite даже не подумал! 
Спасибо, выручили!
Есть какие-нибудь стили для Яндекс-подписок? Пробую перебраться на них с гугл-ридера.
Там в настройках своих стилей полно, попробуй их сначала.
Подскажите стиль или скрипт, чтобы растянуть результаты поиска в Google на всю страницу, или сделать их в две колонки. А то сейчас колонка занимает всего четвёртую часть страницы.
Подскажите стиль или скрипт, чтобы растянуть результаты поиска в Google на всю страницу, или сделать их в две колонки. А то сейчас колонка занимает всего четвёртую часть страницы.
voqabuhe, Скрипт GoogleMonkeyR 
Скрипт GoogleMonkeyR
Спасибо. Это то, что я и хотел получить. Просто великолепно.
01-06-2013 01:22:51
А для Яндекса у тебя такого случайно нет на примете?
voqabuhe, Yandex-two-columns 
Yandex-two-columns
Ну просто огромное спасибо. Всё просто замечательно
Всё просто замечательно
Посоветуйте тёмный стиль для ![firefox [firefox]](img/browsers/firefox.png) .
.
voqabuhe, Посоветовать не могу, но вот есть такой стиль >Firefox: Choose Your Color - можно выбрать цвет перед установкой 
И ещё - не стили а темы оформления >
Крошка Ру
но вот есть такой стиль >Firefox: Choose Your Color - можно выбрать цвет перед установкой
Эту я знаю, но она только вкладки и панели меняет, а хотелось чтобы всё изменяла (менюшки, настройки, закладки, about:***, и.тд)
И ещё - не стили а темы оформления >
Нет темы не хочу, мне стили больше нравятся.
а хотелось чтобы всё изменяла (менюшки, настройки, закладки, about:***, и.тд)
voqabuhe, Это надо по частям искать 
Вот например работающий в ![nightly [nightly]](img/browsers/nightly.png) 24.0 тёмный стиль для контекстного меню > Transparent menus - Black Mica Fx4*, а этот уже не действует > Custom Menus Background Image (WOW) - Dark / Black
24.0 тёмный стиль для контекстного меню > Transparent menus - Black Mica Fx4*, а этот уже не действует > Custom Menus Background Image (WOW) - Dark / Black 
Как сделать, что бы Black Download Manager распространялся только на about:downloads и chrome://mozapps/content/downloads/downloads.xul. А то в существующем виде он безобразно окрашивает все возможные окна.
voqabuhe
Через Stylish делал, вроде ничего боле не затрагивает.
#downloadManager, richlistbox, richlistitem
{ -moz-appearance: -moz-win-glass !important;
background: #000!important; }
description, #downloadManager label
{ color: #3399ff !important;
text-shadow: 4px 4px 5px #000, 1px 1px 2px #000!important; }
.progress-bar
{ -moz-appearance: none !important;
background: -moz-linear-gradient(#3333ff,#3399ff, #3333ff) !important; }
progressmeter
{ -moz-appearance: none !important;
border: 1px solid black !important;
background: transparent !important; }
richlistitem[type="download"], richlistitem
{ border-bottom: 1px solid black !important; }
button, #clearListButton
{ -moz-appearance: none !important;
color: #000 !important;
text-shadow: 1px 1px 2px #222, 1px 1px 2px #999 !important;
opacity: .8 !important; }
button:hover
{ -moz-appearance: none !important;
opacity: 1 !important; }
.sorter:hover, .sorter[checkState="1"]:hover
{ background: none !important; }
.resume.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAAsTAAALEwEAmpwYAAAEOUlEQVR42m1VWUskVxQu258QkpegPumDb/qiQtzXBxlpl3HUcd93cUdx33BDVFwQVNQHwRUFY1QQFREVSRhHFIka27QJDAmuqHRR9+Q7RXdPO7Hg45576txT535nKam2tlZi1NTUWAEayAxL+U0Y31uZZD5v8mVyKNXX10tNTU1Sc3PzK7DOUm/af6vj8+xHdcpCXV2dVFRU9F1SUtJPiYmJYQkJCdr4+Ph3kEOSk5NVsMyAjQn8Xsv2gCfOf89+2J9UXV1t1djYKKWkpHh4eXnN+vn5nQYEBJz4+/t/8vX1PWJA/gzdEWBaWfcJtsds7+Hh8TM+4s9+qqqqrNizhjcZGRmRWq32D3yVUlNTKS0tTUGEFBsbS3FxccR6S+AmCq9sg3P/pqenJ7IfBGmtJqihoUHKy8vTZmZmnkCm0tJSqqyslHt7e6m/v59wLVFYWEglJSUCesIZQkQyVsH2OKfPz8+PYV7hVMPEWvEGh4Jh8OvMzIyMF7Knp+dzUFCQ3NbWJi8sLBhWVlbkqakpAz4id3V1yT09Pc/Dw8OG8fFxdv47AokwcqrhJGl4U15eHjI4OHh0cHBAY2NjBN5kW1tbAndUUVEhJicnaX19Xezs7NDm5iYtLS3Jq6urguW+vj4dIo8ylpS16pQ34CMEkRxdXl7S+fk57e/vy3z1wMBAsrGxEW5ubtTe3i6Oj4/p/v6eLi4u5JOTE6HT6Whubk6HsooylpTqlAtdam1tfbe2tvb56elJPD4+ioeHB8PNzY04PDwUiFwBPSIiIkKJjo4WuL7Y3d013N7eKi8vLwI3uARNH0AbO9Vw0Wp4A2XI1tbWEeGBId3d3cn09WHnFB4eLiRJInt7exoZGZHxCH65vb2t6+joiAIFHOT/I31+fjZHCoizszOxsbGhDA0NCZSP4u7uzqtYXFxUI2V7jhTUfI3UktPp6WmVU/BFp6en8vLyMqF+ydHRUTg4OHDpqImBM9Lr9TJsxNXVFc3Pz+vQrq84VbOPDKvZR4IIZUWRkZGynZ0dOTk5EbpFDAwMEMpK7O3tEfgkZF7GzQQoI7x7nX3LOkW0v83OzsrQyS4uLs/Ozs4yelqemJhQ65SvjNqUu7u7GeY6hf0Z6vS9uU5NHZWbm6vNyck5bmlpUQoKCkR2drYByROjo6Ois7NTKSsrE8XFxQo6SsCJwDkDnCgoJSUrK+tPdFS0uaNMvQ++3oeFhV1wLzOP+IACHWFiqWA9ho4ZoEThFTOCQkND/0HvJ5h7nz3zBoe8MW1+8fb2/oLJ8zc66tLHx+cak+saOj3L0Osxta5ZxqoD/gK+uLq67mHoBPNcBbca8zwFpz8gIj9Mn3hMpo94PmCNwSSKgT4a6hjAtLIuCutHtodtMCj70TSoX01+0yQHr2Z8+yd4C2zHeTFPfot/lEoFVmsjLOW3YH5vPGf29R+luI599IkeZwAAAABJRU5ErkJggg= !important; }
!important; }
.pause.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAC4jAAAuIwF4pT92AAAEd0lEQVR42pVVx05sRxDtBxosxILvMAYJGIb0GMIAIokghBBJ5JxEzjnuyWILAgQirtiSEeEDvEBkWPjZcy0LAXO7b/tUE957kjdeFN1U160+fepUDevt7WVkXV1drLm52dTa2upC1tjY6FJfX+/S0NDwk5H/R2tqaiK/qbOz80tfX5/Kpf4MDg6ytrY2Vl5ezqqrq1lNTQ3Ly8tjmZmZLDs7W1lWVhbLyclh+fn5P1lBQYHyAxAbGhp6SwqEX1paWlhHR4cJSX+tqqryr6ysNGO1YPUrKyuzwE97tdL/5KdzmB9AkP83fO9CeVRSwDcVFRWxiooKTx8fn98jIyO10NDQb2FhYVp4eLg9NjZWi4uL0yIiIrSPvc1msyOG4v5E/F9eXl7XJSUlZuRi3d3dToz4w82strY2MC0t7R/czIuLi3VcInJzcwU+Ekgi8EQRExMjcJEALYLOAYbjO0dqaqoE2vDR0VHW09PjTElNCGAoirm0tPQP8OsAv6/ghyNYd3V15SEhIRxIeHR0NHdzc+NIrI+MjHB86xgeHn7F2Qvq8JVqg+c7EcEuRDigWwBdm5ubExMTE3xhYUGiWIaHh4dcXFyUk5OTcmVlRQYHB8v4+HiDfIgT8/PzOtCJuro6KyVVSEkSVFnc6ocP7bu7u3xzc1M/PDw0IBXh6+trwGdsbGwYR0dHRlRUlIF4Qefw8b29PcfMzIwAuJD+/n5C6qyQkiRQPcvq6qp2eXkpTk5O+O3trcTNRlBQkLy4uJDwyfv7e5mYmCihAIP28ImrqysdIDgos1JSaNWZQQYupEPAtuzs7GgvLy/i5uaGOxwOOTY2ZkAF8unpSdIlnHOZnp4uIXpD13V5fX0tEE+vEpCm9V38b0np+XBYjo+PNSml0DSNY5Wzs7MGKk9bCZ9aAUC2t7cbtLfb7QKLfn5+LlAPK2lUIaXnE1I4P5EClUI6Pj6ukD4/P38izcjIUEhpjxcppAcHBwJPDxkYGPiOlFqSOF1bW9PoSWdnZ/zu7k5CVopT8Czhk4+PjzIpKUlx+vDwIE9PTwXO9O3tbQFFWFFYhsRvSal/qfpTU1P2/f39z+oD0Wf14TNAjwGtGniZoP3W1hZHvAM0cWjdirp8rz4lRQILnBr0KZCckw6hX8PT01MuLy/L6elpub6+Lq1Wq0xISDCWlpZIu0qn6CSBlg0lpKBB6dRESSFeM9rzG56sQx4OdIxITk6mDhJIotoSHSbc3d0FeOaUCK/TIbtXtLYDTRECYJTUSYm/sLCQej8Avf83Vmq7V0wgHT2um81m3WKxqD341b29vXXE6XQOEA4kfIHOOWgK++SUBiwGBwP5XphS9yBcoms4BonEAJFAqwwTSq0pKSlqjxhJg4aowEXP8AW/D3wnRhObRhbE+wu6xdfPzy8qMDAwHM+xkWGvDCjVCtQ2xNj8/f1tAQEB4UBowzj8inq4vUuKkViJB/bhoEELrtQvwX8Znf1oNPEpB31P1ac9+/iN+oBO1fs/RhySjN67SeX5F2UWaheyjTYZAAAAAElFTkSuQmCC) !important; }
.cancel.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAC4jAAAuIwF4pT92AAAEMklEQVR42q1UyS91WRB/Tb6k/w+izTzvmdqH14iFWIiVmOc55nked2JKRGzYmSJELEwhSIjYSO8IgojPe2k6xnuud86hf3W77/vofOlVLypV9546Vb9Tv6oytLe3Gzo6OgxtbW2Gpqamn0iam5tJO5GGOP1AHOf6HT0OaYP+8X+IHkszSJDNOT09/ZesrCxzTk6OMTMz0wTblJ2d/Un/yzZCAnHPo6qq6ose3BE9IyPDw93d/ffg4OC7oKCga6PRaDWZTLbAwEArxPZBrGaz2UbnsL+Fhob+4eLicpSammp0IG1sbNTqkZeXFxQXF3ePzAIoOb4lHGVycrLEtwQaicTaN0TgNfSfQ9tjY2M57kUSL1pN8WyNpKKiIn84XeGnvby8/B7COjs71bq6OlZZWamCFLW6uppB1K6uLobnKmVlZQ/wf0Wyh/z8/FAHUp25kpISExytU1NTore3l+GJPDc3V8zOzvLR0VHR09MjhoeH+dzcnIAf9/f3tyORMjMzw2tqapTi4uIwAkdioLYgo6KiwtTX12fb2NgQa2tran19vfD09JRAKw4ODuTi4qLc398XIyMj0tvbW6A8Ynl5mW1tbYn+/n6G+2Gtra2GlpaWv4PSB7KbJycnrcfHxxSEXV1dcSATfn5+HMnE+/u7wDkHQQIX+cXFBT88PFSOjo44XkNl+UpxNKRwcKLotbW1JiC0Mcbk6empend3JzjncmhoSKCFJEogCwsLBUol7+/vxePjozg7O2MvLy9ic3NTxf1wikPldCBtaGgI2N7etr29vYnn52f15uZGPD09SUI4ODgonZ2dJcgjxNJut4vr62s6Z+S/u7vLgFBDinifka6urtpUVRWXl5fMarVyKaVYWVnh6AythgUFBXx6elogKL+9vRXn5+d4GOOoK3XD96AfamrCBSueToRoSJeWlmRAQIBAQolkEogFSJLj4+MC5xy1V05OTsT8/DxLTEwMo/akeI6gxP7AwIDG/vr6OqP2AUmEkO/s7AiURuzt7XGUSXh5eXH0I4efApR2+CpJSUlhhFIjigpLBvUpGKQ+lWCboQ95fHy8AHo+MTEhEESMjY3xhYUFgeniHh4eFFhB33K0n2KxWL7qg+SYKDBrhPMV+tKOBI+wFTBNk6TgFQzjTL2oAClNmoKxVDBFD93d3SpG9QHof4XPD2f/T2g7WkgtLS3l0BzzT3NNtrYTUlJSBMaSEtPcq/B/TUhIeEWtIwkgEn5ffWlpad5ubm6n4eHhr9g8L9hAKraVCpvkFdtLDQkJoTOVbIwx6ZeIiAjm6up6Gx0dHUzcfFp9QPwlJibGiNGMQj0jMDkWrD4L2LfAjiQNiaT/Pj4+Fl9fX5II+P8WFRUVjPn/WQf4afNTbYlB6tv/Et2HtM74x+3vCKZn0W291XCZtEP++dbOP/rrQvH+AsPYaXgJSn94AAAAAElFTkSuQmCC) !important; }
.retry.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAAsTAAALEwEAmpwYAAAC7UlEQVR42q2UOUhjURSG31iINpaZRcSEYJA0U+hzYhKwSFTEuCEKCaK4ICaiFhEV9wS0TUglWNmIhStooSBJIJ0oFqKgYiVauzEyCP/cc5h34fkshuCDP3nvLt85955FGR8fVz5b/DM2NqZMTEwoc3NzWYv2E0dCaWB0dFRpa2v72traaslC38PhMHMklCwJ4DebzfZbVVWUlZVJVVRUwOVysSorK/F+nr5LSkr+NDQ02IgjobOzs4qwZq2rq0NHRwf8fj+6u7sxMDDA7/X19aitrUVzczN6e3vR39+PQCDAc7Se9gk5iCOhMzMz5Kmlp6cH4hvRaBTDw8MoLS1FTk4OFEWRys/PR2NjI6+JRCKYmppiQz6fTyWOhE5PTzNUDGJ9fR3ifnSg3NxcmM1mFBUVybGamhr09fUhFothYWEB4vgfQ9fW1rC8vKwDhkIh7O7uIplMsnZ2dvhqtPlEIoGtrS3yXiWOhIojMDSTyWBvbw+FhYW8YWlpCU9PT7i+vsbFxQXr/v4ex8fHyMvL4zV09LOzMzQ1NanEkdDJyUmGnp6egp6Xlxek02m8vb3h8fERDw8P8v/5+Rl3d3egteT50dERGyUocXSetre3W25ubpDNc3t7S5mhh2qeXl1dsQd0t6lUij14fX3lKyBPNdGzv78PzYnz8/OPPdWOH4/HZRAoAAQhY5eXlwwhAxsbG3INRf/k5MR4p1r0V1dXOdLaBrfbjZWVFRwcHODw8JAjPzIyosuOxcVFbG9vG6OvQSmZKaUo8amatI0FBQUwmUyGQhgcHMTm5iYXgSFPtYqi9KAKmZ+fZw8IXFxcbCgEu92OoaEhTnpxj1wEhorSap9qvKuri+uaREaCwSC/iztDS0sL1zqNUUnTeGdnJwFJv3S1/69L/RBdytCFysvL4XA44HQ6uUtR13rfxaxWK6qrq3+KExr7qahnu8fjcQs5/1der9dVVVWlCu+/6KKvdX6ylI1EoDgtdZ3/s/UXeK00DrZm0xkAAAAASUVORK5CYII=) !important; }
.downloadTypeIcon
{ display: none !important; } }
Через Stylish делал, вроде ничего боле не затрагивает.
Спасибо. Но так не работает в about:downloads, я уже вот так сделал
Код:
@-moz-document url("chrome://mozapps/content/downloads/downloads.xul" ),
url-prefix("about:downloads" )
{
#downloadManager, richlistbox, richlistitem, #contentAreaDownloadsView, #downloadsListBox
{ -moz-appearance: -moz-win-glass !important;
background: #000!important; }
description, #downloadManager label
{ color: #3399ff !important;
text-shadow: 4px 4px 5px #000, 1px 1px 2px #000!important; }
.progress-bar
{ -moz-appearance: none !important;
background: -moz-linear-gradient(#3333ff,#3399ff, #3333ff) !important; }
progressmeter
{ -moz-appearance: none !important;
/*border: 1px solid #6633FF !important;*/
border : 4px solid #000000 !important;
background: transparent !important; }
/*Фон под прогрессбаром*/
.progress-remainder{ -moz-appearance: none !important;
background: #333399!important; }
richlistitem[type="download"], richlistitem
{ border-bottom: 1px solid black !important; }
button, #clearListButton
{ -moz-appearance: none !important;
color: #000 !important;
text-shadow: 1px 1px 2px #222, 1px 1px 2px #999 !important;
opacity: .8 !important; }
button:hover
{ -moz-appearance: none !important;
opacity: 1 !important; }
.sorter:hover, .sorter[checkState="1"]:hover
{ background: none !important; }
.resume.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAAsTAAALEwEAmpwYAAAEOUlEQVR42m1VWUskVxQu258QkpegPumDb/qiQtzXBxlpl3HUcd93cUdx33BDVFwQVNQHwRUFY1QQFREVSRhHFIka27QJDAmuqHRR9+Q7RXdPO7Hg45576txT535nKam2tlZi1NTUWAEayAxL+U0Y31uZZD5v8mVyKNXX10tNTU1Sc3PzK7DOUm/af6vj8+xHdcpCXV2dVFRU9F1SUtJPiYmJYQkJCdr4+Ph3kEOSk5NVsMyAjQn8Xsv2gCfOf89+2J9UXV1t1djYKKWkpHh4eXnN+vn5nQYEBJz4+/t/8vX1PWJA/gzdEWBaWfcJtsds7+Hh8TM+4s9+qqqqrNizhjcZGRmRWq32D3yVUlNTKS0tTUGEFBsbS3FxccR6S+AmCq9sg3P/pqenJ7IfBGmtJqihoUHKy8vTZmZmnkCm0tJSqqyslHt7e6m/v59wLVFYWEglJSUCesIZQkQyVsH2OKfPz8+PYV7hVMPEWvEGh4Jh8OvMzIyMF7Knp+dzUFCQ3NbWJi8sLBhWVlbkqakpAz4id3V1yT09Pc/Dw8OG8fFxdv47AokwcqrhJGl4U15eHjI4OHh0cHBAY2NjBN5kW1tbAndUUVEhJicnaX19Xezs7NDm5iYtLS3Jq6urguW+vj4dIo8ylpS16pQ34CMEkRxdXl7S+fk57e/vy3z1wMBAsrGxEW5ubtTe3i6Oj4/p/v6eLi4u5JOTE6HT6Whubk6HsooylpTqlAtdam1tfbe2tvb56elJPD4+ioeHB8PNzY04PDwUiFwBPSIiIkKJjo4WuL7Y3d013N7eKi8vLwI3uARNH0AbO9Vw0Wp4A2XI1tbWEeGBId3d3cn09WHnFB4eLiRJInt7exoZGZHxCH65vb2t6+joiAIFHOT/I31+fjZHCoizszOxsbGhDA0NCZSP4u7uzqtYXFxUI2V7jhTUfI3UktPp6WmVU/BFp6en8vLyMqF+ydHRUTg4OHDpqImBM9Lr9TJsxNXVFc3Pz+vQrq84VbOPDKvZR4IIZUWRkZGynZ0dOTk5EbpFDAwMEMpK7O3tEfgkZF7GzQQoI7x7nX3LOkW0v83OzsrQyS4uLs/Ozs4yelqemJhQ65SvjNqUu7u7GeY6hf0Z6vS9uU5NHZWbm6vNyck5bmlpUQoKCkR2drYByROjo6Ois7NTKSsrE8XFxQo6SsCJwDkDnCgoJSUrK+tPdFS0uaNMvQ++3oeFhV1wLzOP+IACHWFiqWA9ho4ZoEThFTOCQkND/0HvJ5h7nz3zBoe8MW1+8fb2/oLJ8zc66tLHx+cak+saOj3L0Osxta5ZxqoD/gK+uLq67mHoBPNcBbca8zwFpz8gIj9Mn3hMpo94PmCNwSSKgT4a6hjAtLIuCutHtodtMCj70TSoX01+0yQHr2Z8+yd4C2zHeTFPfot/lEoFVmsjLOW3YH5vPGf29R+luI599IkeZwAAAABJRU5ErkJggg==) !important; }
.pause.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAC4jAAAuIwF4pT92AAAEd0lEQVR42pVVx05sRxDtBxosxILvMAYJGIb0GMIAIokghBBJ5JxEzjnuyWILAgQirtiSEeEDvEBkWPjZcy0LAXO7b/tUE957kjdeFN1U160+fepUDevt7WVkXV1drLm52dTa2upC1tjY6FJfX+/S0NDwk5H/R2tqaiK/qbOz80tfX5/Kpf4MDg6ytrY2Vl5ezqqrq1lNTQ3Ly8tjmZmZLDs7W1lWVhbLyclh+fn5P1lBQYHyAxAbGhp6SwqEX1paWlhHR4cJSX+tqqryr6ysNGO1YPUrKyuzwE97tdL/5KdzmB9AkP83fO9CeVRSwDcVFRWxiooKTx8fn98jIyO10NDQb2FhYVp4eLg9NjZWi4uL0yIiIrSPvc1msyOG4v5E/F9eXl7XJSUlZuRi3d3dToz4w82strY2MC0t7R/czIuLi3VcInJzcwU+Ekgi8EQRExMjcJEALYLOAYbjO0dqaqoE2vDR0VHW09PjTElNCGAoirm0tPQP8OsAv6/ghyNYd3V15SEhIRxIeHR0NHdzc+NIrI+MjHB86xgeHn7F2Qvq8JVqg+c7EcEuRDigWwBdm5ubExMTE3xhYUGiWIaHh4dcXFyUk5OTcmVlRQYHB8v4+HiDfIgT8/PzOtCJuro6KyVVSEkSVFnc6ocP7bu7u3xzc1M/PDw0IBXh6+trwGdsbGwYR0dHRlRUlIF4Qefw8b29PcfMzIwAuJD+/n5C6qyQkiRQPcvq6qp2eXkpTk5O+O3trcTNRlBQkLy4uJDwyfv7e5mYmCihAIP28ImrqysdIDgos1JSaNWZQQYupEPAtuzs7GgvLy/i5uaGOxwOOTY2ZkAF8unpSdIlnHOZnp4uIXpD13V5fX0tEE+vEpCm9V38b0np+XBYjo+PNSml0DSNY5Wzs7MGKk9bCZ9aAUC2t7cbtLfb7QKLfn5+LlAPK2lUIaXnE1I4P5EClUI6Pj6ukD4/P38izcjIUEhpjxcppAcHBwJPDxkYGPiOlFqSOF1bW9PoSWdnZ/zu7k5CVopT8Czhk4+PjzIpKUlx+vDwIE9PTwXO9O3tbQFFWFFYhsRvSal/qfpTU1P2/f39z+oD0Wf14TNAjwGtGniZoP3W1hZHvAM0cWjdirp8rz4lRQILnBr0KZCckw6hX8PT01MuLy/L6elpub6+Lq1Wq0xISDCWlpZIu0qn6CSBlg0lpKBB6dRESSFeM9rzG56sQx4OdIxITk6mDhJIotoSHSbc3d0FeOaUCK/TIbtXtLYDTRECYJTUSYm/sLCQej8Avf83Vmq7V0wgHT2um81m3WKxqD341b29vXXE6XQOEA4kfIHOOWgK++SUBiwGBwP5XphS9yBcoms4BonEAJFAqwwTSq0pKSlqjxhJg4aowEXP8AW/D3wnRhObRhbE+wu6xdfPzy8qMDAwHM+xkWGvDCjVCtQ2xNj8/f1tAQEB4UBowzj8inq4vUuKkViJB/bhoEELrtQvwX8Znf1oNPEpB31P1ac9+/iN+oBO1fs/RhySjN67SeX5F2UWaheyjTYZAAAAAElFTkSuQmCC) !important; }
.cancel.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAC4jAAAuIwF4pT92AAAEMklEQVR42q1UyS91WRB/Tb6k/w+izTzvmdqH14iFWIiVmOc55nked2JKRGzYmSJELEwhSIjYSO8IgojPe2k6xnuud86hf3W77/vofOlVLypV9546Vb9Tv6oytLe3Gzo6OgxtbW2Gpqamn0iam5tJO5GGOP1AHOf6HT0OaYP+8X+IHkszSJDNOT09/ZesrCxzTk6OMTMz0wTblJ2d/Un/yzZCAnHPo6qq6ose3BE9IyPDw93d/ffg4OC7oKCga6PRaDWZTLbAwEArxPZBrGaz2UbnsL+Fhob+4eLicpSammp0IG1sbNTqkZeXFxQXF3ePzAIoOb4lHGVycrLEtwQaicTaN0TgNfSfQ9tjY2M57kUSL1pN8WyNpKKiIn84XeGnvby8/B7COjs71bq6OlZZWamCFLW6uppB1K6uLobnKmVlZQ/wf0Wyh/z8/FAHUp25kpISExytU1NTore3l+GJPDc3V8zOzvLR0VHR09MjhoeH+dzcnIAf9/f3tyORMjMzw2tqapTi4uIwAkdioLYgo6KiwtTX12fb2NgQa2tran19vfD09JRAKw4ODuTi4qLc398XIyMj0tvbW6A8Ynl5mW1tbYn+/n6G+2Gtra2GlpaWv4PSB7KbJycnrcfHxxSEXV1dcSATfn5+HMnE+/u7wDkHQQIX+cXFBT88PFSOjo44XkNl+UpxNKRwcKLotbW1JiC0Mcbk6empend3JzjncmhoSKCFJEogCwsLBUol7+/vxePjozg7O2MvLy9ic3NTxf1wikPldCBtaGgI2N7etr29vYnn52f15uZGPD09SUI4ODgonZ2dJcgjxNJut4vr62s6Z+S/u7vLgFBDinifka6urtpUVRWXl5fMarVyKaVYWVnh6AythgUFBXx6elogKL+9vRXn5+d4GOOoK3XD96AfamrCBSueToRoSJeWlmRAQIBAQolkEogFSJLj4+MC5xy1V05OTsT8/DxLTEwMo/akeI6gxP7AwIDG/vr6OqP2AUmEkO/s7AiURuzt7XGUSXh5eXH0I4efApR2+CpJSUlhhFIjigpLBvUpGKQ+lWCboQ95fHy8AHo+MTEhEESMjY3xhYUFgeniHh4eFFhB33K0n2KxWL7qg+SYKDBrhPMV+tKOBI+wFTBNk6TgFQzjTL2oAClNmoKxVDBFD93d3SpG9QHof4XPD2f/T2g7WkgtLS3l0BzzT3NNtrYTUlJSBMaSEtPcq/B/TUhIeEWtIwkgEn5ffWlpad5ubm6n4eHhr9g8L9hAKraVCpvkFdtLDQkJoTOVbIwx6ZeIiAjm6up6Gx0dHUzcfFp9QPwlJibGiNGMQj0jMDkWrD4L2LfAjiQNiaT/Pj4+Fl9fX5II+P8WFRUVjPn/WQf4afNTbYlB6tv/Et2HtM74x+3vCKZn0W291XCZtEP++dbOP/rrQvH+AsPYaXgJSn94AAAAAElFTkSuQmCC) !important; }
.retry.mini-button
{ -moz-image-region: auto !important;
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAACXBIWXMAAAsTAAALEwEAmpwYAAAC7UlEQVR42q2UOUhjURSG31iINpaZRcSEYJA0U+hzYhKwSFTEuCEKCaK4ICaiFhEV9wS0TUglWNmIhStooSBJIJ0oFqKgYiVauzEyCP/cc5h34fkshuCDP3nvLt85955FGR8fVz5b/DM2NqZMTEwoc3NzWYv2E0dCaWB0dFRpa2v72traaslC38PhMHMklCwJ4DebzfZbVVWUlZVJVVRUwOVysSorK/F+nr5LSkr+NDQ02IgjobOzs4qwZq2rq0NHRwf8fj+6u7sxMDDA7/X19aitrUVzczN6e3vR39+PQCDAc7Se9gk5iCOhMzMz5Kmlp6cH4hvRaBTDw8MoLS1FTk4OFEWRys/PR2NjI6+JRCKYmppiQz6fTyWOhE5PTzNUDGJ9fR3ifnSg3NxcmM1mFBUVybGamhr09fUhFothYWEB4vgfQ9fW1rC8vKwDhkIh7O7uIplMsnZ2dvhqtPlEIoGtrS3yXiWOhIojMDSTyWBvbw+FhYW8YWlpCU9PT7i+vsbFxQXr/v4ex8fHyMvL4zV09LOzMzQ1NanEkdDJyUmGnp6egp6Xlxek02m8vb3h8fERDw8P8v/5+Rl3d3egteT50dERGyUocXSetre3W25ubpDNc3t7S5mhh2qeXl1dsQd0t6lUij14fX3lKyBPNdGzv78PzYnz8/OPPdWOH4/HZRAoAAQhY5eXlwwhAxsbG3INRf/k5MR4p1r0V1dXOdLaBrfbjZWVFRwcHODw8JAjPzIyosuOxcVFbG9vG6OvQSmZKaUo8amatI0FBQUwmUyGQhgcHMTm5iYXgSFPtYqi9KAKmZ+fZw8IXFxcbCgEu92OoaEhTnpxj1wEhorSap9qvKuri+uaREaCwSC/iztDS0sL1zqNUUnTeGdnJwFJv3S1/69L/RBdytCFysvL4XA44HQ6uUtR13rfxaxWK6qrq3+KExr7qahnu8fjcQs5/1der9dVVVWlCu+/6KKvdX6ylI1EoDgtdZ3/s/UXeK00DrZm0xkAAAAASUVORK5CYII=) !important; }
.downloadTypeIcon
{ display: none !important; } }На панели вкладок есть кнопка "открыть новую вкладку",можно сделать стиль для неё,чтобы
при нажатии ЛКМ открывалась пустая вкладка,СКМ-последняя закрытая,ПКМ-список последних закрытых вкладок?
Maxut
нет. Стили не могут менять функционал, только визуальное представление
Как сделать, чтобы при редактирование закладок окно дерева папок закладок было всегда развёрнуто?
voqabuhe
Как сделать, чтобы при редактирование закладок окно дерева папок закладок было всегда развёрнуто?
paste this into the userChrome.css
#editBookmarkPanel #editBMPanel_rows > row[collapsed="true"] { visibility: visible !important; }
MySh
Спасибо, прикольно. Правда теперь само окно развёрнуто всегда, а дерево в нём как-то через раз получается развёрнутым. Вот бы ещё его заставить раскрываться всегда. Но зато в самом окне появилась строка с адресом.
.tabbrowser-tab
{margin-top: -5px !important;}
Это поднимает верхнюю часть вкладок .
А как более подробно настраивать :
расположение по высоте такста во вкладке ,
расположение нижней и верхней граници вкладки по высоте независимо друг от друга .
или просто
как регулировать толщину и высоту расположения панели вкладок(не закладок!) .
+цвет (необязательно)
сейчас я на версии лиса 3.6
----------------------------------------------------------------------
И вот ещё по поводу тёмного стиля для лиса ,
мне уже долгое время приходилось пользоваться настройкой винды 7(ломаная персонализация) ,
Конкретно изменённой темой винды высокий контраст #№2 (тёмная тема) .
Но это немного неудобно хотя винда на ней явно быстрее ,
например темы лиса запустить можно только на классической теме винды или на аэро ,
потом переключаю винду на высокий контраст #№2 и всё становится тёмным .Тема на лисе не слетает !! до выключения компа 
Достаёт то что у некоторых тем при открытии новой вкладки бьёт белый фом во весь экран (про это тоже отдельно хочется знать как в тёмный фон сделать).
У темы лиса NASA например тёмный фон при открытии новой вкладки https://addons.mozilla.org/ru/firefox/a … b-dl-users
+ косяк при включенной темой виндывысокий контраст #№2
не отображаются на страницах гугла значки безопасности расширений WOT и АВАСТа , но значки Нортона отображаются о_О
.tabbrowser-tab
{margin-top: -5px !important;}Это поднимает верхнюю часть вкладок .
А как более подробно настраивать
Я так настраивал
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#navigator-toolbox[tabsontop="true"]{
margin-top: -2px !important;
margin-left: -2px !important;
margin-right: -9px !important;
}
#TabsToolbar{
min-height:24px !important;
margin-top:-6px !important;
margin-bottom: -3px !important;
margin-left: -3px !important;
margin-right: -2px !important;}
.tabbrowser-tab{
min-height:22px !important;
margin-top:-2px !important;
max-height:22px !important;
}
/*Текст по высоте*/
.tab-label {margin-bottom: 17px !important;}14-06-2013 12:43:01
+цвет (необязательно)
Цвета можешь взять из любого стиля, их много и подстроить под себя. Вот например из
Код:
.tabbrowser-tab:not([selected="true"]):-moz-lwtheme,
.tabs-newtab-button:-moz-lwtheme {
background-image: -moz-linear-gradient(bottom, rgba(26, 26, 26, .4) 1px, rgba(0, 0, 0, .05) 1px, transparent 1px),
-moz-linear-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, 0) 50%),
-moz-linear-gradient(RGBa(0, 0, 0, .5), RGBa(0, 0, 0, .5)) !important;
}
.tabbrowser-tab:not([selected="true"]):-moz-lwtheme:hover,
.tabs-newtab-button:-moz-lwtheme:hover {
background-image: -moz-linear-gradient(bottom, rgba(26, 26, 26, .4) 1px, rgba(0, 0, 0, .05) 1px, transparent 1px),
-moz-linear-gradient(rgba(255, 255, 255, .7), rgba(255, 255, 255, .1) 50%),
-moz-linear-gradient(RGBa(0, 0, 0, .5), RGBa(0, 0, 0, .5)) !important;
}
.tabbrowser-tab[pinned][titlechanged]:-moz-lwtheme {
background-image: -moz-linear-gradient(bottom, rgba(26, 26, 26, .4) 1px, rgba(0, 0, 0, .05) 1px, transparent 1px),
-moz-radial-gradient(50% 3px, circle cover, white 2%, rgba(255, 255, 255, 0) 50%),
-moz-linear-gradient(rgba(255, 255, 255, .4), rgba(255, 255, 255, 0) 50%),
-moz-linear-gradient(RGBa(0, 0, 0, .5), RGBa(0, 0, 0, .5)) !important;
}
.tabbrowser-tab[pinned][titlechanged]:-moz-lwtheme:hover {
background-image: -moz-linear-gradient(bottom, rgba(26, 26, 26, .4) 1px, rgba(0, 0, 0, .05) 1px, transparent 1px),
-moz-radial-gradient(50% 3px, circle cover, white 2%, rgba(255, 255, 255, 0) 50%),
-moz-linear-gradient(rgba(255, 255, 255, .7), rgba(255, 255, 255, .1) 50%),
-moz-linear-gradient(RGBa(0, 0, 0, .5), RGBa(0, 0, 0, .5)) !important;
}
}Огромное Спасибо
, работает 
-------------------------------------------------------
возможно ли удалить кнопку(список всех вкладок) ну или ЕЁ сильно уменьшить,
лиса 3.6 ,
Через //ВИД//панель инструментов//настройки не получается 

-------------------------------------------------------------------
И ещё .
Чуть выше рекомендовали скрипт(прозрачность разных меню) Transparent menus - Black Mica Fx4*
http://forum.mozilla-russia.org/viewtop … 34#p614834
отличная штуковина , но у меня наблюдается странный косяк с контекстным меню
т.е. оно единственное не обладает прозрачностью и отличается шрифтом .
Может в скрипте чего напутано . Как исправить ?
+ при наведении на край контекстного меню , текст чуть смещается и появляются как'бы стрелочки (см. скин) , которые непойми за чем нужны .
Возможно в задумке ради компактности контекстного меню , но по факту не работают как надо , а только текст чуть дёргают (что на маленьких меню что на больших , не скрывая строчки) .
На скине для наглядности включил обычную тему винды аэро и поместил контекстное-меню и меню-инструменты .
Эх если'б возможно'было и на винде7 прозрачными менюшки сделать .
возможно ли удалить кнопку(список всех вкладок)
у меня ![firefox [firefox]](img/browsers/firefox.png) не 3.6, но попробуй
не 3.6, но попробуй
alexalex22
Не знаю как на ![firefox [firefox]](img/browsers/firefox.png) 3.6 и на 7-ке, на ХР
3.6 и на 7-ке, на ХР ![firefox [firefox]](img/browsers/firefox.png) 23 работает.
23 работает.
menupopup
{-moz-appearance: none !important;
background: rgba(165,177,186, .3) !important;
}
Цвет и прозрачность регулируются.
у меня
не 3.6, но попробуй
не помогло .
----------------------------------------------------------------------------------
Не знаю как на
3.6 и на 7-ке, на ХР
23 работает.
скрытый текст
/*Прозрачность и цвет меню, 0-прозрачно, 1-непрозрачно*/
menupopup
{-moz-appearance: none !important;
background: rgba(165,177,186, .3) !important;
}Цвет и прозрачность регулируются.
Это не сработало ,
пробовал отключил все стили кроме этого и тоже нет прозрачности на контекстном меню .
---------------------------------------------------------------------------
16-06-2013 04:38:19
есть ещё идеи ?
например как эту конкретную кнопку не убрать , а сильно уменьшить .
Ведь на все сразу кнопки ( и на эту тоже )
легко работает такой скрипт -
height: 60px !important;
}
alexalex22
Ох, пришлось ![firefox [firefox]](img/browsers/firefox.png) 3.6 ставить.
3.6 ставить.
.tabs-alltabs-button, .tabs-alltabs-box-animate
{display:none !important;}
/*Прозрачность*/
menupopup, #contentAreaContextMenu
{-moz-appearance: none !important;
background: rgba(165,177,186, .3) !important;}
/*Уменьшить */
.tabs-alltabs-button{ max-width: 7px !important;
min-width: 7px !important;}
Не забывайте после изменений браузер перезагрузить.

Ох, пришлось
3.6 ставить.
Не забывайте после изменений браузер перезагрузить.
Спасибо огромное сработало .
Подскажите, как изменить цвет шрифта выделенного пункта в боковой панели закладок?
voqabuhe
>цвет шрифта выделенного пункта в боковой панели закладок?
#BMB_bookmarksPopup > menuitem:hover, menu:hover{color: green !important}
Кажись так.
#BMB_bookmarksPopup > menuitem:hover, menu:hover{color: green !important}
Кажись так.
Не то, в закладках ничего не изменяет.
как изменить цвет шрифта выделенного пункта в боковой панели закладок?
Код:
#bookmarks-view-children::-moz-tree-cell-text(selected) {
color: green !important;
}Infocatcher
Во, это то, что нужно. Спасибо.
Подскажите, как изменить размер и цвет шрифта в окне редактора стилей Stylish
voqabuhe
http://userstyles.org/styles/58692/orio … i-inspired
http://userstyles.org/styles/58692/orio … i-inspired
А зачем мне Orion?  Но за идею спасибо, нашёл на userstyles.org, то что мне было надо, что-то тормознул сразу там посмотреть.
Но за идею спасибо, нашёл на userstyles.org, то что мне было надо, что-то тормознул сразу там посмотреть. 
Пытаюсь перемеcтить дополнения в Sidebar, возник вопрос. Как «Подробнее» жёстко привязать к кнопке «Удалить»? А то она у меня на разных строчках скачет по всей панели. 
Можно'ли в Seamonkey выключить строку состояния что в низу , или лучше сильно уменьшить .
Изза того что скриптом
height: 40px !important;
}
кнопки увеличил , строка состояния стала гиганская , что не есть гуд .
alexalex22
#status-bar {
/*Скрыть*/
/*display: none !important;}*//*Размер*/
max-height: 25px !important;
min-height: 25px !important;
}
спасибо сработало
Можно ещё Эту кнопку по размеру меньше сделать .
Именно кнопку Эту квадратную как помечено ,
Значёк "'+"' трогать не надо .
Вообще в оригинале на Этом лисе 3.6.28 кнопки (квадратной не было) , Был только значёк "'+"' .
После эксперемента с установкой расширения User Agent Switcher , появилась вокруг значка кнопка , которая излишне увеличила высоту вкладок .
В идеале лучше оставить только значёк "'+"' как было в оригинале лисы 3.6.28
alexalex22
которая излишне увеличила высоту вкладок .
Значения свои только подобрать.
/*Кнопка+*/
.tabs-newtab-button {
width: 15px !important;}
/*Вкладки*/
.tabbrowser-tabs{
height: 25px !important;}
/*Текст во вкладках*/
.tab-text {
font-size: 14px !important;
margin-top: -3px !important;
}
.tab-close-button {
margin-top: -3px !important;
}
Значения свои только подобрать.
СПАСИБО
то что надо : )
--------------------------------------------------------
Я спрашивал про строку состояния , и тот скрипт хорош ,
к нему'бы регулировку высоты текста и значков в строке .
к нему'бы регулировку высоты текста и значков в строке .
/*Строка*/
.statusbarpanel-text {
margin-bottom: 5px !important;
/*Размер букв*/
font-size: 17px !important;
}
/*Компоненты*/
.taskbutton {
margin-bottom: 5px !important;
}
/*Значки с права*/
.statusbarpanel-iconic, .statusbarpanel-backgroundbox {
margin-bottom: 5px !important;
}
Спасибо
Какая команда отменяет градиент элемента, что бы был однородный цвет?
Подскажите пожалуйста? 
megane
Просто прописать background с нужным цветом. Типа:
элемент {-moz-appearance: none !important;
background: #000000 !important;}
цвет понятно свой поставить.
villa7
У меня прописан цвет так:
Код:
sidebarheader,
#navigator-toolbox > *,
#browser-bottombox,
#browser-bottombox :-moz-any(#FindToolbar, #addon-bar),
#main-window[tabsontop="false"] #TabsToolbar:nth-last-child(1n+2),
#main-window[tabsontop="false"] #PersonalToolbar[collapsed="false"] + #TabsToolbar,
#main-window[tabsontop="false"] [id^="__customToolbar"]:not([collapsed="true"]) ~ #TabsToolbar {
background-color: RGBA(92, 147, 183, 1) !important;
}Ничего не изменяется.
megane
Надо заменить background-color на background.
Infocatcher
Огромнейшее спасибо. Помогло!!!!
Как то не обратил на это внимание. 
А можно ли сделать так, чтобы этот цвет брался из наcтроек цвета рамки Windows?
megane
А не проще определить цвет и подставить.
http://infoscript.ru/news/pipetka_programma_dlja_opredelenie_cveta_pikselej_na_ehkrane/2010-05-04-1472
или здесь подобрать
http://www.color-hex.com/
или я чего-то не понял.
villa7
Спасибо за ссылки.
Да просто то просто. Хочется универсальности, типа поменял тему Windows и, FF подстроился по нее.
Ну как то так. )))
Можно'ли в SeaMonkey Эту кнопку(закрывающую активную вкладку)
переместить закрепить на активную вкладку так , ну как в лисе .
Вопрос знающим людям как удалить маленький индикатор загрузки файлов который появляется вместо кнопки загрузки и как сделать что бы кнопка загрузки была видна во время загрузки файлов:
bunda1
А так не подойдет, browser.download.useToolkitUI - true, и кнопку загрузки вытащить на панель. Можно ещё здесь глянуть https://bugzilla.mozilla.org/show_bug.cgi?id=861613
villa7
Спасибо но мне нравится список загрузок что открывается кнопки.
Я пытался удалить тот индикатор но удаляется вместе кнопкой, попробую еще раз. Может сделаю похожую CB кнопку загрузок но без индикатора.
bunda1
Не уверен что всё правильно
Код:
#downloads-indicator-icon
{
visibility: visible !important;
}
#downloads-indicator-progress-area
{
visibility: hidden !important;
}chrome://browser/content/downloads/downloads.css
2k1dmg
Отлично, вроде работает. Спасибо. Надо ещё отступы подправить.
bunda1
Код:
#downloads-button[collapsed] {
visibility: visible !important; }
#downloads-indicator {
display: none !important; }iDev.Pi
Супер, то что нужно. Большое спасибо.
Кстати возможно ли при помощи Css создать на кнопке загрузок индикацию на подобие этой:
29-07-2013 16:48:32
Я мог бы для этого добавить атрибут на кнопку загрузок который добавляет оставшиеся время загрузки.
Упс, рано радовался. С этим кодом список загрузок не открывается у кнопки а где то в углу 
Наверно он ориентирован на #downloads-indicator
bunda1
а если заменить display:none на visibility:collapse или visibility:hidden ?
iDev.Pi
Уже лучше, список загрузок почти у кнопки но всё равно не рядов.
А можно ли сделать так, чтобы этот цвет брался из наcтроек цвета рамки Windows?
Как оказалось надо просто подставить значение transparent.
Firefox: for Windows 8.
Подскажите, какой стиль нужно добавить в Stylish что бы выделение обьектов на станице было как в хроме.
(залито сплошным цветом)


human
https://forum.mozilla-russia.org/viewtopic.php?pid=621793#p621793
информативно..
и ?
Подскажите, какой стиль нужно добавить в
Stylish
что бы выделение обьектов на станице было как в хроме.
(залито сплошным цветом)
human
https://forum.mozilla-russia.org/viewtopic.php?pid=621793#p621793
Или для
Stylish
:
скрытый текст@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url("chrome://browser/content/devtools/markup-view.xhtml") {
.theme-selected {
/*outline: 1px solid red !important;*/
background-color: #fbb !important;
}
}
Pony_Smile_Pack, iDev.Pi
картинки в спойлерах смотрели ?
Pony_Smile_Pack, iDev.Pi
картинки в спойлерах смотрели ?
А что непомог стиль Infocatcher-а?
Значит всё, нет такого стиля.
Pony_Smile_Pack
Infocatcher, был крут и его стиль успешно работает. С того самого момента как он его написал.
может есть стиль для изменения этого
За рамку выделения отвечает
chrome://browser/skin/browser.css
Код:
.highlighter-outline {
box-shadow: 0 0 0 1px black;
outline: 1px dashed white;
outline-offset: -1px;
}
.highlighter-outline[locked] {
box-shadow: 0 0 0 1px rgba(0,0,0,0.3);
outline-color: rgba(255,255,255,0.7);
}Изменить можно, например, так:
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
.highlighter-outline {
outline: 1px dashed red !important;
background: rgba(255, 220, 220, 0.5) !important;
}
}Привет .
Недавно поставил дополнение TabGroups Manager . Как обычно вышел косяк из'за стиля которым Я давно увеличил кнопки , ну т.е.
крупные кнопки в строке этого дополнения
увеличивают по высоте эту строку (панель групп) , что не есть гуд .
нужен стиль которым можно регулировать размер только этих конкретных кнопок (см.скин.)
+ Стиль Регулирующий размер (высоты) групповых вкладок строки (панели групп) дополнения TabGroups Manager ,
не путать с простыми вкладками что на строке ниже !
Лиса 3.6.28
Буквально на днях видел ответ на интересующий меня вопрос, но не могу найти. Может даже не на это сайте, так-что заранее извиняюсь если где было.
На странице есть меню которое открывается при наведение курсора. А как сделать чтоб открывалась по нажатию. Пока прописал .dropdown {display: none !important;}. Меню не особо нужно, но всё-таки.
Mishania
Попробуйте создать целое ui.submenuDelay;-1
negodnik, не выход.
Mishania
У меня работает, а что за страница у Вас?
negodnik
Мне надо запретить одно меню, на одном сайте.
okkamas_knife
Буквально на днях видел ответ на интересующий меня вопрос, но не могу найти. Может даже не на это сайте, так-что заранее извиняюсь если где было.
На странице есть меню которое открывается при наведение курсора. А как сделать чтоб открывалась по нажатию. Пока прописал .dropdown {display: none !important;}. Меню не особо нужно, но всё-таки.
Atribut Inspector выдаёт селектор меню .dropdown. Я выставляю {display: none !important;} и меню нет. Может телепаты смогут подсказать есть ли команда которая запретит автоматическое открывание?
И чтоб было понятней непонятливым, предложенный метод мне не подходит потому-что надо запретить ВСЕГО одно меню, ВСЕГО на одном сайте.
Mishania
Был неправ, то что я предложил и правда «не выход»
На одном сайте получилось скрыть все самовыпадающие меню ( @-moz-document domain(relax-fm.ru){.menu_block{display: none !important}} ), а по одному, увы, не получается, (пробовал писать перед .menu название кнопки — не работает)
negodnik
.dropdown{display: none !important}} - уже привык к этому стилю, на нужный пункт меню сделал кнопку в CB и получилось даже удобней. 
Спасибо, за советы.
После установки стилей для youtube пропали кнопки сжать и развернуть видео на плеере. Зато стала появляться табличка в кнопке выбора разрешения/качества с этими кнопками плюс селектор вкл/выкл аннотаций и само меню выбора качества встроено в эту табличку, как выпадающее.
Потом поставил Youtube Cosmic Panda Video Size Padding, стараясь исправить эту ситуацию, но только пропала возможность отключать аннотации из этой таблички.
Отключение всех стилей, перезагрузка и поиск в сети без толку. На новом профиле все нормально.
Как привести в исходный вид?
P. S.
Stylish временами отключается полностью, переустановка не помогает, приходится в about:config включать extensions.stylish.styleRegistrationEnabled с false на true.
Особо экзотических дополнений не стоит, профиль практически новый.
Что бы это могло быть?
Как привести в исходный вид?
Отключить Stylish, в userContent.css ничего не добавляли?
Stylish временами отключается полностью
Может быть конфликт с каким нибудь расширением, попробовать отключать по очереди, желательно сбрасывая их настройки.
Отключить Stylish, в userContent.css ничего не добавляли?
Отключение стилей и самого Stylish ситуацию не исправляет.
Кстати, селектор с аннотациями то появляется, то исчезает  .
.
Предположу, что связано это с наличием аннотаций в видео.
В userContent.css не добавлял ничего руками, однозначно.
Может быть конфликт с каким нибудь расширением, попробовать отключать по очереди, желательно сбрасывая их настройки.
Может быть. Он работает, если его включить, с теми же расширениями. Возможно, в момент установки дополнений его сносит (становится неактивным) .
Сбрасывать настройки каким способом?
Расширения
Версия
Включено
ID
Adblock Plus
2.3.2
true
{d10d0bf8-f5b5-c8b4-a8b2-2b9879e08c5d}
All-in-One Sidebar
0.7.20
true
{097d3191-e6fa-4728-9826-b533d755359d}
AutoCopy 2
1.2.8.4
true
autocopy2@teo.pl
AutoPager
0.8.0.8
true
autopager@mozilla.org
Default Full Zoom Level
5.8
true
{D9A7CBEC-DE1A-444f-A092-844461596C4D}
DownThemAll!
2.0.16
true
{DDC359D1-844A-42a7-9AA1-88A850A938A8}
FfChrome
2.2
true
{9bc51d13-3849-4541-a69c-da418934ca05}
FireGestures
1.7.10
true
firegestures@xuldev.org
Greasefire
1.0.8
true
greasefire@skrul.com
Greasemonkey
1.11
true
{e4a8a97b-f2ed-450b-b12d-ee082ba24781}
LastPass
2.0.20
true
support@lastpass.com
Lazarus: Form Recovery
2.3
true
lazarus@interclue.com
Location Bar Enhancer
5.1
true
UIEnhancer@girishsharma
Mint Search Enhancer
1.0
true
mint-search-enhancer@linuxmint.com
NoScript
2.6.7.1
true
{73a6fe31-595d-460b-a920-fcc0f8843232}
Quick Translator
1.0
true
{5C655500-E712-41e7-9349-CE462F844B19}
Search Site
3.4
true
searchsite@DW-dev
Tab Mix Plus
0.4.1.0
true
{dc572301-7619-498c-a57d-39143191b318}
WOT
20130515
true
{a0d7ccb3-214d-498b-b4aa-0e8fda9a7bf7}
Yet Another Smooth Scrolling
3.1.7
true
yetanothersmoothscrolling@kataho
YouTube Smart Pause
0.2
true
YouTubeSmartPause@jetpack
Autocopy
1.0.8
false
{0FED7D55-65D4-47b6-A6DE-9A4ADB55355F}
FastestFox
5.1.9
false
smarterwiki@wikiatic.com
Russian Hunspell spellchecking dictionary
1.0.20120501
false
hunspell-ru@dictionaries.addons.mozilla.org
Stylish
1.3.3
false
{46551EC9-40F0-4e47-8E18-8E5CF550CFB8}
Важные изменённые настройки
Значение
accessibility.typeaheadfind.flashBar
0
browser.cache.disk.capacity
358400
browser.cache.disk.smart_size_cached_value
358400
browser.cache.disk.smart_size.first_run
false
browser.cache.disk.smart_size.use_old_max
false
browser.places.smartBookmarksVersion
4
browser.search.openintab
true
browser.search.useDBForOrder
true
browser.sessionstore.resume_from_crash
false
browser.startup.homepage
http://www.google.ru/
browser.tabs.closeWindowWithLastTab
false
browser.tabs.warnOnClose
false
dom.max_chrome_script_run_time
40
dom.max_script_run_time
40
dom.mozApps.used
true
extensions.lastAppVersion
23.0
network.cookie.prefsMigrated
true
places.database.lastMaintenance
1379006418
places.history.expiration.transient_current_max_pages
61690
plugin.disable_full_page_plugin_for_types
application/pdf
plugin.importedState
true
privacy.sanitize.migrateFx3Prefs
true
storage.vacuum.last.index
1
storage.vacuum.last.places.sqlite
1378873088
Обнаружил, что при создании нового профиля в нем уже стоит Stylish версии 1.0.7. Однако, кнопки от него нигде не видно, в настройках панели тоже ее нет.
Firefox Версия 23.0 User Agent Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:23.0) Gecko/20100101 Firefox/23.0
Сбрасывать настройки каким способом?
В about:config вести extensions и сбросить настройки относящиеся к расширению.
13-09-2013 13:33:02
в нем уже стоит Stylish версии 1.0.7.
Странно, Stylysh уже 1.3.3 версии, обновите или переустановите, отсюда видать и глюки.
В about:config вести extensions и сбросить настройки относящиеся к расширению.
Спасибо.
Странно, Stylysh уже 1.3.3 версии, обновите или переустановите, отсюда видать и глюки.
В рабочем профиле 1.3.3 версия, ставилась поверх старой, видимо.
После установки стилей для youtube пропали кнопки сжать и развернуть видео на плеере. Зато стала появляться табличка в кнопке выбора разрешения/качества с этими кнопками плюс селектор вкл/выкл аннотаций и само меню выбора качества встроено в эту табличку, как выпадающее.
Это Youtube вчера сам изменился, без всяких стилей.
Это Youtube вчера сам изменился, без всяких стилей.
Хм... Это произошло у меня ~позавчера.
Сделал новый профиль - в нем обычные кнопки.
Потом опять стали новые - вчера.
Сейчас посмотрел - действительно, в опера и еще одном новом профиле новые кнопки.
Беда, искушение.
Pony_Smile_Pack пишетЭто Youtube вчера сам изменился, без всяких стилей.
Хм... Это произошло у меня ~позавчера.
Сделал новый профиль - в нем обычные кнопки.
Потом опять стали новые - вчера.
Сейчас посмотрел - действительно, в опера и еще одном новом профиле новые кнопки.
Беда, искушение.
Поставить для размера и качества: YouTube - Auto-Buffer & Auto-HD for Greasemonkey, а больше туда и лазить незачем.
13-09-2013 14:14:37
А нет, не для размера, но это и не нужно - один раз поставил на всю сессию и всё.
Поставить для размера и качества: YouTube - Auto-Buffer & Auto-HD for Greasemonkey, а больше туда и лазить незачем.
Спасибо.
Кнопки нужны были, допустим, для стиля, который раскрывал видео на всю страницу, в точности заполняя ее, а только этими кнопками можно выходить из этого режима (чтобы прокрутить страницу, в том числе). Они и так работают, но лишние клики нужны.
Странно, Stylysh уже 1.3.3 версии
Странно, что он сам собою стоит (включенный), в только созданном нулевом профиле и не удаляется (только отключение и в about:config нет его настроек).
Странно, что изменение кнопок на самом ютюбе, в одном профиле было, в другом нет. Могли для отладки туда-сюда-обратно их менять, но сомнительно, что так совпало. Скорее, разные модификации раздавали , по своим критериям, что ли.
Клавиша Esc ещё есть
Эскайп тут ни причем - это не полноэкранный режим. Раскрывается на всю страницу, а не на весь экран, в этом и суть стиля.
Pony_Smile_Pack пишетКлавиша Esc ещё есть
Эскайп тут ни причем - это не полноэкранный режим. Раскрывается на всю страницу, а не на весь экран, в этом и суть стиля.
Pony_Smile_Pack пишет: Клавиша Esc ещё есть
Эскайп тут ни причем - это не полноэкранный режим. Раскрывается на всю страницу, а не на весь экран, в этом и суть стиля.
Сорри, ссылка не вставилась полностью на стиль. Исправил.
В любом случае клавиша не подходит, клавиатура во время просмотра видео на расстоянии 1-1.5m обычно и мышь предпочтительней. Только как дополнительный способ.
UPD
YouTube Center for Greasemonkey
Спасибо. Мощно задвинул - внушаит.
А можно ли устанавливать стили не с userstyle.org, а с кого нибудь другого сайта, может есть какой нибудь метод?
А можно ли устанавливать стили не с userstyle.org, а с кого нибудь другого сайта, может есть какой нибудь метод?
А кнопка "Создать новый стиль" на вкладке Stylish в дополнениях не устраивает?
А кнопка "Создать новый стиль" на вкладке Stylish в дополнениях не устраивает?
Да не особо, неужели никто не интересовался как устанавливать стили с других источников?
Ребята, а кто может починить стиль для forum.ru-board? Жутко надоело зря пропадающее пустое место.
PEAKTOP
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.ru-board.com")
{
BODY > TABLE:nth-of-type(2) > TBODY >TR > TD:last-child {
background-color: transparent !important;
}
BODY > TABLE:first-of-type IMG {
position: absolute !important;
}
BODY > TABLE:nth-of-type(2) {
position: absolute !important;
top: 0 !important;
right: 55px !important;
background-color: transparent !important;
width: auto !important;
}
BODY > TABLE:nth-of-type(3) > TBODY {
float: left !important;
margin-left: 270px !important;
margin-top: -4px !important;
}
BODY > TABLE:nth-of-type(6){
margin-top: 50px !important;
}
BODY > BR, BODY > TABLE:nth-of-type(5), BODY > TABLE:nth-of-type(7) {
display: none !important;
}
}Я не учитывал случай, когда у юзера нет нужных adblock подписок
Благодарю. Но есть одна проблема - после установки скрипта пропадает строчка. Может это из-за использования
Может это из-за конфликта со скриптом Ru-Board Helper 2.7
PEAKTOP
наверно из-за него.
iDev.Pi, а можно сделать так?
PEAKTOP
сделал. И пожалуйста, не надо вставлять микрокартинки-ссылки ведущие на другую картинку на картинкохостинге - вставляй сразу оригинальную картинку.
Если картинкохостинг говно и запрещает хотлинкинг - следует сменить картинкохостинг.
не надо вставлять микрокартинки-ссылки ведущие на другую картинку на картинкохостинге - вставляй сразу оригинальную картинку.
Спорный совет.
Вы представляете как это будет выглядеть на маленьких экранах нетбуков или смартфонов? Не все же читают форум на больших мониторах, несколько человек вставят и сидеть скроллить страницу не очень приятно. Убрать оригинальную под спойлер ещё ладно, кому надо - заглянет.
dedmazai1870
нормально будет выглядеть. С прокруткой или искажением картинки (подгонка под размеры экрана).
Хоть под спойлер, хоть куда.
iDev.Pi, я правильно понял, что обновлённый код в посте №1168 ? Код накатил, но изменений не произошло. Блок так и остался наверху.
Лично мне без разницы как постить картинки - в оригинальном размере, превьюшки или ещё как-то. Но не думаю, что если буду их выкладывать в оригинальном размере в открытом виде, то это понравится другим форумчанам. Буду прятать их под спойлер.
[Добавлено:]
iDev.Pi, большое тебе спасибо за труды.
Я немного подправил скрипт, получилось именно то, что мне надо. Может ещё кому-нибудь пригодится:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("forum.ru-board.com")
{
BODY > TABLE:first-of-type IMG {
position: absolute !important;
}
BODY > TABLE:nth-of-type(2) > TBODY >TR > TD:last-child {
background-color: transparent !important;
margin-left: 466px !important;
}
BODY > TABLE:nth-of-type(2) {
position: absolute !important;
top: 0 !important;
right: 35px !important;
background-color: transparent !important;
width: auto !important;
}
BODY > TABLE:nth-of-type(3) > TBODY {
float: left !important;
margin-left: 466px !important;
margin-top: 35px !important;
margin-bottom: -50px !important;
}
BODY > TABLE:nth-of-type(6){
margin-top: 53px !important;
}
BODY > TABLE:nth-of-type(7){
margin-top: 0px !important;
margin-bottom: 3px !important;
}
BODY > BR, BODY > TABLE:nth-of-type(5), BODY > TABLE:nth-of-type(4) {
display: none !important;
}
}Но обнаружилась одна неприятность - при предпросмотре отправляемого сообщения и в "личном ящике" напрочь сбивается форматирование

А можно как-то запретить применение стиля на нескольких URL, и есть ли возможность при этом задавать маску для URL?
например:
http://forum.ru-board.com/post.cgi
?action=new&forum=13
^^^^^^^^^^^^^^^^^^^^^^
^^^^^^^^^^^^^^^
постоянная часть переменная часть
Это сообщение было объединено с предыдущим сообщением.
я правильно понял, что обновлённый код в посте №1168 ?
нет, я говорил про http://userstyles.org/styles/7917/ru-board-forum-cleaner
А можно как-то запретить применение стиля на нескольких URL, и есть ли возможность при этом задавать маску для URL?
можно, по RegEx шаблону.
Привет всем
Я только пытаюсь разобраться с редактированием стилей, взял в качестве исходника готовый стиль и решил попытаться подогнать его под свой вкус. В процессе возникла пара вопросов:
1. Можно ли убрать как-то закругленные рамки вокруг кнопок home, reload и тд?
2. Можно ли как-то создать границу только для активной вкладки, пробовал по-разному использовать border - рамки отображаются со всех сторон, кроме левой, на левой границе так и не разобрался, как отобразить
Привожу скриншот кнопок и попытки создания красной рамки (для наглядности)

PEAKTOP пишетя правильно понял, что обновлённый код в посте №1168 ?
нет, я говорил про http://userstyles.org/styles/7917/ru-board-forum-cleaner
PEAKTOP пишетА можно как-то запретить применение стиля на нескольких URL, и есть ли возможность при этом задавать маску для URL?
можно, по RegEx шаблону.
Заглянуть на userstyles.org я не догадался. 
А по какому принципу подбираются RegEx шаблоны?
А по какому принципу подбираются RegEx шаблоны?
последняя ссылка в моей подписи, вопрос 5А под спойлером в конце.
09-10-2013 14:18:18
Привет всемЯ только пытаюсь разобраться с редактированием стилей, взял в качестве исходника готовый стиль и решил попытаться подогнать его под свой вкус. В процессе возникла пара вопросов:1. Можно ли убрать как-то закругленные рамки вокруг кнопок home, reload и тд?2. Можно ли как-то создать границу только для активной вкладки, пробовал по-разному использовать border - рамки отображаются со всех сторон, кроме левой, на левой границе так и не разобрался, как отобразитьПривожу скриншот кнопок и попытки создания красной рамки (для наглядности)скрытый текст
1. можно: атрибуты -moz-border-radius/border-radius.
2. попробуй псевдо-селектор tab[selected]:before
iDev.Pi, про RegExp почитал, но там нет подробностей по составлению URL, а я к сожалению совершенно не знаком с CSS и JavaScript.  А можешь привести пару примеров как запретить работу стиля на определённых URL с масками? В частности интересуют URL с forum.ru-board.com
А можешь привести пару примеров как запретить работу стиля на определённых URL с масками? В частности интересуют URL с forum.ru-board.com
http://forum.ru-board.com/post.cgi?action=new&forum=5
1. можно: атрибуты -moz-border-radius/border-radius.
2. попробуй псевдо-селектор tab[selected]:before
Спасибо за ответ, но я пока так и не нашел нигде, как это правильно использовать. По обоим вопросам примерно так и думал, и пытался что-то делать, а как их именно в стиль вставить - не нашел, и в исходнике ничего подобного нет, от чего отталкиваться. Максимум что удалось опытным путем найти - фон кнопок "reload" и "home" изменить, но я указывал при этом кнопки по отдельности, а для всех сразу - не нашел))
iDev.Pi, большое тебе спасибо за труды.
Я немного подправил скрипт, получилось именно то, что мне надо. Может ещё кому-нибудь пригодится:
Спасибо, пригодится. Мне тоже кажется, что вверху страницы убирать строку "Версия для печати" и прочим и списком ссылок на страницы не целесообразно.
Если добьёшь
при предпросмотре отправляемого сообщения и в "личном ящике" напрочь сбивается форматирование
это будет совсем замечательно.
iDev.Pi, всё таки Ваш вариант лично для меня менее предпочтителен из-за скрытия того, о чём сказал выше. Тоже большое спасибо как автору.
dedmazai1870, без помощи и подсказок iDev.Pi к сожалению не справлюсь  Мне под силу только мелкие исправления.
Мне под силу только мелкие исправления.
PEAKTOP я не очень-то активный пользователь ру-борда (хожу туда только за сложнодоступным варезом), если где-то ещё стиль не нужно применять - кидай урлы.
новый валидатор стилей на userstyles.org ломается об namespace из моего стиля, поэтому публикую его здесь:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp('https?://(gallery|forum)\\.ru-board\\.com/(?!messanger|postings|profile|google).*')
{
BODY…
}Спасибо, но это я читал еще до того, как на форум обратиться)) Пробовал уже по-разному указывать, например
#home-button { background: red !important;
border-radius: 0 0 0 0 !important;}
Фон меняется, граница та же остается, пробовал указывать border: none - ничего не меняется, и не могу найти нигде, как сделать, чтобы не для одной кнопки значения менять, а для всех сразу
iDev.Pi, благодарю за помощь. 
 Принцип добавления URL мне понятен. Рад до безумия.
Принцип добавления URL мне понятен. Рад до безумия.
Фон меняется, граница та же остается, пробовал указывать border: none - ничего не меняется
посмотрел стили для #home-button через DOMi - так там не задано ни border-radius, ни -moz-border-radius, значит она там задана как-то через хитрожопоые штуки вроде -moz-box-sizing: border-box, -moz-binding: url("chrome://global/content/bindings/toolbarbutton.xml#toolbarbutton"), -moz-appearance: toolbarbutton
не могу найти нигде, как сделать, чтобы не для одной кнопки значения менять, а для всех сразу
по любому общему признаку
Принцип добавления URL мне понятен.
ок, только если будешь чего-то добавлять - отпиши и мне, добавлю и в свой стиль.
iDev.Pi, непременно сообщу.
Егорро
>Можно ли убрать как-то закругленные рамки вокруг кнопок home, reload и тд?
#urlbar {border-radius: 0 !important} — для кнопок, строк адреса и поиска
https://forum.mozilla-russia.org/viewto … 56#p458556 Infocatcher
>в исходнике ничего подобного нет, от чего отталкиваться.
.searchbar-textbox {
-moz-appearance: none;
margin: 1px 3px;
padding: 0;
background-clip: padding-box;
border: 1px solid ThreeDShadow;
border-radius: 2px;
}
negodnik
>> кнопок home, reload и тд?
> #urlbar
а про урлбар он и не спрашивал.
iDev.PiУ кнопок радиус получается 0, а на картинке Егорро у адресной строки радиус уже 0, так что, вроде, всё нормально.
Точно, затупил, действительно радиус остаётся.
Как добавить в исключения некоторые URL для этого стиля Global dark style
Например,чтобы на этом сайте он не работал tv.yandex.ru
Подскажите, пожалуйста есть ли возможность в стандартном редакторе Stylish отобразить колонку с нумерацией строк, как это сделано во встроенном редакторе стилей страниц (Инструменты -> Веб - разработка -> Редактор стилей или Shift + F7)? Понимаю, что можно использовать свой редактор для редактирования, но всё же.
Подскажите, как убрать нижний бордюр в панели закладок.
Подскажите, пожалуйста есть ли возможность в стандартном редакторе Stylish отобразить колонку с нумерацией строк
гуглится по stylish orion
вроде в stylish-custom есть переключалка.
Подскажите, как убрать нижний бордюр в панели закладок.
Оно ?
Оно ?
Да, оно!!! Это "оно" мне целый год наверное уже глаза мозолило, как только на тёмный стиль перешёл. На тёмном фоне ![firefox [firefox]](img/browsers/firefox.png) и страницы этот бордюр ну очень в глаза бросается. Никак его найти не мог. В общем спасибо тебе огромное.
и страницы этот бордюр ну очень в глаза бросается. Никак его найти не мог. В общем спасибо тебе огромное. 
скажите пожалуйста стиль Для SeaMonkey,
способный менять цвет просмотренных ссылок и обычных ссылок .
alexalex22
В ![firefox [firefox]](img/browsers/firefox.png) я использовал кнопку для кастом буттонс: http://forum.mozilla-russia.org/viewtop … 26#p544526
я использовал кнопку для кастом буттонс: http://forum.mozilla-russia.org/viewtop … 26#p544526
alexalex22
А такое не работает что-ли в SeaMonkey
В я использовал кнопку для кастом буттонс: http://forum.mozilla-russia.org/viewtop … 26#p544526
А, это не то.
вобщемто эта опция отключена изза безопасности
(скриптом на странице можно отследить какие сайты вы посещали используя цвет кучи спрятанных ссылок)
но если желаете то ставим в конфиге layout.css.visited_links_enabled в true
Не знаю как там в ![seamonkey [seamonkey]](img/browsers/seamonkey.png) , но в
, но в ![firefox [firefox]](img/browsers/firefox.png) тоже отключили многие декорации для :visited ссылок.
тоже отключили многие декорации для :visited ссылок.
Но не все. Большинство тех, что не приводят к смещению позиции ссылок - остались разрешены.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
:-moz-any-link {
text-decoration: underline !important; }
:-moz-any-link:not(:hover):not(:visited) {
-moz-text-decoration-color: red !important; }
:visited {
-moz-text-decoration-color: green !important; }
:-moz-any-link:visited:hover {
-moz-text-decoration-color: orange !important; }
:-moz-any-link:hover {
-moz-text-decoration-color: red !important;
-moz-text-decoration-style: wavy !important; }вышеуказанный стиль отлично работает в ![firefox [firefox]](img/browsers/firefox.png) и как видно из кода - умеет text-decoration, -moz-text-decoration-color и …-style.
и как видно из кода - умеет text-decoration, -moz-text-decoration-color и …-style.
okkamas_knife
дефолт - true.
Баг закрыли после того, как ввели ограничения: https://hacks.mozilla.org/2010/03/privacy-related-changes-coming-to-css-vistited/
он собственно относится к стандартному хтмл то что либо в body прописывается либо в настройках браузера если такое не указано в body. как со стилями оно работает не в курсе.
няня, я у них поел.
okkamas_knife
Как сделать троббер в стиле ![firefox [firefox]](img/browsers/firefox.png) 3.7 (причём не просто тупая анимация, а реальное отображение загрузки + использование его во всём интерфейсе, включая обновлялку)?
3.7 (причём не просто тупая анимация, а реальное отображение загрузки + использование его во всём интерфейсе, включая обновлялку)?
Ребят как расширить страницу http://my.ebay.com на монитор 2560 точек по горизонтали?
Был гдето скрипт для стайлиша, но найти его не могу, а старый файерфокс с плагинами затер)))
Подскажите как надпись на кнопке поменять?
Подскажите как надпись на кнопке поменять?
Код:
/* Изменить текст на кнопке меню */
#appmenu-button .button-text, #appmenu-button dropmarker { display: none !important; }
#appmenu-button .button-box .box-inherit:before { content: "Меню" !important;29-12-2013 22:25:31
Как сделать троббер в стиле
3.7 (причём не просто тупая анимация, а реальное отображение загрузки + использование его во всём интерфейсе, включая обновлялку)?
Стилем реальное отображение загрузки не сделаешь.
bunda1
Спасибо. Но только на about:addons, что-то ничего не выходит.
Обновился сегодня Stylish и сразу проблема:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
.bookmark-item[container="true"][label="_Дом_"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAP3SURBVHjaYmTwk2IAg/+MLAx/mZkY/jP9Znj/7j/Dp1+KSprma1gZWDlvXjgTxsDKfoWBhZWBgZGRgYGNnYHhx08GBiZmBoAAYoLoZpAH4olAPB9okhrDj69yKup667Z3LTLa3bdMU8/QbDXDj2/GQDkGdAAQQMwMGjxAUxmMgXgKAxOTLsPHt6yGWuY5GzpXmnySusHwhuM+Q45zocjJ21e9Ht+7fRrokkcMzMwMDH/+AvUxMQAEEDODNjfQKf9lgU4LYvj8jsNMw9xwbdMyuTfiVxn67tcx7Hu9g0FGWIoh37mQ7+ydW94P7t48wcAONOQvxACAAAIaAPTP/39iDJ/fxFhr23GuaVjG9FT4PMPEe40Mf/8wADEjw54XWxnEBUQZit2KeC7duxdw7+7100ALH4DCACCAmBk0vzMwfPzuZGPsHLC0fB7rXd6TDNMetII1/gPiX7//MvwBGrTj6VYGXi4uhgqfYs7rDx9737l26RowMG8DBBAwDBj8vSx8Jy0pXij4hPcyw5SHQJv/MoE1//j9C4x///3P8Avo5+1PtjJI8okz1PpWct199dLn+u1bjwACiMVa327mnNzZ4hICYgx3PzGANX/7+Z3h959/QM2/Gb7/+sXwHUT//MHw7x8DA/MPDgYhPj6GWQ0dfB9+fp8EEABBAL7/BN/u4c5RiFIqOyI9GGBaUwcTARgAYxtfABMHFwD8/vwA/f7+AP7+/wDo8ugAitaJABwOHwCElpD6sse46Of1+NsCAEEAvv8E5u3jSubk4RMC/AS2Xv1UNg4EEgAsBzYAuMK/AOny6gAB/wIAEgkSAEs9RQAWCKEA/v8BAMfVydjLxbtHABYg6QKIBZgCGViEWN/+Y/37ifE3EwMLExvDyy8vGeqW125//uLRNIZ/jP95eMSS9HS0gnhYeBn4/vIwfPv/+zODANsLYPQzAAQQCxMLM8M/3n8M736+/fHn1z8Gtv9c4ATHy8/z6MV7pi0MwBTLx8fn+B8oyPGfk4H1LyvD5x8ffjIw/welHwaAABTSQQrAIAxE0UmaUpfF+59RLYgEweh0O7v5PIuYVAW0Ub7hDkPi5/iNPFtYjdjlQgrCUY7OqHX2rvnFbQtHALHAkvevP7+ABnxj4OMUYPgPEmNiBGsGG8D0D6jsH4MImzDDz5+/GT5/ff/x388vDD+BrgEIIFhmYvjx5/vrv8C4TlHMZpDll2X4x/SHCZg/wAb8BbIlBWQYqk1rGNiBYfTt19vPDP+BfgNigAACuRjs55+MP4907+r+uvvSHrbXX98wvvjx6jsDH1D3T1aGD3++fq9dXv9Hml/y/+VHt/5+Y2E4xMDLC87aAAEGAApOlafzPRriAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Triolan"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAAAAABoBQAAFgAAACgAAAAQAAAAIAAAAAEACAAAAAAAAAEAAAAAAAAAAAAAAAEAAAAAAAAAAAAAIyjbAGtrawCZmZkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgICAgICAgICAgICAgICAgIAAAAAAAAAAAAAAAAAAAICAAAAAQEBAQEDAAAAAAACAgAAAQEBAQEBAwAAAAAAAgIAAAEBAQEDAAAAAAAAAAICAAABAQEBAwAAAAAAAAACAgAAAQEBAQMAAAAAAAAAAgIAAAEBAQEDAAAAAAAAAAICAAABAQEBAwAAAAAAAAACAgAAAQEBAQMAAAAAAAAAAgIAAQEBAQEBAQMAAAAAAAICAAEBAQEBAQEDAAAAAAACAgAAAQEBAQMAAAAAAAAAAgIAAAEBAQEDAAAAAAAAAAICAAAAAAAAAAAAAAAAAAACAgICAgICAgICAgICAgICAgAAAAB//gAAcD4AAGA+AABg/gAAYP4AAGD+AABg/gAAYP4AAGD+AABAPgAAQD4AAGD+AABg/gAAf/4AAAAAAAA=") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Fishki"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAGABoAwAAFgAAACgAAAAQAAAAIAAAAAEAGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADO19iJqLNGfJIYX3oYXnpFe5GJprPO19gAAAAAAAAAAAAAAAAAAAAAAAAAAACqu8I9gpgLgaYMm8cPqtoNnMoKYIAIYoY7fJapusAAAAAAAAAAAAAAAAAAAACYr7Ypf5wRpssTmrsRZX0Vs9cudYils7dKfY8KgKwkdJWWrLMAAAAAAAAAAAC/zM83hZ0SrtQWstJhhpBepcIRWG5AXWb///9whYwQl70KksQyfJe/zM8AAAAAAABvmqkQm74Y0PIXmLBwhYzb4OI0U1w0U1zDzM9YcXkSiaYPrd0Iga1ul6cAAAAAAAA+iqEWvN4Xm7QQNEBEYGlJkZ4XhpgXhpgXhpgTVWMQNEARepkLdpw6f5oAAAAAAAAggZoVjKQRP0wbq78bq78ezuYg5v8g5v8g5v8dwtkZpL0Ul7MNj7cccpIAAAAAAAAegp0Tdo0cs8kg5v8g5v8g5v8g5v8g5v8f4PkjjZ4mWmchaXwPptMWcJAAAAAAAAA2iaIYyOgf5P4bsscbsscbsscbsscf2/Qzl6i7xsnDw8OUtcENVnAyfJkAAAAAAABkmKgVrswYnLGImqCImqCImqCImqAWe4xwhYz///8zMzMLTGMNR1tjk6QAAAAAAACnusApa3uYsLf///////////////8QNEBwhYz////ExMSXp6wmTlymusAAAAAAAAChsLWWpqzj5+kVFRVzc3P////n6+wUZHUhobglV2UkTlwrUFx0k50AAAAAAAAAAACfrrOfrrM9bX4VHyKZmZnP1tkyeIga0/MXwOESpMYrg56HoaoAAAAAAAAAAAAAAADT2tyGmJ6JtcWntbnL09ZManUbfZQciKI5iqJik6Stv8MAAAAAAAAAAAAAAAAAAAAAAADb4OJke4NMZ3B8j5bL1Ng4WmYUO0lqg4wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB+kZfR2NtWb3iVpasAAAAAAAAAAAAAAAAAAAAAAADwDwAA4AcAAMADAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAIADAACABwAAgA8AAMA/AAD8PwAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Новости"] {
list-style-image: url("data:image/x-icon;base64,AAABAAIAGBgAAAEAIACICQAAJgAAABAQAAABACAAaAQAAK4JAAAoAAAAGAAAADAAAAABACAAAAAAAGAJAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKCHtBSgh7RwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoIe0BKCHtnCgh7dcoIe0SAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoIe1+KCHt/ygh7f8oIe29KCHtBgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgh7WEoIe39KCHt/ygh7f8oIe3/KCHtnigh7QEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKCHtFSgh7fUoIe3/KCHt/ygh7f8oIe3wKCHtjygh7SoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgh7XkoIe3/KCHt/ygh7f8oIezeAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgh7QIoIe2UKCHtvigh7b4oIeulNC+cDEJBQmVDQkJmQ0JCNAAAAABDQkIQQ0JCZkNCQmZDQkItAAAAAENCQjRDQkJmQ0JCZkNCQg4AAAAAKCHtCCgh7acoIe0ZAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOjd0A0JBQuJDQkL/Q0JCuQAAAABDQkIHQ0JC8UNCQv9DQkKjAAAAAENCQldDQkL/Q0JC/0NCQlAAAAAAKCHtjigh7f8oIe3FKCHtCQAAAAAAAAAAAAAAACgh7UkoIexQAAAAAEJBQpJDQkL/Q0JC9kNCQg8AAAAAQ0JCtENCQv9DQkLlQ0JCA0NCQhtDQkL8Q0JC/0NCQpAAAAAAKCHtLCgh7e8oIe3/KCHtoCgh7QEAAAAAAAAAACgh7VcoIe3eAAAAAEJBQz9DQkL+Q0JC/0NCQlIAAAAAQ0JCb0NCQv9DQkL/Q0JCy0NCQshDQkL7Q0JC/0NCQtAAAAAAAAAAACgh7UcoIe35KCHt/igh7XUAAAAAAAAAAAAAAAAoIeuJAAAAAEJBRAVDQkLmQ0JC/0NCQp4AAAAAQ0JCKkNCQv9DQkL/Q0JC/0NCQv9DQkL/Q0JC/0NCQvxDQkITAAAAAAAAAAAoIe1nKCHt/igh7fsoIe1MAAAAAAAAAAAwK7QFOjhyI0JBQilDQkKvQ0JC/0NCQudDQkIrQ0JCKkNCQu1DQkL/Q0JC3UNCQkBDQkJxQ0JC/0NCQv9DQkJQAAAAAAAAAAAAAAAAKCHtiigh7f8oIe3wKCHtKwAAAAAAAAAAQUBJfkNCQv9DQkL/Q0JC/0NCQv9DQkL/Q0JC/0NCQv9DQkL/Q0JC+UNCQhNDQkIOQ0JC9kNCQv9DQkKQAAAAAAAAAAAAAAAAKCHtAigh7asoIe3/KCHt3Cgh7UkqI91FNDCbOkJBRtVDQkL/Q0JC/0NCQv9DQkL/Q0JC/0NCQv9DQkL/Q0JC/0NCQlEAAAAAQ0JCwENCQv9DQkLPAAAAAAAAAAAAAAAAAAAAACgh7QooIe3IKCHt/ygh7f8oIe30LCbQODw5agJCQUIEQ0JCBENCQgRDQkIEQ0JCBENCQgRDQkIEQ0JCBENCQgEAAAAAQ0JCAkNCQgRDQkIEAAAAAAAAAAAAAAAAAAAAAAAAAAAoIe0YKCHt3igh7fsoIe1QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKCHtLCgh7WYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA////AP///wD///8A/P//APh//wD4P/8A8B//AOAf/wDwf/8A8AQhAB+EIQAOQgEABkIBAIdCAADDAAAA4YAAAOAACADwAAgA+H//APz//wD///8A////AP///wD///8AKAAAABAAAAAgAAAAAQAgAAAAAABABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgh7UEnIOkLAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACcg7DkoIe31JyDssCUf3wIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACcg7CQoIe3qKCHt/ygh7f8oIe2PAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoIe0pJyDs8igh7f8oIezqKiTaCgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACUe3AYnIOoOAAAAACgh7UIoIe1+KCHrczo3dzdDQkKZQ0JCPENCQgpDQkKYQ0JCZ0NCQgFDQkKSQ0JCegAAAAAoIe2VJyDstygh7QQAAAAAKCHtDCgh6zg7OHAcQkFB/UNCQqIAAAAAQ0JC2EJBQeNDQkIBQkFBxUNCQvZAPz8JKCHtSCgh7fooIe2PAAAAACgh7QMoIe2uAAAAAENCQsZDQkLqQ0JCA0NCQpNDQkL/Q0JC20NCQvFDQkL/Q0JCQAAAAAAnIOxoKCHt/icg7GIAAAAAKyXTFzo3eBlCQUGHQ0JC/0JBQUxDQkJlQkFB/kNCQsVCQUGVQ0JC/0JBQYAAAAAAAAAAACgh7YwoIe34KCHtPAAAAABAPlGOQ0JC/0NCQv9DQkL/Q0JC/0NCQv9DQkK/Q0JCBkNCQvFDQkK/AAAAAAAAAAAlHt4CJyDsrigh7fMoIezTMSytO0JBRVhDQkJYQkFBWENCQlhCQUFYQ0JCUQAAAABDQkJFQkFBUAAAAAAAAAAAAAAAACcg6gsoIe3KKCHtZAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJh/kCQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD//wAA//8AAPP/AADh/wAAwf8AAMH/AAAgAQAAEEAAABIAAACIAAAAxAAAAMAEAADj/wAA9/8AAP//AAD//wAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Soft_1"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAPBSURBVHjaYqyZ9Y8BGfz/z8Dw6QuDuDDP91I+ru9e/a0pjlpGCfyWZsprrl65v+z16w8dTAx/GX7/+s5w88J8BoAAYkHRDCb/BVvKXm52tbityS0oxnBot+dMS2tRpeIUVt0zFyXaW3u/8717/62KCaoHIIAwDGBn/GXrJbFQk+/LNwaGX/wM0+Le+4tq/2VgYlRiMDP4zdCYz1zZMIGR9+VLxgKg8r8AAcRs5VnP8O8fxOkg8PUPy4XvHz+Gaf9fws/w8wEDz7fLDH/vHGJgZgHa9fMrg4T4awZdmS9mNx7wqN26fWk/QAAxW3nUgzX//QMxhPE/w5cX/zT0GP99MlQSuwcUZGP4/fY1A+OXFwxMf34BA+gtg5jgK4ab97g1d+zfsw0ggJiQvfDv91+Gf3/+M/DzM/86xV3JsPlhHsM/Jk4GNk4OoMmMDAw/HgINe8gwc7H4j555O4vYWZlPAQQQs7UXxAW//jCw/P39X+fXr19i3FxMLvzyjLoPfugwPHn4h0GD6zQDKz8Lw933ygx7nnszfBG2ZODjE1Nm4bQ1BAggFrDf/zO4G6ox1MpLM+m/eM32//W7P4x3rzIwCMmzMbySTWdYco+RgePhNYYfjIoMTjY/GR69e/tv57bXjy+eXLwWIIAYiyf8s/O2YdjhYMTACTLr5gsGBj6giy9f+cqw/iIzg6Y+B4MA0KN3b31hEGC8w/D70zuG2TNmTrt3fU0F0ObPAAHEJC/NUGeiz8AJCgOgLxnEBRkYpAQYGNxtuBm0BL8z3Lr3l4EZaKCBOQ8Dr44BA6eOE8PPn28egDSD9AAEEJOoMIPxw7cMDJ//MjAcOP3p0+Ejr979ALJfAqWF+VkZGH//Y/gBDHxuVgaGP0D8H4hZmFhYYQEPEEBM3Bz/WUW5gQkI6MwnL759efjk0wdggDJ8+w3UAE0fPEAX8PMwMHz8DUlsTIyImAMIIJb3b34+EOPm0AZxPF0lpHjZGBjYgIZxswPTxq/fDJryXAwcwDTECzSEGWivJFCciZkZnoIBAojpxPkP/Tfu/WT4ALTtzVeQ8yASd+79Y9i67eBJ1o9vvlgoMjBoAMPFQZyB4dHxW98+fnj5CGYAQAAxJFY8YEgqPd0wbdXrb8du//v/6N2//xv3vvtl41q1gpGZS9IlZEHoyu1ffxw49fN/aNzsA1y8Cn5Afdww/QABxJhW+4Th5dOrDOcOTTDl4GC1B3qS9fXLe1c/vLlyCBgvH9zC5jG8fXXP49mDIxrPHxxYCQyF58ipFyDAAGnabPONN4+dAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Soft_2"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAPBSURBVHjaYqyZ9Y8BGfz/z8Dw6QuDuDDP91I+ru9e/a0pjlpGCfyWZsprrl65v+z16w8dTAx/GX7/+s5w88J8BoAAYkHRDCb/BVvKXm52tbityS0oxnBot+dMS2tRpeIUVt0zFyXaW3u/8717/62KCaoHIIAwDGBn/GXrJbFQk+/LNwaGX/wM0+Le+4tq/2VgYlRiMDP4zdCYz1zZMIGR9+VLxgKg8r8AAcRs5VnP8O8fxOkg8PUPy4XvHz+Gaf9fws/w8wEDz7fLDH/vHGJgZgHa9fMrg4T4awZdmS9mNx7wqN26fWk/QAAxW3nUgzX//QMxhPE/w5cX/zT0GP99MlQSuwcUZGP4/fY1A+OXFwxMf34BA+gtg5jgK4ab97g1d+zfsw0ggJiQvfDv91+Gf3/+M/DzM/86xV3JsPlhHsM/Jk4GNk4OoMmMDAw/HgINe8gwc7H4j555O4vYWZlPAQQQs7UXxAW//jCw/P39X+fXr19i3FxMLvzyjLoPfugwPHn4h0GD6zQDKz8Lw933ygx7nnszfBG2ZODjE1Nm4bQ1BAggFrDf/zO4G6ox1MpLM+m/eM32//W7P4x3rzIwCMmzMbySTWdYco+RgePhNYYfjIoMTjY/GR69e/tv57bXjy+eXLwWIIAYiyf8s/O2YdjhYMTACTLr5gsGBj6giy9f+cqw/iIzg6Y+B4MA0KN3b31hEGC8w/D70zuG2TNmTrt3fU0F0ObPAAHEJC/NUGeiz8AJCgOgLxnEBRkYpAQYGNxtuBm0BL8z3Lr3l4EZaKCBOQ8Dr44BA6eOE8PPn28egDSD9AAEEJOoMIPxw7cMDJ//MjAcOP3p0+Ejr979ALJfAqWF+VkZGH//Y/gBDHxuVgaGP0D8H4hZmFhYYQEPEEBM3Bz/WUW5gQkI6MwnL759efjk0wdggDJ8+w3UAE0fPEAX8PMwMHz8DUlsTIyImAMIIJb3b34+EOPm0AZxPF0lpHjZGBjYgIZxswPTxq/fDJryXAwcwDTECzSEGWivJFCciZkZnoIBAojpxPkP/Tfu/WT4ALTtzVeQ8yASd+79Y9i67eBJ1o9vvlgoMjBoAMPFQZyB4dHxW98+fnj5CGYAQAAxJFY8YEgqPd0wbdXrb8du//v/6N2//xv3vvtl41q1gpGZS9IlZEHoyu1ffxw49fN/aNzsA1y8Cn5Afdww/QABxJhW+4Th5dOrDOcOTTDl4GC1B3qS9fXLe1c/vLlyCBgvH9zC5jG8fXXP49mDIxrPHxxYCQyF58ipFyDAAGnabPONN4+dAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Торренты"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQEAYAAABPYyMiAAAABmJLR0T///////8JWPfcAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAAQAAAAEABcxq3DAAAGiElEQVRIx4WVe1CU1xnGn/Nd9ttlV3ZhAbkLcjFlsIpoJFATuZgIRpoYjQgmjkI0gjWKQIy3ZEhHRnRqQwYSK1pTQMSMCDE1BGJCglZsAS8oIkXAykWQu+yF3e/7Tv/YddqazuT88zvPOe+8zztz3nMO0Xd9TxZmAeQx04dIpCNGLGZPoIjy1nY6pUzjLro5TC9bzVjVgzvMn2s0NGF6ENPGEO5GQLpr5RkzfCwV9JBlm1Q81mzag/U00CrQYZSORSSsv56IXxwck8VdpK0AyeDDoCL19BGziZ6jQBcR4KDr5hap/ywWFE5ZVxo8jd6OjWTjjHhu/fAOUkhK6IMLBfQDppNyFpBK7k25Gn+ERHfRcZT+srVtMAqzXi8GAaSEYamSGZru61+nTgWYGP6ObOSasIEcx/t0hMSrI8lLgJQ9FG2VZYVc9nixkTBHx3ctWH3lPMDViyZDPBM3Wh1JaSIAUDqvAwJA6apM4GpccD2r/z8FWMJGJrkqALVyHzknhylrvCsMMwC6Qcok5TQGdXIS7rKvw8j8hWQA2Gnuo39gkungZKjUKp9zulxWMff3wHKxKlMy0e03mub+un8T+eH21sCrhvmYvrM6yPdWHHifLfRheA1w6XZgABf4XwUo/T0tls8BjKOEhkZ2cO66Kcv9Nz7lIzzS5COv9uAFUkMbFMHy3VGFVA9wTgHJisPKPGbMrcXs8loI/c6fmGZuJGdr3yvi/hGQOH9h1zW3zTS6NGtNkuVj5kSd6/Kv5HhYLT8pOh69COXsPcIZjxvA+a/9VxMXgBMHDAzXBGA3+x10yptsimJS+uJMunxqTGVeyrVIIaYvxQ7sojnyffAAccYaKqlXMEOkU7xz8m3DNVUu3uksKm5J+2DEoT1i3uudL0v0RKy2ajIX66tS+wb1LuxM9rePjimS2Q+lavMBXMEoVKyOVDivg4nM9L7gE6RhUuRgQ5i8Ti6DxkFQfLLGLDR4nyLaswKdxeXLjjTAtLePMb2MAG62spUsIrVTca63WUPvpfy39ugmwi9Phrdcy5Fzkk4JW5y+4UumEtBH3a2G2HXCPiaBPP93rdSGTFbD3GZKsJf4yKGyO8zIhor4mdvHg2IAMV4MF35gC9l67pLYI2WIGeSJEJs9H37MISuff90a25dokpE7PqluwPsTzI5/ndaaC+pakuTydEvUioaRxepZ0CqbfT7ibgnLia/iHL+IRPS6NNVPDU4sfVErhDI3SXl3l/om485KJN8yRMtlluYQAHjYamuI7mKwPlEdqVvusazyLb7N3CBZjG2jqwTvT1QTepG1pGw3JvxYG2rK+XLpgbVFN6w7Y74d/V4zh+zRCyNa83lxI2LUobyOT5JX6qIVfYo/MTvFd6gkXriV5h3Fu1mei/ZVRjBXcG/0w8cDooHph5E8eyuA4mZ/L1RQmhY+lI5uQigNyRecFxys1A8mrH33+NZdv3uSu+0Vqz9fxAUFyfRd+Tr9RnnrvrdZEkuUvb7BSm9hIaDO5S+yw8Ol2kg2mglT9kxdkMMs7aWe89ocC/0KtqYCGMBcEvTUmOf0wR8pC6Dz1axh9cHAb16INeqeI45AVptLDTNQmuxQxserErOPei0RugMfhJWqJcB181/r/Cp07ZcbSvd59ejyKG2JCl7qXkJpu0vIa24uyd2ULomPXwlcVQUP6w46u321cHazqo0p/Pp0QJzDP3/+LpyGConQquts0jcEi8kYNoTtxzHBmTwf7cp+jAM4+EqXbX9Z+MFo91kaz+uZVZ/5EqeLlN55e062xxJKT1bN0ukaUzfY4tjmsrN+vs5vsEf2Bs1s0lyzu4VC94y/4wIbf3UaShAghtp0Sjo2wQHIPM55owo5edtt64cnj1V65TmWP2itiPX+1mkupa05cwI9XqV0f5b74RkvHbhqiwvRe1n5Hcxjjx9tmoiqRtKPLID5z9kDALvU/kXMgxkU4LfZtOIsTsIICClyLn5Cl3KZbV0tiY10N3WRt4ppuCsfsfY82SfdlASraUIr8VKtFG7Pt994T+boMOtgL6DXFEE9cQR4pgmZL2zUrbXRLc9Glzk2Ov0NS6ABq5HQgClI3G63VdwK4qRodFzJVGPYUslVkxriNvGgP8rqJR/q3TyZLYchbeAK9x46ED4STt4ksdBZ0q1R9CEuweepM2vnjP8tiM2wUeNuo6uvjV537T3SaddH7ft+9vgce2/Ptifa9MxZOzyd/Bs/yris/pdZcQAAACJ6VFh0U29mdHdhcmUAAHjaKy8v18vMyy5OTixI1csvSgcANtgGWBBTylwAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="- Разное -"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAJMSURBVHjapFM7bxNBEP7uvL7z+RUbR0mEnBAeRUQDNgUSBanoEB0Nf4Aa/kBCww9ASgUt9CBoqGIECIFCaJBCBEbYwY4f2PHjzvbd7S2zaweUkAblTp92tTPz7Xwzs5oQAsf52FGHn548WnV63ZV2s4ah3UckFkd6evbeldt3V/9xlhkcxubjh+Lw2fqD++IoX+3pyh0RCjOEDROGhBlB2DTBwmFomn7gIt914bkjuKMhXFrlXtvZeCdSmQxEEPxxBO0Dggg4BOcIuD+Gvw+P7BztRhPM91xwaSR2eRj4MsgHs2Jg8aQidlsNOM06uOepYJ8gs+vUq2D9dhPRqAXPsRGQA/fHSC2ew7fCS5XVx80PyOXyEwKf7D6MeAL2XgusXdlBNBKBZ9ukzSEnVzmeSb/AiaWx/otLOgqvGyRPShPQQwxc1+H0e2A/tregCw6LGEFpyRpwWr983sWzV6YiuHF1hI3tAS7n84pEFnGvXsPAccCaTdLXaUP3hgfaa4SKuHThFkb9Lt6/eY5y0cLUqP93gKw4QiEdLEH6tZksqqUStIlRo81WMYmbp3sY9rpY/z6Fuek0bDOJkCbtGlLZefBfNSIwDcyfWsBJQ1etC0SgKn8+O4d29aciTFgWcmcXJ60VyicWMdGjlXlUsIHdAyftUpvYnwEyvv1aghyLhZkM2UYUKJSdGQYGVEAZy6inhU59d9lKTiFGhZQ3yGBZzOvXZtVQCfmrm4WcNLjDARxqIbW7QAT+WqtSBirl5f98iAXCmnbc5/xbgAEAdDGTzs92SLwAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Firefox"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAANySURBVHjaXNPvS9x1AMDx9+d73/v1vfP09Py9nPMnQzdXorlf1dyW1jYiksZWJiylYuSDFSMQepSwPQgaRsUiRgzrwdoeJLKGQcmyHxMyjfOWGtPM8/fpnXo/vve976cHw4hef8D72VvouoFpCoyUJGVKsuv70kwt5wUjVztp26HtsyKEsRgelRPLfZaE80bk/hObqtXCNpFISgQSaUrS6m89o+cXfZrdUlp49KksavIkZRqUI7DMzTNwqXfV5cxra+9+sV+x2R4GpJ5ATv5u6+rT2i7dTn4sDvksBWUZNB7UcKqgCElBuuDVDLAD7tvdLE+5zhe+cf4jrFaEjG3Au51fH/YfPDW85SBP26SjJs775R0oio5AsLdEY3EtSetjTlq0FXZ+d8GMuFv3ZzY/fU+RnXWPr9bmnxpsjxC+OMP0s3dQo8tEFqC2OoMrZz0MTYTxDy7wzpu/Un/ZiqwqUNTR/h5ME9XYmvLav/kMZc6J3R0j6dmkYV8tJXev0X7uNVpsKt05dsZHTFiP4jECGBOreIqddfrpzGJVt+errHqIDfixAaQrHLZeJXDMR+udJ3lpvYjkaBCPLtnVWkPDkQmc0gE/B4ThiDerqUikMOyPogJZCthebyB85BCvmBcYGHeTnF6E2TCRSJyxaA43Xg6BrEZ+/wVyNVGm6EnrWjC4ThBYcAC7oeS6wefNuXSdtoF9A0QI7BnIlQUCw/1gROFYIw5r5rjqbcr6TR+LmAkzpTh8kPjgHt5dIfLOHKewcQ/FlXksmxpbI0FqToxwsjgDYktI7Q+E1/WTYtk9N5lX55zADo6dgk3TwJ82Q5XWTujL5ymMXOfme4Kei4MMNa+h5OxFzo8gZmN/K61np4Q0YwS6qjpKVeMqqSCKLw11Rx2U5yLTDWKBMLb9LahokHwArmG49QuzaSfOPfLcJ9eElBIkrPfUXFH0xU5PRTYIDzI0j6g4AD4vsAKONXCZSP9fxL519N6detDW1BtOqdtT/Hlz7G33o5UhS2nRW06fcAtj0pTxccRSErkWlkm3T1E81eH1sdiHcz8OX24aiKcevmCagAABo8cVkVvkO6pWlJ4hy1FmbsyoMpkwSPm2bBHLpD4999XS7PLQnh9M898b/xvYFj+g2K2VLm+qwuZQrCIlAtFN8358wzpkGvzPPwMA9jZ6G710BfEAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Хабрахабр"] {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAGABoAwAAFgAAACgAAAAQAAAAIAAAAAEAGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACwoH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH8AAAAAAACwoH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////////////////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////////////////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////////////////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH////////////+woH+woH////////////+woH+woH+woH8AAAAAAACwoH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH8AAAAAAACwoH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH+woH8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAIABAACAAQAAgAEAAP//AAD//wAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="ABC"] {
list-style-image: url("data:image/jpeg;base64,/9j/4QCwRXhpZgAASUkqAAgAAAAFABIBAwABAAAAAQAAADEBAgAcAAAASgAAADIBAgAUAAAAZgAAABMCAwABAAAAAQAAAGmHBAABAAAAegAAAAAAAABBQ0QgU3lzdGVtcyBEaWdpdGFsIEltYWdpbmcAMjAwOToxMjoxMSAxNDoyMDozNAADAJCSAgAEAAAANjI1AAKgBAABAAAAEAAAAAOgBAABAAAAEAAAAAAAAAAAAAAA/8AAEQgAEAAQAwEhAAIRAQMRAf/bAIQAAgEBAQEBAgEBAQICAgIDBQMDAgIDBgQEAwUHBgcHBwYHBggJCwkICAoIBgcKDQoKCwwMDQwHCQ4PDgwPCwwMDAEDAwMEAwQIBAQIEgwKDBISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhISEhIS/8QAcQAAAwEAAAAAAAAAAAAAAAAABQYICRAAAQMEAgEEAwAAAAAAAAAAAQIDBQQGBxEICSEAEhMxFSRRAQADAQAAAAAAAAAAAAAAAAAEBgcIEQABAwIGAgMAAAAAAAAAAAASAQIRAAUGEyIxQVEDFCGR8P/aAAwDAQACEQMRAD8Aye4xcfJrlBmqGwzC31a1sflHP2LivSVZjI2NZHlbzrzqgNJHkITtajoJBJ16bue3DVHCfOVTjOCznZmSbdqEmoiLysmVp61iuY39OttOLLDySdKbWfvykqSQo7nfd0ZdWWvLdqarjhRRZ+GzESqSu/CdpS3l6DmrE4Z9w3V3w/wRG4eb6h4+95BvVRJ3Xe8jQSNdJVJSApfudoT8bY+kNo0lKf6oqUopyh7pOq3lLhOXwvN9N8VaokkhVPcllV8dGyUY8nfseadaoQSU7O0K2hQJCgQfU9fgXEbrktyS6rJEMOHeRE4HiOqJ9nxAAfvqv//Z") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Мусорка"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1QUKCisLxU/pHwAAAzxJREFUeNpd081rHHUAxvHvzO83szu7m67ZvGzrmpQkIh60geAhtb4VNZ5KKQqlBy+tB0UFjx7Eg2hBEenFg0hAetCIom2h6CFStNpITJM23TRN0/Rlk3ST7W52kp2Z3Xn30oj0+QMePofnAVAAHch9Nvrjifpmw2nYjr9lOWHNbESXi9eiP6+U7H8W18o//D537siHo0eAdiABKAqQfP/Ln9488OLTH8Sum9u3p1eJ4xjP8/B9H8dxMM0mP58vEStJBnp2oCWlOzM398VHbx38WOx/58Tzx989fHJ8Psg0LFsZGsgBEIYhURRhmiaplE6H4TNRrHHpaoXZmWV5aP8TzyiFPQvScjw1jiLR36XT3PB5MNlsFtd1yedztD9kIaSB6Ajo7csrgWr0KEJP5U6enarse7xL+DF0d2ZRFQWphAS+T7PZxPNDLA9WzZDO9jYKnQYXl6rxoZFnH5Gh5wTNIFrb3NgqCKFSdloYho7UJF6s0go1MnqChzs0evMCw9Bxg4hiaXPTWV+yJRCUq7Vi197hwu2Ve2iRSuiGZABdClIJgZQKZjPgdq3BylbM7o4k96pmCQgl4M/OLf7aeOmpV0IhqfgaddOjbrtUyysIz2Ip6AYgCEL6d7ZhaDGr5fVpIFSB4MzXn3x/bXnDl1IQRRFxHKM4JocH87w2/ChDbTWUsEUYhewwdO6sW1yenBgDPBWI3dotu2HZ9XTKwLJaNG/OUV+9w5niBhMLFY4eGGakXyWdTuN7LpW67c+e+nRyWwAQWY1GOYhiEppKIpdnsLcdN/AYX5WMzyyz4el4LRcUlaBp20AEIO8XhK5tLydUZdB1fVp6hjAOOPbcLjabLb76u86WL9E0aHoB7bIVAzHAtsC7eOG343dvlRjqydDXmcbKFPhrscIvN1xcEvRmJS8PtPHeCzsRkbcABNw/0n+j++bUVHVwd1ZKKUilkmi6pOXHpBMCXZdomuTc9DJvvH6wp7Z6/S4Qif8VBFfmF8cee3LvsfmSqQlVIZtOkNQFQgqKN6tcur7mfTf27cj0H6evAuGDAgABpFD15Ktvf360O79rpK/QYUzO3rgwc/7s6NLU6VXA2eYD/AtLw5Fw88jtcwAAAABJRU5ErkJggg==") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="Временная"] {
list-style-image: url( 'data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGRkRA0ZGSTFRUV1PVVVfSlVVYExVVmBMV1hgTFZXYUxVVWBMVVVgTFVVYEpRUV1PRURHMhkZEQMAAAAAGBcQAklOb3U/Sab1Nj6l/DQ8pf00O6n9MTeq/SwvrP0rLa79MDOu/TQ4qv0zOaf8NDum/T5GqfZJTXBzFxcPAjk7SzU6Saz8Iy6m/gkSmfsGD539CA6f/QMKnP0FCJv9BQec/QIHn/0HC6P9Bg2h/QkOnPsiK6n+OUWt/DU3RzM5P2FfM0Co/wQOi/oDC5L9BRCX/gAAkP4pL5b+i5PA/ouTwP4pL5j+AACT/gQNmv4CCJT9BAuO+jE7rP83PWNePkRkXCs4pP8AD478Dh6Z/w4anf8AApL/UVar/+zv9f/s7/X/UVes/wABlP8MF6H/DRuc/wAMkfwpNqf/QENmWz1CY10tPab/AA+M/AEJjv8CBpH/AACI/zk9nf/e4e7/3uHu/zk9nf8AAIr/AgaU/wEFkv8ADo78LDqo/z5CZVw9Q2JeKzyk/wAQhfwdI47/JSeU/w8Uhv9XWqT/6erz/+nq8v9YWqP/EROG/yUllf8cIpD/AA6I/Co5pv8+Q2RcPkRjXiY2n/8ZJYn8oqnJ/8XI3/+vttP/z9Hk//n5/P/5+fv/ztHj/7G20//Gyd//oarJ/xkli/wmNKL/QEVlXEBGZF4jNJr/ISqK/NHX5P///////Pz7///////////////////////7/Pv//////9DY5P8hKYv8IzKd/0FHZlw8QWBeJDaZ/xEfg/xverH/lJvF/4aQv/+xuNX/9fb6//X2+f+xt9T/h4++/5Saxv9ve7H/ER2F/CM0m/87QmJcRkxlXlxss/9IWaP8UmGn/1djrP9LWKb/f4q8/+/x9f/w8fb/f4i7/0pZp/9XZK7/UmCq/0hYpPxba7T/SE1nXF1gbVuUoc7/d4W5/HmGvf92g7//anW3/5Obxv/v8fb/8PH2/5Kbx/9odbj/doK//3mFvf93hLj8lJ/P/15gcFphZXFgl6TM/3uIu/uHk8X/hpPE/3qHvf+iqs7/9fb5//X2+f+hqs7/eoa+/4aSxf+Hk8P/e4e7+5ejzv9hZHFfTlJdSbG84P+Gkrv5g5C8+4eSv/yCjr38jJa//KevzPymr8z8jJW//IKOvfyGkr/8g5C++4eTvfmxvOL/S1BbSA8SFA+LlKu1w83s/6mz1f6tt9v/rbfb/6q12v+kr9b/pK7W/6q02f+tt9v/rbfc/6mz1f7Dzuz/ipKptQ8QEg4AAAAAEhUXFmVqeoGBh5ipfoKSooCFlaWAhZWlf4SVpX+ElqWAhZalgIWWpX6Dk6KChpmpZWl6gRIUFxYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==') !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;}
.bookmark-item[container="true"][label="Спутник"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMklEQVR4nJ2TW2jbBRjFf/knWXNbmluXLWLXNmvABzGUrcNKuwhrlW1oCsJQaGnZHqwIrSjWPIgKwh8cpRP2oqApWh8miqAiFRwZynRbtjZp12x0tmuSXkxNc782+Te+NDr26Hn+zjnf5XwAiKLoFUXRy/+AXBRFbyQSHYrH40673d4VCoVsgBpYebQ4m7g39vro+FljU+urao35HYtJFxMAKpUdmqw2trcTfaIoPgF0AG8DJ+vkv2JxbykZnFTMvjlGJeVOZzLOcrl8XFYfYXl5ecjUZOXWjT/o7e2d8ng8wx9fGP3isQPaAbnZxdpGjJ1KlSc3L2FVr3LN9OHqayMjrbK6Q13EYLJw23+TnhM9V0+fet51RPqWwtoPXJx7hXw+i1qtod90hSPHHKlDz35uFOoCHo9n2G63TyUTcR63aUkm06774S0+u2YlFkgxYPuEXUlip1Lhz+ZxGo9+0A/wbwd1THsv+F7oqbmuBg8xu5QknYwjFRK8uHsZzWE932TO4z793MXupzveABAAsrm8ezuR8q2EN3yW5i7X7KIKV2IcZXKBYiFPmQZ+Ug1yYF+FwY4F9Ps14bqhrFKttvx+/faDuWAQQa5kV6ZEr1MhX7rMceF7voyfJdPQjFrXiM2iRScFgudHP30L+AVAkKTdlht+P9lcjnQ6STa1RWxzg7S1D1/uFAO6r2kzFAjfX2Tp7r3U4Mgl196ZARCq1WqqtreKbCZLoVSmKlXJZHNI7W4WzC9xrvM3ZOU1Fu/MGyYmJib3uCcBBJ1WE9Dr9YFCqcxTR49xorub0i7UqCFXKFhR9TK9+AxqfTNt7e3MzMwMPRQ25ADvvvd+WaHSuA+aTQSCC2zFYtisTYAMnd7ImTMv969HI6Xt+N/ORqMJv9/v7OzsrIVCoWkhXyga1sPzk2Y1BIILRKMRVPuUAEjVHQ5ajGg16pTH4xl2OBxTAjWaD7cQi8X6RFH0CvliyWCTfjR0Gc8RjTwoqTWajEIGmWyOYrGE2bA/pVI1rNbD5nA4ppRygda2tv/CE7i75P7K+5FvdX3TWSqXDbcCd8Z+vvLrd3PzIW8uV3A+GraH3/8f+vpr2OzybXoAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
.bookmark-item[container="true"][label="_Дом_"]:hover,.bookmark-item[container="true"][label="Triolan"]:hover,.bookmark-item[container="true"][label="Fishki"]:hover,.bookmark-item[container="true"][label="Новости"]:hover,.bookmark-item[container="true"][label="Soft_1"]:hover,.bookmark-item[container="true"][label="Soft_2"]:hover,.bookmark-item[container="true"][label="Торренты"]:hover,.bookmark-item[container="true"][label="Firefox"]:hover,.bookmark-item[container="true"][label="Хабрахабр"]:hover,.bookmark-item[container="true"][label="- Разное -"]:hover,.bookmark-item[container="true"][label="ABC"]:hover,.bookmark-item[container="true"][label="Мусорка"]:hover,.bookmark-item[container="true"][label="Временная"]:hover,.bookmark-item[container="true"][label="Спутник"]:hover {
-moz-image-region: rect(0px 16px 16px 0px) !important;}иконки для папок больше не отображаются

Что они там такого изменили?
Помогите починить!
Обновился сегодня Stylish и сразу проблема:
У меня с новой версией Stylish ![nightly [nightly]](img/browsers/nightly.png) уходит в полноэкранный режим, а при попытке вывести вообще виснит. Откатился на версию Stylish 1.4.0, чего и тебе советую сделать.
уходит в полноэкранный режим, а при попытке вывести вообще виснит. Откатился на версию Stylish 1.4.0, чего и тебе советую сделать.
voqabuhe
спасибо, так и поступил
По поводу глюков последней версии 1.4.1
Вот нашел такой ответ на случай с отвалившимся стилем на форуме аддона:
... your broken style can probably be fixed by adding
/* AGENT_SHEET */
to the beginning of the code.
добавил такую строку в код и всё заработало!!!
эт чего за хрень такая? там пишут про это буржуйскими буквами, но я чего-то не догоняю...
добавил такую строку в код и всё заработало!!!
Спасибо. Обалдеть просто. Вычислил один стиль добавил в него /* AGENT_SHEET */ и сомопроизвольный уход в полноэкранный режим прекратился. Всего добавил в два стиля, оба заработали 
эт чего за хрень такая? там пишут про это буржуйскими буквами, но я чего-то не догоняю...
В Stylish 1.4.1 изменился способ подключения стилей, раньше они добавлялись с флагом AGENT_SHEET, а теперь с флагом AUTHOR_SHEET, если в коде нет комментария «/* AGENT_SHEET */».
Разница в том, что стили с AGENT_SHEET позволяют изменять, например, полосы прокрутки и обычно нормально работают только с флагом «!important». И вдобавок влияют на анонимные узлы внутри HTML-элементов, так что некорректный стиль может уронить браузер.
Плюс там приоритет разный.
Infocatcher
спасибо за инфу
Здравствуйте, нужна помощь по css коду панели табов в несколько рядов, так как постоянно открыто более 100-150 табов.
Монстров типо TabMix Plus не предлагайте, его функционал для меня избыточен и пересекается с функционалом других, используемых мною, аддонов.
На данный момент использую вот такой код:
Код:
.tabbrowser-tabs .tabbrowser-arrowscrollbox,
.tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox,
.tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox > box {
display: block !important;
}
.tabbrowser-tabs .scrollbutton-up,
.tabbrowser-tabs .scrollbutton-down {
display: none !important;
}
.tabbrowser-tabs .tabs-container {
padding-top: 2px;
}
.tabbrowser-tabs .tabs-container > * {
margin: 0 0 4px !important;
}
.tabbrowser-arrowscrollbox + .tabs-newtab-button {
display: -moz-box !important;
visibility: visible !important;
}Так как я в css не понимаю почти ничего, мог ли бы кто то помочь с доработкой кода!?
Хочется что бы зоны a и b не пустовали, а тоже заполнялись вкладками - начиная со второй строки заполнялись от крайне-левой грани окна фф до крайне-правой, а кнопка новая вкладка + была в крайне-правом положении под *крестиком* и дублировалась так же после последней вкладки.
Спасибо!
http://habrahabr.ru/post/215671/
а находил кто скрипт для ![firefox [firefox]](img/browsers/firefox.png) ? Поделитесь пожалуйста добрые люди
? Поделитесь пожалуйста добрые люди 
чуток напрягся и нашел http://userstyles.org/styles/99173/google-underline 
Здравствуйте,
не могу изменить цвет выделения закладки в теме
поставил эту тему http://userstyles.org/styles/47286/firefox-bookmark-icon-only-hover-selector
хочу поменять цвет выделения в закладках (подсветка когда мышкой провожу по закладкам которые в папке)
сам пытался не чего не получается
догадываюсь что нужно както чере menuitem но каким образом добавить это в тему не знаю((
подскажите пожалуйста
Select codeCode:.bookmark-item:hover {
-moz-appearance: none !important;
background-color: #bb0000 !important;
}
то что нужно!!!)
спасибо!
Подскажите, как убрать выделение (или сменить цвет) синим урлбара при помещении в него курсора:

Спасибо.
Подскажите, как убрать выделение (или сменить цвет) синим урлбара при помещении в него курсора:
https://lh6.ggpht.com/-2BHV83KLEIY/U3S6 … pboard.png
Спасибо.
TRUE – Включить
FALSE - Отключить
Pony_Smile_Pack
Эээ, я имею ввиду, окантовку синим границ #urlbar (на скрине), а не выделение адреса в нем. С цветом темы не сочетается. 
turbot
Поэкспериментируйте с этим:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#searchbar > .searchbar-textbox,
#urlbar{
border-radius: 0px !important;
border: 1px solid rgba(23, 51, 78, 0.2) !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border: 1px solid rgba(255, 154, 0, 1) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: #3E78B3 !important;
border: 1px solid rgba(62, 120, 179, 1) !important;
}Uxapb
Спасибо, но не то. Я уже border-color пробовал, не работает. Либо селекторы не те (ваш вариант тоже не работает). Не могу найти в dom inspector'е, что на это влияет...
turbot
box-shadow: none !important;
Kamui
А для какого элемента? Потому что это я тоже пробовал и без результата.
#urlbar {
box-shadow: none !important;
}
А вообще что за тема стоит? Потому что в стандартной теме нет этой подсветки.
#urlbar {
box-shadow: none !important;
}
Нет, не то...
тема
Стиль, немного подправленный. Но на стандартной - тоже есть. Забыл указать, что у меня ![nightly [nightly]](img/browsers/nightly.png) . Недавно появилось.
. Недавно появилось. 
Потому что в стандартной теме нет этой подсветки.
А если приглядеться? 
Так у человека 29-я же. В ночнушке тоже еще недавно не было (или просто не настолько ярко выражено было, чтоб мне глаза резать).
turbot вот кусок кода стиля, который меня устраивает  Меняйте значения под себя!
Меняйте значения под себя!
Код:
#urlbar[focused="true"] {box-shadow:#5FB7F0 0px 0px 3px 2px !important}
#urlbar:hover{box-shadow:#5FB7F0 0px 0px 3px 2px !important}
.urlbar-input-box, .searchbar-textbox {
font-weight: bold !important;
font-size: 16px !important;
font-family: palatino linotype !important;
margin-top: -2px !important;
margin-left: -1px !important;
}Skarm
Спасибо, но это все я уже пробовал. Никакого влияния на синюю подсветку ни тени, ни границы не оказывают. Тут что-то другое, новенькое, вероятно. 
turbot
Возможно:
#urlbar {outline: 0px !important;}
Других свойств способных добавить границы не знаю.
Разобрался, проблема в Classic Theme Restorer. При отключенном - цвет границ меняется стилем. Смутило, что и с отключенными расширениями эта подсветка есть. 
Если вдруг у кого тоже с ctr такая проблема, то вот рабочий вариант:
Код:
/*AGENT_SHEET*/
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * #urlbar-container #urlbar:not(:-moz-lwtheme)[focused],
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: бла-бла-бла!important;
}Имеется стиль Search bar - Auto-size - Themes and Skins for Browser - userstyles.org.
Так он работает на ![firefox [firefox]](img/browsers/firefox.png) младше 29 (конкретно на 24.5.0 ESR):
младше 29 (конкретно на 24.5.0 ESR):
А так на ![firefox [firefox]](img/browsers/firefox.png) 29.0.1:
29.0.1:
Реально поправить поведение?
>ORG@niZM<
Я использую два стиля
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Make the Transparent Show when hover: */
#search-container
{
margin: 0 1px 0 0 !important;
padding: 0 !important;
}
#search-container .searchbar-textbox, #search-container .textbox-input-box
{
margin: 0 !important;
padding: 0 !important;
}
#search-container .searchbar-dropmarker
{
margin: 1px 0 0 1px !important;
padding: 0 !important;
}
#search-container *
{
width: auto !important;
}
#search-container .textbox-input-box, #search-container
{
width: 0px !important;
min-width: 0px !important;
max-width: 0px !important;
/* margin: 0px 0px 0px 61px !important; */
}
#search-container:hover .textbox-input-box, #search-container:hover
{
width: 200px !important;
min-width: 200px !important;
max-width: 200px !important;
/* margin: 0px 0px 0px 0px !important; */
}
#search-container .searchbar-textbox
{
-moz-appearance: none !important;
border: 0 !important;
background-color: transparent !important;
}
#search-container:hover .searchbar-textbox
{
-moz-appearance: textfield !important;
margin-left: -2px !important;
background-color: -moz-field !important;
}Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
By banthaz
Version 0.9.2 (Apr 22 2012)
*/
#search-container .searchbar-textbox {
min-width:26px!important; /* ← Collapsed width */
overflow:hidden!important;
-moz-transition-property:min-width!important;
-moz-transition-duration:150ms!important; /* ← Animation duration */
}
#search-container:hover .searchbar-textbox {
-moz-transition-delay:300ms!important; /* ← Delay before expanding when hovering */
}
#search-container:hover .searchbar-textbox,
#search-container .searchbar-textbox[focused] {
min-width:200px!important; /* ← Expanded width */
}
:-moz-any(#navigator-toolbox, #addon-bar):not([customizing]) #search-container {
max-width:0!important;
}
#urlbar-search-splitter {
display:none!important;
}Надо бы собрать в один, да как-то руки не доходят. Если у вас получится, поделитесь )
Mishania
вроде работает: к оригинальному коду после комментария об авторстве и версии добавить
Код:
#search-container
{
width: 0px !important;
min-width: 0px !important;
max-width: 0px !important;
}>ORG@niZM<
Немного попроще:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#search-container{
min-width:0px!important;
max-width:0px!important;
}
#search-container .searchbar-textbox {
min-width:26px!important;
overflow:hidden!important;
transition: min-width .2s !important;
}
#search-container:hover .searchbar-textbox, #search-container .searchbar-textbox[focused] {
min-width:200px!important;
-moz-transition-delay:300ms!important;
}Kamui
А подобное для урлбара возможно сделать, мне он редко когда нужен, только место занимает, на 26 так было у меня, на 29 не пашет.
Немного попроще
спасибо. а можно допилить поведение: увеличивать поле ввода поиска за счёт дальнейшего уменьшения ширины урлбара по мере ввода символов, т.е. чтобы весь поисковый запрос был виден, а не как сейчас - 23 символа (примерно)?
А подобное для урлбара возможно сделать, мне он редко когда нужен, только место занимает, на 26 так было у меня, на 29 не пашет.
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#urlbar-container {
min-width:0px!important;
max-width:0px!important;
}
#urlbar-container #urlbar {
min-width:33px!important;
overflow:hidden!important;
transition: min-width .3s !important;
}
#urlbar-container:hover #urlbar, #urlbar-container #urlbar[focused] {
min-width: 1000px !important;
-moz-transition-delay:300ms!important;
}Kamui
Всё хорошо, но только после срабатывания урла пропадают кнопки с панели.
Всё хорошо, но только после срабатывания урла пропадают кнопки с панели.
Никак не получается 
Kamui
Ладно, не страшно, я сузил url до минимума, пойдет. Спасибо.
Подскажите, если кому не лень, а можно ли как-то задать, исключительно стилями, чтобы правило применялось к элементу в зависимости от состояния другого, с ним не связанного?
Если конкретнее, то, если #PersonalToolbar[collapsed="false"], файндбар, прилепленный к навбару, сдвигался бы вниз?
И еще вопрос: как сделано... эээ, "вкругление" у табов в австралисе? Голову сломал, но не придумал, как.

Хотя и похоже, если не присматриваться...  И, да, я извращенец, и мне нравится хромоподобный стиль.
И, да, я извращенец, и мне нравится хромоподобный стиль. 
turbot
Больше информации, например чем переместили файндбар наверх? А вообще, по умолчанию они имеют разных родителей, так что не представляется возможным.
31-05-2014 00:26:15
И еще вопрос: как сделано... эээ, "вкругление" у табов в австралисе? Голову сломал, но не придумал, как.
Тремя кусками и каждый кусок картинками
чем переместили файндбар наверх
Стилем. Я постеснялся его приводить, чтоб не травмировать психику людей знающих, но вот, раз настаиваете:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window[sizemode="maximized"] findbar {
top: 59px!important;
}
findbar {
position: fixed!important;
top: 57px!important;
right: 43.5px!important;
height: 26px!important;
background-size: auto !important;
background-image: linear-gradient(rgba(144, 143, 147, 0.95), rgba(174, 173, 177, 0.95), rgba(204, 203, 207, 0.95)) !important;
border-bottom: 1px solid rgba(26, 26, 26, .4)!important;
border-radius: 0px 0px 9px 9px;
border: none!important;
}
findbar:before {
content: ''!important;
position: absolute!important;
width: 0!important;
height: 0!important;
left: -12px!important;
border-left: 6px solid!important;
border-right: 6px solid!important;
border-top: 2px solid!important;
border-bottom: 16px solid!important;
border-color: rgba(134, 133, 137, 0.95) rgba(154, 153, 157, 0.95) transparent transparent!important;
}
findbar:after {
content: ''!important;
position: absolute!important;
width: 0!important;
height: 0!important;
right: -12px!important;
border-left: 6px solid!important;
border-right: 6px solid!important;
border-top: 2px solid!important;
border-bottom: 16px solid!important;
border-color: rgba(134, 133, 137, 0.95) transparent transparent rgba(154, 153, 157, 0.95)!important;
}
.findbar-container {
height: 22px!important;
padding: 0px!important;
margin-left: 0px!important;
margin-top: 1px!important;
margin-bottom: 0px!important;
vertical-align: middle!important;
}
.findbar-closebutton.close-icon {
-moz-box-ordinal-group: 5!important;
vertical-align: text-top!important;
}
description[anonid="find-status"] {
-moz-box-ordinal-group: 1!important;
margin-left: 8px!important;
margin-right: 8px!important;
}
label[anonid="found-matches"] {
-moz-box-ordinal-group: 1!important;
margin-left: -6px!important;
margin-right: 8px!important;
}
hbox[anonid="findbar-textbox-wrapper"] {
height: 20px!important;
-moz-box-ordinal-group: 2!important;
}
.findbar-highlight.tabbable {
-moz-box-ordinal-group: 3!important;
}
.findbar-case-sensitive.tabbable {
-moz-box-ordinal-group: 4!important;
}Как-то так... Я предупреждал. 
А вообще, по умолчанию они имеют разных родителей, так что не представляется возможным.
Ну, я так и думал, но вдруг... Магия css и все такое... 
Тремя кусками и каждый кусок картинками
О как!.. Я-то думал: "магия css и все такое..." 
Есть скрипт для изменения цвета ссылок:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
/* Цвет ссылок */
a {text-decoration:none !important; color: #AA00FF !important;}
a:hover {text-shadow: 0px 0px 7px black !important; transition: .4s linear !important;}
a:active {color: Silver !important; font-style:bold !important;}
a:visited {color: red !important;}Почему-то он не меняет цвет непосещенных ссылок на сайте yaplakal
И еще строка transition: .4s linear !important; вызывает странное поведение некоторых кнопок на сайте однокласники.
Например, кнопки "пожаловаться", "убрать из ленты", "одноклассники" и др. преобретают недокументированные эффекта

Что нужно исправить для корректной работы скрипта?
Код:
/*AGENT_SHEET*/
a, a span {
text-decoration:none !important;
color: #AA00FF !important;
}
a:hover {
text-shadow: 0px 0px 7px black !important;
transition: text-shadow .4s linear !important;
}
a:active, a:active span {
color: Silver !important;
font-weight: bold !important;
}
a:visited, a:visited span {
color: red !important;
}Насчет Однокласников - не уверен, но может задание transition-property - text-shadow и поможет.
turbot
Спасибо. Все нормально.
Всем привет! Подскажите как, и можно ли удалять/скрывать теги?
Мне нужно убрать из вида следующую конструкцию:
Код:
<th title="Сортировать по "Категория""><a href="/issues?sort=category%2Cupdated_on%3Adesc%2Cid%3Adesc">Категория</a></th>
Путь до нее такой:
Код:
<div id="content"> <form method="post" action="/issues" accept-charset="UTF-8"> <div class="autoscroll"> <table class="list issues"> <thead> <tr>
Как сделать это? Подскажите, пожалуйста.
Благодарю. Ссылка убралась. Но судя по тому, что получилось, надо удалить конкретный th, так как на этом месте должно быть название следующей колонки.
Было: http://i069.radikal.ru/1406/7b/929bdffa421d.png
Стало: http://i024.radikal.ru/1406/ac/37be855d4d58.png
Код используемый полностью:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("site.ru/issues?set_filter=1") {
td.category {display:none !important;}
a[href="/issues?sort=category%3Adesc%2Cupdated_on%3Adesc%2Cid%3Adesc"] {display: none !important;}
}Сможете подсказать, как избавить от этого th? (Может по маске title, если это возможно).
А куда пропала тема "Уроки стилеписания" ? Хотел дать ссылку, а они все битые ... вернее перекидывает сюда > https://forum.mozilla-russia.org/viewtopic.php?id=49078 

Неверный запрос. Ссылка, по которой вы пришли неверная или устаревшая.
okkamas_knife, мне раньше просто не нужно было 
Мой первый публичный стиль для usercontent.css/Stylish:

Было бы просто великолепно, если бы кто-нибудь сделать стиль для поисковой выдачи Яндекса. Раньше там были номера для кажого сайта по порядку - теперь их убрали.
Стало неудобно.
themizz
Тут смотрели - https://userstyles.org/styles/browse/yandex?per_page=50
themizz
Тут смотрели - https://userstyles.org/styles/browse/yandex?per_page=50
Да. Это недавнее нововведение Яндекса.
Пожалуйста, подскажите: есть <h3>Запросы</h3>. Есть и другие h3, поэтому не могу поставить display: none для тега. Мне нужно заблокировать только те h3, где внутри есть слова "Запросы". Как это сделать?
или по порядковому номеру узла H3 внутри какого-то родительского. Но это сгодится, только если его порядковый номер (как дочернего узла или как дочернего узла типа h3) не меняется при обновлении страницы.
И еще вопрос: как сделано... эээ, "вкругление" у табов в австралисе? Голову сломал, но не придумал, как.
А так не подойдёт:
Outline background tabs - Firefox 29 Australis - userstyles.org
У меня какая-то фигня со Stylish
Через некоторое время (от минут до 1-2 часов) после запуска ФФ один из стилей начинает работать некорректно.
После восстановления файла stylish.sqlite все приходит в норму до конца дня.
А на следующий день все по новой.
Размер файла не меняется, скрипт тоже. Вирусов нет, вроде. Только CRC-сумма разная.
Кто знает, что это такое?
Кто знает, что это такое?
Похоже на какие-то неполадки.
Опишу проблему подробнее.
Есть скрипт:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tooltip-label
{
text-align: center !important;
word-wrap: break-word !important;
}
#tabbrowser-tab-tooltip,
statuspanel,
.tooltip-label
{
min-width: 5% !important;
max-width: 75% !important;
}
tooltip,
#tooltip,
.tooltip,
#aHTMLTooltip,
.panel-arrowcontent
{
padding: 2px 8px !important;
}
tooltip,
#tooltip,
.tooltip,
#aHTMLTooltip,
.statuspanel-label,
.panel-arrowcontent
{
-moz-appearance: none !important;
color: /*rgb(230,230,230)*/ black !important;
background: /*rgba(0,0,0,.7)*/ #C0C0C0 !important;
border: 1px solid rgba(0,0,0,.4) !important;
font: normal normal bold 13px trebuchet ms !important;
box-shadow: 1px 1px 3px rgba(255,255,255,.5) inset,-1px -1px 3px rgba(255,255,255,.3) inset !important;
/*text-shadow: 1px 1px 2px rgba(0,0,0,.7),1px 1px 1px rgba(0,0,0,.5),-1px -1px 2px rgba(0,0,0,.7) !important;*/
}
statuspanel {top: 97px !important; /*margin-left: 5px !important;*/
}Он изменяет вид всплывающих подсказок и статусной строки + перемещает ее вверх.
Так это выглядит в ФФ29

В ФФ31 некоторое время (всегда разное) он работает нормально, но потом что-то ломается в файле stylish.sqlite
и все выглядит вот так:

Остальные скрипты работают нормально
Ultima2m
Я небольшой специалист в этом деле, но если нужно только поднять tooltip вверх, то достаточно оставить
Код:
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
statuspanel {top: 97px !important; /* margin-left: 5px !important; */
}Чем проще, тем стабильнее работает. ИМХО 
Ultima2mЧем проще, тем стабильнее работает. ИМХО
Спасибо, попробую переделать. С упрощенным кодом вроде работает, но окончательно будет ясно завтра 
Один хрен, скрипт слетает. Точнее, происходит его "восстановление" из какой-то левой копии.
Правильно работающий скрипт такой:
Код:
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
statuspanel
{
top: 97px !important;
/* margin-left: 5px !important; */
}
tooltip, #tooltip, .tooltip, #aHTMLTooltip, .statuspanel-label, .panel-arrowcontent
{
-moz-appearance: none !important;
color: /*rgb(230,230,230)*/ black !important;
background: /*rgba(0,0,0,.7)*/ #C0C0C0 !important;
border: 1px solid rgba(0,0,0,.4) !important;
font: normal normal bold 13px trebuchet ms !important;
box-shadow: 1px 1px 3px rgba(255,255,255,.5) inset,-1px -1px 3px rgba(255,255,255,.3) inset !important;
/*text-shadow: 1px 1px 2px rgba(0,0,0,.7),1px 1px 1px rgba(0,0,0,.5),-1px -1px 2px rgba(0,0,0,.7) !important;*/
}А потом он становится таким:
Код:
/*AGENT_SHEET*/
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tooltip-label
{
text-align: center !important;
word-wrap: break-word !important;
}
#tabbrowser-tab-tooltip,
statuspanel,
.tooltip-label
{
min-width: 5% !important;
max-width: 100% !important;
}
tooltip,
#tooltip,
.tooltip,
#aHTMLTooltip
{
padding: 2px 8px !important;
}
tooltip,
#tooltip,
.tooltip,
#aHTMLTooltip,
.statuspanel-label
{
-moz-appearance: none !important;
color: rgb(230,230,230) !important;
background: rgba(0,0,0,.4) !important;
border: 1px solid rgba(0,0,0,.4) !important;
font: normal normal bold 13px trebuchet ms !important;
box-shadow: 1px 1px 3px rgba(255,255,255,.5) inset,-1px -1px 3px rgba(255,255,255,.3) inset !important;
text-shadow: 1px 1px 2px rgba(0,0,0,.7),1px 1px 1px rgba(0,0,0,.5),-1px -1px 2px rgba(0,0,0,.7) !important;
}С чем это может быть связано?
Один хрен, скрипт слетает. Точнее, происходит его "восстановление" из какой-то левой копии.
Правильно работающий скрипт такой:
Этот скрипт отличается от того усечённого, что я советовал только добавлением стиля для самой формы, раскраски тултипов. Та часть которая влияет за перенос вверх у тебя такая же. Так что слетает он у тебя по другим причинам, что подтверждает и его самопроизвольное изменение, тем более у меня он работает без проблем. Скорее всего ты что-то с профилями намудрил, сколько их у тебя?
Профиль один.
Разделю скрипт на 2. посмотрю, что будет. 
====================================
Разделил стиль на 2.
Сутки работали нормально.
Снова объединил стиль.
Вторые сутки проблем нет.
Что это было?
стили != скрипты
Ultima2m
Может так подойдет. Подсказки непосредственно под ссылкой, а не чёрте где. Код положить в инициализацию любой кнопки.
Код:
getBrowser().addEventListener("DOMContentLoaded", function(aEvent) {
var doc = new XPCNativeWrapper(aEvent.originalTarget);
var links = doc.evaluate("//a[@href and @href!='']", doc, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var link, i = 0; (link = links.snapshotItem(i)); i++)
{
link.title = link.title ? link.title + " <" + link.href + ">" : link.href;
}
}, true);Статус панель у меня вообще убрана за бесполезностью, но можно и оставить, кому как нравится.
Код:
/*Статус панель*/
.statuspanel-label {
display: none !important;}
/*Ссылки*/
tooltip {
-moz-appearance: none !important;
background: transparent -moz-linear-gradient(center top , #fff 30%, #ddd 55%) !important;
color: black !important;
font-size: 20px !important;
font-family: Tahoma !important;
font-style: oblique !important;
font-weight: 900 !important;
border-color: #777 !important;
border-radius: 5px !important;
}Понятно что всё под себя можно настроить.

стили != скрипты
Ну, да, оговорился 
Здравствуйте. У меня такая проблема: Я купил новый компьютер и скачал новую версию мазилы. Скачал Стайлиш, установил тему для ВК из группы (которой пользуюсь на старом компе уже много лет) - она не работает! Тогда я скачал одну из стандартных тем из самого Стайлиша - Neo. Она тоже не работает! Помогатие разобраться в чем дело.. Когда включаю ничего не происходит на экране вообще!
DanielMatthews, добавьте в начале стиля
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("about:preferences#advanced") {
tab[selected] {
box-shadow: 0px -4px 0px 0px rgb(bla, bla, bla) inset!important;
}
#help-button {
border-color: rgb(bla, bla, bla)!important;
background-color: rgb(bla, bla, bla)!important;
}
.help-button > .button-box > .button-icon {
background-image: url('bla-bla-bla.png')!important;
}
}turbot
Спасибо.
Здравствуйте. Наткнулся на сайт в котором при увеличении масштаба страницы не появляется горизонтальная полоса прокрутки. Говорят, что с помощью стилей можно добавить горизонтальный скроллбар. Может кто-то подсказать код?
Подскажите, как сделать чтобы PanelUI появлялась при наведение на кнопку #PanelUI-menu-button?
voqabuhe
https://forum.mozilla-russia.org/viewtopic.php?id=55795
turbot
Спасибо, но хотелось бы стилем обойтись.
voqabuhe
Это невозможно.
Код:
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(ftp://), url-prefix(file://), url-prefix(about:blank) {
тут мой код
}Как для такого кода прописать исключение для домена: politobzor.net
bunda1
Никак.
(Можно, как вариант, использовать @-moz-document regexp(), чтоб подогнать под нужные сайты и не затронуть ненужные.)
Понятно, так я и думал.
В Настройках на вкладке Приложения при выборе Тип содержимого, шрифт при первом клике мышкой становится чёрным, а после второго щелчка белым. Подскажите, как изменить цвет этого самого чёрного шрифта после первого клика?
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("about:preferences#applications") {
richlistbox:focus > richlistitem[selected="true"] {
background-color: rgb(240, 240, 240)!important;
color: rgb(0, 0, 0)!important;
}
}turbot
Спасибо, но это как раз меняет цвет шрифта после второго клика, а мне нужно после первого.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("about:preferences#applications") {
#handlersView richlistitem[selected="true"] {
background-color: rgb(51, 153, 255)!important;
color: rgb(255, 255, 255)!important;
}
}turbot
Теперь всё получилось, спасибо.
voqabuhe
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url-prefix("about:preferences") {
radio[selected="true"] > .radio-check-box1 > .radio-check-box2 {
list-style-image: url("bla-bla-bla/radio-check.gif")!important;
}
.radio-check-box1 {
width: bla-bla-bla px!important;
height: bla-bla-bla px!important;
}
.radio-check-box2 {
width: bla-bla-bla px!important;
height: bla-bla-bla px!important;
}
.radio-check-box1:hover:active, .radio-check-box2:hover:active {
border-color: bla-bla-bla!important;
}
}(смотрите chrome://global/skin/radio.css)
но не работает. Так что, я пас. Может, кто более знающий подскажет.

turbot
Тогда спасибо за попытку 
Для SeaMonkey ,
необходимо уменьшить(или удалить) конкретно Эти элементы . 
фота с включенной темой- Metal Lion Sea Monkey 2.0.1.5 
alexalex22
Скрыть все: https://forum.mozilla-russia.org/viewto … 423#p80423.
Именно свёрнутую: #moz_tb_collapsed_название-панели{display: none !important}
Новая вкладка: https://forum.mozilla-russia.org/viewto … 72#p563872
Скрыть все: https://forum.mozilla-russia.org/viewto … 423#p80423.
Именно свёрнутую: #moz_tb_collapsed_название-панели{display: none !important}
Новая вкладка: https://forum.mozilla-russia.org/viewto … 72#p563872
Получилось Спасибо
24-09-2014 12:30:22
Это увеличивает кнопки
height: 31px !important;
}
Каким стилем увеличить кнопки исключительно в панели навигации ,
не затрагивая другие панели .
alexalex22
У меня нет ![seamonkey [seamonkey]](img/browsers/seamonkey.png) , но если тут нет отличий от
, но если тут нет отличий от ![firefox [firefox]](img/browsers/firefox.png) , то:
, то:
Код:
#nav-bar .toolbarbutton-icon{-moz-appearance: none !important;margin: 0 !important;padding: 0px !important;width: 31px !important;
height: 31px !important;
}сработало , Спасибо
Существует расширение SeaTabXPlus для SeaMonkey , добавляющее в закладку кнопку закрыть .
https://forum.mozilla-russia.org/viewtopic.php?id=55506
Нужно совсем убрать + "открыть новую вуладку" ,
и убрать со всех второстепенных закладок X"закрыть вкладку"
Как изменить диаметр и заменить голубой цвет на чёрный?
Частный случай
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAysAAAFsCAIAAABD97H2AABRTklEQVR42u3dC5gU1YH3/+qZYVDuV4fbXHC4juBCuCoI0XhbTdZXMcS8Aq4mSlxxX6MkcddVQNddk0Xj81fXqDEul/xjiOibNboaEw23CAgRFQYHBubOcBGHDDAw0zPT76lrV3VXVVd3T1dPM9/P44M93dWnTp2q6vrNOadrAn/9618lAAAA+ChAAgMAAPAZCQwAAMBvJDAAAAC/kcDOZadPn66pqTl79my6KwIAQJczadIkl1dJYOeyvXv3jh07tl+/fumuCAAAXcvGjRtJYF3Xrl275syZk+5aAADQ5ZDAujQSGAAAaUEC69JIYAAApAUJrEsjgQEAkBYksC6NBAYAQFqQwLo0EhgAAGlBAuvSSGAAAKQFCaxLI4EBAJAWHZDA6t58fMm6WuPHufc9f9+UdG8WvEkygW1cPvWFka//8raClFbSZS1JVKB61a03VSzesZz8CQBIhw5IYNt+dverw5f99BtDxAX96YUvSCSwzNG5EphDcSQwAMC5J/kEdnj9QytqblJTFwksw5DASGAAgLRIPoGJ1PVW/k8emjdUik5glgHKWYvf+J62pm0/u/uJLdMfXHP7DEs5L2wwlql/5/s//G2l+krBDc8+fu1w+ZGc9jbPVPvblMLrrteW3/nKja8PVRcz9clJkYupazHWGa6S0/MW5s2Ze9+y/NdXrK02vazUs1ZZ+1LpZW3JcOWdNsqtwuKlD6cZ7Slv/tp8tW6Wpoj80XZF8pM7Z2t7Sm90jwlMjivPlKmPx95rRB41AP279E/ai6aXIt4kff0pPexYU5MehKTlU+//nRRe+I6KW2/6/dXKYi5rsZRlX0l1Ba+PfEF9zXjBnMDUd4arCABAqiWdwOTrev0tWpayJDAlrwzTY5Y5PagJTCqab40dIrLo0afuzVe2Tr1dyQqOsSP+BOb0dudiTSybU//O+kPXzpsiRS9v3TTLVjtslNcEZm0itwRmv6IkElj1quUfXL58UUFIPFx967xnRmtZZaMSm9RQE5KqzC8poUb+4TIpFJBq9J/mOCUw8UJo47JpL1y4/peLCqWA8nw4gTmtxVyWQyXVdCW/W7y0afm0+/erGSy8Yrn8/femfDobAAAmySYwORZsnaJ355gTmLlvTGHKanKwkKZvqBlq6tx6uSZf2iDZRB9TukoygUUFxBjPmzkOsNokMMnUhWaXezxX2JTA1HLmD1tbNzl2H5jDiqIlMAqp5iQ1r8jZRQr3HIWqVy3QYpMajdbeVhDQ3mYKPMum6u/Xnj+4eMeKyDxlPkYd1+I4CmmqpBrl1v/ytkL9vWo1tApd8T7xCwCQBskmMGt6MMUUceF/WooaZ9QymRIsluW//rK0RIkmIl48K90yc+cTpihjGcHUhtK8JrAntlhrOWtxsn1gNpsjhetpTWDmOBWRRO02yqXCRgLTazjsf278yFMCs11RNO8JzDKkqA/lKQFICzfq4aSlq0oRmkJPqbkq4qWCRBKY/VqiEphdJa3zvcJda8ojaWxZ2ShrPQEA8EOSCSyioyuuBPb8Nw9p2SXiR21WlpEbOqwPTNJG5YzJW+H5Xk7P6zoggTltVOw+MLll1I5G8a7YCcxxRTb7z1MCU4YBlUCTL4XET+Y+MGtkSl0Cs1uLJYE5VTJmApPoAQMA+C+5BBZ5dTclsOjRt4hRyGnP3zdMfWbyhws/vmTN7SOM5GGZW2Ye6OyYmfhqDb09b6683WBizFFII7o5blSsBCZN37Dl0AJ11V4SmPOKonlKYOaQJElVq26dp40BRo4PKj8rwcs0iyuqEGsC22jKat5GIc1vCb/DsZJuCezg4o/uqFgw7xlCGADAb8kksOi5R5bJUtYvPFoWNqY3aQlDklNFnSWB6XFH/VpfnKOQLoHGiEdenjezbE6smfhzw5PhXqiabwQj242KVWHzVxa8JjC7FSU8E98cp8Lz2o1+J+NrjuqMdm24UHnJ+HaheTJWtXVWvijg+nACM6JW1Ex8p7WYEphtJWMksBVzAnJcM+b2AwDgi4QTmHXYzspIDObZSOZvPoYnmMtdRFoHjzl5hN8o0sNN9UtMo5BOK5ViBhrTujw9H8U0YWuE0/LK2hfP3vqCVk/TgKbDRsVKYDWmWVzWBBbdFGoj268oie9CKhlFuxPE+sUH51lGIZ+6+vf3a5OvrPdzCL8r8j4VG5dNvf8t9Q3ybSKMvit9HpfN3Sjs12LuNXOopFsCM563hjwAAFIumQSmz6O3Epf/ldJ3bL6U1zVEzQPzTwIt730mfki+qUQggQXifT6ZaiRWJgAA/ktDArtx4d3udXpjzfPpbpbEnasJDAAAdKAO+LuQMEtjAksACQwAgLQggXVpJDAAANKCBNalkcAAAEgLEliXRgIDACAtSGBdGgkMAIC0IIF1aXv37h03blzfvn3TXREAALoWEliXdvr06aqqqpaWlnRXBACALocEBgAA0LmQwAAAAPxGAgMAAPAbCQwAAMBvJLBknTp1qqamprm5Od0VAfzTvXv3/Pz8Xr162b7KSYEOwWGGzOV+9KpIYMkqLS0dPXo0d3xAlyI+N8rLy8ePH2/7KicFOgSHGTKX+9GrIoEla9euXZdeemm6awH47c9//rPTF605KdBROMyQuVyOXhUJLFl8CqBr4tIIH3CYIXORwFKOTwF0TVwa4QMOM2QuEljK8SmArolLI3zAYYbMRQJLOT4F0DVxaYQPOMyQuUhgKcenALomLo3wAYcZMhcJLOX4FEDXxKURPuAwQ+YigaUcnwLomrg0wgccZshcJLCU8/gpsOnRmT8f+etVCwvDT1Wtue1bz5Vdt3LrI7PTvRFA3JK/NHJSIKbkDzP1mDJ+HHuP9ZADUoYElnIePwU2PzrzpZHrVi0s0J/QPxauf3Lrw7PSvRFA3JK/NHJSIKbkD7PqNbfNr7xz27LLlB9WL7r5ueKV2x6ZHUr3luHcRwJLOS+fAoFAYPOjM14sCl9s5J+XSkvuPfDswTu3PXJZKMTHATJMkpdGTgp4kXwCq117280V8hElKUfdxhXTl4boZIUfSGApl9DFZtNjM38gPbX99oqFNx+8S/51TLnYmHvLr/uPreITY/OjM5e+bS3LNEBj6V2PGLjZ9OjMH+jv1LvdbQZ9IhfV1utefkStwm8xv0FbacQIgPZ8tX1NDPbvKrS8YAwmyM9VfFetgzaIdd11b78thbdEfvYPV/561ZyN6v+Vt5lbI+LxB5db3ip+ZbZrc8fRDMt+XLlu5EvznVrgMekR7TVzYTbNKElRu8+82c511jdde5flR9vjwVysu45OYJwU7ieFc63sDxib8+I/jMMlqh2cjrqI1ZpPRG8nXbIDfh3UB6YdUdpRN/K1VQtGxDxgoo89ydvZXRj/KSzFf2g5nPX5iR5dSZxZ+tb9wO4AqJGLNZ9D2rJvJ37aWhvSvOIUfnjanAYxkcBSLoGLjXygH7jntTW3SasX3lyhfTTIHxPPjXpy+7LZUihQvWZV5cJF8sVGfFisW71IP25WL5pfcZc6QGNZXqoRJT1rCgry+j64Ytuyy+S3vHfVutULC0KhqEEfbclFlXesXpQv/7BpxYwHtEPZpfwtj800ahXY9Oj0F4vUw7F6zaMbL18u1iQfuwvni+XVnn+x+ZWrF86vUAYCQtp6omsS0WLR75K35Q9XinbLF1US630gJKo6J1Att8qdcisqDbvktTWLCjatELUSVSwIhbTT7U6tMf5wZXgvGHWIePz+FdoghdIIZcagmPxjVAUioortfrRtAfFhN1apbEiqVJtLbd7oZlSfj9h98ooq7jResq1zQGkcY5MjfrQ9HszFuuvYBMZJEfukcKyVzQETsDsv8kMy23ZwOurM7SbXUNlfAc8nXfKDfR2cwOR+1oAyCGmcLPY7NPrYWzg75PHsrlq9It5TOIFDy/as36a8JYGjK2JFcZ1Z4ePkpZFRn7ryCfvAWyK0WDc84nM1ntNWTmDykbhaaWHJvE9T9uEpxy9xmKtn32Zx8pV7CmEksJSL92IjzluxW696bc3C/FDNmkX6xWbjYzN/EHpy2zLrhU+72ISTu3xK6Mv/vEg7HpRV1KxZeLP6iacfSZV3bV92mXwevnelelZFDPoYdQs/3ixO75HKge1Y/mXWWsmboH+Im4uSD9IXLzSqrtRcGwiQHGoSXSvru+TPkAuVdlMWkE/Ug0quUlpl++V/nG5cZkR7q1cDUS2lwSuVUuQl37tK/vXXskesj8Vq1BNS21P3jnr24OXKoNhG8XtUdAWs15hNtvvRtgUekFZuXzZHG2urWb3oZnGyKxV2aMaIRjOuK2rT2NZZMm2yUudq2xYw19N8uXI/qjswgXFSeD8pomrltAqb8yLk0A5OhRToyz8ceFxErI0rpr80Uj14qj2edLOTHkrumFHIZ8OdQtc/uV05ukPK2ep0wNgee+LCvzTm2R0KxX0Kh+I/tArdzvoEj66Ezyy9hM1GMDJ96sqt9oF0/VvlI3+9aoHaO7v2tkcqRklvSepkgwROWzVPagksa8tj4pdh8ZvN7PhbXvLw4bl6Yb5+8ZGPc72G712pVyCxo1fbWBJYkuK62KxeJMmxWjuDlF8y1ONA7hKRnty+fFZ7e/S7bI6bqOXljz/TQSlH/gvlQ8d8xqq/ixiMfmHlvUr3s/hwWqbMv3EuXxz+lnL0t4Q/3I3OZPFbj/b7kM1AgG1NIkT98hrRRS5dt1JLYO9JY8vKikWFZ6u/5ZuaznSyxZHAtA4z0XIj/2vG+1/T29ymAuYEps5kitiPNtti+rBT2y1i90U3Y/TuUxvf/CFiU+dYCSxiLyybEzCOSd8SGCeF95MiulZOq1ATWMR5ob4e3Q4FrvVUOwnUzgz9NKn2eNIlP5mvg+aB3aXnJlM3YdTZGt6h1XbHnrezO/yM91M4/kNLcj7rQwkdXcmcWdElmCOOePL9r71W9MJD0mN6OHtYuuvqPzxwMOHTVnmP/tlrTmBxt7zrh6d4Jjyee/1KY3KqehpKHr7PQQJLuTguNiNfW130ixlLA3J3q/KZFXGIG8eQ5V3Op4R5efNRq34+Kv1DUsTF5kXlUJaXr1ZSvNKRqg75yaVsWqEeypc5l69+IqjlBKSA+hbldFaGyZVxNXmQTvyO/kKRy8XGtiYRoocPnvzI0kRKB7ty5sgXA+keo19aWYfSSTBno/LLunKqxJHA/r5C7ZRRxlaUX5GUNrepgPkao35GR+xHm22Jmoxi2n0bbZsxYvdJ6m/DBy2/xtnUOWYfmFGgMqolal7gcwLjpIjnpIiolcsqCu3OC+MYiGiHgtBGp3oaHRvaNppGIb2cdJ0mgYV7g4wODDVm2e7Q22oeNV/UtVe9nd2S4x5xPoXjP7TmOH9ShRI6uhI+sywHp82nrlz/P16x7Y4KsbHywJ8c6L+mVLsi4dNWTUvax5rSx1mslNDBH57yWq7Ww59pcqqawAJPxj7CSWApF8/FZsmoZ59VO7EjThLbXk2XUyJ6eXVY4E6tJ1YeOVc7UiMvNnons1hm+fQHjBSvfqwbI2vLixzLvyyqHG32h6TMGlB+IZa0K/+Vbhcbh5qYmd+VVbtWVOkqfRBQpZQmXwwqFyszuJ+RjMF59cox8smr3ntA69B2GoOLfvy+dP1bb5UvUdel/4qktnl0BcwVVitp2ztt8yupFL7ngvHhflmVfTMWOo++SepvmXZ1jp3ALHtB/unyjcYgoD8JjJMivpMiolZKZLY9YKqcz4uodqhyrKdyGkUO5Xg/6aSkdew8MEk7SeWWm+N8wMyxO/a8nt3aCG0cp7DLoet4aBU6nvWhhI6uhM8s68EZ/akrJ8UPvrZ9WeFqZWzx8g9mfHCF9lPip63yLm1oeexYuS82FR+eaq/YmkVFcvDVB/31GmqzJkhgaeb9YiP3girxfITe3WoZjRaX4Leu/4+tD6tf6FhTvXDRHOdfSiKWV7+1cZU2qmVeLPJio5dmHEMLKpY/Kj2ijbzIOeCA2m/rVL4UUY4lOugzmeTCnytzHXCJqImX1BJZpUc3znlkYZH6S9Jd25Zfpkw+fbZY7V9Xl3+pfGzZKO3WBt4TmDxvdIl+uoZPSMm2AoXWHR29HxdeJkkOgwL6IKY8e6x8Sfi3u+hmdJ/K4Fxnr/PAjBGWQtNEePejukMSGCdFHCfFpkdtaiU5HTBVtueFfTs41rNSbGOlqTPDPArp5aSzfKHM/mEMHZ3Aqtbe9q1nR63c9ojdGW3aobbHnqez27TvvJ/CcR9azmd9KKGjy60PzPXMijipoz51jXkdetaR5B4mY7pnAqetOm1RCEnaTPzp98t58rLUfHgqPWdanAt/bSiw0ssdc0hgKefxYqMcZGPvUeYbWuYK6MeBdqMabaxaO3Bcjhvt2y76DFNxFVMPFGXo+npjTEfuoXWa8qJOKbVMbxq7JDzT3KZ8uykF2kZJ6kH6rHZvhXV3Vcx/caTXKS+mLhCziHdZm0j7co25m9pYQJ3SZO61MnrLLN/TjqBMK5P3VLn1i2N6ArOtQMSOjt6P4aldkb+SrrzqvaVaA18fnpVv24yxP77t61xlu8nq4WW7F0wT4VOewDgp4joprFMhw7VyOGCqos8L9VCzbQe7QuZucDx4pLhOOvULZeYLv/q1YqMpUneYSVEz8c1TqRwOGMnp2PN4didwCidwaDmd9Z7mgUUfXa4JzKl60Sd11AEQTmByVHpA62oKT/eM/7Qt0PedttbN2gyKyzr6w9OUwNTexwdM51B4FmZiR6/WYiSwJHn8FMjKypIDeyjyoJf0kSxLqJcC5sVC4QHyyOUlZSZSxPJyOfrBYRym8kCeWgd1GdNbItbrUr7WjR9VTsj0S4k8WcFUc3M1jDXalhDdaBHvim4i89eOjDoY67V+O9rydhvy54Q8AdNcQsx9ZP8Z5NCe5nLUXnG5f9vUwu7NGN0a5j1iW+foTZY/7FYtfDj0mPhcimwN80MP40fJXxo5KaR4Tgqn4992FebH7sekeXuthVTKU6b/LTzsbj54IgqXnE+6yGpEnbapPszkdembpT7yskPdW1tyPbsTOIXjPbQk57M+unAvR5d7CS7ViyzEegDYHGZRZ3ECp21EtY1iO/bDM7qSRuFe4pdEAvNBHJ8CsT5uzEeqMGPGDKclt27dGvEWpxNPMh30EeWH7M6Q6IM7+nmnctyLctlSL4eyx/JNm6/2Zlt+V4tYr+WN4vczbQKmW5W8bKCXSmqT0PVfuBNrRrutjtHUktKZ/5DpIprAXlB1zKUxnpPCYw39PylmzpxpWxP1PO3Ak8KpKI/nhe0bnTY5oH5p7XHLxEfj4HEIzfYnXczHLjrkL3Pbtq3TXpNcd1wCezOBzzcvn7deTp+YhcTFQ262OQAiSoj5senltHUptmM/PJP5WJZIYD7w/ikQF5cOG5dOI6i0mzsr3zeO6xPKn1aN7vD3U0dtaYdcGs8BTqdqpp+nLmnAdqMSOOm8SNFhxgdsh0vRAZDRSGApl7qLjUuHDce3u4iRkXRXx76GUobvRxKYwelUzej9m0AjpOKkS91hxgdsx+r8n7r+I4GlXFe72GQE77NMkDASGMxSdNJxmGUKPnWjkcBSjk8BdE1cGuEDDjNkLhJYyvEpgK6JSyN8wGGGzEUCS7nS0tIxY8b06dMn3RUB/NPY2Lhv376SkhLbVzkp0CE4zJC53I9eFQksWadOnaqqqgoGg+muCOCf3NzcgoKCXr162b7KSYEOwWGGzOV+9KpIYAAAAH4jgQEAAPiNBAYAAOA3EhgAAIDfSGAAAAB+I4EBAAD4jQQGAADgNxIYAACA30hgAAAAfiOBAQAA+I0EBgAA4DcSGAAAgN9IYAAAAH4jgQEAAPiNBAYAAOA3EhgAAIDfSGAAAAB+I4EBAAD4jQQGAADgNxIYAACA30hgAAAAfiOBAQAA+I0EBgAA4DcSGAAAgN9IYAAAAH4jgQEAAPiNBAYAAOA3EhgAAIDfSGAAAAB+I4EBAAD4jQQGAADgNxIYAACA30hgAAAAfiOBAQAA+I0EBgAA4DcSGAAAgN9IYAAAAH4jgQEAAPiNBAYAAOA3EhgAAIDfSGAAAAB+I4EBAAD4jQQGAADgNxIYAACA30hgAAAAfnNNYPXvfP+Hv600fpy1+I3vTUp3hQEAADKeSwLb9fTCFzZEPFdww7OPXzs83ZUGAADIaK4J7KHD39Tz1raf3f3EFvH/6Q+uuX1GuisNAACQ0TzOAzu8/qEVa6vDfWB6INOF+8b0JQ3y2KWkdqcVzV+2VHp5ybpa5QU1zEWWLNS9+bi8jPzMkN9Y+uFGLPjJQ/OGSkb/nCjwp98YIu185cant+vV0N4y977n75siP0d2BAAAnY17ArMORJpCUmQCk4xZYq4JrGBEZXWtZC1QUvNWOF1pJSjp6nDUSKgapMwJTF9Gq572kpbAjHBGAgMAAJ1GPAnM1LFkoaUca5+WZdq+UY4Wg7ReLq1Aa4eWNv3fCGQa/S2RCUzvVDMClimBDTN/k4AEBgAAOguvd6PQO730YBTuWzKoL7klMC1jSeFvWaqRzjTsqHeJGW+3fh9Tj4B6gbOmS1u2V1qioZHAluW/Ltdk7vwbqtaJEkhgAACgs/B8PzA9cslZRzLPu7p2uPZS4gnM1O/1HelZJTYZiSrijhjWoUZDuGQjgc2avmHLdrkaNxxWSiCBAQCAzsI5ge185WnpdmPM0dwHNnNHuMtqeGT3mKdRyMgeNf0ZrU/L9p4XltAWPQoZ2T0mGavT3kgCAwAAnYVbAosaZ4zo9NLo8+u9JDAr8zKmMqO7ykzUtZg71SR97r9lipgU2cFGAgMAAJ2F2yhkxBceTSN9ppdEipr2sedRyMWzt76gfVMy8g77xpcoTXPwIxOYw90owouJmDX5QzWBRc4kI4EBAIDOwp+/Cxk1D8yGbXQDAAA4B3WaBGae6T8lrsIBAAAyTPoTmGWskw4wAADQBXSmBEb8AgAAXYM/CQwAAABhJDAAAAC/kcAAAAD8RgIDAADwGwkMAADAbyQwAAAAv6U8gbW2tjY1NZ09e7a5uVn8K34MhULt7e3ipaysrEAgkJOTc56ie/fuPXr0ED+mu00AAABSK1UJTOSthoaGxsbGlpaWPn36iGilxiwRsNTgJZZRo5jIZGcVIqiJ5UUOE8v369dPPEh34wAAAKREBycwkahE8Dp+/Lh4PHjwYJGlzj///LhKOHPmjKjSsWPHREobOHDggAED1LgGAABwzuiwBCay1xdffHH06NH+/ftfcMEFPXv21FagUPu9VBFvDOlECeoD9fnTp0+L0kSey8vLE1FMlJDutgIAAOgYHZPATpw4UVdXJ7LX0KFD1dFDkbSys7OzFHEV1a5oa2tTo1hzc/OhQ4dE+cOHD+/Xr1+6mwsAAKADJJvAgsFgVVWVyFsFBQVqv1e2IvkuKzWHCeJxU1NTZWWleFBUVMRUfQAAkOmSSmAnT56srq4ePnz4BRdcICnZS8Sjjp22FQqFWltb1Rx27Nix2tpaEfV69+6d7nYDAABIXOIJ7PDhwydOnCguLu7Zs2dWVla3bt1SN2Ve5LBgMNje3n769OkDBw70798/Ly8vbW0GAACQnAQTWG1tbUtLy+jRo7Ozs0X2Ev/6UNdWRVtb2/79+3Nzc0eMGOF3awEAAHSERBJYVVWV+Le4uFgEL5GE/LxbRCgUEslPhLADBw6IHwsLC31sKwAAgI4RXwITYau6ulrEIDV+xTXy2NraeuTIkS+//PLUqVMiRYlnRHrr1avXgAED8vLyvM+vV0ckRQgrLy8XdcjPzzduYAEAAJAR4khgImzV19c3NTWNGTOmm8LLu44dO1ZaWirSkohu4u1qAmtubhYvde/eXU1gQ4cOLSgoGDVqVElJyeDBg70UG1Ts27evZ8+ezAkDAACZJY4EJpJTbW3tRRddlJOTk5ubG3P5srKy7du3f/LJJ3v27BFRqbKy0qmzSmS7oqIiEexE4X/zN38zffr0sWPHxiy/paVFhDAR70aMGCGSXLpbEgAAwCuvCay1tVUkKhGMevbsGTN+1dXVvf/++5s3b966detnn30WV4UmTpw4c+bM2bNnX3HFFcOHD3dfWISw06dPi4qp3XJpbUkAAACvPCWwQCBQXl6uTtiKOfV+w4YN77777h/+8IcdO3YkXK2pU6deeeWV11xzzdy5c10WUyfmG/fFYEIYAADICJ4SmMg3x48fHzduXPfu3V3iV2tr6/r16//7v//7rbfeamxsTLJmffr0uf766//u7/5u3rx5LvP0Repqbm7+/PPPBw0a1Ldv3/S1JAAAgFeeElhpaemYMWN69+7tkoSampp+9atfvfbaa++++24H1u+aa665+eabv/3tb/fo0cNpGZH8RODbv39/SUmJv60HAACQiBgJLBAIHD16NBgMjhw50mX6l8hAq1at+uUvf/mnP/2pw6v41a9+9dZbb73ttttc8l9LS0tFRYWo4eDBgxmLRCY6ffp0TU3N2bNn010RAECyunfvnp+f7/41wdh9YHv27CkpKendu7fL+OOvf/3r//qv/+rY3i+za6655u///u+/9a1vOS0gUtfJkydLS0snTJhAAkMm2rt379ixY/v165fuigBAHDZu3HjppZemuxadjghX5eXl48ePd1kmRgL78ssvm5qaRo0a5fJNww0bNrz44ou/+tWvUrox3/72t++66y6XifnBYFBsbY8ePQYMGJDSmgCpsGvXrjlz5qS7FgAQHxKYkz//+c+TJk1yWcAtgWVlZYnfyy+88ML+/fs7dYDV1dU999xz//mf/5n81Ht3ffr0+Yd/+Id77rnH6RYVoVCooaGhoqJi3Lhx7e3tKa0M0OFIYAAyEQnMSVIJrLm5uaqq6uKLL3bpAFuzZs0zzzyTzI0nvJs6deq99967cOFCpwWCweAnn3xSVFTUvXt3H+oDdCASGIBMRAJzkngCCwQChw8fzsnJKSgoyMrKsl2mrKzsqaeeeumll3zbnjvvvPP+++93umN+e3t7dXV1W1tbXl4es8GQWUhgADIRCcxJ4glMHYIcNWqUy9TgNWvWrFy5Mt673idj4sSJS5cudekGa2hoOHjwIAORyDgkMACZiATmJPEEFgqFSktLp06d6nQPiGPHjv34xz9+6qmnfN6k+++//0c/+pHTH/AOBoM7duyYMGGCz7UCkhQzgX25+/+TQu1twZOh9lbx/3b5v9b2tlbxINTWGsjt23v4nAEj/zbd2wGgayGBOUk8gZ0+ffr48ePjx493GoLcsGHDE088kbo7UDi55pprHnzwQacvRba3t4vgOGjQoF69ejEQiQwSO4F98kT3gRc0n/iiva2tW99BX54Kjigen63/ghQ889e6v3xw4VefTPd2AOhaSGBOEkxggUDg2LFj4t+ioiKnd7788sv/9m//VlFR4fMmjRw58p//+Z+/853vOC0gqiSyV15eHgORyCBeElifsRPFg9azTU1fHDpRuedsv4kjikb27NNL7hVraz24Ye3Y69amezsAdC0kMCcJJrCsrKyqqqoBAwYMGTLE9m2tra3/+q//+thjj/nfzyRy4cMPP/wv//IvTsOj9fX1J06cKCwsbGtrcymn7s3Hl6yrtXlh1uI3vufWZOiExN5cKX3np98Y4nH5bT+7+9Xhy5Tldz298AXpvufvm5LmTfCewNQhyJo/v9nU+6LsrMCYCSWh9pb2tmDl5tfGfT2+2/JtXD71/t/pP3z9qR3LmYgGID7JJ7DNj85c+rb+w9h7fr1qYaHzYtf9x9ZHLkv3NnuTeAIrKysrLi52+lvXdXV1jz76qJ/fgjS78847H3nkEacbg4n4VVFRMX78+GAw6FKInMDqro8IW+LC/IREAss88SYwNXhtUB4VzV8WzxtTJWYCO77r3/uMmxiSZ33JM8Bq/vy7M31KsgLS6JLR7W3N4r/qrf9T8nfr4lnnxuW3Vtzxy9vyJfF71KYVIowRwgDEKbkEtunRmT94e+yS19YsUj6IpM0rZjzwliVlVa257VvPlYkH163ctnxOIKRI90Z7kmACy87O3r1794QJE5z+HvZnn30mEtj69evTslXz5s0TCWzixIm2rzY1Ne3Zs0e8SgLrOuJPYJ1O7AT28eO9x1ykzrtvb2ut2fp2U69R2VlS8diiUKucwGp3brrof72WcAWqVt067/dXv/7L2wrS3RQAMkgyCUzu1jpwz7o1iwr1TBUIBDatmP5AaOXWR2bLP25+dMbSwJPbl12mfEFQ0v/NCIknsE8++WTKlClOf437ww8/FAnM/2n4qmuuuUYksEsuucT21ebm5o8//njy5MktLS0uhbgnsIgoJi+8ddhcafuGatPSBTc8+/i1teHxLFc7X7nx6e3qQ0uni+l5tUClZy/cQyNzGBg1D6TO1cfRLKOr+huVJ4c9uOb2GfKzh9c/tGJtvraZovJLpZe1t4QrIEn173z/h7+tjKyYefzOphlNax+x4CcPzRsa4y3ipQ+nGSOA4YpJnhtB3lNbwj9a2tZ5E5xX6rRH7Bs2ugJzEx3QjJnAvvjLY71Gjde+/9garN3+TlOPwixJeu7gzB2H+qjLTBp4ctWSGxNZvSRVr7r1JiOByT88U6a+MPZeI5ZFj1qKZ14Y+fq/S/+kLa4vLC8phXvU9MJH/sJm2FN+sWJx+PEzZfIr0vKp719hKeCZ0XTRAZ1OwgksoMSr0JPbls0O5yqRwAI1axbe/N6V61YvLAiJiPbSha+tXpgvRWYvpfNM/8HcaWb0mSkvaElOfcPPR/76MemR+eqrzsOdHSXxBPaXv/xFtKnLFyFXrFjxpz/9KZWVd/TVr3512bJlTl+HbGtrEwFx2rRpySQw+TL8+lD96itfpGtuMkUc0xu3eU9gH002Qo8lgSnPKyFvirJGeXWbZ2rL2NZTighV9e+sP3TtvCmOSUsylWlakZYe9NRiySJ1b76ydertSoSyPO8Sp8wlKzlGUmviMYFpEWdWZIVdGkGuf40ckiStD0zyuAkOK3XaIy4Na906y2ETn5gJ7OiOFb2Kx7S3BdUEVvfR70+fP0ycnzd98L9GXDI5lJ1T3Df70z9t//Thy+NfeWTCqV61/IPLly8qEJ931atvnWe8oOSt9WtvKwhI2p8pUzOZmrtCUlV4YTWaadFNz1iSPOy59rZ89Z3T7g8oi4YTmFza/nCGMxKYFggZJAU6n8QTmBzApCe3L59l/dqcSGYrxAsrty27bJOyxJOhBx7QwtZ14b6xRZV3rF6kfJhsWjHjAUnNYNVrbpv/3Kgnt8uhLiDVrF5487PF2lvUaWTKgKf4sKpcs3C+8VKKdNEEtnXrVpHAmpubXQqJNQq56+mFb+WrvThyV0r9LdrVN8EEZgyTOcUR0/XeMjfcIXzYzh831Vllrrn2ePKHpmUiR13lZXbONpegMgUL5zgVsfZwbPWUwNRVzx+2tm6yXlqsRjDVNjwKad1ZTpvgsFKXPeLYsOats2TQOMVMYEc+erhH0Sg5gbWKEBY8tPP9090GZQVCN2/+3+dPm3q4tds3hgc+/WBrnAks3Nl1/VMfrZhj8+dfQxuXTXvhQiMViQT2y9vCvzdG9HWFqlct0HrSTBHM3Mllfqf2uvbyFe+H45dkTmBqB9q9o56p+BoJDOhskkxgImjNtg4sqgks8OT2R2ZvFA/eFrFLGYU0Jyrz36oW5Ux/caTSZbbxsZk/L3pNC2byS3J3WsWd2+RwJtb2gCRKmqP1pdWsXnTzH9SethS1TFKjkCLEOH3fsDOPQgaDwZ07d37lK19JLoGFr6w2A23WBOZlEMq46kfEEctavPeBmXqYXJ+0RAetqtYRNGt8tCxvGXfTx+Mitlc2S+81NAbvrK3h+JZws+ibPOx/1P4nT31gpu01zQOLim52m+CwUoc94tqwlq1L4ou0MRPY4W3/fH7ByDY1gbW21O/aeDK7d3ZA+tbW75x3ycwv2nK+nte+6/14E5gmJIU2LZ9mDkDmcUjz2GK4Y0sRlck2Lpuq5TVjYWsA00cywx1aSsKSxpaVjXpqx4o5ppKVBKbmr/VrR/5i2vskMKDTSTiBZW15TJ7w5ZrAHp3xUlSi0gYo1cXkvrHr5Xlicq7atCKiU01Z5iWRzhYVyglMyWmFagIzXuqMCWzPnj0TJkw477zzbN+mzsR//fXXU1RvdzfddJPLTPyzZ8/u3r374osvTmoUUjJ6TSZtNQ1BSu59YE59SNYLtin0hDuKrN0nyjiXMecs+rqeUAJT44h5ppRzAlPmYBmzoLz0gdlWyW4t0X1g3zxkyjrhMBRHI9glMLdNcF9p5B6JlcAso5AOjRBTzAR26MMHzxuRL7KXGsKOfLqlMdA9OxD49o57GqfN7pYlXXdB+8eJJjBZeCKYEpKU1CV/O2njcmsfWHQCMz8TTmD6a5d/YNMDZu49MxKYdK+pJDWB3VFhqpRpXhiATiLxBFa71ohT5ucD1WsWzf/DVa+tWZi/UYSkC19bs2BEZKJSElhA6wlTp+7Lg5YrIjrVohLYa6sWjIguKkUtk3gCU+9G0bt3b9u3qXej+PnPf56ierv77ne/63I3isbGxoMHD5aUlCSbwNSr7H1TNj9tGdVyHYV0uLmUY4IRy398iZ4hTAksXE7MATi3J6NHIX8y9FXTMpGjkEaAiB54NU0ds49TjukzVgKTpm/Yckibtm8JQ3E0gnUUUnlSctsE15VG7RHXho3aodbxSs9iJrC6LUtzhw5rbwu2tba0t7Uc3b39Hz+8ontu7v7si09+5dL21jaRwPZ8uFNdOJEcZiQwSTw4uFjvjjJ/R9I2gZlHIZWfQ3pXlrL4U1f//n6bAGYam6xW1vfRHRUL5j0TDmFy4pK+/rvf2c0LA9BpJDETPyDP8wpFTsaSJ2wFViojh1WrF82XBxFn64lKCWdGaFMTWCAgj04evHPb8qI1EZFOWV4UsEwfhXxy68OztJccxkA7UOIJrKqqqn///nl5ebZvU+/IKqTljqz/onAaIT1y5MiJEyeKioqSvxuFfHGtGVGZb1ks/j4wy0T+yGlDdtPYzdVwm4S+ZXrETHzLk5aBPLeZ+PrIqZx4qtQeMvOGqN8oNA3hucQpy9p/tmvm97y8xfQFRlMY8toITjPxXTfBaaVue8S+Yf3rA6vZ9P1ueRe0twbb2lrEv198/pd3D414u3J0j7+7b+vR9nY5mLX800VZr7z92T9dmb/48uLYq9RuB2YadVTzj/lbkepgpOso5P2/M0YU1Zn04UFJefn9Y8tG6wFs4/Ll0nLTaOR+Y30iga2YE5DTnj7tX5/jr5dGAgM6pWQSmNwRNf2Bt0zfWFTmy8vDimowkud4PVB+jxaqlK85jpLDWWjjikelR9TvPypZ6sA9SkeXHOneuv4/tj6svCIv/4er5JFHSU1gb8k3FVPy3KbHZv6gfIk6KFkpL3al8s3IKtuHCUr8jqxHjx4VbVNY6LjqX/ziF2n8q0R33HGH0wKVlZXi3yFDhoiY6FKOp/uB2SWqOOeBWYfSdEXzF8/e+sLaauOiHjHmdWiBeejQLnxYVz1igd3kLSNkGEnF6GBTk5aSHtSaKG+YZb0Bh3GLipvql8SeiR/ZGua1uyWwGtMtMIwwlEgjxLEJdisdouwpuz0SUZr1nhfWCoR3RLxiJrDqDf+YPWigfPNVZSb+8X2fNrZL27+4cOWBr//NtXP/XNv64MTAK2/v9hq/pIipXpZ74itJSLu7xPrFB+fFGIWUu7m0giK+rmi5xUXE3SyMu1xY5okZkS5iYj4JDOickrkfmBLClPn1xieRPqlLn60VUELYWxGvKlO+wvfRXyIPWWrLV65eOF8vTrywWrwQCinFzHhx5Mqr3luqvXi9PCu/vb09EKherXSsrVpYYO5jk79WKT9cVJBoT1PiCezkyZPHjx8vKSlxeqf6l7l///vfJ7374nP11Ve7/GVuYc+ePYMHD+7du7f7XyXyJImbC+hEAntZWhKZ4TrJ7UO93kqj0+s8TZqwmAms8oN/aJPa2kKtISkkZUmNtRWHjwezs7M/DM54/sCl//jt2b94e/eSi79c+q2b4lpvSLkPtXF3CfPz0U9GM8/Et3lLdGRzXiOATJTkXyVSp3OZPxbMd73XxxkDxseL+mrEuyyJTXmLurxxE1c9ga1bs6jI/Kr6krqucLFRzye2aYn/ZW7h008/nTFjhvk7n2bHjh378Y9//NOf/rRDdqF33//+93/0ox+JjGX7qmipbdu2XXzxxeJx0n+Z2zLYZOvGhXfbPv/GmudNhZDAUq7zNGnCYiaw1ubG5pO1ZxurTzfsO3P8wF+PfT5g8rIhI8b26jPwhQ8OLHu7YsV1I732fnUcu4hliOgBA3AOSv7vQkbEDCPxzJw50+kt4kJv+5aIAs1JTp2Jr97cNfrVmI8TkGACE3JyckpLS0ePHu00GV9Yu3btypUrP/vss4TrF6+JEycuXbp0wYIFTgs0NjYeOHBg/PjxbW1tyTRc9I0bzkkksM4jZgLrnJwSmDbeyD1UgXNd8gnMlrmXK/IlKe6/DqklsCJ5qNG3lkk8gWVnZx86dCg3Nzc/P9/pzWVlZU899ZSf34j87ne/e//9948dO9Zpgerq6tbW1qFDh3bAECTgowxNYAC6uBQlMCmqb8wsgR4WbXTSx68PJp7AsrKyWlpaysvLp06d6vL+tWvXPvPMMzt27PBhY0RN7r33XpcOMEHUZPTo0d26dUt6CBLwFQkMQCZKXQLLdIknMJEWc3Jy9uzZU1xc3LdvX6f319XVPffcc88//3xjY2NKt6RPnz533333Pffc43QbMEFsi3onsNbW1gz68+mARAIDkJlIYE4ST2CSMhB57NixpqamcePGuRSxYcOGF1988dVXX03pltxyyy133XWXy1cghc8//7xnz56DBg1iCBIZhwQGIBORwJwklcCysrICgcBnn302YcKEHj16uJSybt26V155JXV3prj66qtvv/32+fPnuyxz+vTp0tLSiRMnJjkHH0iLvXv3il91XPqbAaATIoHZamxs3Ldvn8stvST3BCYp34isr69vbW0dPXq0y2JigdWrV69du3bDhg0dvhlz585dsGDBokWLnG6CrxKbmpubG/NGrEDnJH6FqKqqcv9TWgCAjCACSUFBQa9evVyWiZHAjG4wkePcC2pqanr11Vd/85vfdGxP2NVXX/3Nb37zlltuce+EO3ny5N69eydMmCB1wG3AAAAAUitGAhPxKzs7u6Gh4fDhw5MmTXL5aqik9IS9/vrrv/3tb99+++3kJ+b36dPnuuuuu+GGG2666Sb33q9QKLRr166hQ4f269ePDjAAAND5xUhgktINJgLQ3r17Bw0a5PI9RMOGDRvefffdP/7xj8ncomLq1Klf+9rXrrnmGvep96ra2tovv/xy3LhxwWCQGWAAAKDzi53AJOVLke3t7bt37x4/fnyfPn1iLl9XV/fBBx9s2rRp27Zt8d4xf+LEiTNmzLjssssuv/xyL4FP1P/zzz+fMGGCSIp8BRIAAGQETwlMvTdYQ0NDbW3tpEmT3McEDWVlZR999NGuXbv27Nmzf//+yspKpw4qUX5RUdHo0aMvuugiUf60adNc7npvFgwGP/nkk/z8fHX8kQ4wAACQETwlMEkfi6yurm5qalI7nDyu4NixY6WlpQcOHBDvra+v//LLL0+dOtXc3Cxe6t69e69evQYMGDB06NCCgoLi4uKSkhKnP7kdTe2W69mzp0hgIn4xAR8AAGQKrwlMUkJYt27dysvLQ6HQ+PHj3WflRxMh6ciRI2oCU79yn5ubqyawvLw8j/1qBlEHEeyys7NFbgsGg8QvAACQQeJIYJIyIUxEpX379onHIoR57wnrWCJv7d27VzwYM2aMCHZM/wIAAJklvgQWCATU4cgDBw60tLSUlJTE23eVvGAwKOJXbm5ucXGxOvjI9C8AAJBZ4ktgkh7CunXrVllZeeLEibFjx7rfqbVjnTp1qqysrH///oWFhergI/ELAABknLgTmGTqCWtoaBA5bPjw4cOGDfOhrocOHaqrqxs5cqT6zUfiFwAAyFCJJDCVGsJEEjpw4EBbW1txcXHqOsNOnTpVXl7erVs3sZbs7Gy++QgAADJa4glM0v9mkchhx48fr66u7tu374gRI84///wOrN+ZM2dqamoaGxsLCgoGDhyozrun6wsAAGS0pBKYpI9IihwmUlF9ff2RI0f69es3ZMgQL7fOdydS1+HDh0+cODFEIVYkshcjjwAA4ByQbALTSlE6w9Q/XiRC2LFjx0ROGjRoUP/+/Xv37u39zmHiXSdPnmxoaBAliGB3gUL9c0N0fQEAgHNGxyQwVZZC5DDxrwhSX3zxhSi8paWlT58+vXr1Ou+883r06JGjk5R7tKqamprOnj176tSpxsbG7t279+3bd+DAgSK6iTyn9nsx6wsAAJxLOjKBqUT8UocmVSKBiVx15swZkbHEvyJRqalLLKlGMZHYzleIiCayWm5ubrsuFAqRvQAAwLmn4xOYVq6JmskMEUuGTNTUZUh34wAAAKREqhJYeAWmEGb8aLxqJC1z/Ep3mwAAAKRWyhMYAAAAIpDAAAAA/EYCAwAA8BsJDAAAwG8pT2DG7b6am5vFv+JH4x4T6vT8nJyc8xTdu3dXbxiW7jYBAABIrVQlMJG3GhoaGhsb1TuyimilxiwRsIzvRapRTGSyswoR1NQ7sorl+/XrJx6ku3EAAABSooMTmEhUIngdP35cPB48eLDIUvH+oe4zZ86IKh07dkyktIEDBw4YMMD7HzUCAADICB2WwET2+uKLL44ePdq/f/8LLrigZ8+e2gqibsoa8cbo27Gqz58+fVqUJvJcXl6eiGKihHS3FQAAQMfomAR24sSJuro6kb2GDh2qjh6qf6tb/cNEcRWl/j0i4+9wNzc3Hzp0SJQ/fPjwfv36pbu5AAAAOkCyCSwYDFZVVYm8VVBQoPZ7ZSuS77JSc5ggHjc1NVVWVooHRUVFTNUHAACZLqkEdvLkyerq6uHDh19wwQWSkr1EPOrYaVuhUKi1tVXNYceOHautrRVRr3fv3uluNwAAgMQlnsAOHz584sSJ4uLinj17ZmVldevWLXVT5kUOCwaD7e3tp0+fPnDgQP/+/fPy8tLWZgAAAMlJMIHV1ta2tLSMHj06OztbZC/xrw91bVW0tbXt378/Nzd3xIgRfrcWAABAR0gkgVVVVYl/i4uLRfASScjPu0WEQiGR/EQIO3DggPixsLDQx7YCAADoGPElMBG2qqurRQxS41dKRx6dqCOSIoSVl5eLOuTn5xs3sAAAAMgIcSQwEbbq6+ubmprGjBnTTZHGegcV+/bt69mzJ3PCAABAZokjgZ06daq2tvaiiy7KycnJzc1Nd82llpYWEcJKS0tHjBjRq1evdFcHAADAK68JrLW1taysbOzYsT179uwM8UslQtjp06dFxdRuuXRXBwAAwBNPCSwQCJSXlw8YMCAvL8/nqffu1In5xn0xmBAGAAAygqcEJvLN8ePHx40b1717984Tv1QidTU3N3/++eeDBg3q27dvuqsDAAAQm6cEVlpaOmbMmN69e3fOvwjU2tra2Ni4f//+kpKSdNcFAAAgthgJLBAIHD16NBgMjhw5svNM/4rW0tJSUVEhajh48GDGIgEAQCcXuw9sz549JSUlvXv37mzjj2YidZ08ebK0tHTChAkkMAAA0MnFSGBffvllU1PTqFGjOv83DYPBYHl5eY8ePQYMGJDuugAAALhxS2BZWVl79+698MIL+/fv35k7wFShUKihoaGiomLcuHHt7e3prg4AAIAjtwTW3NxcVVV18cUXd/4OMFUwGPzkk0+Kioq6d++e7roAAAA4ckxggUDg8OHDOTk5BQUFWVlZ6a6nJ+3t7dXV1W1tbXl5ecwGAwAAnZZjAlOHIEeNGtWvX790VzIODQ0NBw8eZCASAAB0Zo4JLBQKlZaWTp06tXPeA8xJMBjcsWPHhAkT0l0RAAAAR44J7PTp08ePHx8/fnymDEGq2tvbRXAcNGhQr169GIgEAACdk30CCwQCx44dE/8WFRWlu4Zxq6ioENkrLy+PgUgAANA52SewrKysqqqqAQMGDBkyJN01jFt9ff2JEycKCwvb2tpcFqt78/El62qNH4vmL/vpNzJvY4FOQpxQK6XveD+Jtv3s7leHqyfdrqcXviDd9/x9U9K9DQDgI8cEVlZWVlxcnIl/61rEr4qKivHjxweDQZfF5ARWd/0b35sk/1D/zvd/+NtCrgFAouJNYGrw2qA84vcfAF2QfQLLzs7evXv3hAkTevToke4axq2pqWnPnj0TJ06MI4Epv5E/IS02fgQQl/gTGAB0aY4J7JNPPpkyZUpn/mvcTpqbmz/++OPJkye3tLS4LBadwPQxEf1VfYxyrt43ZnpyxIKfPDRvqPbGJ7bohc7SM9zOV258erv6XPj3e6WnrVJ9tuCGZx+/dnhUrSylmVYdUT3bTYhrpU4rslv+8PqHVqytNq1Yeb7WrkpW4U6OWKuwqZK5PdXNXyq9rLW/tfUsA8qzLDHadj+aWztyp1u7Rd13lofjJFwf5clhD665fYb8rNKk+fJLbpvm3FCO1XY+Sp3eIl76cJrRMuGKuZTmftBaOrScN8FlpeYj2fwupx3teDADQCfmmMD+8pe/XHrppZn1RUhVW1vbhx9+OG3atDgSmPyJL+lXR+vFsv6d9YeunTdFeXLrFO1iYFreNhvJC3w02bi+qq/WvfnK1qm3K9ewqEuOzlKaKOT1oeoavSYwzyt1WpFLJd0zq42dr3z/0N+GV6G3mKcqRaUEcYnVL+2WdzklG6f96Nja1jV62VmOx4l9feTHm2fKqzMfS66bFndDeTxKnRKYFnHMqdGutIg2fKJGDkmS1gcmedwEp5Waj2RzBVx2tNPBDACd2bmZwLZu3SoSWHNzs8tiETPxTb83284LFk++lR/uA5AvADU3ycs4ZSN1RMYxpjhcJ6zhyXKdjpnA4lqp04pcKhl3AvOwvS4pMzKBmceI5Z6VnbPl3RGxX9SX6m+Rr9Ox53e7dybFqryX48RcH+Px5A9NyzhvWgIN5fUotU9g6qrnD1tbN9m9tDBTbcOjkOZNdt4Eh5Vaqmc6Mt0a1tPBDACdjNsopAgxmXU7VlUwGNy5c+dXvvKV2AksfLk1/Upt+7u+eVhEp4Y22yBiXGBcBjdtx7bsxzQdxlmiI5H3lTqtyKWSNjPnYg/96AORHlbhnhKsjaxfjw9F7yyXlyK5jHvG3lmOx4lDfcxj1tY9a79pQ73tO3O1XY9SlxFe5bDRu+iG/Y/a/+RSmu32muaBWbKp0ybYr9TaJuE45dqwLgczAHRajglsz549EyZMOO+889Jdw7idPXt29+7dF198cVzzwMK/zR/yeGXV2CUwy7XB/JX7DcaF3EMfmOMokv78CMsmxLdShxW5VdKtD8yp58amAb1Vya8E5tyZFGtnJZTA1DhininlnMDibyjPR2l0H9g3D5myTjiBxWjAWAnMbRPsVyoLd7Z5T2C2Zw0AdGaOCUy9G0Xv3r3TXcO4NTY2Hjx4sKSkJP4Epgxq2IYJ54Rhk8BsL5bWoRmnsRJraQ7XGP35mTusU9niWan9iiS3SrqOQsYc8tMvq8M8Vsl1FNK4ykbvF/f96Lrvwmv0srM8HifRo5A/GfqqaRnXTYuzoTwfpZEJTJq+YcshbaK9EYY8NKDzKKTypOS2CfYr1Y6ljy/RU532FteGdTprAKAzc0xgVVVV/fv3z8vLS3cN43bkyJETJ04UFRXFczeKyIm9T2yZHjHD2vKkWP5nu2Z+z3aGlmW6jDUM6ZcQ9QtiDqOQCfWBxb1S+xW5VjLuPrCdrzwt3a5lMnkVyuVW8lYlu5n4+hCYnPaq9G6kyP2iz3Z32o+Ore0UZVx3VuzjJFwft5n4Npvmcd/ZNFTso9T5Ww6WMORUWmQjOM3Ed90Ep5U6fbHAfUfTBwYg4zjekfXo0aOBQKCwsDDdNYxbZWWl+HfIkCGtra0ui0XMxI+YPmKaWWJ/44mi+Xaf/tE3bjAtHF6juA7dVL/EYRTSNF/H4Z4XkfPAhiSwUqcVuVQy7nlglolEsVcRaxRy8eytL2ib6TyrLOLenrb70fyq25cKY+0sp/Jt62MkFaWQcNJy2bQEGsrbURqVwGpM+dLSHWVfmnMjxLEJditVj+TpD7r0wtrtaKeDGQA6M8cEdvLkyePHj5eUlKS7hnHbs2fP4MGDe/fu7f5XiVJDJLCXpSWWC0Dq71SZlpX6Kr7vXWaUc2bTzrFDDgBSzfEvcwuffvrpjBkzxIN0VzIOoVBo27ZtF198sXjcgX+Z+8aFd9s+/8aa561PkMBS4pyJKefwpp1jhxwApJp9AhNycnJKS0tHjx6dWZPxGxsbDxw4MH78+La2NpHG0l0ddIxzJqacw5tGAgOAuDgmsOzs7EOHDuXm5ubn56e7knGorq5ubW0dOnRoOoYgAQAAPHFMYFlZWS0tLeXl5VOnTk13JeOwY8eO0aNHd+vWrQOHIAEAADqWYwILBAI5OTl79uwpLi7u27dvuuvpidgW9U5gra2tDEECAIBOyzGBScpA5LFjx5qamsaNG5fuenry+eef9+zZc9CgQQxBAgCAzswtgWVlZQUCgc8++2zChAk9evRId1VjOH36dGlp6cSJE5mDDwAAOjm3BCYp34isr69vbW0dPXp0uqsaw759+3Jzc2PeiBUAACDtYiQwoxuspKSkV69e6a6to5MnT+7du3fChAlSh94GDAAAIBViJDARv7KzsxsaGg4fPjxp0qTOeXfWUCi0a9euoUOH9uvXjw4wAADQ+cVIYJLSDZaTk7N3795BgwYNHz7cW7G+qq2t/fLLL8eNGxcMBpkBBgAAOr/YCUxSvhTZ3t6+e/fu8ePH9+nTJ911thD1//zzzydMmCCSIl+BBAAAGcFTAlPvDdbQ0FBbWztp0iTxON3V1gSDwU8++SQ/P18df6QDDAAAZARPCUzSxyKrq6ubmprUDqd011xSu+V69uwpEpiIX0zABwAAmcJrApOUENatW7fy8vJQKDR+/Pj0zsoXdSgtLc3Ozi4uLg4Gg8QvAACQQeJIYJIyISwnJ2ffvn3isQhh6eoJE3lr79694sGYMWNaW1uZ/gUAADJLfAksEAiow5EHDhxoaWkpKSnxf05YMBgU8Ss3N7e4uFgdfGT6FwAAyCzxJTBJD2HdunWrrKw8ceLE2LFj/bxT66lTp8rKyvr3719YWKgOPhK/AABAxok7gUmmnrCGhgaRw4YPHz5s2DAf6nro0KG6urqRI0eq33wkfgEAgAyVSAJTqSFMJKEDBw60tbUVFxenrjPs1KlT5eXl3bp1E2vJzs7mm48AACCjJZ7AJP1vFokcdvz48erq6r59+44YMeL888/vwPqdOXOmpqamsbGxoKBg4MCB6rx7ur4AAEBGSyqBSfqIpMhhIhXV19cfOXKkX79+Q4YMSf7W+SJ1HT58+MSJE0MUYkUiezHyCAAAzgHJJjCtFKUzTP3jRSKEHTt2TOSkQYMG9e/fv3fv3t7vHCbedfLkyYaGBlGCCHYXKNQ/N0TXFwAAOGd0TAJTZSlEDhP/iiD1xRdfiMJbWlr69OnTq1ev8847r0ePHjk6sXyrrqmp6ezZs6dOnWpsbOzevXvfvn0HDhwoopvIc2q/F7O+AADAuaQjE5hKxC91aFIlEpjIVWfOnBEZS/wrEpWausSSahQTie18hYhoIqvl5ua260KhENkLAACcezo+gWnlmqiZzBCxZMhETV2GdDcOAABASqQqgYVXYAphxo/Gq0bSMsevdLcJAABAaqU8gQEAACACCQwAAMBvJDAAAAC/kcAAAAD8RgIDAADwGwkMAADAbyQwAAAAv5HAAAAA/EYCAwAA8BsJDAAAwG8kMAAAAL+RwAAAAPxGAgMAAPAbCQwAAMBvJDAAAAC/kcAAAAD8RgIDAADwGwkMAADAbyQwAAAAv5HAAAAA/EYCAwAA8BsJDAAAwG8kMAAAAL+RwAAAAPxGAgMAAPAbCQwAAMBvJDAAAAC/kcAAAAD8RgIDAADwGwkMAADAbyQwAAAAv5HAAAAA/EYCAwAA8BsJDAAAwG8kMAAAAL+RwAAAAPxGAgMAAPAbCQwAAMBvJDAAAAC/kcAAAAD8RgIDAADwGwkMAADAbyQwAAAAv5HAAAAA/OaSwA6vf2jF2uqIJ6c/uOb2GemuNAAAQEaLN4FJhDAAAIAkeUhgBTc8+/i1wyVp28/ufmKLeH7Egp88NG9ouisOAACQseJPYNqPu55e+MIGSSqav+yn3xgi7Xzlxqe3y2/SF5bq3/n+D39baS4vMslFPq8xitLNve/5+6aI/7uscchvlJf0JY1V0F0HAAA6ozhHIWctfuN7k5RH5jx0WH1syVJRQcoxgVmKlerefHzJulrzi3YJLGKN2kvakuFVk8AAAEBnFP88MC0thfPQUullJTNZ4o4WpJSFrZ1nVlpaCr9XXViOWVN3qb1o0Qksao2mBDbM3PdGAgMAAJ1RHKOQRu+UEon0PDRrurRle6VpBFAVDlLfGBKZwKK7x8Jzy2yyVGQCs1mj8a5l+a/LdZ47/4aqdeK9JDAAANAZxZHAjKldlnFAnTY9S2MZFrQksIgZY9qPegIzd4nV2ycwuzXqq5s1fcOW7XLH2w2HlfeSwAAAQGeUSB+YOYGZxgTDnVL6klquMicwSX3J/vuV+hrVgU6HBGa3RnM4M6c3EhgAAOiMEr4fmHlevKQvKV7621rjXfr8evs+MEVRwYjKajWrfUd61nZ1RlGSwxrDlZGMTEYCAwAAnVicCSw8m956b4jwvSdGFBXUVlZb5t1HzAMLfxdS5KppH+ujkHElMPMaRcya/KGawIzvVJLAAABAJ9Z5/i6kGviibveq9pmZblcBAACQ6UhgAAAAfiOBAQAA+K3zJDAAAICuggQGAADgNxIYAACA30hgAAAAfiOBAQAA+I0EBgAA4DcSGAAAgN9IYAAAAH5zTGAnT56sqalpaWlJrNzc3Nz8/Pw+ffqEQqF0byMAAEDnYp/AAoHAnj17Ro0a1atXr8TKPXXqVHl5+cSJE9va2tK9jQAAAJ2LfQLLzs7euXPn9OnTkyl6+/bt06ZNCwaD6d5GAACAzsUtgc2ePTsrKyuxctvb2zdv3jxjxozm5uZ0byMAAEDnYp/AcnJyduzYMWfOnGSK3rhxIwkMAAAgmlsCu+yyyzyWcuRUcMWmuievKjg/J9xntmnTJhIYAABAtI5JYN/9XeWfKhsXXTzwkTnDjSe9JLC6Nx9fsq7W+LFo/rKffmNIutsEAAAgtToggb2+t+GHf6zJzQq8+e3Rxf3PM573msDqrn/je5PkH+rf+f4Pf1t43/P3TUl3qwAAAKRSsgns6Ongtf//vsbmtqWX5H1vSp75pbgTmCRt+9ndT0iLjR8BAADOSfElsIazwf7ndTM/s/itqj9W/PWiwee//s3ibOsXJxNLYK8O1wYi5TS2ZfqDa26fEV5819MLX9gwKxzRTIOYIxb85KF5Q6Wo56W59y3Lf33F2mrTWgtuePbxa4dHjIHOsk9+5ipFV9ipBKXy4ULm6h17EaVFlKmUNkzf5MPrH1qxNt+mVg4rlZevuUldkfLeaq31XCrpsmmx1qiuIqJVJ221q4OkrGip9LJWiN7+MRvEpSXVHtNKyw61rdK1tXarSONedj90zVWyK9xxL0s7X7nx6e3mDR9u30o60/L66L994WL3fTjN6Jl2PCwBAHGJI4FVnGhe9H8P3nLRgHumaX1d/13WcP97NTlZ0hvfHDN+8HkRhcSdwORLgmRELvUKZJ4Zpl209Eug/OPWKdpFxfReS46pf2f9oWvnTYlaV8RiztcVl2uzSwmWd4m6vT5UrWesa7NcyOaZ8gKWrYtY2H6l4cun3HQ15pTpoZLOCcy9oazvsq+DdVe61SG6TKeWrHvzla1Tb1eCi3uV7FeR1r3seOg6VilcuH0La8t8NFnL8XrhLq1kLG9akePuMxJYxDkIAEhYHAnsp1uPPLfjiHjwk6+NuGn8gONnWq/+5b6/nm29d1re/5mRF11IAjPx55omgcmf+9L0DTVD9WuMuDy8XJMvbZDUy9iupxe+lR/uPDAuHnI/mWQ3mcx6YY54u9pbUH+L+4XQUohbCeZ3ma+IsXtHtEImfxhRuMZlpVoLXPKR+cLstZKSYwKL0VC2Ccxah6jBZbmEnbOVMuNKYE6p1Jx+pA5OYKnYy06HrmOVTIXbt7AU0ZPqrZVWSt8R5UcnsOjdpyUwdcfNH7a2bjIJDACS5JbAZs+ebX6yLRS647cVf647nR2QXvx60bo9x989eHLMgPP+7/xR3cRTUbzckTX6+m3uYPhw2rL811+WlijXKvHp/6x0y8ydT6jLm8dcdHKAk+x7FCTX/jZF1LVWETEYJFM7AFxLsLwr1riVzWS4LQ6jom4rVfrPpBGV1cPCC3ivZFRVPazRfg9G1sEmkTjWIbpBnFpSiojvpiE2+/a0riKCr3vZ6dCd4lwl61hzdAubGzkigTm1kpGrIhKY7e5TltQ7aIf9j9p5JgEAkhBHAhP+2tx207r91Y3BblmBYHsoKyD95qbii4f0sC06/gQW2TsiPve/eUhbIOJHp7Ebx+eTSGD2vSOxrs2WISR9SdvnR9jNELK/MYenBCaF5xV5r6RTH1iCCUwyz21yT2DuDeLQksqMQCNPeO8DMx1gadvLzoeoY5XCb7FvYXNHmimBubSS7VY47j7t1FOL1YcvJQBAEuJLYML+42dvXn+gKdguHn938sAfXTrMqehEE1h4iEf+zXuYMSr38SXmy5jDpdTxeZvBPuti8Y5CupZgfZdT6NGen7kjahTyJ0Nf9bh1UaOQ8pVynX4FjaOSDgksVkPZjkJa6hA9CukUVuwaxL4lpag6RPT6OI5C2g9S+7qXnQ9R5ypZcnZ0CysLyCfIDHNr1Du3kv2sNcfdJ88H2HJIe4YEBgAdIe4EJrxX8dd/eLu6qG/uf98y6vycbKeiO2IUUhslkS8Akj7L2DI+NT08Rfpnu2Z+z5j3PT3mTPzIt+tT4CNq6BJTXEpItA8s9kx855Vae0H0yeNeK+k8E9+9oZxm4kfVwRhokzNQ1Xy3hordB2YOMerX/VxHIRPvA0vJXnY8dB2rZO0Di25h+2n+jq1kmXlmOxM/eveFO2VJYADQERJJYMIzHx2ZMazn9OG9XIr2msBMM/EjJtNo83/ly4/2+7fLFB/zsJ3p+fBX/aMThnntTrfj936fAocKWOrgPkPI+u02S1JxajTTSiMvq0bocalkAnejiGgopwRmrsMlH4kVLZ699QXtVhHxTIxzaslwlUSquKl+iesopJd5YL7tZfdD11wlu8JtWlgRvm+L9buQ0a0k3zHEcs+OcB0kp91n+6VLCQCQhAQTmBdeEhi6Ai/fRoRf5O8Ua99u0Rnfi0x33QCgC+mkCezGhXe7L/DGmud9bCUkhQTWmZDAAKBT6KQJDOcSEhgAABHcEtisWbOSKXrLli0kMAAAgGj2CSw7O/uzzz4bO3Zsnz59Eiu3sbGxrKxs8uTJJDAAAIAIjglMRKjKyspgMJhYubm5uYWFhf369Uu4BAAAgHOVfQILBAI5ioAi3kJDitbW1vb29ra2tnRvIwAAQOfimMCydImV264TUSzd2wgAANC52CcwAAAApA4JDAAAwG8kMAAAAL/9P3WrJIqed/h2AAAAAElFTkSuQmCC
Стиль
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url-prefix("about:preferences") {
#saveWhere .radio-check {
width: 64px !important;
height: 64px !important;
}
#saveWhere .radio-check[selected] {
background-image:
radial-gradient(black 20px, transparent 22px),
linear-gradient(white, rgba(255,255,255,0.8)) !important;
}
#chooseFolder {
margin: 20px 4px 20px -4px !important;
}
}Частный случай
Спасибо, просто замечательно. А как бы ещё голубые галки на чёрные заменить?
voqabuhe
О, я не в тот файл оказывается смотрел. Там же теперь здесь: chrome://global/skin/in-content/
Тогда так, для галок (общее):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url-prefix("about:preferences") {
*.checkbox-check[checked] {
background-image: url("chrome://global/skin/checkbox/cbox-check.gif"),
linear-gradient(#fff, rgba(255,255,255,0.8)) !important;
background-size: 12px 12px, auto !important;
}
}Тогда так, для галок (общее):
Спасибо, на основных вкладках всё отлично. Как бы ещё на дополнительные распространить, например Содержимое-Дополнительно, Содержимое-Цвета ну и тд?
voqabuhe
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url-prefix("about:preferences") {
*.checkbox-check[checked] {
background-image: url("chrome://global/skin/checkbox/cbox-check.gif"),
linear-gradient(#fff, rgba(255,255,255,0.8)) !important;
background-size: 12px 12px, auto !important;
}
}
prefwindow[type="child"] > prefpane checkbox[checked="true"] > .checkbox-check {
background-image: url("chrome://global/skin/checkbox/cbox-check.gif"),
linear-gradient(#fff, rgba(255,255,255,0.8)) !important;
background-size: 12px 12px, auto !important;
}(Если вылезет в других диалогах, скажите, уточню.)
turbot
Ну теперь точно всё как надо. Спасибо огромное. 
voqabuhe А ещё лучше, чтобы стиль самостоятельно расставлял галки в этой красивой, но недоделанной фиче about:preferences.
А ещё лучше, чтобы стиль самостоятельно расставлял галки в этой красивой, но недоделанной фиче about:preferences. 

Для табов пользуюсь стилем Australis Rounded Small Tabs, установленным с помощью Stylish. Хотел написать автору, но запутался на сайте и решил спросить здесь.
При переходе в полноэкранный режим (F11) стиль не даёт "уползти" за край экрана табам, адресной строке и т.д. Кто разбирается, посмотрите, пожалуйста, стиль и подскажите, что из него убрать, чтобы получился действительно полноэкранный режим без всяких кнопок и табов.
xrun1
120 строка - к #navigator-toolbox добавьте :not([inFullscreen])
turbot
Спасибо, добрый человек! 
Подскажите как настроить Snow Leopard menus на ![firefox [firefox]](img/browsers/firefox.png) 32? Проблема в
32? Проблема в

vitalii201
на
Код:
popup:not(#autoscroller), menupopup, popup menu, menupopup menu, #BMB_bookmarksPopup box, #BMB_bookmarksPopup * hbox
и добавьте:
(либо поставьте CTR - он свою кнопку для закладок добавляет, на которую стиль и так действует. Заодно, там есть и опции, которые вы в соседней теме ищете)
turbot, Спасибо огромное! С заменой всё исправляется. А зачем последний код? Вроде и без него всё как надо. CTR- посмотрю, спасибо.
Он убирает белую стрелочку вверху меню. Наверное, ее можно подогнать по цвету, и чтоб не налезала на меню, но мне лень. 
turbot, я б её и не заметил )
Здравствуйте, подскажите пожалуйста, каким образом с помощью Stylish можно скрыть панель меню как в данном расширении (с учетом того, что при наведении на кнопку Menu - отображались пункты меню)
расширение:
https://forum.mozilla-russia.org/viewtopic.php?id=50812
LittleMontana
Без лишних плясок с бубном.
https://forum.mozilla-russia.org/viewto … 84#p477384
LittleMontanaБез лишних плясок с бубном.https://forum.mozilla-russia.org/viewto … 84#p477384
честно говоря не работает
скопировал код. создал новую кнопку. перезапустил бразуер. ноль реакции
Кнопку вытащите на нужное место в режиме кастомизации, а меню-бар скройте.
villa7
упс, мой косяк. еще раз прочитал, чем код кнопки отличается от кода, и кода инициализации. большое спасибо) а так что бы по наведению на эту кнопку в бок панелька раскрывалась можно ли сделать ? еще раз большое спасибо
LittleMontana
Наверняка можно. Но это вопрос для этой темы.
ссылка на скачивание есть? не нашёл в списке дополнений
https://userstyles.org/styles/48822/firefox-tab-quicktip
можно ли переделать таким образом, что бы такие уменьшенные вкладки стали похожи на закрепленные(размером и расположением значка/иконки сайта), только сделать небольшой отступ от закрепленных + активную вкладку не скрывать; убрать надписи при наведении на вкладку, вместо этого, при наведении на не активную вкладку она бы автоматически сразу бы раскрывалась (как обычная - активная).
сорри за такие извращения, но вдруг кому то не лень (ыыыыы)
Подскажите, как сделать чтобы курсор двигался по контекстному меню закладки, сейчас он у меня получается под ним и перемещается по закладкам?
voqabuhe
Вопрос не правильно задан. Нужно спрашивать не как сделать, а что убрать, чтобы вернуть нормальное поведение курсора. 
В любом случае, это работа не стилей (разве что с z-index'ом что-то намудрили).
Вопрос не правильно задан. Нужно спрашивать не как сделать, а что убрать, чтобы вернуть нормальное поведение курсора.
Тогда шо убрать? 
В любом случае, это работа не стилей
Да вроде как стилей, если их отключаю, то курсор нормально перемешается.
voqabuhe
Тогда шо убрать?
Дык, надо знать шо есть. 
24-10-2014 18:15:58
посмотрите в стилях, в которых есть z-index и position
voqabuhe
Закоментируйте по блокам, или как удобней и найдете виновника, быстрее будет, чем нам тут гадать.
LittleMontana
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul){
.tabbrowser-tab:not(:-moz-lwtheme):hover > .tab-stack > .tab-background:not([selected=true]),
.tabbrowser-tab:not(:-moz-lwtheme):not(:hover) > .tab-stack > .tab-background:not([selected=true]),
.tabs-newtab-button:not(:-moz-lwtheme) {
background-position: left bottom, 30px bottom, right bottom !important;
background-repeat: no-repeat !important;
background-size: 30px 100%, calc(100% - (2 * 30px)) 100%, 30px 100% !important;
}
.tabbrowser-tab:not(:-moz-lwtheme):hover > .tab-stack > .tab-background:not([selected=true]),
.tabbrowser-tab:not(:-moz-lwtheme):not(:hover) > .tab-stack > .tab-background:not([selected=true]){
background-image: url(chrome://browser/skin/tabbrowser/tab-background-start.png),
url(chrome://browser/skin/tabbrowser/tab-background-middle.png),
url(chrome://browser/skin/tabbrowser/tab-background-end.png) !important;
}
.tabs-newtab-button:not(:-moz-lwtheme){
background-image: url(chrome://browser/skin/tabbrowser/tab-background-start.png),
url(chrome://browser/skin/tabbrowser/tab-background-middle.png),
url(chrome://browser/skin/tabbrowser/tab-background-end.png) !important;
}
.tabs-newtab-button:not(:-moz-lwtheme):hover{
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAfCAMAAADHso01AAAAqFBMVEUAAAD////////+/v////////8uO1ITIz/////////+/v7////+//////8TIz4SIj7///8sO1QTIj7+/v/+/v7+/v4SIj4TIz4TIz4SIj4TIj/+/v7////////5+voSIj5CUWff4+YaKkT7+/waKkX///8TIz/y9Pb///+aorD7/Pz19ve0u8T9/f2Ik6LEytETIj7m6ezd4eVLWW95hpdRYXSGkaETIj7+SCl4AAAAOHRSTlMAWlxiV1UCSk1QX0tmRQMIUlMFZGFnCw4lNj5tSkl1E1NtVX8ZXy1qU2N3bmKFX2kceXZaWjlIBt+oZfAAAAEISURBVHheddHZcoMgFIBhFdfEStUqINY9MW5tki6+/5tVJ7YV0O/2H86BQdqg644zwjBECG3VuVWYRIZhbB2FIY6y/p6UwyDWEV6jz9tQtpTSQKzh2b2XSfAg7IXnrG0DeyFU7JZ0qWIeUXSjtv9HGN0kPvjHHzaYCvjNbxS8rLA5jHL/sMbOTt3ksJvn2YHCYGeTd7CfvWn1SWYwGRmdvJ9hldkqi7vZicvczRSNxa6u1d3swOsH0C6s9bNIrz5zVt+RFvXF4vzWaTNpFIu3RMcLsVtbJu8x2IMIF7lmCqboQYhSUuSyeRRIEkwrTIqmU4+xSHLS6uu774AVb5F0UwmAHD8JXmc/F4onfPeBZQUAAAAASUVORK5CYII=),
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAfBAMAAAA2O6EoAAAAKlBMVEX+/v7////////+/v7////+/v7///////////8TIz7+/v4TIz8TIz4TIj4Bz4lmAAAADnRSTlNiSlFnW15XVU0OhktLSwFavtEAAAAwSURBVAhbY5zJwMB4hv8B4yogbYyGGdBwKBJ2QcJpUFwOxUpgHAClGRg7oFgQFQMAw4wJm2VcHX0AAAAASUVORK5CYII=),
url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAfCAMAAADHso01AAAAk1BMVEUAAAD+//////////////////8TIj4TIz/////////+/v7+/v8SIj7///////////8TIz7///////8sO1QTIj4TIz4TIz4SIj709fcSIj7+/v7////////+/v4TIj8ZKEOEkJ////9EU2nf4+adprP7+/waKkS9xMwTIz/z9PX9/f3m6ezd4eVRYXT+//+GkaHEytGvZV9jAAAAMXRSTlMAZlpfVVwCSlBXYWMITUtFA05SUwUMJTdsFG1KSXM/G15TVW1kf1VpLXuFeXY5WkhaD/QZywAAAPlJREFUeF590+lygyAUBWBxiQuY2ipriiRuiSZd3v/pOk7HDFxsv79HDpcRAroiTVUdDsGONE1bzuT6xV6+LOP8GLqWUbJXgJRSelzuZ25I4+folx4f9Y36OdroubuRyo83aqyZl+MnpO4tbWBs0YNXX1jwnMLlhU2d4e6RDfctBbFD19JtTxxobf87Lq7cbQ8dUQ+OHroEOFruQp0h/8QRmC12JWA2EOdg84srxp2x29+A/Mrt5RlwEZO0fksGJQO37twrlIma0Wa71KUn7if2fBVHTxn2E5eUkHXCk++Yi2HizEiyxUCGxffXh5FV8L568Zw+MUrK4Af9JCQp6SLTAAAAAABJRU5ErkJggg==) !important;
}
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):not(:hover) .tab-background-start:-moz-locale-dir(ltr),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):hover .tab-background-start:-moz-locale-dir(ltr),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):not(:hover) .tab-background-end:-moz-locale-dir(rtl),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):hover .tab-background-end:-moz-locale-dir(rtl) {
clip-path: url(chrome://browser/content/browser.xul#tab-curve-clip-path-start) !important;
}
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):not(:hover) .tab-background-end:-moz-locale-dir(ltr),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):hover .tab-background-end:-moz-locale-dir(ltr),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):not(:hover) .tab-background-start:-moz-locale-dir(rtl),
.tabbrowser-tab:not(:-moz-lwtheme):not([selected=true]):hover .tab-background-start:-moz-locale-dir(rtl) {
clip-path: url(chrome://browser/content/browser.xul#tab-curve-clip-path-end) !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background-image: none !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] .tab-background-middle:not([selected=true]),
#main-window[tabsintitlebar]:not([sizemode="maximized"]):not([inFullscreen]) #toolbar-menubar:-moz-any([autohide="true"][inactive], :not([autohide])) + #TabsToolbar .tab-background-middle:not([selected=true]) {
clip-path: none !important;
}
#tabbrowser-tab-tooltip {
display: none !important;
}
.tabbrowser-tab:not([pinned]):not([selected='true'])[fadein] {
min-width: 40px !important;
max-width: 40px !important;
}
.tabbrowser-tab:not([pinned])[fadein]:hover ,
.tabbrowser-tab[selected]:not([pinned])[fadein]:hover {
min-width: 200px !important;
width: 200px !important;
}
.tabbrowser-tab:not([pinned]):not(:hover):not([selected='true']) .tab-icon-image, .tabbrowser-tab:not([pinned]):not(:hover):not([selected='true']) .tab-throbber{
margin-left: 3px !important;
margin-right: -3px !important;
}
.tabbrowser-tab .tab-close-button {
display: none !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button.always-right {
display: none !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button {
visibility: visible !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button {
display: -moz-box !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button.always-left {
display: -moz-box !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-throbber {
-moz-box-ordinal-group: 3 !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-icon-image {
-moz-box-ordinal-group: 2 !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-text {
-moz-box-ordinal-group: 4 !important;
margin-left: 0px !important;
margin-right:0px !important;
}
.tabbrowser-tab:not([pinned]) .tab-close-button {
-moz-box-ordinal-group: 1 !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-icon-image {
display: none !important;
visibility: collapse !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-throbber,
.tabbrowser-tab:not([pinned]):hover .tab-lock-icon,
.tabbrowser-tab:not([pinned]):hover .tab-reload-icon {
display: none !important;
}
.tabbrowser-tab:not([pinned]) .tab-reload-icon,
.tabbrowser-tab:not([pinned]) .tab-protect-icon,
.tabbrowser-tab:not([pinned]) .tab-lock-icon {
-moz-box-ordinal-group: 2 !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-protect-icon {
margin-left:-19px !important;
}
}Как сделать отступ от последней закрепленной вкладки - не придумал.
Дык, надо знать шо есть.
Закоментируйте по блокам, или как удобней и найдете виновника, быстрее будет, чем нам тут гадать.
Вот шо есть и закоментировал.
Код:
:-moz-tree-row(hover),:-moz-tree-row(selected),
menu[_moz-menuactive="true"]:hover,
/* menuitem[_moz-menuactive="true"]:hover, */
menupopup[_moz-menuactive="true"]:hover,
splitmenu[_moz-menuactive="true"]:hover
{
-moz-appearance:none!important;
background:-moz-radial-gradient(center bottom,hsla(0,0%,10%,1),transparent),-moz-linear-gradient(center top,hsla(0,0%,10%,1),hsla(0,0%,10%,7)),-moz-linear-gradient(hsla(0,0%,10%,.2), hsla(0,0%,10%,.4) 85%,hsla(0,0%,10%,.4))!important;
box-shadow:0 -1px 8px hsla(0,0%,65%,.6)inset,0 1px 4px hsla(0,0%,65%,.4)!important;
-moz-transition:background-color .25s,box-shadow .3s!important;
outline:none!important;
opacity:90.0!important;}И чем его заменить?
voqabuhe
У меня сам по себе (с раскоментированной строкой) этот стиль не приводит к описанной вами проблеме. Значит, конфликт с другим стилем.
turbot
Спасибо, тогда вообще упаришься искать среди множества стилей, проше наверное оставить как было. 
turbot
Спасибо! Отступ в вашем варианте не нужен, явно видно, в каком месте начинаются обычные вкладки (название, ну или то что оно там существует - есть). Можно ли переделать так, что бы название не активных вкладок совсем пропадали, а при наведении/щелчку - как обычная активная вкладка. Кину скриншот того, что получилось. Еще раз большое спасибо!)
http://puu.sh/coNAj/1a4ad540ae.jpg
voqabuhe
Ну, в принципе, стоит поискать menuitem и в других стилях, раз у вас помогает закоментировать эту строку в данном стиле.
24-10-2014 20:26:30
LittleMontana
Это у вас какой-то еще стиль мешает, у меня полнстью скрывает на дефолтной теме:
Чем квадратные вкладки делали?
Ничем не делал, по дефолту такие. Версия 28.0 же. (в версиях повыше - круглые да, могу попробовать в новом профиле, чистом)
ps щас попробую)
http://puu.sh/coP5a/fa6438fe6f.jpg
не совсем чистый профиль (аддблок стоит) - но кроме него ничего
28.0 же
Ух, слона-то и не приметил.  Тогда звиняйте, но 28-ую ставить лень. Лучше обновитесь, да поставьте ctr, либо стиль iDev.Pi, тогда гляну под них.
Тогда звиняйте, но 28-ую ставить лень. Лучше обновитесь, да поставьте ctr, либо стиль iDev.Pi, тогда гляну под них.
Ух, слона-то и не приметил. Тогда звиняйте, но 28-ую ставить лень. Лучше обновитесь, да поставьте ctr, либо стиль iDev.Pi, тогда гляну под них.
Да меня эта версия устраивает. Причем сильно) при переходе на более новую версию - количество дополнений/стилей/кнопок чисто для придания внешнего вида, к которому я привык будет чрезмерно большим (и так уже браузер иногда тормозит)
ps а намекнуть можно, какая строка отвечает за округлые вкладки?) придется эмпирическим методом искать) либо наоборот, как из квадратных - сделать круглые. хотя может быть не только в этом проблема. даже наверняка, не в этом...)
ps2 или может у вас когда нибудь найдется время на это  ))
))
turbot
Что самое интересное, но всё становится нормально с установкой стиля Black Menus and Tooltips и всеми моими без всяких исправлений. И всё работает даже после отключения Black Menus and Tooltips, до перезагрузки ![nightly [nightly]](img/browsers/nightly.png) . А что оттуда вытянуть, я так и не понял. Поэтому изначально и задал вопрос, как сделать, а не шо убрать?
. А что оттуда вытянуть, я так и не понял. Поэтому изначально и задал вопрос, как сделать, а не шо убрать? 
LittleMontana
Попробуйте в
Код:
.tabbrowser-tab:not([pinned]):not(:hover):not([selected='true']) .tab-icon-image, .tabbrowser-tab:not([pinned]):not(:hover):not([selected='true']) .tab-throbber{
margin-left: 3px !important;
margin-right: -3px !important;
}margin-right поменять. А вообще, если у вас не аустралис, то там половина кода лишняя.
margin-right поменять. А вообще, если у вас не аустралис, то там половина кода лишняя.
можно ли проще (хотя проще ли, не известно) сделать - убрать названия не активных вкладок вовсе? а после наведения/щелчку по ней - работа как с обычной активной)
упс, все работает))) только иконки не по центру, можно ли как то их в центр или саму ширину не активной вкладки уменьшить ( что б иконка в центр уползла)
http://puu.sh/coQsF/56b1a91b71.png
все, отредактировал соседнее значение, которое left))) спасибо вам еще раз, большое!
убрать названия не активных вкладок вовсе
Код:
.tabbrowser-tab:not([pinned]):not(:hover):not([selected='true']) label{
display: none!important;
}24-10-2014 21:13:28
А что оттуда вытянуть
Я ж говорю: чтоб понять, что помогает - нужно знать, что ломает. Приведенный вами код ранее, сам по себе, у проблемы не вызывает, а потому, понять, что исправить, я не могу.
voqabuhe
Вообще, я тут подумал, и мне кажется, что добиться такого безобразия одними стилями весьма непросто (только с z-index'ом, position: fixed и pointer-events: none для menupopup). Покопайте в сторону кнопок/расширений/скриптов.
Я ж говорю: чтоб понять, что помогает - нужно знать, что ломает. Приведенный вами код ранее, сам по себе, у проблемы не вызывает, а потому, понять, что исправить, я не могу.
Как оказалось, нечего вытягивать, так как Black Menus and Tooltips сам работает только до перезагрузки.
Вообще, я тут подумал, и мне кажется, что добиться такого безобразия одними стилями весьма непросто (только с z-index'ом, position: fixed и pointer-events: none для menupopup). Покопайте в сторону кнопок/расширений/скриптов.
Да я уже пробовал, всё отключал кроме Stylish.
voqabuhe
Код:
menuitem:not([class='menuitem-iconic']),
menupopup menu {
min-height: 22px!important;
height: 22px!important;
}И
в начало и того и этого.
turbot
Не помогло. Я уже и на чистом профиле пробовал с одним только этим стилем, результат тотже. 
voqabuhe
Что с вашим, что без:


Что с вашим, что без:
Так вы же выше говорили, что работает? А если не на папку, а на закладку навести, или контекстное меню на странице?
voqabuhe
Эээ? Подождите, а что вам не нравится? Я думал, что у вас при открытом меню, при перемещении курсора по нему, выделяются элементы под ним. То, что при уводе курсора с меню выделяются другие элементы - нормальное поведение.
Подождите, а что вам не нравится? Я думал, что у вас при открытом меню, при перемещении курсора по нему, выделяются элементы под ним.
Так и есть.
То, что при уводе курсора с меню выделяются другие элементы - нормальное поведение.
С этим тоже согласен, а не нравится, что он у вас с моим стилем голубой, а должен быть чёрный.
25-10-2014 12:03:17
turbot
Я уж начал думать, что это Stylish глючит, но и с userChrome.css тот же результат. 
Так и есть.
А, ну хорошо, что верно понял. 
не нравится, что он у вас с моим стилем голубой, а должен быть чёрный
Там две гифки склеены - первая без, вторая с вашим стилем. Не досмотрели. 
Дайте весь ваш стиль, с которым пробовали на чистом профиле. То что на предыдущей странице, никаким образом не может дать такого эффекта.
25-10-2014 19:06:44
Там две гифки склеены - первая без, вторая с вашим стилем. Не досмотрели.
И не смотрел, просто не догодался gif включить, теперь всё понятно 
Дайте весь ваш стиль, с которым пробовали на чистом профиле. То что на предыдущей странице, никаким образом не может дать такого эффекта.
Именно с ним и пробовал, чистый профиль и Stylish, больше ничего.
Вдруг, ваш случай.
Ничего не меняется, видно не мой случай.
Нужен тёмный стиль для поиска яндекса (а лучше для всех его сервисов). Только не чёрный, а серый, как стиль у этого форума или лора. В интернете вообще глухо с этим. У меня система в темных тонах, этот сайт тоже. А яндекс приходится использовать часто, и его белоснежный вид просто выедает глаза. Особенно ночью. Заранее спасибо.
З.Ы. Вообще темные стили есть для очень малого количества сайтов, да и те чисто чёрные, а хотелось бы серые как здесь...
KOT040188
Кнопка для всех сайтов где нужен серый стиль, цвета можете сами поковырять какие нужно.
Код:
this. checked = !this. checked;
if (this. checked)
{this. image = "data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAAAAAD/GicS/yI1GP8hNRf/ITQW/yE0Fv8hNBb/ITQW/yE0Fv8hNBb/ITQW/yE0Fv8hNRf/IjUY/xonEv8AAAD/AAAA/3GpUP94uU//ca9K/3OwS/9zsEv/c7BL/3OwS/9zsEv/c7BL/3OwS/9zsEv/ca9K/3i5T/9xqVD/AAAA/wAAAP9rok3/XY47/1J/Mf9UgTT/VIE0/1SBNP9UgTT/VIE0/1SBNP9UgTT/VIE0/1J/Mf9djjv/a6JN/wAAAP8AAAD/calU/2qhRv9glD3/YpY//2KWP/9ilj//YpY//2KWP/9ilj//YpY//2KWP/9glD3/aqFG/3GpVP8AAAD/AAAA/3WtVv9so0f/YpU//2SYQf9kmEH/ZJhB/2SYQf9kmEH/ZJhB/2SYQf9kmEH/YpU//2yjR/91rVb/AAAA/wICAv93sVn/cKpJ/2edQf9poEP/aaBD/2mgQ/9poEP/aaBD/2mgQ/9poEP/aaBD/2edQf9wqkn/d7FZ/wICAv8AAAD/e7Vc/3SvTf9qoEP/bKRF/2ykRf9spEX/bKRF/2ykRf9spEX/bKRF/2ykRf9qoEP/dK9N/3u1XP8AAAD/Dg4O/3+6Yf95tlH/b6lI/3GsSv9xrEr/caxK/3GsSv9xrEr/caxK/3GsSv9xrEr/b6lI/3m2Uf9/umH/Dg4O/0xLTP+Hw2n/fsNX/3m8Uf96vlP/er5T/3q+U/96vlP/er5T/3q+U/96vlP/er5T/3m8Uf9+w1f/h8Np/0xLTP9cW1z/jMlu/4TMWv9/xVf/gMZX/4DGV/+Axlf/gMZX/4DGV/+Axlf/gMZX/4DGV/9/xVf/hMxa/4zJbv9cW1z/VFJU/5DNcP+I0V3/gslY/4PKWf+Dyln/g8pZ/4PKWf+Dyln/g8pZ/4PKWf+Dyln/gslY/4jRXf+QzXD/VFJU/1ZUVv+S0XP/jNZh/4bPXP+H0F3/h9Bd/4fQXf+H0F3/h9Bd/4fQXf+H0F3/h9Bd/4bPXP+M1mH/ktFz/1ZUVv9WVFb/ltZ3/5HdZv+N1WD/jtZi/47WYv+O1mL/jtZi/47WYv+O1mL/jtZi/47WYv+N1WD/kd1m/5bWd/9WVFb/VlRW/5fYef+R3mL/i9Zc/4zXXv+M117/jNde/4zXXv+M117/jNde/4zXXv+M117/i9Zc/5HeYv+X2Hn/VlRW/1ZUVv+h6X//pfl5/5/wdf+g8Xb/oPF2/6Dxdv+g8Xb/oPF2/6Dxdv+g8Xb/oPF2/5/wdf+l+Xn/oel//1ZUVv9XVlf/aXpi/2uAZf9rfWX/a35k/2t+ZP9rfmT/a35k/2t+ZP9rfmT/a35k/2t+ZP9rfWX/a4Bl/2l6Yv9XVlf/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
var cssStr = '\
\n\
\n\
\n\
@-moz-document url-prefix("http"),url-prefix("https"),url-prefix("ftp"),url-prefix("file"){\n\
html *, html{\n\
background: #b4bbc0 !important;text-shadow: none !important;\n\
-moz-border-top-colors: #b4bbc0 !important; -moz-border-bottom-colors: #c0d6e4 !important;\n\
-moz-border-left-colors: #b4bbc0 !important; -moz-border-right-colors: #c0d6e4 !important}\n\
\n\
code, pre, input, samp, kbd, var, dfn,.postright{ \n\
-moz-appearance: none !important; \n\
background-color: #b4bbc0 !important;}\n\
\n\
input, select, textarea, button {\n\
-moz-appearance: none !important;\n\
border: 1px solid #b4bbc0 !important;\n\
background-color: #b4bbc0 !important;}\n\
\n\
.codebox,BLOCKQUOTE,TEXTAREA,.spoiler{-moz-border-top-colors: #444 !important; -moz-border-bottom-colors: #444 !important;\n\
-moz-border-left-colors: #444 !important; -moz-border-right-colors: #444 !important}\n\
\n\
\n\
a:link {font-weight:bold !important; text-decoration:underline !important; }\n\
a:visited {color:#ba08b4 !important;}\n\
a:active {color:#000000 !important;}\n\
a {color:#000000 !important;}\n\
a:hover {color:red!important;}\n\
}\n\
\n\
\n\
\n\
\n\
\n\
\n\
}\n\
'
.replace(/%button%/g, "#" + this.id);
var cssURI = this._cssURI = makeURI( // chrome://global/content/contentAreaUtils.js
"data:text/css,"
+ encodeURIComponent(cssStr)
);
this.setSheet = function(cssURI, addFlag) {
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
if(sss.sheetRegistered(cssURI, sss.AGENT_SHEET) && !addFlag)
sss.unregisterSheet(cssURI, sss.AGENT_SHEET);
if(addFlag)
sss.loadAndRegisterSheet(cssURI, sss.AGENT_SHEET);
}
this.setSheet(cssURI, true);
}
else
{this. image = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAD8UlEQVR4nI2T30tbZxjHP+e878k5JvHHRaIJ8aJm1iITRFC3etHWwKBiJrsS72T7Bwa72Z/QXm70ZhN2M4I4mBfTC2kH2pZtpYKiBUEctLBZ54Ia06KJ55z3ZBfrOSQxafvAl/fl/fF83ufHq/F+FgeuA8NAK1AA1oGnb+ZNTXvLng7cAr4OhUJjHR0d0fb2doQQuK5LsVjk9PS06DjOQ+DuG1jlfQFXgR8TicRHIyMj2rVr17hy5QqJRALTNCmVShweHvLixQt2d3dZX1+vHB8f/wp8Abx8F2DKNM35TCYTuXHjBjdv3iSZTKJpl496nsf+/j5ra2s8evSIx48fF1zXnQJ+awaYikajP09PTxsTExP09/cHjhsBKpVKANre3mZlZYXFxcXzcrn8CfAHgKw632ua5vzMzIwxOTlJKpWiVCo1dNwI1NfXh5QSTdPCCwsLS67rfgj8K96c0YHlbDabzmQydHd3o5RCKYXrusHYSI7j4DgOrusSjUYxDIOLi4vw8+fPrwI/+RHcSqVSHw8ODpJKpSiXy2iaVqMgp5oWpMZ/fbV6enoYHR1lc3Pz05OTkwE/gu+y2WzvwMAAkUgEz/OaSilVM6+X53l+ZNre3l6LDsQtyxpLp9NEIhEcx8G27SD0elWnpV62bWPbNq2trfT39yOEuC2B67FYLNrS0gKA4zjouh6oUZoapac6Sl3XaWtro729PS6B4VgshpQSpRS6rtdcrIbU18B3XA3w0ySlpKOjQ0igNRQK1QDqrX6tGlD/er8GhmFgGAY6UHAcBykljuMElxrZuz6dL9d1kVL+PwLrR0dHCCHQNA3P8xBCBI6atWszqOd5aJqGrusUCgVXB57m8/miUiqAVDv3iy2EuKT6ZvDvSSkplUoUi8VDHShcXFw83NvbQwiBlPKtMgyj4boP9edbW1sopX7xq3d3eXm5omlaDcQvVCgUaiof6I9CCDzP4/79+y7wrf+TX7569Wqss7Pzg97eXkKhEJZlXXLkd5thGJdSJYQIiry0tMTGxkYO+MEHAKzt7Ox8Pjw83BKLxYhGo5imGajRq6vTo+s6tm3z7Nkz5ubm9iuVyhRQrga8Vkr9/uTJk5mhoSEjHo/T1tbWEFIP0HWds7MzNjc3uXPnzqnjOBngb4BqAMBftm0/XF1d/SwcDofT6TThcJhwOIxlWZimGdTFMIzg1UdHR+RyOe7du7dv23YG2AnauOGPgi7g++7u7uzs7KwYHx+nq6sLy7IQQqCUolQqcXBwwIMHD8jlcm4+n58HvgROa/5JE4C/NwB8ZRjG7UQiEU8mk8KyLM7Pzzk4OFD5fP4f13WXgG+APxs5+Q+D9zoOzOay2gAAAABJRU5ErkJggg==";
this.setSheet(this._cssURI, false);}Всё хорошо, но эту кнопку не поставишь на мобильную лису. Но всё равно спасибо.
KOT040188
Мобильным FF не пользовался - не знаю поддерживает ли скрипты , но есть NoBrighter - https://greasyfork.org/en/scripts/979-nobrighter
фон светлозелёный , но можно подредактировать .
KOT040188
Вот, переделал по быстрому, цвета свои подберите.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
#bodyContainer,searchbox {background: transparent !important;}
*{-moz-border-radius: 15px 0px 15px 0px !important;}
tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([style*="color"]), div:not([style*="color"]) {background-color: transparent !important;color: #72addf !important}
a:not([style*="color"]):not([style*="background"]), th, h1, h2, h3, h4 {background-color: transparent !important}
table {background-color: transparent !important; border-color: #72addf !important;border-radius: 6px !important;color: transparent !important}
FORM *:not([name="q"]):not([type="submit"]):not([type="button"]):not(img):not([title="Firefox Start"]) {background: transparent !important;}
/*цвет фона*/
body {background: #ddd !important; }
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title { color: #0000dd !important; }
a:visited { color: #ff00ff !important; }
a:hover, a span:hover{color: #ff0000 !important; }
/*цвет текста*/
span, dd { color: #000000 !important; }
}
}Спасибо всем, буду пробовать
28-10-2014 19:30:22
Кнопка для всех сайтов где нужен серый стиль, цвета можете сами поковырять какие нужно
Я в этом вообще не шарю, как сделать серый цвет чуточку темнее?  Слишком уж светлый
Слишком уж светлый
28-10-2014 19:35:52
KOT040188Мобильным FF не пользовался - не знаю поддерживает ли скрипты , но есть NoBrighter - https://greasyfork.org/en/scripts/979-nobrighterфон светлозелёный , но можно подредактировать .
Изменить фон мало, шрифты могут с ним слится, их тоже нужно изменять
KOT040188
вместо #ddd
/*цвет фона*/
body {background: #bbb !important; }
Вот, переделал по быстрому, цвета свои подберите
Попробую, но я в этом мало шарю… 
KOT040188
Забросьте этот код в Stylish или userContent.css и всё. Цвета можете свои делать, заменяя #xxxxxx, подобрать цвета можете здесь - http://www.color-hex.com/
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
#bodyContainer,searchbox {background: transparent !important;}
*{-moz-border-radius: 15px 0px 15px 0px !important;}
tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([style*="color"]), div:not([style*="color"]) {background-color: transparent !important;
color: #0000df !important}
a:not([style*="color"]):not([style*="background"]), th, h1, h2, h3, h4 {background-color: transparent !important}
table {background-color: transparent !important; border-color: #72addf !important;border-radius: 6px !important;color: transparent !important}
FORM *:not([name="q"]):not([type="submit"]):not([type="button"]):not(img):not([title="Firefox Start"]) {background: transparent !important;}
/*цвет фона*/
body, .popup__content {-moz-appearance: none !important;
background: #bbbbbb !important; }
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: #000077 !important; }
a:visited { color: #ff00ff !important; }
a:hover, a span:hover{color: #ff0000 !important; }
/*цвет текста*/
span, dd { color: #000000 !important; }
}
}villa7
Есть косяки с выпадающим списком при наборе текста в поле поиска.
voqabuhe
Что с вашим, что без:
Добри ден!..
Ребята,можете мне помочь?..
У меня в боковом панели вообще не выделяется закладки(как показано в этой картинке..не говоря уже о цветном выделений),везде все нормально выделяется,а в боковом панели нет!..
У меня установлен код Stylish,для оранжевого выделения...везде работает(выделяет),а в боковом панели нет!..
Вот код для оранжевого выделения
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
treechildren.autocomplete-treebody::-moz-tree-row(selected) {
background: url("chrome://global/skin/tree/orange-gradient-bg.desat4.png") left top repeat-x #C1813B !important;
}
.autocomplete-treebody::-moz-tree-row(menuactive) {
background: url("chrome://global/skin/tree/orange-gradient-bg.desat4.png") left top repeat-x #C1813B !important;
}
menupopup > menu[_moz-menuactive="true"],
menupopup > menuitem[_moz-menuactive="true"],
popup > menu[_moz-menuactive="true"],
popup > menuitem[_moz-menuactive="true"] {
background: url("chrome://global/skin/tree/orange-gradient-bg.desat4.png") left top repeat-x #C1813B !important;
color: white !important;
}
menupopup > menu[_moz-menuactive="true"][disabled="true"],
menupopup > menuitem[_moz-menuactive="true"][disabled="true"],
popup > menu[_moz-menuactive="true"][disabled="true"],
popup > menuitem[_moz-menuactive="true"][disabled="true"] {
color: #666666 !important;
}
#appmenu-popup splitmenu > .splitmenu-menuitem {
background-color: transparent !important;
color: #bbbbbb !important;
}
#appmenu-popup menu[_moz-menuactive="true"],
#appmenu-popup menuitem[_moz-menuactive="true"],
#appmenu-popup splitmenu > .splitmenu-menuitem[_moz-menuactive="true"],
#appmenu-popup splitmenu > .splitmenu-menu[_moz-menuactive="true"] {
background: url("chrome://global/skin/tree/orange-gradient-bg.desat4.png") left top repeat-x #C1813B !important;
color: white !important;
}
#appmenu-popup menu[_moz-menuactive="true"][disabled="true"],
#appmenu-popup menuitem[_moz-menuactive="true"][disabled="true"],
#appmenu-popup splitmenu[disabled="true"] > .splitmenu-menuitem[_moz-menuactive="true"],
#appmenu-popup splitmenu > .splitmenu-menuitem[_moz-menuactive="true"][disabled="true"] {
color: #666666 !important;
}
и код,для боковой панели справа,который у меня установлен..
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#browser {
-moz-box-direction: reverse;
}
A может в них,что то не так?..
alexx-alexx
Потому что
chrome://global/skin/tree/orange-gradient-bg.desat4.png
- 
Скачивайте старые версии фокса, где этот файл был, сохраняйте, и меняйте путь в коде на нужный (типа: file:///E:/Images/orange-gradient-bg.desat4.png). Либо конвертите в base64 средствами самого stylish'а: 
29-10-2014 16:14:13
Можно, конечно, просто задать через linear-gradient, но для этого все равно нужно знать, какие там были цвета.
KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
#bodyContainer,searchbox {background: transparent !important;}
*{-moz-border-radius: 15px 0px 15px 0px !important;}
tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([style*="color"]), div:not([style*="color"]) {background-color: #cccccc !important;
color: #0000df !important}
a:not([style*="color"]):not([style*="background"]), th, h1, h2, h3, h4 {background-color: transparent !important}
table {background-color: transparent !important; border-color: #72addf !important;border-radius: 6px !important;color: transparent !important}
FORM *:not([name="q"]):not([type="submit"]):not([type="button"]):not(img):not([title="Firefox Start"]) {background: transparent !important;}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: #000077 !important; }
a:visited { color: #ff00ff !important; }
a:hover, a span:hover{color: #ff0000 !important; }
/*цвет текста*/
span, dd { color: #000000 !important; }
}
}Спасибо
Хотелось бы еще темные стили для трёх сайтов rutracker.org, kubuntu.ru, doublecmd.sourceforge.net/forum/ и расширения bookmarkstab
KOT040188
https://userstyles.org/styles/browse/ru … er_page=50
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("kubuntu.ru") {
body, td, .mission, .content, .links{background: #bbb;}
code, .forum-topic-navigation.clear-block, .page-links.clear-block, .views-field.views-field-last-comment-timestamp.active{background: #ccc;}
}
@-moz-document url("chrome://bookmarks/content/bookmarks.html") {
html {background: #bbb;}
}
@-moz-document domain("sourceforge.net")
{
/*text&background*/
html, body, tbody, thead, th, tr, td, blockquote, li, ul, h1, h2, h3, h4, h5, h6, font, strong, p, form, footer
{
color: #000 !important;
background: #bbb !important;
}
select, button, header, footer, article, section, nav div, #project_nav_container div
{
background:#bbb !important;
}
div, span
{
background-color: #bbb !important;
}
select, input, span, code, textarea, pre, label, div, dd, option
{
color: #000 !important;
}
/*links*/
a
{
color: #0040ff !important;
}
a:visited
{
color: #224375 !important;
}
/*highlight*/
textarea, pre, input, code
{
background: #bbb !important;
}
}villa7 В стиле для яндекса не показываеются эскизы видео
KOT040188
Извините, некогда больше колупать, что есть то есть.
Может кто другой? Кто свободен? 
KOT040188
Мне тоже лень (не говоря уж о том, что я пьян и вообще, принципиально, не пользуюсь сервисами яндекса). Почему бы вам не самому? Находите неокрашенный элемент через встроенные инструменты разработчика, копируете его id или класс и вставляете в уже готовый код, через запятую. Ничего сложного, чтобы освоить css на уровне, чтобы какой-нибудь сайт был "такой же, но с перламутровыми пуговицами", - нет. Любой дурак может. Я - тому живой пример. 
У меня не показываются эскизы видео. Как это относится к неокрашенному элементу? У меня тоже к сожалению нет времени на изучение этого...
К
добавьте
turbot, сначала не понял как, но потом дошло. Спасибо 
Стиль для замены кнопок закрытия, сворачивания.., можно сделать? Т.к родные кривые 
В окне редактирования стилей слишком мелкий шрифт. Можно ли как-то увеличить?
Стиль для замены кнопок закрытия, сворачивания.., можно сделать? Т.к родные кривые
А зачем они тебе вообще нужны? Убери их совсем, только место зря занимают.
В окне редактирования стилей слишком мелкий шрифт. Можно ли как-то увеличить?
Примерно как тут: https://github.com/Infocatcher/UserStyl … rce_editor
Я опять про стиль для яндекса. При поиске картинок, там где на картинке показывается лупа для увеличения, под ней серый квадрат, закрывающий картинку. Можно его убрать?
туда же
Спасибо. Ещё вопрос: там же под картинкой есть кнопки и есть копки переключения страниц, так вот они очень коряво закрываются серыми полосами. Можно это поправить: или полностью закрыть или полностью оставить оригинальными. Даже не знаю что лучше…
KOT040188
Удалите из стиля
Ничего не изменилось 
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #cccccc !important;
color: #0000df !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: rgb(204, 204, 204) rgb(204, 204, 204) rgb(204, 204, 204) transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: #000077 !important;
}
a:visited {
color: #ff00ff !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #000000 !important;
}
}Огромное спасибо! Вы исправили даже те мелкие недочёты о которых я промолчал! 
Всё-таки есть один раздражающий момент, белая полоса:
Можно её убрать?
Как уменьшить кнопки выбора поисковиков #PopupSearchAutoComplete description button в ![nightly [nightly]](img/browsers/nightly.png) ? Сами то кнопки изменяю, а панель остаётся прежних размеров и со свободным местом.
? Сами то кнопки изменяю, а панель остаётся прежних размеров и со свободным местом.
Немного поменял цвета в тёмном стиле для яндекса:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #000000 !important;
}
}Но вот это белое:

Как сделать его в тёмном стиле и убрать этот страшный градиент. И как сделать текст в строке поиска белым? Прошу откликнутся тех кто делал этот стиль.
От чего могут не редактироваться стили (нажимаю Правка, а в ответ пустое окно редактора)?
Strek
Параметр этот проверьте, есть ли он:
extensions.stylish.editorWindowPersist;{"screenX": 100, "screenY": 100, "width": 800, "height": 600, "windowState": 3}
Сбросить попробовать.
От чего могут не редактироваться стили (нажимаю Правка, а в ответ пустое окно редактора)?
Из-за того что в каких-то стилях не хватает /* AGENT_SHEET */. Методом отключения стилей выясняй виновников и добавляй в них /* AGENT_SHEET */.
белое
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("(http|https)://(\w+\.)?yandex\.*") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search_separator_no,[class*="button_theme"]::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #000000 !important;
}
}turbot, хотел проверить стиль, но обнаружил, что редактор стилей не открывается и даже новый стиль не создать… 
Strek, KOT040188
У меня на ночнушке нет проблем с редактором в Stylish 1.4.3b2. Попробуйте откатиться на нее, либо, если отключали, вернуть dom.indexedDB.enabled в true в about:config (у меня где-то с 34-35 найтли многие расширения отвалились с отключенным). Либо использовать стандартный редактор для Stylish'а - выставьте extensions.stylish.editor;1 вместо 0. И сделайте багрепорт.
Strek, KOT040188У меня на ночнушке нет проблем с редактором в Stylish 1.4.3b2. Попробуйте откатиться на нее
Большое спасибо за совет, поставил 1.4.3 и редактор работает, а в 2.0.0 не работает.
И сделайте багрепорт.
К сожалению не владею английским 
Спасибо за стиль, но после его применения изменился вид вкладок. Был такой:
Стал такой:
Это что за бяка? Можно её убрать?
Внизу где номера страниц было так:
А стало так:
Можно вернуть первый вариант номеров?
И по поводу цвета текста в поле поиска: можно ли сделать его белым, а то не видно нифига?
изменился вид вкладок
Странно, не должно быть такого. Может, конечно, регулярка кривая, ибо не большой знаток. Если никто не подскажет, используйте domain("yandex.by"), как было. Но у себя такого не наблюдаю.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("(http|https)://(\w+\.)?yandex\.*") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search_separator_no,[class*="button_theme"]::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}К сожалению не владею английским
Мой гуглтранслейт ничуть не лучше вашего. Дерзайте. 
turbot, спасибо. Но даже после изменения на yandex.by вкладки выглядят стрёмно. Что ж вы там такое написали, что испортило вкладки?  Может ещё кто-нибудь подключится и исправит это?
Может ещё кто-нибудь подключится и исправит это?
KOT040188
Если у вас стоит
то стиль просто не может примениться ни к чему кроме содержимого самой страницы. Значит, причина в чем-то другом. (Включенное аппаратное ускорение часто приводит к различным артефактам в интерфейсе.)
В предыдущем варианте стиля такого не было. Ну интересно же понять в чём дело. Не могу же я это дело так оставить… 
KOT040188
Я же говорю с domain стиль не может быть применен к интерфейсу. Без вариантов.
Ой, я дико извиняюсь. Пятница устал. Моя вина. Забыл поменять regexp на domain.  Но получается регулярка здесь тоже не причём, дело в самом режиме regexp
Но получается регулярка здесь тоже не причём, дело в самом режиме regexp 
В общем спасибо! 
Нужны подобные стили для kubuntu.ru, doublecmd.sourceforge.net/forum/
Всем привет!
С недавнего времени изменился интерфейс яндекса. Яндекс стал более навязчивым. Особенно раздражает своей навязчивостью сервис "яндекс картинки"
С правой стороны крупным планом (почти на пол страницы) всегда висит изображение картинки которая отвлекает внимание при поиске. Эту картинку невозможно ни закрыть ни свернуть.
Можно ли решить эту проблему и сделать как в гугле? Чтобы с правой стороны экрана не было бы большой случайной картинки. Чтобы открывалась на пол страницы только при нажатии на ее миниатюру?
Проблема актуальна только на средних и больших по размеру мониторов.
Ради эксперимента временно подключил маленький монитор. На маленьком мониторе все гуд - видны только миниатюры изображение увеличивается если кликнуть по нему ЛКМ
Это уже давно так. По моему удобно. Вряд ли с помощью стиля это можно убрать…
Чтобы с правой стороны экрана не было бы большой случайной картинки. Чтобы открывалась на пол страницы только при нажатии на ее миниатюру?
У меня именно так и есть, пока не кликнул одни миниатюры, без всяких огромных мух. 
Я опять о стиле для яндекса. Открыл поиск картинок и:

Что нужно изменить чтобы это убрать?
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search_separator_no,[class*="button_theme"]::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}leex пишет: Чтобы с правой стороны экрана не было бы большой случайной картинки. Чтобы открывалась на пол страницы только при нажатии на ее миниатюру?У меня именно так и есть, пока не кликнул одни миниатюры, без всяких огромных мух.
На разных компьютерах по-разному.
Думаю что это зависит от размера монитора. На маленьких мониторах огромная картинка справа не висит.
Можно ли сделать чтобы и на больших мониторах не было этой картинки которую невозможно ни свернуть ни удалить?
На разных компьютерах по-разному.
Думаю что это зависит от размера монитора. На маленьких мониторах огромная картинка справа не висит.
У меня 24", это уже считается маленьким, или каким? А большой это скоко?
KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}У меня 24", это уже считается маленьким, или каким? А большой это скоко?
Хмм. странно.
На компе с 17 дюймовым монитором большой картинки справа нет.
К примеру у моей мамы момник 17 дюймов - картинки нет
Вот у одного пользователя с этого форума тоже
http://forum.mozilla-russia.org/viewtop … 59#p671059
У моего друга моник 27 но у него всегда во всех браузерах большая картинка спарва.
Не пойму с чем это связано.
Стилишем можно ли решить?
voqabuhe
Вы можете сделать скриншот вашего экрана с яндекс картинками?
voqabuhe
Может быть у Вас установлено какое то приложение что блокирует картинку?
А с отключенными стилями у Вас видны только миниатюры?
Другие браузеры как отображают этот ресурс?
Может быть у Вас установлено какое то приложение что блокирует картинку?
Ничего такого нет. Разве что только NoScript, но я его там разрешал.
А с отключенными стилями у Вас видны только миниатюры?
Так скрин это и есть с отключенными стилями.
Другие браузеры как отображают этот ресурс?
А вот в ![ie9 [ie]](img/browsers/ie9.png) действительно картинка справа есть.
действительно картинка справа есть. 
14-12-2014 14:56:01
leex
Чуть позже на чистом профиле ![nightly [nightly]](img/browsers/nightly.png) проверю.
проверю.
leex
Проверил, на чистом профиле картинка тоже присутствует. Фиг знает, где там у меня чего настроено на основном профиле. Будет время попробую докопаться. Но дальнейшую дискуссию правильнее вести в Проблема с Yandex (проблема с Яндекс) все сервисы | Форум Mozilla Россия, так что туда перемещайся. 
turbot, спасибо, ещё момент в поиске видео миниатюры закрыты серой пеленой. Как убрать?

KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Давайте в следующий раз точную ссылку, где проблема. А вообще, надоело (к тому же, как говорил, я им не пользуюсь и каждый раз возиться с разрешением скриптов/запросов и прочего для него - достало), дальше - сами.
sourceforge
С нуля писать лень, поэтому просто подогнал готовый. Проверяйте.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("sourceforge.net"){
#logo_sponsorship,.ad,.ads,.hub{
display:none!important
}
:focus{
outline:none!important;
text-decoration:none!important
}
a{
color:#29c!important
}
a:hover,a:focus{
text-decoration:none!important;
color:#9cf!important;
text-shadow:0 0 6px rgba(60,150,255,.8)!important
}
ul.projects li .project_info,header,.titlebar,.postdetails,.postauthor{
color:#999!important
}
body,table tbody tr.even,table tbody tr.folder td,.codecontent,.quotecontent, .attachcontent,.row2{
background-color:#555!important;
color:#ccc!important
}
.content-wrapper,.row1,#files_list tbody tr:hover td, #files_list tbody tr:hover th,.row3,#search_results ul.projects li:nth-child(2n),.sidebar-widget > ul li.odd,.base, #content_base{
background-color:#333!important
}
#search_results ul.projects li,.sidebar-widget > ul li{
background-color:#555!important;
box-shadow:0 15px 25px rgba(90,90,90,.8)inset!important
}
#main-content,#pg_directory.search #main-content,.facet:hover header,ul.paging li{
background-image:-moz-linear-gradient(#333,#555)!important;
}
#result_count,#search_facets ul,.sort-options ul,.jobs-widget form,.sidebar-widget .content,.droppy ul,#site-sec-header, #site-copyright-footer{
background-color:#222!important
}
#result_count,#search_results ul.projects li,#call-to-action{
border-color:rgba(0,0,0,0)!important
}
.sidebar-widget > ul li{
border-color:#333!important
}
.card .potm,#call-to-action,.droppy ul li{
border-radius:3px!important
}
.card .potm,#search_facets li:hover,.sort-options ul li:hover,ul.paging li:hover,.droppy ul li:hover{
border-color:#09c!important;
background-color:#07a!important;
box-shadow:0 9px 9px #0cf inset,1px 1px 3px #000!important
}
input[type="text"],input,select,.sort-drop-down,#pg_reviews #ratings, .bluesteel #ratings{
background-color:#333!important;
color:#ccc!important;
box-shadow:0 2px 9px #000 inset,0 -2px 2px rgba(200,200,200,.6)inset!important
}
.btn:hover{
box-shadow:0 2px 9px #9ef inset,0 0 8px rgba(200,200,255,.6)!important
}
#search_facets li:hover a,.sort-options ul li:hover a,.droppy ul li:hover a{
background:none!important
}
#footer_separator,#site-footer hr,.spacer{
border-radius:2px!important;
background:rgba(0,0,0,.5)!important
}
#call-to-action,[type*="submit"],.cat,.catdiv{
background:-moz-linear-gradient(left center,#666,#444) repeat scroll 0 0 #444!important;
}
.firstwave,#pg_dwnld #site-footer,#site-footer,#logodesc,th,#site-header .wrapper,#site-header{
background-color:#556!important;
background-image:-moz-linear-gradient(#555,#333)!important;
box-shadow:0 1px 1px rgba(0,0,0,.8) inset,0 1px 0 rgba(155,155,155,.6)!important;
text-shadow: -1px -1px 0px rgba(0,0,0,0.6), 1px 1px 0px rgba(150,160,150,0.6) !important;
}
#site-header .wrapper a,code,.warning,.info{
color:#116!important
}
}Спасибо помогло. Странно что вы не видели пелены. Как же вы наощупь её убрали? 
Можно было не отвечать, я всё равно ничего не понял 
leex
Проверил, на чистом профиле картинка тоже присутствует. Фиг знает, где там у меня чего настроено на основном профиле. Будет время попробую докопаться. Но дальнейшую дискуссию правильнее вести в Проблема с Yandex (проблема с Яндекс) все сервисы | Форум Mozilla Россия, так что туда перемещайся.
Где я только не был с этой проблемой, в теме про адблок тоже спрашивал.
Вот что ответили мне в теме про адблок
leex
Это можно решить скриптами, вероятно это можно как-то решить стилями, с задействованием :hover, но точно не средствами адблока.
Пользователь villa7 любезно предоставил код для стилиша
Код работает. Но при использовании этого кода не работает увеличение понравившейся картинки.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
.page-layout__column.page-layout__column_type_preview {display: none !important;}
.page-layout__column.page-layout__column_type_content {width: 100%!important;}
}Может быть можно в нем что то подправить, чтобы стало как в гугле? (клик по миниатюре затем ее автоматический просмотр во весь рост)
leex
У меня эта картинка справа тоже появилась, сейчас проверил. Но меня это как-то не волнует. Тебе правильный дали совет насчёт скриптов. Попробуй спросить в теме о Greasemonkey, может кто поможет.
Но меня это как-то не волнует. Тебе правильный дали совет насчёт скриптов. Попробуй спросить в теме о Greasemonkey, может кто поможет.
привет. помогите добавить отображение вертикальных линий в панель прокрутки вкладок

также прошу помочь в изменении цвета рамки активной адресной строки
отображение горизонтальных линий
Может, вертикальной границы?
Код:
#tabbrowser-tabs [class^='scrollbutton'] {
border-right: 1px solid #000!important;
}Иначе, не понял. Нарисуйте, что ли...
цвета рамки активной адресной строки
Код:
#main-window #urlbar,
#main-window .searchbar-textbox {
border-color: #000!important; /* цвет границ урлбара и поиска */
}
#main-window #urlbar[focused],
#main-window .searchbar-textbox[focused] {
border-color: #000!important; /* цвет границ урлбара при фокусе (активном, по вашему) */
}Если не работает, то:
Код:
/*AGENT_SHEET*/
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * #urlbar-container #urlbar:not(:-moz-lwtheme),
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * .searchbar-textbox:not(:-moz-lwtheme) {
border-color: #000!important; /* цвет границ урлбара и поиска */
}
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * #urlbar-container #urlbar:not(:-moz-lwtheme)[focused],
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: #000!important; /* цвет границ урлбара и поиска при фокусе (активном, по вашему) */
}(отдельным стилем с обязательным /*AGENT_SHEET*/ вначале)
Может, вертикальной границы?
ее самой. я вертикаль с горизонталью перепутал. исправил. с рамкой адресной строки помог второй код. спасибо
привет. помогите со стилем

maxim puiu
У вас уже стоит какой-то стиль/тема/аддон меняющий дефолтный вид вкладок и кнопок. Без этой информации гадать бессмысленно. Цвет активной вкладки можете попробовать, но не факт что будет работать корректно или работать вообще:
Код:
.tabbrowser-tab[selected="true"]:not(:-moz-lwtheme) {
background-color: transparent!important;
background-image: linear-gradient(#000000,#ffffff)!important;
}а может так:
Код:
#main-window .tab-background-middle[selected=true]:not(:-moz-lwtheme),
#main-window .tab-background-start[selected=true]:not(:-moz-lwtheme):before,
#main-window .tab-background-end[selected=true]:not(:-moz-lwtheme):before {
background-color: transparent!important;
background-image: linear-gradient(#000000,#ffffff)!important;
}гадать бесконечно можно...
Для цвета кнопок, пробуйте:
Код:
/*AGENT_SHEET*/
#nav-bar .toolbarbutton-1:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]),
#nav-bar .toolbarbutton:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]),
toolbaritem toolbarbutton:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]) * {
-moz-appearance: none!important;
background-color: transparent!important;
box-shadow: none!important;
border-color: transparent!important;
outline: none!important;
}turbot
Выделить кодКод:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /** * @Author: Heartripper */ /*Tabs*/ #TabsToolbar { background: transparent !important; margin-bottom: 0 !important; } #TabsToolbar .arrowscrollbox-scrollbox { padding: 0 0px !important; } #TabsToolbar .tabbrowser-tabs{ min-height: 28px !important; } #TabsToolbar .tabs-newtab-button, #TabsToolbar .tabbrowser-tab{ -moz-border-top-colors: none !important; -moz-border-left-colors: none !important; -moz-border-right-colors: none !important; border-style: solid !important; border-color: rgba(0,0,0,.2) !important; border-width: 1px 0 0 1px !important; text-shadow: 0 0 4px rgba(255,255,255,.75) !important; padding: 4px 2px !important; background: rgba(235,235,235,1) !important; background-clip: padding-box !important; transition: all .1s; } #TabsToolbar .tabbrowser-tab[first-tab][last-tab], #TabsToolbar .tabbrowser-tab[last-visible-tab]{ border-right-width: 1px !important; } #TabsToolbar .tabbrowser-tab[afterselected]{ border-left-color: rgba(0,0,0,.25) !important; } #TabsToolbar .tabbrowser-tab[selected]{ background: #f8f8f8 !important; background-clip: padding-box !important; border-color: rgba(0,0,0,.25) !important; color: rgb(0,0,0) !important; } #TabsToolbar .tabs-newtab-button:hover, #TabsToolbar .tabbrowser-tab:hover:not([selected]){ background-color: rgba(235,235,235,1) !important; } #TabsToolbar .tab-background{ margin: 0 !important; background: transparent !important; } #TabsToolbar .tab-background-start, #TabsToolbar .tab-background-end{ display: none !important; } #TabsToolbar .tab-background-middle{ margin: -4px -2px !important; background: transparent !important; } #TabsToolbar .tabbrowser-tab:after, #TabsToolbar .tabbrowser-tab:before{ display: none !important; } #TabsToolbar .tabs-newtab-button{ border-width: 1px 1px 0 0 !important; margin: 0 !important; width: auto !important; padding: 0 5px !important; } /*Toolbar*/ #addon-bar, #PersonalToolbar, #nav-bar{ background: #f8f8f8 !important; background-clip: padding-box !important; border-color: rgba(0,0,0,.25) !important; border-radius: 0 !important; } #nav-bar{ padding-right: 0px; } #main-window #navigator-toolbox:after { border-radius: 0 !important; height: 0px !important; background: #cccccc !important; } #customizableui-special-separator2{ display: none !important; } #nav-bar-customization-target{ margin-right: 3px !important; padding-right: 3px !important; } /*Urlbar*/ #searchbar > .searchbar-textbox, #urlbar{ border-color: rgba(23, 51, 78, 0.3) !important; border-radius: 0 !important; margin: 0px !important; } #searchbar > .searchbar-textbox:not([focused]):hover, #urlbar:not([focused]):hover{ border-color: rgba(23, 51, 78, 0.3) !important; } #searchbar > .searchbar-textbox[focused], #urlbar[focused]{ border-color: #4595E5 !important; } /*Stop, Go, Reload*/ #urlbar-go-button, #urlbar-reload-button, #urlbar-stop-button{ border-left: 0px solid rgba(23, 51, 78, 0.3) !important; padding: 0 4px 0 6px !important; margin: 4px 0 !important; } /*Buttons*/ #nav-bar .toolbarbutton-1 > .toolbarbutton-icon, #nav-bar .toolbarbutton-1 > .toolbarbutton-text, #nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: transparent !important; border-radius: 0 !important; box-shadow: none !important; } #nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-text, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #e3e3e3 !important; border-color: rgba(0,0,0,.09) !important; } #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #dddddd !important; border-color: rgba(0,0,0,.09) !important; box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important; } #nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-text, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #177ee5 !important; border-color: rgba(0,0,0,.09) !important; box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important; } #nav-bar :-moz-any(#back-button, #forward-button, #downloads-button, #bookmarks-menu-button, #sync-button, #feed-button, #tabview-button, #webrtc-status-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button)[open] { list-style-image: url("chrome://browser/skin/Toolbar-inverted.png") !important; } #nav-bar #back-button{ margin-right: -1px !important; } #nav-bar #back-button > .toolbarbutton-icon { border-radius: 10000px !important; padding: 5px !important; border: 1px solid rgba(23, 51, 78, 0.3) !important; background: transparent !important; transition-property: background-color, box-shadow !important; } #nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon { background: #e3e3e3 !important; } /*Body*/ #browser-border-start, #browser-border-end{ background-color: rgba(0,0,0,.25) !important; }
изменение размера меню
Выделить кодКод:
/*AGENT_SHEET*/@namespace url(http://www.w3.org/1999/xhtml); @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /** Fixes the panel height ** #PanelUI-popup .panelUI-grid.customization-target { max-height: 300px !important; } **/ /** Shrinks the icon Size ** #PanelUI-contents toolbarbutton .toolbarbutton-icon, #customization-panel-container toolbarpaletteitem .toolbarbutton-icon { transform: scale(.75) !important; } **/ /** Hides the sync button **/ #PanelUI-fxa-status { display: none !important; } /** Shrinks the button box and font size **/ #PanelUI-popup :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1), #PanelUI-popup toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) { font-size: 45% !important; margin: -.4em 0.25em !important; padding: 0em 0em !important; } /** Removes text **/ #PanelUI-contents toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) { font-size: 0% !important; } /** Changes layout in customization menu to 4 columms + text **/ #customization-panel-container .panel-arrowcontent :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1) { font-size: 68% !important; margin: 0.25em !important; padding: 0em !important; } /** Corrects font size from previous setting **/ #customization-panel-container toolbarpaletteitem toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) { margin: 0em -.2em -.5em -.2em !important; font-size: 130% !important; }
изменение размера иконок в меню
Выделить кодКод:
/** Change the width and height to anything you like. **/ @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul), url(chrome://global/content/customizeToolbar.xul){ #customization-palette toolbarbutton .toolbarbutton-icon, #PanelUI-contents toolbarbutton:not([customizableui-areatype="menu-panel"]) .toolbarbutton-icon{ min-width:18px !important; min-height:18px !important; width:18px !important; height:18px !important; } }
maxim puiu
Замените ваши три кода на эти два:
Кнопки вперед/назад у вас тоже не дефолтные и сделаны не этими стилями, а чем-то другим. Поэтому ничем помочь не могу. (Кроме того, что значит "изменить"? Другими? Тогда рисуйте сами новые. Они картинками сделаны.)
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #f8f8f8 !important; /* ЦВЕТ АКТИВНОЙ ВКЛАДКИ!!! */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
color: rgb(0,0,0) !important; /* ЦВЕТ ТЕКСТА АКТИВНОЙ ВКЛАДКИ!!! */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-radius: 0 !important;
}
#nav-bar{
padding-right: 0px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: #4595E5 !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PanelUI-fxa-status {
display: none !important;
}
/* высота и ширина кнопок */
.panelUI-grid .toolbarbutton-1[cui-areatype="menu-panel"],
toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) {
height: 24px !important;
min-width: 24px !important;
width: auto !important;
display: inline-block !important;
}
/* высота и ширина иконок кнопок */
#customization-palette toolbarbutton .toolbarbutton-icon,
#PanelUI-contents toolbarbutton:not([customizableui-areatype="menu-panel"]) .toolbarbutton-icon{
width:18px !important;
min-width:18px !important;
min-height:18px !important;
height:18px !important;
}
/** Shrinks the button box and font size **/
#PanelUI-popup :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1),
#PanelUI-popup toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) {
font-size: 45% !important;
margin: 0.4em 0.25em !important;
padding: 0em 0em !important;
}
/** Removes text **/
#PanelUI-contents toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) {
font-size: 0% !important;
}
/** Changes layout in customization menu to 4 columms + text **/
#customization-panel-container .panel-arrowcontent :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1) {
font-size: 68% !important;
margin: 0.25em !important;
padding: 0em !important;
}
/** Corrects font size from previous setting **/
#customization-panel-container toolbarpaletteitem toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) {
margin: 0em -.2em -.5em -.2em !important;
font-size: 130% !important;
}turbot классно получилось. спасибо. во втором коде удалил 11-ю строку. подскажи, пожалуйста, как заменить кнопки на свои?
maxim puiu

и дальше примерно так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#ctraddon_back-button > .toolbarbutton-icon {
list-style-image: none!important;
background: url('file:///E:/Images/bla-bla-bla1.png')!important;
background-repeat: no-repeat!important;
background-position: unset!important;;
}
#ctraddon_forward-button > .toolbarbutton-icon {
list-style-image: none!important;
background-image: url('file:///E:/Images/bla-bla-bla2.png')!important;
background-repeat: no-repeat!important;
background-position: unset!important;
}(либо с /*AGENT_SHEET*/ вместо @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); )
Это лишь частный случай. К вашему стиль может и не подойти, даже с правильно выбранными селекторами.
turbot привет. подумал и удалил кнопки вообще
Выделить кодКод:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window #urlbar-container #back-button, #main-window #urlbar-container #forward-button { visibility: collapse !important; display:none !important; } }
также решил избавиться от classic theme restorer, так как он имеет свойство перекрывать некоторые стили. прошу помочь в уменьшении панели навигации и возврата возможности перемещения меню.
без classic theme restorer
maxim puiu
В соседней теме - второй код. Подгоняйте для себя.
Кнопку меню - потом гляну. Куда вам его надо? Потому что свободно перемещаемую (как это реализовано в ctr) одними стилями не сделать.
turbot
Подгоняйте для себя.
подгонял методом тыка, т. к. некомпетентен в css. меню решил никуда не перемещать. прошу подсказать направление в разрешении оставшихся вопросов

Уменьшить верхнюю границу.
Остальное не понял.
maxim puiu
Может что не так понял, но если нужно как у вас на скриншоте, то выставьте
browser.devedition.theme.enabled;true
и добавьте такой маленький код, цвета можно подобрать.
Код:
#PanelUI-menu-button{-moz-appearance: none !important;
min-width: 25px !important;
max-width: 25px !important;}
#PanelUI-button{background-image: none!important;}
.arrowscrollbox-scrollbox{padding:0 !important;}
.tab-content[selected=true]{background: #fff!important;}
.tab-text.tab-label {color: #000!important;}
.tabs-newtab-button{ background: #ddd !important;}
#forward-button, #back-button {display: none !important;}
villa7
получается нечто страшное 
turbot
удалил сепаратор. спасибо. код на изменение размера верхней границы, который вы указали, меняет размер сразу для обоих режимов (оконный и развернутый). как можно задать различный размер для каждого из режимов? как сместить адресную строку и панель вкладок, чтобы между ними проходила одна линия (на моей картинке видно, что линий две). как сместить панель вкладок в оконном режиме влево на один пиксель, чтобы она встала заподлицо с боковой линией браузера?
maxim puiu
различный размер для каждого из режимов
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:0px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}на моей картинке видно, что линий две
Это не две линии, а верхние границы поискового и урлбара. Не знаю, что вы там поменяли в своих стилях, так что может конфликтовать, если вы где-то явно задали border-top, но вот:
сместить панель вкладок в оконном режиме влево на один пиксель
Опять-таки, если нигде в коде больше не задан другой padding-left:
заподлицо

turbot почти готово. остался вопрос с границами между адресной строкой и панелью вкладок


то, что вы предложили в последнем сообщении просто удаляет верхние границы адресной и поисковой строк
maxim puiu
Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 23px !important;
margin-top: -1px!important;
margin-bottom: -1px!important;
}Или:
Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
}(у меня пара кнопок расширений коверкает навбар без margin'ов, но у вас может и второй вариант устроит)
Еще, на всяк, в стиле из "той" темы удалите строку с border-radius для #urlbar'а. А в первом стиле, из-под спойлера, из тех что я объединил, удалите секцию для /*Stop, Go, Reload*/. И вообще, дайте-ка мне потом все ваши работающие и нужные стили, я их сведу в один и удалю лишнее. А то какая-то каша из перекрывающих друг-друга выходит. Я уже сам запутался.
turbot ничего не вышло
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-radius: 0 !important;
}
#nav-bar{
padding-right: 0px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: #4595E5 !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}hide menu separator
reduce top border
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}tab bar tweak
hide australis back/forward buttons
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
}код из темы
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
Style name: Revert Australis for nav-bar
Version: 3
Last updated: 2014.08.27 17:10
Author: Drugmix
Contacts: https://forum.mozilla-russia.org/viewtopic.php?pid=653208#p653208
http://userstyles.org/users/7993
https://forum.mozilla-russia.org/profile.php?id=48107
*/
/* Set minimal height for navigation toolbar */
#nav-bar
{
min-height: 24px !important;
}
/* Make "back" button as small, as "forward" button is */
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
/* Make left edge of adress bar the same as the right edge */
#urlbar
{
border: 1px solid rgba(23, 51, 78, 0.3) !important;
}
/* #urlbar-wrapper. #forward-buttton and some dropmarker icons have negative left-margin */
#urlbar-wrapper
{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button
{
margin-left: 0px !important;
}
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image
{
padding: 0 1px !important;
}
#urlbar
{
margin-left: -1px !important;
}прошу заметить, что стили установлены на чистую учетную запись
Проверяйте:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-bottom: 1px solid rgba(23, 51, 78, 0.1)!important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-top: none!important;
border-radius: 0 !important;
box-shadow: 0 1px 0 rgba(23, 51, 78, 0.25)inset!important;
}
#nav-bar{
padding-right: 0px;
min-height: 24px !important;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button{
margin-left: 0px !important;
}
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.25)inset!important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.35)inset!important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border: none !important;
box-shadow: 0 0 0 1px #4595E5 inset!important;
}
#urlbar{
margin-left: -1px !important;
}
#urlbar-wrapper{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
/*Buttons*/
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image {
padding: 0 1px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
#PanelUI-button{
background-image: none!important;
}
/* Make "back" button as small, as "forward" button is
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Stop, Go, Reload
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
*/
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}У меня на чистом профиле всё вровень:

(Вместо верхней границы navbar'а, границ (активных/при наведении/фокусе) адресной и поисковой строки (border) теперь тени (box-shadow). Имейте ввиду, если захотите менять цвет.)
turbot шикарно! все четенько и заподлицо  спасибо за помощь. подскажи пожалуйста, как установить firefox 38?
спасибо за помощь. подскажи пожалуйста, как установить firefox 38?
maxim puiu
Если нужна русская локаль, то в теме https://forum.mozilla-russia.org/viewtopic.php?id=48752 ссылки в шапке (но я не рекомендую - ночнушка обновляется ежедневно и языковой пакет надо накатывать каждый раз, иначе могут быть проблемы с работоспособностью (стоит только параметр general.useragent.locale;ru установить, чтобы сайты вам соответствующий язык подсовывали). Или отключайте автообновление.)
А вообще, если не страдаете мазохизмом, не стоит тестовые версии ставить.

И что все-таки такое
заподлицо
?
turbot еще раз спасибо за помощь
turbot вылез небольшой баг. как исправить?

Код:
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}на
Код:
#main-window:not([stylish-url="about:customizing"]) #nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}turbot сделал, но как-то неэстетично получается. помогите, пожалуйста, довести стиль до приемлемого состояния
 после
после
плюс имеется еще одна неприглядная деталь
 при включенном стиле
при включенном стиле
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: rgba(255,255,255,1) !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-bottom: 1px solid rgba(23, 51, 78, 0.1)!important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-top: none!important;
border-radius: 0 !important;
box-shadow: 0 1px 0 rgba(23, 51, 78, 0.25)inset!important;
}
#nav-bar{
padding-right: 0px;
min-height: 24px !important;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
#nav-bar toolbarbutton dropmarker,
#forward-button{
margin-left: 0px !important;
}
#nav-bar :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox){
height: 24px !important;
max-height: 24px !important;
}
#main-window[stylish-url="about:customizing"] :-moz-any(toolbaritem,toolbarbutton,.searchbar-textbox,dropmarker,.toolbarbutton-icon){
padding: 0 1px!important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.25)inset!important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border: none !important;
box-shadow: 0 0 0 1px rgba(23, 51, 78, 0.35)inset!important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border: none !important;
box-shadow: 0 0 0 1px #4595E5 inset!important;
}
#urlbar{
margin-left: -1px !important;
}
#urlbar-wrapper{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
/*Buttons*/
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box{
padding: 0 1px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#main-window #urlbar-container #back-button,
#main-window #urlbar-container #forward-button {
visibility: collapse !important;
display:none !important;
}
#PanelUI-button{
background-image: none!important;
}
/* Make "back" button as small, as "forward" button is
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Stop, Go, Reload
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
*/
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
/* отступ в окне */
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important;
}
/* отступ в развернутом на экран виде */
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important;
}
/* это не трогаем */
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}turbot спасибо
привет All!
Хочу изменить морду у NewsFox, пока через Стилиш, потом в архиве расширения... но это потом, а пока не могу изменить высоту treechildren в нем.
Я не сильно шарю, прошу подскажите : получилось изменить шрифт, цвета.. даже размер иконок сделать 32x32 - но они ж не влазят в "размер с текстом".
http://savepic.su/4769977.jpg
Какое указать свойство для увеличения высоты строчек с текстом в treechildren . Для того шобы иконки сделать 32x32 работает это:
но иконки не влазят, ибо сама строка где они находчтся 16x16.
Как увеличить высоту строки с текстом(не сам текст, а ячейку где он пишется)? надеюсь понятно объяснил, ибо не сильно шарю.
Воблин, нивжисть не догадалсяб такое сочинить ... работает.
Благодарю 
Снова я со стилем для яндекса:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}
Как избавится от серого квадрата справа вверху?
KOT040188
Поставил ваш стиль, вроде нет такого квадрата, или ссылку дайте где появляется, или данный стиль не причем, а какой то другой стиль вносит изменения.
KOT040188
Код:
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}Либо ищите нужный элемент в инспекторе сами и добавляйте туда же.
turbot
Ой боюсь не осилю…  Спасибо, помогло на половину: прямоугольник пропал, но после разворачивания картинки и сворачивания, прямоугольник снова появляется
Спасибо, помогло на половину: прямоугольник пропал, но после разворачивания картинки и сворачивания, прямоугольник снова появляется  После перезагрузки страницы пропадает…
После перезагрузки страницы пропадает…
KOT040188
Ну вы хоть пытайтесь немного разобраться. Сайты вроде яндекса частенько дизайн меняют. На каждый их чих вам стиль подправлять, лично мне, лень.
Вот, поймал вроде: .preview__void в исключение, как выше сказано.
turbot, спасибо 
Есть стиль Auto Hide PersonalToolbar:
#PersonalToolbar {
visibility: collapse !important;
width: 62% !important;
position: fixed !important;
top:96px !important;
/*margin-top: 1px !important;*/
/* background:-moz-linear-gradient(rgba(102,204,255,.5), rgba(255,255,255,.1)) !important; /*位置,背景色*/
/*-moz-transition: visibility .6s, opacity .6s ease-out !important;*/
opacity: 0;
background: #E3E3E3 !important;
-moz-transition: .6s ease-out !important;
-moz-transition-delay: 0.0s!important; /*设置多少秒bookmark消失*/
}
#nav-bar:hover~#PersonalToolbar,#PersonalToolbar:hover /*地址栏+标签栏为#navigator-toolbox:hover > */
{
visibility: visible !important;
opacity: 1; /*动画基于此参数*/
-moz-transition: .3s ease-in !important;
-moz-transition-delay: 0.0s!important; /*设置多少秒后延迟出现*/
}
Подскажите, можно ли сделать чтобы панель закладок показывалась только при наведии/клике на urlbar, а не на всей панели?
sanya.nefedov
Нет. Одними стилями это можно сделать лишь для родительского элемента, коим урлбар, для панели закладок, не является.
привет turbot. помоги пожалуйста

maxim puiu
Код:
/* Цвет панели табов */
#main-window #TabsToolbar {background-color: #000000 !important;}maxim puiu
1. У меня граница слева, со стилем, который давал, и так есть. Смотрите, чем убрали.
2. Если сменить цвет фона стилем, то кнопки управления останутся системными. Стилем это не сделать.
Но, вот:
Если сменить цвет фона стилем, то кнопки управления останутся системными. Стилем это не сделать.
С тех пор как Australis вышел, даже раньше - кнопки управления стилем изменяю.
Скриншоты
Vitaliy V.
Вы же не цвет кнопок меняете, а только фон под прозрачными кнопками. В восьмерке (коия у спрашивавшего) они непрозрачные:
09-02-2015 10:41:44
Ха, у вас тоже? Не обратил внимания, виноват. Тогда раскажите, как. Или у вас возвращающая аэро программа стоит?
turbot
Это я показал как выглядят кнопки при включении/отключении лёгких тем
А кнопки изменены не в системе (У меня тоже Windows 8.1), а в браузере...
09-02-2015 10:55:33
Тогда раскажите, как.
Cсылки на некоторые мои стили для Firefox (Australis)
del
Vitaliy V.
Ух, спасибо, что просветили. 
Был уверен, что это невозможно.
подскажите, пожалуйста, как поставить свою фиксированную ширину вкладок, а также сделать поисковую строку с самоочисткой после ввода запроса
1. https://forum.mozilla-russia.org/viewto … 92#p673292
2. Custom Buttons + https://forum.mozilla-russia.org/viewtopic.php?id=53319
turbot по поисковой строке с помощью css можно?
maxim puiu
Нет.
turbot помоги пожалуйста

Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.close-icon:hover,.close-icon:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}turbot спасибо
Как сделать чтобы стиль для ublock распространялся только на его настройки и меню в иконке, а не лез на страницы? ( chrome://ublock/content/dashboard.html)
voqabuhe
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("chrome://ublock/content/dashboard.html") {
Сюда свои коды вставлчйте.
}villa7
Спасибо, значит правильно делал, но тогда не могу изменить цвет шрифта в название фильтров на вкладке Сторонние фильтры. Перестаёт работать селектор A[target="_blank"], а другой ну никак не найду, чтобы работал при этих ограничениях.
voqabuhe
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("chrome://ublock") {
*|*:link:not(:visited) {
color: red!important;
}
:-moz-any-link:visited {
color: green!important;
}
}turbot
О, спасибо!!! Это работает. До такого конечно, хрен додумаешься.
17-02-2015 19:28:20
turbot
Ещё подскажи плиз, если не трудно. Как изменить в меню кнопки ublock фон под надписью "доменов затронуто" и цвет шрифта?
voqabuhe
Там проблема, что его попап не имеет своего уникального индентификатора, так что стиль будет действовать на многие panel[type="arrow"]. У меня и так для всех меню/попапов/выпадающих списков свой стиль есть (не помню, какая там часть за его окно отвечает:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* SUBMENUS */
popup:not(#autoscroller),
panel:not(#autoscroller),
.autocomplete-richlistbox,
.autocomplete-tree,
menupopup,
popup menu,
menupopup menu,
.panel-arrowcontent,
.panel-subviews,
menupopup #context-navigation,
menupopup[placespopup="true"] > hbox,
.search-panel-header,
.addengine-item{
opacity: 0.95 !important;
-moz-appearance: none !important;
background: none !important;
border: none !important;
color: #fff !important;
box-shadow: none !important;
-moz-window-shadow: none !important;
}
popup scrollbox,
panel .arrowscrollbox-scrollbox,
panel richlistbox,
menupopup scrollbox,
richlistbox menupopup .popup-internal-box,
menulist menupopup .popup-internal-box,
.autocomplete-tree{
margin: 10px 10px 14px !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item{
width: 48px!important;
}
.search-panel-header,
.addengine-item,
.autocomplete-tree.plain.search-panel-tree,
#PopupSearchAutoComplete > description{
margin-left: 9px!important;
margin-right: 9px!important;
}
.search-panel-header.search-panel-current-input,
.addengine-item,#PopupSearchAutoComplete > description {
border-top: .5px solid #555 !important;
}
.search-setting-button.search-panel-header {
margin-bottom: 11px!important;
border-top: .5px solid #555 !important;
}
.search-panel-header.search-panel-current-engine {
margin-top: 7px!important;
border-bottom: .5px solid #555 !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item:not(.last-of-row) {
border-color: #555 !important;
background: none !important;
box-shadow: -1.5px 0 0 0 #555 inset!important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item.last-of-row{
border-color: #555 !important;
background: none !important;
box-shadow: none!important;
}
/* MENU ITEMS */
menuitem,
#PopupSearchAutoComplete treechildren::-moz-tree-row,
toolbarbutton .menuitem-iconic label,
toolbarbutton .menu-iconic label,
.splitmenu-menuitem,
panel[type="arrow"] button[class="plain"],
panel[type="arrow"] .subviewbutton,
panel[type="arrow"] .panel-subviews,
panel[type="arrow"] toolbarbutton,
#widget-overflow toolbarbutton,
.search-panel-input-value,
#treecolAutoCompleteValue{
opacity: 0.95 !important;
-moz-appearance: none !important;
border: none !important;
color: #fff !important;
}
/* APP MENU */
#appmenu-popup vbox {
background: none !important;
border: none !important;
box-shadow: none !important;
}
/* MENUS */
popup:not(#autoscroller),
menupopup,
panel:not(#autoscroller),
#PanelUI-popup,
panel[type="arrow"],
panel[type="arrow"] .panel-subviews,
#noscript-tbb-popup {
border-image-source: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAvCAYAAABAHIylAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAHoSURBVHja7JrBbhMxEIa/2ToNISoiIJUjF16HE4/KK3DmQeAQKgrbZrNrDvk3HVZtcZFAynp+ybKT+OJPM+NxZgxoACPklcc5CU4DnAWXo/YjpCQwZ8AyuBx1I0gkZ07nzpqGCl1v0NyKxQAMyYHYyZLWwAvgnQDWoEvgM/BVYPpxJKBzG5fASpDe5pw/1UDHzN44r2lkLD3QNRFuGEONOUC//fBHbTabj3Okst1u35eQK9Jqtfo+Jzht216U7AsXKwBkkUmHBQWgfwkou+Ror7xopxGAxlxpkgfE43USpO+DFIF7YkEeUm03W3aPdvzaB2mbrGsCZPecP26xuOYDUAAKQAEoAAWgABQKQAHof7zFala8xcLFAlAACkCnqOLSc2mptkpAJUX+WlzM18hq0zBJEo89iufOkpbABYcC4qWZfXCb7ZEsFE77T/6eQ9PYFzH4ISYLA16J3hp4BrzUeM1d8bDn4ULiHABdcWjcvAKutb4G9kkf1tq4kEXdAN+eAOjUS0Q/BQcOJfdbnTmPLtbry+fauJCblT70mAGknc7QykAS0I1twDsF7FZzr02lgOZQZMw6t+nsS+A2yXLGG60DZtVq9xfquOtRyMlZQONgPZX8nMrUvQM1mOJNtLo8AMsCzuP6NQAAqXeLHHm/mAAAAABJRU5ErkJggg==") !important;
border-image-slice: 15 fill !important;
border-image-width: 15px !important;
border-image-repeat: repeat !important;
-moz-window-shadow: none !important;
}
menupopup menupopup {
margin-top: -13px !important;
}
/* SEPARATOR */
menuseparator {
-moz-appearance: none !important;
list-style-image: none !important;
background: none !important;
border: none !important;
border-top: solid .5px #555 !important;
margin-top: 4px!important;
margin-bottom: -4px!important;
}
/* DISABLED ITEM */
menuitem[disabled="true"],
splitmenu-menuitem[disabled="true"],
autorepeatbutton[disabled="true"],
panel[type="arrow"] .subviewbutton[disabled="true"],
panel[type="arrow"] toolbarbutton[disabled="true"],
panel[type="arrow"] button[class="plain"][disabled="true"],
.menu-iconic[disabled="true"],
#PopupSearchAutoComplete treechildren[disabled="true"]::-moz-tree-row,
.menuitem-iconic.toggleRestartlessAddons-disabled{
background: none !important;
opacity: 0.25 !important;
}
/* SELECTED ITEM */
popup menu:not([disabled="true"])[_moz-menuactive="true"],
menupopup menu:not([disabled="true"])[_moz-menuactive="true"],
menuitem:not([disabled="true"])[_moz-menuactive="true"],
autorepeatbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
splitmenu-menuitem:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] .subviewbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] toolbarbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] button[class="plain"]:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.autocomplete-richlistitem:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
#PopupSearchAutoComplete treechildren:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"])::-moz-tree-row,
.search-panel-header:not(.search-panel-current-input):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.addengine-item:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.search-panel-input-value:not([disabled="true"]),
#PopupSearchAutoComplete .searchbar-engine-one-off-item:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]){
background: -moz-linear-gradient(top, #6f81f5, #3f51f2) repeat-x !important;
border-radius: 0px !important;
outline: none!important;
}
#PopupAutoCompleteRichResult .ac-url-box > .ac-url > .ac-url-text[selected="true"] {
color: #fff !important;
}
/* RIGHT ARROW */
.menu-right,
autorepeatbutton:not([disabled="true"]) {
-moz-appearance: none !important;
opacity: 0.4 !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAJCAYAAADHP4f4AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAADrSURBVHjatJM9TgMxEEafU6WgSEmRAokG5QQoB8ghKDkEJ9lLpKDMGRAV1UopU6AVBV3QxhWPAls4JoYqlj7J8/fNeGaM2qsLlXNhAlwDz0DH/2cLzCrdAMQ/0KPGAjt12ahonXyeKv1KHSuejL264IRhTIQl0bIgOqj32QagbhpJOoCgxkZrdsBNcb8sbB/AHIghBNQp8ApcFD5vIYQrgMkJcoEX4DbJXZWARPaYhRBCBB5SLMAncPfDePy897IVaev2jVaM6uqouu95RXVNZcgBG3VazaJvJMgYKq6Zuv3dGx3Shpztn3wNABJf62ogSXVRAAAAAElFTkSuQmCC")
!important;
-moz-image-region: rect(0px 7px 9px 0px) !important;
}
.menu-right:not([disabled="true"])[_moz-menuactive="true"],
autorepeatbutton:not([disabled="true"]):hover {
opacity: 1.0 !important;
}
/* SCROLL ARROWS */
autorepeatbutton:not([disabled="true"]) {
opacity: 0.75 !important;
background: #333 !important;
border: none !important;
}
autorepeatbutton[disabled="true"] {
display: none!important;
}
.autorepeatbutton-up:not([disabled="true"]) {
margin: 7px 9px 0px 9px!important;
}
.autorepeatbutton-down:not([disabled="true"]) {
margin: 0px 9px 11px 9px !important;
}
/* CHECKMARK */
menuitem[checked="true"] .menu-iconic-left {
-moz-appearance: none !important;
opacity: 0.5 !important;
height: 16px !important;
margin-left: 13px!important;
list-style-image: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAQAAAC1+jfqAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAlElEQVQoFWP8z4AfMOGXZmAgW4EuQxHU7P8MWGDm/59ACJbBJl39HwRacCkIB0s3wsyFmaD4vxQsJP3/LVDBNJg0MBCgzI1AYZCuXUD6/H82TAW9QImf/4uA5P//NghphAmc/2+AJf//X4EsjVDA8N8MrODPf3VcChj+rwMqWY0qjWwCw39joAJLdAWMQDV4AcHIAgCeN8L5Yy1dlAAAAABJRU5ErkJggg==")
-2px -1px no-repeat !important;
}
menuitem[checked="true"][_moz-menuactive="true"] .menu-iconic-left {
opacity: 1.0 !important;
}
#main-window .panel-arrowbox {
display:none!important;
}
#main-window .panel-subviews {
margin: -7px -9px -12px 34px!important;
padding: 13px !important;
}
#PanelUI-footer toolbarseparator,
#PanelUI-popup separator {
border-left: .5px solid #555 !important;
}
#PanelUI-popup toolbaritem {
border: .5px solid #555 !important;
}
#PanelUI-footer toolbarbutton {
border-top: .5px solid #555 !important;
}
menuitem:not([class='menuitem-iconic']):not(.panel-subview-footer),
menupopup menu,
panel[type="arrow"]:not(#PanelUI-popup) .subviewbutton:not(.panel-subview-footer) {
min-height: 22px!important;
height: 22px!important;
}
panel[type="arrow"] {
padding: 4px 5px 7px 5px !important;
}
/*
#noscript-tbb-popup, #cleanlinks-context {
margin-top: 24px !important;
margin-left: -34px !important;
}
#PanelUI-popup {
margin-top: 24px!important;
margin-left: -32px !important;
}
*/
.policeman-popup-button[disabled="false"][selected="true"] :-moz-any(hbox,vbox):not([class='policeman-popup-button-allow-hits']):not([class='policeman-popup-button-reject-hits']),
.policeman-popup-button[disabled="false"][checked="true"] :-moz-any(hbox,vbox):not([class='policeman-popup-button-allow-hits']):not([class='policeman-popup-button-reject-hits']) {
background: -moz-linear-gradient(top, #6f81f5, #3f51f2) repeat-x !important;
}
#policeman-popup-rejected-requests-filters-container,
#policeman-popup-allowed-requests-filters-container {
display: inline!important;
max-width: 60em!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:last-child {
min-height: 50ex!important;
}
#policeman-popup arrowscrollbox {
max-width: 100em!important;
max-height: 120ex!important;
min-width: 100em!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:first-child {
max-width: 25em!important;
overflow-x:scroll!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:last-child {
max-height: 120ex!important;
overflow-x:scroll!important;
}
#policeman-popup {
font-family: Liberation Mono !important;
font-weight: lighter!important;
font-size: 11px!important;
font-stretch: normal!important;
text-rendering: optimizelegibility!important;
}), так что мне - не проблема. А дальше, совсем все запущено: там документ во фрейме, поэтому только глобальным стилем с /*AGENT_SHEET*/. У меня, как-то так:
Код:
/*AGENT_SHEET*/
body[class^="advancedUser"] {
background: scroll transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAbCAYAAAAzgqwIAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAA9SURBVHja7M8xEQAwCAQwqIv3rwo3iOjGJQ7SSaYOeXWMkJCQkJCQkJCQkJCQkJCQkJCQkNC3BQAA//8DAItbAVqwVpbGAAAAAElFTkSuQmCC') center center repeat!important;
border-color: #555 !important;
opacity: 0.95 !important;
color: #fff !important;
}
.advancedUser #firewallContainer > DIV:not(.allowed):not(.blocked) > SPAN, .advancedUser #firewallContainer > DIV,.advancedUser H2{
color: #fff !important;
background-color: transparent !important;
}
.advancedUser #firewallContainer > DIV > SPAN, .advancedUser #firewallContainer > DIV{
opacity: 0.95 !important;
border-color: #555 !important;
}
.advancedUser #firewallContainer > .allowed > SPAN:first-child {
color: lightgreen !important;
}
.advancedUser #firewallContainer > .blocked > SPAN:first-child {
color: orangered !important;
}
.advancedUser #firewallContainer > .allowed.blocked > SPAN:first-child {
color: orange !important;
}
.advancedUser #firewallContainer > :-moz-any(.allowed,.blocked) > SPAN:not(:first-child){
color: #fff !important;
}результат
Так что, проще забить.

17-02-2015 20:32:47
фон под надписью "доменов затронуто" и цвет шрифта
Если только это,то:
Код:
/*AGENT_SHEET*/
.advancedUser H2 {
color: !important;
background-color: !important;
}Если только это,то:
Что-то у меня это ни на что не повлияло.
Да ладно спасибо большое, если чё воспользуюсь советом 
Так что, проще забить.
voqabuhe
Переключитесь в "Я опытный пользователь" в настройках аддона, чтобы .advancedUser работало. Иначе его body не имеет вообще никаких отличительных идентификаторов.
turbot привет. подскажи, пожалуйста, как в css можно изменить цвета элементов прокрутки страниц

maxim puiu

Код:
/* AGENT_SHEET */
scrollbarbutton[sbattr="scrollbar-up-top"], scrollbarbutton[sbattr="scrollbar-down-top"], scrollbarbutton[sbattr="scrollbar-up-bottom"], scrollbarbutton[sbattr="scrollbar-down-bottom"] {
-moz-appearance: none !important;
display: none !important;
}
scrollbar[orient="vertical"] {
-moz-margin-start: -7px!important;
margin-right: 1px!important;
min-width: 6px!important;
max-width: 6px!important;
-moz-appearance: none!important;
position: relative!important;
background-color: transparent!important;
background-image: none!important;
border: 0!important;
z-index: 2147483647!important;
-moz-box-align: start!important;
padding: 0px!important;
}
scrollbar[orient="horizontal"] {
margin-top: -7px!important;
margin-bottom: 1px!important;
min-height: 6px!important;
max-height: 6px!important;
-moz-appearance: none!important;
position: relative!important;
background-color: transparent!important;
background-image: none!important;
border: 0!important;
z-index: 2147483647!important;
-moz-box-align: start!important;
padding: 0px!important;
}
scrollbar thumb {
-moz-appearance: none!important;
background-color: transparent!important;
border-radius: 6px!important;
border: 1px solid rgba(120,120,120,0.8)!important;
box-shadow: inset 0px 0px 1px rgba(200,200,200,0.6), 0px 0px 1px rgba(40,40,40,40.6)!important;
}
scrollbar[orient="vertical"] thumb {
min-height: 40px!important;
min-width: 12px!important;
max-width: 12px!important;
}
scrollbar[orient="horizontal"] thumb {
min-width: 40px!important;
min-height: 12px!important;
max-height: 12px!important;
}
scrollbar thumb:hover {
background-color: rgba(180,180,180,0.4)!important;
border: 1px solid rgba(120,120,120,0.8)!important;
box-shadow: inset 0px 0px 1px rgba(220,220,220,0.6), 0px 0px 1px rgba(40,40,40,0.6)!important;
}
scrollbar thumb:active {
background-color: rgba(200,200,200,0.6)!important;
border: 1px solid rgba(60,60,60,0.8)!important;
box-shadow: 0px 0px 1px rgba(120,120,120,0.1), inset 0px 0px 1px rgba(40,40,40,0.8)!important;
}
html div scrollbar {
-moz-margin-start: 0!important;
}turbot
Теперь получилось.  Спасибо.
Спасибо.
turbot привет. сделал панель прокрутки страницы. проверь, пожалуйста, на ошибки и помоги сделать, чтобы стрелки при нажатии не исчезали.
Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
scrollbar {
-moz-appearance: none !important;
border: none !important}
scrollbar {
background: #ffffff !important;
margin-right: 0px!important;
margin-left: 0px!important;
}
scrollbar thumb {
-moz-appearance: none !important;
border: 1px solid #ffffff !important;
background: #797C80 !important;
background-clip: padding-box !important;
-moz-transition: ease-in .2s !important}
scrollbar thumb:not(:active):hover {
border-color: #ffffff !important;
background-color: #797C80 !important;
background-clip: padding-box !important}
scrollbar thumb:hover:active,
scrollbar thumb:active,
scrollbar thumb:hover[active="true"] {
border-color: #ffffff !important;
background: #797C80 !important;
background-clip: padding-box !important}
scrollbar scrollbarbutton,
scrollbar gripper,
scrollcorner {
-moz-appearance: none ! important;
border: 1px solid #ffffff !important;
background: #ffffff !important;
-moz-transition: ease-in .2s !important}
scrollbar[orient="vertical"] {
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] {
min-height: 15px !important;
max-height: 15px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton {
min-height: 17px !important;
max-height: 17px !important;
min-width: 15px !important;
max-width: 15px !important}
scrollbar[orient="horizontal"] > scrollbarbutton {
min-height: 15px !important;
max-height: 15px !important;
min-width: 17px !important;
max-width: 17px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,50% ,50%, 0) !important;
background-repeat: no-repeat !important;
background-position: 3px 6px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,100% ,50%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,50% ,100%, 0) !important;
background-repeat: no-repeat !important;
background-position: 6px 3px !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,100% ,100%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 0 ,50% ,50%, 0) !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 0 ,100% ,50%, 50%) !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 50% ,50% ,100%, 0) !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 50% ,100% ,100%, 50%) !important}
scrollbar > scrollbarbutton[disabled="true"] {
opacity: .5 !important}
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
border-color: #ffffff !important;
background-color: #ffffff !important;
background-clip: padding-box !important}
scrollbar > scrollbarbutton:not([disabled="true"]):hover:active,
scrollbar > scrollbarbutton:not([disabled="true"])[active="true"] {
-moz-appearance: none ! important;
border-color: #ffffff !important;
background-color: #ffffff !important;
background-clip: padding-box !important;
}Представляю два стиля: для веб-версии Google Hangouts (talkgadget) и для сайта kinopoisk.ru
Compact Hangouts in Gmail (TalkGadget)
v1.1 Mar 5, 2015
[userstyles.org]
1. Скрыты аватарки
2. Скрыты последние сообщения
3. Скрыто время последних сообщений
4. Сжат список контактов
| Было: | Стало: |
 |  |
Undisgraced KinoPoisk.ru
v1.1 Mar 5, 2015
[userstyles.org]
Этот стиль убирает рекламу с фона и заголовка на сайте kinopoisk.ru
Предлагается альтернативная версия для тех, кто не использует AdBlock с подпиской RuAdList

maxim puiu
Код:
/* AGENT_SHEET */
scrollbar {
margin: 0!important; /*фикс для девтулз*/
padding: 0!important; /*фикс для девтулз*/
-moz-appearance: none !important;
border: none !important;
background: #ffffff !important;
}
scrollbar thumb,
.CodeMirror-hscrollbar thumb {
-moz-appearance: none !important;
border: 1px solid #ffffff !important;
border-radius: 0!important;
background: #797C80 !important;
background-clip: padding-box !important;
transition: ease-in .2s !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar thumb:not(:active):hover {
filter: brightness(90%) !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar thumb:hover:active,
scrollbar thumb:active,
scrollbar thumb:hover[active="true"] {
filter: brightness(75%) !important;
}
scrollbar scrollbarbutton,
scrollbar gripper,
scrollcorner {
-moz-appearance: none ! important;
border: 1px solid #ffffff !important;
background: #ffffff !important;
transition: ease-in .2s !important;
}
scrollbar[orient="vertical"] {
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] {
min-height: 15px !important;
max-height: 15px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton {
min-height: 17px !important;
max-height: 17px !important;
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton {
min-height: 15px !important;
max-height: 15px !important;
min-width: 17px !important;
max-width: 17px !important;
}
/*фикс для девтулз*/
scrollbar > scrollbarbutton:not([disabled="true"]) {
display: -moz-box!important;
}
/*фикс для фикса девтулз*/
scrollbar > scrollbarbutton[sbattr="scrollbar-down-top"],
scrollbar > scrollbarbutton[sbattr="scrollbar-up-bottom"]{
display: none!important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,50% ,50%, 0) !important;
background-repeat: no-repeat !important;
background-position: 3px 6px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,100% ,50%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,50% ,100%, 0) !important;
background-repeat: no-repeat !important;
background-position: 6px 3px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,100% ,100%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important;
}
scrollbar > scrollbarbutton[disabled="true"] {
opacity: .5 !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
filter: invert(20%) !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar > scrollbarbutton:not([disabled="true"]):hover:active,
scrollbar > scrollbarbutton:not([disabled="true"])[active="true"] {
filter: invert(70%) !important;
}Обновляю стиль
Undisgraced KinoPoisk.ru
v1.2 Mar 6, 2015
[userstyles.org]
1. Добавлен вариант для скрытия баннеров под заголовком
2. Исправлен нерабочий вариант для AdBlock
Прочая информация чуть выше.
turbot привет. спасибо за помощь. подскажи, пожалуйста, есть ли возможность заменить кнопки управления окном в полноэкранном режиме на стандартные?

и как убрать баг с границами в css


maxim puiu
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#minimize-button,
#restore-button,
#close-button {
-moz-appearance: none !important;
margin: 0!important;
-moz-margin-start: 1px!important;
border: none!important;
border-radius: 0!important;
box-shadow: none!important;
background-color: transparent!important;
transition: all ease-out 200ms!important;
}
#minimize-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAySURBVHjaYvj//z8DPTDDqEWjFo1aNGoReRZpaGj8x4eHnkWjiWHUIqpiAAAAAP//AwAXyawimz5rtAAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#minimize-button:hover {
background-color: #3665B3!important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAtSURBVHjaYvj//z8DPTDDqEWjFo1aNGoR2RYRAkPPotHEMGoR9TAAAAD//wMA8F7Uch6wdjoAAAAASUVORK5CYII=')!important;
-moz-image-region: auto!important;
}
#restore-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABNSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGTQ0NP7jw1SxBB+m2BJCPhhaluALplFLBqcll65XMtA8dVFsyWgBOXwtAQAAAP//AwCP5RV0/k4TqgAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#restore-button:hover {
background-color: #3665B3!important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABKSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGf4TBlSxBB/+T2lwEeODoWMJIblRSwaRJUQmccpSF7UsGS0gh6klAAAAAP//AwC857WybNB62AAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#close-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAATCAYAAAAEaoRHAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABLSURBVHjaYjgeEPB/qGGGUUePOnrU0cPM0TBArPigCWl0B1LbwTRLHuhgyKRpWjl4NKSHbJoesqXHaOUy6uhRR48QRwMAAAD//wMAvawsXzKb+xcAAAAASUVORK5CYII=')!important;
-moz-image-region: auto!important;
}
#close-button:hover {
filter: contrast(110%) saturate(120%)!important;
}Опять-таки, с использованием filter, а потому нужно включить их поддержку в about:config.
turbot получилось! по границам подскажи пожалуйста
и как убрать баг с границами в css
Вместо старого:
Код:
#browser-border-start,#browser-border-end,#browser-bottombox{
-moz-appearance: -moz-win-glass!important;
}07-03-2015 17:23:40
[id^='browser']
Погорячился, конечно. Это все моя лень... 
turbot класс! получился браузер моей мечты. ты мне здорово помог. спасибо!
Здравствуйте. Использую тёмный стиль для яндекса:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Зметил, что на странице с результатами первые буквы во всех ссылках обрезаются:

Что нужно изменить для исправления? Спасибо.
на странице с результатами первые буквы во всех ссылках обрезаются:
они там перекрываются. У мну такой фикс работает:
... хотя наверно лучше просто сдвинуть само название чуть вправо
HaGEN, а куда эти коды вставлять?
KOT040188
В стиль yandex, в любое место.
Спасибо всем. Первый вариант понравился больше. Правда теперь иконка сайта далеко. Нельзя ли всё-таки убрать то, что перекрывает заглавные буквы?
KOT040188
.favicon в исключения просто добавьте, туда же, куда и предыдущее.
Подскажите селекторы для Меню закладок и Неподшитые закладки в боковой панели закладок?
KOT040188
В конце вашего кода перед последней "}" добавте код:
Kamui, спасибо! То что нужно! 
Подскажите селекторы для Меню закладок и Неподшитые закладки в боковой панели закладок
Код:
.sidebar-placesTree treechildren::-moz-tree-image(OrganizerQuery_BookmarksMenu) {
}
.sidebar-placesTree treechildren::-moz-tree-cell-text(OrganizerQuery_BookmarksMenu) {
}
.sidebar-placesTree treechildren::-moz-tree-cell-text(OrganizerQuery_UnfiledBookmarks) {
}
.sidebar-placesTree treechildren::-moz-tree-image(OrganizerQuery_UnfiledBookmarks) {
}turbot
Спасибо. Но почему их {display: none !important;} не скрывает?
voqabuhe
С этими деревьями вообще одна головная боль. Я завтра потыкаюсь, посмотрю.
turbot
Заранее спасибо, буду ждать. 
voqabuhe
Я пас. Почитал на MDN о деревьях, поковырялся в omni.ja, но так и не нашел, как за них зацепиться. 
turbot
Ну и фиг с ними, пусть болтаются пока. Хотя ещё есть надежда, если ими Dumby заинтересуется. 
Я опять с тёмным стилем для яндекса  Заметил пару недочётов:
Заметил пару недочётов:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
}
1. Как вернуть кнопке оригинальный жёлтый цвет?
2, 3. Как убрать серые прямоугольники под текстом? В пункте 2 наведён курсор.
KOT040188
Код не ковырял, чисто тупо
вторую проблему у себя не наблюдаю на видео.
Ну и фиг с ними, пусть болтаются пока. Хотя ещё есть надежда, если ими Dumby заинтересуется.
Удалитель
Код:
(() => {
function remove(view, name) view._rows.some((node, ind) =>
PlacesUIUtils.getLeftPaneQueryNameFromId(node.itemId) == name
&& !view.nodeRemoved(view._rootNode, node, ind)
);
function pageshow(e) {
if (e.target.location.href != "chrome://browser/content/bookmarks/bookmarksPanel.xul") return;
var view = e.target.getElementById("bookmarks-view").view;
remove(view, "BookmarksMenu"); remove(view, "UnfiledBookmarks");
}
pageshow({target: SidebarUI.browser.contentDocument});
addEventListener("pageshow", pageshow, false, SidebarUI.browser);
})();KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
}Удалитель
Ух ты, даже целая кнопка понадобилась, чтобы скрыть два пункта, надо же. Думал стилями всё можно скрыть, а оно вон оно как. Спасибо большущее. Но чтобы было совсем идеально, а нельзя сделать чтобы можно было переключать появление/скрытие? А то иногда бывает, что в неподшитые случайно попадают закладки, чтоб была возможность зайти очистить.
Спасибо большущее. Но чтобы было совсем идеально, а нельзя сделать чтобы можно было переключать появление/скрытие? А то иногда бывает, что в неподшитые случайно попадают закладки, чтоб была возможность зайти очистить.
иногда бывает, что в неподшитые случайно попадают закладки, чтоб была возможность зайти очистить.
На такой случай может сто́ит завести неподшитые
в каком-то другом месте, где оно не будет мозолить глаза.
Чтобы проделать такое, нужно создать закладку с адресом
place:folder=UNFILED_BOOKMARKS&queryType=1
и перезапустить браузер.
Kamui, Большое спасибо 
Ещё обнаружил только что:

Как исправить эту белизну на обеих фотках?  А на второй ещё и страшные кнопки справа, и выделенную кнопку (с жёлтой каймой) сделать полностью жёлтой как в оригинале.
А на второй ещё и страшные кнопки справа, и выделенную кнопку (с жёлтой каймой) сделать полностью жёлтой как в оригинале.
На такой случай может сто́ит завести неподшитые
в каком-то другом месте, где оно не будет мозолить глаза.Чтобы проделать такое, нужно создать закладку с адресом
place:folder=UNFILED_BOOKMARKS&queryType=1
и перезапустить браузер.
Да так пожалуй ещё и лучше будет, всегда под рукой и не видно. Спасибо. А Меню закладок так можно переместить? И ещё, обнаружился баг в работе кнопки. Если добавлять закладки через звёздочку, то сразу образуются временные закладки в самом верху панели, которые сохраняются там до рестарта ![firefox [firefox]](img/browsers/firefox.png) . Как бы это поправить?
. Как бы это поправить?
А Меню закладок так можно
Да, конечно.
place:folder=BOOKMARKS_MENU&queryType=1
Если добавлять закладки через звёздочку, то сразу образуются временные закладки в самом верху панели, которые сохраняются там до рестарта
. Как бы это поправить?
Нехороший код, злой. Но может сработать.
Код:
(() => {
function clean(view) {
view._rows.some((candidate, ind) => {
for(var node = candidate; node != view._rootNode; node = node.parent) {
if (node.parent == view._rootNode && (
node.itemId == PlacesUIUtils.leftPaneQueries.BookmarksMenu ||
node.itemId == PlacesUIUtils.leftPaneQueries.UnfiledBookmarks
)) {
var parent = candidate.parent;
try {view.nodeRemoved(parent, candidate, ind);}
catch(ex) {
view._rows.splice(ind, 1, parent);
view.nodeRemoved(parent.parent, parent, ind);
}
clean(view); return true;
}
}
});
}
function change(view) {
var nodeInserted = view.nodeInserted;
view.nodeInserted = function PTV_nodeInserted(aParentNode, aNode, aNewIndex) {
PTV_nodeInserted.nodeInserted.apply(this, arguments);
PTV_nodeInserted.clean(this);
}
view.nodeInserted.nodeInserted = nodeInserted;
view.nodeInserted.clean = clean;
}
function pageshow(e) {
if (e.target.location.href != "chrome://browser/content/bookmarks/bookmarksPanel.xul") return;
var view = e.target.getElementById("bookmarks-view").view;
change(view); clean(view);
}
pageshow({target: SidebarUI.browser.contentDocument});
addEventListener("pageshow", pageshow, false, SidebarUI.browser);
})();Dumby
Спасибо, всё работает, всё просто замечательно. Вроде мелочь, но когда каждый день глаза мозолит... Без них как-то намного лучше.
ПС А почему код нехорший и злой? 



Как исправить эту белизну на обеих фотках? А на второй ещё и страшные кнопки справа, и выделенную кнопку (с жёлтой каймой) сделать полностью жёлтой как в оригинале.
И ещё хотелось бы адаптировать стиль под rabota.yandex, он его коцает сильно…
Dumby
Обнаружился небольшой баг, если воспользоваться поиском в закладках, то после него появляются Неподшитые и Меню закладок. Помогает закрытие-открытие боковой панели. Если можешь, поправь плиз.
voqabuhe
Может так
Код:
(() => {
function clean(view) {
view._rows.some((candidate, ind) => {
for(var node = candidate; node != view._rootNode; node = node.parent) {
if (node.parent == view._rootNode && (
node.itemId == PlacesUIUtils.leftPaneQueries.BookmarksMenu ||
node.itemId == PlacesUIUtils.leftPaneQueries.UnfiledBookmarks
)) {
var parent = candidate.parent;
try {view.nodeRemoved(parent, candidate, ind);}
catch(ex) {
view._rows.splice(ind, 1, parent);
view.nodeRemoved(parent.parent, parent, ind);
}
clean(view); return true;
}
}
});
}
function change(view) {
var nodeInserted = view.nodeInserted;
view.nodeInserted = function PTV_nodeInserted(aParentNode, aNode, aNewIndex) {
PTV_nodeInserted.nodeInserted.apply(this, arguments);
PTV_nodeInserted.clean(this);
}
view.nodeInserted.nodeInserted = nodeInserted;
view.nodeInserted.clean = clean;
}
function pageshow(e) {
if (e.target.location.href != "chrome://browser/content/bookmarks/bookmarksPanel.xul") return;
var tree = e.target.getElementById("bookmarks-view");
change(tree.view); clean(tree.view);
e.target.defaultView.searchBookmarks = function searchBookmarks(aSearchString) {
if (!aSearchString) {
tree.place = tree.place;
clean(tree.view);
}
else
tree.applyFilter(aSearchString,
[PlacesUtils.bookmarksMenuFolderId,
PlacesUtils.unfiledBookmarksFolderId,
PlacesUtils.toolbarFolderId]);
}
}
pageshow({target: SidebarUI.browser.contentDocument});
addEventListener("pageshow", pageshow, false, SidebarUI.browser);
})();Кстати, ты ещё не отказался от идеи добавлять
вкладкам атрибут inbookmarks ? Я тут попробовал
Код:
({
style: `
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[inbookmarks] .tab-text.tab-label {
background-color: pink !important;
}
`.trim(),
addProcessingInstruction: function(add) {
if (add) {
this.pi = document.createProcessingInstruction("xml-stylesheet",
`type="text/css" href="data:text/css,${encodeURIComponent(this.style)}"`
);
document.insertBefore(this.pi, document.firstChild);
} else
this.pi.remove();
},
init: function() {
this.addProcessingInstruction(true);
this.setAttributeForAllTabs(true);
gBrowser.addTabsProgressListener(this);
PlacesUtils.addLazyBookmarkObserver(this);
addDestructor(this.destroy, this);
},
destroy: function() {
this.addProcessingInstruction(false);
this.setAttributeForAllTabs(false);
gBrowser.removeTabsProgressListener(this);
PlacesUtils.removeLazyBookmarkObserver(this);
},
isBookmarked: uri => Boolean(PlacesUtils.getBookmarksForURI(uri).length),
onItemAdded: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemRemoved: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemChanged: function(id, property, isAnno, value, lm, type)
property == "uri" && this.onItem(type),
onItem: function(type, uri) {
type == Ci.nsINavBookmarksService.TYPE_BOOKMARK
&& this.setAttributeForAllTabs(true, uri);
},
onLocationChange: function(browser, wp, req, uri) {
var tab = gBrowser.getTabForBrowser(browser);
this.setAttributeForTab(tab, this.isBookmarked(uri));
},
setAttributeForAllTabs: function(set, uri) {
for(var tab of gBrowser.tabs) {
var curr = tab.linkedBrowser.currentURI;
if (uri && !uri.equals(curr)) continue;
var state = set && this.isBookmarked(curr);
this.setAttributeForTab(tab, state);
}
},
setAttributeForTab: function(tab, set) {
set ? tab.setAttribute("inbookmarks", true) : tab.removeAttribute("inbookmarks");
}
}).init();Может так
Да, так больше не возникают. Спасибо.
Кстати, ты ещё не отказался от идеи добавлять
вкладкам атрибут inbookmarks ? Я тут попробовал
Ну это просто что-то, выше всяких похвал!!! Всё просто идеально, как и хотел. Тысячи благодарностей. 
о/ подскажите, пожалуйста, возможна ли настройка запуска firefox в полноэкранном режиме с помощью stylish?
turbot о/ запуск firefox, закрытого в полноэкранном режиме, происходит с багом в виде смещения с правой стороны. прошу помочь в разрешении


maxim puiu
У меня кнопка вообще неправильно теперь работает. Не знаю, как исправить, так что удалил. Не могу помочь.
Попросите в теме по кнопкам Custom Buttons кого-нибудь сделать.
okkamas_knife

И еще, кажется стили не всегда успевают примениться, может таймаут стоит выставить, до перехода в фуллскрин.
okkamas_knife
В смысле: если окно было развернуто (sizemode="maximized"), то после перезапуска переходит не в полный экран, а в окно.
turbot вообще-то я не использовал кнопку  сustom buttons не юзаю категорически. у меня по дефолту этот баг. посему прошу помочь в разрешении
сustom buttons не юзаю категорически. у меня по дефолту этот баг. посему прошу помочь в разрешении
maxim puiu
Это какой-то баг фф. У меня тоже многие стили, панели (а то и само окно браузера), перекашивает.
turbot

https://bugzilla.mozilla.org/
Беглым поиском не нашел ничего похожего, дерзайте.
31-03-2015 20:05:28
Вру, вот.Хотят решить баг радикально: не запускать, после рестарта, в полном экране. 
А, не, не дочитал до конца: предлагают с задержкой переходить в полный экран, после запуска. И я о том же. 
turbot
Как сделать, чтобы при прикреплении вкладки она не уезжала влево, а оставалась на текущей позиции?
Стилями - никак. А кнопкой - даже не представляю как.
Да и "на текущей" - это где? А если у вас сотня вкладок была открыта? И одну, где-нибудь в конце прокрутки, закрепили, то что, после закрытия остальных она будет висеть где-то за пределами видимости? По-моему - глупо.
turbot
У меня несколько сайтов, из которых постоянно открываю новые вкладки, а потом жестами смахиваю просмотренное и возвращаюсь на исходные позиции, а чтобы случайно не закрыть ''источники''(должны быть постоянно на виду), я на них наложил защиту TMP, так вот хотелось бы отключить дополнение и тупо прикреплять вкладки в текущих позициях.
Нужно задействовать команду вроде pin.tab.in.current.position !important
Может в about:config написать?
routir
pin.tab.in.current.position !important
Это невозможно сделать стилями, в принципе. CSS - это не язык программирования. Хоть сотню импортантов напишите. 
С помощью custom buttons, вероятно, можно. Но я даже представить не могу - как. Пишите в соответствующую тему, может кто и снизойдет, хоть задача, явно, и нетривиальная.
Link style and color protection перестал в ![nightly [nightly]](img/browsers/nightly.png) работать, как поправить?
работать, как поправить?
Убрать префикс -moz у text-decoration-color. Может еще /*AGENT_SHEET*/ в начале стиля поставить придется.
turbot
Спасибо, работает.
ПС И у text-decoration-style, если кто ещё будет править.
Dеnis
Средствами css подобное можно будет реализовать лишь в неопределенном будущем, с css4. Могу предложить такой вариант.
Dumby
Ещё один баг отловился. Если воспользоваться поиском в закладках, то снова появляются вот эти временные закладки при добавление через звёздочку. Ну и естественно очередная просьба, если можно подправить. 
добавлятьвкладкам атрибут inbookmarks ? Я тут попробовал
скрытый текстВыделить кодКод:
({ style: ` @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); .tabbrowser-tab[inbookmarks] .tab-text.tab-label { background-color: pink !important; } `.trim(), addProcessingInstruction: function(add) { if (add) { this.pi = document.createProcessingInstruction("xml-stylesheet", `type="text/css" href="data:text/css,${encodeURIComponent(this.style)}"` ); document.insertBefore(this.pi, document.firstChild); } else this.pi.remove(); }, init: function() { this.addProcessingInstruction(true); this.setAttributeForAllTabs(true); gBrowser.addTabsProgressListener(this); PlacesUtils.addLazyBookmarkObserver(this); addDestructor(this.destroy, this); }, destroy: function() { this.addProcessingInstruction(false); this.setAttributeForAllTabs(false); gBrowser.removeTabsProgressListener(this); PlacesUtils.removeLazyBookmarkObserver(this); }, isBookmarked: uri => Boolean(PlacesUtils.getBookmarksForURI(uri).length), onItemAdded: function(id, parent, ind, type, uri) this.onItem(type, uri), onItemRemoved: function(id, parent, ind, type, uri) this.onItem(type, uri), onItemChanged: function(id, property, isAnno, value, lm, type) property == "uri" && this.onItem(type), onItem: function(type, uri) { type == Ci.nsINavBookmarksService.TYPE_BOOKMARK && this.setAttributeForAllTabs(true, uri); }, onLocationChange: function(browser, wp, req, uri) { var tab = gBrowser.getTabForBrowser(browser); this.setAttributeForTab(tab, this.isBookmarked(uri)); }, setAttributeForAllTabs: function(set, uri) { for(var tab of gBrowser.tabs) { var curr = tab.linkedBrowser.currentURI; if (uri && !uri.equals(curr)) continue; var state = set && this.isBookmarked(curr); this.setAttributeForTab(tab, state); } }, setAttributeForTab: function(tab, set) { set ? tab.setAttribute("inbookmarks", true) : tab.removeAttribute("inbookmarks"); } }).init();
Хороший замысел, но у меня не работает. При добавлении любой страницы в закладки (независимо есть эта страница в закладках или нет) цвет фона закладки изменяется .
А можно как то сделать один стиль для всех страниц который бы открывал спойлеры при отключённых скриптах ?
Если воспользоваться поиском в закладках, то снова появляются вот эти временные закладки при добавление через звёздочку. Ну и естественно очередная просьба, если можно подправить.
Да, есть такое. Вот так, вроде, получше.
Код:
(() => {
function clean(view) {
view._rows.some((candidate, ind) => {
for(var node = candidate; node != view._rootNode; node = node.parent) {
if (node.parent == view._rootNode && (
node.itemId == PlacesUIUtils.leftPaneQueries.BookmarksMenu ||
node.itemId == PlacesUIUtils.leftPaneQueries.UnfiledBookmarks
)) {
var parent = candidate.parent;
try {view.nodeRemoved(parent, candidate, ind);}
catch(ex) {
view._rows.splice(ind, 1, parent);
view.nodeRemoved(parent.parent, parent, ind);
}
clean(view); return true;
}
}
});
}
function change(view) {
var nodeInserted = view.nodeInserted;
view.nodeInserted = function PTV_nodeInserted(aParentNode, aNode, aNewIndex) {
PTV_nodeInserted.nodeInserted.apply(this, arguments);
PTV_nodeInserted.clean(this);
}
view.nodeInserted.nodeInserted = nodeInserted;
view.nodeInserted.clean = clean;
}
function pageshow(e) {
if (e.target.location.href != "chrome://browser/content/bookmarks/bookmarksPanel.xul") return;
var tree = e.target.getElementById("bookmarks-view");
change(tree.view); clean(tree.view);
var getter = tree.__lookupGetter__("view");
var setter = tree.__lookupSetter__("view");
Object.defineProperty(tree, "view", {
enumerable: true, configurable: true,
get: function() getter.call(this),
set(val) {
setter.call(this, val);
if (val) {change(val); clean(val);}
}
});
}
pageshow({target: SidebarUI.browser.contentDocument});
addEventListener("pageshow", pageshow, false, SidebarUI.browser);
})();При добавлении любой страницы в закладки (независимо есть эта страница в закладках или нет) цвет фона закладки изменяется .
Несколько раз перечитал, но понять не смог.
Задумано так: если текущая страница вкладки есть в закладках,
то вкладка должна иметь атрибут «inbookmarks». И наоборот.
Вот так, вроде, получше.
Да так уже вроде ничего больше не возникает, тьфу три раза. Спасибо большое.
Спасибо большое.
И пользуясь случаем, есть просьба, если я с ними тебе не шибко ещё надоел. 
После полумесячного использования вот этой замечательной кнопочки, понял что ещё не хватает информации о количестве одинаковых закладок. 
Можно эту цифру вывести на вкладку, когда есть одинаковые закладки, ну т.е. чтобы отображение шло если есть две и более одинаковых закладок?
Dumby,
сегодняшнего обновления ![nightly [nightly]](img/browsers/nightly.png) заработало как задумано. Спасибо.
заработало как задумано. Спасибо.
Можно эту цифру вывести на вкладку, когда есть одинаковые закладки, ну т.е. чтобы отображение шло если есть две и более одинаковых закладок?
Попробовать, конечно, могу, но ...
Код:
setTimeout(obj => obj.init(), 1000, {
style: `
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab.tabbrowser-tab[inbookmarks] .tab-text.tab-label {
background-color: pink;
}
tab.tabbrowser-tab[inbookmarks] label.inbookmarks-counter {
padding: 0 2px;
margin: 0 2px 0 -4px;
color: white;
font-weight: bold;
border: 1px solid white;
background-color: blue;
}
`.trim().replace(/;/g, " !important;"),
addProcessingInstruction: function(add) {
if (add) {
this.pi = document.createProcessingInstruction("xml-stylesheet",
`type="text/css" href="data:text/css,${encodeURIComponent(this.style)}"`
);
document.insertBefore(this.pi, document.firstChild);
} else
this.pi.remove();
},
init: function() {
this.addProcessingInstruction(true);
this.setAttributeForAllTabs(true);
gBrowser.addTabsProgressListener(this);
PlacesUtils.addLazyBookmarkObserver(this);
addEventListener("TabMove", this, false, gBrowser.tabContainer);
addDestructor(this.destroy, this);
},
destroy: function() {
this.addProcessingInstruction(false);
this.setAttributeForAllTabs(false);
gBrowser.removeTabsProgressListener(this);
PlacesUtils.removeLazyBookmarkObserver(this);
},
handleEvent: function(e) this.updateInbookmarksCounter(e.target),
getBookmarksCount: uri => PlacesUtils.getBookmarksForURI(uri).length,
onItemAdded: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemRemoved: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemChanged: function(id, property, isAnno, value, lm, type)
property == "uri" && this.onItem(type),
onItem: function(type, uri) {
type == Ci.nsINavBookmarksService.TYPE_BOOKMARK
&& this.setAttributeForAllTabs(true, uri);
},
onLocationChange: function(browser, wp, req, uri) {
var tab = gBrowser.getTabForBrowser(browser);
this.setInbookmarksCounter(tab, 0);
this.setAttributeForTab(tab, this.getBookmarksCount(uri));
},
setAttributeForAllTabs: function(set, uri) {
for(var tab of gBrowser.tabs) {
var curr = tab.linkedBrowser.currentURI;
if (uri && !uri.equals(curr)) continue;
var state = set && this.getBookmarksCount(curr);
this.setAttributeForTab(tab, state);
}
},
setAttributeForTab: function(tab, set) {
set ? tab.setAttribute("inbookmarks", set) : tab.removeAttribute("inbookmarks");
this.updateInbookmarksCounter(tab, set);
},
updateInbookmarksCounter: function(tab, count)
setTimeout((tab, count, obj) => obj.setInbookmarksCounter(tab, count), 50, tab, count, this),
setInbookmarksCounter: function(tab, count = this.getBookmarksCount(tab.linkedBrowser.currentURI)) {
var lab = document.getAnonymousElementByAttribute(tab, "class", "inbookmarks-counter");
if (count < 2) lab && lab.remove();
else {
if (!lab) {
var lab = document.createElement("label");
lab.className = "inbookmarks-counter";
var before = document.getAnonymousElementByAttribute(tab, "class", "tab-throbber");
before.parentNode.insertBefore(lab, before);
}
lab.value = count;
}
}
});Dumby
Спасибо!!! Всё как и хотел, но есть небольшой баг. Если есть одинаковые закладки, то при их открытие не появляется название вкладки, а остаётся надпись Соединение....
И ещё вопрос. В предыдущей версии кнопки менял background-color: pink; на font-style: italic;
font-weight: bold !important;
Там это работало, а в этой версии срабатывает только italic. Как теперь выделить жирным?
И ещё вопрос. В предыдущей версии кнопки менял background-color: pink; на font-style: italic;
font-weight: bold !important;
Там это работало, а в этой версии срабатывает только italic. Как теперь выделить жирным?
В этой версии !important не требуется,
!important добавляется автоматически.
Если есть одинаковые закладки, то при их открытие не появляется название вкладки, а остаётся надпись Соединение....
Так и знал, что не получится. Теперь наугад.
Код:
setTimeout(obj => obj.init(), 1000, {
style: `
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab.tabbrowser-tab[inbookmarks] .tab-text.tab-label {
font-style: italic;
font-weight: bold;
}
tab.tabbrowser-tab[inbookmarks] label.inbookmarks-counter {
padding: 0 2px;
margin: 0 2px 0 -4px;
color: white;
font-weight: bold;
border: 1px solid white;
background-color: blue;
}
`.trim().replace(/;/g, " !important;").replace(/(@namespace[^;]+) !important;/, "$1;"),
addProcessingInstruction: function(add) {
if (add) {
this.pi = document.createProcessingInstruction("xml-stylesheet",
`type="text/css" href="data:text/css,${encodeURIComponent(this.style)}"`
);
document.insertBefore(this.pi, document.firstChild);
} else
this.pi.remove();
},
init: function() {
this.addProcessingInstruction(true);
this.setAttributeForAllTabs(true);
gBrowser.addTabsProgressListener(this);
PlacesUtils.addLazyBookmarkObserver(this);
addEventListener("TabMove", this, false, gBrowser.tabContainer);
addDestructor(this.destroy, this);
},
destroy: function() {
this.addProcessingInstruction(false);
this.setAttributeForAllTabs(false);
gBrowser.removeTabsProgressListener(this);
PlacesUtils.removeLazyBookmarkObserver(this);
},
handleEvent: function(e) this.updateInbookmarksCounter(e.target),
getBookmarksCount: uri => PlacesUtils.getBookmarksForURI(uri).length,
onItemAdded: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemRemoved: function(id, parent, ind, type, uri) this.onItem(type, uri),
onItemChanged: function(id, property, isAnno, value, lm, type)
property == "uri" && this.onItem(type),
onItem: function(type, uri) {
type == Ci.nsINavBookmarksService.TYPE_BOOKMARK
&& this.setAttributeForAllTabs(true, uri);
},
onLocationChange: function(browser, wp, req, uri) {
var tab = gBrowser.getTabForBrowser(browser);
this.setInbookmarksCounter(tab, 0);
this.setAttributeForTab(tab, this.getBookmarksCount(uri));
},
setAttributeForAllTabs: function(set, uri) {
for(var tab of gBrowser.tabs) {
var curr = tab.linkedBrowser.currentURI;
if (uri && !uri.equals(curr)) continue;
var state = set && this.getBookmarksCount(curr);
this.setAttributeForTab(tab, state);
}
},
setAttributeForTab: function(tab, set) {
set ? tab.setAttribute("inbookmarks", set) : tab.removeAttribute("inbookmarks");
this.updateInbookmarksCounter(tab, set);
},
updateInbookmarksCounter: function(tab, count) {
var win = tab.linkedBrowser.contentWindow;
if (win.document.readyState == "loading") {
var obj = this;
win.addEventListener("load", function load(e) {
win.removeEventListener(e.type, load, false);
obj.setInbookmarksCounter(tab);
}, false);
} else {
count = count === false ? 0 : undefined;
setTimeout((tab, obj) => obj.setInbookmarksCounter(tab, count), 50, tab, this);
}
},
setInbookmarksCounter: function(tab, count = this.getBookmarksCount(tab.linkedBrowser.currentURI)) {
var lab = document.getAnonymousElementByAttribute(tab, "class", "inbookmarks-counter");
if (count < 2) lab && lab.remove();
else {
if (!lab) {
var lab = document.createElement("label");
lab.className = "inbookmarks-counter";
var before = document.getAnonymousElementByAttribute(tab, "class", "tab-throbber");
before.parentNode.insertBefore(lab, before);
}
lab.setAttribute("value", count);
}
}
});Теперь наугад.
Спасибо. Теперь название появляется, но нет фавиконки.
Прошу прощения, вернулся с новой к старой версии.
Подскажите, как в stylish изменить высоту панели закладок.
LittleMontana
LittleMontana
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#personal-bookmarks, #PersonalToolbar {
min-height: unset!important;
height: auto!important; /*высота панели закладок будет зависеть от размера шрифта и иконок*/
}
#PersonalToolbar .bookmark-item {
-moz-appearance: none !important;
padding: 0 1px!important; /*отступы у закладок*/
}
#PersonalToolbar .bookmark-item > .toolbarbutton-icon {
width: auto!important;
height: 12px!important;/*размер иконок*/
margin: 0 1px 0 0!important; /*отступы у иконок*/
}
#PersonalToolbar .bookmark-item > .toolbarbutton-text{
font-size: 10px!important; /*размер шрифта*/
margin: 0!important;
}спасибо. не подскажете, как можно исправить данную проблему? (не очень сильно мешает - появляется только в окне дополнений)
http://puu.sh/hrp2y/b90218461b.jpg
вкладе вроде как слишком приплюснуты и пытаются вылезти за границу экрана) собственно и скриншот такой, потому что выше курсор уже не поднять.
вот так выглядит обычная панелька
http://puu.sh/hrp90/6f5d10e161.png
(хотелось бы что б в первом варианте чуть больше было пространства сверху)
LittleMontana
Для того, чтобы сказать, как исправить, надо знать, как (вернее, чем) поломано. Ибо у вас не дефолтный вид браузера.
Повторить нет возможности. Попробуйте этим, а вдруг.
Все получилось, но такая проблемка
http://puu.sh/hruRV/69cc769fc4.png
зазор между вкладками и адресной строкой чуть-чуть уменьшить каким образом можно? поставил бы дум инспектор, но у меня он почему то не работает 
http://puu.sh/hruTY/bf838eeae9.png
как видно справа в адресной строке, если приглядется - не на одном уровне значки (дополнение the puzzle piece). Они стали смещаться при измненении высоты какой то из панелей.
http://puu.sh/hruSr/c1c8570219.png
текущие настройки в stylish
LittleMontana
В адресной нужно идентификаторы знать, увы.
Закомментируйте #toolbar-menubar который с margin-ами и то что я дал, и посмотрите.
LittleMontana
зазор между вкладками и адресной строкой
Зависит от кнопок на навбаре. Как-то так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar toolbarbutton,
#nav-bar .toolbarbutton-1,
#nav-bar .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-icon,
#nav-bar #stylish-toolbar-button > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_appbutton > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_history-menu-toolbar-button > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_bookmarks-menu-toolbar-button > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding: unset!important;
width: unset!important;
height: unset!important;
}Или так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar toolbarbutton,
#nav-bar .toolbarbutton-1,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker{
padding-top: unset!important;
padding-bottom: unset!important;
width: unset!important;
height: unset!important;
}И уберите #nav-bar{height:39px!important;} из вашего кода.
как видно справа в адресной строке, если приглядется - не на одном уровне значки
Location Bar Enchancer, который, судя по всему, у вас стоит, может корежить.
LittleMontanaВыделить кодКод:#nav-bar{margin-top:-2px !important;}В адресной нужно идентификаторы знать, увы.Закомментируйте #toolbar-menubar который с margin-ами и то что я дал, и посмотрите.
Спасибо помогло
Вдруг исчесли иконки сайтов в поиске яндекса. Как их вернуть?
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
}И может кто поможет с этими вопросами? Заранее благодарен.
KOT040188
Готовый стиль:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
}Kamui, спасибо, что откликнулись. Всё замечательно, но осталось ещё это:

И здесь хотелось бы нажатую кнопку (с жёлтой каймой) сделать как в оригинале жёлтой:

Ещё бы под яндекс-работу адаптировать…
o/ подскажите, пожалуйста, как изменить цвет границ адресной и поисковой строк на фиксиронанный черный?
Код:
/*Urlbar*/
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
border-left: 2px solid rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: rgba(23, 51, 78, 0.3) !important;
}maxim puiu
Что значит фиксированный? Чтобы не менялся при наведении/фокусе? Тогда просто удалите второй и третий стили (те что, соответственно, :hover и focused), а к первому добавьте #searchbar > .searchbar-textbox, т.е:
Код:
#urlbar, #searchbar > .searchbar-textbox{
border-color: rgba(23, 51, 78, 0.3) !important; /*это у вас цвет границ в rgba (т.е.: красный/зеленый/голубой в значении от ноля до 255 + альфа-канал (прозрачность) от 0 до 1*/
border-radius: 0 !important; /*радиус границ*/
border-left: 2px solid rgba(23, 51, 78, 0.3) !important; /*толщина/стиль/цвет левой границы (это значение перекрывает ранее указаное в стиле для border-color)*/
}o/ turbot
подредактировал, а то левая граница поисковой строки принимала значение в 2 пиксела
Код:
#urlbar{
border-color: rgba(0,0,0,1) !important;
border-radius: 0 !important;
border-left: 2px solid rgba(0,0,0,1) !important;
}
#searchbar > .searchbar-textbox{
border-color: rgba(0,0,0,1) !important;
}ps: помоги, пожалуйста, в изменении и фиксации цвета фона выделенного текста в адресной строке. в плане фон адресной строки сменить на белый, а фон вводимого текста зафиксировать по всей длине и сменить на черный

KOT040188
Если правильно понял то:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]):not([class="b-salary__value"]):not([class="b-salary__currency"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
.search__cell.search__button > button:before {
border-radius: 0 !important;
background: #FFDB4C !important;
}
.b-serp-item {
background: #555555 !important;
}
.b-serp-item__right {
color: white !important;
}
.b-serp-item__left, .b-popular__header, .b-serp-control__title {
color: rgb(153, 153, 153);
}
.b-salary__value, .b-salary__currency {
color: #555 !important;
}
.b-head-search__arr-i {
border-top-color: #555 !important;
border-bottom-color: #555 !important;
}
}Плюс базовая поддержка работы.
maxim puiu
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
#urlbar,#searchbar > .searchbar-textbox{
background: transparent linear-gradient(black,black)!important;
color: white!important;
}
#urlbar ::-moz-selection, #searchbar > .searchbar-textbox ::-moz-selection{
background-color: white!important;
color: black!important;
}
}turbot спасибо. я не то имел ввиду, но так получилось даже лучше, чем я задумывал  а цвет иконок внутри адресной и поисковой строк с серого на белый как поменять? и при наведении мышью чтоб на голубой не менялся
а цвет иконок внутри адресной и поисковой строк с серого на белый как поменять? и при наведении мышью чтоб на голубой не менялся

ps: совсем забыл... подскажи код на изменение расстояния между адресной и поисковой строками?
maxim puiu
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
#urlbar,#searchbar > .searchbar-textbox{
background: transparent linear-gradient(black,black)!important;
color: white!important;
-moz-margin-end: 0!important;
-moz-margin-start: 0!important;
}
#urlbar ::-moz-selection, #searchbar > .searchbar-textbox ::-moz-selection{
background-color: white!important;
color: black!important;
}
#urlbar-go-button, #urlbar-stop-button, #urlbar-reload-button {
filter: brightness(1.25)!important;
}
.urlbar-history-dropmarker:hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.3), transparent)!important;
-moz-image-region: var(--urlbar-dropmarker-region)!important;
filter: brightness(1.5)!important;
}
.urlbar-history-dropmarker:hover:active,
.urlbar-history-dropmarker[open="true"] {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: var(--urlbar-dropmarker-region)!important;
filter: brightness(2)!important;
}
#urlbar-reload-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.2), transparent)!important;
-moz-image-region: rect(0, 14px, 14px, 0)!important;
filter: brightness(1.5)!important;
}
#urlbar-reload-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 14px, 14px, 0)!important;
filter: brightness(2)!important;
}
#urlbar-go-button:hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.2), transparent)!important;
-moz-image-region: rect(0, 42px, 14px, 28px)!important;
filter: brightness(1.5)!important;
}
#urlbar-go-button:hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 42px, 14px, 28px)!important;
filter: brightness(2)!important;
}
#urlbar-stop-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.3), transparent)!important;
-moz-image-region: rect(0, 28px, 14px, 14px)!important;
filter: brightness(1.5)!important;
}
#urlbar-stop-button:hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 28px, 14px, 14px)!important;
filter: brightness(2)!important;
}
#identity-box:not(.verifiedIdentity) #page-proxy-favicon, .searchbar-search-button {
filter: brightness(1.2)!important;
}
.searchbar-search-button:hover {
filter: brightness(1.7)!important;
}
.searchbar-search-button:hover:active {
filter: brightness(2)!important;
}
}turbot спасибо
ps: ковырялся, ковырялся и решил остановиться на таком варианте

а у кнопок, которые у меня справа от поисковой строки, тоже так цвет менять можно?
maxim puiu
Код:
#fullscreen-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACqSURBVHjazJTBDcMgDEUpazXTsAjs0bBM1F59sLwOci5GQuhDkyiHHL5A+l8P25A4VXV3yN0OEqaRogn6R0FRmNQUr4JayBA2A70mbVb5fyAvTNn2P1DR17xcYQhUIWphHah6WZg8An1AeGnaWcAhKwIFYSpduJ9N6xVhCqMZVRiq6N2AimWntxZs3cB8ti5z6mVPdQSUQEXp6ieSZpCzraURBIIe8z/aBwAWeptC638W3AAAAABJRU5ErkJggg==")!important;
-moz-image-region: auto !important
}либо играйтесь с filter:
Код:
#fullscreen-button .toolbarbutton-icon{
filter: brightness(1.75)!important;
}
#fullscreen-button:hover .toolbarbutton-icon{
filter: brightness(2) contrast(2)!important;
}o/ turbot. беда случилась! помоги, пожалуйста. наковырял я чего-то, когда вкладки видоизменял. теперь когда закрепляешь одну вкладку она крепится в панели прокрутки вкладок, а последующие слева от панели прокрутки, но их невидно. в оригинале они все аккуратно слева от панели прокрутки крепятся.

Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 29px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,1) !important;
border-width: 0px 0px 0px 0px !important;
text-shadow: 0 0 4px rgba(255,255,255,0) !important;
padding: 4px 2px !important;
background: rgba(0,0,0,1) !important; /* цвет вкладок */
background-clip: padding-box !important;
transition: all .1s;
color: rgb(255,255,255) !important;
margin: 1px 1px 1px 1px !important;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(255,255,255,1) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
border-style: solid !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
margin: 1px 1px 1px 1px !important;
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(0,0,0,1) !important; /* цвет неактивной вкладки при наведении */
color: rgb(255,255,255) !important; /* цвет текста неактивной вкладки при наведении */
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-color: rgba(0,0,0,1) !important;
border-width: 0px 0px 0px 0px !important;
margin: 0 !important;
width: auto !important;
padding: 0 7px !important;
margin: 1px 1px 1px 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
/* ширина и минимальна ширина вкладок */
.tabbrowser-tab:not([pinned])[fadein] {
min-width: 210px !important;
width: 210px !important;
}
/* ширина и минимальна ширина активной вкладки */
.tabbrowser-tab:not([pinned])[fadein][selected] {
width: 210px !important;
min-width: 210px !important;
transition-delay: 300ms!important; /* задержка изменения ширины (удалите строки, если не нужно) */
transition-property: width, min-width!important;
}
/* ширина и минимальна ширина вкладок при наведении*/
.tabbrowser-tab:not([pinned])[fadein]:hover {
width: 210px !important;
min-width: 210px !important;
transition-delay: 300ms!important; /* задержка изменения ширины (удалите строки, если не нужно) */
transition-property: width, min-width!important;
}
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}
.close-icon:hover,.close-icon:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important; /* иконка закрытия вкладки */
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
.tabbrowser-tab:not([selected="true"]) .tab-close-button {
filter: brightness(0)!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(100)!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(100)!important;
}
.tab-close-button {
filter: brightness(100)!important;
}
.tab-close-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(0)!important;
}
.tab-close-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(0)!important;
}
}maxim puiu
Вы там, конечно, наворотили... ели разгреб.
Код:
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
position: fixed !important;
display: block; /* position:fixed already does this (bug 579776), but let's be explicit */
}) отступы всегда будут схлопываться:
 >
> 
не знаю, как обойти.
Вообщем, подчистил (немного), вот (стиль для иконки закрытия вкладок уже вставил, в конце):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0!important;
}
/* ширина и минимальна ширина вкладок */
#TabsToolbar .tabbrowser-tab:not([pinned]) {
min-width: 210px !important;
width: 210px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
background: rgba(0,0,0,1) !important; /* цвет вкладок */
transition: all .1s;
color: rgb(255,255,255) !important;
border: 1px solid rgba(0,0,0,1) !important;
background-clip: padding-box!important;
margin-top: 1px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab:not([pinned]){
margin: 1px !important;
}
#TabsToolbar .tabbrowser-tab .tab-background-middle {
height: 29px!important;
}
#TabsToolbar .tabbrowser-tab[pinned] {
margin-right: 2px!important; /*отступ у закрепленной вкладки (но, как уже написал, будет схлопываться, при появлении прокрутки)*/
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
border-bottom-color: transparent !important; /* вы же, вроде, раньше хотели без границ? ну или удалите */
}
#TabsToolbar .tab-background{
background: none !important;
margin: 0!important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
background: none !important;
margin: 0!important;
border: none !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
width: auto !important;
padding: 0 7px !important;
margin: 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
.close-icon:hover,.close-icon:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important; /* иконка закрытия вкладки */
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover:active {
-moz-image-region: rect(0px,64px,16px,48px) !important;
}И делайте бекапы стилей, раз уж экспериментируете. Или удаляйте код частями, для поиска проблемы.
Методом тыка составил стиль для яндекс программы (весь шрифт черный и серый фон)
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("tv.yandex.ru") {
/*цвет фона яндекс прогрфммы*/
.b-content {
background-color: #f7f7f7;
}
.header2__middle {
background-color: #f7f7f7;
}
/*цвет шрифта яндекс прогрфммы*/
.tv-event__title-inner {
display: inline;
}
.tv-event.tv-event_theme_past {
color: #000;
}
.tv-event {
color: #000;
}
}В стилиш работает а в userContent.css нет.
Так должно быть или есть какое то волшебное слово что бы стиль заработал в userContent.css?
oleg.sgh
Волшебное слово - !important Иначе userContent не перебьет стиль страницы.
turbot
душой чую - литра а на бумаге не могу 
Благодарю.
o/ turbot. спасибо за помощь. я бэкапы то делаю, а толку то в них, коль я в этом мало понимаю. действую методом тыка

попробую предыдущий бэкап заново поковырять. а есть какое-нибудь пособие по редактированию css для firefox на русском?
turbot я кнопки закрытия делал, чтобы они появлялись при наведении

maxim puiu
2. http://htmlbook.ru/css
3. Замените последнюю секцию, ту что с .close-icon начинается, на:
Код:
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 0!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: .8!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover:active {
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 1!important;
}либо:
Код:
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 0!important;
}
.tabbrowser-tab:not([selected="true"]):hover .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 1!important;
}либо, удалите из того полностью, и вот отдельный стиль - комбинированные кнопки закрытия/фавиконки вкладок:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover:active {
-moz-image-region: rect(0px,64px,16px,48px) !important;
}
.tabbrowser-tab .tab-close-button {
display: none !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button.always-right {
display: none !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button {
display: -moz-box !important;
-moz-box-ordinal-group: 1 !important;
visibility: visible !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button.always-left {
display: -moz-box !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-throbber {
-moz-box-ordinal-group: 3 !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-icon-image {
-moz-box-ordinal-group: 2 !important;
margin-left: 0px !important;
margin-right:4px !important;
}
.tabbrowser-tab:not([pinned]) .tab-text {
-moz-box-ordinal-group: 4 !important;
margin-left: 0px !important;
margin-right:0px !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-icon-image {
display: none !important;
visibility: collapse !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-throbber,
.tabbrowser-tab:not([pinned]):hover .tab-lock-icon,
.tabbrowser-tab:not([pinned]):hover .tab-reload-icon {
display: none !important;
}
.tabbrowser-tab:not([pinned]) .tab-reload-icon,
.tabbrowser-tab:not([pinned]) .tab-protect-icon,
.tabbrowser-tab:not([pinned]) .tab-lock-icon {
-moz-box-ordinal-group: 2 !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-protect-icon {
margin-left:-19px !important;
}turbot

maxim puiu
Удалите :not([selected="true"])
turbot
Код:
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab: .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 0!important;
}
.tabbrowser-tab: hover .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 1!important;
}или так?
Код:
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}чтоб не схлопывались
Сделал костыль (значок тоже):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0!important;
}
/* ширина и минимальна ширина вкладок */
#TabsToolbar .tabbrowser-tab:not([pinned]) {
min-width: 210px !important;
width: 210px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
background: rgba(0,0,0,1) !important; /* цвет вкладок */
transition: all .1s;
color: rgb(255,255,255) !important;
border: 1px solid rgba(0,0,0,1) !important;
background-clip: padding-box!important;
margin-top: 1px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab:not([pinned]){
margin: 1px !important;
}
#TabsToolbar .tabbrowser-tab .tab-background-middle {
height: 29px!important;
}
#TabsToolbar .tabbrowser-tabs:not([positionpinnedtabs]) > .tabbrowser-tab[pinned]{
margin-right: 2px!important; /*отступ у закрепленной вкладки (но, как уже написал, будет схлопываться, при появлении прокрутки)*/
}
/* костыли для написанного выше --> */
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
background-color: transparent!important;
background-image: linear-gradient(black,black), linear-gradient(transparent,transparent)!important;
background-position: right bottom,right bottom!important;
background-size: calc(100% - 2px) 100%, 2px 100%!important;
background-clip: border-box!important;
background-attachment: scroll!important;
background-repeat: no-repeat!important;
border: transparent!important;
padding-bottom: 2px!important;
}
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned][selected] {
background-image: linear-gradient(black,black),linear-gradient(black,black),linear-gradient(black,black),linear-gradient(black,black),linear-gradient(white,white), linear-gradient(transparent,transparent)!important;
background-position: 2px bottom,right top,right bottom,right bottom,right bottom,right bottom!important;
background-size: 1px 100%, calc(100% - 2px) 1px, 1px 100%, calc(100% - 2px) 1px, calc(100% - 2px) 100%, 2px 100%!important;
}
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] .tab-content image {
margin-left: 2px!important;
}
/* <-- костыли для написанного выше */
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
/* border-bottom-color: transparent !important; */
}
#TabsToolbar .tab-background{
background: none !important;
margin: 0!important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
background: none !important;
margin: 0!important;
border: none !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
width: auto !important;
padding: 0 7px !important;
margin: 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 0!important;
visibility: collapse!important; /* уберите строку, если не хотите, чтобы, при скрытии значка закрытия, его место схлопывалось */
transition: visibility .3s ease-in-out 0s, opacity .3s ease-in-out 0s!important; /* уберите строку, если не нужна задержка анимации скрытия/появления*/
}
.tabbrowser-tab:hover .tab-close-button{
visibility: visible!important; /* уберите строку, если не хотите, чтобы, при скрытии значка закрытия, его место схлопывалось */
opacity: 1!important;
}turbot
здорово получилось. кнопки закрытия работают нормально. есть разхождения в закрепленных вкладках когда они с панелью прокрутки вкладок и без

 )
)
На первой картинке я просто набираю в поле поиска запрос, и всё вокруг белеет, в том числе и полоса под полем. Как это исправить?

Здесь хотелось бы нажатую кнопку (с жёлтой каймой) сделать как в оригинале жёлтой:

Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
}maxim puiu
Держите, очередная порция костылей и затычек:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding: 0!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0!important;
}
#main-window[sizemode='maximized'] #TabsToolbar .tabbrowser-tabs:not([positionpinnedtabs]) .arrowscrollbox-scrollbox {
padding-left: 1px!important; /* <-- костыль для костылей */
}
#main-window[sizemode='normal'] #TabsToolbar .tabbrowser-tabs[positionpinnedtabs] .arrowscrollbox-scrollbox {
margin-left: -2px!important; /* <-- костыль для костыля костылей */
}
/* ширина и минимальна ширина вкладок */
#TabsToolbar .tabbrowser-tab:not([pinned]) {
min-width: 210px !important;
width: 210px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
background: rgba(0,0,0,1) !important; /* цвет вкладок */
transition: all .1s;
color: rgb(255,255,255) !important;
border: 1px solid rgba(0,0,0,1) !important;
background-clip: padding-box!important;
margin-top: 1px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab:not([pinned]){
margin: 1px !important;
}
#TabsToolbar .tabbrowser-tab .tab-background-middle {
height: 29px!important;
}
#TabsToolbar .tabbrowser-tabs > .tabbrowser-tab[pinned]{
margin-top: 1px!important; /* затычка */
margin-right: 1.5px!important; /*отступ у закрепленной вкладки (но, как уже написал, будет схлопываться, при появлении прокрутки)*/
margin-bottom: 1px!important; /* еще затычка */
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
/* border-bottom-color: transparent !important; */
}
/* костыли для написанного выше --> */
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
background-color: transparent!important;
background-image: linear-gradient(black,black), linear-gradient(transparent,transparent)!important;
background-position: right bottom,right bottom!important;
background-size: calc(100% - 2px) 100%, 2px 100%!important;
background-clip: border-box!important;
background-attachment: scroll!important;
background-repeat: no-repeat!important;
border: transparent!important;
padding-bottom: 1px!important; /* бочка для затычек */
}
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned][selected] {
background-image: linear-gradient(black,black),linear-gradient(black,black),linear-gradient(black,black),linear-gradient(black,black),linear-gradient(white,white), linear-gradient(transparent,transparent)!important;
background-position: 2px bottom,right top,right bottom,right bottom,right bottom,right bottom!important;
background-size: 1px 100%, calc(100% - 2px) 1px, 1px 100%, calc(100% - 2px) 1px, calc(100% - 2px) 100%, 2px 100%!important;
}
#TabsToolbar .tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] .tab-content image {
margin-left: 2px!important; /* подпорка для костылей */
}
/* <-- костыли для написанного выше */
#TabsToolbar .tab-background{
background: none !important;
margin: 0!important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
background: none !important;
margin: 0!important;
border: none !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
width: auto !important;
padding: 0 7px !important;
margin: 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
.tabbrowser-tab[selected="true"] .tab-close-button,
.tabbrowser-tab[selected="true"] .tab-close-button:hover,
.tabbrowser-tab[selected="true"] .tab-close-button:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab .tab-close-button{
-moz-image-region: rect(0px,64px,16px,48px) !important;
opacity: 0!important;
visibility: collapse!important; /* уберите строку, если не хотите, чтобы, при скрытии значка закрытия, его место схлопывалось */
transition: visibility .3s ease-in-out 0s, opacity .3s ease-in-out 0s!important; /* уберите строку, если не нужна задержка анимации скрытия/появления*/
}
.tabbrowser-tab:hover .tab-close-button{
visibility: visible!important; /* уберите строку, если не хотите, чтобы, при скрытии значка закрытия, его место схлопывалось */
opacity: 1!important;
}Я сотворил монстра... Надо бы это в божеский вид привести, но у меня голова начинает болеть уже при мысли об этом...

turbot спасибо
Я сотворил монстра...
учитывая терминологию "подпорка для костылей", "костыль для костыля костылей", "бочка для затычек" это похоже на монстра франкенштейна  но работает! спасибо. есть, конечно, маленькие нюансы, но это может подождать. вообще у меня стоит еще несколько стилей-фиксов, которые я предполагаю объединить в один.
но работает! спасибо. есть, конечно, маленькие нюансы, но это может подождать. вообще у меня стоит еще несколько стилей-фиксов, которые я предполагаю объединить в один.
Снова проблема с Link style and color protection №1551. И какая-то странная. Выделяет ссылки при наведение и посещённые ссылки которые были выделены до возникновения проблемы, а вот вновь посещённые ссылки уже не выделяются. Помогите исправить плиз.
ПС На ![aurora [aurora]](img/browsers/aurora.png) проверял.
проверял.
Может есть у кого идеи? https://forum.mozilla-russia.org/viewto … 16#p682616
voqabuhe
У меня работает. Не в приватном режиме запускали, случаем?
turbot
Да нет вроде. Похоже проблема в профиле. Вопрос снимаю. Спасибо.
Странно, но проблема оказалась в places.sqlite и закладки ещё не добавлялись. Интересно что с ним могло случится?
В 38 версии fxchrome растянулась кнопка "показать закладки".
Все остальные кнопки не растянуты. Firefox без расширений и userchorme.css

без расширений
Зато с полной темой. Она виновата, уверен. Попробуйте:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#bookmarks-menu-button > dropmarker > .dropmarker-icon {
width: unset!important;
height: unset!important;
padding: unset!important;
}turbot
Как всегда оперативно спасаешь. Спасибо большое!
Подзабыл, как изменить цвет рамки адр. строки и поиска?
amid525
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#urlbar, #searchbar > .searchbar-textbox{
border-color: red !important;
}
/* при наведении */
#urlbar:hover, #searchbar > .searchbar-textbox:hover{
border-color: yellow !important;
}
/* при фокусе */
#urlbar[focused], #searchbar > .searchbar-textbox[focused]{
border-color: green !important;
}Если пользуетесь CTR, то для урлбара только так (с /*AGENT_SHEET*/):
Код:
/*AGENT_SHEET*/
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] #urlbar:not(:-moz-lwtheme)[focused] {
border-color: pink !important;
}спасибо
Еще вопрос, как увеличить расстояние между стрелками вперед\назад?
Кнопки какие? Дефолтные? CTR'овские?
amid525
Лениво ставить. Смотрите их id DOM Inspector'ом и пробуйте менять margin-left/margin-right.
KOT040188
Первого не налюдаю, да и у вас почему-то кнопка "найти" белая, хотя я в предыдущем коде делал ее желтой, вы применяли тот код?
Второе вот:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]):not([class="b-salary__value"]):not([class="b-salary__currency"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="check-button_checked_yes"]):not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
.search__cell.search__button > button:before {
border-radius: 0 !important;
background: #FFDB4C !important;
}
.b-serp-item {
background: #555555 !important;
}
.b-serp-item__right {
color: white !important;
}
.b-serp-item__left, .b-popular__header, .b-serp-control__title {
color: rgb(153, 153, 153);
}
.b-salary__value, .b-salary__currency {
color: #555 !important;
}
.b-head-search__arr-i {
border-top-color: #555 !important;
border-bottom-color: #555 !important;
}
}Первого не налюдаю, да и у вас почему-то кнопка "найти" белая, хотя я в предыдущем коде делал ее желтой, вы применяли тот код?
Конечно применял, я же написал, что кое-что исправилось. Про кнопку найти я не понял, я же такого вроде не просил. На странице с результатами она действительно жёлтая, а вот на главной странице белая… Я эту белизну уже несколько версий стиля наблюдаю. Она проявляется только при непосредственном вводе запроса на главной странице яндекса…
Второе вот:
Спасибо, но я имел ввиду все кнопки, а те что в нижнем ряду вообще не видны при нажатии…
Блин, не знаю когда кнопка текущей страницы стала серой, а ведь была жёлтой:
Можно ли, сделать визуальный эффект при наведении курсора, как на данном сайте Mediadog.ru (правая колонка) и на других сайтах?
amid525
Можно.
И как?
amid525
Зависит от конкретного сайта и элемента, для которого нужен подобный эффект. Универсального способа нет.
Универсального способа нет.
Понятно, жаль. Думал можно придумать универсальный костыль для активных ссылок.
amid525
Ну, вот:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
a {
z-index: 1!important;
position: relative!important;
}
a::before {
content: "" !important;
position: absolute !important;
top: 0px !important;
left: 0px !important;
z-index: -1 !important;
height: 100% !important;
width: 0 !important;
background: rgb(255, 211, 61) none repeat scroll 0% 0% !important;
opacity: 0 !important;
transition: all 0.3s ease 0s !important;
}
a:visited::before {
background: rgb(48, 235, 10) none repeat scroll 0% 0% !important; /*цвет фона для посещенных ссылок*/
}
a:hover::before {
width: 100% !important;
opacity: 1!important;
}но это наверняка много что и много где поломает.
А ни чего получилось! А говорил нельзя. Спасибо.
Спасибо.
Ребята, ну помогите кто чем может. На первой картинке я просто набираю в поле поиска запрос, и всё вокруг белеет, в том числе и полоса под полем. Как это исправить?

Здесь хотелось бы в нижнем ряду сделать нажатую кнопку как в оригинале жёлтой:

Здесь кнопку текущей странцы хотелось бы сделать как оригинале жёлтой (как в других рядах):

Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
}Link style and color protection №1552 теперь вроде везде работает, за и исключением Restyle the web with Stylish! - userstyles.org, где вчера перестал выделять посещённые ссылки. Что ему теперь надо?
voqabuhe
У меня работает. Это опять у вас что-то. 
turbot
У меня только ранее посещённые выделяются, а свежеоткрытые нефига.
voqabuhe
У меня работает.
Поищите в других своих стилях, не перебивает ли что-то для :visited.
21-05-2015 15:28:30
(быстрый способ - открыть sql-базу стайлиша и пройтись поиском по visited, link, да и по text-decoration-color)
Парни, нельзя что нибудь придумать(стилем например), что бы в окне истории, рядом с адресами отображалось время посещение?
Или в новой вкладке, как было в опере
Пока ни чего нужного не нашел. Всплывающие подсказки при наведении, не совсем удобно.. (
amid525
Стилями - нет. Если только Dumby, со своими биндингами, не нагрянет.
Жалко... Все что хочешь кажется есть в мазила, а такой простой и удобной вещи, еще не придумали... 
.
Vitaliy V.
я имел ввиду расширения, или своей кнопки, с удобным всплывающим окном одним кликом.. Тут, их нужно несколько.. )
amid525
И в чём проблема? Можно и во вкладке

Кнопка\иконка для открытия из панели кликом, имеется имеется для этого журнала?
Кнопка:
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3ELibrary%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABPUlEQVR42pWSvW6DMBCAzxJKIBEhZMrQDnSBF2CAsWMfuM8QqUOnSJCVqpAJEQh/QqR3lopwfop7kiVsc5/P35ldLhdgjG0BwIBR4FrW930CE8FwbHe73Ydt20/jjTAMvzzPc6cgBLDTNA3wRGGDKjNN8xU/v+/kRbhf/gmo6xrm8/lNpqqqoGmag4BwAGRZFkzddVzZer0WAafT6aaCccLxeAQ8ZJi7rvuG/3+SHw7I8/whIEkSUBQFDENo0iCZA87nc1CWJURRdAOI4xh834flcimsYw5JdgbA4XAAx3G4vOtomgY2m81jQNu2wX6/B8uyYLFYSMmsqoquxQGU8YzjBWW+Y4ukAavVymFklbeDMS6T+iwTdFVd10VAURTSAPKCYkUAybz3+qQBJLPrOikAvY3ZbCYAfmX+J6If7bu1XE444xMAAAAASUVORK5CYII%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5Bthis.setAttribute%28%27oncommand%27%2C%20%27getBrowser%28%29.selectedTab%20%3D%20getBrowser%28%29.addTab%28%22chrome%3A//browser/content/places/places.xul%22%29%3B%27%29%3B%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
turbot
спасибо. А можно, что бы при клике открывалась не вкладка, а всплывающее окно?
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3ELibrary%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABPUlEQVR42pWSvW6DMBCAzxJKIBEhZMrQDnSBF2CAsWMfuM8QqUOnSJCVqpAJEQh/QqR3lopwfop7kiVsc5/P35ldLhdgjG0BwIBR4FrW930CE8FwbHe73Ydt20/jjTAMvzzPc6cgBLDTNA3wRGGDKjNN8xU/v+/kRbhf/gmo6xrm8/lNpqqqoGmag4BwAGRZFkzddVzZer0WAafT6aaCccLxeAQ8ZJi7rvuG/3+SHw7I8/whIEkSUBQFDENo0iCZA87nc1CWJURRdAOI4xh834flcimsYw5JdgbA4XAAx3G4vOtomgY2m81jQNu2wX6/B8uyYLFYSMmsqoquxQGU8YzjBWW+Y4ukAavVymFklbeDMS6T+iwTdFVd10VAURTSAPKCYkUAybz3+qQBJLPrOikAvY3ZbCYAfmX+J6If7bu1XE444xMAAAAASUVORK5CYII%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5Bthis.setAttribute%28%27oncommand%27%2C%20%22PlacesCommandHook.showPlacesOrganizer%28%27History%27%29%3B%20CustomizableUI.hidePanelForNode%28this%29%3B%22%29%3B%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Или из инициализации вообще все удалите, а
Код:
PlacesCommandHook.showPlacesOrganizer('History'); CustomizableUI.hidePanelForNode(this);в секцию код.
turbot
отлично! первым вариантом воспользовался. Еще бы, стандартный значек на нее поставить. Хотя и листики ни чего... )
amid525
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAABrElEQVQ4jb2Tz0ocQRDGe1lBIRvPbvbkCwiSi0TBEXwBD33f88DALszOVHf1TH2weBPUo2+wJ8EcTDx5j2+jICRk3Ry2e9w/IxshpKAP83X1r74qapT6H9HtYiN1bjt1brvbxca7AQNT7BPLN+Pkp3GYGIcJMX4Zxvec8WUlQGvdzFnOw+O3Ts5yrrVuvgkih4vKgZObzJZHcYxWHKOV2fKIGF9fHcplLSRj7BHjZVoRFHTD8kAOP8J3ziDf6kvG2Ft2w7gOTmb14GDeudx42PUcJIqwRoxn4zAZmOJwNQiRBz1HEdaqiz5zJzxI0/RDHShJkvWgxTFaQc8yfKqSe9a2Xy+yjwst3/rhXgUtSbAZ8gcDbFXJWuumcfI0nRGOl9p2OCPG75xx4Fs7noLkaWkNiDHyle+UUg21EETFZ7IlK6UaxHLnZzRazFNExa5xMjYOE8NyWgdTSjUMy6l3MyYqdmtylDIsw5mFuycuT/rMnT5zh7g8IZb7asNZhrWQmYrDylntkbGH1Dmej9RihxgjYjzO/LSPxBilFjsrAXUOe9a2e9a2/8rBv4g/xRgthNIJHpIAAAAASUVORK5CYII=
Выберите в контекстном меню кнопки "редактировать" и замените в строке "изображение" на код под спойлером.
21-05-2015 18:10:35
листики
Это, вроде как, папки. Непохоже?.. 
turbot, тусклая у меня на черном фоне получилась
21-05-2015 18:20:12
turbot, а можно для этого окна, сделать прозрачность?
amid525
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAABrklEQVQ4jb2Tz0ocQRDGa1khQjY5Z92TLyCIFzEBFXwB30bIUbwJ6tE3WPog6EHjqe/mtIceZujuqpqqN1AQElzHw86f3c2YVQgp6EvV17/6qqkG+B9hiZbTlFfTlFct0fK7ASHkX5HkJpL8QtYCWYtI8htJfoTAWwsBxphuJDmpLr92IsmJMab7KiiSntYXSC4D865zruec6wXm3Uhy1dT1rBXiiTaR9XnSMT+o4Sw/I8ld0yw/KGHPnmizxY1cVE6m85WDmRzJZTnixQzEWruELI/IWnjS7UUgT7QzycujtXapLmSZDqoLo9HoYxvIe/+hyjnnelU+TWWlFicJ95tC+ml2ZL0uH/e8duT950rviL7UYmNMN7I+IGsRY743P3ZAOUbWpxjzbwAAMeZ7yFpE1oc/1gBJhuVj3wJAB+YihHwDWb4DQAdJbkvtcF4HnnkdWcfIWgSUozYYAHQCylE51tgzr7doAJDlcGrhbGDdzzIdZJkOAus+ktpmw+WwFVJ1LGHjv3yRcQlpczznDHENSYaR9L75X3qPJENEXFsIaHOYJNxPEu6/ycG/iBekrdgmbf85KgAAAABJRU5ErkJggg==
Откройте код в браузере, сохраните картинку и отредактируйте сами, если и так темно. Потом выберите при редактировании кнопки вашу картинку с диска и нажмите кнопку конвертирования в base64.
Все дефолтные кнопки браузера здесь: chrome://browser/skin/Toolbar.png
Спасибо!
А с прозрачностью тут ни как?
И еще один момент. Можно что бы, при повторном клики по кнопке, окно истории закрывалось?
прозрачность
Сомневаюсь. Может, на 7-ке, с аэро, и можно, но проверить не могу.
Можно
Можно. Но сложно. Для меня. Попросите в соответствующей теме.
21-05-2015 18:56:00
amid525
Хотя, был не прав:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
window#places {
background: scroll transparent linear-gradient(rgba(255,255,255,.6),rgba(255,255,255,.6)) 0 0 no-repeat!important;
opacity: .6!important;
border: 3px solid rgba(0,0,0,.6)!important; /*рамка окна, уберите, если не нужна*/
}Вот только элементы управления окна и заголовок пропадают. (стиль сработает только на заново открытом окне)
Да, без эл. управления не удобно. Да и ладно, и так не плохо. Спасибо всем за помощь.
amid525
alt+F4 - в помощь. Либо закрывайте из панели задач windows. 
turbot
а без создания псевдо-элементов? эмулировать эту анимацию через transition background'а у самой ссылки? Тогда не нужен был бы и z-index, который ломает некоторые страницы.
Поищите в других своих стилях, не перебивает ли что-то для :visited.
Оказалось всё дело опять в places.sqlite №1607, как же я про него забыл. Как проблему с закладками обнаружил, сразу вспомнил.  Что ж за наказание такое, что с ним может случаться.?
Что ж за наказание такое, что с ним может случаться.?
iDev.Pi
Так тоже не универсальный вариант. Я сходу пять сайтов нашел, из десятка наиболее мной посещаемых (kongregate, feedly, protonmail и т.д.), где такой вариант тоже что-либо ломает. С псевдо-элементом - только три. 
turbot
а покажи свой стиль без псевдо-элементов, пожалуйста.
iDev.Pi
Я не сохранял, но где-то так:
Код:
a {
transition: background 0.3s ease 0s!important;
background-position: 0 0!important;
background-size: 0!important;
}
a:not(:visited):hover {
background: scroll transparent linear-gradient(rgb(255, 211, 61),rgb(255, 211, 61)) 0 0 no-repeat!important;
background-size: 100%!important;
}
a:visited:hover {
background: scroll transparent linear-gradient(rgb(48, 235, 10),rgb(48, 235, 10)) 0 0 no-repeat!important;
background-size: 100%!important;
}turbot
Спасибо.
Ждал я помощи, не дождался. А яндекс сам помог мне. Видимо что-то изменил в дизайне и теперь нет белизны при наборе запроса. Осталось испрвить это:
Здесь хотелось бы в нижнем ряду сделать нажатую кнопку как в оригинале жёлтой:

Здесь кнопку текущей странцы хотелось бы сделать как оригинале жёлтой (как в других рядах):

Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
}KOT040188
Всем надоело. Повторяю: такие сайты, как Яндекс, постоянно что-то в дизайне крутят. Учитесь сами править стиль. Мне вообще другой стиль отдает, то ли новый, то ли, наоборот, старый. Но отличный от того, который у вас. А может, у них вообще несколько вариантов нового дизайна и разным группам, по неведомым критериям, разный показывают, в целях тестирования.
Кому это всем? Я кого-то сильно загонял? Пару раз помогли и сильно устали? Ну извините…
turbot
Подскажите, можно переделать, чтобы анимация срабатывала только на ссылки ведущие на внешние сайты?
a {
z-index: 1!important;
position: relative!important;
}
a::before {
content: "" !important;
position: absolute !important;
top: 0px !important;
left: 0px !important;
z-index: -1 !important;
height: 100% !important;
width: 0 !important;
background: rgb(255, 211, 61) none repeat scroll 0% 0% !important;
opacity: 0 !important;
transition: all 0.3s ease 0s !important;
}
a:visited::before {
background: rgb(48, 235, 10) none repeat scroll 0% 0% !important; /*цвет фона для посещенных ссылок*/
}
a:hover::before {
width: 100% !important;
opacity: 1!important;
}
amid525
Одними стилями - нет.
Что еще? Сложно?
amid525
Custom Buttons. Для меня - да, сложно.
Есть кнопка Red Links, но она у меня на ночнушке и вовсе не работает. Что поправить и как переделать - выше моих познаний. Обратитесь в тему по CB с просьбой, внятно и подробно описав задачу. Как минимум - попросите сделать, чтобы на внешние ссылки вешался какой-нибудь атрибут. Тогда и стилем за них можно будет зацепиться (но сдается мне, это может заметно замедлить загрузку страниц).
(но сдается мне, это может заметно замедлить загрузку страниц)
.Если так, тогда ну его.. )
amid525
Не так чтоб очень. На глаз - вряд ли заметите. Если только не с калькулятора ходите. 
27-05-2015 19:48:47
В общем, заработала кнопка (попробуйте так, если тоже не захочет). Можете попробовать:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
a[style="color: red;"] {
z-index: 1!important;
position: relative!important;
}
a[style="color: red;"]::before {
content: "" !important;
position: absolute !important;
top: 0px !important;
left: 0px !important;
z-index: -1 !important;
height: 100% !important;
width: 0 !important;
background: rgb(255, 211, 61) none repeat scroll 0% 0% !important;
opacity: 0 !important;
transition: all 0.3s ease 0s !important;
}
a[style="color: red;"]:visited::before {
background: rgb(48, 235, 10) none repeat scroll 0% 0% !important; /*цвет фона для посещенных ссылок*/
}
a[style="color: red;"]:hover::before {
width: 100% !important;
opacity: 1!important;
}Вместо red - подставьте то, что у вас задано для CB.RedLinks_externalColor
Всем добра. Благодаря форуму сотворил то что хотел.  Осталось вот эти кнопки
Осталось вот эти кнопки  сделать "объёмными" как то такими
сделать "объёмными" как то такими  если можно.В формате /*AGENT_SHEET*/ Спасибо.
если можно.В формате /*AGENT_SHEET*/ Спасибо.
oleg953
Так добавьте в код где кнопки это
кнопки
Как знал. Уже https://forum.mozilla-russia.org/viewto … 85#p684485. Второй стиль. 
Как знал.

Здрвуствуйте,
хочу убрать крестик с боковых вкладок который делает Tree Style Tab
и хочу сделать скорл бар не с права а с лева
по поводу Tree Style Tab - поковырял about:config там только можно этот крестик перенести с права на лево как его вообще убрать???
DOM Inspector + Custom Buttons + кнопка Attributes Inspector (как добавить кнопку в заглавном посте темы.
Нажимаете кнопку Attributes Inspector'a, подсвечиваете нужный элемент, нажимаете ctrl + I или кликаете СКМ, в открывшемся окне DOM Inspector'а выбираете в контекстном меню нужного элемента "копировать селектор и создаете стиль:
- чтобы скрыть.
Со скролбаром - сложнее. Мне лень ставить Tree Style Tab, так что, на вскидку:
Код:
#history-panel scrollbar{
direction: rtl!important;
-moz-box-ordinal-group: 0!important;
}- на примере скролбара боковой панели истории. Вместо #history-panel - ищите родительский эллемент в панели Tree Style Tab, типа:
DOM Inspector + Custom Buttons + кнопка Attributes Inspector (как добавить кнопку в заглавном посте темы.
Нажимаете кнопку Attributes Inspector'a, подсвечиваете нужный элемент, нажимаете ctrl + I или кликаете СКМ, в открывшемся окне DOM Inspector'а выбираете в контекстном меню нужного элемента "копировать селектор и создаете стиль:- чтобы скрыть.
Со скролбаром - сложнее. Мне лень ставить Tree Style Tab, так что, на вскидку:
Выделить кодКод:
#history-panel scrollbar{ direction: rtl!important; -moz-box-ordinal-group: 0!important; }- на примере скролбара боковой панели истории. Вместо #history-panel - ищите родительский эллемент в панели Tree Style Tab, типа:
https://lh3.googleusercontent.com/-IjoB … /thumb.png
Спасибо!!
крестики убрать получилось
.tab-close-button.close-icon {
display: none !important;
}
скол бар нужно переместить не в дополнение а в самом окне ФФ
основной скол бар которым сайты крутить
в самом окне ФФ
С наскока - не получилось. Потыкаюсь завтра, на трезвую голову. 
UPD: Или послезавтра. Эт, как пойдет...
По идее, надо делать по аналогии с
Код:
/* leftside vertical tab bar */
tabs.tabbrowser-tabs[treestyletab-tabbar-position="left"][treestyletab-invert-scrollbar="true"]
.tabbrowser-arrowscrollbox
> scrollbox {
direction: rtl;
}
tabs.tabbrowser-tabs[treestyletab-tabbar-position="left"][treestyletab-invert-scrollbar="true"]
.tabbrowser-arrowscrollbox
> scrollbox
> .scrollbox-innerbox {
direction: ltr;
}Но у страниц в явном виде этого всего нет.
скол бар нужно переместить не в дополнение а в самом окне ФФ
Хех, тут и стиль, оказывается, не нужен: layout.scrollbar.side установить в 3 в about:config. Век живи - век учись. 
Э, наваял тут, со скуки, для режима чтения:
Код не влез в сообщение, так что так.
Может кому пригодится. 
(Как и всегда у меня - страшное сборище костылей и затычек. Работать в userContent.css будет некорректно, из-за наличия /*AGENT_SHEET*/, требующегося для работы стилей для скролбара. Не могу также гарантировать беспроблемность работы со всеми разрешениями, dpi и т.д. Еще, не знаю, включили ли поддержку свойств filter в релизном фф по дефолту, так что, проверьте и включите в about:config layout.css.filters.enabled;true. Тема - Sepia, reader.toolbar.vertical;true, размеры шрифтов в настройках режима чтения - любые.)
UPD(2): Поправил пару мелочей.
turbot
Э, наваял тут, со скуки, для режима чтения
Ну прям старинный фолиант, читал бы и читал
turbot, это для сайта флибуста? а допустим, для самиздата такое можно сделать?
LittleMontana
Это стиль для режима чтения (Reader mode). Включается в about:config: reader.parse-on-load.enabled;true и нажатием на значок книжки в адресной строке, появляющемся на сайтах где тот смог распарсить контент. Либо, если значок раздражает, то можно reader.parse-on-load.enabled;false и заменить кнопкой для CB (для контекстного меню, для тулбара).
turbot
Шикарный стиль! Жаль только у меня перестает работать SmoothWheel:(
Жаль только у меня перестает работать SmoothWheel:(
Тут пас. Там надо надо переделывать почти весь стиль. Лень. 
(обновил чуть стиль, ссылка на предыдущей странице)
Спасибо за труд! Smooth некритично. 
UP: Поставил ради такого случая старенький Yet Another Smooth - плавность вернулась
Привет всем.
Есть вопрос. Допустим есть 2 страницы одного сайта. На одной из них есть картинка. Но она появляется в зависимости от состояния. Как пример, есть товар, появляется картинка о наличии товара. Нет товара - нет картинки.
Как эту картинку транслировать стилем на вторую страницу чтобы в удобном для меня виде на второй странице отображалось наличие товара?
Я смог только перенести картинку, но адрес картинки постоянный, а не берётся с 1-й страницы, поэтому картинка показывается постоянно не в зависимости от состояния на первой странице.
@-moz-document url-prefix("https://www.адрес сайта"),
url-prefix("https://www.адрес сайта") {
элемент перед которым должна быть картинка::before{
content: url (адрес картинки) !important;
}
Стилями - никак. Скрипты.
turbot
на форуме есть тема куда можно обратиться?
я в скриптах не понимаю.
Скрипты, Custom Buttons
Custom Buttons тоже такое может?
skynet281978
Думаю, да. Смутные идеи и меня терзают, но знаний их реализовать, кажется, не хватит.
skynet281978Думаю, да. Смутные идеи и меня терзают, но знаний их реализовать, кажется, не хватит.
обращусь к bunda1 и инфокетчеру. может подскажут...
Пользуюсь The Fox, Only better. Я так понял, оно работает в зависимости от расположения панелей.
Когда панели расположены в порядке: вкладки - навигация - закладки, оно работает хорошо - скриншот (http://puu.sh/iC0fd/55310404c5.jpg)
Когда панели расположены в нужном мне порядке: закладки - вкладки - навигация, при работе окошко с "скрытыми" панелями - закладки и навигация перекрывает панель вкладок - скриншот (http://puu.sh/iC0kE/d7723a9557.png)
Можно ли с помощью стилей решить данную проблему? (на ум приходит только сделать панель "вкладок" выше всех, за ним сделать "закладки", а потом уже панель с адресной строкой).
Самое интересное, что оно у меня работало вчера буквально (вплоть до выключения компьютера) без проблем, ничего не изменялось с тех пор.
Снова яндекс мудрит. Помогите убрать белую полосу и вернуть иконки сайтов:
И вернуть жёлтую границу поля ввода:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]):not([class="b-salary__value"]):not([class="b-salary__currency"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="check-button_checked_yes"]):not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
.search__cell.search__button > button:before {
border-radius: 0 !important;
background: #FFDB4C !important;
}
.b-serp-item {
background: #555555 !important;
}
.b-serp-item__right {
color: white !important;
}
.b-serp-item__left, .b-popular__header, .b-serp-control__title {
color: rgb(153, 153, 153);
}
.b-salary__value, .b-salary__currency {
color: #555 !important;
}
.b-head-search__arr-i {
border-top-color: #555 !important;
border-bottom-color: #555 !important;
}
}LittleMontana
Порядок сами подбирайте
Код:
#TabsToolbar {-moz-box-ordinal-group:1 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:3 !important; }LittleMontana
Никак. Он собирает #PersonalToolbar (закладки) и #nav-bar (панель навигации) в свой контейнер:
Так что, расположить закладки выше панели вкладок, а навбар - ниже, никак не выйдет. Максимум - можно сделать навбар ниже закладок:
Код:
#theFoxOnlyBetter-slimChrome-container #PersonalToolbar {-moz-box-ordinal-group:1 !important;}
#theFoxOnlyBetter-slimChrome-container #nav-bar {-moz-box-ordinal-group:2 !important;}villa7
Помогло, спасибо
turbot
Безрезультатно, вроде бы. Но все равно, спасибо
Есть в "Управлении дополнениями" такое подменю - "Недавние обновления", у меня оно показывается только при нажатии "Показать недавние обновления". Интересует возможность с помощью стиля или иным способом сделать данную кнопку всегда видимой в "Управлении дополнениями". Помогите, пожалуйста
Есть в "Управлении дополнениями" такое подменю - "Недавние обновления", у меня оно показывается только при нажатии "Показать недавние обновления". Интересует возможность с помощью стиля или иным способом сделать данную кнопку всегда видимой в "Управлении дополнениями".
Вот так:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("about:addons") {
#category-recentUpdates[disabled] {
height: 52px !important;
opacity: 1 !important;
border-top: 1px solid transparent !important;
border-bottom: 1px solid transparent !important;
}
}Но если есть еще какие-то стили, меняющие внешний вид, надо будет указывать другие height и border.
KOT040188

Код:
/*AGENT_SHEET*/
@-moz-document domain("yandex.by"), domain("yandex.ru"){
body,
html,
.header__background,
[action="/images/search"],
.serp-item__snippet,
.header__main,
.advanced-search{
background-color: #555555 !important;
color: #999999 !important;
}
#bodyContainer,searchbox,.input__box::before,
.header__under::after {
background: transparent !important;
}
:-moz-any(FORM,INPUT,tr,span,iframe,tbody,p,ol,li,ul,hr,center,td,body,div, th, h1, h2, h3, h4,.more__button):not(:-moz-any(.arrow,.input__control,.service__name,[class^='search'],.popup__content,.header__main, .serp-item__snippet, .navigation__item_state_selected, div[class^='suggest'],.header__background,.button__text)),
.input_theme_websearch .input__box,
.select__button .button__text{
background-color: transparent !important;
color: #999999 !important;
}
.search{
background-color: #555555 !important;
color: #999999 !important;
}
.check-button_theme_normal::before,
.button_theme_normal::before,
.input_theme_normal .input__box::before{
background-color:transparent!important;
color: #999999 !important;
border: 1px solid #333333 !important;
}
div[class^='suggest']{
background-color: rgb(37, 44, 51) !important;
color: #999999 !important;
}
div[class^='suggest'] li[class*='item']:hover,
.select__list .select__item:hover{
background-color: #555555 !important;
}
.radio-button__radio_checked_yes::before,
.radio-button__radio_pressed_yes::before,
[aria-expanded="true"]::before,
.input_focused_yes .input__box::before,
.input_has-value_yes .input__box::before,
.navigation__item_state_selected,
.input_focused_yes .input__box,
.popup__content,
[aria-expanded="true"],
.button_checked_yes:not(.button_pressed_yes)::before{
background-color: rgb(37, 44, 51) !important;
color: #ffffff !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__service-label.service, .input div.service__name,
.search__button,
.search__button *,
.search__button *::before{
background-color: rgb(255, 204, 0)!important;
color: #000!important;
border-color: transparent!important;
box-shadow: none!important;
}
.cbir-logo{
background: transparent !important;
border-color: transparent!important;
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
.popup__tail::after {
background: rgb(37, 44, 51) none repeat scroll 0% 0% !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title, a span,a .service__name {
background-color: transparent !important;
text-decoration: underline!important;
text-decoration-color: -moz-use-text-color!important;
color: white !important;
}
a:visited {
color: #999999 !important;
text-decoration-color: -moz-use-text-color!important;
}
a:hover, a span:hover{
color: #ff0000 !important;
text-decoration-color: -moz-use-text-color!important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
}баш, знач, освоили
А что это? Ладно, шучу, но я его не освоил… Спасибо, вечером проверю.
Infocatcher
Не вышло, да какой то стиль есть, правящий "управление дополнениями".
ios7-style-for-addon-manager
Ну вот что получилось:

На первой картинке жёлтой рамки не появилось, зато поле ввода зачем-то потемнело. На второй тоже всё потемнело, а внизу есть белая полоса… Но в целом стало лучше, появились значки сайтов…
поле ввода зачем-то потемнело
Только при фокусе, для наглядности. Лучше ведь, нет?
жёлтой рамки не появилось
У меня имеется. Значит, дизайн вам все же другой отдает. Правьте сами. 
Только при фокусе, для наглядности. Лучше ведь, нет?
Нет. Как вернуть обратно?
У меня имеется. Значит, дизайн вам все же другой отдает. Правьте сами.
А можно примерный алгоритм действий? Попытаюсь разобраться.
KOT040188
Нет
Код:
/*AGENT_SHEET*/
@-moz-document domain("yandex.by"), domain("yandex.ru"){
body,
html,
.header__background,
[action="/images/search"],
.serp-item__snippet,
.header__main,
.advanced-search{
background-color: #555555 !important;
color: #999999 !important;
}
#bodyContainer,searchbox,.input__box::before,
.header__under::after {
background: transparent !important;
}
:-moz-any(FORM,INPUT,tr,span,iframe,tbody,p,ol,li,ul,hr,center,td,body,div, th, h1, h2, h3, h4,.more__button):not(:-moz-any(.arrow,.input__control,.service__name,[class^='search'],.popup__content,.header__main, .serp-item__snippet, .navigation__item_state_selected, div[class^='suggest'],.header__background,.button__text)),
.input_theme_websearch .input__box,
.select__button .button__text{
background-color: transparent !important;
color: #999999 !important;
}
.search{
background-color: #555555 !important;
color: #999999 !important;
}
.check-button_theme_normal::before,
.button_theme_normal::before,
.input_theme_normal .input__box::before{
background-color:transparent!important;
color: #999999 !important;
border: 1px solid #333333 !important;
}
div[class^='suggest']{
background-color: #555555 !important;
color: #999999 !important;
}
div[class^='suggest'] li[class*='item']:hover,
.select__list .select__item:hover{
background-color: rgb(37, 44, 51) !important;
}
.radio-button__radio_checked_yes::before,
.radio-button__radio_pressed_yes::before,
[aria-expanded="true"]::before,
.input_focused_yes .input__box::before,
.input_has-value_yes .input__box::before,
.navigation__item_state_selected,
.input_focused_yes .input__box,
.popup__content,
[aria-expanded="true"],
.button_checked_yes:not(.button_pressed_yes)::before{
background-color: #555555 !important;
color: #ffffff !important;
border-color: #999999 !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__service-label.service, .input div.service__name,
.search__button,
.search__button *,
.search__button *::before{
background-color: rgb(255, 204, 0)!important;
color: #000!important;
border-color: transparent!important;
box-shadow: none!important;
}
.cbir-logo{
background: transparent !important;
border-color: transparent!important;
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
.popup__tail::after {
background: #555555 none repeat scroll 0% 0% !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title, a span,a .service__name {
background-color: transparent !important;
text-decoration: underline!important;
text-decoration-color: -moz-use-text-color!important;
color: white !important;
}
a:visited {
color: #999999 !important;
text-decoration-color: -moz-use-text-color!important;
}
a:hover, a span:hover{
color: #ff0000 !important;
text-decoration-color: -moz-use-text-color!important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
}примерный алгоритм действий
Ищите в Инспекторе элемент, для которого эта рамка назначена:
и вставляете в исключения, сюда:
turbot, а если например я наоборот хочу затемнить ту белую полосу?
Не вышло, да какой то стиль есть, правящий "управление дополнениями".
ios7-style-for-addon-manager
Вот так тогда:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("about:addons") {
#category-recentUpdates[disabled] {
display: -moz-box !important;
visibility: visible !important;
opacity: 1 !important;
/*height: 52px !important;*/
border-top: 1px solid transparent !important;
border-bottom: 1px solid transparent !important;
}
}В данном случае высота там уже в стиле прописана, а в общем случае «height: 52px !important;» надо раскомментировать и подправить значение.
KOT040188
turbot, а если например я наоборот хочу затемнить ту белую полосу?
Надо смотреть для нее, чем цвет сделан, в инспекторе.
Для гарантии, попробуйте:
Код:
class-либо-id-нужного-эллемента {
background: none!important;
border-color: transparent!important;
box-shadow: none!important;
}Еще, там может быть псевдоэлемент, тогда так:
Код:
class-либо-id-нужного-эллемента::before /* или ::after */ {
background: none!important;
border-color: transparent!important;
box-shadow: none!important;
}применил:
Все равно остается светлый бордюр. Нигде не могу найти как изменить его цвет.
HARREE
Код:
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
background-image: none!important;
}Но это и "тень" у них уберет. Можете сохранить и отредактировать картинку, а затем уже ее вставить в стиль, в background-image: url('ваш-путь-к-картинке-с-диска-либо-сконвертированная-в-base64')!important;
turbot
Наконец-то. А я всё перерыл запрашивая ".scrollbutton-up"
Спасибо большое!
ffx2014
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("about:newtab") {
.newtab-cell,
.newtab-intro-cell,
.newtab-intro-cell-hover {
margin-bottom: 0!important;
}
}turbot
То, что надо! Спасибо.
oleg953
Что это? Зачем? Почему? Как дальше жить?
Эээ, сделать стиль из html? Нет. Нельзя. 
Или вы хотите используемый для какой-то странички/ее части стиль перенести для другой? Тогда да, можно (с некоторыми оговорками). В любом случае, нужны адреса, а не кусок html-кода.
06-07-2015 16:50:57
Это фильтр заблокированой рекламы от расширения адгуард
И? Куда перенести? Что? Фильтр? Нет, нельзя. Или скрыть элемент на какой-то странице? Тогда да, можно. Но нужен, как я написал адрес и селектор элемента.
oleg953
Что это? Зачем? Почему? Как дальше жить?Эээ, сделать стиль из html? Нет. Нельзя.
Или вы хотите используемый для какой-то странички/ее части стиль перенести для другой? Тогда да, можно (с некоторыми оговорками). В любом случае, нужны адреса, а не кусок html-кода.
ага понял! ша удалю.ну тёмный лес это для меня.Кончился в 40 адгуард 
А, все понял. Можно. Но долго. Ручками править. Например:
и
Код:
livejournal.com###content-wrapper > DIV.l-mainpage.b-mainpage.b-mainpage-state-home.b-mainpage-state-notlogged.b-mainpage-state-view-cyr.b-mainpage-state-noncyrselfpromo.b-mainpage-state-noncyrcommpromo:first-child > SECTION.l-mainpage-container:last-child > DIV.l-mainpage-body:last-child > DIV.l-mainpage-group:last-child > DIV.l-mainpage-aside:last-child
будут, для Stylish'a, так
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
#widgets-2-0 > DIV.b-wrapper.b-wrapper-teaser > DIV.b-promo {
display: none!important;
}
}
@-moz-document domain("livejournal.com") {
#content-wrapper > DIV.l-mainpage.b-mainpage.b-mainpage-state-home.b-mainpage-state-notlogged.b-mainpage-state-view-cyr.b-mainpage-state-noncyrselfpromo.b-mainpage-state-noncyrcommpromo:first-child > SECTION.l-mainpage-container:last-child > DIV.l-mainpage-body:last-child > DIV.l-mainpage-group:last-child > DIV.l-mainpage-aside:last-child {
display: none!important;
}
}06-07-2015 17:00:03
Да нет, это я затупил. 
06-07-2015 17:10:55
Вообще, эти адгуардовские фильтры, вроде, не отличаются по синтаксису от адблоковских и должны работать как в нем, так и в аналогах (например, в uBlock), без всяких правок.
А, все понял.
Дружище ну тада хоть для Ж.Ж сделай... Пожалуста.... всё спасибо за подсказку https://addons.mozilla.org/ru/firefox/addon/ublock-origin/?src=userprofile эта бабаська решила все проблемы 
oleg953
В примере, как раз он и есть. Но раз uBlock поставили, то просто в него и перенесите свои фильтры:
oleg953
В примере, как раз он и есть. Но раз uBlock поставили, то просто в него и перенесите свои фильтры:
https://lh3.googleusercontent.com/-28ml … thumb2.png

Пользуюсь FF 3.6.12 . (стилем увеличены кнопки)
Проблема жёлтых оповещениях (о якобы устаревших плагинах) .
Нужно сделать эти оповещения очень маленькими по высоте (и полупрозрачным) ,
при этом не затронув размер кнопок на остальных панелях

alexalex22
Не имея вашего
стилем увеличены кнопки
- гадать бессмысленно. Но попробую:
Код:
#content > tabbox > tabpanels > notificationbox > notification * {
height: unset!important;
min-height: unset!important;
line-height: unset!important;
padding: unset!important;
margin: unset!important;
font-size: unset!important;
border-width: 0!important;
}Прозрачность делать также смысла нет, ибо будет виден не контент страницы под панелью, а фон родительского элемента. Там нужно задавать position:fixed, но тогда проблемы возникают, которые мне решить не удалось.
alexalex22
Не имея вашегоalexalex22 пишетстилем увеличены кнопки
- гадать бессмысленно. Но попробую:
Выделить кодКод:
#content > tabbox > tabpanels > notificationbox > notification * { height: unset!important; min-height: unset!important; line-height: unset!important; padding: unset!important; margin: unset!important; font-size: unset!important; border-width: 0!important; }Прозрачность делать также смысла нет, ибо будет виден не контент страницы под панелью, а фон родительского элемента. Там нужно задавать position:fixed, но тогда проблемы возникают, которые мне решить не удалось.
Это не сработало .
Стиль который увеличивает кнопки был таким:
Код:
.toolbarbutton-icon{-moz-appearance: none
!important;margin: 0 !important;padding: 0px
!important;width: 60px !important;
height: 56px !important;
}alexalex22
Не представляю, как вы с этим живете:
 Но, хозяин - барин (хотя, не проще ли dpi изменить в системе?).
Но, хозяин - барин (хотя, не проще ли dpi изменить в системе?).
Вот, замените ваш этим:
Код:
*:not([class^='message']) > .toolbarbutton-icon{
-moz-appearance: none !important;
margin: 0 !important;
padding: 0px !important;
width: 60px !important;
height: 56px !important;
}
/* то что ниже можете удалить, если совсем мелко. Стиль выше, увеличивающий иконки, к панелям уведомлений и так применяться не будет */
#content > tabbox > tabpanels > notificationbox > notification * {
height: unset!important;
min-height: unset!important;
line-height: unset!important;
padding: unset!important;
margin: unset!important;
font-size: unset!important;
}Всем добрый.Помощь нужна в этом стиле
/* Name: 1490680844
High contrast (W/B)
Copyright 2012 Opera Software */
* {
color: white !important;
background: black !important;
}
input, textarea, select {
color: black !important;
background: white !important;
}
button, input[type="file"], input[type="submit"], input[type="button"], input[type="reset"] {
color: black !important;
background: silver !important;
}
a[href] {text-decoration: underline !important;}
a[href]:hover, a[href]:hover * {
color: black !important;
background: white !important;
}
a[href] img {border: thin solid white !important;}
@media print {
* {
color: black !important;
background: white !important;
}
}
нужно по просьбе чела цвет текста заменит с белого на жёлтый.Вот такая хотелка.Спасибо.
oleg953
Заменить white
* {
color: yellow !important;
background: black !important;
}
Заменить white
Не представляю, как вы с этим живете:
Но, хозяин - барин (хотя, не проще ли dpi изменить в системе?).
dpi изменить в системе давно пробовал , на win7 ,
и заметил во многих программах баги (потерю резкости на графиках например) .
-------
Применил ваш стиль
На FF 3.6.12 выглядит хорошо -
Я уже сталкивался с тем что при уменьшении высоты панелей всё упирается в какую-нибудь кнопку .
Сейчас , как Я понял , такой случай - Дело в высоте кнопки "Обновить плагины" ,
если её сделать по меньше (само оповещение соответственно уменьшится по высоте) , то будет идеально .
alexalex22
Попробуйте добавить
туда же, во вторую часть. И для font-size: вместо unset задать размер в px. Если нет, то завтра гляну.
alexalex22
Попробуйте добавитьтуда же, во вторую часть. И для font-size: вместо unset задать размер в px. Если нет, то завтра гляну.
Шикарно , всё сработало . Огромное СПАСИБО . Кнопка уменьшилась вместе с шрифтом в ней (а шрифт тот возможно регулировать ?)
alexalex22
http://htmlbook.ru/css/cat/font
Если только для кнопок нужно поменять, а не для всей панели, то
Подскажите как на панели убрать правую стрелку(группа вкладок) и левую корзинку(часть значка закрытые вкладки)? 
убрать правую стрелку(группа вкладок) и левую корзинку(часть значка закрытые вкладки)?
Код:
#tabbrowser-tabs:not([overflow="true"]) ~ #alltabs-button {
visibility: collapse !important;
}
toolbar #btn_undoclose > .box-inherit.toolbarbutton-menubutton-button {
display: none !important;
}Или вместо первого кода
чтобы убрать совсем правую стрелку
Отлично, спасибо!
Может еще в курсе, как добавить в начало адр. строки иконку текущих сайтов, при клике на которую открывается окно их настроек(как делало расширение Classic Theme Restorer
Может еще в курсе, как добавить в начало адр. строки иконку текущих сайтов
В этой теме спросите https://forum.mozilla-russia.org/viewto … =55740&p=1
Всем добрый.Очередная хотелка.Хочу изменить цвет вот этого  на такой
на такой  общий вид
общий вид  Спасибо.
Спасибо.
oleg953
Цвета только сами подберите
Код:
#TabsToolbar, #nav-bar, #PersonalToolbar, #toolbar-menubar{
background: linear-gradient(to bottom, #eeeedd, #bbbbaa) no-repeat !important;
box-shadow: none !important; }oleg953
Цвета только сами подберитеВыделить кодКод:
#TabsToolbar, #nav-bar, #PersonalToolbar, #toolbar-menubar{ background: linear-gradient(to bottom, #eeeedd, #bbbbaa) no-repeat !important; box-shadow: none !important; }
Всем добрый.Закладки сделаны вот таким стиле :
#PersonalToolbar toolbarbutton.bookmark-item{
-moz-appearance: none !important;
border-radius: 0!important;
border: 4px outset ButtonHighlight!important;
background: ButtonFace!important;
}
#PersonalToolbar toolbarbutton.bookmark-item:-moz-any([selected="true"],[open="true"],:hover,:active,[_moz-menuactive="true"]){
border: 4px inset ButtonShadow!important;
border-radius: 0px !important;
background: ButtonHighlight!important;
-moz-appearance: none !important;
}
}
#PersonalToolbar #PlacesToolbarItems > .bookmark-item > .toolbarbutton-text{
-moz-box-flex: 1!important;
width: auto!important;
min-width: 0!important;
}
#PersonalToolbar #PlacesChevron {
display: none!important;
}
требуется несколько "поджать" их по ширине
 Спасибо
Спасибоoleg953
Код:
/*AGENT_SHEET*/
#PersonalToolbar toolbarbutton.bookmark-item{
-moz-appearance: none !important;
border-radius: 0!important;
border: 4px outset ButtonHighlight!important;
background: ButtonFace!important;
padding-top: unset!important;
padding-bottom: unset!important;
}
#PersonalToolbar,#personal-bookmarks {
-moz-appearance: none !important;
min-height: unset!important;
}
#PersonalToolbar toolbarbutton.bookmark-item:-moz-any([selected="true"],[open="true"],:hover,:active,[_moz-menuactive="true"]){
border: 4px inset ButtonShadow!important;
border-radius: 0px !important;
background: ButtonHighlight!important;
-moz-appearance: none !important;
}
#PersonalToolbar #PlacesToolbarItems > .bookmark-item > .toolbarbutton-text{
-moz-box-flex: 1!important;
width: auto!important;
min-width: 0!important;
}
#PersonalToolbar #PlacesChevron {
display: none!important;
}Если хотите еще уменьшить, то придется уменьшать иконки:
Код:
#PersonalToolbar toolbarbutton.bookmark-item > .toolbarbutton-icon{
width: 12px!important;
height: 12px!important;
}шрифт: font-size: 10px!important; для #PersonalToolbar #PlacesToolbarItems > .bookmark-item > .toolbarbutton-text
толщину границ: border: 2px outset ButtonHighlight!important; для #PersonalToolbar toolbarbutton.bookmark-item и #PersonalToolbar toolbarbutton.bookmark-item:-moz-any([selected="true"],[open="true"],:hover,:active,[_moz-menuactive="true"])
Иконки уменьшились, что с этим : шрифт: font-size: 10px!important; для #PersonalToolbar #PlacesToolbarItems > .bookmark-item > .toolbarbutton-text
толщину границ: border: 2px outset ButtonHighlight!important; для #PersonalToolbar toolbarbutton.bookmark-item и #PersonalToolbar toolbarbutton.bookmark-item:-moz-any([selected="true"],[open="true"],:hover,:active,[_moz-menuactive="true"]) делать?
oleg953
Добавлять/менять в уже имеющееся, т.е.:
Код:
/*AGENT_SHEET*/
#PersonalToolbar toolbarbutton.bookmark-item{
-moz-appearance: none !important;
border-radius: 0!important;
border: 2px outset ButtonHighlight!important; /* толщина границ */
background: ButtonFace!important;
padding-top: unset!important;
padding-bottom: unset!important;
}
#PersonalToolbar,#personal-bookmarks {
-moz-appearance: none !important;
min-height: unset!important;
}
#PersonalToolbar toolbarbutton.bookmark-item > .toolbarbutton-icon{ /* размер иконок */
width: 12px!important;
height: 12px!important;
}
#PersonalToolbar toolbarbutton.bookmark-item:-moz-any([selected="true"],[open="true"],:hover,:active,[_moz-menuactive="true"]){
border: 2px inset ButtonShadow!important; /* толщина границ при наведении */
border-radius: 0px !important;
background: ButtonHighlight!important;
-moz-appearance: none !important;
}
#PersonalToolbar #PlacesToolbarItems > .bookmark-item > .toolbarbutton-text{
font-size: 12px!important; /* размер шрифта */
-moz-box-flex: 1!important;
width: auto!important;
min-width: 0!important;
}
#PersonalToolbar #PlacesChevron {
display: none!important;
}размеры сами подгоняйте.
Ув.turbot огромное спасибо! 
Как
Уменьшить размер самих кнопок. Ну, можно еще так:
Код:
.findbar-button > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-stack,
#urlbar-wrapper > #forward-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background-clip: content-box!important;
border-color: transparent!important;
}но некрасиво.
Уменьшить кнопки, не красиво..
Ну, можно еще так:
Слишком уменьшено)) Ореол какой то еще вышел.)
можно, хотя-бы, только на навигации и обновлении чуть уменьшить(1мм), на остальных более-менее.
amid525
Код:
id-навигации > .toolbarbutton-icon,
id-обновления > .toolbarbutton-icon {
-moz-padding-start:2px!important; /* подгоняйте себе */
-moz-padding-end:2px!important;
}не работает
amid525
либо
либо
либо
могут понадобится перед каждым id кнопки
amid525
А что вы хотите под ней видеть? Рабочий стол? На XP, без aero, - не выйдет.
Ну да, жаль.
как можно добавить на панели вкладок после самих вкладок что нибудь? не получается туда, ни кнопки, ничего иного воткнуть 
и еще, как сделать так, что бы при запуске ФФ, панель закладок автоматически не открывалась
upd, как убрать в адресной строке выпадающий список и триггер-стрелочку, по нажатию на которую он выпадает
http://puu.sh/jCnvF/1428163c40.jpg
upd, есть кнопка, которая показывает название вкладки
const buttonWidth = 700;
const defaultFavicon = "";
if (gBrowser.currentURI.spec == "about:customizing") return;
const labMarginLeft = 7;
var btnWidth = iconSize + 2*3;
var labWidth = buttonWidth - iconSize - labMarginLeft;
var btnMarginRight = labWidth + labMarginLeft;
var [img, lab] = document.getAnonymousNodes(this);
this.style.cssText = imp('\
-moz-box-orient: horizontal;\
-moz-box-pack: start;\
min-width: ' + btnWidth + 'px;\
max-width: ' + btnWidth + 'px;\
margin-right: ' + btnMarginRight + 'px;\
');
lab.style.cssText = imp('\
display: -moz-box;\
text-align: start;\
margin-left: ' + labMarginLeft + 'px;\
min-width: ' + labWidth + 'px;\
max-width: ' + labWidth + 'px;\
');
img.style.cssText = imp('\
display: -moz-box;\
width: ' + iconSize + 'px;\
height: ' + iconSize + 'px;\
');
function imp(str) str.replace(/;/g, " !important;");
var mo = new MutationObserver(() => lab.value = self.tooltipText = document.documentElement.getAttribute("title"));
mo.observe(document.documentElement, {attributes: true, attributeFilter: ["title"]});
mo.mutationCallback(addDestructor(() => mo.disconnect()));
var pl = {}, df = defaultFavicon || PlacesUtils.favicons.defaultFavicon.spec;
pl.onLinkIconAvailable = pl.onLocationChange = () => {
var icon = gBrowser.selectedBrowser.mIconURL || df
if (icon.startsWith("http")) icon = "moz-anno:favicon:" + icon;
img.src = icon;
}
gBrowser.addProgressListener(pl);
pl.onLinkIconAvailable(addDestructor(() => gBrowser.removeProgressListener(pl)));
//addDestructor(() => { for(var node of [self, img, lab]) node.removeAttribute("style") });
как сделать так, что бы в названии вкладки исчезло "... - Mozilla Firefox"
LittleMontana
Код:
#PopupAutoCompleteRichResult,
.urlbar-history-dropmarker{
display: none!important;
}Замените
Код:
var mo = new MutationObserver(() => lab.value = self.tooltipText = document.documentElement.getAttribute("title"));на
Код:
var mo = new MutationObserver(() => lab.value = self.tooltipText = document.documentElement.getAttribute("title").split('- Mozilla Firefox')[0]);спасибо!!)
amid525
Невозможно. Эти тултипы не имеют никаких других уникальных селекторов, кроме атрибута label. Так что скрыть их можно только со всеми остальными. Указывайте нужные, через запятую. Они там только у четырех пунктов имеются, не перетрудитесь, думаю. 
amid525
Не представляю. Вы tooltip не забыли перед label'ом?
Они там только у четырех пунктов имеются
А вообще, я говорил об этих значках. Только у них, в контекстном меню, тултипы имеются. У "Вставить" их отродясь не было. Это у вас что-то стороннее их добавляет.
Нашел тут стиль Transparent Menus - black mica with highlight
И в общем не плохой, но в некоторых меню (длинных) появляется прокрутка сверху или снизу.
Я уже не знаю что там вырезать, чтобы избавится от этого.
И еще поменял иконку /* === the finger */ , но она зараза, как была так и осталась прежняя. Даже перезагрузка не помогает.
Подскажите, кто в курсе, плиз.
amid525Не представляю. Вы tooltip не забыли перед label'ом.
Своего ни чего не добавлял. Полностью вставил ваш код и попробовал. В итоге то что писал
А вообще, я говорил об этих значках.
С этими у меня проблем нет, скрыты в Menu Wizard
amid525
У "Вставить" их отродясь не было. Это у вас что-то стороннее их добавляет.
Ищите. Больше ничем не помогу.
Ultima2m
Слишком много возни, пас. Я похожий стиль себе неделю правил, пока от всех косяков избавился (и его и после этого, периодически, подправлять приходится под нововведения).
Ни кто не подскажет стиль, для подгонки больших изображений, по ширине страницы(без нижней прокрутки). Где-то встречал, но не могу найти. Похожий скрипт имею, но не с первого раза срабатывает, если картинка в споллере. Может стиль этот недостаток решит...
Универсальный стиль сделать не выйдет. Только под каждый сайт подгонять.
turbot, видел универсальный на Ru boarde, даже пробовал, работал. Но чето решил остановиться на скрипте.. 
amid525
Ну вот там и берите. А я утверждаю, что стилями, универсально, под любой сайт, сделать не выйдет.
Похоже, что можно  По крайней мере, где нашел проверить, работает. Поудобнее скрипта, фотки в споллерах, с первого раза берет.
По крайней мере, где нашел проверить, работает. Поудобнее скрипта, фотки в споллерах, с первого раза берет.
@-moz-document url-prefix(http), url-prefix(https), url-prefix(file) {
* {
word-wrap: break-word !important;
}
pre, code {
white-space: pre-wrap !important;
}
img {
max-width: 862px !important;
}
}
amid525
хоть бы задали, чтобы пропорции у картинок сохранялись.
Эта часть тоже радует:
Код:
* {
word-wrap: break-word !important;
}
pre, code {
white-space: pre-wrap !important;
}Посмотрите теперь код какой-нибудь CB-кнопки здесь (например). Это так, еще безобидно, потому что под прокрутку ушло, благодаря стилю сайта.
Просто на вскидку. Что и где еще поломается, искать лень.
Это не универсальный стиль. Предположим, у сайта контент расположен в несколько колонок и размер картинок в них ограничен, через, скажем, max-width: 200px; 862px, в этом случае, вам тааак страницу расколбасит..
Как часто такие сайты встречаются? Чувствую что не очень.. )
хоть бы задали, чтобы пропорции у картинок сохранялись.
Все сохраняется, искажений не видел еще.
Посмотрите теперь код какой-нибудь CB-кнопки здесь (например). Это так, еще безобидно, потому что под прокрутку ушло, благодаря стилю сайта.
Ну посмотрел, и что? Вижу весь код с перенесенными строками, без прокрутки, это плохо? 
Как часто такие сайты встречаются?
Сайты где такое вообще нужно, мне не чаще встречаются. И проще под такой индивидуальный стиль сделать, если уж регулярно им пользуюсь.
Все сохраняется, искажений не видел еще.
без прокрутки
Да? С вертикальной, вместо горизонтальной. И, повторяю, под нее он спрятался только благодаря стилю сайта. На другом это может превратится в метровой высоты простыню, если для элемента не задана максимальная высота и overflow-y.
В чем вы меня пытаетесь убедить? Что это таки универсальный стиль? Нет. И невозможно одними стилями такой сделать, как я уже говорил. А так, если устраивает, что исправляя одно - ломает другое, то пользуйтесь. Кто запрещает?
Сайты где такое вообще нужно, мне не чаще встречаются.
Мне часто с растянутыми картинками. Те о которых вы говорите, понаблюдаю статистику...
Любуйтесь
Да, пропорции наверное доработать нужно, хорошо. А Скрипт(что вы ссылку давали) вообще не берет этот сайт..
Да? С вертикальной, вместо горизонтальной
Ни той ни другой.
На другом это может превратится в метровой высоты простыню
Потыкал на разных, все норм.
В чем вы меня пытаетесь убедить? Что это таки универсальный стиль?
Типа того. Пока лучшего не встречал, и лучше скрипта. Короче, время покажет. Если разочаруюсь в нем, тут отпишу.  Пока, доволен.
Пока, доволен.
Нашел тут стиль Transparent Menus - black mica with highlightИ в общем не плохой, но в некоторых меню (длинных) появляется прокрутка сверху или снизу.Я уже не знаю что там вырезать, чтобы избавится от этого. И еще поменял иконку /* === the finger */ , но она зараза, как была так и осталась прежняя. Даже перезагрузка не помогает.Подскажите, кто в курсе, плиз.
Да, плюсую, посмотрел стиль, нажал отменить, а эти стрелочки сохранились. бред.
Помогите избавиться от них=\
Я тут пообрезал этот стиль, выкинул ненужное мне, заменил кое-где цвет и палец заменил.
Если нужно кому берите.
Код:
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*
menuseparator
{-moz-appearance: none !important;
padding: 0px 1px !important;
opacity:0.5 !important;
margin: 0px 12px !important;
background: #028e9b !important; }
*/
menuseparator
{-moz-appearance: none !important;
margin: 1px 6px !important;
border: 1px solid transparent !important;
padding: 2px !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAToAAAAEBAMAAADsa+4GAAAAElBMVEUAAAADAABNSUdOSUeajYabjYZp3osxAAAAXklEQVR42s1NgQ3AMAjyhb0gH9AX1g/c/69MrW2zC1YSE0RAaQmoY1AGKw5QgdL9gKkzdO6AlimWCjA73ZSr7qKWvzKM0FfA63V0Ij1sYk+/fbrZnI/w71WukyFH4wWQxVT19RYmiQAAAABJRU5ErkJggg==") repeat-x !important; }
/* === checkbox bullets */
#main-menubar menupopup menuitem[checked="true"] .menu-iconic-left,
menupopup menuitem[checked="true"] .menu-iconic-left,
#stylish menupopup menuitem[checked="true"] .menu-iconic-left,
#appmenu_toggleTabsOnTop menuitem[checked="true"] .menu-iconic-left
{ -moz-appearance: none !important;
width: 0 !important;
padding-left: 18px !important;
height: 18px !important;
margin-right: 10px !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAYAAADgkQYQAAAACXBIWXMAAC4jAAAuIwF4pT92AAABJElEQVR42jVPvWqDYBT9QuhQmi4tLoW+kOAUIaNBNFvwpwTFEE0cQtu0m5NmctFNEA2+hoMheYaEpJUWo6m19wt0OJx7z+UezkG6rl9Np1Okado9wzBPFEW9Yx6Px3dYn0wmLYQHRVE6LMsuZrPZh+u6X5jxDvotviP4IGiafuF5/hzH8W+apj+YB4PBGfQ3wzDaqN/vj2A5wEdt2/bJsqwSuIBj3e12PyVJIhBJkq/wlS+Xy8r3/dLzvAb45DhOyXFcAXhEvV5vJAjCYbVa1ev1uthut2WWZd9hGNbgkg+HQwKJokgAnqMoqvb7fZPn+Xm32zVBEFSyLC+gXfvSDsJ35vO5miTJBoIfwXVjmqYK+s2lHQRs4QFDVdVrcH3A/K9h/AHS9qy+xl0K4QAAAABJRU5ErkJggg==") right no-repeat !important; }
menupopup, context-menu, menupopup > menu > menupopup
{ -moz-appearance: none!important;
background: rgba(0,0,0, .2) !important;
font-size: 13px !important;
border-radius: 2px !important;
padding: 0 !important;
margin-left: 12px !important; }
/* inset bg */
popup:not(#autoscroller) .popup-internal-box,
menupopup .popup-internal-box,
#PanelUI-helpView, .panel-subviews
{ margin: 2px !important;
background: rgba(0,0,0, .2) !important;
box-shadow: inset rgba(0,0,0, 0.5) 1px 6px 16px 2px !important;
border-radius: 3px !important;
border: 1px solid rgba(0,0,0,.6) !important; }
/* === menuitems */
menu[disabled="true"],
menuitem[disabled="true"],
.splitmenu-menuitem[disabled="true"],
menu[_moz-menuactive="true"][disabled="true"],
menuitem[_moz-menuactive="true"][disabled="true"],
.splitmenu-menuitem[_moz-menuactive="true"][disabled="true"]
{ color: #808687 !important; }
menupopup menu,
menupopup menuitem,
menulist > menupopup > menuitem > .menu-iconic-text,
panel, popup > menu, .splitmenu-menuitem,
#PlacesChevronPopup .menu-iconic.bookmark-item, #interclue-state-popup menuitem, .about-menuitem, .subviewbutton
{ -moz-appearance: none !important;
border: 1px solid transparent !important;
font-size: 13px !important;
color: #dfd !important; //B3C3A3
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
menupopup .popup-internal-box,
#appmenuPrimaryPane menupopup .popup-internal-box,
#appmenuSecondaryPane menupopup .popup-internal-box,
#appmenuPrimaryPane menupopup,
#appmenuSecondaryPane,
.menuitem-iconic.interclue-selected
{ padding: 3px !important;
background: linear-gradient(-300deg,rgba(0,0,8,0.8),rgba(0,0,0,0.4), #AFC9C6) no-repeat !important;
border: 1px solid rgba(10,10,10, .5) !important; }
/* red on hover */
menubar > menu:hover, menubar > menu:focus,
.splitmenu-menu:hover, .splitmenu-menuitem:hover,
menupopup menuitem:not([disabled="true"]):hover, menupopup menu:hover,
menupopup menuitem:not([disabled="true"]):hover .menu-text,
popup menu:hover, popup menuitem:not([disabled="true"]):hover,
menuitem:not([disabled="true"]):hover .menu-text,
menupopup > menu:hover, menupopup > menu:focus,
popup > menu:focus, popup > menu:hover,
#appmenuPrimaryPane menu:hover,
#appmenuSecondaryPane menu:hover,
#appmenu_webDeveloper:hover,
#appmenu_charsetMenu:hover,
#nightly-appmenu:hover,
#mmsearchpopupsearchengine menuitem:hover,
.menuitem-iconic.menu-iconic.mmsearch_freesearch.mmsearch_freesearch-group:hover,
#configContext menuitem:hover .menu-text
{ background: radial-gradient(at top, #AFC9C6, transparent) no-repeat !important;
color: lightgrey !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
menubar > menu:hover, menubar > menu:focus
{ -moz-appearance: none !important;
background: transparent !important;
color: #FF300B !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
border: 1px solid transparent !important; }
menubar > menu
{border: 1px solid transparent !important;
-moz-appearance: none !important;}
/* eleminates sys gray hover */
menu[_moz-menuactive="true"],
menuitem[_moz-menuactive="true"],
.splitmenu-menuitem[_moz-menuactive="true"]
{ background-color: transparent !important;
box-shadow: none !important; }
/* === bkmrk toolbar menus */
#PlacesChevronPopup menu label
{ font-weight: normal !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
.menulist-label-box
{ padding: 2px !important;}
menulist:focus:not([open="true"]):not(.menulist-compact) > .menulist-label-box
{ background-color: transparent !important;
padding: 0 !important;
border-color: transparent !important; }
menupopup, popup, context-menu
{ border: 1px solid transparent !important; }
/* WSP groups menu fix */
.menuitem-iconic.menu-iconic.mmsearch_freesearch.mmsearch_freesearch-group
{ font-weight: normal !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
/* === appmenu button menu */
#appmenu-popup
{ background: transparent !important; }
#appmenu-popup .popup-internal-box, .panel-subviews
{ background: transparent !important;
border: none !important;
box-shadow: none !important; }
#appmenuPrimaryPane,
#appmenuSecondaryPane, .panel-subview-body
{ margin: 16px 10px 10px 10px !important;
background: rgba(0,0,0, .4) !important;
box-shadow: inset rgba(0,0,0, 0.3) 1px 6px 16px 2px !important;
border-radius: 3px !important;
border: 1px solid rgba(0,0,0,.3) !important; }
/* ======================= */
#PlacesToolbarItems > toolbarbutton > menupopup > menu label,
#PlacesToolbarItems > toolbarbutton > menupopup > menuitem label,
.menuitem-iconic.bookmark-item.menuitem
{font-weight: bold !important;
font-family: "Segoe UI", Tahoma, sans-serif !important;
color: #dfd !important;
//text-shadow: 1px 1px 2px #000, 1px 1px 2px #000 !important;
}
#PlacesToolbarItems > toolbarbutton > menupopup > menu label,
#PlacesToolbarItems > toolbarbutton > menupopup > menuitem label,
.menuitem-iconic.bookmark-item.menuitem
{ font-weight: normal !important; }
#PlacesToolbarItems > toolbarbutton > menupopup > menu > hbox > .menu-right
{ width: 16px !important;
height: 16px !important; }
#appmenu-popup menu>.menu-right
{ padding: 0 !important;
margin-left: -2px !important; }
.splitmenu-menuitem, .splitmenu-menu
{ -moz-appearance: none !important;
background: none !important; }
.split-menuitem-menu:hover,
#appmenu-popup menu>.menu-right:hover
{ -moz-appearance: none !important;
background: transparent !important; }
#identity-popup-more-info-button .button-text,
#notification-popup popupnotification .button-text
{ font-weight: bold !important;
color: blueviolet !important;
//text-shadow: 1px 2px 1px green !important;
}
/* about: custom button */
.about-menuitem label
{ font-weight: normal !important;
font-size: 13px !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
.about-menuitem:hover label,
.about-menuitem[checked] label
{ -moz-appearance: none !important;
color: #F00 !important; }Пиплы а знает кто-нибудь как исправить вот этот косяк - цвет панели с менюшкой наезжает на кнопки закрыть\свернуть окно и полоски остаются как вы могли заметить, вот чтоб не наезжала и без полосок как бы так? 
Доброе время суток!
CSS не умею, излагаю как могу:
Пытаюсь создать стиль для вот этой страницы: https://www.freelancer.com/jobs/myskills/
Задача - "развернуть" скрытые блоки, которые по одному разворачиваются при наведении курсора (см. спойлер). Вообще приемлемый вид достигается убиранием в одном месте overflow: hidden, но надоело каждый раз это делать вручную. Решил попробовать stylish, простая копипаста стиля с сайта в новый стиль stylish эффекта не даёт. Подскажите, как правильно, пожалуйста.

при наведении курсора:

--del---
zaskock не пускает, требует регистрацию.
приемлемый вид достигается убиранием в одном месте overflow: hidden,
Можно попробовать у элемента нужного поставить свойство
Код:
#some_element_id {overflow:visible !important;}
или
.some_element_class {overflow:inherit !important;}RUSISH
Попробую угадать:
zaskock
Код:
/* AGENT_SHEET */
.project-description .project-desc-inner {
overflow: visible !important;
height:auto !important;
background-color:#fff !important;
}
.project-details.hover+.project-description .project-desc-inner {
background: #faf9f7 !important;
}Kamui
jars
Спасибо огромное за помощь, теперь работает как надо!
#TabsToolbar:not(:-moz-lwtheme)::after { box-shadow: none !important; }
неее чего-то не то... полоски как были так и остались
а всё что у меня добавлено енто #toolbar-menubar/* панель меню */
background: linear-gradient(rgba(218,234,249,0.5), rgba(218,234,249,1))!important;/* фон */}
Как зовутся и где можно почитать за этивот... как их:
#TabsToolbar:not(:-moz-lwtheme)::after { box-shadow: none !important; }
jars
https://developer.mozilla.org/en-US/doc … SS/::after
https://developer.mozilla.org/en-US/doc … oz-lwtheme
+ https://developer.mozilla.org/en-US/doc … Extensions
Infocatcher Благодарю! Буду изучать ибо интересно.
Только недавно узнал что есть селекторы с [id~='...'] и [class$='...'] , переделал фильтры рекламы, переписал/дописал кой-какие свои стили... клёва, итить 
RUSISH
Добавить туда:
Kamui
эмм.. с вашей строчкой #TabsToolbar:not(:-moz-lwtheme)::after не срабатывает... или я чего-то недогоняю но вообще у меня в стилише для всей этой петрушки то что ниже вставлено, ну и в CTR разумеется под настроено.... подставлял в своё эти строчки - наезжало всё подряд - и полоска нижняя убиралась и одновременно с ней и вкладки выше уходили, и по одной их пехал в свою петрушку.... или я чего-то не догоняю
Код:
/*AGENT_SHEET*/
#toolbar-menubar/* панель меню */
{text-shadow: none!important;/* подсветка текста */
background: linear-gradient(rgba(218,234,249,0.5), rgba(218,234,249,1))!important;/* фон */}
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */
{box-shadow: none!important;/* тени */
border: none!important;/* границы */
background: linear-gradient(rgba(218,234,249,1), rgba(218,234,249,1))!important;/* фон */}Сейчас только эти полоски сверху и снизу остались, на кнопки не наезжает, но я ничего не делал для этого, само почему-то исправилось с кнопками

А поменять порядок отображения элементов через stylish как-то можно?
Например отсортировать последовательность div'ов с классом list_row по значению числа dj вложенном эл-те div/div/span:
<div class="list_row">
<div class="list_elem_col list_elem_title">
<h2><a href="/petition/758">Упростить налоговый кодекс.</a></h2>
</div>
<div class="list_elem_col list_elem_timer"><em>Залишилось</em> <span>92</span> дні</div>
<div class="list_elem_col list_elem_vote">
<span>67</span>
<em>підписів</em>
</div>
</div>
Существует стиль, который располагает панель вкладок справа вертикально?
Меня направили в эту тему, сказали, что тут выкладывали стиль уменьшения размеров интерфейса в Windows 10. Подскажите ссылку.
Нашел ответ. Все проще
Как верхнюю менюшку приспустить от самого края верха?

пацаны помогите изменить цвет шрифта на панели вкладок (тоесть цвет шрифта у всех папок и закладок)
сам пытался нечего не вышло - стиля тоже подходящего найти не смог 
Подскажите плиз, что изменить в стиле что бы убрать желтую полоску в конт меню 
Код:
background: -moz-radial-gradient(50% 0%,#B8860B, transparent 100%) !important;
}
.tabbrowser-tab:hover .tab-content {
background-image: radial-gradient(ellipse farthest-corner at 50% 0%, #B8860B, transparent 100%) !important;
text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}помогите изменить цвет шрифта на панели вкладок
gg.user wrote: помогите изменить цвет шрифта на панели вкладокClassic Theme Restorer
при всех моих усилиях увидить в этом дополнение - Настройки цветов вкладок
нашел лиш "Панель закладок: удалить цвет фона" по вашему изменить цвет шрифта - это удалить цвет фона (я так понял сбросить по умолчанию) ?
или там есть настройки цветов шрифта именно панели закладок ? подскажите - я не смог найти 
и да - там некоторые опции недоступны если стоит полная тема на ФФ
Вы определитесь, что вам нужно: вкладки или закладки.
Для вкладок настройки тут

Для закладок попробуйте это
Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Цвет текста и шрифт. Положение текста */
toolbarbutton.bookmark-item .toolbarbutton-text, .chromeclass-menubar .menubar-text
{
font: 13px verdana !important;
color: #E0FFE0 !important;
font-weight:bold !important;
margin: -4px 1px 4px 1px !important;
}
/* Спрятать иконки в панели закладок */
toolbarbutton.bookmark-item > .toolbarbutton-icon
{
display: none;
}
/* Шрифт и цвет папок меню */
menu.bookmark-item
{
color: #696 !important;
font:13px verdana !important;
font-weight:bold !important;
}
/* Цвет панели закладок*/
#navigator-toolbox > *:not(:-moz-lwtheme),
#browser-bottombox:not(:-moz-lwtheme),
#main-window findbar
{
background-color: RGBA(160, 170, 190, 0.5) !important;
}Подскажите плиз, что изменить в стиле что бы убрать желтую полоску в конт меню Выделить кодКод: background: -moz-radial-gradient(50% 0%,#B8860B, transparent 100%) !important;
}
.tabbrowser-tab:hover .tab-content {
background-image: radial-gradient(ellipse farthest-corner at 50% 0%, #B8860B, transparent 100%) !important;
text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
А-у, ни кто не знает?
gg.user держи нескольно настроек.
Код:
/* ВКЛАДКИ */
/* ******************************************************************************************************* */
/* текст вкладок сделать жирным */
.tabbrowser-tab {
color: #000 !important;
font-weight: bold !important;
font-family: "Helvetica Neue", Tahoma, "Liberation Sans" !important;
text-shadow: 1px 1px 2px silver !important;
}
/* Цвет активной вкладки */
.tabbrowser-tab[selected="true"] {
-moz-appearance: none !important;
color: black !important;
background: -moz-linear-gradient(gold,khaki 20%,#A8A800) !important;
text-shadow: 2px 2px 2px #F4F400 !important;
}
/* Цвет вкладок во время загрузки страницы */
.tabbrowser-tab[busy],
.tabbrowser-tab[busy][unread="true"] {
color: yellow !important;
text-shadow: 1px 1px 2px black !important;
}
/* Цвет текста не прочитанной вкладки */
.tabbrowser-tab[unread="true"] {
color: #0000DD !important;
text-shadow: 1px 1px 2px #9BCDFF;
}
/* Настройка ширины табов. Шобы сжимались до иконки и не появлялась прокрутка */
.tabbrowser-tab:not([pinned])[fadein] {
min-width: 16px !important;
max-width: 160px !important;
}amid525
а шо не так? Это не полоска желтая, это радиальный_градиент делает. Убери его совсем в случае :hover или измени на линейный или другой какой.
Пиплы, тут вообщем я сделал как на фотке

вот с этим кодом
Код:
/*AGENT_SHEET*/
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */
{box-shadow: none!important;/* тени */
border: none!important;/* границы */
background: linear-gradient(rgba(150,234,249,0.5), rgba(150,234,249,1))!important;/* фон */}полупрозрачность вообщем воткнул ближе к верху, из-за этого в полупрозрачность ушла полоска где вкладки, вот как бы сделать чтобы она при этом в нее не уходила, ну и если строчку #main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */ убрать, то будет стандартный голубоватый цвет заданный наверно CTR установленным по умолчанию, но даже если прозрачность побороть, то эта полоска с вкладками что бы я не делал с ней, но после перезапуска Firefox полоска всё равно сама по себе становится голубой

подставлял это {background: linear-gradient(rgba(150,234,249,1), rgba(150,234,249,1))!important;/* фон */} после строчки /* панель вкладок */ и не срабатывает, в голубой опять превращается, есть кто в этом умный? 
То есть кто не вкурил, чтоб в итоге вот так как бы сделать:
Вы определитесь, что вам нужно: вкладки или закладки.
Для вкладок настройки тутскрытый текст
Для закладок попробуйте этоскрытый текстВыделить кодКод:
/* AGENT_SHEET */ @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Цвет текста и шрифт. Положение текста */ toolbarbutton.bookmark-item .toolbarbutton-text, .chromeclass-menubar .menubar-text { font: 13px verdana !important; color: #E0FFE0 !important; font-weight:bold !important; margin: -4px 1px 4px 1px !important; } /* Спрятать иконки в панели закладок */ toolbarbutton.bookmark-item > .toolbarbutton-icon { display: none; } /* Шрифт и цвет папок меню */ menu.bookmark-item { color: #696 !important; font:13px verdana !important; font-weight:bold !important; } /* Цвет панели закладок*/ #navigator-toolbox > *:not(:-moz-lwtheme), #browser-bottombox:not(:-moz-lwtheme), #main-window findbar { background-color: RGBA(160, 170, 190, 0.5) !important; }
во! то что нужно спасибо!!!!
Подскажите,пожалуйста, как убрать все элементы кроме основного содержимого к примеру этой статьи http://naked-science.ru/article/sci-fi/opasnyi-kosmos (нужно чтобы осталось только текст статьи + картинки статьи + встроеные видосы с ютюба и вимео в статье) а все остольное содержимое сайта скрыть?
Проще простого. Например с помощью AdBlock Pluse и его дополнения Element Hiding Helper для Adblock Plus
Скрывай те что хотите. 
все остольное содержимое сайта скрыть?
Например с помощью AdBlock Pluse и его дополнения Element Hiding Helper для Adblock Plus
nextjoj,amid525,Или uBlock Origin - там уже встроена подобная возможность 
все остольное содержимое сайта скрыть?Например с помощью AdBlock Pluse и его дополнения Element Hiding Helper для Adblock Plusnextjoj,amid525,Или uBlock Origin - там уже встроена подобная возможность
Отредактировано Крошка Ру (Сегодня 02:20:35)
тогда уже и AdGuard нужно добавить..
А для стилиша css файл можно создать который все скроет кроме основного текста статьи? Ато через адблок пробовал, он скрывает по одному элементу, а на этом сайте их около ста , приходится очень долго и муторно скрывать по одному элементу а их сотня...
Tree Style Tab tabs color active/(un)read/selected
https://userstyles.org/styles/119083/tr … d-selected
Подскажите скрипт для скрытия панели дополнений - та что в низу и ещё крестик на ней с лева (который обычно убирают)
Вот например (мб будет комуто полезно) - скрипт для скрытия панели закладок:
Код:
var bar = document.getElementById("PersonalToolbar");
setToolbarVisibility(bar, bar.collapsed);хочу повесить на клавиши ещё и скрытие панели - стили ещё иногда методом тыка получается самому написать но такое даже не знаю как.
gg.user Attribute Inspector поставь и смотри id нужной панели. Люди старались, писали...
Код:
// открыть закрыть панель дополнений
var bar = document.getElementById("addon-bar");
setToolbarVisibility(bar, bar.collapsed);Интересно, можно ли сделать код для иконки WOT в панели, что-бы при желтом и красном его цвете, мигала? Удобно для привлечения внимания, если скрыто всплывающее окошко на странице. )
Всем добрый.Обращаюсь к мэтрам стилиша и CSS.Хотелка такая стоит  с темой-шкурой https://addons.mozilla.org/ru/firefox/addon/littlefox-for-firefox/?src=userprofile Хотелось бы сделать так
с темой-шкурой https://addons.mozilla.org/ru/firefox/addon/littlefox-for-firefox/?src=userprofile Хотелось бы сделать так  что бы значки кнопок и дополнений выглядели как закладки.Спасибо.
что бы значки кнопок и дополнений выглядели как закладки.Спасибо.
ребят такой вопрос есть - стоит кнопка показа title bar (название вкладки и фавикон). она находится у меня там же где и вкладки и, если окошко развернуто полностью то все нормально (скриншот: http://puu.sh/kraAg/e7f2c0ab15.jpg)
когда же окошко я уменьшаю то данная кнопка подпирает вкладки, и часть из них прячется (скриншот: http://puu.sh/kraDo/482d24e70a.jpg) как видно еще уйма места после этой кнопки
Возможно ли сделать так, что бы данная кнопка всегда была по центру - и не способствовала тому, что вкладки частично скрываются ?
Можно ли например стилем, укоротить URL в адресной строке? Как это делает опера (если кликнуть по адр. стр, появляется весь адрес..)
как поменять цвет неактивной вкладки и убрать курсив ?
Привёл браузер в более-менее привычный и удобный для меня вид, с помощью расширений Classic Theme Restorer, Hide Caption Titlebar Plus, Tab Mix Plus и Menu Wizard.
Подскажите, или ткните в нужную тему: возможно ли уменьшить расстояние между панелями?
Подскажите, или
Код:
#urlbar-container, #urlbar, #searchbar, #searchbar-container, .tabbrowser-tabs, #PersonalToolbar
{
min-height: 22px!important;
margin: -1px 0px -1px 2px !important;
}Как-то так попробуй
Как-то так попробуй
Да, намного лучше - всего-то на пару пикселей уменьшилось, но уже не раздражает. То есть главная цель достигнута .Хотя ещё от пары пикселей не отказался бы. Поставил, радуюсь
.Хотя ещё от пары пикселей не отказался бы. Поставил, радуюсь Спасибо большое!
Спасибо большое!
Подскажите плиз, что изменить в стиле что бы убрать желтую полоску в конт меню
В стилях не разбираюсь вообще, если что . Все ненужные разделители успешно убрал с помощью Menu Wizard.
. Все ненужные разделители успешно убрал с помощью Menu Wizard.
1) как сделать так, чтобы эскизы при перетаскивании вкладок НЕ отображались, а при перетаскивании ссылок (при помощи расширения drag it) - были видны? слегка подробнее в этой теме
2) как уменьшить вертикальное пустое место в главном контекстном меню? подробнее в этой теме
3) как убрать 1-секундное мерцание (появляется и тут же исчезает) надписи "about:blank" при каждом запуске браузера?
4) на панели вкладок как уменьшить вертикальное деление между вкладками? на вид оно шириной 2 пикселя, а нужно сделать 1
5) как вообще убрать подсветку фоновых вкладок при наведении курсора? иными словами, фоновые вкладки (как и активная) никак не должны менять свои цвета при наведении курсора
насчёт пункта 5. вроде удалось найти более-менее подходящие строки (в том числе и на этой странице), но пока что мне самому не удалось создать необходимый код
вот наброски, из разных частей которых я пытался что-то сделать:
.tabbrowser-tab:not([selected]):hover .tab-text { background-color: gray !important; }
.tabbrowser-tab:not([selected]):hover { background-color: transparent !important; }
.tabbrowser-tab:hover:not([selected="true"]) > .tab-image-middle { background-image: url("chrome://global/skin/icons/tab-middle-bkgnd.png") !important; }
.tabbrowser-tab:not([selected="true"]):hover { background-color: gray !important; border: 0px solid !important; }
.tabbrowser-tab:not([selected="true"]):hover { opacity: 0 !important; } { background-color: gray !important; }
.tabmail-tab:hover > .tab-stack > .tab-content:not([selected=true]) > .tab-text { background-color: transparent !important; }
#TabsToolbar .tab-background:not([selected]):hover { background-color: red !important; }
.
4) Vitaliy V., благодарю. данный пункт выполнен с помощью этой строки (взята отсюда из файла userChrome.css и слегка изменена):
5) костыль ничего не дал. вот так я его записал (просто добавил первую строку):
Код:
/*AGENT_SHEET*/
.tabbrowser-tab:not([selected="true"]):not(:-moz-lwtheme) {
background-color: transparent !important;
background-image: linear-gradient(to top, rgba(10%,10%,10%,.4) 1px, transparent 1px), linear-gradient(transparent, hsla(0,0%,45%,.1) 1px, hsla(0,0%,32%,.2) 80%, hsla(0,0%,0%,.2)), linear-gradient(-moz-dialog, -moz-dialog) !important;}
.tabbrowser-tab:not([selected=true]):hover:-moz-lwtheme-brighttext {
background-image: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%) !important;}
.tabbrowser-tab:not([selected=true]):hover:-moz-lwtheme-darktext {
background-image: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%) !important;}данный пункт выполнен с помощью этой строки (взята отсюда из файла userChrome.css и слегка изменена):
Код:
.tab-stack { -moz-margin-end: -1px !important; }
У меня это не для скрытия бордюра назначено, и бордюр вы не убрали а сдвинули в никуда.
Убрать можно так
Код:
/*AGENT_SHEET*/
.tabbrowser-tab:not([selected]):not(:-moz-lwtheme) .tab-content,
.tabbrowser-tab[selected]:not(:-moz-lwtheme) .tab-content,
.tabbrowser-tab:not([selected]):-moz-lwtheme .tab-content,
.tabbrowser-tab[selected]:-moz-lwtheme .tab-content {
-moz-border-end-width: 0px !important;
}Правильнее будет -moz-border-start-width: но тогда нужно править кнопку новая вкладка
костыль ничего не дал
Костыль работает на квадратных вкладках v1
для v2 так
Код:
/*AGENT_SHEET*/
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) .tab-content {
background-image: linear-gradient(transparent, hsla(0,0%,45%,.1) 1px, hsla(0,0%,32%,.2) 80%, hsla(0,0%,0%,.2)), linear-gradient(-moz-dialog, -moz-dialog) !important;
}
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-darktext .tab-content {
background-image: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%) !important;
}
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%) !important;
}P.S. А вообще не понимаю зачем вам этот CTR да ещё с костылями. Когда всё можно сделать проще и лучше...
да, теперь при наведении на фоновые вкладки их цвета никак не меняются. спасибо за помощь
по вопросу 3 (убрать мерцание надписи "about:blank") добавлю на всякий случай:
- в моих настройках: when FF starts - show my windows and tabs from last time; home page - about:blank
- в about:config: browser.newtab.url - about:blank
- в about:config: browser.startup.homepage - about:blank
- надпись "about:blank" появляется примерно на пол-секунды лишь тогда, когда браузер запускается без вкладок с содержимым (у меня это 99 % случаев)
по вопросу 2 (уменьшить вертикальное пустое место в главном контекстном меню) уточню формулировку насчёт этого меню:
пункты "opened tabs list", "closed tabs list" в него добавлены расширением tab-mix-plus
оба пункта содержат список с названиями вкладок. каким кодом в этих двух списках можно убрать лишнее пустое пространство справа?
по вопросу 1 (эскизы при перетаскивании вкладок) добавлю уточнение: неужто с помощью stylish'a нельзя каким-то кодом убрать эти эскизы?
новый небольшой вопрос 6: как добавить пункт "about:config" в контекстное меню вкладок? (расширение menu-wizard не помогает)
по вопросу 2 (уменьшить вертикальное пустое место в главном контекстном меню)
Попробуйте:
Код:
#btn_tabslist_menu > .popup-internal-box,
#btn_undoclose_menu > .popup-internal-box
{max-width: 200px !important;}wrong, странно, но оба варианта ничего не меняют
а вот эта строка
ощутимо улучшила вид. не идеально получилось, но вполне терпимо. вот только контекстное меню вкладок по правому краю никак не уменьшилось, к сожалению
впрочем, вариант этот представляется довольно сомнительным
по верхам я всё проверил, но вот в общих настройках в двух местах обнаружились 2 раскрывающиеся менюшки с неестественно уменьшенной шириной
новый вопрос 7: кнопка "toggle images" (входит в расширение "toolbar buttons") раньше имела 2 состояния:
- стандартное/пассивное (ничего не делается, то есть изображения показываются)
- активное (изображения не загружаются)
теперь в неё зачем-то принудительно добавлен бесполезный и неудобный 3й режим ("do not load 3rd party images"), из-за которого приходится вместо 1го клика делать 2
посредством кода есть ли вариант это исправить в данной кнопке?
Vitaliy V., с костылём проблема появилась - после перезапуска браузера фоновые вкладки опять подсвечиваются при наведении
но если зайти в stylish -> disable style -> enable style, то до перезапуска снова подсветка исчезает
с костылём проблема появилась - после перезапуска браузера фоновые вкладки опять подсвечиваются при наведении
Только заметил что у вас проблема с костылями (потому и костыли) надо было здесь новое сообщение сделать, или мне в Л. С.
Добавьте везде вначале #TabsToolbar, а :hover можно тогда убрать
Код:
/*AGENT_SHEET*/
#TabsToolbar .tabbrowser-tab:not([selected]):not(:-moz-lwtheme) .tab-content {
background-image: linear-gradient(transparent, hsla(0,0%,45%,.1) 1px, hsla(0,0%,32%,.2) 80%, hsla(0,0%,0%,.2)), linear-gradient(-moz-dialog, -moz-dialog) !important;
}
#TabsToolbar .tabbrowser-tab:not([selected]):-moz-lwtheme-darktext .tab-content {
background-image: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%) !important;
}
#TabsToolbar .tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%) !important;
}И бордюр убрать так
Код:
/*AGENT_SHEET*/
#TabsToolbar .tabbrowser-tab .tab-content {
-moz-border-end-width: 0px !important;
}Vitaliy V., так подсветка вкладок исчезла, благодарю. я заметил, что код работает, даже если убрать части с moz-lwtheme-darktext и moz-lwtheme-brighttext. или лучше полностью оставить?
новый код для бордюра не даёт идеального вида (правый край последней вкладки получается без вертикального деления, что выглядит плохо; замена 0px на 1px не подошла), в отличие от:
я не понял почему, но принял к сведению, что желательно в данном случае использовать stylish (а не этот процитированный код), поэтому попробовал изменить moz-border-end-width на moz-border-start-width - получилось как надо
правда, пришлось ещё заменить -7 на -6 в строке .tabbrowser-tabs .tab-text { margin-left: -7px !important; }
зачем вам этот CTR да ещё с костылями
если отвечать максимально подробно, то никаких сил не хватит. да и вряд ли это будет понято и оценено в должной мере. поэтому вкратце:
- делать это сильно не хочу, но теперь вынужден (единственная причина - ру-трэкер)
- с августа настраиваю фф-40.0.2; начал, естественно, с добавления расширения CTR, с помощью которого приведены в порядок чуть ли не несколько десятков нюансов, в том числе визуально очень заметных
- теперь я не заставлю себя спустя 2 месяца убирать CTR и настраивать весь фф, по сути, заново
- в этом фф-40.0.2 мне и так хватает раздражающих элементов (визуальных и функциональных), убрать/исправить которые очень хочется
- с вашей помощью удалось это сделать примерно в 3-4 довольно значимых случаях, но на данный момент ещё осталось около 30 проблем (текстовый файл у меня для них давно создан)
- некоторые с вероятностью в 99% не решаемы; многие сложно описать другому человеку (тем более текстом, а не словами), да и помогать с ними вряд ли кто-то захочет (в том числе и из-за их микроскопичности/необычности/незаметности для подавляющего большинства)
- ведь даже с серьёзной и абсолютно понятной проблемой (полусекундное мерцание надписи "about:blank") помощи нет более 8 суток (и я подозреваю, что её вообще не будет)
(тем более текстом, а не словами),
таки картинки шлите...а то фсё слова,да слова
.
Да не выйдет с CTR идеального вида
Всё получилось . С помощью CTR и Вашего стиля отсюда https://sites.google.com/site/serials101/home/styles/one-border-between-tabs удалось добиться желаемого результата. За что спасибо Вам большое!
. С помощью CTR и Вашего стиля отсюда https://sites.google.com/site/serials101/home/styles/one-border-between-tabs удалось добиться желаемого результата. За что спасибо Вам большое!
Не обошлось без мелочей, которыми можно, однако, пренебречь. Но просто интересно. Значки дополнений iMacros и S3.GoogleПереводчик стали чуть крупнее и "расплывчатее", а значок Back To Top 6.0.1 стал, наоборот, меньше.
.
Vitaliy V.
Не подскажешь как сделать чтобы при открытии "домашней" или "новой вкладке" ширина вкладки сразу была бы такой какой сделана, а не уменьшалась только после некоторого времени. Не могу сообразить.
http://5.firepic.org/5/images/2015-10/2 … m0pmyp.gif
как сделать чтобы при открытии "домашней" или "новой вкладке" ширина вкладки сразу была бы такой какой сделана, а не уменьшалась только после некоторого времени.
Стилем никак, можно только хуже сделать - все вкладки одинаковыми при соединении с сервером
Код:
.tabbrowser-tab[label="Соединение…"]:not([pinned])[fadein] {
max-width: 100px !important;
min-width: 38px !important;
}CB можно сделать, но оно того стоит?
Vitaliy V.
Ладно, потерпим. Спасибо за ответ.
.
Да но зачем вы выбрали именно этот стиль (он с одним бордюром на вкладках)
Не-не-не, этот стиль мне понравился, и его оставляю (с Вашего, разумеется, согласия ). По повод бордюра скажу, что довольно много времени потратил, убирая в стиле те или иные строки, чтобы бордюр был именно один. И наконец добился желаемого результата. За что приношу Вам ещё одну благодарность!
). По повод бордюра скажу, что довольно много времени потратил, убирая в стиле те или иные строки, чтобы бордюр был именно один. И наконец добился желаемого результата. За что приношу Вам ещё одну благодарность! Что касается увеличенных значков iMacros и S3.GoogleПереводчик, они мне даже начали нравиться - крупные такие, выразительные, на них так удобно нажимать
Что касается увеличенных значков iMacros и S3.GoogleПереводчик, они мне даже начали нравиться - крупные такие, выразительные, на них так удобно нажимать  .
.
Кстати если вам ещё нужен CTR только для того чтобы сделать вкладки внизу панелей,
то это делается тоже стилем (как и в самом CTR) пример стиля с вкладками внизу панелей https://sites.google.com/site/serials10 … for-panels
Очень мощный стиль, поставил на виртуалку, и опять мысли посетили: что же они там курят, в администрации Мозиллы, что их постоянно штормит и пихают в каждый выпуск Файрфокса идиотские нововведения? Примерно так должен выглядеть современный Файрфокс "из коробки", как после этого Вашего стиля. Классический, годами проверенный дизайн, что шарахаться-то из стороны в сторону? А если совсем неймётся, можно же сделать переключение через меню типа "старый интерфейс - новый интерфейс". До того дошло, что официально рекомендуют ставить CTR 
На выходные погоняю стиль на виртуалке, с блоками и расширениями поиграю ради интереса. Но, в принципе, уже устраивает.
Для SeaMonkey/2.26 нет дополнений позволяющих увеличивать только текст на странице .
Поэтому вопрос каким стилем это можно сделать ?
(например в двое увеличить исключительно текст)
alexalex22
Для SeaMonkey/2.26 нет дополнений позволяющих увеличивать только текст на странице .
Какие вам нужны дополнения? В настройках же есть Масштабировать только текст (не страницу целиком)(оно же browser.zoom.full) + Запоминать масштаб для каждого сайта.
Код:
div {
font-size: 20px !important;}
Спасибо помогло .
Какие вам нужны дополнения? В настройках же есть Масштабировать только текст (не страницу целиком)
В SeaMonkey/2.26 нет этого .

В SeaMonkey/2.26 нет этого .
Там где вы смотрите конечно нет (свой скрин под spoiler лучше бы убрали). В настройках есть или about:config

Если лень в настройки лезть можно кнопку CB сделать для переключения режима.
Есть такой стиль для Ютуб - Где полоса прогресса имеет вид радуги и при наведении курсора на неё , появляется маленький Пегас машущий крыльями .
Название- <<YouTube - Rainbow Dash progress bar video player>>
Стиль взял тут- https://userstyles.org/styles/101878/youtube-rainbow-dash-progress-bar-video-player
1. Дело в том что при наведении курсора полоса прогресса становится толще (Слишком громоздко) . Вопрос что изменить в стиле чтобы толщина полосы прогресса оставалась маленькой (как на верхней части скина) .
2. Перед Пегасом отображается голубая полоска индикация загрузки видео (что посчитал лишним) , удалил часть кода . См скин ниже .
3. Полоса прогресса перед Пегасом всё же слишком светлая .
Вопрос- Как сделать Полосу прогресса перед Пегасом более прозрачной или просто темнее (т.е. и индикацию загрузки (что была ранее голубым цветом) , и остальную часть полосы прогресса) .
На данный момент код выглядит так-
Код:
@-moz-document domain("www.youtube.com")
{
.html5-play-progress, .ytp-play-progress {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAMCAIAAAAs6UAAAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QUNCQzIyREQ0QjdEMTFFMzlEMDM4Qzc3MEY0NzdGMDgiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QUNCQzIyREU0QjdEMTFFMzlEMDM4Qzc3MEY0NzdGMDgiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBQ0JDMjJEQjRCN0QxMUUzOUQwMzhDNzcwRjQ3N0YwOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpBQ0JDMjJEQzRCN0QxMUUzOUQwMzhDNzcwRjQ3N0YwOCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PovDFgYAAAAmSURBVHjaYvjPwMAAxjMZmBhA9H8INv4P4TPM/A+m04zBNECAAQBCWQv9SUQpVgAAAABJRU5ErkJggg==") repeat-x !important;
}
.html5-scrubber-button, .ytp-scrubber-button {
background: url("data:image/gif;base64,R0lGODlhMgAyALMNAPz/nPN2NWSaxu8+M3nBQJG+5mYtiQAAAP///8IAcACSzmyq3Z3Z9////wAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh/wtYTVAgRGF0YVhNUDw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MzQxRkQyMENFMzlCMTFFMzkwNzRFMzQ5NTQzNzQ3RjAiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MzQxRkQyMERFMzlCMTFFMzkwNzRFMzQ5NTQzNzQ3RjAiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozNDFGRDIwQUUzOUIxMUUzOTA3NEUzNDk1NDM3NDdGMCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozNDFGRDIwQkUzOUIxMUUzOTA3NEUzNDk1NDM3NDdGMCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PgH//v38+/r5+Pf29fTz8vHw7+7t7Ovq6ejn5uXk4+Lh4N/e3dzb2tnY19bV1NPS0dDPzs3My8rJyMfGxcTDwsHAv769vLu6ubi3trW0s7KxsK+urayrqqmop6alpKOioaCfnp2cm5qZmJeWlZSTkpGQj46NjIuKiYiHhoWEg4KBgH9+fXx7enl4d3Z1dHNycXBvbm1sa2ppaGdmZWRjYmFgX15dXFtaWVhXVlVUU1JRUE9OTUxLSklIR0ZFRENCQUA/Pj08Ozo5ODc2NTQzMjEwLy4tLCsqKSgnJiUkIyIhIB8eHRwbGhkYFxYVFBMSERAPDg0MCwoJCAcGBQQDAgEAACH5BAkEAA0ALAAAAAAyADIAAAT/sMlJq7046827/2AojmRpnmiqrmzrvnDsLYslCHJD1wvD1LiGoBBUGI/GVO+3XAwFSGNgQK0OkqYl07coFBSBsHgcripOzaYXCg7swoB4PHDu1C9N7ldK4yriCABGAFcVUUlYFDs+Pz+DAFoMf4GCkkcTh1EGdxI9fY1Oe1p/cUaMlhJGBKusq0abFXlMC6qjSKeMNQqrcnKsr5w6XJ8LBAo7kYunukdjlK6wsaB+UYwH19c0Bz+GRgMBvsCxn1wG5uYKpwgJBwgI19wXCt+BrgrRDcdcjOfn6YzrsG2LZ2Hetzj2Nh3pQ6xapIDwmGDwBg6AvXsGCEAih0zWqQQJoHwUIEjB27cA9VjJ8RgJl8t9NSbOg9NLzAJ3Wxq93EmDw0wyVG66Q7BzWccdHwxaMbJgAACiRYehONTJ6T+eHW9o3Uqij9OoHL2IFRskhCcGA5bl0plr7NiyM1rm6jiXi9a3ccm5dFKWLpcJXDvIzfkDrqJlJVrSKIBMQ7LEy8gKRtx12BAiH5pk6SnkBghPOQSHHk26tOnTqFOrXs16QwQAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOu+7AJ3crMwtTDpk+L/PtRNNmwIeEBfYMBsDoKl4Q1n1AkUgax2m20qJNCPlEE9CgoFZWDBDgDe8MC3oSAkOeNy4apkkxVwCD8AT2AAdj94OEVnPm9TDIAIbwp/iYYEmWEYU4x7aQpTgJSVZJY9bpqbFTKmbEegBKJAprVUqIeIdBZFQzg+mmx+rsOuFFhviKs2ZH5DfEmlDAfU1GwHt2ABk6oGcxSdwws+BuXl0gwICQcICNTZ2qmI3l9Avjg45vro6tXY8HSYyLNzToG3THl+JcFnqt+7RccEJlNVJ9MjhsSENbPFIEECMgWtAPoYsG1iJotZOtWCxLElvhoVsLiBQ3PJE2EsWbpcCbOHAoFZJiHQ8iRUu3YaXeJcqmEkyS1M5iwYAADBTmIknDr5NhUAOo5LF5gZe2RDtAl+qF4ttgCNW7c8QvgasNIVxmZv38b1UMxWWGLNzOjlm7Sl2LhLjUkYy9cwJLGcVkbx2xanhpyTXcGlIZlEuDN7xDQzIWxxWdE9Z2xIrbq169ewY8ueTbu27dszIgAAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOu+cEwq9ETftywpAT78wJ9C1+AFjsikcFhkpnLGhTQAqFp7OwLOOQPwpAyGwoq4AQbMsTb3Ebi3gEVYDEBUFWGcDUDo1y5SCxQCBQJFfVpydHd4c2JOPHxrXBNygg2BhTgEiluOjpc7VH5DlIqCpwoGqzSBC40MgZ+hRVR8epWnAqcGNKw0WnMHw8NSB7EUPHakvbmnqW+/NI4ICQcICMPIyUeSvjWWz1KEhKqrvdTWxGG0RT+jfqyKseH0BZo3senr9MnvVYhucAJzip0rMPo+JUgQpsA2GwoGBLAjCdFAWaA+adxo6YIRKyCS47Cjt7Ekx3ZN3h2xgwDJAFcaEc46GEgDDZUu0UhY8PJgSSkzIgbRuXOAF5P0XLlZynTDFidgjCKVueCeVauGRFhiMCDjyHnsrl7N+kHmTJgG2S0d6wEtRzfOwIZq2gHsHKpkK8gtYVdKAVca9pKQi7XuXRPPCBVq2xEx0AZLQTwmQrmy5cuYM2vezLmz588eIgAAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOu+8KTM8mzTsaQE9+D/PkVOFygaj4Gg0GVr7AKLaBFApfJgCsAuymAssgCENjsQLlG37KLbzYq1jJvzfFIQ7op1uzpjx810HHIUNwR6fzZ+bAtOBIEYMwaSBjgKkzNRUQqLXH6Mdjg1aZR3BAyUkZGooGwHrq5RB15OAI6Blpd2VQy1TU6SN34ICQcICK6zWbajaQQADANdA2MNBTqTlMLEr12fAbXLhaUMAdBem5mMOomHDMPcXt5UpfSlVnFeBYrpne1dCQm66Pu0o0qVO1UQlGPQIJ6ihxAfrlHnZICRN2GslMvTLaJHiFGKKigAgqRItEN6EHgCyS/ThR4WTQZp0M6fv24UQYz84StdR48tBQgdOvRlGgsTF/30hLKA06dOBYzQY1OpTahQpYLgcjNeJk7dhmb14FOpJ600vy6aQJQsS34YapawuaBAOg1ySdR8ihbv2rk4BUQlO/GEywZFP4Qcwrix48eQI0ueTLmy5cuYXUQAACH5BAkEAA0ALAAAAAAyADIAAAT/sMlJq7046827/2AojmRpnmiqrmzrvnCmzPQcT/UcDHw/2DFFYEgsDnuKmy6waA4BUGgg+aIxFwzGQgFFAGaAX4N6ykGxWQbX+1XTxmTSjKCgz9Dq6CzthoNqEjUEdA14OXxpC2OEHDMGjwZACpF1Ck1NColNiIqVcXA5kYODlIGio3RpB6urTQdaYwB2FZOQc1FQjGOUdalpCAkHCAirsFx2oTkEADs9X1S1h7/BrFmdAbLIgqPMSAoDl52Qj1p8wNVa17mo7FI/VHjph/FZCQlZBcZCuOtRCDtk6CEaSLCcokADiABgs5AZwAkLhhWcyOkgDh9GjgQcJpFiunCXoS7U4EEECYUFAxZaW1lxxDdvn1C2wRMP5AIBOHPmFJnjwqaUNflsslagqNGiAkZgwTKgXCKDnI4eTQpi6NOVlzRZyznVQziCQy8V+Jpogk6vYNGEXVogac0S9JqMzfpRS9tCQuEKNUp16VItAtrSNKH2JlKITtUKXnoiZIOdiNUSdWsxBl3FVG9U8AsLp2afeCt/9il6tOnTqFOrXs26desIACH5BAkEAA0ALAAAAAAyADIAAAT/sMlJq7046827/2AojmRpnmiqrmzrvnCmzPQcT/UcDHw/2DFFYEgsDnuKmy6waAYA0Ggg+aIxFwyGAooA0AC/TY2Tg2Kz264XTZMpDHAD8DIjKOyz8xY6y/rndDVwgBI1BHYNejV+jAwLgTmCYzhydwpNTQp+mI2POIaHoaEzcXNvd6KaWQesrE0HjoWgUbQAogS2cpQ0h6pZCAkHCAissbyHUEZdalJPug1vlTSMwK2wsaHJRz5D2tsDmI/RcY7UwcWOC0tEPzUDRUiXjJmLZ4wJCVkFsdA5OD482thrRLDgJn4YIgFaMMygw06eSDAchuDMwHnhwqFYMAAAgnJZey6mg8HRy8CTGQWoXLlSIpaOJzFuKkCzJk0BI7C8bDKv3MUFNm3iBMFTpk5OIS2uFOohXEGeRwU43TSBZdOnFn0iTDSvxE+gTnVuPel1Xs2hYnVSsBcxZ1IBN9emlbs1ZxMJLSvMlXtD792+gAMLHky4sOHDiBMrXgw4AgAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wTCr0RN+3LCkBPvzAn0LX4AWOyKRw6MoZF9AAYErtwRQAHpTBwE4RN8CAmcGFsAtuF4CYKrhmDM1AN9Qud4oivXa/1V1keDh0eTaGDXw4f4BcC4OLhHFFBHlQUIyXjY+HNwSfoKBzhUM0mDSVNGoHrKxQBwyci59UtQChBLcGmgyhCnaACAkHCAissUWotABJAW22zJqKo8Bqwq2wyKBTSEEDR2xKaeOOdap8XNfHsQs0zWM+SkLkfO2mjo0MCQlcBcjJkxR4gzeEHr58CNWM0xDJ0JZYChMmhGJiAYJ69RBe2kjxxIIBAG+kPcS30cXHLBvzjVwgoKVLlyS2gNQIEdCCAjhz4hQwgtwAmxEd1dOpkyeIkZs4pnTksqiHpRpbWkD3r8HLpxrRscRAlVPPpAVKZuhaomtOoxzqVRQqYOeHhRU7wjxKpK7du3jz6t3Lt6/fv4BBRAAAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOtqS/x28sIsliDMlB0zN4liWNgNj8eV7QbECRQB5GBKnSpUy2xDUIAGvuCw9YryNY/Pb2zxBbjdUQ8Zkz0DoL+b4o0YAgZzQkhDDYQWP2Y3TwBLQHsIbgoMSBODlgaBEnVMC1wKjXuRkkCTZEMEqKmoQ5iHTU0xXKBIpLU4Cqhvb6msmQ1ZiDprC6M3eaS3R2G7BAqtFXU+p0ekB9bWMQdBFEcDAZAAzc6+eTaq47UICQcICNbbFgreAAir45VDx8TOBpjp69eaYJA3L5w4TEcMmPHRDyETUuoCGhsoL4Abe/wIMNJ3ZFOtBAmkgBSAx41gG4O53ABDVqulS04Zhnj7pgvMgnbGXr3cKWNDxTABptxsh+Ahz2HDPhCskm8AvZ2vkpawpMlpsZf6dGjdSuKHU6xGmxQYS3bsDhFmBthiCUtsWbJnPxxriRQpMq1l424YBrWTXk22JnClgbVRJzqBu9JdUEAqYmQlGt2A60FLZFhcisglOWKNBK0hcPAYTbq06dOoU6tezbq169cYIgAAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOu+cOwtiyUIckPXC8PUuIagEFQYj8ZU77dcDAVIY2BArQ6SpiXTtygUFIGweByuKk7NphcKDuzCgHg8cO7UL03uV0rjKuIIAEYAVxVRSVgUOz4/P4MAWgx/gYKSRxOHUQZ3Ej19jU57Wn9xRoyWEkYEq6yrRpsVeUwLqqNIp4w1CqtycqyvnDpcnwsECjuRi6e6R2OUrrCxoH5RjAfX1zQHP4ZGAwG+wLGfXAbm5gqnCAkHCAjX3BcK34GuCtENx1yM5+fpjOuwbYtnYd63OPY2HelDrFqkgPCYYPAGDoC9ewYIQCKHTNapBAmgfBQgSMHbtwD1WMnxGAmXy301Js6D00vMAndbGr3cSYPDTDJUbrpDsHNZxx0fDFoxsmAAAKJFPSEtcaiT0388tTi5wZUriT5OX3rC1cWL2TUjxg5YliuXmrNmg3wgR/aosh9cz8rdgCzqDQvJJnSdIVbrXkXLSrSkUQCZhsBfl8UlTFJEmiFE5la23FPIXxAxc4geTbq06dOoU6tezRpFBAAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wLLfLrNXNwuDC1E+KoDCI0tWMDcFvGAwMntABsWTU7ZI9gSLA7Xq5UIVk+qkyrkpBodAMLN4BgHweEDcUBCbHjC5om29nCnMIQgBSYwB5Qns7SGpBclYMgwhyCoKMiQScZBhWj35sClaDl5hnmUBxnZ4VNalvSqMEpUOpuFeriot3FkhGO0Gdb4GxxrEUW3KLrjlngUZ/TKgMB9fXbwe6YwGWrQZ2FKDGC0EG6OjVDAgJBwgI19zdrIvhYkPBOzvp/evt2LbNu/OkXh51CsJx4iOMyb5UAOU5UlaQWSs8nCQ9PFYMWi4GCa0SnCkwMMgAbxY5ZeQCCtekjzD34aiwJc6cm06kFHv5MqbLmUAUFORiCUEXKaTgwesYc6dTDSZPenliZ8EAAAh8yiwmImoUcVYBrPuIbEGas0o2UJsQ6CpMfbHWyJX7I0SwAS5jHYM2d25dD8hyOXUaK41fwEzfpn3l0kcawG8nmf3UmETPNwV23qg8giddyAPtQjO75u8GJCa4YjG9x4br17Bjy55Nu7bt2xsiAAAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wLM/0p9zTreu0EuyDoDCo6AWOyGSAWGzgVDxfYEENAK7Yn0RB2DVLCoCPymCErwgdYNAMd3kfgdwLWJTNAMRVUd7lAASBTxZUCxQCBQJOgV12eHt8d2ZfPoBvXxR2hg2FiTsEjl6SkptbVoJFmJxlho4LCgaxN4Wvd4WjpU5WgH4TZAwLAq4GN7I3XXcHyspUB8AUPnqoxL6/1gpzxjeSCAkHCAjKz9BHlsU4mq6FiIiwscTc3susFQpBp4KyjsDp/AWeOoDFm8cP2r0rjHSAIuOKFS1roxgkSFCmwLgc9gLoscRo4S1SEZhD4rpIbhcWLA1/iVxpK9cWewOQ6EGAZACtiCpJPSyk4ca9JEQkLLD5UCQVEj6HsPE1QAzLnXKiSt3g5QuZpk/3LfjHlasiEZoYDADJSiCprl2/fsip86ZDVlHTenAbMpjaovQkTO2wT6cttRX6ugTR1x8tDYJLCPbKl5Rih4gSrc1LgmeDqIRJ1rgweLPnz6BDix5NujSLCAAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wLM90zSr4hO87rQS8gXAoVPgCyKQyUDS6er/AYooEWK1AmALwmzIYiy0Awd0OjE4Ub7v4frdkLoPXyKUUhLyi/b7i3HNoaR10FDwEfIE7gG4LdQSDGTgGlAZ2CpU4U1MKjV6Ajnh2OmuYeHkMlpOTqqJuB7CwUwdgdQCQkZiZeFcMtz11lDyACAkHCAiwtVu4a604BAAMA18DZQ0FErrCxMaxX6EBt82HeQQMAdNgnZuO2ouJDMXfYOFW5vjmWHNgBYztn+J9SZDgi79QP65cyXMFQToGDeoxmkhxYht3dQYkiTMGS7o94IoqiqQ4pYICIkuQUEvEBwEokgA3XQiiUWWRBvEECgSHEcTJIcDahRQZU4DRo0dnrrFwsdFQUCwLSJ0qVcAIPjqd6qRK1SoILzvrbfIE7mhXD0KdgvKKM20tCUjRwgSIIWcJnQsKtNNgl0TOqWz5grrLU0DVD1hNyGyQFPFbG3UhS55MubLly5hNRAAAIfkECQQADQAsAAAAADIAMgAABP+wyUmrvTjrzbv/YCiOZGmeaKqubOu+cCzPdC0reI7TOh4MwOBgF1MEjsjkMai4GQOL6BFApQaarxx0wWAsFFQEAAcYNrCnHpXbZYDFY3fujCbhCAo8ju2u4tpydCA6EjoEeA18PYBtC2eIHDgGkwZECpV5ClFRCo1RjI6ZdXQ9lYeHmIWmp3htB6+vUQdeZwB6FZeUd1VUkGeYea1tCAkHCAivtGB6pT0EAD9BY1i5i8PFsF2hAbbMhqfQTAoDm6GUk16AxNle272s8FZDWHzti/VdCQldBcpGvO+qIPiBBh+jgwjTOSo0AAkAOA+hEZyw4FjCi6AWThgXRMmSgsejLGJsV27TBR1AkDChsGDAQ20wM47gCGQOS5ed+NQruUCAz58/T/a48MnlTkCftBVYynSpgBFcuAxI10ghqKZNn4JIWhXmJk/afmb1UA5h0k0FSjaaAJSsWTZnoxZ4urMEvihpv5L0MjcRUrtImWqNGtWLgLl1ScDt6ZQiVbh94Zow2SCoY7hK6dKSoRfyYBuEafm0wdKvRtIVoqBezbq16wwRAAAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wLM90LSt4jtM6HgzA4GAXUwSOyOQxqLgZA4toAECtBpqvHHTBYCioCEAOMNzoOD0qt/sNi9m5DM5ANxAvOIJCj1t/qThdgnd4OnSEEjoEeg1+OoKQDAuFPYZnEwp2ewpRUQqCnZGTmIqLpqZzh1gNmXunn10HsrJRB5KJpVW6AKcEvHaYmq6wXQgJBwgIsrc5plRKYW5WU8CsqjmQxrO2t84ASEIDR8/gQJ2TmXUGktnHy5ILPklDOuLl9Gtdno/5ggkJXQrcYtUDUzh6TfpFWshQ30AMlQgtSNawoqhRJCYmQ7BGIahz54BQLBgAAAE7hxdhjBTTryVIATBjxszIhWRLSFFAFdjJc6eAEVxq5gTFTuGCnj1/ghj6sWgofR1jJvVwjmHOoAsEgAQ1QSZVqx2LPmyEs4TRo1WDjm1pFidPpWqDUmCbEaoAn3PjVuhoopOEmXuLBsY4w68FwjYSK17MuLHjxyoiAAAh+QQJBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675wLM/0p9zTreu0EuyDoDCo6AWOyGSAWHTxfIGFNACoWn8wBcAnZTC0VYQOMGhmdiHtwvsFIKoKLxpzM9gNuEueoli34XFsX2Z6O3Z7OYgNfjuBgl4LhY2Gcw0KBHtSUo6aj5GJOgSio6N1h0U3mzeYN2wHr69SBwyfjaJWuACkBLoGnQykCniCCAkHCAivtJartwBKb7nPnYymw2zFsLPLo1VIQwNHbkkDa+aQd61+XtnKtAs3SmVA5ETnfvCpkI8MCQleBZYxq6QA3Lwi9/bxW8jGnIZJiLrQasiQoRQTCxDgw7dQk8eLJ3EWDABATaIgkC5EbvHI7+MCATBjxiTRZWTFdw0L6NypU8CIcwNOUlwHiSdPnyBMevrYEF/Mox5YWoQ5gSmkCTKjdlz3EgPRTz+XFvCo4WuJrzuRbjBLE9LLnh/wYQQ5M67AGhnA4t3Lt6/fv4ADC34RAQAh+QQFBAANACwAAAAAMgAyAAAE/7DJSau9OOvNu/9gKI5kaZ5oqq5s675w7C20rNULs1iCYDc5GkMnURgLPqNSucrphjuBIrAcWK9WhcrJbQgK04B4TM5qUUGoUiqmLcSAeJzqOWO4asBUqFPIEUYAA3ZFS0YNhxZCaTpSAE5DfghxCgxLE4aZBoQSeE8LXwqQfpSVQ5ZnRgSrrKtGm4pQUDRfo0unuDsKq3JyrK+cQLNBPW4Lpjp8p7pKZL4ECrAVeEGqSqcH2dk0B0QUSgMBkwDQ0cF8Oa3muAgJBwgI2d4WCuEACK7mmEbKx9EGm9i50wYFQz175MptUmIgTRCAC5+cakcwmcF6AeLk+0fgUT8lnqdwJUgwpMC8bwfhJOQVhwskSLhi5jpZwUg4cb3GLICXTJbMn7M4YCQTwMpOeAgkAjXG9MNBLPwG3AOaa8eJTJ2kIvvJFFSPr19JCJFKtSeUAmjTovUhIs2AmbJg6lCrlu0HZTG7LuPyte4MN1S9TmC6bALYGVxf2p2Wq4RcGgWM3WgsNlfaxRlgWh3h8guSuwUd1/DSA0SQHxw2o17NurXr17Bjy24dAQA7") !important;
width: 50px !important;
height: 50px !important;
border: none !important;
margin-left: -26px !important;
margin-top: -21px !important;
}
.html5-progress-bar-container, .ytp-progress-bar-container {
height: 12px !important;
}
.html5-progress-bar, .ytp-progress-bar {
margin-top: 12px !important;
}
.html5-progress-list, .ytp-progress-list, .video-ads .html5-progress-list.html5-ad-progress-list, .video-ads .ytp-progress-list.ytp-ad-progress-list {
height: 12px !important;
}
.ytp-volume-slider-foreground:before {
background: #000000 !important;
background: -moz-linear-gradient(left, #1b1b1b 0%, #000000 100%) !important;
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1b1b1b), color-stop(100%,#000000)) !important;
background: -webkit-linear-gradient(left, #1b1b1b 0%,#000000 100%) !important;
background: -o-linear-gradient(left, #1b1b1b 0%,#000000 100%) !important;
background: -ms-linear-gradient(left, #1b1b1b 0%,#000000 100%) !important;
background: linear-gradient(to right, #1b1b1b 0%,#000000 100%) !important;
}
}Для SeaMonkey/2.26 нет дополнений позволяющих увеличивать только текст на странице .
А что кнопка не катит?
Засуньте в инициализацию любой кнопки
Код:
// Кнопка для управления масштабом страницы в адресной строке, от 23.08.2014. ..........................................................................
(function () {
// Создать в адресной строке кнопку масштаба ....
var zoomButton = document.createElement("statusbarpanel");
var urlbarIcons = document.getElementById("urlbar-icons");
urlbarIcons.insertBefore( zoomButton, urlbarIcons.lastChild ); // перед последней кнопкой адресной строки
addDestructor(function() { urlbarIcons.removeChild( zoomButton ) });
updateZoomButton();
zoomButton.id = "zoomButton";
zoomButton.style.cssText = "-moz-appearance: none; border: 0; margin-right: -7px;"; // Css стиль для кнопки масштаба
zoomButton.tooltipText = "Л: Менять масштаб страницы или только текста (жирный)\nС: Масштаб только сайта или всех страниц (красный)\nП: Сбросить масштаб на 100% ";
// Отслеживать клики на кнопке масштаба ....
addEventListener("click", function(e) {
if ( e.button == 0 ) ZoomManager.toggleZoom(); // переключить режим изминения масштаба
if ( e.button == 1 ) { // единый масштаб для всех страниц
cbu.isPref("CB.zoom.allEvenly", false );
cbu.setPrefs("CB.zoom.allEvenly", !cbu.getPrefs("CB.zoom.allEvenly") );
cbu.setPrefs("CB.zoom.Percent", ZoomManager.zoom.toFixed(2) );
updateZoomButton();
}
if ( e.button == 2 ) { e.preventDefault(); FullZoom.reset() }; // сбросить масштаб
}, false, zoomButton );
// Менять масштаб колесиком мыши на кнопке масштаба ....
addEventListener("DOMMouseScroll", function(e) {
e.detail > 0 ? FullZoom.reduce() : FullZoom.enlarge();
}, false, zoomButton );
// Следим за изменением масштаба и запускаем обновление кнопки ....
var str = "updateZoomButton(); $&";
var handleEvent = parseInt(Application.version) > 33 ? FullZoom.handleEvent : FullZoom._handleMouseScrolled;
var array = [FullZoom.reset, FullZoom.reduce, FullZoom.enlarge, ZoomManager.toggleZoom, handleEvent];
array.forEach(function(func) { eval( (func.toString().match(/function ([^(]*)\(/)[1] + " = " + func.toString().replace(/}$/, str)).replace('_', '.') ) });
addDestructor(function() {
array.forEach(function(func) { eval( (func.toString().match(/function ([^(]*)\(/)[1] + " = " + func.toString()).replace('_', '.') ) });
});
// Показывать текущий масштаб страницы на кнопке и изменять цвет и шрифт отображения масштаба ....
function updateZoomButton(e) {
zoomButton.label = Math.round(ZoomManager.zoom*100) + "%";
setTimeout(function() {
zoomButton.style.fontWeight = ZoomManager.useFullZoom ? '' : 'bold';
zoomButton.style.color = cbu.getPrefs("CB.zoom.allEvenly") ? "red" : "";
}, 5);
// запомнить текущий масштаб в 'about:config'
if ( e == undefined ) {
try { window.clearTimeout( prefTimeout ) } catch(e) {};
prefTimeout = window.setTimeout(function() {
cbu.setPrefs("CB.zoom.Percent", ZoomManager.zoom.toFixed(2) )
}, 250 );
}
};
// Устанавливать единый масштаб для всех страниц если это разрешено в 'about:config' ....
addEventListener("TabAttrModified", function(e) {
if ( e.target.linkedBrowser.currentURI.spec !== gBrowser.currentURI.spec ) return;
if ( cbu.getPrefs("CB.zoom.allEvenly") && content.location.protocol.startsWith("http") ) {
var value = cbu.getPrefs("CB.zoom.Percent");
if ( ZoomManager.zoom.toFixed(2) == value ) return;
setTimeout(function() {
gBrowser.markupDocumentViewer[ZoomManager.useFullZoom ? 'fullZoom' : 'textZoom'] = value;
updateZoomButton(e);
}, 0)
}
else
updateZoomButton(e);
}, true, gBrowser.tabContainer );
})();alexalex22
Просто добавьте.
Код:
.ytp-load-progress, .ytp-hover-progress.ytp-hover-progress-light.ytp-hover-progress-shown{
background: rgba(0,0,0,.3) !important;}А что кнопка не катит?
Засуньте в инициализацию любой кнопки
Полезная информация . Спасибо .
До настоящего момента для масштабирования страницы пользовался кнопками дополнения - Toolbar Buttons 1.1.1-signed (https://addons.mozilla.org/Ru/seamonkey/addon/toolbar-buttons/?src=cb-dl-users#detail-relnotes)
Вопрос с масштабированием уже закрыт .
Просто добавьте.
как можно сделать бордер красного цвета по контуру для кнопки на панели?
кнопка от дополнения Phrase Highlighter
Код:
toolbarbutton [60×40] namespaceURI: XUL margin: 0 border: 0 padding: 0 1px id = phrase-highlighter-toolbar-button class = toolbarbutton-1 chromeclass-toolbar-additional custombutton cui-areatype = toolbar label = Phrase Highlighter oncommand = phraseHighlighter.run(); removable = true type = menu-button
один вариант для обводки всей кнопки с дропмаркером
второй без дропмаркера
p.s. в FF дополительно установлен Classic Toolbar Buttons 1.4.9.3
Inko7
Вместе, отдельно, смотрите сами.
Код:
#phrase-highlighter-toolbar-button .toolbarbutton-icon {
border: 1px solid #f00 !important;}
#phrase-highlighter-toolbar-button > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
border: 1px solid #f00 !important;}villa7
спасибо, заработало
правда, если только в начале добавить /*AGENT_SHEET*/
а еще вопросик: а цвет самого дропмаркера (трегольничка) можно изменить?
или вообще, вместо этого треугольничка вставить восклицательный знак
возможно такое? но только чтоб кнопка при этом в размерах не увеличилась...
Inko7
Так попробуйте, только свою картинку вставьте.
Код:
#phrase-highlighter-toolbar-button > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAALDgAACw4BQL7hQQAAABp0RVh0U29mdHdhcmUAUGFpbnQuTkVUIHYzLjUuMTFH80I3AAABaElEQVQ4T52Tv2rCUBTGb5H+mbLlAbpEyOJLdLEtxFpaWsRXaDYXCXmADA4Z0g4dgpOTUwYb0kUyOwgOQmppumVzk0BOv2OboqK1euAj957v/E4ul3MPxEokSXIoSdLleDw+G41Gp2yrqjpRFMWfTqeeLMvpKvO7n81m557nTWhNwKNut/vGNWsbDIdDPQiCbB28mPN9P0Ptw1KTwWBwYVnWVjhv5LpuBub7JJ1O5wjwOxLbfr7kg5kwK9rt9nWtViN0pTiONzaJoohwPxSGIaVpSsyArYpWq/XIG03T5uK1YRiE/FzNZnOey/28hnPwHYGCnq7rtI+YFQBfTNOkfQS2J3CUJ9u2aR8xK4rF4i3DuNGdxAzYG1EoFI7r9XqMAaFdBOaD2XygKujIw0H/EdcCrKyOdMNxnIxn4S9xDcDGpgdVLZfLn/1+n/jxLIpz7AG82vgaf4wTfO+h51Kp9MriNXQHsbcUX43iV7s4QKpIAAAAAElFTkSuQmCC")
no-repeat !important;
list-style-image: none !important;
background-size: 10px !important;
background-position: center !important;
}villa7
ок, спасибо
что-то получается...
друзья, подскажите - почему может Stylish вообще не работать? он установлен был, стояло несколько пресетов на ВК и ютуб включенных. Но реакции ноль! Попытка отключения стилей, замены на другие - ноль, даже с учетом перезагрузки приложения. Этот stylish стоял у меня давно, я его игнорил, а сейчас заметил и решил разобраться в чем суть. ЗЫ - само дополнение активировано в плагинах.
Можно ли сделать с помощью Stylish показ названия страницы (page title) в статус баре слева? Есть Status-4-Evar, но в нём такой настройки нет.
Уважаемые программисты!
Прошу помощи по старой проблеме: https://forum.mozilla-russia.org/viewto … 75#p537075 и ниже несколько постов. Дело в том, что в последних версиях всякие игры с UserChrome накрылись медным тазом, надо через Stylish, а потому прошу собрать законченный стиль, решающий проблему. А то там дискуссии, а я что-то не пойму, как правильно и что за чем.
Спасибо.
P.S. Добавлю картинки, чтобы было ясно, о чём речь:

Хотя пока отбой, вроде сделал. И даже работает. Спасибо.
Не, ну ничего не понимаю! Почему-то в Developer (Aurora, альфа) вполне даже UserChrome.css работает и скрипт воспринимается, а в бете - не хочет. Чудеса какие-то!
Vladimir_S
Ну там жеж все дали, сгреби в кучу и ...
Код:
/* для Стилиша нужно указать нэмеспейс*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#tabbrowser-tabs[class^="scrollbutton-"][disabled] {
display: none !important;
}А вообще нафиг оно вообще нужна эта прокрутка. Убрать её вообще, сделать шобы сжимались вкладки и всё:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Настройка ширины табов. Шобы сжимались до иконки и не появлялась прокрутка */
.tabbrowser-tab:not([pinned])[fadein] {
min-width: 16px !important;
max-width: 180px !important;
}
/* ширина активной вкладки. шобы увеличивалась активная вкладка относительно других. */
.tabbrowser-tab[selected]:not([pinned])[fadein] {
min-width: 150px !important;
max-width: 150px !important;
width: 160px !important;
}Ну там жеж все дали, сгреби в кучу и ...
Так я ж написал выше, что сделал. Спасибо.
Меня сейчас другое заинтересовало: какого рожна бета не видит UserChrome, а альфа - видит? На бете, правда, совсем новый профиль, а на альфе - унаследованный. Может быть, в этом дело?
http://puu.sh/lwYi9/3ba6b2fdc4.png
как видно на скриншоте, для данной темы многие иконки стали белого цвета, возможно ли их перекрасить все разом в более приемлемый цвет ? (чорный)
LittleMontana
Плохо видно их будет.
Так для текста и иконок
Код:
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window {
color: black !important;
}
}Или только для иконок
Код:
@-moz-document url(chrome://browser/content/browser.xul) {
toolbar :-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #loop-button, #pocket-button),
toolbar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
}
}а зачем его обновлять ? и так работает) можно ли узнать, какие там изменения произошли?)
за цвет - спасибо
а зачем его обновлять ? и так работает)
А зачем обновлять браузер? Возможно не замечаете некоторых деталей, например по скрину видно что между вкладкой и панелью есть отступ...
А в ![nightly [nightly]](img/browsers/nightly.png) не пробовали как будет.
не пробовали как будет.
какие там изменения произошли?)
Скажем так - я тот стиль (который у вас) считаю устаревшим. Перечислять все изменения букв не хватит.
Особенно для тех стилей какими сам пользуюсь например 
Ну попробую назвать некоторые например
минимальная ширина вкладок с иконкой выключения звука (как у вас с этим?)
SVG иконки в том числе на кнопках управления окном.
поддержка Linux.
Vitaliy V.
Давно хотел спросить. В стиле Round style есть такой код (126-я строка и дальше):
Код:
#urlbar:not(:-moz-lwtheme),
.searchbar-textbox:not(:-moz-lwtheme) {
border-color: hsla(210,54%,20%,.27) !important;
}
#urlbar:not(:-moz-lwtheme)[focused],
.searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: Highlight !important;
}Заменил на свой, основа утащенна с этого форума:
Код:
#urlbar:not(:-moz-lwtheme),
.searchbar-textbox:not(:-moz-lwtheme) {
/* border-color: hsla(210,54%,20%,.27) !important;*/
border-color: Grey !important;
background-color: #EDF5FC !important;
}
#urlbar:not(:-moz-lwtheme)[focused],
.searchbar-textbox:not(:-moz-lwtheme)[focused] {
/* border-color: Highlight !important;*/
border-color: Blue !important;
background-color: #FFD700 !important;
box-shadow: none !important;
}
#urlbar:hover,
.searchbar-textbox:hover {
border-color: Red !important;
background-color: rgba(255, 255, 255, .62) !important;
}Код работает. Наверное, некорректно #urlbar:hover ?
Наверное, некорректно #urlbar:hover ?
Да нужно код с #urlbar:not(:-moz-lwtheme):hover подставить перед [focused] иначе при наведении будет всегда заменятся на код с :hover,
даже если должно быть [focused]
Код:
#urlbar:not(:-moz-lwtheme),
.searchbar-textbox:not(:-moz-lwtheme) {
/* border-color: hsla(210,54%,20%,.27) !important;*/
border-color: Grey !important;
background-color: #EDF5FC !important;
}
#urlbar:not(:-moz-lwtheme):hover,
.searchbar-textbox:not(:-moz-lwtheme):hover {
border-color: Red !important;
background-color: rgba(255, 255, 255, .62) !important;
}
#urlbar:not(:-moz-lwtheme)[focused],
.searchbar-textbox:not(:-moz-lwtheme)[focused] {
/* border-color: Highlight !important;*/
border-color: Blue !important;
background-color: #FFD700 !important;
box-shadow: none !important;
}А работало потому что было без :not(:-moz-lwtheme)
:-moz-lwtheme это лёгкие темы для них цвета можно отдельно задать
А вообще лишнее это мелькание с :hover, достаточно [focused]
А вообще лишнее это мелькание с :hover, достаточно [focused]
Да я скорее игрался, чем мне это нужно.  Спасибо.
Спасибо.
Vitaliy V.
Заметил ваш стиль на скриншоте, не могли бы проверить мой? последнее время ломает некоторые меню...
Код:
/* тема Snow Leopard */
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(file://), url-prefix(about:)
body *:focus{
outline: 2px solid rgba(16,186,224,0.5) !important;
outline-offset: -1px !important;
-moz-outline-radius: 3px !important;}
/* SUBMENUS */
popup:not(#autoscroller),
menupopup,
popup menu,
menupopup menu {
opacity: 0.95 !important;
-moz-appearance: none !important;
background: none !important;
border: none !important;
color: #fff !important;
box-shadow: none !important;
-moz-window-shadow: none !important;
}
popup scrollbox,
menupopup scrollbox {
margin: 10px 10px 14px !important;
}
/* MENU ITEMS */
menuitem,
.splitmenu-menuitem {
opacity: 0.95 !important;
-moz-appearance: none !important;
border: none !important;
color: #fff !important;
}
/* APP MENU */
#appmenu-popup vbox {
background: none !important;
border: none !important;
box-shadow: none !important;
}
/* MENUS */
popup:not(#autoscroller),
menupopup {
border-image-source: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAvCAYAAABAHIylAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAUlSURBVHja7JtPaBRXHMc/781OdnXNqinVlphK4iJoQWiLGIjgLV6UEBFLEcFzLr0JihdB8OjNkwdBWCkKIejFXIKYQkR6CS2Gsv5rjE0sSN11kzWz814P+ya+vMxGL4Xdzfzgx7x9O4edD9/fmzfz+67QWrNeCCGEO9Vg3MyhG4zRnwAg4r53oAgniRm3AhwdM7bnYmGtAWTBiSBI6yiduWaH5AJR1lE5czoO0ipAFhwbhGeltI4upGZWkA0ltI6h9Tk6ZxWkFUAOnChTVmaAHcBWIAukY8qtWeEAfAAqwDvgDVAFalYqK1cgCa11HBzPQPGBDuBrz/P6BgcH1aFDh6pHjx4t9/f3V2mhmJqayty/f7/z0aNHmfHxcRmG4TPgb2AZCAyk0IVkAxKOajqMSvbm8/kdV65c+efkyZNl2iDu3LnTef78+S+LxeIb4E+jrmVHTdoFFCknUk0G6NmzZ09vsVgsAoyMjBwYHx8fLpVKfUEQdLUSFN/33+ZyuWeDg4Oj165dmwbI5/P5p0+fPgdmTclFagoBpbXW9u3bs5STAbZ6nvdDoVCYP3XqVOnw4cM/Pnny5KdUKrUspQyFELqVAGmthVLKq9VqHfv27bs1OTn5S6FQyJ0+ffor4DezNlUtJYWA9pxbuG/KKgPsPnHiRPrSpUsLIyMjByYmJn5Op9NLUkq1du/Y/CGEQEqpPM+rzc/Pf//69evfz507Nzs9Pb1lZmYmBZSchVoDWlp3IumoqGtgYKAMcO/evTO+739oNdU0AKV93/8wNjZ2BmBgYKACbDfXnLK2MQJnL+MC6jx+/HgJoFKp9EgpQ9okpJRhuVzeDTA0NPQOyK0HCKfMIkjpfD4fACilsu2gHltFSqmsWaiDGDgrwpHOM5cNyGPjRCpOPa6ChLOL3kiAPOfahbsGxUESGwiQaPB8KaTzNB73amOjAIp7pYNc50XYRgS0hoUkifW3BAmCBFACKAGUAEoAJYASQAmgJBJACaD/F5DrgNAbiIOmgQNEOhO24yGcmZnpAJBSVkyLqG2e3oUQSwAvXrzwWW1gsFkgiXdAKKA6Nja2DSCbzc4qpdrmDWMYhl4ul3sOUCgUvgAWcdo9ERPZAI4C3k9OTnYBHDt27GYQBOl2UJHWWgRBkB4aGroJ8PDhw+3UTQ0qDpLdOIwsLpFpQRSLxXxvb++7CxcuvLx7965eWFj4TgihTbYcGKVUKgiCzP79+2/dvn174vr1611Xr17tA54B71nbWVVuTz4DbAY6qdtcdu/atWvn7Ozsr7CqN58PgmBbKwHyff/fXC5XtHvzPT09A69evVoAXlJvPZdNuVUxjg+3L58GNlH3/+RM7u3u7s5evnz5j7Nnz75thzXoxo0bXRcvXvx2bm6uQt3dUTJZAZaouz1qQOh2VSPjwiZgi1FSJ9Atpfymv79/4eDBg2+Hh4ffHDlyZLGVoDx48GDz6OjojsePH3dNTU3tVEr9BcwZ1ZRNiS1ZZbZSYo3cHZsNpKzJLdQdZjnzXQfN7VN0787LpnxK1B1m741iKma8GLMG6ZTWOlpwI99ezZwkrW2AMvNVPrZpU6ztqzUroOj3R9dWNWpZdFRju8z05zrMMlZ2NADU7B5FF1AEKcrPcphBY49ilL5J2/XaKgqKHK2ByWUr1/coRntvB5LrcvX52OC3e9nQ/D5p5UCqWVA+7XI1+wRqtVrik6aBT9r3fQAbUuK0jwPkQLJBbez/atiA7HBguUDa/t8+/w0Aop+YsD/C4DEAAAAASUVORK5CYII=") !important;
border-image-slice: 15 fill !important;
border-image-width: 15px !important;
border-image-repeat: repeat !important;
-moz-window-shadow: none !important;
}
menupopup menupopup {
margin-top: -13px !important;
}
/* SEPARATOR */
menuseparator {
-moz-appearance: none !important;
list-style-image: none !important;
background: none !important;
border: none !important;
border-top: solid .5px #555 !important;
}
/* DISABLED ITEM */
menuitem[disabled="true"] {
background: none !important;
opacity: 0.25 !important;
}
/* SELECTED ITEM */
popup menu:not([disabled="true"])[_moz-menuactive="true"],
menupopup menu:not([disabled="true"])[_moz-menuactive="true"],
menuitem:not([disabled="true"])[_moz-menuactive="true"],
.splitmenu-menuitem:not([disabled="true"])[_moz-menuactive="true"] {
background: -moz-linear-gradient(top, #6f81f5, #3f51f2) repeat-x !important;
border-radius: 0px !important;
}
/* RIGHT ARROW */
.menu-right,
autorepeatbutton {
-moz-appearance: none !important;
opacity: 0.4 !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAJCAYAAADHP4f4AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAADrSURBVHjatJM9TgMxEEafU6WgSEmRAokG5QQoB8ghKDkEJ9lLpKDMGRAV1UopU6AVBV3QxhWPAls4JoYqlj7J8/fNeGaM2qsLlXNhAlwDz0DH/2cLzCrdAMQ/0KPGAjt12ahonXyeKv1KHSuejL264IRhTIQl0bIgOqj32QagbhpJOoCgxkZrdsBNcb8sbB/AHIghBNQp8ApcFD5vIYQrgMkJcoEX4DbJXZWARPaYhRBCBB5SLMAncPfDePy897IVaev2jVaM6uqouu95RXVNZcgBG3VazaJvJMgYKq6Zuv3dGx3Shpztn3wNABJf62ogSXVRAAAAAElFTkSuQmCC")
!important;
-moz-image-region: rect(0px 7px 9px 0px) !important;
margin-top: 1px !important;
}
.menu-right[_moz-menuactive="true"] {
opacity: 1.0 !important;
}
/* CHECKMARK */
menuitem[checked="true"] .menu-iconic-left {
-moz-appearance: none !important;
opacity: 0.5 !important;
height: 16px !important;
list-style-image: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAQAAAC1+jfqAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAlElEQVQoFWP8z4AfMOGXZmAgW4EuQxHU7P8MWGDm/59ACJbBJl39HwRacCkIB0s3wsyFmaD4vxQsJP3/LVDBNJg0MBCgzI1AYZCuXUD6/H82TAW9QImf/4uA5P//NghphAmc/2+AJf//X4EsjVDA8N8MrODPf3VcChj+rwMqWY0qjWwCw39joAJLdAWMQDV4AcHIAgCeN8L5Yy1dlAAAAABJRU5ErkJggg==")
-2px -1px no-repeat !important;
}
menuitem[checked="true"][_moz-menuactive="true"] .menu-iconic-left {
opacity: 1.0 !important;
}Заранее благодарен!
Есть стиль для уменьшения яркости страницы целиком . Но он затемняет и видео (например ютуб и т.д. ...) , что не есть хорошо , как с этим бороться ?
имя: Global - Pseudo Brightness Control
Код:
/* *{?:?} */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(ftp://), url-prefix(file://), url-prefix(about:){
html:after {
content:"" !important;
position: fixed !important;
top: 0 !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
background: #000 !important;
z-index: 99999999 !important;
pointer-events: none !important;
opacity: .2 !important}
}Skarm
Во первых здесь поставьте скобки
Код:
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(file://), url-prefix(about:) {
body *:focus {
outline: 2px solid rgba(16,186,224,0.5) !important;
outline-offset: -1px !important;
-moz-outline-radius: 3px !important;
}
}А стиль я ваш покрутил ничего путного не вышло, не ну можно сделать, но то как там сделано с использованием изображения для бордюров и с таким костылём
popup scrollbox,
menupopup scrollbox {
margin: 10px 10px 14px !important;
}
чтобы сделать отступы, но это не везде работает.
Не то это...
Vitaliy V.
Спасибо за труды - стиль древний тянул до последнего...
А как убрать полоски фона? Для меня слишком "рябит"...
А как убрать полоски фона?
В начале кода измените background-image: ... на background-image: none !important;
и сплошной фон background-color: ... например так background-color: rgba(0,0,0,0.65) !important;
или свой градиент сделайте например background-image: linear-gradient(to bottom, rgba(0,0,0,0.6), rgba(0,0,0,0.8)) !important;
Уважаемый, Vitaliy V. подскажите как в вашем стиле Simple style with rounded tabs сделать следующие вещи:
1. Отодвинуть на 2-3 пикселя самую первую вкладку от левого края экрана.
2. Отрегулировать высоту и ширину кнопки новой вкладки и отодвинуть её на 2-3 пикселя от края ближайшей (левой) вкладки.
3. Сделать высоту активной вкладки на 1-2 пикселя выше.
4. Закруглить углы полей ввода адреса и поиска.
Black_Monk
Код:
#main-window[sizemode="normal"] #TabsToolbar {
padding-left: 0 !important;
padding-right: 0 !important;
}замените на
Код:
#navigator-toolbox > #TabsToolbar {
-moz-padding-start: 3px !important;
-moz-padding-end: 0 !important;
}Это отодвинет и кнопки тоже если они есть там
2. Замените код с .tabs-newtab-button { ... на этот
Код:
.tabs-newtab-button {
width: 28px !important; /*Ширина кнопки*/
min-height: 26px !important; /*Минимальная высота кнопки (этот параметр можно совсем удалить)*/
margin-top: 2px !important; /*Отступ сверху*/
-moz-margin-end: 0px !important;
-moz-margin-start: 3px !important; /*Отступ от края ближайшей (левой) вкладки*/
border-left: 2px solid !important;
border-top: 2px solid !important;
border-right: 2px solid !important;
border-bottom: none !important;
-moz-border-top-colors: rgba(0,0,0,0.35) rgba(255,255,255,0.25) !important;
-moz-border-left-colors: rgba(0,0,0,0.35) rgba(255,255,255,0.25) !important;
-moz-border-right-colors: rgba(0,0,0,0.35) rgba(255,255,255,0.25) !important;
border-radius: 6px 6px 0px 0px !important; /*Радиус углов кнопки "открыть новую вкладку"*/
background-color: transparent !important;
background-origin: border-box !important;
background-clip: border-box !important;
background-repeat: no-repeat !important;
background-position: bottom !important;
background-size: 100% !important;
background-image: linear-gradient(rgba(153, 153, 153, 0.2), rgba(115, 115, 115, 0.2)) !important;
}и регулируйте как надо
3. А вот здесь не так просто (если сделать как с кнопкой то вкладки не будут реагировать когда указатель вверху до упора)
нужно пересматривать весь стиль, может после как время будет.
4. Добавьте код
Код:
#urlbar:-moz-locale-dir(ltr) {
border-top-right-radius: 10000px !important;
border-bottom-right-radius: 10000px !important;
}
#urlbar:-moz-locale-dir(rtl) {
border-top-left-radius: 10000px !important;
border-bottom-left-radius: 10000px !important;
}
.searchbar-textbox {
border-radius: 10000px !important;
}Vitaliy V., спасибо, всё просто замечательно.  Надеюсь и с третьим пунктом что-нибудь придумаете...
Надеюсь и с третьим пунктом что-нибудь придумаете... 
Black_Monk
Как просили и с третьим пунктом
Vitaliy V., в очередной раз сенькаю.  Есть ещё два вопроса, один простой, а второй вряд ли...
Есть ещё два вопроса, один простой, а второй вряд ли...
1. Как в расширении Addon Bar убрать крестик закрытия панели, находящийся на её левом краю?
2. Вы не пользуетесь Fast Dial'ом? Там ширина и высота ячеек взаимосвязана, но я всё-таки уменьшил их высоту без изменения ширины, используя вот такой стиль:
Но после этого я получил огромные промежутки между горизонтальными рядами ячеек, которые уменьшить так и не смог.  Это как-то можно исправить? Смутно припоминаю, что когда-то давно я уже задавал здесь подобный вопрос, но положительного ответа не дождался, вроде бы про причине его отсутствия.
Это как-то можно исправить? Смутно припоминаю, что когда-то давно я уже задавал здесь подобный вопрос, но положительного ответа не дождался, вроде бы про причине его отсутствия. 
Black_Monk
1. Для The Addon Bar (Restored)
2. Нет конечно, не пользуюсь никакими расширениями для новой вкладки, только стиль...
Попробовал с Fast Dial там сложнее не изменение ячеек, а выравнивание их после этого по центру.
Пробуйте такой стиль
Код:
@-moz-document url("chrome://fastdial/content/fastdial.html") {
body {
display: -moz-box !important;
margin: 0 !important;
width: 100% !important;
height: 100% !important;
-moz-box-pack: center !important;
-moz-box-align: center !important;
-moz-box-orient: vertical !important;
padding: 0 !important;
}
div.box {
width: 185px !important; /*ширина ячеек*/
height: 140px !important; /*высота ячеек*/
}
#layout, #grid {
display: -moz-box !important;
margin: 0 !important;
-moz-box-pack: center !important;
-moz-box-align: center !important;
}
}Ух ты, огромное спасибо!  Как говорится, больше вопросов не имею...
Как говорится, больше вопросов не имею... 
Пробуйте такой стиль
И от меня спасибо. Взял на вооружение в дополнение к Fast Dial like opera
часто бывает -
перехожу с чёрной страницы на белую ,
это неприятно , бьёт по глазам .
Как стилем сделать плавное возрастание яркости ?
Кто может поделиться стилями-интерфейса для ![firefox [firefox]](img/browsers/firefox.png) ?
?
Да и вообще, под каким тегом их искать то, а то вводишь "firefox" в поиск - а он всякую дрянь находит ?! 
Кто может поделиться стилями-интерфейса для ?Да и вообще, под каким тегом их искать то, а то вводишь "firefox" в поиск - а он всякую дрянь находит ?!
Отредактировано ibb1386 (Сегодня 09:54:31)
Присоединяюсь к просбе.Парочка тем,но не для меня.
http://maxxdogg.deviantart.com/
http://wellkins.deviantart.com/
Добрый день. Обновился на 42 с 33.1.1 и хотелось бы вернуть вид крестика на вкладке. Сделать обычный крестик без кружочка когда наводишь мышь. CTR не вариант, слишком громоздкое решение.
Сделать что-нибудь такое. 
Сделать что-нибудь такое.
Код:
.tab-close-button.close-icon {
list-style-image: url("chrome://global/skin/icons/close-XPVista7.png") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tab-close-button.close-icon:hover {
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
.tab-close-button.close-icon:hover:active {
-moz-image-region: rect(0, 48px, 16px, 32px) !important;
}
.tab-close-button.close-icon > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar[brighttext] .tab-close-button:not([visuallyselected="true"]) {
list-style-image: url("chrome://global/skin/icons/close-inverted-XPVista7.png") !important;
}
@media (min-resolution: 1.1dppx) {
.tab-close-button.close-icon {
list-style-image: url("chrome://global/skin/icons/close-XPVista7@2x.png") !important;
-moz-image-region: rect(0, 32px, 32px, 0) !important;
}
.tab-close-button.close-icon:hover {
-moz-image-region: rect(0, 64px, 32px, 32px) !important;
}
.tab-close-button.close-icon:hover:active {
-moz-image-region: rect(0, 96px, 32px, 64px) !important;
}
#TabsToolbar[brighttext] .tab-close-button:not([visuallyselected="true"]) {
list-style-image: url("chrome://global/skin/icons/close-inverted-XPVista7@2x.png") !important;
}
}Или замените на close-inverted-XPVista7.png и close-inverted-XPVista7@2x.png чтобы светлые все были
ibb1386
older1972
https://sites.google.com/site/serials101/home/styles
Vitaliy V.
Спасибо, как раз то что хотел.
поделиться стилями-интерфейса
https://sites.google.com/site/serials101/home/styles
Помогите.
Скачал полный стиль (Full Style).
Раздражает подсветка вкладок.
Кто может убрать подсветку и выложить исправленный вариант ?
убрать подсветку
Там есть комментарии, можно удалить блок /*Подсветка вкладок*/
ibb1386 пишет: убрать подсветкуТам есть комментарии, можно удалить блок /*Подсветка вкладок*/
Действительно.
Спасибо.
ну, настраивать ФФ под себя - бесконечный процесс))
как сейчас: http://puu.sh/lNQ1w/8ecc1ce21b.png
как раньше (от самого старого до более нового, привычного):
1) http://puu.sh/lNQ88/db9b916857.jpg
2) http://puu.sh/lNQ8V/2daef88bb0.jpg
3) http://puu.sh/lNQ9r/86b59aa0e7.jpg
Нашёл я тут кнопку, которая автоматически очищает от запроса поле поиска. А нельзя ли тоже самое сделать с помощью стиля?
Black_Monk
Не проще вот так сделать ?

ibb1386
Я понимаю спрашивали про то чтоб очищалось само поле ввода, а не история поиска. А это как раз история.
Я понимаю спрашивали про то чтоб очищалось само поле ввода, а не история поиска.
Совершенно верно... 
Black_Monk
Может, подойдёт один из этих вариантов?
Black_MonkМожет, подойдёт один из этих вариантов?
xrun1, я же эту ссылку уже приводил в пример в своём первом сообщении. Там кнопки, а я спрашивал про стиль...
А нельзя ли тоже самое сделать с помощью стиля?
Код:
// Очистить панель поиска прокруткой колёсиком мыши ....................................................................................................
(function () {
var searchbar = document.getElementById("searchbar");
if ( !searchbar ) return;
addEventListener('DOMMouseScroll', function(){searchbar.textbox.value = '';}, false, searchbar );
})();
// Очистить панель адреса прокруткой колёсиком мыши ....................................................................................................
(function () {
var urlbar = document.getElementById("urlbar");
if ( !urlbar ) return;
addEventListener('DOMMouseScroll', function(){urlbar.value = '';}, false, urlbar );
})();В инициализацию любой кнопки
Ultima2m
А сделать так, что бы при нажатии на "ввод" можно ?
Пример: ввел в поисковую строку "бЯка" - нажал на "ввод" - пошел поиск + очистилось. 
можно ?
Наверное.  Но я не автор, просто делюсь тем, что имею.
Но я не автор, просто делюсь тем, что имею.
Есть дополнение, которое добавляет кнопочку "очистить" во все поля ввода текста. 
Есть ли стили, делающие вот такие вещи:
1. убрать рекламу и аннотации
2. автоматически переходить в режим "широкий экран"
3. выставлять максимальное качество видео (какое есть\поддерживает ролик)
Это я к тому, что бы не использоваться всякие Маджик Экшены и все такое.
ibb1386
Стили изменяют только вид, а не действия. Убрать рекламу на странице можно, и то не всю, остальное, увы.
villa7
Эх.
Ладно.
Будем мучить профиль дополнениями и расширениями. 
Всем добрый день.
Помогите настроить стиль Stylish. Хочу сделать панель закладок скрытой и автоматически появляющейся при проведении курсора мыши над основной панелью но кроме вкладок. Нашел подходящий стиль на userstyles.org. Работает нормально, но никак не могу понять - как исключить из hover панель вкладок? У меня вкладки отображаются в окне Firefox слева (установлено расширение TreeStyleTab), именно поэтому не хочется, чтобы панель закладок появлялась при нахождении курсора мыши над вкладками.
Стиль вот такой:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PersonalToolbar {
transform: perspective(1200px) rotateX(-90deg);
transform-origin: top !important;
transition-timing-function: ease-in;
transition-duration: 0.5s, 0.8s;
transition-property: margin, -moz-transform;
transition-delay: 2s}
/* > #nav-bar ~ #PersonalToolbar:not([customizing]) */
#navigator-toolbox:hover > #nav-bar ~ #PersonalToolbar:not([customizing]) {
transform: rotateX(0deg);
margin-left: 220px !important;
transition-duration: 0.5s, 1.0s;
transition-delay: 5.5s}
#PersonalToolbar {
visibility: visible !important;
position: fixed !important;
box-shadow: 0 6px 4px -4px #000 !important}
#main-window[stylish-url="about:addons"] #PersonalToolbar, #main-window[stylish-url="about:permissions"] #PersonalToolbar, #main-window[stylish-url="about:preferences"] #PersonalToolbar, #main-window[stylish-url="about:sync-progress"] #PersonalToolbar, #main-window[stylish-url="about:downloads"] #PersonalToolbar {
position: static !important;
box-shadow: none !important;
transform: none !important;
transition-duration: 0s !important;
transition-delay: 0s !important}Правильно ли я понимаю, что нужно подправить вот эту строчку ? -
Пробовал разные варианты, пока ничего не выходит. Либо отображается при hover над любой панелью, либо не отображается вообще.
Подскажите, как подправить стиль?
RealRedFox
Попробуйте так без лишних анимации и трансформации
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#main-window:not([customizing]) #PersonalToolbar {
position: fixed !important;
width: 100% !important;
visibility: collapse !important;
transition-timing-function: step-start !important;
transition-property: visibility !important;
transition-delay: 2s !important;
background-color: -moz-Dialog !important;
color: -moz-DialogText !important;
text-shadow: none !important;
border-bottom: 1px solid ThreeDShadow !important;
}
#main-window:not([customizing]) #PersonalToolbar:-moz-lwtheme {
border-color: rgba(0,0,0,.3) !important;
-moz-binding: url("chrome://browser/content/customizableui/toolbar.xml#toolbar") !important;
}
#main-window:not([customizing]) #PersonalToolbar:-moz-lwtheme-brighttext {
background-color: black !important;
color: white !important;
}
#main-window:not([customizing]) #nav-bar:hover ~ #PersonalToolbar, #main-window:not([customizing]) #PersonalToolbar:hover {
visibility: visible !important;
transition-delay: 0.5s !important;
}Vitaliy V.
Ура! Огромное спасибо! Именно то, что я хотел.
Виталий, если не затруднит, еще один более общий вопрос - где можно найти информацию о всех элементах интерфейса Firefox и их свойствах и селекторах? Я так понимаю, это же наверное какое-то расширение CSS? Где-то описаны эти расширения, которые именно в интерфейсе Firefox используются?
RealRedFox
Справочник
http://htmlbook.ru/css
Посмотреть что, где используется
https://addons.mozilla.org/ru/firefox/a … src=search
Где-то описаны эти расширения, которые именно в интерфейсе Firefox используются?
С префиксом -moz Mozilla CSS Extensions
.
Был кусок стиля, который окрашивал адресную строку в зависимости от надежности сайта
Код:
/* Цвета безопасности сайта */
#urlbar[level="high"] > .autocomplete-textbox-container
{ background-color: #DDFFDD !important; }
#urlbar[level="low"] > .autocomplete-textbox-container
{ background-color: #DDDDFF !important; }
#urlbar[level="broken"] > .autocomplete-textbox-container
{ background-color: #FFDDDD !important; }Но, похоже, все поменялось и он перестал работать.
Кто-нибудь в курсе, как отремонтировать?
Ultima2m
А это не тоже самое? - Firefox Operalike text-field
VORON
Не то же самое. Мой код менял фон самой адресной строки.
Твой стиль тоже неплох, но он конфликтует с кнопкой Autocopy от bunda1
Вечер добрый, есть такой код
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#search-container{
min-width:0px!important;
max-width:0px!important;
}
#search-container .searchbar-textbox {
min-width:26px!important;
overflow:hidden!important;
transition: min-width .2s !important;
}
#search-container:hover .searchbar-textbox, #search-container .searchbar-textbox[focused] {
min-width:200px!important;
-moz-transition-delay:300ms!important;
}
.search-go-button { display: none !important; }сворачивает строку поиска.
А как сделать чтоб не было белой обводки?
Как исключить поддомен с помощью regexp при составлении стиля (или возможно обойтись без regexp)?
ПС. Нужно исключить cloud из адреса cloud.mail.ru
http://puu.sh/mIGls/7b61603afc.png
поставил новую тему, сразу возник вопрос, как убрать различия в фоне, которое заметно при взгляде на панель, где расположена адресная строка?
отдельные моменты, для уточнения проблемы
http://puu.sh/mIGsd/44e99507fd.png
http://puu.sh/mIGtB/f1d239d60d.png
хотелось бы ровный фон, без этих четко выраженных границ.
спасибо!
спасибо Виталию, все работает!
Был кусок стиля, который окрашивал адресную строку в зависимости от надежности сайтаскрытый текстВыделить кодКод
* Цвета безопасности сайта */
#urlbar[level="high"] > .autocomplete-textbox-container
{ background-color: #DDFFDD !important; }#urlbar[level="low"] > .autocomplete-textbox-container
{ background-color: #DDDDFF !important; }#urlbar[level="broken"] > .autocomplete-textbox-container
{ background-color: #FFDDDD !important; }Но, похоже, все поменялось и он перестал работать.Кто-нибудь в курсе, как отремонтировать?
ты нашел решение?
Как можно прочесть stylish.sqlite и как вообще можно читать sqlite файлы?
Как можно прочесть stylish.sqlite
difabor
как вообще можно читать sqlite файлы?
SQLite Manager на АМО, есть плагин SQLiteViewer для Total Commander...
difabor
как вообще можно читать sqlite файлы?
SQLite Manager на АМО, есть плагин SQLiteViewer для Total Commander...
Спасибо, но непонятно как запускать и как вообще пользоваться...
04-02-2016 11:33:59
difabor пишетКак можно прочесть stylish.sqlite
Спасибо!
Буду изучать...
Спасибо, но непонятно как запускать и как вообще пользоваться...
Скачивается SQLiteViewer, устанавливается по даблклику из Total Commander. После установки навести на файл нажать F3 для просмотра.
SQLite Manager на АМО
Устанавливается нажатием "добавить в Firefox". Перезапуск (будет подсказака).
Меню - инструменты- SQLite Manager. Выбрать файл.
Проще некуда. Если хотя бы попробовать.
Можно ли заменить расширение Big Navigation стилем?
KOT040188
Из расширения вынуть.
Код:
/* mail: censureblock@gmail.com */
@charset 'utf-8';
@namespace url(http://www.w3.org/1999/xhtml);
/*4pda.ru*/
span#page-jump-2,
span.pagecurrent,
span.pagelink,
span.pagelinklast,
/*habrahabr.ru*/
div.page-nav > ul,
/*forums.overclockers.ru*/
span.pagination,
td.gensmall > a,
/*joyreactor.cc*/
div.pagination,
/*ellf.ru*/
div.navigation,
/*dslnet.ru*/
div.pagenav td.alt1 > a,
/*hpc.ru*/
span.gensmall > b > a,
/*mozilla-russia.org*/
p.postlink > a,
/*forum.ubuntu.ru*/
div.pagelinks > a.navPages,
/*ubuntuforums.org*/
form.pagination > span > a,
/*forum.exclufoto.ru*/
p.paging > a,
/*rutracker.org*/
p.small > b > a.pg,
div.nav > p > a.pg,
/*nnm-club.me*/
span.nav,
/*tb.animereactor.ru*/
div#navyTop,
div#navyBot,
/*gentoo.ru*/
li.pager-item > a,
li.pager-next > a,
li.pager-last > a,
/*avito.ru*/
div.pagination__pages,
/*yandex.ru*/
span.pager__group,
/*market.yandex.ru*/
span.b-pager__active,
div.b-pager__pages,
/*nya.sh*/
div.pages,
/*rulinux.net*/
span.pages_title,
/*modding.ru*/
a.jqpage,
/*goodfon.ru*/
div.paginator,
/*toster.ru*/
li.paginator__item > a,
/*ru-board.com*/
span.small > a,
/*linux.org.ru*/
a[rel="next"],
a[rel="prev"],
/*otvet.mail.ru*/
div.Pager > a,
/*google.com*/
table#nav,
/*rambler.ru*/
ul.b-pager__list,
li.b-pager__handle_back,
li.b-pager__handle_forward,
/*skoda-avto.ru*/
span.newsListPagerCurrent,
span.newsListPagerNumber,
/*autotraver.ru*/
div.pstrnav,
/*sputnik.ru*/
li.b-pages__item,
/*liagriffith.com*/
div.wp-pagenavi,
a.page-numbers,
/*citilink.ru*/
div.cat_nav,
/*for many sites*/
div.prev,
div.next,
a.next,
a.prev
{
font-size: 20px !important;
font-weight: bold !important;
}PS: Правда наверно лучше все таки адреса прописать.
Правда наверно лучше все таки адреса прописать.
Какие?
KOT040188
В стиле просто комментарии с адресами, правильней наверно привязать определенный набор правил к своему сайту, примерно так:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("4pda.ru")
{span#page-jump-2,
span.pagecurrent,
span.pagelink,
span.pagelinklast{
font-size: 20px !important;
font-weight: bold !important;
}}
@-moz-document domain("habrahabr.ru")
{div.page-nav > ul{
font-size: 20px !important;
font-weight: bold !important;
}}
@-moz-document domain("сайт.ру")
{правила{
font-size: 20px !important;
font-weight: bold !important;
}}В стиле просто комментарии с адресами, правильней наверно привязать определенный набор правил к своему сайту, примерно так:
Что я не пойму, о чём вы… В стилях не силён 
KOT040188
Ну ставьте тот и не парьтесь тогда, расширением же пользовались.)
FMRUser
Спасибо.
Помогите, плз, исправить http://forum.mozilla-russia.org/viewtop … 17#p705817
В ![firefox [firefox]](img/browsers/firefox.png) 44 в стиле
44 в стиле
Код:
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
#main-window #nav-bar {
padding: 2px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)),
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-dropmarker{
padding: unset !important;
width: unset !important;
height: unset !important;
margin: unset!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > dropmarker:before {
display: none!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
width: unset !important;
height: unset !important;
border-left:none !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(#bookmarks-menu-button,.tabs-newtab-button)) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding-top: 7px!important;
padding-bottom: 6px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-badge-container,
#main-window #nav-bar #stylish-toolbar-button > .toolbarbutton-icon {
padding: 2px !important;
width: unset !important;
height: unset !important;
}
#main-window #vertical-toolbar .toolbarbutton-1 > .toolbarbutton-icon {
max-width: 22px!important;
max-height: 22px!important;
}
#main-window #nav-bar #back-button,
#main-window #nav-bar #forward-button {
background: none!important;
box-shadow: none!important;
border: none!important;
}
#main-window #nav-bar #back-button > .toolbarbutton-icon,
#main-window #nav-bar #forward-button > .toolbarbutton-icon {
border: 1px solid transparent!important;
border-radius: 0 !important;
background: unset!important;
box-shadow: unset!important;
transition-property: background-color, border-color!important;
transition-duration: 150ms!important;
}
#main-window #nav-bar #forward-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window #nav-bar #back-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
background: var(--toolbarbutton-hover-background)!important;
border-color: var(--toolbarbutton-hover-bordercolor)!important;
box-shadow: none!important;
}
#main-window #nav-bar #back-button {
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#main-window #nav-bar #forward-button {
-moz-margin-end: 3px!important;
}
#main-window #nav-bar #urlbar-wrapper {
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#main-window #nav-bar #urlbar {
border-left: 1px solid rgba(23, 51, 78, 0.27)!important;
border-radius: 2.5px !important;
}
#main-window #nav-bar #urlbar[focused] {
border-left-color: Highlight !important;
}
#main-window #nav-bar #identity-box {
-moz-padding-start: 2px !important;
}
#main-window #nav-bar #notification-popup-box {
-moz-padding-start: 2px !important;
-moz-margin-end: -2px !important;
}
#main-window #nav-bar #PanelUI-button {
background-image: none!important;
-moz-margin-end: 2px !important;
}
#main-window .tabbrowser-tabs,
#main-window .tab-background-start::after,
#main-window .tab-background-start::before,
#main-window .tab-background-start,
#main-window .tab-background-end,
#main-window .tab-background-end::after,
#main-window .tab-background-end::before {
min-height: 28px!important;
}
#main-window .tabbrowser-tab[selected]:not([pinned]) {
min-width: 150px !important;
}
}иконки Кнопок и Приложений в Панели закладок стали очень маленькими(~в 2 раза)

Как это исправить?
Как в стиле для сайта исключить конкретную страницу?
http://www.kinopoisk.ru/picture/... (раздел с фото).
Подскажите, пожалуйста, каким образом можно поменять иконки папок в ![thunderbird [thunderbird]](img/browsers/thunderbird.png) 38.5.1?
38.5.1?
Есть такой стиль, повышает контрастность шрифта. Только на главной яндекса и гугла, при редактировании запроса в выдаче, тень не совпадает со шрифтом.
Можно это исправить или увеличить контраст всех шрифтов иным способом...но не однородно 100% черный а пропорционально шрифтам страниц?
Есть такой стиль, повышает контрастность шрифта.
насчёт стиля не в курсе, но есть такое расширение pmcommander-1.7.3.xpi в фоксе работае на ура.Там есть возможность рендерить шрифты. 
oleg953
Спасибо, только он сильно мудреный да еще и без подписи. Нечто подобное попадалось на АМО но там вообще на буржуйском.
oleg.sgh
Может скрипт подойдёт? Lights out any page for Greasemonkey
на главной яндекса и гугла, при редактировании запроса в выдаче, тень не совпадает со шрифтом.Можно это исправить
Это не тень , а подсказки . Если надо скрыть :
Код:
@-moz-document domain("google.com"), domain("google.ru"){#gs_taif0 {display:none!important;}}
@-moz-document domain("yandex.ru"){.input__ahead-filler, .input__ahead-hint {display:none!important;}}сильно мудреный да еще и без подписи
Всего лишь управление стандартными параметрами about:config . На форуме в FAQ и темах есть их описание .
voqabuhe
Может скрипт подойдёт?
Скрипт устанавливает свой цвет для всех шрифтов.
AlAvis
Это не тень , а подсказки . Если надо скрыть
В яндексе работает

А в гугл нет.

А в гугл нет.
Три варианта : не совпадает домен (не com или ru) , стиль для шрифта изменён , ещё какой то стиль или скрипт вмешивается . У меня работает . Эффект смог повторить только в этих случаях .
AlAvis
Все с нуля. Скрины.



А можно ли стилем отобразить заголовок в поле адреса, а при наведении курсора показывать адрес?
Tab Bar Buttons Elements - Themes and Skins for Browser - userstyles.org
количество и список вкладок
Подскажите, пожалуйста, каким образом можно поменять иконки папок в Thunderbird 38.5.1?
Знающие помогите. Есть такой код делающий вкладки квадратными
* V1.0.0 */
* V1.0.0 * https://userstyles.org/styles/118343/firefox-square-tabs-for-win10/
#TabsToolbar .tabbrowser-tab {
margin-right: 1px !important;
border-top-left-radius: 1px !important;
border-top-right-radius: 1px !important;
}
#TabsToolbar .tabbrowser-tab[selected] {
background-image: linear-gradient(rgba(254, 254, 254, 0.72) 2px, rgba(245, 245, 245, 1)), none !important;
box-shadow: -1px -2px 0px 0px rgba(0,0,0,0.09), 1px -2px 0px 0px rgba(0,0,0,0.09) !important;
}
#TabsToolbar .tabbrowser-tab:hover:not([selected]) {
background-color: rgba(245,245,245,.50) !important;
}
#TabsToolbar .tab-background {
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end {
display: none !important;
}
#TabsToolbar .tab-background-middle {
background: transparent !important;
margin: -12px 15px !important;
}
#TabsToolbar .tabs-newtab-button {
border-width: 0px 0px 0px 0px !important;
margin: 0px !important;
width: auto !important;
padding: 0px 8px !important;
}
#TabsToolbar .tabs-newtab-button:hover:not([selected]) {
background-image: none !important;
background-color: rgba(245, 245, 245, 0.50) !important;
border-color: rgba(130,130,130,.0) !important;
}
/*Убираем тень когда много вкладок*/
.arrowscrollbox-overflow-start-indicator, .arrowscrollbox-overflow-end-indicator {
display: none !important;
}
Но когда открыто много вкладок и появляются горизонтальные стрелки для передвижения этих вкладок, закрепленные вкладки смещаются вверх
 . Поправьте код кто понимает в этом.
. Поправьте код кто понимает в этом.А можно ли стилем отобразить заголовок в поле адреса, а при наведении курсора показывать адрес?
Неужели нельзя?
Здравствуйте, как прописать относительные пути к файлу и картинке? Браузер портабельный фф43.
broker
Не знаю то ли имелось ввиду, у меня так прописано к картинке в портабл версии.
url("file:///C:/42/Profile/chrome/1.jpg")
villa7
Это не относительный путь. 
broker
В Stylish только кодировать в base64 или перенести код в userChrome.css/userContent.css, там можно закинуть изображения в папку chrome и указывать в коде только имена файлов.
Да порилса в инете сделал в басе64 но большой стиль получается. Может ли стиль с картинкой замедлять и ли влиять на работу браузера?
На одном Windows mail ru отображается корректно
http://s008.radikal.ru/i304/1602/44/ed453d1b0ff5.jpg
на другой системе цвет фона совершенно вылетает и становиться белым в правой области.
http://s017.radikal.ru/i434/1602/df/c8e0dcb9b2c3.jpg
Профили ставил одинаковые , может не хватает какой- нибудь дополнительно программы, подскажите куда копать?
А можно ли стилем отобразить заголовок в поле адреса, а при наведении курсора показывать адрес?
пяткой чувствую, что можно, но как?
KOT040188
Если так уж хочется - можно повытаскивать потроха из https://addons.mozilla.org/en-US/firefox/addon/page-title
AlAvis
Это расширение не работает у меня корректно…
KOT040188
Потому и написал - "повытаскивать потроха" . Всё расширение - один небольшой стиль . Поставить , настроить под себя . Вытащить этот стиль и получившиеся настройки , немного подредактировать .
AlAvis
Ну если бы я это мог, то давно бы сделал и не обращался сюда.
Ув.разработчики, подскажите пожалуйста, есть ли стиль который увеличивает фавиконку сайта изображенную на вкладке возле ее названия?
Stakhovsky
О, спасибо большое, а сглаживание можно отключить, что бы не мылило?
Подскажите пожалуйста код стандартной гифки загрузки вкладки(tab-throbber) которая появляется первая, когда устанавливается соединение, там круг и по нему движется точка.
-------------------
вот собственно
https://forum.mozilla-russia.org/viewto … 85#p709185
Подскажите пожалуйста - как сделать так чтобы нельзя было мышкой "отрывать вкладку"
Если захватить вкладку 1 клавишей мыши - и перенести её в любое место (кроме самой панели вкладок) то открывается новое окно Firefox с этой вкладкой
Не знаю мышка или руки у меня не от туда растут - но постоянно цепляется какаянибудь из вкладок и открывается новое окно с ней
Очень хочется заблокировать упраравление вкладками мышью - в идеале заблокировать только отрывание вкладки - чтобы можно было между вкладками мышью переключатся
gg.user, есть дополнение tab mix plus.
http://puu.sh/nDzBm/b2c41620d3.png
ставьте галочку, как на скриншоте - "разрешить использование принудительного однооконного режима браузера".
У кого ![nightly [nightly]](img/browsers/nightly.png) будет полезно
будет полезно
Stylish пал жертвой 1254752 – Remove deprecated functions from nsIIoservice, решение.
Я уже завел [FF Nightly] Changes in nsIIOService
и Updated file for Stylish that is broken by patch 1254752 • mozillaZine Forums
Кстати, у кого на 44,45 версиях ![firefox [firefox]](img/browsers/firefox.png) не открывается редактирование стилей советую отключить (хотя бы на время) расширение AdBlock for YouTube. Судя по отзывам на страничке самого расширения, такая проблема была не у меня одного.
не открывается редактирование стилей советую отключить (хотя бы на время) расширение AdBlock for YouTube. Судя по отзывам на страничке самого расширения, такая проблема была не у меня одного.
По примеру стиля №2646 от turbot сделал стиль для автоскрытия панели закладок.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window:not([stylish-url="about:blank"]):not([stylish-url="about:newtab"]):not([stylish-url="about:home"]):not([customizing]) #PersonalToolbar {
position: fixed;
border-bottom: #7B92A9 1px solid !important;
visibility: collapse !important;
transition-property: visibility!important;
transition-delay: 300ms !important; /*задержка скрытия*/
}
#main-window:not([stylish-url="about:blank"]):not([stylish-url="about:newtab"]):not([stylish-url="about:home"]):not([customizing]) #navigator-toolbox:hover #PersonalToolbar {
visibility: visible !important;
transition-delay: 150ms !important;/*задержка появления*/
}
#main-window[stylish-url="about:config"] #PersonalToolbar {
display: none !important;
}Есть проблемка. У меня слева от закладок пара кнопок стоит. И панель раскрывается в две строчки. Можно убрать position: fixed; Но тогда страница начинает дергаться при показе/скрытии.
Как это пофиксить?
Как это пофиксить?
Убрать кнопки в другое место. Похоже, только так. 
turbot
Убрать кнопки в другое место
Понятно. Уже работаю над этим. 
Нужен стиль для увеличения высоты окна выбора папки при добавлении закладки звездой.
turbot
Спасибо.
изменять размер окна выбора папок, растягиванием мышкой
Показать панель закладок только для страницы новой вкладки (Show bookmark bar only on new tab page):
Код:
/**
* You should open bookmark bar panel for working this css style!
*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window:not([stylish-url^="about:"]):not([stylish-url^="chrome:"]) #PersonalToolbar
{
display:none;
}стиль работает только с дополнением Stylish.
Этим дополнением можно сменить цвет панели адреса и панели закладок? Если да то как?
Можно. Как. Плюс ищите готовые стили на userstyles.org, правьте под себя, экспериментируйте. Тут тоже поиском пройдитесь - многое найдете.
Да я уже сделал:
#nav-bar {
background: rgba(255, 255, 255, 255) !important;
}
tab {
-moz-appearance: none !important;
}
#TabsToolbar {
background: rgba(255, 255, 255, 255) !important;
}
tab[selected="true"] {
color: rgba(0, 0, 0, 255) !important;
}
tab:not([selected="true"]) {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#PersonalToolbar
{
background: rgba(255, 255, 255, 255) !important;
}
}
Осталось вернуть квадратные кнопки.
Квадратные для чего? Вперед-назад? Тут и отсюда и дальше гляньте.
Ой блин прямоугольные вкладки.
MrMyth
Таже ссылка. Плюс там еще в теме есть варианты. А на userstyles.org вобще тьма стилей с квадратными вкладками на любой вкус.
Не разобрался. Сможете помочь?
MrMyth
Ну я же не знаю, чего вы хотите. И так готовых стилей полно, чтоб еще один писать. Может вам проще Classic Theme Restorer - он вам поможет и цвет сменить и вкладки квадратными сделать и многое-многое другое, без возни со стилями.
Код:
@-moz-document url("chrome://browser/content/browser.xul"){
/* Remove padding at left of the tab-bar */
.arrowscrollbox-scrollbox
{
padding: 0 !important;
}
/* Remove tab curves */
.tabbrowser-tab[selected] .tab-background-start,
.tabbrowser-tab[selected] .tab-background-end,
.tabbrowser-tab[selected]:before, /* hide tab separators */
.tabbrowser-tab[last-visible-tab]:after /* Hide another tab separator after the last visible tab */
{
display: none !important;
}
.tabbrowser-tab[selected] .tab-background,
.tabbrowser-tab[selected] .tab-background-middle,
.tabs-newtab-button
{
background: none !important;
}
.tabbrowser-tab[selected] .tab-background,
.tabbrowser-tab[selected] .tab-background-middle,
.tabs-newtab-button
{
border: 0 !important;
margin: 0 !important;
}
/* Adding borders to tabs */
.tabbrowser-tab[selected],
.tabs-newtab-button
{
background-position: 1px 2px !important;
background-repeat: no-repeat !important;
background-size: calc(-2px + 100%) calc(-2px + 100%) !important;
}
/* Adding borders as border-images to tabs */
.tabbrowser-tab[selected],
.tabs-newtab-button
{
border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAPZJREFUSEutz0kKwlAQhGHjFRQED+BCtx5ANwq6EcnG2cR5NteM59BrxP4lD4IiglRDbar7ffBy8imWyp6lZulaBmlCS2AZZToXOnbcuI63GB5gvdf3h3F885MkaaRpW1qWZqZzoWPHzavjLQYWoH9/PDq2KFjymXjpJz6G3dttAQMLcGRF1fIV+DW8xcByYCXd/T0YDhwLwTHgRAhOAKdCcAo4E4IzwLkQnAMGQjAADIVgCLgQggvApRBcAq6E4ApwLQTXgBshuAHcCsEt4E4I7gD3QnAPeBCCB8CjEDwCnoTgCfAsBM+AFyF4AbwKwStgpAPL0RNseiOcDGPu5QAAAABJRU5ErkJggg==") 4 10 0 3 / 4px 10px 1px 3px stretch !important;
}
tab[unread] .tabbrowser-tab[selected],
tab[pending=true] .tabbrowser-tab[selected]
{
border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAA8ElEQVR42mNkoDYQEZdiBGJtIPYG4kgoTgLiRCCORhIrS03PDCfGQJOAoJCoU6dOh/z//98Bit2B2A2IHWFiQHUJ+YXF7UDajJCBIU+fPfMCahIGYiYkzIimLh4opgakbUA+wmdgNFChFtQAfOriQAZC2e5ArIDPQDUigiYWrA7BDwJiCWwKY7AbSFgdNNL48NlMKGjUsIgnAzEbZtggAOGwxpTLwog9IJPs1ADCoHQKU5gAMpDM9OoKTbPOIH5EVEwnSGEikQayY8lRCdBcFQsTYwAJgA2kEEATfRITkE3NAoKRPgaOGjhq4KiBowYCAPn0tmTZdk9+AAAAAElFTkSuQmCC") 4 10 0 3 / 4px 10px 0px 3px stretch !important;
}
/* Make the active tab and navigational toolbar have the same color */
#nav-bar
{
box-shadow: none !important;
background-image: linear-gradient(rgb(237, 245, 252), rgba(255, 255, 255, 0.1) 50%), linear-gradient(rgb(219, 234, 249), rgb(219, 234, 249)) !important;
}
/* Fix AppTabs' height */
#tabbrowser-tabs
{
min-height: 0 !important;
}
.tabbrowser-tab[selected] .tab-background
{
height: 26px !important;
}
/* */
/* Ergonomics */
/*____________*/
#TabsToolbar
{
margin: 0 !important;
padding: 0 !important;
background: none !important;
}
/* Decrease side padding in tabs */
.tabbrowser-tab[selected] .tab-content
{
padding: 0 6px !important;
}
/* Fix new tab button's width */
.tabs-newtab-button
{
width: 28px !important;
}
#PersonalToolbar
{
background: rgba(255, 255, 255, 255) !important;
}
#nav-bar {
background: rgba(255, 255, 255, 255) !important;
}
#TabsToolbar {
background: rgba(255, 255, 255, 255) !important;
}
tab[selected="true"] {
color: rgba(0, 0, 0, 255) !important;
}
tab:not([selected="true"]) {
background-color: #000000 !important;
color: #FFFFFF !important;
}
}Сделал почти так как хотел, но не могу поменять фон с серого на белый у "Показать все закладки". Также не могу изменить стиль подсветки, когда мышь на неактивную вкладку наводишь. Как это исправить? Где глянуть пример можно?
MrMyth
не могу изменить стиль подсветки, когда мышь на неактивную вкладку наводишь
Код:
.tabbrowser-tab:not([selected="true"]):hover, .tabs-newtab-button:hover{
background: rgba(255, 255, 255, 255) !important;
}Для табов пользуюсь этим стилем (чуть изменённым), пример вытащен оттуда.
xrun1, у меня этот код и в стилише работает и в userCrome.css. Проверьте стоит-ли в начале файла @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
А также возможные ошибки в коде.
Взял Modern Square Tabs for Firefox Australis (White#2) и немного поправил, почти так как хотел вышло.
https://yadi.sk/i/AnyGTWBAqPCXW
Это если кому то интересно, что я хотел сделать. Осталось заменить фон "Показать весь журнал", "Показать все закладки". Нужно весь серый цвет поменять на белый.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 !important;
}
#TabsToolbar .tabbrowser-tabs {
min-height: 30px !important;
margin-top: -1px !important;
margin-left: -1px !important;
}
#TabsToolbar .tabbrowser-tab {
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
-moz-border-bottom-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0px 0px 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 0px 0px !important;
background: #FFFFFF !important;
color: rgb(0, 0, 0) !important;
background-clip: padding-box !important;
transition: all .4s !important;
margin-left: 0px !important;
}
#TabsToolbar .tabs-newtab-button {
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
-moz-border-bottom-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
background: rgba(255,255,255,.20) !important;
background-clip: padding-box !important;
transition: all .11s !important;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab] {
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected] {
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected] {
color: rgba(255,255,255,255) !important;
background: rgb(0,0,0) !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]) {
border-color: rgba(0,0,0,.2) !important;
background-color: rgba(255,255,255,.55) !important;
}
#TabsToolbar .tab-background {
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end {
display: none !important;
}
#TabsToolbar .tab-background-middle {
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before {
display: none !important;
}
#TabsToolbar .tabs-newtab-button {
border-width: 1px 1px 0 0px !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
#TabsToolbar {
background: rgba(255, 255, 255, 255) !important;
}
#addon-bar,
#PersonalToolbar,
#nav-bar {
background: #FFFFFF !important;
box-shadow: none !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-radius: 0 !important;
}Coroner
Код MrMyth с моим дополнением в Stylish работает и ошибок Stylish не находит. Другое дело, что при наведении на неактивную вкладку остаются внизу серые артефакты скругления. Поэтому и указал стиль, в котором можно поковыряться и найти решение. Сам я не спец в CSS.
А вообще, вопрос не ко мне. 
Осталось заменить фон "Показать весь журнал", "Показать все закладки". Нужно весь серый цвет поменять на белый.
Код:
.panel-subview-footer, #urlbar-search-footer, .plain, .search-panel-header, #PanelUI-footer, #identity-popup-securityView-footer
добавьте в последнее правило. А вобще, поставьте, как я уже писал, это. Сильно облегчит поиск нужных селекторов и написание стилей вообще.
а реально ли этот стиль https://userstyles.org/styles/119797/bookmarks-menu-in-multiple-columns расширить на 4 или 5 колонок.
чем хорош стиль, тем, что новые закладки добавляются вниз крайней правой колонки, а не вправо в нижней строчке закладок
а можно ли сдвинуть левую границе поля колонок максимально влево?
не знаю, как использовать подсказки отсюда: https://developer.mozilla.org/ru/docs/Web/CSS/column-fill
turbot, нельзя ли немного исправить? https://forum.mozilla-russia.org/viewto … 85#p706685
Renegade
Ну, в принципе, меняйте значения -moz-column-count на кол-во нужных колонок. Плюс уменьшите ширину колонок (-moz-column-width), чтобы максимальная ширина всех колонок не превышала ширину экрана. Иначе это к суровому подвисанию браузера приводит (у меня, по крайней мере). max-width для #bookmarksMenu menupopup тоже нужно увеличить.
vitalii201
Добавьте
для
Код:
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button > .toolbarbutton-icon, #main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-icon, #main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)) > .toolbarbutton-icon, #main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-badge-container, #main-window #nav-bar #stylish-toolbar-button > .toolbarbutton-icon
меняйте значения -moz-column-count на кол-во нужных колонок. Плюс уменьшите ширину колонок (-moz-column-width)
увеличение числа колонок за счет уменьшения ширины оных... а вот поле колонок никак не получается расширить в стороны,
turbot, спасибо!
увеличение числа колонок за счет уменьшения ширины оных
А смысл от широких колонок, если они за границу экрана выползут? Или вы хотите, чтобы их ширина автоматом уменьшалась при их большом кол-ве? Не выйдет, судя по всему. Нет такого свойства, max-column-width, чтоб задать auto для column-width. Мможет что-то и можно придумать с column, grid и flex'ами всякими, но я с ними и сам не дружу. Поковыряю, на досуге, когда бездельем мучаться буду, но ничего не обещаю. 
А смысл от широких колонок, если они за границу экрана выползут?
в исходном состоянии поле колонок занимает всего лишь 2/3 ширины экрана и никак не расширяется. придется множить папки и сбрасывать туда закладки...
Снова я с вопросами: как перекрасить экран сохранения файла в белый? Вчерашний совет про кнопку мне не помог. И еще: можно ли что нибудь сделать, чтобы Вконтакте масштабировался под экран? То есть убирались пустые белые полосы по бокам. Спасибо.
MrMyth
Если речь про системное окно при выборе места сохранения, то никак. Или я не понял. Дайте скрин.
Вконтакте
Можно. Делайте. Он у меня на роутере забанен, лень возиться. Смотрите через Ctrl+Shift+C какие там стили добавляют отступы (padding, margin) или задают ширину (width, max-width) и правьте.
можно ли что нибудь сделать, чтобы Вконтакте масштабировался под экран
у меня этот стиль
Код:
@-moz-document regexp('https?://vk\\.com/(?!widget_\\w+\\.php|share\\.php|away\\.php|.*\\?act=a_choose_\\w+_box|.*\\?act=choose_photo|.*\\?act=photo_box|.*\\?act=canvas_draw_box|al_apps.php\\?act=wall_post_box|login.php\\?app=-1&layout=widgets|video_ext.php).*|https?://vk\\.com/widget_community\\.php\\?app=\\d&width=212px&_ver=1&gid=1&mode=2&color1=&color2=&color3=&no_head=1&height=340&url=.*|https?://vk\\.com/widget_community\\.php\\?app=\\d&width=212px&_ver=1&gid=19542789&mode=2&color1=&color2=&color3=&no_head=1&height=340&url=.*') {
/*
Стиль создан на базе http://userstyles.org/styles/110750/vkwide-plus , имеет принципиальные отличия ESI стилей (не допускается размер шрифта меньше указанного пользователем, кроме исключений, контролируется интерлиньяж и другие параметры). Автор оригинального стиля: http://vk.com/id13112965
Сайт проекта ESI : http://dreamject.org
/*Начало изменений*/
/* ESI 2.4.1 core */
html {font-size: 18px !important; line-height: 136% !important;}
esi-widest-text-block {max-width: 1100px !important}
esi-text-block {width: x rem; height: y rem}
* {font-size: inherit !important; line-height: inherit !important; text-shadow: 0px 0px 0px rgba(102,102,102,0.5) !important}
h1 {font-size: 1.4 rem !important; font-size: calc(1.0625rem + 2px) !important; line-height: calc(1.4375rem * 1.052 + 8px * 1.052 + 5px) !important}
h2 {font-size: 1.4 rem !important; font-size: calc(1.0625rem + 2px) !important; line-height: calc(1.4375rem * 1.052 + 8px * 1.052 + 5px) !important}
h3 {font-size: 1.17 rem !important; font-size: calc(1.0625rem + 2px) !important; line-height: calc(1.4375rem * 1.052 + 8px * 1.052 + 5px) !important}
sup, sub{line-height: 1 !important; font-size: 0.6875rem; font-size: calc(1rem - 5px) !important;}
/*ESI END*/
.groups_list_module .group_desc, .page_list_module .group_desc, .page_list_module .people_desc, .page_list_module .people_extra {
color: gray;
font-size: 0.9em;
overflow: hidden;
}
.groups_list_module .group_desc, .page_list_module .group_desc, .page_list_module .people_desc, .page_list_module .people_extra {
max-height: auto !important;
}
.chat_cont_scrolling.chat_fix_height {
height: 425px !important;
}
/*Конец изменений*/
body{width: 1170px !important; margin: 0 auto !important;}
.scroll_fix, #page_layout{width: 100% !important;}
#page_header{width: 1200px !important;}
#page_body, #footer_wrap{width: calc(100% - 200px) !important;}
#left_blocks{width: auto !important;}
#side_bar{width: 160px !important;}
#wk_content{width: auto !important;}
.profile_info .labeled{width: calc(100% - 135px) !important;}
#page_current_info{width: auto !important;}
#page_current_info .current_audio{max-width: none !important;}
.page_name{width: auto !important; height: auto !important; max-width: none !important; white-space: normal !important;}
#profile_photos{width: 100% !important;}
#profile[class*="page_wide_no_narrow"] > #profile_wide.wide_column{width: 100% !important; float: left !important; }
#profile:not([class*="page_wide_no_narrow"]) > #profile_wide.wide_column{width: calc(100% - 210px) !important; float: left !important; margin-left: 10px !important;}
#public[class*="page_wide_no_narrow"] > #group_wide.wide_column,
#group[class*="page_wide_no_narrow"] > #group_wide.wide_column{width: 100% !important;}
#public:not([class*="page_wide_no_narrow"]) > #group_wide.wide_column,
#group:not([class*="page_wide_no_narrow"]) > #group_wide.wide_column{width: calc(100% - 210px) !important;}
.group_info .labeled{width: calc(100% - 135px) !important; padding-left: 10px;}
.group_inv_info {width: 90% !important;}
.post_info{width: auto !important;}
.post_info .audio .title_wrap{width: auto !important;}
.post_info .wall_text{width: auto !important;}
.post_info .wall_text_name{width: auto !important;}
.post_info .wall_post_text{width: 100% !important;}
.post_info .wall_text .event_share{width: 100% !important;}
.group_share .info, .event_share .info{width: 85% !important;}
#post_field{width: calc(100% - 50px) !important;}
.reply_info{width: calc(100% - 50px) !important;}
.reply_info .wall_reply_text{width: 100% !important;}
.reply_text #wpe_text{width: calc(100% - 30px) !important; cursor: text !important;}
.reply_text .wpe_buttons{width: auto !important;}
.wk_extpage_body{width: auto !important;}
.groups_inv_info, .groups_row_inv_info{width: auto !important;}
.reply_field{width: 95% !important;}
#feed_bar .summary_tab3{height: 18px !important;}
#im_nav_wrap, #im_controls_wrap{width: calc(1100px - 200px) !important;}
#im_top_tabs{width: auto !important;}
#im_top_sh, #im_bottom_sh{width: 100% !important;}
.im_log_body {width: 100% !important;}
.im_log_body .wrapped{width: calc(1100px - 400px) !important;}
#im_peer_controls > table{width: 100% !important;}
.im_editable{width: calc(1100px - 500px) !important;}
/* раньше было .im_editable{width: auto !important;}*/
#wpe_text{width: auto !important;}
.wall_module .post_media{width: auto !important;}
#im_content .wall_module .published_by_title{width: auto !important; max-width: none !important;}
#im_dialogs .dialogs_user{width: 165px !important;}
#box_layer_wrap .popup_box_container{width: 700px !important;}
#box_layer_wrap .popup_box_container #mail_box_editable{width: auto !important;}
#box_layer_wrap .popup_box_container #like_share_text{width: 98% !important;}
#box_layer_wrap .popup_box_container #choose_audio .search_bar{width: auto !important;}
#box_layer_wrap .popup_box_container #choose_audio .search_bar .s_search{width: 480px !important;}
#box_layer_wrap .popup_box_container #choose_audio a.choose{max-width: none !important;}
#box_layer_wrap .popup_box_container #choose_video .video_row{height: auto !important;}
.docs_add_new{width: 170px !important;}
#settings_panel .setbal_section{width: 550px !important;}
#settings_panel #settings_votes_history{width: 80% !important; margin: 0 auto 24px !important;}
#settings_panel #settings_votes_history .settings_history_amount{width: 80px !important; text-align: right !important;}
#settings_panel #settings_votes_history .settings_history_date{width: 90px !important; padding-left: 8px !important;}
#settings_panel .settings_section{width: 600px !important; margin: 0 100px 24px !important;}
#settings_panel .settings_section .selector_container{width: 90px !important;}
#settings_panel .settings_section .dropdown_container.selector_container td.selector input{width: 70px !important;}
#settings_panel .settings_section .selector_container[style*="width: 60px"] .result_list{width: 80px !important;}
ul.t0{width: auto !important;}
.docs_item{width: 100% !important;}
.add_media_menu{left: calc(1100px - 40%) !important;}
/* EditPAGE */
.pedit_relation_input > div:last-child, .pedit_edu_big_row a{float: left !important; padding-left: 15px !important;}
#pedit_interests_activities, #pedit_interests_interests, #pedit_interests_music, #pedit_interests_movies, #pedit_interests_tv, #pedit_interests_books, #pedit_interests_games, #pedit_interests_quotes, #pedit_interests_about{width: 100% !important;}
.pedit_interests_labeled{width: 60% !important;}
.pedit_interests_details{float: left !important; padding-left: 25px !important;}
/* END EditPAGE */
/* ViewFOTO */
.pv_cont{min-width: 800px !important;}
.pv_cont table{width: 100% !important;}
#pv_comments_data{width: 100% !important;}
.pv_cont .narrow_column{width: 200px !important; margin: 0 !important; padding: 0 20px !important;}
.pv_cont .narrow_column #pv_author_info{width: 140px !important;}
.pv_cont .wide_column{width: calc(100% - 265px) !important; padding-left: 20px !important;}
.pv_comment,#pv_comment{width: auto !important;}
.pv_comm{width: calc(100% - 60px) !important;}
.pv_commtext{width: auto !important;}
/* END ViewFOTO */
/* [+]Feedback */
#pad_wrap{width: 700px !important;}
#pad_wrap[style*="top: 46px"]{
/*left: calc(1100px - 30%) !important;*/
left: auto !important;
right: 10% !important;
}
#pad_wrap > #pad_cont{width: 100% !important;}
#pad_wrap > #pad_cont #pad_rows,
#pad_wrap > #pad_cont .pad_gr_info,
#pad_wrap > #pad_cont .pad_fr_info,
#pad_wrap > #pad_cont .pad_ap_info{width: auto !important;}
#pad_wrap > #pad_cont .pad_msg_name,
#pad_wrap > #pad_cont .pad_nws_name{width: auto !important;}
#pad_wrap > #pad_cont .pad_nws_cont,
#pad_wrap > #pad_cont .pad_nws_data{width: auto !important;}
#pad_wrap > #pad_cont .pad_msg_text,
#pad_wrap > #pad_cont .pad_nws_text,
#pad_wrap > #pad_cont .wall_post_text{width: auto !important;}
#pad_wrap > #pad_cont .pad_msg_field,
#pad_wrap > #pad_cont .pad_nws_field{width: 100% !important;}
#pad_wrap > #pad_cont .pad_msga, #pad_wrap > #pad_cont .pad_nwsa{width: auto !important;}
#pad_wrap > #pad_cont .wall_module .wall_reply_text{width: auto !important;}
#pad_wrap > #pad_cont .pad_fr_result,
#pad_wrap > #pad_cont .pad_gr_result,
#pad_wrap > #pad_cont .pad_ap_result{width: auto !important; line-height: normal !important; height: auto !important;}
/* END [+]Feedback */
#pd .info{width: 70% !important;}
#pad_filters_panel{width: 240px !important;}
#pad_side_filters{width: 210px !important;}
#pad_side_filters #pad_audio_friends .audio_friend .audio_friend_name,
#pad_side_filters #pad_audio_friends .audio_friend .audio_friend_name_now,
#pad_side_filters #pad_audio_friends .audio_friend .audio_friend_now{width: auto !important; max-width: 170px !important; line-height: 1.5em !important;}
.audio_popular_status{width: auto !important;}
#pad_playlist_panel .wall_module .post_friends .audio .title_wrap,
.font_medium #pad_playlist_panel .post_friends .audio .title_wrap{width: 290px !important;}
#pad_playlist_panel .wall_module .audio .title_wrap,
.font_medium #pad_playlist_panel .audio .title_wrap{width: 340px !important;}
#pad_playlist_panel .audio .info,
#pad_playlist_panel .audio .area{width: auto !important;}
.font_medium #pad_playlist_panel .duration{max-width: 50px !important;}
/* FeedbackGROUP */
.bp_post{width: auto !important;}
.bp_text{width: auto !important;}
/* END FeedbackGROUP */
/* AUDIO */
#ac{width: calc(1100px - 200px) !important;}
#ac .info{width: calc(100% - 200px) !important;}
#ac .shadow div{width: 100% !important;}
#ac .ac_name{max-width: 100% !important;}
#ac .extra_ctrls{float: left !important; padding-left: 10px !important;}
#audio_search > div:first-child{width: calc(100% - 180px) !important;}
#audio_search #s_search{width: 90% !important;}
.audio_search_results, .audio_table .search_list{width: 100% !important;}
#audio .lyrics{width: auto !important;}
#audio .audio_table{width: 100% !important;}
#audio .audio_table .audio, #audio .audio_table .sort_helper{width: calc(100% - 50px) !important;}
#audio .audio_table .audio .title_wrap{width: calc(100% - 70px) !important; white-space: normal !important;}
#audio.new .area{width: auto !important;}
#audio.new .audio .info{width: calc(100% - 50px) !important;}
#audio.new .post_media .audio .info{width: 100% !important;}
div.audio > div.area > table td:first-child{width: 20px !important;}
/********************/
#audio.new{padding-top: 85px !important;}
#audio .audio_table .side_panel{width: 200px !important;}
.audio_filter, .audio_filter .label{max-width: none !important;}
#audio.new #side_filters{width: 200px !important;}
#audio #audio_friends .audio_friends_search_btn{background-position: 95% 7px !important;}
#audio #audio_friends .audio_friends_search_input.text{width: 170px !important; background-position: 95% 6px !important;}
#audio .audio_friend_name, #audio .audio_friend_name_now, #audio .audio_friend_now{width: 160px !important;}
#audio .audio_friend_now{height: 2em !important;}
#audio .audio_friend_name{line-height: 2em !important;}
/********************/
/* audio in messages*/
.post_audio .title_wrap{width: auto !important;}
.wall_module .post_media .audio .title_wrap{width: auto !important;}
/* add audio to page */
.medadd_aud{width: 90% !important;}
.medadd_aud .title_wrap{width: auto !important;}
/* END AUDIO */
/* FRIENDS */
#friends #main_class > table{width: 100% !important;}
#friends .side_panel{width: 20% !important;}
#friends .sections_block{width: auto !important;}
#friends .sections_block .side_filter{width: 100% !important;}
#friends .user_block .info{width: calc(100% - 300px) !important;}
#friends .user_block .actions{width: 185px !important;}
#friends #friends_tabs{width: auto !important;}
/* END FRIENDS */
.dialog_del{height: 50px !important; width: 50px !important;}
.dialogs_msg_text{width: 90% !important;}
#audio .audio_friend{height: 2.4em !important;}
/**/
.apps_cat_layout{width: 100% !important;}
.apps_feed_cont{width: 280px !important;}
.apps_feed_row{width: auto !important;}
#apps_search_wrap{width: auto !important;}
#apps_search_wrap .apps_search_input_wrap input{width: 400px !important;}
#apps_new_rows_scroll, #apps_ads_rows_scroll, #apps_friends_rows_scroll, .apps_genre_rows_scroll, .apps_collection_rows_scroll,
#apps_grossing_rows_scroll, #apps_search_cat_wrap.apps_scroll_wrap #app_search_scroll{width: auto !important;}
.apps_cat_cont_fadded{opacity: 1 !important;}
.narrow_column{width: 280px !important;}
/* аватарка */
#page_avatar{max-height: none !important;}
#page_avatar img{width: 280px !important; height: auto !important;}
#owner_photo_bubble_wrap{width: 100% !important;}
#owner_photo_bubble{width: auto !important;}
.owner_photo_bubble_action{width: auto !important;}
#profile_actions a{width: auto !important;}
/* отправить сообщение */
.profile_action_btn{padding-left: 10px !important; padding-right: 10px !important;}
/* друзья */
.narrow_column .people_module .people_row{width: 270px !important;}
.module_body .people_cell{padding-left: 10px !important; padding-right: 10px !important;}
.module_body .people_cell .ava{width: 60px !important; height: 60px !important;}
.module_body .people_cell .ava > img{width: 60px !important; height: 60px !important;}
/* группы */
.page_list_module .line_cell .info, .page_list_module .line_cell .desc_info, .page_list_module .line_cell .extra_info{width: 200px !important;}
.font_medium .groups_list_module .group_desc, .font_medium .page_list_module .group_desc, .font_medium .page_list_module .people_desc, .font_medium .page_list_module .people_extra{max-height: 10rem !important;}
/* фото */
.page_album_row{margin: 10px 40px 0 !important;}
/* видео */
.video_module .video{margin: 10px 40px 0 !important;}
.video_module .info{text-align: center !important;}
/* аудио */
.narrow_column .audio .title_wrap{width: 200px !important;}
/* действия */
#profile_bottom_actions{width: auto !important;}
#profile_bottom_actions a{width: auto !important;}
/* подписаться / рассказать друзьям */
#public #subscribe, #public #unsubscribe, #public #unshare{width: auto !important;}
#public .page_actions a{width: auto !important; text-align: center !important;}
/* обсуждения */
.topics_module .info, .topics_module .blog_info{width: 90% !important;}
#group_like_module .like_link_state{width: 260px !important;}
#profile:not([class*="page_wide_no_narrow"]) > #profile_wide.wide_column{width: calc(100% - 290px) !important;}
#public:not([class*="page_wide_no_narrow"]) > #group_wide.wide_column,
#group:not([class*="page_wide_no_narrow"]) > #group_wide.wide_column{width: calc(100% - 290px) !important;}
.module_body .people_cell {
width: 70px !important;
}
.module_body .people_cell .name_field {
margin: 0 -116px !important;
width: 309px !important;
}
/*esi-width*/
.fw_reply_text, .wall_module .published_by_title, .profile_rate_warning .warning_row .label{width:auto !important}
/*esi-height*/
.summary_tab3, #im_filter,#im_filter_out .input_back_content, .video_compact_view #choose_video_rows .video_row, .video_compact_view #video_rows .video_row, .video_compact_view #video_search_rows .video_row, .video_compact_view .search_media_rows.video_type .video_row, #groups_list_search{height:auto !important;}
/*ESI*/
#audio.new .audio .info{width: calc(100% - 70px) !important}
#feed_bar .summary_tab3 {
height: unset !important;
}
#im_dialogs .dialogs_user {
width: 12rem !important;
}
.dialogs_info {
padding: 0 10px 0 5px;
}
.im_friend div.name {
height: unset !important;
width: 13rem !important;
}
.wide_wall_module .post_full_like_wrap, .post_fixed .post_full_like_wrap {
width: 20rem !important;
}
.font_medium .left_count_wrap {
margin: 2px -15px 2px 0 !important;
}
.name_field small {
font-size: 11px !important;
}
.font_medium .audio_search div.abutton_wrap .flat_button {
width: 176px!important;
height:1.8rem !important;
}
.audio_search .s_search{height: 1.1rem !important}
button{height:auto !important}
.post_full_like_wrap {
width: 15rem !important;
}
.fc_msg {max-width: calc(100%) !important;}
.fc_msgs{max-width: calc(100% - 68px) !important;}
.fc_editable {height: 3rem !important;}
/*[[poick]]*/
body {
font-family: verdana, verdana;
}
body.font_medium {
font-family: verdana, verdana;
}
}взят тут https://userstyles.org/styles/110869/vk-vkwide-esi и чуть под себя подогнал..

Нашёл когда-то такой стиль, который форматировал выдачу поиска Яндекс на всю ширину.
Код:
@-moz-document domain("yandex.ru") {
.layout_type_serp .layout__col_size_9 {
width: auto !important;
}
.layout_type_serp .layout__col_size_5 {
display: none !important;
}
.internal-stripe__content_type_stripe {
display: none !important;
}
.serp-item__wrap {
padding-bottom: 1px !important;
padding-top: 1px !important;
}
.b-page_baseline_serp3 .favicon {
top: 4px !important;
}
}Сейчас не работает.

Можно ли как-то поправить?
P.S. Стили здесь https://userstyles.org/styles/browse/yandex совсем старые и тоже не работают.
xrun1
Яндекс у меня также забанен ( ), но, по памяти:
), но, по памяти:
(возможно подчеркиваний в названиях классов должно быть не два, а одно или три)
turbot
Так почти нормально, хотя скролл горизонтальный появляется, но текст весь видимый.
Код:
@-moz-document url-prefix("https://yandex.ru/yandsearch"), url-prefix("https://yandex.ru/search") {
.main__content * {
width: auto !important;
}Попробую поковыряться сам или спрошу ещё где-нибудь.
Спасибо! 
xrun1
Опять наугад, но:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
.content__left{
width: auto !important;
}
.main__center {
max-width: calc(100vw - 160px)!important;
}
body >*{
max-width: 100vw !important;
overflow-x: -moz-hidden-unscrollable!important;
}
}turbot
Спасибо! Остановился на таком варианте
Код:
@-moz-document url-prefix("https://yandex.ru/yandsearch/"), url-prefix("https://yandex.ru/search/") {
/* и результаты поиска ширше теперь так */
.content__left {
width: auto !important;
}
.main__center {
max-width: calc(100vw - 160px) !important;
}
/* body > * {
max-width: 100vw !important;
overflow-x: -moz-hidden-unscrollable !important;
}*/
}Если интересно, поясню, почему закомментировал body.
начинает даватьт вот такой артефакт со 2-й страницы поиска

Кроме того, у меня есть ещё такой стиль для страницы поиска
Код:
/* Убирать с прокруткрой прибитую панель поиска в Яндекс
стырено отсюда https://forum.mozilla-russia.org/viewtopic.php?pid=703062#p703062 */
@-moz-document url-prefix("https://yandex.ru/yandsearch/"), url-prefix("https://yandex.ru/search/") {
/* Эта фигня не даёт изменять поле поиска
body > .z-index-group_level_9 {
z-index: auto !important;
}
*/
body > .z-index-group_level_9 > .serp-header__wrapper {
position: static !important;
}
}Закомментировал первый body, чтобы не пересекался со вторым, на всякий случай. Хотя работает.
Талантливые, помогите! Есть такой код
color: rgba(255,255,255,255) !important;
background: rgb(51,153,255) !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
}
который как видно на картинке делает активную вкладку синей. Хотелось бы получить такую активную вкладку как на картинке отмеченную красной стрелкой. http://s2.micp.ru/mI669.png
tom911
У вас не дефолтный вид вкладок, потому не знаю, не помешает ли что стилю:
24-03-2016 19:07:01
Это добавить к вышеприведенному стилю.
xrun1
Я, может, гляну завтра вживую.
xrun1
добавьте. Тогда, вроде, нет прокрутки и без body. Дальше не смог проверить, ибо свинский яндекс мне капчу вываливает после каждого запроса. Задолбался.
turbot спасибо 
turbot
Спасибо, всё нормально.
xrun1


Хочу добавить бордюр в 1 пиксель над панелью навигации(под табами).
Но, не получается исключить активную вкладку. 

ffx2014
И не выйдет. Делайте через box-shadow. Пример.
26-03-2016 00:21:44
Либо задавайте верхнюю границу для #nav-bar
Как заголовок окна выровнять по центу?
Есть CTR, который отвечает за него. Есть его код:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#ctraddon_titlebartitle {
-moz-appearance: none !important;
padding: unset !important;
margin: unset !important;
border: unset !important;
box-shadow: unset !important;
white-space: nowrap;
float:left;
max-width: 1650px;
}
#ctraddon_titlebartitle:-moz-locale-dir(rtl) {
float:right;
}
/* adjust length for different window sizes */
@media not all and (min-width: 2000px) {
#ctraddon_titlebartitle {
max-width: 1650px;
}
}
@media not all and (min-width: 1900px) {
#ctraddon_titlebartitle {
max-width: 1550px;
}
}
@media not all and (min-width: 1800px) {
#ctraddon_titlebartitle {
max-width: 1450px;
}
}
@media not all and (min-width: 1700px) {
#ctraddon_titlebartitle {
max-width: 1350px;
}
}
@media not all and (min-width: 1600px) {
#ctraddon_titlebartitle {
max-width: 1250px;
}
}
@media not all and (min-width: 1500px) {
#ctraddon_titlebartitle {
max-width: 1150px;
}
}
@media not all and (min-width: 1400px) {
#ctraddon_titlebartitle {
max-width: 1050px;
}
}
@media not all and (min-width: 1300px) {
#ctraddon_titlebartitle {
max-width: 950px;
}
}
@media not all and (min-width: 1200px) {
#ctraddon_titlebartitle {
max-width: 850px;
}
}
@media not all and (min-width: 1100px) {
#ctraddon_titlebartitle {
max-width: 750px;
}
}
@media not all and (min-width: 1000px) {
#ctraddon_titlebartitle {
max-width: 650px;
}
}
@media not all and (min-width: 900px) {
#ctraddon_titlebartitle {
max-width: 550px;
}
}
@media not all and (min-width: 800px) {
#ctraddon_titlebartitle {
max-width: 450px;
}
}
@media not all and (min-width: 700px) {
#ctraddon_titlebartitle {
max-width: 350px;
}
}
@media not all and (min-width: 600px) {
#ctraddon_titlebartitle {
max-width: 250px;
}
}
@media not all and (min-width: 500px) {
#ctraddon_titlebartitle {
max-width: 150px;
}
}
@media not all and (min-width: 400px) {
#ctraddon_titlebartitle {
max-width: 50px;
}
}
/* adjust position on Windows 10 & XP*/
@media (-moz-os-version: windows-xp),
(-moz-os-version: windows-win10) {
#ctraddon_titlebartitle {
margin-top: -5px !important;
}
}
/* make sure a visible menubar does not cause trouble */
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="normal"] #tab-view-deck #navigator-toolbox #toolbar-menubar[inactive="true"]:not([autohide="true"]),
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="normal"] #tab-view-deck #navigator-toolbox #toolbar-menubar[inactive="true"][autohide="false"],
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="normal"] #tab-view-deck #navigator-toolbox #toolbar-menubar[autohide="true"]:not([inactive="true"]),
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="normal"] #tab-view-deck #navigator-toolbox #toolbar-menubar:not([autohide="true"]),
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="maximized"] #tab-view-deck #navigator-toolbox #toolbar-menubar[inactive="true"][autohide="false"],
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="maximized"] #tab-view-deck #navigator-toolbox #toolbar-menubar[autohide="true"]:not([inactive="true"]),
#main-window[tabsintitlebar]:not([inFullscreen])[sizemode="maximized"] #tab-view-deck #navigator-toolbox #toolbar-menubar:not([autohide="true"]) {
margin-top: 24px !important;
-moz-margin-start: 0 !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([tabsontop="false"]) #toolbar-menubar[autohide="true"][inactive] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"]:not([tabsontop="false"]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([tabsontop="false"]) #toolbar-menubar[autohide="true"][inactive] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([tabsontop="false"]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) ~ #TabsToolbar{
margin-top: 22px !important;
-moz-margin-start: 0 !important;
}
/* font & text-shadow css is partly from "Firefox: Bring the Title Back userstyle" */
#ctraddon_titlebartitle label {
font-weight: bold !important;
color: CaptionText !important;
}
#main-window:-moz-window-inactive #ctraddon_titlebartitle label {
color: InactiveCaptionText !important;
}
#main-window:-moz-lwtheme-darktext #ctraddon_titlebartitle label,
#main-window:-moz-window-inactive:-moz-lwtheme-darktext #ctraddon_titlebartitle label{
color: black !important;
}
#main-window:-moz-lwtheme-brighttext #ctraddon_titlebartitle label,
#main-window:-moz-window-inactive:-moz-lwtheme-brighttext #ctraddon_titlebartitle label{
color: white !important;
}
@media (-moz-windows-glass) {
#ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: white 7px -1px 12px, white 7px -1px 13px, white 7px -1px 14px,
white -7px -1px 12px, white -7px -1px 13px, white -7px -1px 14px !important;
}
#main-window:-moz-window-inactive #ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: rgba(255, 255, 255, .8) 7px -1px 12px, rgba(255, 255, 255, .8) 7px -1px 13px,
rgba(255, 255, 255, .8) 7px -1px 14px, rgba(255, 255, 255, .8) -7px -1px 12px,
rgba(255, 255, 255, .8) -7px -1px 13px, rgba(255, 255, 255, .8) -7px -1px 14px !important;
}
}
@media (-moz-windows-theme: luna-blue),
(-moz-windows-theme: luna-olive) {
#ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: 1px 1px rgba(0, 0, 0, .6) !important;
}
#main-window:-moz-window-inactive #ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: none !important;
}
}
@media (-moz-windows-theme: luna-silver),
(-moz-windows-theme: royale),
(-moz-windows-theme: zune),
(-moz-windows-theme: generic) {
#ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: 1px 1px rgba(0, 0, 0, .2) !important;
}
#main-window:-moz-window-inactive #ctraddon_titlebartitle:not(:-moz-lwtheme) label {
text-shadow: none !important;
}
}
}Подскажите, пожалуйста, что в нем нужно изменить.
j23А что нужно в CTR включить, чтоб этот #ctraddon_titlebartitle появился? Что-то заплутал в настройках. Но на вскидку:
Нашел:
Код:
#ctraddon_titlebartitle {
display: -moz-box !important;
-moz-box-align: center !important;
-moz-box-pack: center !important;
-moz-box-flex: 1 !important;
width: 100vw !important;
max-width: none !important;
}либо
Код:
#ctraddon_titlebartitle {
display: -moz-box !important;
-moz-box-align: center !important;
-moz-box-pack: center !important;
-moz-box-flex: 1 !important;
width: auto !important;
max-width: unset !important;
}
#titlebar-spacer {
display: none!important;
}turbot
Большое спасибо за помощь!
Маленький размер закладок на панели закладок
Minimize bookmark panel size and elements
Фикс монструозных закладок наверное будет полезен для ubuntu, особенно для GTK сред.
https://userstyles.org/styles/125998/mi … d-elements
Можно ли с помощью стиля заставить сайт загружать всю страницу сразу, без подгрузки? Например, Google-Картинки. Для того, чтобы было видно - сколько еще осталось до конца страницы.
Раньше было так. А сейчас не знаю, влияют ли параметры на что-то... У меня остались, не жалуюсь.
Код:
user_pref("nglayout.initialpaint.delay", 0); // ? Этот пар-р надо создать. Начинает отрисовку страниц быстрее
user_pref("content.notify.ontimer", true); // ? Этот пар-р надо создать. Включить таймер, чтобы следующая настройка на что-то влияла
user_pref("content.notify.backoffcount", 5); // ? Этот пар-р надо создать. Таймер отрисовки, чтобы не сразу и не часто
user_pref("ui.submenuDelay", 0); // Этот пар-р надо создать. Позволяет начать загрузку страницы стразу, а не ждать пока загрузятся картинки и прочие элементы.А про стили тут не скажу.
xrun1
Попробовал - подгрузка картинок (результатов поиска) осталась.
Подскажите как изменить толщину и цвет бордюров внизу страницы, а то у меня только половина получается?
И вверху тоже самое с поисками?
voqabuhe
Так норм?
Код:
input[type="button"], input[type="submit"], input[type="button"] {border-top: 1px solid #191919 !important; border-left: 1px solid #191919 !important}
input[type="file"], input[type="text"], input[type="password"], textarea, select, fieldset {border-bottom: 1px solid #191919 !important}Так норм?
Да почти, остальное уже сообразил. Спасибо большое.
Можно ли поправить стиль Tab Bar Buttons Elements?
Нужно сделать фокус в выпадающем списке на активной вкладке .
ifln
Если вам просто выделить цветом нужно, то
Код:
.alltabs-item[selected='true'] {
-moz-appearance: none !important;
background-color: -moz-menuhover !important;
color: -moz-menuhovertext !important;
}А вот если вам нужно ее активной сделать, то тут стилями - никак. Для CB как-то так:
Код:
document.getElementById('alltabs-popup').addEventListener("popupshowing", function() {
document.querySelector(".alltabs-item[selected='true']").setAttribute("_moz-menuactive","true");
},true); 29-03-2016 20:26:03
Хм, но это, активную вкладку в списке, тоже только визуально выделяет. Фокус не переходит (focus() - тоже не помогает). И если клавишами вверх-вниз по меню перемещаться, то начинается с начала списка. Спросите в теме CB, не знаю как сделать.
Не получается победить нижнюю границу активной вкладки (скрыть или сменить цвет):
CTR, вкладки квадратные аустрализированные v2, вкладки не вверху.
Изменение .tabbrowser-tab[selected] ничего не дает.
j23
Не зная, чем вы такой вид сделали - гадать бессмысленно. Давайте весь стиль(и).
Про CTR не заметил, но все-равно - он таких границ не добавляет.
turbot
У меня на вкладки влияет только CTR. Stylish не участвует. Крестики и т.п. скрывал в userChrome. Но он не затрагивает границ (проверял без него).
Если не ошибаюсь, то вот код CTR на эти вкладки:
Код:
@import url(chrome://ctraddon_os_special/skin/classictabsextra2c2.css);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul){
/* main tab tweaks */
.tab-background,
.tab-background *,
.tab-background *::before,
.tab-background *::after {
background: unset !important;
background-position: unset !important;
background-repeat: unset !important;
background-size: unset !important;
}
.tab-background-middle {
border-left-width: 0 !important;
border-right-width: 0 !important;
margin: 0 !important;
}
#TabsToolbar:not([orient="vertical"]) .tab-background {
-moz-margin-end: 0 !important;
-moz-margin-start: 0 !important;
}
.tab-background-start[visuallyselected=true]:-moz-locale-dir(ltr):not(:-moz-lwtheme)::before,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(rtl):not(:-moz-lwtheme)::before,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(ltr):not(:-moz-lwtheme)::before,
.tab-background-start[visuallyselected=true]:-moz-locale-dir(rtl):not(:-moz-lwtheme)::before,
.tab-background-start[visuallyselected=true]:-moz-lwtheme::before,
.tab-background-end[visuallyselected=true]:-moz-lwtheme::before {
background-image: unset !important;
}
.tab-background-start[visuallyselected=true]:-moz-locale-dir(ltr):-moz-lwtheme::before,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(rtl):-moz-lwtheme::before,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(ltr):-moz-lwtheme::before,
.tab-background-start[visuallyselected=true]:-moz-locale-dir(rtl):-moz-lwtheme::before {
clip-path: unset !important;
}
.tab-background-middle[visuallyselected=true],
.tab-background-middle[visuallyselected=true]:-moz-lwtheme {
background-color: unset !important;
background-image: unset !important;
}
.tab-background-start[visuallyselected=true]:-moz-lwtheme::before,
.tab-background-end[visuallyselected=true]:-moz-lwtheme::before,
.tab-background-middle[visuallyselected=true]:-moz-lwtheme {
background-color: unset !important;
}
.tab-background-start[visuallyselected=true]:-moz-locale-dir(ltr):not(:-moz-lwtheme)::before,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(rtl):not(:-moz-lwtheme)::before ,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(ltr):not(:-moz-lwtheme)::before,
.tab-background-start[visuallyselected=true]:-moz-locale-dir(rtl):not(:-moz-lwtheme)::before,
.tab-background-start[visuallyselected=true]:-moz-locale-dir(ltr)::after,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(rtl)::after,
.tab-background-end[visuallyselected=true]:-moz-locale-dir(ltr)::after,
.tab-background-start[visuallyselected=true]:-moz-locale-dir(rtl)::after,
.tab-background-middle[visuallyselected=true],
.tab-background-middle[visuallyselected=true]:-moz-lwtheme,
.tab-background-start[visuallyselected=true]:-moz-lwtheme::before,
.tab-background-end[visuallyselected=true]:-moz-lwtheme::before,
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([visuallyselected=true]),
.tabbrowser-tab[pinned][titlechanged]:not([visuallyselected="true"]) > .tab-stack > .tab-content,
#tabbrowser-tabs::before {
background-image: none !important;
}
.tab-background-start::after,
.tab-background-start::before,
.tab-background-start[visuallyselected=true]::after,
.tab-background-start[visuallyselected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end::after,
.tab-background-end::before,
.tab-background-end[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::before {
width: 0 !important;
}
.tab-background-start,.tab-background-end,
.tab-background-start[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::after {
-moz-margin-start: 0 !important;
}
.tabs-newtab-button {
margin: unset!important;
background: unset !important;
width: 28px!important;
}
/* titlechanged pinned tabs */
.tabbrowser-tab[pinned][titlechanged]:not([selected="true"]) .tab-content{
background-size: 100% 100% !important;
background-image: linear-gradient(hsla(0,0%,100%,.4), hsla(0,0%,75%,.4) 80%),
radial-gradient(circle farthest-corner at 50% 3px, rgba(255,255,255,.75) 3%, rgba(186,221,251,.55) 40%, rgba(127,179,255,.25) 80%, rgba(127,179,255,.15)) !important;
}
.tabbrowser-tab[pinned][titlechanged]:not([selected="true"]):hover .tab-content{
background-size: 100% 100% !important;
background-image: linear-gradient(hsla(0,0%,100%,.4), hsla(0,0%,75%,.4) 80%),
radial-gradient(circle farthest-corner at 50% 3px, rgba(255,255,255,1) 3%, rgba(186,221,251,.75) 40%, rgba(127,179,255,.5) 80%, rgba(127,179,255,.25)) !important;
}
/* tab borders */
.tabs-newtab-button,
.tabbrowser-tab:not(:-moz-lwtheme):not([selected]) .tab-content {
border-top: 1px solid transparent !important;
border-left: 1px solid transparent !important;
border-right: 1px solid transparent !important;
}
.tabs-newtab-button:hover,
.tabbrowser-tab:not(:-moz-lwtheme):not([selected]):hover .tab-content {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
.tabbrowser-tab:not(:-moz-lwtheme)[selected] .tab-content {
box-shadow: inset 0px 1px 0px 0px rgba(0,0,0,0.3), 1px 0px 0px 0px rgba(0,0,0,0.3),-1px 0px 0px 0px rgba(0,0,0,0.3) !important;
}
.tabs-newtab-button[selected]:-moz-lwtheme-darktext ,
.tabbrowser-tab[selected] .tab-content:-moz-lwtheme-darktext {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
.tabs-newtab-button[selected]:-moz-lwtheme-brighttext ,
.tabbrowser-tab[selected] .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
.tabs-newtab-button:hover:-moz-lwtheme-darktext ,
.tabbrowser-tab:hover .tab-content:-moz-lwtheme-darktext {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
.tabs-newtab-button:hover:-moz-lwtheme-brighttext ,
.tabbrowser-tab:hover .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
.tabs-newtab-button:not([selected]):not(:hover):-moz-lwtheme-darktext ,
.tabbrowser-tab:not([selected]):not(:hover) .tab-content:-moz-lwtheme-darktext,
.tabs-newtab-button:not([selected]):not(:hover):-moz-lwtheme-brighttext ,
.tabbrowser-tab:not([selected]):not(:hover) .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.0) !important;
border-left: 1px solid rgba(255,255,255,.0) !important;
border-right: 1px solid rgba(255,255,255,.0) !important;
}
.tabs-newtab-button,
.tabbrowser-tab .tab-background-middle,
.tabbrowser-tab .tab-content,
.tabbrowser-tab {
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
/* Tab separators */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background-image: none !important;
background-color: unset !important;
}
/* tab image, throbber, close button position*/
#TabsToolbar .tabbrowser-tab:not([pinned]) .tab-close-button{
-moz-margin-end: -7px !important;
}
/* Tabs Toolbar */
/*.tab-background-start[visuallyselected=true]::after,
.tab-background-start[visuallyselected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::before,*/
#tabbrowser-tabs{
min-height: 0px !important;
}
#TabsToolbar:not(:-moz-lwtheme)::after,
#TabsToolbar:not(:-moz-lwtheme)::before {
box-shadow: none !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox .arrowscrollbox-overflow-start-indicator,
#tabbrowser-tabs .tabbrowser-arrowscrollbox .arrowscrollbox-overflow-end-indicator {
background-image: none !important;
}
#TabsToolbar{
background-image: none !important;
background: none !important;
min-height: 0px !important;
}
#TabsToolbar toolbarbutton:not(.tabs-newtab-button){
position:absolute !important;
}
/* TabUtilities fix*/
#TabsToolbar #PinnedTabsBar toolbarbutton:not(.tabs-newtab-button){
position:unset !important;
}
/* Pinned tabs & TabMixPlus/TabUtilities locked/protected tabs support */
.tabbrowser-tab:not([pinned]) .tab-close-button{
-moz-margin-end:-5px !important;
-moz-margin-start:0px !important;
}
.tabbrowser-tab:not([pinned]):not([locked]) .tab-throbber,
.tabbrowser-tab:not([pinned]) .tab-icon-image{
-moz-margin-start:-3px !important;
-moz-margin-end:3px !important;
}
.tabbrowser-tab:not([pinned])[locked] .tab-throbber{
-moz-margin-start:-3px !important;
-moz-margin-end:-13px !important;
}
.tabbrowser-tab[pinned]:not([locked]):not([pinned]) image{
-moz-margin-start:0px !important;
}
/* pinned tabs fix (Fx38+) */
#main-window[fx38plus="true"] #TabsToolbar #tabbrowser-tabs .tabbrowser-tab .tab-content[pinned] {
-moz-padding-end: 0px !important;
}
/**/
#TabsToolbar #ctraddon_appbutton{
margin-bottom:-1px !important;
}
/* remove ridiculous clipping */
#main-window[tabsintitlebar]:not([sizemode="maximized"]):not([inFullscreen]) #toolbar-menubar:-moz-any([autohide="true"][inactive],:not([autohide])) + #TabsToolbar .tab-background-middle:not([selected=true]) {
clip-path: none !important;
}
/* fix crash icons position */
.tabbrowser-tab[crashed] .tab-icon-overlay {
margin-top:0px !important;
}
/* TMP support */
.tab-stack .tab-progress-container{
-moz-box-ordinal-group:2 !important;
}
.tab-stack .tab-content {
-moz-box-ordinal-group:1 !important;
}
/* TMP progress tweak */
#main-window[tabmix_lwt="true"] .tabbrowser-tab progressmeter.tab-progress,
#main-window[tabmix_lwt="false"] .tabbrowser-tab progressmeter.tab-progress {
margin-top: 2.5px !important;
height: 3px !important;
}
/* ColorfulTabs tweak*/
#main-window[colorfultabs="true"] #TabsToolbar .tabbrowser-tab{
border-top:0 !important;
border-left:0 !important;
border-right:0 !important;
}
/*Faviconise tab add-on */
#tabbrowser-tabs .tabbrowser-tab[faviconized="true"] .tab-icon-image{
-moz-margin-start:2px !important;
-moz-margin-end:1px !important;
}
}
@-moz-document url(chrome://classic_theme_restorer/content/options.xul) {
#ctraddon_ccap_t_squared2{
visibility: visible !important;
}
#ctraddon_ccap_t_default{
visibility: collapse !important;
}
}А, это вы маркером выделили. 
Тогда
29-03-2016 21:51:54
P.S: если при этом хотите веррнуть границу остальным вкладкам, то
Код:
#main-window[defaultfxtheme="true"][fx32plus="true"][tabsontop="false"] #TabsToolbar:not(:-moz-lwtheme){
box-shadow: 0 -1px 0 rgba(23, 51, 78, 0.25)inset!important;
}turbot
Огромное Спасибо! В очередной раз выручаете!
P.S.: А при этом можно добавить исключение для состояния, когда открыта одна вкладка и панель вкладок прячется? Потому что, к сожалению, панель инструментов без панели вкладок теряет нижнюю границу.
(Перед вопросом тщетно пытался сделать это сам  ).
).
Народ подскажите плиз стили
1. Для скрытия разделителей?
2. Изменение цвета границы кнопок Вперед-Назад (к примеру красный)?
3. В поисковом баре сделать постоянно видимую стрелку Переход?
P.S.: А при этом можно добавить исключение для состояния, когда открыта одна вкладка и панель вкладок прячется? Потому что, к сожалению, панель инструментов без панели вкладок теряет нижнюю границу.
Я не понял, дайте скрин. Но маловероятно.
mechnikoff
1-2 Можно. DOM Inspector + Custom Buttons + кнопка Attributes Inspector.
Нажимаете кнопку Attributes Inspector'a, подсвечиваете нужный элемент, нажимаете ctrl + I или кликаете СКМ, в открывшемся окне DOM Inspector'а смотрите селектор нужного элемента/примененные к нему стили и т.д.
По css-свойствам здесь и здесь читайте. У кнопки "назад", насколько помню, границв тенями сделаны. Т.е. с box-shadow, а не border.
3 - наверное можно. Так - точно можно.
Либо завтра могу глянуть.
turbot
1 - до (тень есть)
2 - после
j23
Все равно не понял.  Чем и что прячется? Куда? Зачем? В любом случае, только завтра гляну, ибо слегка, совсем чуть-чуть, пьян в стельку. Но информация лишней в любом случае не будет.
Чем и что прячется? Куда? Зачем? В любом случае, только завтра гляну, ибо слегка, совсем чуть-чуть, пьян в стельку. Но информация лишней в любом случае не будет.
turbot
Короче, при единственной открытой вкладке панель вкладок скрывается (есть такая опция). Ну и стиль захватывает нижнюю границу панели инструментов (рис. 2).
Код CTR для опции Hide Tabbar With One Tab:
Код:
#main-window[inDOMFullscreen] #TabsToolbar,
#navigator-toolbox[collapsed="true"] #TabsToolbar {visibility: collapse !important;}j23
Код:
#main-window[defaultfxtheme="true"][fx32plus="true"][tabsontop="false"] #TabsToolbar[style="visibility: collapse;"]:not(:-moz-lwtheme) ~ #PersonalToolbar,
#main-window[defaultfxtheme="true"][fx32plus="true"][tabsontop="false"] #TabsToolbar[style="visibility: collapse;"]:not(:-moz-lwtheme) + #nav-bar:not(:-moz-lwtheme) {
box-shadow: 0 -1px 0 rgba(23, 51, 78, 0.25)inset!important;
}turbot
Спасибо! Теперь всё чинно 
j23
Не совсем. Если панель закладок видима, при скрытой панели вкладок, то нижняя граница будет и у нее и упанели навигации. К сожалению, +, ~, и > не работают ввверх по дереву элементов. По крайней мере, до CSS4.
turbot
Хорошо, что не пользуюсь панелью закладок.
turbot
Спасибо за совет, разобрался.
Остался только 2-ой пункт с кнопкой, никак не получается, ни граница ни тень. Подскажите стиль.
Спасибо за совет, разобрался.
Похвально. Я, как ленивая задница, этому очень рад. 
Остался только 2-ой пункт с кнопкой, никак не получается, ни граница ни тень. Подскажите стиль.
Нашел на форуме, как заменить иконки папок на свои на панели закладок.
Но не нашел, как изменить иконки папок здесь: Меню -> Закладки -> Показать все закладки

Подскажите пожалуйста стиль, как заменить иконки папок на свои.
Код:
#placesView treechildren::-moz-tree-image(title, container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACPSURBVHjaYvj//z8DNTEDzQysrGlgqKxpOFJZ0/AfDR+orGnggsrjxLgM/I8DzyfXwA94DMWFP+Az8C8ZBv7HZ6A9mRirgbPJdN3/ypqGBdgMbKXAwBZsBqZTYGA6NgO9KDDQD5uBehQYaILNQGkKDFTDZiA/BQaKYzOQkQIDOXEl7O9kGPYFa8IetOUhYADku4o7bFi0awAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#placesView treechildren::-moz-tree-image(title, open) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACRSURBVHjaYvj//z8DNTEDzQzcsHELw4aNW45s2LjlPxo+sGHjFi6oPE6My8D/OPB8cg38gMdQXPgDPgP/kmHgf3wG2pOJsRo4m0zX/d+wccsCbAa2UmBgCzYD0ykwMB2bgV4UGOiHzUA9Cgw0wWagNAUGqmEzkJ8CA8WxGchIgYGcuBL2dzIM+4I1YQ/a8hAwAPC8FkpdXPwZAAAAAElFTkSuQmCC')!important;
-moz-image-region: auto!important;
}- для библиотеки.
Для сайдбара - тоже самое, но с .sidebar-placesTree вместо #placesView
turbot
Огромное спасибо за помощь!
turbot
Вот такие и должны быть преподы) Всё очень доходчиво! Спасибо!
turbot
Подскажите пожалуйста, а возможно ли изменить иконки папок на свои, не изменяя иконок, которые подчеркнуты красным на скрине?
unter_officer
Код:
#placesView treechildren::-moz-tree-image(title, container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACPSURBVHjaYvj//z8DNTEDzQysrGlgqKxpOFJZ0/AfDR+orGnggsrjxLgM/I8DzyfXwA94DMWFP+Az8C8ZBv7HZ6A9mRirgbPJdN3/ypqGBdgMbKXAwBZsBqZTYGA6NgO9KDDQD5uBehQYaILNQGkKDFTDZiA/BQaKYzOQkQIDOXEl7O9kGPYFa8IetOUhYADku4o7bFi0awAAAABJRU5ErkJggg==') !important;
-moz-image-region: auto !important;
}
#placesView treechildren::-moz-tree-image(title, open) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACRSURBVHjaYvj//z8DNTEDzQzcsHELw4aNW45s2LjlPxo+sGHjFi6oPE6My8D/OPB8cg38gMdQXPgDPgP/kmHgf3wG2pOJsRo4m0zX/d+wccsCbAa2UmBgCzYD0ykwMB2bgV4UGOiHzUA9Cgw0wWagNAUGqmEzkJ8CA8WxGchIgYGcuBL2dzIM+4I1YQ/a8hAwAPC8FkpdXPwZAAAAAElFTkSuQmCC') !important;
-moz-image-region: auto !important;
}
#placesView treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("chrome://browser/skin/places/calendar.png") !important;
-moz-image-region: auto !important;
}
#placesView treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
#placesView treechildren::-moz-tree-image(container, OrganizerQuery_AllBookmarks) {
list-style-image: url("chrome://browser/skin/places/allBookmarks.png") !important;
-moz-image-region: auto !important;
}и т. д.
Только так. Исключения через :not() с этими чертовыми деревьями не работает. Т.е., открываете chrome://browser/skin/places/places.css копируете оттуда стиль для элементов которые надо исключить и добавляете в конец вашего стиля. После правила в котором изменили иконку. И #placesView и !important не забывайте добавлять.
turbot
Всё получилось. Огромнейшее спасибо!!!
Можно стилем приколотить картинки к месту, на сайте Newsland, что бы не выскакивали, как черт из табакерки, пи попадании на них курсора?
oleg.sgh
Vitaliy V.
Спасибо, добрый человек.
нужен стиль для super start, что бы менять расположение закладок (ну там выше-ниже)
LittleMontana
В Speed Start, вообще можно расположить как угодно и с каким угодно размером виджетов.
К сожалению, мне не понравился Speed Start, поэтому я хочу настроить под себя Super Strat. Спасибо.
LittleMontana
Каждому, конечно, своё. Кому-то нравятся "рюшечки", типа фоновой картинки. А мне, например, полсотни дежурных закладок тематически.
// я использую fvd speed dial, там у меня точно так же разбито по категориям.
а новая страница мне необходима для 9-10 постоянно посещаемых страниц и хотелось бы, что бы то что я вижу каждый день раз по 50, было приятно для глаза, иначе зачем я выбрал фаерфокс, если нет возможности настроить все под себя.
ps подскажите, как мне сделать такую же гифку??
Специалисты, выручайте. После обновления FastDial'a данный стиль перестал нормально работать и размещает поля поиска не выше ячеек а слева от них:
Код:
body {
display: -moz-box !important;
margin: 0 !important;
width: 100% !important;
height: 100% !important;
-moz-box-pack: center !important;
-moz-box-align: center !important;
}Что исправить, где подкрутить? 
Black_Monk
Надеюсь вы не используете этот код без @-moz-document...
А вам нужно сделать фиксированный размер ячеек кажется?
Код:
@-moz-document url-prefix("chrome://fastdial/content/fastdial.html") {
body {
display: -moz-box !important;
margin: 0 !important;
width: 100% !important;
height: 100% !important;
-moz-box-pack: center !important;
-moz-box-align: center !important;
-moz-box-orient: vertical !important;
padding: 0 !important;
}
div.box {
width: 185px !important; /*ширина ячеек*/
height: 140px !important; /*высота ячеек*/
}
#layout, #grid {
margin: 0 !important;
}
}Надеюсь вы не используете этот код без @-moz-document...
А вам нужно сделать фиксированный размер ячеек кажется?
Если не ошибаюсь, этот кусочек стиля отвечал за центровку всего блока ячеек+окон поиска по вертикали и по горизонтали.
Всё работает, большое спасибо... 
В FF45 перестал работать код для некоторых типов закладок.
Код:
.bookmark-item:not([src])[scheme="file"],
.bookmark-item:not([src])[scheme="http"],
.bookmark-item:not([src])[scheme="https"] {
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px)!important;
}
.bookmark-item:not([src])[scheme="about"],
.bookmark-item:not([src])[scheme="chrome"] {
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px)!important;
}В FF38 код заменял пустые иконки звездочками. Сейчас иконок нет, ни звездочек, ни глобусов. Можно вернуть звездочки?
ifln
Код:
toolbarbutton.bookmark-item:not(:-moz-any([container],[query],[image])):-moz-any([scheme="http"],[scheme="https"],[scheme="file"],[scheme="javascript"]) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px'><path fill='rgb(0,149,221)' d='M 8,0 C 7.7,0 7.4,0.2 7.2,0.7 L 5.2,4.8 0.9,5.5 C -0.1,5.7 -0.3,6.4 0.4,7.1 L 3.5,10.4 2.8,15 C 2.7,15.6 3,16 3.4,16 3.6,16 3.8,15.9 4,15.8 L 8,13.7 11.9,15.8 C 12.1,15.9 12.4,16 12.5,16 13,16 13.3,15.6 13.2,14.9 L 12.5,10.3 15.6,7 C 16.3,6.3 16,5.6 15.1,5.4 L 10.8,4.7 8.8,0.6 C 8.6,0.2 8.3,0 8,0 L 8,0 Z'/></svg>") !important;
-moz-image-region: auto !important;
}
toolbarbutton.bookmark-item:not(:-moz-any([container],[query],[image])):-moz-any([scheme="about"],[scheme="chrome"]) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px'><path fill='rgb(192,192,192)' d='M 8,0 C 7.7,0 7.4,0.2 7.2,0.7 L 5.2,4.8 0.9,5.5 C -0.1,5.7 -0.3,6.4 0.4,7.1 L 3.5,10.4 2.8,15 C 2.7,15.6 3,16 3.4,16 3.6,16 3.8,15.9 4,15.8 L 8,13.7 11.9,15.8 C 12.1,15.9 12.4,16 12.5,16 13,16 13.3,15.6 13.2,14.9 L 12.5,10.3 15.6,7 C 16.3,6.3 16,5.6 15.1,5.4 L 10.8,4.7 8.8,0.6 C 8.6,0.2 8.3,0 8,0 L 8,0 Z'/></svg>") !important;
-moz-image-region: auto !important;
}Vitaliy V., большое спасибо!
В папках глобусы. Если убрать toolbarbutton в начале, это чем-то чревато?
Если убрать toolbarbutton в начале, это чем-то чревато?
Да лента новостей заменится на звёздочки
Вот такой тогда вариант
Код:
.bookmark-item:not(:-moz-any([container],[query],[image])):-moz-any([scheme="http"],[scheme="https"],[scheme="file"],[scheme="javascript"]) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px'><path fill='rgb(0,149,221)' d='M 8,0 C 7.7,0 7.4,0.2 7.2,0.7 L 5.2,4.8 0.9,5.5 C -0.1,5.7 -0.3,6.4 0.4,7.1 L 3.5,10.4 2.8,15 C 2.7,15.6 3,16 3.4,16 3.6,16 3.8,15.9 4,15.8 L 8,13.7 11.9,15.8 C 12.1,15.9 12.4,16 12.5,16 13,16 13.3,15.6 13.2,14.9 L 12.5,10.3 15.6,7 C 16.3,6.3 16,5.6 15.1,5.4 L 10.8,4.7 8.8,0.6 C 8.6,0.2 8.3,0 8,0 L 8,0 Z'/></svg>") !important;
-moz-image-region: auto !important;
}
.bookmark-item:not(:-moz-any([container],[query],[image])):-moz-any([scheme="about"],[scheme="chrome"]) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16px' height='16px'><path fill='rgb(192,192,192)' d='M 8,0 C 7.7,0 7.4,0.2 7.2,0.7 L 5.2,4.8 0.9,5.5 C -0.1,5.7 -0.3,6.4 0.4,7.1 L 3.5,10.4 2.8,15 C 2.7,15.6 3,16 3.4,16 3.6,16 3.8,15.9 4,15.8 L 8,13.7 11.9,15.8 C 12.1,15.9 12.4,16 12.5,16 13,16 13.3,15.6 13.2,14.9 L 12.5,10.3 15.6,7 C 16.3,6.3 16,5.6 15.1,5.4 L 10.8,4.7 8.8,0.6 C 8.6,0.2 8.3,0 8,0 L 8,0 Z'/></svg>") !important;
-moz-image-region: auto !important;
}
.bookmark-item[container][livemark] .bookmark-item {
list-style-image: url("chrome://browser/skin/places/livemark-item.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
.bookmark-item[container][livemark] .bookmark-item[visited] {
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}Vitaliy V.
Отлично. 
Научите, пожалуйста, изменять фавикон сайта на собственный.
Научите, пожалуйста, изменять фавикон сайта на собственный.
По примеру этого стиля Userstyles.org - silver favicon можно научиться.
Своя иконка в последней строке background:, конвертировать свою в base64 можно тут base64-image
wrong
Спасибо за подсказку! Будем изучать.
UPD: Всё получилось!






Что то поменяли в ютубе и стиль покорёжило.
Мож знает кто как попапы эти опустить?

Помогите разобраться со стилем для vk.com
Хочу сделать закрепленную шапку с кнопками на основе этого стиля https://userstyles.org/styles/105879/vk-flat-flat-ui
Этот стиль автор не обновлял и он ломает раздел с музыкой, там пропадают кнопки управления.
Собственно стиль оставляет такую шапку, закрепленную при прокрутке страниц:

Пока получилось сделать только так, убрав все лишнее:

как закрепить шапку что бы на ней были кнопки?
Код:
@-moz-document domain("vk.com") {
/*================= VKFLAT 2014 BY EX1KJKEE =================*/
#side_bar .left_label{padding:7px 0!important}
#page_header .back{left:0px !important; position:fixed!important}
#page_header .left{left:0px !important; position:fixed !important;}
#page_header .right{right:0px !important; position:absolute !important; visibility:hidden !important }
/*================= END =================*/
}Dezmond9966
может этот подойдёт Прототип нового дизайна ВКонтакте
А существует возможность включать и выключать стить по времени? Ну или не стиль, а что бы допустим в стиле указать в какое время работать коду?
Например если есть ночной стиль для сайта, то что бы он сам включался в определенное время.
Stakhovsky
Для стилей браузера - да:
Т.е. добавляете в стиле, перед каждым селектором
Или
Код:
#main-window:-moz-any([stylish-hour="7"], [stylish-hour="8"], [stylish-hour="9"]) #TabsToolbar {
background: azure!important;
}Для контента страниц - нет (если только я не знаю какого-то секрета Stylish'а).
turbot
Ясно, спасибо, именно для сайта я и хотел использовать.
А если для браузера, интересно можно ли создать стиль который включает и выключает другие стили
Вопрос по новому дизайну vk.com. Может многим пригодится.
Стоит задача вернуть прежний вид просмотра фотографий. Но не получается справится с двумя вещами:
1. При развернутых комментариях страница не прокручивается (кроме как при наведении на фото).
2. При переходе на следующее фото позиция отображения контейнера с фото не перемещается в начало страницы, и приходится прокручивать немного вверх для отображения фото целиком.
Код:
Код:
.pv_narrow_column_wrap {
display: block;
border-radius: 0!important;
}
.pv_data {
display: block;
}
#pv_comments > div.pv_no_commments_placeholder_wrap {
margin-top: 0px!important;
}
.pv_no_commments_placeholder {
display: none;
}
.pv_cont .narrow_column,
.pv_reply_form_wrap {
width: 100%;
height: 20%!important;
}
.pv_dark #layer, .pv_light #layer {margin-top: 0px!important;}
.pv_data {background-color: #fff !important; margin: auto !important;}
.pv_cont {position: relative !important; width: 806px !important; margin-bottom: 10px !important; margin-top: 5px !important;}
a#pv_photo {height: 100% !important; margin: auto !important;}
#pv_photo img {margin: 0px auto !important;padding: 47px 0 0 !important;}Вид старой версии:
Stakhovsky
Яваскриптом можно системное время получать + есть кнопки для переключения определенных стилей Stylish'а. Можно совместить. Но это вы в теме CB просите. У меня и так голова болит от возни со своей опубликованной кнопкой + еще домашнее заданее Dumby сдавать. 
j23
У меня нет аккаунта ВК, так что не помогу.
Хочу сделать закрепленную шапку с кнопками на основе этого стиля https://userstyles.org/styles/105879/vk-flat-flat-ui
Остановился на таком стиле для вк, закрепление шапки не смог сделать, да и не особо надо

Это данный стиль, заточенный под себя, убраны лишние логотипы из кода: https://userstyles.org/styles/109834/flat-vk
Код стиля:
Код:
@-moz-document domain("vk.com") {
#page_wrap:before,
#page_header .back,
#page_header .left,
#page_header .right,
#top_logo_down {
background-color: #567CA4 !important;
}
#page_wrap:before {
position: absolute;
left: 0px;
top: 0px;
content: "";
height: 40px;
width: 100%;
z-index:4;
}
.im_fixed_nav #page_wrap:before, .audio_fixed_nav #page_wrap:before {
position: fixed;
}
#stl_left .down, #stl_left .back {
margin-top: 39px;
}
.left_count_wrap {
line-height: 17px;
}
#side_bar .left_label{
padding:7px !important
}
a:hover .left_count_persist .left_void, .left_nav_over .left_count_pad .left_void {
height: 17px;
}
#myprofile_edit {
color: white;
width: 29px;
}
/* cтандартный логотип */
#page_header .back,
#page_header .left,
#page_header .right,
#top_logo_down {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJEAAABTCAYAAACf+OWcAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo5NzAxMjQwODkxNzVFNTExQUE1NUEyQ0UyQjJGQzJBMyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5QkY2MDIyMTc1QzAxMUU1QTNCM0IyRThGMjg0MDcyMCIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5QkY2MDIyMDc1QzAxMUU1QTNCM0IyRThGMjg0MDcyMCIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M2IChXaW5kb3dzKSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkQ3MDdCMENFQkQ3NUU1MTFBQTcwRUU1NTNGQzc5MEI1IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjk3MDEyNDA4OTE3NUU1MTFBQTU1QTJDRTJCMkZDMkEzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+grUDSQAABEVJREFUeNrsmt9LVFkcwHfujFMNudm6FVQUixRuD62ioU+BAxvEwkLSY0s9CMIuRLULFe2CWU8huQbuw/4BE0VQb1uQG4RLU4jUqouC+uD4K2xw55c6Nc70PXGF23TPqDmlc/t84Mudufd7zlw5H7/nnDvjymQynwGsBBcSARIBEgESASARIBEgESARwPtI5HK53nq/2hKq++EfAYmQ6FOVSNptkcOurMuqs/8k5rLOH5c4KfGVxOcSbomkxAuJvyR+lHhl83HFEnttzqclhiSiSFTYEk3J4UublGcS1RKphSbxePw3n893yjCMzXZ9plKpbz0ez32bS08lvtHcypjETiRafYz3bRiNRoOaS2rQ663Vqbi4uK23t/dXXV+zs7M7bE4fzCGQajPG8BW4RN3d3W3m9PXuXJNOn1cVyLJuioRCobu6vhKJxGz2ufn5+V9yff7AwEAbw1fgEtXV1T2UaeqBbaeGUSGH763nhoeHtZWjqKgoez1U4Xa7v8tRBe9WVlbeZvjWCGo9sZyw0tHRcSijQSpJjxw8We1tmZiYOGzNkzXS37pcuTbV0tKyz3o/y/0biPzGiiQSvLFYrCOj57SlrUuXNDk56bfkHcvRXzoYDP6gdndItHbCWGEhe9nZ2XnJ3HLbVTl1bY/5dpuuE6/Xu958uV3a/K7LGx8f/6O2tvaWKnTMIQ6ZzhYcCIfDN7WlI51W01ppMpk8osuRndYFOWyW3Me6HFl8B8vLy0vt7odqUNjT2Ztz7e3tX8saKJJjGgqLIP/nuJ6UeJFjfRVrbW2t0N0PA7m6kZevPeSce3Bw8FxZWdnlD1EtI5HInZKSkqN20xgPGwv4ibVVIoUItKmnp+eez+eryfdNShUbMwyjUl5OIZGDnhNlMzQ0FAkEAj/JgEfzfpOGsUNEUc+ktjJkDq5E5jVPV1fXiaqqqj+tT6zziPpy1y/xnErkwEpkCpWqrq4OjIyMXFluO9m+X5uZmXmySOo+CVWRtjB0Dtria3I2iUhXM0skHA7fkDYlNTU1O2Ox2P3F8mXKfCQHL7szB23xdSL19fWdke15fDEpRkdHT5ltXPX19bsTicQ/S3DvEhI5XCIzd2Nzc/MBqTQBqR5JnQ2hUOiIpY2rsbFxj0xt3YtUozASfQISmfnqV4ylDQ0N+6Uy/SxCXY/H4w/n5ub+VTE9PX2nqanpi6w2ht/v3y07votSlR4t5C6ECPa4v7//LBI56GHjEtupRbxPYp2Ex7KoVz8DUVUlk5WvPkj9PHaDzQZA5appMs7uzGFb/FX5A5Co8CVaKztMKCCJAJAIkAiQCJAIAIkAiQCJAIkAkAiQCJAIkAgAiQCJAIkAiQCQCJAIkAiQCACJAIkAiQCJAJAIkAiQCJAIAIkAiQCJAIkAkAiQCJAIkAgAiQCJAIkAiQCQCJAIkAiQCACJAIkAiQCJAJAIPhqvBRgAOnAsjf7WAycAAAAASUVORK5CYII=) !important;
}
}turbot
Ясно, ок, спасибо, пока не горит.
У меня несколько дней какая-то хрень со Stylish.
Через какое-то время после запуска ФФ некоторые стили начинают работать некорректно.
До этого никаких проблем не было, ничего не менял, не обновлял и не устанавливал.
После замены stylish.sqlite из сохраненной копии все работает нормально.
Размеры файла разные. Стили самообновляются что-ли? Как отключить обновление конкретного стиля?
Ultima2m
да, могут самообновляться
В списке со стилями можно нажать "Подробнее", там отключить автообновление
Есть стиль (спасибо Vitaliy V.) который увеличивает ширину закладок:
Код:
#PlacesToolbar toolbarbutton.bookmark-item {
max-width: 42em !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"] > menupopup > menu,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"] > menupopup > menuitem {
max-width: 42em !important;
}Но не всегда все помещается и в увеличенную ширину.
Не подскажите, возможно ли переносить название закладки во второй ряд, то есть что бы длинная закладка отображалась на двух строчках?
Stakhovsky
Код:
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnVpdGVtLWljb25pYyIgZXh0ZW5kcz0iY2hyb21lOi8vZ2xvYmFsL2NvbnRlbnQvYmluZGluZ3MvbWVudS54bWwjbWVudWl0ZW0taWNvbmljIj4KICAgIDxjb250ZW50PgogICAgICA8eHVsOmhib3ggY2xhc3M9Im1lbnUtaWNvbmljLWxlZnQiIGFsaWduPSJzdGFydCIgcGFjaz0iY2VudGVyIgogICAgICAgICAgICAgICAgeGJsOmluaGVyaXRzPSJzZWxlY3RlZCxfbW96LW1lbnVhY3RpdmUsZGlzYWJsZWQsY2hlY2tlZCI+CiAgICAgICAgPHh1bDppbWFnZSBjbGFzcz0ibWVudS1pY29uaWMtaWNvbiIgeGJsOmluaGVyaXRzPSJzcmM9aW1hZ2UsdmFsaWRhdGUsc3JjIi8+CiAgICAgIDwveHVsOmhib3g+CiAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLXRleHQiIGZsZXg9IjEiIHhibDppbmhlcml0cz0ieGJsOnRleHQ9bGFiZWwsYWNjZXNza2V5Ii8+CiAgICAgIDxjaGlsZHJlbi8+CiAgICAgIDx4dWw6aGJveCBjbGFzcz0ibWVudS1hY2NlbC1jb250YWluZXIiIGFub25pZD0iYWNjZWwiPgogICAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLWFjY2VsIiB4Ymw6aW5oZXJpdHM9InZhbHVlPWFjY2VsdGV4dCIvPgogICAgICA8L3h1bDpoYm94PgogICAgPC9jb250ZW50PgogIDwvYmluZGluZz4KPC9iaW5kaW5ncz4K#menuitem-iconic") !important;
-moz-box-align: center !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnUtaWNvbmljIiBleHRlbmRzPSJjaHJvbWU6Ly9nbG9iYWwvY29udGVudC9iaW5kaW5ncy9tZW51LnhtbCNtZW51LWljb25pYyI+CiAgICA8Y29udGVudD4KICAgICAgPHh1bDpoYm94IGNsYXNzPSJtZW51LWljb25pYy1sZWZ0IiBhbGlnbj0ic3RhcnQiIHBhY2s9ImNlbnRlciI+CiAgICAgICAgPHh1bDppbWFnZSBjbGFzcz0ibWVudS1pY29uaWMtaWNvbiIgeGJsOmluaGVyaXRzPSJzcmM9aW1hZ2UiLz4KICAgICAgPC94dWw6aGJveD4KICAgICAgPHh1bDpsYWJlbCBjbGFzcz0ibWVudS1pY29uaWMtdGV4dCIgZmxleD0iMSIgeGJsOmluaGVyaXRzPSJ4Ymw6dGV4dD1sYWJlbCxhY2Nlc3NrZXkiLz4KICAgICAgPHh1bDpoYm94IGNsYXNzPSJtZW51LWFjY2VsLWNvbnRhaW5lciIgYW5vbmlkPSJhY2NlbCI+CiAgICAgICAgPHh1bDpsYWJlbCBjbGFzcz0ibWVudS1pY29uaWMtYWNjZWwiIHhibDppbmhlcml0cz0idmFsdWU9YWNjZWx0ZXh0Ii8+CiAgICAgIDwveHVsOmhib3g+CiAgICAgIDx4dWw6aGJveCBhbGlnbj0iY2VudGVyIiBjbGFzcz0ibWVudS1yaWdodCIgeGJsOmluaGVyaXRzPSJfbW96LW1lbnVhY3RpdmUsZGlzYWJsZWQiPgogICAgICAgIDx4dWw6aW1hZ2UvPgogICAgICA8L3h1bDpoYm94PgogICAgICA8Y2hpbGRyZW4gaW5jbHVkZXM9Im1lbnVwb3B1cHx0ZW1wbGF0ZSIvPgogICAgPC9jb250ZW50PgogIDwvYmluZGluZz4KPC9iaW5kaW5ncz4K#menu-iconic") !important;
-moz-box-align: center !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic > label {
position: absolute !important;
clip: rect(auto, auto, 2.2em, auto) !important;
text-align: start !important;
line-height: 1.1em !important;
max-height: 2.1em !important;
white-space: pre-wrap !important;
word-break: break-all !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic {
min-height: 2.4em !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menu.menu-iconic > label {
margin: 0 !important;
}
/*Скроллбар*/
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}Vitaliy V.
Ага, работает, спасибо, но есть небольшие неудобства:
1. Высота открывающегося меню папки с закладками остается старой (видимо считается по старому - одна закладка одна строка), поэтому появляется прокрутка в даже в маленьких меню (окно меню получается меньшей высоты чем высота всех закладок)
2. Иконка закладки сдвигается к середине - сложно понять где какая закладка заканчивается и начинается следущая.
3. А можно так же применить перенос для названий подпапок?
29-04-2016 02:12:36
Блин, еще конфликт с одним стилем/кнопкой, который показывает панель закладок при клике в адресной строке. Открываю панель закладок повторно и перенос текста в закладках уже не работает (вторая строка остается пустой). Это уже слишком много мороки, так что поживу как то и с закладками в один ряд
конфликт с одним стилем/кнопкой, который показывает панель закладок при клике в адресной строке
Да интересно, у меня перенос таки появляется но не сразу
2. Иконка закладки сдвигается к середине - сложно понять где какая закладка заканчивается и начинается следущая.
3. А можно так же применить перенос для названий подпапок?
Это сделал.
Vitaliy V.
Вот с этим вашим стилем/кнопкой конфликт.
Включаю стиль - открываю панель закладок кликом в адрессной строке - окрываю папку закладок - нормально переносит все названия.
Отвожу курсор с панели закладок - она как и должно быть исчезает - снова нажимаю на адресной строке - панель появляется - окрываю папку - и перенос уже не работает, а вторая строка остается только пустая.
Кнопка, инициализация:
Код:
// появление панели закладкок при клике в адрес строке и при открытии новой вкладки ...............
var PToolbar = document.getElementById("PersonalToolbar");
var UrlBar = document.getElementById("urlbar");
var NewTabButton = document.getElementById("new-tab-button");
var TabsNewTab = document.getAnonymousElementByAttribute(document.getElementById("tabbrowser-tabs"), "class", "tabs-newtab-button");
if (PToolbar.collapsed) {
setToolbarVisibility(PToolbar, PToolbar.collapsed);
}
var ToolbarsVisibility = {
ShowToolbar: function(event) {
if (PToolbar.collapsed) {
setToolbarVisibility(PToolbar, PToolbar.collapsed);
}
PToolbar.setAttribute("toolbarshow", true);
gBrowser.addEventListener("mouseover", ToolbarsVisibility.ToolbarCollapse, false);
},
ToolbarCollapse: function (event) {
gBrowser.removeEventListener("mouseover", ToolbarsVisibility.ToolbarCollapse, false);
PToolbar.removeAttribute("toolbarshow");
}
};
addEventListener("mousedown", e=> {e.button ==0 && ToolbarsVisibility.ShowToolbar();}, false, UrlBar);
addEventListener("mousedown", e=> {e.button ==0 && ToolbarsVisibility.ShowToolbar();}, false, NewTabButton);
addEventListener("mousedown", e=> {e.button ==0 && ToolbarsVisibility.ShowToolbar();}, false, TabsNewTab);Стиль:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#main-window:not([customizing]) #PersonalToolbar {
position: fixed !important;
width: 100% !important;
visibility: collapse !important;
}
#main-window:not([customizing]) #PersonalToolbar:-moz-lwtheme {
border-color: rgba(0,0,0,.3) !important;
-moz-binding: url("chrome://browser/content/customizableui/toolbar.xml#toolbar") !important;
}
#main-window:not([customizing]) #PersonalToolbar:-moz-lwtheme-brighttext {
background-color: black !important;
color: white !important;
}
#main-window:not([customizing]) #PersonalToolbar[toolbarshow], #main-window:not([customizing]) #PersonalToolbar:hover {
visibility: visible !important;
}Vitaliy V.
Это сделал.
Ага, так удобней, то что нужно, спасибо.
Stakhovsky
Да это не конфликт тоже самое будет если в самом FF откл/вкл панель закладок.
Вообще думаю что
Это уже слишком много мороки
Может после как будет настроение...
Vitaliy V.
А, дело не в стиле? Ну тогда ок, не заморачивайтесь, дело такое.
29-04-2016 18:26:26
Я в общем не знаю как работает код в браузере. Но просто по наблюдениям этот код выполняется/применяется один раз ко всем закладкам при включении стиля, может можно назначить его выполнение каждый раз при открытии папки закладки?
дело не в стиле?
Дело не в том стиле/кнопке, а в этом.
может можно назначить его выполнение каждый раз при открытии папки закладки?
Нет не то, думаю так ещё больше глюков будет, стиль и так вполне применяется. Пока идей нет...
mr.geek
№1966
oleg.sgh
Спасибо! Именно то, что нужно было 
Здравствуйте, подскажите как убрать пустое место перед левой вкладкой?
Спасибо.
Kaiser_Z
У вас не дефолтный вид. Бессмысленно гадать, не зная, чем это сделано. Впредь сообщайте сразу стили/аддоны, которыми изменен вид.
Если с CTR меняли, то:
Код:
/*AGENT_SHEET*/
#main-window:not([sizemode="maximized"]):not([inFullscreen]) #TabsToolbar {
padding-inline-start: 0 !important;
}Можно стилем скрывать названия закладок на панели закладок от первого до определенного символа (комбинации символов) включительно?
Скажем, вбиваю двойной пробел после имени закладки и получаю иконку без названия. Или добавляю после двойного пробела короткий псевдоним.
Смысл в том, чтобы полное имя оставалось в всплывающей подсказке.
Можно стилем скрывать названия закладок на панели закладок от первого до определенного символа
Нет.
Вот кнопка CB:
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3E%u0421%u043A%u0440%u044B%u0442%u044C%20%u043F%u043E%u043B%u043D%u044B%u0435%20%u043D%u0430%u0437%u0432%u0430%u043D%u0438%u044F%20%u043D%u0430%20%u043F%u0430%u043D%u0435%u043B%u0438%20%u0437%u0430%u043A%u043B%u0430%u0434%u043E%u043A%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAHGgAABxoBOO3liQAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAGHSURBVDiNlZO/axVREEbPmV00BMRCohETo0VQ0ATBQjv/DnurCLGKlbYKsbWyTSWKhQoWVloIafxBEJ7YPEICIsQiVoq7Y5F9stmsEQe+4sLMN3PP3Etm0hUwLT4L4iEw2ZczUtAKNbRYlHgvfgA2Jda0vKZKX7S6zkuxKsUb4DwwC8wAFyXeSvEKONMzLQeDuCuxBXEdCCAktiSGTVIJsSTxDeI2ULYNLkh8AU7sdo6bEAudbqcltoFTXYPBfqDaapr9MSh7wXRCHQfOAuvu5t457S08GsZjia8SKxJD4Bhw/J8G6mGJVXGQ1EfqrM4l9WTCDYkVdXpfgyDuCC+qrG5l5g91TmIADhMeiPdHub0Qm3FnG9JzzTVS4iNwaGelOwz3GAClxE/gAKD4vCn+DEw1DTaBk71byMxfYbEGzENcSurlwO819VJmbqgTEmTm+l8ZJDwSl6F+B8VMldXVzNxo+NwTnrYZfALGOhoXX0rxGrgCTACXxSfNvxhrv8T8H43gZia/AcJ0DMg5iH59AAAAAElFTkSuQmCC%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5Bthis._handleClick%20%3D%28%29%3D%3E%20custombuttons.setPrefs%28s%2C%20%21custombuttons.getPrefs%28s%29%29%3B%0A%0Avar%20s%20%3D%20%27CB.HideFullBookmarkLabel%27%3B%0Acustombuttons.isPref%28s%2C%20false%29%3B%0A%0Afunction%20toggleEnable%28%29%20%7B%0A%20%20var%20val%20%3D%20custombuttons.getPrefs%28s%29%3B%0A%20%20var%20icon%20%3D%20self.ownerDocument.getAnonymousElementByAttribute%28self%2C%20%22class%22%2C%20%22toolbarbutton-icon%22%29%3B%0A%20%20icon.style.filter%20%3D%20val%20%3F%20%27%27%20%3A%20%27grayscale%281%29%20opacity%28.5%29%27%3B%0A%20%20self.checked%20%3D%20%20val%20%3F%20%27true%27%20%3A%20%27%27%3B%0A%20%20setTimeout%28%28%29%3D%3E%20%7B%0A%20%20%20%20if%20%28val%29%20%7B%0A%20%20%20%20%20%20for%20%28var%20bookmarkitem%20of%20document.querySelectorAll%28%27%23PersonalToolbar%20%23PlacesToolbarItems%20%3E%20.bookmark-item%27%29%29%20%7B%0A%20%20%20%20%20%20%20%20if%20%28%21bookmarkitem.hasAttribute%28%27tooltiptext%27%29%20%26%26%20bookmarkitem.label.match%28%27%20%3A%3A%27%29%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20bookmarkitem.setAttribute%28%27tooltiptext%27%2C%20bookmarkitem.label%29%3B%0A%20%20%20%20%20%20%20%20%20%20bookmarkitem.label%20%3D%20bookmarkitem.label.split%28%27%20%3A%3A%27%29%5B0%5D%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%20%20else%20%7B%0A%20%20%20%20%20%20for%20%28var%20bookmarkitem%20of%20document.querySelectorAll%28%27%23PersonalToolbar%20%23PlacesToolbarItems%20%3E%20.bookmark-item%27%29%29%20%7B%0A%20%20%20%20%20%20%20%20if%20%28bookmarkitem.hasAttribute%28%27tooltiptext%27%29%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20bookmarkitem.label%20%3D%20bookmarkitem.getAttribute%28%27tooltiptext%27%29%3B%0A%20%20%20%20%20%20%20%20%20%20bookmarkitem.removeAttribute%28%27tooltiptext%27%29%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%7D%2C%20200%29%0A%7D%3B%0AtoggleEnable%28%29%3B%0AgPrefService.addObserver%28s%2C%20toggleEnable%2C%20false%29%3B%0AaddDestructor%28function%28%29%20gPrefService.removeObserver%28s%2C%20toggleEnable%29%29%3B%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Включена - скроет все в имени закладки/папки после :: (двойного двоеточия), а полное название будет во всплывающей подсказке. Выключена - отобразятся полные названия. С запоминанием состояния при рестарте.
(Обратите внимание, что для применения к новосоздаваемым закладкам, кнопку надо выключить и включить снова)
upd2: Еще чуть переделал. Добавил таймаут, а то после рестарта не срабатывала. Если все равно не сработает, увеличьте задержку в строке: }, 200)
turbot
На ESR 38.8.0 и 45.0.2 кнопка у меня не работает. Вообще ничего не происходит. Другие расширения отключал, не помогло. Что еще можно попытаться сделать?
Возвращаясь к стилю. Можно обрезать имя закладок до 2 знаков?
Возвращаясь к стилю. Можно обрезать имя закладок до 2 знаков?
Нет. Только просто максимальную ширину ограничить.
На ESR 38.8.0 и 45.0.2 кнопка у меня не работает. Вообще ничего не происходит. Другие расширения отключал, не помогло. Что еще можно попытаться сделать?
Проверил на 38-ой - работает. Все делали как описано:
 - кнопка выключена
- кнопка выключена - включена.
- включена.
Все делали как описано:
Пробелов не было. 
Большое спасибо!
Вообще, мне подумалось, что может такое прокатить:
Код:
#PersonalToolbar #PlacesToolbarItems > .bookmark-item[label*=' :: '] {
max-width: 5em !important;
}
#PersonalToolbar #PlacesToolbarItems > .bookmark-item[container='true'][label*=' :: ']:hover:after {
all: unset !important;
content: '' attr(label) !important;
position: absolute !important;
-moz-appearance: tooltip !important;
display: -moz-popup !important;
margin-top: 21px !important;
border: 1px solid InfoText !important;
padding: 2px 3px !important;
max-width: 40em !important;
background-color: InfoBackground !important;
color: InfoText !important;
font: message-box !important;
}Но position: absolute тут как-то не так работает... Сами можете посмотреть, что выходит.
Может, сюда заглянет Vitaliy V., получше меня в css разбирающийся, и что скажет по этому поводу. 
turbot
С сокращением имени закладки до определенной длины отлично справляется. Вот бы еще многоточия в конце не добавлялись.
С сокращением имени закладки до определенной длины отлично справляется.
Ну это-то не проблема. Но вам же надо тултип с полным названием, а тут-то затык.
Вот бы еще многоточия в конце не добавлялись.
А вот нет. text-overflow: clip тоже тут не работает.
Но вам же надо тултип с полным названием, а тут-то затык.
Вроде правильно работает. После отключения кнопки браузер перезапускал.
http://i.imgur.com/NQ8znNA.gif
ifln
У закладок - они и так есть. Это не стиль.  Вы на папку попробуйте навести.
Вы на папку попробуйте навести.
turbot
Подсказка есть. Только панель дергается.
http://i.imgur.com/QiheVW3.gif
ifln
Ну, про то и речь. position: absolute для псевдоэлемента не работает.
Поставленная задача решена кнопкой более чем. + скрывается адрес в всплывающей подсказке, который и так показывается внизу.
Доволен очень. Спасибо!
и что скажет по этому поводу.
А что с fixed не пробовали?
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item[container="true"] {
max-width: 5em !important;
}
#PlacesToolbarItems > toolbarbutton.bookmark-item[container="true"]:hover::after {
content: attr(label) !important;
position: fixed !important;
display: -moz-popup !important;
-moz-appearance: tooltip !important;
margin-top: 21px !important;
padding: 4px !important;
max-width: 40em !important;
background-color: InfoBackground !important;
color: InfoText !important;
font: message-box !important;
white-space: pre-wrap !important;
z-index: 2147483647 !important;
text-shadow: none !important;
}
#PlacesToolbarItems > toolbarbutton.bookmark-item[container="true"][label=""]:hover::after,
#PlacesToolbarItems > toolbarbutton.bookmark-item[container="true"][open="true"]:hover::after {
visibility: collapse !important;
}Это для всех папок без [label*=' :: ']
А что с fixed не пробовали?
Вот что-то не додумался. Спасибо. 
Не подскажите, почему у меня перестали работать Stylish? Выдаёт такую табличку. Всё время как запускаю появляется такая надпись.
База со стилями (stylish.sqlite) повреждена. Что делать - по ссылке в сообщении. Самое простое - восстановить из бэкапа профиля.
turbot
А бэкап профиля надо было заранее делать или он где-то забекапен? А как мне сделать, что бы стили устанавливались, а то теперь не получается. Их не так много было, мне заново их поставить будет очень просто.
Заранее.  Будет наука.
Будет наука.
Стоял у меня FF42, я меня иконку поисковика гугл на старую, синенькую. Просто правил google.xml в папке searchplugins. А в новой у меня файл search.json.mozlz4 и нет папки searchplugins, как исправить иконку я не знаю.
Mishania
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EMozilla%27s%20Lz4%20files%20format%20Compressor/Decompresser%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQBAMAAADt3eJSAAAAA3NCSVQICAjb4U/gAAAACXBIWXMAAA3XAAAN1wFCKJt4AAAAGXRFWHRTb2Z0d2FyZQB3d3cuaW5rc2NhcGUub3Jnm+48GgAAACFQTFRF////AAAAQ0NDRkZGQ0NDREREREREREREQ0NDREREREREAZbyowAAAAp0Uk5TAAEqN0h/gIey1dBJRykAAABJSURBVAhbZcghFYBAFAXRUYgfgQg0IQF2FU1IQIEPclIi3jrcPRdUB0BTngBdXcuYwzlHM01lCP6z+QYHV3CzB49r0NYEgaryAYwJHrhR09lxAAAAAElFTkSuQmCC%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B/*Initialization%20Code*/%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5Bvar%20fp%20%3D%20Components.classes%5B%22@mozilla.org/filepicker%3B1%22%5D.createInstance%28Components.interfaces.nsIFilePicker%29%3B%0Afp.displayDirectory%20%3D%20FileUtils.getDir%28%22ProfD%22%2C%20%5B%5D%29%3B%0Afp.init%28window%2C%20%22Open%20File%22%2C%20Components.interfaces.nsIFilePicker.modeOpen%29%3B%0Afp.appendFilter%28%22Mozilla%27s%20Lz4%20and%20json%20files%20format%22%2C%20%22*.jsonlz4%3B%20*.mozlz4%3B%20*.json%22%29%3B%0Aif%20%28fp.show%28%29%20%3D%3D%20Components.interfaces.nsIFilePicker.returnOK%29%20%7B%0A%20%20var%20file%20%3D%20fp.file%3B%0A%20%20if%20%28file.exists%28%29%20%26%26%20file.isFile%28%29%20%26%26%20file.isReadable%28%29%29%20%7B%0A%20%20%20%20Components.utils.import%28%22resource%3A//gre/modules/Task.jsm%22%29%3B%0A%20%20%20%20Components.utils.import%28%22resource%3A//gre/modules/osfile.jsm%22%29%3B%0A%20%20%20%20var%20oldFile%20%3D%20fp.file.path%3B%0A%20%20%20%20if%20%28oldFile.endsWith%28%22.json%22%29%29%20%7B%0A%20%20%20%20%20%20var%20newFile%20%3D%20oldFile.replace%28/%28%5C.json%29%24/%2C%20%22.mozlz4%22%29%3B%0A%20%20%20%20%20%20function%20compress%28oFilePath%2CnFilePath%29%7B%0A%20%20%20%20%20%20%20%20return%20Task.spawn%28function*%20%28%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20var%20jsonString%20%3D%20yield%20OS.File.read%28oFilePath%29%3B%0A%20%20%20%20%20%20%20%20%20%20yield%20OS.File.writeAtomic%28nFilePath%2C%20jsonString%2C%20%7Bcompression%3A%20%22lz4%22%7D%29%3B%0A%20%20%20%20%20%20%20%20%20%20LOG%28%22Saved%20as%3A%20%22%20+%20newFile%29%3B%0A%20%20%20%20%20%20%20%20%7D%29%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20compress%28oldFile%2CnewFile%29%3B%0A%20%20%20%20%20%20%0A%20%20%20%20%7D%0A%20%20%20%20else%20%7B%0A%20%20%20%20%20%20var%20newFile%20%3D%20%28oldFile.replace%28%22.mozlz4%22%2C%20%22.json%22%29%20%7C%7C%20oldFile.replace%28%22.jsonlz4%22%2C%20%22.json%22%29%29%3B%0A%20%20%20%20%20%20function%20decompress%28oFilePath%2CnFilePath%29%7B%0A%20%20%20%20%20%20%20%20return%20Task.spawn%28function*%20%28%29%20%7B%0A%20%20%20%20%20%20%20%20%20%20var%20jsonString%20%3D%20yield%20OS.File.read%28oFilePath%2C%20%7Bencoding%3A%20%22utf-8%22%2C%20compression%3A%20%22lz4%22%7D%29%3B%0A%20%20%20%20%20%20%20%20%20%20yield%20OS.File.writeAtomic%28nFilePath%2C%20JSON.stringify%28JSON.parse%28jsonString%29%2C%20null%2C%20%27%20%20%27%29%2C%20%7Bencoding%3A%20%22utf-8%22%7D%29%3B%0A%20%20%20%20%20%20%20%20%7D%29%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20decompress%28oldFile%2CnewFile%29%3B%0A%20%20%20%20%20%20LOG%28%22Saved%20as%3A%20%22%20+%20newFile%29%3B%0A%20%20%20%20%20%20custombuttons.alertSlide%28%22Saved%20as%3A%20%22%20+%20newFile%29%3B%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D%3B%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Родили в этой теме: Невозможно добавить свой поисковый плагин.
turbot и все,все,все ) , если можно, подскажите как можно исправить

в https://addons.mozilla.org/ru/firefox/a … -do-skype/.
vitalii201
Ничем не могу помочь. Не наблюдаю такого ни на 49-ой ни 46-ой с чистым профилем. Ищите причину в других аддонах/стилях.
turbot, но это именно при включённом https://forum.mozilla-russia.org/viewto … 17#p705817 , https://forum.mozilla-russia.org/viewto … 92#p710992 . А без него ![firefox [firefox]](img/browsers/firefox.png) уж очень "неродной" )
уж очень "неродной" )
Может я не так его исправил?:
Код:
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
#main-window #nav-bar {
padding: 2px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)),
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-dropmarker{
padding: unset !important;
width: unset !important;
height: unset !important;
margin: unset!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > dropmarker:before {
display: none!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
width: unset !important;
height: unset !important;
border-left:none !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(#bookmarks-menu-button,.tabs-newtab-button)) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding-top: 7px!important;
padding-bottom: 6px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-badge-container,
#main-window #nav-bar #stylish-toolbar-button > .toolbarbutton-icon {
max-width: unset !important;
padding: 2px !important;
width: unset !important;
height: unset !important;
}
#main-window #vertical-toolbar .toolbarbutton-1 > .toolbarbutton-icon {
max-width: 22px!important;
max-height: 22px!important;
}
#main-window #nav-bar #back-button,
#main-window #nav-bar #forward-button {
background: none!important;
box-shadow: none!important;
border: none!important;
}
#main-window #nav-bar #back-button > .toolbarbutton-icon,
#main-window #nav-bar #forward-button > .toolbarbutton-icon {
border: 1px solid transparent!important;
border-radius: 0 !important;
background: unset!important;
box-shadow: unset!important;
transition-property: background-color, border-color!important;
transition-duration: 150ms!important;
}
#main-window #nav-bar #forward-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window #nav-bar #back-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
background: var(--toolbarbutton-hover-background)!important;
border-color: var(--toolbarbutton-hover-bordercolor)!important;
box-shadow: none!important;
}
#main-window #nav-bar #back-button {
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#main-window #nav-bar #forward-button {
-moz-margin-end: 3px!important;
}
#main-window #nav-bar #urlbar-wrapper {
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#main-window #nav-bar #urlbar {
border-left: 1px solid rgba(23, 51, 78, 0.27)!important;
border-radius: 2.5px !important;
}
#main-window #nav-bar #urlbar[focused] {
border-left-color: Highlight !important;
}
#main-window #nav-bar #identity-box {
-moz-padding-start: 2px !important;
}
#main-window #nav-bar #notification-popup-box {
-moz-padding-start: 2px !important;
-moz-margin-end: -2px !important;
}
#main-window #nav-bar #PanelUI-button {
background-image: none!important;
-moz-margin-end: 2px !important;
}
#main-window .tabbrowser-tabs,
#main-window .tab-background-start::after,
#main-window .tab-background-start::before,
#main-window .tab-background-start,
#main-window .tab-background-end,
#main-window .tab-background-end::after,
#main-window .tab-background-end::before {
min-height: 28px!important;
}
#main-window .tabbrowser-tab[selected]:not([pinned]) {
min-width: 150px !important;
}
}vitalii201
Все равно не наблюдаю. Ни с оригинальным стилем, ни с тем что у вас под спойлером.
turbot, ну ничего. засуну в бургер )
vitalii201
Лучше найдите, что с чем конфликтует. Отключайте частями стили/аддоны и перезапускайте. Делов - на пару минут.
turbot "на пару минут", – говорили они )

vitalii201
И? Математические загадки в детстве не решали?  Отключаете половину - перезапускаете. Проблемы - осталась? Значит виновник в оставшейся половине. Отключаете половину оставшихся перез... Ну, алгоритм понятен, думаю?
Отключаете половину - перезапускаете. Проблемы - осталась? Значит виновник в оставшейся половине. Отключаете половину оставшихся перез... Ну, алгоритм понятен, думаю? 
turbot, кто на этом форуме не посвящён в этот алгоритм? )
UPD:
- оказалось дело вот в чём https://forum.mozilla-russia.org/viewtopic.php?id=59613 , но я просто добавил стиль с этим кодом – эффект то тот же. С layout.css.devPixelsPerPx в 1.0 и возникает это "разбухание" кнопки аддона. Причём коснулось это только Painel do Skype. В панели закладок её только "плющит"
 )
) - с возвратом layout.css.devPixelsPerPx "как было" – иконки закладок "размываются" до безобразия …
- в общем иконка Painel do Skype пытается изобразить из себя браузерные, стандартные кнопки ) :

масштаб изменения размера другой потому что проверял на Cyberfox-е с немного другими настройками
подскажите, как увеличить ширину выпадающего списка поисковиков?
Inko7
Я себе так зафиксировал размер:
если только выпадающий список, то можно так:
thrower
первый вариант раздвигает и саму панельку поиска, а не только выпадающий список поисковиков
второй вариант раздвигает только предлагаемые поисковые предложения
Inko7
Понятно. Это с учетом твоей кастомизации. У меня дефолтный порядок, и раздвигает именно выпадающий список.
А так:
Inko7
Если CTR, то
И пишите на будущее, чем меняли, если не дефолтный вид.
13-05-2016 18:45:40
vitalii201
У меня монитор не позволяет менять dpi, не могу проверить. Попробуйте
Код:
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) #skype_panel-toolbar-button {
max-width: 24px!important;
max-height: 24px!important;
}Inko7
Смотрел я в CTR там можно в about:config переключить как было extensions.classicthemerestorer.osearch_iwidth - false (браузер перезапустить или открыть новое окно)
В своём расширении Old search тоже сделал опцию ширина по размеру панели поиска, но она доступна в настройках.
Vitaliy V.
о как, значит! понаделают скрытых настроек 
спасибо всем, заработал вариант от turbot
и что интересно, стиль срабатывает только если не изменять параметр CTR extensions.classicthemerestorer.osearch_iwidth
и что интересно, стиль срабатывает только если не изменять параметр CTR extensions.classicthemerestorer.osearch_iwidth
С чего взяли что что не срабатывает, просто там и так ширина больше 300px.
Чтобы сделать фиксированную, то так
Подберите какую надо
Vitaliy V.
когда extensions.classicthemerestorer.osearch_iwidth = true, то стиль не срабатывает
но если заменить width на min-width, то срабатывает...
а с false срабатывает и просто width
как-то так
когда extensions.classicthemerestorer.osearch_iwidth = true, то стиль не срабатывает
Само собой я и давал стиль для false. Когда true там вешается атрибут width что мешает стилю. Лучше отключить false чтобы не было лишних вычислений...
Vitaliy V.
ясно, спасибо
del
Здравствуйте. Кто может подсказать css код для расширения чтобы панель с адресной строкой отображалась в самом низу (под контентом). ID панели #nav-bar
skillful
Я же вам давал. Если вы хотите только #nav-bar, без остальных дочерних элементов #content-deck, вниз переместить, то стилями никак.
18-05-2016 22:33:02
Код:
var navBar = document.getElementById('nav-bar');
var parentNode = document.getElementById('browser-panel');
parentNode.appendChild(navBar);
document.getElementById('PopupAutoCompleteRichResult').setAttribute('flip','slide');Чтобы задать положение перемещенного элемента смотрите Node.appendChild() и Node.insertBefore()
Если вы хотите только #nav-bar, без остальных дочерних элементов #content-deck, вниз переместить, то стилями никак.
Я бы не сказал что никак, можно сделать просто стилем (CB не очень подходит, расширение нужно для этого)
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xul") {
#nav-bar {
position: fixed !important;
width: 100% !important;
white-space: nowrap !important;
bottom: 0 !important;
}
#nav-bar-customization-target {
width: calc(100% - 43px) !important;
}
#nav-bar[overflowing="true"] #nav-bar-customization-target {
width: calc(100% - 79px) !important;
}
#nav-bar > * {
vertical-align: top !important;
}
#main-window:not([sizemode="fullscreen"]):not([inFullscreen="true"]) {
margin-bottom: 39px !important;
}
#main-window[customizing="true"] #nav-bar {
width: calc(100% - 48px) !important;
}
#main-window[sizemode="fullscreen"] #navigator-toolbox:not(:hover) #nav-bar:not(:hover) {
visibility: collapse !important;
transition-delay: 1s !important;
transition-timing-function: step-start !important;
}
}Только наверняка подгонять придётся, но если на чистом профиле должно быть как-то так

Vitaliy V.
Неплохо вышло. Не думал, что так беспроблемно можно сделать. 
skillful Я же вам давал. Если вы хотите только #nav-bar, без остальных дочерних элементов #content-deck, вниз переместить, то стилями никак.
Да, спасибо, давали, только я почти ничего не понял 
 , а тему закрыли... Спасибо...
, а тему закрыли... Спасибо...
19-05-2016 19:58:37
Я бы не сказал что никак, можно сделать просто стилем (CB не очень подходит, расширение нужно для этого)
Потрясающе, спасибо большое, а нельзя еще панель со вкладками туда переместить?
Потрясающе, спасибо большое, а нельзя еще панель со вкладками туда переместить?
Так переместите туда сразу все, как я там писал:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#content-deck {
-moz-box-ordinal-group:0!important;
}skillful пишетПотрясающе, спасибо большое, а нельзя еще панель со вкладками туда переместить?
Так переместите туда сразу все, как я там писал:
Выделить кодКод:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); #content-deck { -moz-box-ordinal-group:0!important; }
Спасибо, работает!!
skillful
Не забудьте про код для Custom Buttons
Код:
document.getElementById('PopupAutoCompleteRichResult').setAttribute('flip','slide');Иначе попап адресной строки будет открывать за пределами нижней границы экрана.
19-05-2016 20:46:26
И еще, для пущего комильфо, в стиль добавить:
Код:
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabs-newtab-button{
transform: rotate(180deg)!important;
}
#TabsToolbar .tabbrowser-tab .tab-content {
padding-bottom: 2px!important;
}turbot
Стили добавил, а что за (Не забудьте про код для Custom Buttons)
Код:
document.getElementById('PopupAutoCompleteRichResult').setAttribute('flip','slide');так и не понял, ведь Custom Buttons у меня выключен...
skillful
Ну, значит включить надо. Создать кнопку, вставить код во вкладку инициализация, сохранить, зайти в режим настройки интерфейса и вытащить созданную кнопку на какую-нибудь панель. Иначе, без кода, будет так:
Вместо:

skillful
Ну, значит включить надо. Создать кнопку, вставить код во вкладку инициализация, сохранить, зайти в режим настройки интерфейса и вытащить созданную кнопку на какую-нибудь панель. Иначе, без кода, будет так:
https://lh3.googleusercontent.com/-0Lvn … ad6f38.jpg
Вместо:
https://lh3.googleusercontent.com/-OBqM … f1e91f.jpg
Простите, но я совсем Вас не понимаю, у меня нормально все вроде отображается
skillful
А, прошу прощения. Забыл, что у меня ночнушка. Пока это не нужно. Но скоро понадобится. С 49-ой версии.
skillfulА, прошу прощения. Забыл, что у меня ночнушка. Пока это не нужно. Но скоро понадобится. С 49-ой версии.
Спишемся тогда!
turbot, Попробовал
К сожалению, ширина не уменьшается
vitalii201
Добавляли в конец того же стиля?
Еще вариант (значение может поменять нужно будет):
Код:
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) #skype_panel-toolbar-button .toolbarbutton-icon{
max-height: 24px!important;
}Если нет, то
У меня монитор не позволяет менять dpi, не могу проверить.

turbot, спасибо!
Stakhovsky
Если ещё нужно закладки в две строки, пробуйте
Код:
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnVpdGVtLWljb25pYyIgZXh0ZW5kcz0iY2hyb21lOi8vZ2xvYmFsL2NvbnRlbnQvYmluZGluZ3MvbWVudS54bWwjbWVudWl0ZW0taWNvbmljIj4KICAgIDxjb250ZW50PgogICAgICA8eHVsOmhib3ggY2xhc3M9Im1lbnUtaWNvbmljLWxlZnQiIGFsaWduPSJjZW50ZXIiIHBhY2s9ImNlbnRlciIKICAgICAgICAgICAgICAgIHhibDppbmhlcml0cz0ic2VsZWN0ZWQsX21vei1tZW51YWN0aXZlLGRpc2FibGVkLGNoZWNrZWQiPgogICAgICAgIDx4dWw6aW1hZ2UgY2xhc3M9Im1lbnUtaWNvbmljLWljb24iIHhibDppbmhlcml0cz0ic3JjPWltYWdlLHZhbGlkYXRlLHNyYyIvPgogICAgICA8L3h1bDpoYm94PgogICAgICA8eHVsOmxhYmVsIGNsYXNzPSJtZW51LWljb25pYy10ZXh0IiBmbGV4PSIxIiB4Ymw6aW5oZXJpdHM9InhibDp0ZXh0PWxhYmVsLGFjY2Vzc2tleSIvPgogICAgICA8Y2hpbGRyZW4vPgogICAgICA8eHVsOmhib3ggY2xhc3M9Im1lbnUtYWNjZWwtY29udGFpbmVyIiBhbm9uaWQ9ImFjY2VsIj4KICAgICAgICA8eHVsOmxhYmVsIGNsYXNzPSJtZW51LWljb25pYy1hY2NlbCIgeGJsOmluaGVyaXRzPSJ2YWx1ZT1hY2NlbHRleHQiLz4KICAgICAgPC94dWw6aGJveD4KICAgIDwvY29udGVudD4KICA8L2JpbmRpbmc+CjwvYmluZGluZ3M+Cg==#menuitem-iconic") !important;
-moz-box-align: center !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnUtaWNvbmljIiBleHRlbmRzPSJjaHJvbWU6Ly9nbG9iYWwvY29udGVudC9iaW5kaW5ncy9tZW51LnhtbCNtZW51LWljb25pYyI+CiAgICA8Y29udGVudD4KICAgICAgPHh1bDpoYm94IGNsYXNzPSJtZW51LWljb25pYy1sZWZ0IiBhbGlnbj0iY2VudGVyIiBwYWNrPSJjZW50ZXIiPgogICAgICAgIDx4dWw6aW1hZ2UgY2xhc3M9Im1lbnUtaWNvbmljLWljb24iIHhibDppbmhlcml0cz0ic3JjPWltYWdlIi8+CiAgICAgIDwveHVsOmhib3g+CiAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLXRleHQiIGZsZXg9IjEiIHhibDppbmhlcml0cz0ieGJsOnRleHQ9bGFiZWwsYWNjZXNza2V5Ii8+CiAgICAgIDx4dWw6aGJveCBjbGFzcz0ibWVudS1hY2NlbC1jb250YWluZXIiIGFub25pZD0iYWNjZWwiPgogICAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLWFjY2VsIiB4Ymw6aW5oZXJpdHM9InZhbHVlPWFjY2VsdGV4dCIvPgogICAgICA8L3h1bDpoYm94PgogICAgICA8eHVsOmhib3ggYWxpZ249ImNlbnRlciIgY2xhc3M9Im1lbnUtcmlnaHQiIHhibDppbmhlcml0cz0iX21vei1tZW51YWN0aXZlLGRpc2FibGVkIj4KICAgICAgICA8eHVsOmltYWdlLz4KICAgICAgPC94dWw6aGJveD4KICAgICAgPGNoaWxkcmVuIGluY2x1ZGVzPSJtZW51cG9wdXB8dGVtcGxhdGUiLz4KICAgIDwvY29udGVudD4KICA8L2JpbmRpbmc+CjwvYmluZGluZ3M+Cg==#menu-iconic") !important;
-moz-box-align: center !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic > label {
position: absolute !important;
clip: rect(auto, auto, 2.2em, auto) !important;
text-align: start !important;
line-height: 1.1em !important;
max-height: 2.1em !important;
white-space: pre-wrap !important;
word-break: break-all !important;
margin-top: -3px !important;
margin-bottom: -3px !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic {
min-height: 2.4em !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menu.menu-iconic > label {
margin: 0 !important;
}
/*Скроллбар*/
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}Добавил /*Скроллбар*/ (если не нужен удаляйте) чтобы удобней прокручивать т. к. меню немного увеличится.
Vitaliy V.
Что-то парсер ругается на
при открытии data:
Vitaliy V.
Если ещё нужно закладки в две строки, пробуйте
Конечно нужно, спасибо большое. Только вот блин если бы сделать высоту закладки автоматическую, что бы если влазит в одну строку было по стандарту, в две строки шире, в три еще шире.
23-05-2016 00:24:49
А можно ли указать высоту в зависимости от длинны количества символов в закладке, например если больше 40em то в два раза выше, если больше 80еm то в три раза? Или высота применяется сразу для всех закладок?
turbot
У меня в Stylish не ругается, а вообще я xml файлы отдельно подключаю (Stylish не использую)
Stakhovsky
Ну тогда с проокруткой не знаю как быть но дело ваше.
Код:
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnVpdGVtLWljb25pYyIgZXh0ZW5kcz0iY2hyb21lOi8vZ2xvYmFsL2NvbnRlbnQvYmluZGluZ3MvbWVudS54bWwjbWVudWl0ZW0taWNvbmljIj4KICAgIDxjb250ZW50PgogICAgICA8eHVsOmhib3ggY2xhc3M9Im1lbnUtaWNvbmljLWxlZnQiIGFsaWduPSJzdGFydCIgcGFjaz0iY2VudGVyIgogICAgICAgICAgICAgICAgeGJsOmluaGVyaXRzPSJzZWxlY3RlZCxfbW96LW1lbnVhY3RpdmUsZGlzYWJsZWQsY2hlY2tlZCI+CiAgICAgICAgPHh1bDppbWFnZSBjbGFzcz0ibWVudS1pY29uaWMtaWNvbiIgeGJsOmluaGVyaXRzPSJzcmM9aW1hZ2UsdmFsaWRhdGUsc3JjIi8+CiAgICAgIDwveHVsOmhib3g+CiAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLXRleHQiIGZsZXg9IjEiIHhibDppbmhlcml0cz0ieGJsOnRleHQ9bGFiZWwsYWNjZXNza2V5Ii8+CiAgICAgIDxjaGlsZHJlbi8+CiAgICAgIDx4dWw6aGJveCBjbGFzcz0ibWVudS1hY2NlbC1jb250YWluZXIiIGFub25pZD0iYWNjZWwiPgogICAgICAgIDx4dWw6bGFiZWwgY2xhc3M9Im1lbnUtaWNvbmljLWFjY2VsIiB4Ymw6aW5oZXJpdHM9InZhbHVlPWFjY2VsdGV4dCIvPgogICAgICA8L3h1bDpoYm94PgogICAgPC9jb250ZW50PgogIDwvYmluZGluZz4KPC9iaW5kaW5ncz4K#menuitem-iconic") !important;
-moz-box-align: start !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic {
-moz-binding: url("data:text/xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+CjxiaW5kaW5ncyB4bWxucz0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy94YmwiIHhtbG5zOnh1bD0iaHR0cDovL3d3dy5tb3ppbGxhLm9yZy9rZXltYXN0ZXIvZ2F0ZWtlZXBlci90aGVyZS5pcy5vbmx5Lnh1bCIgeG1sbnM6eGJsPSJodHRwOi8vd3d3Lm1vemlsbGEub3JnL3hibCI+CiAgPGJpbmRpbmcgaWQ9Im1lbnUtaWNvbmljIiBleHRlbmRzPSJjaHJvbWU6Ly9nbG9iYWwvY29udGVudC9iaW5kaW5ncy9tZW51LnhtbCNtZW51LWljb25pYyI+CiAgICA8Y29udGVudD4KICAgICAgPHh1bDpoYm94IGNsYXNzPSJtZW51LWljb25pYy1sZWZ0IiBhbGlnbj0ic3RhcnQiIHBhY2s9ImNlbnRlciI+CiAgICAgICAgPHh1bDppbWFnZSBjbGFzcz0ibWVudS1pY29uaWMtaWNvbiIgeGJsOmluaGVyaXRzPSJzcmM9aW1hZ2UiLz4KICAgICAgPC94dWw6aGJveD4KICAgICAgPHh1bDpsYWJlbCBjbGFzcz0ibWVudS1pY29uaWMtdGV4dCIgZmxleD0iMSIgeGJsOmluaGVyaXRzPSJ4Ymw6dGV4dD1sYWJlbCxhY2Nlc3NrZXkiLz4KICAgICAgPHh1bDpoYm94IGNsYXNzPSJtZW51LWFjY2VsLWNvbnRhaW5lciIgYW5vbmlkPSJhY2NlbCI+CiAgICAgICAgPHh1bDpsYWJlbCBjbGFzcz0ibWVudS1pY29uaWMtYWNjZWwiIHhibDppbmhlcml0cz0idmFsdWU9YWNjZWx0ZXh0Ii8+CiAgICAgIDwveHVsOmhib3g+CiAgICAgIDx4dWw6aGJveCBhbGlnbj0iY2VudGVyIiBjbGFzcz0ibWVudS1yaWdodCIgeGJsOmluaGVyaXRzPSJfbW96LW1lbnVhY3RpdmUsZGlzYWJsZWQiPgogICAgICAgIDx4dWw6aW1hZ2UvPgogICAgICA8L3h1bDpoYm94PgogICAgICA8Y2hpbGRyZW4gaW5jbHVkZXM9Im1lbnVwb3B1cHx0ZW1wbGF0ZSIvPgogICAgPC9jb250ZW50PgogIDwvYmluZGluZz4KPC9iaW5kaW5ncz4K#menu-iconic") !important;
-moz-box-align: start !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]) menupopup > menu.menu-iconic > label {
text-align: start !important;
line-height: 1.1em !important;
white-space: pre-wrap !important;
word-break: break-all !important;
}
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menuitem.menuitem-iconic > label,
#PlacesToolbar toolbarbutton.bookmark-item[type="menu"]:not([livemark]):not([open="true"]) menupopup > menu.menu-iconic > label {
margin: 0 !important;
}23-05-2016 00:56:43
Или высота применяется сразу для всех закладок?
Да для всех где применяется. em - высота шрифта
Vitaliy V.
Я про сам фф, если открывать как ссылку. Так-то работает. И с atob проблем нет. Просто хотел посмотреть как сделано. 
если открывать как ссылку
А ну так, даже просто файл xml не откроет (там где есть например <xul:label ...), внутренний например chrome://global/content/bindings/menu.xml#menuitem-iconic да
Просто хотел посмотреть как сделано
Можно декодировать (data:text/xml;base64, и в конце #..... убрать)
Или вот без кодирования
Код:
<?xml version="1.0"?>
<bindings xmlns="http://www.mozilla.org/xbl" xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="menuitem-iconic" extends="chrome://global/content/bindings/menu.xml#menuitem-iconic">
<content>
<xul:hbox class="menu-iconic-left" align="start" pack="center"
xbl:inherits="selected,_moz-menuactive,disabled,checked">
<xul:image class="menu-iconic-icon" xbl:inherits="src=image,validate,src"/>
</xul:hbox>
<xul:label class="menu-iconic-text" flex="1" xbl:inherits="xbl:text=label,accesskey"/>
<children/>
<xul:hbox class="menu-accel-container" anonid="accel">
<xul:label class="menu-iconic-accel" xbl:inherits="value=acceltext"/>
</xul:hbox>
</content>
</binding>
</bindings>Код:
<?xml version="1.0"?>
<bindings xmlns="http://www.mozilla.org/xbl" xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="menu-iconic" extends="chrome://global/content/bindings/menu.xml#menu-iconic">
<content>
<xul:hbox class="menu-iconic-left" align="start" pack="center">
<xul:image class="menu-iconic-icon" xbl:inherits="src=image"/>
</xul:hbox>
<xul:label class="menu-iconic-text" flex="1" xbl:inherits="xbl:text=label,accesskey"/>
<xul:hbox class="menu-accel-container" anonid="accel">
<xul:label class="menu-iconic-accel" xbl:inherits="value=acceltext"/>
</xul:hbox>
<xul:hbox align="center" class="menu-right" xbl:inherits="_moz-menuactive,disabled">
<xul:image/>
</xul:hbox>
<children includes="menupopup|template"/>
</content>
</binding>
</bindings>Vitaliy V.
С высотой меню действительно засада. Это единственная проблема. Все остальное отлично работает.
Получается высота меню берется с умножения высоты одной закладки на количество закладок в меню?
То есть - Высота закладки 1em. Количество закладок 10. Высота меню = 1em x 10 = 10em
И можно указать только высоту одной закладки?
Я так понимаю - отдельной функции указывающей высоту меню нет?
И можно указать только высоту одной закладки?
Не понял, одной по названию закладки что-ли.
Я так понимаю - отдельной функции указывающей высоту меню нет?
Похоже нет, или я не нашёл, но атрибутов указывающих высоту при открытии меню нет.
Vitaliy V.
Я имел виду что высота меню зависит только от указанной высоты закладки? Больше ни к чему нельзя привязать?
Больше ни к чему нельзя привязать?
Да стилем похоже не к чему, я может ещё подумаю над этим, или кто поможет.
А ну так, даже просто файл xml не откроет (там где есть например <xul:label ...), внутренний например chrome://global/content/bindings/menu.xml#menuitem-iconic да
А, понятно. Виноват. Меня смутило, что внутренние открывает. А про
И с atob проблем нет.
знаю, спасибо. 
А стилем можно выделить закладку другим цветом, если для неё сделано описание, или это в кнопки?
voqabuhe
Как минимум. Я даже не уверен, что там что-то выйдет, ибо добавление описания не меняет воообще ничего в элементе закладки.
Помогите скрыть поисковые подсказки
Галка показывать подсказки в настройках снята но они иногда выскакивают...галстуком до низа экрана.
Адаптированный код под кнопку СВ будет идеальным вариантом...
oleg.sgh, курсором выделяете(не нажимать) – Del

vitalii201
Мне надо что бы они вообще не появлялись...никогда и ни в каких случаях.
oleg.sgh
Код:
#PopupSearchAutoComplete > tree.autocomplete-tree.plain.search-panel-tree {
display: none !important;
}Адаптированный код под кнопку СВ будет идеальным вариантом...
Не знаю чем он идеальный...
Код:
document.getAnonymousElementByAttribute(document.getElementById("PopupSearchAutoComplete"), "class", "autocomplete-tree plain search-panel-tree").setAttribute("hidden", "true");Или так
Код:
document.getAnonymousElementByAttribute(document.getElementById("PopupSearchAutoComplete"), "anonid", "tree").setAttribute("hidden", "true");Vitaliy V.
Не знаю чем он идеальный
Тут все...запущено и неоднозначно  Стилиш не установлен. Коды добавляю в юзерхром и юзерконтент.
Стилиш не установлен. Коды добавляю в юзерхром и юзерконтент.
Идеально потому что это дополнение к кнопке. Может даже она и вносит этот глюк вместе со стилем
Вообще, там появлялись странные подсказки как будь то из истории. Поставил на обкатку. Заранее спасибо.
Не подскажите, возможно ли как то определять какое количество текста выделено?
По умолчанию при выделении текст становится синим, а возможно ли к примеру, менять цвет выделения если выделено больше 2000 символов?
возможно ли как то определять какое количество текста выделено?
Скрипт Greasemonkey
Скрипт Greasemonkey
https://download.ru/files/CZ86zEMp
Скрипт показывает кол-во символов в поле ввода,
а не кол-во выделенных.
Но тоже иногда полезно.
Ultima2m
Скрипт показывает кол-во символов в поле ввода,
а не кол-во выделенных.
Но тоже иногда полезно.
Мне нужно копировать не больше 2000 символов.
Незнаю как их определить.
FMRUser спасибо, а с этого скрипта можно вытянуть функцию опрделения количества символов, что бы показывало когда выделяешь?
Код:
// ==UserScript==
// @name Show Character
// @include *
// @description Показывает колличество символов при наведении курсора на текстовое поле.
// ==/UserScript==
(function() {
var inputs, input;
inputs = document.evaluate(
'//textarea',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if(!inputs.snapshotLength) return;
for(var i = 0; i < inputs.snapshotLength; i++) {
input = inputs.snapshotItem(i);
input.addEventListener('mouseover', function(event) {
this.title = this.value.length;
}, false);
}
})();Stakhovsky для СВ
Stakhovsky
Я вчера пытался, но не осилил. Думал, мож на свежую голову, но тоже не пошло. Вот что наваял:
Код:
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = makeURI("data:text/css," + encodeURIComponent('::-moz-selection{background-color:orangered!important}'));
addEventListener('mousedown', e=> {
var win = e.target.ownerDocument.defaultView;
if (win.top != content) return;
for (var type of ['mousemove', 'mouseup']) {
gBrowser.addEventListener(type, function func(ev) {
if (ev.type == 'mousemove') {
Services.previousUri = uri;
var sel = win.getSelection().toString();
if (sel.length >= 2000) {
try {sss.unregisterSheet(Services.previousUri || uri, 0)} catch(ex) {};
sss.loadAndRegisterSheet(uri, 0);
}
else
try {sss.unregisterSheet(Services.previousUri || uri, 0)} catch(ex) {};
}
else
gBrowser.removeEventListener(type, func);
})
}
}, false, gBrowser);Оно работает, но не советую использовать. Начинает лагать браузер. Подозреваю, что листенер не удаляется, как задумано. Да и без этого там страх и ужас, но как смог.
Просите помощи в теме CB. Может, кто и доведет это до ума.
turbot спасибо, а лаги эти только при выделении текста и все?
буду просить.
Stakhovsky
Да там вообще, повторюсь, ужас. После начала выделения, стиль, при каждом движении мыши, добавляется/удаляется. Сами, думаю, понимаете, что это ужас-ужас. Плюс, этот листенер, на движение мыши, кажется не удаляется после отпускания кнопки, как должен. 
turbot
я думал просто что оно только подтормаживает при выделении и все.
ясно, все равно спасибо, надеюсь кто то поможет поправить.
Прошу помощи с стилем для addon manager'a. Он у меня какой то мягко говоря уродский стал при обновлении браузера.
http://puu.sh/piOOQ/b5403eeccf.png
вот как он сейчас выглядит
А должен по идее с меню слева сбоку, и не так удручающе. Слов нет, специально не делал скриншоты нормального аддон-менеджера, ибо не думал, что так все испортится.
ps вроде все стили поотключал, ничего не влияет на него, бяда прям((
LittleMontana
А аддоны поотключать, проверить, - не? Вроде не первый день фф пользуетесь.
LittleMontana
All-in-One Sidebar
у меня этих аддонов выше крыши, и какой из них виноват...
я больше склонялся к версии, что это на новой версии мозиллы такая фигня.
не выход отключить All-in-one sidebar, это одно из тех дополнений, которым я пользуюсь все то время, что FF включен.
Но спасибо за внимание, стилем не подсобите?)
LittleMontana
Стиль вам не поможет нужно отключать или править All-in-One Sidebar, вот этот скрипт уродует addon manager - chrome://aios/content/addons.js
Можно попробовать удалить из chrome.manifest эти строки
overlay about:addons chrome://aios/content/addons.xul
style about:addons chrome://aios/skin/css/addons.css
style about:addons chrome://browser/skin/browser.css
и соответствующие файлы (не обязательно) кроме browser.css разумеется
Но не знаю может чего не будет работать в боковой панели All-in-One Sidebar, не вдавался...
Плюс ещё у вас Cleanest Addon Manager изменяет addon manager
Вот ещё как вариант открывать addon manager кнопкой CB
Или так
Спасибо, Виталий. Буду использовать первую кнопку))
Еще один вопрос. С обновлением браузера - старая, устраивающая меня версия аддона Beyond Australis перестала функционировать, пришлось обновлять.
Данное дополнение в моем случае скрывало адресную строку, но при наведении курсора мыши на панель вкладок, она появлялась.
Так как у меня всегда включен All-in-one sidebar, раньше это дополнение проявляло адресную строку как бы учитывая данное дополнение, теперь же адресная строка наползает на окошко сайдбара, а не огибает его.
Постараюсь скриншотами объяснить:
http://puu.sh/pjQjI/fa144acebb.png - наползает на окно сайдбара, вместо того, что бы начинать адресную строку на стыке((
я попытался объяснить, в чем проблема, если возможно как то исправить это, подскажите пожалуйста!
теперь же адресная строка наползает на окошко сайдбара, а не огибает его.
Ну и что не понимаю в чём проблема, больше места для адресной строки...
Можно сделать чтобы никуда не наползало если хотите
Код:
#theFoxOnlyBetter-slimChrome-container {
position: relative !important;
visibility: collapse !important;
}
#theFoxOnlyBetter-slimChrome-container[hover] {
visibility: visible !important;
}voqabuhe
Код:
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/extensions.xul") {
.list > scrollbox > .scrollbox-innerbox {
border: none !important;
}
}Vitaliy V.
Спасибо
Vitaliy V., спасибо. Можно ли сделать, что бы адресная строка в принципе не двигала сайдба, при её появлении/скрытии, а начиналась на границе сайдбара с основным окном.
LittleMontana
Чисто пальцем в небо, по селекторам из стиля Vitaliy V. и вашему скриншоту (ставить весь этот зоопарк, проверять, нет желания), вместо стиля:
Код:
var el1 = document.getElementById('theFoxOnlyBetter-slimChrome-container');
var el2 = document.getElementById('content-deck');
var el3 = document.getElementById('appcontent');
addEventListener('resize', ()=> {
el1.style.marginInlineStart = el2.clientWidth - el3.clientWidth + 'px';
el1.style.width = el3.clientWidth - 40 + 'px'
}, false, el3);в Userchrome?
upd: не помогло
В Custom Buttons, в инициализацию любой кнопки. И лучше, я подумал, так:
Код:
gBrowser.setAttribute("onresize", "(()=> {var el = document.getElementById('theFoxOnlyBetter-slimChrome-container'); el.style.marginInlineStart = window.innerWidth - gBrowser.clientWidth + 'px';el.style.width = gBrowser.clientWidth - 40 + 'px'})();");нет, ни первый, ни второй код не помог( совсем никаких изменений
upd: Заметил такую ошибку, при использовании стиля, предложенного Vitlaiy V. - при открытии новой вкладки, фокус не наводится на адресную строку автоматически.
нет, ни первый, ни второй код не помог( совсем никаких изменений
Я вот все-таки не поленился, проверил:

Выпрямляйте руки, или ищите, что еще мешает.
Хм, пошаманил с кнопками, вроде заработало.
Возможно ли чуть подправить код, что бы адресная строка до конца упиралась в границу фаерфокса?
http://puu.sh/plj8Z/b870a1ffef.png
на скриншоте, если посмотреть, то заметно, что адресная строка словно обрезается, не доходя до конца.
а так все замечательно работает))
спасибо, turbot
блин, подскажите пожалуйста, сломались фиксированные разделители((((((( без понятия, как их убрать/передвинуть, помогает только сброс, но это все заново вытаскивать и расставлять по своим местам! просто слов нет
upd: заметил в описании к puzzle панель:
- Bring back separators and spacers to all of your toolbars. They can even be used in the menu panel!
-- Растягивающийся интервал также восстановлен и может быть использован на большинстве панелей, за исключением панели навигации и строки адреса.
это проблема данной версии фф, или как?
что бы адресная строка до конца упиралась в границу фаерфокса?
Код:
gBrowser.setAttribute("onresize", "(()=> {var el = document.getElementById('theFoxOnlyBetter-slimChrome-container'); el.style.marginInlineStart = window.innerWidth - gBrowser.clientWidth + 'px';el.style.width = gBrowser.clientWidth + 'px'})();");просто слов нет
У меня тоже. Как проблемы аддонов к данной теме относятся? Пишите репорты авторам, чтобы починили.
 думал, что виноваты последние изменения, связанные со стилем, поэтому и написал
думал, что виноваты последние изменения, связанные со стилем, поэтому и написал
спасибо всем, все работает отлично!
Выпрямляйте руки, или ищите, что еще мешает.
В новых окнах не сразу работает только по событию onresize
Cделал стилем c -moz-binding (с передыдущим моим стилем работать не будет т. к. отступы задаются через left: right:)
Код:
#theFoxOnlyBetter-slimChrome-container {
position: fixed !important;
right: auto !important;
}
#theFoxOnlyBetter-slimChrome-toolbars-after {
-moz-binding: url("data:text/xml;utf8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='slimChrome'><implementation><field name='slimChromecontainer'>document.getElementById('theFoxOnlyBetter-slimChrome-container');</field><field name='appcontent'>document.getElementById('appcontent');</field><field name='sidebarbox'>document.getElementById('sidebar-box');</field><field name='mutationObserver'>null</field><field name='timer'>null</field><constructor><![CDATA[ this.widthslimChrome(); window.addEventListener('resize', this, false); this.mutationObserver = new MutationObserver(() => this.widthslimChrome()); this.mutationObserver.observe(this.sidebarbox, {attributes: true}); ]]></constructor><destructor><![CDATA[ window.removeEventListener('resize', this, false); this.mutationObserver.disconnect(); this.mutationObserver = null; ]]></destructor><method name='handleEvent'><parameter name='event'/><body><![CDATA[ this.widthslimChrome(); ]]></body></method><method name='widthslimChrome'><body><![CDATA[ clearTimeout(this.timer); this.timer = setTimeout(() => this._widthslimChrome(), 100); ]]></body></method><method name='_widthslimChrome'><body><![CDATA[ var widthcontent = this.appcontent.boxObject.width; var margin = this.appcontent.boxObject.x; if (window.gNavToolbox.getAttribute('slimStyle') != 'full') this.slimChromecontainer.setAttribute('style', 'left: ' + (margin + 22) + 'px !important; max-width: ' + (widthcontent - 44) + 'px !important;'); else this.slimChromecontainer.setAttribute('style', 'left: ' + margin + 'px !important; max-width: ' + widthcontent + 'px !important;'); ]]></body></method></implementation></binding></bindings>#slimChrome") !important;
display: -moz-box !important;
}
#navigator-toolbox:not([slimStyle="australis"]) #theFoxOnlyBetter-slimChrome-toolbars-after {
visibility: collapse !important;
padding: 0 !important;
border: none !important;
}Да я что-то злой последние дни, желчь выплескивается. Послезавтра день варения, кризис среднего возраста и все такое... Виноват. LittleMontana, прошу прощения 
turbot, в рамках данного форума я с вами общался уже и не один раз, вы всегда были приятным собеседником, поэтому изменение настроения в ваших сообщениях на свой счет не принимал. В любом случае, я пришел за помощью и вы её оказали, так что с моей стороны было бы неблагодарностью осуждать вас 
С приближающимся ДР вас, еще вся жизнь впереди!
Прошу помощи с стилем для addon manager'a. Он у меня какой то мягко говоря уродский стал при обновлении браузера.
http://puu.sh/piOOQ/b5403eeccf.png
вот как он сейчас выглядит
Такую гадость делает с 45-й версии настройка dom.compartment_per_addon, надо переключить в false. Автору All-in-One Sidebar написал, но без ответа.
09-06-2016 19:53:43
У меня есть свой вопрос к знатокам.
Давно пользуюсь стилем Australis Rounded Small Tabs. В стиле кое-что отключил, чтобы не пересекался с другими моими стилями, что-тот изменил.
Но вот такая конструкция из этого стиля исправно меняла высоту вкладок и прижимала их в верхней кромке экрана (вроде, раньше был отступ)
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Height */
#TabsToolbar, .tabbrowser-tab, .tabs-newtab-button, .toolbarbutton{
min-height: 24px !important;
height: 24px !important;
max-height: 24px !important;
}
/* Shift stuff down */
#navigator-toolbox:not([inFullscreen="true"]) {
margin-top: 0px !important;
}А теперь, с 47-й версии, 3 пикселя сверху появляются при уменьшении высоты вкладок и приходится давать отрицательное значение
margin-top: -3px !important;
В чём может быть проблема?
dom.compartment_per_addon
Но если включена мультипроцессность например в Firefox Developer Edition или ![nightly [nightly]](img/browsers/nightly.png) то не прокатит
то не прокатит
В чём может быть проблема?
Стиль конечно отстой, но дело не совсем в нём, а в больших кнопках управления окном в FF на Win10
Этот код их уменьшит
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
@media (-moz-windows-compositor) {
@media not all and (-moz-os-version: windows-vista) {
@media not all and (-moz-os-version: windows-win7) {
@media not all and (-moz-os-version: windows-win8) {
.titlebar-button {
padding: 6px 10px !important;
}
#main-window[sizemode="maximized"] .titlebar-button {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
}
}
}
}
}Vitaliy V.
Этот код у меня установлен (Вы же его и давали когда-то здесь). Спасибо, что напомнили, дело было как раз в нём. Подправил свои значения, всё опять стало привычно-нормально.
Специалисты, подскажите каким стилем можно скрыть кнопку "Открыть меню" на адресной панели?
turbot, спасибо, но пришлось сделать вот так:
Black_Monk
Упс, виноват, запятая случайно пролезла. 
Подскажите стиль, чтобы данные кнопки всегда были видны в таком виде (как при наведении).
При самом наведении, становились соответственно по-светлее.
При нажатии как и положено по умолчанию.
shadow7
Для версий FF не ниже 35
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--toolbarbutton--background: rgba(0,0,0,.05) !important;
--toolbarbutton--bordercolor: rgba(0,0,0,.2) !important;
--toolbarbutton--boxshadow: none !important;
--toolbarbutton-hover-background: rgba(0,0,0,.1) !important;
--toolbarbutton-hover-bordercolor: rgba(0,0,0,.25) !important;
--toolbarbutton-hover-boxshadow: none !important;
}
#nav-bar[brighttext] {
--toolbarbutton--background: rgba(255,255,255,.25) !important;
--toolbarbutton--bordercolor: rgba(255,255,255,.5) !important;
--toolbarbutton--boxshadow: none !important;
--toolbarbutton-hover-background: rgba(255,255,255,.3) !important;
--toolbarbutton-hover-bordercolor: rgba(255,255,255,.6) !important;
--toolbarbutton-hover-boxshadow: none !important;
}
#nav-bar:-moz-lwtheme {
--toolbarbutton--background: rgba(255,255,255,.25) !important;
--toolbarbutton--bordercolor: rgba(0,0,0,.2) !important;
--toolbarbutton--boxshadow: none !important;
--toolbarbutton-hover-background: rgba(255,255,255,.3) !important;
--toolbarbutton-hover-bordercolor: rgba(0,0,0,.25) !important;
--toolbarbutton-hover-boxshadow: none !important;
}
@media (-moz-os-version: windows-xp), (-moz-os-version: windows-vista), (-moz-os-version: windows-win7) {
:root {
--toolbarbutton--background: linear-gradient(hsla(0,0%,100%,.6), hsla(0,0%,100%,.1)) !important;
--toolbarbutton--bordercolor: hsla(210,54%,20%,.15) hsla(210,54%,20%,.2) hsla(210,54%,20%,.25) !important;
--toolbarbutton--boxshadow: 0 1px hsla(0,0%,100%,.3) inset !important;
--toolbarbutton-hover-background: linear-gradient(hsla(0,0%,100%,.7), hsla(0,0%,100%,.2)) !important;
--toolbarbutton-hover-bordercolor: hsla(210,54%,20%,.2) hsla(210,54%,20%,.25) hsla(210,54%,20%,.3) !important;
--toolbarbutton-hover-boxshadow: 0 1px hsla(0,0%,100%,.35) inset, 0 1px hsla(210,54%,20%,.05), 0 0 2px hsla(210,54%,20%,.2) !important;
}
}
#nav-bar .toolbarbutton-1:not(:-moz-any(:hover,:active,[disabled="true"],[open="true"])) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button,#forward-button,:hover,:active,[disabled="true"],[open="true"],[checked="true"])) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not(:-moz-any(:hover,:active,[disabled="true"],[open="true"],[checked="true"])) > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not(:-moz-any(:hover,:active,[disabled="true"],[open="true"],[checked="true"])) > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not(:-moz-any(:hover,:active,[disabled="true"],[open="true"],[checked="true"])) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not(:-moz-any(:hover,:active,[disabled="true"],[open="true"],[buttonover])) > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]) > .dropmarker-icon,
#nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not(:-moz-any(#back-button,#forward-button))[disabled="true"] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: var(--toolbarbutton--background) !important;
border-color: var(--toolbarbutton--bordercolor) !important;
box-shadow: var(--toolbarbutton--boxshadow) !important;
background-clip: padding-box !important;
background-origin: padding-box !important;
}
#nav-bar .toolbaritem-combined-buttons > separator,
#nav-bar .toolbarbutton-1:not(:hover):not(:active):not([open]) > .toolbarbutton-menubutton-dropmarker::before {
opacity: 0 !important;
}
}shadow7
Можно взять стиль из дополнения Classic Toolbar Buttons navbarbuttons_small уменьшающий всю панель и с синей подсветкой при наведении.

Vitaliy V.
Спасибо огромное! то что нужно 
Не подскажите, возможно ли увеличить ширину фотоальбома на сайте vk.com?
Когда на страница пользователя нажимаешь "фотографии", например: https://new.vk.com/durov?z=albums1, https://new.vk.com/dm?z=albums53083705
Нашел стиль который увеличивает ширину всего сайта - https://userstyles.org/styles/129120/new-vk-widescreen, надеялся что ширина альбома тоже увеличится, но нет.
Stakhovsky
Код:
@-moz-document domain("vk.com") {
#layer .pv_cont, #pv_albums_wrap, #pv_summary {
width: auto !important;
}
}Vitaliy V.
Окно больше стало, а сетка фотографии осталась прежней ширины.
Stakhovsky
А тогда не знаю, для старого дизайна у меня тот код работает, новый не пробовал
UPD: Попробуйте так
Код:
@-moz-document domain("vk.com") {
#layer, #layer .pv_cont, #pv_albums_wrap, #pv_summary {
width: auto !important;
}
#layer .pv_cont {
margin-left: 18px !important;
margin-right: 18px !important;
}
#pv_nav_panel_left, #pv_nav_panel_right {
width: 18px !important;
}
#layer #pv_box {
background-color: transparent !important;
box-shadow: none !important;
}
#pv_box .pv_photo_wrap {
text-align: center !important;
}
#pv_box .pv_photo_wrap > * {
text-align: left !important;
}
.photos_container .photos_row_wrap {
height: auto !important;
display: inline-block !important;
}
.photos_container .photos_row {
width: 130px !important; /* ширина изображений */
height: 87px !important; /* высота изображений */
}
}В принципе работает, но...
В новом дизайне сделали ряды и в каждом разное количество изображений в зависимости от размеров.
Поэтому стилем только так - с неровными окончаниями в конце и с одинаковыми размерами изображений (как в старом дизайне)


Vitaliy V.
В некотором смысл даже лучше, так как можно поставить больший размер фото.
Единственное что, при просмотре фотографии, она сдвигается влево и справа черная область появляется.
А так нормально, настроить можно, большое спасибо.
Единственное что, при просмотре фотографии, она сдвигается влево и справа черная область появляется.
Вроде поправил, там ещё у меня не видно было кнопки <
Vitaliy V.
Ага, отлично, спасибо.
Не могли бы помочь пожалуйста если возможно так сделать?
Есть код, который изменяет иконку указанной папки закладок:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.bookmark-item[container="true"][label="Название первой папки"] {
list-style-image: url("file:///C:/first/картинка-для-первой-папки.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}Возможно ли добавить пункт в контекстное меню папки закладки который будет добавлять этот код в стиль?
Можно ли название автоматически подставлять из папки по которой кликнул?
А изображение иконки брать из буфера? (я перед этим нахожу иконку и копирую изображение в буфер в формате base64)
UPD
Блин, это похоже в тему кнопок надо, что-то я перепутал.
Можно ли стилем скрыть эти вертикальные скроллбары?

Можно ли стилем скрыть эти вертикальные скроллбары?
Попробуй этот стиль.
Ultima2m
Вау, задумка отличная! Но как-то непривычно, сразу и везде... 
Есть возможность подкрутить стиль, чтобы он касался только youtube, не трогая ничего другого?
А потом видно будет, если привыкну... 
UPD
Всё в порядке, уже привык 
Благодарю за помощь!
Можно сделать так что бы панель вконтакте (где логотип, поиск, колокольчик...), в новом дизайне, исчезала при вертикальной прокрутке?
oleg.sgh
Код:
@-moz-document domain("vk.com") {
#page_header_cont, #page_header {
position: absolute !important;
}
}Vitaliy V.
Ага, спасибо.
может кто подскажет,где в профиле хранятся созданые стили? Спасибо.
oleg953
stylish.sqlite
stylish.sqlite
нашёл... чо то он у меня с атрибутом "скрытый" был.
Подскажите, пожалуйста, как изменить адрес ссылки. А именно - логотипа VK (на vk.com). Чтобы открывалась страница профиля. Нужно убрать "/feed", только не знаю, как правильно это сделать.
j23
Это скрипт нужен, а не стиль. В вк не зареган, но если дадите скрин инспектора на логотипе и ссылку, которая должна открываться, могу наваять. Можно в личку.
Привет.
Браузер SeaMonkey. У меня боковая панель sidebar-box (когда открыта) сужена, а закладки в ней bookmarks-view-children сдвинуты вправо (чтобы на ограниченном пространстве было лучше видно, о чём они). При наведении мышки панель раздвигается, а закладки сдвигаются влево в полную ширину боковой панели.
Так как я не особо великий спец в стилях, я наскоро сделал так, чтобы панель раздвигалась по #sidebar-box:hover, а закладки сдвигались влево по #bookmarks-view-children:hover, хотя мне бы хотелось, чтобы оба эти действия совершались одновременно только по #sidebar-box:hover. Как объединить в одно?
(В том, как есть, плохо то, что если мышь над полосой прокрутки в боковой панели, то первое условие выполняется, а второе - уже нет, в результате чего закладки сдвигаются вправо, при том что боковая панель открыта в полную ширину.)
Спасибо.
.
Vitaliy V.
а возможно сделать, чтобы эта панель открывалась CB кнопкой?
iglis
Да пробуйте
Код:
var sidebar = document.getElementById("sidebar-box");
if (sidebar.hasAttribute("sidebarboxshow") && !sidebar.hidden) sidebar.removeAttribute("sidebarboxshow");
else sidebar.setAttribute("sidebarboxshow", true);
if (sidebar.hidden) SidebarUI.toggle("viewBookmarksSidebar");а в стиль добавьте этот код
Код:
#main-window #sidebar-box[sidebarboxshow] {
width: 42em !important; /*Ширина*/
opacity: 1 !important;
transition-delay: .2s !important;
}
#main-window #sidebar-box[sidebarboxshow] > * {
visibility: visible !important;
transition-delay: .2s !important;
}Vitaliy V.
стиль исправил, код добавил в CB My Bookmarks. работает. спасибо!
Vitaliy V.
Красивый стиль, конечно. Спасибо. Тем не менее, я уже пробовал отказаться от постоянного присутствия боковой панели, чтобы она выскакивала при наведении мышки, но у меня это не прижилось. У меня не всегда делится так категорично: боковая панель нужна или не нужна. Бывает, что лучше пусть будет видна и я всё время вижу в какое место она прокручена, чем каждый раз искать глазами нужную ссылку после её появления. К тому же, в SeaMonkey она закрывается одним щелчком мыши, если вдруг она мешает, и так же легко открывается.
Поэтому я возвращаюсь к моему исходному вопросу пятью постами выше.
z00rox
Тогда покажите скриншоты что-ли и/или лучше ваш код, на словах не очень понятно о чём вы.
Vitaliy V.
Всё, я сделал, как хотел.
Всем доброго времени суток.
На крайней версии Лисы, при активной темной теме DevTools, обнаружил, что в редакторе Stylish перестал работать скролл-бар.
При переключении на светлую тему всё работает нормально.
Возможно у кого-то есть мысли как это можно побороть именно в темной теме?
Код:
/*AGENT_SHEET*/
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url("http://www.w3.org/2000/svg");
@-moz-document url-prefix("chrome://"),url-prefix("data:"){
scrollbar, scrollbar thumb{
pointer-events: auto!important;
}
}Только для Stylish.
скрытый текстВыделить кодКод:
/*AGENT_SHEET*/ @namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @namespace html url("http://www.w3.org/1999/xhtml"); @namespace svg url("http://www.w3.org/2000/svg"); @-moz-document url-prefix("chrome://"),url-prefix("data:"){ scrollbar, scrollbar thumb{ pointer-events: auto!important; } }
Только для Stylish.
Премного благодарен.
Работает.
Дополнительно отписал автору Стайлиша, возможно со временем пофиксает.
Acid Crash
Это баг в стилях фф. Все, что использует фф'овский CodeMirror, им страдает. Кроме, собственно, дефолтных инструментов разработчика. На bugzilla, мне кажется, писать надо.
Сайт http://russiangram.com/ автоматически расставляет ударения в тексте.
После этого текст из поля ввода можно нормально скопировать.
Но если скопировать текст ниже, то он становится форматированным (при вставке каждое слово с новой строки)


Можно ли сделать стиль, чтобы текст после вставки был нормальным (без переноса строк),
при сохранении знаков ударения, подчеркивания или цвета?
Или это нужно скриптом делать?
Или это нужно скриптом делать?
Только им и можно. Если вообще можно. При условии, что требуется и:
при сохранении знаков ударения, подчеркивания или цвета
У меня не вышло. Удалить-то переносы - не проблема, если без сохранения типа text/html в буфере. Но, соответственно, тогда и форматирования не будет. Я попробовал что-то такое для CB сварганить:
Код:
(listener =>
["command", "keypress"].forEach(type => addEventListener(type, listener, false, window))
)({
selector: ['body', 'command#cmd_copy'],
nsSupportsString: Components.Constructor("@mozilla.org/supports-string;1", "nsISupportsString"),
nsTransferable: Components.Constructor("@mozilla.org/widget/transferable;1", "nsITransferable"),
isLoc: function() {
return window.gBrowser.selectedBrowser.contentWindow.location.host == 'russiangram.com';
},
SupportsString: function(str) {
var res = this.nsSupportsString();
res.data = str;
return res;
},
Transferable: function (source) {
var res = this.nsTransferable();
if ('init' in res) {
if (source instanceof Ci.nsIDOMWindow)
source = source.QueryInterface(Ci.nsIInterfaceRequestor)
.getInterface(Ci.nsIWebNavigation);
res.init(source);
}
return res;
},
read: function() {
// Как обойтись без этого лишнего шага и просто получить со страницы выделенное? Я не понял из примера в
// https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Using_the_clipboard :(
var trans = this.Transferable();
trans.addDataFlavor("text/html");
Services.clipboard.getData(trans, Services.clipboard.kGlobalClipboard);
var str = {};
var strLength = {};
trans.getTransferData("text/html", str, strLength);
if (str) {
// Как получить и вернуть и text/html и text/unicode. Тоже не сображу... :(
return str.value.QueryInterface(Ci.nsISupportsString).data;
}
},
replace: function(str) {
// Что тут менять на что, чтобы избавиться от переносов? Это вообще возможно?
return str.replace(/\n+/g, '???');
},
write: function(txt) {
var trans = this.Transferable();
// Как впиндюрить простой текст обратно? Так:
// trans.addDataFlavor("text/unicode");
// trans.setTransferData("text/unicode", this.SupportsString(txt), txt.length * 2);
// - теперь только с html-тегами сохраняет. А без этого в простые формы, без поддержки richtext, вовсе не вставляет
trans.addDataFlavor("text/html");
trans.setTransferData("text/html", this.SupportsString(txt), txt.length * 2);
Services.clipboard.setData(trans, null, Services.clipboard.kGlobalClipboard);
},
handleEvent(e) {
if (this.isLoc() && (e.type == 'keypress' && e.target.matches(this.selector) && e.ctrlKey && e.code == 'KeyC' && !e.shiftKey && !e.altKey ||
e.type == 'command' && e.target.matches(this.selector))) {
setTimeout(()=> {
var txt = this.read(), txt = this.replace(txt);
window.console.log(txt);
txt && this.write(txt);
});
}
}
});, но не взлетело. Не по моим мозгам и знаниям. Dumby?

но не взлетело.
А перенести форматирование (подчеркивание или знак ударения) в текстовое поле не проще будет?
Ultima2m
Это подчеркивание - заслуга только скопированного html-кода и текстовых форм, которые понимают richtext (текст с форматированием). Чтобы "перенести" без переносов, надо что-то сделать со скопированным html'ом. А что - я не знаю.
Доброго времени суток.
Подскажите, пожалуйста, как можно увеличить длинну поля поиска в DevTools.
и длинну быстрого поиска FindBar (тот, который через Ctrl+F вызывается).
Подходят варианты как для Stylish так и UserChrome.
Заранее благодарен.
P.S. использую FF 48.0.2+CTR
Acid Crash
Код:
#inspector-searchbox {
width: 40em !important;
}
findbar .findbar-textbox {
width: 30em !important;
}Выделить кодКод:
#inspector-searchbox { width: 40em !important; } findbar .findbar-textbox { width: 30em !important; }
Благодарю.
DevTools сработал, а вот FindBar что-то не хочет (на стиль никак не реагирует).
Забыл уточнить, использую FindBar Tweak https://addons.mozilla.org/ru/firefox/a … bar-tweak/.
А в настройках CTR выбрано
Панели (2) -> Положение панели поиска -> внизу (по-другому) (правда и при возврате к дефотному виду тоже не работает)
Возможно что-то из этого таки мешает...
P.S. Сейчас на Userstyles нашел вот такой стиль, который у меня срабатывает.
Код:
/* Allows the searchbox-plus-prev/next-buttons unit to stretch */
[anonid="findbar-textbox-wrapper"] {margin: auto !important;-moz-box-flex: 1 !important;}
/* Allows the searchbox to stretch */
.findbar-textbox {-moz-box-flex: 1 !important;}Но это не совсем то, чего хочется.
Мне бы растянуть этот TextBox процентов на 40-50 от всего размера экрана.
FindBar Tweak
Тогда так
Отлично, теперь и это работает.
Премного благодарен.
Доброго времени суток.
Необходимо задать максимальную ширину меню закладок.

Ранее я использовал вот такой код.
Но после последнего обновления (вынесение недавних закладок в корневой список) корневой список стал очень широким.
Понадобилось задать разный размер для корневой структуры и для всех последующих (например для корневого 250px, а для остальных - 275px).
Можно ли реализовать такое через CSS?
Можно ли реализовать такое через CSS?
Конечно можно, размеры свои подставьте а свой код удалите чтобы не мешал
Код:
menu.bookmark-item,
menuitem.bookmark-item {
max-width: 26em !important;
}
menu.bookmark-item menu.bookmark-item,
menu.bookmark-item menuitem.bookmark-item {
max-width: 32em !important;
}Выделить кодКод:
menu.bookmark-item, menuitem.bookmark-item { max-width: 26em !important; } menu.bookmark-item menu.bookmark-item, menu.bookmark-item menuitem.bookmark-item { max-width: 32em !important; }
Привествую.
После небольшего тестинга заметил неприятную особенность.
Стоит у меня дополнение Undo Closed Tabshttps://addons.mozilla.org/ru/firefox/a … bs-button/
Так вот, стиль начал применяться и к выпадающему списку этого дополнения.
Можно ли подправить (думаю можно, но вот с поиском нужного селектора не справлюсь...) так, чтобы менял ширину только меню закладок, а другие меню не трогал?
Acid Crash
Так у вас тот код тоже должен был применятся и даже больше он применялся к закладкам на панели.
В начале добавьте #BMB_bookmarksPopup
Код:
#BMB_bookmarksPopup menu.bookmark-item,
#BMB_bookmarksPopup menuitem.bookmark-item {
max-width: 26em !important;
}
#BMB_bookmarksPopup menu.bookmark-item .bookmark-item {
max-width: 32em !important;
}Так у вас тот код тоже должен был применятся и даже больше он применялся к закладкам на панели.
В начале добавьте #BMB_bookmarksPopupскрытый текстВыделить кодКод:
#BMB_bookmarksPopup menu.bookmark-item, #BMB_bookmarksPopup menuitem.bookmark-item { max-width: 26em !important; } #BMB_bookmarksPopup menu.bookmark-item .bookmark-item { max-width: 32em !important; }
Спасибо.
Да нет, видимо в комплексе с расширением для закладок давало другой результат...
Приветствую.
Ещё одна незадача вылезла.
При установке малых размеров не влазит нижняя кнопка "Показать все закладки"

При этом верхняя кнопка аналогичной функциональности масштабируется исправно.
Как бы нижнююю тоже подрезать?
Сейчас стоит вот такой код.
Код:
#BMB_bookmarksPopup menu.bookmark-item, #BMB_bookmarksPopup menuitem.bookmark-item {max-width: 17em !important;}
#BMB_bookmarksPopup menu.bookmark-item .bookmark-item {max-width: 22em !important;}В ![firefox [firefox]](img/browsers/firefox.png) 49, стиль увеличивающий жирность текста
49, стиль увеличивающий жирность текста
Стал косячить в инспекторе, но только в userContent. Если вставить его в стилиш то он не мешает инспектору. Можно подправить его для userContent?
Acid Crash
или
oleg.sgh
Баг
![firefox [firefox]](img/browsers/firefox.png)
Ну так и сделайте в Stylish раз он установлен
Код:
@-moz-document url-prefix("http:"), url-prefix("https:"), url-prefix("file:") {
* {
text-shadow: transparent 0px 0px 0px, rgba(0,0,0,0.9) 0px 0px 0px !important;
}
}Но какой толк от этого...
Vitaliy V.
Ну так и сделайте в Stylish раз он установлен
В том и дело что в рабочем не установлен...
В общем, надоело бодаться с файлами в самом фоксе. Удалил папку с ними вообще, установил стилиш и в нем сделал пока два стиля: юзерхром и юзерконтент 
Но какой толк от этого...
Если зоркость глаз снижена и увеличены шрифты то толк есть и заметный 
то толк есть
Наверно есть если шрифты размазаны, но у меня чёткие и от применения кода эффекта ноль.
Vitaliy V.
На сколько я понимаю, шрифты на страницах имеют некую...прозрачность. Как то так

Может эффект будет заметнее когда разрешение меньше рекомендуемого.
Для изменения шрифта в окне дополнений в начале стиле должно быть так? (А то он не применяется).
Код:
/*AGENT_SHEET*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xul"){Разобрался. Первая и третья строки не нужны.
На адресной панели есть кнопка Закладки и я в ней с помощью расширения Menu Wizard убрал всё кроме собственно самих закладок и папок, в которых они находятся. Нельзя ли всё это сделать с помощью какого-нибудь стиля?
Black_Monk
Попробуйте это:
Код:
#appmenu_unsortedBookmarks,
#menu_unsortedBookmarks,
menuseparator[builder="end"] {display: none !important;}
#BMB_subscribeToPageMenuitem,
#BMB_subscribeToPageMenupopup,
#BMB_unsortedBookmarks, /* неподшитые закладки */
#BMB_bookmarksPopup menuseparator:nth-last-child(2), /* разделитель перед ними */
#BMB_viewBookmarksToolbar,
#BMB_bookmarksShowAll,
#BMB_bookmarksShowAllTop,
#BMB_viewBookmarksSidebar,
#BMB_bookmarksPopup > menuseparator:nth-child(4),
#BMB_bookmarkThisPage,
#BMB_bookmarksPopup > menuseparator:nth-child(7),
#BMB_bookmarksPopup > menuseparator:nth-child(8),
#BMB_bookmarksPopup > menuseparator:nth-child(2),
#BMB_viewBookmarksToolbar+menuseparator,
#BMB_bookmarksPopup > menuseparator:nth-child(3) {display: none !important;}
menu.bookmark-item, menuitem.bookmark-item {max-width: 26em !important;}
.bookmarks-actions-menuseparator:nth-last-child(2),
.openintabs-menuitem {
display: none !important;
}
.openlivemarksite-menuitem,
.openlivemarksite-menuitem+menuseparator {
display: none !important;
}
.livemarkstatus-menuitem {display: none !important;}
#ctraddon_BMB_subscribeToPageMenuitem,
#ctraddon_BMB_subscribeToPageMenupopup,
#ctraddon_BMB_unsortedBookmarks, /* неподшитые закладки */
#ctraddon_BMB_bookmarksPopup menuseparator:nth-last-child(2), /* разделитель перед ними */
#ctraddon_BMB_viewBookmarksToolbar,
#ctraddon_BMB_bookmarksShowAll,
#ctraddon_BMB_bookmarksShowAllTop,
#ctraddon_BMB_viewBookmarksSidebar,
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(4),
#ctraddon_BMB_bookmarkThisPage,
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(7),
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(8),
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(2),
#ctraddon_BMB_viewBookmarksToolbar+menuseparator,
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(3) {display: none !important;}
.bookmarks-actions-menuseparator {display: none !important;}
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(5),
#ctraddon_BMB_bookmarksPopup > menuseparator:nth-child(9) {display: none !important;}j23, остаются надпись Панель закладок и две горизонтальные черты под и над нею.
Black_Monk
Код:
#BMB_bookmarksToolbar {display: none !important;}
#ctraddon_BMB_bookmarksToolbar {display: none !important;}
#BMB_bookmarksPopup > menuseparator {display: none !important;}
#ctraddon_BMB_bookmarksPopup > menuseparator {display: none !important;}j23, спасибо, самое то! 
Vitaliy V.
Приветствую. Вот теперь вашей боковой панелью можно полноценно заменить стандартную. 
У меня несколько вопросов.
1. Та кнопка и добавка к стилю, что ранее выкладывалось вами у меня не работает, открывается узкая полоска, а уже при наведении на нее открывается панель. Можно это реализовать вновь? В принципе, не сама кнопка CB нужна, а возможность открывать панель по нажатию на стандартные кнопки id="ctraddon_bookmarks-button" и id="ctraddon_history-button" (хотя может я ошибаюсь и они не стандартные  ).
).
2. Как вот эту плашку скрыть вместе с полосой?

3. Как в ваших стилях menu и sidebar сделать фон чуть менее прозрачным?
4. Как в menu и sidebar заменить выделение фона на призрачно-серое и добавить цветовое выделение текста, а не фона? Чтобы было понятно, что я имею в виду, посмотрите как я сделал здесь:
Код:
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
menuseparator
{-moz-appearance: none !important;
padding: 0px 1px !important;
opacity:0.4 !important;
margin: 0px 12px !important;
background: #028e9b !important; }
menuseparator
{-moz-appearance: none !important;
margin: 1px 6px !important;
border: 1px solid transparent !important;
padding: 1px !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAToAAAAEBAMAAADsa+4GAAAAElBMVEUAAAADAABNSUdOSUeajYabjYZp3osxAAAAXklEQVR42s1NgQ3AMAjyhb0gH9AX1g/c/69MrW2zC1YSE0RAaQmoY1AGKw5QgdL9gKkzdO6AlimWCjA73ZSr7qKWvzKM0FfA63V0Ij1sYk+/fbrZnI/w71WukyFH4wWQxVT19RYmiQAAAABJRU5ErkJggg==") repeat-x !important; }
/* === checkbox bullets */
#main-menubar menupopup menuitem[checked="true"] .menu-iconic-left,
menupopup menuitem[checked="true"] .menu-iconic-left,
#stylish menupopup menuitem[checked="true"] .menu-iconic-left,
#appmenu_toggleTabsOnTop menuitem[checked="true"] .menu-iconic-left
{ -moz-appearance: none !important;
width: 0 !important;
padding-left: 18px !important;
height: 18px !important;
margin-right: 0px !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAYAAADgkQYQAAAACXBIWXMAAC4jAAAuIwF4pT92AAABJElEQVR42jVPvWqDYBT9QuhQmi4tLoW+kOAUIaNBNFvwpwTFEE0cQtu0m5NmctFNEA2+hoMheYaEpJUWo6m19wt0OJx7z+UezkG6rl9Np1Okado9wzBPFEW9Yx6Px3dYn0wmLYQHRVE6LMsuZrPZh+u6X5jxDvotviP4IGiafuF5/hzH8W+apj+YB4PBGfQ3wzDaqN/vj2A5wEdt2/bJsqwSuIBj3e12PyVJIhBJkq/wlS+Xy8r3/dLzvAb45DhOyXFcAXhEvV5vJAjCYbVa1ev1uthut2WWZd9hGNbgkg+HQwKJokgAnqMoqvb7fZPn+Xm32zVBEFSyLC+gXfvSDsJ35vO5miTJBoIfwXVjmqYK+s2lHQRs4QFDVdVrcH3A/K9h/AHS9qy+xl0K4QAAAABJRU5ErkJggg==") right no-repeat !important; }
menupopup, context-menu, menupopup > menu > menupopup
{ -moz-appearance: none!important;
background: rgba(0,0,0, .2) !important;
font-size: 12px !important;
border-radius: 2px !important;
padding: 0 !important;
margin-left: 0px !important; }
/* inset bg */
popup:not(#autoscroller) .popup-internal-box,
menupopup .popup-internal-box,
#PanelUI-helpView, .panel-subviews
{ margin: 2px !important;
background: rgba(0,0,0, .6) !important;
box-shadow: inset rgba(0,0,0, 0.5) 1px 6px 16px 2px !important;
border-radius: 3px !important;
border: 1px solid rgba(0,0,0,.6) !important; }
/* === menuitems */
menu[disabled="true"],
menuitem[disabled="true"],
.splitmenu-menuitem[disabled="true"],
menu[_moz-menuactive="true"][disabled="true"],
menuitem[_moz-menuactive="true"][disabled="true"],
.splitmenu-menuitem[_moz-menuactive="true"][disabled="true"]
{ color: #4C4C4C !important; }
menupopup menu,
menupopup menuitem,
menulist > menupopup > menuitem > .menu-iconic-text,
panel, popup > menu, .splitmenu-menuitem,
#PlacesChevronPopup .menu-iconic.bookmark-item, #interclue-state-popup menuitem, .about-menuitem, .subviewbutton
{ -moz-appearance: none !important;
border: 1px solid transparent !important;
font-size: 12px !important;
color: #E2E2E2 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
menupopup .popup-internal-box,
#appmenuPrimaryPane menupopup .popup-internal-box,
#appmenuSecondaryPane menupopup .popup-internal-box,
#appmenuPrimaryPane menupopup,
#appmenuSecondaryPane,
.menuitem-iconic.interclue-selected
{ padding: 3px !important;
background: radial-gradient(-200deg,rgba(0,0,8,0.8),rgba(0,0,0,0.7), #000000) no-repeat !important;
border: 1px solid rgba(10,10,10, .5) !important; }
/* === cyan on hover - цвет-тень выделенного текста, градиент бокса*/
.splitmenu-menu:hover,
.splitmenu-menuitem:hover,
menupopup>menuitem:not([disabled="true"]):hover,
menupopup>menu:hover,
menupopup menuitem:not([disabled="true"]):hover .menu-text,
popup menu:hover,
popup menuitem:not([disabled="true"]):hover,
menuitem:not([disabled="true"]):hover .menu-text,
menupopup > menu:hover, menupopup > menu:focus,
popup > menu:focus, popup > menu:hover,
#nightly-appmenu:hover,
#mmsearchpopupsearchengine menuitem:hover,
.menuitem-iconic.menu-iconic.mmsearch_freesearch.mmsearch_freesearch-group:hover,
#configContext menuitem:hover .menu-text,
#BMB_bookmarksPopup .menu-text:hover,
#BMB_bookmarksShowAll:hover .menu-text,
#BMB_bookmarksPopup .subviewbutton:not([disabled="true"]):hover>label,
#placesContext>menuitem:hover .menu-text,
#TabMIxPreferences menuitem:hover>label
{ background: radial-gradient(at top, rgba(70, 70, 70, .6),rgba(40,40,40, .6)) no-repeat !important;
color: #00FFFF !important;
text-shadow: 1px 1px 2px black, 1px 1px 2px black !important; }
menubar > menu:hover, menubar > menu:focus
{ -moz-appearance: none !important;
background: transparent !important;
color: #FF300B !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
border: 1px solid transparent !important; }
menubar > menu
{border: 1px solid transparent !important;
-moz-appearance: none !important;}
/* eleminates sys gray hover */
menu[_moz-menuactive="true"],
menuitem[_moz-menuactive="true"],
.splitmenu-menuitem[_moz-menuactive="true"]
{ background-color: transparent !important;
box-shadow: none !important; }
/* === bkmrk toolbar menus */
#PlacesChevronPopup menu label
{ font-weight: normal !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
.menulist-label-box
{ padding: 2px !important;}
menulist:focus:not([open="true"]):not(.menulist-compact) > .menulist-label-box
{ background-color: transparent !important;
padding: 0 !important;
border-color: transparent !important; }
menupopup, popup, context-menu
{ border: 1px solid transparent !important; }
/* WSP groups menu fix */
.menuitem-iconic.menu-iconic.mmsearch_freesearch.mmsearch_freesearch-group
{ font-weight: normal !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
/* === appmenu button menu */
#appmenu-popup
{ background: transparent !important; }
#appmenu-popup .popup-internal-box, .panel-subviews
{ background: transparent !important;
border: none !important;
box-shadow: none !important; }
#appmenuPrimaryPane,
#appmenuSecondaryPane, .panel-subview-body
{ margin: 16px 10px 10px 10px !important;
background: rgba(0,0,0, .4) !important;
box-shadow: inset rgba(0,0,0, 0.3) 1px 6px 16px 2px !important;
border-radius: 3px !important;
border: 1px solid rgba(0,0,0,.3) !important; }
/* ======================= */
#PlacesToolbarItems > toolbarbutton > menupopup > menu label,
#PlacesToolbarItems > toolbarbutton > menupopup > menuitem label,
.menuitem-iconic.bookmark-item.menuitem
{font-weight: bold !important;
font-family: "Segoe UI", Tahoma, sans-serif !important;
color: #dfd !important;
//text-shadow: 1px 1px 2px #000, 1px 1px 2px #000 !important;
}
#PlacesToolbarItems > toolbarbutton > menupopup > menu label,
#PlacesToolbarItems > toolbarbutton > menupopup > menuitem label,
.menuitem-iconic.bookmark-item.menuitem
{ font-weight: normal !important; }
#identity-popup-more-info-button .button-text,
#notification-popup popupnotification .button-text
{ font-weight: bold !important;
color: blueviolet !important;
//text-shadow: 1px 2px 1px green !important;
}
/* about: custom button */
.about-menuitem label
{ font-weight: normal !important;
font-size: 13px !important;
color: #D9E5C3 !important;
//text-shadow: 1px 1px 2px black, 1px 1px 2px black !important;
}
.about-menuitem:hover label,
.about-menuitem[checked] label
{ -moz-appearance: none !important;
color: #F00 !important; }Но этот стиль меня не устраивает, так как работает для узкого спектра меню, в отличии от вашего. В частности не поддерживает меню панели навигации (в адресной, меню поиска и кнопки id="PanelUI-menu-button") и каверкает отображение пунктов в некоторых других меню, а как это исправить я пока не соображу.
Здраствуйте, есть вот такой стиль (https://userstyles.org/styles/129120/new-vk-widescreen) делающий вк шире.
Не могли бы вы помочь, если возможно, сделать что бы видео тоже было шире вот на такой странице https://vk.com/wall-31969346_1574462
сделать что бы видео тоже было шире
скриптом Video_Full_Screen_In_Tab.user.js https://greasyfork.org/zh-CN/scripts/4870-video-full-screen-in-tab
_zt
1. Попробуйте заменить в стиле этот код
Код:
#main-window #sidebar-box:hover, #main-window #sidebar-box[sidebardrag] {
width: 42em !important; /*Ширина*/
opacity: 1 !important;
transition-delay: .2s !important;
}
#sidebar-box:hover > *, #sidebar-box[sidebardrag] > * {
visibility: visible !important;
transition-delay: .2s !important;
}этим
Код:
#main-window #sidebar-box:-moz-any(:hover,[sidebardrag],[sidebarboxshow]) {
width: 42em !important; /*Ширина*/
opacity: 1 !important;
transition-delay: .2s !important;
}
#sidebar-box:-moz-any(:hover,[sidebardrag],[sidebarboxshow]) > * {
visibility: visible !important;
transition-delay: .2s !important;
}Насчёт кнопок они не стандартные это от CTR судя по селекторам, можно такой стиль для них применить
Код:
#ctraddon_bookmarks-button {
-moz-binding: url("data:text/xml;utf8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xbl='http://www.mozilla.org/xbl' xmlns:html='http://www.w3.org/1999/xhtml' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul'><binding id='toolbarbutton' extends='chrome://global/content/bindings/toolbarbutton.xml%23toolbarbutton'><implementation><constructor><![CDATA[ this.setAttribute(%22oncommand%22, %22var sidebar = document.getElementById('sidebar-box'); var src = sidebar.getAttribute('src') == 'chrome://browser/content/bookmarks/bookmarksPanel.xul'; if (sidebar.hasAttribute('sidebarboxshow') && !sidebar.hidden && src) sidebar.removeAttribute('sidebarboxshow'); else sidebar.setAttribute('sidebarboxshow', true); if (sidebar.hidden || !src) SidebarUI.toggle('viewBookmarksSidebar');%22); ]]></constructor></implementation></binding></bindings>#toolbarbutton") !important;
}
#ctraddon_history-button {
-moz-binding: url("data:text/xml;utf8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xbl='http://www.mozilla.org/xbl' xmlns:html='http://www.w3.org/1999/xhtml' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul'><binding id='toolbarbutton' extends='chrome://global/content/bindings/toolbarbutton.xml%23toolbarbutton'><implementation><constructor><![CDATA[ this.setAttribute(%22oncommand%22, %22var sidebar = document.getElementById('sidebar-box'); var src = sidebar.getAttribute('src') == 'chrome://browser/content/history/history-panel.xul'; if (sidebar.hasAttribute('sidebarboxshow') && !sidebar.hidden && src) sidebar.removeAttribute('sidebarboxshow'); else sidebar.setAttribute('sidebarboxshow', true); if (sidebar.hidden || !src) SidebarUI.toggle('viewHistorySidebar');%22); ]]></constructor></implementation></binding></bindings>#toolbarbutton") !important;
}2.
3. В самом начале стилей см. строку background-image: repeating-linear-gradient(-45deg, rgba(21,21,21,0.7) 0px, rgba(21,21,21,0.7) 8px, rgba(11,11,11,0.7) 8px, rgba(11,11,11,0.7) 16px) !important;
4. Почти в самом конце стиля изменяйте как нужно эти параметры
color: HighlightText !important;
background-color: Highlight !important;
background-image: linear-gradient(to bottom, rgba(255,255,255,0.2)0%, rgba(255,255,255,0)50%) !important;
oleg953
Вы предлагаете просто развернуть на весь экран?
Vitaliy V. помоги http://vz.ru/ развернуть на весь экран
Stakhovsky там же на 2 скрине всё видно.
oleg953
Я просто не могу установить этот скрипт что бы посмотреть, наживаю зеленую кнопку по вашей ссылке, открывается код, я его копирую в новый стиль, сохраняю, но он не работает.
Stakhovskyэто не стиль а скрипт что б установить нужно это https://addons.mozilla.org/ru/firefox/addon/greasemonkey/?src=userprofile для даной темы этои
oleg953
В общем это немного не то, помогите пожалуйста расширить видео на странице стилем.
oleg953
Код:
@-moz-document domain("vz.ru") {
#right, #vdelimiter {
display: none !important;
}
}Или блокировщиком скрыть
Vitaliy V. спасибо 
а
блокировщиком скрыть
не прокатило почему-то
не прокатило почему-то
vz.ru###right
vz.ru###vdelimiter
08-10-2016 17:46:15
Stakhovsky
Попробуйте так
Код:
@-moz-document domain("vk.com") {
div.page_post_sized_thumbs {
width: 100% !important;
height: auto !important;
}
div.page_post_sized_thumbs .page_post_thumb_video {
width: 100% !important;
height: 500px !important;
}
}UPD: изменил чтобы на другое не влиял.
Vitaliy V. супер, большое спасибо
Stakhovsky
Я там подправил см. выше
Vitaliy V.
1. Это просто замечательно, я не это имел в виду, но получилось даже лучше. Теперь кнопки не просто открывают/закрывают, а закрепляют/открепляют sidebar.
2-3. 
4. Сделал все как хотел, только в поиске ("плитки" и пункт "добавить поиск") и в меню id="PanelUI-menu-button" (кнопки поддерживающие нажатое состояние), например - веб разработка, история и т.д. продолжают выделятся зеленым. Не критично, но если есть настройка, то лучше бы исправить.
Спасибо.
5. Как в меню заменить стрелки у элементов с подменю? Или просто на темно-прозрачные или на свои.
6. Вы мне давали стиль:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace svg url("http://www.w3.org/2000/svg");
/*AGENT_SHEET*/
@-moz-document url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/history/history-panel.xul") {
tree.sidebar-placesTree treechildren::-moz-tree-image(title) {
list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.png") !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, livemarkItem) {
list-style-image: url("chrome://browser/skin/places/livemark-item.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, livemarkItem, visited) {
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, separator) {
list-style-image: none !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, container) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><path d='M 16,2 16,14 0,14 0,2 16,2 Z M 6,12 6,4.02 2,4.02 2,12 6,12 Z' style='fill:rgb(0,137,242)'/></svg>") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, container, open) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><path d='M 16,2 16,14 0,14 0,2 16,2 Z M 6,12 6,4.02 2,4.02 2,12 6,12 Z' style='fill:rgb(242,122,0)'/></svg>") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, container, livemark) {
list-style-image: url("chrome://browser/skin/livemark-folder.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(container, OrganizerQuery_AllBookmarks) {
list-style-image: url("chrome://browser/skin/places/allBookmarks.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
list-style-image: url("chrome://browser/skin/places/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query) {
list-style-image: url("chrome://browser/skin/places/query.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, tagContainer),
tree.sidebar-placesTree treechildren::-moz-tree-image(query, OrganizerQuery_Tags) {
list-style-image: url("chrome://browser/skin/places/tag.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(query, OrganizerQuery_Downloads) {
list-style-image: url("chrome://browser/skin/places/downloads.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("chrome://browser/skin/places/calendar.png") !important;
-moz-image-region: auto !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("chrome://global/skin/icons/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, hostContainer, open) {
list-style-image: url("chrome://global/skin/icons/folder-item.png") !important;
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, OrganizerQuery_History) {
list-style-image: url("chrome://browser/skin/places/history.png") !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, folder) {
list-style-image: url("chrome://global/skin/icons/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
tree.sidebar-placesTree treechildren::-moz-tree-image(title, query, folder, open) {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
}Он работает и устраивает меня больше чем стандартный, но я не соображу как свои иконки ему подсунуть, или из какой нибудь папки профиля или конвертированные в base64?
_zt
4. В стиле таких настроек нет это от браузера, но где найдёте
color: HighlightText !important;
background-color: Highlight !important;
изменяйте на свои.
А эти изменят что хотели и др.
Код:
toolbarbutton[panel-multiview-anchor="true"], #PanelUI-help[panel-multiview-anchor="true"]::after,
toolbarbutton[panel-multiview-anchor="true"] > .toolbarbutton-menubutton-button,
.addengine-item[selected], .identity-popup-expander[panel-multiview-anchor],
.searchbar-engine-one-off-item[selected], .autocomplete-richlistitem[selected="true"] {
background-color: Grey !important;
color: White !important;
}5. SVG иконка
Код:
menupopup .menu-right {
-moz-appearance: none !important;
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='9px' width='9px'><polygon points='2,0 2.5,0 7,4.5 2.5,9 2,9' style='fill:rgb(245,245,245)'/></svg>") !important;
-moz-image-region: auto !important;
width: 16px !important;
height: 16px !important;
padding: 0px !important;
}Менять на PNG смысла нет, а цвет и прозрачность можете изменить здесь style='fill:rgb(245,245,245)'
6. Там же есть пример
Код:
tree.sidebar-placesTree treechildren::-moz-tree-image(title, container) {
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16px' width='16px'><path d='M 16,2 16,14 0,14 0,2 16,2 Z M 6,12 6,4.02 2,4.02 2,12 6,12 Z' style='fill:rgb(0,137,242)'/></svg>") !important;
-moz-image-region: auto !important;
}Также и другие можно сделать вместо SVG, если в png c base64 то data:image/png;base64,.....
и нужно там где заменяете сделать -moz-image-region: auto !important;
с размером изображения 16x16
Изображение можно положить в папку chrome (если делать в userChrome.css), а в стиле указать имя файла
list-style-image: url("name.png") !important;
-moz-image-region: auto !important;
Есть и другие способы...
Специалисты, подскажите стиль, убирающий из контекстного меню любой страницы кнопки Назад, Вперёд, Обновить и Редактировать закладку. По моему, здесь он выкладывался, но найти не могу... 
Black_Monk
Vitaliy V., сенькаю! 
Vitaliy V.
4. HighlightText я менял, но если не видел эффекта, то назад возвращал, теперь все нормально. У меня еще поисковые предложения, автоподстановка и вообще все подсказки в url и search барах отключены, так что не все вижу.
5. Оказалось достаточно цвет поменять.
6. Я не знал, что такое svg, потому и пример не понял. Теперь на аккуратные белые заменил.

В base64 как то привычнее.
Спасибо вам, на данный момент с меню и sidebar все так как хотел.
7. А у вас есть стиль для изменении подсветки вкладок и текста заголовка вкладок при наведении курсора? Статичную подсветку и цвет текста я через CTR настроил, но все портит белесая подсветка при наведении. Хотелось бы настроить с подсветкой текста и фона в стиле контекстного меню и боковой панели.
8. И еще по поводу tooltips. В treestyletab при наведении и удержании курсора на вкладке, имеющую дочерние вкладки, tooltip преобразуется в интерактивный, с возможностью открытия любой дочерней вкладки при щелчке по ее заголовку в тултипе. Это полезно при множестве свернутых ветвей, когда надо найти определенную вкладку. Так вот, в этом интерактивном тултипе цвет заголовков синий и их невозможно прочитать. Можно каким ни будь образом поменять в нем цвет или, как вариант, запретить изменять цвет в подсказках вкладок?

_zt
7. Зачем мне стиль для CTR если я им не пользуюсь. И вообще то там можно настроить подсветку (если стиль вкладок от CTR) и цвет текста при наведении.
8. Добавьте этот код к стилю tooltips, в свой я уже добавил
Vitaliy V.
7. Нет там такой настройки. И эта подсветка не имеет отношения к CTR, это стандартная подсветка FF.
8. Спасибо.
Нет там такой настройки.

В Tree Style Tab - Стиль панели вкладок - по умолчанию (определяется темой)
09-10-2016 20:56:40
это стандартная подсветка FF.
Нет, по умолчанию это когда вкладки изогнутые, а вас CTR + Tree Style Tab и кто знает что ещё
Vitaliy V.
И больше ни чего. Квадратными их treestyletab делает, а CTR только сужает. Кто же знал, что "ожидающая" это "при наведении". Спасибо.
Vitaliy V.
ага, спасибо, обновил.
Только начал использовать Stylish, но он что-то не работает.
Кнопка горит серым.
Стиль пытаюсь использовать вот этот: https://userstyles.org/styles/109416/nasa-night-launch-classic-theme-restorer-styling
Но ничего похожего в плане того, что он работает, не вижу.
Еще хотел узнать, как можно увелить размер иконок, сделать чуть поширше адресную строку, а то все очень мелко просто до жути. Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.

И как все-таки заставить стиль работать?!
Файрфокс 43.0.1
Но ничего похожего в плане того, что он работает, не вижу.
Похоже, что стиль работает, если установлено дополнение CTR (Classic Theme Restorer)
и одна из тем nightlaunchnext или nasanightlaunch.
Den555 пишет: Но ничего похожего в плане того, что он работает, не вижу.Похоже, что стиль работает, если установлено дополнение CTR (Classic Theme Restorer)и одна из тем nightlaunchnext или nasanightlaunch.
устанавливал и то и то, пробовал вместе - не хочет стиль работать.
Vitaliy V.
У расширения HTTPS Everywhere, в контекстном меню значка, список обрабатываемых сайтов пишется темно-зеленым и эти записи еле видны. Можно пофиксить?
Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.
Не должен, это только фикс для некоторых кнопок добавленных CTR - назад, вперёд, обновить и т.д., с этой темой они криво отображаются.
Можно пофиксить?
Ну в своём стиле я это точно не буду делать...
Вот CSS из HTTPS Everywhere измените цвета как надо
Код:
#https-everywhere-button menuitem.active-item label {
color: #1e6419 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.moot-item label {
color: #1e6419 !important;
opacity: 0.75;
font-weight: bold;
}
#https-everywhere-button menuitem.breaking-item label {
color: #b99999 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.inactive-item label {
color: #999999 !important;
font-weight: bold;
}Vitaliy V. здравствуйте, подскажите пожалуйста, возможно ли такое?
Если на сайте есть счетчик новостей, показывает их количество в цифрах, возможно ли сделать что бы этот счетчик не показывался до определенной цифры?
Например есть вот сайт чтения новостей rss http://www.inoreader.com

В левой колонке напротив каждой папки есть счетчик непрочитанных новостей, возможно ли сделать так что бы он показывал количество новостей только после указанной их суммы, например после 10 новостей, а 1,2,3..9 не показывал?
Если возможно, можете пожалуйста сделать для одной папки? А для остальных я уже сам.
аккаунт:
inoread@mailnesia.com
пароль:
00000000
Stakhovsky
Нет, только стилем не возможно
Vitaliy V.
Ясно, а если не скрывать цыфру, а изменять ее цвет? тоже не получится?
Den555 пишет: Поменять местами адресную строку и вкладки (сделать строку выше вкладок, как было раньше). По идее, стиль все это должен делать, но не замечаю.Не должен, это только фикс для некоторых кнопок добавленных CTR - назад, вперёд, обновить и т.д., с этой темой они криво отображаются._zt пишет: Можно пофиксить?Ну в своём стиле я это точно не буду делать...Вот CSS из HTTPS Everywhere измените цвета как надо скрытый текстВыделить кодКод:#https-everywhere-button menuitem.active-item label {
color: #1e6419 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.moot-item label {
color: #1e6419 !important;
opacity: 0.75;
font-weight: bold;
}
#https-everywhere-button menuitem.breaking-item label {
color: #b99999 !important;
font-weight: bold;
}
#https-everywhere-button menuitem.inactive-item label {
color: #999999 !important;
font-weight: bold;
}
суть одна - стили никакие не работают. CTR работает, Stylish нет.
Vitaliy V.
А мне большего и не надо. Стиль работает. Спасибо.
Подскажите еще, как сменить вообще или сменить цвета для иконок кнопок расширений? В данный момент имею в виду иконку Privacy Settings. Она еле видна на прозрачном фоне, когда обои светлые попадаются или окно др. программы сзади. Да и для того же HTTPS Everywhere неплохо было бы иконку сменить, а то он мне все панели корежит, кроме nav-bar, приходится его из-за этого там держать.
возможно ли сделать так что бы он показывал количество новостей только после указанной их суммы, например после 10 новостей, а 1,2,3..9 не показывал?
Не представляю зачем вам это, попробовал биндинг подключить, на первый взгляд работает не идеально конечно
Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; if (text < 10) elem.style.opacity = 0; else elem.style.opacity = 1; } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}Подскажите еще, как сменить вообще или сменить цвета для иконок кнопок расширений? В данный момент имею в виду иконку Privacy Settings.
Обычно иконки заменяются так
Код:
#селектор {
list-style-image: url("32X32.png") !important;
-moz-image-region: auto !important;
}
toolbar #селектор {
list-style-image: url("24X24.png") !important; /*Не обязательно*/
}
toolbar[iconsize="small"] #селектор {
list-style-image: url("16X16.png") !important;
}Но с Privacy Settings можно заменить только скрыв её и добавив новое через background-image:
Поэтому проще фильтр применить
Код:
toolbar[brighttext="true"] #toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Vitaliy V.
Спасибо большое, то что нужно, только еще один момент, можно ли эту функцию назначать отдельно для определенной папки, а не для всех как сейчас?
Что бы для каждой папки указывать свое количество новостей после которых их видно.
можно ли эту функцию назначать отдельно для определенной папки, а не для всех как сейчас?
Там вроде для элементов class="normal unread_cnt" есть и идентификатор id="???"
Тогда можно заменить if (list[f].textContent < 10)
например так
if (list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 || list[f].id == 'unread_cnt_0_4880190' && list[f].textContent < 20)
и так далее через ||
Vitaliy V.
То есть там не имя папки вписывать а ее номер? А как узнать номер?
Строку ту что вы дали я заменить могу, а куда и что мне вписывать название папки или ее номер?
А как узнать номер?
В инспекторе Ctrl+Shift+C находите нужные id

и вписываете сюда if (list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 || list[f].id == 'unread_cnt_0_4880190' && list[f].textContent < 20) если не совпадают и далее можно продолжить проверку добавив 3-ий, 4-ый id и т. д.
Vitaliy V.
Ага, получилось, просто супер, класс , спасибо большое)
, спасибо большое)
Единственное, а можно именно в коде список всех строк (папок) типа list[f].id == 'unread_cnt_0_4880189' && list[f].textContent < 10 сделать вертикальным для удобства?
Вот примерно как то так, но так не работает:

Но с Privacy Settings можно заменить только скрыв её и добавив новое через background-image:
Поэтому проще фильтр применить
Почему то фильтр не работает. И так и с @namespace попробовал. Как стиль полностью должен выглядеть?
Stakhovsky
Я там подправил добавил две переменные, чтобы лишний раз ни писать list[f] и list[f].textContent
т. е. заменяете if (text < 10) например так if (elem.id == 'unread_cnt_0_4880189' && text < 10 || elem.id == 'unread_cnt_0_4880190' && text < 20)
если для двух или нескольких id нужно одинаковое количество то можно так сделать,
например чтобы скрыть два счётчика < 20, добавить скобки
if ((elem.id == 'unread_cnt_0_4880189' || elem.id == 'unread_cnt_0_4880190') && text < 20)
Перенести на новую строку можно добавив \%0A\ например так
if (elem.id == 'unread_cnt_0_4880189' && text < 10 || \%0A\
elem.id == 'unread_cnt_0_4880190' && text < 20)
но лучше одной строкой оставить или подключить отдельно .xml файл, но это не в Stylish'е
Как стиль полностью должен выглядеть?
Может удалите toolbar[brighttext="true"]
фильтр должен инвертировать тёмную иконку в светлую, поэтому я это добавил чтобы работал только на панелях с тёмным фоном и соответственно светлым текстом и иконками.
UPD: А не, понял в чём дело скорее всего в id оно может быть разным (Add-on SDK)
Вот так должно работать
Код:
toolbar[brighttext="true"] toolbarbutton[id*="privacy-settings"] > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Vitaliy V.
Спасибо большое.
А можно еще как то вот так дописывать пометки к каждой строчке что бы это не мешало коду?

Stakhovsky
if (elem.id == 'unread_cnt_0_4880189' && text < 10 || //Комментарий \%0A\
Vitaliy V.
Ну все, позвольте откланяться) спасибо.
Vitaliy V. Вот так заработало. Спасибо.
Код:
toolbarbutton[id*="toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings"] > stack > image {
filter: url("data:image/svg+xml;utf8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='invert-white' x='0%' y='0%' width='100%' height='100%'><feColorMatrix type='saturate' values='0'/><feComponentTransfer><feFuncR type='table' tableValues='1 0'/><feFuncG type='table' tableValues='1 0'/><feFuncB type='table' tableValues='1 0'/></feComponentTransfer></filter></svg>#invert-white") !important;
}Для смены значка HTTPS Everywhere. Вы давали на прошлой странице стиль. #селектор, это же ID или ID - class? У значка HTTPS Everywhere ID нет, там class="https-everywhere-button toolbarbutton-1 chromeclass-toolbar-additional", а ID выше уровнем id="https-everywhere-button". В общем посмотрел и попытался сделать по аналогии с другими стилями, что то не выходит. Хотя подозреваю, что дело не в иконке, а в табличке с количеством обрабатываемых адресов id="rsapplied", как бы ее сжать до 16px по высоте? Если получится, то иконку менять не придется.
[id*=
Если id полный звёздочка не нужна можно тогда и так оформить toolbarbutton#toggle-button--jid1-ckhysaadh4nl6qjetpack-privacy-settings
#селектор, это же ID или ID - class?
Как бы # в css значит [id]
В HTTPS Everywhere просто совсем не стандартная кнопка даже биндинг свой используется -moz-binding: url("chrome://https-everywhere/content/toolbar_button_binding.xml#https-everywhere-binding");
Хотя подозреваю, что дело не в иконке, а в табличке с количеством обрабатываемых адресов id="rsapplied"
Да верно, но не совсем там ещё родитель #rscounter . Пробуйте стиль
Код:
toolbar #https-everywhere-button {
display: -moz-stack !important;
}
toolbar #https-everywhere-button #rscounter {
display: -moz-box !important;
padding: 0 !important;
margin: 0 !important;
-moz-box-ordinal-group: 2 !important;
pointer-events: none !important;
-moz-box-align: end !important;
-moz-box-pack: end !important;
}
toolbar #https-everywhere-button #rsapplied {
padding: 0 !important;
margin: 0 !important;
border: none !important;
background: none !important;
color: white !important;
text-shadow: 0 0 2px black, 0 0 2px black, 0 0 2px black !important;
font-size: 10px !important;
}
#nav-bar #https-everywhere-button > .toolbarbutton-1 > .toolbarbutton-icon {
padding-left: 7px !important;
padding-right: 7px !important;
max-width: 32px !important;
}
#nav-bar #https-everywhere-button #rscounter {
padding: 5px !important; /*Не обязательно*/
}Если ещё и иконки заменить то вот
Код:
/*для иконок 32x32 (в расширении таких нет там близко только 38x38 или 24x24) используются в меню и хранилище*/
#https-everywhere-button[state="inactive"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-inactive-38.png") !important;
}
#https-everywhere-button[state="active"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-active-38.png") !important;
}
#https-everywhere-button[state="disabled"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-disabled-38.png") !important;
}
#https-everywhere-button[state="blocking"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-blocking-38.png") !important;
}
/*для иконок 16x16 используются на панелях*/
toolbar #https-everywhere-button[state="inactive"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-inactive-16.png") !important;
}
toolbar #https-everywhere-button[state="active"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-active-16.png") !important;
}
toolbar #https-everywhere-button[state="disabled"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-disabled-16.png") !important;
}
toolbar #https-everywhere-button[state="blocking"] > .https-everywhere-button {
list-style-image: url("chrome://https-everywhere/skin/icon-blocking-16.png") !important;
}Vitaliy V., замечательно вписалась в панель дополнений, не каверкая ее. Иконку тоже заменил.
Спасибо. 
подскажите стиль для индикатора закладок, чтобы избавиться от такого нежелательного эффекта:
(заметил недавно, возможно в последних версиях FF)
- открываю сохраненную закладку, соответственно индикатор "звездочка" закрашена синим
- вслед за ней открываю новую пустую вкладку, но "звездочка" тоже закрашена синим! еще одну открою и снова закрашена...
проверил, что пустой вкладки в закладках нет
эт не особо мешает, но слегка напрягает
Inko7
Забавно.  Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.
Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.
а есть ли стиль для рокировки кнопок в панели Меню? хочется переместить кнопку "Закладки" правее кнопки "Инструменты". пробовал аддон Menu Wisard, кнопки тасуются во все стороны, но там побочный эффект - в список закладок вставляются неудалимые элементы.
Забавно. Не замечал. По сути сама новая вкладка это индикатор того, что страница не в закладках.
и я раньше не замечал, а теперь такое присутствует...
вот и хочу фикс в виде стиля, чтобы для пустой вкладки звездочка принудительно была не закрашена
это вроде не сложно, но моих познаний и на это не хватает
хочется переместить кнопку "Закладки" правее кнопки "Инструменты".
Код:
#main-menubar > menu {
-moz-box-ordinal-group: 1000 !important;
}
#main-menubar > menu#file-menu {
-moz-box-ordinal-group: 0 !important;
}
#main-menubar > menu#edit-menu {
-moz-box-ordinal-group: 1 !important;
}
#main-menubar > menu#view-menu {
-moz-box-ordinal-group: 2 !important;
}
#main-menubar > menu#history-menu {
-moz-box-ordinal-group: 3 !important;
}
#main-menubar > menu#bookmarksMenu {
-moz-box-ordinal-group: 5 !important;
}
#main-menubar > menu#tools-menu {
-moz-box-ordinal-group: 4 !important;
}
#main-menubar > menu#helpMenu {
-moz-box-ordinal-group: 6 !important;
}стиль для индикатора закладок, чтобы избавиться от такого нежелательного эффекта:
У меня нет такого эффекта, вот стиль (только для Stylish) на крайний случай, если причину не найдёте
Код:
#main-window:-moz-any([stylish-url="about:blank"],[stylish-url="about:newtab"]) #bookmarks-menu-button[cui-areatype="toolbar"] {
-moz-image-region: rect(0, 144px, 18px, 126px) !important;
}от лица Inko7 большое спасибо!

Vitaliy V.
спасибо за индикатор закладок, так работает!
из-за чего был такой эффект выяснить не удалось...
Специалисты, подскажите стиль для восстановления кнопки Закладки на панели адреса в PaleMoon 26.5.0. Там ситуация такая: кнопка появляется только при отключении Панели Меню, а мне это не подходит. Нашёл что-то подобное здесь на форуме, но итоговый стиль у меня не срабатывает: https://forum.mozilla-russia.org/viewtopic.php?id=50245 
Подскажите как в Панели инструментов удалить (скрыть) кнопку звездочка для "Добавить страницу в закладки", но оставить кнопку "Показать ваши закладки"?
alexnorman777
Код:
toolbarbutton[tooltiptext="Добавить страницу в закладки (Ctrl+D)"] {
display: none;}villa7 к сожалению, если страница есть в закладках, то звездочка не исчезает.
alexnorman777
Код:
toolbarbutton[tooltiptext="Добавить страницу в закладки (Ctrl+D)"], toolbarbutton[tooltiptext="Редактировать эту закладку (Ctrl+D)"] {
display: none;}villa7, теперь звездочка окончательно исчезла.
Большое вам спасибо!
Vitaliy V. здравствуйте, вы бы не могли помочь с еще одним изменением.
Что бы вместе с изчезновением цифр счетчика исчезало и выделение папки жирным текстом.
Например папки Военные(Видео) Разведка и Космос(Видео)" я скрыл счетчики, а выделение осталось.

Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; if (elem.id == 'unread_cnt_0_3486037' && text < 50 || //Книги \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20 || //Коммент \%0A\
elem.id == 'unread_cnt_0_4880191' && text < 100 || //Военные \%0A\
elem.id == 'unread_cnt_0_4880192' && text < 100 || //Разведка \%0A\
elem.id == 'unread_cnt_0_4880193' && text < 100 || //Космос \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20) elem.style.opacity = 0; else elem.style.opacity = 1; } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}http://www.inoreader.com/login
аккаунт:
inoread@mailnesia.com
пароль:
00000000
Stakhovsky
Код:
@-moz-document domain("inoreader.com") {
#tree_pane {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='tree_pane' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ var pane = document.getElementById('tree_pane'); var hidetimer = null; function hidenumber() { clearTimeout(hidetimer); hidetimer = setTimeout(() => { var list = pane.querySelectorAll('.normal.unread_cnt'); for (var f=0; f<list.length; f++) { try { var elem = list[f]; var text = elem.textContent; var font = elem.parentNode.querySelector('.tree_unreaded'); if (elem.id == 'unread_cnt_0_3486037' && text < 50 || //Книги \%0A\
elem.id == 'unread_cnt_0_4880191' && text < 100 || //Военные \%0A\
elem.id == 'unread_cnt_0_4880192' && text < 100 || //Разведка \%0A\
elem.id == 'unread_cnt_0_4880193' && text < 100 || //Космос \%0A\
elem.id == 'unread_cnt_0_0000000' && text < 20) {elem.style.opacity = 0; font.style.fontWeight = 'normal';} else {elem.style.opacity = 1; font.style.fontWeight = '';} } catch (e) { } } }, 500); } hidenumber(); window.onfocus = function() { hidenumber(); }; window.onblur = function() { hidenumber(); }; window.onpageshow = function() { hidenumber(); }; ]]></constructor></implementation></binding></bindings>#tree_pane") !important;
}
}Vitaliy V. то что нужно, спасибо большое.
Смозолила глаз стрелка в адресной строке, на новой вкладке.

Как ее убрать, вместе с ее квадратиком в котором она расположена?
Код:
#urlbar-go-button, #urlbar .autocomplete-history-dropmarker.urlbar-history-dropmarker {display: none !important;}AlAvis
Спасибо.
Подскажите CSS-стиль, чтобы принудилельно сделать белый фон и черный текст с жирным шрифтом на всех сайтах.
День добрый, почему может быть такое. При редактировании стиля в стилиш жму ctrl-с а в буфере получается " - " и всё.
Стоит стиль для автоскрытия панели закладок. Вот код отвечающий за ее появление:
Код:
#main-window #navigator-toolbox:hover #PersonalToolbar {
visibility: visible !important;
transition-delay: 330ms !important;
}Как исключить область в 1px сверху? Т.е. панель закладок не должна появляться, если курсор в течении 330ms проскочил в самый верх экрана.
Помогите, пожалуйста, сформулировать правило (для адресной строки):
Нужно задать параметры для .urlbar-input-text при условии #identity-box:hover (изменение параметра первого при наведении на второго).
День добрый, почему может быть такое. При редактировании стиля в стилиш жму ctrl-с а в буфере получается " - " и всё.
Такая же фигня. При копировании из текстового файла вставляется нормально.
j23
Ultima2m
Похоже защита такая, ограничение на количество копируемых знаков. Можно открыть Блокнот в вкладке и перетащить выделенный текст туда.
(перепутал: вместо .urlbar-input-text должно быть .urlbar-input-box
villa7
К сожалению, не получилось.
Я, конечно, заморочился, но взялся вернуть в Firefox 50 серый фон при наведении на иконку. А для полного соответствия остается убрать черточку справа, которая при наведении перекрывает границу. Нужно сделать .urlbar-input-box {border: none !important;}, но именно при наведении на иконку (#identity-box:hover)
j23
Я досконально не смотрел что там и как, но если нет, то значит они не родственники, а потому навряд ли через css получится.
Есть стиль скрывающий кнопки назад\вперед. Кнопки скрываются но содержимое адресной строки дергается при переходах.
Можно подправить?
Код:
#back-button, #forward-button{
display: none !important;}
#urlbar {
margin-left: 6px !important;
border-left:1px solid rgb(128,128,128)!important;
border-radius: 2px 2px 2px 2px !important;
}
oleg.sgh
Попробуйте добавить:
Код:
window:not([chromehidden~="toolbar"]) #urlbar-wrapper > #forward-button[disabled] + #urlbar > #identity-box {
padding-inline-start: calc(var(--backbutton-urlbar-overlap) - 1px) !important;
}gyra
То что надо. Спасибо.
Смозолила глаз стрелка в адресной строке, на новой вкладке.
скрытый текст
http://content-16.foto.my.mail.ru/mail/oleg.sgh2/_blogs/b-7582.pngКак ее убрать, вместе с ее квадратиком в котором она расположена?
А поделись своим кодом, понравилась узкая панель навигации и уменьшенные табы.
tom911
Ширина вкладок
Код:
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 130px !important;
max-width: 200px !important;
}Узкая панель взята из дополнения Classic Toolbar Buttons как есть, с кнопками. Стиль navbarbuttons_small.
Код:
/*START: toolbar buttons on urlbar*/
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button),
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):hover,
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button),
#navigator-toolbox #nav-bar #urlbar toolbarbutton > .toolbarbutton-menubutton-dropmarker{
background: none !important;
background-image: none !important;
border-color: transparent !important;
border:0px !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button){
padding: 0px 2px !important;
}
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not(#feed-button):not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button) .toolbarbutton-icon{
margin: -2px -3px !important;
}
#nav-bar #urlbar #feed-button:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):not(.bookmark-item):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t) {
padding: 0px 0px !important;
margin: 0px 0px !important;
}
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):not(:active):hover,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not([open="true"]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"]):not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover {
box-shadow: none !important;
transition: none !important;
}
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button) > .toolbarbutton-menubutton-button:not([disabled="true"]):hover:active,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):hover:active > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button)[open="true"] > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"]):not([disabled="true"]):hover:active,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"])[checked="true"],
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button)[open="true"] {
box-shadow: none !important;
transition: none !important;
}
/*END: workaround for toolbarbuttons on urlbar*/
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-box-align: center !important;
}
#nav-bar .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([type="menu"]) > .toolbarbutton-icon{
padding:0px !important;
}
#nav-bar:-moz-locale-dir(ltr) .toolbarbutton-menubutton-button > .toolbarbutton-icon{
padding-right:2px !important;
}
#nav-bar:-moz-locale-dir(rtl) .toolbarbutton-menubutton-button > .toolbarbutton-icon{
padding-left:2px !important;
}
#nav-bar #back-button > .toolbarbutton-icon,
#nav-bar #forward-button > .toolbarbutton-icon{
padding:1px !important;
}
#nav-bar .toolbarbutton-menubutton-dropmarker > image{
padding-left:0px !important;
padding-right:0px !important;
padding-top:5px !important;
padding-bottom:4px !important;
margin-left:-1px !important;
margin-right:-1px !important;
}
#nav-bar #bookmarks-menu-button .toolbarbutton-menubutton-dropmarker > image{
padding:0 2px !important;
margin:0 !important;
}
#nav-bar #back-button:not(:hover) > .toolbarbutton-icon,
#nav-bar #forward-button:not(:hover) > .toolbarbutton-icon,
#nav-bar #back-button:hover[disabled] > .toolbarbutton-icon,
#nav-bar #forward-button:hover[disabled] > .toolbarbutton-icon{
-moz-appearance: none !important;
border: 1px solid transparent !important;
background: none !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#nav-bar #back-button:hover > .toolbarbutton-icon,
#nav-bar #forward-button:hover:not([disabled]) > .toolbarbutton-icon{
-moz-appearance: none !important;
border: 1px solid #bbc9d7 !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#nav-bar-customizationtarget *,
#nav-bar #urlbar-container,
#nav-bar #urlbar-wrapper,
#nav-bar #urlbar,
* #back-button .toolbarbutton-icon,
* #forward-button .toolbarbutton-icon,
* #back-button,
* #forward-button{
clip-path: none !important;
}
#back-button[disabled="true"] > .toolbarbutton-icon,
#forward-button[disabled="true"] > .toolbarbutton-icon,
#nav-bar #back-button[disabled="true"] {
opacity: 1.0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-badge-stack,
#navigator-toolbox #nav-bar .toolbarbutton-badge-container,
#navigator-toolbox #nav-bar .toolbarbutton-menubutton-dropmarker > image,
#navigator-toolbox #nav-bar .toolbarbutton-menubutton-button .toolbarbutton-icon,
#navigator-toolbox #nav-bar toolbarbutton[type="menu-button"] > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1:-moz-any(:hover ,[checked],[open],[type="menu-button"]) > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1[type="menu-button"] > .toolbarbutton-menubutton-dropmarker::before{
-moz-appearance: none !important;
background: none !important;
background-image: none !important;
border-radius: 2.5px;
border-color: transparent !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox #nav-bar .toolbarbutton-1 {
-moz-appearance: none !important;
padding: 0px 0px !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) !important;
background-clip: padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[type="menu-button"] {
-moz-appearance: none !important;
padding: 0 !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-border-start-style: none !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker:-moz-locale-dir(rtl) {
border-top-right-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker:-moz-locale-dir(ltr) {
border-top-left-radius: 0 !important;
border-bottom-left-radius: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] {
opacity: .8 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-icon {
opacity: .5 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):not(:active):hover,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([open="true"]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"]):not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover {
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):hover:active,
#navigator-toolbox #nav-bar .toolbarbutton-1:hover:active > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox #nav-bar .toolbarbutton-1[open="true"] > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"]):not([disabled="true"]):hover:active,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"])[checked="true"],
#navigator-toolbox #nav-bar .toolbarbutton-1[open="true"] {
background-color: transparent !important;
border-color: rgba(0,0,0,.65) rgba(0,0,0,.55) rgba(0,0,0,.5) !important;
box-shadow: 0 0 6.5px rgba(0,0,0,.4) inset,
0 0 2px rgba(0,0,0,.4) inset,
0 1px 0 rgba(255,255,255,.4) !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[checked="true"]:not(:active):hover {
background-color: rgba(90%,90%,90%,.4) !important;
transition: background-color .4s !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-icon {
-moz-margin-end: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #reload-button, #stop-button, #home-button, #print-button, #downloads-button, #history-button, #bookmarks-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #cut-button, #copy-button, #paste-button, #fullscreen-button, #zoom-out-button, #zoom-in-button, #sync-button, #feed-button, #tabview-button)) > .toolbarbutton-icon {
margin: 1px !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button {
min-width: 26px;
}
#navigator-toolbox #nav-bar #urlbar-icons .toolbarbutton-1,
#navigator-toolbox #nav-bar #urlbar-icons .toolbarbutton-1 > .toolbarbutton-menubutton-button {
min-width: unset !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker{
padding: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #zoom-out-button:-moz-locale-dir(ltr){
margin: 1px -2px 1px 1px !important;
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #forward-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #zoom-in-button:-moz-locale-dir(ltr){
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #forward-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(rtl){
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(rtl)
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(rtl){
margin: 1px 1px 1px -2px !important;
}
#navigator-toolbox #nav-bar #zoom-out-button:-moz-locale-dir(rtl){
margin: 1px 1px 1px -2px !important;
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #zoom-in-button:-moz-locale-dir(rtl){
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #back-button{
border-top-left-radius:2.5px !important;
border-bottom-left-radius:2.5px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[disabled] {
opacity: 1.0 !important;
transition: none !important;
transition-property: none !important;
transition-delay: 0s !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[disabled] > .toolbarbutton-icon {
opacity: .5 !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper {
clip-path: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper > #urlbar {
margin-left: 0px !important;
transition: none !important;
transition-property: none !important;
transition-delay: 0s !important;
}
/* START: urlbar border tweaking (default theme does not provide left urlbar border) */
#main-window #navigator-toolbox #nav-bar #urlbar,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox {
border: 1px solid ThreeDShadow !important;
}
@media (-moz-windows-default-theme) {
#main-window #navigator-toolbox #nav-bar #urlbar,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox {
border-color: rgba(0,0,0,.32) !important;
}
}
#main-window #navigator-toolbox #nav-bar #urlbar:-moz-lwtheme,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:-moz-lwtheme {
border-color: rgba(0,0,0,.32) !important;
}
@media (-moz-windows-default-theme) {
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme),
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme) {
border-color: hsla(210,54%,20%,.25) hsla(210,54%,20%,.27) hsla(210,54%,20%,.3) hsla(210,54%,20%,.27) !important;
}
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme)[focused],
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: Highlight !important;
}
@media (-moz-os-version: windows-vista),
(-moz-os-version: windows-win7) {
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme):not([focused]):hover,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme):not([focused]):hover {
border-color: hsla(210,54%,20%,.35) hsla(210,54%,20%,.37) hsla(210,54%,20%,.4) hsla(210,54%,20%,.37) !important;
}
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme)[focused],
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: hsla(206,100%,60%,.65) hsla(206,100%,55%,.65) hsla(206,100%,50%,.65) hsla(206,100%,55%,.65) !important;
}
}
}
/* END: urlbar border tweaking (default theme does not provide left urlbar border) */
window:not([chromehidden~="toolbar"]) #ctraddon_back-forward-button:-moz-locale-dir(ltr) > #forward-button,
window:not([chromehidden~="toolbar"]) #urlbar-container:-moz-locale-dir(ltr) > #forward-button{
-moz-margin-start: 0px !important;
-moz-margin-end: 2px !important;
-moz-padding-start: 7px !important;
}
window:not([chromehidden~="toolbar"]) #ctraddon_back-forward-button:-moz-locale-dir(rtl) > #ctraddon_forward-button,
window:not([chromehidden~="toolbar"]) #urlbar-container:-moz-locale-dir(rtl) > #forward-button{
-moz-margin-start: -2px !important;
-moz-margin-end: 2px !important;
-moz-padding-end: 0px !important;
}
#nav-bar #notification-popup-box + *{
-moz-padding-start: 9px !important;
transition: none !important;
}
#nav-bar #notification-popup-box[hidden] + * {
-moz-padding-start: 2px !important;
transition: none !important;
}
#nav-bar #notification-popup-box:not([hidden]) {
padding-left:2px !important;
padding-right:2px !important;
transition: none !important;
}
#PanelUI-button #PanelUI-menu-button image{
padding:0px !important;
}
/* Australis buttons, that are normally inside panel ui menu */
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button){
-moz-appearance: none !important;
padding: 0px 0px !important;
margin:1px 1px !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
color: black !important;
text-shadow: 0 0 2px white !important;
transition-property: background-color, border-color, box-shadow !important;
transition-duration: 250ms !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button):hover{
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button)[open="true"],
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button):hover:active{
background-color: hsla(210,54%,20%,.2) !important;
border-color: hsla(210,54%,20%,.3) hsla(210,54%,20%,.35) hsla(210,54%,20%,.4) !important;
box-shadow: 0 1px 1px rgba(0,0,0,.1) inset,
0 0 2px rgba(0,0,0,.3) inset,
0 1px 0 hsla(210,54%,20%,0),
0 0 2px hsla(210,54%,20%,0) !important;
text-shadow: none !important;
transition: none !important;
}
#nav-bar #edit-controls > separator,
#nav-bar #zoom-controls > separator {
visibility:collapse !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button{
border-radius:0px !important;
border-left: 1px solid transparent !important;
border-right: 1px solid transparent !important;
min-width:32px !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button:hover label{
-moz-appearance: none !important;
background: none !important;
border-color: transparent !important;
box-shadow: none !important;
}
#nav-bar #zoom-reset-button .toolbarbutton-text {
margin:0 0 -4px 0 !important;
padding:0 !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button{
-moz-margin-start:1px !important;
-moz-margin-end:-3px !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button){
min-width:28px !important;
}
#nav-bar #zoom-in-button {
margin-right:-3px !important
}
window:not([chromehidden~="toolbar"]) #urlbar-container:not(:hover) > #forward-button[disabled],
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[occluded-by-urlbar],
#urlbar-container[forwarddisabled] #forward-button,
#forward-button[disabled]{
visibility:visible !important;
opacity: 1.0 !important;
}
/* remove PanelUI-buttons separator */
#PanelUI-button {
background:none !important;
}
/* adjust Bookmarks menu popup */
#nav-bar #BMB_bookmarksPopup {
margin-top: -2px !important;
}
#PanelUI-popup,
#downloadsPanel,
#nav-bar .panel-arrow[side=top]{
margin-top:2px !important;
}
/* adjust dropmarker for toolbar menu buttons */
#nav-bar toolbarbutton[type="menu"]:-moz-locale-dir(ltr) .toolbarbutton-menu-dropmarker {
margin-left: -18px !important;
margin-right: -6px !important;
}
#nav-bar toolbarbutton[type="menu"]:-moz-locale-dir(rtl) .toolbarbutton-menu-dropmarker {
margin-right: -18px !important;
margin-left: -6px !important;
}
/*buttons with SVG images*/
#nav-bar .toolbarbutton-1[image$="svg"] .toolbarbutton-icon {
max-width: 18px !important;
width: auto !important;
height: auto !important;
}
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-icon,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-icon {
width:18px !important;
padding:0px !important;
}
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge-stack,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge-stack,
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge,
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge-container,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge-container {
padding:0px !important;
}
/* fix badges */
#nav-bar toolbarbutton .toolbarbutton-badge-stack image,
#nav-bar #loop-button .toolbarbutton-badge-container image,
#nav-bar #loop-button-throttled .toolbarbutton-badge-container image,
#nav-bar #PanelUI-menu-button .toolbarbutton-badge-container image{
min-width:18px;
}
#nav-bar toolbarbutton .toolbarbutton-badge-stack,
#nav-bar toolbarbutton .toolbarbutton-badge,
#nav-bar toolbarbutton .toolbarbutton-badge-container{
padding:0 !important;
}
/**/
#navigator-toolbox #nav-bar .toolbarbutton-1:not(#forward-button) {
margin: 1px 1px !important;
}
#navigator-toolbox #nav-bar #forward-button {
margin: 0px 1px 0px 3px !important;
}
* #navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(rtl),
* #navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(ltr){
-moz-margin-start: -2px !important;
}
/* Firefox 40+ giant icons fix*/
#nav-bar toolbarbutton[cui-areatype="toolbar"] > :-moz-any(#zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #switch-to-metro-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #loop-button, #pocket-button):-moz-any([cui-areatype="toolbar"],:not([cui-areatype])) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #switch-to-metro-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #loop-button, #pocket-button):-moz-any([cui-areatype="toolbar"],:not([cui-areatype])) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button[cui-areatype="toolbar"] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
width: unset !important;;
}
/******************************************/
/* Extra CSS Code needed for some add-ons */
/******************************************/
/*OmniSidebar extension*/
#omnisidebar-addons_sidebar_button > .toolbarbutton-icon,
#omnisidebar-button > .toolbarbutton-icon{
max-width: 18px !important;
max-height: 18px !important;
}
/*Error console 2 extension*/
#navigator-toolbox #nav-bar #urlbar #console2-button > image {
min-width: 20px !important;
min-height: 20px !important;
}
#navigator-toolbox #nav-bar #console2-button > image {
width: 20px !important;
height: 18px !important;
}
/*TabUtilities extension*/
#navigator-toolbox #nav-bar #urlbar #button_tuOptions .toolbarbutton-icon{
max-width: inherit !important;
max-height: inherit !important;
}
#navigator-toolbox #nav-bar #button_tuOptions .toolbarbutton-icon {
min-width: 24px !important;
min-height: 18px !important;
}
#navigator-toolbox > #nav-bar #button_tuOptions .toolbarbutton-icon,
#navigator-toolbox > #nav-bar #closetab-button .toolbarbutton-icon {
width: 20px !important;
height: 18px !important;
}
/*FoxyProxy extension*/
#navigator-toolbox #nav-bar #foxyproxy-toolbar-icon{
margin: 1px 2px !important;
padding: 0px 4px !important;
}
/*XulGear extension*/
#xulgear-toolbar-button {
-moz-appearance: none !important;
border-color: transparent !important;
}
#navigator-toolbox #xulgear-toolbar-button .toolbarbutton-icon{
list-style-image: url("chrome://xulgear/skin/toolbar-large.png") !important;
height:18px !important;
}
/*TooManyTabs extension*/
#visibo-tmt-palette-button,
#visibo-tmt-view-options {
-moz-appearance: none !important;
border-color: transparent !important;
}
#visibo-tmt-palette-button .toolbarbutton-icon,
#visibo-tmt-view-options .toolbarbutton-icon {
width: 20px !important;
height: 18px !important;
}
/*CookieSafe extension*/
#navigator-toolbox #nav-bar #cookiesafe-button{
margin-top: 0px !important;
margin-bottom: 0px !important;
}
/* Zoompage add-on*/
#nav-bar #zoompage-style-s,
#nav-bar #zoompage-style-t{
height:24px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomin-s{
margin-left: -3px !important;
padding:0px !important;
margin-bottom: -0.5px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-s{
margin-top: -0.5px !important;
margin-left: -3px !important;
padding:0px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-s image,
#navigator-toolbox #nav-bar #zoompage-zoomin-s image{
padding:0px 1px !important;
}
#navigator-toolbox #nav-bar #zoompage-style-t{
padding:0px !important;
margin:0px !important;
margin-top: 0px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomreset-t{
padding:0px !important;
margin:0px !important;
margin-top: -6px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t,
#navigator-toolbox #nav-bar #zoompage-zoomin-t{
margin-top: -2px !important;
padding:4px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t{
margin-left: 1px !important;
margin-right: -1px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomin-t {
margin-right: 1px !important;
margin-left: -1px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t image,
#navigator-toolbox #nav-bar #zoompage-zoomin-t image{
margin: -4px 0px !important;
padding:0px !important;
}
/* hacktheweb add-on */
#navigator-toolbox #hacktheweb-toolbar-button > .toolbarbutton-icon{
height:18px !important;
width:16px !important;
}
/* Skype add-on*/
#skype_extension_v5_toolbar_button > .toolbarbutton-icon {
width:18px !important;
height:18px !important;
padding:0 !important;
}
/* Downloads Tab v1.1 add-on*/
#navigator-toolbox #custom-button-1 .toolbarbutton-icon{
height:18px !important;
}
/*pluggerIcon*/
toolbarbutton#pluggerIcon {
list-style-image:url('chrome://plugintoggler/skin/plugin.png') !important;
}
/* Stylish add-on */
#stylish-toolbar-button{
list-style-image: url("chrome://stylish/skin/16w.png") !important;
}
#stylish-toolbar-button[styles-applied~="site"] {
list-style-image: url("chrome://stylish/skin/16.png") !important;
}
#stylish-toolbar-button .toolbarbutton-icon{
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/*Adblock+ Australis*/
#abp-toolbarbutton[customizableui-areatype="toolbar"],
#abp-site-info[customizableui-areatype="toolbar"] {
list-style-image: url("chrome://adblockplus/skin/abp-status-16.png")!important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#abp-toolbarbutton[customizableui-areatype="toolbar"][abpstate="disabled"],
#abp-toolbarbutton[customizableui-areatype="toolbar"][abpstate="whitelisted"],
#abp-site-info[customizableui-areatype="toolbar"][abpaction="enable"],
#abp-site-info[customizableui-areatype="toolbar"][abpaction="enable_site"] {
-moz-image-region: rect(16px, 16px, 32px, 0px)!important;
}
#abp-toolbarbutton[customizableui-areatype="toolbar"] .toolbarbutton-icon{
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/*VideoDownloadHelper*/
#nav-bar #dwhelper-button toolbarbutton image {
margin-right:0px !important;
}
/* CTR add-on */
#main-window #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):not(.bookmark-item):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t) .toolbarbutton-icon {
padding: 0px 0px !important;
margin: 0px -2px !important
}
#main-window:-moz-locale-dir(ltr) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t):not(#zoompage-zoomout-c):not(#zoompage-zoomin-c):not(#zoompage-zoomout-n):not(#zoompage-zoomin-n) {
margin-left: -2px !important;
min-width:0px !important;
border-top-left-radius:0px !important;
border-bottom-left-radius:0px !important;
}
#main-window:-moz-locale-dir(ltr) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-button #ctraddon_forward-button {
border-top-right-radius:0px !important;
border-bottom-right-radius:0px !important;
}
#main-window:-moz-locale-dir(rtl) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t):not(#zoompage-zoomout-c):not(#zoompage-zoomin-c):not(#zoompage-zoomout-n):not(#zoompage-zoomin-n) {
margin-right: -3px !important;
min-width:0px !important;
border-top-right-radius:0px !important;
border-bottom-right-radius:0px !important;
}
#main-window:-moz-locale-dir(rtl) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-button #ctraddon_forward-button {
border-top-left-radius:0px !important;
border-bottom-left-radius:0px !important;
}
/* Facebook social service items */
#social-toolbar-item *::before{
visibility:hidden !important;
}
#social-notification-icon-friends-jewel *,
#social-notification-icon-messages-jewel *,
#social-notification-icon-notifications-jewel * {
-moz-appearance: none !important;
border-radius: 2.5px;
border-color: transparent !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#social-toolbar-item * {
padding:0px !important;
}
/* 'Extensions options menu' add-on button */
#extensionsoptionsmenutoolbar .toolbarbutton-icon {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
/* let me search it for you com addon*/
#nav-bar #LMSIFYbtnGetUrl{
margin: 1px 0px !important
}
/* "Navigation Throbber restored" add-on*/
#main-window #nav-bar #navigator-throbber > image {
border: 0px solid transparent !important;
height: 16px !important;
width: 16px !important;
padding: 0px !important;
}
#main-window #nav-bar #navigator-throbber {
margin: 1px 0 !important;
}
/*Adblock+ */
#nav-bar #abp-toolbarbutton .toolbarbutton-icon {
padding-top:0 !important;
padding-bottom:0 !important;
}
/*Ghostery add-on*/
#ghostery-button-badge {
-moz-margin-end:3px !important;
margin-bottom:-3px !important;
}
/* Duplicate Tabs Closer add-on */
#close-duplicate-tabs-btn-badge{
-moz-margin-end:-7px !important;
margin-bottom:-3px !important;
}
/*Restart Manager*/
#nav-bar #restman-button{
margin-top:1px !important;
margin-bottom:1px !important;
}
/*Add ToolbarButton effects to:
* FoxyProxy, PluginsToggler, CookieSafe, VideoDownloadHelper
*/
#nav-bar #LMSIFYbtnGetUrl,
#nav-bar #dwhelper-button toolbarbutton,
#nav-bar #cookiesafe-button,
#nav-bar #foxyproxy-toolbar-icon,
#nav-bar #pluggerIcon{
-moz-appearance: none !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
color: black !important;
text-shadow: 0 0 2px white !important;
transition-property: background-color, border-color, box-shadow !important;
transition-duration: 250ms !important;
}
#nav-bar #LMSIFYbtnGetUrl:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #dwhelper-button toolbarbutton:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #cookiesafe-button:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #foxyproxy-toolbar-icon:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #pluggerIcon:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover{
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#nav-bar #LMSIFYbtnGetUrl:not([disabled="true"]):hover:active,
#nav-bar #dwhelper-button toolbarbutton:not([disabled="true"]):hover:active,
#nav-bar #dwhelper-button toolbarbutton[open="true"],
#nav-bar #cookiesafe-button:not([disabled="true"]):hover:active,
#nav-bar #foxyproxy-toolbar-icon:not([disabled="true"]):hover:active,
#nav-bar #pluggerIcon[open="true"],
#nav-bar #pluggerIcon:not([disabled="true"]):hover:active{
background-color: hsla(210,54%,20%,.2) !important;
border-color: hsla(210,54%,20%,.3) hsla(210,54%,20%,.35) hsla(210,54%,20%,.4) !important;
box-shadow: 0 1px 1px rgba(0,0,0,.1) inset,
0 0 2px rgba(0,0,0,.3) inset,
0 1px 0 hsla(210,54%,20%,0),
0 0 2px hsla(210,54%,20%,0) !important;
text-shadow: none !important;
transition: none !important;
}
/* some button icons don't need paddings on simulated small button view */
#nav-bar #bookmarks_backup_restore-menu-button .toolbarbutton-icon,
#nav-bar #webrtc-status-button .toolbarbutton-icon,
#nav-bar #ctraddon_appbutton .toolbarbutton-icon,
#nav-bar #nav-bar-overflow-button .toolbarbutton-icon{
padding:0px !important;
}
#main-window #navigator-toolbox #nav-bar #ctraddon_history-menu-toolbar-button .toolbarbutton-icon,
#main-window #navigator-toolbox #nav-bar #ctraddon_bookmarks-menu-toolbar-button .toolbarbutton-icon{
padding-top: 0 !important;
padding-bottom: 0 !important;
}
#urlbar-container #back-button:not([cui-areatype="menu-panel"]) {
-moz-image-region: rect(0, 54px, 18px, 36px) !important;
}
#navigator-toolbox #nav-bar #ctraddon_appbutton #ctraddon_appbuttonPopup{
margin-top: 0px !important;
margin-left: 0px !important;
}
#main-window[ctraddon_appbutton_on_navbar="true"] #appmenu-popup {
margin-top:0px !important;
}
}oleg.sgh
Спасибо! Для узкой панели у меня есть другой код, он намного меньше вашего, если хотите могу скинуть.
tom911 поделитесь пожалуйста кодом для максимально узкой панели навигации(toolbars), сам такой ищу.
oleg.sgh
Для узкой панели у меня есть другой код, он намного меньше вашего
Код для значков-кнопок. Узкая панель как следствие.
alexnorman777
Код:
/*Панель навигации*/
#nav-bar .toolbarbutton-1:not([type=menu-button]):not(:-moz-any(#back-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#back-button {
padding-top: 2px !important;
padding-bottom: 2px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 1px !important;
}
#back-button > .toolbarbutton-icon {
padding: 4px !important;
}
#nav-bar #PanelUI-menu-button {
-moz-padding-start: 5px !important;
-moz-padding-end: 3px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -6px !important;
}пробуйте
tom911 не получилось сделать панель навигации оптимально узкой.
нашел вот такой код для максимального сужения этой панели
Код:
toolbar:not(#TabsToolbar)
{ --toolbarbutton-vertical-inner-padding: 0px !important;
--toolbarbutton-vertical-outer-padding: 0px !important;}
#nav-bar {border: 0 !important;} toolbar{height: 0 !important;}но и он не идеален, почему - то после открытия видео на полный экран на ютубе и других сайтах, панель toolbar искривляется, пока окончательно не понял почему и как это исправить .
Если кому-то нужно максимально сузить эту панель и уменьшить панель вкладок, советую еще аддон Hide Caption Titlebar Plus.
alexnorman777
У меня с вашим кодом прячется половина панели навигации, странно что у вас проблем с ним только после полноэкранного видео
Здравствуйте, помогите пожалуйста с фейсбуком, если не залогиненным открыть какую то статью (например эту), то вылази на весь экран такое сообщение:

Если нажать "не сейчас " она передвигается вниз экрана:

Не могли бы помочь если возможно, скрыть это сообщение стилем.
Stakhovsky
Именно для этого https://www.facebook.com/gandapas/photo … 19/?type=3
так
villa7
С другими статьями тоже работает, спасибо большое!
есть стиль созданный в Stylish, работает нормально, но косячит на одном сайте. возможно ли отключить конкретный стиль на конкретном сайте?
Спасибо.
Помогите, пожалуйста, со стилем для ещё большей "компактизации" интерфейса Gmail (компактный), для небольшого разрешения моего ноутбука. Хочу, чтобы было вот так:


Взял за основу стиль, чуток подредактировал его под себя. Но не понимаю какие идетификаторы/селекторы отвечают за панели, уж очень они замудрённые у Gmail.
Код:
@-moz-document url-prefix("https://www.gmail.com/"), url-prefix("https://mail.google.com/") {
/* FIXME Center and resize search bar */
/*
* General
*/
/* Hide */
/* Header */
/*div#gbqfbw, */ /* Search button */
/* Sidebar */
div.aki.pp, /* Gmail menu */
div.n6, /* More button */
div.LrBjie.aJZ.a0L, /* Categories button */
div.LrBjie.aat, /* Circles button */
/* Body */
div.tq iframe, /* People widget popup */
div.l2.ov, /* Footer */
/* Mail */
td.Bu.y3, /* People widget */
div.gA.gt.acV /* Reply/forward box */
{
display: none;
}
div#gbwa /* Google services button */
{
visibility: hidden;
}
div.nH.oy8Mbf.nn.aeN /* Offset top sidebar */
{
margin-top: -5px;
}
div#\:up /* Offset expanded entries */
{
padding-bottom:8px;
}
td.Bu.yM /* People widget offset */
{
display: none;
}
div.nH.if /* People widget offset */
{
margin-right: 0;
}
div.ade /* Print and new window offset */
{
padding-right: 8px;
}
div.adn.ads /* Reply button and bottom offset */
{
padding-right: 4px;
padding-bottom: 0 !important;
}
div.gA.gt
{
position: absolute; /* Reposition reply box */
height: 100%;
top: 0;
z-index: 10;
background-color: #FFFFFF !important;
}
div.gB.acO
{
border-top: none !important; /* Hide border reply box */
}
td.aoY
{
display: none; /* Hide own avatar reply box */
}
}Stakhovsky
Именно для этого https://www.facebook.com/gandapas/photo … 19/?type=3
так
Фейсбук как будто узнал о этой поделке Теперь намеренно появляется окно входа и затемнение:
Теперь намеренно появляется окно входа и затемнение:

Помогите пожалуйста если можно и его убрать.
Stakhovsky
Даже не знаю чем помочь. У меня не воспроизводится такая проблема. У меня код срабатывает.
villa7
Интересно, сейчас почистил куки, кэш, проблема пропала, стало как раньше. Посмотрю дальше как будет.
В общем обратно появляется. Но я нашел решение другим сопособ блокировать скрипт дополнением uMatrix
Настроить нужно так:

Хотелось бы что то наподобие светофильтра теплого света, примерно #ff8900, общий на все страницы с установкой прозрачности.
Желательно что бы он не влиял на видео.
oleg.sgh, только стиль? а то, есть Screen Color Temperature
vitalii201
Смысл такой но желательно стиль...т.е. раз настроил и всё. Что бы без лишних дополнений.
Вдобавок? окрашивает видео...
Как сделать что бы в новом оформлении МойМир майлру (там где панель поиска посередине), сделать так что бы обе панели скрывались при прокрутке?
Мой стиль срабатывает но подсовывает часть страницы под голубую панель, когда страница в самом начале.
oleg.sgh
Я пользуюсь таким стилем, вроде - всё скрывается при прокрутке.
Код:
@-moz-document domain("mail.ru") {
.portal-menu, .portal-menu__submenu, .main-page__search {
position: static !important;
}
}xrun1
Майл опять дизайн меняет...новая панелька. Тот что у меня работает, но как то коряво.

Почему этот стиль работает в инспекторе но не работает в стилиш
![firefox [firefox]](img/browsers/firefox.png) ? В хроме этот стиль работает.
? В хроме этот стиль работает..b-head__menu__logo .svg-sprite-icon {
width: 188px !important;
height: 25px !important;
margin-top: 5px !important;
}
oleg.sgh
У меня дизайн не изменился.
Так что проверить не могу, что там надо в стиле поменять.
oleg.sgh
У меня дизайн не изменился.
Пока добавил новую панель...потом разбираться буду что лишнее и чего не хватает. Спасибо за подсказку.
.b-head__menu, .portal-menu, .portal-menu__submenu, .main-page__search {
position: static !important;}
}
Нифига..этот стиль ломает личку...
Здравствуйте. Помогите, пожалуйста, необходимо уменьшить высоту панели «Элементы яндекса».
Смысл такой но желательно стиль...т.е. раз настроил и всё. Что бы без лишних дополнений.
Вдобавок? окрашивает видео...
Я когда-то пробовал по-простецки (для примера, код из какой-то кнопки Custom Buttons) :
Хотя окрашивает всё подряд, включая видео и на некоторых сайтах выглядит просто безобразно, но для пары форумов попробовать подобрать цвет и прозрачность можно. Для тех где фон однотонный, как у тех-же поисковиков или данного форума.



P.S. Screen Color Temperature на некоторых сайтах не работает вообще, мигает цветом на сайте при включении на мгновение и всё остаётся по прежнему.
К тому-же прожорливый (может у меня лишь так).
Присоединюсь к просьбе, может кто-то знает про такой светофильтр для Stylish.
Coroner
Из всех дополнений-затемнителей, стилей и подобных кнопок , Screen Color Temperature оказалось самое...правильное. Оно на самом деле убирает синий. Остальные делают экран который меняет непрозрачность всего. То есть, весь контент становится как будь то за грязным экраном.
Разбирал дополнение, там скрипты. Возможно кто то смог бы сделать на его основе нечто простое.
Сайтов, где не работает дополнение, не встречал. Зато есть косяк при открытии настроек, дополнений, стилей....если не первая вкладка. Отсутствуют кнопки настроек и вверху строчка кода. Нормализуется при обновлении вкладки. И в белый список эти страницы не добавляются...

Зато есть косяк при открытии настроек, дополнений, стилей....если не первая вкладка. Отсутствуют кнопки настроек и вверху строчка кода. Нормализуется при обновлении вкладки. И в белый список эти страницы не добавляются...
Да, то же самое. Он вообще обновления страниц требует, даже после удаления открытые страницы оставались раскрашенными.
Сайтов, где не работает дополнение, не встречал.
Сейчас уже не проверю, возможно мои стили перебивали/конфликтовали с ним, или дополнения какие-нибудь. Разбираться не стал. Тоже хотелось бы попроще.
Здраствуйте, помогите пожалуйста, если возможно убрать стилем две всплывающие области (сообщения) на сайте hqroom.ru
Например вот когда просматриваешь страницу:
https://hqroom.ru/dvukhetazhnyi-pentkha … golme.html
при прокрутке вниз, снизу всплывает сообщение "Сохраняйте идеи которые вас вдохновляют"
А при прокрутке вверх всплывает вверху сообщение "поделиться рассказать в соц.сетях"
Stakhovsky
Приветствую.
Можно убрать вот так.
.modal.albums-banner,#post-top-nav {display: none !important;}
Acid Crash
О, супер, спасибо большое.
Код, относящийся к Custom Buttons, и в частности к кнопке "редактировать во вкладке" вроде
Код:
#editor .textbox-textarea, #custombuttonsEditor .textbox-textarea {
-moz-appearance: none !important;
background: #440000 !important;
}прекрасно работает в Stylish, но лишь наполовину в UserChrome.css (применяется в окне редактора кнопки, но не работает во вкладке с редактором (#custombuttonsEditor).
В чём может быть причина ? Или лучше спросить в теме по Custom Buttons ? 
Можно изменить цвет белого фона, перед загрузкой страниц, на...#F4EEE8 ?

Можно изменить цвет белого фона, перед загрузкой страниц, на...#F4EEE8 ?
Можно подставить своё значение в https://greasyfork.org/en/scripts/979-nobrighter
AlAvis
Не, мне не страницы окрасить а то что между открытием вкладки и загрузкой контента. На скрине видно как белый фон мелькает.
oleg.sgh
и стиль
villa7
Все равно проскакивает немного белый но не так бьет по глазам. Похоже дополнение-светофильтр запаздывает со срабатыванием.
Спасибо
oleg.sgh
Эта - https://justgetflux.com/
Подскажите как убрать разделитель.
oleg.sgh
Эта - https://justgetflux.com/
Эта работает нормально и тоже стоит...на малом газу. Если в ней увеличить желтизну то и в плеерах будут заметные искажения цвета.
Дополнительно в фоксе установлено Screen Color Temperature. Оно и не успевает срабатывать.
В паре получается то что надо.
ifln
Если правильно понял
villa7
Оно самое. Спасибо!
Ребята, помогите пожалуйста, возможно ли на странице любого канала ютуб,
в разделе видео, там где плиткой отображаются все видео канала, (например: https://www.youtube.com/user/tolik7772/videos)
увеличить количество строк названия каждого видео с двух до трех, чтобы всегда было видно все название видео?
Или может увеличить высоту, что бы было видно все название.
Ребята, помогите пожалуйста, возможно ли на странице любого канала ютуб, в разделе видео, там где плиткой отображаются все видео канала, (например: https://www.youtube.com/user/tolik7772/videos)увеличить количество строк названия каждого видео с двух до трех, чтобы всегда было видно все название видео?Или может увеличить высоту, что бы было видно все название.
Код:
/* C:\Users\<username>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userContent.css */
@-moz-document domain('youtube.com') {
/* увеличить количество строк до 3-х в названиях видеороликов
в соответствующем списке на канале при отображении „сеткой“ */
h3[class~="yt-lockup-title"] {
/* background-color: yellow !important; */
/* задать фиксированный размер заголовка для выравнивания
блоков с метаинформацией о видеоролике */
height: 60px !important;
}
h3[class~="yt-lockup-title"] a {
/* background-color: red !important; */
/* увеличить максимальную высоту блока с названием видеоролика на 1/3 */
max-height: 50px !important;
/* не отображать многоточие при обрезке названия */
text-overflow: clip !important;
/* переносить не умещающиеся в строке слова на
другую строку, путём их раз-би-е-ни-я */
hyphens: auto !important;
}
h3[class~="yt-lockup-title"] a::before {
/* снова не отображать многоточие при обрезке названия */
content: unset !important;
}
div[class="yt-lockup-meta"] ul {
/* не переносить отдельные слова в блоке с метаинформацией о видеоролике
на другую строку, если данные слова не умещаются в строке */
white-space: nowrap !important;
}
}FireForce
Это просто праздник какой-то)) Спасибо большое.
FireForce
в Stylish свойство "hyphens" вызывает ошибку. нужно заменить на "-moz-hyphens".
iglis А что конкретно у вас не работает? Слова не переносятся?
FireForce всё и так и так работает. просто Stylish при проверке кода выдавал ошибку. пришлось поинтересоваться (h__p://htmlbook.ru/css/hyphens).
iglis Какую конкретно ошибку выдаёт Stylish?
FireForce
дословно: неизвестное свойство <hyphens>. потерянное объявление.
после замены ошибки нет.
Свойство hyphens (без префикса) поддерживается браузером начиная с 43-й версии. Никаких ошибок быть не должно.
Приветствую .
Пользуюсь дополнением для FF3.6 - Tree Style Tab (https://addons.mozilla.org/ru/firefox/a … style-tab/)
Позволяет отображать вкладки например с лева .
Со включенным режимом "автоскрытие панели вкладок" ,
если приблизить курсор к левому краю ,
то проявляется полупрозрачная панель вкладок поверх содержимого станицы .
Мне нравится как Это отображается (см. скрин) .

Нужен Стиль запрещающий скрываться панели вкладок .
Я в курсе что само дополнение Tree Style Tab имеет подобные настройки , но выглядит это совсем не так как надо !
22-12-2016 21:58:01
светофильтр для Stylish.
Знаю пользую дополнение Safe for Amoled https://addons.mozilla.org/ru/firefox/a … src=search
Этот фильтр не трогает картинки и видео .
Возможно есть те , кто смогут из него стиль для Stylish вытащить .

Можно ли одним общим стилем ограничить максимальный размер шрифта на всех сайтах?
Смысл таков - заголовки, например, очень крупные....и т.п...
В настройках можно задать минимальный, хотелось бы ограничить максимальный.
Помогите со стилем. Нужно чтоб на сайте заданный текст всегда был другого цвета. К примеру на этом сайте слово "звезда" всегда было написано красными буквами. Нужен шаблон. Заранее спасибо и всех с праздником.
Можно сделать шире (задать ширину) всплывающее главное меню?...То что под кнопочкой с тремя полосками.
Заодно...вдруг кто знает...
Как сделать шире контекстное меню в хромиумных браузерах. Стиль разумеется.
Нужно чтоб на сайте заданный текст всегда был другого цвета
помойму, это тебе JS надо для этого. Кнопка есть с такой фишкой, ФразХайлайтер вроде наз-ся.
Подскажите пожалуйста, как увеличить изображения друзей на странице вконтакте
например я открываю странницу https://vk.com/friends
инспектором определяю нужный мне елемент(изображение)

изображения друзей называюттся img.friends_photo_img
теперь мне нужно указать в стиле что бы этот елемнент увеличивался на заданный размер
подскажите пожалуйста код
Stakhovsky
там же в инспекторе всё написано справа Правила
Код:
.friends_photo_img{
width:/*ширина-своё значение */px!important;
height:/*высота-своё значение*/px!important;
}lokiju
спасибо, а не подскажите почему при увеличении размеров изображение то увеличивается но остается в том же квадратике 80х80

lokiju
спасибо, а не подскажите почему при увеличении размеров изображение то увеличивается но остается в том же квадратике 80х80скрытый текст
Приветствую,
Потому что в Вашем случае размеры изображения определяют несколько классов.
Вот на быструю руку нашел, правда не уверен, что все откопал.
Код:
.friends_photo_wrap, .friends_photo_img, .friends_photo, .friends_photo_wrap .ui_zoom_inner {
width: 180px !important;
height: 180px !important;
}Acid Crash
То что нужно, большое спасибо.
Я пользовался flux'ом. Он мне быстро надоел. Белизна долбит по глазам в основном на веб-сайтах. Особо выраженные представители мною были раскурочены, либо применены альтернативные средства (а-ля почтовый клиент).
В 51 ![firefox [firefox]](img/browsers/firefox.png) , уведомления слева внизу экрана, стали цвета системы...это то что показывает адрес при наведении на ссылку.
, уведомления слева внизу экрана, стали цвета системы...это то что показывает адрес при наведении на ссылку.

Можно задать белый цвет фона этой...полоске?
oleg.sgh
Цвета выставить по вкусу. 
Код:
.statuspanel-label {-moz-appearance: none !important;
background: transparent -moz-linear-gradient(top , rgba(255,255,255,1) , rgba(160,200,255,0.9)) !important;
color: black !important;
opacity: 0.8 !important;
}Coroner
Оно...а то аш в глаза залазит ) Спасибо.
Доброго времени суток.
Возможно кто-то подскажет как можно заменить икону (ключ) кнопки на панели инструментов, которая добавляется расширением Log Me In
https://addons.mozilla.org/ru/android/addon/log-me-in/
Привычный метод #Id{list-style-image: url (...)} что-то не срабатывает
Acid Crash
используйте нужное из кода дополнения:
Код:
#ilogin-button {
position: fixed;
left: 20px;
top: 20px;
width: 80px;
height: 80px;
z-index: 2147483647;
border-radius: 50%;
background: #fff url('../icons/48.png') center center no-repeat;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
cursor: pointer;
opacity: 0.3;
}
#ilogin-button:hover {
opacity: 1.0;
}
}iglis
Это немного другая кнопка (появляется как оверлей в левом верхнем углу страницы).
Меня интересует замена иконки именно на панели навигации.
Она, если я правильно понял, через JS описана, но что-то не могу разобраться как в ней произвести замену.
iglis
А если так
#id{
-moz-appearance: none !important;
list-style-image: none !important;
background: url("") no-repeat !important;
background-size: 16px 16px !important;
}
villa7
и так не убирается родная иконка. новая ставится как фон.
исходный текст: https://addons.mozilla.org/ru/android/files/browse/463132/
Acid Crash
так хоть что-то:
#id .toolbarbutton-icon { visibility: collapse !important; }
#id{ background: transparent url("...") center center no-repeat !important; }
Acid Crash
так хоть что-то:#id .toolbarbutton-icon { visibility: collapse !important; }
#id{ background: transparent url("...") center center no-repeat !important; }
Благодарю.
Не идеально (фон кнопки стает прозрачным), но пока подойдет
В 51-й версии ![firefox [firefox]](img/browsers/firefox.png) , стал неактивен поиск по умолчанию в окне поиска. Пользуюсь им редко а сейчас вообще только зазря глаза мозолит. Как скрыть этот пункт - искать в яндекс?
, стал неактивен поиск по умолчанию в окне поиска. Пользуюсь им редко а сейчас вообще только зазря глаза мозолит. Как скрыть этот пункт - искать в яндекс?
oleg.sgh
Код:
#PopupSearchAutoComplete > .search-panel-current-engine {
display: none !important;
}Можно и другой ниже скрыть
Код:
#PopupSearchAutoComplete > .search-one-offs > .search-panel-current-input {
display: none !important;
}Vitaliy V.
Теперь ничего лишнего  Спасибо
Спасибо
Vitaliy V.
Спасибо. Непонятно зачем его оставили если он неактивен...в бетке тоже самое.
oleg.sgh
Пожалуй, вскоре на пути к Хрому эту панель и вовсе прибьют 
bezuma
Если я не ошибаюсь, это даже входит в план млозиловцев а поисковики поместить в адресную. В хроме есть расширение панель поиска и для ![firefox [firefox]](img/browsers/firefox.png) умельцы придумают.
умельцы придумают.
Перемен грозят много...видно будет к концу года.
Доброго времени суток.
При использовании дополнения для AliExpress
https://addons.mozilla.org/ru/firefox/a … liexpress/
при наведении на изображение и последующем вызове контекстного меню в нем появляется назойливый пункт.

Может кто подскажет как его можно выпилить с помощью CSS?
Acid Crash
Пользуюсь дополнением Menu Wizard, сможете настроить всё, а не только данный пункт. сорян, если оффтоп, в css не шарю.
LittleMontana.
Юзаю это дополнение, проблема в том, что через него этого Алишного пункта нет.
Потому вопрос всё ещё открыт.
Помогите пожалуйста вырезать блок на top.artlebedev.ru в зависимости от URL.
В теме по uBlock мне помогли с этим, но теперь хочу перенести в Stylish.
Код для uBlock такой :
Код:
top.artlebedev.ru##:xpath(.//a[contains(@href,'http://fritzmorgen.livejournal.com/')]//ancestor::tr[1]) top.artlebedev.ru##:xpath(.//a[contains(@href,'http://nemihail.livejournal.com/')]//ancestor::tr[1]) top.artlebedev.ru##:xpath(.//a[contains(@href,'http://morena-morana.livejournal.com/')]//ancestor::tr[1])
Код:
<tr> <td class="img"><a href="http://varlamov.ru/2227094.html"><img src="http://l-userpic.livejournal.com/124697523/10761149" style="height:25px" alt=""></a></td> <td class="num"><p id="_num_3">3.</p></td> <td class="txt"><div class="blog_item"> <div class="post_info"> <a href="http://varlamov.ru/2227094.html" class="underline">Сингапур: как тут живут люди</a> — <a class="ico" href="http://varlamov.ru/"><img src="http://l-files.livejournal.net/userhead/982?v=1353584500"></a> <a href="http://varlamov.ru/" class="underline">varlamov.ru</a> </div> <p>Путевые заметки, день 1 Сложно! Жизнь в Сингапуре – это постоянный стресс ! Количество тормозов превышает средний показатель по миру.</p> <small>131 комментарий</small> </div></td> </tr>


leshiy_odessa
:offtopic:
Код:
// ==UserScript==
// @name top.artlebedev.ru - users hide
// @version 2
// @include http://top.artlebedev.ru/*
// @grant none
// ==/UserScript==
(function(){
var re = /evo_lutio|varlamov.ru/i;
////////////////////////////////////////////////////////////////////
document.addEventListener('DOMContentLoaded', function(){
var a = document.querySelectorAll('NOBR:nth-child(2)');
for (var i = 0; i < a.length; i++) {
if (re.test(a[i].innerText)) {
a[i].parentNode.parentNode.parentNode.setAttribute('style', 'display: none');
}
}
}, false);
})();Подскажите пожалуйста код, чтобы на сём форуме выделять цветом комментарии определённого пользователя, или хотя бы имя его.
Coroner
Так?
Код:
@-moz-document domain("mozilla-russia.org") {
div.postleft a[href="profile.php?id=73885"] {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='profile' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ this.parentNode.parentNode.parentNode.parentNode.parentNode.setAttribute(%22applystyles%22, true); ]]></constructor></implementation></binding></bindings>#profile") !important;
}
div[applystyles], div[applystyles] div.postleft, div[applystyles] div.postright {
background-color: yellow !important;
border-color: yellow !important;
}
}Замените profile.php?id=73885 на другого пользователя.
Vitaliy V., так, спасибо огромное. И Stylish и в usercontent.css работает. 
все, что осталось от Stylish  чо делать?
чо делать?
версия Хром 56.0.2924.87
ждать. пока тут, на форуме файрфокс, все сменят файрфокс на хром и уйдут отсюда на хромовский форум.
Сидеть на 42-ой версии. 
Mary_Li
У меня все пучком на ![chromium [chromium]](img/browsers/chromium.png) 58 dev. Переустановить не пробовал?
58 dev. Переустановить не пробовал?
ждать. пока тут, на форуме файрфокс, все сменят файрфокс на хром и уйдут отсюда на хромовский форум.
Сидеть на 42-ой версии.
бу на вас)
Mary_LiУ меня все пучком на 58 dev. Переустановить не пробовал?
переустановила, заработало)
спс))
Mary_Li
Сорри, миледи  На никнейм не взглянул - тут, в основном, мужики обитают
На никнейм не взглянул - тут, в основном, мужики обитают
Сорри, миледи
да ничо страшного))
еще раз спасибо за помощь)
как сделать , закрепить правую панель во ВКонтакте, чтоб была как левая, Постоянно на одном месте. Щас такой стиль сделал, правая панель закреплена вверху, а хотелось бы постоянно сбоку, без исчезновения:
Код:
@-moz-document domain(vk.com) {
/*удалить слева две полосы быстрого перехода*/
#ads_left,
#groups_filters_wrap,
.post_field_user_image,
#stl_bg,
#stl_side,
.stl_active,
#stl_left {
display: none !important;
}
/* {box-shadow:none !important;}*/
/* синяя полоска*/
.back,
#page_header_cont.page_header_cont {
position: absolute !important;
}
/* вот оно , то что хотелось бы закрепить на месте */
#side_bar,
#side_bar_inner {
display: inline-block !important;
position: relative !important;
left: 6px !important;
}
#narrow_column {
display: inline-block !important;
position: fixed !important;
}
#page_layout {
width: 100% !important;
}
#page_body {
margin-top: 36px !important;
width: 86% !important;
z-index: 10000 !important;
}
}Нашел как закрепить:
Код:
/* правая бок панель */
#side_bar ol {
position: fixed !important;
top: 60px;
min-width: 150px !important;
}
.left_menu_nav_wrap {
position: relative !important;
top: 450px;
left: 6px !important;
min-width: 100px !important;
}Решено.
Подскажите пожалуйста, как изменить цвет посещённых ссылок? И вроде бы можно сделать их зачёркнутыми?
Подскажите пожалуйста, как изменить цвет посещённых ссылок? И вроде бы можно сделать их зачёркнутыми?
Ищете — A:visited и делаете им {color : green !important; text-decoration: line-through !important}
Echotony поиск
Подсветка посещенных ссылок-картинок
Код:
A {
color: #800000; /* Цвет обычной ссылки */
}
A:visited {
color: #808000; /* Цвет посещенной ссылки */
font-size: 18px !important;
font-family: Georgia, PragmaticaC !important;
font-style: italic !important; /* наклонный , жирный и т.д*/
text-decoration: line-through !important; /* [ blink || line-through || overline || underline ] | none | inherit ] */
}leshiy_odessa, mokujin
Спасибо, но я пробовал подобные варианты, они не работают не на рутрекере не в гугле.  У Вас они работают?
У Вас они работают?
это общий способ, кот работает если сайты не выеживаются. На этих сайтах, да вообще на ооочень многих сегодня, сами переопределяют стиль для всех видов ссылок.
Цвет будет применяться всегда, а вот стили текста... яхз. почему не срабатывают.
mokujin
На трекере твой стиль срабатывает только на крупных разделах и подразделах, а в топиках - нативное побледнение, очевидно, перекрывает. А так оливковый колор расслабляет 
mokujin
Я так и подумал, но цвет у меня тоже не меняется, больше вариантов нет?
Скажите пожалуйста, вот я стилем скрываю некоторые елементы страницы (функцией { display: none !important; })
А есть ли функция что бы эти елементы не скрывались, а не загружались при открытии страницы?
есть ли функция что бы эти елементы не скрывались, а не загружались при открытии страницы?
Нет.
Такое поведение было только в одном бравзере, в Опера(Presto) до версии 10.xx (если ошибся с версией поправьте). Там все что прописано в стиле с display:none !important; реально не грузилось вообще. Потом и они убрали это фишку.
27-02-2017 19:03:20
но цвет у меня тоже не меняется,
ты там где хочешь менять цвет, дописывай в конце !important; ну этож понятно что перекроется только то что с !important;
mokujin
ясно, спасибо, а каким то образом вообще можно блокировать загрузку выбраных елементов?
Stakhovsky
Я тут не особо спец. Больше методом научного тыка поднатаскался. Смотря что ты зовёшь "элементом". Если это фрейм, то да. Если это какой-нибудь DIV со скриптом-наполнителем(не знаю как правильно такое зовется) то тоже, да. uBlock, uMatrix, SilentBlock и подобные именно это и делают - блокируют адреса, виды запросов. Скрипт не загрузился, не выполнился - нет на экране элемента. или пустое место. IFRAME часто так и заполняются, стоит в нем адресс(левый) какой-то со скриптом. Зарезал адресс - IFRAME либо будет пустой(ресурсы не его отрисовку не потрачены), либо вообще не будет его.
А если это встроенный блок элементов написанных в теле самой странички в html или css оформления , то нет. только скрыть, КМК .
нужен ваш совет, есть стиль-:
browser[type="content-primary"] { overflow-y: scroll; margin-right: -18px;} body{overflow-x:hidden;}
убирающий скроллбары, но оставляющий возможность скроллить колёсиком мыши, но мне нужно , чтобы он работал на отдельном сайте , а не глобально.
Создаю стиль для нужного сайта:
@-moz-document domain("site.com") {browser[type="content-primary"] { overflow-y: scroll; margin-right: -18px;} body{overflow-x:hidden;}
но он почему-то не срабатывает, как это исправить?
mokujin
ясно, спасибо.
но он почему-то не срабатывает, как это исправить?
По моему у вас в конце не хватает скобки — }
Я один раз ошибся, а потом, чтобы не разбираться где косяк, воспользовался в меню — "создать новый стиль" ➙ "для site.com"
leshiy_odessa, поставил еще одну скобку - без толку.
alexnorman777 А сам стиль куда вы вписываете?
FireForce, в Stylish. стиль глобально - для всех сайтов работает нормально, но мне надо для отдельных сайтов, но тогда он почему-то перестает срабатывать.
alexnorman777 Используйте следующий стиль (домены замените на свои):
Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document domain('mozilla-russia.org'), domain('mozilla.org') {
scrollbar { visibility: collapse !important }
}FireForce, большое спасибо, теперь сработало 
![firefox [firefox]](img/browsers/firefox.png)
![firefox [firefox]](img/browsers/firefox.png)
![firefox [firefox]](img/browsers/firefox.png)
На сайте http://nnmclub.to/ раздражают большие картинки:

Кто-нибудь знает, как уменьшить размер? Примерно в 2 раза
Привествую.
Вот на скорую руку сварганил.
А если замена изображения на другое? А тут кое что нашел, но вот думаю не сильно ли коряво:
Код:
img[src*="http://i.ru-board.com/images/newthread.gif"]
{-moz-box-sizing: border-box; box-sizing: border-box;
background: url(http://i.imgur.com/bdYnYma.png) no-repeat;
width: 141px; /* Ширина нового изображения */
height: 22px; /* Высота нового изображения */
padding-left: 141px; /* Равный ширине нового изображения */}Вот на скорую руку сварганил.
Спасибо. Так намного лучше.
Не могу понять почему рамка вокруг строчек, а не блоком вокруг всего текста.
http://forum.ixbt.com/topic.cgi?id=14:61633:2644#2644

Код:
<div class="n" style="overflow: auto"> <b>LevT</b> <br> <i>то есть если для интерфейса задан мастерпорт, то он управляется через железный свич, а не процессором?</i> <br> Да. </div>
i
{font-size: 20px; font-family: verdana; line-height: 2;
background: #dedfdf; border: 2px solid; border-color: #4d80aa; padding: 0 10px 3px 10px; border-radius: 5px;}
leshiy_odessa Видимо потому, что элемент i строчный.
Видимо потому, что элемент i строчный.
На htmlbook.ru есть пример когда текст обрамляли рамкой и это не DIV, а <p></p>. И только сейчас почитав я понял, что <p> это блочный элемент, а <i> уже нет.
Давайте зайдем с другой стороны. Как мне в моем случае обрамить текст рамкой? Или как <i> заменить на <p>?
Спасибо за любую помощь.
leshiy_odessa
leshiy_odessa
или

Здравствуйте!
Подскажите стиль для кнопок-стрелок горизонтального скролла, появляющихся при большом количестве открытых вкладок на панели.
А именно: при клике СКМ по ссылкам, вкладки начинают открываться в фоне и правая кнопка-стрелка загорается синим цветом и затухает (сигнализируя что вкладка открывается в фоне); так вот требуется заменить цвет при открытии на красный и убрать анимацию на ней, т.е чтобы мгновенно загоралась и гасла.
Заранее благодарю за помощь!
правая кнопка-стрелка загорается синим цветом и затухает (сигнализируя что вкладка открывается в фоне); так вот требуется заменить цвет при открытии на красный и убрать анимацию на ней
Код:
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .scrollbutton-down {
transition: none !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .scrollbutton-down[notifybgtab] {
background-color: red !important;
}Vitaliy V.
Спасибо огромное, то что надо! 
Подскажите пожалуйста.Как изменить цвет кнопки прокрутки вкладок?
Если я правильно понимаю scrollbutton-up и scrollbutton-down.
Rag
Если селекторы правильные то просто
Проверять негде, потому вслепую. Если селектор class, то вместо # подставляете . (точку)
villa7
Спасибо! То что надо.
Ребята, подскажите пожалуйста, можно ли реализовать такую функцию?
Чтобы все открываемые ссылки vk.com автоматически открывались как m.vk.com
Stakhovsky
Это не стиль, но могу посоветовать кнопку. Нажав на iPhone сайты будут открываться как с мобильника, то что Вы хотели. Создать кнопку. Код положить в инициализацию.
Код:
var ps = Components. classes ["@mozilla.org/preferences-service;1"]. getService (Components. interfaces. nsIPrefService). getBranch ("general.");
ps. setCharPref ("useragent.override", "reset");
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
this.PS.clearUserPref("general.useragent.override");
this.image=
'data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAD///8A////AJkyAACZMwAAmTIAAJcwAACUKQBAqVIh1J48CX6YMAAAmTMAAJkzAACZMwAAmDEAAP///wD///8A////AP///wCZMgAAmTMAAJQqABadNwiRz45Y+fTUo/+fPgyKlSoAAJcvAACZMgAAmTMAAJgxAAD///8A////AP///wD///8Aly8AAZUvAV65Xyji8LBn///XiP/6xoD/r1wq56hRIcmkSxm7ljEBcZcwAAeZMQAA////AP///wD///8A////AKFCEcfhkkn//7VY//+vUP//qEn//7BY//+5Yv//uF7//LVd/92NQ/+fPAq4li8AC////wD///8A////AP///wCdOQiLyGYe8vieP///rkz//6ZE//6nS//vkTj/7Ywz//qcPf//tFD/4og3/5gwAIb///8A////AP///wD///8AmDEAAJMrACikQQ2w2o9J///RgP/8xHn/oD4LyZYvAYmjPwzH8bNn///Zh/+0WiDn////AP///wD///8A////AJkyAACZMgAAli4AAJQrAFa3ZjDb5rp9/6JCDoqXLgAAkykALbhoMf/Wpmr/sVsl/////wD///8A////AP///wCZMwAAmTMAAJkzAACZMgAAlCsAEZo3BIiaNAFPmTMAAJo0AAeWLgBGkykASpcwAEX///8A////AP///wD///8AmDEAU5QqAFmWLgBXmjQADJkzAACaNQJJnj0Km5QqAB+ZMQAAmTMAAJkzAACZMwAA////AP///wD///8A////ALBZI//dr3H/wHU9/5IpAECWLgAAnjsIeem9gP/Bdz7qli8BbZUtAAOZMgAAmTIAAP///wD///8A////AP///wCtUBff/858//e6a/+qSRLYmTIEmaA9CMr3um///9J//+ObUf+rShPFkysAPJcwAAD///8A////AP///wD///8AlS4Acth8L///tE///6E///OSNv/0lTn//qVJ//+jQP//q0j//aNB/9JyJf2fPQug////AP///wD///8A////AJcvAAObNgaf1II9//eyXv/+tmD//rdj//+zXf//q0z//7JU//+1Wf/fkUn/okMSv////wD///8A////AP///wCYMAAAmDEAAJUuAFugQxKqpEoauqhRINz2xID//9qM/+6vZ/+2XCXelC4AWZcwAAD///8A////AP///wD///8AmDAAAJkzAACZMwAAlzAAAJYsAACcOAZ47sub/8yLVvWbNQaKlCsAEpkyAACZMwAA////AP///wD///8A////AJgwAACZMwAAmTMAAJkzAACYMQAAnDkGbqZMG9STKQA8ly8AAJkzAACZMgAAmTMAAP///wD///8A/H8AAPB/AADABwAAwAMAAMADAADgAwAA+EMAAPxDAADCPwAAwg8AAMAHAADAAwAAwAMAAPAHAAD+DwAA/j8AAA==';
var меню =
'<menupopup xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"\n\
oncommand="this.parentNode.сменитьЮзерагент(event)">\n\
<menuitem type="radio" value="reset" label="Default"/>\n\
<menuseparator/>\n\
<menuitem type="radio" value="Mozilla/5.0 (iPhone; CPU iPhone OS 10_0 like Mac OS X) AppleWebKit/602.1.50 (KHTML, like Gecko) News/582.1 Version/2.0" label="iPhone"/>\n\
</menupopup>';
меню = e4xConv_parseXULFromString (меню);
меню. childNodes [0]. setAttribute ("checked", "true");
this. orient = "horizontal";
this. type = "menu";
this. appendChild (меню);
this. сменитьЮзерагент = function (событие)
{
var юзерагент = событие. target. getAttribute ("value");
var ps = Components. classes ["@mozilla.org/preferences-service;1"]. getService (Components. interfaces. nsIPrefService). getBranch ("general.");
ps. setCharPref ("useragent.override", юзерагент);
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
this.pref='general.useragent.override';
var state=this.PS.getCharPref(this.pref);
if (state=="reset") {
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
this.pref='general.useragent.override';
var state=this.PS.getCharPref(this.pref);
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
this.PS.clearUserPref("general.useragent.override");
this.image=
'data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAD///8A////AJkyAACZMwAAmTIAAJcwAACUKQBAqVIh1J48CX6YMAAAmTMAAJkzAACZMwAAmDEAAP///wD///8A////AP///wCZMgAAmTMAAJQqABadNwiRz45Y+fTUo/+fPgyKlSoAAJcvAACZMgAAmTMAAJgxAAD///8A////AP///wD///8Aly8AAZUvAV65Xyji8LBn///XiP/6xoD/r1wq56hRIcmkSxm7ljEBcZcwAAeZMQAA////AP///wD///8A////AKFCEcfhkkn//7VY//+vUP//qEn//7BY//+5Yv//uF7//LVd/92NQ/+fPAq4li8AC////wD///8A////AP///wCdOQiLyGYe8vieP///rkz//6ZE//6nS//vkTj/7Ywz//qcPf//tFD/4og3/5gwAIb///8A////AP///wD///8AmDEAAJMrACikQQ2w2o9J///RgP/8xHn/oD4LyZYvAYmjPwzH8bNn///Zh/+0WiDn////AP///wD///8A////AJkyAACZMgAAli4AAJQrAFa3ZjDb5rp9/6JCDoqXLgAAkykALbhoMf/Wpmr/sVsl/////wD///8A////AP///wCZMwAAmTMAAJkzAACZMgAAlCsAEZo3BIiaNAFPmTMAAJo0AAeWLgBGkykASpcwAEX///8A////AP///wD///8AmDEAU5QqAFmWLgBXmjQADJkzAACaNQJJnj0Km5QqAB+ZMQAAmTMAAJkzAACZMwAA////AP///wD///8A////ALBZI//dr3H/wHU9/5IpAECWLgAAnjsIeem9gP/Bdz7qli8BbZUtAAOZMgAAmTIAAP///wD///8A////AP///wCtUBff/858//e6a/+qSRLYmTIEmaA9CMr3um///9J//+ObUf+rShPFkysAPJcwAAD///8A////AP///wD///8AlS4Acth8L///tE///6E///OSNv/0lTn//qVJ//+jQP//q0j//aNB/9JyJf2fPQug////AP///wD///8A////AJcvAAObNgaf1II9//eyXv/+tmD//rdj//+zXf//q0z//7JU//+1Wf/fkUn/okMSv////wD///8A////AP///wCYMAAAmDEAAJUuAFugQxKqpEoauqhRINz2xID//9qM/+6vZ/+2XCXelC4AWZcwAAD///8A////AP///wD///8AmDAAAJkzAACZMwAAlzAAAJYsAACcOAZ47sub/8yLVvWbNQaKlCsAEpkyAACZMwAA////AP///wD///8A////AJgwAACZMwAAmTMAAJkzAACYMQAAnDkGbqZMG9STKQA8ly8AAJkzAACZMgAAmTMAAP///wD///8A/H8AAPB/AADABwAAwAMAAMADAADgAwAA+EMAAPxDAADCPwAAwg8AAMAHAADAAwAAwAMAAPAHAAD+DwAA/j8AAA==';
}
else { this.image=
'data:image/x-icon;base64,AAABAAEAEBAAAAEAIADkAgAAFgAAAIlQTkcNChoKAAAADUlIRFIAAAAQAAAAEAgGAAAAH/P/YQAAAAFzUkdCAK7OHOkAAAAEZ0FNQQAAsY8L/GEFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAGHRFWHRTb2Z0d2FyZQBwYWludC5uZXQgNC4wLjOM5pdQAAACVUlEQVQ4T3WTMWhTURSG2zSaNqRRqU0N1MbUUGnStNDGtMagoqFFaR2qCELpoBUUFaQ4SV2kOKmDODrJm+Th9CYJDhK3ThLFIThlKpkkSCuvuX5/zJM3aODjvHty/v/ed867XW7LDXTxU4QkxCDo/myGKi9fLdnpCVP7WLno/nJz5KchA1MwBjEJuzsGQTiAMOH+aAYQDFWebho3EDRuOGLK6w9Nc7uxQP4KdddgAdIS9oJ270EY33pjGWd1Zds+X3Lt0dQfgw7OaGqX//eovQpZaWWgY2vHPnt1pVXzCf6HdaZoqL+PbkYGURb9lRfPZrd8RXVo+NYeZeCE59CdhLwMDmEwYo0M170ii8Y5N9bM63zONDu5dr5QVEMn0VyCSXRhGaRkYgWCvEjQ6BS19+XnNDNZfrL5Rblq7LBhIp8QLFN7llgixuGWDBLQXX1rT8AUTZpVMzUZjAo6SeNr9SY1MYQ5yMIR1v1w0DPQFAbhKMQp6GVkw86jDYPpEjmNd6z6zh7HdABC5IbguAzSUEAUgRNwD5Epd0bI/Hf1bdQ/VzNOIPit3QtAsw5ZGYTbJhyLo363Ly/u+BunRuojUgO9nE1P0DyGjAx6IEnRAzsa+VvkoVFqpN5az7yaNtQrTMtgv3a32Mkv/Bcys+ZLhibfRqNxRmUQYtFHzDCBoqPj+URaO5jzaRs+tg36MUPtsQ77ZDCgB8hjNEf3l/XOnkH7ueWu8d8i8TRRF+ku8Q4xIQONUBdKp1A/xiFW+1BOcJV3uJHXKT5FTrdvvhMvwJzbcgd/A3Q4lrpREVkLAAAAAElFTkSuQmCC';
};
}
function e4xConv_parseXULFromString(xul) {
xul = xul.replace(/>\s+</g, "><");
return new DOMParser().parseFromString(xul, "application/xml").documentElement;
}villa7
А ограничить, чтобы только один сайт (vk.com) отрывался как с мобильного можно?
Stakhovsky
В смысле? По кнопке щелкаете на каком сайте нужно, потом возвращаете так же одним щелчком в Default.
villa7
ясно, спасибо.
При открытии новой страницы несколько секунд показывается пустая форма с белым фоном. А при использовании ночного стиля эта вспышка бъет по глазам.
Есть ли способ изменить цвет на черный?
Ultima2m
Код:
browser {-moz-appearance: none !important;
background: #000 !important;}
Спасибо. Супер
Здравствуйте.Может кто нибудь поправить стиль https://userstyles.org/styles/111871/rutor-org-black-blue-transparent для того чтоб работал на http://rutor.info/
Rag
Просто добавьте domain("www.rutor.info"), domain("new-tor.org")
villa7 пишет:
Просто добавьте domain(www.rutor.info), domain(new-tor.org)
Не всё так просто.Не хочет работать.
Rag
Удалите
villa7
Ни чего не изменилось.
Rag
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.rutor.org"), domain("zerkalo-rutor.org"), domain("free-rutor.org") , domain("freedom-tor.org") , domain("free-tor.org") , domain("super-tor.net"), domain("rutor.org"), domain("new-tor.org") {
body, html, .cnn_contentarea {background: rgba(0,0,0,.55)!important;
background-color: #111 !important;
background-attachment: fixed !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-position: center center !important;
background-repeat: no-repeat !important;
background-size: cover !important;
font-family:Constantia!important}
#menu, tr.backgr, #download, .hidehead, .hidebody, div#index tr.tum:hover, #index>table>tbody>tr:hover {background: rgba(0, 0, 0, 0.35)!important; box-shadow: 0px 0px 5px rgba(0, 191, 255, .9 ) inset!important;border: 0px !important}
.news_date{border: 0px !important}
.menu_b div, div#index tr.tum,td,tr{background:transparent !important}
.menu_b div, h1,h2,.news_title a:hover, #news_table, div#down, .d_small:hover, a:hover {color: #3399FF !important;text-decoration: none !important}
.news_title a, div#index tr a, td, h2 a, .green, .red, .d_small, a {color: #33BBFF !important;text-decoration: none !important}
div#index tr a:hover, h2 a:hover {color: #ED330E!important;text-decoration: none !important}
div[onmouseup],img[src*="s.rutor.org/t/"], div#MarketGid5190, div.sideblock2, iframe,noindex, #details>tbody>tr>td>a>img {display:none!important}
div#ws div#sidebar div.sideblock {border-color: #3399ff !important; margin-top: 5px;margin-left: 8px;}
#in, #sub{background:-moz-linear-gradient(top, #000, #222, #000) #000 no-repeat !important; color: #3399ff !important;border-color: #3399ff !important; text-align: center !important}
.backgr > td > img { height: 0px;width: 60px;}
.logout > img {height: 27px;}
#logo img{height: 0px;width: 0px;}
#logo {background-image:url(http://savepic.org/7206136.png) !important;
height: 100px;width: 450px; background-position: center center !important; background-repeat: no-repeat !important;}
.downgif > img {height: 12px; width: 14px;visibility: hidden;}
a.downgif { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAANCAYAAABy6+R8AAAACXBIWXMAAAsTAAALEwEAmpwYAAABNmlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjarY6xSsNQFEDPi6LiUCsEcXB4kygotupgxqQtRRCs1SHJ1qShSmkSXl7VfoSjWwcXd7/AyVFwUPwC/0Bx6uAQIYODCJ7p3MPlcsGo2HWnYZRhEGvVbjrS9Xw5+8QMUwDQCbPUbrUOAOIkjvjB5ysC4HnTrjsN/sZ8mCoNTIDtbpSFICpA/0KnGsQYMIN+qkHcAaY6addAPAClXu4vQCnI/Q0oKdfzQXwAZs/1fDDmADPIfQUwdXSpAWpJOlJnvVMtq5ZlSbubBJE8HmU6GmRyPw4TlSaqo6MukP8HwGK+2G46cq1qWXvr/DOu58vc3o8QgFh6LFpBOFTn3yqMnd/n4sZ4GQ5vYXpStN0ruNmAheuirVahvAX34y/Axk/96FpPYgAAACBjSFJNAAB6JQAAgIMAAPn/AACA6AAAUggAARVYAAA6lwAAF2/XWh+QAAAB5UlEQVR42myROWtUUQCFv7u8bSaZxC1CmMYNDSpR/AFaiI2V2OYHaGkKbWwFS23EQlJqYSeIKJJCiFgoLiAZ0CQmAxHjZJztLfPeu/daJEWInu7A+ThwjvBn5rDWUqlEE7XxaLaMRtfMnvpimWcfTdzpICS7pXEOAKm8s9NTp2+1BzmfN0uqY+FtI9UdIf8DyTDAphlCYPOipNHKMNInay4Gw0EbIdWOuAMh0ao2gjEFEkG/hEQHBKMVhstNl3dbIBWIbUYoiNto4Jh1SWKNoCd8VE3hj0ZkzlmkQoZV7DAGBGgffnxA5/3iYmVy+sHBMdmOtU8QRqhAEe6brPn1Ezpb/1babABCbLXqAEnSfRhFwZvxQ8f3FmEFFfoY44hOXrgRHTj6ywtGHgMeXgSdn7DxHS3AJc2l6/nUkU/G9zw3zDGDhCQeiqK1Xi17m/fI04IvL2DlPTiL0meuUKbJ79wJbccnzpfdPkU/pej3KFffXnWN+XnePYHNta31AI1USD+kt7J814/2z5RGHi7THPP1+axbmHtGa3XnRRJw2rWWtqy16TBuXXOnLr8yC49e2vn7T4FzQLRd8QdYB7pi99ti6tJN13i9grMbQA/oAn0gBjLA/gPhhXWKzAEpkAA5YHdG/g4A5/fbWNA85mwAAAAASUVORK5CYII=") !important;background-repeat: no-repeat;}
}
Rag
Все работает. Замените с 3 по 5 строки этим:
Код:
@-moz-document domain("www.rutor.info"), domain("rutor.info"), domain("rutor.is"), domain("www.rutor.is"), domain("open-tor.org"), domain("www.open-tor.org") {
body, html, .cnn_contentarea {background: rgba(0,0,0,.55) !important;Если не работает, то смотрите, что у вас в адресной строке. Закладка должна быть обязательно на rutor.info или rutor.is, а на зеркало вас автоматом перенаправит. Меня перенаправляет на "open-tor.org".
villa7
Спасибо за помощь. Но с вашими поправками код не захотел работать.
21-04-2017 22:46:06
_zt пишет:
Замените с 3 по 5 строки этим
После замены, всё заработало.
Спасибо.
Rag
Значит нас на разные домены перебрасывает, меня по вашей ссылке сюда new-tor.org, а вас на другой куда то.
villa7
Для меня эти перебрасывания, полная загадка.Иду по ссылке http://rutor.info/ и попадаю на rutor.info
Дремучий лес.
Rag
Может через какой нибудь анонимайзер или прокси.
villa7
Не я не пользуюсь анонимайзером или прокси.
У меня стоит такая штуковина http://userscripts-mirror.org/scripts/show/140193 может это влияет.
Rag
Вполне возможно.
villa7
А я не разживусь у вас советом где найти тёмный стиль для боковой панели?
Или может у вас есть.
Rag
Гляньте здесь.
https://userstyles.org/styles/38954/dar … r-autohide
https://userstyles.org/styles/77546/fir … ue-library
https://userstyles.org/styles/115981/el … library-ff
villa7
Спасибо!Третья ссылачка самое то что надо.
В ![firefox [firefox]](img/browsers/firefox.png) 53 сломался Snow Leopard Awesome Bar
53 сломался Snow Leopard Awesome Bar

Как сделать цвет шрифта невыделенной строки белым? Если можно и что бы строчки не "наезжали" друг на друга.
Ребята, подскажите пожалуйста, можно ли стилем скрыть кнопки прокрутки вкладок вправо-влево?
Stakhovsky
villa7
Спасибо большое.
26-04-2017 10:54:06
Ой, а можно еще пожалуйста скрыть кнопку открытия новой вкладки (+)?
Stakhovsky
Добавьте в код #new-tab-button
villa7
Спасиб
Как убрать появление меню браузера при ПКМ по кнопке Fast Dial. Мешает:

\\\\
Подскажите пожалуйста,
1) как убрать уведомления о звуке на вкладках?
2) замыливание последних букв названий вкладок, но не возвращать многоточие?
3) отступ перед первой вкладкой с новой "Компактной светлой" темой?
вопрос, ставил стили для YT. везде такой фон
http://puu.sh/vywyk/3e421416ca.png
на примере этого стиля можете подправить код?
LittleMontana
на примере этого стиля можете подправить код?
???
1. browser.tabs.showAudioPlayingIcon - false
2. 3.
Код:
#main-window .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
padding-left: 0 !important;
padding-right: 0 !important;
}
.tabbrowser-tab .tab-label-container[textoverflow]:not([pinned]) {
mask-image: none !important;
}villa7
не та ссылка, извините)
https://userstyles.org/styles/141275/blacktube
LittleMontana
Вам фон нужен другой, какой?
по краям белое - в центре черное. можно ли все сделать черным?
LittleMontana
В Stylish в 33 строке попробуйте заменить body#body на #body-container, или просто оставить только body.
поменял, так же сделал цвет #121317
но как сделать ему прозрачность что бы прям сливался с фоном? сейчас так
http://puu.sh/vz2O5/948faf7980.png
LittleMontana
сделал цвет #121317
Установите такой цвет #191A1F, если я правильно понял.
villa7
Да все отлично, впрочем как и всегда  Спасибо!
Спасибо!
Vitaliy V.
Спасибо большое, теперь вообще отлично. Можете ещё подсказать:
1) как убрать такой-же пустой промежуток справа?
2) как уменьшить размер всей верхней панели?
3) как изменить её цвет, т.е. цвет и фоновых вкладок и пустого пространства справа?
Echotony
1. Тот код выше убирает такой же промежуток и с права, если этого недостаточно попробуйте так
Код:
#TabsToolbar .titlebar-placeholder[type="caption-buttons"] {
margin-left: 1px !important;
}2. Сегодня уже было про это https://forum.mozilla-russia.org/viewto … 09#p735809
3.
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
:root:-moz-lwtheme-darktext {
--chrome-background-color: white !important; /* цвет фона */
--tab-background-color: LightGrey !important; /* цвет фона неактивных вкладок */
--tab-selection-background-color: black !important; /* цвет фона активной вкладки */
}
}кому нужно изменить цвета в тёмной теме замените :-moz-lwtheme-darktext на :-moz-lwtheme-brighttext
Vitaliy V.
Спасибо большое, теперь стало намного поприятней и оптимизированней, чем с австралисом. 
А можно ли убрать сообщение "Youtube.com теперь находится в полноэкранном режиме"?
del
Подскажите как в userChrome.css изменить цвет шрифта меню и подменю во всём браузере?
Rag
villa7
Ничего не поменялось.
Уточню, нужно чтобы цвет поменялся в меню и подменю вкладок,закладок, поиска,страниц и тд.В общем везде где есть менюшки.
Rag
Значит что то перебивает, какой то стиль, можно убедиться на чистом профиле. Этот стиль меняет глобально везде. Если только для меню, то выбирете отсюда что нужно.
menubar, menubutton, menulist, menu, menuitem, textbox, tree, toolbarbutton,
.menu-text, .menu-iconic-text, .menu-accel, .menubar-text,
.findbar-container, .messageText {
color: #f00 !important;
}
villa7
Спасибо!Подобрал нужное,изменил цвет более адекватный к стилю.И всё отлично.
А можно ли убрать сообщение "Youtube.com теперь находится в полноэкранном режиме"?
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url("chrome://browser/content/browser.xul") {
html|*#fullscreen-warning {
display: none !important
}
}Всем привет.
Есть вот такой стиль:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
image.tab-icon-image[src^="http"], image[src^="moz-anno:favicon:"]
{
filter: url('data:image/svg+xml;,<svg xmlns="http://www.w3.org/2000/svg"><filter id="s"><feColorMatrix type="matrix" values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 -0.2125 -0.7154 -0.0721 1 0" /><feMorphology operator="dilate" radius="1"/><feComponentTransfer><feFuncA type="gamma" offset="0" amplitude="1" exponent="2"/></feComponentTransfer><feGaussianBlur stdDeviation="0.5"/><feComposite in="SourceGraphic" operator="over"/></filter></svg>#s') !important;
}Тему я использую FT DeepDark и этот стиль дает очень интересный и полезный эффект подсветки фавиконок на вкладках (они становятся более легко читаемы). Как бы сделать, чтобы такой же эффект применился и к иконкам в аддон-баре (аддон-бар у меня в строке адоеса, реализована с помощью расширения паззл-панели)?
Заранее благодарен 
P.S. Фух... сам нашел
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
image.tab-icon-image[src^="http"], image[src^="moz-anno:favicon:"], .puzzleBars-bar .toolbarbutton-icon
{
filter: url('data:image/svg+xml;,<svg xmlns="http://www.w3.org/2000/svg"><filter id="s"><feColorMatrix type="matrix" values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 -0.2125 -0.7154 -0.0721 1 0" /><feMorphology operator="dilate" radius="1"/><feComponentTransfer><feFuncA type="gamma" offset="0" amplitude="1" exponent="2"/></feComponentTransfer><feGaussianBlur stdDeviation="0.5"/><feComposite in="SourceGraphic" operator="over"/></filter></svg>#s') !important;
}Дает своеобразный эффект глоу (задней подсветки) для иконок, что очень улучшает их читаемость, особенно темных иконок на темном фоне.
Как бы сделать, чтобы такой же эффект применился и к иконкам в аддон-баре
А можно распространить этот стиль на контекстное меню?
Ultima2m
Добавьте .menu-iconic-icon
Ultima2mДобавьте .menu-iconic-icon
Спасибо, работает.
villa7
да, от меня тоже спасибо 
Вот как бы заставить разработчиков дополнений делать иконки дополнений строго в стиле дефолтных фоксовских иконок, а то надоела эта цветомузыка в панелях, хочется строгого интерфейса 
Stylus :: Дополнения Firefox
Почувствуй ветер перемен 
Почувствуй ветер перемен
Импорта из Stylish нет, так что пока только геморрой предчувствуется. 
Как скрыть подсказки гугл переводчика?

подсказки гугл переводчика
Где Вы их нашли? Какое-то расширение?
littleleshy
На любой странице, переведенной гугл переводчиком. Взял стили из кнопки...за что благодарность автору.
На любой странице, переведенной гугл переводчиком
где?
littleleshy

Туплю, у меня с googleusercontent.com заблокированы скрипты.
Кстати, попробовал скрыть #google-infowindow, блоки ушли, тени остались.
Чтобы элементы не подсвечивались при наведении, нашёл :
А чтоб тень убрать — нет(
littleleshy
А чтоб тень убрать — нет(
xxxx {
box-shadow: none !important;
}
villa7
Там непонятно, у какого элемента убирать тень.
Кто знает, как в панели поиска на странице заменить текстовые кнопки на иконки (подсветить все, с учетом регистра, слова целиком)?
Подскажите пожалуйста стиль изменяющий минимальную ширину вкладок.
стиль изменяющий минимальную ширину вкладок.
https://userstyles.org/users/101204
oleg953
спасибо
Подскажите пожалуйста.Можно ли стилем закрепить значок ''Frigate'' на панели состояния? А то он после каждой перезагрузки убегает на панель навигации.
Нашёл выход.Может кому пригодится.Установить friGate 2.2.2 работает нормально и значок после перезагрузки остаётся там где поставил.
Ребята, кто свободен, помогите со стилями:
1. В адресной строке скрыть разделитель, который рядом с #identity-box. (а 2-ой вариант изменить цвет разделителя на произвольный)
2. Кнопка показать Закладки, выпадающее меню - выделение пунктов сделать цвет по умолчанию винды
3. Главная кнопка Меню (и в окне доп. инструменты и функции) - все стандартные иконки сделать серыми (снизить насыщенность) как в старых версиях 47.xxx. (сейчас сильно бьют по глазам иконки черного цвета)
Здравствуйте!
В связи с переходом на вебрасширения ищу .css стиль, который добавляет панель вкладок в несколько рядов и убирает кнопки прокрутки табов, которые появляются при большом количестве вкладок, и при этом еще желательно сохранить анимацию вкладок при открытии/закрытии и динамическую ширину табов, когда ширина таба зависит от числа открытых вкладок. Пока нашел 4 стиля, и во всех есть какие-то недостатки:
https://userstyles.org/styles/10989/tab … tiple-rows
https://userstyles.org/styles/67453/mul … er-2015-04
https://forum.mozilla-russia.org/viewto … 95#p488495
https://bug292593.bmoattachments.org/at … ?id=433028
Еще .css должен в исходном коде TabMixPlus быть: https://bitbucket.org/onemen/tabmixplus
Я в программировании ничего не понимаю, поэтому для меня сделать из этих четырех один работоспособный .css тяжеловато. Больше всего мне нравится стиль с bmoattachments - он короткий, лаконичный, не трогает ничего лишнего, но с ним появляется свободное пустое пространство по вертикали и, как и с другими .css, не работает анимация и динамическая ширина. Кнопка открытия нового таба у меня на панели навигации.
Подскажите, как текст поста растянуть на ширину монитора? Яндекс поиск, мэйл поиск, ЖЖ, vk и fb себе сделал. А тут никак не получается, именно текст поста. На ноутбуке лучше читать в ширину, чем в длину. Такой стиль увеличивает всё содержимое, кроме поста.((
Код:
@-moz-document domain("russian7.ru") {
#content-text {
max-width: none !important;
}
}xrun1
А так
villa7
Спасибо, подогнал для себя значения.
Код:
@-moz-document domain("russian7.ru") {
p {
min-width: 1200px !important;
margin-left: -240px !important;
}
#content-text {
max-width: none !important;
}
}
Ребята, помогите пожалуйста, возможно ли сделать такой стиль, чтобы добавленная в закладки вкладка становилась другого цвета, светло красная например или выделять вот такой полоской?
\\\ а всё, нашел проблему
Stkvsky
Кнопка есть.
_zt
О, подскажите плиз, что за кнопка?
Спасибо.
Ребята подскажите пожалуйста код, указывающий минимальную и максимальную ширину вкладок.
Хочу заменить это дополнение https://addons.mozilla.org/en-US/firefo … src=search
Stkvsky
.tabbrowser-tab:not([pinned]) {
max-width: 210px !important;
min-width: 100px !important;
}
Rag
Не, не зашло, на 55 версии работает с багами. Вкладки страшно глючить начинают. Анимация ломается.
Не знаю в чем причина.
10-08-2017 13:51:01
Вот так вот работает нормально:
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
max-width: 150px !important;
}
Спасибо.
А существует ли стиль который делает незагруженые вкладки тусклыми? типа прозрачными.
Stkvsky
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[pending] { opacity: .4; }
/* From http://www.ghacks.net/2012/06/10/highlight-unloaded-tabs-in-firefox/ */
rgdru
О, спасибо, класс
Ребят помогите.
Хочу заменить расширение для Ютуб и нужны 4-и функции:
1. убирание рекламы
2. убирание аннотаций
3. расширение окна
4. выставление максимально-доступного разрешения
Есть такое ?
Доброго дня всем.
Есть стиль''Обновить ссылку в закладках''который отлично справлялся со своим назначением до сегодняшнего дня.
Вчера обновлялся только адрес закладки.Сегодня обновляется имя и адрес.Что случилось не пойму ничего не устанавливал не обновлял.на чистом профиле FF-54,PM-27 тоже самое.
Вчера:
Сегодня:
Код:
/*
Обновить ссылку в закладках
*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#placesContext .box-inherit.scrollbox-innerbox {
-moz-binding: url('data:application/xml,\
\
<?xml version="1.0"?>\%0A\
<bindings xmlns="http://www.mozilla.org/xbl">\%0A\
<binding id="placesContext_updateBookmarkURL">\%0A\
<implementation>\%0A\
<constructor>\%0A\
<![CDATA[\%0A\
var before = document.getElementById("placesContext_editSeparator");\%0A\
var popup = this.linkedPopup = this.parentNode.parentNode.parentNode;\%0A\
var menuitem = popup.insertBefore(document.createElement("menuitem"), before);\%0A\
menuitem.id = "placesContext_updateBookmarkURL";\%0A\
menuitem.setAttribute("label", decodeURIComponent(\%0A\
"%D0%9E%D0%B1%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D1%83"\%0A\
));\%0A\
menuitem.setAttribute("oncommand", "this.cmd();");\%0A\
menuitem.cmd = function() {\%0A\
var id = popup._view.selectedNode.itemId;\%0A\
var win = Services.wm.getMostRecentWindow("navigator:browser");\%0A\
var {currentURI: uri, selectedBrowser: br, selectedTab: tab} = win.gBrowser;\%0A\
\%0A\
PlacesUtils.bookmarks.changeBookmarkURI(id, uri);\%0A\
PlacesUtils.bookmarks.setItemTitle(id, tab.label);\%0A\
\%0A\
var favicon = br.mIconURL, fs = Ci.nsIFaviconService;\%0A\
var faviconURI = favicon ? win.makeURI(favicon) : PlacesUtils.favicons.defaultFavicon;\%0A\
var private = win.PrivateBrowsingUtils.isBrowserPrivate(br);\%0A\
PlacesUtils.favicons.setAndFetchFaviconForPage(uri, faviconURI, true,\%0A\
private ? fs.FAVICON_LOAD_PRIVATE : fs.FAVICON_LOAD_NON_PRIVATE\%0A\
);\%0A\
}\%0A\
var handler = this.linkedPopupPopupshowihgHandler = function () {\%0A\
var place = (popup._view.selectedNodes.length == 1) && popup._view.selectedNode;\%0A\
menuitem.hidden = menuitem.disabled = !(place && PlacesUtils.nodeIsBookmark(place));\%0A\
};\%0A\
handler(); popup.addEventListener("popupshowing", handler);\%0A\
]]>\%0A\
</constructor>\%0A\
<destructor>\%0A\
this.linkedPopup.removeEventListener("popupshowing", this.linkedPopupPopupshowihgHandler);\%0A\
</destructor>\%0A\
</implementation>\%0A\
</binding>\%0A\
</bindings>\
\
') !important;
}Подправьте пожалуйста.
Уважаемые ну так что ни кто не может помочь мне в моей просьбе?
Хоть растолкуйте в чём может быть причина такого изменения в работе стиля.
Rag
Попробуй убрать 29 строку
В моем стиле ее нет - нормально обновляется адрес, без названия
bezuma
Спасибо дружище.
Всё отлично!
А всё же интересно что могло произойти? Раньше то работало нормально.
День добрый господа,после перехода с 54.0.1 на 55.0.3 на двух машинах случилась некая "бабуйня" с интерфейсом(шрифтом),он стал раза в два меньше,на мониторах с высоким разрешением крайне неудобно работать.Может кто столкнулся с подобным и подскажет решение?
Разрешение 1920x1080 -> Масштаб в системе 125% / Параметр layout.css.devPixelsPerPx в значении 1.0 / В "Stylish" применен стиль
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");* { font-size: 11pt !important;}Есть ли способ увеличить шрифт на панели, например в списке тех же закладок и журнала?Изменение значения в "Stylish" увеличивает все элементы как и параметр layout.css.devPixelsPerPx.
И еще вопрос,если увеличивать параметрами как здесь -> menubar, menubutton, menulist, menu, menuitem, window
{font-size: 16pt !important;} ,то какой будет отвечать за увеличение popup окна "Менеджера сессий"

Faust009
Просто исключите лишнее, что не нужно например исключаем menubutton
menubar, /*menubutton,*/ menulist, menu, menuitem, window
Faust009
Просто исключите лишнее, что не нужно например исключаем menubuttonmenubar, /*menubutton,*/ menulist, menu, menuitem, window
Спасибо,но не один из указанных параметров не воздействует на шрифт в отрываемом окне(в Менеджер сессий или Classic Theme Restorer он так и остается крошечным) и я интересуюсь есть ли параметр(-ы) который(-е) это делает(-ют),потому как шрифт увеличивается везде где нужно за исключением открываемых окон расширений и панели закладок(на ней он при общем увеличении до удобно читаемого ,наоборот становится слишком большим и его хотелось бы немного уменьшить).
Faust009
Не знаю, то - не то, для менеджер сессий.
https://addons.mozilla.org/ru/firefox/addon/session-manager/
Код:
#sessionmanagerPrompt, #sessionmanager_tabTree treechildren,
#sessionmanager_tabTree treecol {
font-size: 20px !important;
}Господа есть такой стыль, можно сделать так чтоб ширину боковой панели можно было регулировать?
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#sidebar-box {
position:fixed!important;
top:78px;
bottom:0px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
background: rgba(0,0,0,.8) !important;
border: 1px solid rgba(151,151,151,.4) !important;
border-left: 0 !important;
border-radius: 0 5px 5px 0 !important;
opacity: 0 !important;
-moz-transition: width 1s ease-out 1s, opacity 1s ease-out 1s !important;
}
#sidebar-box:hover {
width: 340px !important; /*-adjust sidebar width here-*/
opacity: 1 !important;
-moz-transition: width .2s ease-out .5s, opacity .2s ease-out .5s !important;
}
#sidebar-splitter{
display:none !important;
}
#sidebar-header {
width:100%;
background-color:transparent !important;
-moz-appearance:none!important;
border: 0 !important;
color: #eee !important;
font-weight: bold !important;
}
#sidebar {
width:100%!important;
height:95%;
background-color:transparent !important;
}
#search-box {
-moz-appearance: none !important;
background: rgba(100,100,100,.4) !important;
border: 0 !important;
border-radius: 5px !important;
height: 20px !important;
color: #eee !important;
}
#sidebar-search-label {
color: #eee !important;
}
#bookmarksPanel,
#bookmarks-view,
#history-panel,
#historyTree {
-moz-appearance: none !important;
background-color:transparent!important;
}
#history-panel #viewButton {
-moz-appearance: toolbarbutton !important;
color: lightblue !important
}
#bookmarksPanel tooltip,
#history-panel tooltip {
-moz-appearance: none !important;
background: rgba(0,0,0,.8) !important;
color: lightblue !important;
border-radius: 5px !important;
}
.sidebar-placesTree {
border: 0 !important;
margin-top: 3px !important;
}
.sidebar-placesTreechildren::-moz-tree-separator {
border: 1px dotted rgba(151,151,151,.4) !important;
border-width: 0 0 1px 0 !important;
}
.sidebar-placesTreechildren::-moz-tree-row {
border: 0 !important;
}
.sidebar-placesTreechildren::-moz-tree-row(container, hover) {
background: rgba(100,100,100,.3) !important;
}
.sidebar-placesTreechildren::-moz-tree-row(selected) {
background: rgba(100,100,100,.5) !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container) {
color: #aaa !important;
font-weight: bold !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, hover) {
color: orange !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, open) {
color: steelblue !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, open, selected) {
color: yellow !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(leaf) {
color: #eee !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(leaf, hover) {
color: tomato !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAABuwAAAbsBOuzj4gAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAIHSURBVDiNpZO9axRhEMZ/8+57u3tvbo9LYi5RTBMlkgQrG0MKlYCVWAiKnSJC8APsxT/BxlIsIgS0ShlLGxNF0khAQUETJJqPM7l87N4td7v72mjQ8xCDA9MM8wzPPM+MWGv5n9AAU3PVp1rZywAWKrs1LkyMd83+ywCx1vLweWXW1Yz9LGZWSLO/M0szmbkxfuCc3Jz8eDdJ0jvWZuX9UBdR61o7D/RWLTeR025J9oMGrKUU1uyELhgTOmqf6B+RZoS6YPxIaL+vIiGvm0RJvj0LJNJBXoeZTaGNnRe77lMsdvN46TopLTRFUOKEusMQJolIK/6YfcLwwCAoj9PRDHM751vwIloT6oLvRI1mpqwVPFvhhDfNQGmTYtCN4wg0Nzl50GOo8xHvq2XexGdJxSCCcnNOpAtGonqsFNZiGlVG+pbpMDGwDmkMSvD8EuXiEYLCBssfFtj1R0FE5X2JVOBRM56I8RUUh3i9WKYRL4IsgP4MuW3wmiTNNV4ufCXtHMP4CuOJBB41vbS6Ezk5d0/EqnuLkbUpegerP6R2gLesfOrlXfAMwsaeiN+2okgAA4wCe15tzAfTXcPipnVAKRzXsjyfbPSfia7+omMdeCXtvnHlRW+lmaT1cDWe9F2KHYdzV2ycfek7tX38z2Ow9rcE5PalYg9QAg4B/UDPvWvmKKBb+78DDe7X5DtpAYQAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAABuwAAAbsBOuzj4gAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAJcSURBVDiNpZJLSFRRHMZ/555zZ+7MmEY+oDRLFCUkKmwTtAqKgjKI2rQMItxE0KqWrVoIIUUrN7VpVRBFEFFhSYgtjB7WqNiQaDk62sw4d+77tBg1DaGFH3z8z1l83/8ptNZsBsam1IAC6OlP99ZXW1erU3GqrBjCUEzmFFYsgWEIokiTL9nkl2wKdpmiXWap7Fx7d2PfTQUwNVfScws2qYRJyoqRLwuEMEkl4ihDEkQhpbKL7bos2Q4lx0VjJFcrGMvMxF5c34tSCtM0V6mUQgiB7/t4XhzXdXHdOK7ncqbve82qQaQ1nzI5lFLE4hYN9TuQUoIA0KAlkbaIwhhap7CjkJ7TdUcfDIe3RP+AczvwC8daa2mXUuEb1UzMCbxg/bBWtlWJmqIjSjFTpdXYPAc8L9n4syiWM7qIyqPyX96yRq8zKjhgqnBMLf5eehNE0X4CQIhV3b/QwMHkY3bWpXiUOULBFSgp02ohXxoKouBy6FUqEBvKod6c4OwhG8OUDM98YTC7C6lkWuUK+dEw0kS+WJP6r8nhugG6O2dorjOJJ2sh+EFP1zTHW0YS07O/GhXkMvN5FQWewdrWV7CnbZT2ZoUhihCOg5CktjTSWVtvNJA5J7TW7L74ZKrGMpo2GoAlHe6f6qOjswhCgtgGspXJr9moMP60QQEErn8n6/gnN2weGEwnWju6JrZDCHoK+MbQ57a35y+5ObTW/2X2deKeN1+lZ98nndwHywsWq/TUs2Sv1rpyiQBCiBhgrWEcMAHRdyXxcusrMXL3of+8o0VyoTt+wpLexybgD/jKG9MZvcRJAAAAAElFTkSuQmCC") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, livemark) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAPBJREFUOI21krFNA0EQRd/czmKQz0hgIRFTAZRxAQGCLshoBVEADRA4wqIDCOiAhBCB7OM42+zeDolJEXuIH37pPX1pBv4YAbDJyYTCHwNg9spnXcnp9OE3AgUgLEa4+N2NKfTebqqfyRRv5eyuknB9eFFYOBc4yJlu8JTEX0m63H4Wp3sggxwB2Mq6+KKytdsiLo9dR6xbKJs7c2w9Kg8HYab40RLrwDIFIiBuqfjhjBSkh0Ao/FzZKFviSrCUKSgEHbSKLxsQegjADxvFlzWW+i3wZa2hffvw8d31uIILMTYC7ANHQO4zdMBjJvMP+QL6qlWgrlsaaQAAAABJRU5ErkJggg==") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, livemark, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAASVJREFUOI3FkK9PA0EQhb+5XaA/rikJiiDwGFQNCRqHweKwWBSWIKv4J3AITGsQDSgSNAkJoqECSGkJ5aDd3iCWo5BywJEQnthkd/Z7b2bgvyUAWt8Ak98msJbAgCp0L8E9pnEDYFfWalgANC6iwx0UiBWim6/gRFXgyRs8tAq/6D4cGcQuHJtM0rikoCXg1ht0L0JfEBD55HNylXfvGgJ+B893zZKvjcfKx2OE+xG8QasTh0lAYWae3PQsEpi0PkAdU+W5da2VF60erO7HYhZc1MUEAabfBtcBTdvBqyJdYdDG6vVZQ1xUmXCRN/+Ge5PNB2JzRzZqNw97fbaGPya9jPRMcZITAWhscoywlMlBOV3eo2IBru6pGqGehR/GnGcK/DO9AJnbW3HEePIkAAAAAElFTkSuQmCC") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, livemarkItem) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAAQAAAAEABcxq3DAAACiElEQVQ4y1WTz2tUVxTHP+fcOzNOfpiYKPUXio3FJnVZ3Ih21bTSTQUxCq5ExC66KLiRgghSkP4BpauWLCoUd0IEFwq2aMWiUKUQ668MokFN7MT8mMnMffe4uO/F8cHlHA7v+72f8855cvn7Eb4bn9rwxc7+ke6yKgIICIAIHaF4xKD58GXzTn+PX/CjX29h1x8znxzfte7nvorrEycmCuIEUUE0NxApjLQVbfpGbf7Ahv7yfU+Xp+Kl1FN2g70V1y9eUCeIIzdIJp0ky9FaXWV1XRXFoyAipg7EC+oFcbmJvuM2SwfAopGneDQ1LC6J1QniV3BzoYFBobI8NwOPS2jq3t0u0iGMecyFUhBYKiQCcgJNEzDreCmPBUUqpestgl8Zm/dIzwDWWsKai7lIklEskAuTVEstqEAMaPcAbu9pTEtI7Tph8hK28AqLumJStBKLbxANRUHUQXuBeP8i8dltdOhzyqM/IGs+IoaMmBkxMywDC3keE00alGVQ6ka3f4ms3kS4/QvW+J/yZyehuhYLEcuMrJURWhlZ9MG0FIL53EAd1pwju/c7iOA/PUZ78jKUqpSG92GZMdcwpt1GXq7fE2qDe85f+a9R+/tFL9o5X6prCPcuYLMPcdv2Eh79if9wN9Gt4k15PdWvTsfXI2Pjl+pbzn28/8zytz9dQ9PYouCruO2jSO9GwuQEsmo1cfYJZAHzVVg7FF4sZr9e/+vmqeGtH9S/OXok38TFAOoarcbc9OLVs424vGSWGfbqCXFpnqWn/9AOzdDQ6m9X7tZ+HNq8qX740NjKivvZWzNMzSzfuTH1ZqzH152haQfCc0w81m6jld72dP3B4x3u38bBExPv/dtvARvvTtZoF+unAAAALnpUWHRjcmVhdGUtZGF0ZQAAeNozMjCw0DUw0zUyCDGwsDI2sTI21TYwsjIwAABB7AUTLaQ0DwAAAC56VFh0bW9kaWZ5LWRhdGUAAHjaMzIwsNA1MNM1MggxsLAyNrEyNtU2MLIyMAAAQewFE0+cw/AAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
list-style-image: url("chrome://browser/skin/places/bookmarksMenu.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAAN1wAADdcBQiibeAAAAAd0SU1FB9gKCAwsMKtPpsoAAAnzSURBVHja7V1diF1XFf6+tfe9c2cy+e+kTWwTpQgGBanomw8F0VLImxUkL1Klhb4oiILagBShVnwxiPhTECGvxaKCCvrS6pMP0qdSDCmtRpvJzORmfjP3nLP38uGembkzc849NzDJzL5ZH2y4M+cwDHt961s/++cCBoPBYDAYDAaDwWAwGB4U8G5efvXFhSdij1cmpnBOBNN7/c+EAovZOq63J/W7z/7g5B/MPAeIAK++uPCEU/793KcwJXLv/qEYgdl/Iawu6uvP/ejkl8xE9xYjmzL2eOVeGx8ARIDTH4ObeYzP/OrbXVOBg0KA9qSeIxWq92ccOa04eTZe+OW3bhkJDgIBRDCNCNzPcfwR4KFzaiQ4CAQoYj8+3+9x9BTw0GNGgv1XAABRdV/G4YcVxx+NF37xTSPBvhGgnwnu3zh2Cjhx1kiw1/CjvqiqCKr7+s8engGAeOHXl+bVTFfRR8n5v1DgTzMnOl//4ouH1vaWABveuM84fFJx+KQZu8ZKZ9aW8LWb1+5EAM/vKQE2SWA40JicBpzjU3sfAmI/DBgOPjrT8cyeEwDol2WGg488jL7EMzIBClUUwRQgBfAuHNXfjfdbDpAG4l046sgEkHi3TQPD/hFgj0PAtZdU/tydQ2/dJCCJHCAjr72k8vj3m4PBSAR4+fdw5z9TYHnRCJACVteUL/8NDiN0bkYiwFsLb7gz3XPQdrDZTQArS4K3Ft5wAPI9IcDceysy9/gKMpgCpIClBWLuvZWRUjY+9+Q/T2mGnxw64p/sTMmx2iTQcdKmNqlK4E7ds956XFy5Xbwpjt/wEuVnT3/l9FOPf2LKy5Ye7EojrQRMrBcgtfs9NRY4+u7ba0//8coHk74z6T49ecjpf6728t56jENqyI5Na1JYr1FyTHREOpMOnUn3SS8iJ97+x9p6th41FPX9fteiTWlCCLn2KpWBhPNAuyMUkWM+FOh1bxahSeZdyyY1MQLUWFNBAVaXIkKBnieZEf3N3hySNzpnk5pMAhgBkWbFJpn1CUA2xndbCU4oAWR/jEQAEcnENRPAFCAxjOCwItJXABnhuE/LVoKSQR6BUU5w9UOAIOMIelFYCEgqBIxy6pOCfgjwIxDAQkBiVcCoIaDVTwJHY5UhLRVoCutk5gPZGyUHIC0GpIRRysBQVgHL/XxguIVNAVJTADaU9UrnuOyd4yIAEcdgBBgjBXDDDRYKpYgs+raXLkmyYccfYSEgMQ1oCunSErntRaQLJZsYYwqQFlSHGyxG0nnp+kguAKA0xQxTgLRCQJM9I0hywYvjHElpqgTM/KkFAGnKEURE5n1bZJ4CNvcCLAakRYBGe9E5zvm2l9kIkNbrf4BSwA0CuFl/pNP+YLEXROgaQoApwDiFAEJ4p/Cz8uxPjy5SoJT+hpC6YUiMANI8vvebIwu+fDkb5Q8axoogOVAeDBEyG7KN2FLA8SwTs00CgMxEMDG8cWCTlpSBmxR7kADSXxKesBAwRhLfUNZvUwBxzBoNbOdCk0sCh9eAukUAspkAth1gvAggdBlQXvoxShVgGDuCDIQAkcw5awWPE5rsKSLbQkDPNH7cXFybksTBJFBXSCGGLPpZFTBWVQBFdHVQAZYAUKWeADGaQoxLH4ARpGBpkwDO45YIhFJ7BwxtS1Ba8P3ObqXXFgCdx+ImAQB0QeWwNWEaAcYmBDhGCWR3KwQIbgWAWp840PpAqRFAaxUgAgR1fpMA3sscqFIn8wIwOMsBkgoBZO0tkUrQed7aCgHUOUr9HoKo2rhp1HCwEKm12/y8QjTq3FYZ6ONsUNLXHCdSBaKVgclVAXU+W0SlEjc3CRDz1ix9HLYx1Nw/vSSw1p6EcLrlbmwS4MuX2guv/fgOWKcAARRTgPQ4UGMz75THe3pzsAyEknmdm7P/pYE2pSlZf4jDKll89lK72EYA7zRDfQ5A6wMklwPUmkygm6u/gwqQCdkeElJsVsckB4jlQtA2AjiyB0HbcoDxzwGoFQSgIK/vA0TbEpZaH0AinFQf9nGKihAg6NWleY5kz46HJoWJIZ3AwR1gfiBpyFS0pnFgISA5BQDoa9r3jBUEcII81MQAMloSmGISWGdPiZVVQK9uG1kU2HfGpVcGwtXYTKuSQBGsKms3EdAOBiVGgCEHhEW3vkxiiwBOl2J/+WAXAcQpxRiQFgGc1pWBItDF3WUg2a3b96VKUKwKSAmqrGsFkuBihQKwKwoJFRW/FzAzBUgKXqobQa6/v/P2LgJE6i2hsmrhP8LKwBTLwKo2UABI6sIuAgCYI0mpqB3p1IrA1MpAp5W2FECUWKioAmQeVKm6YJAcembEcDD7AKh0WyojKhTAkbMqSkZWyolpQHohoCoJpCgn4G/urgJaegOR9BWxPggYTACSghNU2hKkqOiNgZDQx0c+znlxithnz85h7p+gAlTZUpwyyzC7SwHOnXfxzd8WudTt/7cqIDlUJvRk/MJFv1ZVBYBkXnXFqGO0k0GphYCaxSDn47bLQPwOxmRR2arIHO1cSHJQqWkF92oJ4Bx7MaJVEU+sD5ReDlB5AbxzzGsJEKn5zvaRqoo366cX/wFAouzcGLTzPii/I270drb8NdDZMkCiQSDQ0W+/80ExhAAgs1hsD/YhBInBEoAUEYIKsF3S2dIhBACyUGz/RVFQ7JrYNFHk3HXpD4cpgHOahbDzj6grcmsDJpkHiLqKr4OsJ0AIXAvF1rYwjWC2HiXPTQLSTAIohHCbDjitLwMJLMUIxqBQVWoE8zy4UMSNfoBNahqG3zS3iAgFSlLFERq4XEcA5kWxFINzeRajqkqMkXlW+GhJQJq9gCiepBMRJRlbbWEIcaXv631V8FvOD/fue+/87vTM+Yury6GIMboYo2S9wpv3p6oC0auyJSJRRML0Mfj3//3u66Xdi0GtIIAOgJm/vnb7L/PX24/kec4Yo8uzOGWzmS5abVkTkdBqtfTko9nNzz9z7HMA5gHcAaCDCuABTP3w8guXv3rxOy/MPHz2w44THVXz/JRBshO0t7Zw++r7r1x+5ecADgHoboSBDQWQ8sGHAJwH8FEAM6UquPJl6wYlFgTKEQCsA5gDcBXAOwCuA1gFEP3AywWAtZId86UiHAbQLj+LESEpw8fSphmA5dKm3dLwYWcSCAA5gCUA/y1/XgNwolSGDoCWqUFSXp+Xnr8K4BaAG6Vtl8pnm7F/8HMLwBSAowCOATgOYLr8Xbt8LkaAA02AWBo4KxO95dLzbwNYLB0731CAnYZk6eVtABMAJssxMaAAtjh8wMv/AQXolSS4U37OBuUfNZ68IfFSGtwNGN7kP60cIAyMOPAMwwiw8xlHfN9wsEiw87PV8waDwWAwGAwGg8FgMBgMBoPBYDAYDAaDwWAwGAwPAv4Pw3mQWCaVTuEAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAAN1wAADdcBQiibeAAAAAd0SU1FB9gKCAw4EyeGAO0AAAo7SURBVHja7Z1dbBxXFcf/597Z9TpZJyZSk4YWWmhV0Ui0IZUCCBo+AggqpIKoEA8gFYoAFSGVVMoDoCAiQSUkqCgviIdKJUVINAhQX6CJW0j6kDaQBFLXoSklTtw0cRLH1MYfO3PP4WH9uZndnR3P7t71nr8UJY49OzP3/O75unfGJCJQda+MDoECoFIAVAqASgFQKQAqBUClAKgUAJUCoFIAVAqASgFQKQAqBUClAKgUAJUCoFIAVKtFwUo/4K/75DP5Ar5DRDeTwTpj0LP0+1SBGDURuavngfELq95mUwAuARgC8KP79uBwWwHo6aV9ZFCc/5oZMG3wK1dGgDdHu2LSrgFw09yfOwG8tW0h4NCvZT2waPw4Cdf+OgtdPts1xq/U5v17YduZA6xv9whcOgNMXO7qMF5sOwCVs5q5NXd+8TVgcqzr87ii9x4g6zAgDFx4FZga1yweQF87k8B1rb7beePPTKrl2+4BhBcBqBcGsvACwsD5V9T4WQKwIg9ApnVJIEdl44czanGfcoBiozM4jRdQ4/sLQF8tg2ZRDUQl4PVTanwvk8Cpq2SmUL+9m6T9W617ODlWhkDlYQ4wOaaLSZoDqBQAlQKg6tAk0LTz5Cr1ACoFQKUAqDo2B1AA1AOoFABV9wGwfy96oc8V+KDC/r3pW/pGZ393e4HU5ETO1cw+kz4bIELpyG2B76HOcXBFAOMtBcBFvEBd3HJvs3cGO9cKg7nmgGWaAYBtrQcoRVy0WQwGUdsM1pAhhLIzPK8CABBx0bVgRqQ9h61hsEYMkfr8NT4sDfSu9rlanwPMOrfiJDAgWWaIWi7cpRwwm8GHcQMGs00NHgCbayF3K+gGpk8CwzIASWmOM0SUwDIuNVxU5RzZBJhqSWi96zUNhJKl51i4D44dv9Z7AGYuppqRVQagEUMnid1ZbiOMg7yZSa6tkeg6X8rApVXASmNZwzExbvCpfb/7KGig+nAZ/UzFZPCvD7DgxjLI8n3uFZS9jWtydVN3MrQ+B2AnxWTX15yZmWSAW/WUchvr/84LAU0dqCxr9ebN1mb0RfxPArMeqCw9RbPO3cJ7aD0AM3NlYK5Vsa5ZszWl1yDjFRStB8DMeQCX9Qz0YbYmueaYc7d6KizpA7Q+CVxJJzDIaNEmTZMoaHF+UXmNuQw9h2mnB6CEVYBLWDYFKTxFGpM4zgak2MGMuYfK/4lW0MNwPuUAsxFn+lBI5FmcbSS3cQtgZ9fDiPMU1AlVQJYxX7JcUWmwUzibyAMlITRdH2S2sfymDQBUDQHpGz9NmfGSfWo2f53iT83Yl35eSOMG++ZHBgsApttWq68iZXjvuZ8P3B61xAO4hAlg3Sx2fiaJdIuRYnKEzO491b7AIN1Fu0wAcJnummhmxpgdoFksUFVJLFsHQFoP0FxXn108bspVzt37SqCn2olsqjwgFQBNXQeIgeaO923A9o9twO3b16D/OotuFDtBWAJcCSiVGByVX54VhgKOABE6PjzomCNIqQQBQ6JQhCMIM8RFWPi3MLg0g2E4+mWQ8mKaCkAub7B953XYvvMtuG3bGvT2dW+SmDgsMEi4vAROWL4ULrz4Cj8RATORsXKTYzwYpDxZ5m8GKfYHeP8nNuKuD/fj1q0F5HoWjX5lhHFuyGFkyGF81K/lOufJdfQV82fz+eC/iV1/j/Tke+VkuhygSghodPfPxhsLuPtTm3Dn3etx05b8Yn3NwPnTDsMvRxgedJieaF2V0KklKTuxjWyAKU3TbGma9i0AcPhXpd5CEcZYggtJyAA2J7CBge0HG0uUyxHCErjQa/vDEi9rspSbIhJb3ix9g+g7t6zDB+7ZiK0fXIdNNy/yF84KRv7lcG7QYXjIIZxtT2kokI4EIArFBI2lR6XxEp6nA09M7873yv2FtbLZ5sgEPUSFHjImD8r3kMn1EOULMEHeUE9v+esgo00A0xOC4UGHMy9FOH/awUVQpQ2ha/Ij+Z7cxQYOOfS572FXEOT5oSCHgghBuDyRpZwpgiv+nt/gJ3xtpZS0jTs+yjhz0uE//4wwdpa9iaFJZT32ALlcQ4ccBIBg8oo9Pv2meVs0ZRJspRcAgpmp0o0zYbipG2eat8A6Y4Mw8dVFhZw9DADBxIXgMQH/sJFGCjNbZqi8cgFsGlicevGze+wEAAR9Ofvs+DSPiciGpEeHzIaVAK8UMtl8mHhjycBCOfjpPQif2O3+AOAriWGL2CoAnjmAiJJOSudy4V+AfBmAuRrydyJyPxKuqLiIDbPoqPskYeOiRAD8/YEf9y00jAIA+PJPei/+4qHJwwA+lDAH0BDgYYFSSmCTYIn7XwCg7Bfcb4WTARCGzvq+ht9tIhKTq18FsMkHz8UC8K2h9S8+euvYWSJ6exIPoAD4BgAlyctOfO3RtWOxAPBByE+/yvsB7KqfRTgrGgH8AsDARHU8gIgMxISEpaVk8DS49CCAQr0kUIfcMzFsVDsJlEDsczUB2P14/8QjX3rjzwDurQWbi1gX6D10As45QvX9a6d379s4WhMAAOAITwn43hpuxDqtALzUnGeOjwOGj1SpCpbru7/ZfOoHnz/7MoAtVQAwpUgB8FFBFFkicvGVG5IBAAAzJf5TzsQDwCKW1AN4qShiU2VTzuw7+nEiMQAgNzAT4tuI2SArIiZ0TkfbxzwwJFtlR9OxBx6/pZQYgEd+f8vFh+955aQAd1wDAMO4UHsAXmaBYEPxD5UeqRo2qtf6ckBErgGgvPdMQ4CXISCENZbijPxCwwCwowFmt6syDIiIrgP4KxPz1NDlnz275dWGAXjs4G2j39jx0j+IZOsyMJi1C+hrDmDYmIpnz4johZqVQ61vhmF4gIi2VnoAXQfwNAdgsjGPjx1JDcBsxAMB8DCW7BMQEduMZ+5VmRBgKqoA4SBK7wGePHrX5S++5+gJANuWxhloDPAUALIVneDTTx5971hqAADAhXIQJMsBUHkqMRXx/2/1jqgLQBjNPG+M2b3E/radb+ZW1bI/2WW7u4mGVgzA/lM7zt/3rkOjADaWP1MM1P4el4GLxsmRHVwxAADgnDsm4E8CgCGrHsBjD8CLr1ab/Pq/d5zLBICZKDoGkjIARkxO0wAvFcItNOlyRKc+nuBd/YkAYAmPz39UgMCwegBf/b+JuPyE7SzMUJJjEgHwjDk6vDPc5gBYhrE61N7KuoWVWvdGZgDIa9/nj97wx0sCvr5EZLr5vX5epwAixs15ACK5khkAAOA4uiAi1xuy6gE6wAOEjGwBYI4uiggcm2kiWqNj7aUHmOY5DxAgyBYACeUpR+7dIrN9xgQ3ENFaHXKvjP8/5uh1Zh4F8PTeq18YSXIc6cpel1cOOgQKgEoBUCkAKgVApQCoFACVAqBSAFTdoaATLrKTVx+9/4VYzbhAXS7uHKAaAkANu/pAiQVADd1FYIgIdEWwi2FQ43e3loUAdf3dFwrqJoEKxepOCFdcBiognV0atm1LmILT/Bo/if4Pke9aT1mSS+sAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query, tagContainer),
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(query, OrganizerQuery_Tags) {
list-style-image: url("chrome://mozapps/skin/places/tagContainerIcon.png") !important;
-moz-image-region: auto !important;
}
/*--Scrollbars by makondo--*/
scrollbar * {
-moz-appearance: none !important;
background: none !important; }
scrollbar {
-moz-appearance: none !important;
background: none !important;
border: none !important;
}
scrollcorner {
-moz-appearance: none !important;
background: none !important;
width: 0 !important;
height: 0 !important;
}
scrollbar thumb {
-moz-appearance: none !important;
min-height: 50px !important;
width: 0 !important;
border: none !important;
background: transparent url("data:image/gif;base64,R0lGODlhBwDCAbMAAAsLC7q6uqSkpICAgFdXV+Li4rCwsCgoKMzMzFlZWa6urkhISUVFRt3d3ZeWlRETEywAAAAABwDCAUAE/vA9QKkIpRgCbt4dpnHeGH6kCJarmqKnyb6yG7fwfNNGsv+6oE2YGxqLyFoSp2wyFbwo8OiUEqvTJDTr9F2ZPYBCYUAoEo9Lo7H9Wqng91Le5cbt9Lv75oXn/3iBe4MibX6Ch4Rzdn2LV4YwBgIOAgNoX40amWGKWJ16KpuAJZCeiaeOqAWloKkZrKOqraautLazuLG1uYi7ure/vJ88or3AxrjFw8h5yqF8zNGEa1sJBAwLDAcPBgYBAQJvDXWY0J/OWsHqyJmw5rLox8vzsuvl9B/xwvXS/Pjy/gLWcvdvn69+BwvSISgQ4EB7cPRBTNjQoC2GFPMhdMjRoseJJh1BcqoocmHJjR+5YAyJ8uQ9ki1jFpSokgMZBGa8CFAQwMCAAxEAADs=") center no-repeat !important;
opacity: .2 !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
margin-left: 0px !important;
margin-right: 1px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
margin-right: 1px !important;
}
scrollbarbutton {
border: none !important;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAACXBIWXMAAC4jAAAuIwF4pT92AAAA4klEQVR42jXPPaqDQBAH8CWdJ3hd6kD6QO4gYuEBBMEP0EIFP0BEz+CKjZ0nSKGlvPeQgIWVHsQixGiKzYyQ4rf8dxh2Zkkcx4ckSQhyXfcHfe9oP8IwPJVleZum6TGO46MoilsQBKe9QdO0KzT8DsPA5nl+o77vGdTugCM8z1Pf95emaV5d163gVdf10/M8pqrqkYiiSBVFWSilK9jyPN+yLFtkWWa6rh+J4zhXaPqDeaxt2w280zRlgiDcoyji9iUtyzobhvFfVdWKMJumed6XhG9yGGzbvkiSRBFmrMELhw9B4Yc3YgC0lAAAAABJRU5ErkJggg= center no-repeat !important;
center no-repeat !important;
opacity: .2 !important;
}
}
Можно задать максимальный шрифт (ограничить максимальный размер) для всех шрифтов любого сайта (домена) оптом. Например 16px?
* {font-size: 16px !important;}
villa7
Так и делал, но где то все таки не так делал.
Спасибо, заработало.
Еще раз по размеру максимального шрифта. Стиль * {font-size: 16px !important;} ограничивает максимальный размер но и увеличивает меньшие шрифты.
Мне надо что бы шрифты сайтов были какие есть но совсем большие ограничивались заданным размером...уменьшалось до заданного если шрифт его только больше.
Минимальный 14 у меня стоит в настройках Firefox. Нужно что бы шрифты сайтов не реагировали на ограничение * {font-size: 16px !important;}, если они меньше 16-ти.
Мне нужно просто уменьшить заголовки при увеличении масштаба. типа
мин-font-size 14
макс-font-size 16
мин-font-size 14
макс-font-size 16
К сожалению таких css свойств пока не придумали.
Как вариант, написать скрипт, но стоит ли овчинка выделки?
Mrweb
Даже не знаю что ответить...как вариант для кого?
Попробуйте на всех сайтах выставить масштаб 130 и решите тогда стоит или нет.
oleg.sgh
MrwebДаже не знаю что ответить...как вариант для кого?Попробуйте на всех сайтах выставить масштаб 130 и решите тогда стоит или нет.
Предпочитаю не выставлять масштаб на сайтах меньше или больше 100% 
ESR 52.4.1 прилетел новый Stylish. Это какая то жесть! Сразу отвалились все стили для всего. По наивности решил загрузится с бекапа, сделать бекап стилей в css и загрузить в новый Stylish. Глупец! 31 стиль хоть и не много, но первые три сразу-же начали писать что в них какие-то ошибки, а так как я знаю что css я не знаю это повергло меня в уныние. Решил пожаловаться на сайте дополнений Мозиллы и тут же возник ещё один вопрос, мля, а давно у них там такой дикий дизайн?????? Попытка написать гневное письмо разработчикам Stylish провалилась, потому-что с новым дизайном я тупо не смог войти в свой аккаунт, крутится колёсико бесконечной загрузки и всё, так-что если кто может туда зайти, прошу написать что мне не понравилось  . Короче жесть жестяная. Пошёл искать как вообще запретить обновляться всему в
. Короче жесть жестяная. Пошёл искать как вообще запретить обновляться всему в ![firefox [firefox]](img/browsers/firefox.png) . Ещё пару таких обновлений и с интернетом придётся завязывать, я слишком консервативен для таких резких перемен.
. Ещё пару таких обновлений и с интернетом придётся завязывать, я слишком консервативен для таких резких перемен.
PS. Поменял user agent на ![seamonkey [seamonkey]](img/browsers/seamonkey.png) и страничка дополнений приняла привычный вид, так-же сумел без проблем зайти в свой аккаунт.
и страничка дополнений приняла привычный вид, так-же сумел без проблем зайти в свой аккаунт.
Сразу отвалились все стили для всего.
Stylish v3.0.0 Update
This version includes a huge design and infrastructure update, making us fully compatible with the new Firefox WebExtension guidelines.
As part of the upgrade to WebExtension we had to migrate your installed styles to the new version. Most of the styles were successfully migrated, but we could not transfer some user settings in certain instances. If you had edited an existing style, or created your own, it may not have been transferred to the new version. Therefore, we have created an easy way for you to migrate the CSS from your previously installed styles to the new version:
Simply go to the section below (Style Migration) and find the style you want to migrate.
For migrating an edited style, copy the CSS, go to Manage All Styles page, click on "Edit" next to the style, use "Mozilla format import" and overwrite it.
For migrating a style you created, go to Add Style page, click "Write new style", import and save.
If you did not upgrade to the previous version (v2.0.7) before updating to this version, your installed styles may not have been transferred at all. In this case you will have to reinstall any styles you would like to use from userstyles.org.
We’re sorry for the inconvenience. We did the best we could to make this a smooth transition to a new Mozilla technology standard. We hope you’ll love the new version!
Ну гугл мне перевел эту фигню, но где это всё находится, вся эта миграция стилей, я что-то не вкуриваю Лучше бы сделать так, чтобы старая версия работала, и не могла обновиться до тройки
Лучше бы сделать так, чтобы старая версия работала, и не могла обновиться до тройки
Поэтому мы создали простой способ переноса CSS из ранее установленных стилей в новую версию:
Просто перейдите к разделу ниже («Миграция стилей») и найдите стиль, который вы хотите перенести.
Чтобы перенести отредактированный стиль, скопируйте CSS, перейдите на страницу «Управление всеми стилями», нажмите «Изменить» рядом со стилем, используйте «импорт формата Mozilla» и перезапишите его.
Для переноса стиля, который вы создали, перейдите на страницу «Добавить стиль», нажмите «Создать новый стиль», импортируйте и сохраните.
Если вы не обновлялись до предыдущей версии (v2.0.7) до обновления до этой версии, ваши установленные стили могли вообще не переноситься. В этом случае вам придется переустановить любые стили, которые вы хотели бы использовать с userstyles.org.
leshiy_odessa
Здорово что вы это сюда скопировали. К сожалению я английский знаю чуть лучше чем css. Но вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
В общем изменил ID чтоб обновления не прилетали.
Такая же ерунда со Stylish v.3.0
Но у меня каждое утро профиль бэкапится автоматически.
Поэтому просто вчерашнюю копию восстановил.
Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons
Но вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
Я тоже ошибся и переносил вручную, а после заметил кнопку — «Импорт».
Как переносить.
1. Откройте Stylish — moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/migrate/index.html
Возможно адрес у вас будет свой и поэтому подставьте то что жирным.
2. Скопировать стиль, перейти на /manage.html ➜ «Создать стиль» ➜ «Импорт», затем задать название стиля или скопировать старый. И так далее, всё вручную.
При этом вылезают ошибки в синтаксисе и так далее. Так же частично не работают некоторые стили, например userChrome.css или стили для установленный аддонов.
Ждем более продвинутых товарищей, чтобы они нам разъяснили как сделать всё попроще.
Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons
какой строчке, каким названием? или ты про отключение опции автоматически обновлять все дополнения
Со стилиш у меня не сложилось, кириллица названий и комментарии превратились в кракозяблы...да и сама панель управления не айс.
Перешел на Stylus
Как я могу экспортировать пользовательские стили из стильный для добавления в Firefox?
Стильный для Firefox аддон не поддерживает экспорт в формат json на данный момент. Теперь используйте следующие экспериментальные расширения для создания Стилус совместимый файл json.
Откройте about:отладка в браузере вкладка
Скачать этот ИЭЦ
Пункт “загрузить как временное дополнение” к скачанный xpi файл
Подождите некоторое время, пока все ваши стили преобразуютсяНа успешного преобразования, вы получите json-файл на рабочем столе. Этот файл можно экспортировать в стилусом дополнения. Обратите внимание, что стильные дополнения должен быть включен для того, чтобы иметь возможность читать стили.
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
leshiy_odessa
Поправьте меня. Разве описанный вами способ является автоматическим? Именно потому что приходится делать всё руками я и написал "ручной". Так как первые три из 31 имеющегося стиля у меня не заработали, я решил не тратить полчаса на проверку что работает, а что нет и за 20 секунд откатился обратно.
Mishania пишетНо вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
Я тоже ошибся и переносил вручную, а после заметил кнопку — «Импорт».
Как переносить.
1. Откройте Stylish — moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/migrate/index.html
Возможно адрес у вас будет свой и поэтому подставьте то что жирным.2. Скопировать стиль, перейти на /manage.html ➜ «Создать стиль» ➜ «Импорт», затем задать название стиля или скопировать старый. И так далее, всё вручную.
При этом вылезают ошибки в синтаксисе и так далее. Так же частично не работают некоторые стили, например userChrome.css или стили для установленный аддонов.Ждем более продвинутых товарищей, чтобы они нам разъяснили как сделать всё попроще.
ага я как раз не самый про.. двинутый поэтому с самого начала не догоняю где вы вообще вот это откопали и куда это засовывать moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/[b]migrate/index.html
поэтому с самого начала не догоняю где вы вообще вот это откопали и куда это засовывать moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/[b]migrate/index.html
Ultima2m пишет: Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons какой строчке, каким названием? или ты про отключение опции автоматически обновлять все дополнения
Строчка с названием аддона, чего не понятно?
Отключается обновление конкретного дополнения.
Строчка с названием аддона, чего не понятно?
https://i.imgur.com/tlRxHF4.png
туплю чёт)))
в принципе тогда не обязательно фигарить отключку запрета ставить неподписанные дополнения каким типа будет стилиш если его слегка подправить через тот же блокнот чтоб вообще никак не обновлялся
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
я правильно понимаю, что стили интерфейса теперь не поддерживаются?
из-за этого сам пока сижу на предыдущей...
Inko7
Правильно.
oleg.sgh пишет:
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
К сожалению, не все стили интерфейса работают в userChrome.css в 57.
leshiy_odessa
Уважаемый, не совсем так делал, но смысл тот-же. У меня установлена кнопка для CB, в меню Stylish 2 появляется вот это 
Я сохранил каждый стиль в отдельный файл и потом добавлял в ручную. Мне кажется это тот же овощ только в другой руке как и ваш способ. Смысл один, первые три вылезли в ошибки синтаксиса и не работали. В общем я пока забил на новый Stylish, как писал уже выше в мои планы теперь входит максимально долго сидеть на 52ESR, пока отключаю обновление некоторых дополнений, таких пока три.
Всем привет. Сегодня обновился Stylish и перестали работать стили (код 1, 2) на отключение стрелок прокрутки панели вкладок. Мб есть другие варианты? Заранее спасибо.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
}Код:
tab[fadein] {
min-width: 18px !important; }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down {
display: none !important; }Мб есть другие варианты? Заранее спасибо.
Вариант один и о нём выше сказано: перенести этот код в userChrome.css
Из него работает.
Faers пишет: Мб есть другие варианты? Заранее спасибо.Вариант один и о нём выше сказано: перенести этот код в userChrome.cssИз него работает.
У меня нет этого файла, пытался создать как здесь, не работает. Изначально подкаталога chrome не было.
Faers
Проверьте ещё раз расширение файла (userChrome.css) и место его размещения.
Могли случайно создать блокнотом userChrome.css.txt или вставить его в другой профиль.
Если код остался в стилях — выключить его там, может оттуда перекрывает работающий.
Разумеется после изменений в userChrome.css браузер необходимо перезапустить.
Изначально подкаталога chrome не было.
Его вроде и не бывает, если сам не создашь.
Проверил на 55 и на 57 — работает. Должен же и на 56 работать. 
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
}
tab[fadein] {
min-width: 18px !important; }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down {
display: none !important; }Может кто ещё из пользователей проверит?
Coroner
Действительно, не заметил расширение .css.txt, теперь все работает. Спасибо
с обновлением , стили слетели.
1 .как убрать строку адреса внизу слева !?
2. выпадающее меню сайтов сверху ( была раньше адресная панель узкая по границам ввода) теперь на все окно хотелось бы вернуть к прежнему состоянию, на уровень строки ввода, а не на весь экран
1 .как убрать строку адреса внизу слева !?
Это про всплывающую строку с ссылкой?
Если я не про то — прошу прощения.
Coroner
для 56. версии Мозиллы не работает. 
неа, вот эту )
похоже с новым обновлением, мы в браузере уже что касается, самого браузера никаких изменений стилей сделать теперь не сможем?
неа, вот эту )
И я про неё. Уверены что не работает на 56? Ибо этот стиль работает на 55 и 57.
охоже с новым обновлением, мы в браузере уже что касается, самого браузера никаких изменений стилей сделать теперь не сможем?
Сможем. Через UserChrome.css
Свой 57 я привёл к обычному для себя виду за исключением боковой панели и невозможностью создать дополнительную панель под панелью адреса.
11-11-2017 02:06:21
с обновлением , стили слетели.
Там выше на странице написано, что стили браузера можно будет менять только через UserChrome.css
Поэтому и стиль не работает.
Coroner
в своем профиле , искал - папку chrome с файлом userChrome.css , не нашел, её там не было , создал её в ручную, вставил код. и заработало. Спасибо! +
все восстановил с userChrome.css
Обратите внимание что в новой версии много чего перестало применяться без — !important.
Сижу визуально вылавливаю где не работает, но чувствую, что придется делать автозаменой по всем стилям.
Кто нибудь пробовал reStyle?
A user style manager which can load local files and apply UI styles even in Firefox 57+
Можно ли его считать хотя бы частичной заменой сабжа? Интересует лишь работа с интерфейсом самого браузера.
Coroner
Кто нибудь пробовал reStyle?
Без отдельной программы (которую я пробовать ни за что не стану) это расширение не имеет смысла.
Можно ли его считать хотя бы частичной заменой сабжа? Интересует лишь работа с интерфейсом самого браузера.
Да ничего эти Web Extensions сами не могут - нет доступа. Это расширение т. е. программа просто записывает код в userCrome.css userContent.css
Так что это скорее лишняя приблуда чем замена.
Это расширение т. е. программа просто записывает код в userCrome.css userContent.css
Всё понятно, благодарю. Столь бесполезного дополнения я кажется ещё не видел.
Просто помимо удобств самого Stylish уже надоело каждый раз браузер перезапускать после изменения userCrome.css
Вот и понадеялся на рекомендации советчиков-блогописателей...
на мейл.ру на стартовой странице просочился директ. 
Просто помимо удобств самого Stylish уже надоело каждый раз браузер перезапускать после изменения userCrome.css
Ну, если типа перед окончательным занесением в userCrome.css
не помешало бы сначала отладить стиль в Stylish, то
Раз установил Custom Buttons, значит и эта должна установиться.
Накопившиеся баги самого Stylish'а, в основном не исправлены,
только адаптация под Firefox 57.
И остаётся только надеятся, что ничего особо не сломал,
так как я пользуюсь далеко не всем, что в нём предусмотрено.
Но, в общем, у меня, вроде, работает и на 57.0 и на 59.0a1 (2017-11-15)
Сохрани картинку, открой её в 7-Zip, извлеки .xpi файл и установи.
Dumby, спасибо огромное  Сегодня же и испробую!
Сегодня же и испробую!
Баги даже особо не страшны, если применять лишь для отладки стиля.
А то надоедает на загрузку смотреть. Пока смотришь — все изменения в стиле из башки вылетают.
Coroner
Просто помимо удобств самого Stylish уже надоело каждый раз браузер перезапускать после изменения userCrome.css
Ну вот ещё, каждый раз перезагружать браузер, много чести. Держи. Код положить в Инициализацию. ЛКМ по кнопке, применяться изменения для useChrome.css, ПКМ по кнопке, применяться изменения для userContent.css. Сколько себя помню, столько и пользуюсь
Код:
// ==UserScript==
// @name reload_userChrome_and_userContent.uc.js
// @description ┐(´ー`)┌
// @namespace http://d.hatena.ne.jp/Griever/
// @author Griever
// @license MIT License
// @compatibility Firefox 17
// @charset UTF-8
// @include main
// @version 0.0.1
// ==/UserScript==
/*
Скрипт создаст в меню Инструменты пункты "Перегрузить userChrome/userContent.css "
Дает возомжность перезагрузить правила в этих файлах без перезапуска бравзера. Урачтоле!
*/
(function(){
// "use strict";
var ins = document.getElementById("menu_openDownloads");
// var ins = document.getElementById("browserToolsSeparator");
var m = document.createElement("menuitem");
m.setAttribute("id", "reload_userchrome_css");
m.setAttribute("label", "Перегрузить userChrome.css");
m.setAttribute("oncommand", "reloadUserChromeCSS();");
ins.parentNode.insertBefore(m, ins);
var m = document.createElement("menuitem");
m.setAttribute("id", "reload_usercontent_css");
m.setAttribute("label", "Перегрузить userContent.css");
m.setAttribute("oncommand", "reloadUserContentCSS();");
ins.parentNode.insertBefore(m, ins);
var inIDOMUtils = Cc["@mozilla.org/inspector/dom-utils;1"].getService(Ci.inIDOMUtils);
window.reloadUserChromeCSS = function() {
var aFile = Services.dirsvc.get("UChrm", Ci.nsILocalFile);
aFile.appendRelativePath("userChrome.css");
var fileURL = Services.io.getProtocolHandler("file")
.QueryInterface(Ci.nsIFileProtocolHandler)
.getURLSpecFromFile(aFile);
var rule = getStyleSheet(document.documentElement, fileURL);
if (!rule) return;
inIDOMUtils.parseStyleSheet(rule, loadText(aFile));
rule.insertRule(":root{}", rule.cssRules.length);// おまじない
// ウインドウを一度背面にする必要がある
alert("Правила userChrome.css перезагружены");
};
window.reloadUserContentCSS = function() {
var aFile = Services.dirsvc.get("UChrm", Ci.nsILocalFile);
aFile.appendRelativePath("userContent.css");
var fileURL = Services.io.getProtocolHandler("file")
.QueryInterface(Ci.nsIFileProtocolHandler)
.getURLSpecFromFile(aFile);
var rule = getStyleSheet(content.document.documentElement, fileURL);
if (!rule) return;
inIDOMUtils.parseStyleSheet(rule, loadText(aFile));
rule.insertRule(":root{}", rule.cssRules.length);// おまじない
// 再描画処理
var s = gBrowser.markupDocumentViewer;
s.authorStyleDisabled = !s.authorStyleDisabled;
s.authorStyleDisabled = !s.authorStyleDisabled;
alert("Правила userContent.css перезагружены");
};
function getStyleSheet(aElement, cssURL) {
var rules = inIDOMUtils.getCSSStyleRules(aElement);
var count = rules.Count();
if (!count) return null;
for (var i = 0; i < count; ++i) {
var rule = rules.GetElementAt(i).parentStyleSheet;
if (rule && rule.href === cssURL)
return rule;
};
return null;
}
function loadText(aFile) {
if (!aFile.exists() || !aFile.isFile()) return null;
var fstream = Cc["@mozilla.org/network/file-input-stream;1"].createInstance(Ci.nsIFileInputStream);
var sstream = Cc["@mozilla.org/scriptableinputstream;1"].createInstance(Ci.nsIScriptableInputStream);
fstream.init(aFile, -1, 0, 0);
sstream.init(fstream);
var data = sstream.read(sstream.available());
try { data = decodeURIComponent(escape(data)); } catch(e) {}
sstream.close();
fstream.close();
return data;
}
})();
this.onclick = function(event) {
if(event.button == 0) {
reloadUserChromeCSS();
}
else if(event.button == 1) {
BrowserOpenApps();
}
else if(event.button == 2 && !event.ctrlKey && !event.shiftKey && !event.altKey && !event.metaKey) {
reloadUserContentCSS();
}
};
this.oncontextmenu = function(event) {
if(event.button == 2 && !event.ctrlKey && !event.shiftKey && !event.altKey && !event.metaKey) {
event.preventDefault();
event.stopPropagation();
}
};villa7, у меня этот же код был перенесён с 55 и не работал на 57. На 55 работало лишь для useChrome.css
Попробовал сейчас — нет реакции на нажатие ЛКМ, ПКМ. Насколько помню — должно окошко выскакивать с сообщением, нет его. 
Если код рабочий — то буду думать где у меня не так. Просто прекрасная возможность для перезагрузки была и прекрасно дополняла Stylish (Dumby спасибо ещё раз, полностью не проверял, но первый же код работает). Но "кнопку" всё равно хочется. 
Coroner
Не знаю как на 57, может что и сломали, с них станется, я на старой пока сижу.
Помогите пожалуйста, установлен такой вот стильдля ютуба и все работает.
Но когда я сохраняю страницу ютуба в формате html или maff на диск и потом открываю, то этот стиль не работает.
Когда открываю в таком вот формате file:///C:/Users/A/Desktop/2017%20Hurricanes%20and%20Aerosols%20Simulation%20-%20YouTube.maff
Он не работает. Можно ли как то указать в нем, чтобы работал и с такими страницами?
Stkvsky
@-moz-document url("file:///C:/Users/A/Desktop/2017%20Hurricanes%20and%20Aerosols%20Simulation%") {
villa7
А чтобы для всех сайтов ютуб сохраненных на диске?
16-11-2017 17:18:46
там в начале такая вот строка
@-moz-document domain("youtube.com"), domain("apis.google.com"), {
16-11-2017 17:30:23
как не вставляют, не работает, не могу разобраться.
Существует ли возможность с помощью стилей удалить рекламные видеовставки из видеороликов на Youtube'е?
Stkvsky
Для отдельных вкладок добавляете в свой код -
@-moz-document domain("youtube.com"), domain("apis.google.com"), url("сюда вставить то что в адресной строке") {
А вот насчёт для всех общий не знаю, не разбирался, нужды не было.
16-11-2017 18:17:21
FireForce
Вряд ли стиль их достанет, uBlock попробуйте.
Помогите пожалуйста вернуть мой персональный стиль для панели закладок в новой версии FF57 и Stylish 3.0.1 . На FF56 проблему удалось решить путем возврата на старую версию Stylish 2.1.1. С сегодняшней обновой на FF57 вернуть старую версию Stylish нельзя. Для старого стиля мне код кто то написал на этом форуме, помогите исправить чтоб работало на новом стиле.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#personal-bookmarks,
#PersonalToolbar {
line-height: 0!important;
min-height: unset!important;
height: auto!important;
}
/*для закладок на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton):not([type="menu"]) {
-moz-appearance: none!important;
/* background: white!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important;
/*отступы у закладок*/
margin: 0 1px!important;
/*отступы между закладками*/
color: blue!important;
/*цвет текста*/
}
/*для папок с закладками на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[type="menu"] {
-moz-appearance: none!important;
/* background: red!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important;
/*отступы у папок*/
margin: 0 1px!important;
/*отступы между папками*/
color: #006600!important;
/*цвет текста*/
}
/*для открытых папок с закладками на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[type="menu"][open] {
-moz-appearance: none!important;
background: #CC6600!important;
/*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important;
/*отступы у папок*/
margin: 0 1px!important;
/*отступы между папками*/
color: white!important;
/*цвет текста*/
}
/*для отдельной папки/закладки, чье видимое имя (полностью, с учетом регистра) указано в кавычках для label -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[label='КомСтар'] {
-moz-appearance: none!important;
background: black!important;
/*цвет фона*/
border: .5px solid black!important;
/*толщина/стиль/цвет границ*/
padding: 0 2px!important;
/*отступы у папок*/
margin: 0 1px!important;
/*отступы между папками*/
color: red!important;
/*цвет текста*/
}
/*для отдельной папки/закладки, чье видимое имя (полностью, с учетом регистра) указано в кавычках для label -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[label='МТС_ЛК'] {
-moz-appearance: none!important;
background: black!important;
/*цвет фона*/
border: .5px solid black!important;
/*толщина/стиль/цвет границ*/
padding: 0 2px!important;
/*отступы у папок*/
margin: 0 1px!important;
/*отступы между папками*/
color: red!important;
/*цвет текста*/
}
/*=========панель закладок узкая*/
#PersonalToolbar {
height: 13px !important;
max-height: 13px !important;
min-height: 13px !important;
}
/*========Размер шрифта в панели*/
toolbarbutton.bookmark-item > .toolbarbutton-text {
font-size: 10px !important;
}
#PersonalToolbar .bookmark-item > .toolbarbutton-icon {
display: none!important;
/*скрываем иконки*/
}
#PersonalToolbar .bookmark-item > .toolbarbutton-text {
margin: 0!important;
}
/*=======Убрать надпись о полноэкранном режиме*/Здесь этот же самый вопрос заданный ранее, удалось решить путем перехода на прежнюю версию Stylish. Сейчас на прежнюю версию не уйти
Для старого стиля мне код кто то написал на этом форуме, помогите исправить чтоб работало на новом стиле.
Пожалуйста перечитайте последние две-три страницы. Уже дважды писали, что в новой версии изменения интерфейса будут невозможны. Теперь только через userChrome.css
leshiy_odessa, ну если можно сделать так же как было через userChrome.css, то подскажите как. Мне без разницы через userChrome.css или Stylish, главное мне нужен компактный вид панели закладок с мелким шрифтом и без значков. Желательно так же как было у меня.
Просто прекрасная возможность для перезагрузки была и прекрасно дополняла Stylish
Но "кнопку" всё равно хочется.
Вот, попробовал для 57 сделать
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EReload%20user%7BChrome%2C%20Content%7D.css%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bcustombuttons-stdicon-4%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B%28obj%20%3D%3E%20%7B%0A%09this.onclick%20%3D%20obj.click.bind%28obj%29%3B%0A%09this.oncontextmenu%20%3D%20obj.contextmenu.bind%28obj%29%3B%0A%09this.tooltipText%20%3D%20%22L%3A%20Reload%20userChrome.css%5CnM%3A%20CB%20Menu%5CnR%3A%20Reload%20userContent.css%22%3B%0A%7D%29%28%7B%0A%09click%28e%29%20%7B%0A%09%09if%20%28e.button%20%3D%3D%201%29%20return%20gShowPopup%28self%29%3B%0A%09%09if%20%28e.button%20%7C%7C%20%21this.chromeSheet%29%20return%3B%0A%09%09this.inIDOMUtils.parseStyleSheet%28this.chromeSheet%2C%20Cu.readFile%28this.chromeFile%29%29%3B%0A%09%09this.restyle%280%29%3B%0A%09%7D%2C%0A%09contextmenu%28e%29%20%7B%0A%09%09if%20%28e.ctrlKey%20%7C%7C%20e.shiftKey%20%7C%7C%20e.detail%20%21%3D%201%20%7C%7C%20%21this.contentSheetFile%29%20return%3B%0A%09%09e.preventDefault%28%29%3B%0A%09%09var%20code%20%3D%20this.code%20+%20Cu.readFile%28this.contentSheetFile%29.toSource%28%29%20+%20%22%29%3B%22%3B%0A%09%09Services.mm.loadFrameScript%28%22data%3A%2C%22%20+%20encodeURIComponent%28code%29%2C%20false%29%3B%0A%09%09this.restyle%28250%29%3B%0A%09%7D%2C%0A%09get%20inIDOMUtils%28%29%20%7B%0A%09%09delete%20this.inIDOMUtils%3B%0A%09%09return%20this.inIDOMUtils%20%3D%20Cc%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D.getService%28Ci.inIDOMUtils%29%3B%0A%09%7D%2C%0A%09get%20restyle%28%29%20%7B%0A%09%09var%20sss%20%3D%20Cc%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D.getService%28Ci.nsIStyleSheetService%29%3B%0A%09%09var%20uri%20%3D%20Services.io.newURI%28%22data%3Atext/css%2C%3Aroot%7B%7D%22%29%2C%20type%20%3D%20sss.USER_SHEET%3B%0A%09%09delete%20this.restyle%3B%20return%20this.restyle%20%3D%20delay%20%3D%3E%20setTimeout%28%28%29%20%3D%3E%20%7B%0A%09%09%09sss.loadAndRegisterSheet%28uri%2C%20type%29%3B%0A%09%09%09sss.unregisterSheet%28uri%2C%20type%29%3B%0A%09%09%7D%2C%20delay%29%3B%0A%09%7D%2C%0A%09get%20chromeSheet%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userChrome.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%0A%09%09var%20href%20%3D%20Services.io.newFileURI%28file%29.spec%3B%0A%09%09var%20sheets%20%3D%20this.inIDOMUtils.getAllStyleSheets%28document%29%3B%0A%09%09var%20sheet%20%3D%20sheets.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%3B%0A%09%09if%20%28%21sheet%29%20return%20null%3B%0A%0A%09%09this.chromeFile%20%3D%20file%3B%0A%09%09delete%20this.chromeSheet%3B%20return%20this.chromeSheet%20%3D%20sheet%3B%0A%09%7D%2C%0A%09get%20contentSheetFile%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userContent.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%0A%09%09this.code%20%3D%20self.Help%20+%20Services.io.newFileURI%28file%29.spec.toSource%28%29%20+%20%22%2C%20%22%3B%0A%09%09delete%20this.contentSheetFile%3B%20return%20this.contentSheetFile%20%3D%20file%3B%0A%09%7D%0A%7D%29%3B%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%28%28href%2C%20style%29%20%3D%3E%20%7B%0A%09var%20nsvo%20%3D%20Components.utils.import%28%22resource%3A//gre/modules/Services.jsm%22%2C%20%7B%7D%29%3B%0A%09var%20name%20%3D%20%22CB%3Auser%7BChrome%2C%20Content%7D.css-Reloader%22%3B%0A%0A%09var%20rl%20%3D%20nsvo%5Bname%5D%3B%0A%09var%20max%20%3D%20Number%28Services.appinfo.processType%20%21%3D%20Services.appinfo.PROCESS_TYPE_CONTENT%29%3B%0A%09if%20%28rl%20%26%26%20rl.sheets.length%20%3E%20max%29%20return%3B%0A%09%0A%09var%20%7Bclasses%3A%20Cc%2C%20interfaces%3A%20Ci%2C%20utils%3A%20Cu%7D%20%3D%20Components%3B%0A%09var%20inIDOMUtils%20%3D%20Cc%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D.getService%28Ci.inIDOMUtils%29%3B%0A%09if%20%28%21rl%29%20%7B%0A%09%09rl%20%3D%20nsvo%5Bname%5D%20%3D%20Cu.getGlobalForObject%28nsvo%29.Object.create%28null%29%3B%0A%09%09rl.sheets%20%3D%20%5B%5D%3B%0A%09%09rl.add%20%3D%20function%28sheet%29%20%7B%0A%09%09%09if%20%28%21sheet%20%7C%7C%20this.sheets.includes%28sheet%29%29%20return%3B%0A%0A%09%09%09var%20len%20%3D%20rl.sheets.length%3B%0A%09%09%09rl.sheets.push%28sheet%29%3B%0A%09%09%09inIDOMUtils.parseStyleSheet%28sheet%2C%20style%29%3B%0A%0A%09%09%09if%20%28len%29%20return%3B%0A%09%09%09var%20timer%20%3D%20Cc%5B%22@mozilla.org/timer%3B1%22%5D.createInstance%28Ci.nsITimer%29%3B%0A%09%09%09timer.initWithCallback%28%28%29%20%3D%3E%20delete%20nsvo%5Bname%5D%2C%20500%2C%20timer.TYPE_ONE_SHOT%29%3B%0A%09%09%7D%0A%09%7D%0A%09var%20sheets%20%3D%20inIDOMUtils.getAllStyleSheets%28content.document%29%3B%0A%09rl.add%28sheets.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%29%3B%0A%7D%29%28%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Dumby, у меня так работает:
Браузер запущен, кнопка установлена. Нажимаем ЛКМ, стиль поменялся. Меняем userChrome.css, нажимаем ЛКМ — эффекта нет.
То есть срабатывает лишь один раз. С userContent.css — точно так-же.
Сейчас ребятам отдам, пускай у себя проверят, может у меня чего не так?
Навскидку за 15 минут внешний привычный мне вид браузера удалось вернуть в 57. Остались мелочи, которые устраняются. На всё нужно время... Разница в том, что у меня было с десяток стилей в Stylish, по названиям которых я знал, что они делают. А теперь "простыня" userChrome.css, которую ещё и засунуть в редактор, и не факт, что покажет ошибки...
xrun1
по названиям которых я знал, что они делают. А теперь "простыня" userChrome.css
/* ширина панели закладок */
#personal-bookmarks {width:344px !important}
И т.д.
Если это стили для изменения интерфейса, то переносить их бесполезно — они теперь работают лишь из userChrome.css
а как запустить стили через userChrome.css?
Ну или отключить совместимость, распрощаться с многопроцессностью и установить модифицированный Stylish.
Модифицированный Stylish это какой?
Меняем userChrome.css, нажимаем ЛКМ — эффекта нет.
Увидел тут вопрос, мол важно ли для конфигурационного файла что Firefox 64-битный.
Провёл эксперимент. Всё зачистил, установил Firefox x64 с нуля, создал файлы.
CB установился сразу, в about:config даже не заглядывал.
Так вот, решил, заодно, и кнопку ещё раз проверить. Выглядит рабочей.
Понаделал скриншотов, собрал в гифку.
Но раз у тебя не работает, значит я что-то упустил, но не пойму что.
Сменил фавикон сайта (КиноПоиск) с помощью Stylish. Но есть одна накладка, в прямом смысле. В выпадающем списке адресной строки старый и новый фавиконы наложены друг на друга. Я вычислил, что это из-за использования другого моего стиля для выпадающего списка, который я вытащил из CTR.
Стиль для замены фавикона:
Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tab-icon-image[url*="https://st.kp.yandex.net/"]:not([busy]),
*[src*="st.kp.yandex.net"]:not([busy]),
#urlbar [src*='st.kp.yandex.net'],
.tab-icon-image[src*="st.kp.yandex.net"]:not([busy])
{
padding-left: 16px !important;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAARFJREFUeNqkU8ENgkAQPC98SXhQgCVoQgHy42sFypeCeEMFfvlhASRSAgXwMKEA3bncmM1FDdFNJtxNdnaX3b1NXdcmsLPgJDgE/FXQVlXVaHKjAmwFF8HOfLdRcJRAEy5WiW8rxMb73CQxNCbyJDInaZqaoigc0XWdmefZnd/widfsrf9nlxlOcRw75Hn+SokzeQaCRqo4W9+wX+1kdbdZNtD3/csLZ/LwUXbAFB6fwmdZ5r7DMHwswZo/LdIXdJvNQ9nMHPKcDiu48oIOw1kLOAXyagpuOxGg/eMPWgRo/Hq6Di/L4hBOgbyaAjQN3wJXOVmZ+Y4tFEycwuSJcYV4pDgcI4OUurHBcy61GPYUYAChlHXbQIxeRQAAAABJRU5ErkJggg==') center no-repeat !important;
}Стиль для выпадающего списка сайтов адресной строки:
Код:
/*AGENT_SHEET*/
@import url(chrome://ctraddon_os_special/skin/alt_autocompleteextra.css);
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
panel[type="autocomplete-richlistbox"],
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] {
-moz-binding: url("chrome://classic_theme_restorer/content/urlbarBindings.xml#urlbar-rich-result-popup") !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem {
-moz-binding: url("chrome://classic_theme_restorer/content/urlbarBindings.xml#autocomplete-richlistitem") !important;
}
#main-window[fx51plus="true"] panel[type="autocomplete-richlistbox"],
#main-window[fx51plus="true"] #PopupAutoCompleteRichResult[autocompleteinput="urlbar"] {
-moz-binding: url("chrome://classic_theme_restorer/content/urlbarBindings51.xml#urlbar-rich-result-popup") !important;
}
#main-window[fx51plus="true"] panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem,
#main-window[fx51plus="true"] #PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem {
-moz-binding: url("chrome://classic_theme_restorer/content/urlbarBindings51.xml#autocomplete-richlistitem") !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem {
-moz-box-orient: vertical !important;
overflow: -moz-hidden-unscrollable !important;
min-height: unset !important;
height: unset !important;
max-height: unset !important;
padding: 4px 0px !important;
border-radius: 0 !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-separator,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-separator {
display:none !important;
visibility: collapse !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem :-moz-any(.ac-site-icon,.ac-title,.ac-action,.ac-url),
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem :-moz-any(.ac-site-icon,.ac-title,.ac-action,.ac-url){
-moz-margin-start: unset !important;
-moz-margin-end: unset !important;
-moz-padding-start: unset !important;
-moz-padding-end: unset !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-type-icon,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-type-icon {
margin-inline-start: 5px !important;
margin-inline-end: unset !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-site-icon,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-site-icon {
-moz-margin-start: 5px !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-title,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-title{
-moz-margin-start: 5px !important;
margin-top:-3px !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-action,
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-url,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-action,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-url{
-moz-margin-start: 27px !important;
margin-top: 1px !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-action[actiontype=searchengine]:not([selected]),
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-action[actiontype=searchengine]:not([selected]) {
display: block !important;
}
panel[type="autocomplete-richlistbox"] .search-one-offs,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .search-one-offs {
visibility: collapse !important;
display: none !important;
}
@media all and (-moz-windows-classic) {
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem .ac-title,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem .ac-title {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistbox,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistbox {
padding: 0 !important;
}
}
panel[type="autocomplete-richlistbox"] .autocomplete-richlistitem #ibox-spacer,
#PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem #ibox-spacer {
width:100000px !important;
}
}Судя по всему, в первый код нужно добавить еще одну строку с [src*='st.kp.yandex.net']. Но не знаю, какой элемент нужно указать.
Помогите, пожалуйста, разобраться.
(Версия Firefox - 50.1.0).
РЕШЕНО:
В правило нужно добавить #PopupAutoCompleteRichResult[autocompleteinput="urlbar"] .autocomplete-richlistitem :-moz-any(.ac-site-icon)[src*='st.kp.yandex.net']
Но раз у тебя не работает, значит я что-то упустил, но не пойму что.
Нашёл причину. Сам userChrome.css перезагружается, но на правила @import url(file.css); действие не распространяется.
А у меня userChrome.css почти чистый, первыми стоят @import url, я и пробовал включением/отключением правил. Отключил (/* @import url(file.css); */) — стиль перезагрузился, убрал комментарий — file.css уже не подключается.
В общем я сам виноват, но я эти @import раньше никогда и не использовал.
С userContent.css не проверял, но там тоже @import, так что очевидно что причина та же.
Спасибо за труд и терпение и простите неуча. 
Сам userChrome.css перезагружается, но на правила @import url(file.css); действие не распространяется.
Понятно, спасибо.
Вот эта должна перезагружать и файлы из @import, наверно.
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EReload%20user%7BChrome%2C%20Content%7D.css%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bcustombuttons-stdicon-2%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B%28obj%20%3D%3E%20%7B%0A%09this.onclick%20%3D%20obj.click.bind%28obj%29%3B%0A%09this.oncontextmenu%20%3D%20obj.contextmenu.bind%28obj%29%3B%0A%09this.tooltipText%20%3D%20%22L%3A%20Reload%20userChrome.css%5CnM%3A%20CB%20Menu%5CnR%3A%20Reload%20userContent.css%22%3B%0A%7D%29%28%7B%0A%09click%28e%29%20%7B%0A%09%09if%20%28e.button%20%3D%3D%201%29%20return%20gShowPopup%28self%29%3B%0A%09%09if%20%28e.button%20%7C%7C%20%21this.chromeSheet%29%20return%3B%0A%09%09this.reload%28this.chromeSheet%29%3B%0A%09%09this.restyle%280%29%3B%0A%09%7D%2C%0A%09async%20contextmenu%28e%29%20%7B%0A%09%09if%20%28e.ctrlKey%20%7C%7C%20e.shiftKey%20%7C%7C%20e.detail%20%21%3D%201%20%7C%7C%20%21this.contentSheetURL%29%20return%3B%0A%09%09e.preventDefault%28%29%3B%0A%0A%09%09var%20count%20%3D%20Services.ppmm.childCount%2C%20one%20%3D%20count%20%3D%3D%201%3B%0A%09%09var%20data%20%3D%20await%20this.reloadTab%28%22about%3Aconfig%22%2C%20one%20%3F%20false%20%3A%20%7B%7D%29%3B%0A%09%09if%20%28one%29%20this.reloadTab%28%29%3B%0A%09%09else%20if%20%28data%29%20%7B%0A%09%09%09var%20url%20%3D%20%22data%3A%2C%22%20+%20encodeURIComponent%28%0A%09%09%09%09self.Help%20+%20this.contentSheetURL%20+%20%27%22%2C%20%27%20+%20JSON.stringify%28data%29%20+%20%22%29%3B%22%0A%09%09%09%29%3B%0A%09%09%09var%20types%20%3D%20%5B%22web%22%2C%20%22file%22%2C%20%22extension%22%5D%3B%0A%09%09%09for%28var%20ind%20%3D%200%3B%20ind%20%3C%20count%3B%20ind++%29%20%7B%0A%09%09%09%09var%20child%20%3D%20Services.ppmm.getChildAt%28ind%29%3B%0A%09%09%09%09types.includes%28child.remoteType%29%20%26%26%20child.loadProcessScript%28url%2C%20false%29%3B%0A%09%09%09%7D%0A%09%09%7D%0A%09%09this.restyle%28250%29%3B%0A%09%7D%2C%0A%09reload%28sheet%2C%20obj%29%20%7B%0A%09%09var%20style%20%3D%20Cu.readURI%28Services.io.newURI%28sheet.href%29%29%3B%0A%09%09this.inIDOMUtils.parseStyleSheet%28sheet%2C%20style%29%3B%0A%09%09if%20%28obj%29%20obj%5Bsheet.href%5D%20%3D%20style%3B%0A%09%09for%28var%20ind%20%3D%200%2C%20len%20%3D%20sheet.cssRules.length%3B%20ind%20%3C%20len%3B%20ind++%29%20%7B%0A%09%09%09var%20rule%20%3D%20sheet.cssRules.item%28ind%29%3B%0A%0A%09%09%09rule.type%20%3D%3D%20rule.IMPORT_RULE%0A%09%09%09%26%26%20rule.styleSheet.href.startsWith%28%22file%3A///%22%29%0A%09%09%09%26%26%20this.reload%28rule.styleSheet%2C%20obj%29%3B%0A%09%09%7D%0A%09%09return%20obj%3B%0A%09%7D%2C%0A%09reloadTab%28url%2C%20obj%29%20%7B%0A%09%09var%20tab%20%3D%20gBrowser.addTab%28url%29%3B%0A%09%09return%20new%20Promise%28resolve%20%3D%3E%20%7B%0A%09%09%09var%20result%2C%20stop%2C%20destroy%20%3D%20%28%29%20%3D%3E%20%7B%0A%09%09%09%09if%20%28%21stop%29%20resolve%28result%29%2C%20gBrowser.removeTab%28tab%29%2C%20stop%20%3D%20true%3B%0A%09%09%09%7D%0A%09%09%09setTimeout%28destroy%2C%20500%29%3B%0A%09%09%09try%20%7B%0A%09%09%09%09gBrowser.hideTab%28tab%29%3B%0A%09%09%09%09tab.linkedBrowser.addEventListener%28%22DOMContentLoaded%22%2C%20e%20%3D%3E%20%7B%0A%09%09%09%09%09var%20sheet%20%3D%20this.getSheet%28e.target%2C%20this.contentSheetURL%29%3B%0A%09%09%09%09%09if%20%28sheet%29%20result%20%3D%20this.reload%28sheet%2C%20obj%29%3B%0A%09%09%09%09%09destroy%28%29%3B%0A%09%09%09%09%7D%2C%20%7Bonce%3A%20true%7D%29%3B%0A%09%09%09%7D%20catch%28ex%29%20%7B%0A%09%09%09%09destroy%28%29%3B%0A%09%09%09%7D%0A%09%09%7D%29%3B%0A%09%7D%2C%0A%09getSheet%28doc%2C%20href%29%20%7B%0A%09%09var%20sheets%20%3D%20this.inIDOMUtils.getAllStyleSheets%28doc%29%3B%0A%09%09return%20sheets.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%3B%0A%09%7D%2C%0A%09get%20contentSheetURL%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userContent.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%09%09delete%20this.contentSheetURL%3B%0A%09%09return%20this.contentSheetURL%20%3D%20Services.io.newFileURI%28file%29.spec%3B%0A%09%7D%2C%0A%09get%20inIDOMUtils%28%29%20%7B%0A%09%09delete%20this.inIDOMUtils%3B%0A%09%09return%20this.inIDOMUtils%20%3D%20Cc%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D.getService%28Ci.inIDOMUtils%29%3B%0A%09%7D%2C%0A%09get%20restyle%28%29%20%7B%0A%09%09var%20sss%20%3D%20Cc%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D.getService%28Ci.nsIStyleSheetService%29%3B%0A%09%09var%20uri%20%3D%20Services.io.newURI%28%22data%3Atext/css%2C%3Aroot%7B%7D%22%29%2C%20type%20%3D%20sss.USER_SHEET%3B%0A%09%09delete%20this.restyle%3B%20return%20this.restyle%20%3D%20delay%20%3D%3E%20setTimeout%28%28%29%20%3D%3E%20%7B%0A%09%09%09sss.loadAndRegisterSheet%28uri%2C%20type%29%3B%0A%09%09%09sss.unregisterSheet%28uri%2C%20type%29%3B%0A%09%09%7D%2C%20delay%29%3B%0A%09%7D%2C%0A%09get%20chromeSheet%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userChrome.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%0A%09%09var%20href%20%3D%20Services.io.newFileURI%28file%29.spec%3B%0A%09%09var%20sheet%20%3D%20this.getSheet%28document%2C%20href%29%3B%0A%09%09if%20%28%21sheet%29%20return%20null%3B%0A%0A%09%09delete%20this.chromeSheet%3B%20return%20this.chromeSheet%20%3D%20sheet%3B%0A%09%7D%0A%7D%29%3B%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%28%28href%2C%20data%29%20%3D%3E%20%7B%0A%09var%20en%20%3D%20Services.ww.getWindowEnumerator%28null%29%3B%0A%09if%20%28%21en.hasMoreElements%28%29%29%20return%3B%0A%09var%20doc%20%3D%20en.getNext%28%29.document%3B%0A%0A%09var%20du%20%3D%20Components.classes%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D%0A%09%09.getService%28Components.interfaces.inIDOMUtils%29%3B%0A%09var%20reload%20%3D%20sheet%20%3D%3E%20%7B%0A%09%09var%20style%20%3D%20data%5Bsheet.href%5D%3B%20if%20%28%21style%29%20return%3B%0A%0A%09%09du.parseStyleSheet%28sheet%2C%20style%29%3B%0A%09%09for%28var%20ind%20%3D%200%2C%20len%20%3D%20sheet.cssRules.length%3B%20ind%20%3C%20len%3B%20ind++%29%20%7B%0A%09%09%09var%20rule%20%3D%20sheet.cssRules.item%28ind%29%3B%0A%0A%09%09%09rule.type%20%3D%3D%20rule.IMPORT_RULE%0A%09%09%09%26%26%20rule.styleSheet.href.startsWith%28%22file%3A///%22%29%0A%09%09%09%26%26%20reload%28rule.styleSheet%29%3B%0A%09%09%7D%0A%09%7D%0A%09var%20sheet%20%3D%20du.getAllStyleSheets%28doc%29.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%3B%0A%09if%20%28sheet%29%20reload%28sheet%29%3B%0A%7D%29%28%22%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Вот эта должна перезагружать и файлы из @import, наверно.
Перезагружает.  Отличная кнопища.
Отличная кнопища.
Единственный вопрос: встречал где-то утверждение, что для этой кнопки нужен псевдокласс :root {} в начале userChrome.css
Но и без него всё работает.
Понятно, спасибо.Вот эта должна перезагружать и файлы из @import, наверно.
скрытый текстВыделить кодКод:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0D%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EReload%20user%7BChrome%2C%20Content%7D.css%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bcustombuttons-stdicon-2%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B%28obj%20%3D%3E%20%7B%0A%09this.onclick%20%3D%20obj.click.bind%28obj%29%3B%0A%09this.oncontextmenu%20%3D%20obj.contextmenu.bind%28obj%29%3B%0A%09this.tooltipText%20%3D%20%22L%3A%20Reload%20userChrome.css%5CnM%3A%20CB%20Menu%5CnR%3A%20Reload%20userContent.css%22%3B%0A%7D%29%28%7B%0A%09click%28e%29%20%7B%0A%09%09if%20%28e.button%20%3D%3D%201%29%20return%20gShowPopup%28self%29%3B%0A%09%09if%20%28e.button%20%7C%7C%20%21this.chromeSheet%29%20return%3B%0A%09%09this.reload%28this.chromeSheet%29%3B%0A%09%09this.restyle%280%29%3B%0A%09%7D%2C%0A%09async%20contextmenu%28e%29%20%7B%0A%09%09if%20%28e.ctrlKey%20%7C%7C%20e.shiftKey%20%7C%7C%20e.detail%20%21%3D%201%20%7C%7C%20%21this.contentSheetURL%29%20return%3B%0A%09%09e.preventDefault%28%29%3B%0A%0A%09%09var%20count%20%3D%20Services.ppmm.childCount%2C%20one%20%3D%20count%20%3D%3D%201%3B%0A%09%09var%20data%20%3D%20await%20this.reloadTab%28%22about%3Aconfig%22%2C%20one%20%3F%20false%20%3A%20%7B%7D%29%3B%0A%09%09if%20%28one%29%20this.reloadTab%28%29%3B%0A%09%09else%20if%20%28data%29%20%7B%0A%09%09%09var%20url%20%3D%20%22data%3A%2C%22%20+%20encodeURIComponent%28%0A%09%09%09%09self.Help%20+%20this.contentSheetURL%20+%20%27%22%2C%20%27%20+%20JSON.stringify%28data%29%20+%20%22%29%3B%22%0A%09%09%09%29%3B%0A%09%09%09var%20types%20%3D%20%5B%22web%22%2C%20%22file%22%2C%20%22extension%22%5D%3B%0A%09%09%09for%28var%20ind%20%3D%200%3B%20ind%20%3C%20count%3B%20ind++%29%20%7B%0A%09%09%09%09var%20child%20%3D%20Services.ppmm.getChildAt%28ind%29%3B%0A%09%09%09%09types.includes%28child.remoteType%29%20%26%26%20child.loadProcessScript%28url%2C%20false%29%3B%0A%09%09%09%7D%0A%09%09%7D%0A%09%09this.restyle%28250%29%3B%0A%09%7D%2C%0A%09reload%28sheet%2C%20obj%29%20%7B%0A%09%09var%20style%20%3D%20Cu.readURI%28Services.io.newURI%28sheet.href%29%29%3B%0A%09%09this.inIDOMUtils.parseStyleSheet%28sheet%2C%20style%29%3B%0A%09%09if%20%28obj%29%20obj%5Bsheet.href%5D%20%3D%20style%3B%0A%09%09for%28var%20ind%20%3D%200%2C%20len%20%3D%20sheet.cssRules.length%3B%20ind%20%3C%20len%3B%20ind++%29%20%7B%0A%09%09%09var%20rule%20%3D%20sheet.cssRules.item%28ind%29%3B%0A%0A%09%09%09rule.type%20%3D%3D%20rule.IMPORT_RULE%0A%09%09%09%26%26%20rule.styleSheet.href.startsWith%28%22file%3A///%22%29%0A%09%09%09%26%26%20this.reload%28rule.styleSheet%2C%20obj%29%3B%0A%09%09%7D%0A%09%09return%20obj%3B%0A%09%7D%2C%0A%09reloadTab%28url%2C%20obj%29%20%7B%0A%09%09var%20tab%20%3D%20gBrowser.addTab%28url%29%3B%0A%09%09return%20new%20Promise%28resolve%20%3D%3E%20%7B%0A%09%09%09var%20result%2C%20stop%2C%20destroy%20%3D%20%28%29%20%3D%3E%20%7B%0A%09%09%09%09if%20%28%21stop%29%20resolve%28result%29%2C%20gBrowser.removeTab%28tab%29%2C%20stop%20%3D%20true%3B%0A%09%09%09%7D%0A%09%09%09setTimeout%28destroy%2C%20500%29%3B%0A%09%09%09try%20%7B%0A%09%09%09%09gBrowser.hideTab%28tab%29%3B%0A%09%09%09%09tab.linkedBrowser.addEventListener%28%22DOMContentLoaded%22%2C%20e%20%3D%3E%20%7B%0A%09%09%09%09%09var%20sheet%20%3D%20this.getSheet%28e.target%2C%20this.contentSheetURL%29%3B%0A%09%09%09%09%09if%20%28sheet%29%20result%20%3D%20this.reload%28sheet%2C%20obj%29%3B%0A%09%09%09%09%09destroy%28%29%3B%0A%09%09%09%09%7D%2C%20%7Bonce%3A%20true%7D%29%3B%0A%09%09%09%7D%20catch%28ex%29%20%7B%0A%09%09%09%09destroy%28%29%3B%0A%09%09%09%7D%0A%09%09%7D%29%3B%0A%09%7D%2C%0A%09getSheet%28doc%2C%20href%29%20%7B%0A%09%09var%20sheets%20%3D%20this.inIDOMUtils.getAllStyleSheets%28doc%29%3B%0A%09%09return%20sheets.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%3B%0A%09%7D%2C%0A%09get%20contentSheetURL%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userContent.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%09%09delete%20this.contentSheetURL%3B%0A%09%09return%20this.contentSheetURL%20%3D%20Services.io.newFileURI%28file%29.spec%3B%0A%09%7D%2C%0A%09get%20inIDOMUtils%28%29%20%7B%0A%09%09delete%20this.inIDOMUtils%3B%0A%09%09return%20this.inIDOMUtils%20%3D%20Cc%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D.getService%28Ci.inIDOMUtils%29%3B%0A%09%7D%2C%0A%09get%20restyle%28%29%20%7B%0A%09%09var%20sss%20%3D%20Cc%5B%22@mozilla.org/content/style-sheet-service%3B1%22%5D.getService%28Ci.nsIStyleSheetService%29%3B%0A%09%09var%20uri%20%3D%20Services.io.newURI%28%22data%3Atext/css%2C%3Aroot%7B%7D%22%29%2C%20type%20%3D%20sss.USER_SHEET%3B%0A%09%09delete%20this.restyle%3B%20return%20this.restyle%20%3D%20delay%20%3D%3E%20setTimeout%28%28%29%20%3D%3E%20%7B%0A%09%09%09sss.loadAndRegisterSheet%28uri%2C%20type%29%3B%0A%09%09%09sss.unregisterSheet%28uri%2C%20type%29%3B%0A%09%09%7D%2C%20delay%29%3B%0A%09%7D%2C%0A%09get%20chromeSheet%28%29%20%7B%0A%09%09var%20file%20%3D%20Services.dirsvc.get%28%22UChrm%22%2C%20Ci.nsIFile%29%3B%0A%09%09file.append%28%22userChrome.css%22%29%3B%0A%09%09if%20%28%21file.exists%28%29%29%20return%20null%3B%0A%0A%09%09var%20href%20%3D%20Services.io.newFileURI%28file%29.spec%3B%0A%09%09var%20sheet%20%3D%20this.getSheet%28document%2C%20href%29%3B%0A%09%09if%20%28%21sheet%29%20return%20null%3B%0A%0A%09%09delete%20this.chromeSheet%3B%20return%20this.chromeSheet%20%3D%20sheet%3B%0A%09%7D%0A%7D%29%3B%0A%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%28%28href%2C%20data%29%20%3D%3E%20%7B%0A%09var%20en%20%3D%20Services.ww.getWindowEnumerator%28null%29%3B%0A%09if%20%28%21en.hasMoreElements%28%29%29%20return%3B%0A%09var%20doc%20%3D%20en.getNext%28%29.document%3B%0A%0A%09var%20du%20%3D%20Components.classes%5B%22@mozilla.org/inspector/dom-utils%3B1%22%5D%0A%09%09.getService%28Components.interfaces.inIDOMUtils%29%3B%0A%09var%20reload%20%3D%20sheet%20%3D%3E%20%7B%0A%09%09var%20style%20%3D%20data%5Bsheet.href%5D%3B%20if%20%28%21style%29%20return%3B%0A%0A%09%09du.parseStyleSheet%28sheet%2C%20style%29%3B%0A%09%09for%28var%20ind%20%3D%200%2C%20len%20%3D%20sheet.cssRules.length%3B%20ind%20%3C%20len%3B%20ind++%29%20%7B%0A%09%09%09var%20rule%20%3D%20sheet.cssRules.item%28ind%29%3B%0A%0A%09%09%09rule.type%20%3D%3D%20rule.IMPORT_RULE%0A%09%09%09%26%26%20rule.styleSheet.href.startsWith%28%22file%3A///%22%29%0A%09%09%09%26%26%20reload%28rule.styleSheet%29%3B%0A%09%09%7D%0A%09%7D%0A%09var%20sheet%20%3D%20du.getAllStyleSheets%28doc%29.find%28sheet%20%3D%3E%20sheet.href%20%3D%3D%20href%29%3B%0A%09if%20%28sheet%29%20reload%28sheet%29%3B%0A%7D%29%28%22%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Я прошу прощение за глупый вопрос  Чтобы создать кнопку для перезапуска userChrome.css, код, который под спойлером, где нужно сохранить - тоже в нём (userChrome.css)? Спасибо
Чтобы создать кнопку для перезапуска userChrome.css, код, который под спойлером, где нужно сохранить - тоже в нём (userChrome.css)? Спасибо
Разобрался, однако  Custom Buttons для етого нужон
Custom Buttons для етого нужон 
Разобрался, однако
Custom Buttons для етого нужон
Да, это адрес кнопки, которая создаётся посредством расширения Custom Buttons.
Ну а насчёт userChrome.css, пока XBL ещё с нами сделать можно многое.
Могу рассказать байку про что-то простое
которая мной не используется и не предполагается к использованию в дальнейшем.
В жертву была выбрана кнопка в виде конвертика «Отправить ссылку» (#email-link-button).
Вот, думаю, она то и будет у меня перезагружать userChrome.css
Перерисовал код как стиль, добавил в userChrome.css
Перетащил кнопку в нужное расположение.
Рестарт.
Кнопка, вроде, вполне себе рабочая получилась
Код:
@-moz-document url(chrome://browser/content/browser.xul) {
toolbarbutton#email-link-button > image.toolbarbutton-icon {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/DAAj/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MACwAAAAA/5JWwP+aXv//mFz//5hc//+XW///l1v//5hc//+YXP//mFz//5hc//+YXP//mFz//5hc//+ZXf//mV3hAAAAAP+aXv///8/////P////z////8/////P////z////8/////P////z////8/////P////z////8///5ld/wAAAAD/mFz////P//9rL///q2///6hs////z///ai7//6xw//+rb///qm7//6pu//+qbv//qGz////P//+YXP8AAAAA/5hc////z////8/////P////z////8/////P////z////8/////P////z////8/////P////z///l1v/AAAAAP+YXP///8///2ww//+tcf//q2///6hs////z///ay///6xw//+pbf///8///2sv//+qbv///8///5hc/wAAAAD/mFz////P////z////8/////O////zP///8v////M////zP///83////M////zv///8z////P//+YXP8AAAAA/5hc////z///bzP//3A1//+vc///rXH//6xw//+rb////8f//2ww//+ucv//rXH//6tv////z///mFz/AAAAAP+ZXf///8/////J////yv///8n////H////yv///8n////G////xv///8n///u/////yP///8///5hc/wAAAAD/mV3////P//9TF////87//1QY////yv//Vhr//1cb//+XW////8f//5db//9UGP//TxP////P//+ZXf8AAAAA/5pe////z///Wh7//10h//9cIP///8z//1wg////z///WR3////J//9WGv///8b///q+////zv//mFz/AAAAAP+ZXf///8///1cb////y///WR3////I//9eIv//YCT//3I3////x///Vxv///q////ytv///8z//5hc/wAAAAD/mV3////P//+SVv///8L//5VZ///9wP//XCD////K//9aHv///sH//1cb///6vf//8rX////O//+YXP8AAAAA/5ld////z///jlH//1QY//+QU///9bj//1cb//9ZHf//klX///S3//+RVP//VBn//08U////z///mV3/AAAAAP+bX////8/////I////y////8n////I////y////8z////J////x////8n////L////yv///8///5tf/wAAAAD/nmLv/5tf//+ZXf//ml7//5pe//+ZXf//ml7//5pe//+aXv//mV3//5pe//+aXv//ml7//5tf//+eYu8AAAAAAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQ==") !important;
--code:((obj, btn) => {
btn.onclick = btn.oncontextmenu = e => {
if (e.detail == 1) obj[e.type](e);
}
btn.setAttribute("label", "Reload user{Chrome, Content}.css");
btn.setAttribute("tooltiptext", "L: Reload userChrome.css\nR: Reload userContent.css");
})({
click(e) {
if (e.button || !this.chromeSheet) return;
e.preventDefault();
this.reload(this.chromeSheet);
this.restyle(0);
},
async contextmenu(e) {
if (e.ctrlKey || e.shiftKey || !this.contentSheetURL) return;
e.preventDefault();
var count = Services.ppmm.childCount, one = count == 1;
var data = await this.reloadTab("about:config", one ? false : {});
if (one) this.reloadTab();
else if (data) {
var url = "data:," + encodeURIComponent(
this.processScript + '("' + this.contentSheetURL + '", ' + JSON.stringify(data) + ")"
);
var types = ["web", "file", "extension"];
for(var ind = 0; ind < count; ind++) {
var child = Services.ppmm.getChildAt(ind);
types.includes(child.remoteType) && child.loadProcessScript(url, false);
}
}
this.restyle(250);
},
processScript: `((href, data) => {
var en = Services.ww.getWindowEnumerator(null);
if (!en.hasMoreElements()) return;
var doc = en.getNext().document;
var du = Components.classes["@mozilla.org/inspector/dom-utils;1"]
.getService(Components.interfaces.inIDOMUtils);
var reload = sheet => {
var style = data[sheet.href]; if (!style) return;
du.parseStyleSheet(sheet, style);
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& reload(rule.styleSheet);
}
}
var sheet = du.getAllStyleSheets(doc).find(sheet => sheet.href == href);
if (sheet) reload(sheet);
})`,
reload(sheet, obj) {
var style = Cu.readURI(Services.io.newURI(sheet.href));
this.inIDOMUtils.parseStyleSheet(sheet, style);
if (obj) obj[sheet.href] = style;
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& this.reload(rule.styleSheet, obj);
}
return obj;
},
reloadTab(url, obj) {
var tab = gBrowser.addTab(url);
return new Promise(resolve => {
var result, stop, destroy = () => {
if (!stop) resolve(result), gBrowser.removeTab(tab), stop = true;
}
setTimeout(destroy, 500);
try {
tab.style.setProperty("display", "none", "important");
tab.linkedBrowser.addEventListener("DOMContentLoaded", e => {
var sheet = this.getSheet(e.target, this.contentSheetURL);
if (sheet) result = this.reload(sheet, obj);
destroy();
}, {once: true});
} catch(ex) {
destroy();
}
});
},
getSheet(doc, href) {
var sheets = this.inIDOMUtils.getAllStyleSheets(doc);
return sheets.find(sheet => sheet.href == href);
},
get contentSheetURL() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userContent.css");
if (!file.exists()) return null;
delete this.contentSheetURL;
return this.contentSheetURL = Services.io.newFileURI(file).spec;
},
get inIDOMUtils() {
delete this.inIDOMUtils;
return this.inIDOMUtils = Cc["@mozilla.org/inspector/dom-utils;1"].getService(Ci.inIDOMUtils);
},
get restyle() {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = Services.io.newURI("data:text/css,:root{}"), type = sss.USER_SHEET;
delete this.restyle; return this.restyle = delay => setTimeout(() => {
sss.loadAndRegisterSheet(uri, type);
sss.unregisterSheet(uri, type);
}, delay);
},
get chromeSheet() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userChrome.css");
if (!file.exists()) return null;
var href = Services.io.newFileURI(file).spec;
var sheet = this.getSheet(document, href);
if (!sheet) return null;
delete this.chromeSheet; return this.chromeSheet = sheet;
}
}, this.parentNode) !important;
-moz-binding: url('data:text/xml,\
<bindings xmlns="http://www.mozilla.org/xbl"><binding id="user{Chrome,Content}.css_Reloader"><implementation>\%0A\
<constructor>eval(getComputedStyle(this).getPropertyValue("--code"));</constructor>\%0A\
</implementation></binding></bindings>\
') !important;
}
}Могу рассказать байку про что-то простое
Круто!  Работает как должна.
Работает как должна.
А этот Ваш XBL будет и дальше существовать?
P. S. И правильно ли я понимаю, что даже несмотря на мизерное (околонулевое?) потребление ресурсов одной-единственной кнопкой CB, вот эта Ваша... хм... Кнопка(?) вообще никак не сказывается на ресурсопотреблении? Ну кроме момента старта браузера, может быть.
broker
Какую? Разноцветный который?
28-11-2017 03:09:48
уточни название или от какого расширения
wrong
Какую? Разноцветный который?
FVD Speed Dial и вид для чтения.
этот Ваш XBL
Забавная работа со Словом. Улыбнулся, спасибо  .
.
Introduction to XBL
XBL Removal
эта Ваша... хм... Кнопка(?) вообще никак не сказывается на ресурсопотреблении? Ну кроме момента старта браузера
Ну прям чтоб вообще никак, так быть не может.
Когда сама кнопка будет подвешена на DOM-дерево,
и обретёт собственных XBL-потомков, то для них стили будут пересчитаны,
и вот тут-то, для первого из них, и подключится этот биндинг, и код конструктора будет исполнен.
Таким обазом какие-то ресурсы будут задействованы.
Уж не знаю как по сравнению с CB-кнопкой, но для тех, кому такое надо,
сама возможность этого бесценна, пусть даже и откушает немного сколько-то.
broker
ридер если не нужен совсем: about:config
reader.parse-on-load.enabled ; false
reader.parse-on-load.force-enabled ; false
или просто спрятать
FVD Speed Dial
wrong
Спасибо, Вы меня выручили.
Не люблю когда расширения без спроса лезут в урлбар и лишают возможности их убрать.
Подскажите пожалуйста, как убрать замыливание последних букв названий вкладок, и вернуть многоточие?
unter_officer, насчёт замыливания было в теме выше. https://forum.mozilla-russia.org/viewto … 88#p735788
Код:
.tabbrowser-tab .tab-label-container[textoverflow]:not([pinned]) {
mask-image: none !important;
}А вот про многоточие — не подскажу.
Coroner
Про замыливание видел. Это не совсем то. Хотелось бы вернуть вариант с точками в конце, как было в ранних версиях FF.
Помогите убрать серый фон, хочу чтоб было как слева только белые цифры.
https://s8.hostingkartinok.com/uploads/thumbs/2017/11/b4eff6e2bab503525b3b3fb8ba8ac868.png
и здесь 
Хочу добиться чтоб выглядело так
У меня есть стиль, который запускается из кнопки
Код:
/*AGENT_SHEET*/
/* Не работает на сайтах */
@-moz-document regexp("https?://(?!www.pcradio.ru|ria.ru|pipec.ru|www.redtube.com|www.portableappz.ru|hi-news.ru).*")
{
a, a span {text-decoration: none !important; color: blue !important;}
a:visited, a:visited span {color: red !important;}
a:hover, a:hover span {text-shadow: 0px 0px 8px green !important; transition: text-shadow .2s linear !important;}
a:active, a:active span {color: Silver !important;}
}
/* Работает на сайтах */
@-moz-document domain("hi-news.ru"), domain("pcradio.ru"), domain("ria.ru"), domain("pipec.ru"), domain("www.redtube.com"),
domain("www.portableappz.ru")
{
a:visited, a:visited span {color: #FF0000 !important;}
a:hover, a:hover span {text-shadow: 0px 0px 8px green !important; transition: text-shadow .2s linear !important;}
a:active, a:active span {color: Silver !important;}
}При внедрении его в Stylus работает нормально, а из кнопки - как бог положит:
может включиться после десятка кликов, а может и нет.
Я так понимаю, проблема со строками типа
@-moz-document regexp
@-moz-document domain
Но что делать не знаю.
Подскажите, плз.

Может поправить регулярку
regexp("https?\:\/\/(?!www.pcradio.ru|ria.ru|pipec.ru|www.redtube.com|www.portableappz.ru|hi-news.ru).+")
если нет значит кнопка глючит
Возможно, это баг ФФ57 ?
Gecko reuses the same mechanism used when parsing a url-token when parsing the domain() or url-prefix() URL matching functions for a @-moz-document rule.
Firefox's new parallel CSS engine (also known as Quantum CSS or Stylo, planned for release in Firefox 57) does not use the same mechanism and it does not consider tokens invalid when they contain brackets or quotes (bug 1362333).
Этот стиль включается нормально
Код:
/*AGENT_SHEET*/
a, a span
{
text-decoration: none !important;
color: blue !important;
}
a:visited, a:visited span {color: red !important;}
a:hover, a:hover span
{
text-shadow: 0px 0px 8px green !important;
transition: text-shadow .2s linear !important;
}
a:active, a:active span {color: Silver !important;}Да возможно баги Stylo благо я не пользую ![firefox [firefox]](img/browsers/firefox.png) Quantum
Quantum
После долгой и долгой долбежки получилось заставить изменить цвет уже просмотренных видео в плей листе youtube. Всё решилось этим — h3.ytd-compact-video-renderer {color: inherit}
Код:
/* --- ЗАГОЛОВКИ ПОСЕЩЕННЫЕ «ВИДЕО»--- */
h3.style-scope.ytd-grid-video-renderer #video-title:visited,
h3.title-and-badge.style-scope.ytd-video-renderer #video-title:visited
{color: #999 !important;}
/* --- ЗАГОЛОВКИ ПОСЕЩЕННЫЕ ПЛЕЙ ЛИСТ --- */
h3.ytd-compact-video-renderer
{color: inherit}
a.yt-simple-endpoint.ytd-compact-video-renderer:visited
{color: #999 !important;}Помогите пожалуйста доработать стиль, который на ютубе автоматически расскрывает описание видео и комментарии (кнопка "Читать дальше").
Можно ли добавить, чтобы он так же авоматически расскрывал ответы (кнопка "Показать ответы")? (Я использую старый интерфейс ютуба)
https://userstyles.org/styles/137943/al … escription
Код:
@-moz-document domain("www.youtube.com") {
/* Expand comments */
.comment-renderer-text-content, /* old UI */
ytd-comment-renderer ytd-expander[collapsed] > #content.ytd-expander /* Material UI */
{
max-height: none;
}
/* Remove "Read more" link in comments */
.comment-text-toggle-link.read-more, /* old UI */
ytd-comment-renderer #more /* Material UI */
{
display: none;
}
/* Expand description (old UI) */
#watch-description #watch-description-text {
max-height: none;
padding-top: 4px;
}
/* Expand metadata (old UI) */
#watch-description #watch-description-extras li {
display: block;
}
/* Hide "Show more" button in description (old UI only) */
#action-panel-details button.yt-uix-button-expander {
display: none;
}
/* Expand description (Material UI) */
#meta .ytd-watch #container .ytd-video-secondary-info-renderer #content {
max-height: none;
}
}РЕШЕНО
https://forum.mozilla-russia.org/viewto … 55#p751455
Кто может подсказать, можно ли как-то сделать, чтобы на кнопке загрузки показывалось количество загрузок, а не время?
Кто может подсказать, можно ли как-то сделать, чтобы на кнопке загрузки показывалось количество загрузок, а не время?
Я подозреваю что вам сюда — «Настройка внешнего вида Firefox в userChrome.css».
leshiy_odessa, спасибо, спросил и в той теме.
Доброй ночи. Есть ли возможность показывать топ сайты больше, чем в два ряда?
Faers about:confg → browser.newtabpage.rows/browser.newtabpage.columns
Faers about:confg → browser.newtabpage.rows/browser.newtabpage.columns
Благодарю! И такой вопрос, можно ли изменить размер рамок топ-сайтов?
И такой вопрос, можно ли изменить размер рамок топ-сайтов?
Каких именно рамок?
Faers
Код:
.newtab-cell {
max-width: 140px !important;
max-height: 140px !important;
border: 1px solid #0df !important;}Faers пишет: И такой вопрос, можно ли изменить размер рамок топ-сайтов?Каких именно рамок?
Открыть новую вкладку, там плитка топ-сайтов. Размер рамок, в которых отображаются сайты, а то изначально какие-то маленькие.
FaersВыделить кодКод:.newtab-cell {
max-width: 140px !important;
max-height: 140px !important;
border: 1px solid #0df !important;}
Не срабатывает.
Faers
Как в "новой вкладке" убрать миниатюры и вернуть плитки? Возможно это.
browser.newtabpage.activity-stream.enabled = false

Faers Если вы имели ввиду размер самих плиток, то используйте следующий стиль:
Код:
/* <profile>/chrome/userContent.css */
/* Перед использованием данного стиля необходимо задать общее количество
* отображаемых плиток. Эта величина устанавливается посредством правки
* конфигурационного параметра `browser.newtabpage.activity-stream.topSitesCount'.
* В соответствии с настоящим стилем, в каждом ряду будет отображаться по шесть
* плиток, поэтому для ровного их количества указанная величина должна быть кратна
* этому числу.
* Например: browser.newtabpage.activity-stream.topSitesCount = 24 (6 плиток в 4 ряда).
*/
@-moz-document url("about:newtab") {
body * {
box-sizing: unset !important;
}
div[class="outer-wrapper"] {
width: 72vw !important;
padding-right: 14vw !important;
padding-left: 14vw !important;
}
main {
width: unset !important;
}
li[class~="top-site-outer"] {
margin-bottom: 0 !important;
margin-inline-start: 1vw !important;
margin-inline-end: 1vw !important;
}
div[class="tile"] {
width: 10vw !important;
height: 10vw !important;
}
div[class~="title"] {
width: unset !important;
}
}Вот результат:

Помогите увеличить шрифт вставок из twitter, которые вставляют в комментариях livejournal. Там внутри iframe и соответственно у меня не получается понять как до него добраться. И вообще это возможно или нет?
Или сделать тоже самое с помощью Java скрипта в GreaseMonkey.

Можно ли с помощью Stylish изменить пункт контекстного меню созданный расширением (Image Search for Google)? Чтобы была строчка на русском (например, "Поиск по картинке") вместо английского.
Можно ли с помощью Stylish изменить пункт контекстного меню созданный расширением (Image Search for Google)?
Нет. Вам сюда — Настройка внешнего вида Firefox в userChrome.css
Хотя у вас вроде как старая версия Firefox. Попробуйте — Menu Wizard.
leshiy_odessa
В Menu Wizard (давно установлен), к сожалению, нет пункта этого расширения (хотя, Flashgot есть).
Написал сюда, потому что Stylish помогал там, где не действовал userChrome.
Можно ли стилем изменить цвет фона открытого во вкладке изображения? (https://forum.mozilla-russia.org/viewtopic.php?id=73285)
Нашел стиль, но он не работает, https://userstyles.org/styles/58710/fir … background
Можно ли его починить?
Stkvsky
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp("((.*\\.(png|apng|jpg|jpeg|gif|tiff|bmp))|(^data:image\\/.*))(\\?([^#]*))?(#(.*))?")
{
@media not print {
body { background: #000000 !important; } /*цвет фона*/
}
}unter_officer
Супер, благодарю.
А можно ли стилем указать масшаб определенного сайта?
Например для ютуба нужно 125%, а для ВК 150%.
Stkvsky
Можно изменить шаг масштаба
about:config
toolkit.zoomManager.zoomValues
.3,.5,.6,.7,.8,.9,1,1.05,1.1,1.15,1.2,1.25,1.30,1.35,1.40,1.5,1.7,2,2.4,3
oleg.sgh это я знаю, спасибо.
это я знаю, спасибо.
Интересует возможность указать масштаб именно стилем для разных сайтов.
А можно ли стилем указать масшаб определенного сайта?
Например для ютуба нужно 125%, а для ВК 150%.
Вопрос мягко говоря некорректен. Начнем с того что любой браузер по сочетания клавиш 'Ctrl +" или "Ctrl колесико мышки" — увеличит масштаб шрифта.
Вид ➜ Масштаб ➜ Только текст.
Также в CSS нет параметра масштаб. Но есть другие способы.
Начнем с того, что Stylish работает с указанием домена (URL). Во вторых у каждого сайта свой параметр и его нужно определять через F12.
Так же есть разные фокусы :
body {font-family: Verdana; font-size: 150% !important;}
body[style="font-size"], span[style*="font-size"],
{font-size: 20px !important;}
и так далее.
Ваш вопрос требует вашего самообразования в CSS.
[class^="tocolor-"] — начинается с "tocolor-"
[class*=" tocolor-"] — содержит в себе "tocolor-" — может захватить лишнее.
https://www.w3schools.com/cssref/css_selectors.asp
http://htmlbook.ru/css
Вопрос мягко говоря некорректен. Начнем с того что любой браузер по сочетания клавиш 'Ctrl +" или "Ctrl колесико мышки" — увеличит масштаб шрифта.
У меня ctrl Ctrl +" или "Ctrl колесико мышки" увеличивает масшаб страницы а не шрифта.
Ясно, спасибо за пояснение, возможно проще указывать масштаб с помощью кнопки.
У меня ctrl Ctrl +" или "Ctrl колесико мышки" увеличивает масшаб страницы а не шрифта.
Я же вам написал — Вид ➜ Масштаб ➜ Только текст. Поставьте галочку и будет увеличиваться только шрифт. При этом конечно верстка будет ехать.

leshiy_odessa
Меня интересует увеличение масштаба всей страницы, а не текста, я о тексте ничего не писал.
Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?
Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?
А раньше что использовалось для этого? Stylish?
Прекрасно работает на 58.0.2 : https://forum.mozilla-russia.org/viewto … 78#p746878
Хотя завтра, наверное, уже 59 ставить пора будет, а как там — фиг его знает.
skillful пишет: Версия Firefox 58.0.2. После обновления перестали работать все способы которые спускают панель вкладок и панель адресной строки вниз (под контент). Нужно, что то новое. Кто поможет решить проблему данную?А раньше что использовалось для этого? Stylish?Прекрасно работает на 58.0.2 : https://forum.mozilla-russia.org/viewto … 78#p746878Хотя завтра, наверное, уже 59 ставить пора будет, а как там — фиг его знает.
Просто профили перепутал
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#content-deck {
-moz-box-ordinal-group:0!important;
}
#nav-bar {-moz-box-ordinal-group:1 !important; }
#TabsToolbar {-moz-box-ordinal-group:2 !important; }
#PersonalToolbar {-moz-box-ordinal-group:3 !important; }Ребята, можно ли с помощью стиля как то выделить вкладку добавленую в закладки?
https://forum.mozilla-russia.org/viewtopic.php?pid=748823#p748823
В жертву была выбрана кнопка в виде конвертика «Отправить ссылку» (#email-link-button).
Вот, думаю, она то и будет у меня перезагружать userChrome.cssПерерисовал код как стиль, добавил в userChrome.css
Перетащил кнопку в нужное расположение.
Рестарт.Кнопка, вроде, вполне себе рабочая получилась
А можете починить для Firefox 59.0 ???
А можете починить для Firefox 59.0 ???
Ох, даже незнаю, так заморочно проверять.
Впрочем, попробую. Это для кодировки userC….css в UTF-8
Код:
@-moz-document url(chrome://browser/content/browser.xul) {
toolbarbutton#email-link-button > image.toolbarbutton-icon {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/DAAj/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MACwAAAAA/5JWwP+aXv//mFz//5hc//+XW///l1v//5hc//+YXP//mFz//5hc//+YXP//mFz//5hc//+ZXf//mV3hAAAAAP+aXv///8/////P////z////8/////P////z////8/////P////z////8/////P////z////8///5ld/wAAAAD/mFz////P//9rL///q2///6hs////z///ai7//6xw//+rb///qm7//6pu//+qbv//qGz////P//+YXP8AAAAA/5hc////z////8/////P////z////8/////P////z////8/////P////z////8/////P////z///l1v/AAAAAP+YXP///8///2ww//+tcf//q2///6hs////z///ay///6xw//+pbf///8///2sv//+qbv///8///5hc/wAAAAD/mFz////P////z////8/////O////zP///8v////M////zP///83////M////zv///8z////P//+YXP8AAAAA/5hc////z///bzP//3A1//+vc///rXH//6xw//+rb////8f//2ww//+ucv//rXH//6tv////z///mFz/AAAAAP+ZXf///8/////J////yv///8n////H////yv///8n////G////xv///8n///u/////yP///8///5hc/wAAAAD/mV3////P//9TF////87//1QY////yv//Vhr//1cb//+XW////8f//5db//9UGP//TxP////P//+ZXf8AAAAA/5pe////z///Wh7//10h//9cIP///8z//1wg////z///WR3////J//9WGv///8b///q+////zv//mFz/AAAAAP+ZXf///8///1cb////y///WR3////I//9eIv//YCT//3I3////x///Vxv///q////ytv///8z//5hc/wAAAAD/mV3////P//+SVv///8L//5VZ///9wP//XCD////K//9aHv///sH//1cb///6vf//8rX////O//+YXP8AAAAA/5ld////z///jlH//1QY//+QU///9bj//1cb//9ZHf//klX///S3//+RVP//VBn//08U////z///mV3/AAAAAP+bX////8/////I////y////8n////I////y////8z////J////x////8n////L////yv///8///5tf/wAAAAD/nmLv/5tf//+ZXf//ml7//5pe//+ZXf//ml7//5pe//+aXv//mV3//5pe//+aXv//ml7//5tf//+eYu8AAAAAAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQ==") !important;
--code:((obj, btn) => {
btn.onclick = btn.oncontextmenu = e => {
if (e.detail == 1) obj[e.type](e);
}
btn.setAttribute("label", "Reload user{Chrome, Content}.css");
btn.setAttribute("tooltiptext", "L: Reload userChrome.css\nR: Reload userContent.css");
})({
click(e) {
if (e.button || !this.chromeSheet) return;
e.preventDefault();
this.reload(this.chromeSheet);
this.restyle(0);
},
async contextmenu(e) {
if (e.ctrlKey || e.shiftKey || !this.contentSheetURL) return;
e.preventDefault();
var count = Services.ppmm.childCount, one = count == 1;
var data = await this.reloadTab("about:config", one ? false : {});
if (one) this.reloadTab();
else if (data) {
var url = "data:," + encodeURIComponent(
this.processScript + '("' + this.contentSheetURL + '", ' + JSON.stringify(data) + ")"
);
var types = ["web", "file", "extension"];
for(var ind = 0; ind < count; ind++) {
var child = Services.ppmm.getChildAt(ind);
types.includes(child.remoteType) && child.loadProcessScript(url, false);
}
}
this.restyle(250);
},
processScript: `((href, data) => {
var en = Services.ww.getWindowEnumerator(null);
if (!en.hasMoreElements()) return;
var win = en.getNext();
var reload = sheet => {
var style = data[sheet.href]; if (!style) return;
win.InspectorUtils.parseStyleSheet(sheet, style);
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& reload(rule.styleSheet);
}
}
var sheet = win.InspectorUtils.getAllStyleSheets(win.document).find(sheet => sheet.href == href);
if (sheet) reload(sheet);
})`,
reload(sheet, obj) {
var style = Cu.readUTF8URI(Services.io.newURI(sheet.href));
if (style.startsWith("\ufeff")) style = style.slice(1);
InspectorUtils.parseStyleSheet(sheet, style);
if (obj) obj[sheet.href] = style;
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& this.reload(rule.styleSheet, obj);
}
return obj;
},
reloadTab(url, obj) {
var tab = gBrowser.addTab(url);
tab.style.setProperty("display", "none", "important");
return new Promise(resolve => {
var result, stop, destroy = () => {
if (!stop) resolve(result), gBrowser.removeTab(tab), stop = true;
}
setTimeout(destroy, 500);
try {
tab.linkedBrowser.addEventListener("DOMContentLoaded", e => {
var sheet = this.getSheet(e.target, this.contentSheetURL);
if (sheet) result = this.reload(sheet, obj);
destroy();
}, {once: true});
} catch(ex) {
destroy();
}
});
},
getSheet(doc, href) {
var sheets = InspectorUtils.getAllStyleSheets(doc);
return sheets.find(sheet => sheet.href == href);
},
get contentSheetURL() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userContent.css");
if (!file.exists()) return null;
delete this.contentSheetURL;
return this.contentSheetURL = Services.io.newFileURI(file).spec;
},
get restyle() {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = Services.io.newURI("data:text/css,:root{}"), type = sss.USER_SHEET;
delete this.restyle; return this.restyle = delay => setTimeout(() => {
sss.loadAndRegisterSheet(uri, type);
sss.unregisterSheet(uri, type);
}, delay);
},
get chromeSheet() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userChrome.css");
if (!file.exists()) return null;
var href = Services.io.newFileURI(file).spec;
var sheet = this.getSheet(document, href);
if (!sheet) return null;
delete this.chromeSheet; return this.chromeSheet = sheet;
}
}, this.parentNode) !important;
-moz-binding: url('data:text/xml,\
<bindings xmlns="http://www.mozilla.org/xbl"><binding id="user{Chrome,Content}.css_Reloader"><implementation>\%0A\
<constructor>eval(getComputedStyle(this).getPropertyValue("--code"));</constructor>\%0A\
</implementation></binding></bindings>\
') !important;
}
}Впрочем, попробую. Это для кодировки userC….css в UTF-8
У меня не работает.
У меня не работает.
Ну, значит не смог  . Но у меня работает.
. Но у меня работает.
Но у меня работает.
У меня 64-bit.
Или я неправильно импортирую (до этого работало).
Уже даже вчитался в ваше сообщение и перекодировал userChrome.css в UTF8
UPDATE Заработало, но по двойному клику и при этом всё равно открывает почтовый клиент.
leshiy_odessa, а как Вы пробуете?
У меня срабатывает однократно, например если закомментировать @import url в userChrome.css, нажать кнопку — будет результат. Раскомментируем, нажмём кнопку — результата не будет.
И на то что в файлах @import url она тоже внимания не обращает. То есть вроде того что лишь в самом коде в userChrome.css
Но для тестов и этого хватает.  Отличная кнопища
Отличная кнопища 
Кто знает, где "stylish" хранит стили? раньше был "stylish.sqlite".
Версия 3.0.1.
Или в browser-extension-data (обычно там настройки только) или в storage\default\moz-extension+++xxxxxxxxxxxxxxxxxxxxxxxx (ID или Внутренний UUID), где и положено ныне.
Или в browser-extension-data (обычно там настройки только) или в storage\default\moz-extension+++xxxxxxxxxxxxxxxxxxxxxxxx (ID или Внутренний UUID), где и положено ныне.
Да 2 правильно, в 1 только настройки, ид можно посмотреть тут "about:debugging", вот они намутили... насчет пути это касается многих расширений, у которых путь раньше был другой.
Как открывать .sqlite, и редактировать? я открыл спец.прогой так там одни базы ничего не ясно... что именно редактировать.
Походу легче пересесть на тот-же "chrome"... Кстати как их выкупил гугл, фф начали портиться, странно?
Как открывать .sqlite, и редактировать? я открыл спец.прогой так там одни базы ничего не ясно... что именно редактировать.
Даже не знаю зачем там вообще что-то редактировать. Если только для получения навыков работы с БД.
Вы же закладки наверняка не в places.sqlite и favicons.sqlite редактируете и пароли не вручную в logins.json записываете.
А если стили редактировать — так проще через кнопку дополнения, наверное...


Кстати как их выкупил гугл, фф начали портиться, странно?
Лично я ссылки на покупку транснациональной публичной корпорацией Google Mozilla Corporation никогда не видел.
Coroner

Ну вы правы, просто у меня остались файлы от старых, и я их хотел какбы перебрать .
.
Хотя уверен многое уже не пашет, вот подумывал скачать старый и там потестить.
Насчет гугла, я мильком слышал давно новость, а так не вникал... и с тех пор у меня осталось мнение что гугл купил фф.
Так что кто знает)
Если смотреть по скринам, то "Stylus" круче чем "Stylish".
Если смотреть по скринам, то "Stylus" круче чем "Stylish"
И не "стучит" на сторону 
В Stylish уже не первый раз сталкиваюсь с такой проблемой: некоторые стили не разрешают менять цвет нажатых ссылок. Или меняют на свой цвет, который не устраивает. Какой параметр за это отвечает? Хотелось бы вернуть стандартное поведение.
В качестве примера можно посмотреть вот этот стиль для FB:
https://userstyles.org/styles/123262/facebook-midnight-blue-destructiveburn
Как в нем вернуть стандартный цвет посещенной ссылки ("visited") - там в коде даже слова такого нет...
Как в нем вернуть стандартный цвет посещенной ссылки ("visited") - там в коде даже слова такого нет...
К примеру код под — /*Global Buttons Hover*/
Копируете его ниже и заменяете hover на visited, а color: #DFDFDF !important; на нужный вам цвет.
К примеру у меня так :
Код:
a._5pcq{color: #363eff !important; font-family: verdana !important; font-size: 22px !important; }
a._5pcq:visited{color: #999 !important; font-family: verdana !important; font-size: 22px !important;}К примеру код под — /*Global Buttons Hover*/
Копируете его ниже и заменяете hover на visited, а color: #DFDFDF !important; на нужный вам цвет.
Поменял там как вы написали, у меня там в окне редактирования в разделе *Global Buttons Hover* вот так сейчас получилось:
Но ничего не меняется, ссылки которые visited все равно не меняют цвет.
Я дал вам удочку, а рыбу вы ловите сами.
Можно стилем сделать так, что бы панелька плейлиста не исчезала в режиме воспроизведения серий?
Пример
Подскажите пожалуйста как установить теперь стиль с сайта для старого стилиша?
https://userstyles.org/styles/118366/go … n-restorer
Теперь вместо кнопки установить стиль, кнопка установить новый стилиш
Подскажите пожалуйста как установить теперь стиль с сайта для старого стилиша?
https://userstyles.org/styles/118366/go … n-restorer
Теперь вместо кнопки установить стиль, кнопка установить новый стилиш
Поставь лучше stylus, потом можно посмотреть css код и через создать, если не получается установить.
Вроде (Install with Stylish) и есть установить.
Что реально никак? Все перешли на новый стилиш?
Что реально никак? Все перешли на новый стилиш?
У меня старый на 60м установлен. Никаких проблем. Ctrl-C, Ctrl-V



Coroner
Это если стиль без настроек то да, в моем случае (https://userstyles.org/styles/118366/go … n-restorer)
нужно настроить нажав копку Customize settings и выбрать нужный вариант

Тогда он подставляется в нужно поле (CUSTOMSETTINGS), а так оно пустое:

может надо версию подменить, в about:config если там есть такие параметры
как вариант еще, .xpi вытащить, и посмотреть код где версия подменить... возможно прокатит
func4ptch4
Менял версию .xpi, не помогло)
Stkvsky, я установил богомерзский новый Stylish, но даже с ним стиль оттедова установить не могу. Может там какие проблемы? Или я что-то не так делаю.
А так, наверное, установил бы, да готовый CSS выложил бы.
Может так и проще сделать: установить портативку 60, в неё установить всё, а затем просто скопировать готовый стиль куда надо?
Иначе не выходит никак. 
Google Search Icon Restorer. Последнее Обновление 3 сентября 2015 года
При установке с текущими версиями ![firefox [firefox]](img/browsers/firefox.png) и стилус, выдает ошибку. В 52-ю со старым стилиш устанавливается.
и стилус, выдает ошибку. В 52-ю со старым стилиш устанавливается.
Но...даже если скопировать код из старого набора в текущий, стиль не работает.
Coroner
Я тоже так пробовал, не получилось, новый стилишь старые стили не устанавливает, или там надо какие то танцы с бубном проводить.
В общем убивают твари браузер как только могут.
Но...даже если скопировать код из старого набора в текущий, стиль не работает.
52 версия, старый стилишь и с сайта можно установить?
Уже не раз об этом http://www.opennet.ru/opennews/art.shtml?num=48908 говорили. Наконец-то, и Mozilla подключилась 
del
Raf-9600, какое отношение имеют менеджеры скриптов к стилям? 
Saenko
Да, да, Скриптиш... Стилиш... протупил 
Saenko пишет: Уже не раз об этом http://www.opennet.ru/opennews/art.shtml?num=48908 говорили. Наконец-то, и Mozilla подключилась
угу вместо того чтоб заделать текущую крышу они тазики подставляют когда капать начинает.
вот кто мешает взять первую сотню ну не сотню ну штук 20 хотябы самых популярных дополнений и вручную проверять код при обновлении перед тем как выложить?
зато криков про заботу о юзерах хоть отбавляй.
вот кто мешает взять первую сотню ну не сотню ну штук 20 хотябы самых популярных дополнений и вручную проверять код при обновлении перед тем как выложить?
Разработчики дополнений, которые кроют матом площадку из-за которой возникают значительные задержки в публикации новых версий.
DEL
Ребята помогите пожалуйста, если можно сделать стиль, который скрывал бы указаные слова на странице?
В новостной ленте много негатива - убили, утонул, сгорел и т.п.
Что к новостям никак не относится. А читать эту гадость надоело.
Ребята помогите пожалуйста, если можно сделать стиль, который скрывал бы указаные слова на странице?
Это можно только с Tampermonkey/GreaseMonkey Java скриптом. Например берем перевод Breed и подставляем свои слова и их замену.
Код:
// ==UserScript==
// @name name
// @description Подменяем
// @author NAME
// @include *lenta.ru*
// @version 1.0
// @namespace
// ==/UserScript==
//
// English Translator
// https://github.com/szsoftware/breed-translator/blob/master/src/main.js
(function () {
function findAndReplace(searchText, replacement, searchNode) {
if (!searchText || typeof replacement === 'undefined') {
// Throw error here if you want...
return;
}
var regex = typeof searchText === 'string' ? new RegExp(searchText, 'g') : searchText,
childNodes = (searchNode || document.body).childNodes,
cnLength = childNodes.length;
excludes = 'html,head,style,title,link,meta,script,object,iframe';
while (cnLength--) {
var currentNode = childNodes[cnLength];
if (currentNode.nodeType === 1 && (',' + excludes + ',').indexOf(',' + currentNode.nodeName.toLowerCase() + ',') === -1) {
arguments.callee(searchText, replacement, currentNode);
}
if (currentNode.nodeType !== 3 || !regex.test(currentNode.data) ) {
continue;
}
var parent = currentNode.parentNode,
frag = (function(){
var html = currentNode.data.replace(regex, replacement),
wrap = document.createElement('div'),
frag = document.createDocumentFragment();
wrap.innerHTML = html;
while (wrap.firstChild) {
frag.appendChild(wrap.firstChild);
}
return frag;
})();
parent.insertBefore(frag, currentNode);
parent.removeChild(currentNode);
}
}
function translate() {
var ts = {
"убийства":"не убийства",
"утонул":"выплыл",
//-----------------------------------------------------------------------------------------------------------
//-----------------------------------------------------------------------------------------------------------
":":": ",
",":", ",
";":"; ",
};
for(var t in ts) {
findAndReplace(t,ts[t]);
}
setTimeout(translate, 500);
}
setTimeout(translate, 500);
})();А в гугле вариант с поиском по строчке — function findAndReplace(searchText, replacement, searchNode), выдает еще десяток вариантов.
leshiy_odessa
Супер, спасибо большое.
использую ff (40.0.2) и stylish (2.0.2.1)
прошу подсказать, возможно ли осуществить несколько маленьких изменений. пример:
на этой странице сверху есть 2 строки:
1) [TR24][OF] Jean-Michel Jarre - Revolutions (Remastered) - 1988/2015 (Electronic)
2) Главная » Hi-Res форматы, оцифровки » Hi-Res stereo и многоканальная музыка » Электронная музыка (Hi-Res stereo)
они отображаются синим цветом
при наведении курсора синий меняется на рыжий, а также добавляется рыжее подчёркивание
как сделать, чтобы при наведении курсора цвет не менялся вообще и подчёркивание тоже никогда не появлялось? (хотя бы на этом сайте, а лучше вообще на всех)
при помощи расширения stylish была решена другая экспериментальная и менее важная задача (изменить цвет выделения текста в ссылках с синего на серый)
(при этом выделение текста в адресной строке, к сожалению, тоже попало под этот новый эффект):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@namespace url(http://www.w3.org/1999/xhtml);
::-moz-selection,
input::-moz-selection,
textarea::-moz-selection
{ -moz-appearance: none !important;
background: rgba(176,176,176, 1.0) !important;
color: #fcfcfc !important; }но вот с первой задачей у меня не получилось. методом тыка я пробовал использовать такие 3 ориентира:
{ text-decoration-color: #85A1AF; }
{ text-decoration-line: underline; }
.underlined { text-decoration: underline dotted red; }
прошу подсказать, возможно ли осуществить несколько маленьких изменений. пример:
a:hover {color: #006699 !important; text-decoration: none !important;}
http://htmlbook.ru/css/hover
http://htmlbook.ru/css/text-decoration
http://htmlbook.ru/css/%21important
leshiy_odessa
с этой строкой стало лучше, спасибо
но я заметил, что при нажатии ПКМ на ссылке рыжий цвет текста и рыжее подчёркивание всё равно появляются (как только курсор отводится в сторону)
можно ли это появление убрать?
добавлено позднее:
вроде помогло вот это:
a:focus {color: #006699 !important; text-decoration: none !important;}
есть ли способ данные 2 строки применять только к этому одному сайту?
есть ли способ данные 2 строки применять только к этому одному сайту?
Так, это последний детский вопрос. Ну в самом деле разберитесь как работает Stylish. Заходите на сайт а потом нажимаете создать стиль для этого сайта.
И кстати вместо Stylish лучше использовать — Stylus.
Код:
@-moz-document domain("rutracker.org") {
a:focus {color: #006699 !important; text-decoration: none !important;}
}Господа, здравствуйте. Вот решил перейти с хрома на мозиллу. Скачал последнюю версию. чуть поюзал, заметно быстрее. Но вот есть нюансы, как мне вкладки сделать такими же треугольными как в хроме? И что бы они были уже чем квадратные топорные сейчас в мозилле? Может это можно сделать скриптом или другим способом? И как сделать, что бы когда последнюю вкладку закрыаешь, сам браузер не закрывался??
последнюю вкладку закрыаешь, сам браузер не закрывался
https://forum.mozilla-russia.org/viewto … 40#p747240
Благодарю, ещё б узнать, как сделать дизайн, что бы вкладки были триугольными как в хроме когда то
Благодарю, ещё б узнать, как сделать дизайн, что бы вкладки были триугольными как в хроме когда то
Вряд-ли кто-то поможет.
Надо будет рисовать эти самые треугольники, а потом громоздить конструкции вида
Код:
.tabbrowser-tab {
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAJCAYAAAAPU20uAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAADZSURBVHjabM2xaoNAHMfx3/88K7i1LqlwiAGX3prC5QnyVg4+i6/Q7CXBa/YUJ0FQSLcKSbDau9qlKYX0N39+fAkAsiyb0jTFf6Omaazv+2MQBM8AVldgv38dpXxwD4e3jzC8v0KktR6VUg4Aatu2F0Js/iLabLfjUilijIGIWF3X5ziOiwsivdtN4WxmhBD258SrqjolSfICYEUAkOf552LxOM3nseGcfwG4KcvyKKW8o0urKPSwXj/xvu8RRdHUdZ0DAL9gGIZ3Y4xjrQVjDK7rWs/zbr8HABFsUoi9Vwm4AAAAAElFTkSuQmCC") 8 9 0 0 / 8px 8px 22px 18px !important;
border-radius: 0px 20px 0 0!important;И всё это будет зависеть от других стилей, наверняка отвалится при обновлении и будет источником головной боли.
Да и вообще: неужели треугольные удобнее? В форках хрома они часто меняются на квадратные, Firefox тоже наконец-то от подобного избавился.
Может проще привыкнуть к стандарту? Это ведь просто изврат хрома был. И он рано или поздно пройдёт.
Доброго времечка всем.
Подскажите.Можно ли отключить выполнение стиля на определённом сайте? Если да то как это проделать?
Код:
/*
Highlight Input&Textarea
*/
@-moz-document url-prefix(http), url-prefix(https), url-prefix(file) {
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):not([type="hidden"]):not([type="image"]),
textarea {
-moz-appearance: none !important;
border: 1px solid #7f9db9;
-moz-box-sizing: padding-box;
padding: 2px !important;
min-height: 20px !important;
}
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):hover,
textarea:hover {
box-shadow: rgba(85,165,243,1) 0px 0px 5px 3px !important;
-moz-appearance: none !important;
}
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"]):focus,
textarea:focus {
box-shadow: black 0px 0px 5px 3px !important;
-moz-appearance: none !important;
}
}Подскажите.Можно ли отключить выполнение стиля на определённом сайте? Если да то как это проделать?
Бегло почитал и нашел кое что —google.com.ua/search?q=stylus+exclude+site
И всё это будет зависеть от других стилей, наверняка отвалится при обновлении и будет источником головной боли.
Да и вообще: неужели треугольные удобнее? В форках хрома они часто меняются на квадратные, Firefox тоже наконец-то от подобного избавился.Может проще привыкнуть к стандарту? Это ведь просто изврат хрома был. И он рано или поздно пройдёт.
Ну смотрите, когда много вкладок отркыто, то эти все квадратные в одну линию сливаются, а триугольники вообще крутая штука, все видно и удобно. Жаль, в остальном всем мозилла нравится, придеться все же на хроме пока сидеть.
Ну смотрите, когда много вкладок отркыто, то эти все квадратные в одну линию сливаются, а триугольники вообще крутая штука, все видно и удобно. Жаль, в остальном всем мозилла нравится, придеться все же на хроме пока сидеть.
Мне кажется что фавиконки и крестика достаточно, чтобы даже без сепаратора разделять вкладки визуально.

Ну вид вкладок настраивается стилями и сливаться им вовсе необязательно. И ширину минимальную настроить можно.
И скругление добавить (https://forum.mozilla-russia.org/viewto … =72738&p=1)
Это проще, чем рисовать кусочки закладок и встраивать из в существующие. Хотя может и способ попроще есть, не знаю.
Для любителей множества вкладок есть дополнения всякие, точно не опишу — не использую. Но можно спросить в теме "ищу дополнение" и описать что хочется видеть.
Я раньше просто окрашивал разными цветами вкладки в зависимости от адреса в них открытого (ColorFulTabs)
Жаль, в остальном всем мозилла нравится, придеться все же на хроме пока сидеть.
Ну обычно браузер выбирают по расширяемости, стабильности, быстроте работы и отзывчивости. Если между хромом и ![firefox [firefox]](img/browsers/firefox.png) разницы нет — то лучше оставаться на том, что привычнее.
разницы нет — то лучше оставаться на том, что привычнее.
Ну вид вкладок настраивается стилями и сливаться им вовсе необязательно. И ширину минимальную настроить можно.
И скругление добавить (https://forum.mozilla-russia.org/viewto … 38&p=1)
Спасибо. А как ширину убавить, а то никак не могу найти.
Привет всем.
Может быть пишу не по теме но мне кажется что близко
С недавних пор яндекс включил на своем сайте "Яндекс новости" фичу которая напрягает своей навязчивостью.
Это автопрокрутка
Очень стало неудобно.
Я читаю несколько версий по теме из разных изданий, открываю читаю, потом возвращаюсь на исходную страницу, чтобы открыть другое СМИ, но страница уже прокручена вниз, чтобы я увидел и прочитал неинтересные мне новости.
Приходится каждый раз листать вверх, чтобы отыскать первоначальную новость.
Думаю что выполняется какой то скрипт.
Может быть кто-нибудь посоветует стиль способный заблокировать этот скрипт с автопрокруткой?
Если написал не в тему то подскажите пожалуйста куда задать этот вопрос на форуме.
С недавних пор яндекс включил на своем сайте "Яндекс новости" фичу которая напрягает своей навязчивостью.
Не вижу никакой автопрокрутки в новостях (news.yandex.ru). Можно адрес конкретной страницы?
Вы уверены что не включили какую-нибудь дрянь вроде «турбо» или, не приведи господи, «бздзень»?
У «турбо» есть автопрокрутка, которая выключается в её же настройках (если интернет не врёт).
Coroner
Открываем страницу любой конкретной новости.
Там есть список ссылок под заголовком "Подробнее о событии".
Кликаем по любой из этих ссылок, она открывается в новом окне.
Возвращаемся на страницу новости - видим, что она прокручена вниз.
Coroner
В любом браузере так

В любом браузере так
Да, убедился уже. По СКМ по ссылке видно даже лучше — никуда переходить не надо, страница в фоне открывается.
А не подскажите где именно подобные расширения Stylish и Stylus хранят коды стилей физически? Пошарил в папке профиля и не нашёл ничего. Или они зашифрованы?
dreamkz, мне кажется что искать надо в папке browser-extension-data — должна быть папка с именем в виде ID дополнения.
Там читаемый, хотя и неудобноваримый формат json
Ну и ещё дополнения что-то пишут в storage\default (moz-extension+++......).
Там файлы баз данных уже и открывать их придётся сторонним софтом (SQLite Database Browser) или дополнением для Firefox (SQLite Manager или аналогичным).
Хотя могу и ошибаться.
Помогите, пожалуйста, составить правило для скрытия на Кинопоиске фона с рекламой. Там каждый раз генерируются новые имена элементов.
j23
Кинопоиск, и не только.
RU AdList CSS Fixes | Userstyles.org
oleg.sgh
Спасибо! На старой версии стоял, а на этой забыл про него.
Помогите, пожалуйста, кто сможет. Есть такой скрипт
* Drop the below regex, after a comma, just before the opening curly bracket above, to exclude websites from solarization:
regexp("https?
 /(www\.)?(?!(userstyles\.org|docs\.google|github)\..*).*") * ,
/(www\.)?(?!(userstyles\.org|docs\.google|github)\..*).*") * ,*/
/* Firefox Scrollbars */
scrollbar
{
opacity: .75 !important;
}
/*Vars
color00 #0b1c2c
color01 #bf8b56
color02 #56bf8b
color03 #8bbf56
color04 #8b56bf
color05 #bf568b
color06 #568bbf
color07 #93a1a1
color08 #627e99
color15 #f7f9fb
color16 #bfbf56
color17 #bf5656
color18 #223b54
color19 #405c79
color20 #aabcce
color21 #e5ebf1
*/
/* Base */
*, ::before, ::after {
color: #cbd6e2 !important;
border-color: #223b54 !important;
outline-color: #223b54 !important;
text-shadow: none !important;
box-shadow: none !important;
/*-moz-box-shadow: none !important;*/
background-color: transparent !important;
}
html * {
color: inherit !important;
}
p::first-letter,
h1::first-letter,
h2::first-letter,
p::first-line {
color: inherit !important;
background: none !important;
}
/* :: Give solid BG :: */
/* element */
b,i,u,strong{color:#56bf8b}
html,
body,
li ul,
ul li,
table,
header,
article,
section,
nav,
menu,
aside,
/* common */
[class*="nav"],
[class*="open"],
[id*="ropdown"], /*dropdown*/
[class*="ropdown"],
div[class*="menu"],
[class*="tooltip"],
div[class*="popup"],
div[id*="popup"],
/* Notes, details, etc. Maybe useful */
div[id*="detail"],div[class*="detail"],
div[class*="note"], span[class*="note"],
div[class*="description"],
/* Also common */
div[class*="content"], div[class*="container"],
/* Popup divs that use visibility: hidden and display: none */
div[style*="display: block"],
div[style*="visibility: visible"] {
background-color: #0b1c2c !important
}
/*: No BG :*/
*:not(:empty):not(span):not([class="html5-volume-slider html5-draggable"]):not([class="html5-player-chrome html5-stop-propagation"]), *::before, *::after,
td:empty, p:empty, div:empty:not([role]):not([style*="flashblock"]):not([class^="html5"]):not([class*="noscriptPlaceholder"]) {
background-image: none !important;
}
/*: Filter non-icons :*/
span:not(:empty):not([class*="icon"]):not([id*="icon"]):not([class*="star"]):not([id*="star"]):not([id*="rating"]):not([class*="rating"]):not([class*="prite"]) {
background-image: none !important;
text-indent: 0 !important;
}
/*: Image opacity :*/
img, svg {opacity: .75 !important;}
img:hover, svg:hover {opacity: 1 !important;}
/* Highlight */
::-moz-selection {
background-color: #e5ebf1 !important;
color: #405c79 !important;
}
/* ::: anchor/links ::: */
a {
color: #568bbf !important;
background-color: #0b1c2c !important;
opacity: 1 !important;
text-indent: 0 !important;
}
a:link {color: #8bbf56 !important;} /* hyperlink */
a:visited {color: #bf568b !important;}
a:hover {color: #8bbf56 !important; background-color: #223b54 !important;}
a:active {color: #bfbf56 !important;}
/* "Top level" div */
body > div {background-color: inherit !important;}
/* :::::: Text Presentation :::::: */
summary, details {background-color: inherit !important}
kbd, time, label, .date {color: #56bf8b !important}
acronym, abbr {border-bottom: 1px dotted !important; cursor: help !important;}
mark {background-color: #bf8b56 !important}
/* :::::: Headings :::::: */
h1,h2,h3,h4,h5,h6 {
background-image: none !important;
border-radius: 5px !important;
/*-moz-border-radius: 5px !important;*/
-webkit-border-radius: 5px !important;
text-indent: 0 !important;
}
h1,h2,h3,h4,h5,h6 {background-color: #223b54 !important}
h1,h2{color:#56bf8b!important}
h3,h4{color:#8bbf56!important}
h5,h6{color:#bfbf56!important}
/* :::::: Tables, cells :::::: */
table table {background: #223b54 !important;}
th, caption {background: #0b1c2c !important;}
/* ::: Inputs, textareas ::: */
input, textarea, button,
select,option,optgroup{
color: #405c79 !important;
background: none #223b54 !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
}
input,
textarea,
button {
border-color: #405c79 !important;
border-width: 1px !important;
}
/* :::::: Button styling :::::: */
input[type="button"],
input[type="submit"],
input[type="reset"],
button {
background: #223b54 !important;
}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
button:hover {
color: #405c79 !important;
background: #e5ebf1 !important;
}
input[type="image"] {opacity: .85 !important}
input[type="image"]:hover {opacity: .95 !important}
/* Lightbox fix */
html [id*="lightbox"] * {background-color: transparent !important;}
html [id*="lightbox"] img {opacity: 1 !important;}
/* Youtube Annotation */
#movie_player-html5 .annotation {background: #223b54 !important}
Как добавить в исключения википедию? Пытаюсь сделать, как указано в начале скрипта, ничего не выходит.
Подскажите плиз, есть такой вот замечательный стиль для Ютуба (для старого дизайна, на новом не работает):
Black and Orange Hub Dark YouTube Theme
https://userstyles.org/styles/133261/black-and-orange-hub-dark-youtube-theme
Как в нем сделать "лайки" (ладонь вверх или вниз) не серыми, а зелеными/красными, как в этом стиле? -
Colored likes (Youtube)
https://userstyles.org/styles/152938/colored-likes-full-watched-more
(не работает на старом дизайне Ютуба).
На сайте userstyles.org предлагают код установить двумя способами. Так чем будет отличаться работа одного и того же кода установленного в Stylus от установленного в Violentmonkey?
Так чем будет отличаться работа одного и того же кода установленного в Stylus от установленного в Violentmonkey?
А кто вам сказал что код один и тот же? Код разный. Иногда стилями невозможно вырезать рекламу и тогда в бой вступает тяжелая артиллерия в виде Java кода.
Иногда стилями невозможно вырезать рекламу
Я это понимаю. Я говорю про коды, которые лишь меняют внешний вид сайта. То есть, если у тебя есть, например, Violentmonkey, то для установки новых стилей для страницы не обязательно скачивать Stylus? Ведь коды одинаковые. На примере этой страницы:
Код:
@-moz-document domain("instagram.com")
{
/* Full resolution */
/*previews*/
.PdwC2
{
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
margin: auto;
max-width: 80% !important;
pointer-events: auto;
width: 100%;
}
.D1AKJ
{
max-width: 80%;
}
/*direct*/
.ltEKP
{
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
margin: 0 auto;
max-width: 80% !important;
width: 100%;
}
.Kj7h1
{
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
}
.FFVAD
{
max-height: 920px;
object-fit: contain;
}
.eLAPa
{
max-height: 920px;
}
.tWeCl
{
max-height: 920px;
}
.B1JlO
{
max-height: 920px;
}
._8jZFn
{
max-height: 920px;
object-fit: contain;
}
._6oveC
{
overflow: hidden;
}
/*smaller margins*/
.zZYga::before
{
content: '';
display: block;
-webkit-flex-basis: 40px;
-ms-flex-preferred-size: 40px;
flex-basis: 0px;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
}
.zZYga::after, .zZYga::before
{
content: '';
display: block;
-webkit-flex-basis: 40px;
-ms-flex-preferred-size: 40px;
flex-basis: 0px;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
}
/*right click options*/
._9AhH0
{
bottom: 0;
right: 0;
height: 1px;
}
._3G0Ji
{
z-index: 1;
}
.B20bj, .z6Odz
{
display: none;
}
._5wCQW
{
z-index: 1;
}
}Код:
/* Full resolution */
/*previews*/
.PdwC2
{
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
margin: auto;
max-width: 80% !important;
pointer-events: auto;
width: 100%;
}
.D1AKJ
{
max-width: 80%;
}
/*direct*/
.ltEKP
{
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
margin: 0 auto;
max-width: 80% !important;
width: 100%;
}
.Kj7h1
{
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
}
.FFVAD
{
max-height: 920px;
object-fit: contain;
}
.eLAPa
{
max-height: 920px;
}
.tWeCl
{
max-height: 920px;
}
.B1JlO
{
max-height: 920px;
}
._8jZFn
{
max-height: 920px;
object-fit: contain;
}
._6oveC
{
overflow: hidden;
}
/*smaller margins*/
.zZYga::before
{
content: '';
display: block;
-webkit-flex-basis: 40px;
-ms-flex-preferred-size: 40px;
flex-basis: 0px;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
}
.zZYga::after, .zZYga::before
{
content: '';
display: block;
-webkit-flex-basis: 40px;
-ms-flex-preferred-size: 40px;
flex-basis: 0px;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
}
/*right click options*/
._9AhH0
{
bottom: 0;
right: 0;
height: 1px;
}
._3G0Ji
{
z-index: 1;
}
.B20bj, .z6Odz
{
display: none;
}
._5wCQW {
z-index: 1;
}Тогда в чём преимущество Stylus перед Violentmonkey?
Я изменил фон страницы браузера на чёрный цвет. И теперь на некоторых форумах в строке комментирования фон тоже стал чёрным и не видно текста. Это выглядит так:

Я пытался с помощью Stylus изменить фон сайта на светлый, но ничего не выходит. Моих знаний хватило на этот код:
Этот код меняет цвет в теле сайта, но строка для комментирования всё так же остаётся чёрной. Я так понимаю, что ей назначена некая прозрачность, а не цвет. Подскажите, пожалуйста, как изменить прозначность строки для комментирования на сплошной белый цвет.
Пример тут https://forum.adguard.com/index.php?thr … ost-174221
Подскажите, пожалуйста, как изменить прозначность строки для комментирования на сплошной белый цвет.
#FFF
leshiy_odessa
Этот код меняет цвет в теле сайта, но строка для комментирования всё так же остаётся чёрной. Я так понимаю, что ей назначена некая прозрачность, а не цвет. Подскажите, пожалуйста, как изменить прозначность строки для комментирования на сплошной белый цвет.
Цвет строки для комментирования не меняется от этого:
#FFF
Мне нужен любой сплошной светлый цвет, чтобы буквы было видно при наборе текста 
dreamkz пишет: Мне нужен любой сплошной светлый цвет, чтобы буквы было видно при наборе текста
INPUT[type="text"],INPUT[type="password"],TEXTAREA{
-moz-appearance: none !important;
color: #000000 !important;
background-color: #ffffff !important;
opacity: 1 !important;
}
okkamas_knife, спасибо большое! Вы всегда поможете дельным советом. Но тут всё равно окно комментирования цвет не меняет. Ставлю обычную тему по умолчанию браузера, в окне комментирования буквы видно. Меняю фон браузера - текста не видно. Я и инспектором это окно в коде потом выделил, и толку всё равно нет 
dreamkz пишет: Но тут всё равно окно комментирования цвет не меняет.
ну тут три варианта либо стайлиш новый и в новом фф работает не так
либо в новом фф к правилу нужно ещё чтото добавлять по типу "магической" строчки -moz-appearance: none !important; (без которой и у меня не срабатывает)
либо эти правила перебиваются другими или скриптами.
чтоб отсеять последний пункт прверьте на чистом профиле добавив правило в юзерконтент
по первым вариантам ждите советов тех кто пользуется новьём
okkamas_knife, хорошо, попробую. И что интересно, когда ставишь тёмную тему из стоковых тем браузера (их там три: дефолтная, светлая и тёмная), то окно комментирования остаётся светлым. Но стоит только изменить цвет фона на тёмный вот так:
Код:
/* цвет пустой страницы
browser {
-moz-appearance: none !important;
background: #323234 !important;} */или вот так:
Код:
/* Меняет цвет основного фона. Используется вместе с userContent */
@-moz-document url(chrome://browser/content/browser.xul)
{
#main-window,
browser[type="content-primary"],
browser[type="content"],
tabbrowser#content,
#content,
browser[type="content"] > html
{
background: #323234 !important;
}
}Код:
/* Меняет цвет основного фона. Используется вместе с userChrome */
@-moz-document url-prefix(about:blank), url-prefix(about:newtab) {
html:not(#ublock0-epicker), html:not(#ublock0-epicker) body, #newtab-customize-overlay {
background: #323234 !important;
}
}
@-moz-document url(about:newtab),
url(about:home) {
body{
background-color:#323234 !important;
color:#D1D1D1!important;
}
.card,
.prefs-pane .sidebar {
background-color:#202020!important;
}
#snippets,
.section-title,
.snippetContainer {
color: #AEAEAE!important;
}
.contentSearchSuggestionTable,
.contentSearchSuggestionsList{
color:black!important;
}
.display-item {color: #D1D1D1!important;}
#aboutMozilla::before {filter:invert(100%)!important;}
#searchText{
background:#474749!important;
border-radius: 4px;
border: 1px solid #262627;
box-shadow: none;
}
#searchSubmit,
#launcher {display:none!important;}
}Возможно, дело ещё и в кодах CSS?
dreamkz пишет:
Возможно, дело ещё и в кодах CSS?
почитай хотябы про основы цсс чтоб не писать про "коды CSS" как ламер
то с чем работаешь надо хотябы немного изучить а то вопросы звучат в духе где проковырять дырку в копусе жёского диска чтоб спиртом уничтожить вирусы?
скорее у тебя третий вариант
проще всего взять тему которую используешь и поискать там по селекторам (инпут текстареа) и убрать их если там несколько или закомментировать если там правило для отдельного элемента.
почитай хотябы про основы цсс чтоб не писать про "коды CSS" как ламер
то с чем работаешь надо хотябы немного изучить а то вопросы звучат в духе где проковырять дырку в копусе жёского диска чтоб спиртом уничтожить вирусы?
okkamas_knife, да мне самому порой стыдно. Почти 10 лет на форуме набегами и только сейчас стал во что-то вникать  Буду вникать.
Буду вникать.
Ура! У меня получилось победить эту долбаную прозрачность. С помощью инспектора нашёл нужное мне правило и изменил его в Stylus:
Код:
@-moz-document url("https://forum.adguard.com") {
body,
#newtab-customize-overlay {
background: #f4f4f4 !important;
}
}Теперь шрифты видно на белом фоне:
 }
}Спасибо всем за моральную поддержку!
01-12-2018 15:09:50
Тогда в чём преимущество Stylus перед Violentmonkey?
Отвечаю на свой же вопрос. В Stylus доступные такие инструменты настроек, каких нет в Violentmonkey. Например, того же визуального подбора цвета.
Прежний стиль отвалился почему-то. Так и не понял почему. Немного повозился и в итоге решил оставить фон тёмным, но сделать шрифт белым 

Вписал это правило:
Код:
html {
cursor: text;
word-wrap: break-word;
font-family: 'Trebuchet MS', Helvetica, Arial, sans-serif;
color: rgb(236, 233, 233);
}Подскажите пожалуйста, как уменьшить ширину сайта instagram.com до 500 px
Сейчас на всю ширину окна (1920px) он отображается вот так

Но если сузить окно браузера, сайт тоже сжимается:
Поле с текстом переходит под изображение

Можно ли сделать чтобы при всей ширине окна сайт отображался как на втором скрине
То есть чтобы сайт думал что ширина окна 500рх
UPD
Решил проблему так
Может кому пригодится
Код:
@-moz-document domain('instagram.com')
{
/* ширина всей области */
.ltEKP .QBXjJ
{ width: 1280px;
height: 2000px;
padding-top: 0px}
/* область */
.Kj7h1
{padding-top: 0px}
/* ширина левой стороны */
.wKWK0._97aPb {width: 50%; }
/* позиция аватарки */
.JyscU .UE9AK {width: 46%; position: relative; margin-left: 550px }
/* ширина левой стороны */
.JyscU .eo2As {width: 50%; }
.JyscU ._97aPb {width: 50%}
}Еще вопрос, вот есть стиль для определенного сайта
но когда я сохраняю этот сайт на диск и открываю в виде файла html, стиль не применяется
Можно както сделать чтобы стиль применялся для сохраненных сайтов?
Еще вопрос, вот есть стиль для определенного сайта
но когда я сохраняю этот сайт на диск и открываю в виде файла html, стиль не применяется
Как сделать чтобы стиль применялся для сохраненных сайтов?
Приветствую.
Как в Stylish - не знаю, в FF65 через Stylus надо в поле "применяется к" добавить правило для пути где у Вас локально сохранен файл HTML
что-то на подобие вот этого

Acid Crash
Спасибо, если когда буду переходить на квантум, пригодится
А для стилиша, пока решил вот так
Нужно добавить еще одно поле с доменом, только пустое:
Acid Crash
Спасибо, если когда буду переходить на квантум, пригодится
А для стилиша, пока решил вот так
Нужно добавить еще одно поле с доменом, только пустое:
Хмм, примите во внимание, что добавив пустой домен стиль может началь применяться ко всем страницам... теоретически.
стиль может началь применяться ко всем страницам
Наверное да, но по другому я не знаю как сделать.
А как проверить, применяется стиль к другим страницам или нет?
Подскажите пожалуйста как увеличить масштаб страницы, но без изменения ширины
Нашел такой код
Но страница увеличивается за рамки окна
Ограничить ширину страницы можно только командой width?
Добрый день!
Обновил Стилиш с 2.07 до 3.1.8 и некоторые из моих стилей перестали работать.
Эти два стиля предназначены для замены изображения иконки кнопок на мои пользовательские
Есть старый код для кнопок, и в формате base64 закодировано изображение. но в новом Стилише этот код содержит ошибки.
Также пробовал эти коды вставить в ТамперМанки, но и он тоже показывает ошибки и код не работает
Я так понимаю что за 3 года обновился язык CSS который использует современный Стилиш и Тамперманки?
Можно ли исправить или конвертировать на новый язык?
Использую FF 56
Кнопка переводчика
*/
#gd12gtbutton {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAAAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAD///8B////Af///wH///8BunkTX7p3Eb+5dg7/uHQL/7dzCf+3cgf/tnAEv7ZvA1////8B////Af///wH///8B////Af///wG9fRofu3sXz7t6Ff+4dAv/xIw0/8iUQ//DijL/tW8C/7ZwBP+2cAT/tW8Cz7VuAB////8B////Af///wG+fx4fvX4c77t5FP/IlET/9ezf//r17//69e//+vXv//Xs3//Mm0//tW8D/7ZwBP+1bgHvtW4AH////wH///8BvoAgz7+CI/+4dQz/9ezf///////atn//w4oy/7+CJP/VrW//9ezf/8ybT/+3cgj/tnAE/7VuAc////8Bv4IkX7+BIv/Gjzr/uXYP///////17N//v4Ei/7+BIv++gCH/voEh//r17//n0a//t3IH/7hzCv+1bwP/tW4BX8CEJ7/DijL/yZVE/7x8GP/jyJ//+vXv/9q2f//Hkj//v4Ei/96/j///////59Gv/7dzCf+5dg//t3IH/7VvA7/BhSn/yJNB/8qXSP/Hkj//uXcQ/9CkX//n0a//9ezf//r17///////9ezf/8KJL/+7eRT/ungT/7h1DP+2cAT/wYYr/8qYSv/LmUz/ypZI/8iUQ//CiC//uHQK/8KJL//69e//8ePP/8KJL/+7eRT/vX4c/7t7F/+5dxD/tnEG/8KHLf/LmEv/zJxR/8uZTP/IlEL/vX4c/9CkX//ev4///////9q2f/+5dg//v4Ml/76AIP+9fRv/unkT/7dzCP/CiS//y5hL/86eVf/Mm1D/ungT/+PIn//69e//3r+P/96/j//s2r//0KRf/7p5E/+/giT/vn8f/7t6Fv+4dAr/w4oxv8eSQP/PoFn/zZ5U/8eSP//69e//8ePP/7h0DP+7exf/7Nq///Xs3/+/gSL/wIUo/7+CI/+7ehX/uHUNv8SKMl/DijH/zZ5U/8+gWP/Hkj///////9q2f//Bhir/vHsY/+zav///////x5I//8KHLP+/giT/uncR/7l2D1////8BxIoyz8WOOf/PoFn/voAg/+zav//jyJ//t3MI/8KJL//69e//8ePP/7t6Fv/CiC//vHwa/7p5E8////8B////AcSLMx/DijLvxY45/8iTQv+/gyX/59Gv//Hjz//69e//+vXv/+fRr//EjDX/vHwY/7x7F++7ehYf////Af///wH///8BxIszH8OKMs/DiS//xIsz/7p4E//Bhir/ypdJ/8qYS//NnlT/vn8e/71+HM+8fBkf////Af///wH///8B////Af///wH///8Bw4oxX8KIL7/Chy3/wYYq/8CEKP/AgyX/v4Ejv76AIF////8B////Af///wH///8BAAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//w==") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
FlashGot
*/
/*
FlashGot
*/
#flashgot-media-tbb {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAARCAYAAADUryzEAAAKRWlDQ1BJQ0MgcHJvZmlsZQAAeJydU2dUU+kWPffe9EJLiICUS29SFQggUkKLgFRpohKSAKGEGBJA7IiowIiiIoIVGRRxwNERkLEiioVBsfcBeQgo4+AoNlTeD94afbPmvTdv9q+99jlnne+cfT4ARmCwRJqFqgFkShXyiAAfPDYuHid3AwpUIIEDgECYLQuJ9I8CAOD78fDsiAAf+AIE4M1tQAAAbtgEhuE4/H9QF8rkCgAkDACmi8TZQgCkEAAychUyBQAyCgDspHSZAgAlAABbHhsXD4BqAQA7ZZJPAwB20iT3AgC2KFMqAkCjAEAmyhSJANAOAFiXoxSLALBgACjKkYhzAbCbAGCSocyUAGDvAICdKRZkAxAYAGCiEAtTAQj2AMCQR0XwAAgzASiMlK940ldcIc5TAADwsmSL5ZKUVAVuIbTEHVxduXigODdDrFDYhAmE6QK5COdlZcoE0sUAkzMDAIBGdkSAD8734zk7uDo72zjaOny1qP8a/IuIjYv/lz+vwgEBAITT9UX7s7ysGgDuGAC28YuWtB2gZQ2A1v0vmskeANVCgOarX83D4fvx8FSFQuZmZ5ebm2srEQtthalf9fmfCX8BX/Wz5fvx8N/Xg/uKkwXKDAUeEeCDC7MyspRyPFsmEIpxmz8e8d8u/PN3TIsQJ4vlYqlQjEdLxLkSaQrOy5KKJApJlhSXSP+TiX+z7A+YvGsAYNV+BvZCW1C7ygbsly4gsOiAJewCAOR334Kp0RAGADEGg5N3DwAw+Zv/HWgZAKDZkhQcAIAXEYULlfKcyRgBAIAINFAFNmiDPhiDBdiAI7iAO3iBH8yGUIiCOFgAQkiFTJBDLiyFVVAEJbARtkIV7IZaqIdGOAItcALOwgW4AtfgFjyAXhiA5zAKb2AcQRAywkRYiDZigJgi1ogjwkVmIX5IMBKBxCGJSAoiRZTIUmQ1UoKUI1XIXqQe+R45jpxFLiE9yD2kDxlGfkM+oBjKQNmoHmqG2qFc1BsNQqPQ+WgKugjNRwvRDWglWoMeQpvRs+gV9Bbaiz5HxzDA6BgHM8RsMC7Gw0KxeCwZk2PLsWKsAqvBGrE2rBO7gfViI9h7AonAIuAEG4I7IZAwlyAkLCIsJ5QSqggHCM2EDsINQh9hlPCZyCTqEq2JbkQ+MZaYQswlFhEriHXEY8TzxFvEAeIbEonEIZmTXEiBpDhSGmkJqZS0k9REOkPqIfWTxshksjbZmuxBDiULyApyEXk7+RD5NPk6eYD8jkKnGFAcKf6UeIqUUkCpoByknKJcpwxSxqlqVFOqGzWUKqIuppZRa6lt1KvUAeo4TZ1mTvOgRdHSaKtolbRG2nnaQ9orOp1uRHelh9Ml9JX0Svph+kV6H/09Q4NhxeAxEhhKxgbGfsYZxj3GKyaTacb0YsYzFcwNzHrmOeZj5jsVloqtCl9FpLJCpVqlWeW6ygtVqqqpqrfqAtV81QrVo6pXVUfUqGpmajw1gdpytWq142p31MbUWeoO6qHqmeql6gfVL6kPaZA1zDT8NEQahRr7NM5p9LMwljGLxxKyVrNqWedZA2wS25zNZ6exS9jfsbvZo5oamjM0ozXzNKs1T2r2cjCOGYfPyeCUcY5wbnM+TNGb4j1FPGX9lMYp16e81Zqq5aUl1irWatK6pfVBG9f2007X3qTdov1Ih6BjpROuk6uzS+e8zshU9lT3qcKpxVOPTL2vi+pa6UboLtHdp9ulO6anrxegJ9PbrndOb0Sfo++ln6a/Rf+U/rABy2CWgcRgi8Fpg2e4Ju6NZ+CVeAc+aqhrGGioNNxr2G04bmRuNNeowKjJ6JExzZhrnGy8xbjdeNTEwCTEZKlJg8l9U6op1zTVdJtpp+lbM3OzGLO1Zi1mQ+Za5nzzfPMG84cWTAtPi0UWNRY3LUmWXMt0y52W16xQKyerVKtqq6vWqLWztcR6p3XPNOI012nSaTXT7tgwbLxtcmwabPpsObbBtgW2LbYv7Ezs4u022XXafbZ3ss+wr7V/4KDhMNuhwKHN4TdHK0ehY7XjzenM6f7TV0xvnf5yhvUM8YxdM+46sZxCnNY6tTt9cnZxljs3Og+7mLgkuuxwucNlc8O4pdyLrkRXH9cVridc37s5uyncjrj96m7jnu5+0H1opvlM8czamf0eRh4Cj70evbPwWYmz9szq9TT0FHjWeD7xMvYSedV5DXpbeqd5H/J+4WPvI/c55vOW58Zbxjvji/kG+Bb7dvtp+M31q/J77G/kn+Lf4D8a4BSwJOBMIDEwKHBT4B2+Hl/Ir+ePznaZvWx2RxAjKDKoKuhJsFWwPLgtBA2ZHbI55OEc0znSOS2hEMoP3Rz6KMw8bFHYj+Gk8LDw6vCnEQ4RSyM6I1mRCyMPRr6J8okqi3ow12Kucm57tGp0QnR99NsY35jymN5Yu9hlsVfidOIkca3x5Pjo+Lr4sXl+87bOG0hwSihKuD3ffH7e/EsLdBZkLDi5UHWhYOHRRGJiTOLBxI+CUEGNYCyJn7QjaVTIE24TPhd5ibaIhsUe4nLxYLJHcnnyUIpHyuaU4VTP1IrUEQlPUiV5mRaYtjvtbXpo+v70iYyYjKZMSmZi5nGphjRd2pGln5WX1SOzlhXJehe5Ldq6aFQeJK/LRrLnZ7cq2AqZoktpoVyj7MuZlVOd8y43OvdonnqeNK9rsdXi9YsH8/3zv11CWCJc0r7UcOmqpX3LvJftXY4sT1revsJ4ReGKgZUBKw+soq1KX/VTgX1BecHr1TGr2wr1ClcW9q8JWNNQpFIkL7qz1n3t7nWEdZJ13eunr9++/nOxqPhyiX1JRcnHUmHp5W8cvqn8ZmJD8obuMueyXRtJG6Ubb2/y3HSgXL08v7x/c8jm5i34luItr7cu3HqpYkbF7m20bcptvZXBla3bTbZv3P6xKrXqVrVPddMO3R3rd7zdKdp5fZfXrsbdertLdn/YI9lzd2/A3uYas5qKfaR9Ofue1kbXdn7L/ba+TqeupO7Tfun+3gMRBzrqXerrD+oeLGtAG5QNw4cSDl37zve71kabxr1NnKaSw3BYefjZ94nf3z4SdKT9KPdo4w+mP+w4xjpW3Iw0L24ebUlt6W2Na+05Pvt4e5t727EfbX/cf8LwRPVJzZNlp2inCk9NnM4/PXZGdmbkbMrZ/vaF7Q/OxZ672RHe0X0+6PzFC/4XznV6d56+6HHxxCW3S8cvcy+3XHG+0tzl1HXsJ6efjnU7dzdfdbnaes31WlvPzJ5T1z2vn73he+PCTf7NK7fm3Oq5Pff23TsJd3rviu4O3cu49/J+zv3xBysfEh8WP1J7VPFY93HNz5Y/N/U6957s8+3rehL55EG/sP/5P7L/8XGg8CnzacWgwWD9kOPQiWH/4WvP5j0beC57Pj5S9Iv6LzteWLz44VevX7tGY0cHXspfTvxW+kr71f7XM163j4WNPX6T+Wb8bfE77XcH3nPfd36I+TA4nvuR/LHyk+Wnts9Bnx9OZE5M/BMDmPP8/xAzEQAAAAlwSFlzAAALEgAACxIB0t1+/AAAAtVJREFUOI11k01sVVUQx/8z55z77nu1qSkgUGONpl3YyJdJIbpTtiyIC7csXLioTXwE4sIYY4oLQtKSAIsuWDTuXBgXbEHZKBLDl6YuqiIYH8XyGqH03XvPx4yL9/pCmzjJ2ZzM/OZ//meGVBWiykwkD9bWd330zZWvSx/e3DXY8EWIGQDUnfXLa50sz9wPZ4++8+7uwYHljRqLZyKmhNHtQzj8+qvYVs9RhIgeAO2ixOVf/kBM6dkSbAIwEToh4PdHj/G44TcBHnUKdEIAE/0/AACSAE9iRC1GFLELiNS9S7I1ewuAQPAiaBcBhh2KELoKEtAuArwICFsUBBGnqpwZ4wVqQhJqdzwMcV9BPSS0Ox4xCQnUAKAo4phIrGMOqiAAaolSEo1Pygo1Z1H4rgKfAatlhQHRaIkSAHVsPBHU/txamWTSSARprxfbnoYwFIzFWum52vBAlH1M0BCGllbaE6udzk5RZWJraWL2y3tZY7CsM4UqJhtd9nI9z3MACvQfrACoKMvSBn+vZm1cj8k5VDl98d315umf/pzJh0cGchI4wzBsIKqbzGIiJEkISVAqo1xtrX9y6JVPSVWxcHvxvc9uti7uGH3NaixNFcQxc69x939EBDXHgWyeVu7/Gj8/sPv9Y/smvqIkagBJ56/fOXZ66en8yPhea8Srj2K7EEBEkFmOiTNqLd2JH48/98GHB/cuAGwYUGVinprcs3BirDG9fHdR4DJkzvRnNnMmwWVYvrsoJ8Ya01OTexaYmAFV6i4TmAmIKcrsj7en5pb+PTfy0lhSiQwAxFZaf/1mmuPPTx8/tO+CNZZFASYIac+s3nZpSFHPfH+jeebW/dkXX9gZAODvfx66k/tHj5986405ZyyJKjFRd7BVtX+SKKsqVzFg5uq15vCp+TB8aj7MXL3WrGKAqnIvp1/TV7ARG0oqSdq89O05AJg78vZ0jc3mzr34Dx8JqS2mltQkAAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
Если в новом Стилише эти скрипты по-любому не будут работать , то не подскажите ли альтернативное расширение в котором бы они смогли работать?
Ребята, помгите пожалуйста если можно перенести шапку youtube под видео? (.yt-masthead-container, .masthead-positioner-height-offset)

Решил этим стилем, починив его поставив действующие значения
Кто знает, подскажите пожалуйста как сделать чтобы активная вкладка при запуске FF 60 находилась с левой стороны списка вкладок а не с правой .
Как определить последнюю посещенную вкладку (не активную)?
Есть значения для разного рода вкладок
.tabbrowser-tab[first-tab]
.tabbrowser-tab[last-tab]
.tabbrowser-tab[selected]
.tabbrowser-tab[last-visible-tab]
.tabbrowser-tab[afterselected]
а есть ли значение для предыдущей активной авкладки?
24-02-2019 15:53:24
Нужно выделить цветом последнюю посещенную вкладку
Не могу найти как она опрелеляется
Дополнение Magic Actions для ютуба создает под видео кнопки меню настройки

Я не могу их скрыть стилем потому что id этого меню постоянно меняется
Подскажите как его можно скрыть?
Stkvsky попробуй Enhancer for YouTube™.
Если у вас 42, можно и скрипт типа такого https://greasyfork.org/en/scripts/38481-youtube/code
func4ptch4
Спасибо, подумал что это стиль так называется и таки нашел нужный
Чет сразу не дошло, и не подсказал никто
Есть некий домен, например yandex.ru. Для него выбрано условие Применить к УРЛ в домене. Можно сделать так, что бы условие действовало на любые зеркала (yandex.орг, yandex.нет, yandex.ком...)?
Дополнение Stylus.

Можно сделать так, что бы условие действовало на любые зеркала (yandex.орг, yandex.нет, yandex.ком...)?
URL, соответствующим регулярному выражению — .*yandex.*
В гугле (google.com/search?q=stylus+regexp+url) первая строчка.
или URL, начинающийся с — https://yandex.
leshiy_odessa
В гугле первая строчка
Если бы я знал что искать, обязательно бы нашел )
Благодарю.
А можно отменить часть стиля из файла?
Например есть 1-й цвет фона и 2-й, и он лежит на первом и имеет такой же цвет, зачем то...
Как можно удалить 2-ой цвет, что б два раза не прописывать.
Код:
.LeftnavListRow {
background-color: #e5dfb4;
}
.LeftnavList {
background-color: #e5dfb4;
}Как можно удалить 2-ой цвет
что б два раза не прописывать
Спасибо, а можно "кнопку" скопировать через CSS, на сайте feedly.com недавно перенесли кнопку "отметить все" в доп. меню 
или может что еще посоветуете?
Добрый. Панель вкладок и адресная строка ранее опускались вниз таким кодом
Код:
#content-deck {
-moz-box-ordinal-group:0!important;
}
#nav-bar {-moz-box-ordinal-group:1 !important; }
#TabsToolbar {-moz-box-ordinal-group:2 !important; }
#PersonalToolbar {-moz-box-ordinal-group:3 !important; }Браузер обновился до версии 69. И опять они наверх уползли. Теперь как их опять вниз спустить, кто знает?
на сайте feedly.com
Требуется регистрация на сайте, так что...
Теперь как их опять вниз спустить, кто знает?
Требуется регистрация
так просто скажиет можно такое делать через css?
Есть селекторы с изменяющейся переменной (51, 58...75). Можно их объединить в один?
Можно их объединить в один?
div[style*="layout_left-size_"]
[class^="tocolor-"] — начинается с "tocolor-"
[class*="tocolor-"] — содержит в себе "tocolor-" — может захватить лишнее.
https://www.w3schools.com/cssref/sel_attribute_value.asp
https://www.w3schools.com/cssref/sel_attr_contain.asp
https://www.w3schools.com/cssref/sel_attr_begin.asp
https://www.w3schools.com/cssref/sel_attr_end.asp
https://www.w3schools.com/cssref/sel_attribute_value_contains.asp
leshiy_odessa
Попробовал div[style*="layout_left-size_"], не работает.
Мне бы попроще, примером.
Мне бы попроще, примером.
Вот я тут уже пару минут думаю как бы вам ответить без матов. Пока не придумал. Ждите ответа когда придумаю.
leshiy_odessa
Казалось бы, что проще, из двух данных селекторов сделать общий, если это возможно...не можете без мата - значит не надо.
Здравствуйте! Возможно ли с помощью стиля на сайте kinopoisk.ru реализовать открытие главного меню в шапке не наведением мыши, а нажатием?
вопрос по поводу рутрэкера и названий его раздач (нежелательное действие происходит внутри раздачи)
подскажите, пожалуйста, как убрать изменение цвета букв? (из синего в красный)
в красный цвет с недавних пор стали окрашиваться все русские буквы в строке с названием темы/раздачи (при наведении курсора на любую из букв, даже нерусскую)
добавлено позднее:
проблема решена
Установил стили, а файла stylish.sqlite в профиле не наблюдается. Где теперь Stylish хранит стили? Mozilla Firefox ESR 68.3.0 , Portable Edition https://portableapps.com/apps/internet/firefox-portable-esr
какая последняя версия Stylish нормальная (без шпионажа ) или лучше чем то другим пользоватся (![firefox [firefox]](img/browsers/firefox.png) 52 )?
52 )?
никто не знает стиля для radikal.ru, fastpic.ru , чтоб только было изображение и пустая страница. Чтоб отображалось полное изображение на которое указывала ссылка, а не уменьшенная его версия с кнопочками , текстом(и тп)?
с учётом того что скрипты запрещены и на radikal.ru и тогда изображение не показывается.
какая последняя версия Stylish нормальная (без шпионажа ) или лучше чем то другим пользоватся (
52 )?
какая последняя версия Stylish нормальная (без шпионажа )
А что теперь там есть шпионаж и в чём он заключается?
что теперь там есть шпионаж
та незнаю, про те старые писал.
какая последняя версия Stylish нормальная (без шпионажа )
А что теперь там есть шпионаж и в чём он заключается?
Приветствую.
Как-то так.
Нужна помощь: нужно сделать так, чтобы панели Яндекса исчезали с прокруткой. У меня есть стиль для стандартного поиска, но в картинках есть ещё одна панель: размер, ориентация, тип.... Её и не могу приколотить к верхним.

del
Раньше в старом Firefoxе 52 можно было стилем сделать меню закладок в два столбца. А сейчас можно сделать такое? К примеру в 78?
Rin66
Расширения не имеют доступа к интерфейсу ![firefox [firefox]](img/browsers/firefox.png) .
.
Rin66
Вам в эту тему, там такое было.
https://forum.mozilla-russia.org/viewtopic.php?pid=796014#p796014
Раньше в старом Firefoxе 52 можно было стилем сделать меню закладок в два столбца. А сейчас можно сделать такое? К примеру в 78?
Подскажите пожалуйста, как в Гугле поменять цвет фона выпадающего меню кнопки "Приложения Google" (девять точек в верхнем правом углу)?
odd74RUS
.EHzcec {
background-color: цвет !important;
}
Полный путь
html body.EIlDfe div#yDmH0d.MCcOAc.IqBfM.e2G3Fb.cjGgHb.d8Etdd.LcUz9d.EWZcud c-wiz.SSPGKf div.T4LgNb.eejsDc div.kFwPee c-wiz div.qWuU9c div.EHzcec.eejsDc
odd74RUS.EHzcec { background-color: цвет !important;}Полный путьhtml body.EIlDfe div#yDmH0d.MCcOAc.IqBfM.e2G3Fb.cjGgHb.d8Etdd.LcUz9d.EWZcud c-wiz.SSPGKf div.T4LgNb.eejsDc div.kFwPee c-wiz div.qWuU9c div.EHzcec.eejsDc
Нет, к сожалению, так не работает, как я этот фрейм уже только не пробовал обзывать, всё-равно он остаётся белым... 
Подскажите пожалуйста, как в Гугле поменять цвет фона выпадающего меню кнопки "Приложения Google" (девять точек в верхнем правом углу)?
Не знаю, будет ли работать в Stylish, а в userContent.css работает:
если это то что требовалось...
Нет, к сожалению, так не работает, как я этот фрейм уже только не пробовал обзывать, всё-равно он остаётся белым
Тот код, что вам дали выше, - рабочий, цвет только свой впишите.
Работает в Stylish без проблем. Может что-то не то делаете. Работает что в этом, что в этом. Вторй аддон, вроде, получше будет, гораздо удобней свои стили добавлять. И на !important не ругается, но оно видимо и не обязателно в аддонах для стилей, в отличии от userContent.css
Вот ещё с классом .EHzcec
Код:
.EHzcec {
background: chocolate !important;
}
.tX9u1b {
background: grey !important;
}
.tX9u1b:hover {
background: blue !important;
}
.tX9u1b:hover .Rq5Gcb {
background: blue !important;
}
.Rq5Gcb {
color: white !important;
}
odd74RUS
И зачем бы я вам его давал, если он не работает?
Еще раз, код вот:
И он 100% рабочий.
Цвет можете тут подобрать:
HTML Color Picker
Или получить типа такой программой:
ColorMania : Advanced Colorpicker
_zt, sandro79
У меня нет совершенно никаких причин вам не верить, я верю, что этот код работает у вас, но у меня, к сожалению, фон остаётся белым.
Как вы можете видеть на скриншоте ниже, я создал новый стиль, вписал в него только этот код и больше ничего, даже на всякий случай поотключал все дополнения, которые могут влиять на вид страниц, кроме Stylus , но фон этой менюшки, как видите всё-таки остался белым. 

odd74RUS
У меня вот так, без первых семи строк (@namespace и т.п.) как у вас. Я с этими аддонами знаком поверхностно, но все стили, что добавлял, у меня работали.
www. удалите, так оставьте google.com
background-color в первом правиле прописал для проверки, разницы нет, что с -color, что без. И так и так будет работать.
Стандартно на странице используется именно background: #fff; без -color
www. удалите, так оставьте google.com
Это помогло, она наконец-то покрасилась. Ура! Всем спасибо! 
-----------------------------------------------------------------------------
P.S. Я теперь понял в чём дело было, этот противный фрейм подгружается не с https://www.google.com , как весь остальной сайт, а с https://ogs.google.com, поэтому www. не соответствовало его адресу.
sandro79
Не знаете как отключить на youtube плеере полоску при наведении на лого канала (это когда ролик вставлен на других сайтах)?

Т.е. всю полосу про кол-во просмотров и подписаться на канал, я её не выделил? а только лого.
.ytp-title-show-expanded {
display: none!important;
}
Так пропадает лого при наведении, и вообще там параметры скачут при наведении, не могу поймать в инспекторе.
momo2000
Кроме как такого костыля ничего другого не смог сделать
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
width: 50px !important;
border-radius: 50% !important;
}momo2000
Кроме как такого костыля ничего другого не смог сделатьТам выловить не проблема, но другие методы с display: none !important; работают коряво.скрытый текстВыделить кодКод:
.ytp-title-enable-channel-logo .ytp-title-channel { width: 50px !important; border-radius: 50% !important; }
Тогда уж и ширину лучше тоже в процентах задать, чтобы при развороте видео на весь экран половину логотипа не съедало.
Вот так примерно:
width: 9.4% !important;
border-radius: 50% !important;
}
sandro79
odd74RUS
каеееф
про width сам не догадался 
Тогда уж и ширину лучше тоже в процентах задать, чтобы при развороте видео на весь экран половину логотипа не съедало
Да, разворот не учёл. Но width: 9.4% тоже вариант не очень, в оконном режиме кусок остаётся. Так вроде без видимых недостатков
Код:
:not(.ytp-big-mode).ytp-title-enable-channel-logo .ytp-title-channel {
width: 50px !important;
border-radius: 50% !important;
background-color: transparent !important;
}
.ytp-big-mode .ytp-title-channel.ytp-title-expanded {
width: 70px !important;
border-radius: 50% !important;
background-color: transparent !important;
}
.ytp-big-mode .ytp-title-channel.ytp-title-show-collapsed:not(.ytp-flyout-fix-experiment) {
animation: none !important;
}momo2000
Такой вариант ещё созрел
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
background: transparent !important;
}
.ytp-title-enable-channel-logo .ytp-title-expanded-overlay {
display: none !important;
}sandro79
я тоже обнаружил интересное решение!
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
pointer-events: none !important;
}я тоже обнаружил интересное решение!
Суровое решение  Если не требуется возможность перехода на канал кликом по логотипу - отличный вариант.
Если не требуется возможность перехода на канал кликом по логотипу - отличный вариант.
sandro79
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа
._170AMsLHyuMKGaJj9SW9Sw
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1uliz
Наверное, поэтому и нет стилей для такого известного сайта. И как сделать правило, чтобы не менять через день или каждый месяц?
Ещё более сложный вопрос про КиноПоиск
Да я не спец по стилям, так по мелочи. КиноПоиск не посещаю вообще, не знаю, и возится с ним не хочется.
И как сделать правило, чтобы не менять через день или каждый месяц?
Не знаю, ну как можно сделать, если у них постоянно всё меняется. Может не то используете. Может вообще через скрипты там надо.
sandro79
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа._170AMsLHyuMKGaJj9SW9Sw
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1ulizНаверное, поэтому и нет стилей для такого известного сайта. И как сделать правило, чтобы не менять через день или каждый месяц?
В таком случае может быть проще использовать дополнение "Dark Reader", чем создавать стиль?
Конечно его возможности весьма ограничены, но всё же можно персонально для каждого сайта отрегулировать яркость, контрастность, добавить сепии, чтобы белый фон не слепил, поменять шрифт, сделать его немного жирнее, ну или вообще инвертировать сайт из светлого в тёмный.
momo2000
Может в теме AdBlock что-то подскажут?
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1uliz
С чего ты взял что они переменные?
Можно попробовать использовать нужный css селектор, например:
zzzephire
Спасибо за идею, добрый человек!
Многие сайты любят "прибивать" одну или несколько верхних строк. При прокрутке они так и торчат вверху, что мне на ноутбуке не нравится - места и так мало. Обычно, убрать такое положение несложно: запускаем инспектор по F12 и смотрим элемент страницы. Далее, для элемента меняем на position: absolute; или position: static;, смотря что сработает. На сайтах, куда часто захожу, так и сделал, кроме яндекса. Любят они генерить новые непредсказуемые ссылки при заходе. Никак не удавалось прибить строку, картинка под спойлером.

Теперь прибил
а можно ли для сайта fastpic.org сделать так что бы отображалось только изображение на сером пустом фоне и изображение было бы в оригинальном размере ?
(там уменьшают размер чуть)
Kero
Про стиль не скажу, есть скрипт Direct Images.
Все сообщения перенесены сюда - https://forum.mozilla-russia.org/viewtopic.php?id=77820
DEL


Код:
ytd-searchbox #container.ytd-searchbox {
padding: 0 4px 0 6px !important;
margin-left: 34px !important;
border-radius: 2px 0 0 2px !important;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
margin-left: 34px !important;
padding-left: 6px !important;
border-right: 0 !important;
box-shadow: none !important;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0 2px 2px 0 !important;
}
ytd-searchbox[has-focus] #search-icon-legacy.ytd-searchbox {
border-color: #1c62b9 !important;
}
iframe.gstl_50 {
margin-left: 34px !important;
margin-top: -3px !important;
}
.sbdd_b {
margin-left: 34px !important;
margin-top: -3px !important;
min-width: 600px !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
border-radius: 0 !important;
border-top: 0 !important;
}
.sbsb_a {
padding: 2px 0 2px !important;
}
.sbsb_c {
padding: 0 24px 0 6px !important;
}
.sbfl_b, .sbqs_c:before, #search-icon.ytd-searchbox,
tp-yt-paper-tooltip.ytd-searchbox {
display: none !important;
}
ytd-button-renderer.ytd-searchbox .yt-spec-button-shape-next--icon-only-default {
width: 28px !important;
height: 28px !important;
}
html[dark] .sbqs_c {
color: var(--ytd-searchbox-text-color) !important;
}
html[dark] .gsfs:hover {
background-color: var(--yt-spec-badge-chip-background) !important;
}
html[dark] .sbsb_a {
background-color: var(--ytd-searchbox-background) !important;
border-radius: 0 !important;
}Код:
.ytSearchboxComponentInputBox {
padding-left: 6px !important;
border-radius: 2px 0 0 2px !important;
}
yt-searchbox:focus-within .ytSearchboxComponentInputBox {
margin-left: 32px !important;
border-right: 0 !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
}
.ytSearchboxComponentSearchButton {
border-radius: 0 2px 2px 0 !important;
}
yt-searchbox:focus-within .ytSearchboxComponentSearchButton {
border-color: #1c62b9 !important;
}
.ytSearchboxComponentSuggestionsContainer {
margin-left: 32px !important;
min-width: 598px !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
border-radius: 0 !important;
border-top: 0 !important;
top: 40px !important;
padding: 2px 0 2px !important;
}
.ytSuggestionComponentSuggestion {
padding: 0 24px 0 6px !important;
}
.ytSuggestionComponentIcon, .ytSearchboxComponentInnerSearchIcon,
.ytSearchboxComponentReportButton {
display: none !important;
}У меня углы миниатюр закруглились на YouTube. Возможно не всем и поэтапно вводят. Вот этот код уменьшает радиус.
Код:
/* Убрать креатинизм углов миниатюр */
ytd-thumbnail[size="medium"] a.ytd-thumbnail, ytd-thumbnail[size="medium"]::before {
border-radius: 3px;
}
ytd-thumbnail[size="large"] a.ytd-thumbnail, ytd-thumbnail[size="large"]::before {
border-radius: 3px;
}sandro79 
Меня тоже бесила строка поиска ютуба, особенно живой значек лупы, терпеть не могу когда интерфейс двигается сам по себе.
А как сделать видео на канале списком, т.е. в 1 столбец , раньше этот код работал (из YouTube Redux)?
https://github.com/omnidevZero/YouTubeR … p.js#L1027
Причем всё ещё работает в подписках и на каналах артистов, например https://www.youtube.com/BlackEyedPeas/videos
видать старый макет оставили, а для обчных каналов не работает
И никто не делает, ни на https://userstyles.world/search?q=youtu … tlyupdated ни https://uso.kkx.one/browse/styles?searc … rt=updated
видео на канале списком, т.е. в 1 столбец
Можно пояснить скрином и ссылкой? У меня и так в один столбец.
Может, будет интересно. Пользуюсь скриптом Youtube HD, там можно установить качество и размер видео на экране. У меня так.
UPD: И стиль можно в скрипт добавить. 
xrun1 Я про вкладку видео на любом канале.
Сейчас так или больше или меньше колонок, зависит от разрешения экрана.
А раньше с этим кодом было так
momo2000
Мне комфортно. Единственное, стилем сделал полный заголовок под видео.
Вроде сделал, хоть и топорно
Код:
/* channel list video */
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents;
}
ytd-rich-item-renderer.style-scope.ytd-rich-grid-row {
margin-left: -400px;
margin-top: -20px;
}
ytd-rich-item-renderer {
width: 100%;
}
#content.ytd-rich-item-renderer {
width: 100%;
}
ytd-thumbnail.ytd-rich-grid-media {
width: 180px;
}
#details.ytd-rich-grid-media {
position: absolute;
margin-left: 200px;
margin-top: 15px;
width: 1200px;
}Не поделитесь Светлой темой для сайта Yandex.ru
Можно ли на кинопоиске чтобы плашка "просмотрен" отображалась сразу после загрузки страницы, а не при клике на три точки
https://www.kinopoisk.ru/film/607608/
Всё облазил, не могу понять(
Здравствуйте. Кто сможет помочь отредактировать стиль для DuckDuckGo? Дело в том, что мне не нравится лого с дакдаком и я его заменял
при помощи вот этого стиля:
Код:
@-moz-document domain("duckduckgo.com")
{
.header-wrap--home, .header-wrap, .zcm__link.is-active
{
border-color: var(--main-bg) !important;
}
.search, .search--adv, .acp-wrap, .search__autocomplete, .zci.is-active, .tile, .is-stuck, .modal--region-filter .frm__input, .modal__header, .detail
{
border: none !important;
}
.search, .search--adv, .tile
{
box-shadow: 2px 2px 4px 2px rgba(0,0,0,0.2) !important;
}
.svg .logo_homepage
{
background-image: url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwww.unixmen.com%2Fwp-content%2Fuploads%2F2016%2F02%2Fgitlab-logo-square.png") !important;
background-size: 150px;
width: 180px !important;
}
.svg .header__logo
{
background-image: url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwww.unixmen.com%2Fwp-content%2Fuploads%2F2016%2F02%2Fgitlab-logo-square.png") !important;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__arrow-wrapper .onboarding-ed__arrow-teaser__arrow
{
height: 0px;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__arrow-wrapper
{
height: 0px;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__alpinist
{
height: 0px;
}
}буквально вчера обновился сайт ДакДака и этот стиль перестал работать. Беда...
Подключал этот стиль при помощи расширения Stylus. Возможно ли его подправить?
Вопрос решен
Я Stylish не использую, в общем нет особой нужды но вот возможно кто из вас разберётся с вопросом по userContent.css https://forum.mozilla-russia.org/viewtopic.php?id=78625
или там без Stylish не будет ?
Как сделать regexp для rezka?
@-moz-document regexp("(?!http://www\.hd+-rezka\.*).*") {
Так вообще для всех сайтов видно(