Полезная информация
№232715-12-2016 19:26:18
Отсутствует
№232915-12-2016 19:32:20
Re: Stylish
oleg.sgh
Эта - https://justgetflux.com/
Эта работает нормально и тоже стоит...на малом газу. Если в ней увеличить желтизну то и в плеерах будут заметные искажения цвета.
Дополнительно в фоксе установлено Screen Color Temperature. Оно и не успевает срабатывать.
В паре получается то что надо.
Отсутствует
№233015-12-2016 19:38:49
Re: Stylish
ifln
Если правильно понял
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№233220-12-2016 17:34:26
Re: Stylish
Ребята, помогите пожалуйста, возможно ли на странице любого канала ютуб,
в разделе видео, там где плиткой отображаются все видео канала, (например: https://www.youtube.com/user/tolik7772/videos)
увеличить количество строк названия каждого видео с двух до трех, чтобы всегда было видно все название видео?
Или может увеличить высоту, что бы было видно все название.
Отредактировано Stakhovsky (20-12-2016 17:37:47)
Отсутствует
№233320-12-2016 19:44:40
Re: Stylish
Ребята, помогите пожалуйста, возможно ли на странице любого канала ютуб, в разделе видео, там где плиткой отображаются все видео канала, (например: https://www.youtube.com/user/tolik7772/videos)увеличить количество строк названия каждого видео с двух до трех, чтобы всегда было видно все название видео?Или может увеличить высоту, что бы было видно все название.
Код:
/* C:\Users\<username>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\chrome\userContent.css */
@-moz-document domain('youtube.com') {
/* увеличить количество строк до 3-х в названиях видеороликов
в соответствующем списке на канале при отображении „сеткой“ */
h3[class~="yt-lockup-title"] {
/* background-color: yellow !important; */
/* задать фиксированный размер заголовка для выравнивания
блоков с метаинформацией о видеоролике */
height: 60px !important;
}
h3[class~="yt-lockup-title"] a {
/* background-color: red !important; */
/* увеличить максимальную высоту блока с названием видеоролика на 1/3 */
max-height: 50px !important;
/* не отображать многоточие при обрезке названия */
text-overflow: clip !important;
/* переносить не умещающиеся в строке слова на
другую строку, путём их раз-би-е-ни-я */
hyphens: auto !important;
}
h3[class~="yt-lockup-title"] a::before {
/* снова не отображать многоточие при обрезке названия */
content: unset !important;
}
div[class="yt-lockup-meta"] ul {
/* не переносить отдельные слова в блоке с метаинформацией о видеоролике
на другую строку, если данные слова не умещаются в строке */
white-space: nowrap !important;
}
}Отредактировано FireForce (20-12-2016 21:48:50)
Отсутствует
№234021-12-2016 23:05:00
Re: Stylish
Свойство hyphens (без префикса) поддерживается браузером начиная с 43-й версии. Никаких ошибок быть не должно.
Отсутствует
№234122-12-2016 21:28:17
- alexalex22
- Участник
- Группа: Members
- Зарегистрирован: 15-10-2012
- Сообщений: 43
- UA:
 3.6
3.6
Re: Stylish
Приветствую .
Пользуюсь дополнением для FF3.6 - Tree Style Tab (https://addons.mozilla.org/ru/firefox/a … style-tab/)
Позволяет отображать вкладки например с лева .
Со включенным режимом "автоскрытие панели вкладок" ,
если приблизить курсор к левому краю ,
то проявляется полупрозрачная панель вкладок поверх содержимого станицы .
Мне нравится как Это отображается (см. скрин) .

Нужен Стиль запрещающий скрываться панели вкладок .
Я в курсе что само дополнение Tree Style Tab имеет подобные настройки , но выглядит это совсем не так как надо !
Добавлено 22-12-2016 21:58:01
светофильтр для Stylish.
Знаю пользую дополнение Safe for Amoled https://addons.mozilla.org/ru/firefox/a … src=search
Этот фильтр не трогает картинки и видео .
Возможно есть те , кто смогут из него стиль для Stylish вытащить .

Отредактировано alexalex22 (22-12-2016 21:58:01)
Отсутствует
№234224-12-2016 22:17:58
Re: Stylish
Можно ли одним общим стилем ограничить максимальный размер шрифта на всех сайтах?
Смысл таков - заголовки, например, очень крупные....и т.п...
В настройках можно задать минимальный, хотелось бы ограничить максимальный.
Отсутствует
№234307-01-2017 16:14:42
Re: Stylish
Помогите со стилем. Нужно чтоб на сайте заданный текст всегда был другого цвета. К примеру на этом сайте слово "звезда" всегда было написано красными буквами. Нужен шаблон. Заранее спасибо и всех с праздником.
Отсутствует
№234408-01-2017 08:26:21
Re: Stylish
Можно сделать шире (задать ширину) всплывающее главное меню?...То что под кнопочкой с тремя полосками.
Заодно...вдруг кто знает...
Как сделать шире контекстное меню в хромиумных браузерах. Стиль разумеется.
Отредактировано oleg.sgh (08-01-2017 08:31:25)
Отсутствует
№234508-01-2017 10:51:19
Re: Stylish
Нужно чтоб на сайте заданный текст всегда был другого цвета
помойму, это тебе JS надо для этого. Кнопка есть с такой фишкой, ФразХайлайтер вроде наз-ся.
Отредактировано xoreax (08-01-2017 10:51:54)
Отсутствует
№234621-01-2017 21:19:40
Re: Stylish
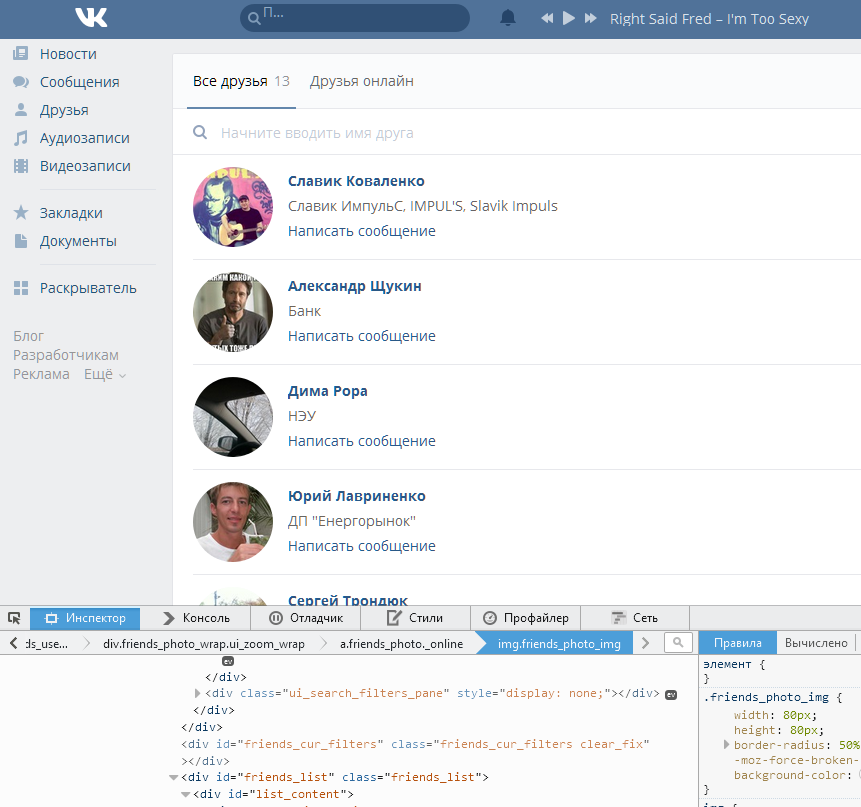
Подскажите пожалуйста, как увеличить изображения друзей на странице вконтакте
например я открываю странницу https://vk.com/friends
инспектором определяю нужный мне елемент(изображение)

изображения друзей называюттся img.friends_photo_img
теперь мне нужно указать в стиле что бы этот елемнент увеличивался на заданный размер
подскажите пожалуйста код
Отсутствует
№234722-01-2017 00:41:03
Re: Stylish
Stakhovsky
там же в инспекторе всё написано справа Правила
Код:
.friends_photo_img{
width:/*ширина-своё значение */px!important;
height:/*высота-своё значение*/px!important;
}Отсутствует
№234922-01-2017 17:11:11
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 50.0
50.0
Re: Stylish
lokiju
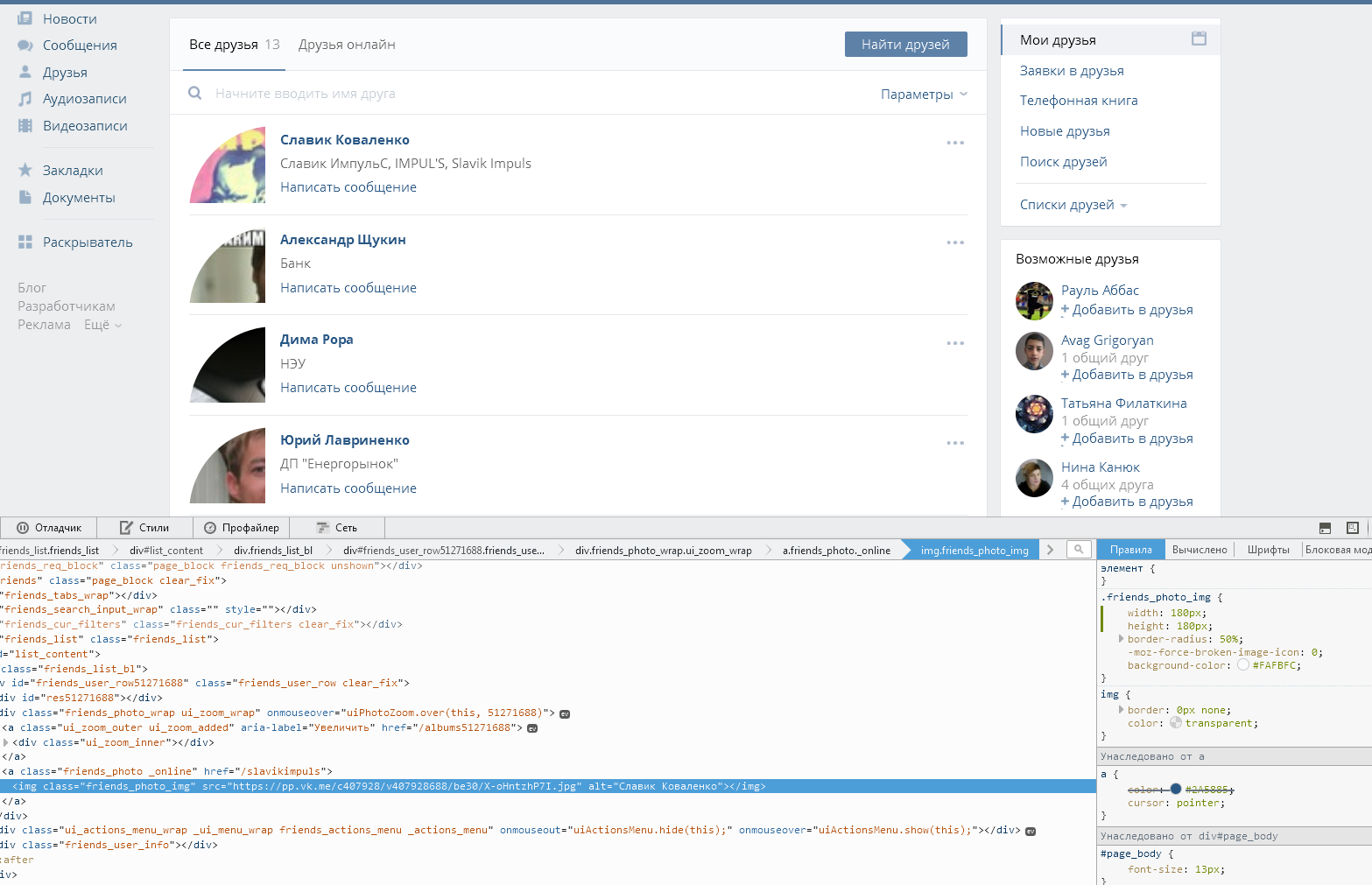
спасибо, а не подскажите почему при увеличении размеров изображение то увеличивается но остается в том же квадратике 80х80скрытый текст
Приветствую,
Потому что в Вашем случае размеры изображения определяют несколько классов.
Вот на быструю руку нашел, правда не уверен, что все откопал.
Код:
.friends_photo_wrap, .friends_photo_img, .friends_photo, .friends_photo_wrap .ui_zoom_inner {
width: 180px !important;
height: 180px !important;
}Отсутствует