Полезная информация
№227707-11-2016 15:03:33
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 49.0
49.0
Re: Stylish
Подскажите CSS-стиль, чтобы принудилельно сделать белый фон и черный текст с жирным шрифтом на всех сайтах.
Отредактировано alexnorman777 (07-11-2016 15:10:16)
Отсутствует
№227913-11-2016 12:57:58
Re: Stylish
Стоит стиль для автоскрытия панели закладок. Вот код отвечающий за ее появление:
Код:
#main-window #navigator-toolbox:hover #PersonalToolbar {
visibility: visible !important;
transition-delay: 330ms !important;
}Как исключить область в 1px сверху? Т.е. панель закладок не должна появляться, если курсор в течении 330ms проскочил в самый верх экрана.
Отсутствует
№228013-11-2016 14:12:58
Re: Stylish
Помогите, пожалуйста, сформулировать правило (для адресной строки):
Нужно задать параметры для .urlbar-input-text при условии #identity-box:hover (изменение параметра первого при наведении на второго).
Отсутствует
№228113-11-2016 15:17:20
Re: Stylish
День добрый, почему может быть такое. При редактировании стиля в стилиш жму ctrl-с а в буфере получается " - " и всё.
Такая же фигня. При копировании из текстового файла вставляется нормально.
Отсутствует
№228213-11-2016 15:44:30
Re: Stylish
j23
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№228313-11-2016 15:58:36
Re: Stylish
Ultima2m
Похоже защита такая, ограничение на количество копируемых знаков. Можно открыть Блокнот в вкладке и перетащить выделенный текст туда.
Отсутствует
№228413-11-2016 22:51:18
Re: Stylish
(перепутал: вместо .urlbar-input-text должно быть .urlbar-input-box
villa7
К сожалению, не получилось.
Я, конечно, заморочился, но взялся вернуть в Firefox 50 серый фон при наведении на иконку. А для полного соответствия остается убрать черточку справа, которая при наведении перекрывает границу. Нужно сделать .urlbar-input-box {border: none !important;}, но именно при наведении на иконку (#identity-box:hover)
Отсутствует
№228615-11-2016 10:53:45
Re: Stylish
Есть стиль скрывающий кнопки назад\вперед. Кнопки скрываются но содержимое адресной строки дергается при переходах.
Можно подправить?
Код:
#back-button, #forward-button{
display: none !important;}
#urlbar {
margin-left: 6px !important;
border-left:1px solid rgb(128,128,128)!important;
border-radius: 2px 2px 2px 2px !important;
}
Отсутствует
№228715-11-2016 12:32:34
Re: Stylish
oleg.sgh
Попробуйте добавить:
Код:
window:not([chromehidden~="toolbar"]) #urlbar-wrapper > #forward-button[disabled] + #urlbar > #identity-box {
padding-inline-start: calc(var(--backbutton-urlbar-overlap) - 1px) !important;
}Отсутствует
№228915-11-2016 21:15:53
Re: Stylish
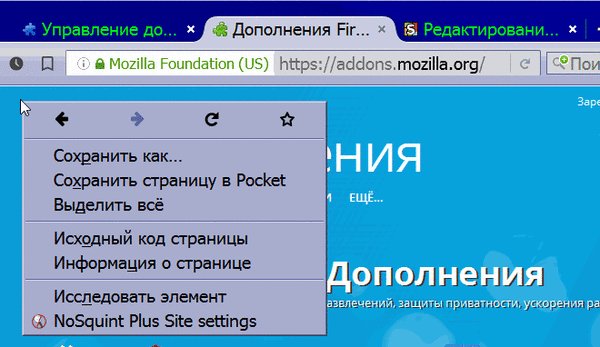
Смозолила глаз стрелка в адресной строке, на новой вкладке.
скрытый текст
http://content-16.foto.my.mail.ru/mail/oleg.sgh2/_blogs/b-7582.pngКак ее убрать, вместе с ее квадратиком в котором она расположена?
А поделись своим кодом, понравилась узкая панель навигации и уменьшенные табы.
Отсутствует
№229015-11-2016 21:32:07
Re: Stylish
tom911
Ширина вкладок
Код:
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 130px !important;
max-width: 200px !important;
}Узкая панель взята из дополнения Classic Toolbar Buttons как есть, с кнопками. Стиль navbarbuttons_small.
Код:
/*START: toolbar buttons on urlbar*/
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button),
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):hover,
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button),
#navigator-toolbox #nav-bar #urlbar toolbarbutton > .toolbarbutton-menubutton-dropmarker{
background: none !important;
background-image: none !important;
border-color: transparent !important;
border:0px !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button){
padding: 0px 2px !important;
}
#navigator-toolbox #nav-bar #urlbar toolbarbutton:not(#feed-button):not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button) .toolbarbutton-icon{
margin: -2px -3px !important;
}
#nav-bar #urlbar #feed-button:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):not(.bookmark-item):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t) {
padding: 0px 0px !important;
margin: 0px 0px !important;
}
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):not(:active):hover,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not([open="true"]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"]):not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover {
box-shadow: none !important;
transition: none !important;
}
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button) > .toolbarbutton-menubutton-button:not([disabled="true"]):hover:active,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):hover:active > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button)[open="true"] > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"]):not([disabled="true"]):hover:active,
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not([type="menu-button"])[checked="true"],
#navigator-toolbox > #nav-bar #urlbar .toolbarbutton-1:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button)[open="true"] {
box-shadow: none !important;
transition: none !important;
}
/*END: workaround for toolbarbuttons on urlbar*/
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-box-align: center !important;
}
#nav-bar .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([type="menu"]) > .toolbarbutton-icon{
padding:0px !important;
}
#nav-bar:-moz-locale-dir(ltr) .toolbarbutton-menubutton-button > .toolbarbutton-icon{
padding-right:2px !important;
}
#nav-bar:-moz-locale-dir(rtl) .toolbarbutton-menubutton-button > .toolbarbutton-icon{
padding-left:2px !important;
}
#nav-bar #back-button > .toolbarbutton-icon,
#nav-bar #forward-button > .toolbarbutton-icon{
padding:1px !important;
}
#nav-bar .toolbarbutton-menubutton-dropmarker > image{
padding-left:0px !important;
padding-right:0px !important;
padding-top:5px !important;
padding-bottom:4px !important;
margin-left:-1px !important;
margin-right:-1px !important;
}
#nav-bar #bookmarks-menu-button .toolbarbutton-menubutton-dropmarker > image{
padding:0 2px !important;
margin:0 !important;
}
#nav-bar #back-button:not(:hover) > .toolbarbutton-icon,
#nav-bar #forward-button:not(:hover) > .toolbarbutton-icon,
#nav-bar #back-button:hover[disabled] > .toolbarbutton-icon,
#nav-bar #forward-button:hover[disabled] > .toolbarbutton-icon{
-moz-appearance: none !important;
border: 1px solid transparent !important;
background: none !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#nav-bar #back-button:hover > .toolbarbutton-icon,
#nav-bar #forward-button:hover:not([disabled]) > .toolbarbutton-icon{
-moz-appearance: none !important;
border: 1px solid #bbc9d7 !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#nav-bar-customizationtarget *,
#nav-bar #urlbar-container,
#nav-bar #urlbar-wrapper,
#nav-bar #urlbar,
* #back-button .toolbarbutton-icon,
* #forward-button .toolbarbutton-icon,
* #back-button,
* #forward-button{
clip-path: none !important;
}
#back-button[disabled="true"] > .toolbarbutton-icon,
#forward-button[disabled="true"] > .toolbarbutton-icon,
#nav-bar #back-button[disabled="true"] {
opacity: 1.0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-badge-stack,
#navigator-toolbox #nav-bar .toolbarbutton-badge-container,
#navigator-toolbox #nav-bar .toolbarbutton-menubutton-dropmarker > image,
#navigator-toolbox #nav-bar .toolbarbutton-menubutton-button .toolbarbutton-icon,
#navigator-toolbox #nav-bar toolbarbutton[type="menu-button"] > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1:-moz-any(:hover ,[checked],[open],[type="menu-button"]) > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1[type="menu-button"] > .toolbarbutton-menubutton-dropmarker::before{
-moz-appearance: none !important;
background: none !important;
background-image: none !important;
border-radius: 2.5px;
border-color: transparent !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox #nav-bar .toolbarbutton-1 {
-moz-appearance: none !important;
padding: 0px 0px !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) !important;
background-clip: padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[type="menu-button"] {
-moz-appearance: none !important;
padding: 0 !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
-moz-border-start-style: none !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker:-moz-locale-dir(rtl) {
border-top-right-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker:-moz-locale-dir(ltr) {
border-top-left-radius: 0 !important;
border-bottom-left-radius: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] {
opacity: .8 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1[disabled="true"] > .toolbarbutton-icon {
opacity: .5 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):not(:active):hover,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([open="true"]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"]):not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover {
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled="true"]):hover:active,
#navigator-toolbox #nav-bar .toolbarbutton-1:hover:active > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]),
#navigator-toolbox #nav-bar .toolbarbutton-1[open="true"] > .toolbarbutton-menubutton-dropmarker,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"]):not([disabled="true"]):hover:active,
#navigator-toolbox #nav-bar .toolbarbutton-1:not([type="menu-button"])[checked="true"],
#navigator-toolbox #nav-bar .toolbarbutton-1[open="true"] {
background-color: transparent !important;
border-color: rgba(0,0,0,.65) rgba(0,0,0,.55) rgba(0,0,0,.5) !important;
box-shadow: 0 0 6.5px rgba(0,0,0,.4) inset,
0 0 2px rgba(0,0,0,.4) inset,
0 1px 0 rgba(255,255,255,.4) !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1[checked="true"]:not(:active):hover {
background-color: rgba(90%,90%,90%,.4) !important;
transition: background-color .4s !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-icon {
-moz-margin-end: 0 !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button, #reload-button, #stop-button, #home-button, #print-button, #downloads-button, #history-button, #bookmarks-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #cut-button, #copy-button, #paste-button, #fullscreen-button, #zoom-out-button, #zoom-in-button, #sync-button, #feed-button, #tabview-button)) > .toolbarbutton-icon {
margin: 1px !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1,
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button {
min-width: 26px;
}
#navigator-toolbox #nav-bar #urlbar-icons .toolbarbutton-1,
#navigator-toolbox #nav-bar #urlbar-icons .toolbarbutton-1 > .toolbarbutton-menubutton-button {
min-width: unset !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker{
padding: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #zoom-out-button:-moz-locale-dir(ltr){
margin: 1px -2px 1px 1px !important;
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #forward-button:-moz-locale-dir(ltr),
#navigator-toolbox #nav-bar #zoom-in-button:-moz-locale-dir(ltr){
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #forward-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(rtl),
#navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(rtl){
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #ctraddon_back-button:-moz-locale-dir(rtl)
#navigator-toolbox #nav-bar #back-button:-moz-locale-dir(rtl){
margin: 1px 1px 1px -2px !important;
}
#navigator-toolbox #nav-bar #zoom-out-button:-moz-locale-dir(rtl){
margin: 1px 1px 1px -2px !important;
border-top-left-radius: 0px !important;
border-bottom-left-radius: 0px !important;
}
#navigator-toolbox #nav-bar #zoom-in-button:-moz-locale-dir(rtl){
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #back-button{
border-top-left-radius:2.5px !important;
border-bottom-left-radius:2.5px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[disabled] {
opacity: 1.0 !important;
transition: none !important;
transition-property: none !important;
transition-delay: 0s !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[disabled] > .toolbarbutton-icon {
opacity: .5 !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper {
clip-path: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper > #urlbar {
margin-left: 0px !important;
transition: none !important;
transition-property: none !important;
transition-delay: 0s !important;
}
/* START: urlbar border tweaking (default theme does not provide left urlbar border) */
#main-window #navigator-toolbox #nav-bar #urlbar,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox {
border: 1px solid ThreeDShadow !important;
}
@media (-moz-windows-default-theme) {
#main-window #navigator-toolbox #nav-bar #urlbar,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox {
border-color: rgba(0,0,0,.32) !important;
}
}
#main-window #navigator-toolbox #nav-bar #urlbar:-moz-lwtheme,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:-moz-lwtheme {
border-color: rgba(0,0,0,.32) !important;
}
@media (-moz-windows-default-theme) {
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme),
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme) {
border-color: hsla(210,54%,20%,.25) hsla(210,54%,20%,.27) hsla(210,54%,20%,.3) hsla(210,54%,20%,.27) !important;
}
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme)[focused],
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: Highlight !important;
}
@media (-moz-os-version: windows-vista),
(-moz-os-version: windows-win7) {
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme):not([focused]):hover,
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme):not([focused]):hover {
border-color: hsla(210,54%,20%,.35) hsla(210,54%,20%,.37) hsla(210,54%,20%,.4) hsla(210,54%,20%,.37) !important;
}
#main-window #navigator-toolbox #nav-bar #urlbar:not(:-moz-lwtheme)[focused],
#main-window #navigator-toolbox #nav-bar .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: hsla(206,100%,60%,.65) hsla(206,100%,55%,.65) hsla(206,100%,50%,.65) hsla(206,100%,55%,.65) !important;
}
}
}
/* END: urlbar border tweaking (default theme does not provide left urlbar border) */
window:not([chromehidden~="toolbar"]) #ctraddon_back-forward-button:-moz-locale-dir(ltr) > #forward-button,
window:not([chromehidden~="toolbar"]) #urlbar-container:-moz-locale-dir(ltr) > #forward-button{
-moz-margin-start: 0px !important;
-moz-margin-end: 2px !important;
-moz-padding-start: 7px !important;
}
window:not([chromehidden~="toolbar"]) #ctraddon_back-forward-button:-moz-locale-dir(rtl) > #ctraddon_forward-button,
window:not([chromehidden~="toolbar"]) #urlbar-container:-moz-locale-dir(rtl) > #forward-button{
-moz-margin-start: -2px !important;
-moz-margin-end: 2px !important;
-moz-padding-end: 0px !important;
}
#nav-bar #notification-popup-box + *{
-moz-padding-start: 9px !important;
transition: none !important;
}
#nav-bar #notification-popup-box[hidden] + * {
-moz-padding-start: 2px !important;
transition: none !important;
}
#nav-bar #notification-popup-box:not([hidden]) {
padding-left:2px !important;
padding-right:2px !important;
transition: none !important;
}
#PanelUI-button #PanelUI-menu-button image{
padding:0px !important;
}
/* Australis buttons, that are normally inside panel ui menu */
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button){
-moz-appearance: none !important;
padding: 0px 0px !important;
margin:1px 1px !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
color: black !important;
text-shadow: 0 0 2px white !important;
transition-property: background-color, border-color, box-shadow !important;
transition-duration: 250ms !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button):hover{
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button)[open="true"],
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button,#zoom-reset-button):hover:active{
background-color: hsla(210,54%,20%,.2) !important;
border-color: hsla(210,54%,20%,.3) hsla(210,54%,20%,.35) hsla(210,54%,20%,.4) !important;
box-shadow: 0 1px 1px rgba(0,0,0,.1) inset,
0 0 2px rgba(0,0,0,.3) inset,
0 1px 0 hsla(210,54%,20%,0),
0 0 2px hsla(210,54%,20%,0) !important;
text-shadow: none !important;
transition: none !important;
}
#nav-bar #edit-controls > separator,
#nav-bar #zoom-controls > separator {
visibility:collapse !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button{
border-radius:0px !important;
border-left: 1px solid transparent !important;
border-right: 1px solid transparent !important;
min-width:32px !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button:hover label{
-moz-appearance: none !important;
background: none !important;
border-color: transparent !important;
box-shadow: none !important;
}
#nav-bar #zoom-reset-button .toolbarbutton-text {
margin:0 0 -4px 0 !important;
padding:0 !important;
}
#main-window #navigator-toolbox #nav-bar #zoom-reset-button{
-moz-margin-start:1px !important;
-moz-margin-end:-3px !important;
}
#nav-bar :-moz-any(#cut-button,#copy-button,#paste-button,#zoom-out-button,#zoom-in-button){
min-width:28px !important;
}
#nav-bar #zoom-in-button {
margin-right:-3px !important
}
window:not([chromehidden~="toolbar"]) #urlbar-container:not(:hover) > #forward-button[disabled],
window:not([chromehidden~="toolbar"]) #urlbar-container > #forward-button[occluded-by-urlbar],
#urlbar-container[forwarddisabled] #forward-button,
#forward-button[disabled]{
visibility:visible !important;
opacity: 1.0 !important;
}
/* remove PanelUI-buttons separator */
#PanelUI-button {
background:none !important;
}
/* adjust Bookmarks menu popup */
#nav-bar #BMB_bookmarksPopup {
margin-top: -2px !important;
}
#PanelUI-popup,
#downloadsPanel,
#nav-bar .panel-arrow[side=top]{
margin-top:2px !important;
}
/* adjust dropmarker for toolbar menu buttons */
#nav-bar toolbarbutton[type="menu"]:-moz-locale-dir(ltr) .toolbarbutton-menu-dropmarker {
margin-left: -18px !important;
margin-right: -6px !important;
}
#nav-bar toolbarbutton[type="menu"]:-moz-locale-dir(rtl) .toolbarbutton-menu-dropmarker {
margin-right: -18px !important;
margin-left: -6px !important;
}
/*buttons with SVG images*/
#nav-bar .toolbarbutton-1[image$="svg"] .toolbarbutton-icon {
max-width: 18px !important;
width: auto !important;
height: auto !important;
}
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-icon,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-icon {
width:18px !important;
padding:0px !important;
}
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge-stack,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge-stack,
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge,
#nav-bar toolbarbutton[id^="action-button-"] .toolbarbutton-badge-container,
#nav-bar toolbarbutton[id^="toggle-button-"] .toolbarbutton-badge-container {
padding:0px !important;
}
/* fix badges */
#nav-bar toolbarbutton .toolbarbutton-badge-stack image,
#nav-bar #loop-button .toolbarbutton-badge-container image,
#nav-bar #loop-button-throttled .toolbarbutton-badge-container image,
#nav-bar #PanelUI-menu-button .toolbarbutton-badge-container image{
min-width:18px;
}
#nav-bar toolbarbutton .toolbarbutton-badge-stack,
#nav-bar toolbarbutton .toolbarbutton-badge,
#nav-bar toolbarbutton .toolbarbutton-badge-container{
padding:0 !important;
}
/**/
#navigator-toolbox #nav-bar .toolbarbutton-1:not(#forward-button) {
margin: 1px 1px !important;
}
#navigator-toolbox #nav-bar #forward-button {
margin: 0px 1px 0px 3px !important;
}
* #navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(rtl),
* #navigator-toolbox #nav-bar #ctraddon_forward-button:-moz-locale-dir(ltr){
-moz-margin-start: -2px !important;
}
/* Firefox 40+ giant icons fix*/
#nav-bar toolbarbutton[cui-areatype="toolbar"] > :-moz-any(#zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #switch-to-metro-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #loop-button, #pocket-button):-moz-any([cui-areatype="toolbar"],:not([cui-areatype])) > .toolbarbutton-icon,
#nav-bar :-moz-any(#back-button, #forward-button, #home-button, #print-button, #downloads-button, #bookmarks-menu-button, #new-tab-button, #new-window-button, #fullscreen-button, #sync-button, #feed-button, #tabview-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #switch-to-metro-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button, #email-link-button, #sidebar-button, #zoom-out-button, #zoom-reset-button, #zoom-in-button, #cut-button, #copy-button, #paste-button, #e10s-button, #panic-button, #web-apps-button, #webide-button, #loop-button, #pocket-button):-moz-any([cui-areatype="toolbar"],:not([cui-areatype])) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button[cui-areatype="toolbar"] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
width: unset !important;;
}
/******************************************/
/* Extra CSS Code needed for some add-ons */
/******************************************/
/*OmniSidebar extension*/
#omnisidebar-addons_sidebar_button > .toolbarbutton-icon,
#omnisidebar-button > .toolbarbutton-icon{
max-width: 18px !important;
max-height: 18px !important;
}
/*Error console 2 extension*/
#navigator-toolbox #nav-bar #urlbar #console2-button > image {
min-width: 20px !important;
min-height: 20px !important;
}
#navigator-toolbox #nav-bar #console2-button > image {
width: 20px !important;
height: 18px !important;
}
/*TabUtilities extension*/
#navigator-toolbox #nav-bar #urlbar #button_tuOptions .toolbarbutton-icon{
max-width: inherit !important;
max-height: inherit !important;
}
#navigator-toolbox #nav-bar #button_tuOptions .toolbarbutton-icon {
min-width: 24px !important;
min-height: 18px !important;
}
#navigator-toolbox > #nav-bar #button_tuOptions .toolbarbutton-icon,
#navigator-toolbox > #nav-bar #closetab-button .toolbarbutton-icon {
width: 20px !important;
height: 18px !important;
}
/*FoxyProxy extension*/
#navigator-toolbox #nav-bar #foxyproxy-toolbar-icon{
margin: 1px 2px !important;
padding: 0px 4px !important;
}
/*XulGear extension*/
#xulgear-toolbar-button {
-moz-appearance: none !important;
border-color: transparent !important;
}
#navigator-toolbox #xulgear-toolbar-button .toolbarbutton-icon{
list-style-image: url("chrome://xulgear/skin/toolbar-large.png") !important;
height:18px !important;
}
/*TooManyTabs extension*/
#visibo-tmt-palette-button,
#visibo-tmt-view-options {
-moz-appearance: none !important;
border-color: transparent !important;
}
#visibo-tmt-palette-button .toolbarbutton-icon,
#visibo-tmt-view-options .toolbarbutton-icon {
width: 20px !important;
height: 18px !important;
}
/*CookieSafe extension*/
#navigator-toolbox #nav-bar #cookiesafe-button{
margin-top: 0px !important;
margin-bottom: 0px !important;
}
/* Zoompage add-on*/
#nav-bar #zoompage-style-s,
#nav-bar #zoompage-style-t{
height:24px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomin-s{
margin-left: -3px !important;
padding:0px !important;
margin-bottom: -0.5px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-s{
margin-top: -0.5px !important;
margin-left: -3px !important;
padding:0px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-s image,
#navigator-toolbox #nav-bar #zoompage-zoomin-s image{
padding:0px 1px !important;
}
#navigator-toolbox #nav-bar #zoompage-style-t{
padding:0px !important;
margin:0px !important;
margin-top: 0px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomreset-t{
padding:0px !important;
margin:0px !important;
margin-top: -6px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t,
#navigator-toolbox #nav-bar #zoompage-zoomin-t{
margin-top: -2px !important;
padding:4px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t{
margin-left: 1px !important;
margin-right: -1px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomin-t {
margin-right: 1px !important;
margin-left: -1px !important;
}
#navigator-toolbox #nav-bar #zoompage-zoomout-t image,
#navigator-toolbox #nav-bar #zoompage-zoomin-t image{
margin: -4px 0px !important;
padding:0px !important;
}
/* hacktheweb add-on */
#navigator-toolbox #hacktheweb-toolbar-button > .toolbarbutton-icon{
height:18px !important;
width:16px !important;
}
/* Skype add-on*/
#skype_extension_v5_toolbar_button > .toolbarbutton-icon {
width:18px !important;
height:18px !important;
padding:0 !important;
}
/* Downloads Tab v1.1 add-on*/
#navigator-toolbox #custom-button-1 .toolbarbutton-icon{
height:18px !important;
}
/*pluggerIcon*/
toolbarbutton#pluggerIcon {
list-style-image:url('chrome://plugintoggler/skin/plugin.png') !important;
}
/* Stylish add-on */
#stylish-toolbar-button{
list-style-image: url("chrome://stylish/skin/16w.png") !important;
}
#stylish-toolbar-button[styles-applied~="site"] {
list-style-image: url("chrome://stylish/skin/16.png") !important;
}
#stylish-toolbar-button .toolbarbutton-icon{
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/*Adblock+ Australis*/
#abp-toolbarbutton[customizableui-areatype="toolbar"],
#abp-site-info[customizableui-areatype="toolbar"] {
list-style-image: url("chrome://adblockplus/skin/abp-status-16.png")!important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#abp-toolbarbutton[customizableui-areatype="toolbar"][abpstate="disabled"],
#abp-toolbarbutton[customizableui-areatype="toolbar"][abpstate="whitelisted"],
#abp-site-info[customizableui-areatype="toolbar"][abpaction="enable"],
#abp-site-info[customizableui-areatype="toolbar"][abpaction="enable_site"] {
-moz-image-region: rect(16px, 16px, 32px, 0px)!important;
}
#abp-toolbarbutton[customizableui-areatype="toolbar"] .toolbarbutton-icon{
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/*VideoDownloadHelper*/
#nav-bar #dwhelper-button toolbarbutton image {
margin-right:0px !important;
}
/* CTR add-on */
#main-window #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not([type="menu-button"]):not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#urlbar-go-button):not(#urlbar-reload-button):not(#urlbar-stop-button):not(.bookmark-item):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t) .toolbarbutton-icon {
padding: 0px 0px !important;
margin: 0px -2px !important
}
#main-window:-moz-locale-dir(ltr) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t):not(#zoompage-zoomout-c):not(#zoompage-zoomin-c):not(#zoompage-zoomout-n):not(#zoompage-zoomin-n) {
margin-left: -2px !important;
min-width:0px !important;
border-top-left-radius:0px !important;
border-bottom-left-radius:0px !important;
}
#main-window:-moz-locale-dir(ltr) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-button #ctraddon_forward-button {
border-top-right-radius:0px !important;
border-bottom-right-radius:0px !important;
}
#main-window:-moz-locale-dir(rtl) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-dropmarker:not(#back-button):not(#forward-button):not(#ctraddon_back-button):not(#ctraddon_forward-button):not(#zoompage-zoomin-s):not(#zoompage-zoomout-s):not(#zoompage-zoomreset-t):not(#zoompage-zoomout-t):not(#zoompage-zoomin-t):not(#zoompage-zoomout-c):not(#zoompage-zoomin-c):not(#zoompage-zoomout-n):not(#zoompage-zoomin-n) {
margin-right: -3px !important;
min-width:0px !important;
border-top-right-radius:0px !important;
border-bottom-right-radius:0px !important;
}
#main-window:-moz-locale-dir(rtl) #navigator-toolbox #nav-bar[currentset*="ctraddon_back-forward-button,ctraddon_back-forward-dropmarker"]:not([customizing]) #ctraddon_back-forward-button #ctraddon_forward-button {
border-top-left-radius:0px !important;
border-bottom-left-radius:0px !important;
}
/* Facebook social service items */
#social-toolbar-item *::before{
visibility:hidden !important;
}
#social-notification-icon-friends-jewel *,
#social-notification-icon-messages-jewel *,
#social-notification-icon-notifications-jewel * {
-moz-appearance: none !important;
border-radius: 2.5px;
border-color: transparent !important;
box-shadow: none !important;
transition-property: none !important;
transition-duration: 0ms !important;
}
#social-toolbar-item * {
padding:0px !important;
}
/* 'Extensions options menu' add-on button */
#extensionsoptionsmenutoolbar .toolbarbutton-icon {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
/* let me search it for you com addon*/
#nav-bar #LMSIFYbtnGetUrl{
margin: 1px 0px !important
}
/* "Navigation Throbber restored" add-on*/
#main-window #nav-bar #navigator-throbber > image {
border: 0px solid transparent !important;
height: 16px !important;
width: 16px !important;
padding: 0px !important;
}
#main-window #nav-bar #navigator-throbber {
margin: 1px 0 !important;
}
/*Adblock+ */
#nav-bar #abp-toolbarbutton .toolbarbutton-icon {
padding-top:0 !important;
padding-bottom:0 !important;
}
/*Ghostery add-on*/
#ghostery-button-badge {
-moz-margin-end:3px !important;
margin-bottom:-3px !important;
}
/* Duplicate Tabs Closer add-on */
#close-duplicate-tabs-btn-badge{
-moz-margin-end:-7px !important;
margin-bottom:-3px !important;
}
/*Restart Manager*/
#nav-bar #restman-button{
margin-top:1px !important;
margin-bottom:1px !important;
}
/*Add ToolbarButton effects to:
* FoxyProxy, PluginsToggler, CookieSafe, VideoDownloadHelper
*/
#nav-bar #LMSIFYbtnGetUrl,
#nav-bar #dwhelper-button toolbarbutton,
#nav-bar #cookiesafe-button,
#nav-bar #foxyproxy-toolbar-icon,
#nav-bar #pluggerIcon{
-moz-appearance: none !important;
background: rgba(151,152,153,.05)
linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%,
rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) padding-box !important;
border-radius: 2.5px;
border: 1px solid !important;
border-color: rgba(0,0,0,.12) rgba(0,0,0,.19) rgba(0,0,0,.38) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset !important;
color: black !important;
text-shadow: 0 0 2px white !important;
transition-property: background-color, border-color, box-shadow !important;
transition-duration: 250ms !important;
}
#nav-bar #LMSIFYbtnGetUrl:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #dwhelper-button toolbarbutton:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #cookiesafe-button:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #foxyproxy-toolbar-icon:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover,
#nav-bar #pluggerIcon:not([disabled="true"]):not([checked="true"]):not([open="true"]):not(:active):hover{
background-color: hsla(190,60%,70%,.5) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%) !important;
transition: background-color .4s ease-in,
border-color .3s ease-in,
box-shadow .3s ease-in !important;
}
#nav-bar #LMSIFYbtnGetUrl:not([disabled="true"]):hover:active,
#nav-bar #dwhelper-button toolbarbutton:not([disabled="true"]):hover:active,
#nav-bar #dwhelper-button toolbarbutton[open="true"],
#nav-bar #cookiesafe-button:not([disabled="true"]):hover:active,
#nav-bar #foxyproxy-toolbar-icon:not([disabled="true"]):hover:active,
#nav-bar #pluggerIcon[open="true"],
#nav-bar #pluggerIcon:not([disabled="true"]):hover:active{
background-color: hsla(210,54%,20%,.2) !important;
border-color: hsla(210,54%,20%,.3) hsla(210,54%,20%,.35) hsla(210,54%,20%,.4) !important;
box-shadow: 0 1px 1px rgba(0,0,0,.1) inset,
0 0 2px rgba(0,0,0,.3) inset,
0 1px 0 hsla(210,54%,20%,0),
0 0 2px hsla(210,54%,20%,0) !important;
text-shadow: none !important;
transition: none !important;
}
/* some button icons don't need paddings on simulated small button view */
#nav-bar #bookmarks_backup_restore-menu-button .toolbarbutton-icon,
#nav-bar #webrtc-status-button .toolbarbutton-icon,
#nav-bar #ctraddon_appbutton .toolbarbutton-icon,
#nav-bar #nav-bar-overflow-button .toolbarbutton-icon{
padding:0px !important;
}
#main-window #navigator-toolbox #nav-bar #ctraddon_history-menu-toolbar-button .toolbarbutton-icon,
#main-window #navigator-toolbox #nav-bar #ctraddon_bookmarks-menu-toolbar-button .toolbarbutton-icon{
padding-top: 0 !important;
padding-bottom: 0 !important;
}
#urlbar-container #back-button:not([cui-areatype="menu-panel"]) {
-moz-image-region: rect(0, 54px, 18px, 36px) !important;
}
#navigator-toolbox #nav-bar #ctraddon_appbutton #ctraddon_appbuttonPopup{
margin-top: 0px !important;
margin-left: 0px !important;
}
#main-window[ctraddon_appbutton_on_navbar="true"] #appmenu-popup {
margin-top:0px !important;
}
}Отсутствует
№229216-11-2016 03:18:48
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 50.0
50.0
Re: Stylish
tom911 поделитесь пожалуйста кодом для максимально узкой панели навигации(toolbars), сам такой ищу.
Отсутствует
№229416-11-2016 12:38:53
Re: Stylish
alexnorman777
Код:
/*Панель навигации*/
#nav-bar .toolbarbutton-1:not([type=menu-button]):not(:-moz-any(#back-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#back-button {
padding-top: 2px !important;
padding-bottom: 2px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 1px !important;
}
#back-button > .toolbarbutton-icon {
padding: 4px !important;
}
#nav-bar #PanelUI-menu-button {
-moz-padding-start: 5px !important;
-moz-padding-end: 3px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -6px !important;
}пробуйте
Отсутствует
№229516-11-2016 22:57:36
- alexnorman777
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 59
- UA:
 50.0
50.0
Re: Stylish
tom911 не получилось сделать панель навигации оптимально узкой.
нашел вот такой код для максимального сужения этой панели
Код:
toolbar:not(#TabsToolbar)
{ --toolbarbutton-vertical-inner-padding: 0px !important;
--toolbarbutton-vertical-outer-padding: 0px !important;}
#nav-bar {border: 0 !important;} toolbar{height: 0 !important;}но и он не идеален, почему - то после открытия видео на полный экран на ютубе и других сайтах, панель toolbar искривляется, пока окончательно не понял почему и как это исправить .
Если кому-то нужно максимально сузить эту панель и уменьшить панель вкладок, советую еще аддон Hide Caption Titlebar Plus.
Отсутствует
№229719-11-2016 13:00:55
Re: Stylish
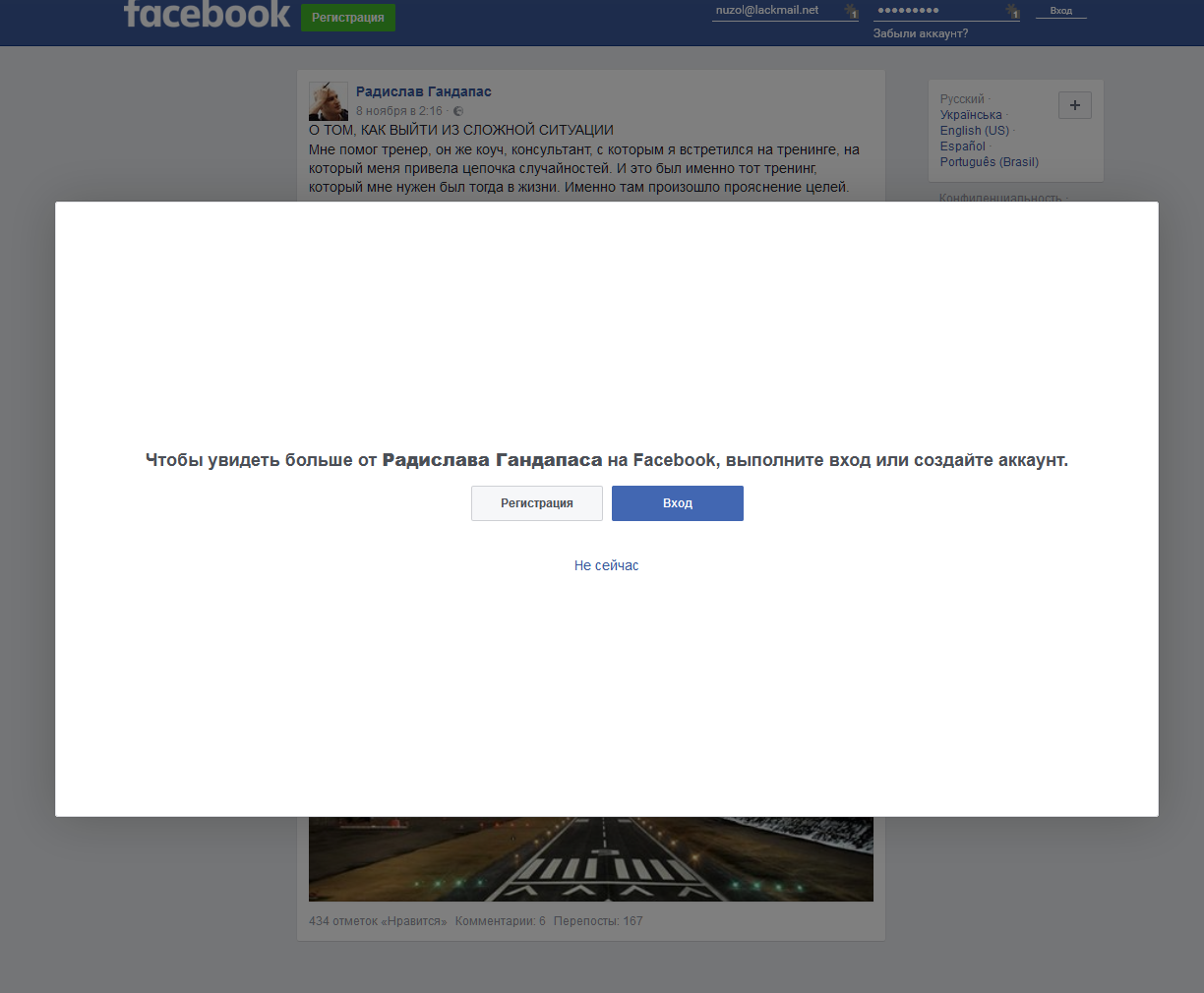
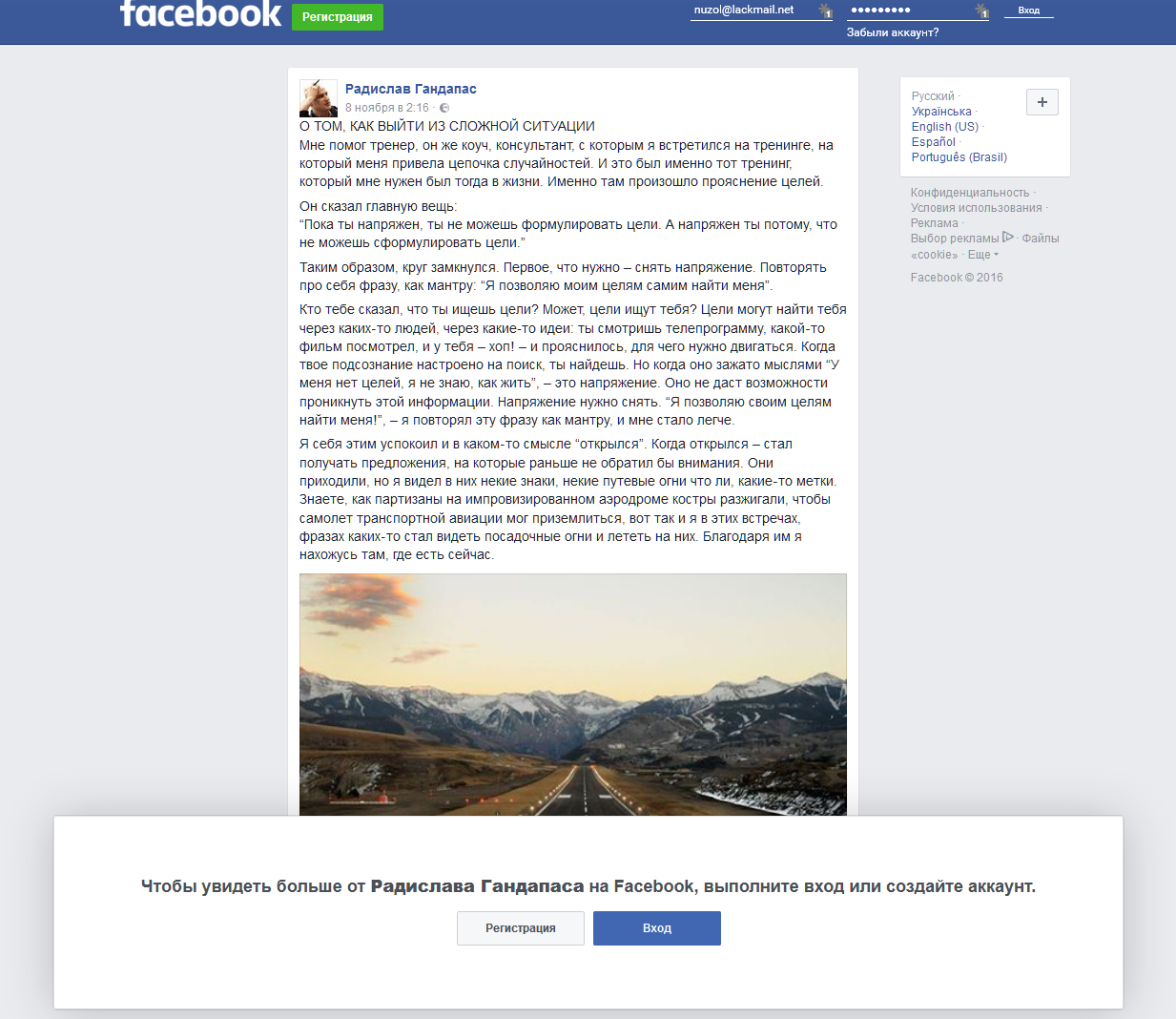
Здравствуйте, помогите пожалуйста с фейсбуком, если не залогиненным открыть какую то статью (например эту), то вылази на весь экран такое сообщение:

Если нажать "не сейчас " она передвигается вниз экрана:

Не могли бы помочь если возможно, скрыть это сообщение стилем.
Отсутствует
№229819-11-2016 13:34:16
Re: Stylish
Stakhovsky
Именно для этого https://www.facebook.com/gandapas/photo … 19/?type=3
так
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№230020-11-2016 15:32:58
- Kiril__777
- Участник
- Группа: Members
- Зарегистрирован: 13-07-2009
- Сообщений: 393
- UA:
 38.0
38.0
Re: Stylish
есть стиль созданный в Stylish, работает нормально, но косячит на одном сайте. возможно ли отключить конкретный стиль на конкретном сайте?
Спасибо.
Отсутствует

