Полезная информация
№121-07-2016 05:41:21
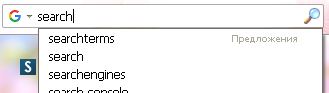
Как отключить название поисковой системы в панели поиска?
Можно ли отключить отображение названия поисковой системы в панели поиска (серая надпись на белом фоне поля)?
К сожалению не нашёл информации ни в гугле, ни в поиске по форуму (плохо искал?).
Значит ли это что это невозможно сделать?
P.S. В новых версиях Firefox название поисковой системы больше не пишется в поле поиска, однако я недавно мигрировал на менее требовательный к ресурсам Pale Moon. Буду ну оочень благодарен за помощь, хотя вопрос и кажется не очень актуальным.
Отсутствует
№221-07-2016 08:24:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 50.0
50.0
Re: Как отключить название поисковой системы в панели поиска?
Азат
Стилем скрыть
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
opacity: 0 !important;
}Отсутствует
№321-07-2016 12:53:53
Re: Как отключить название поисковой системы в панели поиска?
Азат
Стилем скрытьВыделить кодКод:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @namespace html url("http://www.w3.org/1999/xhtml"); #searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder { opacity: 0 !important; }
Пожалуйста, подскажите подробнее как это сделать. Я никогда прежде не имел с этим дела, и даже не имею представления что гуглить.
Отредактировано Азат (21-07-2016 12:56:03)
Отсутствует
№421-07-2016 13:08:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 50.0
50.0
Re: Как отключить название поисковой системы в панели поиска?
Азат
Если без расширений, то в папке профиля (about:support -> Папка профиля - Показать папку) создать папку chrome и в созданную папку поместить userChrome.css с кодом, перезапустить браузер.
Или в Stylish
Отсутствует
№521-07-2016 13:43:09
Re: Как отключить название поисковой системы в панели поиска?
Вот рабочий код - Vitaliy V. чуть ошибся 
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
opacity: 0.0 !important;
}Отредактировано VICTORPRO (21-07-2016 13:48:08)
Цапу надо крутить, цапу !!!
Отсутствует
№621-07-2016 14:29:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 50.0
50.0
Re: Как отключить название поисковой системы в панели поиска?
VICTORPRO
Нет никакой ошибки 0 = 0.0
Можно ещё так сделать
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
color: transparent !important;
text-shadow: none !important;
}Отсутствует
№721-07-2016 14:50:34
Re: Как отключить название поисковой системы в панели поиска?
VICTORPRO
Нет никакой ошибки 0 = 0.0Можно ещё так сделать
скрытый текстВыделить кодКод:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @namespace html url("http://www.w3.org/1999/xhtml"); #searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder { color: transparent !important; text-shadow: none !important; }
Благодарю Vitaliy V., наслаждаюсь пустой строкой поиска

P.S. Использовал первый вариант.
Отредактировано Азат (21-07-2016 14:51:11)
Отсутствует
№821-07-2016 16:05:39
Re: Как отключить название поисковой системы в панели поиска?
VICTORPRO
Нет никакой ошибки 0 = 0.0
У меня скрытие заработало только с параметром 0.0 - с 0 ничего не скрывает - фиг знает  FF45.2.0
FF45.2.0
Цапу надо крутить, цапу !!!
Отсутствует
№1021-07-2016 16:58:28
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 50.0
50.0
Re: Как отключить название поисковой системы в панели поиска?
Азат
Код:
#PopupAutoComplete treechildren::-moz-tree-cell-text(treecolAutoCompleteComment) {
opacity: 0 !important;
}Если делали в Stylish то возможно потребуется открыть новое окно или перезапустить чтобы увидеть изменения
Отредактировано Vitaliy V. (21-07-2016 17:07:09)
Отсутствует
№1121-07-2016 19:46:15
Re: Как отключить название поисковой системы в панели поиска?
Азат
Выделить кодКод:
#PopupAutoComplete treechildren::-moz-tree-cell-text(treecolAutoCompleteComment) { opacity: 0 !important; }Если делали в Stylish то возможно потребуется открыть новое окно или перезапустить чтобы увидеть изменения
Сделал Vitaliy V., благодарю.

Отсутствует