Можно ли отключить отображение названия поисковой системы в панели поиска (серая надпись на белом фоне поля)?
К сожалению не нашёл информации ни в гугле, ни в поиске по форуму (плохо искал?).
Значит ли это что это невозможно сделать?
P.S. В новых версиях Firefox название поисковой системы больше не пишется в поле поиска, однако я недавно мигрировал на менее требовательный к ресурсам Pale Moon. Буду ну оочень благодарен за помощь, хотя вопрос и кажется не очень актуальным.
Азат
Стилем скрыть
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
opacity: 0 !important;
}Азат
Стилем скрытьВыделить кодКод:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @namespace html url("http://www.w3.org/1999/xhtml"); #searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder { opacity: 0 !important; }
Пожалуйста, подскажите подробнее как это сделать. Я никогда прежде не имел с этим дела, и даже не имею представления что гуглить.
Азат
Если без расширений, то в папке профиля (about:support -> Папка профиля - Показать папку) создать папку chrome и в созданную папку поместить userChrome.css с кодом, перезапустить браузер.
Или в Stylish
Вот рабочий код - Vitaliy V. чуть ошибся 
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
opacity: 0.0 !important;
}VICTORPRO
Нет никакой ошибки 0 = 0.0
Можно ещё так сделать
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder {
color: transparent !important;
text-shadow: none !important;
}VICTORPRO
Нет никакой ошибки 0 = 0.0Можно ещё так сделать
скрытый текстВыделить кодКод:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @namespace html url("http://www.w3.org/1999/xhtml"); #searchbar .searchbar-textbox html|*.textbox-input::-moz-placeholder { color: transparent !important; text-shadow: none !important; }
Благодарю Vitaliy V., наслаждаюсь пустой строкой поиска

P.S. Использовал первый вариант.
VICTORPRO
Нет никакой ошибки 0 = 0.0
У меня скрытие заработало только с параметром 0.0 - с 0 ничего не скрывает - фиг знает  FF45.2.0
FF45.2.0
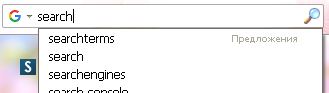
Vitaliy V., может вы ещё сможете подсказать как скрыть вот эту надпись "Предложения", во всплывающих подсказках поиска?
Азат
Код:
#PopupAutoComplete treechildren::-moz-tree-cell-text(treecolAutoCompleteComment) {
opacity: 0 !important;
}Если делали в Stylish то возможно потребуется открыть новое окно или перезапустить чтобы увидеть изменения
Азат
Выделить кодКод:
#PopupAutoComplete treechildren::-moz-tree-cell-text(treecolAutoCompleteComment) { opacity: 0 !important; }Если делали в Stylish то возможно потребуется открыть новое окно или перезапустить чтобы увидеть изменения
Сделал Vitaliy V., благодарю.
