Полезная информация
№145117-02-2015 19:17:02
Re: Stylish
turbot
О, спасибо!!! Это работает. До такого конечно, хрен додумаешься.
Добавлено 17-02-2015 19:28:20
turbot
Ещё подскажи плиз, если не трудно. Как изменить в меню кнопки ublock фон под надписью "доменов затронуто" и цвет шрифта?
Отредактировано voqabuhe (17-02-2015 19:28:20)
Отсутствует
№145217-02-2015 20:19:36
Re: Stylish
voqabuhe
Там проблема, что его попап не имеет своего уникального индентификатора, так что стиль будет действовать на многие panel[type="arrow"]. У меня и так для всех меню/попапов/выпадающих списков свой стиль есть (не помню, какая там часть за его окно отвечает:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* SUBMENUS */
popup:not(#autoscroller),
panel:not(#autoscroller),
.autocomplete-richlistbox,
.autocomplete-tree,
menupopup,
popup menu,
menupopup menu,
.panel-arrowcontent,
.panel-subviews,
menupopup #context-navigation,
menupopup[placespopup="true"] > hbox,
.search-panel-header,
.addengine-item{
opacity: 0.95 !important;
-moz-appearance: none !important;
background: none !important;
border: none !important;
color: #fff !important;
box-shadow: none !important;
-moz-window-shadow: none !important;
}
popup scrollbox,
panel .arrowscrollbox-scrollbox,
panel richlistbox,
menupopup scrollbox,
richlistbox menupopup .popup-internal-box,
menulist menupopup .popup-internal-box,
.autocomplete-tree{
margin: 10px 10px 14px !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item{
width: 48px!important;
}
.search-panel-header,
.addengine-item,
.autocomplete-tree.plain.search-panel-tree,
#PopupSearchAutoComplete > description{
margin-left: 9px!important;
margin-right: 9px!important;
}
.search-panel-header.search-panel-current-input,
.addengine-item,#PopupSearchAutoComplete > description {
border-top: .5px solid #555 !important;
}
.search-setting-button.search-panel-header {
margin-bottom: 11px!important;
border-top: .5px solid #555 !important;
}
.search-panel-header.search-panel-current-engine {
margin-top: 7px!important;
border-bottom: .5px solid #555 !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item:not(.last-of-row) {
border-color: #555 !important;
background: none !important;
box-shadow: -1.5px 0 0 0 #555 inset!important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item.last-of-row{
border-color: #555 !important;
background: none !important;
box-shadow: none!important;
}
/* MENU ITEMS */
menuitem,
#PopupSearchAutoComplete treechildren::-moz-tree-row,
toolbarbutton .menuitem-iconic label,
toolbarbutton .menu-iconic label,
.splitmenu-menuitem,
panel[type="arrow"] button[class="plain"],
panel[type="arrow"] .subviewbutton,
panel[type="arrow"] .panel-subviews,
panel[type="arrow"] toolbarbutton,
#widget-overflow toolbarbutton,
.search-panel-input-value,
#treecolAutoCompleteValue{
opacity: 0.95 !important;
-moz-appearance: none !important;
border: none !important;
color: #fff !important;
}
/* APP MENU */
#appmenu-popup vbox {
background: none !important;
border: none !important;
box-shadow: none !important;
}
/* MENUS */
popup:not(#autoscroller),
menupopup,
panel:not(#autoscroller),
#PanelUI-popup,
panel[type="arrow"],
panel[type="arrow"] .panel-subviews,
#noscript-tbb-popup {
border-image-source: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAvCAYAAABAHIylAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAHoSURBVHja7JrBbhMxEIa/2ToNISoiIJUjF16HE4/KK3DmQeAQKgrbZrNrDvk3HVZtcZFAynp+ybKT+OJPM+NxZgxoACPklcc5CU4DnAWXo/YjpCQwZ8AyuBx1I0gkZ07nzpqGCl1v0NyKxQAMyYHYyZLWwAvgnQDWoEvgM/BVYPpxJKBzG5fASpDe5pw/1UDHzN44r2lkLD3QNRFuGEONOUC//fBHbTabj3Okst1u35eQK9Jqtfo+Jzht216U7AsXKwBkkUmHBQWgfwkou+Ror7xopxGAxlxpkgfE43USpO+DFIF7YkEeUm03W3aPdvzaB2mbrGsCZPecP26xuOYDUAAKQAEoAAWgABQKQAHof7zFala8xcLFAlAACkCnqOLSc2mptkpAJUX+WlzM18hq0zBJEo89iufOkpbABYcC4qWZfXCb7ZEsFE77T/6eQ9PYFzH4ISYLA16J3hp4BrzUeM1d8bDn4ULiHABdcWjcvAKutb4G9kkf1tq4kEXdAN+eAOjUS0Q/BQcOJfdbnTmPLtbry+fauJCblT70mAGknc7QykAS0I1twDsF7FZzr02lgOZQZMw6t+nsS+A2yXLGG60DZtVq9xfquOtRyMlZQONgPZX8nMrUvQM1mOJNtLo8AMsCzuP6NQAAqXeLHHm/mAAAAABJRU5ErkJggg==") !important;
border-image-slice: 15 fill !important;
border-image-width: 15px !important;
border-image-repeat: repeat !important;
-moz-window-shadow: none !important;
}
menupopup menupopup {
margin-top: -13px !important;
}
/* SEPARATOR */
menuseparator {
-moz-appearance: none !important;
list-style-image: none !important;
background: none !important;
border: none !important;
border-top: solid .5px #555 !important;
margin-top: 4px!important;
margin-bottom: -4px!important;
}
/* DISABLED ITEM */
menuitem[disabled="true"],
splitmenu-menuitem[disabled="true"],
autorepeatbutton[disabled="true"],
panel[type="arrow"] .subviewbutton[disabled="true"],
panel[type="arrow"] toolbarbutton[disabled="true"],
panel[type="arrow"] button[class="plain"][disabled="true"],
.menu-iconic[disabled="true"],
#PopupSearchAutoComplete treechildren[disabled="true"]::-moz-tree-row,
.menuitem-iconic.toggleRestartlessAddons-disabled{
background: none !important;
opacity: 0.25 !important;
}
/* SELECTED ITEM */
popup menu:not([disabled="true"])[_moz-menuactive="true"],
menupopup menu:not([disabled="true"])[_moz-menuactive="true"],
menuitem:not([disabled="true"])[_moz-menuactive="true"],
autorepeatbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
splitmenu-menuitem:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] .subviewbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] toolbarbutton:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
panel[type="arrow"] button[class="plain"]:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.autocomplete-richlistitem:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
#PopupSearchAutoComplete treechildren:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"])::-moz-tree-row,
.search-panel-header:not(.search-panel-current-input):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.addengine-item:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]),
.search-panel-input-value:not([disabled="true"]),
#PopupSearchAutoComplete .searchbar-engine-one-off-item:not([disabled="true"]):-moz-any([selected="true"],:hover,[_moz-menuactive="true"]){
background: -moz-linear-gradient(top, #6f81f5, #3f51f2) repeat-x !important;
border-radius: 0px !important;
outline: none!important;
}
#PopupAutoCompleteRichResult .ac-url-box > .ac-url > .ac-url-text[selected="true"] {
color: #fff !important;
}
/* RIGHT ARROW */
.menu-right,
autorepeatbutton:not([disabled="true"]) {
-moz-appearance: none !important;
opacity: 0.4 !important;
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAJCAYAAADHP4f4AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAADrSURBVHjatJM9TgMxEEafU6WgSEmRAokG5QQoB8ghKDkEJ9lLpKDMGRAV1UopU6AVBV3QxhWPAls4JoYqlj7J8/fNeGaM2qsLlXNhAlwDz0DH/2cLzCrdAMQ/0KPGAjt12ahonXyeKv1KHSuejL264IRhTIQl0bIgOqj32QagbhpJOoCgxkZrdsBNcb8sbB/AHIghBNQp8ApcFD5vIYQrgMkJcoEX4DbJXZWARPaYhRBCBB5SLMAncPfDePy897IVaev2jVaM6uqouu95RXVNZcgBG3VazaJvJMgYKq6Zuv3dGx3Shpztn3wNABJf62ogSXVRAAAAAElFTkSuQmCC")
!important;
-moz-image-region: rect(0px 7px 9px 0px) !important;
}
.menu-right:not([disabled="true"])[_moz-menuactive="true"],
autorepeatbutton:not([disabled="true"]):hover {
opacity: 1.0 !important;
}
/* SCROLL ARROWS */
autorepeatbutton:not([disabled="true"]) {
opacity: 0.75 !important;
background: #333 !important;
border: none !important;
}
autorepeatbutton[disabled="true"] {
display: none!important;
}
.autorepeatbutton-up:not([disabled="true"]) {
margin: 7px 9px 0px 9px!important;
}
.autorepeatbutton-down:not([disabled="true"]) {
margin: 0px 9px 11px 9px !important;
}
/* CHECKMARK */
menuitem[checked="true"] .menu-iconic-left {
-moz-appearance: none !important;
opacity: 0.5 !important;
height: 16px !important;
margin-left: 13px!important;
list-style-image: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAQAAAC1+jfqAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAlElEQVQoFWP8z4AfMOGXZmAgW4EuQxHU7P8MWGDm/59ACJbBJl39HwRacCkIB0s3wsyFmaD4vxQsJP3/LVDBNJg0MBCgzI1AYZCuXUD6/H82TAW9QImf/4uA5P//NghphAmc/2+AJf//X4EsjVDA8N8MrODPf3VcChj+rwMqWY0qjWwCw39joAJLdAWMQDV4AcHIAgCeN8L5Yy1dlAAAAABJRU5ErkJggg==")
-2px -1px no-repeat !important;
}
menuitem[checked="true"][_moz-menuactive="true"] .menu-iconic-left {
opacity: 1.0 !important;
}
#main-window .panel-arrowbox {
display:none!important;
}
#main-window .panel-subviews {
margin: -7px -9px -12px 34px!important;
padding: 13px !important;
}
#PanelUI-footer toolbarseparator,
#PanelUI-popup separator {
border-left: .5px solid #555 !important;
}
#PanelUI-popup toolbaritem {
border: .5px solid #555 !important;
}
#PanelUI-footer toolbarbutton {
border-top: .5px solid #555 !important;
}
menuitem:not([class='menuitem-iconic']):not(.panel-subview-footer),
menupopup menu,
panel[type="arrow"]:not(#PanelUI-popup) .subviewbutton:not(.panel-subview-footer) {
min-height: 22px!important;
height: 22px!important;
}
panel[type="arrow"] {
padding: 4px 5px 7px 5px !important;
}
/*
#noscript-tbb-popup, #cleanlinks-context {
margin-top: 24px !important;
margin-left: -34px !important;
}
#PanelUI-popup {
margin-top: 24px!important;
margin-left: -32px !important;
}
*/
.policeman-popup-button[disabled="false"][selected="true"] :-moz-any(hbox,vbox):not([class='policeman-popup-button-allow-hits']):not([class='policeman-popup-button-reject-hits']),
.policeman-popup-button[disabled="false"][checked="true"] :-moz-any(hbox,vbox):not([class='policeman-popup-button-allow-hits']):not([class='policeman-popup-button-reject-hits']) {
background: -moz-linear-gradient(top, #6f81f5, #3f51f2) repeat-x !important;
}
#policeman-popup-rejected-requests-filters-container,
#policeman-popup-allowed-requests-filters-container {
display: inline!important;
max-width: 60em!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:last-child {
min-height: 50ex!important;
}
#policeman-popup arrowscrollbox {
max-width: 100em!important;
max-height: 120ex!important;
min-width: 100em!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:first-child {
max-width: 25em!important;
overflow-x:scroll!important;
}
#policeman-popup > arrowscrollbox > stack > hbox > vbox:last-child {
max-height: 120ex!important;
overflow-x:scroll!important;
}
#policeman-popup {
font-family: Liberation Mono !important;
font-weight: lighter!important;
font-size: 11px!important;
font-stretch: normal!important;
text-rendering: optimizelegibility!important;
}), так что мне - не проблема. А дальше, совсем все запущено: там документ во фрейме, поэтому только глобальным стилем с /*AGENT_SHEET*/. У меня, как-то так:
Код:
/*AGENT_SHEET*/
body[class^="advancedUser"] {
background: scroll transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAbCAYAAAAzgqwIAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAA9SURBVHja7M8xEQAwCAQwqIv3rwo3iOjGJQ7SSaYOeXWMkJCQkJCQkJCQkJCQkJCQkJCQkNC3BQAA//8DAItbAVqwVpbGAAAAAElFTkSuQmCC') center center repeat!important;
border-color: #555 !important;
opacity: 0.95 !important;
color: #fff !important;
}
.advancedUser #firewallContainer > DIV:not(.allowed):not(.blocked) > SPAN, .advancedUser #firewallContainer > DIV,.advancedUser H2{
color: #fff !important;
background-color: transparent !important;
}
.advancedUser #firewallContainer > DIV > SPAN, .advancedUser #firewallContainer > DIV{
opacity: 0.95 !important;
border-color: #555 !important;
}
.advancedUser #firewallContainer > .allowed > SPAN:first-child {
color: lightgreen !important;
}
.advancedUser #firewallContainer > .blocked > SPAN:first-child {
color: orangered !important;
}
.advancedUser #firewallContainer > .allowed.blocked > SPAN:first-child {
color: orange !important;
}
.advancedUser #firewallContainer > :-moz-any(.allowed,.blocked) > SPAN:not(:first-child){
color: #fff !important;
}результат
Так что, проще забить.

Добавлено 17-02-2015 20:32:47
фон под надписью "доменов затронуто" и цвет шрифта
Если только это,то:
Код:
/*AGENT_SHEET*/
.advancedUser H2 {
color: !important;
background-color: !important;
}Отредактировано turbot (17-02-2015 20:41:25)
Отсутствует
№145517-02-2015 22:23:03
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot привет. подскажи, пожалуйста, как в css можно изменить цвета элементов прокрутки страниц

№145617-02-2015 22:26:22
Re: Stylish
maxim puiu

Код:
/* AGENT_SHEET */
scrollbarbutton[sbattr="scrollbar-up-top"], scrollbarbutton[sbattr="scrollbar-down-top"], scrollbarbutton[sbattr="scrollbar-up-bottom"], scrollbarbutton[sbattr="scrollbar-down-bottom"] {
-moz-appearance: none !important;
display: none !important;
}
scrollbar[orient="vertical"] {
-moz-margin-start: -7px!important;
margin-right: 1px!important;
min-width: 6px!important;
max-width: 6px!important;
-moz-appearance: none!important;
position: relative!important;
background-color: transparent!important;
background-image: none!important;
border: 0!important;
z-index: 2147483647!important;
-moz-box-align: start!important;
padding: 0px!important;
}
scrollbar[orient="horizontal"] {
margin-top: -7px!important;
margin-bottom: 1px!important;
min-height: 6px!important;
max-height: 6px!important;
-moz-appearance: none!important;
position: relative!important;
background-color: transparent!important;
background-image: none!important;
border: 0!important;
z-index: 2147483647!important;
-moz-box-align: start!important;
padding: 0px!important;
}
scrollbar thumb {
-moz-appearance: none!important;
background-color: transparent!important;
border-radius: 6px!important;
border: 1px solid rgba(120,120,120,0.8)!important;
box-shadow: inset 0px 0px 1px rgba(200,200,200,0.6), 0px 0px 1px rgba(40,40,40,40.6)!important;
}
scrollbar[orient="vertical"] thumb {
min-height: 40px!important;
min-width: 12px!important;
max-width: 12px!important;
}
scrollbar[orient="horizontal"] thumb {
min-width: 40px!important;
min-height: 12px!important;
max-height: 12px!important;
}
scrollbar thumb:hover {
background-color: rgba(180,180,180,0.4)!important;
border: 1px solid rgba(120,120,120,0.8)!important;
box-shadow: inset 0px 0px 1px rgba(220,220,220,0.6), 0px 0px 1px rgba(40,40,40,0.6)!important;
}
scrollbar thumb:active {
background-color: rgba(200,200,200,0.6)!important;
border: 1px solid rgba(60,60,60,0.8)!important;
box-shadow: 0px 0px 1px rgba(120,120,120,0.1), inset 0px 0px 1px rgba(40,40,40,0.8)!important;
}
html div scrollbar {
-moz-margin-start: 0!important;
}Отсутствует
№145817-02-2015 22:47:25
- maxim puiu
- Группа: Guest
- UA:
 35.0
35.0
Re: Stylish
turbot привет. сделал панель прокрутки страницы. проверь, пожалуйста, на ошибки и помоги сделать, чтобы стрелки при нажатии не исчезали.
Код:
/* AGENT_SHEET */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
scrollbar {
-moz-appearance: none !important;
border: none !important}
scrollbar {
background: #ffffff !important;
margin-right: 0px!important;
margin-left: 0px!important;
}
scrollbar thumb {
-moz-appearance: none !important;
border: 1px solid #ffffff !important;
background: #797C80 !important;
background-clip: padding-box !important;
-moz-transition: ease-in .2s !important}
scrollbar thumb:not(:active):hover {
border-color: #ffffff !important;
background-color: #797C80 !important;
background-clip: padding-box !important}
scrollbar thumb:hover:active,
scrollbar thumb:active,
scrollbar thumb:hover[active="true"] {
border-color: #ffffff !important;
background: #797C80 !important;
background-clip: padding-box !important}
scrollbar scrollbarbutton,
scrollbar gripper,
scrollcorner {
-moz-appearance: none ! important;
border: 1px solid #ffffff !important;
background: #ffffff !important;
-moz-transition: ease-in .2s !important}
scrollbar[orient="vertical"] {
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] {
min-height: 15px !important;
max-height: 15px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton {
min-height: 17px !important;
max-height: 17px !important;
min-width: 15px !important;
max-width: 15px !important}
scrollbar[orient="horizontal"] > scrollbarbutton {
min-height: 15px !important;
max-height: 15px !important;
min-width: 17px !important;
max-width: 17px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,50% ,50%, 0) !important;
background-repeat: no-repeat !important;
background-position: 3px 6px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,100% ,50%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,50% ,100%, 0) !important;
background-repeat: no-repeat !important;
background-position: 6px 3px !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,100% ,100%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 0 ,50% ,50%, 0) !important}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 0 ,100% ,50%, 50%) !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 50% ,50% ,100%, 0) !important}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"]:not([disabled="true"])[active="true"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAG9JREFUOE+lUlsOwDAI6v0v7dpmGlRwH/to+iAQwC4zW7D2Md0RS+dKOkQkK6FQdwLuR7QKxRuCrs5EGjaqvnmpGyeyEmrWZFu2RtpNRVViLYd1cDlf43C8CUpAWI2c0or4QW2wLNuY/3fGKSt18wAwQp1/uBFHOAAAAABJRU5ErkJggg=="), 50% ,100% ,100%, 50%) !important}
scrollbar > scrollbarbutton[disabled="true"] {
opacity: .5 !important}
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
border-color: #ffffff !important;
background-color: #ffffff !important;
background-clip: padding-box !important}
scrollbar > scrollbarbutton:not([disabled="true"]):hover:active,
scrollbar > scrollbarbutton:not([disabled="true"])[active="true"] {
-moz-appearance: none ! important;
border-color: #ffffff !important;
background-color: #ffffff !important;
background-clip: padding-box !important;
}Отредактировано maxim puiu (04-03-2015 11:13:31)
№145905-03-2015 18:09:07
- littleleshy
- ________
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 13-12-2008
- Сообщений: 2504
- UA:
 37.0
37.0
Re: Stylish
Представляю два стиля: для веб-версии Google Hangouts (talkgadget) и для сайта kinopoisk.ru
Compact Hangouts in Gmail (TalkGadget)
v1.1 Mar 5, 2015
[userstyles.org]
1. Скрыты аватарки
2. Скрыты последние сообщения
3. Скрыто время последних сообщений
4. Сжат список контактов
| Было: | Стало: |
 |  |
Undisgraced KinoPoisk.ru
v1.1 Mar 5, 2015
[userstyles.org]
Этот стиль убирает рекламу с фона и заголовка на сайте kinopoisk.ru
Предлагается альтернативная версия для тех, кто не использует AdBlock с подпиской RuAdList

Отредактировано littleleshy (05-03-2015 18:10:12)
Отсутствует
№146005-03-2015 22:46:47
Re: Stylish
maxim puiu
Код:
/* AGENT_SHEET */
scrollbar {
margin: 0!important; /*фикс для девтулз*/
padding: 0!important; /*фикс для девтулз*/
-moz-appearance: none !important;
border: none !important;
background: #ffffff !important;
}
scrollbar thumb,
.CodeMirror-hscrollbar thumb {
-moz-appearance: none !important;
border: 1px solid #ffffff !important;
border-radius: 0!important;
background: #797C80 !important;
background-clip: padding-box !important;
transition: ease-in .2s !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar thumb:not(:active):hover {
filter: brightness(90%) !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar thumb:hover:active,
scrollbar thumb:active,
scrollbar thumb:hover[active="true"] {
filter: brightness(75%) !important;
}
scrollbar scrollbarbutton,
scrollbar gripper,
scrollcorner {
-moz-appearance: none ! important;
border: 1px solid #ffffff !important;
background: #ffffff !important;
transition: ease-in .2s !important;
}
scrollbar[orient="vertical"] {
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] {
min-height: 15px !important;
max-height: 15px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton {
min-height: 17px !important;
max-height: 17px !important;
min-width: 15px !important;
max-width: 15px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton {
min-height: 15px !important;
max-height: 15px !important;
min-width: 17px !important;
max-width: 17px !important;
}
/*фикс для девтулз*/
scrollbar > scrollbarbutton:not([disabled="true"]) {
display: -moz-box!important;
}
/*фикс для фикса девтулз*/
scrollbar > scrollbarbutton[sbattr="scrollbar-down-top"],
scrollbar > scrollbarbutton[sbattr="scrollbar-up-bottom"]{
display: none!important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,50% ,50%, 0) !important;
background-repeat: no-repeat !important;
background-position: 3px 6px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 0 ,100% ,50%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,50% ,100%, 0) !important;
background-repeat: no-repeat !important;
background-position: 6px 3px !important;
}
scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"] {
background-image: -moz-image-rect(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAACXBIWXMAAA6cAAAOnAEHlFPdAAAAg0lEQVQoz6VRQQrAIAxLYS91B/cD9wSfsItvzQ6jUF0tshUKNZiUJiAJ7ZQL7TtqIQkA2I/zGQC0q4piOtvaj5NCsiNZsuKWrJikXOh9joQ6oqc6E2pXlakhFk+5UFsxrLo4LthGtzxnvZvDOCLBVxxebh75FQeC6uL4vPHXjauuWsEbkibsiyh71ksAAAAASUVORK5CYII="), 50% ,100% ,100%, 50%) !important;
background-repeat: no-repeat !important;
background-position: 3px 3px !important;
}
scrollbar > scrollbarbutton[disabled="true"] {
opacity: .5 !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
filter: invert(20%) !important;
}
/*удалите если не нужны эффекты при наведении и нажатии*/
scrollbar > scrollbarbutton:not([disabled="true"]):hover:active,
scrollbar > scrollbarbutton:not([disabled="true"])[active="true"] {
filter: invert(70%) !important;
}Отредактировано turbot (06-03-2015 01:16:47)
Отсутствует
№146106-03-2015 19:43:26
- littleleshy
- ________
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 13-12-2008
- Сообщений: 2504
- UA:
 37.0
37.0
Re: Stylish
Обновляю стиль
Undisgraced KinoPoisk.ru
v1.2 Mar 6, 2015
[userstyles.org]
1. Добавлен вариант для скрытия баннеров под заголовком
2. Исправлен нерабочий вариант для AdBlock
Прочая информация чуть выше.
Отсутствует
№146207-03-2015 14:08:13
- maxim puiu
- Группа: Guest
- UA:
 36.0
36.0
Re: Stylish
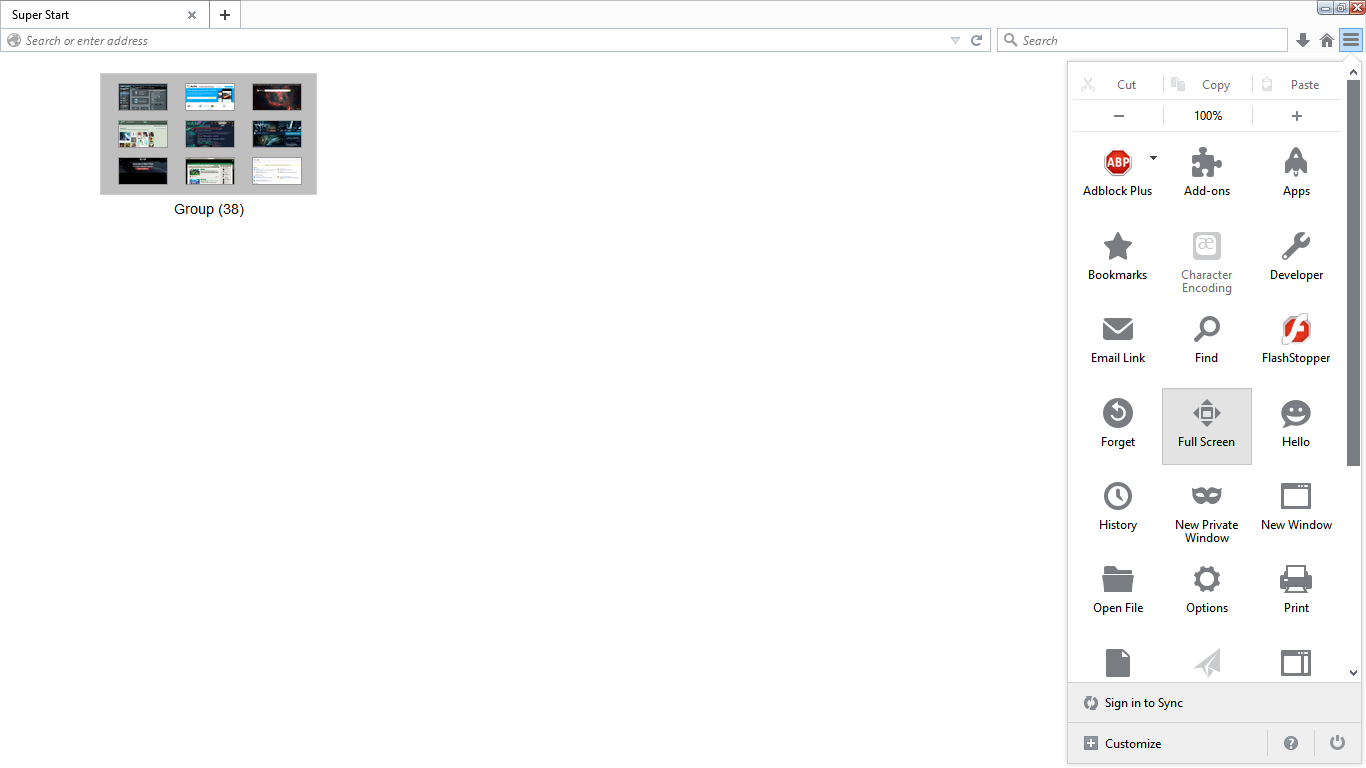
turbot привет. спасибо за помощь. подскажи, пожалуйста, есть ли возможность заменить кнопки управления окном в полноэкранном режиме на стандартные?

и как убрать баг с границами в css


Отредактировано maxim puiu (07-03-2015 17:05:33)
№146307-03-2015 17:07:54
Re: Stylish
maxim puiu
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#minimize-button,
#restore-button,
#close-button {
-moz-appearance: none !important;
margin: 0!important;
-moz-margin-start: 1px!important;
border: none!important;
border-radius: 0!important;
box-shadow: none!important;
background-color: transparent!important;
transition: all ease-out 200ms!important;
}
#minimize-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAySURBVHjaYvj//z8DPTDDqEWjFo1aNGoReRZpaGj8x4eHnkWjiWHUIqpiAAAAAP//AwAXyawimz5rtAAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#minimize-button:hover {
background-color: #3665B3!important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAATCAYAAACORR0GAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAAtSURBVHjaYvj//z8DPTDDqEWjFo1aNGoR2RYRAkPPotHEMGoR9TAAAAD//wMA8F7Uch6wdjoAAAAASUVORK5CYII=')!important;
-moz-image-region: auto!important;
}
#restore-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABNSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGTQ0NP7jw1SxBB+m2BJCPhhaluALplFLBqcll65XMtA8dVFsyWgBOXwtAQAAAP//AwCP5RV0/k4TqgAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#restore-button:hover {
background-color: #3665B3!important;
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABKSURBVHjaYvj//z8DrTHDqCVUs+TS9UqGS9crGf4TBlSxBB/+T2lwEeODoWMJIblRSwaRJUQmccpSF7UsGS0gh6klAAAAAP//AwC857WybNB62AAAAABJRU5ErkJggg==')!important;
-moz-image-region: auto!important;
}
#close-button {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAATCAYAAAAEaoRHAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAABLSURBVHjaYjgeEPB/qGGGUUePOnrU0cPM0TBArPigCWl0B1LbwTRLHuhgyKRpWjl4NKSHbJoesqXHaOUy6uhRR48QRwMAAAD//wMAvawsXzKb+xcAAAAASUVORK5CYII=')!important;
-moz-image-region: auto!important;
}
#close-button:hover {
filter: contrast(110%) saturate(120%)!important;
}Опять-таки, с использованием filter, а потому нужно включить их поддержку в about:config.
Отсутствует
№146407-03-2015 17:14:25
- maxim puiu
- Группа: Guest
- UA:
 36.0
36.0
Re: Stylish
turbot получилось! по границам подскажи пожалуйста
№146507-03-2015 17:20:10
Re: Stylish
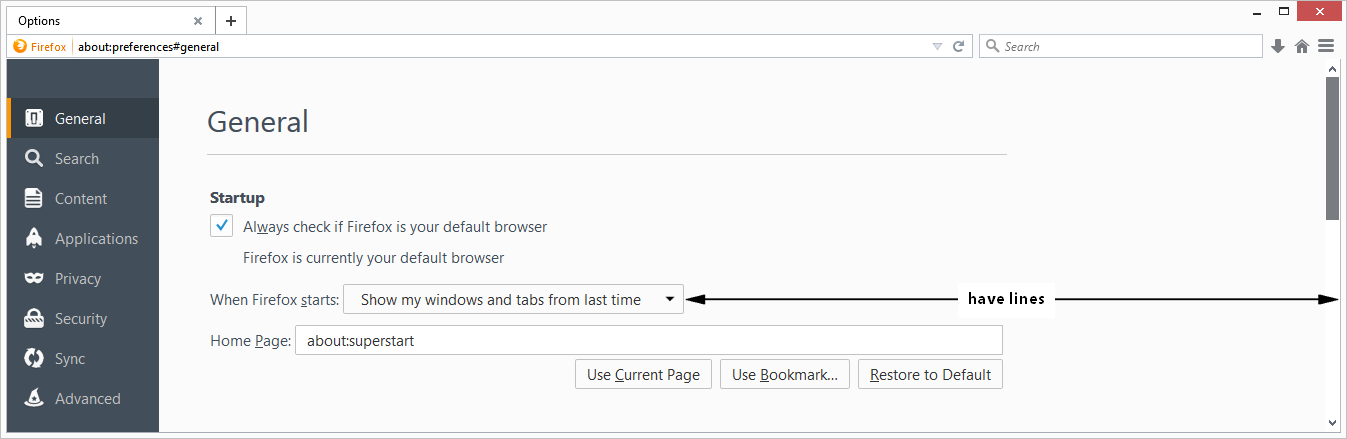
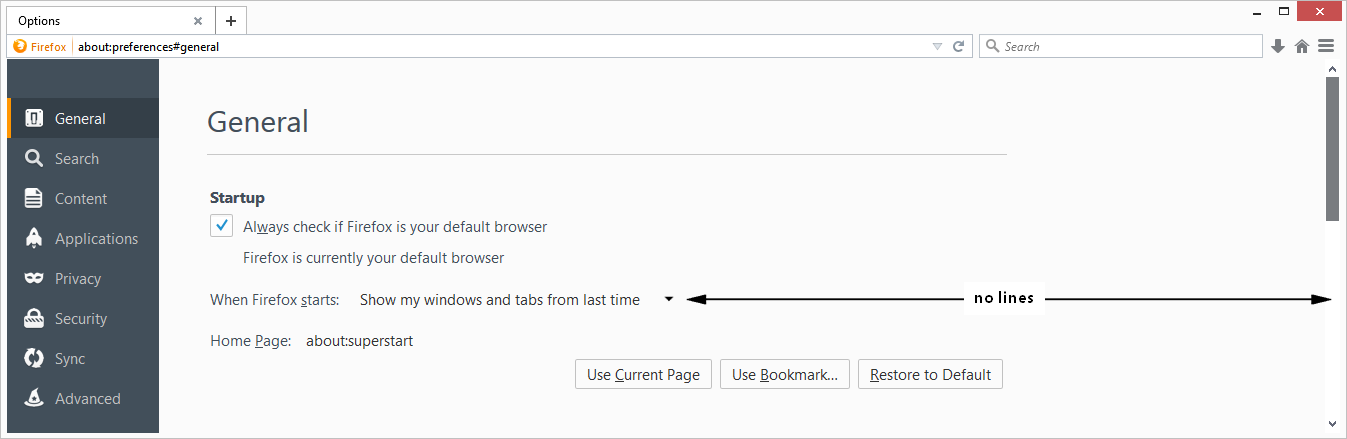
и как убрать баг с границами в css
Вместо старого:
Код:
#browser-border-start,#browser-border-end,#browser-bottombox{
-moz-appearance: -moz-win-glass!important;
}Добавлено 07-03-2015 17:23:40
[id^='browser']
Погорячился, конечно. Это все моя лень... 
Отредактировано turbot (07-03-2015 17:23:40)
Отсутствует
№146607-03-2015 17:28:17
- maxim puiu
- Группа: Guest
- UA:
 36.0
36.0
Re: Stylish
turbot класс! получился браузер моей мечты. ты мне здорово помог. спасибо!
№146713-03-2015 22:05:32
Re: Stylish
Здравствуйте. Использую тёмный стиль для яндекса:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Зметил, что на странице с результатами первые буквы во всех ссылках обрезаются:

Что нужно изменить для исправления? Спасибо.
Отредактировано KOT040188 (13-03-2015 22:07:20)
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№146814-03-2015 03:07:36
Re: Stylish
на странице с результатами первые буквы во всех ссылках обрезаются:
они там перекрываются. У мну такой фикс работает:
... хотя наверно лучше просто сдвинуть само название чуть вправо
Отредактировано HaGEN (14-03-2015 04:18:59)
Отсутствует
№147114-03-2015 14:35:19
Re: Stylish
Спасибо всем. Первый вариант понравился больше. Правда теперь иконка сайта далеко. Нельзя ли всё-таки убрать то, что перекрывает заглавные буквы?
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№147414-03-2015 17:24:34
Re: Stylish
KOT040188
В конце вашего кода перед последней "}" добавте код:
Отсутствует

