Полезная информация
№137613-12-2014 23:50:23
Re: Stylish
Чтобы с правой стороны экрана не было бы большой случайной картинки. Чтобы открывалась на пол страницы только при нажатии на ее миниатюру?
У меня именно так и есть, пока не кликнул одни миниатюры, без всяких огромных мух. 
Отсутствует
№137714-12-2014 00:43:55
Re: Stylish
Я опять о стиле для яндекса. Открыл поиск картинок и:

Что нужно изменить чтобы это убрать?
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search_separator_no,[class*="button_theme"]::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.cbir-logo, .input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Отредактировано KOT040188 (14-12-2014 01:24:33)
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№137814-12-2014 01:48:01
Re: Stylish
leex пишет: Чтобы с правой стороны экрана не было бы большой случайной картинки. Чтобы открывалась на пол страницы только при нажатии на ее миниатюру?У меня именно так и есть, пока не кликнул одни миниатюры, без всяких огромных мух.
На разных компьютерах по-разному.
Думаю что это зависит от размера монитора. На маленьких мониторах огромная картинка справа не висит.
Можно ли сделать чтобы и на больших мониторах не было этой картинки которую невозможно ни свернуть ни удалить?
Отсутствует
№137914-12-2014 02:12:06
Re: Stylish
На разных компьютерах по-разному.
Думаю что это зависит от размера монитора. На маленьких мониторах огромная картинка справа не висит.
У меня 24", это уже считается маленьким, или каким? А большой это скоко?
Отсутствует
№138014-12-2014 02:20:55
Re: Stylish
KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class="serp-item__thumb-gradient"], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4 {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Отсутствует
№138114-12-2014 02:27:55
Re: Stylish
У меня 24", это уже считается маленьким, или каким? А большой это скоко?
Хмм. странно.
На компе с 17 дюймовым монитором большой картинки справа нет.
К примеру у моей мамы момник 17 дюймов - картинки нет
Вот у одного пользователя с этого форума тоже
http://forum.mozilla-russia.org/viewtop … 59#p671059
У моего друга моник 27 но у него всегда во всех браузерах большая картинка спарва.
Не пойму с чем это связано.
Стилишем можно ли решить?
Отредактировано leex (14-12-2014 11:04:24)
Отсутствует
№138414-12-2014 13:50:39
Re: Stylish
voqabuhe
Может быть у Вас установлено какое то приложение что блокирует картинку?
А с отключенными стилями у Вас видны только миниатюры?
Другие браузеры как отображают этот ресурс?
Отредактировано leex (14-12-2014 13:51:34)
Отсутствует
№138514-12-2014 14:49:44
Re: Stylish
Может быть у Вас установлено какое то приложение что блокирует картинку?
Ничего такого нет. Разве что только NoScript, но я его там разрешал.
А с отключенными стилями у Вас видны только миниатюры?
Так скрин это и есть с отключенными стилями.
Другие браузеры как отображают этот ресурс?
А вот в ![ie9 [ie]](img/browsers/ie9.png) действительно картинка справа есть.
действительно картинка справа есть. 
Добавлено 14-12-2014 14:56:01
leex
Чуть позже на чистом профиле ![nightly [nightly]](img/browsers/nightly.png) проверю.
проверю.
Отредактировано voqabuhe (14-12-2014 14:56:01)
Отсутствует
№138614-12-2014 16:02:59
Re: Stylish
leex
Проверил, на чистом профиле картинка тоже присутствует. Фиг знает, где там у меня чего настроено на основном профиле. Будет время попробую докопаться. Но дальнейшую дискуссию правильнее вести в Проблема с Yandex (проблема с Яндекс) все сервисы | Форум Mozilla Россия, так что туда перемещайся. 
Отсутствует
№138714-12-2014 19:02:18
Re: Stylish
turbot, спасибо, ещё момент в поиске видео миниатюры закрыты серой пеленой. Как убрать?

Отредактировано KOT040188 (14-12-2014 21:18:26)
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№138814-12-2014 22:33:11
Re: Stylish
KOT040188
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span,iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
}Давайте в следующий раз точную ссылку, где проблема. А вообще, надоело (к тому же, как говорил, я им не пользуюсь и каждый раз возиться с разрешением скриптов/запросов и прочего для него - достало), дальше - сами.
sourceforge
С нуля писать лень, поэтому просто подогнал готовый. Проверяйте.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("sourceforge.net"){
#logo_sponsorship,.ad,.ads,.hub{
display:none!important
}
:focus{
outline:none!important;
text-decoration:none!important
}
a{
color:#29c!important
}
a:hover,a:focus{
text-decoration:none!important;
color:#9cf!important;
text-shadow:0 0 6px rgba(60,150,255,.8)!important
}
ul.projects li .project_info,header,.titlebar,.postdetails,.postauthor{
color:#999!important
}
body,table tbody tr.even,table tbody tr.folder td,.codecontent,.quotecontent, .attachcontent,.row2{
background-color:#555!important;
color:#ccc!important
}
.content-wrapper,.row1,#files_list tbody tr:hover td, #files_list tbody tr:hover th,.row3,#search_results ul.projects li:nth-child(2n),.sidebar-widget > ul li.odd,.base, #content_base{
background-color:#333!important
}
#search_results ul.projects li,.sidebar-widget > ul li{
background-color:#555!important;
box-shadow:0 15px 25px rgba(90,90,90,.8)inset!important
}
#main-content,#pg_directory.search #main-content,.facet:hover header,ul.paging li{
background-image:-moz-linear-gradient(#333,#555)!important;
}
#result_count,#search_facets ul,.sort-options ul,.jobs-widget form,.sidebar-widget .content,.droppy ul,#site-sec-header, #site-copyright-footer{
background-color:#222!important
}
#result_count,#search_results ul.projects li,#call-to-action{
border-color:rgba(0,0,0,0)!important
}
.sidebar-widget > ul li{
border-color:#333!important
}
.card .potm,#call-to-action,.droppy ul li{
border-radius:3px!important
}
.card .potm,#search_facets li:hover,.sort-options ul li:hover,ul.paging li:hover,.droppy ul li:hover{
border-color:#09c!important;
background-color:#07a!important;
box-shadow:0 9px 9px #0cf inset,1px 1px 3px #000!important
}
input[type="text"],input,select,.sort-drop-down,#pg_reviews #ratings, .bluesteel #ratings{
background-color:#333!important;
color:#ccc!important;
box-shadow:0 2px 9px #000 inset,0 -2px 2px rgba(200,200,200,.6)inset!important
}
.btn:hover{
box-shadow:0 2px 9px #9ef inset,0 0 8px rgba(200,200,255,.6)!important
}
#search_facets li:hover a,.sort-options ul li:hover a,.droppy ul li:hover a{
background:none!important
}
#footer_separator,#site-footer hr,.spacer{
border-radius:2px!important;
background:rgba(0,0,0,.5)!important
}
#call-to-action,[type*="submit"],.cat,.catdiv{
background:-moz-linear-gradient(left center,#666,#444) repeat scroll 0 0 #444!important;
}
.firstwave,#pg_dwnld #site-footer,#site-footer,#logodesc,th,#site-header .wrapper,#site-header{
background-color:#556!important;
background-image:-moz-linear-gradient(#555,#333)!important;
box-shadow:0 1px 1px rgba(0,0,0,.8) inset,0 1px 0 rgba(155,155,155,.6)!important;
text-shadow: -1px -1px 0px rgba(0,0,0,0.6), 1px 1px 0px rgba(150,160,150,0.6) !important;
}
#site-header .wrapper a,code,.warning,.info{
color:#116!important
}
}Отсутствует
№139222-12-2014 19:33:37
Re: Stylish
leex
Проверил, на чистом профиле картинка тоже присутствует. Фиг знает, где там у меня чего настроено на основном профиле. Будет время попробую докопаться. Но дальнейшую дискуссию правильнее вести в Проблема с Yandex (проблема с Яндекс) все сервисы | Форум Mozilla Россия, так что туда перемещайся.
Где я только не был с этой проблемой, в теме про адблок тоже спрашивал.
Вот что ответили мне в теме про адблок
leex
Это можно решить скриптами, вероятно это можно как-то решить стилями, с задействованием :hover, но точно не средствами адблока.
Пользователь villa7 любезно предоставил код для стилиша
Код работает. Но при использовании этого кода не работает увеличение понравившейся картинки.
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.ru") {
.page-layout__column.page-layout__column_type_preview {display: none !important;}
.page-layout__column.page-layout__column_type_content {width: 100%!important;}
}Может быть можно в нем что то подправить, чтобы стало как в гугле? (клик по миниатюре затем ее автоматический просмотр во весь рост)
Отсутствует
№139322-12-2014 21:15:55
Re: Stylish
leex
У меня эта картинка справа тоже появилась, сейчас проверил. Но меня это как-то не волнует. Тебе правильный дали совет насчёт скриптов. Попробуй спросить в теме о Greasemonkey, может кто поможет.
Но меня это как-то не волнует. Тебе правильный дали совет насчёт скриптов. Попробуй спросить в теме о Greasemonkey, может кто поможет.
Отсутствует
№139412-01-2015 00:57:41
- maxim puiu
- Группа: Guest
- UA:
 34.0
34.0
Re: Stylish
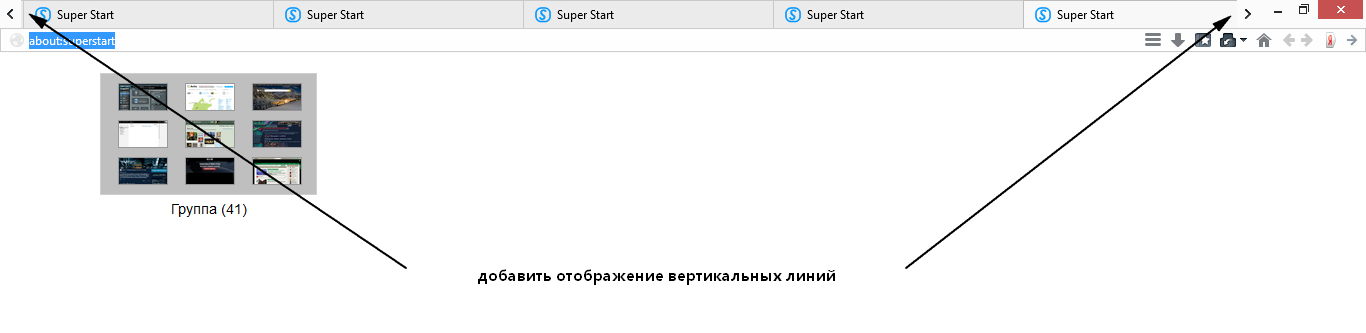
привет. помогите добавить отображение вертикальных линий в панель прокрутки вкладок

также прошу помочь в изменении цвета рамки активной адресной строки
Отредактировано maxim puiu (12-01-2015 03:55:45)
№139512-01-2015 01:39:51
Re: Stylish
отображение горизонтальных линий
Может, вертикальной границы?
Код:
#tabbrowser-tabs [class^='scrollbutton'] {
border-right: 1px solid #000!important;
}Иначе, не понял. Нарисуйте, что ли...
цвета рамки активной адресной строки
Код:
#main-window #urlbar,
#main-window .searchbar-textbox {
border-color: #000!important; /* цвет границ урлбара и поиска */
}
#main-window #urlbar[focused],
#main-window .searchbar-textbox[focused] {
border-color: #000!important; /* цвет границ урлбара при фокусе (активном, по вашему) */
}Если не работает, то:
Код:
/*AGENT_SHEET*/
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * #urlbar-container #urlbar:not(:-moz-lwtheme),
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * .searchbar-textbox:not(:-moz-lwtheme) {
border-color: #000!important; /* цвет границ урлбара и поиска */
}
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * #urlbar-container #urlbar:not(:-moz-lwtheme)[focused],
#main-window:not(:-moz-lwtheme)[defaultfxtheme="true"] * * .searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: #000!important; /* цвет границ урлбара и поиска при фокусе (активном, по вашему) */
}(отдельным стилем с обязательным /*AGENT_SHEET*/ вначале)
Отсутствует
№139612-01-2015 03:49:39
- maxim puiu
- Группа: Guest
- UA:
 34.0
34.0
Re: Stylish
Может, вертикальной границы?
ее самой. я вертикаль с горизонталью перепутал. исправил. с рамкой адресной строки помог второй код. спасибо
Отредактировано maxim puiu (12-01-2015 03:50:54)
№139713-01-2015 03:51:29
- maxim puiu
- Группа: Guest
- UA:
 34.0
34.0
Re: Stylish
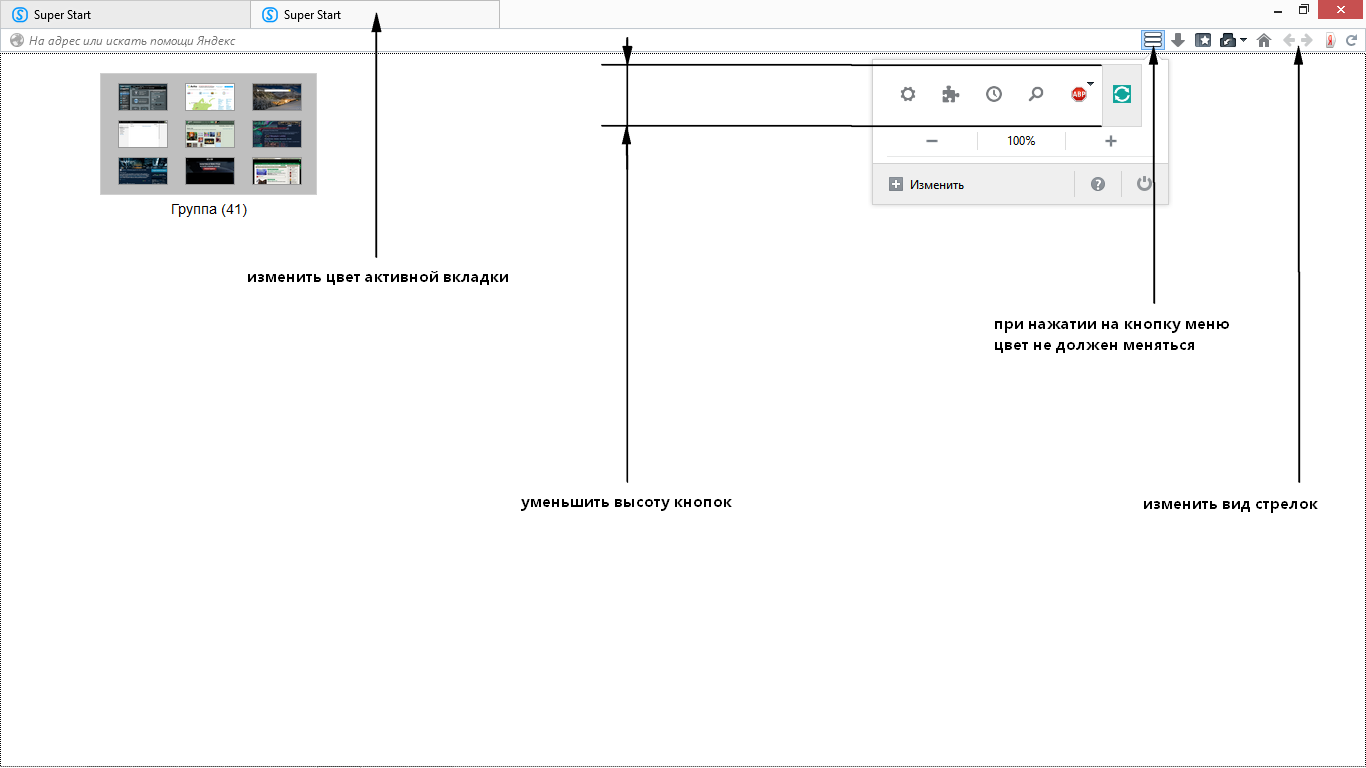
привет. помогите со стилем

№139813-01-2015 04:38:41
Re: Stylish
maxim puiu
У вас уже стоит какой-то стиль/тема/аддон меняющий дефолтный вид вкладок и кнопок. Без этой информации гадать бессмысленно. Цвет активной вкладки можете попробовать, но не факт что будет работать корректно или работать вообще:
Код:
.tabbrowser-tab[selected="true"]:not(:-moz-lwtheme) {
background-color: transparent!important;
background-image: linear-gradient(#000000,#ffffff)!important;
}а может так:
Код:
#main-window .tab-background-middle[selected=true]:not(:-moz-lwtheme),
#main-window .tab-background-start[selected=true]:not(:-moz-lwtheme):before,
#main-window .tab-background-end[selected=true]:not(:-moz-lwtheme):before {
background-color: transparent!important;
background-image: linear-gradient(#000000,#ffffff)!important;
}гадать бесконечно можно...
Для цвета кнопок, пробуйте:
Код:
/*AGENT_SHEET*/
#nav-bar .toolbarbutton-1:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]),
#nav-bar .toolbarbutton:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]),
toolbaritem toolbarbutton:-moz-any(:hover ,:active ,[checked],[open],[type="menu-button"]) * {
-moz-appearance: none!important;
background-color: transparent!important;
box-shadow: none!important;
border-color: transparent!important;
outline: none!important;
}Отредактировано turbot (13-01-2015 06:07:45)
Отсутствует
№139913-01-2015 06:13:37
- maxim puiu
- Группа: Guest
- UA:
 34.0
34.0
Re: Stylish
turbot
Выделить кодКод:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /** * @Author: Heartripper */ /*Tabs*/ #TabsToolbar { background: transparent !important; margin-bottom: 0 !important; } #TabsToolbar .arrowscrollbox-scrollbox { padding: 0 0px !important; } #TabsToolbar .tabbrowser-tabs{ min-height: 28px !important; } #TabsToolbar .tabs-newtab-button, #TabsToolbar .tabbrowser-tab{ -moz-border-top-colors: none !important; -moz-border-left-colors: none !important; -moz-border-right-colors: none !important; border-style: solid !important; border-color: rgba(0,0,0,.2) !important; border-width: 1px 0 0 1px !important; text-shadow: 0 0 4px rgba(255,255,255,.75) !important; padding: 4px 2px !important; background: rgba(235,235,235,1) !important; background-clip: padding-box !important; transition: all .1s; } #TabsToolbar .tabbrowser-tab[first-tab][last-tab], #TabsToolbar .tabbrowser-tab[last-visible-tab]{ border-right-width: 1px !important; } #TabsToolbar .tabbrowser-tab[afterselected]{ border-left-color: rgba(0,0,0,.25) !important; } #TabsToolbar .tabbrowser-tab[selected]{ background: #f8f8f8 !important; background-clip: padding-box !important; border-color: rgba(0,0,0,.25) !important; color: rgb(0,0,0) !important; } #TabsToolbar .tabs-newtab-button:hover, #TabsToolbar .tabbrowser-tab:hover:not([selected]){ background-color: rgba(235,235,235,1) !important; } #TabsToolbar .tab-background{ margin: 0 !important; background: transparent !important; } #TabsToolbar .tab-background-start, #TabsToolbar .tab-background-end{ display: none !important; } #TabsToolbar .tab-background-middle{ margin: -4px -2px !important; background: transparent !important; } #TabsToolbar .tabbrowser-tab:after, #TabsToolbar .tabbrowser-tab:before{ display: none !important; } #TabsToolbar .tabs-newtab-button{ border-width: 1px 1px 0 0 !important; margin: 0 !important; width: auto !important; padding: 0 5px !important; } /*Toolbar*/ #addon-bar, #PersonalToolbar, #nav-bar{ background: #f8f8f8 !important; background-clip: padding-box !important; border-color: rgba(0,0,0,.25) !important; border-radius: 0 !important; } #nav-bar{ padding-right: 0px; } #main-window #navigator-toolbox:after { border-radius: 0 !important; height: 0px !important; background: #cccccc !important; } #customizableui-special-separator2{ display: none !important; } #nav-bar-customization-target{ margin-right: 3px !important; padding-right: 3px !important; } /*Urlbar*/ #searchbar > .searchbar-textbox, #urlbar{ border-color: rgba(23, 51, 78, 0.3) !important; border-radius: 0 !important; margin: 0px !important; } #searchbar > .searchbar-textbox:not([focused]):hover, #urlbar:not([focused]):hover{ border-color: rgba(23, 51, 78, 0.3) !important; } #searchbar > .searchbar-textbox[focused], #urlbar[focused]{ border-color: #4595E5 !important; } /*Stop, Go, Reload*/ #urlbar-go-button, #urlbar-reload-button, #urlbar-stop-button{ border-left: 0px solid rgba(23, 51, 78, 0.3) !important; padding: 0 4px 0 6px !important; margin: 4px 0 !important; } /*Buttons*/ #nav-bar .toolbarbutton-1 > .toolbarbutton-icon, #nav-bar .toolbarbutton-1 > .toolbarbutton-text, #nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: transparent !important; border-radius: 0 !important; box-shadow: none !important; } #nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-text, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #e3e3e3 !important; border-color: rgba(0,0,0,.09) !important; } #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #dddddd !important; border-color: rgba(0,0,0,.09) !important; box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important; } #nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-text, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon, #nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon { background: #177ee5 !important; border-color: rgba(0,0,0,.09) !important; box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important; } #nav-bar :-moz-any(#back-button, #forward-button, #downloads-button, #bookmarks-menu-button, #sync-button, #feed-button, #tabview-button, #webrtc-status-button, #social-share-button, #open-file-button, #find-button, #developer-button, #preferences-button, #privatebrowsing-button, #save-page-button, #add-ons-button, #history-panelmenu, #nav-bar-overflow-button, #PanelUI-menu-button, #characterencoding-button)[open] { list-style-image: url("chrome://browser/skin/Toolbar-inverted.png") !important; } #nav-bar #back-button{ margin-right: -1px !important; } #nav-bar #back-button > .toolbarbutton-icon { border-radius: 10000px !important; padding: 5px !important; border: 1px solid rgba(23, 51, 78, 0.3) !important; background: transparent !important; transition-property: background-color, box-shadow !important; } #nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon { background: #e3e3e3 !important; } /*Body*/ #browser-border-start, #browser-border-end{ background-color: rgba(0,0,0,.25) !important; }
изменение размера меню
Выделить кодКод:
/*AGENT_SHEET*/@namespace url(http://www.w3.org/1999/xhtml); @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /** Fixes the panel height ** #PanelUI-popup .panelUI-grid.customization-target { max-height: 300px !important; } **/ /** Shrinks the icon Size ** #PanelUI-contents toolbarbutton .toolbarbutton-icon, #customization-panel-container toolbarpaletteitem .toolbarbutton-icon { transform: scale(.75) !important; } **/ /** Hides the sync button **/ #PanelUI-fxa-status { display: none !important; } /** Shrinks the button box and font size **/ #PanelUI-popup :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1), #PanelUI-popup toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) { font-size: 45% !important; margin: -.4em 0.25em !important; padding: 0em 0em !important; } /** Removes text **/ #PanelUI-contents toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) { font-size: 0% !important; } /** Changes layout in customization menu to 4 columms + text **/ #customization-panel-container .panel-arrowcontent :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1) { font-size: 68% !important; margin: 0.25em !important; padding: 0em !important; } /** Corrects font size from previous setting **/ #customization-panel-container toolbarpaletteitem toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) { margin: 0em -.2em -.5em -.2em !important; font-size: 130% !important; }
изменение размера иконок в меню
Выделить кодКод:
/** Change the width and height to anything you like. **/ @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul), url(chrome://global/content/customizeToolbar.xul){ #customization-palette toolbarbutton .toolbarbutton-icon, #PanelUI-contents toolbarbutton:not([customizableui-areatype="menu-panel"]) .toolbarbutton-icon{ min-width:18px !important; min-height:18px !important; width:18px !important; height:18px !important; } }
Отредактировано maxim puiu (13-01-2015 10:50:52)
№140013-01-2015 08:05:05
Re: Stylish
maxim puiu
Замените ваши три кода на эти два:
Кнопки вперед/назад у вас тоже не дефолтные и сделаны не этими стилями, а чем-то другим. Поэтому ничем помочь не могу. (Кроме того, что значит "изменить"? Другими? Тогда рисуйте сами новые. Они картинками сделаны.)
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 28px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,.2) !important;
border-width: 1px 0 0 1px !important;
text-shadow: 0 0 4px rgba(255,255,255,.75) !important;
padding: 4px 2px !important;
background: rgba(235,235,235,1) !important;
background-clip: padding-box !important;
transition: all .1s;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(0,0,0,.25) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #f8f8f8 !important; /* ЦВЕТ АКТИВНОЙ ВКЛАДКИ!!! */
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
color: rgb(0,0,0) !important; /* ЦВЕТ ТЕКСТА АКТИВНОЙ ВКЛАДКИ!!! */
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(235,235,235,1) !important;
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-width: 1px 1px 0 0 !important;
margin: 0 !important;
width: auto !important;
padding: 0 5px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(0,0,0,.25) !important;
border-radius: 0 !important;
}
#nav-bar{
padding-right: 0px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#searchbar > .searchbar-textbox,
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
margin: 0px !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: #4595E5 !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PanelUI-fxa-status {
display: none !important;
}
/* высота и ширина кнопок */
.panelUI-grid .toolbarbutton-1[cui-areatype="menu-panel"],
toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) {
height: 24px !important;
min-width: 24px !important;
width: auto !important;
display: inline-block !important;
}
/* высота и ширина иконок кнопок */
#customization-palette toolbarbutton .toolbarbutton-icon,
#PanelUI-contents toolbarbutton:not([customizableui-areatype="menu-panel"]) .toolbarbutton-icon{
width:18px !important;
min-width:18px !important;
min-height:18px !important;
height:18px !important;
}
/** Shrinks the button box and font size **/
#PanelUI-popup :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1),
#PanelUI-popup toolbaritem[cui-areatype="menu-panel"][sdkstylewidget="true"]:not(.panel-wide-item) {
font-size: 45% !important;
margin: 0.4em 0.25em !important;
padding: 0em 0em !important;
}
/** Removes text **/
#PanelUI-contents toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) {
font-size: 0% !important;
}
/** Changes layout in customization menu to 4 columms + text **/
#customization-panel-container .panel-arrowcontent :-moz-any(.toolbarbutton-1.chromeclass-toolbar-additional,.toolbarbutton-1) {
font-size: 68% !important;
margin: 0.25em !important;
padding: 0em !important;
}
/** Corrects font size from previous setting **/
#customization-panel-container toolbarpaletteitem toolbarbutton:not(.panel-combined-button) :-moz-any(.toolbarbutton-text,.toolbarbutton-multiline-text) {
margin: 0em -.2em -.5em -.2em !important;
font-size: 130% !important;
}Отсутствует



