Объявление
Administrator
№182628-11-2024 17:52:57
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 30
- UA:
 133.0
133.0
Re: UCF - ваши кнопки, скрипты…
egorsemenov06
Попробуйте по тексту скрипта найти ucf_custom_script_win и заменить на ucf_custom_scripts_win и ucf_custom_script_all_win на ucf_custom_scripts_all_win.
ЗЫ: Так на шару, авось повезёт...
<Большое СПАСИБО первые две кнопки заработали
Dumby еще вот этот код не работает на ![firefox [firefox]](img/browsers/firefox.png) 133.0 переводчик гугл
133.0 переводчик гугл
Код:
// Google Translate в контекстном меню.......
(this.googletranslate = {
init(that) {
var lc = navigator.lastClick = {}, w = null, xhtmlns = 'http://www.w3.org/1999/xhtml';
var mouseUp = (e) => {
if (e.button) return;
lc.X = e.screenX - mozInnerScreenX;
lc.Y = e.screenY - mozInnerScreenY;
};
gBrowser.tabpanels.addEventListener('mouseup', mouseUp, false);
this.destructor = () => {
gBrowser.tabpanels.removeEventListener('mouseup', mouseUp, false);
if (w)
w.closeWin();
};
that.unloadlisteners.push("googletranslate");
var createWindow = function(text, status, title, id, pos, size) {
var win = window, doc = win.document, wId = 'ujs_window'+(id || '');
w = doc.getElementById(wId);
var keyDown = function(e) {if (!e.shiftKey && !e.ctrlKey && !e.altKey && e.keyCode == 27)doc.getElementById(wId).closeWin();};
var mouseDown = function() {doc.getElementById(wId).closeWin();};
if (w)
w.closeWin();
w = doc.createElementNS(xhtmlns, 'div');
w.setAttribute('style', 'position:fixed;display:block;visibility:hidden;left:0;top:0;width:auto;height:auto;border:1px solid gray;padding:2px;margin:0;z-index:99999;overflow:hidden;cursor:move;'+(typeof w.style.borderRadius === 'string' ? 'background-color:#eaeaea;padding-top:0px;border-radius:4px;box-shadow:0 0 15px rgba(0,0,0,.4);' : 'background:-o-skin("Window Skin");'));
w.id = wId;
w.closeWin = function() {
doc.removeEventListener('keydown', keyDown, false);
gBrowser.tabpanels.removeEventListener('mousedown', mouseDown, false);
this.parentNode.removeChild(this);
w = null;
};
w.addEle = function(str, style) {
var ele = doc.createElementNS(xhtmlns, 'div');
ele.setAttribute('style', style);
if (str) {
ele.innerHTML = str;
for (var el, all = ele.getElementsByTagName('*'), i = all.length; i--;) {
el = all[i];
if (/^(script|frame|iframe|applet|embed|object)$/i.test(el.nodeName)) {
el.parentNode.removeChild(el);
} else {
for (var att = el.attributes, j = att.length; j--;) {
if (/^on[a-z]+$/i.test(att[j].name))att[j].value = '';
}
}
}
}
return this.appendChild(ele);
};
var img = doc.createElementNS(xhtmlns, 'div');
img.setAttribute('style', 'display:block;float:right;width:16px;height:16px;padding:0;margin-top:2px;margin-right:1px;border:none;cursor:pointer;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACQUlEQVR4Xm2SPUhbURTHfzfNJ4nU0Axx7CJCN2kQtIgVCtq6OdQuBUftWIQqFNsKDo6iHTqIqN3a0kklUKTS2AZrcOjioFtRjFWUfH+803cS9GHwB4dzcu75/+8L9xgaSEDbLXhaASzAyXAMn5/DHxwwjeJgKLRxd3Q0atxuLhGgWqmQmp9PJ7LZJ5Ow3WhQFweDG20LC1FfRwc3kUsm+T48fPIzl3s8VTdxxLt+/2FhdlZkc1MkmdR8Pba2ajlrz3z1+9OvIOaIfb7DwsSEyNKSyM6OSLksEo/rbw2ttadntV7Gnv3k86VfqskvmDzv7hZ580Zkelrk4kJqFIsii4satVrRs+rYmBQHBuRvS4u8g/fuCmDOz+HgAIWpKRgfh3AYhoZQ8Hqxjo4o9PdT3d1FcQEl8KoBnJ7C/j6KZkZGYG4OIhEUFed7erD29q69jGrd1qVBqcQVKgwEuMSEQhjtXRk4JvW/kM1i2WGMga4uzMoKBIOIfbNiolEC6+uU+/qQRALFA1QBlwVYxmBcLmhuxqytQSgEKu7t1dBavwKvbeINh/Has2IMqnXpem4bky6qWLdvZgaOj2FwEHNyoqG19vRMZ8jZs1+NOfsNcZS3EFvzeNL51laRe/dEYrFadsLpZeyZDx7P6QN4Btwx1OE1xO4HAquP2tsjAZ+Pm8gWi3xMpc6W8/kXPyAO/DM4oOsZa2pafdjZGXF7PAgOpXKZL4nE2XImcyUGMDSg63kbhgvgtYCq8+akIL4J3y7Fyn+DokZOnLlMyQAAAABJRU5ErkJggg==");background:-o-skin("Caption Close Button Skin");');
img.title = (win.navigator.language.indexOf('ru') == 0) ? '\u0417\u0430\u043A\u0440\u044B\u0442\u044C' : 'Close';
img.addEventListener('click', function() {this.parentNode.closeWin();}, false);
w.appendChild(img);
var title = w.addEle(title, 'display:table;color:#000;font:17px Times New Roman;width:auto;height:auto;padding:0;margin:0 2px;cursor:text;');
title.onclick = e => {
e.preventDefault();
var url = e.target.href;
// Здесь открываем url как хотим.
var ctabpos = gBrowser.selectedTab._tPos +1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addWebTab(url), ctabpos);
doc.getElementById(wId).closeWin();
};
var cnt = doc.createElement("textarea");
cnt.style.cssText = `
color: #000;
width: 310px;
height: 160px;
outline: none;
padding-left: 3px;
padding-bottom: 3px;
border: 1px solid #aaa;
background-color: #fafcfe;
font: 17px Times New Roman;
`;
if (text) cnt.value = text;
w.append(cnt);
w.addEle(status, 'display:table;font:12px Times New Roman;font-weight:bold;color:blue;width:auto;height:auto;padding-top:2px;margin:0 3px;cursor:pointer;');
w.addEventListener('mousedown', function(e) {
if (e.target == w) {
e.preventDefault();
var grabX = e.clientX, grabY = e.clientY, origX = parseInt(w.style.left), origY = parseInt(w.style.top);
var mouseMove = function(ev) {
w.style.left = origX+ev.clientX-grabX+'px';
w.style.top = origY+ev.clientY-grabY+'px';
};
doc.addEventListener('mousemove', mouseMove, false);
doc.addEventListener('mouseup', function() {doc.removeEventListener('mousemove', mouseMove, false);}, false);
}
}, false);
doc.documentElement.appendChild(w);
if (size) {
cnt.style.height = size.height;
cnt.style.width = size.width;
} else {
for (var i = 3; i < 10; i++) {
if (cnt.scrollHeight > cnt.offsetHeight || cnt.scrollWidth > cnt.offsetWidth) {
cnt.style.height = 80*i+'px';
cnt.style.width = 160*i+'px';
} else
break;
}
}
var docEle = (doc.compatMode == 'CSS1Compat' && win.postMessage) ? doc.documentElement : doc.body;
var mX = docEle.clientWidth-w.offsetWidth, mY = docEle.clientHeight-w.offsetHeight;
if (mX < 0) {cnt.style.width = parseInt(cnt.style.width)+mX+'px'; mX = 0;}
if (mY < 0) {cnt.style.height = parseInt(cnt.style.height)+mY+'px'; mY =0;}
var hW = parseInt(w.offsetWidth/2);
w.style.left = (pos && pos.X < mX+hW ? (pos.X > hW ? pos.X-hW : 0) : mX)+'px';
w.style.top = (pos && pos.Y+10 < mY ? pos.Y+10 : mY)+'px';
w.style.visibility = 'visible';
doc.addEventListener('keydown', keyDown, false);
gBrowser.tabpanels.addEventListener('mousedown', mouseDown, false);
if (text) {
var st = cnt.style;
var div = cnt.editor.rootElement;
var range = new Range();
range.selectNode(div.firstChild);
var rect = range.getBoundingClientRect();
let w = Math.ceil(rect.width);
if (cnt.scrollTopMax) {
if (!matchMedia("(-moz-overlay-scrollbars)").matches) // ???
w += InspectorUtils.getChildrenForNode(div, true, false).at(-1).clientWidth;
}
else st.height = Math.max(50, Math.ceil(rect.height) + 2) + "px";
st.width = Math.max(200, w) + "px";
}
return w;
};
var getHash = function (txt) {
TKK=eval('((function(){var a\x3d817046147;var b\x3d-335196159;return 410049+\x27.\x27+(a+b)})())');
function sM(a) {
var b;
if (null !== yr)
b = yr;
else {
b = wr(String.fromCharCode(84));
var c = wr(String.fromCharCode(75));
b = [b(), b()];
b[1] = c();
b = (yr = window[b.join(c())] || "") || "";
}
var d = wr(String.fromCharCode(116)), c = wr(String.fromCharCode(107)), d = [d(), d()];
d[1] = c();
c = "&" + d.join("") + "=";
d = b.split(".");
b = Number(d[0]) || 0;
for (var e = [], f = 0, g = 0; g < a.length; g++) {
var l = a.charCodeAt(g);
128 > l ? e[f++] = l : (2048 > l ? e[f++] = l >> 6 | 192 : (55296 == (l & 64512) && g + 1 < a.length && 56320 == (a.charCodeAt(g + 1) & 64512) ? (l = 65536 + ((l & 1023) << 10) + (a.charCodeAt(++g) & 1023),
e[f++] = l >> 18 | 240,
e[f++] = l >> 12 & 63 | 128) : e[f++] = l >> 12 | 224,
e[f++] = l >> 6 & 63 | 128),
e[f++] = l & 63 | 128);
}
a = b;
for (f = 0; f < e.length; f++)
a += e[f],
a = xr(a, "+-a^+6");
a = xr(a, "+-3^+b+-f");
a ^= Number(d[1]) || 0;
0 > a && (a = (a & 2147483647) + 2147483648);
a %= 1E6;
return c + (a.toString() + "." + (a ^ b));
}
var yr = null;
var wr = function(a) {
return function() {
return a;
};
}, xr = function(a, b) {
for (var c = 0; c < b.length - 2; c += 3) {
var d = b.charAt(c + 2), d = "a" <= d ? d.charCodeAt(0) - 87 : Number(d), d = "+" == b.charAt(c + 1) ? a >>> d : a << d;
a = "+" == b.charAt(c) ? a + d & 4294967295 : a ^ d;
}
return a;
};
return sM(txt);
};
var ujs_google_translate = function (dir) {
var lng = window.navigator.language.slice(0, 2), txt = gContextMenu.selectionInfo.fullText, l = dir.split('|');
var encTxt = encodeURIComponent(txt);
var winWait = function(lng) {createWindow('', (lng == 'ru' ? 'Подождите идет перевод' : 'Wait, is going Translating')+'\u2026', 'Google Translate', '_gt', window.navigator.lastClick);};
if (txt) {
winWait(lng);
var xhr = new XMLHttpRequest();
var url = 'https://translate.google.com/translate_a/single?client=gtx&sl=' + l[0] + '&tl=' + l[1] + '&hl=' + lng + '&eotf=0&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t' + getHash(txt);
var urlt = "http://translate.google.com/translate_t?text="+encTxt+"&sl=' + langFrom_google_text + '&tl=' + langTo_google_text +'&hl=' + lng + '&eotf=0&ujs=gtt";
xhr.open('POST', url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xhr.onreadystatechange = function() {
try {
if (xhr.readyState == 4 && xhr.status == 200) {
var result = '', status = '', tmp = JSON.parse(xhr.responseText.replace(/\[(?=,)/g, '[0').replace(/,(?=,|\])/g, ',0').replace(/\\n/g, ' '));
for (var i = 0, n; n = tmp[0][i]; i++) {
if (n[0])result += n[0].toString();
};
status = tmp[8][0][0].toUpperCase() + ' -\u203A ' + l[1].toUpperCase();
createWindow(result, status, '<a href="'+urlt.replace(/&/g,'&')+'" target="_blank" style="display:inline;padding:0;margin:0;text-decoration:none;border:none;color:#009;font:16px Times New Roman;">Google Translate</a>', '_gt', window.navigator.lastClick);
}
} catch(e) {};
};
xhr.send('q=' + encodeURIComponent(txt));
} else {
var urlt = gBrowser.currentURI.spec;
var url = "http://translate.google.com/translate?u="+encodeURIComponent(urlt)+'&tl='+l[1]+"&hl="+lng+"&langpair="+dir+"&tbb=1";
var ctabpos = gBrowser.selectedTab._tPos +1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addWebTab(url), ctabpos);
};
};
var contextMenu = document.getElementById("contentAreaContextMenu");
var nextEleMenu = document.getElementById("context-inspect");
var menuItem = document.createXULElement("menuitem");
menuItem.setAttribute("id", "context-ru-google-translate");
menuItem.setAttribute("label", "Перевести на русский");
menuItem.setAttribute("class", "menuitem-iconic");
var image = "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path fill='context-fill rgb(0, 116, 232)' fill-opacity='context-fill-opacity' d='M15.37 15H17l-3.63-8.54a.75.75 0 0 0-.69-.46h-.82c-.3 0-.58.18-.7.46L9.32 10.8l-.01-.01a10.8 10.8 0 0 1-3.27-2.2 12.38 12.38 0 0 0 2.54-4.18L9.08 3H10V1.5H5.75V0h-1.5v1.5H0V3h7.5l-.33.91c-.47 1.31-1.2 2.52-2.13 3.56-.7-.9-1.25-1.9-1.63-2.97H1.8l.18.48a12.43 12.43 0 0 0 1.97 3.56c-.9.75-1.89 1.35-2.96 1.78v1.58a12.3 12.3 0 0 0 3.96-2.26 12.31 12.31 0 0 0 3.77 2.54L7.53 15h1.64l1.06-2.5h4.08l1.06 2.5Zm-4.5-4 1.4-3.3 1.4 3.3h-2.8Z'/></svg>";
var substitution = `ucf-${menuItem.id.toLowerCase()}-img`;
var PHandler = Services.io.getProtocolHandler("resource")
.QueryInterface(Ci.nsIResProtocolHandler);
if (!PHandler.hasSubstitution(substitution))
PHandler.setSubstitution(substitution, Services.io.newURI(image));
menuItem.style.cssText = `list-style-image:url("resource://${substitution}");-moz-context-properties:fill,fill-opacity;fill:currentColor;`; menuItem.addEventListener("command", function() {ujs_google_translate('auto|ru');}, false);
contextMenu.insertBefore(menuItem, nextEleMenu);
contextMenu.insertBefore(document.createXULElement("menuseparator"), nextEleMenu);
var translate = async () => {
var br = gBrowser.selectedBrowser;
var fw = Services.focus.focusedWindow;
if (fw == window) {
if (document.activeElement != br) return;
}
else if (fw.browsingContext.top != br.browsingContext) return;
var cb = navigator.clipboard;
var was = await cb.readText();
if (was) await cb.writeText("");
docShell.doCommand("cmd_copy");
await new Promise(r => setTimeout(r, 100));
var txt = await cb.readText();
if (txt || was) cb.writeText(was);
if (!txt && !br.currentURI.scheme.startsWith("http")) return;
window.gContextMenu = {selectionInfo: {
get fullText() {
window.gContextMenu = null;
return txt;
}
}};
ujs_google_translate("auto|ru");
}
var ts = 0, destr = this.destructor, args = ["keyup", e =>
e.key == "Control" && ts - (ts = Cu.now()) > -300
&& !e.shiftKey && !e.altKey && translate(ts = 0)
];
addEventListener(...args);
this.destructor = () => destr(removeEventListener(...args));
}
}).init(this);Отредактировано egorsemenov06 (29-11-2024 21:01:55)
Отсутствует
№182729-11-2024 13:16:29
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
Обновил UCF до версии 2024-11-27 перестала работать кнопка
Попробовал накатить это обновление UCF на FF131, отвалилось более десятка скриптов.
Сейчас нет времени разбираться, откатился пока на предыдущую версию UCF.
Или версия UCF от 2024-11-27 только для FF133+ и для FF131 не подходит?
«The Truth Is Out There»
Отсутствует
№182829-11-2024 13:43:57
Re: UCF - ваши кнопки, скрипты…
unter_officer
В новом UCF есть один полезны commit 2024.11.28 02:37:03, в котором удалён unloadlisteners и переименованы ucf_custom_script_all_win => ucf_custom_scripts_all_win, ucf_custom_script_win => ucf_custom_scripts_win что приводит к ошибкам в javascript
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№182929-11-2024 14:24:22
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
Farby
Сейчас правда нет времени разбираться, но у меня скрипты отвалились судя по всему из-за этого: "удалён unloadlisteners".
Ладно, пока буду сидеть на предыдущей версии UCF. Появится время, буду разбираться.
«The Truth Is Out There»
Отсутствует
№183029-11-2024 17:40:53
Re: UCF - ваши кнопки, скрипты…
Я помотрел в 134, и preventClickEvent() используется только в gre omni,
и только в двух местах, и оба связаны с автоскроллером
Сколько не тестил, ни разу эта функция не вызывалась из AutoScrollChild.sys.mjs, а из browser-custom-element.js вызывается всегда. Смог заткнуть пасть через обсервер + удаление оконных прослушек на mouseup и mousedown с последующим закрытием попапа, но часто этот autoscroll глючит (в сочетании зажатой средней кнопки и небольшого сдвига), выскакивает предупреждение с последующим сбросом моих действий, так что забил.
Вот, допустим, попробуем вызов автоскроллера по Alt+ЛКМ
Да, спасибо. Крутой способ встраивания в контентский процесс и подсовывания юзер прослушки с имитацией нажатия средней кнопки мыши в handle(). Даже через скрипт работает, а не только из консоли.
Отсутствует
№183101-12-2024 02:02:04
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
В новом UCF удалён unloadlisteners
А по какой причине удалён unloadlisteners?
Просто мне проще вернуть в UCF четыре строчки кода, чем просить здесь помощи в правке полутора десятков скриптов.
«The Truth Is Out There»
Отсутствует
№183301-12-2024 06:02:49
Re: UCF - ваши кнопки, скрипты…
В теме много скриптов с unloadlisteners, например ucf-appmenu-restart-button
В UCF 2024-30-11 нет unloadlisteners, в котором выполнялся .destructor()
Для нового UCF нужно в таких скриптах удалять unloadlisteners, переименовать ucf_custom_script_win и пр.
Вопрос: в новом UCF из-за таких скриптов не будет переполнения памяти или других ошибок ?
addEventListener в скриптах остаётся, нужно ли добавлять отдельный .destructor() вместо unloadlisteners ?
Отсутствует
№183401-12-2024 08:27:52
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 30
- UA:
 133.0
133.0
Re: UCF - ваши кнопки, скрипты…
egorsemenov06 пишетеще вот этот код не работает на 133.0 переводчик гугл
с новым UCF не работает
Отсутствует
№183601-12-2024 15:33:07
Re: UCF - ваши кнопки, скрипты…
Ладно, пока буду сидеть на предыдущей версии UCF.
Полагаю, лучше пока попробовать сделать заплатку
для нынешней версии UCF отдельным скриптом.
Код:
(csw => {
window[csw.replace("ts", window[csw] == this ? "t" : "t_all")] = this;
this.unloadlisteners = {push: key => this.setUnloadMap(key, {
apply: () => this[key].destructor()
})};
})("ucf_custom_scripts_win");Подключать в CustomStylesScripts.mjs в scriptschrome в domload
И, чтобы было ucfobj: true
Ну, и чтобы расположен был сверху (первым),
в смысле до подключения остальных скриптов.
Как-то так:
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAhgAAAA0CAIAAABHF9YjAAARXElEQVR42u1dv24aTRAfv4OxX8B8EgS/AMix5M6ksSyLlo5DSmEad0hRJDoaKCyBO1pkITeBzpJjkReIA5K5F4jNO/Dtv7vbO3aPW/7Z58yviMxlb3d2b29+Ozt7Mzuz2QwQCAQCgVgWO0gkCAQCgVgFSCQIBAKBWAlIJAgEAoFYCUgk/zrsx1wROsOjg4jXEQgEIoA4EcnA2qmlJ8PLLak2u5lLVn6V+rP26Vv3PKrEj7nk/a9SYdZORb5nYH2/u/rWPoh63Ydma6fy13/psD87X894DXo7+d/Zxtfh5e4Wxu4NQDpYS0wMqZo8l/zNfmNWvtyQUBuu/w3AXwsAeS7Zg14x/5tchOxho5ro3u0Or6bmb8/6ZJTl6Zwv0nFja6d7QwufRJw/7LEalDdGnIjECM2c9d9wVQogXFJfvZZtgU4WMHsPVjdHmi3rv7IzQtNm7ud/wzURCas8BxcflkiWxcBqPbc3qOg3Xf9K8M23aJifzINe7vlz53KXXZnazdvk6Ji+N6RkfXe4fSKhSwrod85PiUCDx1z+T2FSXrxeNt0z2Ogew6aJxG5axcoNY9pSFp4KwyGfoPbAKubZdbJQKEE33aGWBrE5CG9mG5Mq1Gvktmypz9U4/w9a1rNImrmdyq9so5HpOg00Om36n9yUkISQrAozeSiRQOGpUuE39B1O0cop159tVIeXp7xstlSCmxti3vShlpfKy8064jsgWvm6AgZLCHMiWckcEU+BvdjJ4By1m71iha+w9hvV8qUYN2pk0GURHbf7m1/7pX6oUqBEclwYPVRuiN1DCl+0T3fD61G0y80mdy3G7wWx6JbKH2bhpTDkCnQ6sG7zN8zYkleIRvKHtataUfKFc/awBL/ZjJAr9+TJlgpVeHAVvWl/NTCpn193V9CkZvq+XAy/jL0VvTtQw6MJM3HY/P9b6heg1pXGTTXO2nFgL4TvvY422YMKVL/coURC3vf7SmD8TebbwLS/VJ5bGEpPhzR3l5pxC0k9H3T9ouMjDC9hh0nPPcZEQhRxEaqdS8q0RGcma+kZU9wDK3d31mmfsi7x/3AJgirep2yp2rki/z2w4fTgQK6tI29tES7pZhqdq0tWxmc/KC0SU3kYJWX6E/o/pEwtLbWukrOZy3kCUpJ4viK/aC3dwmT45YeVrACpDeqkOSpc07K+tB19TcrXn9ttdz5tnEjW4h1xd7dkneizJOjL83zlrrCoDn3KHlY7n51x2w2tHBqTi0tahtZzd+a+S6p61O3OKQ62IBUvG50PR2w+jK3kQ5q/dc2e9eXceS6knp/P7XPnuUSXX9+ubpzpy/8nw/mSFK4l+P8SE+HuTJAo0+AvBSGnYX+1E8eoflbhXarTTh2I69e1tKO8vBX92MpNr6j8dCJ3C18J01jJe+h/bcNPcjstphtnzTjwKbGyReIKpiqZvM8QCefbNZtvJv1VvG6OhCHjoJw//q7ZzVZdHqsYEwlT0c6KmypdrqvJxef28FJ7B1O/isesIJKcfEFmEs3Wlpk8PmoKCDYv59xGmCgCVG5q+hDuuTsjxpEomAxaTj7byXig6SZoqf8t8v3U7Dj7phoi9XU1FBZJuCLTv8aqyn1bW2o95ULfLhHyS7n9g9NS+Uu99cMhNqJDnRXifqnKlencyhfkcTWTX9eu6M48kSg6GGjRXcAu018VjOvX7n1piYRXSHTx+Gx2fiqKJbTjHPKgN00k2gkWfb6BWX+ToUQSMuFVxCCRR6Tya8O2fCS2bf+oJ7vcAtBzBWyaSMzk2SyRnIYSqjGmTYtYMFEtknUd1lK82O+PSNgf1dHt89le9zlR6L7O7WxMbXtcT/7hFkmok8BE/vB2N0cki/sb0qNoRKJkJjMiSRkSkm6+LYJiC8i/lRSl3TUQia6/mq2toM8mIjGIYhAwRyDWREIU/chZ9tOdHr6h4z9/ZduDejEP1ZlaX8sDYba1JTiGeS2gM6MWpak8ZkQC+q0tNZHw7TLmSVFgo1tbtvW9rjI7dNf1j1j1YodvbZkQibe1ZY+bxYdRtRxmGWjbHVvWGJ4SV8Pdeu7hKXMsXk5SfnQstmjssVUcn3G9wLYRqsMj1TCYyK9rV4x1RCIx33oKb3cOS2xteefN7OmgfpsHx1nNe0QfVteZvFoi0Y5zKJEIkexHq3gPnQiePKWz3dsmov2qARsiMyIJ2Vo07K/O2b4MkTCjBD5BF4LSxppIrFHm6cbxJvcdN4TslGZeae62cFzqDpyNnuB193+o4q5WRzW2W+WrX3JjS9eN5HF99rQxkL39E42cvnp8znZe6OyO+t0bkw4UnYPFsrc9m81UpR5skEjWZ464x38D53SVTlpxBtEbt1BhxfHfQqHbdZyfQtmF1KNxDjvb1pe7hCmLaUdUwoKjvacb4TT2nPl+Z3I2u1dlL7mZ/Pp2g/W4WxzslCqrFvze+IAzvOue0DXrr15Ow/ql62R8GsedS9dfwushg/kJ8vc32ZNG5r5Ce3LYn6XuSKdIj+j8F255xThDyDhwvu/e+OfDAihnNeMhUU/j+IrIb2vbnZjMN+fhRu7vgX++BQ4dRJEHAlva1J0D85vcMSaSTSOwtfWPIzKRkDVLUXWsVncdgYgx/rlPazVGMxKJGuz4L/sr25itzdMQZ/BVVuZtPqlCIN4nVB8kfkyIo94Ugc7iB4kIBAKBeN9AIkEgEAjESkAiQSAQCMRKQCJBIBAIxEpAIkEgEAjESkAi+WjA/CIIBGLL+DBEwoPsLnsOWBVd+C3lEVWI745MI2gtGdDXCUkrEPmDrxiAd+2wP0nUaERV94trOfaR5oNE5wMxu9lKVv5Kpyp5nc6He/P5Ld7dGWz5+e43ogQqjwDT/CX+8srngoghPgyRwIJYkBEwH4LlbeXZfn4ROSSDHA33HcIs5pIbJWC3TjSX92WyE8RClLkVIVjUISt4JYd9L4zKS8Ypr85vsfF+mdezKBLwEjDNXyKV1z0XRNwQcyLxBUKpQs1V3IZ5QcQ980QyXw/DoGnV3Cwo1baUpkEjD8Qiv0iASETsqUV5DhRQ5V1wv5bKOoqD/uD1bDovBbslI0JNPPmsCpdIXLpN/VAH0Us0cz+h8DKiCpoF7Cu83Ll/a6IiKkKMLNOv9Y2Phkg0oVDGTYsngyHz+aTadoNE6fKXaPK46Mtrngsibog1kchpRJgKfyrwrSTTvCAcC6ILu/WwH7Z9cCACkfNIjGHyMMQgv4gb3ofBt40TkudgHiF5JjxJSJ1OkMTN56UgY8lyZpBHej2qSjHhZSLhPyeJmjqsNyEYQhipO/J39bV4lxqmH5gM+jCOuqCHpv1a4/goiUQfZNO2pwcHTjIxHpI2LMijWk5tee1zQcQNcSaSQPxdN8iucTh3uQJNVPpAg74Yj5DhoYt18izfPyMiWUN+EV+0URYVNS30S1iegyDC8nnYVqt+VWaRmF3lNd1SXgoFliCS86TVSj5Bg5gsQgbdgIQm1DLo11rHR0EkIWH/p03rtuLka4EM368LCTuvlFNXHvGBgESyBJGwqPN9HrFYKvWmRLKWw1qBnNUqPQULzZHwTXNRJ3jmSEj5LRNJhK0tn8IVMug047qIZK3jIxOJl3BJl3eEmAsFEdnXa0tLDBo5kUj+AcSZSJbY2jIikrB6Rp1O++CAXGvWaxUnmcobbm2tJ79I0CK5ltvX5jlQSB6Sz4OpmzSpRgozvJ28FAr4nO1eKl+ts11JJPr8FiFbW0b9WuP4KIgkFZJXY9S5aPNkMPWHChwv2NrSyBmytYX4IIg1kcw5t/PuiVujvCB9eqOvXjfDiNrZ7qYqoa72dDdPsy/xLS+dPBCD/CKB47/zsUI1eQ7UD0add0FIlXytznze6W3kpQjC6PivV5i5jsD96e4yBfNb8Hp0znbDfq1jfOaeL3h+eLWz3RWVn2nO34Nwm+nzl6ifu7Y84oMg5kTyofHu8osYJQdEIBD/DJBI3i+W+iBxM5Jo8xwgEAgEEgkCgUAgVgMSCQKBQCBWAhIJAoFAIFYCEgkCgUAgVgISCQKBQCBWAhIJAoFAIFYCEkkE8O+ythXkmn/t6H4SuRLGve/d33BY+Jp4uL7/u3/ytXwUfnR3Ou7ddn/TL8f2D0+OE3/Gu+XzVPD6xTmpZfrY8lfJ29o/+VY+emx9v//r1uncIUrwa7SYaJJV5BcjgqRhnSA1vh5/O1/8tIzHZ50YWDn+8Sr7fHWoe9wis01Iohw6Y0bV1eaL3YTkCGbtrfXe7d33/JMcKBgRSyCRLMYSeUGio5mz/pvTIXNRvpYFU9JA9OPuT6IxDwsLlOu415p+vjjaZcp0On28FfqY6NsHKFycpygbPLa6fz5RjcsrPyxwqiH3PrzsHfMf9I5xSrQ2fezdwmdHRZO7buF478/UucIuXJAf7j2PrRa7sInxXml81gkeaGcYKbKLL1TPZjCwIA9vQCSw4fcLsR0gkSxGxInezO1UfmUbjUzXzVTSaYuXX5m/xA204kAKzJKrQ+GpIsKw+FerJqFWmKLcI/oRyNL7ZcGCmxT+KQyQ4PVbKDsGBLgskSDl4dPLK72H3fvpxTFgfETiq1j8DZSyAtL47lkKsiXkNy8omd0Li2ofXj6J7hiNjwayBcnj8Ejmgxczh1wtQTfN+MAJ1+PAi6OjDslDiaRaGPEpROaDiOfGp5xbR8BmMZgn1g74YqeUBKOI6yXoA1CBs9DoABSBNupeZOjPgIpqg1UEx8qCfgdOI5AfEskHABLJYkSf6OTF7mYanavLA39cYE3+En6L2iJJVjL9CdUXAytXS8vLUaOYXdSWSBD9CBF2e8YK5Q6SxRAsmRpTTiD/Tj8fv96OU+XEQ29XaZF4FVAeSZXPd2Haa40Dja1OJLq+cCvo4ohaVNNx7/oh4WysmYyPHj4LUgoCLUfxpJySrKU9ilEEh9blv6GEAY1Jh80rel1OoxNs1H1uRrHddBYJvc7YglBF0tn+8hUewE6eEYkNuSRk+uAshiBJhYaFhhQSyQcAEskC8DglEYOUBLYgPP2izF8iblm0taXQEZvBckRynui1rl/gpExdIzKROO4QYgOIXTF2IyEcZyvM+dOtdVNEwn5zFw/s7x8eO+KsC5rnFZpreZ5I9PlvtPNqvuiyCCcSYXAoCztEkmTMEUDJ4ZXQ0WslK38j5LlEvF8gkSzEtGmRlV1Ei0T5wmvyl4hb3g2RzG1h6a5LW1u+rTA/kShIQaYXCr9TYpNE4vZlOh3/vP7jWiTrQQiRaJ9cjIhk7noIkQQoJ1rTaJHEHkgki7Hq1pY2fwm/RegIZrRAZ9Y+WEAkxuHoo4M6zBOO8UEPaj0A855rne1mRBLQ7sH7DYlk2vt+/Rs0DnJ/U4+t1qtjhtBuBUwhDdhKea8/O1+oGd1MNuT5Fr2kAsBWEOJv2x7Ui3nv0S+7tUWbqI2q697a4qe2Jm04sKFZhG4BuGgLiIQVrvzytrZ+lVglVHwg3c1EsEh071f08Ue8OZBIFsOESHJQrY5q+YBTVJu/JJDBhJV3C1P/LQi3rORK3SCRgN8rfXL8+UjsAc0d//UO7TKvNrg/qWafek5vx+cdKL/rGifs56tsqkQ8POUc3Y1EJL3XvZffYm/L22lb13P3niJ5iAXIV9zjur49zUZVWKWykxxAOmWhcraL47/9Apk38jwJyLoikRBYOeEnz5agw8iAWxsc2QbIrCcKZ4H1l/4xGVISkp3t2YxTz1LjjJZKjIBEshhmRLLhY5qIKFD4dYwxtnYe0pNyLJ7mfHLPGIFl9J1PThCn8UcgkUQAz36XWcAl3jLTO82J2CY8F4z7DeTyGPRyd6nhu14Oe6eI5aPm8QL/ILE/nNu/isH4IzwgkSAQCARiJSCR/GNQBSRh2Opn3R9HTgQCgUSCQCAQiBWBRIJAIBCIlYBEgkAgEIiV8D8DysHUo+w/JwAAAABJRU5ErkJggg==
Если нужно, точно так же подключить его и в scriptsallchrome в domload
Наверно, можно записать проще, типа
this.unloadlisteners = {push: this.setUnloadMap};
но, не исключено, что зачистка продолжится,
а то как-то половинчато, unloadlisteners выброшен,
но вызов this.ucfo[key].destructor() остался,
хотя, может здесь предлагается заменить все
.unloadlisteners.push(key); на .setUnloadMap(key);
вместо .setUnloadMap(key, ref.destructor, ref);
addEventListener в скриптах остаётся
Я уже высказывался на эту тему.
Вот, возьмём, например, вот это.
Сколько мы там видим addEventListener() ?
А сколько removeEventListener() ?
И ведь это разработчики, наверно понимают,
плюс, это же ещё и ревью проходит.
Впрочем, всего лишь моё мнение.
Отредактировано Dumby (03-12-2024 22:51:57)
Отсутствует
№183701-12-2024 16:17:53
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
Полагаю, лучше пока попробовать сделать заплатку
для нынешней версии UCF отдельным скриптом.
Dumby, спасибо. Так все работает.
А дальше будем посмотреть.
«The Truth Is Out There»
Отсутствует
№183803-12-2024 16:03:39
Re: UCF - ваши кнопки, скрипты…
Dumby, здравствуйте.
В ![firefox [firefox]](img/browsers/firefox.png) 134 прикатил Bug 1930654 Convert _gBrowser to a modern JS class.
134 прикатил Bug 1930654 Convert _gBrowser to a modern JS class.
В связи с этим использовать в "DOMContentLoaded" gBrowser у меня больше не получается (window.gBrowser = window._gBrowser).
Вопрос есть ли возможность вернуть обратно gBrowser или в преть использовать "load"?
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№183903-12-2024 22:50:13
Re: UCF - ваши кнопки, скрипты…
Farby
Замудрый вопрос. Зависит от того, зачем нужно
«использовать в "DOMContentLoaded" gBrowser».
Да зачем вообще использовать "DOMContentLoaded".
Насколько я могу судить, это необходимо довольно редко,
для какого-то хитрого вмешательства,
когда потом уже будет поздно, или станет неоптимально.
Хорошо, допустим не совсем для этого, но хочется.
Тогда можно чуть подождать, например, в асинхронной обёртке
с-await-ить какой-нибудь window.delayedStartupPromise
да, думаю, хватит даже и document.documentReadyForIdle
Если нет, ладно, допустим, подавай gBrowser сразу.
Тогда можно попробовать сделать скрипт, который будет
пинать добавление gBrowser'а принудительно.
Скрипт, разумеется, должен будет исполняться в окне
раньше другх скриптов, которые используют gBrowser
Раз только «window.gBrowser = window._gBrowser», то,
надо полагать, gBrowser не инициализированый.
Тогда, судя по багу, такой вариант
Код:
gBrowser = new Tabbrowser();
for(let [prop, id] of Object.entries({
tabContainer: "tabbrowser-tabs",
tabGroupMenu: "tab-group-editor",
tabbox: "tabbrowser-tabbox",
tabpanels: "tabbrowser-tabpanels",
verticalPinnedTabsContainer: "vertical-pinned-tabs-container",
}))
gBrowser[prop] = document.getElementById(id);
Tabbrowser = new Proxy(Tabbrowser, {construct: trg => (Tabbrowser = trg, gBrowser)});Но, здесь следует не забывать, что в gBrowser.init()
могут добавить ещё что-нибудь нужное.
А если подойдёт инициализированый, тогда проще
Код:
(gBrowser = new Tabbrowser()).init();
gBrowser.init = () => delete gBrowser.init;
Tabbrowser = new Proxy(Tabbrowser, {construct: trg => (Tabbrowser = trg, gBrowser)});Есть ещё вариант — чуть изменить сам загрузчик.
Там, где добавляется слушатель "DOMContentLoaded",
в третий аргумент добавить mozSystemGroup: true
Тогда обработчик будет исполняться после исполнения
не таковых обработчиков, один из которых добавляет gBrowser.
Но и возможностей чуть поубавится, которые, впрочем, довольно призрачны.
Отсутствует
№184004-12-2024 00:22:19
Re: UCF - ваши кнопки, скрипты…
Dumby
Большое спасибо, буду посмотреть...
Выбрал document.documentReadyForIdle
Да зачем вообще использовать "DOMContentLoaded".
Чес слово я бы и не знал, что есть такие загрузчики которые используют "load",
а не "DOMContentLoaded" (Aris-t2, alice0775, Endor8 и тд.),
пока в ![firefox [firefox]](img/browsers/firefox.png) 134 не отвалились скрипты от Ксяо. Так как UCF такое умеет задал вопрос здесь.
134 не отвалились скрипты от Ксяо. Так как UCF такое умеет задал вопрос здесь.
До уровня копаться в коде на уровне "DOMContentLoaded" мне ещё как до луны пешком.
Но зато я проверил, до того как питать, delayedStartupPromise и мне не понравилось состояние
когда ![firefox [firefox]](img/browsers/firefox.png) запустился и только потом прилетают все скрипты.
запустился и только потом прилетают все скрипты.
Получается ![firefox [firefox]](img/browsers/firefox.png) перестраивается ещё пару секунд после запуска, а так визуально всё на месте.
перестраивается ещё пару секунд после запуска, а так визуально всё на месте.
Я перепробовал все четыре+ варианта, предложенные вами.
Действительно вы правы мне не нужен gBrowser, зато я занял позицию ждуна, пусть ![firefox [firefox]](img/browsers/firefox.png) сам его инициирует.
сам его инициирует.
Копаясь с загрузчиком, нарвался на случай что нужен "load", теперь тестирую, пока всё в порядке, кажется...
P.S. Ещё раз спасибо получил хороший опыт.
Отредактировано Farby (05-12-2024 15:53:48)
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№184109-12-2024 20:56:24
Re: UCF - ваши кнопки, скрипты…
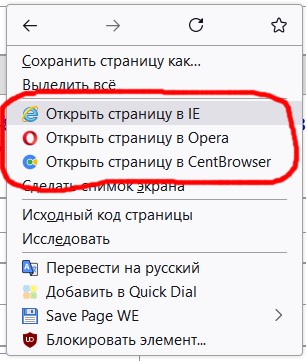
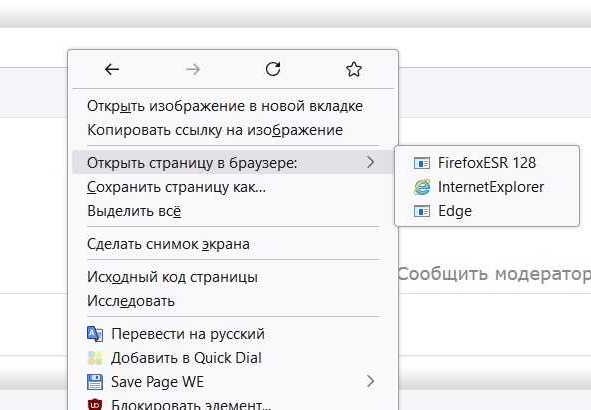
Ребят, помогите со скриптом, пожалуйста! Надо отредактировать, чтобы было не вложенное меню, а типа такого. Сам я ни бум-бум...

Код:
// ==UserScript==
// @name OpenWith
// @description Fugt dem Kontextmenu ein Menu hinzu, zum Offnen der aktuelle Seite und eines ausgewahlten Links in einem anderen Browser.
// @description und eines ausgewahlten Links in einem anderen Browser.
// @version 1.2.1a 63+
// @author y2k
// @include main
// @charset UTF-8
// @namespace http://tabunfirefox.web.fc2.com/
// @note Anwendungssymbol anzeigen
// @note als .uc.js Script umgeschrieben
// ==/UserScript==
(function() {
"use strict";
/*
Vor Verwendung, Pfad auf eigene Umgebung andern(\ wird durch \\ ersetzt)
Zum Ubergeben von Argumenten, wie folgt vorgehen:
C:\\Program Files\\Internet Explorer\\iexplore.exe<>$1 Argument Argument
? $1 wird in URL umgewandelt
*/
const BrowserPath = {
"FirefoxESR 128 ": "C:\\Program Files\\INTERNET PROGRAMS\\FirefoxESR 128\\FirefoxESR\\firefox.exe",
"InternetExplorer": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"Edge": "C:\\Program Files (x86)\\Microsoft\\Edge\\Application\\msedge.exe",
};
const FlatMenu = false;
const OpenWith = {
start: function() {
const cm = document.getElementById("contentAreaContextMenu");
cm.addEventListener("popupshowing", function(e) {
if (e.target == this) { OpenWith.onpopup(e); }
}, false);
},
createMenu: function() {
if (this.pageItem || this.linkItem) {
return;
}
const contextMenu = document.getElementById("contentAreaContextMenu");
const pageMenu = this.$C("menu", { id: "context-open-with-page", label: "Открыть страницу в браузере:" });
contextMenu.insertBefore(pageMenu, contextMenu.querySelector(":scope > #context-bookmarkpage, :scope > #context-savepage"));
const linkMenu = this.$C("menu", { id: "context-open-with-link", label: "Открыть ссылку в браузере:" });
contextMenu.insertBefore(linkMenu, contextMenu.querySelector(":scope > #context-sep-open"));
this.pageItem = this.createMenuItem(pageMenu, "openPage", FlatMenu? "Seite offnen mit $1 ":" $1");
this.linkItem = this.createMenuItem(linkMenu, "openLink", FlatMenu? "Link offnen mit $1 ":" $1");
},
createMenuItem: function(menu, method, format) {
const frag = document.createDocumentFragment();
let menuitem = [];
for (let i of Object.keys(BrowserPath)) {
const item = this.$C("menuitem", {
label: format.replace("$1", i),
class: "menuitem-iconic",
image: "moz-icon:file:///" + BrowserPath[i].split("<>")[0] + "?size=16",
value: JSON.stringify([ method, i ]),
});
item.addEventListener("command", this, false);
frag.appendChild(item);
menuitem[menuitem.length] = item;
}
if (!FlatMenu) {
const menupopup = this.$C("menupopup");
menupopup.appendChild(frag);
menu.appendChild(menupopup);
menuitem = [ menu ];
}
else {
const parent = menu.parentNode;
parent.insertBefore(frag, menu);
parent.removeChild(menu);
}
return menuitem;
},
$C: function(tag, attrs) {
const elem = document.createXULElement(tag);
if (attrs) {
for (let key of Object.keys(attrs))
elem.setAttribute(key, attrs[key]);
}
return elem;
},
onpopup: function(e) {
this.createMenu();
const isHtml = /^(https?|file):/.test(gBrowser.currentURI.spec);
const pageItemHidden = !isHtml || gContextMenu.onLink || gContextMenu.onTextInput;
const linkItemHidden = !isHtml || !gContextMenu.onLink || gContextMenu.onTextInput;
const pageItem = this.pageItem;
for (let i = 0, l = pageItem.length; i < l; i++) {
pageItem[i].hidden = pageItemHidden;
}
const linkItem = this.linkItem;
for (let i = 0, l = linkItem.length; i < l; i++) {
linkItem[i].hidden = linkItemHidden;
}
},
handleEvent: function(event) {
if (event.type === "command") {
const [ method, key ] = JSON.parse(event.originalTarget.getAttribute("value"));
const url = method === "openPage"? gBrowser.currentURI.spec: gContextMenu.linkURL;
this.launch(BrowserPath[key], url);
}
},
launch: function(browserPath, openURL) {
let [ path, args ] = browserPath.split("<>");
if (args) {
args = args.split("^^").map(a => a.replace("$1", openURL));
} else {
args = [ openURL ];
}
const file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile);
file.initWithPath(path);
const process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess);
process.init(file);
process.run(false, args, args.length, {});
},
};
OpenWith.start();
})();Отсутствует
№184310-12-2024 00:28:49
Re: UCF - ваши кнопки, скрипты…
Разве двадцать седьмая строка
const FlatMenu = false;
не специально для этого?
Кто ее знает... Но отрабатывает вот так

Отредактировано ez7pac (10-12-2024 00:30:34)
Отсутствует
№184410-12-2024 01:30:48
Re: UCF - ваши кнопки, скрипты…
отрабатывает вот так
Да не сочиняй 
После замены false на true
отрабатывает вот так
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAUEAAADdCAIAAACqv1fqAAAaUElEQVR42u2dCXQUx52Haw7N6ECAA8YxEGA4bIFv5KwdEMFgDGRBYEjyEksoCwb7GXsXEXljwiZxJj5ik4NFZLPOxsJ4LYTjfW+NMTgP7BjxHMDJcgQMMTJI6EYGYUACSUjMsd3TPd3V3dUzI80wrRK/7/F4rZ7q6qqa+rqOkeZvCwaDJEwgEPD7/V1dXR0dHe+9994jj+QTAEAv4M03y+bMmZOWluZyuRwOh91uV16ywWEAej9wGAC+gcMA8A0cBoBv4DAAfAOHAeAbOAwA38BhAPgGDgPAN3AYAL6BwwDwDRwGgG/gMAB8kySHf7WuuFvp/3VlodUtAwAf9CKHp0ye9Oe9+6T/Izm8a/Xwgs2ho7zSxpemGRNUb5ifsz13z5ZlnvjaRrpR9rN73l06ij5OQLNHI0oVylcNW1wW/iHbu3vrjF2xVrnbFdHcK7+0ds1041vASsO4L1Her/JVIws2hQv/mEctGH0GxEbyHF5SkBdj4o2lm00dFjt35UqpK1RvKKleumx6hJyEvrV+XA9lFvslkbsjfZxkmFXocb16UBHDvRhvAZVG66p0Qcm8B7zj8/I3kdn6N0650HiQ/KbmFQscHjx4cOTEv/z39aYOC11k3djujCHxOKxca2HHSrjD3b3QcAnjLYilrYTz78/Wz5sEvYtI8ZZlZMP8QlIcylMYonfMsuRxySvWOOz6SZXyUtfzYzZu3Kj8uGTJkkgOh0aSCt10SxwZnjsoHilTO6EbrTiZE57gLXq9Yc00QzLCykGaCqqTw2zvy1neH4aPhfvWiJl7s7xe7cSPWQZjMrUW68eVzt1WIF4i3HF51YIc7yEqpUkV6Ms1nmjGMbKIlG3KEouhKdXMHWqlQnfR11ocMLflhl5SRWXeS/cWaMdh9kOW6bByMiyzh5kMRMIyhzPd9k5/sMsXFBzWJY7oMJHnZgeVdZemA82velzWTD8xMyaju2B4hqkuRM3GlpDeklHqvJFZBmMyQt+xjFppy1IxMjQbh3XrTzq9IliElolQa0EhwXZFJPpeyrPP+BYwnzW6MuvlFIbcdWP1D8F8a9YsHGOZwy6nrcsfJMHujsNhQm95lvB+e9TBRETsQ4QhQLUx2TQqq/ACT53LRXDYcEwilIFEHDbNjqM6HGkcNq8y0b5qrLW8t0SJZD79Vt6C6XQ7qHlq0TlMjflSVphL9xTr5tI2QkLZd38clql5dUFO5YqGJ04Z+o1ZhzbpXolx2KwMxFKHzUsVv8PKW0A9GoQzhWQta2OZdliZOav5qFcJBdg502QwBwx613pYGIRJlD2tDSWepaH3XnmQ15gvz/Rz4Ar25xa6WaXUs7vjsKc80hLRKodJ1FIxa22cS+v2tJhvQXf2tIyWUqtozQQbxECvcFiXOOqeln7pRU8atTNG+XNI/Z6WYdmmvjTRG6u3xDCsscsQn8PaKjAu153RvhSpVMZaq/NbcYDdNje8p6X9LFpa6muaUXNT6lrdGyc7LCYIbeBReXrUk6YrasCGt8+WAABaetHvadHAYQBiBH/zAADfwGEA+AYOA8A3cBgAvoHDAPANHAaAb+AwAHwDhwHgmwQ43N7ecelSu5DA6roA0PcRFM3MTE9PT1POJMDhM2e+gMAAJA3B0ptuGqT8mACHm5qara4UANcXN998o3IMhwHgDzgMAN/AYQD4Bg4DwDdwGAC+6UUOd1z1Z/g+TfEdHZD+WuCL0/6WtqBzZMuwzUHXcKtbCYDei8UO+/yBP9e0HGhsS3V/njt2y4R+h9PPnAp0+drTH+nyTbA7O1xNG9uzP7K6lQDovVjpcP2FjvV/PdP/hoHTbr8hZ9CvhvpKLv7Z8ZfAN4/4p/jSJxTc82Wnw+764Pauh45Z3UoA9F4sc7ix5crPPqy/897xs8a23Od+ot/FD2v/OvWT23561HnvyTOXa4/UTMj0Pz3d4zr6ff9d5t+/tffFrxZuCR0tKD7wo0nGBHWbH134p4fefu2REfG1k3SjO4re3pj3Ffr4Gr41MVZh78/v3f0As+7XHOHWcuuT0Bvwb5Njv3CDJ/43BYSwxmFhCv3MjlrPbWO+M6HxLsc/pZw49vFfp7wy4BctHbZhw4fcOHpI8/mO2s8aRtrbVt3ZaLtxCjsXsXNXL5O6b93mN+vzHonUh+LpN2JnJXIfpY+TDLMKkR1OuC10hj3OHA4nEmscLq88/9HZYN7XydTUbzuPVhz8+4yuqb8dlplxuuXqR9Utx1oDXx7jOdfW0VRRufK+m8fflMHORRgPSzwxD4ZxOhx/x40fOJxgvvrVnFdL/vPuu+60uBzxYY3Dv/iobso9/XOHPppe+Zeqg1PS5r3h86UQIt9v5XunssbfepYEvqhpHO688oOvjzLJRhwSK4vefi2P6gvi4Lz2qHgkza6l7rK0emF41reweL8whuqTEVYO0vxQnTHeUfTjsWtfCB8L960XMy8as3btlvCZEaZlMCZTa7HBUzzjg0LxEuGCglrh6k+olCZVUC+XHDbepV6d67JrLV5CFpItb48pPvDA7uh1EdLQGRKtinVvLln4wUOhC9XHq6Z22hqFLtS3ttwg4VL9aJJ5mfcf+FGcvV9weNwt45555vtca2yNw8/uOvXC7DeGd/7+0/2LXuwoajzbetUfukEwKGTeLzNj0tfuvHClo77u8/bTTSXfvs08J7HfCO8w/fbLnWPvi4/WFsiaiWdMBhA5mSIVNVVWF6Jmg09Ib0kPcZFMqKeGrgzGZIS+4xZqpS13dEaGkcfhaIUxKVil6lWMddFWXy6GIphQGEF1ZWpA1Y7RnmatTZcqQpnjRXD47NmqyTmzudbYGoePnntrzs2r6/+YtX3S9tbUIUEpZJoY+VCwWMTX6T97oaOm5kz76YY3vntHlOxCj+qxQlf4ivpQF9GMFexnfzjZZCqr8BqbkH1Cl5wqDcVmDhuOSYQyENY0MmrmsTsc4VpmrUmi6yJv/lH7W5o0+vYk0Vo7SpnjRXJYOOBaYwscdjuP9iPLfbvPl048dsExeM+uT1rOt4ZeEW8SDP8nYCPBe4Zm/uShMVHzrBfe65ql+xfV0n0ihFlv1iULkxiHzcpArHY4xoL1uC6RHRYnTUJ23XQ4QgHiRXGY8KyxBQ4PdP3a3fjrdyqKjt39XNBPPv342Lpv9OgN2bv5za/kKZ0jtBIzTrT2msylzeZjutmd1IG64/CIveZlIFY6TGIvWDx1Ycyl5RwY7RlLa0coQLzQDhNuNbbA4SH+3Jb/q34h8N65gUNHfnlQU+3ptEsX590yIGtIxhVfoP7ildKDTRXNbYEgsdnI4nuHzr9tiElOe/V7NkQ7+9JOvYTHfOHbxt0d3RYRncOdRbF6qz02L0N8DmuroF4eweHItY42l2bUZTKVIaE/H76j6LcPffCUtKclTos+mKHsaYW2oMRdOsa2RZTWjtyY8aJzmPCpsQUOf6nu1nbHt588/L2mTueEe8YNviGj/ULrqRN1Z5ovprtTBvZLGz3+FpLuEn48e+yz//rWeKfDHjVP0FvpLR8jMTE6TDjU2AKHB5yY0HLLp1+0dT397olgRvrgUSOG3JiZluoSRl3hJl0+f/O5lktN51rPNP/sIc+YwRlRMwS9GP4c7uzyTZ8+lyONLXA44/N/6ezK8o146vzltrW7DjddGUhSU/3pGcTtTvVfdfp9/vY2p9//g6kjR9yQFjU30Lvhz2GBlpbL/zjnW7xobIHDNt8Z92dP+U7uC7hG+T15H6cs3FPfefJce3uXb+iAtKH9XfePGHDfiIF2u83qxgF9HDOHifgNrc0Lv1nAhca96O+HAUgyERwWqKtreCRv2eayjVYXMwpwGFy/0A63tV3JyEgloT0tOg0cBqD3ojgsCDxkyKi3/qds7pwHc6bMXrJk8YwHp1pduliBw+D6RXJYEnjzm/+96pkfV1TsF6bQM2cu2LnzXatLFysJdhixWgBHCA5XV/9dEvjuu+58dOmT3p+unjLlHx6csSAv7ztcDMWJj9WCmGmAI/Lylxz+22FJYOHHw0c+ebroh5WVfzt+/LOFCwt27NhqdQGjcE1ipgHANQ8vyP/1r54bP/7W7OypH3/8odXF6TZwGFzvNDV9PmvWw/d/7b4nlz929923W12cbgOHAeAbOAwA38BhAPgGDgPAN3AYAL6BwwDwjQUOv1x1tfxie6uvM+hstdsCKSmdma722/s5ioaMH5KCv/4HoHsk1eEjLcGVx692Bq/6bW3E3um3XbHbfYT4092XXSkdmWlnvzFw6LL+U3qQMwDXLclz+HBLcPmxzqDNF7R1BsR/XTb71SDxOex+l7NjYL9GhyMwOLN6WrpnUdpCq5sFAG5InsNT9wkjsF+wl9iuCv/7SUfQdpWQoDuly51yKSP1XLr74g0Z9W7nhaf7PTnaMc40o12rhxdsDh3llTa+NM2YoHrD/JztuXu2LPPE1zbSjbKf3fPu0lH08TV+S2KoQvmqYYvLwj/kl9auma57df24+KsPOCFJDr94MrD1TNf56oa25tag3e2w2xyO9rSbXWnDnMKrqSkX012XMtyn09ytNw2sHJqSujrtl+yMxM5duVJSt3pDSfXSZdMj3Dae3ix6QmQ96OMkw6xC5HrB4euLJDl87x8v1B076XcMtLtcduEuDpvDabPbAo7AuQF3pLrs5zPczQPSGwSH01OaBKV/O2gTOyNhPFw3NubBME6HlWsttAIOgygkyeExpQ3n6lrtaanCDQSBxX/tLQV3D6rpsh/zNw4aVpXmPJee2p5ia+rf71Ka8+x/3PiOSU7ikFjh3b31MaqHioPzcwfFI2l2LXXiFSdzwhPORa83rJlmSEZYOUhTU3Wymu19Ocv7w/CxcN8aMXNvlte7OXzGY1oGYzK1FuvHlc7dViBeItxxedWCHO8hKqVJFejLdZaGC5DtfTbLu11+NeJJ08UI4IokOXzjb2quXL5qd9qFwVcUuPn0RH/9+y9/V3jpux8dOZ22353S7kq5ku46k2o/nerueHX4O+aZVZfMe8B7UFkHUh161+r5VY/LmolnTMZSOZliADVVVheiZuNwSG/JKHGRTKinhq4MxmSEvmMZtdKW1WVkaDYOK+th5ZEhV6HmVeFxQLzytcyTZu0AuCRJDqc/f8ImjsDEJggcDNgOfPjC9yY/NVcMbvhS1b4/Nh9JSbnaz/mZ2+1Ld13ob+/6zah3ouQYGkyyhA7qUYdQEVEbwhCg2phsGpVVeI0t+jFyxyxpKDZz2HBMIpSBsIbNqJlHdVh7UqhCISmWlxhUqZgnzdoB8EmSHE792Qm73RYahIn9XIOj7rNJtw3f/tM5wku5B/5wsavR6bjitjX2Tz/rdrb/87Cn78t8MGqe4thSuaLhiVO0gSHKTRzWJQuTGIfNykB6n8Mm7QD4JEkO3/RSZUtXQHTYbktp+NR+/oxwXLLiwQVf8xxpaXir6UBV+34SbL7nhtEP3zQ3K8P877B3bSjxLA31XXFGvS1XWqDqVsjlJnNpw0JaTU/PpaUu3h2HPeXmZSDJcLh7c2mzdgBckiSHn9j6+cZDrTY7sdlszi9qUz6vJsGAPSV10dSx6x6fTKd8Z8+Jh3NuMc+JWgoq80B6nqydxwqDasEm456WYQ6pvjTRG6u32mPzMsTnsLYKxkZQtsHCH5trtq+YJyO0A+CQ5P2Ox8DnT3T4gsLw62i74K45QkiQiEtkp9NORgxKH/qltL9XN7e1d7ocpOYPT1rdLH2Oakyh+yzJc3hvbfuDr9ULOQoap9Z9Yr/0hTgUS9tcgYBwbAv6bcHA1ucX3j9hqNXN0tcQB/PjyfolM5Bckvo3D4LGc95oEEZjezDgbjxuv9Rs8/uIjdiJeNf0FPtbP8mFwIlD/hAuBD4K7rNY8LeHwtr4f4+1Xu4K2P2djssXHJ2tmYErC+8asu7JB6xuDQD4A98BAADfwGEA+AYOA8A3cBgAvoHDAPANHAaAb+AwAHwDhwHgGzgMAN/AYQD4Bg4DwDdwGAC+gcMA8A0cBoBv4DAAfAOHAeAbOAwA3yTZYerbYZIWQxCAPk0SHVYiM0yXf4wWtRAAEJ2kOSyOwCdXWhL+E4C+TLIcjhIqhY45qARw8FCRSjWBApUwgvL3pxPlu86jfN96ONzBWlKofOEjCX3n48wdkeJ9qkuA/NLd49axrk1Y2Zjh2sQCq09AfQBXTbgJKVCb+d2pmG+gT5BEh9XYPzRmMQffny26IfwvaU8FClST0ZlECHRIHcxbX3GQ5EaJ3qAvuvpMIcY7XouysVJWrx6+c6YkXjgilO4WWs/Zd2emAXxj9TjMjlcmBxnJVxbPWsd0yUIJJirBhMrU3CfSw9qY3wlXvU4KzCOSyldpv4qZXXJT/xNRNjPbpSeaYPup5ZqnoZimIvsQoR80jLsb0oA+gdXr4Z44HM7Ko1wrnCkixRHHOmGuu3P0VtMwSJr4RuvGUh29ew4npGzszIXJdiFZW0yKhP8Nk4LFFdkTD45fQQWgMt5dmwb0FZK4L63TUt6XNos5yJhLy9H6lGTKsjBK4G9pAJzoNdcjksOxzaUTWjbzsGyFlVmkYlwxOwyiMJjLJTe/u5pGKarxwOpOCbpFcj8fpiPuKZ8P62MOqs6I2zzb5ip7WmQRKdt0iMhbX0TdasrOy5d7dtTAohEcNplLE82r4Vvr80lo2XSzbrVI4k4VMW5HKReGbkqEhp3+J9O7h9MUk0I43Cfg5fe0Iuw5Wc61LpuyEjbuZgGQLIeHDxvJPN/QWBtbBnA4NE6y9/bBdQ3GYS7KJs3MlfjmAKjw4jAAgA0cBoBv4DAAfAOHAeAbOAwA38BhAPgGDgPAN3AYAL6BwwDwDRwGgG/gMAB8A4cB4Bs4DADfwGEA+AYOA8A3cBgAvoHDAPANHAaAbxD3sG9Df0Vmd7/Kpzd//xFQQdzDvo02npP8Rb/dvja+NODaYnWcB3BtiTGmVNRr40kDri1Wx1siiHuYkLiH4QmzfoViHjJC0+bGagonWaES1Quliofvi0CK1oG4h30m7iEdV41RTm3QDGObG6tpfHxQBdu1en7V41sfq8E4bDlWj8OIe5iYuIe6UDKMl9R6MdvcY6ymIVQiHWqHSGMvgcOWY/V6GHEPExP3UImlJN2LWc6Ibc522CycYsT8QXJB3MO+E/dQmg9rH5RMx5htbjaXpkIl0jWNlD9IKoh72DfiHprtLZk4pm9zZjWN4RSlR1L4HQzdS966w56WdfDye1q9+XmPuIfASuCwiDEsY8wBGa952RD3EEQGDnNRNsQ9BKbw4jAAgA0cBoBv4DAAfAOHAeAbOAwA38BhAPgGDgPAN3AYAL6BwwDwDRwGgG/gMAB8A4cB4Bs4DADfwGEA+AYOA8A3cBgAvoHDAPANHAaAb5LmsOa7Gg1fZQ4A6CHJdJgO9mMSe4kTxC/NrVzRMOt9bdwjACzACod79RfcAcAZVji8Swn/ZZSZ+b3t4e9z1ATdk4ZxKii5IZJDj6IcMmMI6gICMksCgDVYsh5W+n00h8XgYKNfMUYwkYPueQgjmlGcUQ6NMcpMg5hoSwKANVi1HlZCEOk2uozDdTiSGDEG3ZtGxUDQO9zDKIfGsCzG1Xs1syQAWIMl62EltJfWWHF/SBl1lbgk5ZTDhp0wXZDx+KMcGmMIEqbDfO/Jgb6E5eOwmcPMAVYXdI82MFFRDo0xBJlzaX1JALAKS9bDSswR40lJoRUnc1iB/zRB99Z4j6+Sg/HJ+SckyiEzhiBzgq0J/2f1+wiuX3rn72mpkf5YPwIAVOBwt4kvSCIACaZ3OgwAiBU4DADfwGEA+AYOA8A3cBgAvoHDAPANHAaAb+AwAHwDhwHgGzgMAN/AYQD4Bg4DwDdJcnjfvr9YXVMA+GDSpPu7lR7jMAB8A4cB4Bs4DADfwGEA+AYOA8A3cBgAvoHDAPANHAaAb+AwAHwDhwHgGzgMAN/AYQD4Bg4DwDdwGAC+gcMA8E2SHRZj+XqlmJ/ZSthRAEDPSaLDoZi9WVL83tCPJdVLl023ugEA4JykOSyOwCdXhgUGACSIZDksDsKVK9kxhMtXDVtcJh5M9O7Zsswjj9ihGXdeqXwJNQkPJytfNbJgU+jEotcb1oyiEkgXztwxbP04KUNWgZT0+eLUQCiDklg5Vk/WvLogx0u88snFZdRCgHqJLrmUrS63xWViUcNtsGv18ILNdI1YiYl4pnTutgIx22zv7q2PSenouk+jLqQzMSYDfZAkOlxIitkL4PJV804tf3f0KwZzhF4+v+rxUK8VlCsixdpXlctZ3Vd7rC+NIPC2XNkH80yog3nrKw6S3PDJimySWywlri5ZVbRtk/LSYiKpK8q8PVfNZC0pNJ+GqA84Y2LqkaHmaax75IpHaArAPb1gHBaGo50z5QFH6GdEHcpE1HHm/dlqL5cNNx/HCDW8E2o8NysMnVjJUM5tzO9G7pj1OimgbPFmeStnigUTnzJjs7zbwyVXsxXGwB2z5BG+IvsQ0TwyZEJj+CHpWJkOaBNr9Avnaaw7s/zMJgJ9DevXw3RfN5ogI/TFdWND01djMmWIJhGmlOvGUgqxHTYZh4V57M7RW5VHjDqu/n7Muy+RVQuqnlhxMmd9RIcXV2RPPDh+hflsVmkcY2K6YOFkHmPdWeVnNxHoayRxXzo0JuTr96WNA2yoH3s1oxYlYThZddhqzQwzNoe7MZcWBjfNmKwczPjTgkIyN6ty9BqN3vRcmp4ei4O5tgy6liGl7MRUayh57jLWnVV+dhOBvkZyPx+mtnxCnw8La2B6BkjkSS+dbNEa7/FVXqLsISmdNbwplZ2XTyrGFXdnLk00r0bc01KeJqxFsmwsda1acuP0PlRgotsMkybSERKL2wRkESnbdIio+2TGujPLz2wi0New9ve0lEGY+SMg2I4CUYHDljF82EjdmYbGWkMqOAyigN+X7uXAYRAFOAwA38BhAPgGDgPAN3AYAL6BwwDwTQSH/x9b4RgIxDcn2gAAAABJRU5ErkJggg==
Может забыл после правки очистить startupCache?
Посети страницу about:support
там есть кнопка «Очистить кеш запуска…»
Нажми её.
Отсутствует
№184613-01-2025 05:50:33
Re: UCF - ваши кнопки, скрипты…
Здравствуйте, можно ли задать значения кастомного стиля скроллбару из этого скрипта?
Пробовал добавлять параметры setProperty, но или ничего не меняется, или меняется само меню, а скроллбару хоть бы что.
Отсутствует
№184717-01-2025 18:43:14
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
Решил "пощупать" 135 версию, бета 6.
В UCF опять пропала нижняя панель.
В консоли пишет: Uncaught TypeError: aToolbar is null CustomizableUI.sys.mjs:1128:16
Это у меня лыжи не едут или мозилловцы опять что-то накрутили?
Проверьте пожалуйста, кому не лень.
«The Truth Is Out There»
Отсутствует
№184817-01-2025 20:25:59
Re: UCF - ваши кнопки, скрипты…
Решил "пощупать" 135 версию, бета 6.
В UCF опять пропала нижняя панель.
Все уже решили, надо найти нужные места.
ЗЫ: я бы использовал ID a11y-announcement before, но всё же что автор по этому поводу скажет...
Отредактировано Farby (17-01-2025 20:42:25)
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№184917-01-2025 21:36:23
Re: UCF - ваши кнопки, скрипты…
Немного подробностей.
Этот баг был «Approved for 135.0b5.»
А в баге выбросили #fullscreen-and-pointerlock-wrapper
Если не возвращаться к a11y-announcement и before() то лучше в строке
document.querySelector("#fullscreen-and-pointerlock-wrapper")?.after(bottombox);
дописать в селектор «,#pointerlock-warning» чтобы осталась совместимость.
А вообще, строки поиска и добавления bottombox'а
лучше поднять наверх блока try {} и не использовать оператор «?.»
Потому что если bottombox'а не будет на DOM-дереве, то остальной код блока бесполезен.
Отсутствует
№185017-01-2025 22:01:53
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 646
- UA:
 131.0
131.0
Re: UCF - ваши кнопки, скрипты…
Farby
Dumby
Виталий выложил новую версию UCF.
«The Truth Is Out There»
Отсутствует

 . Так да, работает!
. Так да, работает! 
