Полезная информация
№1410127-11-2024 19:47:39
Re: Настройка внешнего вида Firefox в userChrome.css
помогите пожалуйста
Очень умно́. Нашёл кого спросить...
Я, всё ещё, считаю CSS для себя непостижимым.
Хорошо, подключил твой предоставленный павлиний код.
Вкладки, действительно, уехали куда-то вверх.
Добавил нечто, рождённое методом ненаучного тыка,
и вкладки, вроде, опустились.
Код:
#tabbrowser-tabs {
min-height: 28px !important;
}
#TabsToolbar-customization-target {
height: 28px !important;
}Если это чем-то помогло — значит повезло.
Если нет — значит самоотвод.
Отсутствует
№1410227-11-2024 19:56:38
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 14
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06 пишетпомогите пожалуйста
Добавил нечто, рождённое методом ненаучного тыка,
и вкладки, вроде, опустились.скрытый текстВыделить кодКод:
#tabbrowser-tabs { min-height: 28px !important; } #TabsToolbar-customization-target { height: 28px !important; }
Если это чем-то помогло — значит повезло.
Если нет — значит самоотвод.
Вы мой спаситель.Огромное СПАСИБО ВАМ!!!!!!!
Отсутствует
№1410327-11-2024 20:51:50
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, плиз. С MenuBar вроде сравился кое-как, другое вылезло. В CustomCSSforFx использую расположение вкладок внизу, TABS ON BOTTOM.
После обновления на версию 133 при использовании Jira, счетчик вылезает на TabsToolbar. Причем, у меня вот такая настройка для тоого, чтобы покрасить панель табов в нужный цвет:
Код:
/* background color for 'tabs below navigation toolbar' option */
#main-window #navigator-toolbox #TabsToolbar {
background-color: #F2F2F2 !important;
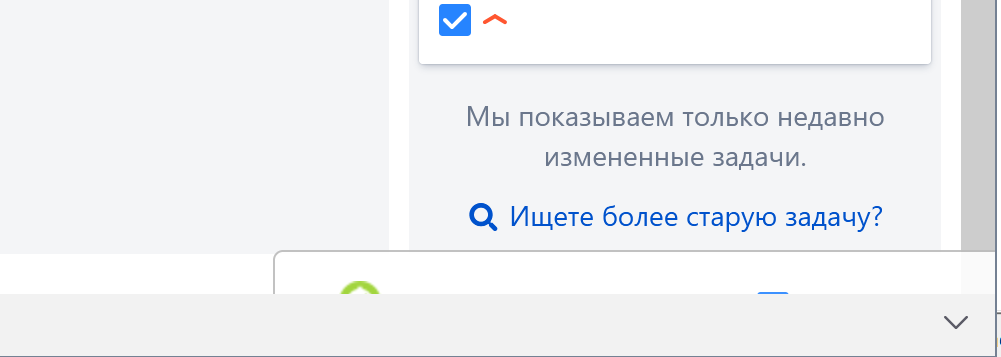
}Но, при такой настройке счетчик загораживается этой панелью и его почти не видно:

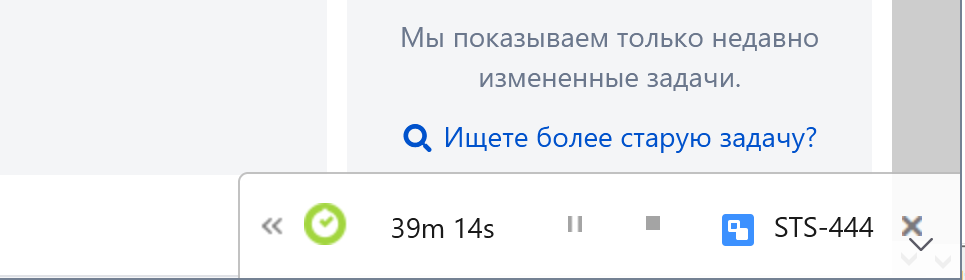
Если я отсюда убираю #TabsToolbar, вот так:
тогда счетчик видно, но TabsToolbar не покрашен и вообще его не видно:

И в любом случае, счетчик же должен быть над панелью, а не перед ней или за ней. Подскажите, плиз, как победить.
З.Ы. Проверил сейчас, это вообще тут не в счетчике дело, а любую страницу TabsToolbar загораживает собой. Если в самый низ промотать, то это заметно.
Отредактировано Retif (27-11-2024 20:57:59)
Отсутствует
№1410427-11-2024 23:40:54
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
Если используйте CustomCSSforFx, то обновите его до актуальной версии 4.6.2 и так проверяйте. И для чего использовать сторонний код для изменения фона панели вкладок, если у Ариса есть для этого стиль, просто измените на нужный вам фон.
Добавлено 27-11-2024 23:49:02
В CustomCSSforFx использую расположение вкладок внизу
Вкладки внизу: tabs_below_main_content.css + tabs_below_main_content_fx133.css
Отредактировано kokoss (27-11-2024 23:49:02)
Win7
Отсутствует
№1410628-11-2024 09:48:06
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, сейчас я обновился на версию 4.6.2. general_toolbar_colors_tabs_toolbar_aeroglass.css вообще выключил для проверки, чтобы непрозрачный был.
Свой CSS тоже пока не использую для чистоты эксперимента.
Вкладки внизу: tabs_below_main_content.css + tabs_below_main_content_fx133.css
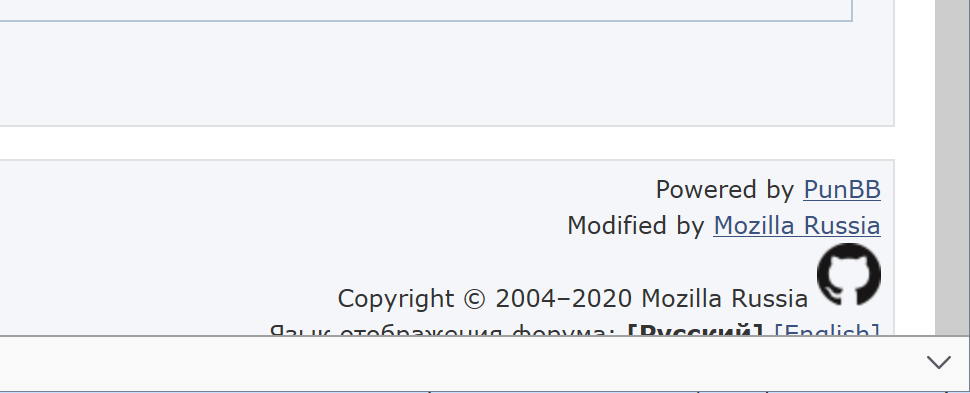
Именно эти настройки и использую для вкладок внизу. Только там нужно не плюс, а одно из них, использую tabs_below_main_content_fx133.css. В итоге, проблема сохраняется, панель табов внизу перекрывает контент страницы, вот скриншот этого форума, видно хорошо, что перекрывается внизу:

Отсутствует
№1410728-11-2024 10:03:03
Re: Настройка внешнего вида Firefox в userChrome.css
laris
скрытый текстПопробуйте в строке: --tab_below_navigation_toolbar_bottom_padding: calc( var(--tab-min-height_tnot) + 5px ); -> изменить 5px на 0px
Не, это панель закладок, а я имел ввиду выпадающие закладки, Показать ваши закладки или Показать больше закладок. Вот где в коде настраивается расстояние между закладками по высоте, чтоб они были более компактными?
Нашел
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
Отредактировано laris (28-11-2024 10:42:13)
Отсутствует
№1410828-11-2024 16:24:37
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 14
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
VitaliyVобновите пожалуйста код menubar для ![firefox [firefox]](img/browsers/firefox.png) 133.0
133.0
Код:
#menubar-items{
background: var(--v-main-menubar-background-color);
color: black !important; /* черный цвет шрифта */
}
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-main-menubar-min-height: 20px;
--v-main-menubar-min-width: 15px;
--v-main-menubar-color: rgb(0, 0, 0);
--v-main-menubar-background-color: rgb(255, 255, 255);
--v-main-menubar-background-color-hover: rgb(192, 192, 192);
--v-main-menubar-background-color-active: rgb(192, 192, 192);
&[uidensity="touch"] { /* мобильный режим */
--v-main-menubar-min-height: 26px;
--v-main-menubar-min-width: 21px;
}
}
#titlebar {
/* Классическое меню - показывать при наведении или при нажатии клавиши "Alt" --> */
& > #toolbar-menubar[autohide="true"] #main-menubar > menu {
appearance: none !important;
border: none !important;
border-radius: 0px !important;
background: var(--v-main-menubar-background-color) !important;
color: var(--v-main-menubar-color) !important;
text-shadow: none !important;
border-image: none !important;
min-height: var(--v-main-menubar-min-height) !important;
height: 1.25em !important;
}
& > #toolbar-menubar[autohide="true"] #menubar-items > #main-menubar {
opacity: 0 !important;
pointer-events: none !important;
min-width: 0 !important;
width: 0 !important;
max-width: 0 !important;
overflow: hidden !important;
}
& > #toolbar-menubar[autohide="true"] #menubar-items:hover > #main-menubar,
& > #toolbar-menubar[autohide="true"]:not([inactive]) #menubar-items > #main-menubar {
opacity: 1 !important;
pointer-events: auto !important;
width: auto !important;
max-width: none !important;
}
:root:not([inFullscreen]) & > #toolbar-menubar[autohide="true"] #menubar-items {
position: fixed !important;
display: flex !important;
flex-direction: row !important;
align-items: center !important;
top: auto !important;
inset-inline-start: 0 !important;
inset-inline-end: auto !important;
z-index: 5 !important;
visibility: visible !important;
font-size: 12px !important;
}
& > #toolbar-menubar[autohide="true"] {
visibility: visible !important;
min-height: 0 !important;
height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
border: none !important;
overflow: hidden !important;
}
& > #toolbar-menubar[autohide="true"] #main-menubar {
appearance: none !important;
background: none !important;
border-radius: 0px !important;
padding-block: 0 !important;
}
& > #toolbar-menubar[autohide="true"] #menubar-items::before {
content: "F";
display: flex;
padding: 0px 2px;
font: menu;
font-weight: bold;
font-style: normal;
align-items: center;
justify-content: center;
cursor: default;
background: var(--v-main-menubar-background-color);
border-radius: 0px;
color: var(--v-main-menubar-color);
text-shadow: none;
min-height: var(--v-main-menubar-min-height);
min-width: calc(var(--v-main-menubar-min-width) - (var(--v-main-menubar-min-width) / 3));
height: 1.25em;
pointer-events: none;
box-sizing: border-box;
}
& > #toolbar-menubar[autohide="true"] #menubar-items:hover::before,
& > #toolbar-menubar[autohide="true"] #main-menubar > menu:not([disabled="true"]):is(:hover,[_moz-menuactive="true"]) {
background: var(--v-main-menubar-background-color-hover) !important;
}
& > #toolbar-menubar[autohide="true"] #main-menubar > menu:not([disabled="true"]):is([open="true"],[checked="true"],:hover:active) {
background: var(--v-main-menubar-background-color-active) !important;
}
& > #TabsToolbar :is(.titlebar-placeholder,.titlebar-spacer)[type="pre-tabs"] {
font: menu !important;
min-width: var(--v-main-menubar-min-width) !important;
width: 1.1em !important;
}
:root:not([inFullscreen]) & > #toolbar-menubar[autohide="true"] + #TabsToolbar :is(.titlebar-placeholder,.titlebar-spacer)[type="pre-tabs"] {
display: flex !important;
}
:root:not([inFullscreen]) & > #toolbar-menubar[autohide="true"]:not([inactive]) + #TabsToolbar > .titlebar-buttonbox-container {
visibility: visible !important;
}
& > #toolbar-menubar[autohide="true"] + #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
/* <-- Классическое меню - показывать при наведении или при нажатии клавиши "Alt" */
}
}
/* Добавляет отображение названия браузера в строке меню */
#main-menubar::after {
display: flex;
content: attr(version);
height: 1.25em;
min-height: var(--v-main-menubar-min-height, 1.25em);
flex-direction: row;
align-items: center;
padding-inline-start: 6px;
padding-inline-end: 6px;
font-weight: bold !important;
background: rgba(255,255,255);
color: red !important; /* красеый цвет шрифта */
}Отредактировано egorsemenov06 (28-11-2024 18:14:10)
Отсутствует
№1410901-12-2024 00:24:36
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 14
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
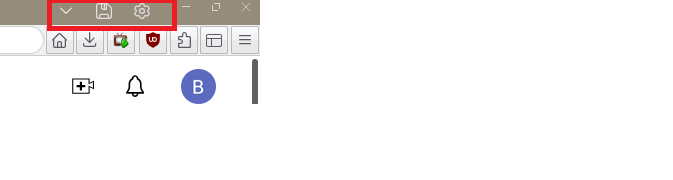
Подскажите пожалуиста как уменьшить растояние между этими кнопками 
Отсутствует
№1411001-12-2024 01:45:02
- YaPro100User
- Участник
- Группа: Members
- Зарегистрирован: 30-03-2024
- Сообщений: 20
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1411101-12-2024 19:12:52
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
В ![firefox [firefox]](img/browsers/firefox.png) 115 работает такой:
115 работает такой:
Код:
#TabsToolbar {
--toolbarbutton-inner-padding: calc((var(--tab-min-height) - 10px) / 4) !important;
}YaPro100User
Как вариант, сменить тему!
Win7
Отсутствует
№1411201-12-2024 19:38:24
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 14
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
В115 работает такой:
Выделить кодКод:
#TabsToolbar { --toolbarbutton-inner-padding: calc((var(--tab-min-height) - 10px) / 4) !important; }
Спасибо и в 133.0 работает!!!
Отсутствует
№1411301-12-2024 22:44:07
- YaPro100User
- Участник
- Группа: Members
- Зарегистрирован: 30-03-2024
- Сообщений: 20
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Спасибо конечно, но это не то, тема тут ни причем, я специально подкрасил верхнее меню и панель табов что бы наглядно было видно, белые линии появляются при неактивности окна браузера, при активном всё как надо.
Если не пользоваться стилями (Firefox свежеустановленный) там вообще всё белое и не видно ничего.
Вот так выглядит безобразие:
Отредактировано YaPro100User (01-12-2024 22:53:18)
Отсутствует
№1411501-12-2024 23:03:22
- YaPro100User
- Участник
- Группа: Members
- Зарегистрирован: 30-03-2024
- Сообщений: 20
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Это у меня так стили настроены, а если применить тему то она конечно снижает этот баг но все равно видно.
Скину всё что использую в РМ
Отсутствует
№1411701-12-2024 23:25:09
- YaPro100User
- Участник
- Группа: Members
- Зарегистрирован: 30-03-2024
- Сообщений: 20
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1411801-12-2024 23:37:10
Re: Настройка внешнего вида Firefox в userChrome.css
Баг заметен если окно браузера не на весь экран, сверните окно немного по ширине монитора.
В таком положении наблюдается, но как её скрыть, без понятия.
Win7
Отсутствует
№1411901-12-2024 23:57:27
- YaPro100User
- Участник
- Группа: Members
- Зарегистрирован: 30-03-2024
- Сообщений: 20
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
YaPro100User пишет Баг заметен если окно браузера не на весь экран, сверните окно немного по ширине монитора.В таком положении наблюдается, но как его скрыть, без понятия.
Спасибо вам за участие.
Сам нашел решение, баг пропал:
Код:
/* Установить цвет для всей Панели вкладок */
#TabsToolbar {
background-color: rgb(45,125,154) !important;
}
/* Цвет для Панели меню Firefox */
toolbar {
background-color: White !important;
}Отредактировано YaPro100User (02-12-2024 11:10:08)
Отсутствует
№1412003-12-2024 21:55:17
Re: Настройка внешнего вида Firefox в userChrome.css
Кто пользуется на оригинальном Firefox стилями от black7375/Firefox-UI-Fix (lepton и пр.) подскажите начинающему, как в них изменить размер шрифта? Параллельно стоит Floorp и там более приятно смотреть на шрифт закладок, меню и пр.
P.S. Я понимаю что нужно изменить какие-то строки в leptonChrome\leptonContent.css (либо дописать) но там их многовато для того кто только начал разбираться с стилями ))
Отредактировано Geekfans (03-12-2024 22:05:39)
Отсутствует
№1412104-12-2024 14:12:49
Re: Настройка внешнего вида Firefox в userChrome.css
панель табов внизу перекрывает контент страницы
Написал разрабу Issue: https://github.com/Aris-t2/CustomCSSforFx/issues/718 , он поправил в версии 4.6.7.
Отредактировано Retif (04-12-2024 14:13:05)
Отсутствует
№1412204-12-2024 15:54:54
Re: Настройка внешнего вида Firefox в userChrome.css
Кто пользуется на оригинальном Firefox стилями от black7375/Firefox-UI-Fix (lepton и пр.) подскажите начинающему, как в них изменить размер шрифта?
Не пользуюсь, попробуйте в этих файлах найти строки с -> font-size:...., и изменить размер на нужный вам!
Win7
Отсутствует
№1412404-12-2024 19:15:30
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как сейчас уменьшить высоту вкладок?
Попробуйте так:
и замените строку -> @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); на @namespace html url("http://www.w3.org/1999/xhtml");
так как эта строка уже давно неактуальна.
Add, необычный способ размещения кода.....
Отредактировано kokoss (04-12-2024 19:24:25)
Win7
Отсутствует
№1412504-12-2024 19:46:26
Re: Настройка внешнего вида Firefox в userChrome.css
fish08 пишетПодскажите, как сейчас уменьшить высоту вкладок?
Попробуйте так:
и замените строку -> @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); на @namespace html url("http://www.w3.org/1999/xhtml");
так как эта строка уже давно неактуальна.Add, необычный способ размещения кода.....
Спасибо, но этот тоже не работает
Отсутствует









