Объявление
Administrator
№1407611-11-2024 23:10:03
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет!
Прошу прощения за небольшой оффтопик
Но здесь народу побольше, да и помогали мне в этой ветке не раз уже.
Обратите пожалуйста внимание на мой ворос о помощи в соседней ветке.
https://forum.mozilla-russia.org/viewto … 98#p811398
Спасибо Farby, вопрос решен.
Отредактировано vassemm (12-11-2024 17:21:29)
Отсутствует
№1407712-11-2024 12:25:29
Re: Настройка внешнего вида Firefox в userChrome.css
Farby
Я этот момент упустил, т.к. никогда не обращал на это внимание. И профиль у меня старый. 
Сейчас просто поставил в этой настройке значение -100500, пускай считает ![firefox [firefox]](img/browsers/firefox.png) . Пока счётчик до 3 доберётся, что-то сдохнет: настройка или браузер. Я буду жить вечно!
. Пока счётчик до 3 доберётся, что-то сдохнет: настройка или браузер. Я буду жить вечно!
Добавлено 12-11-2024 12:27:11
vassemm
Так Вам там Farby ответил.
Отредактировано xrun1 (12-11-2024 12:27:11)
Отсутствует
№1407813-11-2024 10:14:56
Re: Настройка внешнего вида Firefox в userChrome.css
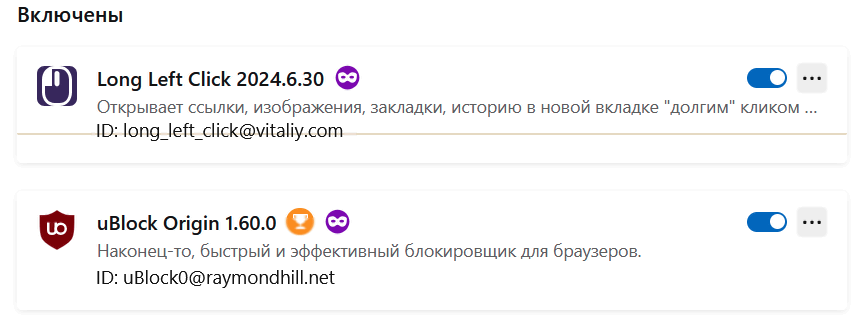
В 132 перестал работать вот этот код для userContent.css
Код:
/* Убирает жёлтые прежупреждения в about:addons https://forum.mozilla-russia.org/viewtopic.php?pid=773791#p773791 */
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
message-bar.addon-card-message[type="warning"] {
display: none !important;
}
}Что нужно подправить ?
Отсутствует
№1407913-11-2024 15:31:21
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
Этот тоже уже не работает:
Код:
@-moz-document url-prefix("chrome://mozapps/content/extensions/aboutaddons.html"), url("about:addons"){
div.container {
display: none !important;
}
}Win7
Отсутствует
№1408013-11-2024 15:43:57
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Этот тоже уже не работает:
Да он работает, но не совсем аккуратно. Остается полоска в середине.

Может кто-то подскажет код для скрытия этого предупреждения.
Отсутствует
№1408213-11-2024 19:47:06
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
У меня сейчас так
Код:
/* Убирает жёлтые/розовые прежупреждения в about:addons https://forum.mozilla-russia.org/viewtopic.php?pid=773791#p773791 */
@-moz-document url("about:addons"), url-prefix("chrome://mozapps/content/extensions/aboutaddons.html") {
/* message-bar.addon-card-message[type="warning"] { ниже изменения с 119-й */
.update-postponed-bar + .addon-card-message:not([hidden]) {
display: none !important;
}
}Отсутствует
№1408313-11-2024 20:00:12
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1
kokoss
Короче, мне на forum.ru-board.com Death_INN дал наводку на селекторы.
И я поправил код, получилось вот так:
Код:
/* Убирает жёлтые прежупреждения в about:addons*/
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
.addon-card-message[type="warning"] {
display: none !important;
}
}Работает отлично. Всем спасибо.
Отсутствует
№1408519-11-2024 15:22:36
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1408619-11-2024 21:09:49
- chuvak2033
- Участник
- Группа: Members
- Зарегистрирован: 03-06-2021
- Сообщений: 7
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет! Перестал работать код по которому боковая панель плавно выдвигается при подведении мыши к правому краю экрана. Ничего не выдвигается, только курсор меняется на стрелочки. Можно там что-нибудь подправить?
Код:
#sidebar-box {
background: #f5f6f7 !important;
border: 1px solid lightgrey !important;
position: relative !important;
overflow-x: hidden !important;
min-width: var(--sidebar-normal-width) !important;
max-width: var(--sidebar-normal-width) !important;
-transition: all .2s ease-out 1.0s !important; }
#sidebar-box:hover {
margin-left: calc((var(--sidebar-hover-width) - var(--sidebar-normal-width)) * -1) !important;
min-width: var(--sidebar-hover-width) !important; }Попробовал вставить в код
Заработало, но нет задержки перед выдвижением 
Отредактировано chuvak2033 (20-11-2024 07:59:09)
Отсутствует
№1408720-11-2024 11:52:48
Re: Настройка внешнего вида Firefox в userChrome.css
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№1408820-11-2024 12:02:10
- chuvak2033
- Участник
- Группа: Members
- Зарегистрирован: 03-06-2021
- Сообщений: 7
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
Farby
спасибо, все заработало как надо 
Отсутствует
№1408923-11-2024 14:23:53
- falcon1598
- Участник
- Группа: Members
- Зарегистрирован: 02-02-2019
- Сообщений: 73
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Вынужден переехать на последнюю (для Win 7) FF 115.17.0 ESR.
Также поставил Custom CSS tweaks for Firefox v4.6.0. Но в силу возраста у меня трудности с этим.
Нужно изменить и настроить некоторые элементы. Начну с этих элементов. Их нужно убрать.
Спасибо.
Отредактировано falcon1598 (23-11-2024 15:13:59)
Отсутствует
№1409125-11-2024 15:20:41
- falcon1598
- Участник
- Группа: Members
- Зарегистрирован: 02-02-2019
- Сообщений: 73
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Для
115 лучше использовать эту версию CustomCSSforFx. Вы же установили версию для
132+
Спасибо. Поставил эту версию.
Отредактировано falcon1598 (25-11-2024 15:58:44)
Отсутствует
№1409226-11-2024 08:50:27
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 30
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите пожалуйста привести ![firefox [firefox]](img/browsers/firefox.png) 133.0 к виду 132.0.2
133.0 к виду 132.0.2  133.0
133.0  ибо сам я дуб дубом .вот мой user_chrome_files https://www.upload.ee/files/17436523/chrome.zip.html
ибо сам я дуб дубом .вот мой user_chrome_files https://www.upload.ee/files/17436523/chrome.zip.html
Отредактировано egorsemenov06 (26-11-2024 10:42:34)
Отсутствует
№1409326-11-2024 15:59:58
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
VitaliyVstyle.github.io/UserChromeFiles · GitHub
Отсутствует
№1409426-11-2024 17:02:38
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 30
- UA:
 133.0
133.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
VitaliyVstyle.github.io/UserChromeFiles · GitHub
У меня последний UCF установлен
Отсутствует
№1409527-11-2024 09:16:20
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 23-07-2024
- Сообщений: 30
- UA:
 132.0
132.0
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby помогите пожалуйста
Код:
&[breakout] {
display: block !important;
position: absolute !important;
width: 100% !important;
height: var(--urlbar-height) !important;
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important;
inset-inline: 0 !important;
}Код:
:root {
--tab-curve-width: 26px;
--tabs-border: transparent !important;
--tab-border-radius: 0 !important;
--tab-selected-textcolor: black !important;
--toolbar-non-lwt-bgcolor: light-dark(#f0f0f0, #1f1f1f) !important; /*Покрасить все панели*/
}
.tabbrowser-arrowscrollbox .arrowscrollbox-scrollbox {
padding-inline-start: 10px !important;
}
/* To be able to see the top border of the tab */
.tab-stack {
margin-top: 2px !important;
}
/* To prevent tab label appearing on pinned tab in compact mode. */
.tab-content {
padding: 0 16px !important;
}
.tab-content[pinned] {
padding: 0 12px !important;
}
/* When the window is maximized, the first pinned tab is properly displayed. */
#TabsToolbar {
padding-inline-start: 15px !important;
min-height: 30px !important;
max-height: 30px !important;
}
.tabbrowser-tab[first-visible-tab="true"] {
padding-left: 12px !important;
}
#tabbrowser-tabs {
margin-left: 0px !important;
}
.titlebar-placeholder {
border: none !important;
}
.titlebar-spacer {
border: none !important;
}
/* Styles to account for when tab scrollbar is visible, and margin-inline-start kicks in */
.tabbrowser-tab[pinned="true"] {
width: 40px !important; /* Actual photon pinned tab is 41px, but 40px removes pixelated artifact from pinned tab favicon */
}
.tabbrowser-tab[pinned="true"][style^="margin-inline-start"] {
padding-left: 12px !important;
}
/* Remove unneeded styles from Photon */
.tabbrowser-tab::before,
.tabbrowser-tab::after {
border: none !important;
}
/* Remove uneeded styles from Proton */
.tabbrowser-tab {
padding-inline: 0px !important;
}
.tab-background {
margin-bottom: 0 !important;
display: flex !important;
}
.tab-background > .tab-context-line {
flex: 1 !important;
}
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[first-visible-unpinned-tab] {
margin-inline-start: 16px !important;
}
/* Remove container colors */
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
background-color: rgba(0,0,0,0) !important;
height: inherit !important;
border-radius: 0px !important;
margin: 0px !important;
}
/* Windows 7 specific */
@media (-moz-os-version: windows-win7) {
.tabbrowser-tab {
background-color: transparent !important;
border: none !important;
}
}
.tabbrowser-tab > .tab-stack > .tab-background {
background-image: none !important;
flex-direction: row !important;
background-color: transparent !important;
margin-top: 0px !important;
}
.tab-background[selected] {
border: none !important;
}
.tab-background {
pointer-events: none !important;
}
.tab-line {
display: none !important;
}
.tab-bottom-line {
display: none !important;
}
.tab-label-container{
height: 2.2em !important;
}
/* Match height of new tab button (right svg) on hover */
#tabs-newtab-button {
margin: 0 !important;
}
/* overlap the tab curves */
.tab-background {
-moz-margin-end: -15px !important;
-moz-margin-start: -15px !important;
}
/* Remove blue animation on tab on page load complete */
.tab-loading-burst {
display: none !important;
}
/* Begin tab background customizations */
.tab-background[selected]::before {
border: none !important;
content: "" !important;
width: 34px !important;
min-height: 26px !important;
display: flex !important;
background-repeat: no-repeat !important;
}
tabbrowser-tab[pinned="true"][first-visible-tab="true"] .tab-background::before,
.tabbrowser-tab[pinned="true"][first-visible-tab="true"]:hover > .tab-stack > .tab-background:not([selected=true])::before {
width: 42px !important;
}
.tabbrowser-tab[pinned="true"][first-visible-tab="true"] .tab-content {
padding: 0px 18px 0px 22px !important;
}
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[first-visible-unpinned-tab] {
margin-inline-start: -16px !important;
}
.tab-background[selected]::after {
border: none !important;
content: "" !important;
width: 34px !important;
min-height: 26px !important;
display: flex !important;
background-repeat: no-repeat !important;
}
.tab-background[selected] > spacer {
margin-top: 0px !important;
}
#new-tab-button,
#tabs-newtab-button {
width: calc(36px + 30px) !important;
margin-inline-start: -16px !important;
margin-top: 1px !important;
}
/* Tab hover customizations */
.close-icon:hover {
border-radius: 50% !important;
}
.tab-close-button:hover {
fill: red !important;
padding: 3px !important;
}
.tab-close-button {
width: 20px !important;
height: 20px !important;
padding: 3px !important;
}
/* Regular tabs */
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::before {
display: flex !important;
background-repeat: no-repeat !important;
content: "" !important;
width: 34px !important;
max-height: 26px !important;
background-color: transparent !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::after {
display: flex !important;
background-repeat: no-repeat !important;
content: "" !important;
width: 34px !important;
max-height: 26px !important;
background-color: transparent !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) > spacer {
margin-top: 0px !important;
}
#TabsToolbar[brighttext] > #tabbrowser-tabs > .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected]),
#tabs-newtab-button:hover,
#tabs-newtab-button:hover::before,
#tabs-newtab-button:hover::after {
background-color: transparent !important;
}
/* New tab hover customizations */
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected]), #tabs-newtab-button:hover {
background-position: 0px 2px, 30px 4px , 36px 2px !important;
background-repeat: no-repeat !important;
background-size: 30px 30px, calc(100% - (2 * 30px)) 30px, 30px !important;
}
#tabs-newtab-button:hover > .toolbarbutton-icon {
background: none !important;
background-color: transparent !important;
}
/* Color specific customizations */
:root {
--svg-selected-before: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='27px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='27' clip-path='url(%23tab-curve-clip-path-start)'><div id='tab-background-fill' style='background-color:rgb(249,249,250);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>");
--svg-selected-after: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='27px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='27' clip-path='url(%23tab-curve-clip-path-end)'><div id='tab-background-fill' style='background-color:rgb(249, 249, 255);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>");
--background-selected-middle:
linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0)),
linear-gradient(
transparent
2px,
rgb(249,249,255) 2px,
rgb(249,249,255)
),
none;
--svg-hover-before: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='26px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='26' clip-path='url(%23tab-curve-clip-path-start)'><div id='tab-background-fill' style='background-color:rgba(201, 201, 201, 0.6);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>");
--svg-hover-after: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='27px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='27' clip-path='url(%23tab-curve-clip-path-end)'><div id='tab-background-fill' style='background-color:rgba(201, 201, 201, 0.6);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>");
--background-hover-middle:
linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0)),
linear-gradient(
transparent
2px,
rgba(201, 201, 201, 0.6) 2px,
rgba(201, 201, 201, 0.6)
),
none;
--newtab-hover: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='26px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='27' clip-path='url(%23tab-curve-clip-path-start)'><div id='tab-background-fill' style='background-color:rgba(201, 201, 201, 0.6);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>"),
linear-gradient(rgba(201, 201, 201, 0.6), rgba(201, 201, 201, 0.6)),
url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='26px' height='27px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.065 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.065 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.065 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.065 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='26' height='27' clip-path='url(%23tab-curve-clip-path-end)'><div id='tab-background-fill' style='background-color:rgba(201, 201, 201, 0.6);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>");
}
/* OS-specific color variables */
@media screen and (-moz-windows-theme) {
:root {
}
}
@media not screen and (-moz-windows-theme) {
:root {
}
}
.tab-background[selected]::before {
background-image: var(--svg-selected-before) !important;
background-position: right top;
filter: drop-shadow(-1px 0px 1px gray);
}
.tab-background[selected]::after {
background-image: var(--svg-selected-after) !important;
filter: drop-shadow(1px 0px 1px gray)
}
.tab-background[selected] > .tab-context-line {
background-image: var(--background-selected-middle) !important;
filter: drop-shadow(1px -1px 1px gray);
}
.tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background {
box-shadow: none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected])::before {
background-image: var(--svg-hover-before) !important;
background-position: right top;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected])::after {
background-image: var(--svg-hover-after) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected]) > .tab-context-line {
background-image: var(--background-hover-middle) !important;
}
#tabs-newtab-button:hover {
background-image: var(--newtab-hover) !important;
margin-inline-start: -16px !important;
}
/* Убрать пустое место между закрепленной вкладкой и не закрепленной */
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
margin-inline-start: 0px !important;
}
/*Высота вкладок*/
#titlebar,
#tabbrowser-tabs {
--tab-min-height: 26px;
}
/*Ширина вкладок*/
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 90px !important;
max-width: 90px !important;
}
/* поднимаем панель с табами выше, чтобы меньше места занимала */
#TabsToolbar{
margin-top: -4px !important;
margin-left: -16px !important;
}
/* TabBar reduce Spacer width on the right */
.titlebar-spacer[type="post-tabs"] {
width: 10px !important;
}
/* твик иконки воспроизведения на вкладке */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > :not(.tab-icon-overlay) {
opacity: 1 !important;
}
.tab-icon-overlay:hover{
background-color: light-dark(#f0f0f0, #1f1f1f) !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков */
.tab-secondary-label {
display: none !important;
}
/* Кнопки управления окном */
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-titlebar-button-vert-padding: 5px;
--v-titlebar-button-horizont-padding: 10px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges' x1='1' y1='5.5' x2='11' y2='5.5'/></svg>");
--v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' width='9' height='9'/></svg>");
--v-titlebar-maximized-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='3.5' width='7' height='7'/><polyline points='3.5,3.5 3.5,1.5 10.5,1.5 10.5,8.5 8.5,8.5'/></svg>");
--v-titlebar-close-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><path stroke='black' stroke-width='.9' fill='none' d='M1,1 l 10,10 M1,11 l 10,-10'/></svg>");
--v-titlebar-button-image-height: 10px;
--v-titlebar-button-image-width: 10px;
--v-titlebar-button-background-hover: var(--button-hover-bgcolor, color-mix(in srgb, currentColor 20%, transparent));
--v-titlebar-button-background-active: var(--button-active-bgcolor, color-mix(in srgb, currentColor 10%, transparent));
--v-titlebar-close-background-hover: rgb(227, 27, 93);
--v-titlebar-close-background-active: rgb(191, 22, 78);
--v-titlebar-button-fill-opacity: .85;
--v-titlebar-close-fill-opacity: .85;
}
:root[sizemode="normal"] #navigator-toolbox #titlebar {
appearance: none !important;
padding-top: 0 !important;
}
.titlebar-buttonbox-container {
align-items: start !important;
margin-top: 2px !important; /*Fix под кнопками управления окном */
}
.titlebar-buttonbox {
appearance: none !important;
align-items: start !important;
justify-content: end !important;
margin: 0 !important;
padding: 0 !important;
}
:root[data-l10n-id="browser-main-window-mac"] .titlebar-buttonbox:-moz-locale-dir(ltr) {
flex-direction: row-reverse !important;
}
:root[sizemode="normal"] #navigator-toolbox {
border-top: none !important;
padding-top: 0 !important;
box-shadow: none !important;
}
:root[tabsintitlebar][sizemode="normal"] #toolbar-menubar {
margin-top: 0 !important;
}
:root[tabsintitlebar] #toolbar-menubar {
padding-top: 0 !important;
}
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
display: flex !important;
appearance: none !important;
margin: 0 !important;
padding: var(--v-titlebar-button-vert-padding) var(--v-titlebar-button-horizont-padding) !important;
color: var(--lwt-toolbarbutton-icon-fill, inherit) !important;
background-color: transparent !important;
border-radius: 0 !important;
}
:root:not([sizemode="maximized"]) .titlebar-buttonbox > .titlebar-restore[tooltiptext],
:root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max[tooltiptext] {
display: none !important;
}
#window-controls {
align-items: start !important;
}
.titlebar-buttonbox > .titlebar-button > .toolbarbutton-icon,
:is(#minimize-button,#restore-button,#close-button) > .toolbarbutton-icon {
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
fill-opacity: var(--v-titlebar-button-fill-opacity);
color: inherit !important;
margin: 0 !important;
padding: 0 !important;
height: var(--v-titlebar-button-image-height) !important;
width: var(--v-titlebar-button-image-width) !important;
border-radius: 0 !important;
background-color: transparent !important;
}
.titlebar-buttonbox > .titlebar-close > .toolbarbutton-icon,
#close-button > .toolbarbutton-icon {
fill-opacity: var(--v-titlebar-close-fill-opacity);
}
.titlebar-buttonbox > .titlebar-min,
#minimize-button {
list-style-image: var(--v-titlebar-min-image) !important;
}
.titlebar-buttonbox > .titlebar-max {
list-style-image: var(--v-titlebar-max-image) !important;
}
:root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max,
.titlebar-buttonbox > .titlebar-restore,
#restore-button {
list-style-image: var(--v-titlebar-maximized-image) !important;
}
.titlebar-buttonbox > .titlebar-button:hover,
:is(#minimize-button,#restore-button):hover {
background-color: var(--v-titlebar-button-background-hover) !important;
}
.titlebar-buttonbox > .titlebar-button:hover:active,
:is(#minimize-button,#restore-button):hover:active {
background-color: var(--v-titlebar-button-background-active) !important;
}
.titlebar-buttonbox > .titlebar-close,
#close-button {
list-style-image: var(--v-titlebar-close-image) !important;
}
.titlebar-buttonbox > .titlebar-close:hover,
#close-button:hover {
background-color: var(--v-titlebar-close-background-hover) !important;
color: white !important;
}
.titlebar-buttonbox > .titlebar-close:hover:active,
#close-button:hover:active {
background-color: var(--v-titlebar-close-background-active) !important;
color: white !important;
}
}
/*Убрать надпись Приватное окно*/
#private-browsing-indicator-with-label > label {
display: none !important;
}Отредактировано egorsemenov06 (27-11-2024 09:21:18)
Отсутствует
№1409627-11-2024 10:48:53
Re: Настройка внешнего вида Firefox в userChrome.css
После обновления ФФ на 133, панель вкладок улетела наверх. Может кто знает, что надо исправить в этом коде, чтоб стиль остался тот же, а вкладки стали внизу.
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar.css";
/* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */
#titlebar {
order: 100 !important;
}
/* space above tabs toolbar */
#main-window[tabsintitlebar][sizemode="maximized"] * #titlebar {
margin-top: -8px !important;
}
/* space for menubar above navigation toolbar (Firefox titlebar) */
#main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
/* add 'drag' feature to space above navigation toolbar */
#main-window[tabsintitlebar] #navigator-toolbox,
#main-window[tabsintitlebar] #nav-bar {
-moz-window-dragging: drag !important;
}
/* move menubar to the top and extend its with to full window width */
#toolbar-menubar {
position: fixed !important;
display:block !important;
width: 100vw !important;
-moz-window-dragging: drag !important;
}
/* move menubars / tab toolbars caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* menubar postion after moving to the top */
#toolbar-menubar {
top: 0px !important;
}
/* Linux/macOS */
/* space above navigation toolbar (OS titlebar) */
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 28px !important;
}
/* menubar postion in maximized mode after moving to the top */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 0px !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 18px !important;
}
/* set to '0', if no menubar is used */
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 34px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 8px !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: block !important;
margin-top: -13px !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* force buttons on menubar being very small to not break the toolbar */
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarbutton .toolbarbutton-icon {
padding: 0px 0px !important;
height: 16px !important;
width: 16px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton,
#toolbar-menubar > toolbarpaletteitem toolbarbutton,
#toolbar-menubar > toolbarbutton {
position: relative !important;
padding: 0px 0px !important;
margin: 0px 0px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] * #TabsToolbar {
-moz-padding-start: 0px !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* Windows 7 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) * .titlebar-buttonbox-container {
display: none !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: -8px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* show window caption buttons in fullscreen mode */
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls {
position: absolute !important;
display: block !important;
top: 0 !important;
right: 0 !important;
margin-top: -32px !important;
z-index: 1000 !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls *,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar #window-controls * {
color: black !important;
fill: black !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme #TabsToolbar #window-controls * {
color: white !important;
fill: white !important;
}
}
/*
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
}*/
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar_fx65_v2.css";
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #toolbar-menubar {
visibility: collapse !important;
}
/* Linux/macOS */
/* space above navigation toolbar (OS titlebar) */
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 0px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 0px !important;
}
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* adjust compact themes background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* [!] NOT A STANDALONE FILE! */
/* [!] This code does not achieve the requested result without above files content! */
/*
#TabsToolbar {
bottom: -3px !important;
}*/
#TabsToolbar {
min-height: 0 !important;
height: var(--tab-min-height_tnot) !important;
max-height: unset !important;
}
#titlebar,
#tabbrowser-tabs {
--tab-min-height: 26px !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
padding: 2px !important;
min-height: 22px !important;
}
menupopup > menuitem {padding-block: 2px !important;}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
.tabbrowser-tab:not([visuallyselected="true"], [multiselected]) {
color: var(--lwt-tab-text, var(--toolbar-color)) !important;
}
Отсутствует
№1409727-11-2024 11:23:08
Re: Настройка внешнего вида Firefox в userChrome.css
Может кто знает, что надо исправить в этом коде, чтоб стиль остался тот же, а вкладки стали внизу.
Видимо обновить стиль -> tabs_below_navigation_toolbar_fx133.css
Win7
Отсутствует
№1409827-11-2024 11:45:40
Re: Настройка внешнего вида Firefox в userChrome.css
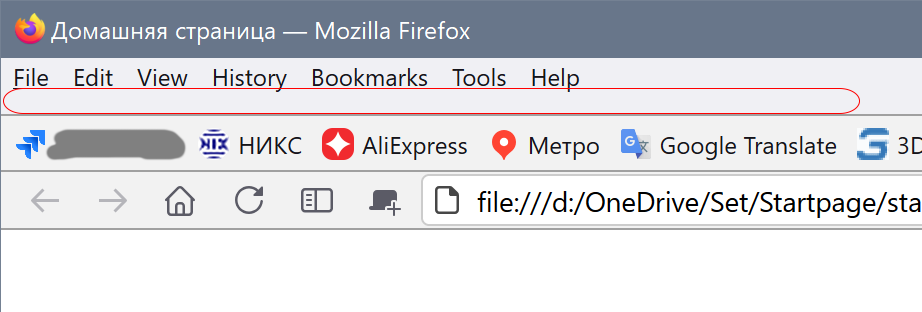
Обновился до 133-й версии.
Обновил CustomCSSforFx до последней 4.6.1. Настроил всё, почти всё ок. Вот только Menu Bar стал широким почему-то. Раньше была узкая полоска, в предыдущей версии. Можно как-то сделать узкой опять?

А так было:

Такое впечатление, что вообще вся страница сдвинута вниз на 5 мм, потому что внизу у меня контент обрезается и ниже tab bar на 5 мм примерно. Наверно это из-за содержимого my_userChrome.css, но что там даёт такой эффект, непонятно, помогите, плиз. В старой версии работало.
Код:
/* Разделитель сверху панели закладок и цвет панели */
#PersonalToolbar { /* bookmarks toolbar */
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}
/* Разделитель сверху главной панели и цвет панели */
#main-window #navigator-toolbox #nav-bar {
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}
/* background color for 'tabs below navigation toolbar' option */
#main-window #navigator-toolbox #TabsToolbar {
/* border-top: 1px solid ThreeDShadow !important;*/
background-color: #F2F2F2 !important;
}
/* Ширина вкладок */
:root {
/* --tab-min-width: 50px; */
--tab_min_width: 50px;
--tab_max_width: 225px;
}
/*** Секция для адресной строки, чтобы не утолщалась */
#urlbar-container,
#search-container { /* это правило не является обязательным */
padding: 1px 0 !important;
margin: 0 1px !important;
}
#urlbar-container[breakout] {
position: relative !important;
min-height: var(--urlbar-container-height) !important;
}
#urlbar[breakout] {
display: block !important;
position: absolute !important;
width: 100% !important;
height: var(--urlbar-height) !important;
}
#urlbar[breakout] > #urlbar-input-container {
width: 100% !important;
height: var(--urlbar-height) !important;
padding: 0 !important;
vertical-align: top !important;
}
#urlbar[breakout][breakout-extend],
#urlbar[breakout][breakout-extend-disabled][open] {
height: auto !important;
}
#urlbar[breakout] > #urlbar-background {
animation: none !important;
inset-inline-start: 0 !important;
box-shadow: none !important;
}
#urlbar[breakout] > .urlbarView {
background-color: var(--autocomplete-popup-background, transparent) !important;
margin: 0 1px 1px 1px !important;
border: none !important;
width: calc(100% - 2px) !important;
}
#urlbar[breakout] > .urlbarView {
margin: 0 1px 1px 1px !important;
border: none !important;
width: calc(100% - 2px) !important;
border-bottom-left-radius: var(--toolbarbutton-border-radius, 4px) !important;
border-bottom-right-radius: var(--toolbarbutton-border-radius, 4px) !important;
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgba(12, 12, 13, 1))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(255, 255, 255))) !important;
}
*|*:root[lwt-popup-brighttext] #urlbar[breakout] > .urlbarView {
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgb(177,177,179))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(27,27,29))) !important;
}
#urlbar[breakout] > .urlbarView *|*.urlbarView-body-inner {
border: none !important;
}
#urlbar[breakout] > #urlbar-input-container > #urlbar-search-icon {
fill: currentColor !important;
fill-opacity: .6 !important;
}
/*** Конец секции для адресной строки, чтобы не утощалась ***/Отредактировано Retif (27-11-2024 19:50:20)
Отсутствует
№1409927-11-2024 14:22:47
Re: Настройка внешнего вида Firefox в userChrome.css
Вот здесь стиль тот же и вкладки внизу, все работает, но появились пустые поля между панелями, вот как тут спрашивали https://forum.mozilla-russia.org/viewtopic.php?pid=811118#p811118
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
:root {
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tab-min-height_tnot: 32px;
--tab_below_navigation_toolbar_bottom_padding: calc( var(--tab-min-height_tnot) + 5px );
}
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
z-index: 2;
}
/* overrides other settings too */
#main-window:not(:-moz-lwtheme) #navigator-toolbox #TabsToolbar:not(:-moz-lwtheme){
appearance: none;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme){
appearance: none !important;
}
#tabbrowser-tabs {
width: 100%;
}
#navigator-toolbox {
position: relative;
padding-bottom: var(--tab_below_navigation_toolbar_bottom_padding);
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #titlebar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 26px;
}
/* prevent possible item overlapping with caption buttons */
#main-window[tabsintitlebar] #toolbar-menubar {
padding-inline-end: 140px;
}
/* move caption buttons to windows top right position */
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none;
}
/* lw themes support */
#nav-bar {
box-shadow: unset !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :is(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
/* Fixes for projects other settings */
/* remove application/hamburger button in titlebar and tab toolbars start padding */
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button {
visibility: collapse;
}
/* override code inside appbutton in titlebar code */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="fullscreen"] #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:is([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
padding-inline-start: 0px !important;
margin-inline-start: 0px !important;
}
/* remove restored border between navigation toolbar and tabs toolbar */
#nav-bar:not(:-moz-lwtheme) {
box-shadow: unset !important;
}
/* notification position */
#tab-notification-deck {
position: absolute;
display: block;
bottom: calc( -2 * var(--tab_below_navigation_toolbar_bottom_padding) + 8px );
width: 100vw;
}
/*
#TabsToolbar #tabbrowser-arrowscrollbox {
margin-top: 1px !important;
margin-bottom: -1px !important;
}
*/
/* Fx 105+ */
:root:not([privatebrowsingmode=temporary]) :is(toolbarbutton, toolbarpaletteitem) + #tabbrowser-tabs,
:root[privatebrowsingmode=temporary] :is(toolbarbutton:not(#firefox-view-button), toolbarpaletteitem:not(#wrapper-firefox-view-button)) + #tabbrowser-tabs {
border-inline-start: 0px solid color-mix(in srgb, currentColor 25%, transparent) !important;
}
:root:not([privatebrowsingmode=temporary]):not([firefoxviewhidden]) :is(#firefox-view-button, #wrapper-firefox-view-button) + #tabbrowser-tabs:not([overflow="true"]) {
padding-inline-start: 0 !important;
margin-inline-start: 0 !important;
}
/* Fx 106+ */
#private-browsing-indicator-with-label {
display: none !important;
}
/* [!] NOT A STANDALONE FILE! */
/* [!] This code does not achieve the requested result without above files content! */
/*
#TabsToolbar {
bottom: -3px !important;
}*/
#TabsToolbar {
min-height: 0 !important;
height: var(--tab-min-height_tnot) !important;
max-height: unset !important;
}
#titlebar,
#tabbrowser-tabs {
--tab-min-height: 26px !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
padding: 2px !important;
min-height: 22px !important;
}
menupopup > menuitem {padding-block: 2px !important;}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
.tabbrowser-tab:not([visuallyselected="true"], [multiselected]) {
color: var(--lwt-tab-text, var(--toolbar-color)) !important;
}
И как сделать, чтоб в выпадающих панелях закладок расстояния между закладками были не такими широкими? Что за это отвечает в коде?
Отредактировано laris (27-11-2024 15:48:53)
Отсутствует
№1410027-11-2024 19:12:00
Re: Настройка внешнего вида Firefox в userChrome.css
laris
Win7
Отсутствует


