Полезная информация
№1387630-05-2024 21:57:38
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 126.0
126.0
Re: Настройка внешнего вида Firefox в userChrome.css
Выложите ваш .css постараемся помочь.
А какой смысл, если не задействован — userChrome.css ???
Отредактировано leshiy_odessa (30-05-2024 21:58:59)
Отсутствует
№1387730-05-2024 22:57:11
Re: Настройка внешнего вида Firefox в userChrome.css
как сделать обводку неактивных табов
Код:
#tabbrowser-tabs:not([noshadowfortests]) .tab-background {
box-shadow: 0 0 4px rgba(0,0,0,.4);
}
@media not (prefers-contrast) {
:root[lwtheme] .tab-background:not([multiselected]) {
outline: 1px solid var(--lwt-tab-line-color, var(--lwt-tabs-border-color, currentColor));
outline-offset: -1px;
}
}Отсутствует
№1387830-05-2024 22:58:07
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 126.0
126.0
Re: Настройка внешнего вида Firefox в userChrome.css
Выложите ваш .css постараемся помочь.
Дело в том что отключение папки — C:\Program Files\Mozilla Firefox\profile\chrome ни к чему не приводит.
Видимо это уже не касается этого форума.
Код:
/*
https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox#Debugging_popups
http://kb.mozillazine.org/Chrome_URLs
*/
/* https://forum.mozilla-russia.org/viewtopic.php?pid=748823#p748823 */
/*@import url("./Reload_userChrome.css"); КНОПКА ПЕРЕЗАГРУЗКИ userChrome.css */
/* ============================================================ */
/*@import url("./AddonBar/AddonBar.css"); /* Addon Bar (Нижняя панель) */
/* ============================================================ */
/*@import url("./custom_css_for_fx_v1.8.2v2/css/tabs/classic_squared_tabs.css");
@import url("./custom_css_for_fx_v1.8.2v2/css/tabs/tabs_multiple_lines_v2.css");*/
@import url("./ContextMenuIcons/icons_in_menu.css"); /* ИКОНКИ ПО ПРАВОЙ КНОПКЕ https://i.imgur.com/paNKGuZ.png */
@import url("./classic_squared_tabs.css"); /* КЛАССИЧЕСКИЕ КВАДРАТНЫЕ ТАБЫ */
@import url("./tabs_multiple_lines.css"); /* ТАБЫ В ДВЕ СТРОЧКИ */
@import url("./popup_compact_menus.css"); /* */
@import url("./addonlists_hide_buttons_on_details_page.css"); /*
/* @import url("./non_active_tab_shape.css"); неактивная форма вкладки */
/* ============================================================ */
:root {
--tab-min-height: unset !important;
--tabs-lines: 2; /* КОЛИЧЕСТВО СТРОК */
--tab_min_width_mlt: 70px;
--tab_max_width_mlt: 90px;
--tab-min-height_mlt: 26px; /* ВЫСОТА ТАБОВ */
}
.tabbrowser-tab {--tab-label-mask-size: none !important;} /* УБРАЛ ГРАДИЕНТНЫЙ ЭФФЕКТ В ЗАГОЛОВКЕ ТАБА */
.tab-close-button {display: none !important;} /* УБРАЛ КРЕСТИК ЗАКРЫТИЯ НА АКТИВНОМ ТАБЕ */
/* ТЕНЬ АКТИВНОГО ТАБА — tabs_active_tab_indicator_for_classic_squared_tabs.css*/
.tabbrowser-tab[selected]:not([usercontextid]) .tab-content > * {margin-bottom: -2px !important;}
/* ПОДЧЕРКИВАНИЕ АКТИВНОГО ТАБА — tabs_active_tab_indicator_for_classic_squared_tabs.css
должная быть такая же цифра как тень или больше*/
.tabbrowser-tab[selected]:not([usercontextid]) .tab-content {border-bottom: 2px solid #7f7f7f !important;}
/* ЦВЕТ ВЫДЕЛЕННОГО ТАБА — светлее — #edebe7 ; темнее — #d4d0c8 ; еще темнее — #7f7f7f */
.tab-background[selected="true"]/* НЕ АКТИВНАЯ ВКЛАДКА */
{background-color: #b1afab !important; -moz-appearance: none !important;}
.tab:hover /* АКТИВНАЯ ВКЛАДКА */
{background-color: #e9e7e2 !important; -moz-appearance: none !important;}
/* УБИРАЕМ АНИМАЦИЮ ЗАГРУЗКИ ТАБА */
.tab-throbber { display: none !important; }
.tab-icon-image { visibility: show !important; display: block !important;}
.tabbrowser-tab[progress="true"] .tab-icon-image {opacity:0.45; filter: blur(1px);}
.tab-loading-burst[bursting]::before {background-image: none !important;}
/* ============================================================ */
/* ======================== Proton ============================== */
#urlbar-input-container #star-button {display: none !important;}/* УБРАЛ В АДРЕСНОЙ СТРОКЕ — «Добавить страницу в закладки» (звездочка) */
#urlbar-input-container hbox#page-action-buttons box#pageActionSeparator.urlbar-page-action {display: none !important;}
* {font-family: "Tahoma" !important;} /* ПОМЕНЯТЬ ШРИФТ ВО ВСЕХ МЕСТАХ */
hbox.tab-secondary-label{display: none !important;} /* УБРАЛ НА ТАБЕ «ВОСПРОИЗВОДИТСЯ» */
/* решение проблемы с высотой пунктов меню в FF117 */
menupopup > menuitem, menupopup > menu {
padding-block: 0px !important; /* Set spacing here (0-4px) */
}
/* Options menu spacing */
:root {--arrowpanel-menuitem-padding: 0px 0px !important;
}
/* ============================================================ */
/* ИЗМЕНИТЬ РАЗМЕР И ТИП ШРИФТА В МЕНЮ */
/* ============================================================
:root{--general_ui_font_size: 12pt ;}
* {font-size: var(--general_ui_font_size) !important;}
/*.scrollbox-clip[orient="horizontal"] {display: block !important;}
.scrollbox-clip[orient="horizontal"] {max-height: 74px !important;}
#tabbrowser-arrowscrollbox {max-height: 74px !important;}*/
/* ИЗ-ЗА РАЗМЕРА ШРИФТА ПОЯВЛЯЕТСЯ ПРОКУРТКА */
/* УБРАЛ ГОРИЗОНТАЛЬНУЮ ПРОКРУТКУ КОГДА БОЛЬШЕ ДВУХ СТРОК
#tabbrowser-tabs .scrollbox-innerbox {display: block !important;}*/
/* КОСТЫЛЬ ДЛЯ ДВУХ СТРОЧЕК */
/* https://github.com/Aris-t2/CustomCSSforFx/issues/39#issuecomment-373749840
#tabbrowser-tabs .scrollbox-innerbox {max-height: 74px !important;}*/
/* ============================================================ */
/* не изменяйте эти значения шрифта */
#PanelUI-button, #PanelUI-button * {font-size: var(--general_ui_font_size) !important;}
.toolbarbutton-badge-stack .toolbarbutton-badge {font-size: 10px !important;}
/* ============================================================ */
/* ЦВЕТ/ФОН МЕНЮ */
/* ============================================================ */
/*-moz-appearance: none !important; портит заголовок*/
/* ----- https://developer.mozilla.org/ru/docs/Web/CSS/-moz-appearance ------ */
#toolbar-menubar /* "Панель меню" */,
#PersonalToolbar /* "Панель закладок" */, .panel-arrowcontent, .menu-iconic-left, .popup-internal-box,
#navigator-toolbox,
#nav-bar, /* "Панель навигации" */
#titlebar,
#TabsToolbar, /* "Вкладки браузера" */
#personal-bookmarks, /* "Элементы панели закладок" */
#BMB_bookmarksPopup, #bookmarksMenu, #bookmarksMenuPopup,
.menupopup-arrowscrollbox, /* Это почти для всех контекстных меню (можно изменить все сразу) */
#widget-overflow-mainView,
#PanelUI-developer,
#appMenu-mainView, #appMenu-protonMainView, #appMenu-popup, #appMenu-multiView /* "МЕНЮ БУТЕРБРОД" */
{background: #d4d0c8 !important;}
menupopup {background-color: background: #d4d0c8 !important;} /* "ПОИСК ПО СТРАНИЦЕ (ВНИЗУ)" */
:root {--menu-background-color: #d4d0c8 !important;}
/*
----- Цвет нижней панели ----- *//* Addon Bar (Нижняя панель)
https://forum.mozilla-russia.org/viewtopic.php?pid=773063#p773063
*/
#addonbar {--toolbar-bgcolor: #d4d0c8 !important;}
/* ----- Убрал крестик закрытия панели ----- */
#add-additional-bottom-closebutton {display: none !important;}
/* https://forum.mozilla-russia.org/viewtopic.php?pid=751853#p751853
или в overlay.xul удалить <toolbarbutton id="add-additional-bottom-closebutton" ...
/> и из defaultset="add-additional-bottom-closebutton,
*/
/* ------------ Значок «ЗАГРУЗКИ» красится в синий цвет, когда что-то загружалось ------------ */
#downloads-button[attention="success"] > #downloads-indicator-anchor > #downloads-indicator-icon,
#downloads-button[attention="success"] > #downloads-indicator-anchor > #downloads-indicator-progress-outer
{fill: rgb(0, 0, 0) !important}
/* Цвет панели в "Другие инструменты" */
#overflowMenu-customize-button
{
background: rgba(50,0,50,0.4) !important;
font: 12px verdana !important;
color: blue !important;
font-weight:bold !important;
margin: -6px 10px 6px 10px !important;
border-radius: 10px 10px 10px 10px !important;
}
/* Подсветка иконок */
image.tab-icon-image[src^="http"], image[src^="moz-anno:favicon:"], .menu-iconic-icon
{
filter: url('data:image/svg+xml;,<svg xmlns="http://www.w3.org/2000/svg"><filter id="s"><feColorMatrix type="matrix" values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 -0.2125 -0.7154 -0.0721 1 0" /><feMorphology operator="dilate" radius="1"/><feComponentTransfer><feFuncA type="gamma" offset="0" amplitude="1" exponent="2"/></feComponentTransfer><feGaussianBlur stdDeviation="0.5"/><feComposite in="SourceGraphic" operator="over"/></filter></svg>#s') !important;
}
/* Убираем накладку цвета в #TabsToolbar в классической теме — https://forum.mozilla-russia.org/viewtopic.php?pid=751928#p751928 */
#main-window[tabsintitlebar] #TabsToolbar:not(:-moz-lwtheme)
{position: static !important;}
/* Рамки в адресной строке и строке поиска */
#urlbar:not(:-moz-lwtheme):not([focused="true"]), .searchbar-textbox:not(:-moz-lwtheme):not([focused="true"]) {border-color: #7f7f7f !important;}
menuseparator /* "Разделители"*/
{-moz-appearance: none !important; padding-top: 0 !important; border-bottom: 1px solid #7f7f7f !important; border-top: none !important; margin-top: 0 !important; margin-bottom: 0 !important;}
/* полоска между меню "Панель закладок" и страницей */
:root {--toolbox-border-bottom-color: #7f7f7f !important; }
/* ============================================================ */
/* УБИРАЕМ ПОЛОСКУ МЕЖДУ АДРЕСНОЙ СТРОКОЙ И ТАБАМИ */
#nav-bar {border-top: 0px solid var(--tabs-border) !important;}
/* ============================================================ */
/* ============================================================ */
/* Cтарый вид иконок папок на панели закладок и в меню закладок в Firefox 57 */
/* ============================================================ */
treechildren::-moz-tree-image(container), .bookmark-item[container="true"]
{list-style-image: url("./images/folder-item.png") !important; -moz-image-region: rect(0px, 16px, 16px, 0px) !important;}
/* ============================================================ */
#context-pocket{display:none !important}/* ----- Сохранить страницу в «Pocket» ----- */
/* ------------ Contextmenu Tweaks ------------ */
#context-back { display: none !important; }
#context-forward { display: none !important; }
#context-reload { display: none !important; }
#context-bookmarkpage { display: none !important; }
/* ------------ Cкрыть неактивные пункты контекстного меню? ------------ */
menuitem[disabled="true"]{display: none !important;}
menuitem[disabled="true"]+menuseparator{display: none !important;}
/* ------------ Cкрыть «Действия на странице» в адресной строке ------------ */
#pageActionButton {display: none !important;}
/* ------------ Нумерация табов ------------
#tabbrowser-tabs {
counter-reset: tabs;
}
#tabbrowser-tabs .tab-text::before {
display: -moz-box !important;
counter-increment: tabs;
content: counter(tabs) " -" !important;
margin-inline-end: 2px;
}*/
/* ------------ ОТКРЫТЬ В IE ------------ */
/* https://github.com/VitaliyVstyle/VitaliyVstyle.github.io/tree/master/stylesff/other
https://forum.mozilla-russia.org/viewtopic.php?pid=774359#p774359
Кстати XBL binding в [nightly] всё...
*/
/* ============================================================ */
/* Уменьшил выпадающее меню аддонов «Расширенное меню»
panel#widget-overflow{max-width: 425px !important;}
toolbarbutton#overflowMenu-customize-button.subviewbutton.panel-subview-footer{max-width: 410px !important;}*/
/* ============================================================ */
/* https://forum.mozilla-russia.org/viewtopic.php?pid=763530#p763530 */
.subviewbutton.panel-subview-footer,
panelview .toolbarbutton-1:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus),
toolbarbutton.subviewbutton:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus),
menu.subviewbutton:not(:-moz-any([disabled],:active))[_moz-menuactive],
menuitem.subviewbutton:not(:-moz-any([disabled],:active))[_moz-menuactive],
.widget-overflow-list .toolbarbutton-1:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus),
.toolbaritem-combined-buttons:-moz-any(:not([cui-areatype="toolbar"]), [overflowedItem=true]) > toolbarbutton:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus) {
color: white !important;
background-color: rgb(70,163,255) !important;
}
panelview .toolbarbutton-1:not([disabled]):-moz-any([open],:hover:active),
toolbarbutton.subviewbutton:not([disabled]):-moz-any([open],:hover:active),
menu.subviewbutton:not([disabled])[_moz-menuactive]:active,
menuitem.subviewbutton:not([disabled])[_moz-menuactive]:active,
.widget-overflow-list .toolbarbutton-1:not([disabled]):-moz-any([open],:hover:active),
.toolbaritem-combined-buttons:-moz-any(:not([cui-areatype="toolbar"]), [overflowedItem=true]) > toolbarbutton:not([disabled]):-moz-any([open],:hover:active) {
color: white !important;
background-color: rgb(0,89,232) !important;
}
menuitem.panel-subview-footer:not(:-moz-any([disabled],:active))[_moz-menuactive],
.subviewbutton.panel-subview-footer:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus) {
background-color: rgb(23,139,255) !important;
}
menuitem.panel-subview-footer:not([disabled])[_moz-menuactive]:active,
.subviewbutton.panel-subview-footer:not([disabled]):-moz-any([open],:hover:active) {
background-color: rgb(0,89,232) !important;
}
:root {
--arrowpanel-dimmed: hsla(0,0%,80%,.3) !important;
--arrowpanel-dimmed-further: hsla(0,0%,80%,.45) !important;
--arrowpanel-dimmed-even-further: hsla(0,0%,80%,.8) !important;
}
:root[lwt-popup-brighttext] {
--arrowpanel-dimmed: rgba(249,249,250,.1) !important;
--arrowpanel-dimmed-further: rgba(249,249,250,.15) !important;
--arrowpanel-dimmed-even-further: rgba(249,249,250,.2) !important;
}
/* ============================================================ */Опять же, userChrome.css не при чем.
Отсутствует
№1387931-05-2024 07:51:31
- Евгений2024
- Участник
- Группа: Members
- Зарегистрирован: 30-05-2024
- Сообщений: 19
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как подправить в закладках при открытии подпапки наезжает на папку
https://i.postimg.cc/W3Fq9SR6/odi-Ok-m-KPL0.jpg
Отредактировано Евгений2024 (31-05-2024 07:59:09)
Отсутствует
№1388031-05-2024 09:45:06
Re: Настройка внешнего вида Firefox в userChrome.css
Евгений2024
Off-Topic: При корректной работе uBlock Origin с настройками счётчики на этом сайте блокированы, похоже на поломку
Отредактировано 3.0.1 (31-05-2024 11:45:07)
Addons. Дождь-Экстаза. Человеки исполнение чужих желаний реально мой конёк Не боитесь пожелать кило пломбира или лимон себе и мне на счёт "https://t.me/Shazamka0"
Отсутствует
№1388131-05-2024 11:01:32
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 126.0
126.0
Re: Настройка внешнего вида Firefox в userChrome.css
6e73epo
Спасибо, код работает. Буду отталкиваться от него.
Отсутствует
№1388208-06-2024 20:03:57
Re: Настройка внешнего вида Firefox в userChrome.css
Евгений2024
Как то так
Код:
menupopup[placespopup="true"][hasbeenopened="true"] {
margin-left: 10px !important;
}Отсутствует
№1388312-06-2024 19:15:11
Re: Настройка внешнего вида Firefox в userChrome.css
А как насчет моего вопроса https://forum.mozilla-russia.org/viewto … 40#p809540
Я спрашивал как изменить размер шрифта в tooltip-е для линейки, он слишком крупный.
Есть какие то идеи как добраться до этого tooltip-а?
Отредактировано beggrr (12-06-2024 19:17:15)
Отсутствует
№1388413-06-2024 11:36:50
Re: Настройка внешнего вида Firefox в userChrome.css
А как насчет моего вопроса
А никак.
Скрин не выглядит как скрин с чистого профиля.
К тому же, речь о стилизации NAC.
То есть, с тебя пару строк об этом.
Иначе, напишешь :-moz-native-anonymous #measuring-tool-label-size {color: yellow !important;}
И рискуешь получить в ответ какую-нибудь классику,
типа «А куда это вставлять?», а такое никому не надо.
Отсутствует
№1388514-06-2024 00:22:50
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr пишетА как насчет моего вопроса
А никак.
Скрин не выглядит как скрин с чистого профиля.К тому же, речь о стилизации NAC.
То есть, с тебя пару строк об этом.
Я выставил в настройках параметр font.minimum-size.x-cyrillic на 20 вместо дефолтного нуля.
Иначе на ноутбуке шрифт очень мелкий, масштабирование текста на каждом сайте - выход не очень.
Когда я сбрасываю эту настройку, tooltip выглядит нормально, но читать написанное в нем надо с лупой. Как и текст на большинстве сайтов.
Иначе, напишешь :-moz-native-anonymous #measuring-tool-label-size {color: yellow !important;}
И рискуешь получить в ответ какую-нибудь классику,
типа «А куда это вставлять?», а такое никому не надо.
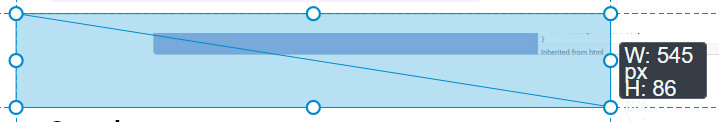
Я через Инспектор Dev Tools нашел этот #measuring-tool-label-size и там же в Инспекторе менял ему ширину и высоту, посмотреть как оно будет выглядеть. Выглядит нормально. Но браузер при этом виснет да и хотелось бы сделать это через стили.
Отредактировано beggrr (14-06-2024 01:45:24)
Отсутствует
№1388614-06-2024 10:07:20
Re: Настройка внешнего вида Firefox в userChrome.css
выставил в настройках параметр font.minimum-size.x-cyrillic на 20
Ооо, теперь я вижу это!
А прикинь, где-то на планете, наверно,
есть Человек, который мог бы такое угадать.
менял ему ширину и высоту, посмотреть как оно будет выглядеть. Выглядит нормально.
и хотелось бы сделать это через стили.
Ещё раз — это NAC, Native Anonymous Content.
Для его стилизации нужен AGENT_SHEET origin.
То есть, считай скрипт.
Я вот, добавил в конфигурационный файл.
Код:
(async css => {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"]
.getService(Ci.nsIStyleSheetService);
var ios = Cc["@mozilla.org/network/io-service;1"]
.getService(Ci.nsIIOService);
var url = "data:text/css," + encodeURIComponent(css);
sss.loadAndRegisterSheet(ios.newURI(url), sss.AGENT_SHEET);
})(`\
:-moz-native-anonymous #measuring-tool-label-size {
width: 128px !important;
height: 86px !important;
line-height: 1.2 !important;
}`);А как приспособишь ты — я не знаю.
Знает только тот Человек.
Отсутствует
№1388714-06-2024 12:44:37
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Ну надо учитывать, что здесь спрашивают совета не только профи. Но и простые пользователи, которые не разбираются во всех тонкостях настроек. Поэтому вполне логичен вопрос: «А куда это вставлять?»
Я вот не знаю что это за конфигурационный файл и где он. Интуиция подсказывает мне, что по умолчанию его нет, надо самому создать файл config.js и ... что дальше, куда его?
Отсутствует
№1388814-06-2024 14:20:21
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
По аналогии
Как отключить проверку цифровых подписей в дополнениях Firefox | Форум Mozilla Россия
Первый файл для кода, второй нужен что бы работал первый.
Отсутствует
№1388914-06-2024 18:07:31
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
По аналогии
Как отключить проверку цифровых подписей в дополнениях Firefox | Форум Mozilla Россия
Первый файл для кода, второй нужен что бы работал первый.
Попытался сделать. Сразу скажу, что у меня портабельная версия Firefox и папка его прямо в корне диска c:\FirefoxPortable\
Создал файл config.js поместил туда код от Dumby. Сам файл положил в эту самую папку c:\FirefoxPortable\
Потом создал файл config-prefs.js записал туда это
Код:
pref("general.config.obscure_value", 0);
pref("general.config.filename", "config.js");
pref("general.config.sandbox_enabled", false);В главной папке c:\FirefoxPortable\ нет defaults, но зато это есть в папке c:\FirefoxPortable\App\Firefox64\defaults\ и в ней уже есть файлик channel-prefs.js. Положил туда и свой config-prefs.js
Теперь при запуске Firefox выскакивает алерт Ошибка при чтении файла настроек. Обратитесь к системному администратору. После этого правда браузер запускается и работает нормально. Стиль у tooltip-а не изменился.
ЧЯДНТ?
Отсутствует
№1389014-06-2024 20:36:34
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 596
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Поместите файл config.js в папку, где находится файл firefox.exe
Видимо, в вашем случае, это: c:\FirefoxPortable\App\Firefox64
«The Truth Is Out There»
Отсутствует
№1389114-06-2024 21:13:39
Re: Настройка внешнего вида Firefox в userChrome.css
unter_officer
Да я уже и так пробовал. Пробовал
c:\FirefoxPortable\
c:\FirefoxPortable\App\
c:\FirefoxPortable\App\Firefox64\
Все равно алерт с ошибкой.
Отредактировано beggrr (14-06-2024 21:17:28)
Отсутствует
№1389214-06-2024 21:20:33
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 596
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Файл config-prefs.js должен находиться здесь: c:\FirefoxPortable\App\Firefox64\defaults\pref\
А вы говорите, что положили его сюда: c:\FirefoxPortable\App\Firefox64\defaults\
Отредактировано unter_officer (14-06-2024 21:21:29)
«The Truth Is Out There»
Отсутствует
№1389314-06-2024 22:01:58
Re: Настройка внешнего вида Firefox в userChrome.css
Создал файл config.js поместил туда код от Dumby.
Да, я говорил, что добавил.
Но у меня там много чего ещё выше перед этим добавленным.
Суть в том, что содержимое конфигурационного файла
должно начинаться первой строкой с комментария.
Содержательного, или бессодержательного (просто две косые //).
Это некая исторически-допотопная защита неизвестно от чего.
От нас, наверно.
Короче, попробуй в точности такой config.js
Код:
// first line Cc["@mozilla.org/embedcomp/prompt-service;1"] .getService(Ci.nsIPromptService) .alert(null, "UserFront", "Hello from config.js");
И, если алерт будет такой, как написано,
то всё — дальше меняй, развлекайся как хочешь.
Но, о первой строке никогда не забывай.
Отредактировано Dumby (14-06-2024 22:02:24)
Отсутствует
№1389414-06-2024 22:21:07
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby, а как сделать, чтобы в config.js console.log заработал? ошибка: console is not defined
prompt-service в Services пренесли, только не помню с какой версии
С консолью так вроде: Cc["@mozilla.org/consoleservice;1"].getService(Ci.nsIConsoleService).logStringMessage("Hello")
Отредактировано 6e73epo (14-06-2024 22:45:05)
Отсутствует
№1389514-06-2024 22:46:52
Re: Настройка внешнего вида Firefox в userChrome.css
unter_officer
Я оговорился, извиняюсь. На самом деле, файл я положил правильно, в \defaults\pref\
Dumby
Да, все дело было в первой строке. О которой я не то что забыл, а просто не знал.
Теперь тултип выглядит по божески. Еще бы сделать то же самое с маленьким тултипчиком, который следует за курсором. Сейчас от него видна только верхняя половина. Нижняя вылезла за пределы черного фона и белые буквы на ней не видны.

Отсутствует
№1389615-06-2024 03:15:01
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как в FF127.0 (:::: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:127.0) Gecko/20100101 Firefox/127.0) сделать вкладки под адресной строкой?
В FF97 работал такой код:
Код:
/* вкладки под адресной */
@-moz-document url-prefix("chrome://browser/content/browser.x") {
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
border-bottom: none !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#main-window:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons {
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton),
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * > * {
vertical-align: middle !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
#main-window[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > *:not(.titlebar-buttonbox-container) {
visibility: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
#main-window:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
@media (-moz-windows-classic) {
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar {
padding-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
padding-top: 8px !important;
}
}
#main-window:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
#main-window:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
#main-window:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #TabsToolbar .titlebar-buttonbox-container,
#main-window:not([inFullscreen]) #navigator-toolbox::after,
#main-window:not([inFullscreen]) #TabsToolbar::after,
#main-window:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}а сейчас я обновился сразу на 127, не работает.
Отсутствует
№1389715-06-2024 08:36:12
Re: Настройка внешнего вида Firefox в userChrome.css
как сделать, чтобы в config.js console.log заработал? ошибка: console is not defined
Можно top-level разместить проброс с SystemGlobal
var {console} = Cu.getGlobalForObject(Cu);
console.log("Success!");
prompt-service в Services пренесли, только не помню с какой версии
Да, вспомнить затруднительно, скажем так:
в Firefox 28 (двадцать восемь) Services.prompt есть.
Cc["@mozilla.org/consoleservice;1"].getService(Ci.nsIConsoleService)
Это ли не Services.console
Еще бы сделать то же самое с маленьким тултипчиком, который следует за курсором.
Он #measuring-tool-label-position
Отсутствует
№1389815-06-2024 09:52:08
Re: Настройка внешнего вида Firefox в userChrome.css
Это ли не Services.console
3 раза смотрел, не видел console в Services, а на четвертый увидел, но с getGlobalForObject лучший вариант
В новых версиях не работает переход через shadow-root (closed) с :-moz-native-anonymous #measuring-tool-label-size. Может кто проверит.
выставил в настройках параметр font.minimum-size.x-cyrillic на 20
Выставлял везде, а не только кириллицу, но шрифт как вкопанный на 10px как в стилях #measuring-tool-label*, а при увеличении масштаба шрифт увеличивается
Отредактировано 6e73epo (15-06-2024 10:03:31)
Отсутствует
№1389915-06-2024 12:56:21
Re: Настройка внешнего вида Firefox в userChrome.css
Спасибо большое всем помогавшим в этой теме и особо Dumby!
Он #measuring-tool-label-position
А я раньше видел этот label в Инспекторе. Но он показан серым цветом и у него стоит display:none.
Т. е. по идее его не должно быть видно на экране. А он есть. Потому я и думал, что это не то что мне надо.
Отсутствует
№1390015-06-2024 17:15:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 128.0
128.0
Re: Настройка внешнего вида Firefox в userChrome.css
В новых версиях не работает переход через shadow-root (closed) с :-moz-native-anonymous #measuring-tool-label-size. Может кто проверит.
В новых версиях это уже не NAC
и в userContent.css работает
Код:
link[href$="/highlighters.css"] ~ .highlighter-container :is(.measuring-tool-label-size,.measuring-tool-label-position) {
width: auto !important;
height: auto !important;
line-height: 1.25 !important;
}Отредактировано Vitaliy V. (15-06-2024 17:32:10)
Отсутствует


