Полезная информация
№1375120-03-2024 18:55:39
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В общем понятно, в некоторых случаях писанины меньше будет. А вот по поводу At-rules, в частности @media, сомнительно для глобального применения, только, разве что для каких то точечных правок. Например prefers-color-scheme - переключился на тему, настроил и записал одним блоком - это проще, чем дописывать вложения в существующий стиль и проще для последующего редактирования.
Отсутствует
№1375220-03-2024 20:41:00
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, у меня есть старый файл user.css и он перестал работать . Скачал лисенка, решил вспомнить молодость и ничаво не работает, он достаточно большой, почти 4кб. Есть сейчас какая нибудь библиотека или мне просто выложить его и совместно скорректируем, другим тоже пригодится )).
. Скачал лисенка, решил вспомнить молодость и ничаво не работает, он достаточно большой, почти 4кб. Есть сейчас какая нибудь библиотека или мне просто выложить его и совместно скорректируем, другим тоже пригодится )).
Отсутствует
№1375320-03-2024 22:32:27
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, у меня есть старый файл user.css и он перестал работать
Для начала включить в about:config настройку: toolkit.legacyUserProfileCustomizations.stylesheets, и попробуйте этот способ -> https://forum.mozilla-russia.org/viewto … 94#p808894
он достаточно большой, почти 4кб
Ну да, очень большой!
Win7
Отсутствует
№1375521-03-2024 05:05:50
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 324
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
qawas, под спойлер свою простынку спрячьте, пожалуйста 
Отсутствует
№1375621-03-2024 15:11:19
Re: Настройка внешнего вида Firefox в userChrome.css
qawas, под спойлер свою простынку спрячьте, пожалуйста
Понял бесполезно, раньше здесь были приветливые люди, к примеру Крошка Ру, а теперь ...
Отсутствует
№1375721-03-2024 15:18:26
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 324
- UA:
 114.0
114.0
Re: Настройка внешнего вида Firefox в userChrome.css
раньше здесь были приветливые люди
Во блин, публика пошла... 
Да Вы сначала сами научитесь быть вежливыми к окружающими,
в том числе и при размещении своих сообщений в читабельном виде 
Отсутствует
№1375923-03-2024 21:00:44
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли сделать через userChrome.css чтобы запуск дополнения был на панели инструментов как было реализовано в прошлых версиях.
А сейчас они у вас где?
Add, кнопка "Расширения":
Отредактировано kokoss (23-03-2024 23:59:46)
Win7
Отсутствует
№1376024-03-2024 22:07:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
/* меню --> */
:root {
--v-menupopup-item-min-height: 24px;
--v-menupopup-item-padding-inline: 8px;
--v-menupopup-text-inline-start: 4px;
--v-menupopup-icon-fill-opacity: 1;
--v-arrowpanel-color: var(--menu-color, var(--arrowpanel-color, FieldText));
--v-arrowpanel-background: var(--menu-background-color, var(--arrowpanel-background, Field));
--v-arrowpanel-border-color: var(--menu-border-color, var(--arrowpanel-border-color, ThreeDShadow));
--v-panel-separator-color: var(--menu-border-color, var(--panel-separator-color, ThreeDShadow));
--v-arrowpanel-dimmed: var(--menuitem-hover-background-color, var(--arrowpanel-dimmed, color-mix(in srgb, currentColor 20%, transparent)));
--v-arrowpanel-dimmed-further: var(--menuitem-hover-background-color, var(--arrowpanel-dimmed-further, color-mix(in srgb, currentColor 10%, transparent)));
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
&[lwtheme="true"] {
--v-arrowpanel-color: var(--arrowpanel-color, FieldText);
--v-arrowpanel-background: var(--arrowpanel-background, Field);
--v-arrowpanel-border-color: var(--arrowpanel-border-color, ThreeDShadow);
--v-panel-separator-color: var(--panel-separator-color, ThreeDShadow);
--v-arrowpanel-dimmed: var(--arrowpanel-dimmed, color-mix(in srgb, currentColor 20%, transparent));
--v-arrowpanel-dimmed-further: var(--arrowpanel-dimmed-further, color-mix(in srgb, currentColor 10%, transparent));
}
&.sidebar-panel[lwt-sidebar] {
--v-arrowpanel-color: var(--lwt-sidebar-text-color, FieldText);
--v-arrowpanel-background: var(--lwt-sidebar-background-color, Field);
--v-arrowpanel-border-color: color-mix(in srgb, currentColor 20%, transparent);
--v-panel-separator-color: color-mix(in srgb, currentColor 20%, transparent);
--v-arrowpanel-dimmed: color-mix(in srgb, currentColor 20%, transparent);
--v-arrowpanel-dimmed-further: color-mix(in srgb, currentColor 10%, transparent);
}
&:is(.theme-light,.theme-dark) {
--v-arrowpanel-color: var(--theme-arrowpanel-color, FieldText);
--v-arrowpanel-background: var(--theme-arrowpanel-background, Field);
--v-arrowpanel-border-color: var(--theme-arrowpanel-border-color, color-mix(in srgb, currentColor 20%, transparent));
--v-panel-separator-color: var(--theme-arrowpanel-separator, color-mix(in srgb, currentColor 20%, transparent));
--v-arrowpanel-dimmed: var(--theme-arrowpanel-dimmed, color-mix(in srgb, currentColor 20%, transparent));
--v-arrowpanel-dimmed-further: var(--theme-arrowpanel-dimmed-further, color-mix(in srgb, currentColor 10%, transparent));
}
}
menupopup {
appearance: none !important;
--panel-background: var(--v-arrowpanel-background) !important;
--panel-color: var(--v-arrowpanel-color) !important;
--panel-border-color: var(--v-arrowpanel-border-color) !important;
box-shadow: none !important;
--panel-border-radius: 0px !important;
--panel-subview-body-padding-block: 0px !important;
--panel-padding-block: 0px !important;
--panel-padding: 0px !important;
--panel-shadow-margin: 0px !important;
--arrowpanel-menuitem-margin: 0px !important;
--arrowpanel-menuitem-border-radius: 0px !important;
border-radius: 0 !important;
menuseparator {
appearance: none !important;
height: 3px !important;
min-height: 3px !important;
max-height: 3px !important;
border: none !important;
margin: 0 !important;
padding-inline: 0 !important;
padding-block: 1px !important;
&::before {
content: "" !important;
display: inline-block !important;
position: static !important;
padding: 0 !important;
margin: 0 !important;
flex-grow: 1 !important;
border: none !important;
border-top: 1px solid var(--v-panel-separator-color) !important;
}
}
:is(menu,menuitem,menucaption) {
appearance: none !important;
min-height: var(--v-menupopup-item-min-height) !important;
padding: 0px var(--v-menupopup-item-padding-inline) !important;
}
.menu-iconic-left {
appearance: none !important;
margin: 0 !important;
margin-inline-start: 0 !important;
margin-inline-end: var(--v-menupopup-text-inline-start) !important;
visibility: visible !important;
min-width: 16px !important;
width: 16px !important;
padding: 0 !important;
}
.menu-iconic-text {
appearance: none !important;
padding-inline-start: 0 !important;
margin-inline-start: 0 !important;
}
.contentSelectDropdown-ingroup .menu-iconic-text {
margin-inline-start: 16px !important;
}
.menu-text {
appearance: none !important;
padding-inline-start: var(--v-menupopup-text-inline-start) !important;
margin-inline-start: 16px !important;
}
.menu-iconic-left > .menu-iconic-icon,
.menu-right > image {
appearance: none !important;
width: 16px !important;
height: 16px !important;
padding: 0 !important;
margin: 0 !important;
}
menuitem:is([type="checkbox"],[type="radio"]) > .menu-iconic-left > .menu-iconic-icon,
.menu-right > image {
display: inline-flex !important;
visibility: visible !important;
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
fill-opacity: var(--v-menupopup-icon-fill-opacity);
color: var(--v-arrowpanel-color) !important;
}
.menu-right {
appearance: none !important;
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 6,13 11,8 6,3' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;'/></svg>") !important;
width: 16px !important;
height: 16px !important;
padding: 0px !important;
}
:is(menu,menuitem,menucaption) {
color: var(--v-arrowpanel-color);
}
:where(:not(#ContentSelectDropdown)) > & :is(menu,menuitem,menucaption) {
color: var(--v-arrowpanel-color) !important;
}
:is(menu,menuitem)[_moz-menuactive="true"] {
background: var(--v-arrowpanel-dimmed);
}
:where(:not(#ContentSelectDropdown)) > & :is(menu,menuitem)[_moz-menuactive="true"] {
background: var(--v-arrowpanel-dimmed) !important;
}
:is(menu,menuitem)[_moz-menuactive="true"]:active {
background: var(--v-arrowpanel-dimmed-further);
}
:where(:not(#ContentSelectDropdown)) > & :is(menu,menuitem)[_moz-menuactive="true"]:active {
background: var(--v-arrowpanel-dimmed-further) !important;
}
:where(:not(#ContentSelectDropdown)) > & :is(menu,menuitem,menucaption):is([disabled="true"],[disabled="true"]:active) {
opacity: 0.6 !important;
background: none !important;
}
menuitem {
&[type="checkbox"] > .menu-iconic-left {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><rect x='.5' y='.5' width='15' height='15' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;opacity:.15;'/></svg>") !important;
}
&[type="checkbox"][checked="true"] > .menu-iconic-left {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><g><rect x='.5' y='.5' width='15' height='15' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;opacity:.15;'/><path d='M 3,7 7,11 13,5' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;'/></g></svg>") !important;
}
&[type="radio"] > .menu-iconic-left {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><circle cx='8' cy='8' r='7.5' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;opacity:.15;'/></svg>") !important;
}
&[type="radio"][checked="true"] > .menu-iconic-left {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><g><circle cx='8' cy='8' r='7.5' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;opacity:.15;'/><circle cx='8' cy='8' r='4.5' style='fill:none;stroke:rgb(177, 177, 187);stroke-width:1;'/></g></svg>") !important;
}
&[id$="create-screenshot"] > .menu-iconic-left > .menu-iconic-icon {
-moz-context-properties: fill;
fill: currentColor;
}
}
&:-moz-locale-dir(rtl) .menu-right > image {
transform: scaleX(-1) !important;
}
}
arrowscrollbox.menupopup-arrowscrollbox {
border-radius: 0 !important;
box-shadow: none !important;
background: var(--v-arrowpanel-background) !important;
color: var(--v-arrowpanel-color) !important;
}
#context-navigation {
&:not([hidden]) {
background: none !important;
border: none !important;
box-shadow: none !important;
padding: 0 !important;
display: flex !important;
flex-direction: row !important;
min-width: 0px !important;
}
& > .menuitem-iconic {
width: auto !important;
flex-grow: 1 !important;
justify-content: center !important;
}
& > .menuitem-iconic > .menu-iconic-left > .menu-iconic-icon {
background-color: transparent !important;
}
}
/* <-- меню */
}Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-findbar-flex-direction: row; /* row-reverse - findbar справа */
--v-findbar-container-start: 100%; /* 1px - findbar справа */
--v-findbar-container-end: 1px; /* 100% - findbar справа */
--v-findbar-margin-right: 17px; /* отступ для скроллбара */
--v-findbar-duration: 150ms; /* длительность анимации */
--v-findbar-border-radius: 6px; /* радиус скругления findbar */
--v-findbar-textbox-radius: 3px; /* радиус скругления поля ввода */
--v-findbar-textbox-width: 14em; /* длина поля ввода */
--v-findbar-toolbarbutton-border-radius: 3px; /* радиус скругления кнопок */
--v-findbar-toolbarbutton-inner-padding: 3px; /* влияет на размер кнопок и поля ввода */
--v-findbar-toolbarbutton-icon-display: flex; /* none - скрыть иконки на кнопках */
--v-findbar-toolbarbutton-text-display: none; /* flex - показать текст на кнопках */
}
.browserContainer > findbar {
order: -1 !important;
height: 0 !important;
min-height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-right: var(--v-findbar-margin-right) !important;
border: none !important;
display: flex !important;
flex-direction: var(--v-findbar-flex-direction) !important;
transition: none !important;
visibility: visible !important;
opacity: 1 !important;
color: var(--toolbar-color, -moz-DialogText) !important;
box-shadow: none !important;
overflow: visible !important;
--toolbarbutton-inner-padding: var(--v-findbar-toolbarbutton-inner-padding);
--toolbarbutton-border-radius: var(--v-findbar-toolbarbutton-border-radius);
& > .findbar-container {
position: fixed !important;
display: flex !important;
align-items: center !important;
flex-direction: var(--v-findbar-flex-direction) !important;
inset: auto !important;
margin: -1px 0 0 0 !important;
height: auto !important;
min-width: 0 !important;
padding: 1px !important;
padding-inline-start: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-start)) !important;
padding-inline-end: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-end)) !important;
overflow: hidden !important;
border: 1px solid var(--chrome-content-separator-color, rgba(0,0,0,.25)) !important;
border-top-width: 0 !important;
box-shadow: none !important;
z-index: 2 !important;
border-radius: 0 0 var(--v-findbar-border-radius) var(--v-findbar-border-radius) !important;
background-color: var(--toolbar-bgcolor, -moz-Dialog) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
& > #findbar-close-container,
& > toolbarbutton.findbar-closebutton {
margin: 1px 3px !important;
padding: 0 !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
-moz-appearance: none !important;
appearance: none !important;
position: fixed !important;
display: flex !important;
z-index: 2 !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
& > #findbar-close-container > toolbarbutton.findbar-closebutton {
appearance: none !important;
margin: 0 !important;
padding: 0 !important;
height: 100% !important;
width: 100% !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
& toolbarbutton.findbar-closebutton > .toolbarbutton-icon {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
&[hidden="true"] > .findbar-container,
&[hidden="true"] > #findbar-close-container,
&[hidden="true"] > toolbarbutton.findbar-closebutton {
transform: translateY(-100%);
animation-name: findbar-animation-hide, findbar-animation-opacity-hide !important;
animation-timing-function: linear, ease-in !important;
pointer-events: none !important;
opacity: 0;
}
:root[lwtheme="true"] & {
color: var(--toolbar-color, inherit) !important;
}
:root[lwtheme="true"] & > .findbar-container {
background-repeat: no-repeat, repeat-y !important;
background-position: right top, var(--lwt-background-alignment, right top) !important;
background-color: var(--lwt-accent-color, transparent) !important;
background-image: linear-gradient(var(--toolbar-bgcolor), var(--toolbar-bgcolor)), var(--lwt-header-image, var(--lwt-additional-images, none)) !important;
background-attachment: scroll, fixed !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton) {
align-self: normal !important;
}
& > .findbar-container > * {
margin: 1px !important;
outline: none !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] {
display: flex !important;
flex-direction: row !important;
align-items: normal !important;
}
& > .findbar-container > description:empty {
margin: 0 !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable,
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
padding-block: 0 !important;
margin-inline: 0 !important;
min-height: 22px !important;
box-sizing: border-box !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.findbar-find-previous {
margin-inline: 2px !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable {
min-width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
border: none !important;
border-radius: var(--toolbarbutton-border-radius) !important;
background-color: transparent !important;
padding-inline: var(--toolbarbutton-inner-padding) !important;
outline: none !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
border-radius: var(--v-findbar-textbox-radius) !important;
min-height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: var(--v-findbar-textbox-width) !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox,
& > .findbar-container > description,
& > .findbar-container > label {
padding-bottom: 1px !important;
}
& > .findbar-container > checkbox > .checkbox-label-box > .checkbox-icon,
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-text,
& > .findbar-container > .find-status-icon {
display: none !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-label-box,.toolbarbutton-text) {
display: var(--v-findbar-toolbarbutton-text-display) !important;
margin-inline: 2px !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-icon,
& > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
display: var(--v-findbar-toolbarbutton-icon-display) !important;
appearance: none !important;
background: none !important;
color: inherit !important;
filter: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='0'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
fill: currentColor;
}
& > .findbar-container > :is(checkbox,toolbarbutton) {
appearance: none !important;
padding: var(--toolbarbutton-inner-padding) !important;
border-radius: var(--toolbarbutton-border-radius) !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):hover,
& > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):hover {
background-color: var(--toolbarbutton-hover-background, color-mix(in srgb, currentColor 17%, transparent)) !important;
}
& > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):is([checked="true"],:hover:active),
& > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):is([checked="true"],:hover:active) {
background-color: var(--toolbarbutton-active-background, color-mix(in srgb, currentColor 30%, transparent)) !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton).findbar-highlight {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 2,3 V 4.2 H 6 V 12 h 1.2 l 0,-7.8 h 4 L 11.2,3 Z M 12.5,6 C 11.8,8.39 10,10.3 10,11.6 10,12.9 11.1,14 12.5,14 13.9,14 15,12.9 15,11.6 15,10.3 13.2,8.39 12.5,6 Z m 0,6.8 c -1,0 -1.3,-0.8 -1.3,-1.2 0,-1.1 0.8,-2.1 1.3,-3 0.5,0.9 1.3,1.9 1.3,3 0,0.4 -0.3,1.2 -1.3,1.2 z' /></svg>") !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton).findbar-case-sensitive {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='m 6,3 -5,9 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 Z M 5.8,5.5 5.8,9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z' /></svg>") !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton).findbar-match-diacritics {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 5,3 3,0 H 0 M 12,5 10,2 H 7 M 6,3 1,12 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 M 5.8,5.5 V 9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z'/></svg>") !important;
}
& > .findbar-container > :is(checkbox,toolbarbutton).findbar-entire-word {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 15,13.8 V 15 H 1 V 13.8 M 15,2.2 15,1 H 1 V 2.2 M 6,3 1,12 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 M 5.8,5.5 V 9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z' /></svg>") !important;
}
}
@keyframes findbar-animation {
from {
transform: translateY(-100%);
pointer-events: none;
}
to {
transform: translateY(0%);
pointer-events: none;
}
}
@keyframes findbar-animation-opacity {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes findbar-animation-hide {
from {
transform: translateY(0%);
}
to {
transform: translateY(-100%);
}
}
@keyframes findbar-animation-opacity-hide {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
}Код:
/* Кнопки управления окном */
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-titlebar-button-vert-padding: 5px;
--v-titlebar-button-horizont-padding: 10px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges' x1='1' y1='5.5' x2='11' y2='5.5'/></svg>");
--v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' width='9' height='9'/></svg>");
--v-titlebar-maximized-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='3.5' width='7' height='7'/><polyline points='3.5,3.5 3.5,1.5 10.5,1.5 10.5,8.5 8.5,8.5'/></svg>");
--v-titlebar-close-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><path stroke='black' stroke-width='.9' fill='none' d='M1,1 l 10,10 M1,11 l 10,-10'/></svg>");
--v-titlebar-button-image-height: 12px;
--v-titlebar-button-image-width: 12px;
--v-titlebar-button-background-hover: var(--button-hover-bgcolor, color-mix(in srgb, currentColor 20%, transparent));
--v-titlebar-button-background-active: var(--button-active-bgcolor, color-mix(in srgb, currentColor 10%, transparent));
--v-titlebar-close-background-hover: rgb(227, 27, 93);
--v-titlebar-close-background-active: rgb(191, 22, 78);
--v-titlebar-button-fill-opacity: .85;
--v-titlebar-close-fill-opacity: .85;
}
:root[sizemode="normal"] #navigator-toolbox #titlebar {
appearance: none !important;
padding-top: 0 !important;
}
.titlebar-buttonbox-container {
align-items: start !important;
}
.titlebar-buttonbox {
appearance: none !important;
align-items: start !important;
justify-content: end !important;
margin: 0 !important;
padding: 0 !important;
}
:root[data-l10n-id="browser-main-window-mac"] .titlebar-buttonbox:-moz-locale-dir(ltr) {
flex-direction: row-reverse !important;
}
:root[sizemode="normal"] #navigator-toolbox {
border-top: none !important;
padding-top: 0 !important;
box-shadow: none !important;
}
:root[tabsintitlebar][sizemode="normal"] #toolbar-menubar {
margin-top: 0 !important;
}
:root[tabsintitlebar] #toolbar-menubar {
padding-top: 0 !important;
}
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
display: flex !important;
appearance: none !important;
margin: 0 !important;
padding: var(--v-titlebar-button-vert-padding) var(--v-titlebar-button-horizont-padding) !important;
color: var(--lwt-toolbarbutton-icon-fill, inherit) !important;
background-color: transparent !important;
border-radius: 0 !important;
}
:root:not([sizemode="maximized"]) .titlebar-buttonbox > .titlebar-restore[tooltiptext],
:root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max[tooltiptext] {
display: none !important;
}
#window-controls {
align-items: start !important;
}
.titlebar-buttonbox > .titlebar-button > .toolbarbutton-icon,
:is(#minimize-button,#restore-button,#close-button) > .toolbarbutton-icon {
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
fill-opacity: var(--v-titlebar-button-fill-opacity);
color: inherit !important;
margin: 0 !important;
padding: 0 !important;
height: var(--v-titlebar-button-image-height) !important;
width: var(--v-titlebar-button-image-width) !important;
border-radius: 0 !important;
background-color: transparent !important;
}
.titlebar-buttonbox > .titlebar-close > .toolbarbutton-icon,
#close-button > .toolbarbutton-icon {
fill-opacity: var(--v-titlebar-close-fill-opacity);
}
.titlebar-buttonbox > .titlebar-min,
#minimize-button {
list-style-image: var(--v-titlebar-min-image) !important;
}
.titlebar-buttonbox > .titlebar-max {
list-style-image: var(--v-titlebar-max-image) !important;
}
:root[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max,
.titlebar-buttonbox > .titlebar-restore,
#restore-button {
list-style-image: var(--v-titlebar-maximized-image) !important;
}
.titlebar-buttonbox > .titlebar-button:hover,
:is(#minimize-button,#restore-button):hover {
background-color: var(--v-titlebar-button-background-hover) !important;
}
.titlebar-buttonbox > .titlebar-button:hover:active,
:is(#minimize-button,#restore-button):hover:active {
background-color: var(--v-titlebar-button-background-active) !important;
}
.titlebar-buttonbox > .titlebar-close,
#close-button {
list-style-image: var(--v-titlebar-close-image) !important;
}
.titlebar-buttonbox > .titlebar-close:hover,
#close-button:hover {
background-color: var(--v-titlebar-close-background-hover) !important;
color: white !important;
}
.titlebar-buttonbox > .titlebar-close:hover:active,
#close-button:hover:active {
background-color: var(--v-titlebar-close-background-active) !important;
color: white !important;
}
}Отсутствует
№1376125-03-2024 10:33:17
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет.
Недавно обновился до ![firefox [firefox]](img/browsers/firefox.png) 115.9.1 ESR и прошлый userChrome.css поломался.
115.9.1 ESR и прошлый userChrome.css поломался.
Подскажите пжа,
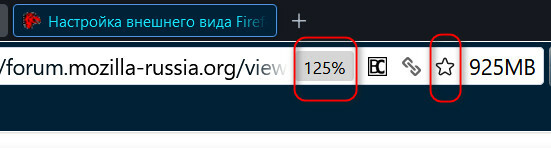
1. Как убрать значки в адресной строке, такие как масштаб и звездочку?

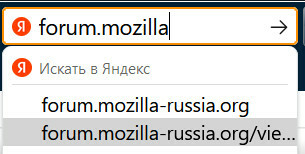
2. И как расширить панель поиска?
Раньше работал такой код.
Код:
/***** Расширить панель поиска *****/
#PopupSearchAutoComplete {
width: 500px !important;
}
Отсутствует
№1376225-03-2024 14:21:07
Re: Настройка внешнего вида Firefox в userChrome.css
1. Как убрать значки в адресной строке, такие как масштаб и звездочку?
2. И как расширить панель поиска?
или так:
Добавлено 25-03-2024 14:50:54
Раньше работал такой код.
Этот код расширяет выпадающее меню окно панели поиска, а не панель поиска.
Замените width: на --panel-width:
Отредактировано kokoss (25-03-2024 16:11:04)
Win7
Отсутствует
№1376325-03-2024 15:12:43
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Спасибо большое!
Значки скрыл.
Этот код расширяет выпадающее меню панели поиска, а не панель поиска.
Да, Вы правы, вот оно и нужно было 
Отсутствует
№1376425-03-2024 16:20:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: Настройка внешнего вида Firefox в userChrome.css
еще и этот стиль обновить
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-main-menubar-name: "F";
--v-main-menubar-width: max(15px, 1.2rem);
--v-main-menubar-height: max(20px, 1.5rem);
--v-main-menubar-color: rgb(255, 255, 255);
--v-main-menubar-background-color: rgb(0, 116, 232);
--v-main-menubar-background-color-hover: rgb(23, 139, 255);
--v-main-menubar-background-color-active: rgb(0, 89, 232);
&[uidensity="touch"] { /* мобильный режим */
--v-main-menubar-width: max(22px, 1.75rem);
--v-main-menubar-height: max(26px, 2.25rem);
}
}
/* Классическое меню - показывать при наведении или при нажатии клавиши "Alt" --> */
#toolbar-menubar[autohide=true] {
visibility: visible !important;
min-height: 0 !important;
height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
border: none !important;
overflow: visible !important;
position: relative !important;
z-index: 1 !important;
& > :where(:not(#menubar-items)) {
visibility: collapse;
}
#menubar-items {
max-width: var(--v-main-menubar-width) !important;
transition-property: max-width !important;
transition-timing-function: linear !important;
transition-duration: .2s !important;
transition-delay: 2s !important;
#main-menubar {
appearance: none !important;
background: none !important;
border-radius: 0 !important;
padding-block: 0 !important;
opacity: 0 !important;
pointer-events: none !important;
overflow: hidden !important;
align-self: start !important;
transform: translateX(-100%) !important;
transition-property: transform, opacity !important;
transition-timing-function: linear, step-start !important;
transition-duration: .2s, 0s !important;
transition-delay: 2s, 2.2s !important;
& > menu {
appearance: none !important;
border: none !important;
border-radius: 0px !important;
padding-block: 0 !important;
background: var(--v-main-menubar-background-color) !important;
color: var(--v-main-menubar-color) !important;
text-shadow: none !important;
border-image: none !important;
min-height: var(--v-main-menubar-height) !important;
}
}
&::before {
content: var(--v-main-menubar-name);
display: flex;
padding: 0 2px;
font-weight: bold;
font-style: normal;
align-items: center;
justify-content: center;
cursor: default;
background: var(--v-main-menubar-background-color);
border-radius: 0;
color: var(--v-main-menubar-color);
text-shadow: none;
min-height: var(--v-main-menubar-height);
min-width: calc(var(--v-main-menubar-width) - (var(--v-main-menubar-width) / 3));
line-height: 1.25em;
pointer-events: none;
box-sizing: border-box;
z-index: 1;
}
&:hover::before,
#main-menubar > menu:not([disabled]):is(:hover,[_moz-menuactive=true]) {
background: var(--v-main-menubar-background-color-hover) !important;
}
#main-menubar > menu:not([disabled]):is([open],[checked=true],:hover:active) {
background: var(--v-main-menubar-background-color-active) !important;
}
&:hover {
max-width: 100vw !important;
transition-delay: .3s !important;
#main-menubar {
opacity: 1 !important;
pointer-events: auto !important;
transform: translateX(0%) !important;
transition-delay: .3s !important;
}
}
}
&:not([inactive]) #menubar-items {
max-width: 100vw !important;
transition-delay: 0s !important;
#main-menubar {
opacity: 1 !important;
pointer-events: auto !important;
transform: translateX(0%) !important;
transition-delay: 0s !important;
}
}
:root:not([inFullscreen]) & #menubar-items {
position: absolute !important;
display: flex !important;
flex-direction: row !important;
align-items: center !important;
top: 0 !important;
inset-inline-start: 0 !important;
inset-inline-end: auto !important;
z-index: 5 !important;
visibility: visible !important;
}
:root:not([inFullscreen]) & + #TabsToolbar .titlebar-spacer[type="pre-tabs"] {
display: flex !important;
width: var(--v-main-menubar-width) !important;
}
:root:not([inFullscreen]) &:not([inactive]) + #TabsToolbar > .titlebar-buttonbox-container {
visibility: visible !important;
}
& + #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* <-- Классическое меню - показывать при наведении или при нажатии клавиши "Alt" */
}Отредактировано Vitaliy V. (28-11-2024 18:49:46)
Отсутствует
№1376525-03-2024 17:54:55
Re: Настройка внешнего вида Firefox в userChrome.css
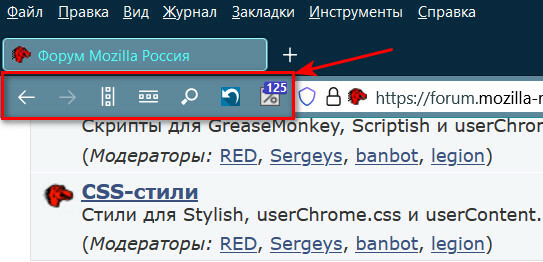
Vitaliy V., как правильно по новому оформить такую конструкцию?
получилось только так, убрав b
Отсутствует
№1376625-03-2024 18:26:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 125.0
125.0
Re: Настройка внешнего вида Firefox в userChrome.css
6e73epo
чтобы стиль точно соответствовал я бы так записал, это не единственный вариант
Да по логике так выходит но с > не работает
тогда так, c b работает
Так тоже работает стиль полностью соответсвует но проще оставить как есть
P.S. А если свойства для a,e,f,g одинаковые то и короче можно записать
egorsemenov06
Код:
/* Добавляет отображение названия браузера в строке меню */
#main-menubar::after {
display: flex;
content: attr(version);
height: 1.25em;
min-height: var(--v-main-menubar-min-height, 1.25em);
flex-direction: row;
align-items: center;
padding-inline-start: 6px;
padding-inline-end: 6px;
font-weight: bold !important;
background: rgba(255,255,255);
color: red !important; /* красеый цвет шрифта */
}Отредактировано Vitaliy V. (25-03-2024 20:49:05)
Отсутствует
№1376725-03-2024 21:37:37
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. по тестам понял, что лучше не выносить вложенные селекторы на внешний уровень, хотя и в реализации "& >" встречаются сложности, если селектор начинается с html|...
Отсутствует
№1376926-03-2024 20:02:19
Re: Настройка внешнего вида Firefox в userChrome.css
А возможно ли сделать темней эту светлую панель средствами userChrome.css ?
скрытый текст
Код:
#nav-bar {
background: linear-gradient(90deg, rgb(115, 199, 252) 1%, #2af 50%, rgb(1, 71, 114) 99%);
}это панель навигации, и она не состоит из блоков, цвета если что свои подставите.
Win7
Отсутствует
№1377126-03-2024 21:00:54
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Здравствуйте. Помощь все же нужна,
как расположить в самом начале перед <-? И сам стиль этого меню, по мне топорный. Можете поправить в правильный кодо-вид?
Код:
/* https://forum.ru-board.com/topic.cgi?forum=5&topic=51202&start=800#8 #19 */
#TabsToolbar{margin-left:44.6vw !important;margin-right: 0px;}
#nav-bar{margin-top:-35px !important;margin-right:55vw!important;}upd: Работает, спасибо. Не съезжает как до этого, при уменьшении окна и т.д. Меню Alt тоже что надо.
Отредактировано b0ttle (27-03-2024 20:00:08)
Отсутствует
№1377227-03-2024 13:14:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 125.0
125.0
Re: Настройка внешнего вида Firefox в userChrome.css
b0ttle
вот такое придумалось, проверил на win 11 вроде проблем не наблюдается
Код:
:root {
--v-titlebar-menubar-margin-inline-start: 50vw;
}
#titlebar {
margin-bottom: calc(-1 * (2 * var(--tab-block-margin) + var(--tab-min-height))) !important;
margin-inline-start: var(--v-titlebar-menubar-margin-inline-start) !important;
z-index: 1 !important;
#toolbar-menubar {
position: relative !important;
margin-inline-start: calc(-1 * var(--v-titlebar-menubar-margin-inline-start)) !important;
}
}
#nav-bar {
min-height: calc(2 * var(--tab-block-margin) + var(--tab-min-height)) !important;
padding-inline-start: var(--v-main-menubar-min-width, 0) !important;
margin-inline-end: calc(100vw - var(--v-titlebar-menubar-margin-inline-start)) !important;
}Отсутствует
№1377328-03-2024 15:08:20
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать .titlebar-spacer, пробовал так .titlebar-spacer{display:none!important;}, справа убрался, а слева остался.
Еще вопрос, сайт недавно снова лежал с ошибкой 502,504? Часто такое, в несколько дней один раз точно, только у меня так?
upd: То что надо!) Сработал. Спасибо.
Отредактировано b0ttle (28-03-2024 20:01:40)
Отсутствует
№1377428-03-2024 16:27:38
Re: Настройка внешнего вида Firefox в userChrome.css
b0ttle У меня так
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
/* you can add this to userChrome.css */
.titlebar-spacer[type="pre-tabs"], .titlebar-spacer[type="post-tabs"] {
visibility: collapse !important;
}
}Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№1377529-03-2024 04:52:22
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
пресловутый вопрос про вкладки снизу в несколько строк под #nav-bar -
можно сделать вкладки снизу без скрипта, только стилем, учитывая панель меню?
В стиле aris-t2 включаю tabs_multiple_lines.css и в Linux (наверное и в винде) остаётся незакрытой панель меню, появляющаяся лишь при нажатии Alt.
Когда панель меню скрыта, на её месте остаётся пустая панель при подключенном стиле многострочные Вкладки снизу.
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
/* FIX aris-t2 tabs_below_navigation_toolbar_alt.css */
#main-window[tabsintitlebar][sizemode="maximized"] * #titlebar, #main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar, #main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar, #main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar { margin-top: 0px !important;}
:root:not([inFullscreen])[v_menubar_autohide="true"] #navigator-toolbox > #nav-bar {
margin-top: 0 !important;
}
:root:not([inFullscreen])[v_menubar_autohide="true"] #toolbar-menubar {
pointer-events: none !important;
}
:root:not([inFullscreen])[v_menubar_autohide="true"] #toolbar-menubar .titlebar-buttonbox-container {
pointer-events: auto !important;
}
:root[inFullscreen] #navigator-toolbox > #nav-bar {
margin-inline-end: var(--v-titlebar-buttonbox-container-width, 108px) !important;
}
:root:not([inFullscreen])[v_menubar_autohide="true"] #navigator-toolbox > #nav-bar {
margin-top: 0 !important;
margin-inline-end: var(--v-titlebar-buttonbox-container-width, 108px) !important;
}
@media (-moz-platform: windows-win10), (-moz-platform: windows-win8), (-moz-platform: windows-win7), (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
:root[sizemode="normal"] #TabsToolbar {
border-inline: 1px solid hsla(240,5%,5%,0.3) !important;
background-clip: padding-box !important;
}
@media (-moz-windows-classic: 0) {
:root:not([inFullscreen])[v_menubar_autohide="true"][tabsintitlebar][sizemode="normal"] #navigator-toolbox > #nav-bar {
margin-top: 1px !important;
}
:root:not([inFullscreen])[sizemode="normal"] #toolbar-menubar:not([autohide="true"]) > #menubar-items {
margin-top: 1px !important;
}
}
}
}Код:
var menubarvisibilitychance = {
buttons: null,
buttonsfullscreen: null,
init(that) {
var menubar = this.menubar = document.querySelector("#toolbar-menubar");
if (!menubar) return;
this.autohidechange = new MutationObserver(() => {
this.settoolbarvisibility();
});
this.autohidechange.observe(menubar, {
attributeFilter: ["autohide", "inactive"],
attributes: true,
});
this.sizemodechange = new MutationObserver(() => {
this.setbuttonboxwidth();
});
this.sizemodechange.observe(document.documentElement, {
attributeFilter: ["sizemode"],
attributes: true,
});
that.unloadlisteners?.push("menubarvisibilitychance");
this.settoolbarvisibility();
},
settoolbarvisibility() {
var docElm = document.documentElement;
if (this.menubar.getAttribute("autohide") == "true" && this.menubar.getAttribute("inactive") == "true") {
docElm.setAttribute("v_menubar_autohide", true);
this.setbuttonboxwidth();
} else
docElm.setAttribute("v_menubar_autohide", false);
},
width(outerRect, innerRect) {
if (!window.RTL_UI)
this.width = (outerRect, innerRect) => outerRect.right - innerRect.left;
else
this.width = (outerRect, innerRect) => innerRect.right - outerRect.left;
return this.width(outerRect, innerRect);
},
setbuttonboxwidth() {
var buttons, docElm = document.documentElement;
if (docElm.getAttribute("sizemode") != "fullscreen")
buttons = (this.buttons || (this.buttons = this.menubar.querySelector(".titlebar-buttonbox-container")));
else
buttons = (this.buttonsfullscreen || (this.buttonsfullscreen = document.querySelector("#window-controls")));
var innerRect = buttons.getBoundingClientRect();
if (innerRect.width < 1) {
docElm.style.setProperty("--v-titlebar-buttonbox-container-width", "0px");
return;
}
var outerRect = docElm.getBoundingClientRect();
docElm.style.setProperty("--v-titlebar-buttonbox-container-width", `${this.width(outerRect, innerRect)}px`);
},
destructor() {
this.autohidechange.disconnect();
this.sizemodechange.disconnect();
this.autohidechange = null;
this.sizemodechange = null;
}
};
menubarvisibilitychance.init(this);Отсутствует
 , поставил true,
, поставил true,