Полезная информация
№1370111-02-2024 15:14:50
Re: Настройка внешнего вида Firefox в userChrome.css
интересует как получить Визуальный индикатор загрузки страницы
https://forum.mozilla-russia.org/viewto … 01#p794901 Еще есть простенький код, меняющий цвет текста таба при загрузке.
Отсутствует
№1370211-02-2024 15:41:37
Re: Настройка внешнего вида Firefox в userChrome.css
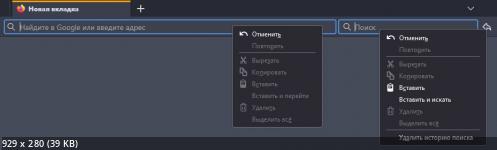
=Duche]grom17 пишет: Как изменить фон, высоту, цвет ободка и его толщину в адресной панели и панели поиска.Есть такой ,у меня работает.Код не мой. Параметры цвета , подставьте свои.скрытый текст Выделить кодКод
* Цветная адресная строка firefox #a8a8a8 #757575 */
Немного под себя настроил и кое-что добавил:
Код:
#urlbar-input-container {
height: 26px; /* Высота адрессной строки */
border: 1px solid #00467d !important; /* Цвет ободка (бордюра) адрессной строки */
}
#urlbar, #searchbar {
--urlbar-min-height: 26px !important; /* Высота панели поиска */
--urlbar-icon-padding: 1px !important;
}
.urlbarView {
display: none !important;
}
#urlbar-input-container {
border-radius: 6px !important; /* Радиус неактивной адрессной строки */
}
#urlbar[breakout][breakout-extend] {
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: var(--urlbar-container-padding) !important;
padding-inline: var(--urlbar-container-padding) !important;
border-radius: 6px !important; /* Радиус активной адрессной строки */
}
#urlbar > #urlbar-background, #searchbar {
border-color: #00467d !important; /* Цвет ободка адрессной строки #4169e1, #5c5c5c */
border-radius: 6px !important; /* Радиус неактивной строки поиска */
background-color: #1c1b22 !important; /* Цвет фона строки поиска */
}
#urlbar[focused="true"] > #urlbar-background, #searchbar:focus-within {
outline: none !important;
border-color: #00467d!important; /* Цвет ободка (бордюра) строки поиска #4169e1, #5c5c5c */
border-radius: 6px !important; /* Радиус неактивной строки поиска */
background-color: #1c1b22 !important; /* Цвет фона адрессной строки */
box-shadow: none !important;
}
.urlbarView {
display: none !important;
}Отредактировано grom17 (05-08-2024 18:14:35)
Отсутствует
№1370311-02-2024 16:17:28
- YrdErfgert
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 18
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
YrdErfgert пишетХотелось бы получить окружность вместо точек (как в Гугл Хроме, например): https://github.com/Aris-t2/CustomCSSfor … ubuntu.css и там же к нему найдите tabthrobber_fx56_connecting.png и tabthrobber_loading-ubuntu.png или другие. Возможны варианты.
У самого стоит Aris-t2, нашел нужную строку
в userChrome.css, раскомментировал и есть результат! Вопрос решён. Благодарю.
Отсутствует
№1370511-02-2024 17:34:39
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли возможность в "обычном режиме значков" сделать отображение как в "компактном режиме значков" при воспроизведении во вкладке звука, а конкретно убрать слово "воспроизводится" и постоянно отображать значок звука?
Отсутствует
№1370611-02-2024 18:22:39
Re: Настройка внешнего вида Firefox в userChrome.css
Визуальный индикатор загрузки страницы как на картинке
Заюзай поиск на AMO по слову indicator, progress, load или какие там еще могут быть созвучны с пожеланием. Будет повод удивиться.
Отсутствует
№1371011-02-2024 23:59:50
Re: Настройка внешнего вида Firefox в userChrome.css
=fuchsfan]Заюзай поиск на AMO по слову indicator, progress, load
То что я хочу. Конечно лучше если это сделать с помощью CSS стиля.
https://addons.mozilla.org/ru/firefox/addon/load-progress-bar/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
Отсутствует
№1371112-02-2024 00:05:21
Re: Настройка внешнего вида Firefox в userChrome.css
То что я хочу. Конечно лучше если это сделать с помощью CSS стиля.
https://addons.mozilla.org/ru/firefox/addon/load-progress-bar/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
Сомневаюсь что это можно реализовать стилем, разве что скриптом...
Win7
Отсутствует
№1371212-02-2024 09:24:53
Re: Настройка внешнего вида Firefox в userChrome.css
То что я хочу. Конечно лучше если это сделать с помощью CSS стиля.
Внутри расширения есть скрипт, если обратиться к специалистам, может, смогут его приспособить как самостоятельный скрипт.
Отсутствует
№1371415-02-2024 17:00:12
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Были заданы вопросы
https://forum.mozilla-russia.org/viewto … 11#p808411
kokoss спасибо за ответ
https://forum.mozilla-russia.org/viewto … 18#p808418
Сделал так
Код:
toolbarbutton menupopup[placespopup] > menu.bookmark-item, menuitem.bookmark-item {
max-width: 200em !important;
}xrun1 спасибо за ответ
https://forum.mozilla-russia.org/viewto … 12#p808412
Сделал так
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item {
margin: 1px !important;
padding: 1px !important;
}
#PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 1px !important;
}Полный код здесь
https://forum.mozilla-russia.org/viewto … 11#p804211
+
https://connect.mozilla.org/t5/discussi … 038#M11020
Отредактировано woe495 (15-02-2024 19:40:10)
Отсутствует
№1371516-02-2024 06:19:47
Re: Настройка внешнего вида Firefox в userChrome.css
Решил обновиться до 115.7.0esr, скачал и установил последнюю версию CustomCSSforFx от Aris-t2, два вечера ковырялся, всё, вроде, настроил под себя.
Осталась одна неприятная вещь: окно "Справка" - "О Firefox" отображается чёрным шрифтом на тёмно-фиолетовом фоне, что либо прочесть невозможно.

Понятно, что на это смотришь не каждый день, но всё же... Что можно сделать?
Отсутствует
№1371616-02-2024 16:27:52
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 114.0
114.0
Re: Настройка внешнего вида Firefox в userChrome.css
Что можно сделать?
На чистом профиле, без подключения CustomCSSforFx, как отображается это окно?
Отсутствует
№1371716-02-2024 18:41:45
Re: Настройка внешнего вида Firefox в userChrome.css
Решил обновиться до 115.7.0esr, скачал и установил последнюю версию CustomCSSforFx от Aris-t2, два вечера ковырялся, всё, вроде, настроил под себя.
Осталась одна неприятная вещь: окно "Справка" - "О Firefox" отображается чёрным шрифтом на тёмно-фиолетовом фоне, что либо прочесть невозможно.
скрытый текст
Чё то у себя не получилось воспроизвести...
Win7
Отсутствует
№1371816-02-2024 21:56:29
Re: Настройка внешнего вида Firefox в userChrome.css
На чистом профиле, без подключения CustomCSSforFx, как отображается это окно?
Белым шрифтом на том же фоне.
UPD: разобрался, в коде
Код:
* {
-moz-appearance: none !important;
font-size: 20px !important;
color: black !important;
}Надо убрать строчку по цвет шрифта.
Отсутствует
№1372018-02-2024 00:28:02
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать так, что бы вкладки были внизу?
Win7
Отсутствует
№1372124-02-2024 22:20:17
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 182
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Глобальный вопрос. Есть ли на настоящее время возможность использовать свои собственные CSS-стили в последних версиях браузеров Google Chrome и Opera?
Отсутствует
№1372224-02-2024 22:58:16
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли на настоящее время возможность использовать свои собственные CSS-стили в последних версиях браузеров Google Chrome и Opera?
конечно, берите пользуйтесь на здоровье, правда только для ![firefox [firefox]](img/browsers/firefox.png) вы можете почерпнуть здесь...
вы можете почерпнуть здесь...
Жизнь иногда такое выкидывает, что хочется подобрать...
На форуме
№1372327-02-2024 16:28:14
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 549
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Специфический вопрос. Возможно ли изменить цвет посещённых ссылок на определённом сайте?
Отсутствует
№1372427-02-2024 18:57:33
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли изменить цвет посещённых ссылок на определённом сайте?
Код:
@-moz-document domain("forum.mozilla-russia.org") {
a:visited {
color: #FF4500 !important;
}
a:visited:hover {
color: #FF0000 !important;
}
}Win7
Отсутствует
№1372527-02-2024 19:33:22
Re: Настройка внешнего вида Firefox в userChrome.css
цвет посещённых ссылок
Код:
/* userContent.css */
a:visited, a:visited span {
color: #00d70f!important;
}
a:hover, a:hover span {
color: #ff0000 !important;
}
a {
color: maroon;
text-decoration: none;
display: inline-block;
transition: transform 0.2s ease;
}
a:hover {
transform: scale(1.02);
}Отредактировано grom17 (27-02-2024 19:35:16)
Отсутствует