Полезная информация
№1285117-05-2023 10:19:00
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
config\general_variables.css
проверяете --tab_min_width: 50px !important;
Чтобы применилось, надо также изменить about:config > browser.tabs.tabMinWidth
В userChrome.css должен быть включён стиль css\tabs\tab_maxwidth.css
P.S. Можете ещё прокрутку табов колесом мыши включить toolkit.tabbox.switchByScrolling -> true
Добавлено 17-05-2023 10:26:53
Скрин https://imgsh.net/a/iFZO6Gi.png
Отредактировано xrun1 (17-05-2023 10:26:53)
Отсутствует
№1285218-05-2023 06:50:18
Re: Настройка внешнего вида Firefox в userChrome.css

Подскажите, пожалуйста, уважаемые форумчане,
как уменьшить расстояние между значком вкладки ("g") и названием вкладки ("11,464")?
Хочу название вкладки сделать ближе к значку вкладки.
Спасибо ) 
Отсутствует
№1285418-05-2023 09:00:32
Re: Настройка внешнего вида Firefox в userChrome.css
В 113 перестала отображаться вертикальная панель. Можно это поправить?
Можно, на этой странице решение -> https://forum.mozilla-russia.org/viewtopic.php?id=76642&p=35
Win7
Отсутствует
№1285618-05-2023 14:49:46
Re: Настройка внешнего вида Firefox в userChrome.css
А какой код нужен, чтоб цвет ярлыков папок закладок в боковой панели сменить на желтый?
Этот код можно использовать, если сменить chrome://browser/skin/places/folder.svg на chrome://global/skin/icons/folder.svg
Код:
@-moz-document url(chrome://global/skin/icons/folder.svg) {
*|svg {
background: no-repeat url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACiklEQVQ4T5WTX0hTURzHv3dbu80tV7lNbTacLvTiNpe6GgYlRA0RIVGpkF58KKHAB3sppin0bAS+9EcIzYcikYqsoCgJERvLJDK11JxDSEmjv5Z393Tuudtw2ks/uPf87u93zud8f79zLgdqn0YbWnmD8QKRJBA5QI1IUUiiSB1AXF1lo/ySomKb1Xu9NTYNnOwsT54lOtMe8MbieHzDuDjRB3NeFeaG22Ar7WLrZGPOkgzYXgDeYGG7JIzQNEfAaTxYHO+EaddBhIevIHt/90aA3uyFWqtRiGuN8ji+BPMjl5DpqkQ4eAP29YDP403EYCmCWq3UGTfZk4Eq3T7MBS/CWliDcKgHOQduJiuQASkmJ1ScmKyAEuQqNIYyTL9oRrb3KMIjd5Bb1vP/gA/PzyHHV/dvwMKbRrLFUkD79ZOpJ5yyAe0fK0lj9GPi2Xk49tYiMnofoib1lj5V35LlaZ9kM+eCJ0ma1QVI32Llx/uggLTbKjEx0AK7uwRfltT4sfCalmW6avd1nGIzZofqidlWDOnPvNI1EgMwnwNvrsHY0xbkFrqg2pSJ718lLEcGkXfotqJ1auAEybB7EP0dSToFtp4+uvQ6vHocgLBbYAE+rQIzwWvI98cAYw+ryc68IkRXZiEj6dVJHCVHv3Q76hHsD8DpyWFx3nwEM6FOCP5eRcG7R7XE6hAQ/fVRWah0j8lngKwGvOxvhtNtlZPYnF6N6VAXCspjgLcPqkiWI58qmEq6yXEZetsZDN0LwO3JYCFdxjFMhbrhrOhTFMglWO32hOz1ji7zOAZ7G1FU6mMp7VYf3ge74a68qwCeXBZOGy2WDkla8yOto6yIBClaVSJqSDO1C4d7m/4Cm2DnEXdHdpIAAAAASUVORK5CYII=") !important;
}
*|path {
display: none !important;
}
}как уменьшить расстояние между значком вкладки ("g") и названием вкладки ("11,464")?
Три варианта написания кода
Код:
:is(.tab-throbber,.tab-icon-pending,.tab-icon-image,.tab-sharing-icon-overlay,.tab-icon-overlay):not([pinned]) {
margin-inline-end: 2px !important;
}Отредактировано sandro79 (18-05-2023 16:25:37)
Отсутствует
№1285819-05-2023 13:29:09
Re: Настройка внешнего вида Firefox в userChrome.css
А как уменьшить расстояние между вкладками?
Бился-бился - не выходит!
Я хочу, чтобы текст левой вкладки ближе подходил к значку правой вкладки.
Хочу сделать компакней.
Спасибо
Отсутствует
№1285919-05-2023 14:43:39
Re: Настройка внешнего вида Firefox в userChrome.css
А как уменьшить расстояние между вкладками?
Так уменьшить можно
Я хочу, чтобы текст левой вкладки ближе подходил к значку правой вкладки
Так попробуйте
Отсутствует
№1286019-05-2023 15:40:58
Re: Настройка внешнего вида Firefox в userChrome.css
Первый вариант помогает (второй не работает), но исчезли закрепленные вкладки - просто пустое пространство.
Код зацепил и закрепленные вкладки

Наверное, нужно что-то сказать стилю, чтобы он не трогал закрепленные вкладки )))
UPD
Сказал: :not([pinned])
Теперь все очень даже красиво
СПА-СИ-БО
Отредактировано yuriymos (19-05-2023 16:24:21)
Отсутствует
№1286219-05-2023 18:17:23
Re: Настройка внешнего вида Firefox в userChrome.css
Как избавиться от значка мультконтейнера и звездочки в адресной строке?
Код:
#pageAction-urlbar-_testpilot-containers, #star-button-box {
display: none !important;
}![firefox [firefox]](img/browsers/firefox.png)
Можно так было ещё попробовать, но если разобрались по-другому, то необязательно
Этот код уменьшает пространство меж закреплённой и первой вкладкой
Код:
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[first-visible-unpinned-tab] {
margin-inline-start: 1px !important;
}Отсутствует
№1286419-05-2023 21:18:17
Re: Настройка внешнего вида Firefox в userChrome.css
Друг, помогите пож. еще

На панели навигации (где адресная строка и поиск) справа у меня есть кнопки разных расширений,
и они занимают много места (не компакно расположены), я хотел бы между ними
уменьшить расстояния (чтобы они теснее стояли друг ко другу), но так, чтобы не затронуло кнопки перегрузки, назад и вперед.
Это возможно? Спасибо
Отредактировано yuriymos (19-05-2023 21:45:02)
Отсутствует
№1286519-05-2023 21:52:39
Re: Настройка внешнего вида Firefox в userChrome.css
уменьшить расстояния (чтобы они теснее стояли друг ко другу), но так, чтобы не затронуло кнопки перегрузки, назад и вперед
Да, так можно
Это можно ещё добавить для компактности
Код:
#unified-extensions-button {
margin-inline: -2px !important;
}
#urlbar-container, #search-container {
--urlbar-margin-inline: 2px;
}Отредактировано sandro79 (19-05-2023 23:52:22)
Отсутствует
№1286720-05-2023 15:08:40
Re: Настройка внешнего вида Firefox в userChrome.css
113 версия, заметил проблему в окне Библиотеки
именно в "Загружаемые файлы."
Если имя загружаемого файла длинное, тогда не видно,
загрузился ли он нормально или нет. нужно сделать окно шире, на всю длину имени файла.
В 112 и предыдущих версиях такого не было.
Можно как то сделать так, что бы при средней
ширине окна было видно, загрузился файл, или нет?
Отсутствует
№1286820-05-2023 16:01:45
Re: Настройка внешнего вида Firefox в userChrome.css
miirrr
/* 113 - предотвращение глюка длинных заголовков загрузок */
#downloadsListBox description.downloadTarget {
max-width: 10em !important;
}
Это я для себя делал, в т.ч. для сайдбара. Вы же можете 200-300px написать, или больше.
Если в окне, то в userChrome.css, если во вкладке, то в userContent.css.
Отсутствует
№1286920-05-2023 16:53:43
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Помогите пож. еще убрать из поля "Поиск" значок лупы
(который стоит слева и если нажать на него, то он предлагает выбор поиковиков).
Спасибо!!!
Отсутствует
№1287020-05-2023 20:25:28
Re: Настройка внешнего вида Firefox в userChrome.css
убрать из поля "Поиск" значок лупы
И чуть от края сдвинуть текст

Код:
// 'Search engine icon in search bar' script for Firefox 60+ by Aris
//
// Feature: search button shows current search engines icon (like with old search)
// based on 'alternative_searchbar.uc.js'
// Fx 77+ fix provided by anomiex
var tries = 30;
var init = function() {
// Sometimes search interface is not being created in time. Retry (up to 30 times) until it does.
try {
document.getElementById("searchbar").currentEngine;
} catch(e) {
if (--tries > 0) {
setTimeout(init, 1000);
}
}
try {
var searchbar = document.getElementById("searchbar");
updateStyleSheet();
// Override updateDisplay() from browsers internal 'searchbar.js' file to also update the icon
var oldUpdateDisplay = searchbar.updateDisplay;
searchbar.updateDisplay = function() {
oldUpdateDisplay.call(this);
updateStyleSheet();
};
// main style sheet
function updateStyleSheet() {
var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService);
var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(' \
.searchbar-search-button .searchbar-search-icon { \
list-style-image: url('+document.getElementById("searchbar").currentEngine.iconURI.spec+') !important; \
} \
#searchbar .searchbar-search-icon { \
margin-inline-start: 4px !important; \
} \
#PopupSearchAutoComplete .ac-type-icon { \
display: none !important; \
} \
#searchbar .searchbar-textbox { \
margin-inline-start: -2px !important; \
} \
.search-panel-current-engine { \
padding-inline: 4px !important; \
} \
#PopupSearchAutoComplete .ac-title-text { \
margin-inline-start: 4px !important; \
font-size: 13px !important; \
} \
#searchbar .search-go-button { \
display: block; \
list-style-image: url("chrome://global/skin/icons/search-textbox.svg") !important; \
} \
'), null, null);
// remove old style sheet
if (sss.sheetRegistered(uri,sss.AGENT_SHEET)) { sss.unregisterSheet(uri,sss.AGENT_SHEET); }
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
};
} catch(e) {}
}
setTimeout(init, 1000);Отсутствует
№1287121-05-2023 12:09:20
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 184
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
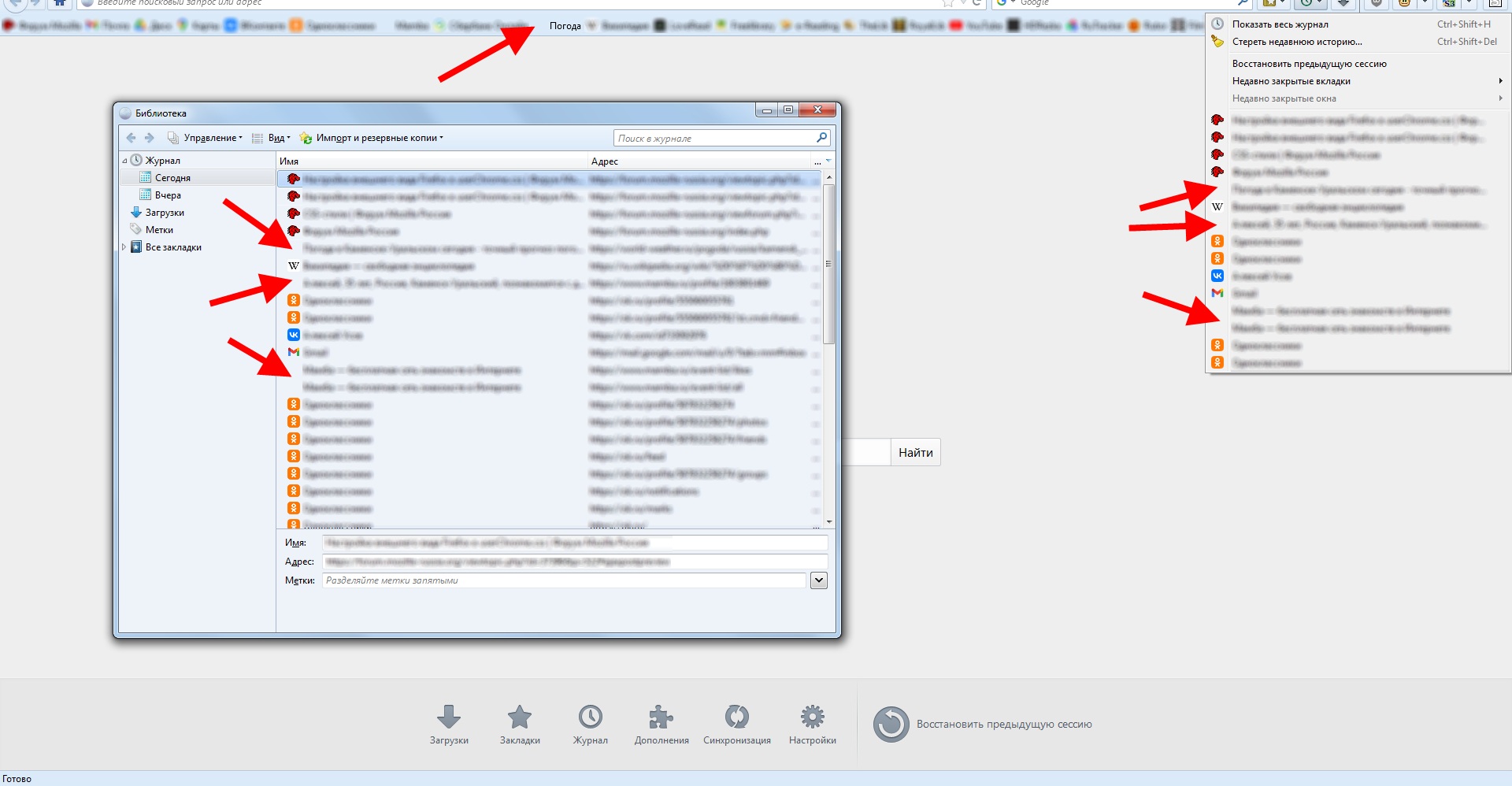
При переносе из Firefox в Pale Moon перестал работать код для замены "пустых" иконок сайтов в выпадающем списке истории, панели закладок и окне библиотеки. В Firefox 69 работает нормально. Pale Moon последней версии 32.2.0. Подскажите, пожалуйста, что нужно изменить в коде, чтобы он заработал в Pale Moon.
Код:
@namespace svg url("http://www.w3.org/2000/svg");
svg|svg[width="16"][height="16"][viewBox="0 0 16 16"] svg|path[d="M8 0a8 8 0 1 0 8 8 8.009 8.009 0 0 0-8-8zm5.163 4.958h-1.552a7.7 7.7 0 0 0-1.051-2.376 6.03 6.03 0 0 1 2.603 2.376zM14 8a5.963 5.963 0 0 1-.335 1.958h-1.821A12.327 12.327 0 0 0 12 8a12.327 12.327 0 0 0-.156-1.958h1.821A5.963 5.963 0 0 1 14 8zm-6 6c-1.075 0-2.037-1.2-2.567-2.958h5.135C10.037 12.8 9.075 14 8 14zM5.174 9.958a11.084 11.084 0 0 1 0-3.916h5.651A11.114 11.114 0 0 1 11 8a11.114 11.114 0 0 1-.174 1.958zM2 8a5.963 5.963 0 0 1 .335-1.958h1.821a12.361 12.361 0 0 0 0 3.916H2.335A5.963 5.963 0 0 1 2 8zm6-6c1.075 0 2.037 1.2 2.567 2.958H5.433C5.963 3.2 6.925 2 8 2zm-2.56.582a7.7 7.7 0 0 0-1.051 2.376H2.837A6.03 6.03 0 0 1 5.44 2.582zm-2.6 8.46h1.549a7.7 7.7 0 0 0 1.051 2.376 6.03 6.03 0 0 1-2.603-2.376zm7.723 2.376a7.7 7.7 0 0 0 1.051-2.376h1.552a6.03 6.03 0 0 1-2.606 2.376z"] {
filter: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='defFav' x='0' y='0' width='16' height='16'><feImage x='0' y='0' preserveAspectRatio='none' width='16' height='16' href='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAjVBMVEUAAABNTXpGRnCKkLKCh6p2eqBpbJRJSXVDQ2yOk7VXWIRMTHmtw+VJSXWCh6pMTHjJ5//P6f/V7P/0+v/////7/f/v+P/E5f+43v/a7v+/4f/4/P/j8f+XteHn9f/l7fbA3PbR4vTr9v+x2//2+v3g6PXf8P/y9vzF3va3yuXC0ODb6ffp7/TV5fTO2ec1ch5hAAAAEHRSTlMAmaaZmZmZd2qZmTj+lFpF98EiowAAAJtJREFUGNNtzMcagjAQReEgXWyUjMQkIEgRLO//eM4VFi68u/98kwhxcGPX83w/CKJEYG6BSdlPfXhEiCHZdU871mGCC7bWeV7bbuxDDl4hmQjW7vYc/K+J6vc8Tw6HQLOobc3j1TQIW01UVcaoLD0tgcygVMY8X+4IDg0gXC6hUiBcXv8Hk4HwbQ0pCK+h5T/xiM8ahGjzs0h8AG24ESM4QmSvAAAAAElFTkSuQmCC'/></filter></svg>#defFav") !important;
}
Отсутствует
№1287221-05-2023 15:34:24
Re: Настройка внешнего вида Firefox в userChrome.css
Знатоки, подскажите, как увеличить ширину вкладок до классической (там то ли 100 было, то ли больше - уж и не помню), если нетрудно. Вот тут выше xrun 1 привел пример, но я что-то не понял:
config\general_variables.css
проверяете --tab_min_width: 50px !important;
Чтобы применилось, надо также изменить about:config > browser.tabs.tabMinWidth
В userChrome.css должен быть включён стиль css\tabs\tab_maxwidth.css
tabMinWidth в about: config не работает (значение 76 не меняется), как вы знаете. Какой стиль применить? Спасибо.
Отсутствует
№1287321-05-2023 16:26:19
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
xrun1 лишь бы поспорить, я же сказал, что не применяется параметр при наличии стиля.
И должно быть не это нечто, с нижним подчеркиванием (--tab_min_width), а, например:
Проверяйте в userChrome.css. Из ucf, с правами USER_SHEET он работает, по идее должен и из userChrome.css работать.
Добавлено 21-05-2023 16:52:26
Алексей У.
Попробуйте инспектором получить что сейчас вместо этого
Код:
svg|svg[width="16"][height="16"][viewBox="0 0 16 16"] svg|path[d="M8 0a8 8 0 1 0 8 8 8.009 8.009 0 0 0-8-8zm5.163 4.958h-1.552a7.7 7.7 0 0 0-1.051-2.376 6.03 6.03 0 0 1 2.603 2.376zM14 8a5.963 5.963 0 0 1-.335 1.958h-1.821A12.327 12.327 0 0 0 12 8a12.327 12.327 0 0 0-.156-1.958h1.821A5.963 5.963 0 0 1 14 8zm-6 6c-1.075 0-2.037-1.2-2.567-2.958h5.135C10.037 12.8 9.075 14 8 14zM5.174 9.958a11.084 11.084 0 0 1 0-3.916h5.651A11.114 11.114 0 0 1 11 8a11.114 11.114 0 0 1-.174 1.958zM2 8a5.963 5.963 0 0 1 .335-1.958h1.821a12.361 12.361 0 0 0 0 3.916H2.335A5.963 5.963 0 0 1 2 8zm6-6c1.075 0 2.037 1.2 2.567 2.958H5.433C5.963 3.2 6.925 2 8 2zm-2.56.582a7.7 7.7 0 0 0-1.051 2.376H2.837A6.03 6.03 0 0 1 5.44 2.582zm-2.6 8.46h1.549a7.7 7.7 0 0 0 1.051 2.376 6.03 6.03 0 0 1-2.603-2.376zm7.723 2.376a7.7 7.7 0 0 0 1.051-2.376h1.552a6.03 6.03 0 0 1-2.606 2.376z"]
и заменить в коде.
Отредактировано _zt (21-05-2023 16:52:41)
Отсутствует
№1287421-05-2023 19:12:43
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 184
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте инспектором получить что сейчас вместо этого
Выделить кодКод:
svg|svg[width="16"][height="16"][viewBox="0 0 16 16"] svg|path[d="M8 0a8 8 0 1 0 8 8 8.009 8.009 0 0 0-8-8zm5.163 4.958h-1.552a7.7 7.7 0 0 0-1.051-2.376 6.03 6.03 0 0 1 2.603 2.376zM14 8a5.963 5.963 0 0 1-.335 1.958h-1.821A12.327 12.327 0 0 0 12 8a12.327 12.327 0 0 0-.156-1.958h1.821A5.963 5.963 0 0 1 14 8zm-6 6c-1.075 0-2.037-1.2-2.567-2.958h5.135C10.037 12.8 9.075 14 8 14zM5.174 9.958a11.084 11.084 0 0 1 0-3.916h5.651A11.114 11.114 0 0 1 11 8a11.114 11.114 0 0 1-.174 1.958zM2 8a5.963 5.963 0 0 1 .335-1.958h1.821a12.361 12.361 0 0 0 0 3.916H2.335A5.963 5.963 0 0 1 2 8zm6-6c1.075 0 2.037 1.2 2.567 2.958H5.433C5.963 3.2 6.925 2 8 2zm-2.56.582a7.7 7.7 0 0 0-1.051 2.376H2.837A6.03 6.03 0 0 1 5.44 2.582zm-2.6 8.46h1.549a7.7 7.7 0 0 0 1.051 2.376 6.03 6.03 0 0 1-2.603-2.376zm7.723 2.376a7.7 7.7 0 0 0 1.051-2.376h1.552a6.03 6.03 0 0 1-2.606 2.376z"]и заменить в коде.
Не могли бы вы подсказать, где именно в инспекторе можно это найти? Открыл инструменты браузера - не нашел ничего похожего.
Отсутствует
№1287521-05-2023 19:22:16
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Не работает. Я, откровенно говоря, не знаю или не помню, где должна стоять запись USER_SHEET. Пробовал стиль Aris-а, он тоже не фурычит, а в полном виде растягивает вкладки на всю ширину браузера:
Код:
:root {
/* --tab-min-width: 50px; */
--tab_min_width: 50px;
--tab_max_width: 250px;
}
/* use 'about:config > browser.tabs.tabMinWidth' for tab min-width */
/*
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
*/
/* tab max-width */
#tabbrowser-tabs:not([overflow="true"]):not([using-closing-tabs-spacer="true"]) .tabbrowser-tab[fadein]:not([pinned]) {
max-width: var(--tab_max_width) !important;
overflow: hidden !important;
}Ладно, бог с этими вкладками. Попробую привыкнуть.
Отсутствует