Объявление
Administrator
№1272621-03-2023 09:06:03
Re: Настройка внешнего вида Firefox в userChrome.css
ryllidium только CB
Код:
// FindBar
(noop => addEventListener("TabSelect", {
async handleEvent(e) {
var findbar = e.target._findBar;
var open = findbar && !findbar.hidden;
var prev = e.detail.previousTab._findBar;
if (prev && !prev.hidden) {
if (!open) {
if (!findbar) findbar = await gFindBarPromise;
Object.defineProperty(findbar, "removeAttribute", this);
findbar.setAttribute("noanim", true);
findbar.open();
setTimeout(this.removeAttr, 50, findbar);
var inp = findbar._findField;
inp.value && findbar._enableFindButtons(true);
}
var inp = findbar._findField;
var text = prev._findField.value;
if (inp.value != text) inp.value = text;
inp.dispatchEvent(this.e);
}
else if (open) findbar.close(true);
},
configurable: true,
get() {
delete this.removeAttribute;
return noop;
},
removeAttr(findbar) {
findbar.removeAttribute("noanim");
},
get e() {
delete this.e;
return this.e = new Event("input");
}
}, false, gBrowser.tabContainer || 1))(() => {});Отсутствует
№1272722-03-2023 22:32:33
Re: Настройка внешнего вида Firefox в userChrome.css
Привет знатокам! Мозиловцы опять занимаются хнёй... кто подскажет как исправить код
Код:
@-moz-document url-prefix('chrome://')
{
#star-button
{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAADrpJREFUeNrUWQuQlNWVPv+7/78f04/pGRgYpgcGHYLAKJW4pNYAJVsGXVaXZDVbKQPEYJHoLuyyLmiiNFYsyZbZ0qxGTSyL2qy1VWtMNlEXcEk5+EBJMWZEEHQGpmeQxzz73f2/757zdw/MQo8yVmphb9WZvnP7fPfe795zzzn3Nrfth89DraIoEnQP+/p4HjILY/q1hmHBVArhPxjxpXgBsvMj+qLJ8Nt/8O1J+/jiyu8N8TxXPPDqU62T6fC1GgWBhw/zoTXNV7UlZrS1dRzJhdZQ26UW0v2oGLor0d7W0jy3beFHhdBdU8FTWXr7/VvC8Wg8FIskvvJX92+ZEgFN80EwHk/Wz5yRic2YkalraEhS26UW0o02NjzUMHNGtnHmzGx0euO2qeC9iUn85mA0WgpEoiVR5jdfMgFaqa4x/5pAOJKwHbbJcdkmfzicoLZLWUXSOZwLrA9FI7McBvc5jN0XioSbqe1Sd+GGOx7YIilyXAlEHvYFIw+LWKe2Wrrc+BngOIB3TrI61R/oaGiZtTPcEIdbW8qe7f2mX+3LDA/DUGpgbblY6F7SzGUZu6AjxP/hDIso/sDiptZZz9c3NnI3NpWa6bvfndZOjg0Owem+/m8j/uC107n0OH7iGVh886a4JEs3KJr8jBYKwq5ntjZQ+8oNO4ZK+TwYRXODZVpvdv3X48PjGPHgsG+b7FOWCaLUEZkuhf11YQjWN4BRNtb2nvjEUzLMlmQgGt/pONBZzGbgcMnKOLbdbep6pyyCrCjKUlGSFsSa5BCuNkTjDaCX9e/2HK/iucQj4YbGp10Gr+UzGTihmznTtg+burHvups3xtBRLGHMmcPzribIPMiaBoKobT23q6L2Y8ln77At+yXHcWHxLfeWOE447rrwDnfno2+wYH098AKf4oBLAgepdddy+wZODkLviVNeB22zZ8Cs5kbY+Qe2lLksATyXdGwnkR8ZBhUHDMdjIAriJzywRziB61s9D/YMnByC3iqBtjkzEd8Avz7K3eQ6biva2fdt05qZHhmB99/8DfgCARAkeVjRQj/meaHnlZ9891e1zOXP//bp1a5jzzX1/GbbNON6oQDC9av/PlXX0HQbcBLkxrI7bmoaOZAaOAunz4xAqaSDZdlQKJQhmytAe8TsPzwogT8c26AGwz5ckbUBv7orNm3GKkGQIZ/J/tOS6Ogbqf4KvljFF4uEL8LskHW8Ny3xoUj9en8orJiWtSGTHnlLUpQVgMxti9ux5+l7d092Nj4+8OrRWYu+KuBir5MUVVK08Fbhhxu/9f7hES3jOuy27OjIN95479TuqJAbLOsmMDRUEsO0cBI6/LJLXySpWqeCdmYa5qa/aBl+ti1id/VkfAbvwi3Z9Og33u4+9Tu/mz1VLhvn8RgDCkhizxHjS2rAv1f1h0K6YTywvHHk8Yc3ff3ttuu/ppp6aXkhPXJHvHXJW4O9+/trEVi08r6v2FZplyArmuQL/WjP0/ds50/0nYHVibNPGIaz0xesD/uC0U4KQrUCEydGOm0WC48NGzv/suXsE4Q9jma2YtrQDsN2XwzW1QdDkdjeyfCaP7pXFGPBbNp8cXnD4KPHqya656m7t3KitltUNA3Pwq7JdsAy7F2Oq2mmqeze/eTd3hnh05k82uopWLsgs44J/m5ebYRgQLsITG1j+RicPi123/Pl/DrCEHYsnYee3pOwqjV9Oy9px9RgI4SC/ovw1GY5MS6dlo59/Zrc7YQh7Hh5/bm/WclLwRQnhSZ1r0U9ALmCL7X/hY0rz3kh23ZgZDQD/XhoDx2gJrdbahU9t/jcq+U6avnOLWpWkkSwHaHbLRTCpEsYwlIZGc1Cqv8M9BwS0J/CMTEsePiX9xsx+n7Vl5VRURSAcdIxo1QKki5hxvHj5eSJAuKk4+P/18/7Xtzr/+hPPbfJON9xSzeCFwUyy3K8A6sbZoehmylq+/lufpvgi6V4FKpXbNnoJp3K4T4/uGnalQNrW+2GYZ6kye/qkh4PRRtSJLvfk56gNlM3D9uWeTXpEubCYhqlhG27nl1F593zLGN2ykWhOrXZLvuQdC4KZNT5M/8daPHXz0WAm7KKw+jp5ISgRrzv7HIaHNtISVocPSifKI72Jjb8WaF/PBiRzm+7QnObWts/xh04o+cGwaf4pmvBMPbDQTGXBl3Xz6qhOJ5qbvrAiY+uunVxrofw44EssvD+L+AuHWGcMOyYeVrZOCdpXt+uVQKXsWFBDgLH3Dju3Pz0oUc/9EyoEv4FsJmY0F0ZcxA1wfwq2DzfyXg+ibEBHFVLgusss0QFt6sMDuoipn/cBMg8HE5qc0ACVfVPl2QfzpPv0hm3nXM5kINqUgq613Hoao1yGQeU5yKmZ+IuYnxqZwxNl5fiDM+BK2ofiHLQG58J+STYxQU4BrIxwXWddoRMJMBDyRHAsDmQeLGTc7jknu/DvuGRMa/zeH14+U3buaVow0nbMZc5ruBhxgnQAhjYVQnbHUc86Biw/bFv2a8Mj2Sr+LqX//EX/CrJJ20zXHOxibqEmUjAcHngXJyQ5P+AE6Vk/t17JgazXwWvf2o1Y1YSY88CcM/nVNy9yV98Wl7Vh5JBuRY+X6HzRCwWTabwZPLOScE33rp+iOO44t7//NnU7gPVsgbUcAJ84Q6vPvVyl6BFWgQtvJDqUwXffMfGLa4gxx1eSlD98xBI1jW3Q2hmu1f/HAQeqp89D2KJeVTfNlWwoZc2q9FpuH7TvPpUCawRgvGEWj8TfLEm4LR4Yoq7sF4JN84KxZsws20COdRIafX6qaw+yGpcCkRACoTxQKvxyXZBvOB/ClxkMknftDnAkB9DPybHZ4PRP5ys2nR31a5rlQil9SgPhme2AWaWFH4gOH02jOYGH6riD6Kka4FXffMf4uhhbtBLhc1i/Sw6oojmQAzEwcgMbL7lr/+uB/t88+UXHhueeIhpe5fRxFE57Ao+kGMJCDbPwwRRRO/JYQ5iQv6To+BkUiAyA2MBy1SJdKLIdIVFWYD4ECepEJreCvUt7cCLIjB0o5j4wWjqGBSG+oBzdPTtLIf6h1H29R75fcxxrCWObc1BX68xXgLRHwMlMh1dKu/h8e4BevosuOVREJiFC8OV8P5yXBCkd4gAsyNzERRB96yBJCv4qeL9QEJ/CxWxKdqaYBRKGJBMDGxFYEYGYlyvtwpy49WAVz/AFJcCGIgkkoSD4/pjsHIQbyG+hBmpXjQwFpTwdpUBxfgYjnS9Do7WAIKi4ZgyXl4wFuAn7R5egDw8Q29rYyc2LgS5XtfETNcuQYAb9kxorcLKO5XgbOCUEAKQMSJtk8PJM9yBKgkXs1G5DhSB4eVFBtE9i73CWko0RVd/NhCOodn6MVJyntnQznnpNOKJCM/LgCk8EmNItAi8gStqwAYVw7XBrB2YiQLg7kF10nYVR3XX+8T8SlBBosiM5PhyDlRfcKvwpWWr32d6LuM47KtMa8LgVF0xi4RhfjOhjp82ipg/DIo9sAlnSjlKl1XKGq7trlDDTd6gQISdijjjnzarfnJQGjoETqH/AdR8/IWntrzdPv+Lqmkafwpy+NyuE44W0nHO/z/en6CfhqBi/mjXf/xkOxEgKzjA9HTC1vUOSyESzJvo+KSJRKnoYjLHQCm8B5qT2omY+yecv7esYnq+Zejz5VCFBPMGrk7apUTO9fornukCJ9/3ImI2EvD3nb+G3iMH9s5tX/QnllFuc8QwTpJNIFH5tEzE47wkYwD8YnH3nl8+ue5CL7SOz5/oyLBER9mpwwGZB7BM8EyBI2+EQXmamqLDu66GE7m9NHz8qBCY0w4C5jI28yZCu+l6WR+HZpkDrtB3jHQvBL/20k9Xrrjt7r5cPpawXNVbQG8HbM+qgPMmW4aomk299tLPVk7mRmHwtAFlZteYHzlVbFc/3YePjVh4iB0vi+S5Sqbq2TH+QTMDoTKXSUsuY4NFNljrDQicz4wDHekypqw8m4iqLAEW3Q1SpOj4lPHbbQjg0jHw3rC483jyKDbnJwJXTwZ2HDtRsnzkZmuObzGfpzNZJG4pWzLoFgdltLeQcArmhfbDvOB+r05tusUD6ZBujfHn2jgAJZhkeo6OXib7LrDMu2Bj3SJzQs9EOqRbI4h9wcSM2EIdE3V9PJnrCZjmO+HVqa3yneDp1tqBRNFUICyfgZbgAMTUsc7xHCisjCWnlfuX9edbgHRUyaRVuPDloI1sF8whkNwUymAXPbx5g1hnk0xovM4SWnEVVRA5nQj0TARTjm/aePEXsxBVxiDstz6QFdUbP2QMJjPFsQVjRhRI56L7wLk7qD+P0j0+8X0TvlqOhJaiJKtRu2ZRhTSo9oGD1Ym/MuGrlyVncBXKNtzzxZPhA4oO4cCgN/FX//1f/td9ANOI1WEkglfSBRh6zlvY62+8V7MzES8csiwNUN5jGNYCx3Vq6i274fNeFf44pWY2ivdeeiJfP60x2oxyjd/vW09tV2KpOSt6QqkL+R+MReuAhOrU9v+CAK20qsrrQyF/s88nAwnVqe1K3AX+gsmHFUVaEQr6H/RrPkpbPaE6tv0Av7uRdK4kAqIiy49IkrBUEIRrRFGo01QFIpEgKIrspQ+Vd02Z2mZhSrG3VDboNSLrOM4hTG3JUz14OQlwH/ecZMGg5tk9ve9Ioud9vGeTcQKUC9EPC6ZpYZByvOcUejbP5Ypw1dxm7rLuAHmYSDj4c9wFNJfaNk5EiBxJJei4lYuF69512c9AqWQ8Z1rWfVMFImYzYp+/7AToiXxkJPtYuWz+G63sZxXSQd1/Rcw/E/ayE6BfUsbSOZI7TdM+xC78+XFiQl35teV91F1DGMJedgIuXp/QFCCTLUCprMNnESjrVV3EuMy9/AQqL8MVr4JXwIWfbUJsEelOlhtdFgL0hI0BKzHRdU7mjUgHdVs44K4gAp6bFM8RIFPBVd5XKunLSag+fi8mHdL9NKL/p3HAY8FXJlb5ucnepxtmslAod9JPq1QwViwLBNSlPkX27gPVXYArwYr+R4ABAL2LZDAf/fj8AAAAAElFTkSuQmCC") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#star-button[starred="true"]
{
-moz-image-region: rect(16px, 16px, 32px, 0px) !important;
}
}Ещё один
Код:
#back-button>.toolbarbutton-icon,#forward-button>.toolbarbutton-icon { list-style-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAASBAMAAADBDWEbAAAAG1BMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACUUeIgAAAACHRSTlMAPvogHlR0U1gxg6kAAABCSURBVBjTYyABsEAoByQhIQMQyayIEGGEsoUEEIoEEFIIFpqyIgG4pCqUbkOYmgGVDUJThWkWpo2Y7sJ0PaYfKQIAn1AFHHlXcy8AAAAASUVORK5CYII=") !important;}
#back-button>.toolbarbutton-icon {
-moz-image-region:rect(0,18px,18px,0px);
opacity: 0.7 !important;
}
#forward-button>.toolbarbutton-icon {
-moz-image-region:rect(0,36px,18px,18px);
opacity: 0.9 !important;
}И ещЁ, как можно поднять Вверх отображение statusbar
Код:
#statuspanel {
position: absolute !important;
top: -30px !important;
margin-top: 0 !important;
}Чего–то требует душа, успев за день натрудиться.
И ночь, хозяйкой, не спеша, читает браузером страницу.
Отсутствует
№1272823-03-2023 00:12:31
Re: Настройка внешнего вида Firefox в userChrome.css
кто подскажет как исправить код
А тут похоже уже не исправить. Со 112 поддержка -moz-image-region, как вижу в инспекторе, - удалена. Нет давно в браузере таких иконок.
как можно поднять Вверх отображение statusbar
Так он и так вверху в 112+ с вашим кодом, только растянут сверху донизу.
Добавление bottom: auto !important; спасает положение, а margin-top, кажется, можно и не использовать
Код:
#statuspanel {
position: absolute !important;
top: -30px !important;
bottom: auto !important;
}или
Ещё в 112+ фон значка открепления видео картинки в картинке стал квадратным, можно исправить одним из кодов в userContent.css
Код:
.pip-wrapper:not(.experiment) > .pip-small {
border-radius: 25px !important;
background-color: #0060df !important;
}или
Отредактировано sandro79 (23-03-2023 23:40:54)
Отсутствует
№1273024-03-2023 19:12:03
Re: Настройка внешнего вида Firefox в userChrome.css
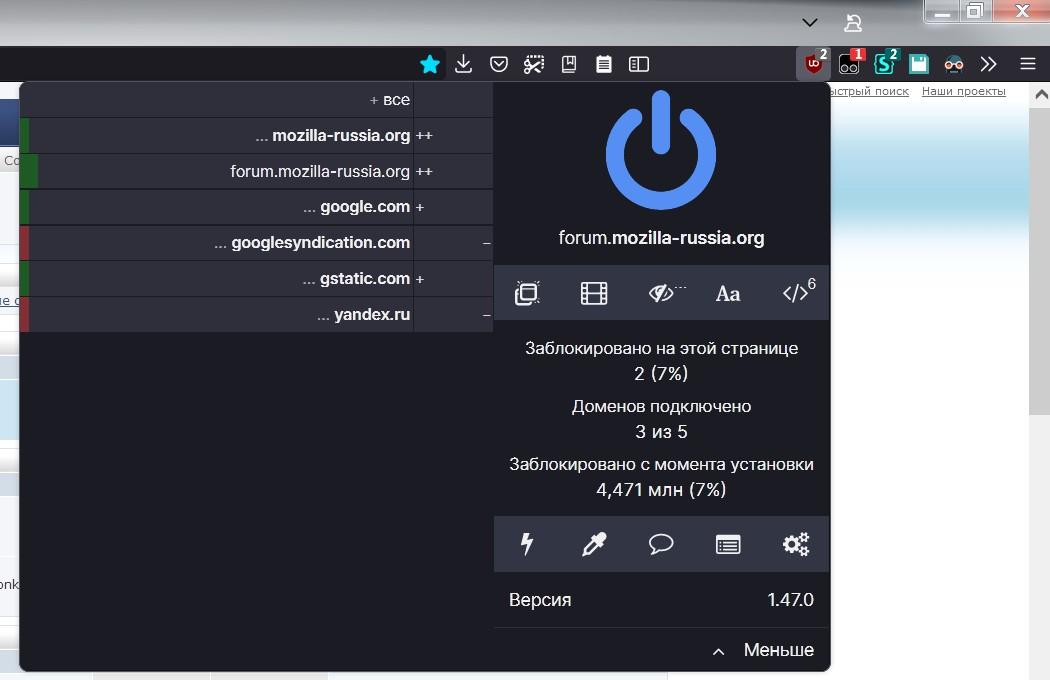
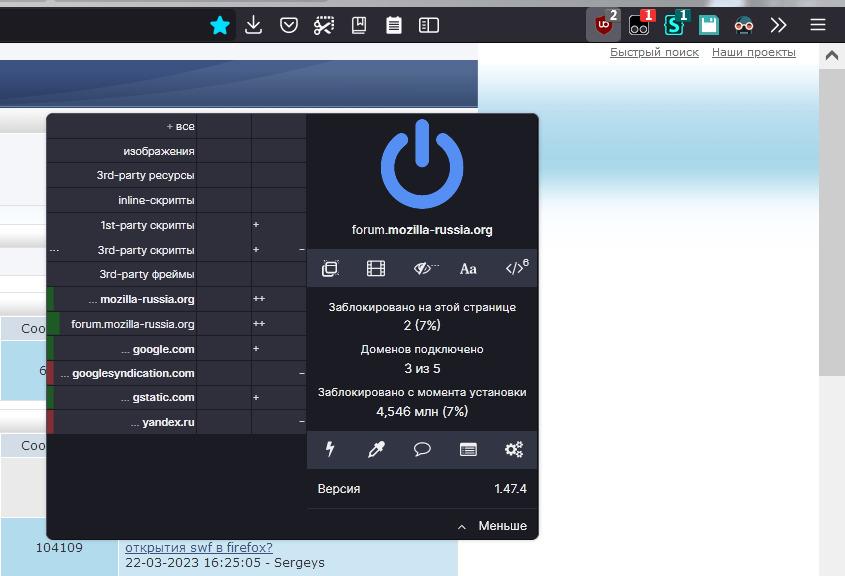
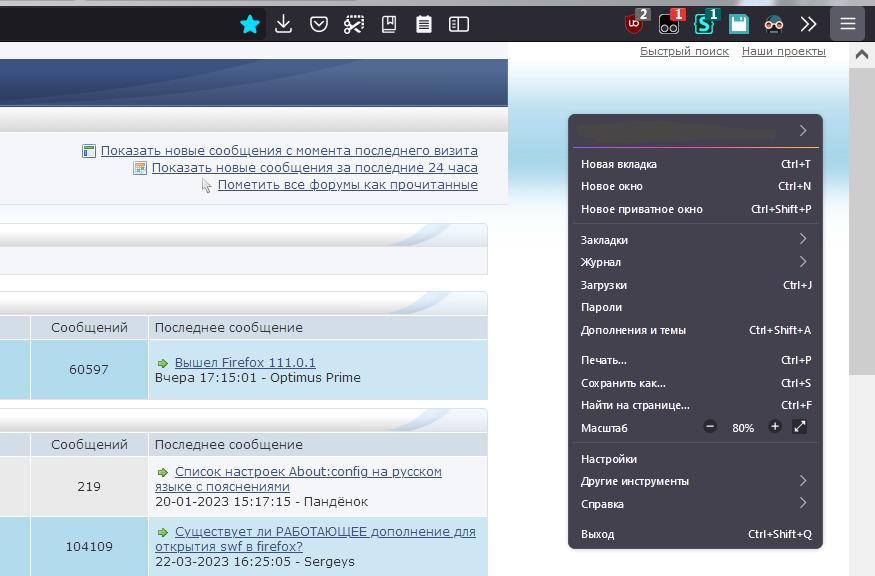
Чуть раньше спрашивал, как уменьшить размер всплывающих окошек у расширений. С помощью AttributesInspector узнал название этого элемента, и удалось всё уменьшить с помощью такого кода:
Минусы только - окна стали появляться далековато от кнопок (пробовал мельком подвигать их с помощью margin, но ничего не сдвигается ), и боковая главная менюшка тоже стала маленького размера. Было-стало:
), и боковая главная менюшка тоже стала маленького размера. Было-стало:
Отсутствует
№1273124-03-2023 21:35:23
Re: Настройка внешнего вида Firefox в userChrome.css
Минусы только - окна стали появляться далековато от кнопок
Так попробуйте
Код:
.cui-widget-panel:not(#appMenu-popup) {
transform: scale(0.75);
transform-origin: top right;
}Отсутствует
№1273326-03-2023 16:20:27
Re: Настройка внешнего вида Firefox в userChrome.css
До ![firefox [firefox]](img/browsers/firefox.png) 111 работал
111 работал
Код:
#alertNotification {
padding: 5px !important;
}
#alertImage {
max-height: 24px !important;
max-width: 24px !important;
margin: 4px 7px !important;
padding: unset !important;
}
#alertTextBox {
-moz-box-orient: horizontal !important;
-moz-box-align: center !important;
-moz-box-pack: center !important;
}
#alertBox {
padding-block-end: 7px !important;
box-shadow: rgba(84, 83, 87, 0.32) 0 0 5px !important;
}В
![firefox [firefox]](img/browsers/firefox.png) 111 стал такой ужас.
111 стал такой ужас.Есть идеи, как поправить?
UPD: Это моя кнопка "Очистить буфер" такое выдаёт. Расширения тоже теперь выдают в новом стиле.
Отредактировано xrun1 (26-03-2023 17:57:21)
Отсутствует
№1273428-03-2023 07:40:42
- Kot DaVinci
- Участник
- Группа: Members
- Зарегистрирован: 11-10-2020
- Сообщений: 18
- UA:
 111.0
111.0
Re: Настройка внешнего вида Firefox в userChrome.css
Есть идеи, как поправить?
about:config > alerts.useSystemBackend false
Отсутствует
№1273631-03-2023 22:29:23
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста,
1. есть ли рабочий код Findbara lдля актуальной версии
2. Как убрать из адресной панели кнопки звездочка и вид дря чтения. FF91.
Отредактировано Garalf (31-03-2023 22:35:35)
Отсутствует
№1273731-03-2023 23:55:49
Re: Настройка внешнего вида Firefox в userChrome.css
1. есть ли рабочий код Findbara lдля актуальной версии
2. Как убрать из адресной панели кнопки звездочка и вид дря чтения. FF91.
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-findbar-flex-direction: row-reverse; /* row-reverse - findbar справа */
--v-findbar-container-start: 1px; /* 1px - findbar справа */
--v-findbar-container-end: 100%; /* 100% - findbar справа */
--v-findbar-margin-right: 17px; /* отступ для скроллбара */
--v-findbar-duration: 150ms; /* длительность анимации */
--v-findbar-border-radius: 6px; /* радиус скругления findbar */
--v-findbar-textbox-radius: 3px; /* радиус скругления поля ввода */
--v-findbar-textbox-width: 20em; /* длина поля ввода - было14em */
--v-findbar-toolbarbutton-border-radius: 3px; /* радиус скругления кнопок */
--v-findbar-toolbarbutton-inner-padding: 3px; /* влияет на размер кнопок и поля ввода */
--v-findbar-toolbarbutton-icon-display: -moz-box; /* none - скрыть иконки на кнопках */
--v-findbar-toolbarbutton-text-display: none; /* -moz-box - показать текст на кнопках */
}
.browserContainer > findbar {
-moz-box-ordinal-group: 0 !important;
height: 0 !important;
min-height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-right: var(--v-findbar-margin-right) !important;
border: none !important;
display: flex !important;
flex-direction: var(--v-findbar-flex-direction) !important;
transition: none !important;
visibility: visible !important;
opacity: 1 !important;
color: var(--toolbar-color, -moz-DialogText) !important;
box-shadow: none !important;
overflow: visible !important;
--toolbarbutton-inner-padding: var(--v-findbar-toolbarbutton-inner-padding);
--toolbarbutton-border-radius: var(--v-findbar-toolbarbutton-border-radius);
}
.browserContainer > findbar > .findbar-container {
position: fixed !important;
display: flex !important;
align-items: center !important;
flex-direction: var(--v-findbar-flex-direction) !important;
inset: auto !important;
margin: -1px 0 0 0 !important;
height: auto !important;
min-width: 0 !important;
padding: 1px !important;
padding-inline-start: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-start)) !important;
padding-inline-end: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-end)) !important;
overflow: hidden !important;
border: 1px solid var(--chrome-content-separator-color, rgba(0,0,0,.25)) !important;
border-top-width: 0 !important;
box-shadow: none !important;
z-index: 2 !important;
border-radius: 0 0 var(--v-findbar-border-radius) var(--v-findbar-border-radius) !important;
background-color: var(--toolbar-bgcolor, -moz-Dialog) !important;
background-image: var(--toolbar-bgimage, linear-gradient(rgba(255,255,255,.15), rgba(255,255,255,.15))) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > #findbar-close-container,
.browserContainer > findbar > toolbarbutton.findbar-closebutton {
margin: 1px 3px !important;
padding: 0 !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
-moz-appearance: none !important;
appearance: none !important;
position: fixed !important;
display: none !important; /* скрыть крестик и... закрытия панели - по умолч "flex" */
z-index: 2 !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > #findbar-close-container > toolbarbutton.findbar-closebutton {
appearance: none !important;
margin: 0 !important;
padding: 0 !important;
height: 100% !important;
width: 100% !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
.browserContainer > findbar toolbarbutton.findbar-closebutton > .toolbarbutton-icon {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
.browserContainer > findbar[hidden="true"] > .findbar-container,
.browserContainer > findbar[hidden="true"] > #findbar-close-container,
.browserContainer > findbar[hidden="true"] > toolbarbutton.findbar-closebutton {
transform: translateY(-100%);
animation-name: findbar-animation-hide, findbar-animation-opacity-hide !important;
animation-timing-function: linear, ease-in !important;
pointer-events: none !important;
opacity: 0;
}
@keyframes findbar-animation {
from {
transform: translateY(-100%);
pointer-events: none;
}
to {
transform: translateY(0%);
pointer-events: none;
}
}
@keyframes findbar-animation-opacity {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes findbar-animation-hide {
from {
transform: translateY(0%);
}
to {
transform: translateY(-100%);
}
}
@keyframes findbar-animation-opacity-hide {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.browserContainer > findbar:-moz-lwtheme {
color: var(--toolbar-color, inherit) !important;
}
.browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-color: var(--lwt-accent-color, white) !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))) !important;
}
.browserContainer > findbar:-moz-lwtheme-brighttext > .findbar-container {
background-color: var(--lwt-accent-color, black) !important;
}
:root[lwtheme-image] .browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-repeat: repeat-y !important;
background-size: auto auto !important;
background-attachment: fixed !important;
background-position: right top !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))), var(--lwt-header-image, none) !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
align-self: normal !important;
}
.browserContainer > findbar > .findbar-container > * {
margin: 1px !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] {
display: flex !important;
flex-direction: row !important;
align-items: normal !important;
}
.browserContainer > findbar > .findbar-container > description:empty {
margin: 0 !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
padding-block: 0 !important;
margin-inline: 0 !important;
min-height: 22px !important;
box-sizing: border-box !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.findbar-find-previous {
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable {
min-width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
border: none !important;
border-radius: var(--toolbarbutton-border-radius) !important;
background-color: transparent !important;
padding-inline: var(--toolbarbutton-inner-padding) !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
border-radius: var(--v-findbar-textbox-radius) !important;
min-height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: var(--v-findbar-textbox-width) !important;
font-size: 14px !important; /* добавлено */
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox,
.browserContainer > findbar > .findbar-container > description,
.browserContainer > findbar > .findbar-container > label {
padding-bottom: 1px !important;
}
.browserContainer > findbar > .findbar-container > checkbox > .checkbox-label-box > .checkbox-icon,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-text,
.browserContainer > findbar > .findbar-container > .find-status-icon {
display: none !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-label-box,.toolbarbutton-text) {
display: var(--v-findbar-toolbarbutton-text-display) !important;
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-icon,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
display: var(--v-findbar-toolbarbutton-icon-display) !important;
appearance: none !important;
background: none !important;
color: inherit !important;
filter: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='0'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
fill: currentColor;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
appearance: none !important;
padding: var(--toolbarbutton-inner-padding) !important;
border-radius: var(--toolbarbutton-border-radius) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):hover,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):hover {
background-color: var(--toolbarbutton-hover-background, color-mix(in srgb, currentColor 17%, transparent)) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):is([checked="true"],:hover:active),
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):is([checked="true"],:hover:active) {
background-color: var(--toolbarbutton-active-background, color-mix(in srgb, currentColor 30%, transparent)) !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-highlight {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path style='fill:context-fill;' d='M 10.7,2.3 10.1,2.9 13.1,5.9 13.7,5.3 C 14.2,4.8 14,4 13.5,3.5 L 12.5,2.5 C 12,2 11.2,1.79 10.7,2.3 Z M 9.7,3.26 8.92,4 12,7.03 12.7,6.3 Z M 8.48,4.47 3.87,9.04 3.27,9.53 3.18,9.69 2.03,13.3 C 1.96,13.5 2.02,13.7 2.17,13.9 2.29,14 2.45,14.1 2.6,14 L 6.23,12.8 6.35,12.7 6.89,12.1 11.5,7.49 Z M 3.96,10.3 C 4.01,10.3 4.06,10.3 4.08,10.4 L 4.35,10.7 5.34,10.6 C 5.38,10.6 5.41,10.7 5.43,10.7 H 5.48 L 5.43,11.8 5.64,11.9 C 5.7,12 5.68,12.2 5.58,12.2 L 3.84,12.6 H 3.72 L 3.39,12.2 C 3.35,12.2 3.33,12.2 3.36,12.1 L 3.87,10.4 C 3.89,10.4 3.92,10.3 3.96,10.3 Z' /></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-case-sensitive {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path style='fill:context-fill;' d='M 3.8,4 1,12 H 2.9 L 3.42,10.4 H 6.44 L 7,12 H 8.9 L 6.11,4 H 3.8 M 12.1,5.83 C 11.7,5.83 11.4,5.83 11,5.9 10.7,5.96 10.3,6.03 9.88,6.12 V 7.54 C 10.2,7.39 10.5,7.28 10.8,7.22 11.1,7.13 11.4,7.1 11.7,7.1 12.3,7.1 12.6,7.16 12.9,7.3 13.1,7.43 13.2,7.65 13.2,7.94 V 8.1 H 12.1 C 11.2,8.1 10.5,8.25 10.1,8.59 9.6,8.89 9.36,9.41 9.36,10 9.36,10.7 9.52,11.1 9.88,11.5 10.4,11.9 10.8,12 11.3,12 11.7,12 12,12 12.4,11.8 12.7,11.6 13,11.3 13.2,11 V 12 H 15 V 8.51 C 15,7.54 14.8,6.88 14.4,6.45 14,6.03 13.1,5.83 12.1,5.83 M 4.93,5.83 5.96,8.98 H 3.93 L 4.93,5.83 M 12.2,9.22 H 13.2 V 9.41 C 13.2,9.8 13.1,10.2 12.9,10.4 12.6,10.7 12.3,10.8 12,10.8 11.7,10.8 11.5,10.7 11.4,10.6 11.3,10.4 11.2,10.2 11.2,9.94 11.2,9.74 11.3,9.54 11.4,9.41 11.6,9.32 11.9,9.22 12.2,9.22' /></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-match-diacritics {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path style='fill:context-fill;' d='M 3.8,4 1,12 H 2.9 L 3.42,10.4 H 6.44 L 7,12 H 8.9 L 6.11,4 H 3.8 M 12.1,5.83 C 11.7,5.83 11.4,5.83 11,5.9 10.7,5.96 10.3,6.03 9.88,6.12 V 7.54 C 10.2,7.39 10.5,7.28 10.8,7.22 11.1,7.13 11.4,7.1 11.7,7.1 12.3,7.1 12.6,7.16 12.9,7.3 13.1,7.43 13.2,7.65 13.2,7.94 V 8.1 H 12.1 C 11.2,8.1 10.5,8.25 10.1,8.59 9.6,8.89 9.36,9.41 9.36,10 9.36,10.7 9.52,11.1 9.88,11.5 10.4,11.9 10.8,12 11.3,12 11.7,12 12,12 12.4,11.8 12.7,11.6 13,11.3 13.2,11 V 12 H 15 V 8.51 C 15,7.54 14.8,6.88 14.4,6.45 14,6.03 13.1,5.83 12.1,5.83 M 4.93,5.83 5.96,8.98 H 3.93 L 4.93,5.83 M 12.2,9.22 H 13.2 V 9.41 C 13.2,9.8 13.1,10.2 12.9,10.4 12.6,10.7 12.3,10.8 12,10.8 11.7,10.8 11.5,10.7 11.4,10.6 11.3,10.4 11.2,10.2 11.2,9.94 11.2,9.74 11.3,9.54 11.4,9.41 11.6,9.32 11.9,9.22 12.2,9.22' /><path style='fill:context-fill;' d='M 1,1 H 4 L 5,3.9 Z'/><path style='fill:context-fill;' d='M 8,2 H 11 L 12,4.9 Z'/></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-entire-word {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path style='fill:context-fill;' d='M 1,4 4,12 H 6 L 8,6.7 10,12 H 12 L 15,4 H 13 L 11,9.3 9,4 H 7 L 5,9.3 3,4 Z' /></svg>") !important;
}
}Звёздочку так ->
а кнопку "Вид дря чтения" можно отключить в Конфиге с помощью настройки -> reader.parse-on-load.enabled
Отредактировано kokoss (01-04-2023 00:06:58)
Win7
Отсутствует
№1273801-04-2023 12:14:22
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Спасибо. п.1 все отлично. п. 2 к сожалению измеений нет. Меня интересует последний модифицированный код Вталия, который он удалил.
И еще один аопрос.Как изменнить цвет новой вкладки. Старый код уже не работает.
И последний вопрос).Как уменьшить высоту нижней и вертикально панели.
Отредактировано Garalf (01-04-2023 12:36:39)
Отсутствует
№1273901-04-2023 20:04:19
Re: Настройка внешнего вида Firefox в userChrome.css
п. 2 к сожалению измеений нет.
Странно, 91 нет, а на 78 и 102 работает, проверьте на чистом профиле.
И еще один аопрос.Как изменнить цвет новой вкладки.
у меня так ->
Отредактировано kokoss (01-04-2023 20:19:55)
Win7
Отсутствует
№1274101-04-2023 20:58:37
Re: Настройка внешнего вида Firefox в userChrome.css
Как уменьшить высоту нижней и вертикально панели.
Это Вам, наверное, сюда UCF - ваши кнопки, темы, дополнения, скрипты…. Или поясните, что за "высота вертикальной панели".
Отсутствует
№1274402-04-2023 13:21:08
Re: Настройка внешнего вида Firefox в userChrome.css
в смысле сделать более узкими панели. UCF здксь ни причем. Это все делается стилями.
А где в ![firefox [firefox]](img/browsers/firefox.png) вертикальная и нижняя панель? Решение есть в соответствующей теме, там и надо было спрашивать.
вертикальная и нижняя панель? Решение есть в соответствующей теме, там и надо было спрашивать.
Отсутствует
№1274703-04-2023 18:25:09
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать из контекстного меню эти два пункта
1. Открыть в новой вкладке
2. Открыть в новой вкладке в контейнере.
Код:
#placesContext_open\:newtab,
#placesContext_open\:newcontainertab {
display: none;
}Win7
Отсутствует
№1274803-04-2023 20:04:53
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22 пишетКак убрать из контекстного меню эти два пункта
1. Открыть в новой вкладке
2. Открыть в новой вкладке в контейнере.Выделить кодКод:
#placesContext_open\:newtab, #placesContext_open\:newcontainertab { display: none; }
Работает. Спасибо большое.
Отсутствует
№1275008-04-2023 15:27:54
Re: Настройка внешнего вида Firefox в userChrome.css
20-06-2022 для Firefox 65 мне помог kokoss поменять местами закладки и вкладки, то есть отправить закладки выше адресной строки, а вкладки ниже адресной строки. Но сейчас я стал использовать Firefox 111.0.1х64-Portable, в который уже был встроен userChrome (его текст посылаю).
@import "./css/classic_squared_tabs.css"; /**/
@import "./css/appbutton_popup_icons.css"; /**/
@import "./css/appbutton_popup_icons_colorized.css"; /**/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* убирает пункты контекстного меню страницы */
#context-openlink,
#context-openlinkprivate,
#context-sendlink,
#context-sendimage{
display:none !important;
}
/* убирает звездочку, навигацию из контекстного меню */
#context-bookmarkpage,
#context-navigation,
#context-sep-navigation{
display:none !important;
}
/* Настройки панелей и кнопок */
/* убирает отступы сверху и снизу */
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top:0px !important;
padding-bottom:0px !important;
}
#nav-bar toolbarbutton[sdk-button="true"][cui-areatype="toolbar"] > .toolbarbutton-icon {
width: 14px !important;
}
#back-button > .toolbarbutton-icon {
padding: 5px !important;
margin: 2px 0 1px 2px !important;
}
/* адресная и строка поиска */
#urlbar #urlbar-background,
#urlbar, #urlbar-input-container {
border-radius: 0 12px 12px 0 !important;
}
#searchbar, .searchbar-textbox {
border-radius: 12px !important;
}
/* увеличение адресной строки false */
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: unset !important;
width: calc(100% + 0 * 5px + 0 * 2px) !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: unset !important;
animation-name: unset !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: unset !important;
padding-inline: unset !important;
}
При таком userChrome вкладки находятся выше адресной строки, а закладки - ниже. Добавив в исходный userChrome тот текст, который мне помог год назад,
@import "./css/classic_squared_tabs.css"; /**/
@import "./css/appbutton_popup_icons.css"; /**/
@import "./css/appbutton_popup_icons_colorized.css"; /**/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* убирает пункты контекстного меню страницы */
#context-openlink,
#context-openlinkprivate,
#context-sendlink,
#context-sendimage{
display:none !important;
}
/* убирает звездочку, навигацию из контекстного меню */
#context-bookmarkpage,
#context-navigation,
#context-sep-navigation{
display:none !important;
}
/* Настройки панелей и кнопок */
/* убирает отступы сверху и снизу */
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top:0px !important;
padding-bottom:0px !important;
}
#nav-bar toolbarbutton[sdk-button="true"][cui-areatype="toolbar"] > .toolbarbutton-icon {
width: 14px !important;
}
#back-button > .toolbarbutton-icon {
padding: 5px !important;
margin: 2px 0 1px 2px !important;
}
/* адресная и строка поиска */
#urlbar #urlbar-background,
#urlbar, #urlbar-input-container {
border-radius: 0 12px 12px 0 !important;
}
#searchbar, .searchbar-textbox {
border-radius: 12px !important;
}
/* увеличение адресной строки false */
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: unset !important;
width: calc(100% + 0 * 5px + 0 * 2px) !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: unset !important;
animation-name: unset !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: unset !important;
padding-inline: unset !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 3 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 2 !important;
}
я передвинул закладки выше адресной строки, но вкладки по-прежнему остались на самом верху экрана. Как бы мне их снова передвинуть под адресную строку?
Отсутствует