Полезная информация
№1265117-02-2023 22:43:46
- qwerty1956
- Участник
- Группа: Members
- Откуда: Украина, г. Львов
- Зарегистрирован: 30-06-2020
- Сообщений: 6
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как с помощью стилей заменить надписи на панели поиска по странице (Ctrl+F) на значки. FF102ESR и FF110
Отредактировано qwerty1956 (17-02-2023 23:31:03)
Отсутствует
№1265318-02-2023 00:46:21
Re: Настройка внешнего вида Firefox в userChrome.css
Плюс пропал, по ходу переустанавливать браузер придется.
Вряд ли пропал. Небось торчит в виде значка на кастомной панели
Как с помощью стилей заменить надписи на панели поиска по странице (Ctrl+F) на значки. FF102ESR и FF110
Как пример, для первой надписи:
Код:
.findbar-highlight .checkbox-icon {
list-style-image: url("chrome://global/skin/icons/badge-blue.svg");
}
.findbar-highlight label.checkbox-label {
display: none;
}Отсутствует
№1265418-02-2023 17:19:02
Re: Настройка внешнего вида Firefox в userChrome.css
Можно сделать, чтобы при загрузке вкладки там были не статичные песочные часы, а какая-нибудь анимация?
Как вариант: user_pref("ui.prefersReducedMotion", 0);
Win7
Отсутствует
№1265519-02-2023 08:23:54
Re: Настройка внешнего вида Firefox в userChrome.css
Можно сделать, чтобы при загрузке вкладки там были не статичные песочные часы, а какая-нибудь анимация?
Код:
@media (prefers-reduced-motion: reduce) {
@keyframes rotate-throbber {
from {
transform: rotateZ(0deg)
}
to {
transform: rotateZ(360deg)
}
}
.tab-throbber[busy] {
background-image: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' fill-opacity='0.6'><circle cx='8' cy='2.5' r='2' fill='%23009a68' fill-opacity='1'/><circle cx='12' cy='4' r='1.7'/><circle cx='13.5' cy='8' r='1.7'/><circle cx='12' cy='12' r='1.7'/><circle cx='8' cy='13.5' r='1.7'/><circle cx='4' cy='12' r='1.7'/><circle cx='2.5' cy='8' r='1.7'/><circle cx='4' cy='4' r='1.7'/></svg>") !important;
animation: rotate-throbber 0.6s steps(4) infinite;
}
.tab-throbber[progress] {
background-image: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' fill-opacity='0.8'><circle cx='8' cy='2.5' r='2' fill='%23CC0000' fill-opacity='1'/><circle cx='12' cy='4' r='1.7'/><circle cx='13.5' cy='8' r='1.7'/><circle cx='12' cy='12' r='1.7'/><circle cx='8' cy='13.5' r='1.7'/><circle cx='4' cy='12' r='1.7'/><circle cx='2.5' cy='8' r='1.7'/><circle cx='4' cy='4' r='1.7'/></svg>") !important;
animation: rotate-throbber 0.6s steps(8) infinite;
}
}Отсутствует
№1265623-02-2023 19:57:52
Re: Настройка внешнего вида Firefox в userChrome.css
Только сегодня обновился на FF110 и сначала не понял какой браузер запустил и не мог понять откуда у меня opera.
Как убрать эту оперскую мерзость?
Отредактировано Инсульт (23-02-2023 19:58:18)
Отсутствует
№1265723-02-2023 21:25:25
Re: Настройка внешнего вида Firefox в userChrome.css
Инсульт
UP https://forum.mozilla-russia.org/viewtopic.php?pid=803291#p803291
Добавлено 23-02-2023 21:33:36
UPS https://forum.mozilla-russia.org/viewtopic.php?pid=803263#p803263
Отредактировано Farby (23-02-2023 21:33:36)
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№1265824-02-2023 13:24:47
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, можно ли сделать так, чтобы при запуске браузера или открытии новой вкладки курсор находился не в адресной строке, а строке поиска?

Отсутствует
№1265925-02-2023 17:33:08
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, можно ли сделать так, чтобы при запуске браузера или открытии новой вкладки курсор находился не в адресной строке, а строке поиска?
Здесь спрашивали нечто подобное, но для строки поиска на домашней странице. Может, этот вариант как-то приспособить под ваш запрос (через ID)...
Лучше всего, конечно, у самого Dumby спросить.
Отсутствует
№1266026-02-2023 14:05:47
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите пожалуйста Вот мне недавно тут кто-то давал архив с обновлённым кодом в css чтоб вкладки были снизу окна, но у меня теперь глюк полосы прокрутки, её конец она прячется под строку состояния и от этого на некоторых страницах не добраться до некоторых кнопок...Как исправить? на скриншоте видно как нажняя часть полосы прокрутки как бы заезжает под строку вниз
Я не понимаю как тут прикрепить скрин, поэтому вот
Отредактировано kveresov (26-02-2023 14:12:42)
Отсутствует
№1266228-02-2023 11:28:37
Re: Настройка внешнего вида Firefox в userChrome.css
kveresov
Потрудитесь не писать на деревню дедушке.
Ссылку на пост или код, в тег code, под спойлер. Без этого разговаривать не о чем.
Как добавить картинку (скриншот) к своему сообщению на этом форуме
Отсутствует
№1266328-02-2023 12:16:45
Re: Настройка внешнего вида Firefox в userChrome.css
kveresovПотрудитесь не писать на деревню дедушке.Ссылку на пост или код, в тег code, под спойлер. Без этого разговаривать не о чем. Как добавить картинку (скриншот) к своему сообщению на этом форуме
Я же выше спросил про полосу прокрутки, вот https://forum.mozilla-russia.org/viewto … 84#p803884 и тишина...
Отредактировано kveresov (28-02-2023 12:20:14)
Отсутствует
№1266401-03-2023 17:15:12
Re: Настройка внешнего вида Firefox в userChrome.css
Я просто не вижу как залить картинку
https://sun9-78.userapi.com/impg/PXaLNk … type=album
Отредактировано kveresov (01-03-2023 17:19:46)
Отсутствует
№1266601-03-2023 21:00:20
Re: Настройка внешнего вида Firefox в userChrome.css
kveresov пишетчтоб вкладки были снизу окнаЗдесь посмотрите.
Я не понимаю в кодах, мне бы готовый архив с папкой chrome с исправлением, чтоб полоса прокрутки не пряталась ниже
Отредактировано kveresov (01-03-2023 21:01:49)
Отсутствует
№1266702-03-2023 11:51:07
Re: Настройка внешнего вида Firefox в userChrome.css
kveresov
Так понимаю, что Вам нужно 3 стиля (из ссылки, которую дал kokoss): alltabs_button_always_visible.css, tabs_below_navigation_toolbar.css, tabs_below_main_content.css. Скопируйте их и вставьте в файл userChrome.css в папке chrome. Только неизвестно, что у Вас там. Надо было сначала свой файл выложить. Чистый userChrome.css с вкладками внизу выглядит так:
Код:
/* Firefox userChrome.css tweaks ********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
#alltabs-button{
visibility: visible !important;
display: unset !important;
}
/* Firefox userChrome.css tweaks ********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
:root {
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tab-min-height_tnot: 32px;
--tab_below_navigation_toolbar_bottom_padding: calc( var(--tab-min-height_tnot) + 5px );
}
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
z-index: 2;
}
#TabsToolbar:not(:-moz-lwtheme){
appearance: none;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme){
appearance: none !important;
}
#tabbrowser-tabs {
width: 100%;
}
#navigator-toolbox {
position: relative;
padding-bottom: var(--tab_below_navigation_toolbar_bottom_padding);
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #titlebar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 26px;
}
/* prevent possible item overlapping with caption buttons */
#main-window[tabsintitlebar] #toolbar-menubar {
padding-inline-end: 140px;
}
/* move caption buttons to windows top right position */
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none;
}
/* lw themes support */
#nav-bar {
box-shadow: unset !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :is(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
/* Fixes for projects other settings */
/* remove application/hamburger button in titlebar and tab toolbars start padding */
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button {
visibility: collapse;
}
/* override code inside appbutton in titlebar code */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="fullscreen"] #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:is([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
padding-inline-start: 0px !important;
margin-inline-start: 0px !important;
}
/* remove restored border between navigation toolbar and tabs toolbar */
#nav-bar:not(:-moz-lwtheme) {
box-shadow: unset !important;
}
/* notification position */
#tab-notification-deck {
position: absolute;
display: block;
bottom: calc( -2 * var(--tab_below_navigation_toolbar_bottom_padding) + 8px );
width: 100vw;
}
/*
#TabsToolbar #tabbrowser-arrowscrollbox {
margin-top: 1px !important;
margin-bottom: -1px !important;
}*/
/* Fx 105+ */
:root:not([privatebrowsingmode=temporary]) :is(toolbarbutton, toolbarpaletteitem) + #tabbrowser-tabs,
:root[privatebrowsingmode=temporary] :is(toolbarbutton:not(#firefox-view-button), toolbarpaletteitem:not(#wrapper-firefox-view-button)) + #tabbrowser-tabs {
border-inline-start: 0px solid color-mix(in srgb, currentColor 25%, transparent) !important;
}
:root:not([privatebrowsingmode=temporary]):not([firefoxviewhidden]) :is(#firefox-view-button, #wrapper-firefox-view-button) + #tabbrowser-tabs:not([overflow="true"]) {
padding-inline-start: 0 !important;
margin-inline-start: 0 !important;
}
/* Fx 106+ */
#private-browsing-indicator-with-label {
display: none !important;
}
/* Firefox userChrome.css tweaks ********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* @import "./tabs_below_navigation_toolbar.css"; */
/* [!] NOT A STANDALONE FILE! */
/* [!] This code does not achieve the requested result without above files content! */
:root{
--tab_below_main_content_bottom_margin: calc(4px + var(--tab-min-height));
--tab_below_main_content_toolbar_height: calc(3px + var(--tab-min-height));
--tab_below_main_content_top_margin: -3px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 1px !important;
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display: block !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 0px !important;
border-bottom: 1px solid threedshadow !important;
}
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: var(--tab_below_main_content_bottom_margin) !important;
}
#TabsToolbar {
min-height: 0 !important;
height: var(--tab_below_main_content_toolbar_height) !important;
max-height: unset !important;
border-top: 1px solid ThreeDShadow !important;
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar-customization-target {
margin-top: var(--tab_below_main_content_top_margin) !important;
}
/* lw-theme support */
#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
/* ##### Caption buttons tweaks: min/max/restore/close ##### */
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
/* Windows */
@media (-moz-platform: windows-win10), (-moz-platform: windows-win8), (-moz-platform: windows-win7), (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-platform: windows-win7), (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: flex !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-platform: windows-win8),(-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
#main-window:not([inDOMFullscreen="true"]) #browser,
#main-window:not([inDOMFullscreen="true"]) #customization-container {
margin-bottom: var(--tab_below_main_content_toolbar_height) !important;
}Отредактировано xrun1 (02-03-2023 11:52:14)
Отсутствует
№1266802-03-2023 13:19:14
Re: Настройка внешнего вида Firefox в userChrome.css
quote=xrun1]. Надо было сначала свой файл выложить. Чистый userChrome.css с вкладками внизу выглядит так:
Вот мой файл
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tab-min-height_tnot: 32px;
--tab_below_navigation_toolbar_bottom_padding: calc( var(--tab-min-height_tnot) + 5px );
}
#TabsToolbar {
position: absolute;
display: block;
bottom: 3px;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
z-index: 2;
}
#TabsToolbar:not(:-moz-lwtheme){
appearance: none;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme){
appearance: none !important;
}
#tabbrowser-tabs {
width: 100%;
}
#navigator-toolbox {
position: relative;
padding-bottom: var(--tab_below_navigation_toolbar_bottom_padding);
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #titlebar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 26px;
}
/* prevent possible item overlapping with caption buttons */
#main-window[tabsintitlebar] #toolbar-menubar {
padding-inline-end: 140px;
}
/* move caption buttons to windows top right position */
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none;
}
/* lw themes support */
#nav-bar {
box-shadow: unset !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :is(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
/* Fixes for projects other settings */
/* remove application/hamburger button in titlebar and tab toolbars start padding */
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button {
visibility: collapse;
}
/* override code inside appbutton in titlebar code */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="fullscreen"] #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:is([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
padding-inline-start: 0px !important;
margin-inline-start: 0px !important;
}
/* remove restored border between navigation toolbar and tabs toolbar */
#nav-bar:not(:-moz-lwtheme) {
box-shadow: unset !important;
}
/* notification position */
#tab-notification-deck {
position: absolute;
display: block;
bottom: calc( -2 * var(--tab_below_navigation_toolbar_bottom_padding) + 8px );
width: 100vw;
}
/* Fx 106+*/
#private-browsing-indicator-with-label {
display: none !important;
}
:root{
--tab_below_main_content_bottom_margin: calc(4px + var(--tab-min-height));
--tab_below_main_content_toolbar_height: calc(3px + var(--tab-min-height));
--tab_below_main_content_top_margin: -3px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 1px !important;
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar {
position: fixed !important;
display: block !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 0px !important;
border-bottom: 1px solid threedshadow !important;
}
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: var(--tab_below_main_content_bottom_margin) !important;
}
#TabsToolbar {
min-height: 0 !important;
height: var(--tab_below_main_content_toolbar_height) !important;
max-height: unset !important;
border-top: 1px solid ThreeDShadow !important;
}
#main-window:not([inDOMFullscreen="true"]) #TabsToolbar-customization-target {
margin-top: var(--tab_below_main_content_top_margin) !important;
}
/* lw-theme support */
#main-window:not([inDOMFullscreen="true"]) #navigator-toolbox #TabsToolbar:-moz-lwtheme {
background-repeat: no-repeat !important;
background-position: bottom left !important;
background-color: var(--toolbar-bgcolor) !important;
background-image: var(--lwt-header-image) !important;
}
/* ##### Caption buttons tweaks: min/max/restore/close ##### */
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
/* Windows */
@media (-moz-platform: windows-win10), (-moz-platform: windows-win8), (-moz-platform: windows-win7), (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-platform: windows-win7), (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: flex !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-platform: windows-win8),(-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -20px !important;
}
}
.tab-background:not([selected], [multiselected]) {
background-color: #D3D3D3 !important;
}
Отредактировано kveresov (02-03-2023 16:27:55)
Отсутствует
№1266902-03-2023 19:15:17
Re: Настройка внешнего вида Firefox в userChrome.css
kveresov
Отличия от того, что я предложил минимальны.
у меня 0
в 199-й top: -20px !important;
у меня -5
и у Вас последняя секция
.tab-background:not([selected], [multiselected]) {
background-color: #D3D3D3 !important;
}
которой у меня нет
Код:
#main-window:not([inDOMFullscreen="true"]) #browser,
#main-window:not([inDOMFullscreen="true"]) #customization-container {
margin-bottom: var(--tab_below_main_content_toolbar_height) !important;
}Отредактировано xrun1 (02-03-2023 19:25:06)
Отсутствует
№1267103-03-2023 13:51:06
- karginaolga
- Участник
- Группа: Members
- Зарегистрирован: 23-09-2016
- Сообщений: 199
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите пожалуйста что нужно добавить чтобы promt появлялся в нижнем правом углу а не по центру
Код:
tabmodalprompt .mainContainer {
/* background: #ff0000 !important; */
min-height: 100px !important;
min-width: 100px !important;
}Отсутствует
№1267205-03-2023 14:30:01
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет! Друзья, подскажите, обновился со 106 на 110 версию, и на адресной панели немного разъехались все значки:
В userChrome.css испозовал такой код, если изменять его значение, зазор можно сделать шире, а вот сузить не получается. Оно конечно не столь критично, но хотелось бы вернуть, как в 106 версии.
Код:
/* Уменьшить отступ между значками */
:root {
--toolbarbutton-outer-padding: -10px !important;
}Отсутствует
№1267305-03-2023 15:31:37
Re: Настройка внешнего вида Firefox в userChrome.css
metal77
Можно этим стилем https://github.com/Aris-t2/CustomCSSfor … t_mode.css попробовать.
Поставьте нужное значение в строке 12, а 19-ю можно заменить на margin: 0 !important;
Отсутствует
№1267405-03-2023 16:51:38
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1 благодарю! То, что нужно - все зазоры уменьшились и значки встали на свои старые места.
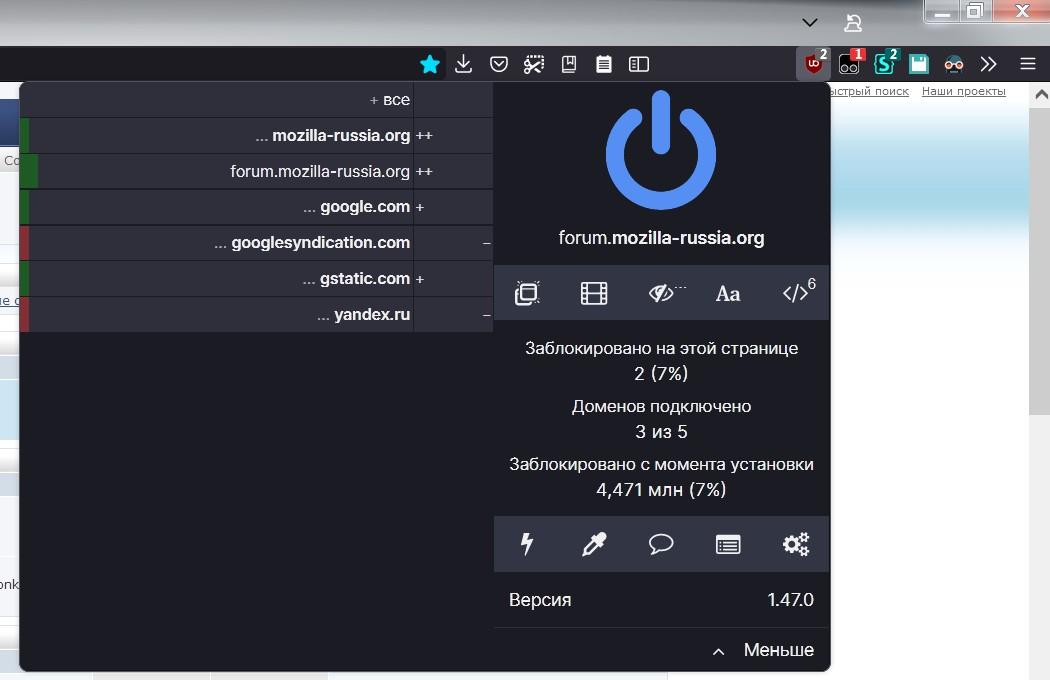
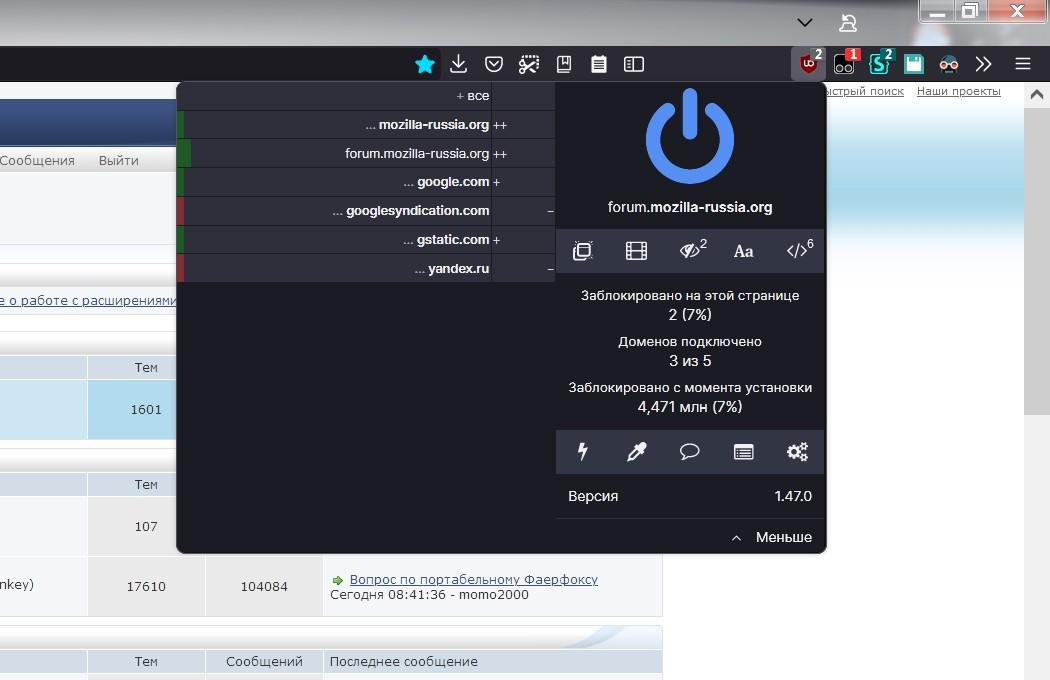
И ещё такой вопрос вдогонку - когда нажимаешь на кнопку какого-либо расширения, всплывающее окно имеет очень большой масштаб (1 скрин). Можно навести курсор на это окошко, зажать ctrl и отмасштабировать его колёсиком мыши до нужных размеров (2 скрин). Но когда закрываешь это окно, и открываешь его снова - оно вновь становится большого размера. Может возможно каким-нибудь способом заставить браузер запоминать размеры этих окон расширений?
Отсутствует
№1267506-03-2023 01:59:27
Re: Настройка внешнего вида Firefox в userChrome.css
metal77
Для каждого окна каждого расширения надо делать стиль.
Если вопрос только про uBlock, то есть настройка.
uBlock --> Панель управления --> Настройки --> крутите вниз, ставите галочку "Я - опытный пользователь" и нажимаете значок шестерёнок. Там же чуть выше шестерёнок значок "i" - это описание расширенных настроек. Конкретно Ваш случай на этом якоре. Там две ссылки с примерами, кликаете, изучаете.
Это лирика или теория. А на практике попробуйте изменить параметры (взял из примеров):
popupFontSize 0.80rem
uiStyles --popup-firewall-min-width:24em;
И не забудьте применить изменения (кнопка вверху).
Замечание: 3.14
Sergeys
Отсутствует