Полезная информация
№1670207-02-2023 22:43:19
- ALEX_45_ORP
- Участник
- Группа: Members
- Зарегистрирован: 18-01-2018
- Сообщений: 162
- UA:
 99.0
99.0
Re: Custom Buttons
ВВП, опять на 101 сидишь?? а чего другие не получились что ли? может помочь тебе чем? а?
Win 10х64
Отсутствует
№1670308-02-2023 00:28:21
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 642
- UA:
 109.0
109.0
Re: Custom Buttons
В этом скрипте(Simple session manager) как бы иконки в меню сайты отражали (иконки) ,а не стандартные из скрипта ? Так по названию не очень удобно.
Мысль интересная, но есть вопрос.
Если в сессии сохраняются несколько вкладок разных сайтов, иконку какого сайта показывать?
«The Truth Is Out There»
Отсутствует
№1670508-02-2023 10:01:49
Re: Custom Buttons
Типа как здесь и с вашим решением..?
Может как-то так, не знаю, это не то, что я могу проверить.
Код:
//... "Проверить обновления": [ Cr.NS_ERROR_NET_TIMEOUT_EXTERNAL // Fx 87+ ? (addon, win) => win.content.checkForUpdate(addon) : (addon, win) => win.content.frames[0].checkForUpdate(addon), "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsSAAALEgHS3X78AAACVUlEQVQ4jXWT30vTYRTGP3Mb+ZbiXmm6DGUO0pkQGQR2URBdKZWWIHRlFHYhXnQRdVUEBUn/gBddFZERaalUoAUhYUglVIjO5TKbjMDtq2vDQ9t8u0jnr3Xgvfuch/M87zk2rTX/K+u05QROUMBVlrmkn+lvWxlHzsbjVj4uzlHFFec15/7UYCrFU6xcrF0ptbn5jNVADS9o47yvxed24yZRnchLz6dbpUSUlMhHNavSa3zeNskMIZzYOQChPyGmolNIXGz+Tn/lvu59d6jhtdVkZX1vm0AFVFSKpZfPNHKQ3SSBPsxCfMEWi8Rwtbkq5L3UqnH1OCtgNVleqRaf+MUjXrH0Sx2TUuklQAt+XPRykyAzFHNIfgkUUyV58k4FVOifhVLe0sUnGhknnyoAPaAjzHGUbkYxjOlHup0R7iPATqCI9vUMHHhwAR7SGCJrdnS/DjPOMd2nhwD4zS2CZEgCBRxZF8gQJgrkYwcqNmaiJ3QGMADMMMsyMeyAE/e6QII3TEP54XIbhXSufqfXarEebEwcH7swFBIDUqSyIYpPFrFzIV4ZhwLqBDGskOE6XUxwUsqkRwWVyF6xscw0P3lOgodqSgXRWqO1tnGZVwxiiGAYw3CbpWbTbDpMh+EGH2jDvcpuetk9EK8ME6UBQwkOoJUdc445RodHqb9YXxaeDJ8StwyogIrnXGUVUEkplx7mKWKJWn7gTH1PwQqEv4bBQRHzLKlJNbJRwJbrGq2zlps9fKEOD5MIEZ6Q5K7u1xNb2ZzXiEFYxDBEF8I9PaBDOTngLwkg8PzzO00cAAAAAElFTkSuQmCC", addon => !addon.applyBackgroundUpdates || addon.isBuiltin ],
В этом скрипте(Simple session manager) как бы иконки в меню сайты отражали (иконки) ,а не стандартные из скрипта ?
Скрипт-то где?
Ладно, допустим тот, который в Nertscape109.
Найти строку, содержащую
var df = popup.ownerDocument.importNode(this.menuFrag, true);
После неё дописать
Код:
//img
var s = this.data[name];
var w = s.windows[s.selectedWindow - 1];
var img = w.tabs[w.selected - 1].image;
img && df.firstChild.setAttribute("image", img);Отсутствует
№1670708-02-2023 12:25:46
Re: Custom Buttons
это не то, что я могу проверить
Я тоже задумался поначалу как проверить. Расширения на текущем профиле все обновленные, сносить и ставить версию постарее как-то не хотелось, потом догадался из бэкапа старый профиль воткнуть. В нем проверил - работает.
И, кстати, объединенный скрипт с кнопками и контекстным меню вполне себе работает и на 78.
Еще раз благодарю!
Отсутствует
№1671010-02-2023 09:13:33
Re: Custom Buttons
Опять в редакторе звезды пропал адрес №14181. Посмотри пожалуйста.
Это, скорее, CSS-вопрос.
Я не знаю как сделать так, как было раньше.
Там всё поменялось и вообще стал grid.
Вот, написал так (может не понравиться).
Код:
((css, panel) => ({
init() {
panel = document.getElementById("editBookmarkPanel");
if (panel) {
addEventListener("popupshowing", this, false, panel);
this.destroy?.();
return;
} else if (this.destroy) return;
var mo = new MutationObserver(this.init.bind(this));
mo.observe(document.getElementById("mainPopupSet"), {childList: true});
addDestructor(this.destroy = reason => {
mo.disconnect();
if (reason) return;
self._destructors.splice(self._destructors.findIndex(
d => d.destructor == this.destroy
), 1);
delete this.destroy;
});
},
pref: "CB.editBMPanel_folderTreeRow_WidthHeight",
handleEvent(e) {
css = encodeURIComponent(css.trim()
.replace(/;$/gm, " !important;")
.replace(/EBP/g, "#editBookmarkPanel")
);
var args = ["data:text/css;charset=utf-8," + css, windowUtils.USER_SHEET];
windowUtils.loadSheetUsingURIString(...args);
var row = document.getElementById("editBMPanel_folderTreeRow");
var style = this.style = row.style;
for(var type of ["popupshown", "popuphidden"]) addEventListener(type, this, false, panel);
var ro = new ResizeObserver(() => {
if (!row.matches(":hover")) return;
this.save = true;
var r = panel.getOuterScreenRect();
r.x != this.x && panel.moveTo(this.x, r.y);
});
ro.observe(row);
addDestructor(reason => {
ro.disconnect();
windowUtils.removeSheetUsingURIString(...args);
style.removeProperty("width");
style.removeProperty("height");
reason == "delete" && Services.prefs.clearUserPref(this.pref);
});
this.handleEvent = e => e.target == panel && this[e.type]();
this.popupshowing();
},
px: n => n + "px",
popupshowing() {
var [width, height] = Services.prefs.getCharPref(this.pref, "332 184").split(" ").map(this.px);
this.style.width = width;
this.style.height = height;
gEditItemOverlay.toggleFolderTreeVisibility();
gEditItemOverlay._paneInfo.visibleRows.add("keywordRow");
gEditItemOverlay._initKeywordField().catch(Cu.reportError);
},
popuphidden() {
if (!this.save) return;
var {width, height} = this.style;
Services.prefs.setCharPref(this.pref, parseInt(width) + " " + Math.max(184, parseInt(height)));
},
popupshown() {
this.save = false;
this.x = panel.getOuterScreenRect().x;
}
}).init())(`
EBP #editBMPanel_folderTreeRow {
resize: both;
overflow: hidden;
min-width: 332px;
padding: 0;
margin: 3px 0;
}
EBP :is(
#editBookmarkSeparator,
#editBookmarkPanelInfoArea,
#editBookmarkHeaderSeparator
) {
display: none;
}
EBP > .panel-header {
padding: 0;
min-height: 0;
margin-top: 4px;
}
EBP * {
border-radius: 0;
}
EBP :is(
#editBMPanel_keywordField,
#editBMPanel_locationField
) {
display: block;
}
EBP #editBookmarkPanelContent {
row-gap: 3px;
overflow-x: auto;
grid-template-columns: min-content 1fr;
}
EBP #editBookmarkPanelContent > label {
display: flex;
padding: 0;
margin: 0 8px 0 0;
align-items: center;
justify-content: end;
}
EBP :is(
#editBMPanel_folderTreeRow,
#editBMPanel_itemsCountText,
#editBMPanel_tagsSelectorRow
) {
grid-column: 2 / 3;
}
EBP input[type=text] {
margin: 0;
padding: 3px;
border-width: 1px;
outline-width: 1px;
}
EBP :is(.expander-up, .expander-down) {
height: 24px;
min-height: 0;
width: 24px;
min-width: 0;
}
EBP :is(
tree,
#editBMPanel_tagsSelector,
:is(.expander-up, .expander-down) > hbox > label
) {
margin: 0;
}
EBP menulist {
padding: 0 8px;
}
EBP #editBMPanel_tagsSelectorRow {
padding: 0;
}
EBP #editBMPanel_newFolderButton {
margin: 4px 0 0 0;
}
EBP #editBookmarkPanelBottomContent {
padding-bottom: 0;
}
EBP #editBookmarkPanelBottomContent > checkbox {
margin-bottom: 0;
}
`);about:config - кодом открыть ?
Так пойдет ? switchToTabHavingURI('about:config', true)
Так ищет вкладку about:config в окне вызова.
Если найдёт, то переключится на неё.
Иначе, если есть другие открытые окна, то ищет в них.
Если найдёт, то переключится на неё и окно станет активным.
Иначе, в окне вызова, если активная вкладка пустая,
то откроет адрес в ней, иначе откроет вкладку с адресом.
Если это то, что нужно, тогда да, так пойдёт.
Отсутствует
№1671110-02-2023 12:16:11
Re: Custom Buttons
Вот, написал так (может не понравиться).
Спасибо. Адрес появился, но вот бы ещё сделать редактор по компактнее, как было. Чтоб названия текстовых полей были над ними, а не сбоку.
Отсутствует
№1671210-02-2023 14:44:30
Re: Custom Buttons
сделать редактор по компактнее, как было. Чтоб названия текстовых полей были над ними, а не сбоку.
Видимо, имеется в виду «как было» в лисе.
А то в кнопке было как раз сбоку, но это сломали.
Сбоку — чтобы компактнее было по высоте,
так больше места для дерева папок (больше строк поместится).
Но если предпочитаешь названия сверху, то можно так попробовать
Код:
/**************************************************
grid-template-columns: min-content 1fr;
}
EBP #editBookmarkPanelContent > label {
display: flex;
padding: 0;
margin: 0 8px 0 0;
align-items: center;
justify-content: end;
}
EBP :is(
#editBMPanel_folderTreeRow,
#editBMPanel_itemsCountText,
#editBMPanel_tagsSelectorRow
) {
grid-column: 2 / 3;
}
**************************************************/
padding-block: 0;
}
EBP #editBookmarkPanelContent > label {
margin: 0;
padding: 0;
display: flex;
}Отсутствует
№1671526-02-2023 14:27:50
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 642
- UA:
 111.0
111.0
Re: Custom Buttons
Собирал себе какой-то.
Dumby, не посмотрите DOM Inspector.
Крайняя версия DI в 111-й бетке FF отказывается работать.
«The Truth Is Out There»
Отсутствует
№1671626-02-2023 19:42:13
Re: Custom Buttons
отказывается работать
Странно. У меня, на 111, попытка открыть окно inspector.xul
просто вызывала краш браузера, без никакой записи о «MozCrashReason: …».
Поэтому завёл себе тогда 7.0.15
Теперь проверил 7.0.14 на 111.0b5 — тот же краш.
Так что, если у тебя всего лишь «отказывается работать»,
то я не знаю в чём дело.
Отсутствует
№1671726-02-2023 22:43:47
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 642
- UA:
 111.0
111.0
Re: Custom Buttons
У меня, на 111, попытка открыть окно inspector.xul
просто вызывала краш браузера
У меня так же. Просто я не стал вдаваться в подробности.
Большое спасибо за новую версию.
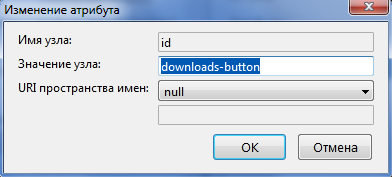
P.S. И ещё вопрос по DI.
В более старых версиях DI, при открытии этого окна
поле "Значение узла" автоматом выделялось (как на скрине). В 7.0.14 и 7.0.15 этого не происходит.
В принципе не особо важно, но если это не очень сложно, то не могли бы поправить.
«The Truth Is Out There»
Отсутствует
№1671827-02-2023 12:20:01
Re: Custom Buttons
поле "Значение узла" автоматом выделялось (как на скрине). В 7.0.14 и 7.0.15 этого не происходит.
Действительно, вижу.
Но дело не в версии DOMi и даже не в расширении,
никакого специального выделения там нет, оно само так работало.
Вот, например, запускаем с Консоли брузера один и тот же код
Код:
(xul => {
var chromeURL = "chrome://usercode/content/test.xhtml";
var dataURL = "data:application/xhtml+xml," + encodeURIComponent(xul.trim());
var furl = Services.io.newFileURI(Services.dirsvc.get("ProfD", Ci.nsIFile));
Cc["@mozilla.org/addons/addon-manager-startup;1"].getService(Ci.amIAddonManagerStartup)
.registerChrome(furl, [["override", chromeURL, dataURL]]);
openDialog(chromeURL, "", "dialog,centerscreen");
})(`
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/global.css"?>
<dialog
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
onload="input.value = 'test';">
<html:input id="input"/>
</dialog>
`);В Firefox 106 выделение есть, а в 107 и новее — уже нет.
Что-то поменяли в самом браузере, разве теперь найдёшь.
Хорошо, добавил в %addon%\chrome\inspector\content\inspector\viewers\domNode\domNodeDialog.js
в DomNodeDialog.prototype.initialize()
this.mData.value && this.nodeValue.editor.selectAll();
Номер версии оставил. 7.0.15
Отсутствует
№1671927-02-2023 13:32:40
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 642
- UA:
 111.0
111.0
Re: Custom Buttons
Хорошо, добавил в %addon%\chrome\inspector\content\inspector\viewers\domNode\domNodeDialog.js
в DomNodeDialog.prototype.initialize()
this.mData.value && this.nodeValue.editor.selectAll();
Номер версии оставил. 7.0.15
Dumby, большое спасибо! Теперь все супер.
«The Truth Is Out There»
Отсутствует
№1672027-02-2023 21:57:54
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 110.0
110.0
Re: Custom Buttons
Dumby подскажи пожалуйста что не пойму, этот код для USF или для Custom Buttons то же подходит. Просто у меня сам код работает, но не отображаются иконки в контекстном меню, пробовал на чистой версии то же самое. Лиса 110 и второе может где то пропустил, что не хочет работать переключатель раскладки
Код:
// http://infocatcher.ucoz.net/js/cb/switchKeybLayout.js
// https://github.com/Infocatcher/Custom_Buttons/tree/master/Switch_Keyboard_Layout
// Switch Keyboard Layout button for Custom Buttons
// (code for "code" section)
// (c) Infocatcher 2009, 2013-2014
// version 0.2.0 - 2014-10-20
// Convert text, typed in wrong keyboard layout.
// Configured for Russian <-> English.
(keybUtils => {
var btn = this;
var listener = {
handleEvent(e) {
if(e.target != btn)
return;
e.preventDefault();
e.stopPropagation();
this.switch();
},
switch() {
var br = document.activeElement;
br && br.localName == "browser" && br.isRemoteBrowser
? br.messageManager.loadFrameScript(this.url, false)
: this.keybUtils.switchSelKeybLayout();
},
get url() {
delete this.url;
return this.url = `data:;charset=utf-8,(${
encodeURIComponent(keybUtils)
}).switchSelKeybLayout()`;
},
get keybUtils() {
delete this.keybUtils;
var url = "data:;charset=utf-8,this.keybUtils = " + encodeURIComponent(keybUtils);
Services.scriptloader.loadSubScript(url, this);
this.keybUtils.button = btn;
this.keybUtils.getFocusedElement = function(_subCall, _focusFixed) {
if(
!_focusFixed
&& "closeMenus" in window
&& document.commandDispatcher.focusedElement == this.button
) {
closeMenus(this.button);
setTimeout(function(_this) {
_this.switchSelKeybLayout(_subCall, true);
}, 0, this);
return;
}
return document.commandDispatcher.focusedElement;
}
return this.keybUtils;
}
};
if(btn instanceof XULElement && addEventListener.length > 3) {
addEventListener("command", listener, true, this.parentNode);
}
listener.switch();
})(`{
//== Options
noSelBehavior: { // Shift+Home
ctrlKey: false,
altKey: false,
shiftKey: true,
metaKey: false,
keyCode: KeyEvent.DOM_VK_HOME,
charCode: 0
},
// 0 - do nothing
// 1 - convert all text
// Or use object like following to simulate "keypress" event:
convTableForward: { // ru -> en
"\\"": "@",
":": "^",
";": "$",
"?": "&",
",": "?",
"/": "|",
".": "/",
"э": "'",
"б": ",",
"ю": ".",
"Ж": ":",
"ж": ";",
"Б": "<",
"Ю": ">",
"Э": "\\"",
"х": "[",
"ъ": "]",
"ё": "\`",
"Х": "{",
"Ъ": "}",
"Ё": "~",
"№": "#",
"Ф": "A",
"ф": "a",
"И": "B",
"и": "b",
"С": "C",
"с": "c",
"В": "D",
"в": "d",
"У": "E",
"у": "e",
"А": "F",
"а": "f",
"П": "G",
"п": "g",
"Р": "H",
"р": "h",
"Ш": "I",
"ш": "i",
"О": "J",
"о": "j",
"Л": "K",
"л": "k",
"Д": "L",
"д": "l",
"Ь": "M",
"ь": "m",
"Т": "N",
"т": "n",
"Щ": "O",
"щ": "o",
"З": "P",
"з": "p",
"Й": "Q",
"й": "q",
"К": "R",
"к": "r",
"Ы": "S",
"ы": "s",
"Е": "T",
"е": "t",
"Г": "U",
"г": "u",
"М": "V",
"м": "v",
"Ц": "W",
"ц": "w",
"Ч": "X",
"ч": "x",
"Н": "Y",
"н": "y",
"Я": "Z",
"я": "z",
__proto__: null
},
//== End of options
get convTableBackward() {
var ctb = { __proto__: null };
var ctf = this.convTableForward;
for(var c in ctf)
ctb[ctf[c]] = c;
delete this.convTableBackward;
return this.convTableBackward = ctb;
},
inPrimaryLayout: function(s) {
for(var i = 0, l = s.length; i < l; ++i) {
var c = s.charAt(i);
if(c in this.convTableForward)
return true;
if(c in this.convTableBackward)
return false;
}
return false;
},
switchKeybLayout: function(s, convTable) {
var res = "";
for(var i = 0, l = s.length; i < l; ++i) {
var c = s.charAt(i);
res += c in convTable ? convTable[c] : c;
}
return res;
},
getFocusedElement: function() {
return Cc["@mozilla.org/focus-manager;1"].getService(Ci.nsIFocusManager)
.getFocusedElementForWindow(content, true, {});
},
switchSelKeybLayout: function(_subCall, _focusFixed) {
var fe = this.getFocusedElement(_subCall, _focusFixed);
if(!fe)
return;
if(fe instanceof HTMLInputElement || fe instanceof HTMLTextAreaElement) {
var ta = fe;
try {
var val = ta.value;
var sel = val.substring(ta.selectionStart, ta.selectionEnd);
}
catch(e) { // Non-text HTMLInputElement
return;
}
if(!sel && val && this.noSelBehavior && !_subCall) {
if(this.noSelBehavior == 1) {
ta.selectionStart = 0;
ta.selectionEnd = val.length;
sel = val;
}
else {
this.handleNoSel(ta);
return;
}
}
if(!sel)
return;
var res = this.switchKeybLayout(
sel,
this.inPrimaryLayout(sel)
? this.convTableForward
: this.convTableBackward
);
if(res != sel)
this.insertText(ta, res);
}
else if(fe.contentEditable == "true") {
var doc = fe.ownerDocument;
var docURI = doc.documentURI;
if(
docURI.substr(0, 5) == "data:"
&& docURI.indexOf("chrome://browser/skin/devtools/") != -1
) {
//~ todo: seems like we only can use paste from clipboard here...
return;
}
var sel = doc.defaultView.getSelection();
var rng = sel.rangeCount && sel.getRangeAt(0);
var tmpNode;
if(!rng || rng.collapsed) {
if(!this.noSelBehavior || _subCall)
return;
if(this.noSelBehavior == 1) {
var r = doc.createRange();
r.selectNodeContents(fe);
sel.removeAllRanges();
sel.addRange(r);
tmpNode = fe.cloneNode(true);
}
else {
this.handleNoSel(fe);
return;
}
}
else {
tmpNode = doc.createElementNS("http://www.w3.org/1999/xhtml", "div");
tmpNode.appendChild(rng.cloneContents());
}
var orig = tmpNode.innerHTML;
var convTable = this.inPrimaryLayout(tmpNode.textContent)
? this.convTableForward
: this.convTableBackward;
var _this = this;
var parseChildNodes = function(node) {
if(node instanceof Element) {
var childNodes = node.childNodes;
for(var i = childNodes.length - 1; i >= 0; --i)
parseChildNodes(childNodes[i]);
}
else if(node.nodeType == node.TEXT_NODE) {
var text = node.nodeValue;
var newText = _this.switchKeybLayout(node.nodeValue, convTable);
if(newText != text)
node.parentNode.replaceChild(doc.createTextNode(newText), node);
}
}
parseChildNodes(tmpNode);
var res = tmpNode.innerHTML;
if(res != orig)
doc.execCommand("insertHTML", false, res);
}
},
handleNoSel: function(node) {
this.select(node);
this.switchSelKeybLayout(true);
},
select: function(node) {
var e = this.noSelBehavior;
if(!e || typeof e != "object")
return;
var evt = node.ownerDocument.createEvent("KeyboardEvent");
evt.initKeyEvent(
"keypress", true /*bubbles*/, true /*cancelable*/, node.ownerDocument.defaultView,
e.ctrlKey, e.altKey, e.shiftKey, e.metaKey,
e.keyCode, e.charCode
);
node.dispatchEvent(evt);
},
insertText: function(ta, text) {
//var editor = ta.QueryInterface(Components.interfaces.nsIDOMNSEditableElement).editor
var editor = ta.editor;
if(editor.flags & editor.eEditorReadonlyMask)
return;
var sTop = ta.scrollTop;
var sHeight = ta.scrollHeight;
var sLeft = ta.scrollLeft;
// var sWidth = ta.scrollWidth;
if(text)
editor.insertText(text);
else
editor.deleteSelection(0, 0);
ta.scrollTop = sTop + (ta.scrollHeight - sHeight);
ta.scrollLeft = sLeft; // + (ta.scrollWidth - sWidth);
}
}`);Отсутствует
№1672128-02-2023 15:07:55
Re: Custom Buttons
не пойму, этот код для USF или для Custom Buttons то же подходит
Этот код для UCF (для custom_script.js).
И нет, этот код для Custom Buttons не подходит.
не отображаются иконки в контекстном меню
Код не взаимодействует ни с каким контекстным меню вообще, а значит,
никакие иконки, ни в каком контекстном меню, отображаться и не должны.
может где то пропустил
Да много где.
Это теперь надо в обязательном порядке.
Ещё, возможно, эта правка заинтересует,
чтобы какое-нибудь «,fhcer» превращалось в «барсук», а не в «?fhcer».
Ну и, конечно, это.
Но, что-то у меня с этого вкладка краш'ится.
Может лучше так
Код:
/*
noSelBehavior: { // Shift+Home
ctrlKey: false,
altKey: false,
shiftKey: true,
metaKey: false,
keyCode: KeyEvent.DOM_VK_HOME,
charCode: 0
},
// 0 - do nothing
// 1 - convert all text
// Or use object like following to simulate "keypress" event:
*/
noSelBehavior:
"BeginLine",
//"EndLine",
//"All",
//"Top",
//"Bottom",
//"PageUp",
//"PageDown",
// etc
// falsy - do nothing
// Or use string like following to call cmd_select{string}Код:
// var e = this.noSelBehavior;
// if(!e || typeof e != "object")
// return;
// var evt = node.ownerDocument.createEvent("KeyboardEvent");
// evt.initKeyEvent(
// "keypress", true /*bubbles*/, true /*cancelable*/, node.ownerDocument.defaultView,
// e.ctrlKey, e.altKey, e.shiftKey, e.metaKey,
// e.keyCode, e.charCode
// );
// node.dispatchEvent(evt);
var beh = this.noSelBehavior;
beh && node.ownerGlobal.docShell.doCommand("cmd_select" + beh);Отсутствует
№1672201-03-2023 11:56:42
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 110.0
110.0
Re: Custom Buttons
Dumby В общем разобрался, но опять вопрос - подключил этот код в UCF (для custom_script.js), в пунктах меню (items) не отображаются иконки - data:image
Отсутствует
№1672302-03-2023 09:30:46
Re: Custom Buttons
но опять вопрос - подключил этот код в UCF (для custom_script.js), в пунктах меню (items) не отображаются иконки - data:image
Точно! Мой косяк.
Была включена настройка layout.css.moz-document.content.enabled
поэтому иконки отображались.
Убрал @-moz-document
Отсутствует
№1672502-03-2023 11:08:01
Re: Custom Buttons
Создал config.sys соласно твоих постов 16655 и 16695.
Чё то я не помню что бы Dumby предлагал такое, код для отключения проверки... всё ещё нужно добавлять в config.js а не в config.sys
Win7
Отсутствует