Объявление
Administrator
№275127-12-2021 23:24:52
Re: Stylish
odd74RUS
И зачем бы я вам его давал, если он не работает?
Еще раз, код вот:
И он 100% рабочий.
Цвет можете тут подобрать:
HTML Color Picker
Или получить типа такой программой:
ColorMania : Advanced Colorpicker
Отсутствует
№275227-12-2021 23:50:26
Re: Stylish
_zt, sandro79
У меня нет совершенно никаких причин вам не верить, я верю, что этот код работает у вас, но у меня, к сожалению, фон остаётся белым.
Как вы можете видеть на скриншоте ниже, я создал новый стиль, вписал в него только этот код и больше ничего, даже на всякий случай поотключал все дополнения, которые могут влиять на вид страниц, кроме Stylus , но фон этой менюшки, как видите всё-таки остался белым. 

Отсутствует
№275328-12-2021 00:13:22
Re: Stylish
odd74RUS
У меня вот так, без первых семи строк (@namespace и т.п.) как у вас. Я с этими аддонами знаком поверхностно, но все стили, что добавлял, у меня работали.
www. удалите, так оставьте google.com
background-color в первом правиле прописал для проверки, разницы нет, что с -color, что без. И так и так будет работать.
Стандартно на странице используется именно background: #fff; без -color
Отредактировано sandro79 (28-12-2021 00:33:41)
Отсутствует
№275428-12-2021 00:44:50
Re: Stylish
www. удалите, так оставьте google.com
Это помогло, она наконец-то покрасилась. Ура! Всем спасибо! 
-----------------------------------------------------------------------------
P.S. Я теперь понял в чём дело было, этот противный фрейм подгружается не с https://www.google.com , как весь остальной сайт, а с https://ogs.google.com, поэтому www. не соответствовало его адресу.
Отредактировано odd74RUS (28-12-2021 01:21:40)
Отсутствует
№275528-12-2021 09:28:32
Re: Stylish
sandro79
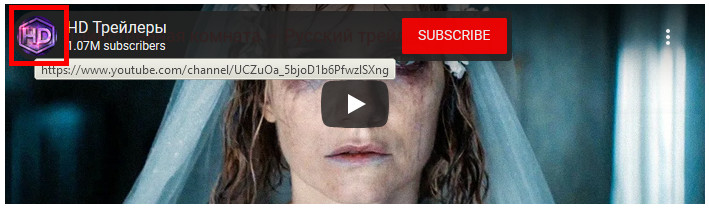
Не знаете как отключить на youtube плеере полоску при наведении на лого канала (это когда ролик вставлен на других сайтах)?

Т.е. всю полосу про кол-во просмотров и подписаться на канал, я её не выделил? а только лого.
.ytp-title-show-expanded {
display: none!important;
}
Так пропадает лого при наведении, и вообще там параметры скачут при наведении, не могу поймать в инспекторе.
Отредактировано momo2000 (28-12-2021 09:42:20)
Отсутствует
№275628-12-2021 12:29:55
Re: Stylish
momo2000
Кроме как такого костыля ничего другого не смог сделать
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
width: 50px !important;
border-radius: 50% !important;
}Отсутствует
№275728-12-2021 15:45:04
Re: Stylish
momo2000
Кроме как такого костыля ничего другого не смог сделатьТам выловить не проблема, но другие методы с display: none !important; работают коряво.скрытый текстВыделить кодКод:
.ytp-title-enable-channel-logo .ytp-title-channel { width: 50px !important; border-radius: 50% !important; }
Тогда уж и ширину лучше тоже в процентах задать, чтобы при развороте видео на весь экран половину логотипа не съедало.
Вот так примерно:
width: 9.4% !important;
border-radius: 50% !important;
}
Отсутствует
№275928-12-2021 16:53:50
Re: Stylish
Тогда уж и ширину лучше тоже в процентах задать, чтобы при развороте видео на весь экран половину логотипа не съедало
Да, разворот не учёл. Но width: 9.4% тоже вариант не очень, в оконном режиме кусок остаётся. Так вроде без видимых недостатков
Код:
:not(.ytp-big-mode).ytp-title-enable-channel-logo .ytp-title-channel {
width: 50px !important;
border-radius: 50% !important;
background-color: transparent !important;
}
.ytp-big-mode .ytp-title-channel.ytp-title-expanded {
width: 70px !important;
border-radius: 50% !important;
background-color: transparent !important;
}
.ytp-big-mode .ytp-title-channel.ytp-title-show-collapsed:not(.ytp-flyout-fix-experiment) {
animation: none !important;
}Отредактировано sandro79 (28-12-2021 20:01:25)
Отсутствует
№276029-12-2021 12:19:34
Re: Stylish
momo2000
Такой вариант ещё созрел
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
background: transparent !important;
}
.ytp-title-enable-channel-logo .ytp-title-expanded-overlay {
display: none !important;
}Отредактировано sandro79 (29-12-2021 12:29:19)
Отсутствует
№276129-12-2021 16:28:43
Re: Stylish
sandro79
я тоже обнаружил интересное решение!
Код:
.ytp-title-enable-channel-logo .ytp-title-channel {
pointer-events: none !important;
}Отредактировано momo2000 (29-12-2021 16:29:11)
Отсутствует
№276329-12-2021 20:38:16
Re: Stylish
sandro79
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа
._170AMsLHyuMKGaJj9SW9Sw
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1uliz
Наверное, поэтому и нет стилей для такого известного сайта. И как сделать правило, чтобы не менять через день или каждый месяц?
Отредактировано momo2000 (29-12-2021 20:45:31)
Отсутствует
№276429-12-2021 21:08:09
Re: Stylish
Ещё более сложный вопрос про КиноПоиск
Да я не спец по стилям, так по мелочи. КиноПоиск не посещаю вообще, не знаю, и возится с ним не хочется.
И как сделать правило, чтобы не менять через день или каждый месяц?
Не знаю, ну как можно сделать, если у них постоянно всё меняется. Может не то используете. Может вообще через скрипты там надо.
Отсутствует
№276529-12-2021 23:11:07
Re: Stylish
sandro79
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа._170AMsLHyuMKGaJj9SW9Sw
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1ulizНаверное, поэтому и нет стилей для такого известного сайта. И как сделать правило, чтобы не менять через день или каждый месяц?
В таком случае может быть проще использовать дополнение "Dark Reader", чем создавать стиль?
Конечно его возможности весьма ограничены, но всё же можно персонально для каждого сайта отрегулировать яркость, контрастность, добавить сепии, чтобы белый фон не слепил, поменять шрифт, сделать его немного жирнее, ну или вообще инвертировать сайт из светлого в тёмный.
Отредактировано odd74RUS (29-12-2021 23:37:03)
Отсутствует
№276731-12-2021 12:41:40
Re: Stylish
Ещё более сложный вопрос про КиноПоиск. Давно уже мучаюсь. Хочу сделать стиль, а там почти все css селекторы переменные, типа
.styles_wrapper__1wRnJ
.styles_wrapperWatched__1uliz
С чего ты взял что они переменные?
Можно попробовать использовать нужный css селектор, например:
Отсутствует
№276802-01-2022 05:07:32
Re: Stylish
zzzephire
Спасибо за идею, добрый человек!
Многие сайты любят "прибивать" одну или несколько верхних строк. При прокрутке они так и торчат вверху, что мне на ноутбуке не нравится - места и так мало. Обычно, убрать такое положение несложно: запускаем инспектор по F12 и смотрим элемент страницы. Далее, для элемента меняем на position: absolute; или position: static;, смотря что сработает. На сайтах, куда часто захожу, так и сделал, кроме яндекса. Любят они генерить новые непредсказуемые ссылки при заходе. Никак не удавалось прибить строку, картинка под спойлером.

Теперь прибил
Отсутствует
№277022-04-2022 19:44:57
№277210-10-2022 10:58:01
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 105.0
105.0
Re: Stylish
DEL
Отредактировано leshiy_odessa (10-10-2022 11:11:12)
Отсутствует
№277306-11-2022 20:20:13
Re: Stylish


Код:
ytd-searchbox #container.ytd-searchbox {
padding: 0 4px 0 6px !important;
margin-left: 34px !important;
border-radius: 2px 0 0 2px !important;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
margin-left: 34px !important;
padding-left: 6px !important;
border-right: 0 !important;
box-shadow: none !important;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0 2px 2px 0 !important;
}
ytd-searchbox[has-focus] #search-icon-legacy.ytd-searchbox {
border-color: #1c62b9 !important;
}
iframe.gstl_50 {
margin-left: 34px !important;
margin-top: -3px !important;
}
.sbdd_b {
margin-left: 34px !important;
margin-top: -3px !important;
min-width: 600px !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
border-radius: 0 !important;
border-top: 0 !important;
}
.sbsb_a {
padding: 2px 0 2px !important;
}
.sbsb_c {
padding: 0 24px 0 6px !important;
}
.sbfl_b, .sbqs_c:before, #search-icon.ytd-searchbox,
tp-yt-paper-tooltip.ytd-searchbox {
display: none !important;
}
ytd-button-renderer.ytd-searchbox .yt-spec-button-shape-next--icon-only-default {
width: 28px !important;
height: 28px !important;
}
html[dark] .sbqs_c {
color: var(--ytd-searchbox-text-color) !important;
}
html[dark] .gsfs:hover {
background-color: var(--yt-spec-badge-chip-background) !important;
}
html[dark] .sbsb_a {
background-color: var(--ytd-searchbox-background) !important;
border-radius: 0 !important;
}Код:
.ytSearchboxComponentInputBox {
padding-left: 6px !important;
border-radius: 2px 0 0 2px !important;
}
yt-searchbox:focus-within .ytSearchboxComponentInputBox {
margin-left: 32px !important;
border-right: 0 !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
}
.ytSearchboxComponentSearchButton {
border-radius: 0 2px 2px 0 !important;
}
yt-searchbox:focus-within .ytSearchboxComponentSearchButton {
border-color: #1c62b9 !important;
}
.ytSearchboxComponentSuggestionsContainer {
margin-left: 32px !important;
min-width: 598px !important;
box-shadow: none !important;
border-color: #1c62b9 !important;
border-radius: 0 !important;
border-top: 0 !important;
top: 40px !important;
padding: 2px 0 2px !important;
}
.ytSuggestionComponentSuggestion {
padding: 0 24px 0 6px !important;
}
.ytSuggestionComponentIcon, .ytSearchboxComponentInnerSearchIcon,
.ytSearchboxComponentReportButton {
display: none !important;
}Отредактировано sandro79 (19-12-2024 20:34:55)
Отсутствует
№277407-11-2022 04:23:43
Re: Stylish
У меня углы миниатюр закруглились на YouTube. Возможно не всем и поэтапно вводят. Вот этот код уменьшает радиус.
Код:
/* Убрать креатинизм углов миниатюр */
ytd-thumbnail[size="medium"] a.ytd-thumbnail, ytd-thumbnail[size="medium"]::before {
border-radius: 3px;
}
ytd-thumbnail[size="large"] a.ytd-thumbnail, ytd-thumbnail[size="large"]::before {
border-radius: 3px;
}Отсутствует
№277507-11-2022 08:23:56
Re: Stylish
sandro79 
Меня тоже бесила строка поиска ютуба, особенно живой значек лупы, терпеть не могу когда интерфейс двигается сам по себе.
А как сделать видео на канале списком, т.е. в 1 столбец , раньше этот код работал (из YouTube Redux)?
https://github.com/omnidevZero/YouTubeR … p.js#L1027
Причем всё ещё работает в подписках и на каналах артистов, например https://www.youtube.com/BlackEyedPeas/videos
видать старый макет оставили, а для обчных каналов не работает
И никто не делает, ни на https://userstyles.world/search?q=youtu … tlyupdated ни https://uso.kkx.one/browse/styles?searc … rt=updated
Отредактировано momo2000 (07-11-2022 08:38:03)
Отсутствует
 Если не требуется возможность перехода на канал кликом по логотипу - отличный вариант.
Если не требуется возможность перехода на канал кликом по логотипу - отличный вариант.

