Объявление
Administrator
№1215128-07-2022 10:42:56
Re: Настройка внешнего вида Firefox в userChrome.css
102 но на нём перестали работать правки стиля: Межстрочные интервалы меню
Не знаю, у меня в 102+ это еще работает. Включите компактные значки browser.uidensity = 1 и все подобные меню должны ужаться.
Цветовое оформление панели закладок и выпадающего меню
Да, это я когда-то пытался стиль нарисовать. Попробуйте код ниже, вроде все исправил, только не помню уже, зачем правило для #PlacesToolbar menupopup menuseparator добавлял, кажется сейчас оно не нужно
Код:
:is(#PlacesToolbar menuitem, #PlacesToolbar menu)[_moz-menuactive] {
background-color: #AEAEAE !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
padding: 2px !important;
min-height: 22px !important;
}
#PlacesToolbar menupopup {
margin-top: -2px !important;
--arrowpanel-background: #EDEDED;
--arrowpanel-color: #606060;
--arrowpanel-menuitem-margin: 0 2px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--panel-subview-body-padding: 2px 0 !important;
}Отредактировано sandro79 (28-07-2022 21:42:46)
Отсутствует
№1215228-07-2022 11:47:56
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79,благодарю за консультацию, всё вернулось на круги своя 
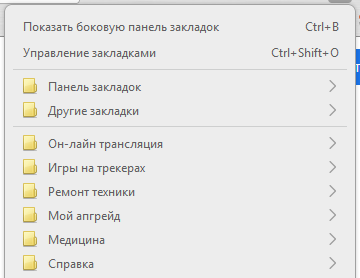
Вдобавок ко всему на 102 в цвете стало отображаться и меню закладок:

А на 91 это меню было белым...

Спасибо за труды, очень удачно пошаманили

Отсутствует
№1215328-07-2022 22:02:38
Re: Настройка внешнего вида Firefox в userChrome.css
Вдобавок ко всему на 102 в цвете стало отображаться и меню закладок
Странно, не должно было... проверил в 102, - без изменений. Может с другими вашими кодами в связке как-то сработало.
У меня только с кодом именно для этого меню сработало

Код:
#BMB_bookmarksPopup {
--arrowpanel-background: #EDEDED;
--arrowpanel-color: #606060;
--arrowpanel-menuitem-margin: 0 2px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--arrowpanel-menuitem-padding: 4px 4px !important;
--panel-subview-body-padding: 2px 0 !important;
}
#BMB_bookmarksPopup :is(menu.subviewbutton, menuitem.subviewbutton):not([disabled])[_moz-menuactive] {
--panel-item-hover-bgcolor: #AEAEAE;
}
#BMB_bookmarksPopup menupopup {
margin-top: -6px !important;
margin-inline: -6px !important;
}Отсутствует
№1215429-07-2022 11:54:42
Re: Настройка внешнего вида Firefox в userChrome.css
Ну вот секция /* Цветовое оформление панели закладок и выпадающего меню */ из 91
#PlacesToolbar {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
--button-hover-bgcolor: color-mix(in srgb, #AEAEAE , transparent) !important;
--button-active-bgcolor: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menupopup {
--arrowpanel-background: #EDEDED !important;
--arrowpanel-color: #606060 !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid #606060 !important;
}
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, #CECECE, transparent) !important;
--button-hover-bgcolor: color-mix(in srgb, #AEAEAE, transparent) !important;
--button-active-bgcolor: color-mix(in srgb, #CECECE, transparent) !important;
--arrowpanel-background: #EDEDED !important;
--arrowpanel-color: #606060 !important;
}
А вот секция /* Цветовое оформление панели закладок и выпадающего меню */ из 102
#PlacesToolbar {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
--button-hover-bgcolor: color-mix(in srgb, #AEAEAE , transparent) !important;
--button-active-bgcolor: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menupopup {
--arrowpanel-background: #EDEDED !important;
--arrowpanel-color: #606060 !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid #606060 !important;
}
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, #CECECE, transparent) !important;
--button-hover-bgcolor: color-mix(in srgb, #AEAEAE, transparent) !important;
--button-active-bgcolor: color-mix(in srgb, #CECECE, transparent) !important;
--arrowpanel-background: #EDEDED !important;
--arrowpanel-color: #606060 !important;
}
Они одинаковые и обе работают.
Ну и замечательно

Отсутствует
№1215530-07-2022 18:36:33
Re: Настройка внешнего вида Firefox в userChrome.css
Привет
Использую модуль Find Bar из этой темы. Все радует. На 91еср.
Начал постепенно настраивать 102еср
и find bar делает окно набора строки поиска серым (такого же цвета само окно и такой же цвет панели фокс)
А ранее было окно набора строки поиска белое
как исправить? заодно и слова убрать "Найти на странице"

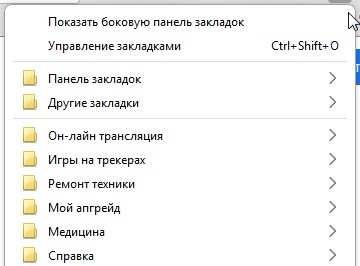
дополнительно, хотелось бы изменить цвет панели вкладок на потемнее и цвет панели иконок расширений на тоже потемнее, но светлее панели вкладок (из скрин 2 сделать цвета скрин1). не меняя при этом установленную тему
какой код/стиль для этого нужен на 102еср
Отредактировано Oleg_V (30-07-2022 18:39:12)
Отсутствует
№1215630-07-2022 23:21:40
Re: Настройка внешнего вида Firefox в userChrome.css
как исправить? заодно и слова убрать "Найти на странице"
Добавьте в тот стиль перед последней скобкой
Код:
input.findbar-textbox {
background-color: white !important;
color: black !important;
}
input.findbar-textbox::placeholder {
opacity: 0 !important;
}изменить цвет панели вкладок на потемнее и цвет панели иконок расширений
Так попробуйте, цвета сами подберите
Код:
#TabsToolbar {
background-color: LightGray !important;
}
#nav-bar {
background-color: LightGray !important;
}Если панель меню не включена, то цвет перекроет и кнопки управления окном, тогда можно такой костыль для панели вкладок, хотя и то тоже костыли ещё те.
Лучше тему подобрать, благо их там у них хватает, чем стилями извращаться
Отсутствует
№1215731-07-2022 12:29:28
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1215904-08-2022 09:03:43
Re: Настройка внешнего вида Firefox в userChrome.css
lesnik38
Как вариант: https://github.com/Aris-t2/CustomCSSfor … orized.css
Win7
Отсутствует
№1216005-08-2022 06:11:49
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите пожалуйста как сделать окантовку Зеленого цвета в Активной вкладке? Во всехвкладках Зеленый цвет, а в Активной-Синий. FF102ESR. Коды от Виталия
#TabsToolbar {
--lwt-selected-tab-background-color: rgb( 192,192,192 ) !important;
--v-selected-tab-color: black !important;
}
#TabsToolbar:-moz-lwtheme-brighttext,
#TabsToolbar[brighttext="true"] {
--lwt-selected-tab-background-color: rgb(192,192,192) !important;
--v-selected-tab-color: black !important;
}
#TabsToolbar:not(:-moz-lwtheme) .tab-background[selected="true"] {
background-color: var(--lwt-selected-tab-background-color) !important;
}
#TabsToolbar .tabbrowser-tab[visuallyselected="true"] {
color: var(--v-selected-tab-color) !important;
}
Отредактировано Вит (05-08-2022 06:50:37)
Отсутствует
№1216105-08-2022 14:14:42
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, плз, как активировать ADDONS BAR (simulated bottoms toolbar)
Скачал отсюда настройки, всё очень круто выглядит, как раньше, но не понимаю как включить нижний аддон/статус бар...
TOOLBARS
- ADDONS BAR (simulated bottoms toolbar)
https://github.com/Aris-t2/CustomCSSforFx/releases/tag/4.2.0
Отсутствует
№1216205-08-2022 19:45:17
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите пожалуйста как сделать окантовку Зеленого цвета в Активной вкладке?
Win7
Отсутствует
№1216306-08-2022 04:35:49
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss Спасибо, но видимо конфликтует с этим, что вы ранее давали:
/* ОКАНТОВКА (РАМКА) ВКЛАДОК!!!*/
#tabbrowser-tabs .tab-background {
border: 2px solid Green !important;
box-shadow: none !important;
}
Отсутствует
№1216406-08-2022 10:02:30
Re: Настройка внешнего вида Firefox в userChrome.css
но не понимаю как включить нижний аддон/статус бар
А там же README есть. Но вряд ли, судя по комментарию и далее по строкам с @import в userChrome.css, это то что вам нужно.
Скриптом наверное будет самое то: method 2 + addonbar.uc.js + README или эта инструкция.
Отсутствует
№1216506-08-2022 13:18:07
Re: Настройка внешнего вида Firefox в userChrome.css
ezh пишетно не понимаю как включить нижний аддон/статус барА там же README есть. Но вряд ли, судя по комментарию и далее по строкам с @import в userChrome.css, это то что вам нужно. Скриптом наверное будет самое то: method 2 + addonbar.uc.js + README или эта инструкция.
Спасибо! Попробую сделать, но это всё как-то совсем сложно. 
А нет аддона для новой лисы, который возвращает нижний бар? 
Отсутствует
№1216606-08-2022 14:08:56
Re: Настройка внешнего вида Firefox в userChrome.css
но видимо конфликтует с этим, что вы ранее давали:
/* ОКАНТОВКА (РАМКА) ВКЛАДОК!!!*/
#tabbrowser-tabs .tab-background {
border: 2px solid Green !important;
box-shadow: none !important;
}
Он не конфликтует, тот код для окантовки всех вкладок, а этот только активной вкладки. Просто удалите старый код.
Добавлено 06-08-2022 14:11:32
А нет аддона для новой лисы, который возвращает нижний бар?
Нету.
Отредактировано kokoss (06-08-2022 14:11:32)
Win7
Отсутствует
№1216707-08-2022 04:53:44
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите как на Ютубе скрыть полностью под вкладкой текст? https://ibb.co/bRJrFLg Спасибо
Добавлено 07-08-2022 05:00:09
kokoss Спасибо
Отредактировано Вит (07-08-2022 05:00:09)
Отсутствует
№1216807-08-2022 09:51:39
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите как на Ютубе скрыть полностью под вкладкой текст?
Ну это не только на Ютубе, а везде, где воспроизводится видео/аудио. Здесь под вторым спойлером решение.
Или включите компактные значки browser.uidensity = 1 и "ВОСПРОИЗВОДИТСЯ" не будет отображаться.
Отсутствует
№1217008-08-2022 05:49:46
Re: Настройка внешнего вида Firefox в userChrome.css
- Adblock Plus (2.6.10)
- AutoCopy 2 (1.2.9.1)
- Classic Theme Restorer (1.3.7.1)
- Element Hiding Helper For Adblock Plus (1.3.3)
- Expire History By Days (1.1.1)
- InlineDisposition 2 (0.1.1.1)
- Menu Wizard (2.10)
- Stylish (2.0.2.1)
- Tab Mix Plus (0.4.1.8)
прошу помочь с двумя давними проблемами:
1) постоянно использую только такую цветовую схему (options > content > colors):
- text (самый чёрный), background (полностью белый)
- unvisited links (самый чёрный), visited links (светло-серый) (следующий за белым)
- use system colors [yes], underline links [no], override the colors specified by the page with my selections above [always]
по факту данная цветовая схема даёт чёрно-белое отображение страницы
суть проблемы: если выделить какой-то текст на странице, то это выделение становится видимым (в нужном мне тёмно-сером цвете)
только если сделать само FF-окно неактивным / не в фокусе
(если затем сделать само FF-окно активным, то выделение остаётся но перестаёт быть видимым)
мелкий пример: если открыть дочернее FF-окно 'options' (и находиться в нём), то выделение видно
(но оно становится невидимым как только закрыть 'options')
нужно, чтобы выделение становилось видимым сразу (и не зависело от состояния FF-окна)
ранее мной безуспешно пробовалось многое и в файле userChrome.css
и в 'about:addons > user styles', например сейчас там есть только эти 3 стиля:
input::-moz-selection,
textarea::-moz-selection
{ -moz-appearance: none !important;
background: rgba(176,176,176, 1.0) !important;
color: #fcfcfc !important; }
@-moz-document domain("rutracker.org") {a:focus {color: #006699 !important;}}
@-moz-document domain("rutracker.org") {a:hover {color: #006699 !important;}}
a:focus {text-decoration: none !important;}
a:hover {text-decoration: none !important;}
@-moz-document domain("rutracker.org") {
#topic-title * {color: inherit !important;}
}
background-image: linear-gradient(transparent, hsla(0,0%,45%,.1) 1px, hsla(0,0%,32%,.2) 80%, hsla(0,0%,0%,.2)), linear-gradient(-moz-dialog, -moz-dialog) !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1,
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarpaletteitem > toolbarbutton,
#personal-bookmarks toolbarbutton
{ border: none !important; padding: 0 0px !important; }
#navigator-toolbox #nav-bar .toolbarbutton-1,
#nav-bar-customization-target > toolbarbutton
{ box-shadow: none !important; background: none !important; } }
2) если на странице нет выделенного текста, то основное контекстное меню содержит только 2 моих пункта (opened, closed)
и каждый из них имеет вложенную менюшку: opened - это список открытых вкладок, closed - это список закрытых вкладок
но если выделить какой-то текст на странице и щёлкнуть правой кнопкой мыши просто где-то на странице (не на какой-то ссылке)
то основное контекстное меню содержит только 1 пункт (opened)
(то есть, по какой-то странной причине нежелательно пропадает пункт 'closed')
Отредактировано austri (08-08-2022 05:51:41)
Отсутствует
№1217108-08-2022 20:58:05
Re: Настройка внешнего вида Firefox в userChrome.css
я заметил, что если убрать первые 6 строк (из первого спойлера), то выделенный текст становится виден всегда:
- если фф не активен, то всё тоже самое (то есть всё хорошо с выделением - его видно: белый текст и серый фон)
- если фф активен, то теперь выделение тоже видно (белый текст и стандартный тёмно-синий фон)
как изменить этот стандартный тёмно-синий фон так, чтобы он был идентичен тому серому фону?
серый фон: rgb 176-176-176 (hex b0b0b0)
стандартный тёмно-синий фон: rgb 10-36-106 (hex 6a240a)
Отсутствует
№1217209-08-2022 13:32:47
Re: Настройка внешнего вида Firefox в userChrome.css
после десятков месяцев неудобств и сотни попыток это наладить, мне вроде бы удалось полностью убрать проблему, описанную в пункте-1:
получилось это после перенесения первых шести строк (они видны в первом спойлере) из stylish-правила в свежесозданый файл userContent.css
причём там строку 2 и 4 можно даже убрать - изменений к худшему без них я не заметил
вышеупомянутая проблема-2 остаётся актуальной
попробую попросить помощи ещё вот в таких трёх проблемных моментах:
3) есть ли шанс научить мой ff-40 открывать torrent-файлы напрямую? (в программе u-torrent):
- не выдавая каждый раз мелко-дочернее окно с дефектным запросом о том, что делать с этим файлом
учитывая что в ff-настройках (options > applications) чётко указано: "torrent file > use utorrent.exe"
- и не используя спец-расширения для этого: как у меня сейчас вынужденно используется "InlineDisposition 2 (0.1.1.1)"
так понимаю, что в моей версии ff-40.0.2 можно даже не пробовать вот этот способ:
https://forum.mozilla-russia.org/viewtopic.php?pid=782911#p782911
4) есть ли шанс научить мой ff-40 автоматически отправлять выделенный текст в буфер обмена?:
- не используя спец-расширения для этого: как у меня сейчас вынужденно используется "AutoCopy 2 (1.2.9.1)"
в котором мне вообще больше ничего и не надо (кроме авто-копирования выделенного текста)
в about:config я нашёл cтроку "clipboard.autocopy" (но как я выяснил, она почему-то не работает в windows-среде)
5) (это самая мелкая проблема)
как скрыть особо-хитрые (ещё и бесполезные) символы? которые у меня отображаются в виде как бы кракозябр:
это мелкий прямоугольник с двумя строчками, в каждой из которых просто видно число 27
пример: вот на этой странице - https://rutracker.org/forum/viewtopic.php?t=6243240
данные 9 почти одинаковых прямоугольников видны в началах девяти строк (по одному на строку)
(это там, где перечислены названия песен) (cразу перед символами "01 - " и "02 - " и "03 - " и так далее ещё 6 раз)
вот просто кое-какая инфа по поводу этих кракозябр:
- ad-block пишет: ##span:nth-of-type(13)
- ad-block пишет: span | 13 x 21
- inspector пишет: <span style="font-size: 18px; line-height: normal;">✧</span>
- что-то типа этого не помогает (в 'ad-block'-правилах): *$font,third-party или rutracker.org##SPAN[style="font-size: 18px; line-height: normal;"✧]
- в about:config - gfx.downloadable_fonts.enabled (изменение на false не помогает)
- в about:config - browser.display.use_document_fonts = 1 (изменение на 0 не помогает)
Отредактировано austri (09-08-2022 13:35:46)
Отсутствует
№1217313-08-2022 11:58:59
Re: Настройка внешнего вида Firefox в userChrome.css
нужна помощь по ::part и tooltip.
в коде лисы есть такой кусок, который задает тень меню на пенели закладок:
я добавляю в userchrome.css код:
но это код игнорируется, его даже в инспекторе не видно! как так?
еще хочу радиусы у tooltip убрать. делаю так:
но у части tooltip радиус не меняется, например у бутерброда, у кнопки История, у кнопок расширений.
в инспекторе этот <tooltip> находится в конце <html>, ничего в нем странного не видно. что делать?
леса живет в лису?
Отсутствует
№1217413-08-2022 14:43:27
Re: Настройка внешнего вида Firefox в userChrome.css
по поводу моего пункта-4:
есть ли шанс научить мой ff-40 автоматически отправлять выделенный текст в буфер обмена?:
- не используя спец-расширения для этого: как у меня сейчас вынужденно используется "AutoCopy 2 (1.2.9.1)"
eщё 2 дня назад я вроде бы сумел впервые осуществить неплохую замену для "AutoCopy 2", скомпоновав/создав вот такой ahk-код:
Код:
MouseIsOverFireFox(winTitle, x1, x2, y1, y2) {
MouseGetPos, x, y, hWnd
if !WinExist(winTitle " ahk_id" hWnd)
return
if x between %x1% and %x2%
if y between %y1% and %y2%
return true
}
#If MouseIsOverFireFox("ahk_exe firefox.exe", 29, 1905, 43, 1199)
~LButton Up::SendMessage, 0x301 ;301 means WM_COPY
#Ifно конечно хотелось бы не такого радикального решения, пусть и очень хорошо работающего (ни одной проблемы за 50 часов и за десятки тестирований)
по поводу пункта-3 ("открывать torrent-файлы напрямую"):
может ли стать решением взятие кода?: например, из xpi-файла расширения "InlineDisposition 2 (0.1.1.1)"
и добавление этого кода (в каком-то виде) в файл userChrome.css - или в какой-то другой фф-файл
- xpi-файл весит 5,41 kb и называется: {d2a57db0-999d-11da-a72b-0800200c9b57}.xpi
- мне на днях попадался читабельный (небольшой) код этого расширения, но сейчас найти сходу не удалось
по поводу пункта-5 ("как скрыть особо-хитрые (ещё и бесполезные) символы?"):
вот здесь я вчера разместил снимок экрана (как раз с упомянутой ранее страницей, на которой видны данные бесполезные символы)
(возможно, это кому-то поможет найти решение)
остальной нерешённый пункт-2 ("нежелательно пропадает строка 'closed' в контекстном меню") тоже всё ещё актуален
в общем, прошу помочь по этим четырём пунктам (2, 3, 4, 5)
Отредактировано austri (13-08-2022 14:50:17)
Отсутствует
№1217513-08-2022 16:16:21
Re: Настройка внешнего вида Firefox в userChrome.css
austri
Если у Вас стоит Greasemonkey, можно попробовать такой код
Код:
// ==UserScript==
// @name Autocopy
// @namespace https://addons.mozilla.org/en-US/firefox/addon/copy-on-select/
// @version 0.1
// @description Copy On Select
// @author spyrosoft & xrun1
// @match *
// @icon https://www.google.com/s2/favicons?sz=64&domain=mozilla-russia.org
// @grant none
// @run-at document-start
// ==/UserScript==
'use strict';
// define
var remove_selection = false; // после копирования снимать (true) выделение
function alertTimeout(mymsg, mysecs)
{
var myelement = document.createElement("div");
myelement.setAttribute("style","background-color: blue;color: white;width: 220px;height: 30px;position: fixed;bottom: 2px;right: 2px;margin: auto;border: 1px solid #ffd700;font-family: verdana;font-size: 12px;display: flex; align-items: center; justify-content: center; text-align: center;");
myelement.innerHTML = mymsg;
document.body.appendChild(myelement);
setTimeout(function() {
myelement.parentNode.removeChild(myelement);
if (remove_selection) document.getSelection().removeAllRanges(); // для IE8- document.selection.empty();
}, mysecs);
}
window.addEventListener (
'mouseup',
e =>
{
if (document.getSelection().toString() != '') {
document.execCommand('copy');
alertTimeout('Скопировано в буфер обмена!', 1000); // 1 секунда = 1000 миллисекунд
}
},
false
);Отсутствует



