Полезная информация
№1192713-04-2022 17:50:44
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как можно скрыть ненужные элементы в открывающемся окошке приложения Hoxx VPN.
Мешает рекламный блок баннеров: Upgrade your account и ниже про емэйл сервис
еще изредка вместо стандартного окна выскакивает премиум тизер, приходится жать снизу skip for now
может и его можно заблокировать?
Отредактировано Inko7 (13-04-2022 17:57:11)
Отсутствует
№1192813-04-2022 18:57:39
Re: Настройка внешнего вида Firefox в userChrome.css
Inko7
Код:
/*------ Hoxx VPN Proxy --------*/
@-moz-document url-prefix(moz-extension://uuid/popup.html) {
#upgrade-button-container,
#try-our-new-service {
display: none !important;
}
.server-view__server-list {
max-height: none !important;
}
}UUID свой впишите... и первая секция необязательна.
Отредактировано _zt (13-04-2022 18:59:56)
Отсутствует
№1193215-04-2022 11:20:27
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
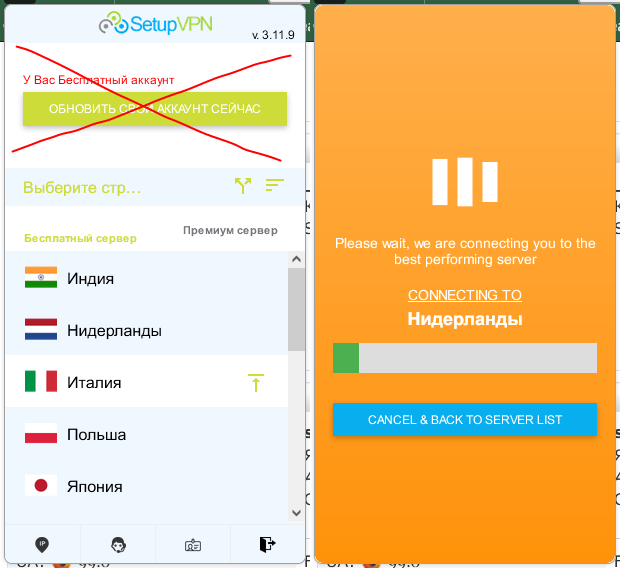
Классно получилось с Hoxx VPN. Пожалуйста, может, сделаете то же самое для SetupVPN https://addons.mozilla.org/ru/firefox/addon/setupvpn/ , они внешне почти клоны, но SetupVPN показывает графически "скорость" выбранного VPN, сразу можно понять, будет тупить или нет. И не требует создания аккаунта.
Отсутствует
№1193315-04-2022 12:39:54
Re: Настройка внешнего вида Firefox в userChrome.css
shadow_user
Я не уверен что ссылка верна. Установил, но он совсем не похож на hoxx, не вижу скорости и тоже потребовал создания аккаунта.
Аккаунт не проблема, и тот, и этот сами предлагают воспользоваться временной почтой.
Сделайте скрин, что б порожняком не возиться.
Отсутствует
№1193415-04-2022 14:44:34
Re: Настройка внешнего вида Firefox в userChrome.css
Добавлю от себя для Hoxx VPN. Убрал нижние панельки, max-height подобрал методом тыка. Интересный VPN, до этого пользовался Browsec VPN
Код:
/*------ Hoxx VPN Proxy ------*/
@-moz-document url-prefix(moz-extension://uuid/popup.html) {
#upgrade-button-container, #try-our-new-service, .server-view__sort-panel, .server-view__bottom {
display: none !important;
}
.server-view__server-list {
max-height: 440px !important;
}
}UUID свой впишите...
Отсутствует
№1193515-04-2022 17:48:36
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Ссылка верная. У меня точно не требовалось создания аккаунта, то ли потому, что давно использую, типа в то время еще не требовалось, то ли фиг его знает. В момент коннекта к VPN чем короче зеленая полоска, тем лучше скорость, может, это время отклика, пинг.
Пара скринов

Отредактировано shadow_user (15-04-2022 17:54:09)
Отсутствует
№1193615-04-2022 20:38:52
Re: Настройка внешнего вида Firefox в userChrome.css
_zt, xrun1
еще один нюанс у Hoxx vpn: очень долго держится и не исчезает всплывающее уведомление о подключении/отключении сервиса
как можно сократить отображение этого окошка?
Отсутствует
№1193716-04-2022 11:16:13
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1
Я потому и написал, что "у меня", сейчас многие топовые расширения учитывают масштабирование Win или DPI экрана. Не знаю как правильно назвать.
В итоге для FullHD = 100% - 390px, иначе статус налезает на нижнюю панель. У вас видимо 120%. Да в общем-то это неважно, каждый сам себе настроит.
shadow_user
ОК, сейчас посмотрю.
Inko7
Тайминг я попытаюсь по примерам Виталия сделать, но это время займет, надо перекопать кучу стилей - где-то было.
Отсутствует
№1193817-04-2022 06:06:01
Re: Настройка внешнего вида Firefox в userChrome.css
Вроде так:
Код:
@-moz-document url-prefix(moz-extension://uuid/popup.html) {
.dashboard-view__user-profile {
display: none !important;
}
)Какой-то он странный, иконка пропадает на 91.
Отсутствует
№1193917-04-2022 07:35:25
Re: Настройка внешнего вида Firefox в userChrome.css
Вот поэтому я и не пользуюсь встройками (аддонами). Это проблема не расширения, на хроме еще хуже.
И, кстати,у меня, оба НЕ работают, если браузерный dns google или cloudfare ~ ....... так что .....
Отредактировано _zt (17-04-2022 07:45:47)
Отсутствует
№1194017-04-2022 14:37:03
Re: Настройка внешнего вида Firefox в userChrome.css


_zt
По поводу тайминга. Я так и не нашёл, где в расширении Hoxx vpn задаётся таймер. Много значений в popup.js, background.js, но ни одно из них не отвечает за всплывающее сообщение. Думаю, проще забить, чем возиться с такой мелочью.
Отсутствует
№1194217-04-2022 16:19:15
Re: Настройка внешнего вида Firefox в userChrome.css
Ещё один вопросик: расширение Panorama Tab Groups,
можно ли чёрный фон окна и групп вкладок перекрасить в -moz-accent-color?
© уважением Neytrino.
Отсутствует
№1194317-04-2022 22:37:02
Re: Настройка внешнего вида Firefox в userChrome.css
можно ли чёрный фон окна и групп вкладок перекрасить в -moz-accent-color?
Я так понял, что у вас в настройках аддона включена тёмная тема оформления, под неё и делал код, и с ней можно меньше правок вносить.
Не знаю насколько это правильно сделано с -moz-accent-color, но вроде работает.
Так же, как выше обсуждалось, внутренний UUID свой используйте, перейдя по адресу about:debugging#/runtime/this-firefox
Код:
@-moz-document url("moz-extension://UUID/view.html") {
body.theme-dark {
background-color: -moz-accent-color !important;
}
.theme-dark .group > .inner {
background-color: -moz-accent-color !important;
}
.group .header input,
.group .header .name,
.theme-dark .group .header .tab_count,
.theme-dark .group .header .group_id {
color: white !important;
}
}Отсутствует
№1194518-04-2022 20:02:50
Re: Настройка внешнего вида Firefox в userChrome.css
А чё-то я туплю, как теперь открыть окошко в котором можно было скопировать css-селекторы элементов интерфейса?
и ещё, с этой штукой обнаружился маленький косячок: если добавить страничку в закладки - звёздочка (в адресной строке) становится светло голубой (вместо синей)

Виноват в этом
Забеляющий иконки на кнопках, но как исключить звёздочку из под его влияния..?
Отредактировано Neytrino (18-04-2022 22:26:44)
© уважением Neytrino.
Отсутствует
№1194618-04-2022 22:53:29
Re: Настройка внешнего вида Firefox в userChrome.css
как теперь открыть окошко в котором можно было скопировать css-селекторы элементов интерфейса?
https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox
Win7
Отсутствует
№1194719-04-2022 00:23:27
Re: Настройка внешнего вида Firefox в userChrome.css
как теперь открыть окошко в котором можно было скопировать css-селекторы элементов интерфейса?
Выше подсказали. Но добавлю от себя ещё
devtools.debugger.prompt-connection — false Отключение окна сообщения о подключении удалённой отладки
devtools.debugger.remote-enabled — true

Виноват в этом
Да, действительно. В исключение в этом коде не получилось звёздочку добавить.
Используйте дополнительно какой-то из этих кодов, чтоб перебить
Требуется код, добавляющий кнопку "очистить" в строку поиска about:config
Это скорее сюда или сюда нужно обращаться.
Отредактировано sandro79 (19-04-2022 00:23:51)
Отсутствует
№1194819-04-2022 11:52:19
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, sandro79, мои бесконечные благодарности!
sandro79, аппетит приходит во время еды, если можно вас попросить...
1 - возможно ли заменить иконку "лупы" на иконку текущего поисковика?

2 - возможно ли избавиться от зелёного кружка с +'ом?

3 - возможно ли избавиться от серого квадратика со счётчиком (в Panorama Tab Groups)

4 - не перекрасилась иконка загрузок (в спокойном состоянии)

Отредактировано Neytrino (20-04-2022 20:04:07)
© уважением Neytrino.
Отсутствует
№1194922-04-2022 02:23:42
Re: Настройка внешнего вида Firefox в userChrome.css
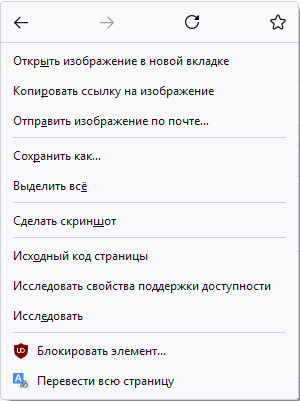
А как можно исправить интервалы в контекстном меню? Именно в windows 10 почему то перестал работать код:
Код:
/* Высота пунктов меню */
@media (-moz-windows-default-theme) and (-moz-os-version: windows-win10) {
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 12px !important;
}
menupopup {
--menuitem-hover-background-color: #91C9F7 !important;
--menu-background-color: #F2F2F2 !important;
--menu-color: #000000 !important;
--menuitem-disabled-hover-background-color: rgba(224, 224, 230, 0.6) !important;
--menu-disabled-color: rgba(21, 20, 26, 0.5) !important;
--menu-border-color: #919191 !important;
--menu-icon-opacity: 0.7 !important;
}
menupopup, .menupopup-arrowscrollbox {
border-radius: 0 !important;
--panel-padding: 1px 0 !important;
}
menupopup > menu > menupopup {
margin-inline-start: -2px !important;
margin-top: -2px !important;
}
#context-sep-navigation {
margin-top: -3px !important;
}
}Этот же браузер (портативный) с этим же профилем в windows 7 интервалы нормальные и нет иконок.
Выглядит это так:

Отредактировано Инсульт (22-04-2022 02:25:28)
Отсутствует
№1195022-04-2022 09:26:07
Re: Настройка внешнего вида Firefox в userChrome.css
возможно ли заменить иконку "лупы" на иконку текущего поисковика?
Стилем наверно нет. Я скрипт использую. По пункту 2 - этот код можно взять.
По остальному:
Код:
#downloads-indicator-anchor:not(:-moz-window-inactive) {
fill: white !important;
}
#panorama-tab-groups_example_com-browser-action .toolbarbutton-badge {
display: none !important;
}Именно в windows 10 почему то перестал работать код:
Замените (-moz-os-version: windows-win10) на (-moz-platform: windows-win10)
Отсутствует



