Объявление
Administrator
№1157707-12-2021 09:56:42
Re: Настройка внешнего вида Firefox в userChrome.css
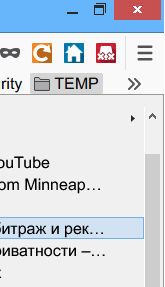
Как теперь скрыть кнопки горизонтальной прокрутки вкладок? Было так #scrollbutton-up, #scrollbutton-down {display: none !important;}, но в ![firefox [firefox]](img/browsers/firefox.png) 95.0 такое скрытие влияет на закладки в папках панели закладок, они прокручиваются вверх и их не получается открыть.
95.0 такое скрытие влияет на закладки в папках панели закладок, они прокручиваются вверх и их не получается открыть.
Отсутствует
№1157807-12-2021 13:40:28
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Парни, просьба сделать прокрутку в папках панели закладок FFv78. В v68 работал работал скролл по этому коду https://forum.mozilla-russia.org/viewto … 35#p678535 , но автор, похоже, с лета не бывал на форуме.

Отсутствует
№1157908-12-2021 06:15:37
Re: Настройка внешнего вида Firefox в userChrome.css
shadow_userПопробуйте этот стиль от Aris-t2.
UPD: Лучше не пробовать.
Отредактировано xrun1 (08-12-2021 06:48:53)
Отсутствует
№1158008-12-2021 06:30:08
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте этот стиль от Aris-t2.
Скрол появляется, но закладки ведут ровно также, как я описал в сообщение выше. Пользоваться ими становится невозможно.
Отсутствует
№1158108-12-2021 06:47:22
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Стиль косячный, сейчас проверил. Из-за него кнопкой "Дополнения" из расширения АТВ пользоваться невозможно: при шевелении мышкой список прокручивается вниз. И с закладками такая же беда. Там Aris-t2, кстати, предупреждает ./css/generalui/popup_menupopup_with_scrollbars.css"; /**/ /* <- this removes tab scroll buttons, no CSS fix possible atm */
".
Отсутствует
№1158208-12-2021 17:48:22
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль косячный, сейчас проверил.
Стиль не косячный, он просто не подходит для ![firefox [firefox]](img/browsers/firefox.png) 95.0
95.0
this removes tab scroll buttons, no CSS fix possible atm
Я как раз и хочу скрыть кнопки прокрутки вкладок, ради этого и пробовал стиль.
Отсутствует
№1158308-12-2021 18:17:23
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль косячный, сейчас проверил.
Стиль не косячный, он просто не подходит для
95.0
В v78 он скрывает кнопки прокрутки, те маленькие треугольные, но полосу прокрутки не добавляет. А жаль, с полосой прокрутки удобно ориентироваться, в каком месте списка находишься, сколько еще крутить вниз или вверх.
Отсутствует
№1158509-12-2021 12:52:52
Re: Настройка внешнего вида Firefox в userChrome.css
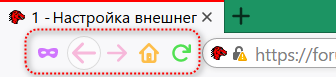
Подскажите пожалуйста, нигде не могу найти ответ. На панели инструментов есть кнопки ,, назад - вперед - реверс - домой - кнопка расширения - скачать - гамбургер ,, Как заставить их менять цвет при наведении на них курсора.
Отсутствует
№1158609-12-2021 14:06:38
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
Кнопка Обновить, она же индикатор прогрузки страницы. Полезная, в v78 работает, выше не знаю. https://forum.mozilla-russia.org/viewto … 01#p794901
Разноцветные кнопки https://forum.mozilla-russia.org/viewto … 24#p774324
Отсутствует
№1158709-12-2021 14:34:07
Re: Настройка внешнего вида Firefox в userChrome.css
На панели инструментов есть кнопки ,, назад - вперед - реверс - домой - кнопка расширения - скачать - гамбургер ,, Как заставить их менять цвет при наведении на них курсора.
Пример:
Win7
Отсутствует
№1158909-12-2021 15:53:26
Re: Настройка внешнего вида Firefox в userChrome.css
Не работает.
Это я привёл пример с кнопкой "показать ваши закладки" и код рабочий. Если нужно что бы цвет менялся на всех кнопках, тогда так:
Win7
Отсутствует
№1159009-12-2021 16:10:48
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22 пишетНе работает.
Это я привёл пример с кнопкой "показать ваши закладки" и код рабочий. Если нужно что бы цвет менялся на всех кнопках, тогда так:
Это меняет цвет значков внутри кнопок но не цвет самих кнопок.
Вот этот код меняет цвет кнопок загрузки и гамбургера при наведении курсора на них. Но я никак не могу сделать чтобы менялся цвет остальных кнопок расположенных на панели инстрентов, а именно ,,взад-вперед-реверс-домой,,
#PanelUI-menu-button:is(:hover:active,:hover,:active, [open]) > stack {
background-color: GreenYellow !important;
}
Отредактировано Ник 22 (09-12-2021 16:18:49)
Отсутствует
№1159109-12-2021 17:41:08
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
Попробуйте такой код
Код:
:is(#back-button[disabled="true"], #forward-button[disabled="true"]):hover > .toolbarbutton-icon { /* неактивные кнопки взад-вперед, необязательно */
background-color: SkyBlue !important;
}
#back-button, #forward-button, #reload-button, #downloads-button, #PanelUI-menu-button, #home-button {
--toolbarbutton-hover-background: GreenYellow !important;
--toolbarbutton-active-background: GreenYellow !important;
}Отсутствует
№1159209-12-2021 17:51:42
Re: Настройка внешнего вида Firefox в userChrome.css
Добавлено 09-12-2021 17:53:50
Sandro 79 пишет
Попробуйте такой код
Не работает
Выше представленный мною код работает только для двух кнопок, но чтобы я ни делал не получается сделать подобный код для других кнопок, хотя они расположены на одной и той же панели. Вот в чем проблема.
Отредактировано Ник 22 (09-12-2021 18:00:38)
Отсутствует
№1159309-12-2021 18:06:29
Re: Настройка внешнего вида Firefox в userChrome.css
Не работает
Код рабочий 100%, сам собирал и проверял перед тем как выложить. Работает по указанным вами кнопкам.
Смотрите в своих стилях, может где-то скобка отсутствует или ненужный символ стоит.
но чтобы я ни делал не получается сделать подобный код для других кнопок
А что вы делали, если не секрет?
Отсутствует
№1159409-12-2021 18:13:40
Re: Настройка внешнего вида Firefox в userChrome.css
Sandro 79 пишет
А что вы делали
background-color: GreenYellow !important;
}
#reload-button:is(:hover:active,:hover,:active, [open]) > stack {
background-color: GreenYellow !important;
}
#forward-button:is(:hover:active,:hover,:active, [open]) > stack {
background-color: GreenYellow !important;
}
Но почему то не работает.
Вот проверил на чистом Userchrome и ваш код работает. Значит что то у меня не так. Но почему тогда работают две кнопки, не понятно.
Отредактировано Ник 22 (09-12-2021 18:23:23)
Отсутствует
№1159509-12-2021 18:22:44
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текст
Но почему то не работает.
Ну да, и не должно работать. Методом тыка так бывает случается. Если это у вас не работает, то других вариантов у меня нет.
Отсутствует
№1159609-12-2021 19:08:31
Re: Настройка внешнего вида Firefox в userChrome.css
Значит что то у меня не так. Но почему тогда работают две кнопки, не понятно
Видимо у вас есть примерно такое в коде :root {--toolbarbutton-hover-background: GreenYellow !important;}, и мой код не отрабатывает поэтому. Не уверен.
Попробуйте такой простецкий вариант
Код:
:is(#back-button, #forward-button, #reload-button, #stop-button, #home-button):hover > .toolbarbutton-icon {
background-color: GreenYellow !important;
}Отсутствует
№1159709-12-2021 20:51:31
Re: Настройка внешнего вида Firefox в userChrome.css
Sandro 79 пишет
Видимо у вас есть примерно такое в коде
О-о-о! Вы гений. Я очень долго искал этот код и вот свершилось. Добавив к Вашему коду свой код для двух кнопок о которых я упоминал выше теперь у меня подсвечиваются все кнопки. Спасибо Вам огромное. Удачи!!!
Отредактировано Ник 22 (09-12-2021 20:52:07)
Отсутствует
№1159809-12-2021 22:04:09
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Каким кодом два пункта переместить в основное меню и скрыть ненужный пункт?
Отсутствует
№1159909-12-2021 23:07:10
Re: Настройка внешнего вида Firefox в userChrome.css
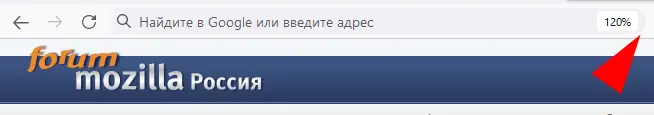
Нашел код для изменения цвета рамки адресной строки. Помогите добавить возможность задать толщину этой рамки, когда адресная строка активна и неактивна.
И если возможно, как этот код изменить для строки поиска?
Код:
#urlbar[breakout] > #urlbar-background {
--toolbar-field-border-color: ThreeDShadow !important;
--toolbar-field-focus-border-color: red !important;
box-shadow: none !important;
}Отредактировано Letterman (09-12-2021 23:32:37)
Отсутствует
№1160010-12-2021 04:22:28
- roadrunner
- Участник
- Группа: Members
- Зарегистрирован: 18-08-2011
- Сообщений: 34
- UA:
 95.0
95.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как в протоне убрать закругление, чтобы, было как слева

Отсутствует

