Полезная информация
№222912-11-2021 17:11:25
Re: Не работает после обновления. (проблемы после обновления)
Недавно чисто случайно заметил одну особенность. О ней тут уже говорилось ранее.
При просмотре видео с instagram, при переключении вкладки воспроизведение видео останавливается. С youtube такого не происходит. В безопасном режиме та же проблема. Версия firefox последняя на текущий момент (94.0.1, 64 бита).
Если, допустим, вывести видео в отдельное окно, переключится на другую вкладку, то можно начать воспроизведение видео в этом отдельном окне нажатием "play". Если в этом же положении вернутся на вкладку откуда видео, и еще раз с нее переключится на другую, то видео в отдельном окне снова остановится, более того, оно вернется в начало воспроизведения. В общем, целая куча неудобств, когда ты просто хотел что-то фоном послушать, а firefox автоматически останавливает воспроизведение.
Отследить с какого времени это происходит не представляется возможным, так как не помню, когда вообще последний раз смотрел видео с этого ресурса.
Что нужно сделать, чтобы это исправить? Для этого нужна какая-то особая настройка?
Отредактировано Efremov (12-11-2021 17:12:06)
Отсутствует
№223012-11-2021 19:37:26
Re: Не работает после обновления. (проблемы после обновления)
При просмотре видео с instagram, при переключении вкладки воспроизведение видео останавливается. С youtube такого не происходит. В безопасном режиме та же проблема
Это не проблема, а фишка инсты. В других бразерах аналогично
Отсутствует
№223112-11-2021 19:58:40
- Максим Алешин
- Участник
- Группа: Members
- Зарегистрирован: 12-11-2021
- Сообщений: 2
- UA:
 95.0
95.0
Re: Не работает после обновления. (проблемы после обновления)
После обновления (была версия 42, после обновления стала 94.0.1 (64 bit)) браузер стал показывать белый экран вместо работы, однако в режиме "Безопасный режим с поддержкой сетевых драйверов" все работает. ОС - Windows 7 Максимальная SP1 (64 bit)
Отредактировано Максим Алешин (12-11-2021 20:21:50)
Отсутствует
№223213-11-2021 12:14:49
Re: Не работает после обновления. (проблемы после обновления)
Efremov пишетПри просмотре видео с instagram, при переключении вкладки воспроизведение видео останавливается. С youtube такого не происходит. В безопасном режиме та же проблема
Это не проблема, а фишка инсты. В других бразерах аналогично
Спасибо за ответ. Я тоже так подумал, но почему-то загуглить аналогичную проблему не удалось, поиск упорно не выдавал ничего похожего, как будто не было ни одного пользователя, которому бы это доставляло неудобства.
Выяснилось, что с тик-током та же фигня, до кучи еще при прокручивании списка видео, с первой попытки его запустить ни разу не получилось, так как при нажатии почему-то всегда происходил возврат в начало страницы.
В общем, рад узнать, что дело не в браузере.
Отсутствует
№223321-11-2021 10:47:40
Re: Не работает после обновления. (проблемы после обновления)
Здравствуйте!
Как будь-то в тему.
Я уже столько раз наобновлялся, что потерял всякий счет.
То дизайн мне не нравится, то не совместим с uBlock, то пустая панель задач и невозможно работать как прежде: тащишь в закладки, а там разделители, новую у не создашь.
Сейчас работаю на 65.02, тут все более менее, но начала глючить, да устаревшая, как пишут.
Подскажите, в какой версии дизайн подобен 65.02 и совместим с uBlock.
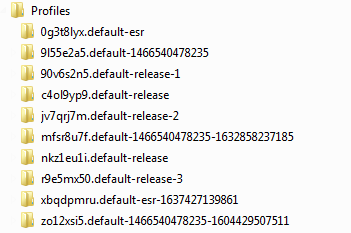
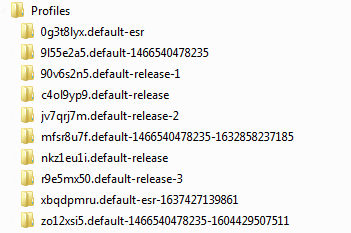
И еще, создано немало новых профилей, при переустановках, как их удалить?
И, подскажите, как залить рисунок на сервер forum.mozilla, где "ткнуть", а то приходится на чужие сервера заливать.
Отредактировано Никс (21-11-2021 10:51:59)
Отсутствует
№223421-11-2021 11:18:27
Re: Не работает после обновления. (проблемы после обновления)
Никс
91 ESR у меня примерно (но не точно) такой же интерфейс, проработает еще больше года в рамках своего жизненного цикла. правда для этого надо угрохать кучу времени на https://forum.mozilla-russia.org/viewtopic.php?id=37396 причёсывание фокса с помощью стилей. уБлок совместим со всеми новыми версиями без плясок, ну кроме как подключение фильтров. рисунки, да, заливать только на сторонние ресурсы, ссылку потом в сообщение.
"C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\Mozilla\Firefox\Profiles\" - там удаляются профили.
Отредактировано sonyas75 (21-11-2021 11:23:07)
Отсутствует
№223521-11-2021 11:30:58
Re: Не работает после обновления. (проблемы после обновления)
sonyas75, честно скажу: я дуб в этих делах!
Нужно просто скачать подходящую версию и запустить установку.
Вместо установки должно произойти обновление текущей версии, с предыдущим профилем.
Вроде, как будь-то так?
А профили для каждой версии, в отдельной папке?
Я скачивал 90 версию, но там в панели закладок, не сумел создать ни одной закладки, только в "меню закладок", она в этой панели, удалось сохранять вкладки.
Потратил время на настройки и, все равно, пришлось уйти с нее.
Посмотрел, папок много, как найти папку для 65 версии?
Отредактировано Никс (21-11-2021 11:47:26)
Отсутствует
№223621-11-2021 11:44:46
Re: Не работает после обновления. (проблемы после обновления)
Нужно просто скачать подходящую версию и запустить установку.
тут не подскажу, ну просто уже не помню, когда поменялся интерфейс на версиях 65+ это было очень давно и не факт, что на них тоже не будут писать, что ваша версия устарела.
Отсутствует
№223721-11-2021 11:54:09
Re: Не работает после обновления. (проблемы после обновления)
sonyas75 Я скачивал 90 версию, но там в панели закладок, не сумел создать ни одной закладки, только в "меню закладок", она в этой панели, удалось сохранять вкладки.
Потратил время на настройки и, все равно, пришлось уйти с нее.
Посмотрел, папок много, как найти папку для 65 версии?
Отсутствует
№223821-11-2021 12:02:12
Re: Не работает после обновления. (проблемы после обновления)
ну тогда так. в файрфоксе - меню-справка-информация для решения проблем-папка профиля-открыть папку. это будет текущий профиль. соответственно остальные не нужны. наверное, если вдруг есть важные данные в других профилях, то скопировать/забэкапить/вообще не удалять ничего.
Отсутствует
№224022-11-2021 19:27:53
Re: Не работает после обновления. (проблемы после обновления)
После обновления с 52ESR до 91ESR в меню "Справка" пропали "Перезагрузить Firefox" и "Перезагрузить Firefoх с отключенными расширениями". Доколе?! 

Отсутствует
№224122-11-2021 20:29:55
Re: Не работает после обновления. (проблемы после обновления)
После обновления с 52ESR до 91ESR в меню "Справка" пропали "Перезагрузить Firefox"
https://forum.mozilla-russia.org/viewtopic.php?pid=785107#p785107
Перезагрузить Firefoх с отключенными расширениями"
Дык в той же Справке Безопасный режим тыркните. 
Отредактировано voqabuhe (25-11-2021 17:52:34)
Отсутствует
№224225-11-2021 16:06:27
- art-mensch
- Участник
- Группа: Members
- Зарегистрирован: 06-06-2018
- Сообщений: 8
- UA:
 94.0
94.0
Re: Не работает после обновления. (проблемы после обновления)
Отсутствует
№224305-12-2021 14:09:28
Re: Не работает после обновления. (проблемы после обновления)
ARG
После обновления с 52ESR до 91ESR в меню "Справка" пропали "Перезагрузить Firefox"
для себя - закрепил вкладку about:restartrequired и жму на страничке кнопочку, когда надо перезагрузиться. было дополнение начебто под это дело с разными способами - потестил и с радостью снёс
Отредактировано laprad (05-12-2021 14:10:41)
Отсутствует
№224422-12-2021 11:32:38
- art-mensch
- Участник
- Группа: Members
- Зарегистрирован: 06-06-2018
- Сообщений: 8
- UA:
 95.0
95.0
Re: Не работает после обновления. (проблемы после обновления)
Отсутствует
№224622-12-2021 17:33:42
Re: Не работает после обновления. (проблемы после обновления)
как увеличить ярлыки на рабочем столе браузера
Ну если очень надо, то можно так, только коды поновее нужны
Код:
@-moz-document url("about:newtab"), url("about:home") {
main {
padding-bottom: 68px !important;
}
.top-site-outer {
width: 128px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 96px !important;
width: 96px !important;
}
.top-site-outer .tile .icon-wrapper {
height: 100% !important;
width: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1100px !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 10px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.top-site-outer .top-site-icon {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(10, 132, 255, 0.3) !important;
transition: box-shadow 150ms !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px var(--newtab-element-secondary-active-color) !important;
transition: box-shadow 150ms !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: 0 0 0 5px var(--newtab-element-secondary-active-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu {
top: 4px !important;
border-radius: 4px !important;
margin-inline-start: 8px !important;
}
.context-menu > ul > li > a, .context-menu > ul > li > button {
padding: 2px 10px !important;
}
.top-site-outer .context-menu-button {
background-color: var(--newtab-background-color-secondary) !important;
border: 1px solid var(--newtab-border-color) !important;
border-radius: 100% !important;
height: 27px !important;
width: 27px !important;
inset-inline-end: -13.5px !important;
top: -13.5px !important;
}
}Код:
@-moz-document url("about:newtab"), url("about:home") {
main {
padding-bottom: 68px !important;
}
.top-site-outer {
height: 180px !important;
width: 180px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 150px !important;
width: 150px !important;
}
.top-site-outer .tile .icon-wrapper {
height: 100% !important;
width: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1500px !important;
}
.top-site-outer .title span {
overflow: visible !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 10px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.top-site-outer .top-site-icon {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(10, 132, 255, 0.3) !important;
transition: box-shadow 150ms !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px var(--newtab-element-secondary-active-color) !important;
transition: box-shadow 150ms !important;
}
[lwt-newtab-brighttext] .ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: 0 0 0 5px var(--newtab-element-secondary-active-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu {
top: 4px !important;
border-radius: 4px !important;
margin-inline-start: 8px !important;
}
.top-site-outer .context-menu-button {
background-color: var(--newtab-background-color-secondary) !important;
border: 1px solid var(--newtab-border-color) !important;
border-radius: 100% !important;
height: 27px !important;
width: 27px !important;
inset-inline-end: -13.5px !important;
top: -13.5px !important;
}
@media (max-width: 1880px) {
.top-sites-list :nth-child(8n) .context-menu, .sections-list .section-list :nth-child(4n) .context-menu {
margin-inline-end: 1px !important;
inset-inline-end: 0 !important;
inset-inline-start: auto !important;
}
}
}Отсутствует
№224725-12-2021 18:25:24
Re: Не работает после обновления. (проблемы после обновления)
После обновлений стали слетать почтовые аккаунты. Перезайти то можно. Но это происходит раз в несколько дней или даже пару раз в день. Неудобно каждый раз снова перезаходить. Причём данные аккаунтов хранятся в браузере, не пропадают.
Отсутствует
№224928-01-2022 14:20:04
Re: Не работает после обновления. (проблемы после обновления)
После обновлений где-то с августа прошлого года при запуске стало раз 5 вылазить окно с этой ошибкой:
"Точка входа в процедуру RpcImpersonateClientContainer не найдена в библиотеке DLL RPCRT4.dll"
потом firefox начинает нормально работать, это только при запуске.
Версия для Windows 7 x64 88.01 еще работает, если инет не включать. Но после обновления то же самое.
Это окно с ошибкой просто бесит, а свой профиль подтянуть в более старую версию невозможно.
С новым профилем та же ошибка, удалял, чистил, переустанавливал.
Что делать? Хоть в какую сторону копать?
И это только с firefox, ни одна другая прога на компе эту ошибку не выдает.
Отсутствует
№225028-01-2022 15:08:53
Re: Не работает после обновления. (проблемы после обновления)
в какую сторону копать?
В сторону повреждения оси , а не глюков браузера .
ни одна другая прога на компе эту ошибку не выдает
Потому что не обращается к неработающему процессу , просто совпало что понадобилось .
Отсутствует






