Объявление
Administrator
№1117612-09-2021 19:05:59
Re: Настройка внешнего вида Firefox в userChrome.css
Сделайте полный скриншот что ли, может кнопки управления окном или просто кнопки нестандартные мешают
Вот скрин полного экрана 92 с новым кодом (увеличение по клику):
Добавлено 12-09-2021 19:18:30
Не знаю что у вас там мешает
Я понял, из-за чего у меня 26 вместо 24.
Это из-за увеличенного шрифта в параметрах винды на вкладке "Специальные возможности".
Если сбросить на 100%, то высота становится 24, как у вас.
( а на 90-м билде при тех же 133% высота = 24 )
СПАСИБО!
Отредактировано usalex (12-09-2021 19:36:14)
Отсутствует
№1117712-09-2021 19:37:01
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex
Ну я так сразу и написал насчет шрифта, я кстати добавил там правило https://forum.mozilla-russia.org/viewto … 22#p790422
теперь должно и с увеличенным (по определенного предела) 24px быть
Отсутствует
№1117812-09-2021 19:39:16
- Анатолий58
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 13-02-2020
- Сообщений: 14
- UA:
 93.0
93.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79,
Я сделал так:
Код:
#urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background {
border-color: #fff !important;
}Все работает, код меньше..
Актуальный вопрос: всплывашка(её бордюр) на видео файлах "картинка в картинке просмотр" и в настройках браузера активный цвет "бирюзовый сменить на свой"
Системный цвет
Отредактировано Анатолий58 (12-09-2021 19:42:32)
Отсутствует
№1117912-09-2021 20:53:29
Re: Настройка внешнего вида Firefox в userChrome.css
Все работает, код меньше..
Ну я там ещё цвет шрифта вам добавил и неактивный бордюр чтоб был, значит не пригодилось.
Системный цвет
Так можно в userContent.css
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
input:is([type="email"], [type="tel"], [type="text"], [type="password"], [type="url"], [type="number"]):focus,
textarea:focus, search-textbox[focused], tree:focus-visible, richlistbox:focus-visible {
outline: 1px solid green !important;
}
button[autofocus], button[type="submit"], button[default], button.primary {
background-color: gold !important;
color: black !important;
}
#categories > .category[selected], #categories > .category.selected {
color: green !important;
background-color: transparent !important;
}
menulist > menupopup > menu:not([disabled="true"])[selected="true"],
menulist > menupopup > menuitem:not([disabled="true"])[selected="true"] {
background-color: gold !important;
}
richlistbox > richlistitem[selected], treechildren::-moz-tree-row(selected) {
background-color: gold !important;
}
}Отсутствует
№1118012-09-2021 21:12:26
Re: Настройка внешнего вида Firefox в userChrome.css
я кстати добавил там правило https://forum.mozilla-russia.org/viewto … 22#p790422
теперь должно и с увеличенным (по определенного предела) 24px быть
Супер! Теперь на 92 всё ровно так, как было на 90.
Спасибо огромное!
Жаль только, что в каком-нибудь очередном билде всё опять поломается 
.
.
В 94а пока ОК, бум надеяться
Ну хорошо. Значит пока можно чуток расслабиться и не терзать Виталия.
(спасибо, что проверил)
Отредактировано usalex (12-09-2021 21:33:58)
Отсутствует
№1118213-09-2021 04:50:09
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1118313-09-2021 11:11:04
Re: Настройка внешнего вида Firefox в userChrome.css
как сделать закруглённые углы у окна сверху и снизу
Если под Windows - взять исходный код Firefox'а, откомпилить под себя с добавлением функций из Win32API (CreateRoundRectRgn и т.д.), но проще поставить Windows 11 
Отсутствует
№1118413-09-2021 12:16:16
Re: Настройка внешнего вида Firefox в userChrome.css
Всем доброго времени суток,здравствуйте уважаемые,будьте так любезны,помогите.
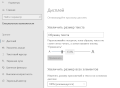
Как поменять следующие цветовые параметры в Firefox 92

Цвет наведения/выделения элемента на панели закладок, (на скрине тёмно-серый)
Цвет выпадающей панели меню панели закладок, (на скрине белый)
Цвет наведения на нужную закладку в меню, (на скрине светло-серый)
Отсутствует
№1118513-09-2021 14:32:39
Re: Настройка внешнего вида Firefox в userChrome.css
Как поменять следующие цветовые параметры в Firefox 92
Так попробуйте
Код:
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, orange, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, gold, transparent) !important;
--button-hover-bgcolor: color-mix(in srgb, orange, transparent) !important;
--button-active-bgcolor: color-mix(in srgb, gold, transparent) !important;
--arrowpanel-background: brown !important;
--arrowpanel-color: white !important;
--panel-shortcut-color: gold !important;
--panel-separator-color: gold !important;
}Отредактировано sandro79 (14-09-2021 20:13:51)
Отсутствует
№1118713-09-2021 17:23:58
- Анатолий58
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 13-02-2020
- Сообщений: 14
- UA:
 93.0
93.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79,
Cпасибо!
Все работает пробовал на виндовс, на линукс скину файлы там проверю гляну..
Фото:
Может кому пригодиться, стандартная темная тема.. Браузер 91.1.0esr (64-битный)
userContent.css
Код:
@-moz-document url(about:preferences), url-prefix(about:preferences) {
.checkbox-check[checked] {
--checkbox-checked-bgcolor: silver !important;
--checkbox-checked-hover-bgcolor: gray !important;
}
.radio-check[selected] {
--in-content-primary-button-background: silver !important;
--in-content-primary-button-background-hover: gray !important;
}
}
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
input:is([type="email"], [type="tel"], [type="text"], [type="password"], [type="url"], [type="number"]):focus,
textarea:focus, search-textbox[focused], tree:focus-visible, richlistbox:focus-visible {
outline: 1px solid silver !important;
}
button[autofocus], button[type="submit"], button[default], button.primary {
background-color: rgb(38, 38, 38) !important;
color: white !important;
}
#categories > .category[selected], #categories > .category.selected {
color: silver !important;
background-color: transparent !important;
}
menulist > menupopup > menu:not([disabled="true"])[selected="true"],
menulist > menupopup > menuitem:not([disabled="true"])[selected="true"] {
background-color: rgb(38, 38, 38) !important;
}
richlistbox > richlistitem[selected], treechildren::-moz-tree-row(selected) {
background-color: rgb(38, 38, 38) !important;
}
}userChrome.css
Код:
menupopup > menu, menupopup > menuitem {
padding-block: 3px !important;
}
:root {
--arrowpanel-menuitem-padding: 3px !important;
}
.titlebar-color {
color: -moz-accent-color-foreground;
background-color: #131313;
}
.tab-background {
border-radius: 0px 0px !important;
margin-bottom: 0px !important;
}
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color: color-mix(in srgb, currentColor 5%, transparent);
}
.tabbrowser-tab:not([selected="true"]) > .tab-stack > .tab-background {
border: 1px solid rgba(23, 23, 23, 0.5) !important;
}
.tabbrowser-tab[selected="true"] {
border-left: 1px solid rgba(23, 23, 23, 0.5) !important;
border-right: 1px solid rgba(23, 23, 23, 0.5) !important;
}
.tabbrowser-tab[selected="true"] .tab-background {
border-top: 2px solid -moz-accent-color-foreground !important;
background: rgb(42, 42, 42) !important;
}
#urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background {
border-color: #fff !important;
}Отредактировано Анатолий58 (13-09-2021 17:45:23)
Отсутствует
№1118813-09-2021 18:13:35
Re: Настройка внешнего вида Firefox в userChrome.css
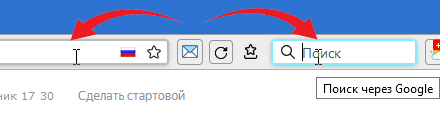
Все сделал с помощью форума для себя как нужно, всем спасибо! Остался последний момент, как сделать обводку в строке поиска тоже серую, как в строке адреса, а не бирюзовую.

Код:
#urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background {
border-color: #bbbbbb !important;
Отсутствует
№1118913-09-2021 18:49:09
Re: Настройка внешнего вида Firefox в userChrome.css
как сделать обводку в строке поиска тоже серую, как в строке адреса, а не бирюзовую.
Как вариант:
Win7
Отсутствует
№1119013-09-2021 18:55:57
Re: Настройка внешнего вида Firefox в userChrome.css
Все работает пробовал на виндовс
Я сразу не смекнул, но лучше первые два правила прописать тоже в адрес @-moz-document url-prefix("chrome:"), url-prefix("about:"), чтоб работало в открываемых окнах в настройках, и еще добавил в код ниже outline: 1px solid silver !important; для активных кружочков radio[focused="true"] > .radio-check - третье правило. Также предпоследнее правило - цвет текста в этих меню, а то ваш непрозрачный фон глушит текст
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
.checkbox-check[checked], input[type="checkbox"] {
--checkbox-checked-bgcolor: silver !important;
--checkbox-checked-hover-bgcolor: gray !important;
}
.radio-check[selected] {
--in-content-primary-button-background: silver !important;
--in-content-primary-button-background-hover: gray !important;
}
radio[focused="true"] > .radio-check {
outline: 1px solid silver !important;
}
input:is([type="email"], [type="tel"], [type="text"], [type="password"], [type="url"], [type="number"]):focus,
textarea:focus, search-textbox[focused], tree:focus-visible, richlistbox:focus-visible {
outline: 1px solid silver !important;
}
button[autofocus], button[type="submit"], button[default], button.primary {
background-color: rgb(38, 38, 38) !important;
color: white !important;
}
#categories > .category[selected], #categories > .category.selected {
color: silver !important;
background-color: transparent !important;
}
menulist > menupopup > menu:not([disabled="true"])[selected="true"],
menulist > menupopup > menuitem:not([disabled="true"])[selected="true"] {
background-color: rgb(38, 38, 38) !important;
}
menulist > menupopup > menu:not([disabled="true"])[selected="true"], menulist > menupopup > menuitem:not([disabled="true"])[selected="true"] {
color: yellow !important;
}
richlistbox > richlistitem[selected], treechildren::-moz-tree-row(selected) {
background-color: rgb(38, 38, 38) !important;
}
}Насколько понял за обводку адреса этот код отвечает
Ну да, только у вас закрывающей скобки не хватает. Так попробуйте - наличие обводки у строк адреса и поиска и их цвет в активном и неактивном режимах.
:not([suppress-focus-border]) во втором правиле я не стал использовать, т.к. гасит обводку когда открыт выпадающий список строки адреса
Код:
#urlbar:not([focused="true"]) > #urlbar-background, #searchbar:not(:focus-within) {
border-color: ThreeDShadow !important;
}
#urlbar[focused=true] > #urlbar-background {
border: 1px solid #bbbbbb !important;
box-shadow: none !important;
}
#searchbar:focus-within {
box-shadow: none !important;
border: 1px solid #bbbbbb !important;
}Отредактировано sandro79 (13-09-2021 22:56:22)
Отсутствует
№1119213-09-2021 20:07:21
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 195
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли способ изменить цвет шрифта ссылок во ВСЕХ результатах поисковой выдачи в Гугл (не заголовков под ними, а именно ссылок)?

И можно ли поменять местами ссылки с заголовками (чтобы заголовки были выше ссылок, как в старом дизайне Гугла)?
Отсутствует
№1119313-09-2021 21:15:08
Re: Настройка внешнего вида Firefox в userChrome.css
Вставил в CSS такую строку:
#TabsToolbar, #tabbrowser-tabs {--tab-min-height: 20px !important;}
у меня уменьшилась высота вкладок! Кто-нибудь скажите - как сделать желтые папки в закладках, и еще мне надо убрать адресную строку, и все что с ней рядом, она мне не нужна, только место занимает!!! Как это сделать?
Отсутствует
№1119413-09-2021 21:49:07
Re: Настройка внешнего вида Firefox в userChrome.css
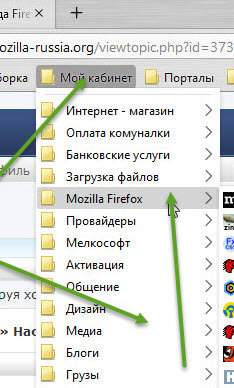
Кто-нибудь скажите - как сделать желтые папки
Код:
/* замена иконок в закладках (желтые папки) */
.bookmark-item[container] {
list-style-image: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' fill='%23fee082' stroke='%23b28501'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>") !important;
}
/* end*/Отсутствует
№1119514-09-2021 08:54:32
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1119614-09-2021 10:25:00
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Есть ещё такой вопрос, на фф91 работает только часть кода, который был выложен для фф92:
На фф92 работают оба примера:
/* Цветовое оформление панели закладок и выпадающего меню */
#PlacesToolbar {
--toolbarbutton-hover-background: color-mix(in srgb, orange , transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, gold , transparent) !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
--button-hover-bgcolor: color-mix(in srgb, orange , transparent) !important;
--button-active-bgcolor: color-mix(in srgb, gold , transparent) !important;
}
#PlacesToolbar menupopup {
--arrowpanel-background: brown !important;
--arrowpanel-color: white !important;
}
/** Цветовое оформление панели закладок и выпадающего меню **/
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, orange, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, gold, transparent) !important;
--button-hover-bgcolor: color-mix(in srgb, orange, transparent) !important;
--button-active-bgcolor: color-mix(in srgb, gold, transparent) !important;
--arrowpanel-background: brown !important;
--arrowpanel-color: white !important;
}
Работает цвет наведения/выделения элемента на панели закладок,
А цвет выпадающей панели меню панели закладок и цвет наведения на нужную закладку в меню не меняется.
Можно как то подшаманить это дело?
Добавлено 14-09-2021 10:28:19
Гавроша
Пара вариантов желтых папок из этой темы:
.bookmark-item[container] {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='rgba
(254,224,130,1.0)' stroke='rgba(178,133,1,1.0)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2
45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5
5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>") !important;
}
/** Желтый цвет папок * */
.bookmark-item[container] {
list-style-image: url
("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAADAFBMVEXOzs7d3d3b29vY2NjZ2dnW1tbBwcGvr6/Gxsa8vLy0tLSxsbF3d3fQ
0NDS0tLU1NTJycmhoaG4uLi2tra0tLTIyMjPz8+
+vr67u7vNzc2SkpJ9fX3byXitra3ExMS5ubnNzMW/v7/Ly8uamprDr1S1ok/ItFmzoVGysrKNjY2JiYmGhoaCgoK5qWS4qmiTk5PMw5/HwaO8vLzJycnExMSYmJiioqKrq6u
zs7O4uLi6urrGxsbFxcW4uLi5ubnGxsbHx8evm0fw8PDfxlvOt1T8/Pz898Hr6+v6+vr09PT4+Pjx34Lpz1/79LT687H58Kz47aTy4ojx4Ibu2nft7e379Ln47qf05pXw3X/
v23ru2XT68a7476n366D26Zzv3H3awli
+qU3+/v789r779bfz44zt13G1oUns1m3UvFbPuFW5pEvExMT377L47rD16Jjz5JDz5I7t3oTr1GrIslLErlAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAZ/mX8AAABAHRSTlMA///////
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////////////////////////////////////////////////Cpf0PAAAALdJREFUGFc9zskOgjAUheHu9CFI1MRhpdFHIN50QylTmOcwCcRZ399
bJJzd/7UlECKdp0lELKO4orBx2Qhlqao81CLtDy0dW3faATo6tKPHejcAUM7DCDuJYSngQ7mGnbhuDdsjwrfQsCpTqRhc1wi57T4qw1RSk8E9F3B7Ynq
+pTAwBPSOOPatwEPoEZpY8VIrqC8+QiMgwevYb4vBa4Mgu/gF8SRgsDshHORp++HHVrNpi9Wc/ADuhj/7YwIMHwAAAABJRU5ErkJggg==") !important;
}
Они там по виду разные.
Отредактировано Pifontiy (14-09-2021 10:29:10)
Отсутствует
№1119714-09-2021 14:10:12
Re: Настройка внешнего вида Firefox в userChrome.css
А цвет выпадающей панели меню панели закладок и цвет наведения на нужную закладку в меню не меняется.
Можно как то подшаманить это дело?
Ну да, я делал для 92+, там эти меню отличаются от 91. Для 91 и ![windows [windows]](img/browsers/windows.png) 7, как у вас в UA указано, там уже сложнее перекрасить эти меню. Сделал, как смог. Не ахти конечно
7, как у вас в UA указано, там уже сложнее перекрасить эти меню. Сделал, как смог. Не ахти конечно
Код:
#PlacesToolbar menupopup {
appearance: none !important;
--panel-background: brown !important;
--panel-color: gold !important;
}
#PlacesToolbar menupopup :is(menuitem.menuitem-iconic, menu, .openintabs-menuitem):hover {
appearance: none !important;
background-color: orange !important; !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid silver !important;
}![windows [windows]](img/browsers/windows.png) 10, там попроще для 91, можно всего лишь заменить например в этом коде menupopup на #PlacesToolbar menupopup и чуть переменные подправить.
10, там попроще для 91, можно всего лишь заменить например в этом коде menupopup на #PlacesToolbar menupopup и чуть переменные подправить.Посмотрите ещё этот стиль для меню, может оттуда получится выбрать что вам надо в более грамотном исполнении.
Отсутствует
№1120014-09-2021 18:42:59
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 195
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Благодарю, скрипты неплохие, хотя и не доработанные до конца. Можно ли из первого скрипта изъять фрагмент, касающийся моего вопроса, и преобразовать его в css-код, чтобы затем я мог вставить его в свой файл userContent?
Отсутствует








