Полезная информация
№1110206-09-2021 16:51:39
Re: Настройка внешнего вида Firefox в userChrome.css
С 92 распячились элементы панели закладок. С этим кодом более менее сузились элементы
Код:
#personal-bookmarks :-moz-any(menu.menu-iconic,menuitem.bookmark-item) {
min-height: 24px !important;
height: 24px !important;
padding: 0px 8px !important;
margin: 0px !important;
}
Но остался margin сверху и снизу самой плашки и border-radius бы убрать. Attributes Inspector выдаёт что это class = menupopup-arrowscrollbox, но такой код не работает
Отредактировано momo2000 (06-09-2021 20:15:49)
Отсутствует
№1110306-09-2021 20:23:24
Re: Настройка внешнего вида Firefox в userChrome.css
поправьте пожалуйста кнпку рестарт а то иконки не отображаються
Замените адрес иконки chrome://browser/skin/reload.svg на chrome://global/skin/icons/reload.svg
С этим кодом более менее сузились элементы... Но остался margin или padding сверху и снизу самой плашки и border-radius бы убрать
Это теперь arrowpanel, и бордюры-радиусы, паддинги-маржины такие же как в Гамбургер-меню и т.п. Теперь так можно
Код:
#PlacesToolbar menuitem, #PlacesToolbar menu {
padding: 2px !important;
min-height: 22px !important;
}
#PlacesToolbar menupopup {
margin-top: -2px !important;
--arrowpanel-menuitem-margin: 0 1px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--panel-subview-body-padding: 2px 0 !important;
}Отредактировано sandro79 (08-09-2021 11:08:57)
Отсутствует
№1110407-09-2021 14:44:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 93.0
93.0
Re: Настройка внешнего вида Firefox в userChrome.css
стиль findbar
исправил https://forum.mozilla-russia.org/viewto … 86#p782586
Кстати смотрю у вас иконки в меню похожи с моего старого icons_in_menu.css,
он переработан и теперь часть FullTheme https://github.com/VitaliyVstyle/Vitali … eme#readme
Иконки заменены на SVG их там более 1500 в папке (подключенно в стиле ~ 200), имеют минимальный вес после SVGO и своих regx.
немалая часть из подключенных иконок созданны мной или переделанны.
Отредактировано Vitaliy V. (07-09-2021 14:58:00)
Отсутствует
№1110507-09-2021 18:02:32
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли сделать, чтобы пункты строки меню Гугл занимали каждый фиксированное положение (при разных запросах пункты "Картинки", "Видео", "Новости" и "Карты" постоянно меняются местами)?

Отсутствует
№1110608-09-2021 00:42:48
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 93.0
93.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли сделать, чтобы пункты строки меню Гугл занимали каждый фиксированное положение
Если бы эти пункты как то отличались а так у всех одинаковые классы, разве что по ссылкам определять кто есть кто
Код:
.MUFPAc .hdtb-mitem:not(.hdtb-msel) {
display: contents !important;
}
.MUFPAc {
display: inline-flex !important;
align-items: end !important;
}
.MUFPAc a {
order: 100;
}
.MUFPAc .hdtb-msel { /* активный пункт */
order: -1;
}
.MUFPAc a:first-of-type { /* все */
order: 0;
}
.MUFPAc a[href*="&tbm=vid"] { /* видео */
order: 1;
}
.MUFPAc a[href*="&tbm=isch"] { /* картинки */
order: 2;
}
.MUFPAc a[href^="https://maps.google.com/"] { /* карты */
order: 3;
}
.MUFPAc a[href*="&tbm=nws"] { /* новости */
order: 4;
}
.MUFPAc a[href^="https://www.google.com/finance/"] { /* финансы */
order: 5;
}если заменить на отрицательные значения order: то будет в начале...
обновить кнопку куки
svg.context-properties.content.enabled требуется включить или иконку добавить в директорию user_chrome_files
и заменить img = "data:image/svg+xml;charset=utf-8,... на img = "chrome://...
Код:
try {(() => {
var id = "ucf-cookie-toggle",
label = "Переключить Куки",
tooltiptext = "ЛКМ: Переключить Куки\nСКМ: Удалить куки домена текущей страницы\nПКМ: Управление куками",
gpref = "network.cookie.cookieBehavior",
img = "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='32'><path style='fill:none;stroke:context-fill;stroke-opacity:context-fill-opacity;stroke-width:1.2;stroke-linecap:round;stroke-linejoin:round;' d='M12.5 10.5v-1h-1v1h1m-4-4h1v1h-1v-1m0 7h1v-1h-1v1m-6-7h1v1h-1v-1m4 4v-1h-1v1h1m-3 3v-1h-1m3-9h1v1h-1v-1M8 .6C8 5 11 8 15.4 8c0 4-3.4 7.4-7.4 7.4S.6 12 .6 8 4 .6 8 .6M12.5 26.5v-1h-1v1h1m-4-4h1v1h-1v-1m0 7h1v-1h-1v1m-6-7h1v1h-1v-1m4 4v-1h-1v1h1m-3 3v-1h-1m3-9h1v1m2-3.5v.5h1V17m2 2.5v1h1v-1h-1m3.5 3h-.5v1h.5m-8.5-3h-1v-1M8 16.6c4 0 7.4 3.4 7.4 7.4S12 31.4 8 31.4.6 28 .6 24 4 16.6 8 16.6'/></svg>";
var tbarbtns = {
initialised: false,
get network_cookie_cookieBehavior() {
delete this.network_cookie_cookieBehavior;
try {
return this.network_cookie_cookieBehavior = Services.prefs.getIntPref(gpref);
} catch(e) { }
return this.network_cookie_cookieBehavior = null;
},
init() {
if (this.initialised) return;
this.initialised = true;
Services.prefs.addObserver(gpref, this);
},
prefToggleNumber(pref, next) {
Services.prefs.setIntPref(pref, next[Services.prefs.getIntPref(pref)]);
},
getETDL(uri) {
var eTLD = "";
try {
eTLD = Services.eTLD.getBaseDomain(uri);
} catch (e) {
try {
eTLD = uri.asciiHost;
} catch (e) {}
}
return eTLD;
},
async viewCookies(win) {
var uri = win.gBrowser.selectedBrowser.currentURI;
try {
let _uri = win.ReaderMode.getOriginalUrl(uri.spec);
if (_uri)
uri = Services.io.newURI(_uri);
} catch(e) {}
uri = this.getETDL(uri);
var type = "Browser:SiteDataSettings", id = "SiteDataSettingsDialog";
var _win = Services.wm.getMostRecentWindow(type);
if (!_win) {
await win.SiteDataManager.updateSites();
let url = "chrome://browser/content/preferences/dialogs/siteDataSettings.xhtml", xs = Services.xulStore;
let sx = xs.getValue(url, id, "screenX");
let sy = xs.getValue(url, id, "screenY");
let wh = xs.getValue(url, id, "width");
let ht = xs.getValue(url, id, "height");
let sm = xs.getValue(url, id, "sizemode");
let features = `chrome,dialog=no,resizable,${sx && sy ? `screenX=${sx !== "0" ? sx : "1"},screenY=${sy !== "0" ? sy : "1"}` : "centerscreen"}${wh && ht ? `,width=${wh},height=${ht}` : ""}`;
_win = win.openDialog(url, type, features);
await new Promise(resolve => {
_win.windowRoot.addEventListener("DOMContentLoaded", () => {
_win.windowRoot.addEventListener("MozUpdateWindowPos", () => {
if (sm === "maximized")
_win.maximize();
}, { once: true, capture: true });
resolve();
}, { once: true });
});
}
var doc = _win.document;
var docEl = doc.documentElement;
docEl.setAttribute("windowtype", type);
docEl.id = id;
docEl.setAttribute("persist", "screenX screenY width height sizemode");
_win.focus();
var filter = doc.querySelector("#searchBox");
if (!filter) return;
filter.value = uri;
filter.focus();
filter.dispatchEvent(new _win.Event("input", { bubbles: true }));
},
callWithEachWindow(buttonID, atr) {
var getW = CustomizableUI.getWidget(buttonID);
if (getW.instances.length)
for (let {node} of getW.instances) {
if (!node) continue;
for (let a in atr)
node.setAttribute(a, atr[a]);
}
else
for (let win of CustomizableUI.windows) {
let node = getW.forWindow(win).node;
if (!node) continue;
for (let a in atr)
node.setAttribute(a, atr[a]);
}
},
observe(subject, topic, pref) {
if (pref == gpref) {
delete this.network_cookie_cookieBehavior;
let network_cookie_cookieBehavior = this.network_cookie_cookieBehavior = Services.prefs.getIntPref(pref);
this.callWithEachWindow(id, {badge: network_cookie_cookieBehavior, badgeStyle: `background: ${network_cookie_cookieBehavior !== 2 ? "#0074e8" : "#e31b5d"}; color: #ffffff; font-size: 10px; line-height: 10px; box-shadow: none; text-shadow: none; padding-block: 0 1px !important; padding-inline: 2px !important; min-width: 0 !important;`});
}
},
uninit() {
if (!this.initialised) return;
Services.prefs.removeObserver(gpref, this);
this.initialised = false;
},
};
CustomizableUI.createWidget({
id: id,
type: "custom",
label: label,
tooltiptext: tooltiptext,
localized: false,
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild(document) {
var win = document.defaultView, trbn = document.createXULElement("toolbarbutton");
trbn.id = id;
trbn.className = "toolbarbutton-1 chromeclass-toolbar-additional badged-button";
trbn.setAttribute("badged", "true");
trbn.setAttribute("constrain-size", "true");
trbn.setAttribute("label", label);
trbn.setAttribute("context", "false");
trbn.setAttribute("tooltiptext", tooltiptext);
var cookieBehavior = tbarbtns.network_cookie_cookieBehavior;
if (cookieBehavior !== null) {
trbn.setAttribute("badge", cookieBehavior);
trbn.setAttribute("badgeStyle", `background: ${cookieBehavior !== 2 ? "#0074e8" : "#e31b5d"}; color: #ffffff; font-size: 10px; line-height: 10px; box-shadow: none; text-shadow: none; padding-block: 0 1px !important; padding-inline: 2px !important; min-width: 0 !important;`);
trbn.addEventListener("click", e => {
if (e.button == 0)
tbarbtns.prefToggleNumber(gpref, [1,2,3,4,5,0]);
else if (e.button == 1) {
if (!win.gIdentityHandler?._uriHasHost || win.gIdentityHandler._pageExtensionPolicy)
return;
let baseDomain = win.SiteDataManager.getBaseDomainFromHost(win.gIdentityHandler._uri.host);
win.SiteDataManager.hasSiteData(baseDomain).then(hasData => {
if (hasData && win.SiteDataManager.promptSiteDataRemoval(win, [baseDomain]))
win.SiteDataManager.remove(baseDomain);
});
} else if (e.button == 2) {
e.preventDefault();
e.stopPropagation();
tbarbtns.viewCookies(win);
}
});
}
var btnstyle = "data:text/css;charset=utf-8," + encodeURIComponent(`
#${id} {
list-style-image: url("${img}") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#${id}[badge="0"] {
-moz-image-region: rect(16px, 16px, 32px, 0px) !important;
}
#${id}[badge="2"] {
fill: color-mix(in srgb, currentColor 20%, #e31b5d) !important;
}
`);
try {
win.windowUtils.loadSheetUsingURIString(btnstyle, win.windowUtils.USER_SHEET);
} catch (e) {}
tbarbtns.init();
return trbn;
},
onDestroyed(doc) {
tbarbtns.uninit();
},
});
})();} catch(e) {}Отредактировано Vitaliy V. (08-09-2021 04:05:54)
Отсутствует
№1110808-09-2021 10:10:04
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо за обновлённый поиск по странице. В 91.1.0esr тоже старый растянулся, даже сразу не заметил. Хотел спросить, возможно ли сделать так, чтоб фон темы отображался без тумана, так же как на панели инструментов, вкладок и закладок? С панелей инструментов и закладок я знаю как убрать и давно убрал, а здесь не получилось.

Друзья,а есть какой то код,который может уменьшить высоту вкладок?
Да есть уже давно, и в разных вариациях, пользуйтесь пожалуйста поиском https://forum.mozilla-russia.org/viewto … 80#p793580, https://forum.mozilla-russia.org/viewto … 22#p790422
Отредактировано sandro79 (08-09-2021 10:28:01)
Отсутствует
№1110908-09-2021 10:51:22
- eugenikus8
- Участник
- Группа: Members
- Зарегистрирован: 21-11-2017
- Сообщений: 6
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите, как уменьшить интервалы в папках закладок в Firefox 92?

Отредактировано eugenikus8 (09-09-2021 10:43:20)
Отсутствует
№1111008-09-2021 11:08:51
Re: Настройка внешнего вида Firefox в userChrome.css
Друзья,а есть какой то код,который может уменьшить высоту вкладок?
Число по желанию (высота)
Помогите, как уменьшить интервалы в папках закладок?
Меняет интервал между строк (играться с числом)
Добавлено 08-09-2021 11:19:14
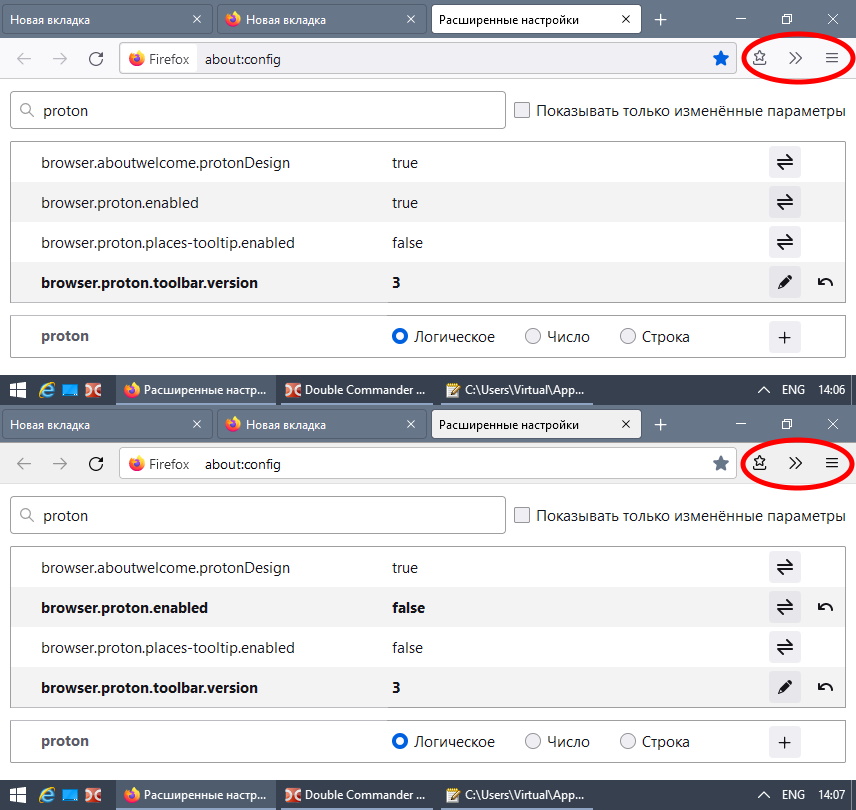
Эти ТУПЫЕ американцы уже достали, на фига нам эти закругления и привнесение интерфейса мобил на десктоп, что за бред сотворили, караул! :-E
Я не знаю CSS и за неимением альтернатив придется терпеть и исправлять это ...
Как сделать #urlbar-background что бы при фокусе была рамка одного цвета, а при потере фокуса рамка solid цвета silver, а то этот дизайн тупых американцев сливается во едино в адресной строке, особенно на матрицах TN мониторов!?
Как исправить отсутствие галки на чекбоксах в настройках (их не видно)?
p.s. proton.enabled включать нельзя иначе активное не активное окно windows имеет один цвет!
p.p.s Или как сделать интерфейс как в Thunderbird 91 - ведь там тоже proton.enabled = true, но таких косяков нет, вроде одинакового цвет заголовка окна в windows или в адресных строках отсутствия тонкой серой рамки при неактивном выборе!?
p.p.p.s Как то надо этот 91 ESR допилить и на год забыть! 
Отредактировано cdrip (08-09-2021 11:19:14)
Отсутствует
№1111108-09-2021 11:31:44
- eugenikus8
- Участник
- Группа: Members
- Зарегистрирован: 21-11-2017
- Сообщений: 6
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
Меняет интервал между строк (играться с числом)
Спасибо, добрый человек. Для себя выставил 0px. Отрицательное значение не срабатывает. Возвращается как было. Но можно еще больше сократить интервал или высоту строки. Незнаю, как это правильно называется, чтобы компактнее стало?

Отредактировано eugenikus8 (09-09-2021 10:43:36)
Отсутствует
№1111208-09-2021 12:00:42
Re: Настройка внешнего вида Firefox в userChrome.css
eugenikus8
сократить интервал
В верхней и нижней части меню:
Отредактировано kokoss (08-09-2021 21:14:00)
Win7
Отсутствует
№1111308-09-2021 12:33:20
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 325
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06 пишетстиль findbar
исправил https://forum.mozilla-russia.org/viewto … 86#p782586
Vitaliy V., должен ли этот стиль правильно работать в ![firefox [firefox]](img/browsers/firefox.png) 88.0.1? У меня панель располагается всё время слева (несмотря на изменение настроек в коде стиля), кнопки Закрыть нет (должна ли быть - не знаю). После поиска панель не исчезает, и как её потом скрыть? Спасибо за помощь
88.0.1? У меня панель располагается всё время слева (несмотря на изменение настроек в коде стиля), кнопки Закрыть нет (должна ли быть - не знаю). После поиска панель не исчезает, и как её потом скрыть? Спасибо за помощь
Отсутствует
№1111408-09-2021 13:24:09
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Не посмотрите эту шнягу? https://forum.mozilla-russia.org/viewto … 09#p794409
Mini player загасить . Убрать можно и стилем, так он играть продолжает...Есть еще скрипты, но все с геммором.
Отсутствует
№1111608-09-2021 13:49:45
Re: Настройка внешнего вида Firefox в userChrome.css
кнопки Закрыть нет (должна ли быть - не знаю).
Должна, если нет с обновлённым стилем, то попробуйте с этим: https://forum.mozilla-russia.org/viewto … 60#p794360
Эти кнопки есть у кого-нибудь рабочие №9082?
Одна из...https://forum.mozilla-russia.org/viewto … 24#p784824
Win7
Отсутствует
№1111708-09-2021 14:26:14
Re: Настройка внешнего вида Firefox в userChrome.css
Покрутил повертел и оставил такой код для себя с proton.enabled=true:
menupopup > menuitem, menupopup > menu {padding-block: 4px !important;}
#urlbar-background {box-shadow: none !important; border-color: silver !important; border-width: 1px !important;}
.tab-background {border: 1px solid rgba(0, 0, 0, .20) !important;}
#TabsToolbar:not(:-moz-window-inactive) {background: -moz-accent-color; color: -moz-accent-color-foreground;}
#tabs-newtab-button, #alltabs-button {fill: white !important;}
Осталось решить 2 головоломки:
1. Как вернуть контрастный цвет у иконок?
2. Как сделать URL Bar наподобие полей Thunderbird 91 (Кому, Тема - активно/неактивно)?
Отсутствует
№1111808-09-2021 14:52:42
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Эти кнопки есть у кого-нибудь рабочие №9082?
Они все рабочие. А на последний SidebarTabs вам kokoss ссылку дал.


Панель

Отсутствует
№1111908-09-2021 18:06:40
Re: Настройка внешнего вида Firefox в userChrome.css
Как вариант:
скрытый текст:root {
--panel-subview-body-padding: 0px 0 !important;
}
Совсем никакого влияния на расстояние между пунктами меню не оказывает 
Отсутствует
№1112008-09-2021 18:10:57
Re: Настройка внешнего вида Firefox в userChrome.css
Как поменять цвет кнопки NewTab когда кол-во вкладок достигло ограничения и появился скролл влево вправо?
p.s. Надоело мне его ковырять, посижу я и дальше на 78 ESR 
Отсутствует
№1112108-09-2021 19:20:09
Re: Настройка внешнего вида Firefox в userChrome.css
Они все рабочие.
Fx 91 esr
Дык в 91 ![firefox [firefox]](img/browsers/firefox.png) у меня тоже работали, а в 92 отвалились все разом. SidebarTabs не знаю, не использую.
у меня тоже работали, а в 92 отвалились все разом. SidebarTabs не знаю, не использую.
Отредактировано voqabuhe (08-09-2021 21:17:35)
Отсутствует
№1112508-09-2021 23:44:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 93.0
93.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
только если в двух файлах
custom_script.js
Код:
try {(() => {
var id = "ucf-text-to-link",
label = "Текст URL в кликабельные ссылки",
tooltiptext = "Превратить текст URL в кликабельные ссылки",
img = "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:none;stroke:context-fill;stroke-opacity:context-fill-opacity;stroke-width:1.2;stroke-linecap:round;stroke-linejoin:round;' d='m5.6 10.4 4.8-4.8m-8.9 4.9c-2.6 2.6 1.4 6.6 4 4l1-1c2.6-2.6-1.4-6.6-4-4zm9-9c2.6-2.6 6.6 1.4 4 4l-1 1c-2.6 2.6-6.6-1.4-4-4z'/></svg>";
var texttolink = {
_registerActor() {
if (this.registerActor) return;
ChromeUtils.registerWindowActor("UcfTextToLinkActor", {
child: {
moduleURI: "chrome://user_chrome_files/content/custom_scripts/UcfTextToLinkActorChild.jsm",
},
allFrames: true,
messageManagerGroups: ["browsers"],
});
this.registerActor = true;
},
sendAsyncMessages(win, message, data) {
this._registerActor();
this.sendAsyncMessages = this._sendAsyncMessages;
this.sendAsyncMessages(win, message, data);
},
_sendAsyncMessages(win, message, data) {
var {browsingContext} = win.gBrowser.selectedBrowser;
({
"UcfTextToLinkActor:TextToLink"() {
for (let actor of this)
actor.sendAsyncMessage(message);
},
*[Symbol.iterator]() {
var contextsToVisit = [browsingContext];
while (contextsToVisit.length) {
let currentContext = contextsToVisit.pop();
let global = currentContext?.currentWindowGlobal;
if (!global) continue;
yield global.getActor("UcfTextToLinkActor");
contextsToVisit.push(...currentContext.children);
}
},
})[message]?.();
},
};
CustomizableUI.createWidget({
id: id,
label: label,
tooltiptext: tooltiptext,
localized: false,
defaultArea: CustomizableUI.AREA_NAVBAR,
onCreated(btn) {
btn.style.setProperty("list-style-image", `url("${img}")`, "important");
},
onCommand(e) {
texttolink.sendAsyncMessages(e.view, "UcfTextToLinkActor:TextToLink");
},
});
})();} catch(e) {}UcfTextToLinkActorChild.jsm
Код:
var EXPORTED_SYMBOLS = ["UcfTextToLinkActorChild"];
var {XPCOMUtils} = ChromeUtils.import("resource://gre/modules/XPCOMUtils.jsm");
ChromeUtils.defineModuleGetter(this, "Services", "resource://gre/modules/Services.jsm");
XPCOMUtils.defineLazyGlobalGetters(this, ["NodeFilter", "Node"]);
XPCOMUtils.defineLazyGetter(this, "excludedTags", () => {
return new Set(["a","svg","canvas","applet","input","button","area","embed","noembed","frame","frameset","head","iframe","img","select","option","datalist","map","meta","noscript","video","audio","object","param","script","style","textarea","code"]);
});
class UcfTextToLinkActorChild extends JSWindowActorChild {
receiveMessage(msg) {
return ({
"UcfTextToLinkActor:TextToLink": () => {
this.textToLink();
},
})[msg.name]?.();
}
textToLink() {
if (this.running || !this.document?.body)
return;
this.running = true;
var url_regexp = /(^|[\s(,;'"`“\[\]=_])((?:(?:https?|ftp):\/\/[-\wа-яё.!~*'();,/?:@&=+$#%_\u2300-\u23FF\u2600-\u27BF]|www\d{0,3}[.][a-zа-яё0-9.-]{2,249}|[a-zа-яё0-9.-]{2,250}[.][a-zа-яё]{2,4}\/)[-\wа-яё.!~*'();,/?:@&=+$#%_\u2300-\u23FF\u2600-\u27BF]*)/gim,
email_regexp = /(^|mailto:|[\s(,;'"`“\[\]=])([\w!#$%&'*+/=?^`{|}~.-]{2,}@[\[\]a-z0-9.-]+)/gim,
setEmail = (node, text) => {
var repl = text.replace(email_regexp, '$1<a href="mailto:$2" class="add__TextToEmail">$2</a>');
if (text.length == repl.length)
return;
var span = node.ownerDocument.createElement("span");
span["innerHTML"] = repl;
node.replaceWith(span);
},
setLink = (node, text) => {
if (!(text = node.textContent)) return;
text = text.replace(/</g, "<").replace(/>/g, ">");
var repl = text.replace(url_regexp, '$1<a href="$2" target="_blank" class="add__TextToLink">$2</a>');
if (text.length == repl.length) {
setEmail(node, text);
return;
}
var span = node.ownerDocument.createElement("span");
span["innerHTML"] = repl;
for (let el of span.querySelectorAll("a.add__TextToLink[href]:not([href^='http']):not([href^='ftp'])"))
el.setAttribute("href", `http://${el.getAttribute("href")}`);
node.replaceWith(span);
var txtnode = Node.TEXT_NODE;
for (let child of span.childNodes) {
let txt;
if (child.nodeType === txtnode && (txt = child.textContent))
setEmail(child, txt);
}
},
elList = [],
getWalker = elem => {
var doc = elem.ownerDocument, reject = NodeFilter.FILTER_REJECT, skip = NodeFilter.FILTER_SKIP, accept = NodeFilter.FILTER_ACCEPT, txtnode = Node.TEXT_NODE;
var walker = doc.createTreeWalker(elem, NodeFilter.SHOW_ALL, {
acceptNode(node) {
if (excludedTags.has(node.localName))
return reject;
if (node.nodeType !== txtnode && !node.shadowRoot)
return skip;
return accept;
}
}, false);
while (walker.nextNode()) {
let currnode = walker.currentNode;
if (!currnode.shadowRoot)
elList.push(currnode);
else
getWalker(currnode.shadowRoot);
}
};
getWalker(this.document.body);
for (let el of elList)
setLink(el);
elList = [];
this.running = false;
}
}С панелей инструментов и закладок я знаю как убрать
Не знаю как вы знаете но все убирается одной переменной
или так чтобы на активных вкладках остался цвет
Код:
toolbar:not(.titlebar-color), findbar {
--toolbar-bgcolor: transparent !important;
}Vitaliy V., должен ли этот стиль правильно работать в
88.0.1?
Да, и он работает, проверил у себя. Проверьте на чистом профиле.
Не посмотрите эту шнягу?
Ок попробуй такую шнягу
Код:
// ==UserScript==
// @name Disable YouTube Miniplayer
// @author VitaliyV
// @match *://*.youtube.com/*
// ==/UserScript==
(player => {
if (!player) return;
var observer = new MutationObserver(mutations => {
for(var mutation of mutations) {
if (mutation.attributeName === "active") {
mutation.target.querySelector("#blocking-container > yt-icon-button")?.click();
}
}
});
observer.observe(player, { attributes: true });
window.addEventListener("unload", e => observer.disconnect(), {once: true});
})(document.querySelector("ytd-miniplayer"));Отсутствует





 начал искать, оказалось, накосячил в custom_script_win.js при обновлении ucf. Слава богам, заработала SidebarTabs
начал искать, оказалось, накосячил в custom_script_win.js при обновлении ucf. Слава богам, заработала SidebarTabs