Полезная информация
№1102825-08-2021 21:35:23
Re: Настройка внешнего вида Firefox в userChrome.css
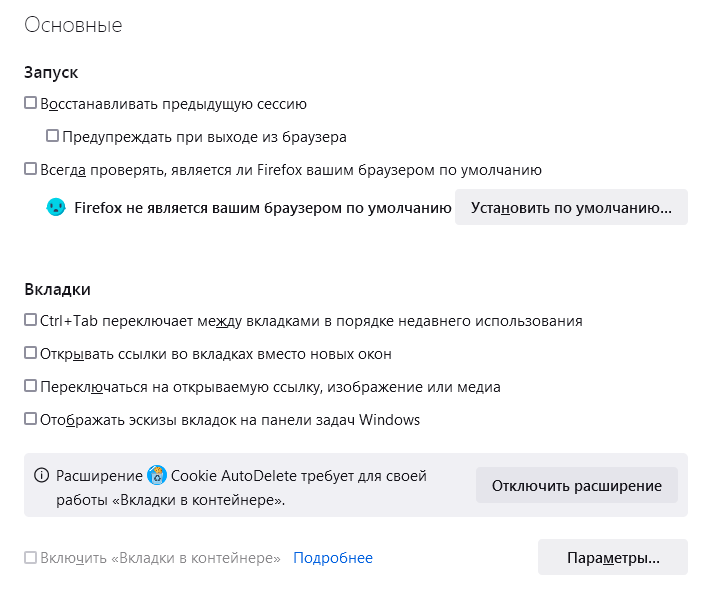
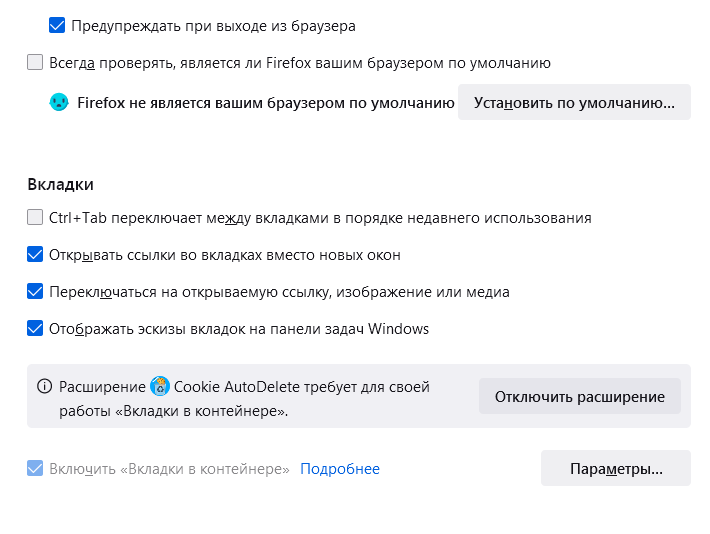
В последнем обновлении 91.0.2 сломались полностью чекбоксы в настройках. Точнее не видно установлена галка или нет. Сомневаюсь что будет в скором времени починено официально. Возможно лечить кастомно?
Отредактировано Инсульт (25-08-2021 22:26:21)
Отсутствует
№1102925-08-2021 22:17:04
№1103025-08-2021 22:19:50
Re: Настройка внешнего вида Firefox в userChrome.css
Сомневаюсь что будет в скором времени починено официально
чинить нечего - с галками все в порядке, на чистом профиле имеет смысл проверить
Отсутствует
№1103125-08-2021 22:25:54
Re: Настройка внешнего вида Firefox в userChrome.css
№11025, №11027
протон-ы выключены. да и причем тут табы?
чинить нечего
на чистом профиле тоже самое. на 91.0.1 все работало все было видно.
Отсутствует
№1103626-08-2021 08:47:27
Re: Настройка внешнего вида Firefox в userChrome.css
Инсульт
Была такая же ситуация:

Можно включить настройку *browser.proton.enabled*

И через userChrome.css вернуть привычный интерфейс:

Всё легко настраивается,пока что ещё есть такая возможность.
Отредактировано Pifontiy (26-08-2021 09:25:45)
Отсутствует
№1103726-08-2021 09:06:25
Re: Настройка внешнего вида Firefox в userChrome.css
вместе с гадким никому ненужным интерфейсом. не спс не надо.
Дык в 91 версии browser.proton.enabled не влияет на интерфейс, ибо Протон уже не отключается. Но вот галки, как ты заметил, исчезли.  А привычный вид, как правильно сказал Pifontiy, можно вернуть стилями.
А привычный вид, как правильно сказал Pifontiy, можно вернуть стилями.
Отредактировано voqabuhe (26-08-2021 09:07:34)
Отсутствует
№1103826-08-2021 20:43:55
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 182
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Для изменения высоты строки поиска на домашней странице Firefox и в новой вкладке использую следующий код:
Код:
@-moz-document url-prefix(about:home),
url-prefix(about:newtab) {
.search-inner-wrapper {
height: 42px !important;
}
}Что нужно в него добавить, чтобы он действовал также и в приватном окне?
Отсутствует
№1104027-08-2021 00:26:19
Re: Настройка внешнего вида Firefox в userChrome.css
Еще осталось одну штучечку для полного счастья исправить.
Как уменьшить расстояние между закладками в панели закладок?
Между вкладками удалось уменьшить, а между закладками промежутки остались, место занимают
Вот так не получилось 
padding-left: 0px !important;
padding-right: 0px !important;
}
Отсутствует
№1104127-08-2021 02:33:18
Re: Настройка внешнего вида Firefox в userChrome.css
Как уменьшить расстояние между закладками в панели закладок?
Так попробуйте
Код:
#PersonalToolbar toolbarbutton:not(#PlacesChevron) {
padding-left: 2.5px !important;
padding-right: 2.5px !important;
margin-left: 0.2px !important;
margin-right: 0.2px !important;
}Покомпактней код
Код:
#PersonalToolbar toolbarbutton:not(#PlacesChevron) {
padding-inline: 2.5px !important;
margin-inline: 0.2px !important;
}Отредактировано sandro79 (27-08-2021 14:11:47)
Отсутствует
№1104327-08-2021 19:30:05
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 182
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Алексей У.
Добавьте -> url-prefix(about:privatebrowsing)
Помогло.
Отсутствует
№1104427-08-2021 19:54:50
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как в about:addons убрать border-radius https://imgur.com/0nxvmZJ
Код:
:is(addon-page-options, addon-options) > panel-list {
border-radius: 0px !important;
}Win7
Отсутствует
№1104528-08-2021 20:52:32
Re: Настройка внешнего вида Firefox в userChrome.css
Инсульт
https://forum.mozilla-russia.org/viewtopic.php?id=76915
Этот рецепт не на 100% возвращает прежний вид, но на 99%. Если что не понравится, спросите в этой теме — подскажут, как поправить. Галочки работать будут, в том числе в ![firefox [firefox]](img/browsers/firefox.png) 90.0.2.
90.0.2.
Отсутствует
№1104629-08-2021 07:56:35
Re: Настройка внешнего вида Firefox в userChrome.css
А можно как то убрать весь border-radius?
Такой код не работает
Отсутствует
№1104729-08-2021 10:48:01
Re: Настройка внешнего вида Firefox в userChrome.css
А можно как то убрать весь border-radius?
Одним правилом это вряд ли возможно. Я у себя самое основное так регулировал
Код:
:root {
--tab-border-radius: 0 !important;
--toolbarbutton-border-radius: 0 !important;
--arrowpanel-border-radius: 0 !important;
--arrowpanel-menuitem-border-radius: 0 !important;
}
menupopup, .menupopup-arrowscrollbox { /* для win 7 не требуется */
border-radius: 0 !important;
}Отсутствует
№1104829-08-2021 14:11:39
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000
если прям вообще весь, то я для себя сделал так (в userChrome и userContent):
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
* {
border-radius: 0px !important;
--tab-border-radius: 0px !important;
--toolbarbutton-border-radius: 0px !important;
--urlbar-icon-border-radius: 0px !important;
--arrowpanel-border-radius: 0px !important;
--arrowpanel-menuitem-border-radius: 0px !important;
--panel-border-radius: 0px !important;
--in-content-button-border-radius: 0px !important;
--v-textbox-border-radius: 0px !important;
}
}Психанул немного, стандартные способы не везде работали 
Отсутствует
№1104929-08-2021 14:33:44
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 182
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
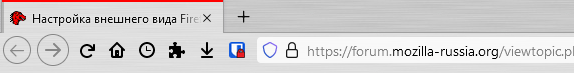
Код для перемещения вкладок под панели адреса и закладок:
Код:
*|*:root:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
border-bottom: none !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
*|*:root:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
*|*:root:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox {
visibility: hidden !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
*|*:root:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons {
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton),
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * {
align-self: center !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > .toolbaritem-combined-buttons > * > * {
vertical-align: middle !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
*|*:root[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > *:not(.titlebar-buttonbox-container) {
opacity: 0 !important;
pointer-events: none !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
@media (-moz-windows-classic) {
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar {
padding-top: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
padding-top: 8px !important;
}
}
*|*:root:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
*|*:root:not([inFullscreen]) #toolbar-menubar > *[style*="-moz-box-ordinal-group: 1000;"],
*|*:root:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
*|*:root:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
*|*:root:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
*|*:root:not([inFullscreen])[tabsintitlebar] #TabsToolbar .titlebar-buttonbox-container,
*|*:root:not([inFullscreen]) #navigator-toolbox::after,
*|*:root:not([inFullscreen]) #TabsToolbar::after,
*|*:root:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}Работает, вроде, неплохо, но есть один существенный недостаток: при отключении панели меню исчезают только надписи ("Файл", "Правка" и т. д.), а сама панель остается на месте. Мои попытки убрать ее самостоятельно, к сожалению, не увенчались успехом, панель "висит", как приклееннная.
 Подскажите, пожалуйста, как это можно исправить (т. е. чтобы панель исчезала, а все остальные сдвигались вверх на ее место).
Подскажите, пожалуйста, как это можно исправить (т. е. чтобы панель исчезала, а все остальные сдвигались вверх на ее место).
Отсутствует
№1105029-08-2021 16:01:10
Re: Настройка внешнего вида Firefox в userChrome.css
если прям вообще весь, то я для себя сделал так (в userChrome и userContent):
Сейчас посмотрел, да по этой методике даже достаточно только border-radius: 0px !important; прописать и везде радиусов как не бывало.
Код:
@-moz-document url-prefix("chrome:"), url-prefix("about:") {
* {
border-radius: 0px !important;
}
}но есть один существенный недостаток: при отключении панели меню исчезают только надписи ("Файл", "Правка" и т. д.), а сама панель остается на месте. Мои попытки убрать ее самостоятельно, к сожалению, не увенчались успехом, панель "висит", как приклееннная.
Начиная с ![firefox [firefox]](img/browsers/firefox.png) 65, после перемещения вкладок, стилем панель меню убрать не получится, только скриптом, и то с 78+ если не ошибаюсь, на 65+ и 68 не проверял. Отсюда есть ещё обсуждение
65, после перемещения вкладок, стилем панель меню убрать не получится, только скриптом, и то с 78+ если не ошибаюсь, на 65+ и 68 не проверял. Отсюда есть ещё обсуждение
Отсутствует

