Полезная информация
№1097619-08-2021 13:06:48
Re: Настройка внешнего вида Firefox в userChrome.css
Если можно вернуть стрелки в кружочках,что очень порадовало
В первом коде я только частично обвязку с 78-oй вернул, стрелки мутные и тонкие остались, можно их тоже поменять.
Вернуть бы привычные,контрастные.
Можно, но есть и нюансы. Я у себя менял таким способом.
Можно так. Чтоб иконки меняли свой цвет в зависимости от темы, для этого варианта, нужно включить настройку svg.context-properties.content.enabled в true. Пример смены ваших иконок, даже больше - папка chrome. Вот только иконка загрузок в svg из 78 не пошла, использовал другую. Кнопка загрузок достаточно сложна и работает в нескольких режимах, тем более в 89+. Там сложно будет прям всё поведение изменить, пытался когда-то, но ничего толкового не получилось. Если тема светлая и значки будут чёрными, то можно все значки в коде прописать. Но тут не всё гладко с кнопкой обновления, когда она крутится, подрихтовывать что-то ещё нужно, но для меня это сложно
Код:
#back-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAP0lEQVQ4jWNgoBEQYGBgOA/FZGv+z8DAcIFSzQIjQDMDVNN/MvF5Sg24APPCBSQTSfbCCDCELAAzhOS8QDIAAMI3Pc5ei2U7AAAAAElFTkSuQmCC") !important;
}
#forward-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAQElEQVQ4jWNgoAO4wMDAcJ6BgUGAEgP+U2KIwAgwBCZADj5PqQEXyPHCeSTNJIXDENXMwIAIZLI0wwwgWzNBAACplD3QTNx/vQAAAABJRU5ErkJggg==") !important;
}
#reload-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAArElEQVQ4jbWSbRHCMAyGHwmRgIRJQAIS6gAcbFJwMBwwB9TJ6mD8INvS3qWF3fHc9W7Nx5smGfwBAXrgBSx6nsBVfStRYzIuwGwSyzNrDMa2EYzxYQJFvyfjP5cCYiqHSnt385JMYDCVW9iXbAJRL52TFPHnAuXlB4H4rUCTVgtNBhUYjwoIkGiv8VYrEthnMZK306lt9Z9qIgl/ZYn9D3URPjOxq4tqEzfrKG+7slTNBW7gjgAAAABJRU5ErkJggg==") !important;
}
#stop-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAcUlEQVQ4ja2TwQ3AIAwDPQL7L9Nu0GxEP1gCBLGpmm9yF8lRgJ/qBvAAKMZsabPXLKiGhHBtzNAIIenhWM1kEglnEhveSY7gleQYpoCbnets4YC+TgozREuSpS0lzqlSCRsq7V4y/ALDcp8pMP3C53oB8+tEMaKp3XcAAAAASUVORK5CYII=") !important;
}
#home-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAeklEQVQ4jb2QwQ2AMAhFGYFROgL7X9oRHMEN6gUSgvDFxEjyL4X3SktUFxPR1DCYg/DWvJJ4eGnakgizpiXJYN+DEgQ/SuKHoXcyJR+73OEGsJWfnSbwEqsVB4PAuFsjuyk7L1f7XCC/bzCAYCDBmUBVjkwg2ujAYtAFSUZxDmGOX+MAAAAASUVORK5CYII=") !important;
}
#history-panelmenu {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAArElEQVQ4jY1TwRHDIAzTKB6BTZMNwkYwQjZoNqCP2jlBEKnv+NiSLGMAnmEANgAFQPNTPGcTfBc7kdTZFLkSKANIVEueY0fTztdAHCM5pjkHwG+uUB7JpxAJvHH3fQJuwklmTsw+s64EwkUJkAKqfMdbCVzoV3jOBFYjqIgRKrC+RBWZOQa9xlX3e43s4vMikhwzdcxP+cDzKR9Ur6rDP5/p9a7MQeyoes5G8Bc9al/Ic/jTwAAAAABJRU5ErkJggg==") !important;
}
#add-ons-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAf0lEQVQ4jaWS7QnAIAxE3wiO4kiO4CZ1BDeqm9gN2j+WBj8w2oMDIckjp0IrB+Ri16lPdVdelhfDfgdgBcBqBhLt2iOfPYB2eHgnvwEJCOUcdwBSRgGwfC/ldgDS+Y1wLESQvlgc6EaoG2KJYgYbNZo1LAOCqAUNoP7KSVkD4AH6NI7AX4Ii0wAAAABJRU5ErkJggg==") !important;
}
#PlacesChevron, #nav-bar-overflow-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAUElEQVQ4jdWQwQkAIAwDbwT3X0Y30I30IwiaQJ81z+MSaCFTGtCBEuRyYArZ8ScFGEJ2/KORGuByoG+xBbgtj+sExZOU4TznlhyXA0pyPEkWN5Y8mUuHK2UAAAAASUVORK5CYII=") !important;
}
#PanelUI-menu-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAJElEQVQ4jWNgGEzgAgMDw38i8XlKDbhAO38MKBgNRCqAkRqIANHrRYKU+i0FAAAAAElFTkSuQmCC") !important;
}
#downloads-indicator-anchor {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAbElEQVQ4jWNgwA8uMDAwnCegBi/4D8WjBhAJNjBAQlwAjwECUDXrsRlwAKoY2RBkA2Ca/0PVYgABBki8IxsCMwBZ8wU0V+I15D8aG69mbIYgY6I04zKEJM3ohpClmSyAzd+4MNYcSooBF2CaAJxDSSSP4v3xAAAAAElFTkSuQmCC") !important;
}shadow_user
Для ![firefox [firefox]](img/browsers/firefox.png) 68 стиль должен выглядеть так
68 стиль должен выглядеть так

Код:
menupopup[placespopup="true"] {
counter-reset: num;
}
menupopup[placespopup="true"] > menuitem.bookmark-item::after {
-moz-box-ordinal-group: 0;
display: inline-block !important;
counter-increment: num;
content: counter(num) ":";
padding: 1px;
}
menupopup[placespopup="true"] > menuitem.bookmark-item > .menu-iconic-left {
-moz-box-ordinal-group: 0;
}Отредактировано sandro79 (19-08-2021 15:35:48)
Отсутствует
№1097719-08-2021 16:12:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 92.0
92.0
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли переместить счетчик с конца строки в ее начало?
Так и было задумано, это старые версии ![firefox [firefox]](img/browsers/firefox.png) нелогично расставляют элементы, исправил для
нелогично расставляют элементы, исправил для ![firefox [firefox]](img/browsers/firefox.png) 68
68
sandro79 опередил
Вот это link[href$="panel-item.css"] ~ button ?
Как все сложно.
Ага, из-за этого Shadow приходится такое делать
Отредактировано Vitaliy V. (19-08-2021 16:16:18)
Отсутствует
№1097819-08-2021 20:48:25
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Для любителей желтых папок нашёл классную и современную векторную иконку здесь
Код:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5" fill="#fee082" stroke="#b28501"/>
</svg>Как грамотно перевести в base64 или как то по другому, чтобы прописать иконку сразу в правило, а не хранить отдельный файл svg на диске?
Все онлайн конвертеры кодируют в символы gaGVpZ2h0PSIxNiIgdmlld0JveD0iMCPHBhdGggZD0iT... а хотелось бы прямо формулу 00004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1
Вроде я где то видел или что то напутал и так нельзя?
Пример (нерабочий)
Код:
.bookmark-item[container] {
list-style-image: <path d="M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5" fill="#fee082" stroke="#b28501" /> !important;
}Отредактировано momo2000 (19-08-2021 20:56:15)
Отсутствует
№1097919-08-2021 21:15:24
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 596
- UA:
 52.0
52.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как грамотно перевести в base64 или как то по другому, чтобы прописать иконку сразу в правило, а не хранить отдельный файл svg на диске?
Код:
.bookmark-item[container] {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='rgba(254,224,130,1.0)' stroke='rgba(178,133,1,1.0)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>") !important;
}«The Truth Is Out There»
Отсутствует
№1098019-08-2021 23:30:21
Re: Настройка внешнего вида Firefox в userChrome.css
unter_officer
Или так:
Код:
@-moz-document url(chrome://global/skin/icons/folder.svg) {
*|svg {
background: no-repeat url(
"data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='rgba(254,224,130,1.0)' stroke='rgba(178,133,1,1.0)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>"
) !important;
}
*|path {
display: none !important;
}
}Отредактировано kokoss (20-08-2021 09:45:01)
Win7
Отсутствует
№1098120-08-2021 07:17:18
Re: Настройка внешнего вида Firefox в userChrome.css
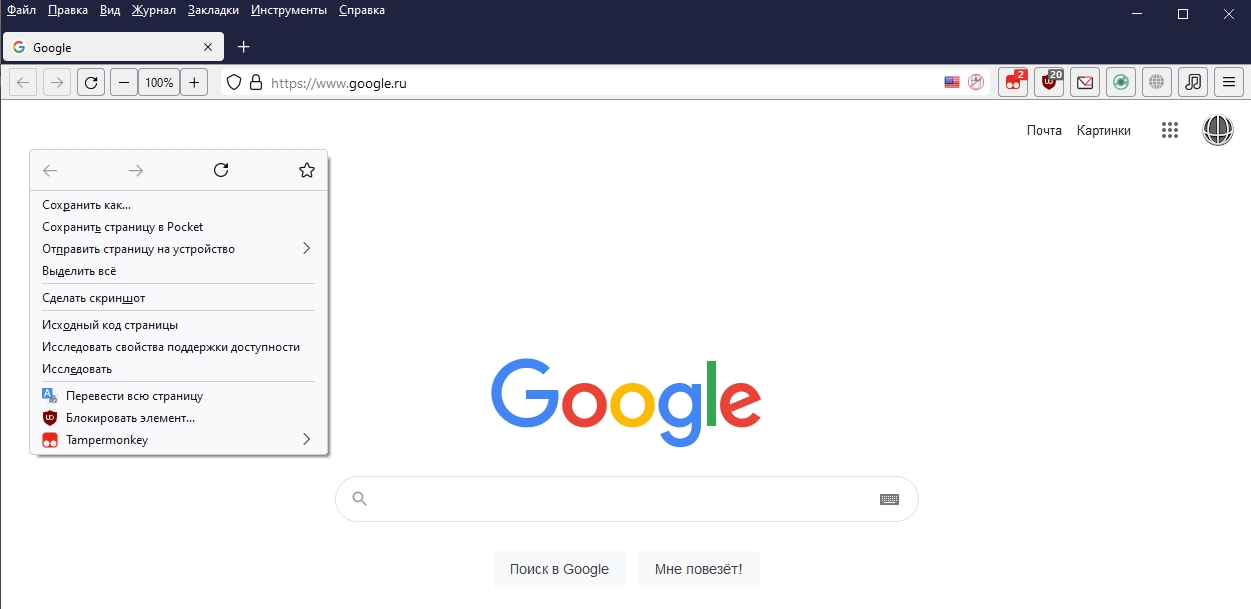
Привел свой браузер немного в порядок 
Режим кнопок компактный.
about:config
toolkit.legacyUserProfileCustomizations.stylesheets - true

Код:
:root
{
--lwt-toolbarbutton-hover-background: #898e96;
--toolbar-inactive-title-bg-color: #717f93;
--toolbarbutton-border-color: #9394a4;
--chrome-content-separator-color: rgba(224, 224, 230, 0.6) !important;
}
/** Back-button fix **/
#back-button > .toolbarbutton-icon
{
background: none !important;
width: 28px !important;
height: 28px !important;
border-radius: 4px !important;
border: 1px solid var(--toolbarbutton-border-color) !important;
padding: 6px !important;
}
#back-button:not([disabled]):hover > .toolbarbutton-icon
{
background: var(--lwt-toolbarbutton-hover-background) !important;
}
#zoom-reset-button > .toolbarbutton-text,
#zoom-out-button > .toolbarbutton-icon,
#zoom-in-button > .toolbarbutton-icon,
#reload-button > .toolbarbutton-icon,
#stop-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border: 1px solid var(--toolbarbutton-border-color);
}
#nav-bar :-moz-any(#edit-controls, #zoom-controls) separator {
visibility: collapse !important;
}
/* Высота пунктов меню */
.subview-subheader, panelview .toolbarbutton-1, .subviewbutton, .widget-overflow-list .toolbarbutton-1,
menupopup > menu, menupopup > menuitem, menupopup > menucaption {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/** Цвет рамки значков панели инструментов **/
toolbarbutton[removable="true"] > .toolbarbutton-badge-stack,
toolbarbutton[removable="true"]:not([type="menu"]) > .toolbarbutton-icon,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button > .toolbarbutton-badge-stack
{
border: 1px solid var(--toolbarbutton-border-color);
/* Изменение размера значков на панели инструментов*/
width: calc(2 * var(--toolbarbutton-inner-padding) + 18px) !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 18px) !important;
}
/**********/
/* удаляет режим чтения из адресной строки*/
#urlbar-input-container :is(#reader-mode-button, #urlbar-zoom-button, #star-button) {
display: none !important;
}
/* убрать жирный бордюр при фокусе в строке адреса и поиска */
#urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background {
border-color: #bbbbbb !important;
}Отредактировано alur (20-08-2021 13:52:59)
Отсутствует
№1098320-08-2021 09:28:15
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
sandro79
unter_officer
kokoss














Vitaliy V.
Огласите весь список кнопок расширения Add Toolbar Buttons, а то когда в персонализации они вперемешку с кнопками других расширение и стандартных FF, смотришь глаза разбегаются )
Отсутствует
№1098420-08-2021 12:29:26
Re: Настройка внешнего вида Firefox в userChrome.css
Привел свой браузер немного в порядок

Режим кнопок компактный.
about:config
toolkit.legacyUserProfileCustomizations.stylesheets - trueСкриншот результатаuserChrome.cssВыделить кодКод:
:root { --lwt-toolbarbutton-hover-background: #898e96; --toolbar-inactive-title-bg-color: #717f93; --toolbarbutton-border-color: #9394a4; --chrome-content-separator-color: rgba(224, 224, 230, 0.6) !important; } /** Back-button fix **/ #back-button > .toolbarbutton-icon { background: none !important; width: 28px !important; height: 28px !important; border-radius: 2px !important; border: 1px solid var(--toolbarbutton-border-color) !important; padding: 6px !important; } #back-button:not([disabled]):hover > .toolbarbutton-icon { background: var(--lwt-toolbarbutton-hover-background) !important; } #zoom-reset-button > .toolbarbutton-text, #zoom-out-button > .toolbarbutton-icon, #zoom-in-button > .toolbarbutton-icon, #reload-button > .toolbarbutton-icon, #stop-button > .toolbarbutton-icon, #forward-button > .toolbarbutton-icon { border: 1px solid var(--toolbarbutton-border-color); } #nav-bar :-moz-any(#edit-controls, #zoom-controls) separator { visibility: collapse !important; } /* Высота пунктов меню */ .subview-subheader, panelview .toolbarbutton-1, .subviewbutton, .widget-overflow-list .toolbarbutton-1, menupopup > menu, menupopup > menuitem, menupopup > menucaption { padding-top: 2px !important; padding-bottom: 2px !important; } /** Цвет рамки значков панели инструментов **/ toolbarbutton[removable="true"] > .toolbarbutton-badge-stack, toolbarbutton[removable="true"]:not([type="menu"]) > .toolbarbutton-icon, #nav-bar-overflow-button > .toolbarbutton-icon, #PanelUI-menu-button > .toolbarbutton-badge-stack { border: 1px solid var(--toolbarbutton-border-color); /* Изменение размера значков на панели инструментов*/ width: calc(2 * var(--toolbarbutton-inner-padding) + 18px) !important; height: calc(2 * var(--toolbarbutton-inner-padding) + 18px) !important; } /**********/ /* удаляет режим чтения из адресной строки*/ #urlbar-input-container :is(#reader-mode-button, #urlbar-zoom-button, #star-button) { display: none !important; } /* убрать жирный бордюр при фокусе в строке адреса и поиска */ #urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background { border-color: #bbbbbb !important; }
Подскажите пожалуйста, Воспльзовался вашими настройками а вот уменьшить расстояние между пунктами меню не получается

Как отредактировать вот это
.subview-subheader, panelview .toolbarbutton-1, .subviewbutton, .widget-overflow-list .toolbarbutton-1,
menupopup > menu, menupopup > menuitem, menupopup > menucaption {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
Цыфры менял но что то не получается
Отредактировано Ник 22 (20-08-2021 12:51:54)
Отсутствует
№1098520-08-2021 13:29:11
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. _zt sandro79
Спасибо огромное, теперь все в норме, нумерация спереди. 
Отредактировано shadow_user (20-08-2021 13:42:22)
Отсутствует
№1098620-08-2021 13:48:13
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
попробуйте этот код, кто то тут выкладывал
Код:
/* Высота пунктов меню */
@media (-moz-windows-default-theme) and (-moz-os-version: windows-win10) {
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 12px !important;
}
menupopup {
--menuitem-hover-background-color: #91C9F7 !important;
--menu-background-color: #F2F2F2 !important;
--menu-color: #000000 !important;
--menuitem-disabled-hover-background-color: rgba(224, 224, 230, 0.6) !important;
--menu-disabled-color: rgba(21, 20, 26, 0.5) !important;
--menu-border-color: #919191 !important;
--menu-icon-opacity: 0.7 !important;
}
menupopup, .menupopup-arrowscrollbox {
border-radius: 0 !important;
--panel-padding: 1px 0 !important;
}
menupopup > menu > menupopup {
margin-inline-start: -2px !important;
margin-top: -2px !important;
}
#context-sep-navigation {
margin-top: -3px !important;
}
}
#urlbar-input-container :is(#reader-mode-button, #urlbar-zoom-button, #star-button) {
display: none !important;
}Отсутствует
№1098720-08-2021 13:51:34
- Kot DaVinci
- Участник
- Группа: Members
- Зарегистрирован: 11-10-2020
- Сообщений: 18
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. _zt sandro79
Спасибо огромное, теперь все в норме, нумерация спереди.
Ну хоть ты и передумал пока я набирал сообщение, но всё же вот:
Код:
menupopup[placespopup="true"] {
counter-reset: num;
}
menupopup[placespopup="true"] > menuitem.bookmark-item::after {
-moz-box-ordinal-group: 0;
display: inline-block !important;
counter-increment: num;
content: counter(num) ":";
padding-left: 1px; /*слева*/
padding-right: 4px; /*справа*/
}
menupopup[placespopup="true"] > menuitem.bookmark-item > .menu-iconic-left {
-moz-box-ordinal-group: 0;
}У меня никаких полос прокрутки не наблюдается.
Отсутствует
№1098820-08-2021 14:00:51
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
попробуйте этот код, кто то тут выкладывал
Высота пунктов менюВыделить кодКод:
/* Высота пунктов меню */ @media (-moz-windows-default-theme) and (-moz-os-version: windows-win10) { menupopup > menuitem, menupopup > menu { padding-block: 2px !important; padding-inline-start: 12px !important; } menupopup { --menuitem-hover-background-color: #91C9F7 !important; --menu-background-color: #F2F2F2 !important; --menu-color: #000000 !important; --menuitem-disabled-hover-background-color: rgba(224, 224, 230, 0.6) !important; --menu-disabled-color: rgba(21, 20, 26, 0.5) !important; --menu-border-color: #919191 !important; --menu-icon-opacity: 0.7 !important; } menupopup, .menupopup-arrowscrollbox { border-radius: 0 !important; --panel-padding: 1px 0 !important; } menupopup > menu > menupopup { margin-inline-start: -2px !important; margin-top: -2px !important; } #context-sep-navigation { margin-top: -3px !important; } } #urlbar-input-container :is(#reader-mode-button, #urlbar-zoom-button, #star-button) { display: none !important; }
К сожалению не подходит. Уменьшает но не на много
Отсутствует
№1099020-08-2021 15:04:06
Re: Настройка внешнего вида Firefox в userChrome.css
Ник 22
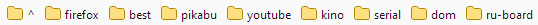
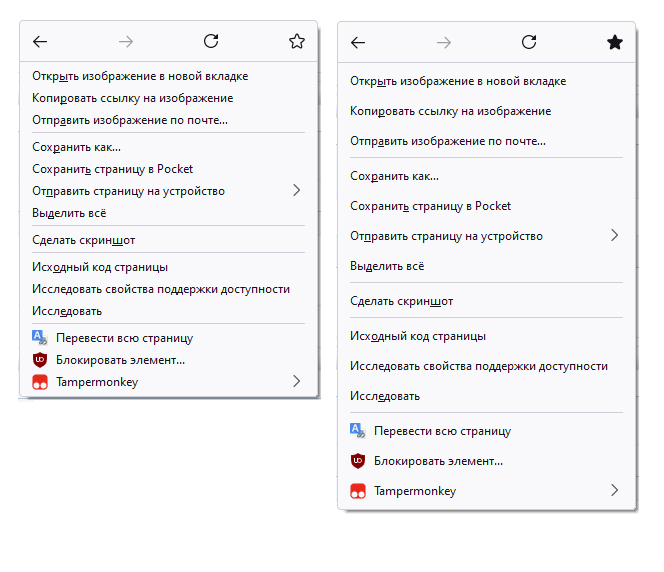
Должно получится вот так, слева уменьшенная, справа оригинал, больше уменьшать думаю уже некуда
Спасибо. Поставил. Ну конечно можно было бы еще чуть чуть поменьше но впрочем и так хорошо. На стационарном компьютере хорошо а вот на ноутбуке думаю будет не очень.
Отредактировано Ник 22 (20-08-2021 15:05:25)
Отсутствует
№1099220-08-2021 15:46:50
Re: Настройка внешнего вида Firefox в userChrome.css
Ну конечно можно было бы еще чуть чуть поменьше но впрочем и так хорошо. На стационарном компьютере хорошо а вот на ноутбуке думаю будет не очень
Выставляйте в 0 padding-block или padding-top и padding-bottom, там дальше уже сжимать некуда.
Можно ли убрать слово "Поиск" из поисковой панели?
Собрал ещё стиль смены некоторых значков панели инструментов в дополнение к этому посту на svg иконках.
Теперь при включении svg.context-properties.content.enabled, иконки меняют цвет в зависимости от используемой темы ![firefox [firefox]](img/browsers/firefox.png)
Код:
#back-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M15,7H3.414L7.707,2.707A1,1,0,0,0,6.293,1.293l-6,6a1,1,0,0,0,0,1.414l6,6a1,1,0,0,0,1.414-1.414L3.414,9H15a1,1,0,0,0,0-2Z'/></svg>") !important;
}
#forward-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M15.707,7.293l-6-6A1,1,0,0,0,8.293,2.707L12.586,7H1A1,1,0,0,0,1,9H12.586L8.293,13.293a1,1,0,1,0,1.414,1.414l6-6A1,1,0,0,0,15.707,7.293Z'/></svg>") !important;
}
#reload-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M15,1a1,1,0,0,0-1,1V4.418A6.995,6.995,0,1,0,8,15a6.954,6.954,0,0,0,4.95-2.05,1,1,0,0,0-1.414-1.414A5.019,5.019,0,1,1,12.549,6H10a1,1,0,0,0,0,2h5a1,1,0,0,0,1-1V2A1,1,0,0,0,15,1Z'/></svg>") !important;
}
#stop-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M9.414 8l5.293-5.293a1 1 0 0 0-1.414-1.414L8 6.586 2.707 1.293a1 1 0 0 0-1.414 1.414L6.586 8l-5.293 5.293a1 1 0 1 0 1.414 1.414L8 9.414l5.293 5.293a1 1 0 0 0 1.414-1.414z'/></svg>") !important;
}
#home-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M15.707,7.293l-7-7a1,1,0,0,0-1.414,0l-7,7A1,1,0,0,0,1.707,8.707L2,8.414V14a2,2,0,0,0,2,2h8a2,2,0,0,0,2-2V8.414l.293.293a1,1,0,0,0,1.414-1.414ZM8,11.5a.5.5,0,1,1,.5.5A.5.5,0,0,1,8,11.5ZM12,13a1,1,0,0,1-1,1H10V9A1,1,0,0,0,9,8H7A1,1,0,0,0,6,9v5H5a1,1,0,0,1-1-1V6.414l4-4,4,4Z'/></svg>") !important;
}
#history-panelmenu {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M8 0a8 8 0 1 0 8 8 8.009 8.009 0 0 0-8-8zm0 14a6 6 0 1 1 6-6 6.007 6.007 0 0 1-6 6zm3.5-6H8V4.5a.5.5 0 0 0-1 0v4a.5.5 0 0 0 .5.5h4a.5.5 0 0 0 0-1z'/></svg>") !important;
}
#add-ons-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='context-fill' fill-opacity='context-fill-opacity'><path d='M14.5 8c-.971 0-1 1-1.75 1a.765.765 0 0 1-.75-.75V5a1 1 0 0 0-1-1H7.75A.765.765 0 0 1 7 3.25c0-.75 1-.779 1-1.75C8 .635 7.1 0 6 0S4 .635 4 1.5c0 .971 1 1 1 1.75a.765.765 0 0 1-.75.75H1a1 1 0 0 0-1 1v2.25A.765.765 0 0 0 .75 8c.75 0 .779-1 1.75-1C3.365 7 4 7.9 4 9s-.635 2-1.5 2c-.971 0-1-1-1.75-1a.765.765 0 0 0-.75.75V15a1 1 0 0 0 1 1h3.25a.765.765 0 0 0 .75-.75c0-.75-1-.779-1-1.75 0-.865.9-1.5 2-1.5s2 .635 2 1.5c0 .971-1 1-1 1.75a.765.765 0 0 0 .75.75H11a1 1 0 0 0 1-1v-3.25a.765.765 0 0 1 .75-.75c.75 0 .779 1 1.75 1 .865 0 1.5-.9 1.5-2s-.635-2-1.5-2z'/></svg>") !important;
}
#PlacesChevron, #nav-bar-overflow-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M8.707,7.293l-5-5A1,1,0,0,0,2.293,3.707L6.586,8,2.293,12.293a1,1,0,1,0,1.414,1.414l5-5A1,1,0,0,0,8.707,7.293Zm6,0-5-5A1,1,0,0,0,8.293,3.707L12.586,8,8.293,12.293a1,1,0,1,0,1.414,1.414l5-5A1,1,0,0,0,14.707,7.293Z'/></svg>") !important;
}
#PanelUI-menu-button {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M3,4H13a1,1,0,0,0,0-2H3A1,1,0,0,0,3,4ZM13,7H3A1,1,0,0,0,3,9H13a1,1,0,0,0,0-2Zm0,5H3a1,1,0,0,0,0,2H13a1,1,0,0,0,0-2Z'/></svg>") !important;
}
#PanelUI-menu-button[badge-status="update-available"], #PanelUI-menu-button[badge-status="update-downloading"], #PanelUI-menu-button[badge-status="update-manual"], #PanelUI-menu-button[badge-status="update-other-instance"], #PanelUI-menu-button[badge-status="update-restart"], #PanelUI-menu-button[badge-status="update-unsupported"], #PanelUI-menu-button[badge-status="addon-alert"], #PanelUI-menu-button[badge-status="fxa-needs-authentication"] {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'><path fill='context-fill' fill-opacity='context-fill-opacity' d='M3,4H7.755A8,8,0,0,1,6.584,2H3A1,1,0,0,0,3,4ZM13,7H3A1,1,0,0,0,3,9H13a1,1,0,0,0,0-2Zm0,5H3a1,1,0,0,0,0,2H13a1,1,0,0,0,0-2Z'/></svg>") !important;
}
#downloads-indicator-anchor {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16' viewBox='0 0 48 48'><path style='fill:context-fill;fill-opacity:context-fill-opacity;' d='M 20.27,3 C 19,3 19.25,3.798 19.25,3.798 V 17.94 20.23 H 13.75 C 12.13,20.23 13.61,21.58 13.61,21.58 L 23.36,32.85 V 32.85 C 23.36,32.85 24.17,33.75 25.01,32.95 26.16,31.84 34.47,21.3 34.47,21.3 34.47,21.3 35.93,19.89 33.98,19.89 H 28.91 V 17.83 3.672 C 28.91,3.672 28.93,3 28.03,3 Z M 3,29.93 V 42.22 C 3,43.75 4.303,45 5.918,45 H 42.08 C 43.71,45 45,43.75 45,42.22 V 29.93 H 39.16 V 39.43 H 8.837 V 29.93 Z' /></svg>") !important;
}momo2000, код, что вам в PM отправил, здесь оставил, чтоб не потерялся.
Отредактировано sandro79 (20-08-2021 15:56:07)
Отсутствует
№1099420-08-2021 20:42:47
Re: Настройка внешнего вида Firefox в userChrome.css
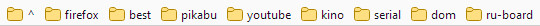
Желтые папки, или любого другого цвета, можно задать самому!
Дефолтная иконка
Код:
.bookmark-item[container] {
list-style-image: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' fill='%23fee082' stroke='%23b28501'><path d='m13.495,13.50001l-10.99,0a2.007,2.007 0 0 1 -2.005,-2.005l0,-8.99c0,-1.106 0.899,-2.005 2.005,-2.005l2.958,0a2.01,2.01 0 0 1 1.47,0.641l1.26,1.359l5.302,0c1.106,0 2.005,0.899 2.005,2.005l0,6.99a2.007,2.007 0 0 1 -2.005,2.005z'/></svg>") !important;
}Новая иконка
Код:
.bookmark-item[container] {
list-style-image: url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' fill='%23fee082' stroke='%23b28501'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>") !important;
}Цвета в HEX задаются через %23 а не #
Растровые, цвет не изменить
Код:
.bookmark-item[container] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAADAFBMVEXOzs7d3d3b29vY2NjZ2dnW1tbBwcGvr6/Gxsa8vLy0tLSxsbF3d3fQ0NDS0tLU1NTJycmhoaG4uLi2tra0tLTIyMjPz8++vr67u7vNzc2SkpJ9fX3byXitra3ExMS5ubnNzMW/v7/Ly8uamprDr1S1ok/ItFmzoVGysrKNjY2JiYmGhoaCgoK5qWS4qmiTk5PMw5/HwaO8vLzJycnExMSYmJiioqKrq6uzs7O4uLi6urrGxsbFxcW4uLi5ubnGxsbHx8evm0fw8PDfxlvOt1T8/Pz898Hr6+v6+vr09PT4+Pjx34Lpz1/79LT687H58Kz47aTy4ojx4Ibu2nft7e379Ln47qf05pXw3X/v23ru2XT68a7476n366D26Zzv3H3awli+qU3+/v789r779bfz44zt13G1oUns1m3UvFbPuFW5pEvExMT377L47rD16Jjz5JDz5I7t3oTr1GrIslLErlAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAZ/mX8AAABAHRSTlMA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Cpf0PAAAALdJREFUGFc9zskOgjAUheHu9CFI1MRhpdFHIN50QylTmOcwCcRZ399bJJzd/7UlECKdp0lELKO4orBx2Qhlqao81CLtDy0dW3faATo6tKPHejcAUM7DCDuJYSngQ7mGnbhuDdsjwrfQsCpTqRhc1wi57T4qw1RSk8E9F3B7Ynq+pTAwBPSOOPatwEPoEZpY8VIrqC8+QiMgwevYb4vBa4Mgu/gF8SRgsDshHORp++HHVrNpi9Wc/ADuhj/7YwIMHwAAAABJRU5ErkJggg==") !important;
}
Код:
.bookmark-item[container] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABtklEQVR4AYxStbpWQQycPT/u7tDh7vAkdHQ4DVIjPSUtNfIWuLu7u8vRTTLck+t+5/tmszobCyTx+fb2Q8NGjztIMxBw0BQmAhCQGN0ChEp1eObaY4fQCpL4+WQ/ix+nSH3eK788OOL2zYXNJIlWDnKRmpaC8ZGv2sAABCIMWgHU5/IRJkQHuIAjaYyAaYGALiCAhqLKfoJWgkB3ARoBCiACgp3ehpo0aPwLagWyFw/MKhcJXX43j0JQ5SmoRTeBBAOEqaAnuIBGqQcwprAmqmROk8z3aAJRhUkOmOHJmW0n3l/fO68thLLIMUpL0LJ2330McJi40fwlhk9ajvTLrU0xDvkNYJt74A3DxH83Sd065Z9bUiBR/GzcxJEYO3Mjqn9ftraFIFUEtXCX/WGb+7VN3YOiqnxPsucYO3URaEB7CFl9sfDHIbS57gggSIWIumANWgSh7QIhJN4kXibfYHsngqApzAyeRAQXsI4emAqoEbQCYPdGBNUrRS3hMAXNOniQJAAjGkPnoCeExkh/0BjWem6wjgLvn9zfnf76dtSM6BlXkDQC/u/W+dNQ/mkGHiHhPhALAOZmfBm+8hn2AAAAAElFTkSuQmCC")!important;
}sandro79

Отредактировано momo2000 (20-08-2021 20:57:30)
Отсутствует
№1099621-08-2021 09:15:54
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ну хоть ты и передумал пока я набирал сообщение, но всё же вот:
Отличная работа, все, как нужно и без изъянов. Спасибо! 
Отсутствует
№1099721-08-2021 09:52:52
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста как квадратным кнопкам в панели цвет задать.
Замечание п. 2.22 многократное п. 2.9
Sergeys
Отредактировано Ник 22 (22-08-2021 15:59:51)
Отсутствует
№1099822-08-2021 14:18:18
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите стиль, убирающий шестерёнку в выпадающем списке поисковиков. Если это возможно, конечно. Раньше, до 91-й версии этой шестерёнки вроде не было...
Windows 10 LTSC
Отсутствует
№1099922-08-2021 15:16:57
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите стиль, убирающий шестерёнку в выпадающем списке поисковиков. Если это возможно, конечно.
Возможно:
Win7
Отсутствует
№1100022-08-2021 18:18:13
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, нет, не сработало... 
Windows 10 LTSC
Отсутствует


 , забрал себе.
, забрал себе.