Полезная информация
№1052621-06-2021 14:45:39
Re: Настройка внешнего вида Firefox в userChrome.css
falcon1598
Да, недосмотрел с разделителями. 
Правило .PanelUI-subView toolbarseparator было лишним. С другой стороны, не знал, что Вы стилями от Aris-t2 пользуетесь.
Отсутствует
№1052722-06-2021 01:28:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Нельзя ли сделать обновление окна по повторному клику без подстановки адреса?
добавьте
if ("_gSiteDataSettings" in _win) return;
перед
var filter = doc.querySelector("#searchBox");
Отсутствует
№1052822-06-2021 11:51:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
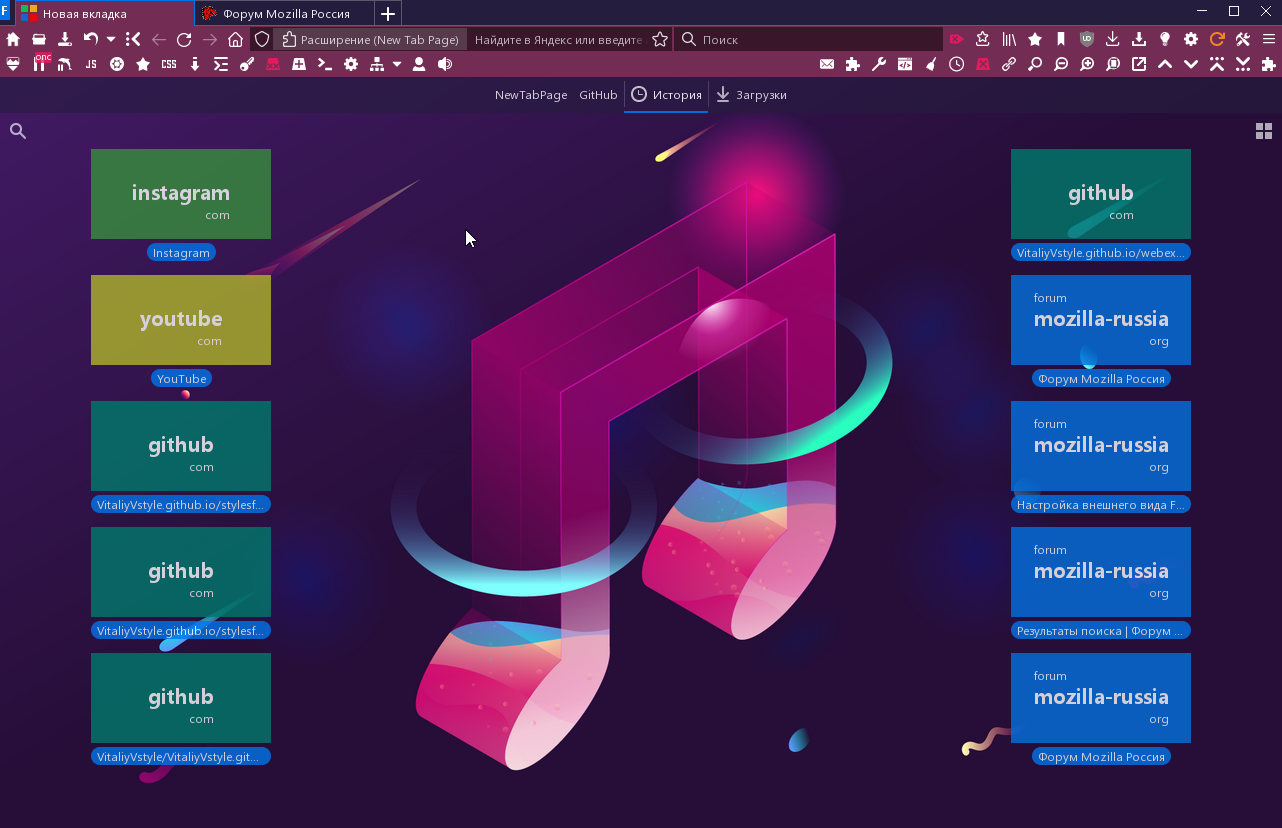
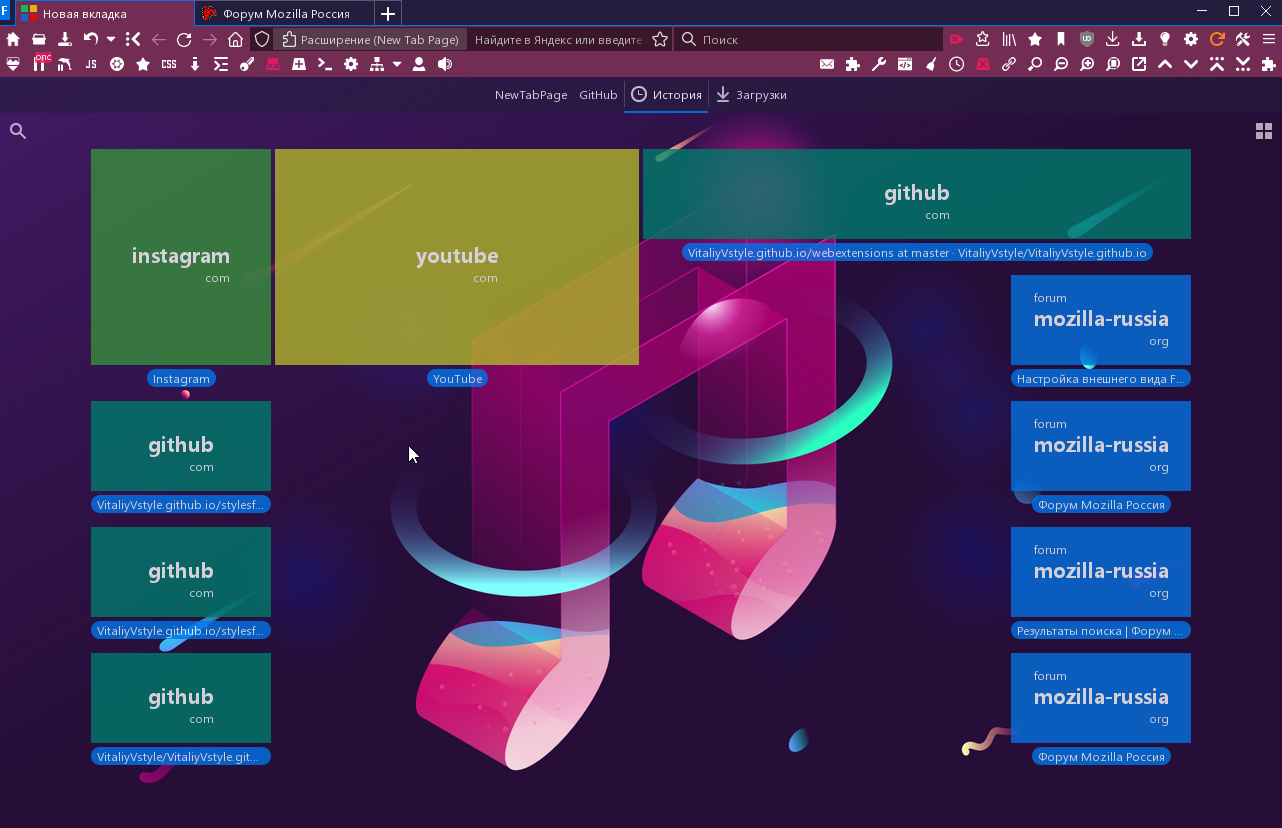
миниатюры в new_tab_page ненастраиваемые и их нельзя в столбик расположить (произвольно, а не по центру)
А чего там настраивать текст?! Там многое стилем через переменные настраивается. И на счет в столбик это так?

Можно даже такое безобразие изобразить

Ну да стилем не так просто конечно, но CSS Grid Layout это вам не <table>
Отредактировано Vitaliy V. (22-06-2021 11:53:50)
Отсутствует
№1052922-06-2021 11:59:14
- Аноним125876
- Участник
- Группа: Members
- Зарегистрирован: 08-01-2021
- Сообщений: 13
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо Огромное! за помощь..., с избавлением от пресловутой белой полосы
Да, похоже я слишком много в ковырялся в файле userChrome.css и чего то не то наковырял, удалил все включая ваш комплект user_chrome_files, по новой поставил, ничего не меняя в userChrome.css, добавил как в посте вы указали код в custom_script_win.js и все
нет больше раздражающей полосы, да к тому же и место прибавилось! в общем Пасибо. 
tagnupip
Найдите мои посты выше на 425 странице вроде есть ссылка от sandro79 на комплект что нужно установить и нужный скрипт для него.
Отредактировано Аноним125876 (22-06-2021 12:00:33)
Отсутствует
№1053022-06-2021 12:52:48
Re: Настройка внешнего вида Firefox в userChrome.css
Найдите мои посты выше на 425 странице вроде есть ссылка от sandro79 на комплект что нужно установить и нужный скрипт для него.
нагуглил вот этот ресурс. с него и наковырял маленько https://tinyurl.com/e8dsnz8y
Отредактировано tagnupip (22-06-2021 12:54:51)
Отсутствует
№1053122-06-2021 18:35:17
Re: Настройка внешнего вида Firefox в userChrome.css
А что в моем не хватает кнопки новой вкладки?
«В моём» чего? В вышеприведённом вами примере этого не было. И мне не только новая вкладка нужна.
Но моё непонимание — это моя проблема, а здесь не ликбез и это я понимаю.
Спасибо огромное!
Переменные можно переназначить
Раньше это делалось проще КМК. Хотел как как раньше — поглядел в инструментах браузера, написал две строчки и готово.
Без тем и глобальных переменных. Без килобайтов чужого кода и ползаний по сторонним ресурсам.
примеры смотрите в стилях Vitaliy V
Те примеры для меня — тёмный лес. Увы, но альтернативы нет.
Тема и так распухшая, не буду раздувать её ещё больше своими вопросами.
Наверное нужна отдельная тема, для слабоумных, вроде меня. Но её нет и не предвидится.
Спасибо всем!
Отсутствует
№1053323-06-2021 20:32:28
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать цвет верхней панели в окне библиотеки таким же, как в главном окне (голубым, а не серым)?

Отсутствует
№1053423-06-2021 22:50:39
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать цвет верхней панели в окне библиотеки таким же, как в главном окне (голубым, а не серым)?
Код:
@-moz-document url-prefix("chrome://browser/content/places/places.x") {
#placesToolbar {
background-color: lavender !important;
border-bottom: 1px solid threedshadow !important;
}
}Отсутствует
№1053524-06-2021 00:02:14
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1053624-06-2021 08:24:31
Re: Настройка внешнего вида Firefox в userChrome.css
Не подскажите, как в кнопке Reload user chrome/content поменять ЛКП на ПКМ, чтобы reload content был на ЛКМ?
Код:
(obj => {
this.onclick = obj.click.bind(obj);
this.oncontextmenu = obj.contextmenu.bind(obj);
this.tooltipText = "";
})({
async click(e) {
if (e.button == 0) return gShowPopup(self);
if (e.button || !this.chromeSheet) return;
await this.reload(this.chromeSheet);
this.restyle(0);
},
re: /^(?:web.*|file|extension|privilegedabout)$/,
get url() {
delete this.url;
return this.url = `chrome://extensions/content/dummy.x${
parseInt(Services.appinfo.platformVersion) >= 74 ? "htm" : "u"
}l`;
},
async contextmenu(e) {
if (e.ctrlKey || e.shiftKey || e.detail != 1 || !this.contentSheetURL) return;
e.preventDefault();
var count = Services.ppmm.childCount, one = count == 1;
var data = await this.reloadTab(this.url, one ? false : {});
if (one) this.reloadTab();
else if (data) {
var url = "data:," + encodeURIComponent(
self.Help + this.contentSheetURL + '", ' + JSON.stringify(data) + ");"
);
for(var ind = 0; ind < count; ind++) {
var child = Services.ppmm.getChildAt(ind);
var rt = child.remoteType;
rt && this.re.test(rt) && child.loadProcessScript(url, false);
}
}
this.restyle(250);
},
async reload(sheet, obj) {
try {var style = await (await fetch(sheet.href)).text();}
catch (ex) {return obj;}
InspectorUtils.parseStyleSheet(sheet, style);
if (obj) obj[sheet.href] = style;
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& await this.reload(rule.styleSheet, obj);
}
return obj;
},
reloadTab(url, obj) {
var tab = gBrowser.addTab(url, {skipAnimation: true, triggeringPrincipal: document.nodePrincipal});
tab.style.setProperty("display", "none", "important");
return new Promise(resolve => {
var result, stop, destroy = () => {
if (!stop) resolve(result), gBrowser.removeTab(tab), stop = true;
}
setTimeout(destroy, 300);
try {
tab.linkedBrowser.addEventListener("DOMContentLoaded", async e => {
var sheet = this.getSheet(e.target, this.contentSheetURL);
if (sheet) result = await this.reload(sheet, obj);
destroy();
}, {once: true});
} catch(ex) {
destroy();
}
});
},
getSheet(doc, href) {
var sheets = InspectorUtils.getAllStyleSheets(doc);
return sheets.find(sheet => sheet.href == href);
},
get contentSheetURL() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userContent.css");
if (!file.exists()) return null;
delete this.contentSheetURL;
return this.contentSheetURL = Services.io.newFileURI(file).spec;
},
get restyle() {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = Services.io.newURI("data:text/css,:root{}"), type = sss.USER_SHEET;
delete this.restyle; return this.restyle = delay => setTimeout(() => {
sss.loadAndRegisterSheet(uri, type);
sss.unregisterSheet(uri, type);
}, delay);
},
get chromeSheet() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userChrome.css");
if (!file.exists()) return null;
var href = Services.io.newFileURI(file).spec;
var sheet = this.getSheet(document, href);
if (!sheet) return null;
delete this.chromeSheet; return this.chromeSheet = sheet;
}
});
//this.oncontextmenu =e=> { e.button && !e.ctrlKey && e.preventDefault() };Отредактировано momo2000 (25-06-2021 08:06:07)
Отсутствует
№1053724-06-2021 16:49:33
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
С бордюром, как в версиях посвежее, вроде получше смотрится
Спасибо, с цветом для панели библиотеки получилось. А идея с нижней границей заинтересовала, решил сделать такую же в главном окне ("родная" граница слишком тонкая на мой взгляд). Однако, имеет место такой недостаток: когда я скрываю панель закладок, исчезает и граница. Можно ли сделать так, чтобы при скрытии панели закладок толстая линия границы сохранялась?

Отредактировано Алексей У. (24-06-2021 16:52:33)
Отсутствует
№1053824-06-2021 17:47:32
Re: Настройка внешнего вида Firefox в userChrome.css
решил сделать такую же в главном окне ("родная" граница слишком тонкая на мой взгляд). Однако, имеет место такой недостаток: когда я скрываю панель закладок, исчезает и граница. Можно ли сделать так, чтобы при скрытии панели закладок толстая линия границы сохранялась?
Ну там, как я понял из испектора 78, можно задать стиль бордюра solid вместо стандартного none

![firefox [firefox]](img/browsers/firefox.png)

Отсутствует
№1053924-06-2021 18:12:41
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ну там, как я понял из испектора 78, можно задать стиль бордюра solid вместо стандартного none и получается вне зависимости скрыта или нет панель закладок такой код и для 68
Да, теперь работает, как надо. Еще небольшой вопрос, если можно: как дорисовать левую границу у крайней левой вкладки? Пробовал использовать border-left и .tabbrowser-tab::before, у остальных вкладок работает, у этой - нет.

Отсутствует
№1054024-06-2021 18:39:36
Re: Настройка внешнего вида Firefox в userChrome.css
Еще небольшой вопрос, если можно: как дорисовать левую границу у крайней левой вкладки?
Нет, тут не подскажу толком. Но у меня эта граница присутствует со стилями Ариса.
Я так понимаю, у меня какой-то кусок кода из этого стиля добавляет эту левую границу у крайней левой вкладки

Пробовал использовать border-left и .tabbrowser-tab::before, у остальных вкладок работает, у этой - нет
Ну вы видимо оттуда и брали что-то, но что-то ещё видимо нужно использовать для крайней левой вкладки.
Отсутствует
№1054124-06-2021 19:28:47
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ну вы видимо оттуда и брали что-то, но что-то ещё видимо нужно использовать для крайней левой вкладки.
Для заливки вкладок и панелей и отрисовки границ использую такой стиль:
background: none !important;
}
#tabbrowser-tabs .tabbrowser-tab[selected] {
background-image: linear-gradient(#ffffff, #ebf4f9) !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([selected]) {
background-image: linear-gradient(#cfdde8, #b8c2ce) !important;
color: #18191a !important;
}
#tabbrowser-tabs .tabbrowser-tab {
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
#tabbrowser-tabs .tabbrowser-tab::after,
#tabbrowser-tabs .tabbrowser-tab::before {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#tabbrowser-tabs .tabbrowser-tab .tab-background .tab-line {
visibility: hidden !important;
}
#navigator-toolbox {
border-bottom: 1px solid #a9b7c9 !important;
}
#navigator-toolbox #nav-bar {
background-image: linear-gradient(#ebf4f9, #d9eaf4) !important;
}
#urlbar-container #urlbar,
#urlbar-container .urlbar-history-dropmarker,
#searchbar .searchbar-textbox {
box-shadow: inset 0 1px #a9a9a9 !important;
}
#navigator-toolbox #PersonalToolbar {
background-color: #d9eaf4 !important;
height: 32px !important;
}
#PersonalToolbar #PlacesToolbarItems {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
#placesToolbar {
background-color: #d9eaf4 !important;
border-bottom: 1px solid #a9b7c9 !important;
}
Собирал по частям из разных мест, что-то от Aris'a, что-то здесь на форуме нашел. В целом работает нормально, но вот левая граница вкладок никак не поддается. Кстати, в оригинальном интерфейсе Firefox Quantum в оконном режиме и без использования заголовка вкладки вообще отодвинуты от края, причем этой границы тоже нет. Может с этим как-то связано.
Отсутствует
№1054224-06-2021 20:20:00
Re: Настройка внешнего вида Firefox в userChrome.css
Для заливки вкладок и панелей и отрисовки границ использую такой стиль:
Попробуйте кусок из стиля от Aris'a добавить в свой код, вроде работает как надо, в том числе с заголовком и без панели меню как у вас, цвет только нужно будет наверно подобрать

Код:
:root {
--classic_squared_tabs-border_size: 1px;
--classic_squared_tabs-border1: #5f7181;
}
/* tab border color */
#TabsToolbar:not(:-moz-lwtheme) .tabs-newtab-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
}Кстати, в оригинальном интерфейсе Firefox Quantum в оконном режиме и без использования заголовка вкладки вообще отодвинуты от края, причем этой границы тоже нет. Может с этим как-то связано.
Нет, тут не скажу, но убрать промежутки можно этим кодом.
Отсутствует
№1054324-06-2021 20:42:17
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 192
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте кусок из стиля от Aris'a добавить в свой код, вроде работает как надо, в том числе с заголовком и без панели меню как у вас, цвет только нужно будет наверно подобрать.
Нет, не работает ваш код, к сожалению. Кстати, вроде бы удалось найти решение только что:
border-left: 1px solid #849bb1 !important;
border-top-left-radius: 3px !important;
}
Осталось только придумать, как применить этот код только к оконному режиму потому, что в полноэкранном режиме граница тоже выглядывает, хотя не должна.
Отсутствует
№1054424-06-2021 21:08:18
Re: Настройка внешнего вида Firefox в userChrome.css
Нет, не работает ваш код, к сожалению
Странно, значит при других условиях у себя проверял, или :not(:-moz-lwtheme) нужно удалить. Ну да ладно, раз есть уже рабочее решение.
как применить этот код только к оконному режиму
Добавьте перед #TabsToolbar #tabbrowser-tabs :root:not([inFullscreen])[tabsintitlebar][sizemode="normal"], здесь можно эти режимы посмотреть.
там всё настроил через ClassicThemeRestorer, а здесь непонятно как
Комплект стилей от разработчика ClassicThemeRestorer, изучайте, разбирайтесь, настраивайте.
Отредактировано sandro79 (24-06-2021 21:45:12)
Отсутствует
№1054525-06-2021 00:13:21
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., опять я со своей панелью навигации (вы уж меня извините...).
Использую ваш стиль для уменьшения высоты этой панели:
:root:not([uidensity="touch"]) {
--proton-tab-block-margin: 1px !important;
--tab-border-radius: 0px !important;
--tab-min-height: 23px !important;
--toolbarbutton-outer-padding: 1px !important;
--bookmark-block-padding: 1px !important;
--toolbarbutton-inner-padding: 4px !important;
--toolbar-start-end-padding: var(--toolbarbutton-outer-padding) !important;
--urlbar-min-height: 24px !important;
--urlbar-icon-padding: 3px !important;
--urlbar-container-padding: 0px !important;
--v-textbox-padding: 1px;
}
#titlebar-buttonbox > .titlebar-button,
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
margin: 0 !important;
padding: 1px 7px !important;
}
#urlbar-container,
#search-container {
padding-block: var(--v-textbox-padding, 4px) !important;
}
#PersonalToolbar {
padding: 0 !important;
}
#personal-toolbar-empty-description,
#PersonalToolbar .toolbarbutton-1,
toolbarbutton.bookmark-item:not(.subviewbutton) {
margin: var(--toolbarbutton-outer-padding) !important;
}
На билдах 89 и 90 этот стиль отлично уменьшает общую высоту панели (вкладки и адресная строка) до 53 пикселей.
Но на ночнушке 91.0а1 высота панели уменьшается всего до 59 пикселей - стала более высокой панель вкладок (а панель с адресом не изменилась).
Нельзя ли подкорректировать стиль, чтоб и на 91.0а1 высота панели тоже была 53 пикс.?
Отсутствует
№1054625-06-2021 01:39:05
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex--proton-tab-block-margin --tab-block-margin
и ещё немного подправил
https://forum.mozilla-russia.org/viewto … 22#p790422
Я так уже сделал - этого недостаточно. У меня масштабирование в Windows стоит 150% - поэтому у Firefox всё просто огромное!
layout.css.devPixelsPerPx 1.0 или свой масштаб
поменять ЛКП на ПКМ
// if (e.button == 0) return gShowPopup(self);
// if (e.button || !this.chromeSheet) return;
if (e.button) return gShowPopup(self);
if (!this.chromeSheet) return;
Отредактировано Vitaliy V. (25-06-2021 01:52:03)
Отсутствует
№1054825-06-2021 08:08:47
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Я ошибся, не в ту тему написал, надо было в CB.
if (e.button) return gShowPopup(self);
if (!this.chromeSheet) return;
Но что то не работает.
Отредактировано momo2000 (25-06-2021 09:16:56)
Отсутствует
№1054925-06-2021 12:50:08
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Но что то не работает.
не дочитал что речь про content
чтобы reload content был на ЛКМ?
можно так попробовать
// this.oncontextmenu = obj.contextmenu.bind(obj);
this.oncontextmenu = e => { if (!e.ctrlKey && !e.shiftKey) e.preventDefault();};
и функцию click заменить
async click(e) {
if (e.button) return gShowPopup(self);
if (this.chromeSheet) {
await this.reload(this.chromeSheet);
this.restyle(0);
}
this.contextmenu(e);
},
Отредактировано Vitaliy V. (25-06-2021 16:54:57)
Отсутствует
№1055025-06-2021 15:19:04
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., опять я со своей панелью навигации (вы уж меня извините...).
Использую ваш стиль для уменьшения высоты этой панели:скрытый текст
:root:not([uidensity="touch"]) {
--proton-tab-block-margin: 1px !important;
--tab-border-radius: 0px !important;
--tab-min-height: 23px !important;
--toolbarbutton-outer-padding: 1px !important;
--bookmark-block-padding: 1px !important;
--toolbarbutton-inner-padding: 4px !important;
--toolbar-start-end-padding: var(--toolbarbutton-outer-padding) !important;
--urlbar-min-height: 24px !important;
--urlbar-icon-padding: 3px !important;
--urlbar-container-padding: 0px !important;
--v-textbox-padding: 1px;
}
#titlebar-buttonbox > .titlebar-button,
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
margin: 0 !important;
padding: 1px 7px !important;
}
#urlbar-container,
#search-container {
padding-block: var(--v-textbox-padding, 4px) !important;
}
#PersonalToolbar {
padding: 0 !important;
}
#personal-toolbar-empty-description,
#PersonalToolbar .toolbarbutton-1,
toolbarbutton.bookmark-item:not(.subviewbutton) {
margin: var(--toolbarbutton-outer-padding) !important;
}
На билдах 89 и 90 этот стиль отлично уменьшает общую высоту панели (вкладки и адресная строка) до 53 пикселей.
Но на ночнушке 91.0а1 высота панели уменьшается всего до 59 пикселей - стала более высокой панель вкладок (а панель с адресом не изменилась).
Нельзя ли подкорректировать стиль, чтоб и на 91.0а1 высота панели тоже была 53 пикс.?layout.css.devPixelsPerPx 1.0 или свой масштаб
Отлично. Всё сработало! Благодарю! 
Отредактировано Арно (25-06-2021 15:33:24)
Отсутствует

