Полезная информация
№1047615-06-2021 13:08:28
- Аноним125876
- Участник
- Группа: Members
- Зарегистрирован: 08-01-2021
- Сообщений: 13
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо не устанавливал этот комплект,
Попробовал да то что я и имел ввиду, однако все дополнение скрыла растянутая адресная строка и они теперь все доступны по нажатию стрелочки.
Буду дальше колупаться, видимо где то что то не то сделал.
Ps: а белая полоска вот эта имелась ввиду
Pss:
Ха разобрался все заработало как надо, однако эта чертова полоска есть и там

Заметил неприятную особенность каждый раз когда сворачиваешь браузер в окно и обратно, все дополнительные иконки дополнений и доп строка поиска все съезжается в правую часть под стрелку.
Чтобы все вернулось к норме нужно снова включить строку меню, несколько раз нажать свернуть в окно и иконки возвращаются на место. Странно...
Отредактировано Аноним125876 (15-06-2021 13:35:11)
Отсутствует
№1047715-06-2021 15:20:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
белая полоска вот эта имелась ввиду
Возможно нестандартная тема в ![windows [windows]](img/browsers/windows.png) ,
,
если убрать это правило есть ли положительный эффект ?
Код:
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > *|body::before {
-moz-appearance: -moz-window-titlebar !important;
appearance: -moz-window-titlebar !important;
}Ну или может др. стили мешают, у себя так и не смог воспроизвести эту полосу но тем никаких не устанавливал.
Заметил неприятную особенность каждый раз когда сворачиваешь браузер в окно и обратно, все дополнительные иконки дополнений и доп строка поиска все съезжается в правую часть под стрелку.
Вот этого сначала не мог воспроизвести, но когда увеличил DPI в ![windows [windows]](img/browsers/windows.png) то да есть такое
то да есть такое
видимо придется здесь изменить
margin-top: 0 !important;
padding-inline-end: var(--v-titlebar-buttonbox-container-width, 108px) !important;
}
padding-inline-end на margin-inline-end хоть и не красиво
Отсутствует
№1047815-06-2021 16:10:24
- Аноним125876
- Участник
- Группа: Members
- Зарегистрирован: 08-01-2021
- Сообщений: 13
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Пасибо большое. способ помог, правда щас праузер как будто залез под меню пуск, Но белой полосы нет.
Тема стандартная из Виндовс 10 серого цвета(только строку с пуском перенес вверх)(масштаб и разметка 125%), в браузере тоже стандартная темная., белая полоса появляется только тогда когда запущено какое нибудь полноэкранное приложение игра, медиа плеер, в общем приложение которое поверх меню пуск идет и если браузер открываешь не сворачивая это приложение, то браузер по прежнему находится как бы под строкой пуска только на фоне браузера не пуск а приложение(игра)., тогда видно полосу.
Как у меня появляется полоса
Если запущен браузер, игра, и еще что нибудь, то нажимая на строке пуска свернуть все окна одновременно. Далее открываем окно с игрой(полноэкранным приложением) нажимаем на кнопку пуска, разворачиваем браузер и получаем такую картину...
Иконки перестали пропадать после исправление на margin-inline-end, визуально у меня вроде ничего не изменилось.
правда щая в
Ps: ага тут браузер щас по открывал, закрывал, и белая полоса снова вылезла, исчезает когда браузер в оконном режиме не на весь экран..
Отредактировано Аноним125876 (15-06-2021 16:29:09)
Отсутствует
№1047915-06-2021 16:42:44
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите, как это окно управления куками повесить на те примеры что выше обсуждались?
Хочу то окно с куками, а не это, повесить на ПКМ по звезде в адресной строке.
Без подсказок, а то у меня там это уже весит.
Отредактировано _zt (15-06-2021 16:55:53)
Отсутствует
№1048115-06-2021 19:37:05
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
только строку с пуском перенес вверх
Вот от этого и проблемы, так я конечно не пробовал.
И кстати без стиля тоже есть полоса просто она не выделяется выглядит будто одним цветом с панелью меню или вкладок.
Стиль исправил проверяйте, ничего править не нужно.
Да эта полоса может немного отличаться по цвету от панели адреса но не отличается от панели меню.
_zt
Так? Взял код из ATB
Код:
(this.viewcookieswithrightclick = {
init(that) {
var star = this.star = document.querySelector("#star-button-box");
if (!star)
return;
star.addEventListener("contextmenu", this, true);
star.addEventListener("click", this, true);
that.unloadlisteners.push("viewcookieswithrightclick");
},
handleEvent(e) {
if (e.button != 2)
return;
e.preventDefault();
e.stopPropagation();
e.stopImmediatePropagation();
if (e.type != "click")
return;
this.viewCookies();
},
getETDL(uri) {
var eTLD = "";
try {
eTLD = Services.eTLD.getBaseDomain(uri);
} catch (e) {
try {
eTLD = uri.asciiHost;
} catch (e) {}
}
return eTLD;
},
async viewCookies() {
var uri = gBrowser.selectedBrowser.currentURI;
try {
let _uri = ReaderMode.getOriginalUrl(uri.spec);
if (_uri)
uri = Services.io.newURI(_uri);
} catch(e) {}
uri = this.getETDL(uri);
var type = "Browser:SiteDataSettings", id = "SiteDataSettingsDialog";
var _win = Services.wm.getMostRecentWindow(type);
if (!_win) {
await SiteDataManager.updateSites();
let url = "chrome://browser/content/preferences/dialogs/siteDataSettings.xhtml", xs = Services.xulStore;
let sx = xs.getValue(url, id, "screenX");
let sy = xs.getValue(url, id, "screenY");
let wh = xs.getValue(url, id, "width");
let ht = xs.getValue(url, id, "height");
let sm = xs.getValue(url, id, "sizemode");
let features = `chrome,dialog=no,resizable,${sx && sy ? `screenX=${sx !== "0" ? sx : "1"},screenY=${sy !== "0" ? sy : "1"}` : "centerscreen"}${wh && ht ? `,width=${wh},height=${ht}` : ""}`;
_win = openDialog(url, type, features);
await new Promise(resolve => {
_win.windowRoot.addEventListener("DOMContentLoaded", () => {
_win.windowRoot.addEventListener("MozUpdateWindowPos", () => {
if (sm === "maximized")
_win.maximize();
}, { once: true, capture: true });
resolve();
}, { once: true });
});
}
var doc = _win.document;
var docEl = doc.documentElement;
docEl.setAttribute("windowtype", type);
docEl.id = id;
docEl.setAttribute("persist", "screenX screenY width height sizemode");
_win.focus();
var filter = doc.querySelector("#searchBox");
if (!filter) return;
filter.value = uri;
filter.focus();
filter.dispatchEvent(new _win.Event("input", { bubbles: true }));
},
destructor() {
this.star.removeEventListener("contextmenu", this, true);
this.star.removeEventListener("click", this, true);
},
}).init(this);Отредактировано Vitaliy V. (15-06-2021 20:03:35)
Отсутствует
№1048215-06-2021 20:42:05
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Да, примерно так, спасибо. Что такое ATB?
А это окно динамически обновлять список кук можно заставить? Дело в том, что если его вызвал, то оно уже не видит куки появившиеся после вызова этого окна, что не очень хорошо даже для одного сайта, не говоря уже о наблюдении вообще за всеми новыми куками.
Отсутствует
№1048316-06-2021 00:38:23
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Что такое ATB?
Add Toolbar Buttons
обновлять список кук можно заставить?
По кнопке окно переоткрывать или обновлять? А иначе слишком часто будет вызываться SiteDataManager.updateSites(); это не хорошо
Отредактировано Vitaliy V. (16-06-2021 01:18:53)
Отсутствует
№1048416-06-2021 02:20:52
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Обновлять по ПКМ было бы хорошо, переоткрывать - хуже (некрасиво и придется запоминать положение окна). Может еще какую то автоматизацию добавить? Например, Ctrl+ПКМ - обновлять каждые 3 секунды, как в about:networking.
ПКМ - сброс автообновления, повторный Ctrl+ПКМ - нет действия. Что бы путаницы не было, индикации то нет.
Отредактировано _zt (16-06-2021 16:15:37)
Отсутствует
№1048516-06-2021 04:46:46
- Аноним125876
- Участник
- Группа: Members
- Зарегистрирован: 08-01-2021
- Сообщений: 13
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Вроде ничего не изменилось как была полоса так и осталась. В настройках userChromeFiles все стили и все скрипты подключены.
Покопался в userChrome.css
Удалил вот это
Код:
*|*:root:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > *|body::before {
-moz-appearance: -moz-window-titlebar-maximized !important;
appearance: -moz-window-titlebar-maximized !important;
}Полоса исчезла полностью, а верхняя часть браузера как бы ушла под экран немного, даже если переношу строку меню пуска вниз эффект тот же.
У меня меню пуск было без цветным включил цвет чтобы было лучше видно
Вот так с белой полосой. в фале userChrome.css ничего не меняем.
А так без белой полосы с удалением части кода что я указал выше.
Отсутствует
№1048616-06-2021 11:47:52
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите разобраться с раскраской контейнерных вкладок.
Хочел браузер настроить, чтобы глаза не ломать, а я не дома, и сидеть мне здеся неделю с интернетом при скорости около сотни кб/сек (если повезёт).
Если меняешь фон вкладок, например
Код:
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: #5555FF !important; }то полоски, обозначающие, что вкладка принадлежит определённому контейнеру исчезают напрочь.
В интернетах встретил загадочный совет вставить в вышеприведённый код строку
Не помогает, да и непонятно что это даёт.
Тута недавно встречал нечто вроде
Тоже не помогает. Проверял на чистом браузере, где из всех стилей лишь вышеупомянутое.
Что не так и надо как?
Промаялся всю ночь до утра, глаза замылил совсем. В 9 утра покурил, хлопнул стограммовую бутылку т. н. коньяка и внезапно, отчаявшийся уже мозг мой изверг странноватый костыль, который работает. Какбэ.
Но это несерьёзно же. Спрячу под спойлер, чтобы случайные посетители не пугались.

Код:
[data-identity-color="blue"] { --identity-tab-color: #37adff; --identity-icon-color: #37adff; }
[data-identity-color="turquoise"] { --identity-tab-color: #00c79a; --identity-icon-color: #00c79a; }
[data-identity-color="green"] { --identity-tab-color: #51cd00; --identity-icon-color: #51cd00; }
[data-identity-color="yellow"] { --identity-tab-color: #ffcb00; --identity-icon-color: #ffcb00; }
[data-identity-color="orange"] { --identity-tab-color: #ff9f00; --identity-icon-color: #ff9f00; }
[data-identity-color="red"] { --identity-tab-color: #ff613d; --identity-icon-color: #ff613d; }
[data-identity-color="pink"] { --identity-tab-color: #ff4bda; --identity-icon-color: #ff4bda; }
[data-identity-color="purple"] { --identity-tab-color: #af51f5; --identity-icon-color: #af51f5; }
.tabbrowser-tab[usercontextid] .tab-label {
text-decoration-style: double !important;
text-decoration-line: overline !important;
text-decoration-color: var(--identity-tab-color) !important;
}Откуда идею с «data-identity-color=» выдрал — уже не упомню.
Помогите решить проблему верным образом. Спасибо.
Отредактировано Coroner (16-06-2021 11:49:49)
Отсутствует
№1048716-06-2021 15:56:06
Re: Настройка внешнего вида Firefox в userChrome.css
Просто частокол их огромных крестов на вкладках. 
Как сделать появление крестика закрытия на вкладках, при наведении мыши?
#tabbrowser-tabs > .tabbrowser-tab:not([pinned="true"]):hover > .tab-stack > .tab-content > .tab-close-button {
display: -moz-box !important;
}
НЕ работает!
Отсутствует
№1048816-06-2021 16:11:23
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
faviconinurlbar вроде не работает на 90.
Отсутствует
№1048916-06-2021 17:24:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Может еще какую то автоматизацию добавить?
Сделал так, при открытии окна обновляется один раз
если не закрывая окна вызвать повторно данные обновятся и будут далее обновляться с интервалом 5с
При нажатии кнопок удалить... обновление прекращается.
Код:
(this.viewcookieswithrightclick = {
init(that) {
var star = this.star = document.querySelector("#star-button-box");
if (!star)
return;
star.addEventListener("contextmenu", this, true);
star.addEventListener("click", this, true);
that.unloadlisteners.push("viewcookieswithrightclick");
},
handleEvent(e) {
if (e.button != 2)
return;
e.preventDefault();
e.stopPropagation();
e.stopImmediatePropagation();
if (e.type != "click")
return;
this.viewCookies();
},
getETDL(uri) {
var eTLD = "";
try {
eTLD = Services.eTLD.getBaseDomain(uri);
} catch (e) {
try {
eTLD = uri.asciiHost;
} catch (e) {}
}
return eTLD;
},
async viewCookies() {
var uri = gBrowser.selectedBrowser.currentURI;
try {
let _uri = ReaderMode.getOriginalUrl(uri.spec);
if (_uri)
uri = Services.io.newURI(_uri);
} catch(e) {}
uri = this.getETDL(uri);
var type = "Browser:SiteDataSettings", id = "SiteDataSettingsDialog";
var _win = Services.wm.getMostRecentWindow(type);
await SiteDataManager.updateSites();
if (!_win) {
let url = "chrome://browser/content/preferences/dialogs/siteDataSettings.xhtml", xs = Services.xulStore;
let sx = xs.getValue(url, id, "screenX");
let sy = xs.getValue(url, id, "screenY");
let wh = xs.getValue(url, id, "width");
let ht = xs.getValue(url, id, "height");
let sm = xs.getValue(url, id, "sizemode");
let features = `chrome,dialog=no,resizable,${sx && sy ? `screenX=${sx !== "0" ? sx : "1"},screenY=${sy !== "0" ? sy : "1"}` : "centerscreen"}${wh && ht ? `,width=${wh},height=${ht}` : ""}`;
_win = openDialog(url, type, features);
await new Promise(resolve => {
_win.windowRoot.addEventListener("DOMContentLoaded", () => {
_win.windowRoot.addEventListener("MozUpdateWindowPos", () => {
if (sm === "maximized")
_win.maximize();
}, { once: true, capture: true });
resolve();
}, { once: true });
});
} else if ("_gSiteDataSettings" in _win)
_win._gSiteDataSettings();
else {
Services.scriptloader.loadSubScript("data:," + encodeURIComponent(`
var _gSiteDataSettings = gSiteDataSettings._gSiteDataSettings = (function() {
SiteDataManager.getSites().then(sites => {
this._sites = sites;
var sortCol = document.querySelector("treecol[data-isCurrentSortCol=true]");
this._sortSites(this._sites, sortCol);
this._buildSitesList(this._sites);
});
}).bind(gSiteDataSettings);
_gSiteDataSettings();
var updateSetInterval = setInterval(async () => {
await SiteDataManager.updateSites();
_gSiteDataSettings();
}, 5000);
let removeBtns = document.querySelectorAll("#removeSelected, #removeAll");
var updateClearInterval = () => {
clearInterval(updateSetInterval);
for (let btn of removeBtns)
btn.removeEventListener("command", updateClearInterval);
updateClearInterval = null;
};
for (let btn of removeBtns)
btn.addEventListener("command", updateClearInterval);
`), _win, "UTF-8");
_win.addEventListener("unload", () => {
_win.updateClearInterval?.();
}, { once: true });
}
var doc = _win.document;
var docEl = doc.documentElement;
docEl.setAttribute("windowtype", type);
docEl.id = id;
docEl.setAttribute("persist", "screenX screenY width height sizemode");
_win.focus();
var filter = doc.querySelector("#searchBox");
if (!filter) return;
filter.value = uri;
filter.focus();
filter.dispatchEvent(new _win.Event("input", { bubbles: true }));
},
destructor() {
this.star.removeEventListener("contextmenu", this, true);
this.star.removeEventListener("click", this, true);
},
}).init(this);Добавлено 16-06-2021 17:32:36
Вроде ничего не изменилось
Или не обновили код судя по цитате *|*:root а я удалил все *|*
или же вы мне голову морочите чтобы я полностью удалил полосу,
так вот нет этот код то что вы удалили как раз и нужен для того чтобы не уходило под экран
У себя никаких белых полос не наблюдаю, открыт плеер в полноэкранном режиме и ![firefox [firefox]](img/browsers/firefox.png)
Добавлено 16-06-2021 17:35:08
Если меняешь фон вкладок, например
Вот это и не верно фон менять надо на .tab-background
Код:
:root {
--tab-selected-bgcolor: blue !important;
--lwt-selected-tab-background-color: blue !important;
}
.tabbrowser-tab > .tab-stack > .tab-background:not([selected="true"], [multiselected]) {
background-color: color-mix(in srgb, currentColor 30%, transparent) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected="true"], [multiselected]) {
background-color: color-mix(in srgb, currentColor 40%, transparent) !important;
}Добавлено 16-06-2021 17:37:28
faviconinurlbar вроде не работает на 90.
Ага потом исправлю, или новый код скорее всего для 90+
Добавлено 16-06-2021 17:42:21
Как сделать появление крестика закрытия на вкладках, при наведении мыши?
Код:
.tabbrowser-tab:not([pinned="true"],:hover) .tab-close-button {
display: none !important;
}Отредактировано Vitaliy V. (16-06-2021 17:42:21)
Отсутствует
№1049017-06-2021 00:09:54
Re: Настройка внешнего вида Firefox в userChrome.css
если не закрывая окна вызвать повторно данные обновятся
Только в этом случае опять подставляется текущий адрес, а наблюдение нужно чаще для измененного адреса или для пустой строки, например тот же youtube сохраняет куки как для https, так и для www.
Отсутствует
№1049117-06-2021 00:24:41
Re: Настройка внешнего вида Firefox в userChrome.css
Вот это и не верно фон менять надо на .tab-background
Благодарю!
В вашем примере это работает. Но не пойму как мне это применить на практике.
Переменная --tab-selected-bgcolor задаёт цвет, но в коде то её нет. Откуда она взялась?
Как мне привести мой откуда то взятый неправильный и неподходящий код
Код:
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content { /* selected */
{ background-color: var(--какая_то_переменная) !important; }
#TabsToolbar #tabbrowser-tabs :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { /* new tab */
{ background-color: var(--какая_то_ещё_переменная) !important; }
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab .tab-content { /* default tab */
{ background-color: var(--какая_то_ещё_переменная) !important; }
#TabsToolbar #tabbrowser-tabs :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover { /* hovered new tab */
{ background-color: var(--какая_то_ещё_переменная) !important; }
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:hover:not([selected]) .tab-content { /* hovered tab */
{ background-color: var(--какая_то_ещё_переменная) !important; }к вашему образцу?
Или где взять имена этих переменных, вроде вами приведённой «--tab-selected-bgcolor»?
В инструментах разработчика не вижу, в гугле по запросу «".tabbrowser-tab > .tab-stack > .tab-background:not([selected="true"], [multiselected]) {» выдаётся лишь две ссылки и то одинаковые по сути.
Уж простите, я и так не специалист, а вкладки для меня всегда загадкой были.
Отсутствует
№1049217-06-2021 09:58:41
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите неучу.
Как опустить строку с открытыми вкладками в самый низ, не под адресную строку.
Всю тему поиском прошел, НЕТУ. 

может можно через about:config ? или еще как-нибудь.
Заранее Спасибо !
Отсутствует
№1049317-06-2021 11:28:41
Re: Настройка внешнего вида Firefox в userChrome.css
Coroner

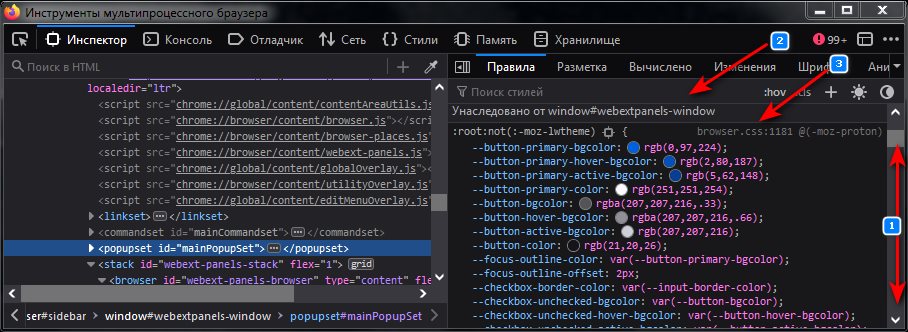
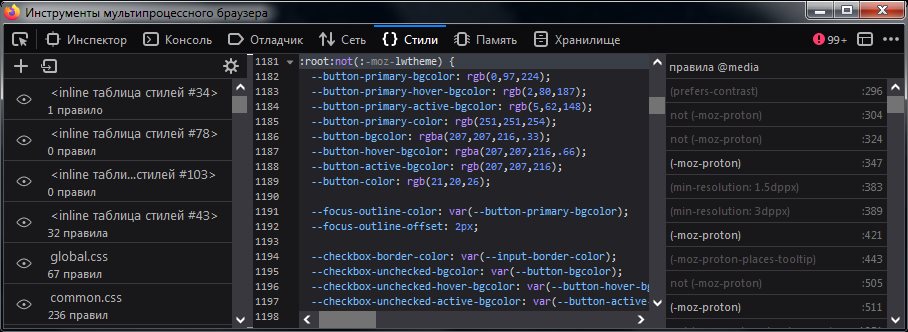
В инспекторе стили прокручиваются (1) и как правило переменные есть ниже, в секциях наследований (2).
В большинстве секций есть ссылка на документ стиля (3), можно перейти в него.

Переменные можно переназначить, примеры смотрите в стилях Vitaliy V. здесь.
Отсутствует
№1049417-06-2021 13:34:13
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите неучу.
Как опустить строку с открытыми вкладками в самый низ, не под адресную строку.
Всю тему поиском прошел, НЕТУ.
может можно через about:config ? или еще как-нибудь.
Заранее Спасибо !
Посмотрите здесь:forum.mozilla-russia.org/viewtopic.php?id=37396&p=418 в сообщении №10437
Отредактировано birond (17-06-2021 14:16:26)
Отсутствует
№1049517-06-2021 14:01:01
Re: Настройка внешнего вида Firefox в userChrome.css
Спасибо, строку опустил, но она чуть тонковата, как маленько увеличить. Не открытую вкладку открываю, она во время обновления становится толще и опять тоньше.
Сверху как бы срезана.
Отредактировано muxtair (17-06-2021 14:16:25)
Отсутствует
№1049617-06-2021 17:59:52
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
а наблюдение нужно чаще для измененного адреса
Да любой введите или очистите поле, в чем проблема то
Переменная --tab-selected-bgcolor задаёт цвет, но в коде то её нет. Откуда она взялась?
из chrome://browser/skin/browser.css
.tab-background[selected=true] {
border-top-color: var(--tabs-border-color);
background-color: var(--tab-selected-bgcolor, var(--toolbar-bgcolor));
background-image: var(--toolbar-bgimage);
background-repeat: repeat-x;
}
Как мне привести
А что в моем не хватает кнопки новой вкладки?
Код:
:is(#new-tab-button,#tabs-newtab-button):not([disabled="true"]) > .toolbarbutton-icon {
background-color: color-mix(in srgb, currentColor 30%, transparent) !important;
}
:is(#new-tab-button,#tabs-newtab-button):not([disabled="true"]):hover > .toolbarbutton-icon {
background-color: color-mix(in srgb, currentColor 40%, transparent) !important;
}
:is(#new-tab-button,#tabs-newtab-button):not([disabled="true"]):is([open],[checked],:hover:active) > .toolbarbutton-icon {
background-color: color-mix(in srgb, currentColor 35%, transparent) !important;
}Отсутствует
№1049717-06-2021 21:20:18
- falcon1598
- Участник
- Группа: Members
- Зарегистрирован: 02-02-2019
- Сообщений: 73
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1049817-06-2021 22:28:09
Re: Настройка внешнего вида Firefox в userChrome.css
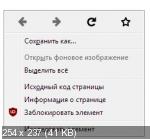
Как в новой версии Firefox (78.11.0 ESR) вернуть старое контекстное меню со значками?
В старой версии (52.9.0 ESR) оно выглядело так.
e43f4a9c472b15e130e3e2a3ce0c48e4.jpeg
Спасибо.
Да вроде ничем не отличаются:
Win7
Отсутствует
№1049918-06-2021 04:21:20
Re: Настройка внешнего вида Firefox в userChrome.css
Всем почтение! Задавал вопрос тут https://forum.mozilla-russia.org/viewto … 53#p792253 , но он скорее для этого топика.
На старых версиях, работало отличное расширение Status-4-Evar,которое добавляло и индикатор загрузки сайтов.
Очень удобная вещь была. На новых увы, расширение не работает, а своего ничего нет.
Попробовал Load Progress Bar, но не то
 Тут
Тут
Может кто подскажет? И будет ли это работать. Может есть альтернативное решение., что бы выглядело так

Было бы очень замечательно, если бы нашлось решение для использования в разработке Vitaliy V., так как по совету людей, поставил его user_chrome_files.
Также очень интересует возможность настройки внешнего вида лисы в плане изменения ширины вкладок и панелей. Может покраска или фоновые картинки. Установка фона на домашнюю страницу.
В общем не пинайте, если уже все это обсуждалось. Я полный профан в этом. Могу использовать только готовое уже, да и то с подсказками и помощью. Заранее благодарю.
Отсутствует
№1050018-06-2021 05:40:09
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 325
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
На старых версиях, работало отличное расширение Status-4-Evar,которое добавляло и индикатор загрузки сайтов.
Очень удобная вещь была. На новых увы, расширение не работает, а своего ничего нет
Да, было бы очень здОрово реанимировать отображение прогресс-бара загрузки страницы, например, в адресной строке, с возможностью изменения стиля (цвета, прозрачности)
Отсутствует