Полезная информация
№1037605-06-2021 21:28:08
Re: Настройка внешнего вида Firefox в userChrome.css
Работает не знаю в чем дело, иконка может у вас другая без fill-opacity="context-fill-opacity"
Понятно. Иконку стилем не менял, используется скриптом дефолтная iconURL: "chrome://browser/skin/link.svg". В 90-ой отвалилось fill-opacity: на этом значке и всё тут.
Все стили отключал кроме #pageAction-urlbar-ucf-copyURL { fill-opacity: .6 !important;}, context-fill-opacity не помогло.
Буду разбираться. Спасибо что проверили.
Отсутствует
№1037705-06-2021 21:31:16
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
да я исправил там, просто не обратил внимания что версия 90
Отсутствует
№1037805-06-2021 21:47:30
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
да я исправил там...
Вот блин, поторопился я и не обратил внимания, что отредактировано пока писал.
Благодарю! Да, это сработало. А по поводу сузить сверху и снизу немного значок масштаба в адресной строке, может есть решение.
Скриншоты перезалил на другой хостинг, с Радикала картинки чот пропадать стали, там видно он чуть ли не в края строки упирается.
Адресная стандартного размера для компактных значков.

Отредактировано sandro79 (05-06-2021 21:51:32)
Отсутствует
№1037905-06-2021 22:04:50
Re: Настройка внешнего вида Firefox в userChrome.css
Я думаю актуальна, изменять стилем шрифт в
универсальным селектором так себе решение
Попробовал изменить шрифт в10 на виртуалке и в
шрифт тоже изменился
Если после этого применить пользовательское масштабирование, шрифт слетает в ![firefox [firefox]](img/browsers/firefox.png) .
.
У меня изначально системный шрифт был изменен и применено масштабирование  видать поэтому
видать поэтому ![firefox [firefox]](img/browsers/firefox.png) его не подхватил.
его не подхватил.
Отсутствует
№1038005-06-2021 22:52:51
Re: Настройка внешнего вида Firefox в userChrome.css
Я думаю актуальна, изменять стилем шрифт в
универсальным селектором так себе решение
Попробовал изменить шрифт в10 на виртуалке и в
шрифт тоже изменился
У меня именно таким способом и изменён шрифт в Win 10 и раньше, до FF 89 никаких проблем с отрисовкой системных шрифтов в Мазилле не было, но тут у меня совпала переустановка винды и выход FF 89, поэтому Лису 89 установил с нуля вчистую. И каково же было моё удивление: Лиса не подхватила мой системный шрифт (я тогда ещё подумал, что мозилловцы, как в Гугл Хроме включили в FF 89 "DirectWrite" какой-нибудь). И мне очень странно, что у вас FF 89 спокойно подхватывает системные шрифты. Сейчас специально изъял из своей Лисицы папку "chrome", для чистоты эксперимента, перезагрузил FF и вот смотрите результат:
Как видите в Системе у меня глобально установлен шрифт "PT Serif Caption", а в Мазилле шрифт отображается "Seque". Как думаете из-за чего так может быть и в какую сторону нужно "копать", чтобы исправить этот глюк (вы по любому лучше понимаете, что и как, не так, может быть с Мазиллой). Кстати, не у одного меня такая лажа со шрифтами: на Reddit много уже сообщений встречал, что в FF 89 перестал отображаться изменённый в системе шрифт, да и здесь на форуме уже кто-то спрашивал, как вернуть в Лису системный шрифт от Винды.
Добавлено 05-06-2021 22:59:16
Но шрифт жуть, неужели покрасивей не нашли?!
Насчет покрасивей: тут у всех фломастеры разные... Мне такой шрифт очень нравится - "жирнить" его не надо, он уже и так жирный. А у меня хоть и большой монитор, но зрение уже не то, как было раньше.
Добавлено 05-06-2021 23:11:52
Если после этого применить пользовательское масштабирование, шрифт слетает в
.
У меня изначально системный шрифт был изменен и применено масштабированиевидать поэтому
его не подхватил.
Не-а, у меня, как видно на моём скриншоте, никакого масштабирования нет и тем не менее системный шрифт тоже не подхватывается.
Отредактировано v4386 (05-06-2021 23:11:52)
Отсутствует
№1038106-06-2021 00:19:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Если после этого применить пользовательское масштабирование, шрифт слетает в
Да может слетать после манипуляций с настройками ![windows [windows]](img/browsers/windows.png) не только масштабирование, главное после снова импортировать рег файл.
не только масштабирование, главное после снова импортировать рег файл.
И мне очень странно, что у вас FF 89 спокойно подхватывает системные шрифты
![firefox [firefox]](img/browsers/firefox.png) всегда использует системные шрифты когда в стилях браузера например есть такое правило
всегда использует системные шрифты когда в стилях браузера например есть такое правило
:root {
font: message-box;
}
а они там есть как и др. это не изменилось,
а вот что изменилось так это то что считывает он теперь только из этой ветки реестра
[HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics]
Так что разбирайтесь с ![windows [windows]](img/browsers/windows.png) ,
, ![firefox [firefox]](img/browsers/firefox.png) тут не причем, тем более как писал выше именно эта ветка может изменятся после настроек
тут не причем, тем более как писал выше именно эта ветка может изменятся после настроек ![windows [windows]](img/browsers/windows.png) .
.
А по поводу сузить сверху и снизу немного значок масштаба в адресной строке, может есть решение.
Код:
:root:not([uidensity="touch"]) #urlbar-zoom-button {
margin-block: 2px !important;
}Отредактировано Vitaliy V. (06-06-2021 01:13:31)
Отсутствует
№1038206-06-2021 04:57:59
Re: Настройка внешнего вида Firefox в userChrome.css
А по поводу сузить сверху и снизу немного значок масштаба в адресной строке, может есть решение.
ИМХО Лучше бордюр убрать, а не сужать.
Отсутствует
№1038306-06-2021 05:11:10
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, voqabuhe
Одни циферки.
Код:
/* индикатор масштаба в адресной */
#urlbar-zoom-button[animate="true"] {
animation-duration: 0ms !important;}
#urlbar-zoom-button {
font-size: 20px !important;
margin-inline: 5px !important;
margin-top: -3px !important;
background-color: #fff0 !important;
border: #fff0 !important;
}Отредактировано oleg.sgh (06-06-2021 05:14:50)
Отсутствует
№1038406-06-2021 05:54:19
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh
Почему не сделать проще?
Отсутствует
№1038506-06-2021 06:01:23
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Можно и так. Искал вариант с размерами, цветами, закруглениями, расположением. Прозрачный подошёл, так и осталось.
Отредактировано oleg.sgh (06-06-2021 06:19:23)
Отсутствует
№1038706-06-2021 06:29:50
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текстВыделить кодКод:
:root:not([uidensity="touch"]) #urlbar-zoom-button { margin-block: 2px !important; }
Огромное Спасибо! Сработало!

Код:
:root:not([uidensity="touch"]) #urlbar-zoom-button {
padding: 0 8px !important;
border-radius: 1em !important;
background-color: hsla(0,0%,0%,.05) !important;
border: 1px solid hsla(210,4%,50%,.3) !important;
margin-block: 3px !important;
}Отредактировано Vitaliy V. (Сегодня 20:34:00)
Спасибо! Забрал, всё отлично!
Отредактировано sandro79 (06-06-2021 20:48:41)
Отсутствует
№1038806-06-2021 11:15:51
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как убрать пустую панель меню при сдвинутых вкладках вниз? При этом чтобы заголовок корректно отображался. Об этом в посте Виталия написано, но что-то не могу понять, что нужно досоздать, чтобы эта пустая область исчезла. Если это делается не через userChrome.css, то подскажите как эти скрипты из сообщения заюзать.
Отредактировано Xenosag (06-06-2021 11:20:13)
Отсутствует
№1038906-06-2021 14:38:01
Re: Настройка внешнего вида Firefox в userChrome.css
ebe1961 я руками вбивал, прямо в regedit'е редактируя двоичный параметр, смысл наверное понятен, исходя из картинки.
Спасибо! Все получилось!
P.S.
Правда костыль оказался слегка кривой. Если вручную прописать в реестре Tahoma, вместо Segoe UI, то например в Utorrent и некоторых других программах, шрифт слетает на Segoe UI, а Tahoma не берется.
Отредактировано ebe1961 (06-06-2021 19:01:50)
Отсутствует
№1039006-06-2021 21:03:56
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
Если это делается не через userChrome.css, то подскажите как эти скрипты из сообщения заюзать.
user_chrome_files
в custom_script_win.js добавить код как указано в посте
Да и стиль должен быть из поста, с др. не сработает
Отредактировано Vitaliy V. (13-08-2021 21:20:04)
Отсутствует
№1039106-06-2021 21:28:43
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
подскажите пожалуйста по этому вопросу.

может скрипт для user_chrome_files с этим справится?
Отсутствует
№1039207-06-2021 00:00:00
Re: Настройка внешнего вида Firefox в userChrome.css
может скрипт для user_chrome_files с этим справится?
Да вот же недавно только обсуждалось.
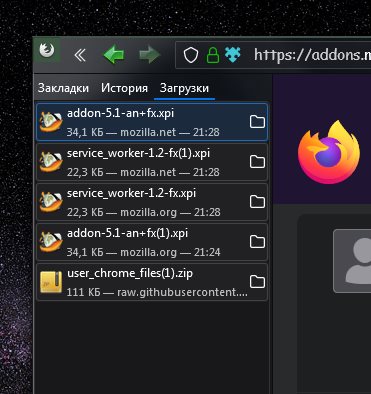
Собрал простенький маленький ламерский стиль для компактного Протона, с упором на установку сторонних тем подобных что на скриншоте ниже.
На компактных и мобильных значках одинаково. Может кто чего себе полезного позаимствует, а может быть и нет.
Код:
/* уменьшенные отступы в конт. меню */
@media (-moz-os-version: windows-win10) {
menupopup[needsgutter] menu:not([icon], .menu-iconic), menupopup[needsgutter] menuitem:not([checked="true"], [icon], .menuitem-iconic) {
padding-inline-start: 12px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}
/* светлые меню для тёмной и сторонних тем */
menupopup {
color: #000000 !important;
--menuitem-hover-background-color: #91C9F7 !important;
--menu-background-color: #F2F2F2 !important;
--menu-color: #000000 !important;
--menu-disabled-color: rgba(21, 20, 26, 0.5) !important;
--menu-border-color: #919191 !important;
--menu-icon-opacity: 0.7 !important;
}
}
/* твики вкладок, гамбургер-меню, адр. строки, кнопок, отступов, скруглений на панелях */
:root:not([uidensity="touch"]) {
--tab-border-radius: 0px !important;
--tab-min-height: 25px !important;
--tabs-navbar-shadow-size: 0px !important;
--inline-tab-padding: 9px !important;
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 4px !important;
--toolbar-start-end-padding: 2px !important;
--toolbarbutton-border-radius: 2px !important;
--urlbar-min-height: 26px !important;
--urlbar-icon-padding: 3px !important;
--proton-tab-block-margin: 0px !important;
--tab-block-margin: 0px !important;
--bookmark-block-padding: 1px !important;
--arrowpanel-menuitem-padding-block: 2px !important;
--arrowpanel-border-radius: 2px !important;
--arrowpanel-menuitem-border-radius: 2px !important;
--panel-separator-margin: 3px 8px !important;
--panel-subview-body-padding: 6px 0 !important;
}
/* улучшенная контрастность звёздочки при использовании сторонних тем */
:root[lwt-popup-brighttext] panel, toolbar[brighttext]:-moz-lwtheme {
--toolbarbutton-icon-fill-attention: rgb(69,161,255) !important;
}
/* ширина вкладки */
:root {
--tab_min_width: 50px;
--tab_max_width: 190px;
}
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
#tabbrowser-tabs:not([overflow="true"]):not([using-closing-tabs-spacer="true"]) .tabbrowser-tab[fadein]:not([pinned]) {
max-width: var(--tab_max_width) !important;
overflow: hidden !important;
}
/* немного увеличить и сдвинуть правее крестик на вкладке */
.tab-close-button {
margin-inline-end: calc(var(--inline-tab-padding) / -1.5) !important;
width: 23px !important;
padding: 5px !important;
}
/* расстояние между вкладок после выпрямления углов */
.tabbrowser-tab {
padding-inline: 0.2px !important;
}
/* убрать жирный бордюр при фокусе в строке адреса и поиска */
#urlbar-background, #searchbar {
background-clip: padding-box !important;
border: 1px solid var(--toolbar-field-border-color) !important;
}
/* сдвинуть на 2px влево лупу в строке поиска */
.searchbar-search-icon {
margin-inline: 6px 6px !important;
}
/* уменьшить отступы по краям и сверху-снизу адресной и поисковой строк */
#urlbar-container,
#search-container {
padding: 1px 0 !important;
margin-inline: 1px !important;
}
/* опустить чут ниже кнопки файл - справка */
#main-window #main-menubar {
margin-top: 2px !important;
}
/* убрать цвет в строке адреса на служебных страницах */
#identity-box[pageproxystate="valid"].notSecureText > .identity-box-button, #identity-box[pageproxystate="valid"].chromeUI > .identity-box-button, #identity-box[pageproxystate="valid"].extensionPage > .identity-box-button, #urlbar-label-box {
background-color: unset !important;
}
/* вернуть "старую" иконку с лисой в строке адреса на служебных страницах */
#identity-box[pageproxystate="valid"].chromeUI #identity-icon {
list-style-image: url(chrome://branding/content/identity-icons-brand.svg) !important;
}
/* поднять панель закладок */
#personal-bookmarks {
margin-top: -4px !important;
}
/* сдвинуть панель закладок ближе к левому краю */
#PersonalToolbar {
padding-inline: 2px !important;
}
/* убрать серый фон с адресной и строки поиска при исп. сторонних тем */
#urlbar:-moz-lwtheme > #urlbar-background, #navigator-toolbox #searchbar:-moz-lwtheme {
background-color: var(--lwt-toolbar-field-background-color, field) !important;
}
/* убрать из меню по ПКМ пунты открытия изобр. на страницах где есть фоновое изображение */
/* https://forum.mozilla-russia.org/viewtopic.php?pid=791157#p791157 */
#context-navigation:not([hidden]) ~ :is(#context-viewimage,#context-sep-setbackground),
#context-saveimage[hidden] ~ :is(#context-copyimage-contents,#context-copyimage,#context-sendimage) {
display: none !important;
}
/* расширить растягивающийся интервал до максимума */
toolbar:not(#nav-bar) toolbarpaletteitem[place="toolbar"][id^="wrapper-customizableui-special-spring"],
toolbar:not(#nav-bar) toolbarspring {
max-width: none !important;
-moz-box-flex: 1000 !important;
}
/* сдвинуть меню гамбургер-кнопки, "другие инструменты" и подобных меню */
.panel-arrowcontainer {
margin-top: 1px !important;
margin-inline: 2px !important;
}
/* уменьшение кнопок управления окном для win10 */
/* https://forum.mozilla-russia.org/viewtopic.php?pid=790472#p790472 */
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
margin: 0 !important;
padding: 5px 15px !important;
}
/* твик иконки воспроизведения на вкладке */
/* или так https://forum.mozilla-russia.org/viewtopic.php?pid=791627#p791627 */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
margin-inline-start: 20px !important;
margin-inline-end: 2px !important;
padding: 1px !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков */
.tab-secondary-label {
display: none !important;
}
/* твик кнопки сброса масштаба в адресной строке */
:root:not([uidensity="touch"]) #urlbar-zoom-button {
padding: 0 8px !important;
border-radius: 1em !important;
background-color: hsla(0,0%,0%,.05) !important;
border: 1px solid hsla(210,4%,50%,.3) !important;
margin-block: 3px !important;
}
/* уменьшить ширину меню "другие инструменты" */
#widget-overflow panelview {
min-width: 22em !important;
max-width: 22em !important;
}
/* скрыть исследовать средства поддержки доступности */
#context-inspect-a11y {
display: none !important;
}
Отредактировано sandro79 (09-06-2021 09:45:09)
Отсутствует
№1039407-06-2021 00:49:01
Re: Настройка внешнего вида Firefox в userChrome.css
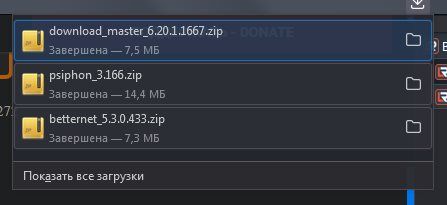
Стиль добавляющий спискам загрузок (во вкладке, в окне, в меню кнопки
загрузок и в Sidebar Tabs) анимацию наведения и выбора элементов,
сужающий список элементов в меню кнопки загрузок и приводящий список
загрузок во вкладке загрузок Sidebar Tabs к компактному виду и во всю
ширину вкладки.
Sidebar Tabs - https://forum.mozilla-russia.org/viewto … 24#p784824
Стиль добавлять импортом и в userChrome.css и в userContent.css


Стиль не сужает само меню загрузок, это можно сделать полной темой от Vitaliy V. или как то иначе + напомню о моем стиле, в том числе для этого меню - https://forum.mozilla-russia.org/viewto … 95#p791195.
Код:
/* Стиль добавляющий спискам загрузок (во вкладке, в окне, в меню кнопки
* загрузок и в Sidebar Tabs) анимацию наведения и выбора элементов,
* сужающий список элементов в меню кнопки загрузок и приводящий список
* загрузок во вкладке загрузок Sidebar Tabs к компактному виду и во всю
* ширину вкладки.
* Sidebar Tabs -
* https://forum.mozilla-russia.org/viewtopic.php?pid=784824#p784824
* Этот стиль -
* https://forum.mozilla-russia.org/viewtopic.php?pid=791803#p791803
* Стиль добавлять импортом и в userChrome.css и в userContent.css ***/
/* Загрузки в библиотеке открытой во вкладке, в окне, в меню кнопки загрузок
* и в Sidebar Tabs */
#downloadsListBox > richlistitem,
#downloadsRichListBox > richlistitem {
background-color: rgba(200,200,200,0.05) !important;
border-radius: 4px !important;
outline: 1px solid rgba(200,200,200,0.2) !important;
outline-offset: -2px !important;
}
#downloadsListBox > richlistitem[selected],
#downloadsRichListBox > richlistitem[selected] {
background-image: none !important;
background-color: rgba(40,120,200,0.2) !important;
outline: 1px solid rgba(40,120,200,0.8) !important;
}
#downloadsListBox > richlistitem[selected]:hover ,
#downloadsRichListBox > richlistitem[selected]:hover {
background-image: none !important;
background-color: rgba(40,120,200,0.3) !important;
outline: 1px solid rgba(40,120,200,0.9) !important;
}
#downloadsListBox > richlistitem:not([selected]):hover,
#downloadsRichListBox > richlistitem:not([selected]):hover {
background-color: rgba(200,200,200,0.1) !important;
outline: 1px solid rgba(40,120,200,0.3) !important;
outline-offset: -2px !important;
}
/* Загрузки в Sidebar Tabs и в меню кнопки загрузок */
window#contentAreaDownloadsView {
background-color: rgb(24,24,26) !important;
}
window#contentAreaDownloadsView #downloadsRichListBox {
-moz-appearance: none !important;
appearance: none !important;
outline: none !important;
border: 1px solid rgba(200,200,200,0.15) !important;
background-color: transparent !important;
padding: 0 0 0 0 !important;
margin-inline-start: -16px !important;
margin-inline-end: -16px !important;
margin-top: -17px !important;
margin-bottom: -15px !important;
}
#mainPopupSet #downloadsListBox richlistitem,
window#contentAreaDownloadsView #downloadsRichListBox richlistitem {
height: 40px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#mainPopupSet #downloadsListBox richlistitem stack .downloadTypeIcon,
window#contentAreaDownloadsView #downloadsRichListBox stack .downloadTypeIcon {
margin: 0 4px 0 4px !important;
height: 24px !important;
width: 24px !important;
}
window#contentAreaDownloadsView #downloadsRichListBox .downloadTarget,
window#contentAreaDownloadsView #downloadsRichListBox .downloadDetails {
padding-inline-end: 4px !important;
}
window#contentAreaDownloadsView #downloadsRichListBox richlistitem .downloadButton,
window#contentAreaDownloadsView #downloadsRichListBox richlistitem .downloadButton > .button-box {
height: 40px !important;
border-radius: 4px !important;
padding: 2px 2px 2px 2px !important;
margin-inline-start: -4px !important;
}Vitaliy V.
Виталий не могли бы вы:
1. повесить Copy URL from URL-bar (или свое) на ПКМ по URL-bar History Dropmarker.
2. а открытие Sidebar Tabs на вкладке загрузок (не переопределяя назначенный способ открытия панели) повесить на ПКМ по стандартной кнопке загрузок.
Отредактировано _zt (07-06-2021 01:26:23)
Отсутствует
№1039507-06-2021 07:20:20
Re: Настройка внешнего вида Firefox в userChrome.css
Inko7 пишетможет скрипт для user_chrome_files с этим справится?
Да вот же недавно только обсуждалось.
нет, не это
при открытии новой вкладки, нужно чтобы курсор устанавливался на строку поиска в середине экрана и она будет с голубой обводкой (показывал на скрине), а не строку адреса
сейчас же, курсор сразу мигает в строке адреса и она подсвечена голубой обводкой
Отредактировано Inko7 (07-06-2021 07:23:34)
Отсутствует
№1039607-06-2021 14:57:10
- falcon1598
- Участник
- Группа: Members
- Зарегистрирован: 02-02-2019
- Сообщений: 73
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Не могли бы вы помочь мне настроить интерфейс Firefox 78.11.0 ESR?
Я поставил CSS в папку chrome в профиле браузера. Стало немного лучше, но до требуемого очень далеко.
К сожалению, я не силен в скриптах (гуманитарное образование).
Вот, для начала, скриншот.
1. Адресная строка должна быть свободной и на всю ширину экрана.
2. Панель с кнопками должна располагаться выше адресной строки. (сейчас кнопки слева от адресной строки).
3. Вкладки, их заголовки должны располагаться ниже адресной строки. (сейчас вкладки выше адресной строки).
4. В адресной строке не должно быть значков (страница, точки, звездочка и другие). Но pocket отключил сам через about:config.
5. В адресную строку, справа, в самый конец, нужно поместить "стрелку вниз", раньше так открывались последние посещенные адреса. Теперь их не стало.
Это начало. Сначала мне нужно с этим разобраться. Скопировать-вставить готовые строки с настройками в скрипт, наверное, я смогу.
Спасибо.
Отсутствует
№1039707-06-2021 15:06:31
Re: Настройка внешнего вида Firefox в userChrome.css
Да неважно куда и что, у меня так получилось, в уже существующей папке, чтобы не плодить сущности -
override chrome://global/skin/icons/defaultFavicon.svg chrome://user_chrome_files/content/custom_styles/png/globe.png
Вообще всюду заменилась, отлично.
Подскажите что делать чтобы заработало. Куда вписывать этот код? Какие дополнительные действия ещё нужны?
Отсутствует
№1039807-06-2021 18:25:44
Re: Настройка внешнего вида Firefox в userChrome.css
Добавлено 07-06-2021 17:31:22
https://forum.mozilla-russia.org/viewto … 46#p791646
Я пропустил что-то раньше. Не найду user_chrome.manifest
Папку user_chrome_files создал в папке пользователя, туда положил новый svg с путём.
Я пользовался и пользуюсь только Custom_css_for_fx в папке chrome, больше ничего не делал.
user_chrome_files это какой-то другой набор правок?
Отсутствует
№1039907-06-2021 19:24:26
Re: Настройка внешнего вида Firefox в userChrome.css
в нем надо поднять вкладки выше и чтобы кнопки управления окнном были видны а еще когда много табов панель с вкладками поднимаеться
Вам, наверно, проще применить вот этот стиль: https://github.com/sagars007/Australis-like-tabs-FF-ProtonUI-changes
У вас оттуда выдернут код, но с некоторыми изменениями. Попробуйте оригинальный стиль от sagars007, возможно он вам больше понравится.
Отсутствует
№1040008-06-2021 01:58:00
Re: Настройка внешнего вида Firefox в userChrome.css
Vint
Это только для пользователей UCF, вот ссылка с описанием и скринами - https://github.com/VitaliyVstyle/Vitali … rome_files
egorsemenov06
Полную тему от VitaliyV не пробовали - https://github.com/VitaliyVstyle/Vitali … full_theme, там и светлый вариант есть, выбирается автоматом при стандартном выборе темы. И свое фоновое изображение для страниц about подложить можно, вместо того что на скринах или вместо того что для светлой темы.
Тема классная и в ней уже масса вещей учтена, я даже на esr профиль с ней пересобрал, до этого другие стили были.
Отредактировано _zt (08-06-2021 02:12:13)
Отсутствует



