Объявление
Administrator
№925207-11-2020 17:15:45
Re: Настройка внешнего вида Firefox в userChrome.css
Разобрался я всё-таки, спустя полгода, с этим вариантом стиля, теперь конечно совсем другое дело. Ещё раз - Спасибо!
С упрощённым вариантом, были конечно кнопки, которые он ломал. Собрал вроде, все возможные окна выловил, получился такой вот стиль:
Код:
/* убрать затуманивание кнопок при использовании неподписанных тем windows */
@-moz-document url("chrome://browser/content/browser.xhtml") {
@media (-moz-windows-default-theme: 0) and (-moz-windows-compositor) {
#editBMPanel_newFolderButton, .expander-up, .expander-down, .customizationmode-button, #print-preview-print, #print-preview-pageSetup, #print-preview-toolbar-close-button, .tabmodalprompt-buttonContainer > button:-moz-any([default="true"],:hover,:focus):not(:-moz-any(:active,[disabled="true"],[open="true"],[checked="true"])) {
color: ButtonText !important;
}
}
}
@-moz-document regexp("chrome\:\/\/.*\/(commonDialog|aboutDialog|dialog|selectDialog|pageInfo|safeMode|sanitize|siteDataRemoveSelected|bookmarkProperties|bookmarkProperties2|places|migration|history|unknownContentType|setDesktopBackground|printPageSetup|printPreviewProgress)\.xhtml") {
@media (-moz-windows-default-theme: 0) and (-moz-windows-compositor) {
button:-moz-any([default="true"],:hover,:focus):not(:-moz-any(:active,[disabled="true"],[open="true"],[checked="true"])) {
color: ButtonText !important;
}
}
}Если, может кто-то будет использовать этот код, ещё добавлю - селекторы кнопок окон печати: #print-preview-print, #print-preview-pageSetup, #print-preview-toolbar-close-button и имена документов printPageSetup|printPreviewProgress с 84+ уже будут не нужны, и их можно будет смело удалить из кода.
connection|contentAreaDownloadsView - для созданных сторонними скриптами двух окон, здесь в коде не стал добавлять. В общем, везде теперь кнопки в норме!
Самое главное, во второе правило кода, не нужно для каждой кнопки окна вычислять и вписывать селектор, а достаточно всего лишь указать документ. Великолепно!
Отредактировано sandro79 (08-11-2020 22:18:24)
Отсутствует
№925309-11-2020 14:36:19
- Saimonalex
- Участник
- Группа: Members
- Зарегистрирован: 09-11-2020
- Сообщений: 3
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№925409-11-2020 18:18:30
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте! В последних версиях можно стилем вкладки снизу сделать?
Здравствуйте! Обновите свой CustomCSSforFx, его же вроде используете в 66.0.5, судя по скрину. Или на 363-ей странице есть ещё стиль для 78+
Отсутствует
№925712-11-2020 10:58:49
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Не верю.
rmdir /s /q %APPDATA%\Mozilla
Это не смешно,дядя...
Так:
rmdir "%USERPROFILE%\AppData\LocalLow\Mozilla\" /s /q
rmdir "%USERPROFILE%\AppData\Roaming\Mozilla\" /s /q
Отредактировано solombala (12-11-2020 11:38:28)
Отсутствует
№925816-11-2020 18:13:29
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Подскажите пожалуйста, можно ли стилем убрать разрывы линии подчёркивания ссылок на сайтах где есть подчёркивание?
Заметил это ещё с 70-ой, но терпимо ещё. В 83+ особенно заметно, так же, что некритично - на страницах about:preferences, about:addons и т.п., особенно заметно на этом форуме. На данном форуме в 78-82 разрывы подчёркивания заметны только при наведении слева в теме, а в 83 уже вообще везде.



Код:
@-moz-document domain("mozilla-russia.org") {
.pun a:link {
text-decoration: none !important;
}
}![windows [windows]](img/browsers/windows.png) использую, сменил на встроенную Аэро, не помогло.
использую, сменил на встроенную Аэро, не помогло.

Отсутствует
№925916-11-2020 18:29:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 83.0
83.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
разве лучше когда буквы перечеркнуты?
layout.css.text-decoration-skip-ink.enabled - false
Отсутствует
№926016-11-2020 18:38:52
Re: Настройка внешнего вида Firefox в userChrome.css
разве лучше когда буквы перечеркнуты?
Да лучше так, только не эти разрывы 
layout.css.text-decoration-skip-ink.enabled - false
Благодарю!  Теперь нормально. Всего-то делов оказывается.
Теперь нормально. Всего-то делов оказывается.
Отсутствует
№926116-11-2020 21:29:17
Re: Настройка внешнего вида Firefox в userChrome.css
мне тоже не нравится дефолтная серая унылая папка folder.svgЗаменил себе её отображение довольно необычным способом.Наверно не подходит для навороченых изысканных задач,но меня полностью устраивает.Меняется разом, везде вообще. Размещается в userContent.css(да-да, не смотрите на меня так, в юзерКонтент.цсс)
скрытый текстВыделить кодКод:
@-moz-document url(chrome://browser/skin/places/folder.svg) { *|svg { background: no-repeat url( "data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEwAAACMAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAcAAAAEQAAAAkAAAAAAAAAAEmfssRHm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//SJ+zyUqhtRMAAAAAAAAAAAAAAABInbD/leXz/4ff8f+D3vH/gN3w/33c7/972+//eNnu/3XY7f902O3/X8/p/1S3zv9JnrHvTKa6VAAAAAAAAAAASZ+z/5vn9P9+3PD/etvv/3fZ7v9z2O3/cNbt/23V7P9q1Ov/dtnu/1/P6f9Ut87/hN7t/0mgtPMAAAAAAAAAAEqitv+g6fb/g9/x/3/d8P983O//eNru/3XZ7v9x1+3/btbs/3ra7/9fz+n/VLfO/4fi8v9Korb/AAAAAAAAAABLpLn/p+z3/4nh8v+F4PH/gd7w/33c7/962+//dtnu/3PY7f9+3PD/X8/p/1S3zv+H4vL/S6S5/wAAAAAAAAAATae8/7Du+P+O5PP/iuLy/4fg8f+D3/H/f93w/3vb7/942u7/gt7x/1/P6f9Ut87/h+Ly/02nvP8AAAAAAAAAAE6qwP+58vn/k+b0/5Dk8/+M4/P/iOHy/4Xg8f+B3vD/fdzv/4fg8f9fz+n/VLfO/5no9f9OqsD/AAAAAAAAAABQrsT/vfX7/6zw+f+k7fj/nOr2/5Tm9P+M4/P/huDx/4Lf8f+M4vL/X8/p/1S3zv+y7/f/UK7D9wAAAAAAAAAAUrLI/8D2/P+w8vr/rfD5/6rv+f+n7vj/o+z3/53q9v+W5/X/lub1/3LX7f9Ut87/UbLI71KyyGAAAAAAAAAAAFO1zP/A9vz/svP6/7Dy+v+u8fn/qu/5/6fu+P+k7fj/oOv3/5zp9v+g6vb/VLfO/1O1zBEAAAAAAAAAAAAAAABVuM//wff8/7T0+/+z8/v/sPL6/67x+f+r8Pn/qO74/6Xt+P+h6/f/pOz3/1W4z/8AAAAAAAAAAAAAAAAAAAAAVrzU/8H3/P+29Pv/tfT7/7Pz+/+x8vr/rvH6/6vw+f+p7/j/pe73/6ju+P9WvNT/AAAAAAAAAAAAAAAAAAAAAFjA2P/A9/z/t/X7/7b0+/+19Pv/s/P6/7Hy+v+v8fr/rPD5/6nv+P+s7/n/WMDY/wAAAAAAAAAAAAAAAAAAAABZw9v/wPf8/8H3/P/B9/z/wPf8/772/P+99fz/uvX7/7n0+/+69Pv/uPP6/1nD2/8AAAAAAAAAAAAAAAAAAAAAW8ffv1vG3/9bxt//W8bf/1vG3/9bxt//W8bf/1vG3/9bxt//W8bf/1vG3/9bx9+/AAAAAAAAAAAAAAAAgAGsQYADrEGAAaxBgAGsQYABrEGAAaxBgAGsQYABrEGAAaxBgAGsQYADrEGAB6xBgAesQYAHrEGAB6xBgAesQQ==" ) !important; } *|path { display: none !important; } }
Полезный код - меняет только иконку папки, не затрагивая Журнал, Все закладки, Панель закладок, Меню закладок и Другие закладки, как в коде Aris. Только икону я хотела другую вставить. Среди файлов программы есть жёлтая папка:
C:\Program Files\Mozilla Firefox\omni.ja\chrome\toolkit\skin\classic\global\dirListing\folder.png
или так: chrome://global/skin/dirListing/folder.png
Вот эта, в общем:  . Но заменить ею ту картинку base64 в коде выше не получается почему-то.
. Но заменить ею ту картинку base64 в коде выше не получается почему-то.
Отсутствует
№926216-11-2020 22:01:09
Re: Настройка внешнего вида Firefox в userChrome.css
не получается почему-то
Попытка нарушения системы безопасности:
содержимое на «chrome://browser/skin/places/folder.svg» попыталось
загрузить «chrome://global/skin/dirListing/folder.png», но оно не имеет права
загружать внешние данные, когда используется в качестве изображения.
resource://gre/chrome/toolkit/skin/classic/global/dirListing/folder.png — то же самое.
А в base64 работает.
Код:
@-moz-document url(chrome://browser/skin/places/folder.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABtklEQVR4AYxStbpWQQycPT/u7tDh7vAkdHQ4DVIjPSUtNfIWuLu7u8vRTTLck+t+5/tmszobCyTx+fb2Q8NGjztIMxBw0BQmAhCQGN0ChEp1eObaY4fQCpL4+WQ/ix+nSH3eK788OOL2zYXNJIlWDnKRmpaC8ZGv2sAABCIMWgHU5/IRJkQHuIAjaYyAaYGALiCAhqLKfoJWgkB3ARoBCiACgp3ehpo0aPwLagWyFw/MKhcJXX43j0JQ5SmoRTeBBAOEqaAnuIBGqQcwprAmqmROk8z3aAJRhUkOmOHJmW0n3l/fO68thLLIMUpL0LJ2330McJi40fwlhk9ajvTLrU0xDvkNYJt74A3DxH83Sd065Z9bUiBR/GzcxJEYO3Mjqn9ftraFIFUEtXCX/WGb+7VN3YOiqnxPsucYO3URaEB7CFl9sfDHIbS57gggSIWIumANWgSh7QIhJN4kXibfYHsngqApzAyeRAQXsI4emAqoEbQCYPdGBNUrRS3hMAXNOniQJAAjGkPnoCeExkh/0BjWem6wjgLvn9zfnf76dtSM6BlXkDQC/u/W+dNQ/mkGHiHhPhALAOZmfBm+8hn2AAAAAElFTkSuQmCC"
) !important;
}
*|path {
display: none !important;
}
}Отсутствует
№926316-11-2020 22:21:03
Re: Настройка внешнего вида Firefox в userChrome.css
А в base64 работает.
У меня тоже, но иконки получаются малюсенькие и прижатые к верхней границе строки:


Код:
/******* Жёлтые папки *******************************/
/* Папка */
#editBMPanel_chooseFolderMenuItem .menu-iconic-icon,
.bookmark-item[container],
.folder-icon,
treechildren::-moz-tree-image(title, container) {
list-style-image: url("./image/folder.png")!important;
-moz-image-region: auto !important;
}
/* Панель закладок */
#editBMPanel_folderMenuList[selectedGuid="toolbar_____"],
#editBMPanel_toolbarFolderItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.svg") !important;
-moz-image-region: auto !important;
}
/* Меню закладок */
#editBMPanel_folderMenuList[selectedGuid="menu________"],
#editBMPanel_bmRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, queryFolder_menu________) {
list-style-image: url("chrome://browser/skin/places/bookmarksMenu.svg") !important;
-moz-image-region: auto !important;
}
/* Другие закладки */
#editBMPanel_folderMenuList[selectedGuid="unfiled_____"],
#editBMPanel_unfiledRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
/* Журнал, Загрузки, Метки, Все закладки.
Убрать tag.png из папки = избавиться от эначков */
treechildren::-moz-tree-image(query, OrganizerQuery_history____v) {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}Отредактировано linlin (16-11-2020 22:32:35)
Отсутствует
№926416-11-2020 23:16:42
Re: Настройка внешнего вида Firefox в userChrome.css
А хотелось бы так
Ну, тогда можно попробовать дописать в background что-нибудь типа top left / contain
куда-нибудь, например, перед no-repeat
Чтиво: https://webref.ru/css/background
Отсутствует
№926517-11-2020 00:25:26
Re: Настройка внешнего вида Firefox в userChrome.css
Полезный код - меняет только иконку папки, не затрагивая Журнал, Все закладки, Панель закладок, Меню закладок и Другие закладки, как в коде Aris.
Да, тоже обратил на это внимание.
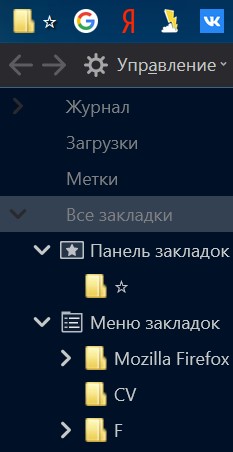
но иконки получаются малюсенькие и прижатые к верхней границе строки:
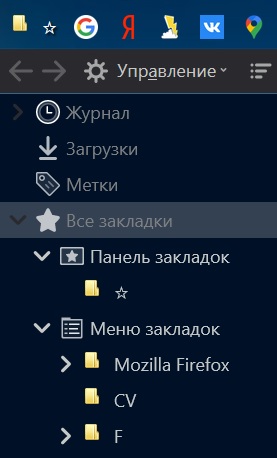
Странно, у меня всё нормально, и в окне "Библиотека" и в chrome://browser/content/places/places.xhtml, использовал иконку из chrome://global/skin/dirListing/folder.png, скрин с 83-ей версии:

Код:
@-moz-document url(chrome://browser/skin/places/folder.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABtklEQVR4AYxStbpWQQycPT/u7tDh7vAkdHQ4DVIjPSUtNfIWuLu7u8vRTTLck+t+5/tmszobCyTx+fb2Q8NGjztIMxBw0BQmAhCQGN0ChEp1eObaY4fQCpL4+WQ/ix+nSH3eK788OOL2zYXNJIlWDnKRmpaC8ZGv2sAABCIMWgHU5/IRJkQHuIAjaYyAaYGALiCAhqLKfoJWgkB3ARoBCiACgp3ehpo0aPwLagWyFw/MKhcJXX43j0JQ5SmoRTeBBAOEqaAnuIBGqQcwprAmqmROk8z3aAJRhUkOmOHJmW0n3l/fO68thLLIMUpL0LJ2330McJi40fwlhk9ajvTLrU0xDvkNYJt74A3DxH83Sd065Z9bUiBR/GzcxJEYO3Mjqn9ftraFIFUEtXCX/WGb+7VN3YOiqnxPsucYO3URaEB7CFl9sfDHIbS57gggSIWIumANWgSh7QIhJN4kXibfYHsngqApzAyeRAQXsI4emAqoEbQCYPdGBNUrRS3hMAXNOniQJAAjGkPnoCeExkh/0BjWem6wjgLvn9zfnf76dtSM6BlXkDQC/u/W+dNQ/mkGHiHhPhALAOZmfBm+8hn2AAAAAElFTkSuQmCC"
) !important;
}
*|path {
display: none !important;
}
}
@-moz-document url(chrome://browser/skin/places/bookmarksToolbar.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAZlBMVEUAAADq9v/q9v/e5/Pk7vnl8Pr+//+4vLycoqL+///e5vPc5PG4vLycoqK4vLwAAABaoLD////q9v+4vLycoqI/VVlbeYDc5PDm8vvc5PHk7fnh6/be5/N0z+Py8u7AxMSxtrajqKj3fI9qAAAAEHRSTlMAzH/Mf8zMzMx/f39/f3wiqd97RQAAAHFJREFUGNOFzNkOhCAMheHOMIu7lCIi4Pb+LymLRu78kt78OSk86yj3b2DF3K+EVUTDwIPXG7YrzF4KRGmBGBe7QBRC30FqIq1DUIrz7wekQTTGxKcpWCJr7RmYD25ZnHMqYRXI0ZvCeSOroZe5ooVHBzl9Dd2iUw4kAAAAAElFTkSuQmCC"
) !important;
}
*|path {
display: none !important;
}
}
@-moz-document url(chrome://browser/skin/places/bookmarksMenu.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAOVBMVEUAAAC4vLzc5PG4vLycoqK4vLzc5fLq9v+coqLn8/3h6/bl8Pve6PT///9Kktd9brJuu5Pi7fjR2d4QQT8VAAAABXRSTlMAmX9/fzWTjmYAAABWSURBVBjTdcxBDoAgDETRoraAIC3e/7AS2kBI5C1/MgO4OiE8XSB1QFhdgH5CaNCXsobYQv97o4XBQmJORkNlrjqpGu5JQxbJRgOJkE7IwrAJDicHPz6xOgY/fbE7RQAAAABJRU5ErkJggg=="
) !important;
}
*|path {
display: none !important;
}
}
@-moz-document url(chrome://browser/skin/places/unfiledBookmarks.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAABFFBMVEUAAACcoqKcoqLHkSfOnjecoqKcoqLGjSHDgxvTqEfTqEWcoqKcoqLs2bT////U4eucoqL////09viqtLzU2d+8xMv//rb3+fvf5e3e4ujK1uDJ0+D//de7x8+2vcirt8ituMCkrr7//b2xtrq/tqeNlqT+9KLz5ZqDi5Tjw27Vr1uwk1v/7Vn66Fn/6Uj/5ET/4UDAnj/rvjq4mDrt8PP28ebY3ODu6NzR1trGz9bGzdS2wcq5v8e4vcC/vLGnrbHAuq6kqK2lqKz36pf+9ozz6IzAr4f/74G/qoD/+3j/83H/62jhwGD6517iwl7Pq1iehlichFPUrFL54lD430//20HSpEHjukD/2T/Jnz/lujn/3zh0m8zjAAAAD3RSTlMA1y0I2ISBVyHe3Id+Iw9t/yIvAAAAvElEQVQY012L0xLDYBQG89dOw9qOUdu28f7v0WAy6XSvvrNzFtKxetxW6BdnqeQ0r4DfZcuSNpfxYzlUKhOSnO23L4smfFQ8ni0u1qvp3aEJUKOKG17gd+cG0Ioe2n9/njfhMQzl1MZRD+cljmE4KR/G7WpRjc0vrCiy12UMBUoxQDJHmR6NafmUURs7gSBIspBKFZLKaHohACcwDCfK5S6OYQQMoCCs0I6gaKSlrqAuool0uhM1hIku/vgC6PsZM8IPuK0AAAAASUVORK5CYII="
) !important;
}
*|path {
display: none !important;
}
}
@-moz-document url(chrome://browser/skin/places/folder-smart.svg) {
*|svg {
background: no-repeat url(
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAA1VBMVEUAAAAHBwdXiqptq9NelLYHBwdgmLpYi6thmr5Yialim75bkLEHBwcHBwdWiKfI4PZelrdtrNO92/Rws9y62fO21vHB3PSUxOeDvOG52fGy1fCgy+qPwuWGveJpp85ln8Ov0/Cpz+ycyeeKwOSDr85sk69WhKM2Y4C01e+kzeqcyOmYx+iBu+F9uuBno8lomLZklrZdk7NakLBZjK1Xi6tRiKtDdpg8bY03aorD3fWcxuF6uN+dw96Is9B0o8Jsnr5im75umrlkj6xJe5pAc5Y7bo49a4eJcZcmAAAADnRSTlMAJce/EhL38+/vYFQcCW8NRpEAAAC6SURBVBjTPc5XFoIwFEVR7B0jSaQLSLMXur07/yH5iCzO391fl+Nqo7IalzcZssbQpABBEAiRqUL/sGFAZ4qpbBgYANT1fdcyjQIIcRPHeT8to57DfUjo6yLPnERC7S4AOlAzfizFXYyR3MxhrC52medlV4zmCGAvL/hPlKa3KUbiHiBQPH+rzlVRAwgAwvN3O9Wl1doGCAEi68j2ScdIawHw6lLTbFuXJIw6PYAqX1ZlxxqVsn5jwP0ABoAWuzWl5t8AAAAASUVORK5CYII="
) !important;
}
*|path {
display: none !important;
}
}Отсутствует
№926617-11-2020 14:08:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
не работает СКМ в консоле пишет ReferenceError: e is not defined
По моему эта ошибка к этому не относится, у меня была др. ошибка
Код:
try {
(() => {
var id = "ucf-cookie-toggle",
label = "Переключить Куки",
tooltiptext = "ЛКМ: Переключить Куки\nСКМ: Удалить куки домена текущей страницы\nПКМ: Управление куками",
img = "data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='96' width='16' viewBox='0 0 48 288'><g><rect x='0' y='0' width='48' height='48' rx='3' ry='3' style='fill:rgb(243, 135, 37);'/><path style='opacity:0.25;fill:black;' d='M 18.9,48 11,40.1 5,22 14,8 28,5 40,10 48,18 V 45 C 48,46.7 46.7,48 45,48 Z'/><path style='fill:white;' d='M 40.6,23.2 C 31,20.5 31,20.5 31.8,10 24,16.2 24,16.2 15.2,10 17,18.8 17,18.8 7.38,23.2 16.2,27.5 16.2,27.5 15.2,38 24,32.8 24,32.8 31.8,37.7 31.8,27.5 31.8,27.5 40.6,23.2 Z M 45,23.2 C 45,34.5 35.4,45 24,45 12.6,45 3,34.5 3,23.2 3,11.8 12.6,3 24.1,3 35.4,3 45,11.8 45,23.2' /><path style='fill:white;' d='M 16,24.1 C 16,19.5 19.5,16 24.1,16 28.5,16 32,19.5 32,24.1 32,28.5 28.5,32 24,32 19.5,32 16,28.5 16,24.1' /><rect x='0' y='48' width='48' height='48' rx='3' ry='3' style='fill:rgb(243, 135, 37);'/><path style='opacity:0.25;fill:black;' d='M 19,96 10,87 4,70 12,56 30,51.8 48,69.8 V 93 C 48,94.7 46.7,96 45,96 Z'/><path style='fill:white;' d='M 24.6,58 C 24.6,58 24.6,63.2 15.6,58 17.4,67.6 17.4,67.6 7.5,71.2 16.5,75.5 16.5,75.5 15.6,86 24.6,80.8 24.6,86 24.6,86 Z M 24.6,51 C 27.3,51 30,51.8 30,51.8 V 92.2 C 30,92.2 27.3,93 24.6,93 12.9,93 3,82.5 3,71.2 3,59.8 12.9,51 24.6,51' /><path style='fill:white;' d='M 16,72 C 16,68 20.4,64 25,64 V 80 C 20.5,80 16,77 16,72' /><rect x='0' y='96' width='48' height='48' rx='3' ry='3' style='fill:rgb(209, 8, 3);'/><path style='opacity:0.25;fill:black;' d='M 18.7,144 11,136 4,119 13,103 28,100 41,107 48,114 V 141 C 48,142.7 46.7,144 45,144 Z'/><path style='fill:white;' d='M 40.6,120 C 32.8,116 32.8,116 31.8,106 24,111 24,111 15.2,106 15.2,116 15.2,116 7.38,120 15.2,124 15.2,124 15.2,134 24,129 24,129 31.8,134 32.8,124 32.8,124 40.6,120 Z M 45,120 C 45,131 35.4,141 24,141 12.6,141 3,131 3,120 3,107 12.6,99 24.1,99 35.4,99 45,107 45,120' /><path style='fill:none;stroke:white;stroke-width:5;stroke-linecap:round;stroke-linejoin:round;' d='M 30,126 18,114' /><path style='fill:none;stroke:white;stroke-width:5;stroke-linecap:round;stroke-linejoin:round;' d='M 18,126 30,114' /><rect x='0' y='144' width='48' height='48' rx='3' ry='3' style='fill:rgb(243, 135, 37);'/><path style='opacity:0.25;fill:black;' d='M 18.5,192 9.3,183 4,166 13,151 28,148 39.2,153 48,162 V 189 C 48,190.7 46.7,192 45,192 Z'/><path style='fill:white;' d='M 40.6,168 C 31,164 31,164 31.8,154 24,159 24,159 15.2,154 16.2,164 16.2,164 7.38,168 16.2,171 16.2,171 15.2,182 24.8,178 24,184 24,184 24,175 31,168 40.6,168 Z M 45,168 C 45,169 44.2,172 44.2,172 32.8,172 29.2,177 29.2,188 29.2,188 26.6,189 24,189 12.6,189 3,179 3,168 3,155 12.6,147 24.1,147 35.4,147 45,155 45,168' /><path style='fill:white;' d='M 16,168 C 16,164 19.5,160 24.1,160 28.4,160 32,164 32,168 32,173 28.5,176 24,176 19.5,176 16,173 16,168' /><rect x='0' y='192' width='48' height='48' rx='3' ry='3' style='fill:rgb(243, 135, 37);'/><path style='opacity:0.25;fill:black;' d='M 18.5,240 9.3,231 4,214 13,199 29.2,196 48,215 V 237 C 48,239 46.7,240 45,240 Z'/><path style='fill:white;' d='M 40.6,216 C 31,220 31,220 31.8,230 24,225 24,225 15.2,230 16.2,220 16.2,220 7.38,216 16.2,213 16.2,213 15.2,202 24.8,206 24,200 24,200 24,209 31,216 40.6,216 Z M 45,216 C 45,214 44.2,212 44.2,212 32.8,212 29.2,207 29.2,196 29.2,196 26.6,195 24,195 12.6,195 3,205 3,216 3,229 12.6,237 24.1,237 35.4,237 45,229 45,216' /><path style='fill:white;' d='M 16,216 C 16,212 19.5,208 24.1,208 28.4,208 32,212 32,216 32,221 28.5,224 24,224 19.5,224 16,221 16,216' /><rect x='0' y='240' width='48' height='48' rx='3' ry='3' style='fill:rgb(243, 135, 37);'/> <path style='opacity:0.25;fill:black;' d='M 17.8,288 9,279 4,262 16,257 21,246 39,250 48,259 V 285 C 48,287 46.7,288 45,288 Z'/> <path style='fill:white;' d='M 7.4,264 C 17,268 17,268 16.2,278 24,273 24,273 32.8,278 31.8,268 31.8,268 40.6,264 31.8,261 31.8,261 32.8,250 23.2,254 24,248 24,248 24,257 17,264 7.4,264 Z M 3,264 C 3,262 3.8,260 3.8,260 15.2,260 18.8,255 18.8,244 18.8,244 21.4,243 24,243 35.4,243 45,253 45,264 45,277 35.4,285 23.9,285 12.6,285 3,277 3,264' /><path style='fill:white;' d='M 16,264 C 16,260 19.5,256 24.1,256 28.4,256 32,260 32,264 32,269 28.5,272 24,272 19.5,272 16,269 16,264' /></g></svg>";
var tbarbtns = {
initialised: false,
get network_cookie_cookieBehavior() {
delete this.network_cookie_cookieBehavior;
try {
return this.network_cookie_cookieBehavior = Services.prefs.getIntPref("network.cookie.cookieBehavior");
} catch(e) { }
return this.network_cookie_cookieBehavior = null;
},
init: function() {
if (this.initialised) return;
Services.prefs.addObserver("network.cookie.cookieBehavior", this);
this.initialised = true;
},
prefToggleNumber: function(pref, next) {
Services.prefs.setIntPref(pref, next[Services.prefs.getIntPref(pref)]);
},
getETDL: function(uri) {
var eTLD;
try {
eTLD = Services.eTLD.getBaseDomain(uri);
} catch (e) {
eTLD = uri.asciiHost;
}
return eTLD;
},
viewCookies: function(win) {
var uri = win.gBrowser.selectedBrowser.currentURI;
try {
let _uri;
if (_uri = win.ReaderMode.getOriginalUrl(uri.spec))
uri = Services.io.newURI(_uri);
} catch(e) {}
uri = this.getETDL(uri);
var _win = Services.wm.getMostRecentWindow("Browser:SiteDataSettings");
var _setFilter = () => {
var filter = _win.document.querySelector("#searchBox");
if (!filter) return;
filter.value = uri;
filter.focus();
filter.dispatchEvent(new _win.Event("input", { bubbles: true }));
};
if (_win) {
_win.focus();
_setFilter();
} else {
win.SiteDataManager.updateSites().then(() => {
_win = win.openDialog("chrome://browser/content/preferences/dialogs/siteDataSettings.xhtml", "Browser:SiteDataSettings", "chrome,dialog=no,centerscreen,resizable");
_win.addEventListener("DOMContentLoaded", function DOMLoad() {
_setFilter();
}, { once: true });
});
}
},
observe: function(aSubject, aTopic, aData) {
if (aData == "network.cookie.cookieBehavior") {
let network_cookie_cookieBehavior = tbarbtns.network_cookie_cookieBehavior = Services.prefs.getIntPref(aData),
getW = CustomizableUI.getWidget(id);
if (getW.instances.length)
for(let {node} of getW.instances)
try {
node.setAttribute("activated", network_cookie_cookieBehavior);
} catch(e) {}
else
for (let win of CustomizableUI.windows)
try {
getW.forWindow(win).node.setAttribute("activated", network_cookie_cookieBehavior);
} catch(e) {}
}
},
uninit: function() {
if (!this.initialised) return;
Services.prefs.removeObserver("network.cookie.cookieBehavior", this);
this.initialised = false;
},
};
CustomizableUI.createWidget({
id: id,
type: "custom",
label: label,
tooltiptext: tooltiptext,
localized: false,
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(document) {
var win = document.defaultView, trbn = document.createXULElement("toolbarbutton");
trbn.id = id;
trbn.className = "toolbarbutton-1 chromeclass-toolbar-additional";
trbn.setAttribute("label", label);
trbn.setAttribute("context", "false");
trbn.setAttribute("tooltiptext", tooltiptext);
var cookieBehavior = tbarbtns.network_cookie_cookieBehavior;
if (cookieBehavior !== null) {
trbn.setAttribute("activated", cookieBehavior);
trbn.addEventListener("click", function(e) {
if (e.button == 0)
tbarbtns.prefToggleNumber("network.cookie.cookieBehavior", [1,2,3,4,5,0]);
else if (e.button == 1) {
(trbn._clearSiteData || win.gIdentityHandler?.clearSiteData && (trbn._clearSiteData = win.eval(`(${`${win.gIdentityHandler.clearSiteData}`.replace(/^.*?clearSiteData/, "async function clearSiteData").replace(/this\s*\./g, "gIdentityHandler.").replace(/(?:let\s*hidden\s*=\s*new\s*Promise\s*\([\S\s]+await\s*hidden\s*;|PanelMultiView\.hidePopup.+?;|event\.stopPropagation.+?;)/g, "")})`)) || (trbn._clearSiteData = function() {}))(e);
} else if (e.button == 2) {
e.preventDefault();
e.stopPropagation();
tbarbtns.viewCookies(win);
}
});
}
var btnstyle = "data:text/css;charset=utf-8," + encodeURIComponent(`
#${id} {
list-style-image: url("${img}") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#${id}[activated="1"] {
-moz-image-region: rect(16px, 16px, 32px, 0px) !important;
}
#${id}[activated="2"] {
-moz-image-region: rect(32px, 16px, 48px, 0px) !important;
}
#${id}[activated="3"] {
-moz-image-region: rect(48px, 16px, 64px, 0px) !important;
}
#${id}[activated="4"] {
-moz-image-region: rect(64px, 16px, 80px, 0px) !important;
}
#${id}[activated="5"] {
-moz-image-region: rect(80px, 16px, 96px, 0px) !important;
}
`);
try {
win.windowUtils.loadSheetUsingURIString(btnstyle, win.windowUtils.USER_SHEET);
} catch (e) {}
tbarbtns.init();
return trbn;
},
onDestroyed: function(doc) {
tbarbtns.uninit();
},
});
})();
} catch(e) {}Странно, у меня всё нормально
Это не странно, измените например layout.css.devPixelsPerPx - 2
или увеличьте dpi в системе и будет как у linlin
Отредактировано Vitaliy V. (20-11-2020 17:19:48)
Отсутствует
№926717-11-2020 16:01:37
Re: Настройка внешнего вида Firefox в userChrome.css
Это не странно, измените например layout.css.devPixelsPerPx - 2
или увеличьте dpi в системе и будет как у linlin
layout.css.devPixelsPerPx у меня -1.0 (я там ничего не меняла). А вот dpi в системе - да, 150% (100% на моём мониторе неприемлемо мелко).
Отсутствует
№926919-11-2020 21:53:47
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как можно перекрасить синее крыло?
Отсутствует
№927120-11-2020 11:55:41
Re: Настройка внешнего вида Firefox в userChrome.css
.panel-arrow {
fill: green !important;
stroke: green !important;
}
он так перекрасит стрелку для всех виджетов.
Можно как-нибудь выделить конкретный поп-ап?
Код:
#customizationui-widget-panel[viewId="PanelUI-webext-simple-translate_sienori-browser-action-view"] .panel-arrow
{
fill: rgb(237, 237, 240) !important;
stroke: rgb(204, 204, 204) !important;
}Отсутствует
№927220-11-2020 13:43:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно как-нибудь выделить конкретный поп-ап?
с авторским стилем возможен доступ к конкретному shadow dom при наличии атрибута part
примеры с protections-popup т.к. у меня нет simple translate
Код:
#protections-popup[mainviewshowing][side="top"]::part(arrow) {
fill: red !important;
}для userChrome.css можно использовать переменные, т.е. если переменная --v-panel-arrow-background отсутствует используется
другая --arrowpanel-background если вдруг и её нет то Field
Код:
#protections-popup[mainviewshowing][side="top"] {
--v-panel-arrow-background: red; /* #0A51BF */
}
image.panel-arrow[part="arrow"] {
fill: var(--v-panel-arrow-background, var(--arrowpanel-background, Field)) !important;
}Отредактировано Vitaliy V. (20-11-2020 14:14:58)
Отсутствует
№927320-11-2020 17:27:23
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
и правда, вроде как обновлял но забыл в svg прибавить высоту для ещё одной иконки, исправил.
Отсутствует
№927520-11-2020 18:10:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
А что вы имели в виду под авторским стилем? css расширений?
нет стили обычных расширений не имеют доступа к интерфейсу браузера
я имел ввиду стили браузера, и AUTHOR_SHEET загруженные пользовательскими скриптами для браузера.
Отсутствует



