Полезная информация
№885104-08-2020 20:20:57
Re: Настройка внешнего вида Firefox в userChrome.css
Полтергейст какой то.
Проверьте только с этим кодом! Если и тогда не будет работать, тогда не знаю...
Add, если используйте "Firefox Good", то попробуйте добавить этот код в файл "FG_userChrome.css".
Отредактировано kokoss (04-08-2020 20:31:55)
Win7
Отсутствует
№885204-08-2020 20:34:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
del
Отредактировано Vitaliy V. (14-04-2022 01:25:55)
Отсутствует
№885504-08-2020 22:23:41
Re: Настройка внешнего вида Firefox в userChrome.css
Вот такое придумалось
использовать переопределение. Но не знаю, собственно,
что написать в контентской части, так, от балды разместил кой-что.
Вобщем, никаких эвент и мессадж листенеров,
вместо этого — врезка в TooltipTextProvider.prototype.
Ну, я просто на интерес показать, не как продукт, а как концепцию.
Код:
try {CustomizableUI.createWidget(({
label: "Href in tooltip",
icons: {
true: "data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AAD//wAA//8AAP//AACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQ==",
false: "data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AMgA/wDIAP8AyAD/AACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAACsQQ=="
},
id: "ucf-HrefInTooltip",
pref: "ucf.HrefInTooltip.enabled",
localized: false,
get state() {
return Services.prefs.getBoolPref(this.pref, false);
},
setIcon(btn, state = this.state) {
btn.setAttribute("image", this.icons[state]);
},
onCreated(btn) {
btn.owner = this;
this.setIcon(btn);
btn.tooltipText = this.label;
btn.setAttribute("oncommand", "owner.toggle()");
},
toggle() {
Services.prefs.setBoolPref(this.pref, !this.state);
},
observe(s, topic) {
if (topic.startsWith("q")) return this.destroy();
var {state} = this;
for(var {node} of CustomizableUI.getWidget(this.id).instances)
this.setIcon(node, state);
state ? this.initTooltip() : this.destroyTooltip();
},
init() {
Services.prefs.addObserver(this.pref, this);
Services.obs.addObserver(this, "quit-application-granted", false);
this.state && this.initTooltip();
delete this.init; return this;
},
destroy() {
Services.prefs.removeObserver(this.pref, this);
Services.obs.removeObserver(this, "quit-application-granted");
},
initTooltip() {
var url = this.initURL = this.createURL("psInit");
(this.initTooltip = () => Services.ppmm.loadProcessScript(url, true))();
},
destroyTooltip() {
var url = this.createURL("psDestroy");
(this.destroyTooltip = () => {
Services.ppmm.removeDelayedProcessScript(this.initURL);
Services.ppmm.loadProcessScript(url, false);
})();
delete this.createURL;
},
createURL: function createURL(meth) {
var subst = this.id + "-" + meth;
(createURL.rph || (createURL.rph = Services.io.getProtocolHandler("resource")
.QueryInterface(Ci.nsIResProtocolHandler)
)).setSubstitution(subst, Services.io.newURI("data:text/javascript;charset=utf-8," + encodeURIComponent(
`(${this[meth]})(ChromeUtils.import("resource://gre/modules/TooltipTextProvider.jsm").TooltipTextProvider.prototype)`
)));
delete this[meth]; return "resource://" + subst;
},
psInit: proto => {
if (proto.getTextPlus) return proto.getNodeText = proto.getTextPlus.newGetNodeText;
//================[ start content ]================
proto.getTextPlus = node => {
var href = getHref(node);
if (!href || href == "#" || skipRe.test(href)) return;
if (href.startsWith("data:")) return crop(href, 64);
return crop(decode(href));
}
var skipRe = /^(?:javascript|addons):/;
var getHref = node => {do {
if (HTMLAnchorElement.isInstance(node) && node.href) return node.href;
} while (node = node.flattenedTreeParentNode)}
var crop = (url, max = 128) => url.length <= max
? url : url.slice(0, --max) + "\u2026"; // ellipsis
var decode = url => {
var ios = Cc["@mozilla.org/network/io-service;1"].getService(Ci.nsIIOService);
var ldu = Cu.import("resource:///modules/UrlbarInput.jsm", {}).losslessDecodeURI;
return (decode = url => {try {return ldu(ios.newURI(url));} catch {return url;}})(url);
}
//================[ end content ]==================
var func = proto.getTextPlus.getNodeText = proto.getNodeText;
proto.getTextPlus.newGetNodeText = proto.getNodeText = function(node, text) {
var res = func.apply(this, arguments);
if (!res && !(node?.localName != "browser" && node.ownerGlobal && node.ownerDocument))
return false;
var txt = this.getTextPlus(node);
return txt ? text.value = res ? txt + "\n" + text.value : txt : res;
}
},
psDestroy: proto => {
proto.getNodeText = proto.getTextPlus.getNodeText;
}
}).init())} catch(ex) {Cu.reportError(ex);}Отредактировано Dumby (04-08-2020 22:28:31)
Отсутствует
№885604-08-2020 23:35:09
Re: Настройка внешнего вида Firefox в userChrome.css
Вот такое придумалось, но надо тестить
custom_script.js
Прикольно, спасибо. А как бы тогда убрать тултип в строке статуса? Чтоб небыло лишнего мелькания и дублирования.
Отредактировано voqabuhe (04-08-2020 23:39:47)
Отсутствует
№885805-08-2020 00:00:10
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Заметил, что скрипт не срабатывает, если вкладку выгрузить, а потом снова загрузить.
Добавлено 05-08-2020 00:19:27
Dumby
У меня почему-то твой скрипт не работает ![firefox [firefox]](img/browsers/firefox.png) 79.0. Засунул его в custom_script.js, правильно, или куда его?
79.0. Засунул его в custom_script.js, правильно, или куда его?
Отредактировано voqabuhe (05-08-2020 00:19:27)
Отсутствует
№885905-08-2020 00:43:35
Re: Настройка внешнего вида Firefox в userChrome.css
У меня почему-то твой скрипт не работает
79.0. Засунул его в custom_script.js, правильно, или куда его?
Да, засунул правильно.
И да, вот прям после установки не работает.
Нужно либо создать true настройку, либо вытащить и нажать кнопку.
Отсутствует
№886005-08-2020 01:21:51
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Вроде хорошо. Поставил буду смотреть и сообщу если что. Спасибо.
Как убрать переход на новую строку после базового адреса? Достаточно, только в первой строке или во второй тоже?
Хочу посмотреть как удобнее будет.
Обработку атрибута alt= добавлять не думаете? На предыдущей странице у моих картинок он есть (если для теста). Если вдруг надумаете, то возможно, alt стоит показывать, только если title нет, а то иногда в alt title дублируют.
voqabuhe
Отредактировано _zt (05-08-2020 01:22:59)
Отсутствует
№886105-08-2020 01:27:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
Заметил, что скрипт не срабатывает, если вкладку выгрузить, а потом снова загрузить.
А на ![nightly [nightly]](img/browsers/nightly.png) не заметил такого, значит пусть будет DOMContentLoaded а не pageshow, заменил.
не заметил такого, значит пусть будет DOMContentLoaded а не pageshow, заменил.
я тоже пытался придумать, и показалось приемлимым
Ну вот, если бы знал то и время бы не стал тратить на это, но два варианта лучше.
Будет время разберусь что это за концепция.
Добавлено 05-08-2020 01:33:09
Как убрать переход на новую строку после базового адреса?
Код:
//path = `\n${href.pathQueryRef}`;
//if (path === "\n/") path = "";
path = href.pathQueryRef;
if (path === "/") path = "";P.S. И это не базовый домен...
Добавлено 05-08-2020 01:36:42
Обработку атрибута alt= добавлять не думаете?
А зачем, какой от него прок, когда картинки не загрузятся?
Отредактировано Vitaliy V. (05-08-2020 01:47:14)
Отсутствует
№886205-08-2020 01:38:17
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Да, засунул правильно.
И да, вот прям после установки не работает.
Нужно либо создать true настройку, либо вытащить и нажать кнопку.
Ах вон оно чё, ну кто ж знал, что это целая кнопка.  Спасибо, ну это совсем идеально.
Спасибо, ну это совсем идеально.
не скатывайтесь, как баба базарная, до откровенного хамства
Вот поэтому и не стал отвечать, и как вижу не ошибся. И на этом прекращаю, даже под спойлером
Добавлено 05-08-2020 01:41:23
А на
не заметил такого, значит пусть будет DOMContentLoaded а не pageshow, заменил.
Спасибо. Ну а нижний то тултип как скрыть, подскажете?
Отредактировано voqabuhe (05-08-2020 01:42:44)
Отсутствует
№886305-08-2020 01:51:30
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
стилем
Код:
#statuspanel[type="overLink"] {
transition: none !important;
opacity: 0 !important;
visibility: hidden !important;
}Отсутствует
№886405-08-2020 01:56:16
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
alt
А он только у картинок используется? Значит я чего то не понял. Тогда вопрос снимается. Просто я пока скрипты гонял несколько раз наткнулся, но не понял, что только у картинок.
P.S. И это не базовый домен...
Я писал базовый адрес, а не домен. Не знаю как правильно его назвать.
Отсутствует
№886505-08-2020 10:28:10
Re: Настройка внешнего вида Firefox в userChrome.css
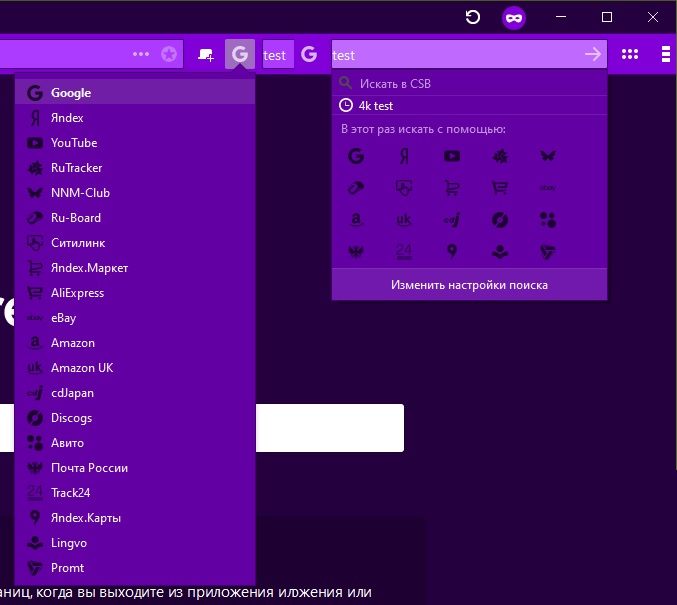
Всем привет, есть:
Расширения Classical Search Bar и Purple Private Windows
Когда (в приватном режиме) активно второе, иконки поисковых систем из первого и иконки поисковых систем в самом фоксе - не инвертируются (а хотелось бы чтобы они не выбивались из общего дизайна).

Можно ли что-нибудь с этим сделать..? (p.s. если это имеет значение, все иконки поисковых систем у меня в *.svg)
Отредактировано Neytrino (05-08-2020 11:52:55)
© уважением Neytrino.
Отсутствует
№886605-08-2020 12:12:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
ну да для ссылок он бесполезен, используется в тегах
<img>
<area>
<input type="image">
Neytrino
Ну не знаю разве что фильтр применить но будет всё одним цветом
Код:
*|*:root[privatebrowsingmode] .searchbar-engine-image,
*|*:root[privatebrowsingmode] .searchbar-engine-one-off-item > .button-box > .button-icon {
filter: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: currentColor !important;
color: inherit !important;
}
@-moz-document url("moz-extension://XXXXXXXX-XXXX-UUID-XXXX-XXXXXXXXXXXX/popup/popup.html") {
:root[style] .menuitem .icon img {
filter: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: var(--popup-text) !important;
}
}второй код для Classical Search Bar, в userContent.css
Отсутствует
№886705-08-2020 12:22:28
- qwerty1956
- Участник
- Группа: Members
- Откуда: Украина, г. Львов
- Зарегистрирован: 30-06-2020
- Сообщений: 6
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
После нажатии звездочки в адресной строке, в открывшемся окне нужно выбрать место сохранения и нажать Готово для закрытия. Недавно пробегал способ (стиль? / скрипт?) автозакрытия окна сразу после выбора места сохранения. Никак не могу теперь найти. Кто знает, подскажите, пожалуйста
Отсутствует
№886805-08-2020 12:35:52
Re: Настройка внешнего вида Firefox в userChrome.css
После нажатии звездочки в адресной строке, в открывшемся окне нужно выбрать место сохранения и нажать Готово для закрытия. Недавно пробегал способ (стиль? / скрипт?) автозакрытия окна сразу после выбора места сохранения.
После выбора места сохранения закладки, кликните ЛКМ на пустом месте страницы и это окно закроется.
Win7
Отсутствует
№886905-08-2020 12:56:50
- qwerty1956
- Участник
- Группа: Members
- Откуда: Украина, г. Львов
- Зарегистрирован: 30-06-2020
- Сообщений: 6
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
После выбора места сохранения закладки, кликните ЛКМ на пустом месте страницы и это окно закроется.
Чем отличается от клика ЛКМ по кнопке Готово? То же лишнее действие. Вопрос про
автозакрытие окна
Отредактировано qwerty1956 (05-08-2020 12:58:42)
Отсутствует
№887105-08-2020 14:33:40
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., как всегда - очень круто, спасибо! но второй код (в "userContent.css" почему-то не работает)
Код:
@-moz-document url("moz-extension://6905b838-e843-4ee3-9df0-b4c79673b21c/popup/popup.html") {
:root[style] .menuitem .icon img {
filter: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: var(--popup-text) !important;
}
}© уважением Neytrino.
Отсутствует
№887205-08-2020 15:16:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
Должен работать если в настройках Classical Search Bar
оформление auto + тема ![firefox [firefox]](img/browsers/firefox.png) в данном случае расширение Purple Private Windows
в данном случае расширение Purple Private Windows
или тёмное - тема не обязательна.
А если так заменить
:root[style] --> удалить
var(--popup-text) --> currentColor
если нет, то возможно что-то с файлом userContent.css не того
или UUID не тот
Отредактировано Vitaliy V. (05-08-2020 15:21:19)
Отсутствует
№887305-08-2020 18:32:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., и так - тоже не хочет...
Код:
@-moz-document url("moz-extension://6905b838-e843-4ee3-9df0-b4c79673b21c/popup/popup.html") {
.menuitem .icon img {
filter: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: currentColor !important;
}
}Остальное содержимое userContent - работает корректно, пробовал перемещать код в начало файла (если там дальше по тексту есть какие ошибки - в самом начале они не должны его затрагивать)...
UUID - тот, ну по крайней мере у *.xpi расширения (в папке "extensions") такое же имя (в фигурных скобках)...
© уважением Neytrino.
Отсутствует
№887405-08-2020 18:48:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 80.0
80.0
Re: Настройка внешнего вида Firefox в userChrome.css
UUID - тот, ну по крайней мере у *.xpi расширения (в папке "extensions") такое же имя (в фигурных скобках)...
А понятно, не обратил внимания - вы использовали ID расширения это не то.
Откройте about:debugging#/runtime/this-firefox и скопируйте Внутренний UUID
Отсутствует


