Полезная информация
№845211-06-2020 19:07:49
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 558
- UA:
 77.0
77.0
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно убрать эти два значка?
Код:
/* Скрываем эти два значка */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#tracking-protection-icon-container,
#identity-box {
display: none !important;
}Отсутствует
№845311-06-2020 20:18:49
Re: Настройка внешнего вида Firefox в userChrome.css
#identity-box
Дюже жёстко, и фавиконку под нож 
#identity-box лучше заменить на #identity-icon, чтоб добится требуемого результата 
Отсутствует
№845411-06-2020 20:39:19
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 558
- UA:
 77.0
77.0
Re: Настройка внешнего вида Firefox в userChrome.css
Дюже жёстко, и фавиконку под нож
Фавиконку, видимо, я ранее удалил у себя. 
Отсутствует
№845512-06-2020 00:23:39
Re: Настройка внешнего вида Firefox в userChrome.css
В 77-й версии опять появилось искать в...по умолчанию. Можно убрать?
скрытый текст
Код:
// userContent.css
// remove search suggestions from the megabar (e.g 'Search with Google', etc.)
div[id^='urlbarView-row-'][pinned] {
display: none !important
}Отсутствует
№845613-06-2020 13:33:31
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день!
Помогите интегрировать данный код (изменение межстрочного интервала в дереве закладок в боковой панели)
Код:
treechildren.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 1.3em !important;}который работает в обычном userChrome.css, в код по ссылке:
https://github.com/franglais125/no-title-bar
Пробовал и так, и сяк, но не срабатывает, очень сложный авторский код по ссылке...
Отредактировано Nadeyev (17-06-2020 22:32:09)
Отсутствует
№845713-06-2020 22:08:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. здравствуйте
Начиная с какой-то версии, разработчики браузера реализовали управление кнопками панели инструментов (и не только) с помощью клавиатуры, но когда та или иная кнопка в фокусе, она выделяется черным бордюром.
Подскажите пожалуйста, как скрыть этот бордюр и сделать выделение активной кнопки такое же, как при наведении указателя мыши (по умолчанию серый цвет)?
Отсутствует
№845813-06-2020 23:38:56
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
управление кнопками панели инструментов (и не только) с помощью клавиатуры, но когда та или иная кнопка в фокусе, она выделяется черным бордюром.
Цвет там зависит от цвета текста currentColor.
Зачем делать как при hover, может просто изменить толщину, стиль и цвет на какой хотите
Отредактировано Vitaliy V. (13-06-2020 23:45:49)
Отсутствует
№845914-06-2020 14:29:43
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте Vitaliy V.
Спасибо за наводку, кое-что сделать я сумел, но хотелось бы оба эффекта (hover и focus) привести к одному стилевому виду: простое затемнение кнопок серым цветом . Т.е. желательно, чтобы при выборе кнопок на панели инструментов клавиатурой, они выделялись так же, как и при наведении на них указателя мыши.
Код:
*|*:root, #star-button-box {
--toolbarbutton-focus-outline: none !important;
}
#bookmarks-menu-button:focus, #bookmarks-menu-button:hover,
#home-button:focus, #home-button:hover,
#PanelUI-menu-button:focus, #PanelUI-menu-button:hover {
color: blue !important;
opacity: 0.6 !important;
}Отсутствует
№846014-06-2020 15:17:49
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
Flober
Код:
*|*:root {
--v-field-focusring-background-color: rgba(122, 122, 122, 0.2);
}
*|*:root[lwt-toolbar-field-brighttext] {
--v-field-focusring-background-color: rgba(255, 255, 255, 0.2);
}
#PersonalToolbar .toolbarbutton-1:-moz-focusring,
.findbar-button:-moz-focusring,
findbar toolbarbutton.tabbable:-moz-focusring,
toolbarbutton.bookmark-item:not(.subviewbutton):-moz-focusring,
toolbar:not(#PersonalToolbar) .toolbarbutton-1:-moz-focusring > .toolbarbutton-icon,
toolbar:not(#PersonalToolbar) .toolbarbutton-1:-moz-focusring > .toolbarbutton-text,
toolbar:not(#PersonalToolbar) .toolbarbutton-1:-moz-focusring > .toolbarbutton-badge-stack {
background-color: var(--toolbarbutton-hover-background) !important;
outline: none !important;
}
#urlbar-zoom-button:-moz-focusring,
#identity-box:not(:active):-moz-focusring,
#tracking-protection-icon-container:not(:active):-moz-focusring,
.blocked-permission-icon:-moz-focusring,
.notification-anchor-icon:-moz-focusring,
.urlbar-icon:-moz-focusring,
.urlbar-icon-wrapper:-moz-focusring {
background-color: var(--v-field-focusring-background-color) !important;
outline: none !important;
}Отредактировано Vitaliy V. (14-06-2020 15:39:45)
Отсутствует
№846215-06-2020 10:42:14
Re: Настройка внешнего вида Firefox в userChrome.css
Объясните новичку, надо удалить с контестного меню пункты:
1.Добавить ссылку в закладки,
2.Копировать ссылку,
3.Отправить ссылку на устройство,
4.Исходный код выделенного фрагмента,
5.Иследовать элемент.
Отсутствует
№846315-06-2020 10:57:39
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 558
- UA:
 77.0
77.0
Re: Настройка внешнего вида Firefox в userChrome.css
Объясните новичку, надо удалить с контестного меню пункты:
1.Добавить ссылку в закладки,
2.Копировать ссылку,
3.Отправить ссылку на устройство,
4.Исходный код выделенного фрагмента,
5.Иследовать элемент.
Редактирование контекстного меню Firefox Quantum
файл userChrome.css в папку профиля
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#context-sendimage,
#
#
#
#context-metadata {
display: none !important;
}
Отсутствует
№846515-06-2020 11:39:27
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 558
- UA:
 77.0
77.0
Re: Настройка внешнего вида Firefox в userChrome.css
А готовый скрипт можно .
No.
Отсутствует
№846615-06-2020 13:15:49
Re: Настройка внешнего вида Firefox в userChrome.css
А готовый скрипт можно
Скрипт не знаю, а стиль можно. В принципе по ссылке выше это всё есть.
Код:
#context-bookmarklink,
#context-copylink,
#context-sendlinktodevice,
#context-viewpartialsource-selection,
#context-inspect,
#inspect-separator {
display: none !important;
}Пункт "Отправить ссылку на устройство" можно убрать переключением в about:config параметра identity.fxaccounts.enabled в false, если не используется синхронизация. В этом случае #context-sendlinktodevice, можно удалить.
Также для включения поддержки файлов стилей следует переключить параметр toolkit.legacyUserProfileCustomizations.stylesheets в true.
файл userChrome.css в папку профиля
Не в папку профиля, а в папку chrome, а ту в свою очередь в папку профиля.
Отсутствует
№846816-06-2020 20:28:29
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите про ширину табов на 77, на 68 всё было ок аж с 3 вариантами
tab{min-width:30px!important;max-width:150px!important}
#tabbrowser-tabs{min-width:30px!important;max-width:150px!important}
.tabbrowser-tab{min-width:30px!important;max-width:150px!important}
А на 77 при закрытии вкладки, остальные остаются на месте, а не сдвигаются
Отсутствует
№846917-06-2020 00:22:06
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите про ширину табов на 77
С 57 версии использую код отсюда. Как в 68 и 77, так и в 79 ![nightly [nightly]](img/browsers/nightly.png) , код справляется со своей задачей.
, код справляется со своей задачей.
Код:
/* use 'about:config > browser.tabs.tabMinWidth' for tab min-width */
/*
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
*/Отсутствует
№847119-06-2020 11:38:00
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№847219-06-2020 12:26:41
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
Да там добавили ещё одну кнопку чтобы сделать тултипы - развернуть, свернуть в окно и т.д.
Ну если используется мой стиль это касается не только вин 10. И я его обновил уже https://forum.mozilla-russia.org/viewto … 72#p765572
Насчет шрифтов это где в заголовках окон? С этим из ![firefox [firefox]](img/browsers/firefox.png) стилем ничего не сделаешь...
стилем ничего не сделаешь...
Отсутствует
№847421-06-2020 11:31:25
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
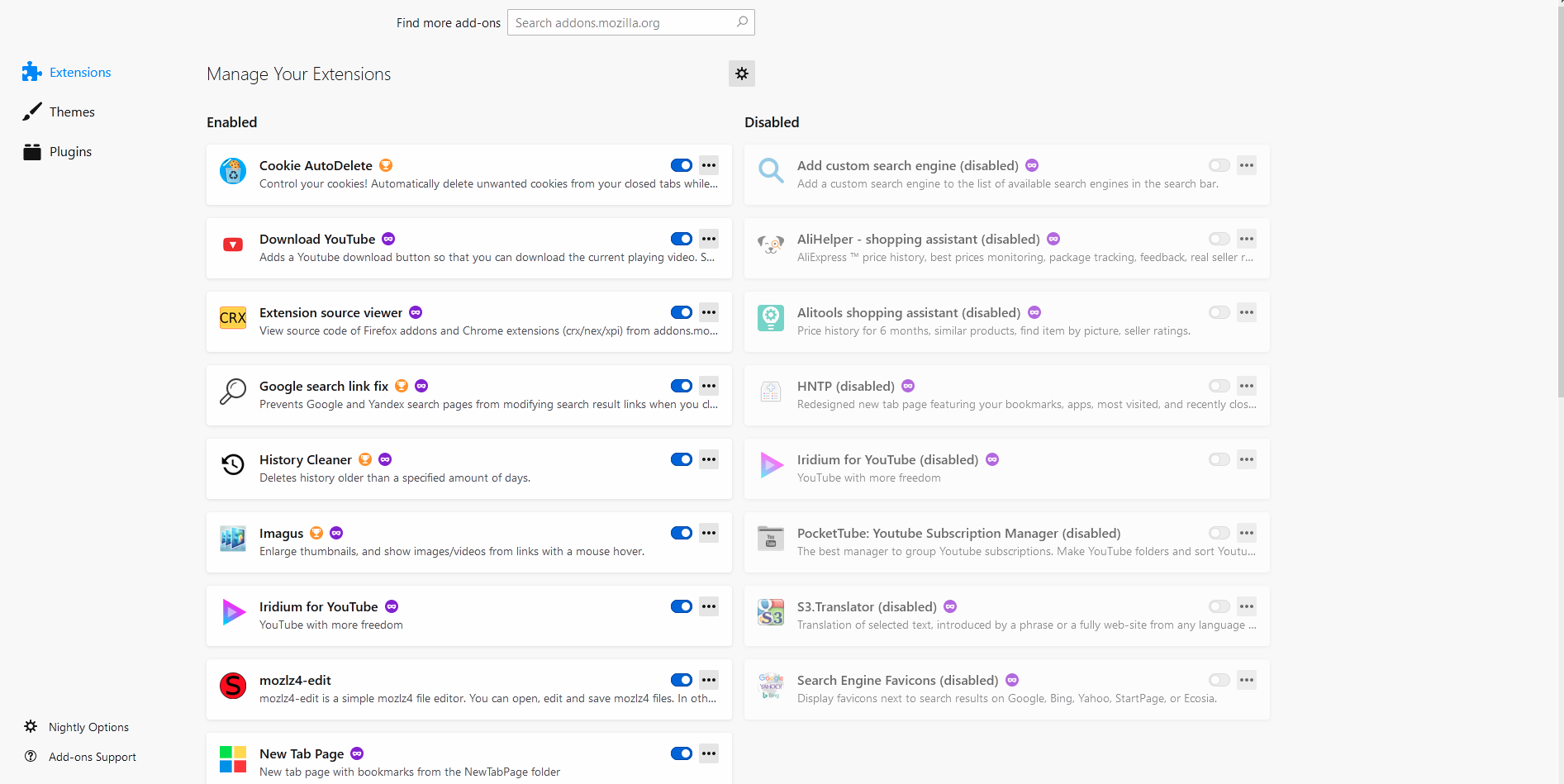
Помогите пожалуйста по странице about:addons. Решил попробовать использовать стиль в три столбца из этого сообщения. Немного изменил стиль на свой вкус.
Показалось очень удобно, дополнений почти два десятка и все они на виду, хотя и нет привычных кнопок. Можно и с кнопками конечно, но получается каша.
Основная проблема в том, что на странице с темами, три столбца ломает отображение тем, картинки тем пересекаются и не помещаются на странице, появляется полоса прокрутки.
Я конечно их скрыл стилем и стало вроде нормально, но хотелось бы как-то цивилизованным способом, если возможно, может на страницах тем и плагинов сделать обычное отображение, там в принципе и не нужно три ряда. Спасибо.
Код:
@-moz-document url("about:addons"),
url("chrome://mozapps/content/extensions/aboutaddons.html"),
url("chrome://mozapps/content/extensions/shortcuts.html") {
.sticky-container > .main-search,
.addon-detail-description,
.card-heading-image {
display: none !important;
}
.addon.card {
padding-top: 12px !important;
padding-bottom: 12px !important;
margin-right: 8px !important;
height: 30px !important;
}
.addon-description {
color: black !important;
}
addon-list addon-card > .addon.card {
display: inline-block !important;
width: 30%;
}
addon-card:not([expanded]) .card-contents {
width: 50% !important;
}
:root {
--addon-icon-size: 32px !important;
}
#main {
max-width: 2000px !important;
}
}
Отсутствует
№847521-06-2020 11:56:10
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 77.0
77.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Приветствую.
Я себе когда-то в Интернетах вот такое нашел (через gridы).
Разбивает на два столбца, слева включенные дополнения, справа - отключенные.
Блок тем не ломает.
Применяется только при размере окна более 960px
К сожалению не разбирался как работает, потому врят-ли по деталям/модификациям подскажу, но вдруг натолкнет на нужную мысль.
Код:
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
@media (min-width: 960px) {
addon-list[type="extension"] {display: grid; grid-template-columns: repeat(2, 1fr);}
addon-list[type="extension"] message-bar-stack {grid-column: 1 / -1;}
addon-list[type="extension"] section[section="1"] {margin-left: 15px;}
addon-list[type="extension"] section {width: 636px !important;}
/* Fix for Recommended addonts */ recommended-addon-list[type="extension"] recommended-addon-card .card.addon {width: 604px !important;}
}
}
Отсутствует