Полезная информация
№785112-02-2020 18:56:46
Re: Настройка внешнего вида Firefox в userChrome.css
Скорей всего когда вы проверяли этот код уже был исправлен мной сегодня
Hillda пишетзначки дополнений, если они в панели меню, отъезжают вправо
исправил это сейчас
Вы правы. Теперь и значки дополнений встали на место. Спасибо!
Отсутствует
№785213-02-2020 07:50:00
- func4ptch4
- Участник
- Группа: Members
- Зарегистрирован: 03-05-2018
- Сообщений: 220
- UA:
 75.0
75.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, тут где-то пример был "CustomizableUI.createWidget", чет устал и искать лень) но плс если можно, просто реально сил нет(знаю есть пойск и т.д и т.п). Хочу пару кнопок перенести с AddToolbarButtons, в скрипты чтобы всегда под рукой.
Vitaliy V. может так и сделать типа example().js и кому надо будут учиться, и что надо забирать.. я сам недавно освоил и то, я только осваиваю. Хочу сказать очень удобная штука! спасибо за "user_chrome_files".
Отредактировано func4ptch4 (13-02-2020 07:53:52)
Отсутствует
№785313-02-2020 16:59:09
- Анатолий58
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 13-02-2020
- Сообщений: 14
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
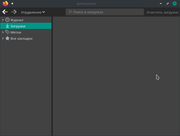
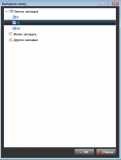
Кто подскажет в версии для windows, есть возможость изменить цвет под темный вариант темы, меню и окно открепленное загрузки..?
Очень "режит" белый цвет в премешку с темным вечером (
Скинул фото о чем я спрашиваю.., прикрепил еще вариант с линукса там все в цвет системы краситься, светлый, темный вариант.
Может есть возможность также сделать, отредактировать "конфиг" файл в "мозиле"?
Отсутствует
№785513-02-2020 17:37:16
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хочу пару кнопок перенести с AddToolbarButtons
Например каких? чтобы для примера сделать. А вообще в user_chrome.js да и в AddToolbarButtons полно примеров
ещё примеры https://forum.mozilla-russia.org/viewto … 31#p777131
Отсутствует
№785613-02-2020 19:38:23
- func4ptch4
- Участник
- Группа: Members
- Зарегистрирован: 03-05-2018
- Сообщений: 220
- UA:
 75.0
75.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Думаю дело в иконке, я там полазил и понял все иконки с user_chrome.js, берутся отсюда vertical_top_bottom_bar.css.
И дальше как представил... я в таком путаюсь, думать надо откуда иконка берется, по какому параметру.
Искать сравнивать, не знаю по мне легче когда все в одном коде, не спорю если большие проекты то да порядок нужен.
Но там в .\svg не так много вроде иконок. Я до этого дошел после часа, наверно) может и больше между делом, но это я..
Кстати пробовал код из примера тоже не показывается, ему иконку надо присвайвать под id?
Вот интересно ладно иконка, но он по идее должен появиться по названию хотябы.
Наверно у меня что-то не так, а может и 75версия виновата, буду пробовать.
Но кнопки та пашут с user_chrome.js, тогда.. не знаю в чем дело.
Скорее всего где-то моя ошибка, но сейчас сил нет, потом гляну снова.
А нашел, Dumby по ссылке там все разложил, попробую потом.
Отредактировано func4ptch4 (13-02-2020 19:50:58)
Отсутствует
№785713-02-2020 21:15:10
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как в коде для иконок папок закладок не писать для каждой display:none, а перечислить все нужные label в одном месте?
Код:
#personal-bookmarks .bookmark-item[container][label="RuBoard"] {
-moz-image-region:auto !important;
list-style-image: url('BookMark.ico/RuBoard.ico') !important;
}
#personal-bookmarks .bookmark-item[container][label="RuBoard"] > .toolbarbutton-text {
display: none !important;
}
#personal-bookmarks .bookmark-item[container][label="Firefox"] {
-moz-image-region:auto !important;
list-style-image: url('BookMark.ico/Firefox.ico') !important;
}
#personal-bookmarks .bookmark-item[container][label="Firefox"] > .toolbarbutton-text {
display: none !important;
}Отсутствует
№785913-02-2020 21:38:16
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe, попробовал несколько вариантов, - не получается. Можно пример кода с правильным синтаксисом?
Отсутствует
№786013-02-2020 22:34:42
Re: Настройка внешнего вида Firefox в userChrome.css
NikosColev
Это не то?
Код:
/* Скрыть все имена папок на панели закладок и заменить иконки */
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 0px !important;
}
#PlacesToolbarItems > .bookmark-item > label {
display: none !important;
}Отредактировано harryk (13-02-2020 22:35:58)
Отсутствует
№786113-02-2020 22:41:30
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
harryk, этот скроет все имена, я пока не созрел для такого кардинального шага, мне бы для выборочного слегка код оптимизировать...
Отсутствует
№786213-02-2020 22:55:36
Re: Настройка внешнего вида Firefox в userChrome.css
NikosColev
Может так

Код:
#personal-bookmarks .bookmark-item[container][label="RuBoard"] > .toolbarbutton-text,
#personal-bookmarks .bookmark-item[container][label="Firefox"] > .toolbarbutton-text {
display: none !important;
}Отсутствует
№786313-02-2020 23:06:43
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, это очень скромная оптимизация))) но, все равно спасибо.
Я надеялся, что voqabuhe предлагал иную постановку запятой...
Отсутствует
№786413-02-2020 23:14:10
- Анатолий58
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 13-02-2020
- Сообщений: 14
- UA:
 72.0
72.0
Re: Настройка внешнего вида Firefox в userChrome.css
Анатолий58 пишетизменить цвет под темный вариант темы
Контекстное меню можно этим изменить, но библиотека все равно светлая
Там весь код надо сохранять? Мне для контекстного меню только..
Отсутствует
№786714-02-2020 12:24:24
Re: Настройка внешнего вида Firefox в userChrome.css
NikosColev
Ещё более компактный вариант:
Код:
#personal-bookmarks .bookmark-item[container]:-moz-any([label="RuBoard"], [label="Firefox"]) > .toolbarbutton-text {
display: none !important;
}А для удобства добавления новых папок его можно отформатировать вот так:
Код:
#personal-bookmarks .bookmark-item[container]:-moz-any(
[label="RuBoard"],
[label="Firefox"]
) > .toolbarbutton-text {
display: none !important;
}Отсутствует
№786814-02-2020 13:12:41
Re: Настройка внешнего вида Firefox в userChrome.css
можно отформатировать вот так
Это часть кода по скрытию label. А как также отформатировать часть кода по замене иконки
Код:
#personal-bookmarks .bookmark-item[container][label="RuBoard"] {
-moz-image-region:auto !important;
list-style-image: url('BookMark.ico/RuBoard.ico') !important;
}Отсутствует
№786914-02-2020 13:31:45
- func4ptch4
- Участник
- Группа: Members
- Зарегистрирован: 03-05-2018
- Сообщений: 220
- UA:
 75.0
75.0
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
/*Всплывающие ссылки над статусбаром в темном стиле*/
#statuspanel-label{-moz-appearance:none!important;-moz-window-shadow:none!important;
background:black!important;color:#ffffff!important;opacity:0.70!important;}tooltip{opacity:1!important;}Можно починить перестал работать, и хотел добавить еще в контекстное меню не в адресном баре а в общем.
Для чего нужен этот код? почему не использовать "растягивающий интервал" как "space", с пустым пространством, там по ширине видно будет разницу, да и мало кому думаю нужен. Хотел .svg приделать в сам код, у меня не получалось, потом подумал ради такого малонужного кода столько мороки легче удалить. Ну или по старинке иконку отдельно.
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url-prefix("chrome://browser/content/browser.x") {
toolbarpaletteitem[place="palette"] > toolbarspring[id^="customizableui-special-spring"] {
background: white url("./svg/spring.svg") center no-repeat !important;
border: none !important;
outline: 1px solid currentColor !important;
outline-offset: -1px !important;
min-height: 37px !important;
opacity: 0.3 !important;
}
toolbarpaletteitem[place="toolbar"] > toolbarspring[id^="customizableui-special-spring"] {
background: white url("./svg/spring.svg") center no-repeat !important;
border: none !important;
min-width: 34px !important;
min-height: 14px !important;
outline: 1px solid currentColor !important;
outline-offset: -1px !important;
margin-top: 2px !important;
margin-bottom: 2px !important;
opacity: 0.3 !important;
}
toolbarpaletteitem[place="palette"] > toolbarspacer[id^="customizableui-special-spacer"] {
background: white !important;
border: none !important;
outline: 1px solid currentColor !important;
outline-offset: -1px !important;
min-height: 37px !important;
width: 15px !important;
max-width: 15px !important;
opacity: 0.3 !important;
}
toolbarpaletteitem[place="toolbar"] > toolbarspacer[id^="customizableui-special-spacer"] {
background: white !important;
border: none !important;
outline: 1px solid currentColor !important;
outline-offset: -1px !important;
min-height: 14px !important;
width: 15px !important;
margin-top: 2px !important;
margin-bottom: 2px !important;
opacity: 0.3 !important;
}
toolbarseparator[id^="customizableui-special-separator"] {
-moz-appearance: none !important;
padding: 0 !important;
margin: 2px !important;
margin-inline-start: 4px !important;
margin-inline-end: 0 !important;
border: none !important;
border-inline-start: 1px solid currentColor !important;
min-width: 5px !important;
width: 5px !important;
max-width: 5px !important;
opacity: 0.3 !important;
}
toolbar[orient="vertical"] toolbarseparator[id^="customizableui-special-separator"] {
margin-inline-start: 2px !important;
margin-inline-end: 2px !important;
margin-top: 4px !important;
margin-bottom: 0 !important;
border-top: 1px solid currentColor !important;
border-inline-start: none !important;
width: auto !important;
max-width: none !important;
height: 5px !important;
min-height: 5px !important;
max-height: 5px !important;
}
toolbarpaletteitem[place="palette"] > toolbarseparator[id^="customizableui-special-separator"] {
margin: 0 !important;
min-height: 37px !important;
}
toolbarpaletteitem[place] > :-moz-any(toolbarspring[id^="customizableui-special-spring"],toolbarspacer[id^="customizableui-special-spacer"],toolbarseparator[id^="customizableui-special-separator"]) {
-moz-window-dragging: no-drag !important;
}
toolbar:not(#nav-bar) toolbarpaletteitem[place="toolbar"][id^="wrapper-customizableui-special-spring"],
toolbar:not(#nav-bar) toolbarspring {
max-width: none !important;
}
toolbarpaletteitem[place="palette"][id^="wrapper-customizableui-special-spacer"],
toolbarpaletteitem[place="palette"][id^="wrapper-customizableui-special-separator"] {
-moz-box-align: center !important;
}
}Vitaliy V., блин еще одна проблема, хотел обновить с "full_theme_Vitaliy" скроллбар, и тултипы, только не сразу допер что такое тултипы. В общем раньше был такой код со аддона agent_sheet_Vit.
Код:
/*--------------------------------*/
/*Тултипы(old)*/
tooltip{
-moz-appearance:none!important;
border-style:solid!important;
border-width:2px!important;
-moz-border-top-colors:rgba(0,0,0,0.1) rgba(255,255,255,0.4)!important;
-moz-border-left-colors:rgba(0,0,0,0.1) rgba(255,255,255,0.4)!important;
-moz-border-right-colors:rgba(0,0,0,0.1) rgba(255,255,255,0.4)!important;
-moz-border-bottom-colors:rgba(0,0,0,0.1) rgba(255,255,255,0.4)!important;
background-color:rgba(11,11,12,0.7)!important;
background-image:none!important;
background-origin:border-box!important;
background-clip:border-box!important;
background-repeat:no-repeat!important;
background-position:0% 0%!important;
background-size:auto!important;
color:rgb(244,244,245)!important;
text-shadow:0 0 1px rgba(11,11,12,0.2)!important;}
tooltip description:not([style]){color:rgb(244,244,245)!important;text-shadow:0 0 1px rgba(11,11,12,0.2)!important;}
tooltip description[style*="color:grey"]{color:rgb(190,190,190)!important;}
tooltip .text-link{color:rgb(120,120,120)!important;}
/*--------------------------------*/Код:
/*--------------------------------*/
/*Тултипы(new)*/
tooltip{-moz-appearance:none!important;
color:var(--arrowpanel-color,rgba(12,12,13,1))!important;
background:var(--arrowpanel-background,rgb(255,255,255))!important;
border: 1px solid var(--arrowpanel-border-color,rgb(204,204,204))!important;
padding: 2px!important;}
*|*:root[lwt-popup-brighttext] tooltip{
color:var(--arrowpanel-color,rgb(177,177,179))!important;
background:var(--arrowpanel-background,rgb(27,27,29))!important;
border-color:var(--arrowpanel-border-color,rgb(60,60,61))!important;}
*|*:root:-moz-any([lwt-sidebar-brighttext],.theme-dark) tooltip{
color:var(--lwt-sidebar-text-color,rgb(177,177,179))!important;
background:var(--lwt-sidebar-background-color,rgb(27,27,29))!important;
border-color:rgb(60,60,61)!important;}
tooltip description:not([style]){color:inherit!important;}
tooltip .text-link{color:rgb(200,200,200)!important;}
/*--------------------------------*/
/*resizer*/resizer{-moz-appearance:none!important;}Так вот дилема, старый код не обновлялся больше года или почти двух, и я решил обновить через full.theme, но старые тултипы мне нравятся, а новые нет.
Можете проверить просто нет ли ошибок и или исправить, но оставить отображение как в старом.
Контекстное меню, и выпадающий адресный бар, можно в таком же стиле? адресный бар таким и был раньше (как в том коде который скинул). Чувствую что я уже наглею, поэтому если можно хотя бы "specialwidget" и "тултипы", а контекстное меню и выпадающий адресный бар на ваше усмотрение.
Можно добавить с использованием таких стандартных кодов как в новом, скроллбар у меня с нового кода "--arrowpanel-border-color".
2) Нужен ли вообще specialwidget, и стоит ли его оставлять, в чем его функционал как закрасить внутренную часть "Flexible Space", если это его единственный функционал, нужен ли он вообще?
3),4) на ваше усмотрение.
Отредактировано func4ptch4 (14-02-2020 21:16:55)
Отсутствует
№787014-02-2020 14:44:46
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
sn260591, это именно то что я и хотел, спасибо.
Отсутствует
№787115-02-2020 13:38:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 74.0
74.0
Re: Настройка внешнего вида Firefox в userChrome.css
/*Всплывающие ссылки над статусбаром в темном стиле*/
у меня работает в ![nightly [nightly]](img/browsers/nightly.png)
Тултипы(old)*/ обновить
Код:
/* Тултипы */
tooltip {
-moz-appearance: none !important;
color: rgb(244,244,245) !important;
background: rgba(11,11,12,0.7) !important;
border: 1px solid rgba(0,0,0,0.1) !important;
outline: 1px solid rgba(255,255,255,0.4) !important;
border-radius: 0px !important; /* радиус */
-moz-outline-radius: 0px !important; /* радиус */
overflow: hidden !important;
outline-offset: -2px !important;
padding: 3px !important;
}
tooltip description:not([style]) {
color: inherit !important;
}
tooltip .text-link {
color: rgb(69, 161, 255) !important;
}Контекстное меню, и выпадающий адресный бар, можно в таком же стиле?
нет это не охота, в контекстном попробуйте сами цвета заменить
Нужен ли вообще specialwidget, и стоит ли его оставлять, в чем его функционал как закрасить внутренную часть "Flexible Space", если это его единственный функционал, нужен ли он вообще?
нет не единственный если бы только закрасить там было бы background и все, да нужен, а иконку можно убрать заменить url("./svg/spring.svg") на none
если так мешает...
Отсутствует
№787415-02-2020 15:08:22
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuheПравым кликом из контеста (для 73)
Код:
/*Initialization Code*/
((popup, {lastChild} = popup, pref = "CB.bookmarks") =>
addDestructor(reason => reason == "delete" && Services.prefs.clearUserPref(pref)) +
addEventListener("popupshowing", {
index: 0, // 0 - первой, PlacesUtils.bookmarks.DEFAULT_INDEX - последней
width: 500,
height: 640,
nodePosition: .35,
handleEvent(e) {
if (this.shouldHide) return;
var menuitem = document.createElementNS(xulns, "menuitem");
menuitem.id = "context-addBookmark";
menuitem.className = "menuitem-iconic";
menuitem.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRUlEQVR42o2TS0hUYRiGn9OIpAS56EqtQoIoCzGwEGkqiDYZRFC0kQqiqxBBq6CghRW0mjLCFmklKlSEFEGIglCaKIUlKdKFLhaVOXPm3C9/35nJxGYg/837nR/e57v9R0POxvaeTSLxwLZ2xuYWlYtyv3E/TuBiOR6m6WC6LoYXkFKQDsERw7HPaNofwFmRc0/LS6B0DbM5Dcu1GQAV6WwzH+0eoiFeNg2ovvtM+aYACiz6XjWDbYCZFkcS9BTK0Qn1NKGn0/jJzQCuCODEFKCyrTtTQWjbPB+9A4YugBRMJAkjsyXmZBLPdWj64ecCKm4+FIAmmRwGxm5LVgEYAqjahn+viSCZwpcSo7Zaf4Uc/xew9kKLYt4cQt9j6M0tVNrMZI61v8DdsRL/20dMx8ewfTqkuxzAqvrr2SEaLsPjbahJnYIjZ2DrbhjswThcw4QxiUyFzmQewIqTFxXFmgzJ413lYth1MGdtqvkSPxPnaR1P5wKW1Z5WmrRAGDIqQ4wtWkphS/9fs7lvAy/7+7ADeO3mqWDh3kNKC2IofN5+aKFw/WYKr3agmi6j1Z7Cq6+jqzGBK42+9/IASrbsUapIKpAhDn95IMADOL2djIyMsWR+MQtqanl84xqeAL4GeQBF1dszaxQCA9+fyOuTLcqNJTeOqCsv0BejKzlSYR5AbF1VZgsaAV16L5Z8eVrW7EVGLaueL3EsD4DVFVH7UKB4ZA5iRxkjQKQCCVQ2DrWZm5kGlJZ1ERJHSkxYQ//9EyPjVPwbzqF2IDPzx6AAAAAASUVORK5CYII=");
menuitem.setAttribute("oncommand", "linkedObject.oncommand(event);");
menuitem.linkedObject = this;
menuitem.oncontextmenu = e => this.pick(e.preventDefault());
lastChild.after(menuitem);
addDestructor(() => menuitem.remove());
(this.handleEvent = e => e.target == popup
&& !(menuitem.hidden = this.shouldHide)
&& this.update(menuitem)
)(e);
},
ons: ["isContentSelected", "onTextInput", "onImage", "onVideo", "onCanvas", "onAudio"],
get shouldHide() {
if (gContextMenu.onLink) return false;
return this.ons.some(on => gContextMenu[on]);
},
oncommand(e) {
this[e.ctrlKey || e.shiftKey ? "pick" : "bookmark"](e.target);
},
get guid() {
return Services.prefs.getStringPref(pref, PlacesUtils.bookmarks.toolbarGuid);
},
async update(menuitem) {
var info = await PlacesUtils.bookmarks.fetch(this.guid);
var title = PlacesUtils.bookmarks.getLocalizedTitle(info);
menuitem.label = "Добавить закладку в: " + (
menuitem.folderName = title || "[без заголовка]"
);
},
pick() {
var features = "chrome,all,resizable,centerscreen,modal";
window.openDialog(this.url, "_blank", features, this.guid);
},
bookmark({folderName}) {
if (gContextMenu.onLink) {
var url = gContextMenu.linkURL;
var title = gContextMenu.linkText();
} else {
var url = gBrowser.currentURI.spec;
var title = gBrowser.contentTitle || gBrowser.selectedTab.label;
}
var info = {url, title, parentGuid: this.guid, index: this.index};
PlacesUtils.bookmarks.insert(info).then(
() => this.notify(title, "Добавил закладку в папку: " + folderName),
err => this.notify("Ошибка", err)
);
},
get alert() {
var as = this.as = Cc["@mozilla.org/alerts-service;1"]
.getService(Ci.nsIAlertsService);
this.alertName = _id + "-bookmark-alert";
delete this.alert;
return this.alert = as.showAlertNotification
.bind(as, "chrome://global/skin/icons/warning.svg");
},
notify(title, msg) {
this.alert(title, msg, false, null, null, this.alertName);
setTimeout(() => this.as.closeAlert(this.alertName), 1800);
},
get url() {
var xul =
`<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="chrome://browser/content/places/places.css"?>
<?xml-stylesheet href="chrome://browser/skin/places/places.css"?>
<?xml-stylesheet href="chrome://browser/skin/places/tree-icons.css"?>
<dialog xmlns="${xulns}"
id="bookmark-folder-saver-dialog"
windowtype="bookmark-folder-saver:dialog"
title="Выберите папку"
buttons="accept,cancel"
onload="init();"
width="${this.width}"
height="${this.height}">
<script type="application/javascript" src="chrome://global/content/globalOverlay.js"/>
<script type="application/javascript" src="chrome://browser/content/utilityOverlay.js"/>
<script type="application/javascript"><![CDATA[
ChromeUtils.defineModuleGetter(window, "PlacesUtils", "resource://gre/modules/PlacesUtils.jsm");
ChromeUtils.defineModuleGetter(window, "PlacesUIUtils", "resource:///modules/PlacesUIUtils.jsm");
ChromeUtils.defineModuleGetter(window, "PlacesTransactions", "resource://gre/modules/PlacesTransactions.jsm");
ChromeUtils.import("resource://gre/modules/XPCOMUtils.jsm");
XPCOMUtils.defineLazyScriptGetter(window, "PlacesTreeView", "chrome://browser/content/places/treeView.js");
XPCOMUtils.defineLazyScriptGetter(
window,
["PlacesInsertionPoint", "PlacesController", "PlacesControllerDragHelper"],\n\
"chrome://browser/content/places/controller.js"\n\
);
]]></script>
<script type="application/javascript" src="chrome://browser/content/places/places-tree.js"/>
<tree id="tree" type="places" is="places-tree"
place="place:type=${
Ci.nsINavHistoryQueryOptions.RESULTS_AS_ROOTS_QUERY
}&excludeItems=1&excludeQueries=1"
hidecolumnpicker="true" seltype="single" flex="1">
<treecols>
<treecol id="title" flex="1" primary="true" hideheader="true" />
</treecols>
<treechildren />
</tree>
<script type="application/javascript"><![CDATA[
var tree = document.getElementById("tree");
function init() {
tree.selectItems([window.arguments[0]]);
var ind = tree.view.selection.currentIndex;
ind != -1 && setTimeout(() => {
if ("nsITreeBoxObject" in Ci) {
var tbo = tree.treeBoxObject;
var visibleRows = tbo.height/tbo.rowHeight;
} else {
var tbo = tree;
var visibleRows = tbo.getPageLength();
}
var cur = tbo.view.selection.currentIndex;
var first = tbo.getFirstVisibleRow();
var newFirst = cur - ${this.nodePosition}*visibleRows + 1;
tbo.scrollByLines(Math.round(newFirst - first));
}, 0);
var onKeydown = e => e.ctrlKey && e.key == "Enter" && !e.shiftKey
&& document.documentElement.acceptDialog(e.stopPropagation());
addEventListener("keydown", onKeydown, true);
addEventListener("dialogaccept", dialogCallback);
window.onunload = () => {
removeEventListener("keydown", onKeydown, true);
removeEventListener("dialogaccept", dialogCallback);
}
}
function dialogCallback() {
var ind = tree.view.selection.currentIndex;
if (ind == -1) return;
var item = tree.view.nodeForTreeIndex(ind);
item && Services.prefs.setStringPref(
"${pref}", PlacesUtils.getConcreteItemGuid(item)
);
}
]]></script>
</dialog>`;
var url = URL.createObjectURL(new Blob(
[xul], {type: "application/xhtml+xml"}
));
addDestructor(() => URL.revokeObjectURL(url));
delete this.url; return this.url = url;
}
}, false, popup || 1))(document.getElementById("contentAreaContextMenu"));Отредактировано solombala (15-02-2020 15:08:50)
Отсутствует