Полезная информация
№660105-10-2019 11:24:21
- qwertydron
- Участник
- Группа: Members
- Зарегистрирован: 05-10-2019
- Сообщений: 3
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте!
После обновления firefox, в последних версиях, из всплывающего меню (по правой кнопке мыши) пропал пункт "открыть ссылку в SimpleTV". Данный пункт появлялся после добавления папки chrome в папку профиля firefox (c:\Users\Admin\AppData\Roaming\Mozilla\Firefox\Profiles\) в Windows 7. Сам я кодом не владею - поэтому прошу вас, Vitaliy V., скорректировать файлы из прикрепленного архива так, что бы в меню появился желанный пункт.
Отсутствует
№660205-10-2019 13:07:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
qwertydron
обновить же надо https://github.com/VitaliyVstyle/Vitali … enwith.zip
пункт добавляйте так
['SimpleTV', 'SimpleTV', 'C:\\simpleTV (x64 vlc306)\\tv.exe', '-open %OpenURI'],
в одинарных кавычках, аргументы через пробел
Отсутствует
№660306-10-2019 21:38:45
Re: Настройка внешнего вида Firefox в userChrome.css
Дополнения в 3 столбца
https://forum.mozilla-russia.org/viewto … 86#p771386
Сделал так, спасибо.
Есть две проблемы:
1 Плашки на остальных вкладках about:addons"перекашивает", они отображаются кривовато. Конкретно - Темы и Словари.
Пример:

2 Обводка отображается криво, прячется под плашки.
Пример:

И ещё одна хотелка - возможно ли убрать обводку вокруг плашки над которой завис курсор и заменить её изменением цвета плашки?
Или хотя бы уменьшить толщину обводки и сделать ей поверх всех плашек.
UPD.
Сделал по своему усмотрению, проблемы 1, 2 решены:
Код:
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul),
url-prefix(about:addons), url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(chrome://mozapps/content/extensions/shortcuts.html)
{
.addon.card
{
margin-bottom: 5px!important; margin-right: 5px!important;
height: 30px !important; color: #383838; !important; border-radius:0 !important;
}
.addon-description {display: none !important; color: black!important;}
addon-list addon-card >
.addon.card {display: inline-block !important; width: 30%;}
addon-card:not([expanded])
.card-contents {width: 50% !important;}
:root {--addon-icon-size: 32px !important;}
#main {max-width: 2000px !important;}
}Вопрос о замене обводки цветом (или уменьшение толщины обводки) в силе.
Отредактировано dfgfd546 (06-10-2019 23:24:25)
Отсутствует
№660407-10-2019 22:24:42
- qwertydron
- Участник
- Группа: Members
- Зарегистрирован: 05-10-2019
- Сообщений: 3
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
qwertydron
обновить же надо https://github.com/VitaliyVstyle/Vitali … enwith.zip
пункт добавляйте так
['SimpleTV', 'SimpleTV', 'C:\\simpleTV (x64 vlc306)\\tv.exe', '-open %OpenURI'],
в одинарных кавычках, аргументы через пробел
Del
Спасибо! Вопрос решен.
Отредактировано qwertydron (07-10-2019 23:02:20)
Отсутствует
№660507-10-2019 23:02:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
qwertydron
выложите архив, проверю правильно ли сделали
Отсутствует
№660607-10-2019 23:03:39
- qwertydron
- Участник
- Группа: Members
- Зарегистрирован: 05-10-2019
- Сообщений: 3
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
qwertydron
выложите архив, проверю правильно ли сделали
Папка с профилем была определена не верно.
Отсутствует
№660808-10-2019 14:06:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Orehis
extensions.htmlaboutaddons.recommendations.enabled - false
Отсутствует
№661012-10-2019 20:56:04
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
проблема с редактированием контекстного меню правой кнопки мыши - удаление пункта расширения
вот ID - #jid0-rwtyslpoku14fw7yw2afloaihha_jetpack-menuitem-1
добавляю строку в userChrome.css
#jid0-rwtyslpoku14fw7yw2afloaihha_jetpack-menuitem-1
{ display:none !important; }
пункт успешно скрыыается - НО после перезапуска появляется вновь С ДРУГИМ порядковым номером ID то есть на конце к примеру было -1 , стало -117
расширение как то само меняет свое айди, как это побороть??
Отредактировано Mrakobes666 (12-10-2019 22:04:24)
Отсутствует
№661113-10-2019 11:43:59
Re: Настройка внешнего вида Firefox в userChrome.css
Mrakobes666
https://webref.ru/css/selector/attr3
Отсутствует
№661213-10-2019 15:45:57
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
sn260591 слушай, спасибо большое, я как раз думал по регулярным выражениям, только мне как это допилить?
[атрибут^="<значение>"] { Описание правил стиля }
E[атрибут^="<значение>"] { Описание правил стиля }
как к этому применить? Куда вставлять решетку? В квадратные скобки?
#jid0-rwtyslpoku14fw7yw2afloaihha_jetpack-menuitem-1
Отсутствует
№661313-10-2019 16:25:46
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
как отделить числитель? Каким знаком до -1
Отредактировано Mrakobes666 (13-10-2019 16:26:36)
Отсутствует
№661513-10-2019 20:16:22
Re: Настройка внешнего вида Firefox в userChrome.css
Mrakobes666
Это не регулярные выражения. Селектор должен быть таким:
Отсутствует
№661614-10-2019 08:08:42
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
sn260591
ура! грязь исчезла! Спасибо!
А как сепараторы удалить? Остались полоски
Отредактировано Mrakobes666 (14-10-2019 08:14:57)
Отсутствует
№661714-10-2019 14:14:25
Re: Настройка внешнего вида Firefox в userChrome.css
Mrakobes666
Как то так, если это точно его.
#jid0-rwtyslpoku14fw7yw2afloaihha_jetpack-menuitem-separator
или одной строкой
#jid0-rwtyslpoku14fw7yw2afloaihha_jetpack + menuitem-separator
Но это все не точно. 
Отсутствует
№661815-10-2019 12:21:42
Re: Настройка внешнего вида Firefox в userChrome.css
Если в боковой панели, то такой вариант:
Отредактировано kokoss (15-10-2019 12:23:03)
Win7
Отсутствует
№661915-10-2019 18:34:52
Re: Настройка внешнего вида Firefox в userChrome.css
Извините за дилетанство, но что это ?
Отсутствует
№662015-10-2019 23:41:03
Re: Настройка внешнего вида Firefox в userChrome.css
Извините за дилетанство, но что это ?
Скачайте zip файл -> распакуйте -> добавьте папку Chrome с содержимым в Profile Firefox. И не забудьте в Конфиге переключить параметр: toolkit.legacyUserProfileCustomizations.stylesheets на true!
Win7
Отсутствует
№662217-10-2019 10:56:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
В боковой панели будут показаны только Меню закладок а не Все закладки
Отсутствует
№662518-10-2019 15:29:51
Re: Настройка внешнего вида Firefox в userChrome.css
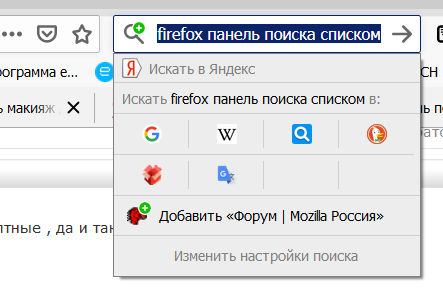
Wic_
Код:
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item {
-moz-appearance:none !important;
min-width: 0 !important;
width: 100% !important;
border-top: 1px solid var(--panel-separator-color);
height: 25px !important;
max-height: 25px !important;
box-sizing: content-box;
-moz-padding-start: 2px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item .button-box {
position: absolute !important;
-moz-padding-start: 4px !important;
margin-top: 5px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item::after {
-moz-appearance: none !important;
display: inline !important;
content: attr(tooltiptext) !important;
position: relative !important;
top: -9px !important;
-moz-padding-start: 25px !important;
min-width: 0 !important;
width: 100% !important;
white-space: nowrap !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) {
width: 100% !important;
display: block !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) > * {
width: 100%;
}
#PopupSearchAutoComplete .search-panel-tree[height="21"] {
min-height: 21px !important;
height: 21px !important;
max-height: 21px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="42"] {
min-height: 42px !important;
height: 42px !important;
max-height: 42px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="63"] {
min-height: 63px !important;
height: 63px !important;
max-height: 63px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="84"] {
min-height: 84px !important;
height: 84px !important;
max-height: 84px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="105"] {
min-height: 105px !important;
height: 105px !important;
max-height: 105px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="126"] {
min-height: 126px !important;
height: 126px !important;
max-height: 126px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="147"] {
min-height: 147px !important;
height: 147px !important;
max-height: 147px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="168"] {
min-height: 168px !important;
height: 168px !important;
max-height: 168px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="189"] {
min-height: 189px !important;
height: 189px !important;
max-height: 189px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="210"] {
min-height: 210px !important;
height: 210px !important;
max-height: 210px !important;
}
#PopupSearchAutoComplete .search-panel-tree scrollbar {
display: none !important;
visibility: collapse !important;
opacity: 0 !important;
}Отсутствует