Объявление
Administrator
№615113-07-2019 10:27:53
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
https://forum.mozilla-russia.org/viewtopic.php?pid=771368#p771368 перестало работать, так ещё теперь и кнопка меню мозиллы пропала с панели  если удалить файлы и изменения этого архива - кнопка появляется. смотрю много у кого что отвалилось.
если удалить файлы и изменения этого архива - кнопка появляется. смотрю много у кого что отвалилось.
Отредактировано shinji2009 (13-07-2019 10:31:17)
Отсутствует
№615213-07-2019 10:48:40
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
В Firefox 68 пропало контекстное меню страницы с прописанными иконками,
В 68 menu.xml в bindings отсутствует...Только самому вставлять и то не все гуд будет...
Отсутствует
№615313-07-2019 11:10:02
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
https://forum.mozilla-russia.org/viewtopic.php?pid=771368#p771368 перестало работать
Win7
Отсутствует
№615413-07-2019 13:50:01
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
спасибо. а красный цвет теперь не поменять? мне бы серый. и ширину 14 пикселей. в том скрипте я нашёл где что, а здесь не могу найти)
Отсутствует
№615513-07-2019 14:21:42
Re: Настройка внешнего вида Firefox в userChrome.css
shinji2009
winrar в помощь и все дела
https://www.upload.ee/files/10209254/sc … s.rar.html
Отсутствует
№615613-07-2019 14:44:08
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
anywho
я вас не понимаю
Отсутствует
№615713-07-2019 16:51:07
Re: Настройка внешнего вида Firefox в userChrome.css
cpzb
в частности, в состоянии, к которому приводит использование "UnloadTabs"
Код:
/* unloaded/pending tab ********************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pending] .tab-content {
background: #BC3BFF !important;Если закрыть Firefox с несколькими открытыми вкладками, а затем восстановить предыдущую сессию, то этот код окрашивает неактивные вкладки, до тех пор, пока их не выбрать. Будет ли он действовать при использовании "UnloadTabs", не уверен.
Отсутствует
№615813-07-2019 21:03:53
Re: Настройка внешнего вида Firefox в userChrome.css
а красный цвет теперь не поменять? мне бы серый. и ширину 14 пикселей. в том скрипте я нашёл где что, а здесь не могу найти)
Отредактировано kokoss (13-07-2019 21:55:33)
Win7
Отсутствует
№616014-07-2019 08:40:37
- shinji2009
- Участник
- Группа: Members
- Зарегистрирован: 24-08-2014
- Сообщений: 81
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
спасибо!
Отсутствует
№616117-07-2019 13:43:12
Re: Настройка внешнего вида Firefox в userChrome.css
Друзья, помогите, пожалуйста, с решением по панели вкладок ниже остальных панелей. Ранее работало это:
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:1 !important; }
После обновления до 68 версии перестало. Попробовал это:
min-height: var(--tab-min-height) !important;
vertical-align: bottom !important;
}
и это:
.tabbrowser-tabs .tab-text {
font-size: 90%;
}
Скажу сразу, поскольку я вообще не понимаю ничего в css, все ,что я привел - это лишь то, что отыскал подходящее из множества вариантов файлов с различными настройками. И именно поэтому, если можно, приведите только часть нужного "кода", потому что я снова или не то найду, или запутаюсь(
Отсутствует
№616217-07-2019 13:57:34
Re: Настройка внешнего вида Firefox в userChrome.css
iam_alex
Друзья, помогите, пожалуйста, с решением по панели вкладок ниже остальных панелей.
Стиль от Vitaliy V.:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url-prefix("chrome://browser/content/browser.x") {
/*Вкладки внизу*/
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #PersonalToolbar {
-moz-box-ordinal-group: 1 !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#main-window:not([inFullscreen]) #navigator-toolbox::after,
#main-window:not([inFullscreen]) #TabsToolbar::after {
display: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: none !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton) {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
#main-window[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > * {
opacity: 0 !important;
pointer-events: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
#main-window:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
top: 0px !important;
left: var(--v-control-buttons-left) !important;
right: var(--v-control-buttons-right) !important;
margin: 0 !important;
padding: 0 !important;
font-size: 0px !important;
}
@media (-moz-windows-classic) {
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 8px !important;
}
}
#main-window:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
#main-window:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
position: static !important;
}
#main-window:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .tab-background {
border-top-style: solid !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}Только не забудьте удалить Ваши старые стили, а файл userChrome.css желательно перекодировать в UTF-8 без BOM с помощью notepad ++ (бесплатная программа).
Отсутствует
№616317-07-2019 14:37:55
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль от Vitaliy V.
наконец-то!)) спасибо!
еще у меня была вторая (и последняя) настройка, которую тоже до конца не знаю как сконфигурировать - это вкладки в несколько строк. есть такой код:
Код:
:root{
--tabs-lines: 4;
--tab_min_width_mlt: 80px;
--tab_max_width_mlt: 200px;
--tab-min-height_mlt: var(--tab-min-height,32px); /* set own value here, if used without configuration files */
}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important
}
@supports (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
margin-bottom:-1px !important;
}
}в принципе свою задачу выполняет, но вот нюансы: 1 - панель вкладок с этим кодом очень высокая - выше и ниже вкладок ненужные поля, 2 - ширина вкладок, даже когда их мало и они в одну строку, динамически не изменяется (но это не самый принципиальный вопрос), и 3 - если вкладки в несколько строк, то переместить вкладку мышкой в другое место невозможно
может быть у вас "завалялся" еще и тонко настроенный код для этих целей?)
Отсутствует
№616518-07-2019 05:14:27
Re: Настройка внешнего вида Firefox в userChrome.css
Как создать эффект линейного градиента сверху вниз для домашней страницы или страницы новой вкладки? Разные попытки всегда приводят к нежелательному результату в виде контрастного перехода, который появляется при сворачивании Firefox в окно. Присутствует он и в развернутом виде, когда топ сайтов отображается в 4 строки, если прокрутить вниз.
 [/img]
[/img]Отсутствует
№616618-07-2019 10:17:49
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как создать эффект линейного градиента сверху вниз для домашней страницы или страницы новой вкладки? Разные попытки всегда приводят к нежелательному результату в виде контрастного перехода, который появляется при сворачивании Firefox в окно. Присутствует он и в развернутом виде, когда топ сайтов отображается в 4 строки, если прокрутить вниз.
скрытый текст
Приветствую.
Возможно вот это подойдет?
Код:
@-moz-document url-prefix(about:newtab) {
#root {background-image: linear-gradient(to bottom, #8dd4f2, #0c9fec);}
}Отсутствует
№616921-07-2019 21:44:38
Re: Настройка внешнего вида Firefox в userChrome.css
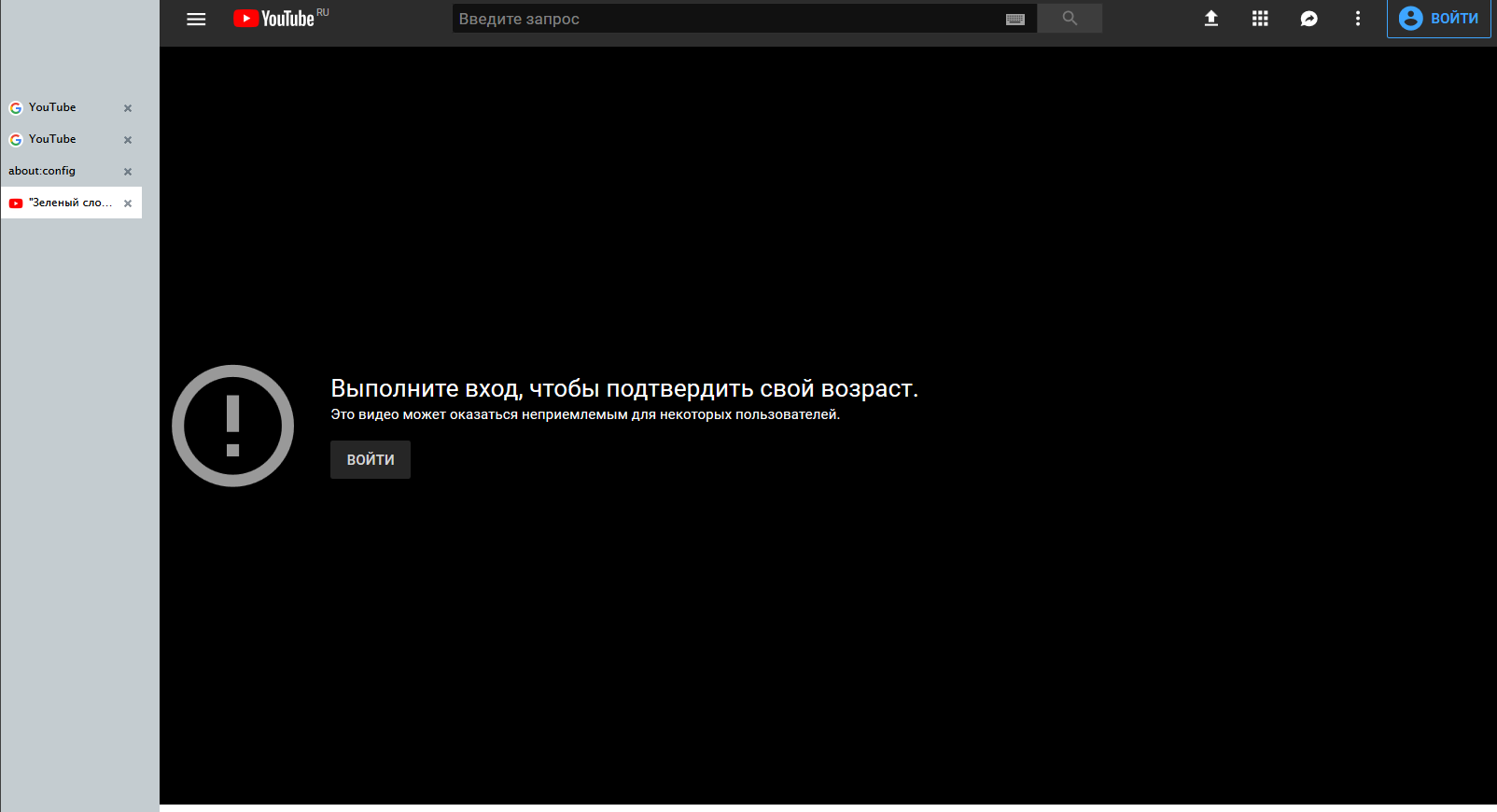
Мне для старой версии, толи 45 толи еще какой делали вот такой вот код, для боковых вертикальных вкладок.
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#content-deck {
-moz-window-dragging: no-drag !important;
-moz-padding-start: 170px !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator,
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator {
visibility: collapse !important;
}
#TabsToolbar {
position: fixed !important;
top: 38px !important; /* отступ сверху */
height: auto !important;
max-height: none !important;
bottom: 0px !important;
min-width: 170px !important;
width: 170px !important;
max-width: 170px !important;
left: 0px !important;
margin: 0 !important;
padding: 0 !important;
-moz-window-dragging: no-drag !important;
overflow: hidden !important;
}
#TabsToolbar:-moz-locale-dir(rtl) {
left: auto !important;
right: 0 !important;
}
#tabbrowser-tabs .tabbrowser-tab:not([pinned])[fadein] {
max-width: 152px !important;
min-width: 152px !important;
max-height: 34px !important;
min-height: 34px !important;
margin-left: -16px !important;
}
#tabbrowser-tabs {
height: calc(100% - 26px) !important;
overflow-y: auto !important;
overflow-x: hidden !important;
min-width: 170px !important;
width: auto !important;
max-width: 170x !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox {
min-width: 172px !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox {
-moz-padding-end: 0 !important;
}
#TabsToolbar .tabbrowser-tab::after,
#TabsToolbar .tabbrowser-tab::before {
opacity: 0 !important;
}
#tabbrowser-tabs .tabbrowser-arrowscrollbox,
#tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox,
#tabbrowser-tabs .tabbrowser-arrowscrollbox > scrollbox > box {
display: inline-block !important;
overflow: visible !important;
}
#tabbrowser-tabs::before,
#tabbrowser-tabs::after,
#TabsToolbar #window-controls,
#tabbrowser-tabs > hbox,
#titlebar-placeholder-on-TabsToolbar-for-captions-buttons,
#tabbrowser-tabs .tabbrowser-tab[collapsed="true"],
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .scrollbutton-up,
#tabbrowser-tabs .tabbrowser-arrowscrollbox > .scrollbutton-down {
display: none !important;
}
#tabbrowser-tabs .tabbrowser-tab,
#tabbrowser-tabs .tabbrowser-arrowscrollbox > * {
vertical-align: top !important;
}
#TabsToolbar > toolbarpaletteitem,
#TabsToolbar > toolbarbutton {
min-height: 26px !important;
vertical-align: top !important;
}
#tabbrowser-tabs .tabs-newtab-button,
#new-tab-button, #alltabs-button {
min-height: 26px !important;
margin: 0 !important;
vertical-align: top !important;
visibility: visible !important;
}Но в новой версии 68 он что-то не работает. Вертикальную панель как бы перекрывают кнопки виндовс, на скриншоте на самом деле открыто много вкладок, я их красным изобразил, как должно быть.


Отсутствует
№617125-07-2019 21:13:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
А что с ним? У меня проблема с компом мат. плата сдохла пока сижу на android не ну могу посмотреть варианты есть если что срочно.
Отсутствует
№617225-07-2019 22:54:10
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Проверьте, пожалуйста. На 69 у меня появился конфликт с расширением Right Links WE от Infocatcher.
Right Links нормально работает при отключенном add toolbar buttons. При включеном add toolbar buttons,
для того, чтобы Right Links заработал, необходимо предварительно выключить и включить его на странице расширения about:addons после каждой перезагрузки или запуска браузера.
Отредактировано Garalf (25-07-2019 23:38:29)
Отсутствует
№617326-07-2019 11:37:34
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
Проверил работает Right Links WE с add toolbar buttons, это надо смотреть со всеми вашими дополнениями, настройками...
Попробуйте отключить все расширения кроме этих двух, что будет.
Отсутствует
№617426-07-2019 12:57:46
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
Не надо парится с этим Right Links , есть у того жеVitaliy V. ... Long Left Click
Отсутствует