Полезная информация
№605111-06-2019 10:14:05
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите пожалуйста убрать эти ступеньки
Чтобы нижние папки не смещались вправо
UPD
Нашел
Отредактировано Stkvsky (11-06-2019 16:21:19)
Отсутствует
№605611-06-2019 14:48:54
Re: Настройка внешнего вида Firefox в userChrome.css
А , на кнопки tooltip ?
Расширений, custombuttons и т.д...
Что вы предлагаете?
Мне нужно убрать смещение подпапок в правую сторону

UPD
Нашел
Отредактировано Stkvsky (11-06-2019 16:21:31)
Отсутствует
№606115-06-2019 06:32:56
Re: Настройка внешнего вида Firefox в userChrome.css
prlink
скачайте код Ариса https://github.com/aris-t2/customcssforfx. Распакуйте содержимое папки classic в папку chrome вашего профиля Firefox.
В скаченном userChrome.css, если не нужны другие твики, закоментируйте все строки начинающиеся, как @import ". Для этого напечатайте перед ними /*.
Раскоментируйте только
и
Код:
@import "./css/tabs/tabs_below_navigation_toolbar_fx65.css"; /**/ /* <-- tabs not on top - Fx65-67 - Windows/Linux */
Для этого сотрите /* перед @import " В результате должно получиться так:

Отредактировано Wlad_8 (15-06-2019 06:37:05)
Отсутствует
№606215-06-2019 13:21:43
Re: Настройка внешнего вида Firefox в userChrome.css
Wlad_8, спасибо вам огромное за такое подробное объяснение! Жаль тут нельзя ставить плюсик или "спасибо".
Скажите, а в итоге, если не нужны другие твики, какой код должен получится в файле userChrome.css?
Отредактировано prlink (15-06-2019 13:22:20)
Отсутствует
№606315-06-2019 16:45:20
Re: Настройка внешнего вида Firefox в userChrome.css
Для отображения вкладок под адресной строкой в userChrome.css достаточно скопировать только содержимое файлов /css/tabs/classic_squared_tabs.css, /css/tabs/classic_squared_tabs_fully_squared.css и /css/tabs/tabs_below_navigation_toolbar_fx65.css. В последнем из перечисленных строку @import "./tabs_below_navigation_toolbar.css"; нужно удалить. classic_squared_tabs_fully_squared.css копировать не обязательно. Он удаляет закругления верхних углов вкладок.
Должно получиться так:
Код:
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
:root {
--classic_squared_tabs_tab_height: 26px;
--classic_squared_tabs_tab_default_loading_icon_color: #0A84FF;
--classic_squared_tabs_active_tab: linear-gradient(to top,#f9f9fa,#f9f9fa,#f9f9fa);
--classic_squared_tabs_hovered_tabs: linear-gradient(to top,#cac7c1,#d5d2cc,#e8e6e2);
--classic_squared_tabs_other_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_unloaded_tabs: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be);
--classic_squared_tabs_lwt-dark_hovered_tabs: linear-gradient(hsla(0,0%,80%,.5), hsla(0,0%,60%,.5) 80%);
--classic_squared_tabs_lwt-dark_other_tabs: linear-gradient(hsla(0,0%,60%,.5), hsla(0,0%,45%,.5) 80%);
--classic_squared_tabs_lwt-bright_hovered_tabs: linear-gradient(hsla(0,0%,60%,.6), hsla(0,0%,45%,.6) 80%);
--classic_squared_tabs_lwt-bright_other_tabs: linear-gradient(hsla(0,0%,40%,.6), hsla(0,0%,30%,.6) 80%);
--classic_squared_tabs-border_size: 1px;
--classic_squared_tabs-border1: #5f7181;
--classic_squared_tabs-border2: rgba(0,0,0,.2);
--classic_squared_tabs-border3: rgba(0,0,0,.5);
--classic_squared_tabs-border-radius: 3px;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height: var(--classic_squared_tabs_tab_height) !important;
--mltabs-newtab-height: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
--tab-min-height_tnot: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
--space_below_content: calc( var(--classic_squared_tabs_tab_height) + 1px ) !important;
}
/* remove default tab colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-background {
background: unset !important;
border: unset !important;
}
/*******************************************/
/**** default themes tab colors [start] ****/
/*******************************************/
/* black tab text color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* default tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabs-newtab-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
background-image: var(--classic_squared_tabs_other_tabs) !important;
}
/* selected tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content[selected="true"] {
background-image: var(--classic_squared_tabs_active_tab) !important;
}
/* hovered tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabs-newtab-button:hover,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:hover .tab-content:not([selected="true"]) {
background-image: var(--classic_squared_tabs_hovered_tabs) !important;
}
/* unloaded/pending tabs color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab[pending] .tab-content {
background-image: var(--classic_squared_tabs_unloaded_tabs) !important;
}
/* tab border color */
#TabsToolbar:not(:-moz-lwtheme) .tabs-newtab-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border1) !important;
}
#TabsToolbar .tabs-newtab-button {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border2) !important;
}
#TabsToolbar .tabbrowser-tab:not(:-moz-lwtheme):not([selected]) .tab-content {
border-top: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-left: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
border-right: var(--classic_squared_tabs-border_size) solid var(--classic_squared_tabs-border3) !important;
}
/* new tab icon color */
#TabsToolbar:not(:-moz-lwtheme) .tabs-newtab-button {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/*******************************************/
/***** default themes tab colors [end] *****/
/*******************************************/
/********************************************/
/******* lw-themes tab colors [start] *******/
/********************************************/
/* lightweight theme tab colors*/
.tabs-newtab-button:-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_other_tabs) !important;
}
.tabs-newtab-button:hover:-moz-lwtheme-darktext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-darktext .tab-content {
background-image: var(--classic_squared_tabs_lwt-dark_hovered_tabs) !important;
}
.tabs-newtab-button:-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_other_tabs) !important;
}
.tabs-newtab-button:hover:-moz-lwtheme-brighttext,
.tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: var(--classic_squared_tabs_lwt-bright_hovered_tabs) !important;
}
.tabbrowser-tab:not([selected]):not(:hover):-moz-lwtheme-brighttext {
background: unset !important;
}
/* compact dark lw-theme */
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabs-newtab-button:-moz-lwtheme-brighttext,
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(0,0,0,.99), rgba(0,0,0,.99)) !important;
}
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabs-newtab-button:hover:-moz-lwtheme-brighttext,
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme .tabbrowser-tab:not([selected]):hover:-moz-lwtheme-brighttext .tab-content {
background-image: linear-gradient(rgba(71,71,71,.7), rgba(71,71,71,.7)) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-darktext .tab-content {
border-top: 1px solid rgba(0,0,0,.5) !important;
border-left: 1px solid rgba(0,0,0,.4) !important;
border-right: 1px solid rgba(0,0,0,.4) !important;
}
.tabbrowser-tab[selected]:-moz-lwtheme-brighttext .tab-content {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
#TabsToolbar:-moz-lwtheme .tabs-newtab-button:-moz-lwtheme-darktext,
.tabbrowser-tab .tab-content:-moz-lwtheme-darktext {
border-top: 1px solid rgba(0,0,0,.2) !important;
border-left: 1px solid rgba(0,0,0,.2) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
#TabsToolbar:-moz-lwtheme .tabs-newtab-button:-moz-lwtheme-brighttext,
.tabbrowser-tab .tab-content:-moz-lwtheme-brighttext {
border-top: 1px solid rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.2) !important;
border-right: 1px solid rgba(255,255,255,.2) !important;
}
/********************************************/
/******** lw-themes tab colors [end] ********/
/********************************************/
/* tab line & tab background*/
.tabbrowser-tab:-moz-lwtheme[selected] .tab-line[selected=true] {
height: 0px !important;
}
.tabbrowser-tab > .tab-stack > .tab-background > .tab-line[selected=true],
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected=true]) {
background-color: rgba(0,0,0,.2);
opacity: 0 !important;
}
.tabbrowser-tab .tab-background[selected=true] {
border-image: unset !important;
border-image-slice: 0 !important;
}
.tabbrowser-tab:not([selected]) .tab-background{
display: none !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) {
background-color: rgba(0,0,0,.0) !important;
}
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--classic_squared_tabs-border-radius) !important;
border-top-right-radius: var(--classic_squared_tabs-border-radius) !important;
}
/* loading animation color */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab:not([visuallyselected=true]) {
--tab-loading-fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
.tab-throbber[busy]::before,
.tab-throbber[progress]::before {
fill: var(--classic_squared_tabs_tab_default_loading_icon_color) !important;
}
/* space between tabs */
.tabs-newtab-button,
.tabbrowser-tab:not([pinned]) {
-moz-margin-start: 0px !important;
}
/* width of new tab tab */
#TabsToolbar .tabs-newtab-button{
min-width: 0px !important;
width: 28px !important;
margin-bottom: -1px !important;
}
/* size of new tab tabs '+' icon */
#TabsToolbar .tabs-newtab-button .toolbarbutton-icon{
min-width: 0px !important;
min-height: 0px !important;
width: 14px !important;
height: 14px !important;
margin: 0px !important;
margin-bottom: 0px !important;
padding: 0px !important;
background: unset !important;
box-shadow: unset !important;
}
/* tab close icon size and position */
.tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
.tabbrowser-tab:not([pinned]) .tab-content .close-icon,
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon {
width: 16px !important;
height: 16px !important;
-moz-margin-end: -6px !important;
}
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-content .close-icon,
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .close-icon > .toolbarbutton-icon {
margin-top: -8px !important;
margin-bottom: -8px !important;
}
:root[uidensity=touch] .tabbrowser-tab:not([pinned]) .tab-close-button {
margin-inline-end: unset !important;
padding: unset !important;
}
/*tab favicon position*/
.tabbrowser-tab:not([pinned]):not([locked]) .tab-throbber,
.tabbrowser-tab:not([pinned]) .tab-icon-image{
-moz-margin-start:-6px !important;
}
/* reduce minimum tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--classic_squared_tabs_tab_height) !important;
}
#TabsToolbar #tabbrowser-tabs[overflow="true"] .tabbrowser-tab[pinned] {
min-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
max-height: calc( var(--classic_squared_tabs_tab_height) - 1px ) !important;
}
/* Windows 10 fix */
@media (-moz-os-version: windows-win10) {
.titlebar-button {
padding-top: 7px !important;
padding-bottom: 7px !important;
}
}
/*pinned tabs*/
#TabsToolbar .tab-content[pinned] {
padding: 0 6px !important;
}
/* remove top line above tabs for lw-themes */
#main-window:-moz-lwtheme #browser-panel{
border: unset !important;
box-shadow: unset !important;
}
/* hide tab separators and borders set by Firefox */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: unset !important;
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::after,
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::before,
.tabbrowser-tab:hover::before,
.tabbrowser-tab[last-visible-tab]:hover::after,
#tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[afterhovered]::before {
border-image: unset !important;
border-image-slice: unset !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
.tabbrowser-tab,
.tab-stack,
.tab-background {
border: unset !important;
}
/* remove titlebar placerholders */
#TabsToolbar .titlebar-placeholder[type="pre-tabs"],
#TabsToolbar .titlebar-placeholder[type="post-tabs"]{
opacity: 0 !important;
}
#TabsToolbar .titlebar-spacer[type="pre-tabs"],
#TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
/* make sure toolbar buttons do not increase toolbar height */
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack,
#TabsToolbar > toolbarpaletteitem,
#TabsToolbar > toolbarbutton {
min-height: unset !important;
padding: unset !important;
margin: 0 2px !important;
}
#TabsToolbar > toolbarpaletteitem .toolbarbutton-icon,
#TabsToolbar > toolbarbutton .toolbarbutton-icon {
min-width: 16px !important;
width: unset !important;
min-height: 16px !important;
height: unset !important;
padding: unset !important;
margin: unset !important;
}
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* indicator for multiselected tabs */
.tabbrowser-tab[multiselected="true"] .tab-stack .tab-content {
box-shadow: inset 2px 0 0 Highlight,
inset -2px 0 0 Highlight,
inset 0 2px 0 Highlight,
inset 0 -2px 0 Highlight !important;
}
/* remove non-required icon pending */
.tab-icon-pending {
display: none !important;
}
/* Fx65+ fixes */
#main-window[sizemode="maximized"][tabsintitlebar] #TabsToolbar {
margin-top: -1px !important;
}
#main-window #navigator-toolbox #titlebar #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[sizemode="maximized"] .titlebar-buttonbox-container {
-moz-margin-end: -2px !important;
}
}
/* disable tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content,
#TabsToolbar .tabbrowser-tab::after,
#TabsToolbar .tabbrowser-tab::before,
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::after,
:root[tabsintitlebar]:not([extradragspace]) #toolbar-menubar[autohide=true] ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab::before,
#TabsToolbar .tabbrowser-tab:hover::before,
#TabsToolbar .tabbrowser-tab[last-visible-tab]:hover::after,
#TabsToolbar #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[afterhovered]::before {
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
}
:root {
--colored_menubar_background_image: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_toolbars: linear-gradient(#f9f9fa,#f9f9fa);
--general_toolbar_color_navbar: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_color_tabs_not_on_top: linear-gradient(#f9f9fa,#f9f9fa);
--tabs_toolbar_border-tnot_normal_mode_size: 1px;
--tabs_toolbar_border-tnot_normal_mode: var(--tabs-border-color);
--classic_squared_tabs_tab_text_color: black;
--classic_squared_tabs_new_tab_icon_color: black;
--classic_squared_tabs_tab_text_shadow: transparent;
--tab-min-height_tnot: 32px;
}
:root[uidensity=compact] {
--tab-min-height_tnot: 28px;
}
:root[uidensity=touch] {
--tab-min-height_tnot: 40px;
}
/* tabs toolbar adjustment */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar {
-moz-padding-start: 2px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar:-moz-lwtheme,
#TabsToolbar:-moz-lwtheme,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[sizemode="maximized"] #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"]:not([style*='--lwt-header-image']):-moz-lwtheme #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:not([style*='--lwt-header-image']):-moz-lwtheme #TabsToolbar {
-moz-padding-start: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([sizemode="fullscreen"]) #TabsToolbar {
margin-top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="normal"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"][chromehidden~="menubar"] #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar {
padding-top: 0px !important;
}
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"]:not([inactive="true"]) ~ #TabsToolbar,
#main-window[tabsintitlebar] #toolbar-menubar[autohide="false"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* tab title in titlebar support */
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="normal"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar{
margin-top: 0px !important;
}
/* titlebar button support */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar{
margin-top: 2px !important;
}
/* fix for application/hamburger button in titlebar */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
#main-window[inDOMFullscreen="true"] #TabsToolbar {
opacity: 0 !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height_tnot) !important;
}
/* toolbar order (start) ************************************/
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
/* toolbar order (end) **************************************/
/* toolbar colors */
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background-image: var(--colored_menubar_background_image) !important;
border: 0px !important;
margin-bottom: -1px !important;
}
#nav-bar:not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_navbar, inherit) !important;
}
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
-moz-appearance: none !important;
background: var(--general_toolbar_color_toolbars, inherit) !important;
}
#TabsToolbar:not(:-moz-lwtheme){
-moz-appearance: none !important;
background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important;
}
/* remove color overlay for lw-themes */
#main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{
background: unset !important;
}
/* adjust compact themes background color */
#main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme {
-moz-appearance: none !important;
background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
}
#main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down),
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* toolbar borders */
#main-window #navigator-toolbox::after {
opacity: 0 !important;
}
#TabsToolbar{
margin-bottom: 0px !important;
border-bottom: 1px solid #5f7181 !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important;
background-clip: padding-box !important;
}
#main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme,
#main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme {
border-top: 0px !important;
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme {
border-bottom: 1px solid #323234 !important;
}
#main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{
-moz-margin-end: 0px !important;
}
#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{
visibility: collapse !important;
}
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 21px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 20px !important;
}
#tabbrowser-tabs .tab-drop-indicator {
margin-bottom: 0px !important;
}
#PersonalToolbar:-moz-lwtheme,
#nav-bar:-moz-lwtheme {
background-image: none !important;
box-shadow: none !important;
border-top: none !important;
border-bottom: none !important;
}
/* remove tab fog */
#TabsToolbar:not(:-moz-lwtheme),
#TabsToolbar:not(:-moz-lwtheme)::before,
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: unset !important;
}
/* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
/* scroll buttons */
#TabsToolbar:not(:-moz-lwtheme) #alltabs-button,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-arrowscrollbox > .scrollbutton-down {
fill: black !important;
}
/* Fx58+ titlebar placeholders */
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
@media (-moz-os-version: windows-win10) {
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] {
margin-top: 30px !important;
}
}
@media (-moz-windows-classic) {
/* tweaks for Windows Classic theme */
#nav-bar:not(:-moz-lwtheme),
#PersonalToolbar:not(:-moz-lwtheme),
#main-window:not([tabsintitlebar]) #TabsToolbar:not(:-moz-lwtheme) {
border-left: unset !important;
border-right: unset !important;
background: unset !important;
}
#main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) {
border-left: 0px !important;
border-right: 0px !important;
}
#main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) {
background: unset !important;
box-shadow: unset !important;
border-bottom: unset !important;
}
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::before,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #navigator-toolbox::after,
#main-window:not([tabsintitlebar]):not(:-moz-lwtheme) #nav-bar::after {
background: unset !important;
box-shadow: unset !important;
border: unset !important;
border-image: unset !important;
}
#main-window:not([tabsintitlebar]) toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) {
background: unset !important;
}
}
/* tab text colors */
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
color: var(--classic_squared_tabs_tab_text_color) !important;
text-shadow: 1px 1px 1px var(--classic_squared_tabs_tab_text_shadow) !important;
}
/* fix Windows 7s default tab background (remove dark purple bg color)*/
@media (-moz-os-version: windows-win7) {
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not([selected]):not(:hover):not(:-moz-lwtheme) {
background-color: #e3e4e6 !important;
}
.tabbrowser-tab:not([selected]):hover:not(:-moz-lwtheme) {
background-color: #cccdcf !important;
}
}
}
/* Simple Close Tab button */
#TabsToolbar:not(:-moz-lwtheme) #_fe8cab45-aaee-45f8-8765-781e0ebea300_-browser-action {
--webextension-toolbar-image-light: url("moz-extension://7904448c-2319-4f6f-aac9-a1f701258098/icons/Close-dark.svg") !important;
}
/* close tab button */
#TabsToolbar:not(:-moz-lwtheme) #closetab_fmarin_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://31006e48-8e00-476f-8ea9-697e40934b02/icons/icon.svg") !important;
}
/* close window button */
#TabsToolbar:not(:-moz-lwtheme) #close-window-button_nanpuyue_com-browser-action {
--webextension-toolbar-image-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
--webextension-toolbar-image-2x-light: url("moz-extension://c914bd13-793f-4a2d-ab66-c655a3d75c52/icons/icon.svg") !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
#TabsToolbar {
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar .titlebar-buttonbox-container {
display: none !important;
}
/* move caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 1px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* Windows 7/8 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: none !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]):-moz-lwtheme #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
display: block !important;
margin-top: -13px !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -2px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
@media (-moz-os-version:windows-win8) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -13px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container {
top: -5px !important;
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* adjust private mode icon position */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window[tabsintitlebar][privatebrowsingmode=temporary]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
position: fixed !important;
top: 0 !important;
right: 130px !important;
visibility: visible !important;
display: block !important;
}
#main-window[tabsintitlebar][privatebrowsingmode=temporary][sizemode="maximized"]:not([inDOMFullscreen="true"]) #TabsToolbar .private-browsing-indicator {
top: 8px !important;
}
}
/* adjust tabs toolbar padding */
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar,
#main-window[tabsintitlebar]:-moz-any([sizemode="normal"],[sizemode="maximized"],[sizemode="fullscreen"]) #navigator-toolbox #TabsToolbar {
-moz-padding-start: 0px !important;
-moz-margin-start: 0px !important;
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* size of new tab tabs '+' icon */
.tabs-newtab-button .toolbarbutton-icon {
padding: 0px !important;
margin: 0px !important;
width: 18px !important;
height: 18px !important;
}
/* some id!ot at Moz thought it is a great idea to add padding and margin values here */
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* show window caption buttons in fullscreen mode */
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls {
position: absolute !important;
display: block !important;
top: 0 !important;
right: 0 !important;
margin-top: -32px !important;
z-index: 1000 !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls toolbarbutton .toolbarbutton-icon {
padding: 0 !important;
margin: 0 !important;
}
@media (-moz-os-version: windows-win10) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #TabsToolbar #window-controls *,
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar #window-controls * {
color: black !important;
fill: black !important;
}
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"]:-moz-lwtheme #TabsToolbar #window-controls * {
color: white !important;
fill: white !important;
}
}
/*
@media (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
#main-window:not([inDOMFullscreen="true"])[sizemode="fullscreen"] #nav-bar {
-moz-padding-end: 60px !important;
}
}*/
/**/Отредактировано Wlad_8 (15-06-2019 17:45:06)
Отсутствует
№606518-06-2019 13:42:18
Re: Настройка внешнего вида Firefox в userChrome.css
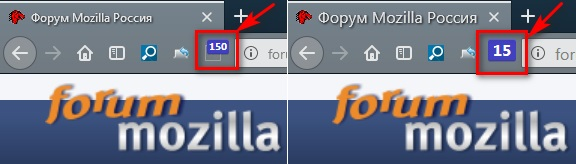
Добрый день!
Увеличил немного шрифт в контекстном меню
* {font-size: 16px !important;}
и вместе с ним увеличились иконки расширения.
Можно сделать, что бы иконки оставались в прежнем состоянии?

Отсутствует
№606618-06-2019 14:00:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Увеличил немного шрифт в контекстном меню
* {font-size: 16px !important;}
Это во всём интерфейсе изменит шрифт лучше не используйте универсальный селектор,
изменить только для menupopup, panel так
Отредактировано Vitaliy V. (18-06-2019 14:01:05)
Отсутствует
№606919-06-2019 10:05:31
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000
Не так просто ... Цвета свои.
Код:
menupopup menuitem, menupopup menucaption, menupopup menu {
-moz-appearance: none !important;
padding-left: 4px !important;
min-height: 24px !important;
height: 24px !important;
}
menupopup menu[disabled="true"][_moz-menuactive],
menupopup menuitem[disabled="true"][_moz-menuactive] {
background-color: #444 !important;
}
menupopup menu:not([disabled="true"])[_moz-menuactive],
menubar > menu[_moz-menuactive="true"],
menupopup menuitem:not([disabled="true"])[_moz-menuactive] {
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important;
}Отсутствует
№607019-06-2019 16:08:38
Re: Настройка внешнего вида Firefox в userChrome.css
anywho
не то(
на win 10 тема оформления делает такие меню, в самой системе ещё ничего, а вот в фоксе неудобно

Вроде нашел
menubar, menupopup > * {
background: #E7EBEE !important;
color: #000000 !important;
}

Отредактировано momo2000 (23-06-2019 11:10:30)
Отсутствует
№607119-06-2019 20:02:55
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать эту тень? Firefox 69.
https://snag.gy/Q5Z3Cj.jpg
Отсутствует
№607220-06-2019 21:24:01
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, подскажите пожалуйста возможно ли и куда копать чтобы в заголовок окна добавить наличие отсутствие истории для кнопки назад? По сути кнопка назад меняет цвет при наличии\отсутствии истории, подошло бы если бы этот цвет(текстом) показывался в заголовке или любые другие варианты.
Просто использую дополнение Back to Close WE для закрытия вкладки когда нет истории назад, но оно работает не на всех вкладках, по этому хочу сделать эту функцию через strokeit и написать какой-то AHK скрипт. Но AHK скрипту нужно знать есть ли история или нет.
Буду признателен за любое содействие.
Отсутствует
№607321-06-2019 10:37:54
Re: Настройка внешнего вида Firefox в userChrome.css
anywho
А возможно с этим меню проделать тоже самое?

Код:
menupopup menuitem, menupopup menucaption, menupopup menu {
-moz-appearance: none !important;
padding-left: 4px !important;
min-height: 24px !important;
height: 24px !important;
}
menupopup menu[disabled="true"][_moz-menuactive],
menupopup menuitem[disabled="true"][_moz-menuactive] {
background-color: #444 !important;
}
menupopup menu:not([disabled="true"])[_moz-menuactive],
menubar > menu[_moz-menuactive="true"],
menupopup menuitem:not([disabled="true"])[_moz-menuactive] {
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important;
}Пост
Отсутствует
№607421-06-2019 15:14:08
Re: Настройка внешнего вида Firefox в userChrome.css
Alex_one
У меня так , весь Chrome.css
Код:
/* DO NOT DELETE THIS LINE */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
#toolbar-menubar > spacer[ordinal="1000"] {
max-width: 0px !important;
margin-left: 8px !important;
}
#toolbar-menubar toolbarpaletteitem[place="toolbar"][id^="wrapper-customizableui-special-spring"],
#toolbar-menubar toolbarspring {
max-width: none !important;
}
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--v-titlebar-button-vert-padding: 2px;
--v-titlebar-button-horizont-padding: 5px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='11' height='11' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='1.4' fill='none' shape-rendering='crispEdges' x1='1.2' y1='6.9' x2='10' y2='6.9'/></svg>");
--v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='1.5' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' width='10' height='10'/></svg>");
--v-titlebar-maximized-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='3.5' width='7' height='7'/><polyline points='3.5,3.5 3.5,1.5 10.5,1.5 10.5,8.5 8.5,8.5'/></svg>");
--v-titlebar-close-image: url("data:image/svg+xml;charset=utf-8,<svg width='16' height='16' xmlns='http://www.w3.org/2000/svg'><path stroke='black' stroke-width='2.9' d='M3,1 l 11,11 M3,12 l 11,-11'/></svg>");
--v-titlebar-button-image-height: 11px;
--v-titlebar-button-image-width: 12px;
--v-titlebar-button-background-hover: rgba(0,0,0,.12);
--v-titlebar-button-background-active: rgba(0,0,0,.22);
--v-titlebar-close-background-hover: rgb(215,0,34);
--v-titlebar-close-background-active: rgb(178,0,28);
--v-windows-glass-default-background: ActiveCaption;
--v-windows-glass-default-background-inactive: InactiveCaption;
}
:root:-moz-lwtheme-brighttext,
toolbar[brighttext] {
--v-titlebar-button-background-hover: rgba(255,255,255,.22);
--v-titlebar-button-background-active: rgba(255,255,255,.12);
}
@media (-moz-windows-glass) {
#main-window[sizemode="normal"] > #titlebar {
-moz-appearance: none !important;
margin-bottom: calc(-1 * (var(--v-titlebar-button-vert-padding) * 2 + var(--v-titlebar-button-image-height))) !important;
}
#main-window[sizemode="normal"] > #titlebar > #titlebar-content {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
#main-window[sizemode="normal"] > #navigator-toolbox {
border-top: none !important;
padding-top: 0 !important;
box-shadow: 0 1px 0 rgba(12,12,13,0.3) inset !important;
}
#titlebar-buttonbox,
.titlebar-buttonbox {
-moz-appearance: none !important;
margin: 0 !important;
padding: 0 !important;
}
#main-window {
-moz-appearance: none !important;
background-color: var(--lwt-accent-color, var(--v-windows-glass-default-background)) !important;
}
#main-window:-moz-window-inactive {
background-color: var(--lwt-accent-color-inactive, var(--lwt-accent-color, var(--v-windows-glass-default-background-inactive))) !important;
}
#TabsToolbar:-moz-lwtheme-darktext {
color: inherit !important;
--lwt-toolbarbutton-icon-fill: currentColor !important;
}
#TabsToolbar:not(:-moz-lwtheme) {
color: inherit !important;
}
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
background-color: transparent !important;
}
vbox#appcontent {
-moz-appearance: none !important;
}
}
#titlebar-buttonbox > .titlebar-button,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max,.titlebar-close),
#minimize-button, #restore-button, #close-button {
display: -moz-box !important;
-moz-appearance: none !important;
margin: 0 !important;
cursor: pointer !important;
padding: var(--v-titlebar-button-vert-padding) var(--v-titlebar-button-horizont-padding) !important;
color: var(--lwt-toolbarbutton-icon-fill, inherit) !important;
}
@media not all and (-moz-os-version: windows-win7) {
#titlebar-buttonbox,
.titlebar-buttonbox {
-moz-appearance: none !important;
-moz-box-align: start !important;
-moz-box-pack: end !important;
}
}
#titlebar-buttonbox > .titlebar-button > .toolbarbutton-icon,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max,.titlebar-close) > .toolbarbutton-icon,
:-moz-any(#minimize-button,#restore-button,#close-button) > .toolbarbutton-icon {
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
color: inherit !important;
margin: 0 !important;
padding: 0 !important;
height: var(--v-titlebar-button-image-height) !important;
width: var(--v-titlebar-button-image-width) !important;
}
#titlebar-buttonbox > #titlebar-min,
.titlebar-buttonbox > .titlebar-min,
#minimize-button {
list-style-image: var(--v-titlebar-min-image) !important;
-moz-image-region: auto !important;
background: linear-gradient(#00EA3A,#00A653) !important;
color: white !important;
border: 1px solid #675 !important;
}
#titlebar-buttonbox > #titlebar-max,
.titlebar-buttonbox > .titlebar-max {
list-style-image: var(--v-titlebar-max-image) !important;
background: linear-gradient(#00EA3A,#00A653) !important;
color: white !important;
border: 1px solid #675 !important;
}
#main-window[sizemode="maximized"] #titlebar-buttonbox > #titlebar-max,
#main-window[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max,
#restore-button {
list-style-image: var(--v-titlebar-maximized-image) !important;
}
#titlebar-buttonbox > :-moz-any(#titlebar-min,#titlebar-max):hover,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max):hover,
:-moz-any(#minimize-button,#restore-button):hover {
border: 1px solid #675 !important;
background: linear-gradient(#00ffff,#00A653) !important;
}
#titlebar-buttonbox > :-moz-any(#titlebar-min,#titlebar-max):active,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max):active,
:-moz-any(#minimize-button,#restore-button):hover:active {
background: linear-gradient(red,brown) !important;
border: 1px solid #675 !important;
color: #FFF !important;
}
#titlebar-buttonbox > #titlebar-close,
.titlebar-buttonbox > .titlebar-close,
#close-button {
list-style-image: var(--v-titlebar-close-image) !important;
color: #FFF !important;
background: linear-gradient(red,brown) !important;
margin-right: 1px !important;
border: 1px solid #675 !important;
}
#titlebar-buttonbox > #titlebar-close:hover,
.titlebar-buttonbox > .titlebar-close:hover,
#close-button:hover {
background: linear-gradient(red,#DF0000) !important;
border: 1px solid #675 !important;
}
#titlebar-buttonbox > #titlebar-close:active,
.titlebar-buttonbox > .titlebar-close:active,
#close-button:hover:active {
background: linear-gradient(#800000,#660000) !important;
border: 1px solid #675 !important;
}
}
@-moz-document url("chrome://browser/content/browser.xul") {
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
position: static !important;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#main-window:not([inFullscreen]) #navigator-toolbox::after,
#main-window:not([inFullscreen]) #TabsToolbar::after {
display: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
display: flex !important;
flex-wrap: nowrap !important;
flex-direction: row !important;
align-items: stretch !important;
justify-content: flex-start !important;
border: none !important;
background: grey !important;
box-sizing: content-box !important;
min-height: 0 !important;
height: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
overflow: hidden !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbaritem,toolbarbutton) {
align-self: center !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(#menubar-items,#wrapper-menubar-items,.titlebar-buttonbox-container) {
align-self: flex-start !important;
}
#main-window[inFullscreen] #toolbar-menubar {
visibility: collapse !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar[autohide="true"][inactive="true"]:not([customizing="true"]) > * {
opacity: 0 !important;
pointer-events: none !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > * > * {
vertical-align: middle;
}
#main-window:not([inFullscreen]) #toolbar-menubar > #menubar-items > * {
vertical-align: top;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
top: 0px !important;
left: var(--v-control-buttons-left) !important;
right: var(--v-control-buttons-right) !important;
margin: 0 !important;
padding: 0 !important;
font-size: 0px !important;
}
@media (-moz-windows-classic) {
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #toolbar-menubar[autohide="true"] {
min-height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #toolbar-menubar {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 20px) !important;
}
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar,
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
padding-top: 8px !important;
}
}
#main-window:not([inFullscreen]) #toolbar-menubar > *[ordinal="1000"],
#main-window:not([inFullscreen]) #toolbar-menubar > .titlebar-buttonbox-container {
order: 1000 !important;
}
#main-window:not([inFullscreen]) #toolbar-menubar > :-moz-any(toolbarspring,spacer,[id^="wrapper-customizableui-special-spring"]) {
flex-grow: 1 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
position: static !important;
}
#main-window:not([inFullscreen]) #TabsToolbar #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#main-window:not([inFullscreen]) #TabsToolbar .titlebar-spacer:-moz-any([type="pre-tabs"],[type="post-tabs"]) {
display: none !important;
}
}
#BMB_bookmarksPopup .subviewbutton:active > .menu-iconic-text,
.bookmark-item:active:not([disabled="true"]),
#PanelUI-history .subviewbutton:not(#appMenuRestoreLastSession):active .toolbarbutton-text {
color: #FF0080 !important;
}
#BMB_bookmarksPopup menupopup[placespopup=true] > hbox {
margin-bottom: -5px !important;
margin-top: -3px !important;
}
#BMB_bookmarksPopup menupopup[placespopup=true] {
padding-inline-start: 1px !important;
margin-top: -3px !important;
margin-bottom: -3px !important;
}
.subviewbutton:not([disabled="true"]) {
color: #ccc;
}
.subviewbutton:not([disabled="true"]):active {
background: none !important;
color: #FF0080 !important;
}
#customization-lwtheme-menu-recommended,
#customization-lwtheme-menu-header { display: none !important; }
menupopup > menu > menupopup {
-moz-appearance: none !important;
margin-top: -2px !important;
margin-left: -1px !important;
border: 1px solid #444 !important}
menupopup {
border: 1px solid #444 !important}
#customization-titlebar-visibility-checkbox {
-moz-appearance: none !important;
background: #555 !important;
color: #fff !important;
}
#customization-titlebar-visibility-checkbox:hover {
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important;
}
#viewButton > .button-box > .button-menu-dropmarker {
display: none !important;
}
#customization-extra-drag-space-checkbox {
display: none !important;
}
treechildren::-moz-tree-cell(selected) {
border-top: 1px dotted #F3D982 !important;
border-bottom: 1px dotted #F3D982 !important;
border-left: none !important;
border-right: none !important;
}
treechildren::-moz-tree-cell-text(selected) {
color: #00ffff !important;
}
treechildren::-moz-tree-cell(selected)
{background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;}
treechildren::-moz-tree-cell-text(hover) {
color: #00ffff !important;
background: none !important;
border: none !important;
}
treechildren::-moz-tree-cell(hover)
{background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;}
#BMB_bookmarksPopup .subviewbutton > .menu-iconic-left {
margin-inline-end: 3px !important;
}
#appMenuViewHistorySidebar:hover {color: #fff !important}
#appMenuViewHistorySidebar {color: #ccc !important}
toolbarbutton.subviewbutton:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus),
.toolbaritem-combined-buttons:-moz-any(:not([cui-areatype="toolbar"]), [overflowedItem=true]) >
toolbarbutton:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus) {
color: #fff !important;
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
}
/* This changes the text color of the hint text on the bookmarks popup menu */
.menu-accel-container .menu-iconic-accel {margin-right: 6px !important}
#BMB_bookmarksShowAllTop {color: #ccc !important; margin-top: -3px !important; margin-bottom: -5px !important;}
#BMB_bookmarksShowAllTop:hover {color: #fff !important;}
#BMB_unsortedBookmarks {color: #ccc !important; margin-top: -4px !important; margin-bottom: -6px !important;}
#BMB_unsortedBookmarks:hover {color: #fff !important}
#PanelUI-historyMore:hover {color: #fff !important;}
#appMenuClearRecentHistory:hover {color: #fff !important;}
#appMenuClearRecentHistory {color: yellow; margin-top: -5px !important; margin-bottom: -5px !important;}
#PanelUI-historyMore {color: #ccc !important; margin-top: -5px !important; margin-bottom: -5px !important;}
#appMenuRestoreLastSession, #appMenuRestoreLastSession + toolbarseparator {display: none !important;}
#appMenu-logins-button {display: none !important;}
#PanelUI-history .subviewbutton:not(#appMenuRestoreLastSession):not(#appMenuClearRecentHistory):not(#appMenuViewHistorySidebar):not(#PanelUI-historyMore):hover {
color: #00ffff !important;
}
#appMenu-popup {margin-top: -3px !important;}
#downloadsPanel {padding-right: 2px !important; margin-top: -3px !important;}
.search-panel-header:hover {
color: #00FFFF !important;
}
.search-panel-header:not(:hover) {
color: #FFF !important;
}
/* This root class will modify the colors of toolbar background color (by default is transparent white
without this change) */
:root:-moz-lwtheme {
--toolbar-bgcolor: rgba(0,0,0,.6) !important;
/* You can change the lightweight theme header and footer images with this. Delete the final /* to use -> *//*
--lwt-header-image: url("file:///") !important;
--lwt-footer-image: url("file:///") !important;
/* Url and search bars */
--url-and-searchbar-color: #0000FF;
--urlbar-separator-color: #fff}
#urlbar, .searchbar-textbox {
background-color: #222 !important;
}
#urlbar[pageproxystate="valid"] > #identity-box.verifiedIdentity > #identity-icon-labels {
color: highlight !important;
}
menupopup menuitem, menupopup menucaption, menupopup menu {
-moz-appearance: none !important;
padding-left: 4px !important;
min-height: 24px !important;
font-size: 14px !important;
height: 24px !important;
}
menupopup menu[disabled="true"][_moz-menuactive],
menupopup menuitem[disabled="true"][_moz-menuactive] {
background-color: #444 !important;
}
menupopup menu:not([disabled="true"])[_moz-menuactive],
menubar > menu[_moz-menuactive="true"],
menupopup menuitem:not([disabled="true"])[_moz-menuactive] {
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important; /* Цвет текста РїСЂРцнавеРТвЂР  ВµР Р…Р СвЂР  С†*/
}
/* These rules will modify most highlight (background on hover) colors inside Firefox (except sidebar items, which are
in the rule below) */
/* These ones are used for the read/unread tabs styling. For italic rules use
either "normal" or "italic" without the quotes for either no italics or using italics,
and for bold, use either "bold" or "normal" in the same way */
--Loaded-and-selected-text: #eee;
--Loaded-and-selected-italic: normal;
--Loaded-and-selected-bold: normal;
--Loaded-and-selected-background: transparent;
--Loaded-but-unread-text: #fff;
--Loaded-but-unread-italic: italic;
--Loaded-but-unread-bold: normal;
--Loaded-but-unread-background: transparent;
--Not-loaded-text: #fff;
--Not-loaded-italic: italic;
--Not-loaded-bold: normal;
--Not-loaded-background: transparent;
--Loading-text: #0088ff;
--Loading-italic: normal;
--Loading-bold: normal;
--Loading-background: transparent;
}
/* This changes the color of the sidebar panel text */
#bookmarks-view treechildren, #historyTree treechildren {color: #fff !important}
/* v Fix to make the pre-render loading page dark instead of white v */
#tabbrowser-tabpanels, tabbrowser#content, .browserContainer > .browserStack > browser {
-moz-appearance: none !important;
background: #222 !important;
}
}
/* You can also add an image of your choice in the pre-render loading page if you want
Delete the final /* to use -> *//*
browser[type="content-primary"], tabbrowser tabpanels, #appcontent > #content {
background-image: url("file:///C:/Users/") !important;
background-size: cover !important;
background-position: center !important}
/* END OF GENERAL COLORS */
/* Max, min and close buttons */
/* This prevents any custom windows theme to change the background color
of the minimize, maximize and close buttons */
#titlebar-min:not(:hover), #titlebar-max:not(:hover),
#main-window[sizemode="maximized"] #titlebar-max:not(:hover),
#titlebar-close:not(:hover)
{background-color: transparent !important}
/* This changes the color on hover of the minimize and maximize buttons */
#titlebar-min:hover, #titlebar-max:hover,
#main-window[sizemode="maximized"] #titlebar-max:hover
{background-color: var(--Min-max-buttons-hover-bg) !important}
/* This changes the close button hover color */
#titlebar-close:hover {background-color: #FF0000 !important}
/* Bookmark toolbar text color */
#PersonalToolbar {background-color: #555 !important; min-height: 26px !important; height: 26px !important;}
/* Nav bar button color */
/* Search bar inside the content area */
findbar {
background-color: #666 !important;
color: #fff !important;
border-top: 1px solid #333 !important;}
findbar .findbar-textbox {
background: #444 !important;
color: #fff !important;
border: 1px solid #333 !important}
findbar .findbar-textbox[focused="true"], findbar .findbar-textbox:hover {
border-color: highlight !important}
.findbar-textbox[status="notfound"] {background: #FF8080 !important}
.findbar-textbox[flash="true"] {
background-color: yellow !important;
color: #444 !important}
findbar .findbar-find-previous, findbar .findbar-find-next {
background-color: linear-gradient(#333,#555) !important;
border-top: 1px solid #333 !important;
border-right: 1px solid #333 !important;
border-bottom: 1px solid #333 !important;
border-left: none !important}
/* Color for most dialogs */
dialog, dialog caption, dialog select, #clientBox {
-moz-appearance: none !important;
background-color: #333 !important;
color: #fff !important}
#printPageSetupDialog caption {background-color: #444 !important}
dialog #openHandlerBox menulist {
-moz-appearance: none !important;
border: 1px solid #111 !important;
background: linear-gradient(#555,#333) !important;
color: #ddd !important}
dialog #openHandlerBox menulist:hover {
background: linear-gradient(#333,#555) !important;
color: #fff !important}
dialog groupbox {
-moz-appearance: none !important;
border: 1px solid #666 !important}
/* This is the "about this addon..." dialog */
#clientBox {
background-color: #444 !important}
#clientBox label:not(#extensionName):not(#extensionCreator):not(.contributor):not(#extensionVersion):not(.sectionTitle) {
color: var(--About-addon-text) !important}
#clientBox label:not(#extensionName):not(#extensionCreator):not(.contributor):not(#extensionVersion):not(.sectionTitle):hover {
color: var(--About-addon-text-hover) !important}
#extensionName {color: var(--About-addon-extension-name) !important}
#groove {border-color: #222 !important}
/* This is aimed for notification popups */
window:not(#main-window):not(#CookiesDialog):not(#SignonViewerDialog) > * {
background-color: #444 !important;
color: #fff !important}
/* Color for most buttons */
dialog button, toolbar[printpreview="true"] button {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #555 !important;
color: #ddd !important;
padding: 2px !important}
dialog button:hover, toolbar[printpreview="true"] button:hover {
background: #444 !important;
color: #fff !important}
dialog textbox, toolbar[printpreview="true"] textbox {
transition: all 0.25s ease-in-out !important;
-moz-appearance: none !important;
border: 1px solid #666 !important;
background-color: #444 !important;
color: #aaa !important}
dialog textbox[focused="true"], toolbar[printpreview="true"] textbox[focused="true"],
#bookmarkproperties #editBMPanel_namePicker[focused="true"], #bookmarkproperties #editBMPanel_tagsField[focused="true"] {
box-shadow: var(--Input-field-focus-shadow) !important;
background-color: #555 !important;
color: #fff !important}
/* CUSTOMIZATION PAGE */
/* The windows default theme colors will mainly affect the customizing page (when
you aren't using the default dark theme of mozilla, that is) */
:root {
--toolbar-bgcolor: #444 !important;
--toolbar-non-lwt-bgcolor: #444 !important;
--toolbar-non-lwt-textcolor: #fff !important}
/* The customization page button colors */
.customizationmode-button {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #555 !important;
color: #fff !important;
border: none !important}
.customizationmode-button:hover {
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important}
.customization-lwtheme-menu-footeritem {
color: #fff !important}
.customization-lwtheme-menu-footeritem:hover {
background: linear-gradient(#555,#333) !important;
color: #00ffff !important}
#customization-done-button {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #2050AA !important;
color: #fff !important;
border: none !important}
#customization-done-button:hover {
color: #00ffff !important;
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important}
#customization-lwtheme-menu-footer {border-top: none !important}
/* This is a fix for systems with a custom OS theme */
.customizationmode-button {padding: 0.5em !important}
#customization-done-button {padding: 0.5em 3em 0.5em 3em !important}
/* CONTEXT MENUS */
/* Main menu colors */
/* Main menu colors */
:root {
--panel-separator-color: rgba(255, 255, 255, 0.25) !important;
--arrowpanel-background: #444 !important;
--arrowpanel-color: #ccc !important;
--arrowpanel-dimmed: rgba(255, 255, 255, 0.1) !important;
--arrowpanel-dimmed-further: rgba(255, 255, 255, 0.25) !important;
--arrowpanel-dimmed-even-further: rgba(255, 255, 255, 0.4) !important}
/* Little fix in case there is some addon popup text that you don't see because
of the background (delete the /* in the end to use ->) *//*
#customizationui-widget-panel .panel-arrow {fill: #fff !important}
.webextension-popup-browser {background: #fff !important}
/* Zoom reset button on the main menu */
#appMenu-zoom-controls, #appMenu-edit-controls, #appMenu-edit-controls + toolbarseparator, #appMenu-zoom-controls + toolbarseparator, #appMenu-fxa-container, #appMenu-fxa-container + toolbarseparator {display: none !important;}
#urlbar-zoom-button:hover {
background-color: none;
color: #00ffff !important;
}
#urlbar-zoom-button {
background-color: none;
color: #fff !important;
}
/* This one changes the letters color of all context menus */
menu, menuitem {
color: #fff !important;
background: #444 !important}
/* Padding for all menu items (do NOT change unless you want an spaced or indented upon
selection effect). The open in tabs bookmark item is added here since it also needs the
padding that we remove in the next rule */
menuitem, .bookmark-item .openintabs-menuitem,
#history-menu menupopup > menu, #view-menu menupopup > menu {
padding-top: 3px !important;
padding-bottom: 2px !important}
/* This removes the unnecesary padding from the bookmark items */
.bookmark-item menuitem {
padding-top: 0px !important;
padding-bottom: 0px !important}
/* Context menu separator color override */
/* Context menu navigation tools (back, forward, reload) background color */
#context-navigation {
-moz-appearance: none !important;
background-color: #444 !important;
color: #FFF !important;
padding-bottom: 0px !important}
/* This removes the borders for the bookmark menu button next to the url bar */
#BMB_bookmarksPopup, #BMB_bookmarksPopup menupopup {border: none !important}
/* Bookmark context menu > icon color and popup allow > icon color */
.bookmark-item .menu-right, menu .menu-right,
#identity-popup-popup-menulist .menulist-dropmarker {filter: brightness(600%) !important; margin-right: -3px !important; padding-bottom: 1px !important}
/* Drop indicator that appears when moving a bookmark in a bookmark folder color */
.menupopup-drop-indicator {background-color: #fff !important;}
/* Color of default icons on bookmark bar and bookmark popup (folder icons mainly) */
.bookmark-item > .toolbarbutton-icon[type="menu"],
.bookmark-item[container="true"] .menu-iconic-icon {fill: var(--Bookmark-folder-icon) !important}
/* Color of default icons on bookmark bar and bookmark popup (world icon, aka not-favicon-found icon) */
.bookmark-item[scheme="http"], .bookmark-item[scheme="http"] .menu-iconic-icon {fill: var(--Bookmark-favicon-icon) !important}
/* Fix for the space above the "save as" option after the navigation buttons have been eliminated. Change
if necessary depending on if you are using a custom OS theme (which may mess up the padding of the separators) */
#context-savepage {padding-top: 3px !important}
/* LIBRARY MENU */
/* These change top bar background color */
#placesToolbar {background-color: #555 !important}
/* These change the lists background color */
#placesView, #placesView .scrollbox-innerbox,
#infoPane, #placesList, #placeContent,
#editBMPanel_folderTree {
-moz-appearance: none !important;
background: #555 !important;
color: #fff !important}
/* These change the list header background and text colors */
#placeContent treecol {
-moz-appearance: none !important;
background: #555 !important;
padding: 3px !important;
color: #fff !important;
border-left: solid transparent !important;
border-bottom: 0px solid #111 !important}
#placeContent treecol:hover {
-moz-appearance: none !important;
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
color: #00ffff !important}
/* This changes the right border on the left list panel */
#placesView > splitter {border-inline-end: 1px solid #ccc !important}
/* These change the even rows of the lists */
#placeContent tree {background-color: var(--in-content-box-background) !important}
#placeContent > splitter {border: 1px solid #222 !important}
/* This changes the forward and back buttons opacity when disabled */
#placesToolbar > toolbarbutton[disabled] > .toolbarbutton-icon {
opacity: .25 !important}
/* This changes the forward and back buttons color */
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon {fill: #aaa !important; opacity: 1 !important}
/* This deletes the leftover border when clicking one of the top buttons */
#placesMenu > menu {border: none !important}
/* This themes the search box */
#searchFilter {
transition: all 0.25s ease-in-out !important;
-moz-appearance: none !important;
border: 1px solid #ccc !important;
background-color: #222 !important;
color: #00ffff !important}
/* This themes the search box on hover */
#searchFilter[focused="true"] {
box-shadow: var(--input-field-focus-shadow) !important;
background-color: #222 !important;
color: #00ffff !important}
/* This themes the information box on the lower part of the library menu */
#detailsDeck {
border-top: 1px solid #222 !important}
/* This changes the text boxes inside the library bottom information box */
#infoBox textbox, #infoBox listbox,
/* This changes the text boxes on the popup when bookmarking a page from the url box */
#editBMPanel_namePicker, #editBMPanel_tagsField,
#editBMPanel_tagsSelector {
transition: all 0.25s ease-in-out !important;
-moz-appearance: none !important;
border: 1px solid #ccc !important;
background-color: #444 !important;
color: #fff !important}
/* A fix for bookmark preferences... so that some boxes won't appear brighter than others */
#bookmarkproperties #editBMPanel_namePicker,
#bookmarkproperties #editBMPanel_tagsField,
#bookmarkproperties #editBMPanel_tagsSelector {
background-color: #444 !important}
/* This changes the same text boxes on hover */
#infoBox textbox[focused="true"], #infoBox listbox[focused="true"],
/* This changes the same url bookmarking popup text boxes on hover */
#editBMPanel_namePicker[focused="true"], #editBMPanel_tagsField[focused="true"],
#infoBox #bookmarkproperties #editBMPanel_namePicker[focused="true"],
#infoBox #bookmarkproperties #editBMPanel_tagsField[focused="true"] {
box-shadow: var(--Input-field-focus-shadow) !important;
background-color: #444 !important;
color: #fff !important}
/* This changes the buttons inside the bookmarking popup at the url star */
#editBMPanel_newFolderButton, #editBookmarkPanelDoneButton,
#editBookmarkPanelRemoveButton, #tracking-action-unblock-private,
#identity-popup-popup-menulist, #tracking-action-block, #tracking-action-unblock {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #444 !important;
color: #fff !important;
padding: 0.3em !important;
margin-top: 0.5em !important;
margin-bottom: 0.5em !important}
#editBMPanel_newFolderButton:hover,#editBookmarkPanelDoneButton:hover,
#editBookmarkPanelRemoveButton:hover, #tracking-action-unblock-private:hover,
#identity-popup-popup-menulist:hover, #tracking-action-block:hover,
#tracking-action-unblock:hover {
background: #444 !important;
color: #fff !important}
/* These change the expander buttons on the library and bookmarking popup */
#editBMPanel_folderMenuList, #editBMPanel_tagsSelectorExpander,
#editBMPanel_foldersExpander, #detailsDeck button {
-moz-appearance: none !important;
border: 1px solid #222 !important;
background: linear-gradient(#555,#333) !important;
color: #fff !important}
#editBMPanel_folderMenuList:hover, #editBMPanel_tagsSelectorExpander:hover,
#editBMPanel_foldersExpander:hover, #detailsDeck button:hover {
background: linear-gradient(#333,#555) !important;
color: #fff !important}
#editBMPanel_folderMenuList {padding: 1px !important; color: #ddd !important}
/* PAGE INFORMATION WINDOW */
/* This themes the top bar and it's buttons */
#topBar, #certDetails {
background: #333 !important;
color: #fff !important;
border-bottom: 1px solid #222 !important}
#viewGroup > radio:hover {
-moz-appearance: none !important;
background-color: rgba(255,255,255,0.15) !important;
color: #fff !important}
#viewGroup > radio[selected="true"] {
background-color: rgba(255,255,255,0.25) !important;
color: #fff !important}
/* This themes the base of the windows for all page information dialogs */
#mainDeck, #mainDeck caption, #CookiesDialog,
#SignonViewerDialog {
-moz-appearance: none !important;
background: #444 !important;
color: #fff !important}
#mainDeck textbox, #cookieInfoBox textbox {color: #aaa !important}
#mainDeck groupbox, #cookieInfoBox {
-moz-appearance: none !important;
border: 1px solid #666 !important}
/* This changes the feeds items links */
#mainDeck richlistitem .text-link {-moz-appearance: none !important; color: #00aaff !important}
#mainDeck richlistitem .text-link:hover {-moz-appearance: none !important; color: #0ff !important}
#mainDeck richlistitem .text-link:active {-moz-appearance: none !important; color: #0050aa !important}
#mainDeck richlistitem .text-link:visited {-moz-appearance: none !important; color: #0050dd !important}
/* This changes the feeds items background color */
#mainDeck richlistitem {
background: blue !important;
color: #fff !important;
border-bottom: 1px solid rgba(0,0,0,0.15) !important}
#mainDeck richlistitem:hover {
background: rgba(255,255,255,0.15) !important}
/* A fix for certificates textboxes */
#certDetails textbox {
border: none !important;
box-shadow: none !important;
background: #444 !important}
/* This changes the lists with a header on all windows related to the page info one */
#mainDeck tree, #imagecontainerbox, #brokenimagecontainer,
#mainDeck richlistbox, #certDetails tree, #removalList,
#certPrettyPrint textbox, #signonsTree {
-moz-appearance: none !important;
background: #555 !important;
color: #fff !important;
border: 1px solid #222 !important}
#removalList > listitem {color: #fff !important}
#removalList > listitem:hover {
background: var(--Lists-treechildren-hover-bg) !important;
border: var(--Lists-treechildren-hover-border) !important}
#removalList > listitem[selected="true"], #removalList > listitem[focused="true"] {
background: var(--Lists-treechildren-selected-bg) !important;
border: var(--Lists-treechildren-selected-border) !important}
#mainDeck treechildren::-moz-tree-row(odd), #cookiesList treechildren::-moz-tree-row(odd),
#certDetails treechildren::-moz-tree-row(odd), #signonsTree treechildren::-moz-tree-row(odd) {
background-image: linear-gradient(rgba(0,0,0,0.25), rgba(0,0,0,0.25)) !important}
#nameCol, #certDetails {border: none !important}
/* These theme the header of the lists on all windows related to the page info one */
#mainDeck treecol, #cookiesList treecol, #signonsTree treecol {
-moz-appearance: none !important;
background: #333 !important;
padding: 3px !important;
color: #fff !important;
border-right: 1px solid #222 !important;
border-bottom: 1px solid #222 !important}
#mainDeck treecol:hover, #cookiesList treecol:hover,
#signonsTree treecol:hover {
-moz-appearance: none !important;
background: rgba(255,255,255, 0.15) !important;
color: #00ffff !important}
#mediaPanel treecols *, #signonsTree treecols * {-moz-appearance: none !important}
#mediaPanel treecols, #signonsTree treecols {background: #333 !important}
/* This themes the buttons on the main information window */
#mainDeck button, #certDetails button {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #555 !important;
color: #fff !important;
padding: 0.3em !important}
#mainDeck button:hover {
background: #333 !important;
color: #00ffff !important}
#certDetails button:hover {
background: #555 !important;
color: #00ffff !important}
/* This themes the permissions list */
#permList {
-moz-appearance: none !important;
border: 1px solid #222 !important;
background: #505050 !important;
color: #ddd !important}
#permList vbox:hover {
-moz-appearance: none !important;
background: rgba(0,0,0, 0.15) !important;
color: #fff !important}
/* This themes the cookies and the passwords window search box */
#CookiesDialog #filter, #SignonViewerDialog #filter {
transition: all 0.25s ease-in-out !important;
-moz-appearance: none !important;
border: 1px solid #666 !important;
background-color: #555 !important;
color: #aaa !important}
/* This themes the search box on hover */
#CookiesDialog #filter[focused="true"], #SignonViewerDialog #filter[focused="true"] {
box-shadow: var(--input-field-focus-shadow) !important;
background-color: #666 !important;
color: #fff !important}
/* This themes the buttons on the cookies and passwords window */
#CookiesDialog button, #SignonViewerDialog button {
-moz-appearance: none !important;
border-radius: 3px !important;
background: #666 !important;
color: #ddd !important;
padding: 0.3em !important}
#CookiesDialog button:hover, #SignonViewerDialog button:hover {
background: #333 !important;
color: #fff !important}
textbox *|input::-moz-selection {
color: #fff !important;
background-color: blue !important;
}
textbox *|input {
color: #00FFFF !important;
}
/* These are the certificates window tabs */
#certDetails tabpanels, #certDetails tab, #printPageSetupDialog tab,
#printPageSetupDialog tabpanels {
-moz-appearance: none !important;
background: #444 !important;
color: #ddd !important;
border-left: 1px solid #555 !important;
border-right: 1px solid #555 !important}
#certDetails tab {border-top: 1px solid #555 !important}
#certDetails tabpanels {border-bottom: 1px solid #555 !important}
/* The certificate window text boxes*/
#certDetails tabpanels textbox {color: #aaa !important}
#verify_info_box textbox {
-moz-appearance: none !important;
background: #555 !important;
border: 1px solid #666 !important}
/* Sanitizer window */
#itemList, #sanitizeEverythingWarningBox {
-moz-appearance:none !important;
background-color: #333 !important;
border-color: transparent !important}
#itemList listitem {color: #fff !important}
#itemList listitem[selected="true"] {
background: #555 !important;
border-color: transparent !important}
/* AUTOCOMPLETE COLORS */
/* This changes the autocomplete popup borders */
#PopupAutoCompleteRichResult, #PopupSearchAutoComplete, #PopupAutoComplete
{border: 1px solid highlight; margin-top: -1px !important; cursor: pointer !important;}
/* This changes the autocomplete background color of the URL bar */
.autocomplete-richlistbox,
/* Changes the color of searchbox old searches (Continues from above) */
.search-panel-tree {background-color: #222 !important}
/* Changes the color of the highlighted item (only the selected one) on the url and searchbar */
.autocomplete-richlistitem[selected="true"],
.search-panel-tree > .autocomplete-treebody::-moz-tree-cell(fromhistory, selected)
{background-color: blue !important; border: none !important; cursor: pointer !important;}
.autocomplete-richlistitem[selected="true"]:hover
{background: linear-gradient(#FF0, #0000E8, #FF0) !important;}
/* Changes the color of the autocomplete on the URL bar */
#PopupAutoCompleteRichResult .ac-title-text,
#PopupAutoCompleteRichResult .ac-tags-text,
#PopupAutoCompleteRichResult .ac-action-text,
/* Changes the color of the autocomplete on web area inputs (Continues from above) */
.autocomplete-richlistbox .ac-action-text,
.autocomplete-richlistbox .ac-tags-text,
.autocomplete-richlistbox .ac-title-text,
/* Changes the color of search old searches (Continues from above) */
.search-panel-tree
{color: #fff !important; cursor: pointer !important;}
/* The search autocomplete "-" lines */
.ac-separator {color: #fff !important}
/* Changes the color of header of the search option */
.search-panel-header, .addengine-item {
background-color: #222 !important;
color: #fff !important}
/* SIDEBAR */
#customization-panelWrapper > .panel-arrowcontent .toolbarbutton-1 {
fill: white !important;
}
#customization-panelWrapper > .panel-arrowcontent {
color: white !important;
cursor: pointer !important;
background-color: #333 !important;
border: 1px solid #ccc !important;
border-radius: 1px !important;
}
#viewButton:hover {
color: #00ffff !important;
-moz-appearance: none !important;
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
}
/* These change the color of the sidebar */
#sidebar-header {
color: #fff !important;
background-color: #555 !important;
-moz-appearance: none !important;
border-bottom: none !important}
#sidebar-header:hover {
color: #00ffff !important;
background: linear-gradient(rgb(72, 85, 108),rgb(20, 25, 34)) !important;
-moz-appearance: none !important;
border-bottom: none !important}
#sidebar-search-container, #sidebar, .sidebar-placesTree {
-moz-appearance: none !important;
cursor: pointer !important;
background-color: #555 !important;
color: #fff !important}
.sidebar-splitter {
border-inline-end: 2px solid blue !important;
-moz-appearance: none !important}
treechildren::-moz-tree-separator {border-color: var(--arrowpanel-dimmed-further) !important}
/* Items inside the sidebar (treechildren) are located in the general colors section of this file now */
/* This changes the sidebar searchbar */
#sidebar-search-container #search-box {
-moz-appearance: none !important;
background-color: #222 !important;
border: 1px solid #ccc !important}
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active) > .toolbarbutton-icon,
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active) > .toolbarbutton-text,
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active) > .toolbarbutton-badge-stack {
color: inherit;
fill: orange !important;
fill-opacity: 1 !important;
}
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-icon,
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-text,
toolbar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-badge-stack {
fill: blue !important;
fill-opacity: 1 !important;
color: inherit;
}
#clearDownloadsButton:not([disabled="true"]) {
color: white !important;
}
#clearDownloadsButton:not([disabled="true"]):hover {
color: #00ffff !important;
}
#downloadsHistory:not([disabled="true"]):hover {
color: #00ffff !important;
}
#downloadsRichListBox:empty {
-moz-appearance: none !important;
color: #00fff !important;
background-color: #555 !important;
}
.downloadButton:not([disabled="true"]):hover,
.downloadButton:not([disabled="true"]):hover:active,
.downloadButton:not([disabled]):hover:active {
background-color: #444 !important;
color: #00ffff !important;
}
#downloadsRichListBox > richlistitem[selected] {
margin-right: 1px !important;
margin-left: -1px !important;
border: 1px solid #ccc !important;
color: yellow !important;
background-color: #444 !important;
)
)Отсутствует
№607523-06-2019 00:40:59
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Использую (с огромной благодарностью) ваш стиль для боковой панели закладок и для меню закладок.
В текущем лисе 67.04 всё работает замечательно, но в 69 стиль применяется только к боковой панели, а для меню закладок (которое вызывается нажатием подчеркнутой звездочки) не срабатывает мой кастомный шрифт.
Не могли бы посмотреть и подправить?
Вот этот стиль, которым я пользуюсь:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/browser.xul") {
#sidebar-box {
--v-sidebar-min-width: 2px;
--v-sidebar-min-width-normal: 5px;
--v-sidebar-max-width: 30em;
--v-sidebar-transition-delay-show: .0s;
--v-sidebar-transition-delay-hide: .0s;
--v-sidebar-transition-duration: .0s;
/* ********************************************** */
position: relative !important;
z-index: 2 !important;
min-width: var(--v-sidebar-max-width) !important;
width: var(--v-sidebar-max-width) !important;
max-width: var(--v-sidebar-max-width) !important;
overflow: hidden !important;
opacity: 0 !important;
--v-sidebar-margin-max-width: calc(-1 * var(--v-sidebar-max-width));
--v-sidebar-margin-left-locale-dir: 0;
--v-sidebar-margin-right-locale-dir: var(--v-sidebar-margin-max-width);
--v-sidebar-transform-locale-dir: -1;
margin-left: var(--v-sidebar-margin-left-locale-dir) !important;
margin-right: var(--v-sidebar-margin-right-locale-dir) !important;
transform: translateX(calc(var(--v-sidebar-transform-locale-dir) * (var(--v-sidebar-max-width) - var(--v-sidebar-min-width)))) !important;
transition-timing-function: linear, step-start !important;
transition-delay: var(--v-sidebar-transition-delay-hide), calc(var(--v-sidebar-transition-delay-hide) + var(--v-sidebar-transition-duration)) !important;
transition-duration: var(--v-sidebar-transition-duration), 0s !important;
transition-property: transform, opacity !important;
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='sidebar'><handlers><handler event='dragenter'><![CDATA[ if (!this.hasAttribute('sidebardrag')) this.setAttribute('sidebardrag', 'true'); ]]></handler><handler event='drop'><![CDATA[ if (this.hasAttribute('sidebardrag')) this.removeAttribute('sidebardrag'); ]]></handler><handler event='dragexit'><![CDATA[ var boxObj = this.boxObject; if ((!event.relatedTarget || event.screenY <= (boxObj.screenY + 5) || event.screenY >= (boxObj.screenY + boxObj.height - 5) || event.screenX <= (boxObj.screenX + 5) || event.screenX >= (boxObj.screenX + boxObj.width - 5)) && this.hasAttribute('sidebardrag')) this.removeAttribute('sidebardrag'); ]]></handler></handlers></binding></bindings>#sidebar") !important;
}
#sidebar-box[ordinal][positionend="true"],
#sidebar-box:-moz-locale-dir(rtl) {
--v-sidebar-margin-left-locale-dir: var(--v-sidebar-margin-max-width);
--v-sidebar-margin-right-locale-dir: 0;
--v-sidebar-transform-locale-dir: 1;
}
#sidebar-box[ordinal][positionend="true"]:-moz-locale-dir(rtl) {
--v-sidebar-margin-left-locale-dir: 0;
--v-sidebar-margin-right-locale-dir: var(--v-sidebar-margin-max-width);
--v-sidebar-transform-locale-dir: -1;
}
#main-window[sizemode="normal"] #sidebar-box {
--v-sidebar-min-width: var(--v-sidebar-min-width-normal) !important;
}
#browser > *:not(#appcontent):hover ~ #sidebar-box[ordinal]:not([positionend="true"]),
#sidebar-box:hover,
#sidebar-box[sidebardrag] {
transform: translateX(0) !important;
opacity: 1 !important;
transition-delay: var(--v-sidebar-transition-delay-show) !important;
}
#main-window #browser > #sidebar-splitter {
-moz-appearance: none !important;
visibility: collapse !important;
padding: 0 !important;
border: none !important;
width: 0 !important;
}
#sidebar-box > #sidebar {
min-width: 0 !important;
width: auto !important;
max-width: none !important;
-moz-box-flex: 1 !important;
}
}
@-moz-document url("chrome://browser/content/browser.xul") {
@font-face {
font-family: "Custom";
src: url("./fonts/Lucida.ttf");
}
#BMB_bookmarksPopup, #bookmarksMenuPopup,
#BMB_bookmarksPopup menupopup, #bookmarksMenuPopup menupopup {
font-family: "Custom" !important;
font-size: 16px !important;
}
#BMB_bookmarksPopup .subviewbutton {
min-height: 18px !important;
padding-top: 1px !important;
padding-bottom: 1px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
}
@-moz-document url-prefix("chrome://browser/content/places/") {
@font-face {
font-family: "Custom";
src: url("./fonts/Lucida.ttf");
}
#bookmarksPanel {
font-family: "Custom" !important;
font-size: 16px !important;
}
}Отсутствует



