Объявление
Administrator
№602601-06-2019 17:09:35
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
В адресе - проверка сертификата, цвет зеленый, как поменять? Скин-темный..
https://s17.directupload.net/images/190 … nc3swo.png
Приветствую.
Похоже, что оно зашито вот тут
#identity-icon-label.
Однако у него потенциально может быть много состояний (надежное/ненадежное соединение и тд.) + ещё темные-светлые темы...
Как вариант подсмотрите как в CustomCSSforFx это настраивают (модуль identitybox_colors). Там не то, чтобы прямо именно этот цвет меняют, но что-то очень похожее
Отсутствует
№602701-06-2019 18:33:53
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Хорошая подсказка.!
Код:
#urlbar[pageproxystate="valid"] > #identity-box.verifiedIdentity > #identity-icon-labels {
color: highlight !important;
}Отсутствует
№602801-06-2019 19:01:39
Re: Настройка внешнего вида Firefox в userChrome.css
Где можно посмотреть весь список этих команд?
Код:
.tabbrowser-tab[first-tab] .tabbrowser-tab[last-tab] .tabbrowser-tab[selected] .tabbrowser-tab[last-visible-tab] .tabbrowser-tab[afterselected]
Отсутствует
№602903-06-2019 11:15:20
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, а как с помощью файла стиля userchrome.css сделать строку дополнений ниже вкладок? То-есть сейчас у меня вкладки снизу окна, слева от вкладок я расположил иконки дополнений, но я хочу их сунуть ниже вкладок (соответственно вкладки поднимутся чуть выше)
Отредактировано kveresov (04-06-2019 12:54:47)
Отсутствует
№603003-06-2019 21:23:04
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет.
Пару месяцев назад спрашивал про то, как можно подогнать ширину выпадающего списка с ширине самой адресной строки. Посоветовали вот такой вариант под вторым спойлером. Всё прекрасно работало, но вот после обновления до 68 beta работать перестало. Можно как-то поправить
Отсутствует
№603103-06-2019 22:27:22
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
05-05-2019 19:01:13 №5940
Отсутствует
№603205-06-2019 05:37:58
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте друзья!
Есть одно небольшое расширение Quick Context Search https://legacycollector.org/firefox-add … index.html
предназначенное для поиска выделенного текста из контекстного меню с возможностью выбора поисковых движков
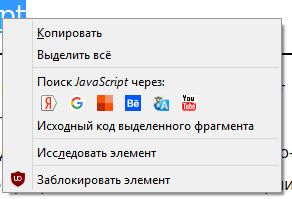
Кнопки поисковых машин в этом расширении помещены в одну строку что является очень компактным доступным и приятным на вид.
Удобно тем, что отсутствует подменю, кнопки находятся "в открытом доступе" не надо делать лишних движений, чтобы открыть подменю и искать там нужную поисковую машину.
Внешний вид контекстного меню с кнопками движков в одну строку:
Внутри расширения единственный js
Код:
Components.utils.import("resource://gre/modules/Services.jsm");
Components.utils.import("resource://gre/modules/devtools/Console.jsm");
function load(window) {
let style = window.document.createProcessingInstruction("xml-stylesheet", 'anonid="quickcontextsearch-stylesheet" href="chrome://quickcontextsearch/skin/quickcontextsearch.css" type="text/css"');
window.document.insertBefore(style, window.document.firstChild);
let contextMenu = window.document.getElementById("contentAreaContextMenu");
contextMenu.addEventListener("popupshowing", loadContext, false);
contextMenu.addEventListener("popupshowing", loadEngines, false);
}
function loadContext(event) {
let document = this.ownerDocument;
let contextMenu = document.getElementById("contentAreaContextMenu");
contextMenu.removeEventListener("popupshowing", loadContext, false);
let contextSearchItem = document.createElement("menuitem");
contextSearchItem.id = "quickcontextsearch-select"
let headerLabel = document.createElement("menuitem");
headerLabel.id = "quickcontextsearch-header-label";
headerLabel.className = "menuitem-iconic";
try {
headerLabel.innerHTML = Services.strings.createBundle("chrome://browser/locale/search.properties").GetStringFromName("searchForSomethingWith");
} catch (e) {
console.log("Your browser does not have a searchForSomethingWith string.");
}
contextSearchItem.appendChild(headerLabel);
let contextContainer = document.createElement("vbox");
contextContainer.id = "quickcontextsearch-container";
contextSearchItem.appendChild(contextContainer);
let contextSeparator = document.createElement("menuseparator");
contextSeparator.id = "quickcontextsearch-separator";
contextSearchItem.appendChild(contextSeparator);
contextMenu.insertBefore(contextSearchItem, document.getElementById("context-searchselect"));
contextSearchItem.addEventListener("command", contextSearchItemCommand, false);
}
function unload(window) {
for (let child = window.document.firstChild; child; child = child.nextSibling) {
if (child.nodeType == child.PROCESSING_INSTRUCTION_NODE && child.data.indexOf("quickcontextsearch-stylesheet") >= 0) {
child.parentNode.removeChild(child);
break;
}
}
let contextMenu = window.document.getElementById("contentAreaContextMenu");
contextMenu.removeEventListener("popupshowing", loadContext, false);
contextMenu.removeEventListener("popupshowing", loadEngines, false);
window.document.getElementById("context-searchselect").hidden = false;
let contextSearchItem = window.document.getElementById("quickcontextsearch-select");
if (contextSearchItem)
contextMenu.removeChild(contextSearchItem);
}
function contextSearchItemCommand(event) {
if (event.target.engine) {
let window = this.ownerDocument.defaultView;
doSearch(event.target.engine, window);
this.ownerDocument.getElementById("contentAreaContextMenu").hidePopup();
}
}
function loadEngines(event) {
// Don't reload if submenu opened
if (event.target != this)
return;
let document = this.ownerDocument;
let window = document.defaultView;
// Remove the old engines from the context menu first
let contextContainer = document.getElementById("quickcontextsearch-container");
while (contextContainer.firstChild) {
contextContainer.removeChild(contextContainer.firstChild);
}
let defaultSearch = document.getElementById("context-searchselect");
document.getElementById("quickcontextsearch-select").hidden = defaultSearch.hidden;
if (!defaultSearch.hidden) {
defaultSearch.hidden = true;
// Get engines
let engines = Components.classes["@mozilla.org/browser/search-service;1"]
.getService(Components.interfaces.nsIBrowserSearchService)
.getVisibleEngines({ });
// Header label
let leftSpacer = Services.prefs.getBoolPref("extensions.quickcontextsearch.left-spacer");
let headerLabel = document.getElementById("quickcontextsearch-header-label");
headerLabel.hidden = false;
let showHeaderLabel = Services.prefs.getBoolPref("extensions.quickcontextsearch.show-label");
if (showHeaderLabel) {
let labelText = defaultSearch.searchTerms;
if (labelText == null) {
labelText = window.getBrowserSelection(16);
}
if (labelText.length >= 16) {
labelText = labelText.substr(0,15) + "\u2026";
}
try {
headerLabel.querySelector('.contentSearchSearchWithHeaderSearchText').textContent = labelText;
} catch (e) {
headerLabel.innerHTML = null;
headerLabel.setAttribute("label", "Search for '" + labelText + "' with:");
}
}
let labelSize = headerLabel.boxObject.width;
if (leftSpacer) {
var spacerSize = document.getAnonymousElementByAttribute(headerLabel, "class", "menu-iconic-left").boxObject.width;
labelSize -= spacerSize;
}
if (!showHeaderLabel) {
headerLabel.hidden = true;
}
// Separator
document.getElementById("quickcontextsearch-separator").hidden = !Services.prefs.getBoolPref("extensions.quickcontextsearch.show-separator");
// Search engines
let minSize = 24;
let holdIcons = Services.prefs.getIntPref("extensions.quickcontextsearch.columns");
if (holdIcons <= 0) {
holdIcons = Math.floor(labelSize / minSize);
}
let iconsLine = 0;
for (let i=0; i < engines.length; i++) {
if (i % holdIcons == 0) {
var hboxContainer = document.createElement("hbox");
contextContainer.appendChild(hboxContainer);
if (leftSpacer) {
let spacerStart = document.createElement("spacer");
hboxContainer.appendChild(spacerStart);
spacerStart.width = spacerSize;
}
iconsLine++;
}
let engineItem = document.createElement("menuitem");
engineItem.setAttribute("allowevents", "true");
engineItem.engine = engines[i].name;
let engineItemIcon = document.createElement("image");
if (engines[i].iconURI) {
engineItemIcon.setAttribute("src", engines[i].iconURI.spec);
} else {
engineItemIcon.setAttribute("src", "chrome://browser/skin/search-engine-placeholder.png");
}
engineItemIcon.className = "toolbarbutton-icon";
engineItem.appendChild(engineItemIcon);
engineItem.className = "quickcontextsearch-engine-button";
engineItem.setAttribute("tooltiptext", engines[i].name);
hboxContainer.appendChild(engineItem);
}
let initialJ = engines.length % holdIcons;
}
}
function doSearch(engineName, window) {
let string = window.document.getElementById("context-searchselect").searchTerms;
if (string == null)
string = window.getBrowserSelection();
let engine = Components.classes["@mozilla.org/browser/search-service;1"]
.getService(Components.interfaces.nsIBrowserSearchService)
.getEngineByName(engineName);
let submission = engine.getSubmission(string, null);
if (Services.prefs.getBoolPref("browser.search.context.loadInBackground") == Services.prefs.getBoolPref("browser.tabs.loadInBackground"))
var tabShifted = "tab";
else
var tabShifted = "tabshifted";
window.openLinkIn(submission.uri.spec, tabShifted, { postData: submission.postData, relatedToCurrent: true });
}
let WindowListener = {
onOpenWindow: function(xulWindow) {
let window = xulWindow.QueryInterface(Components.interfaces.nsIInterfaceRequestor)
.getInterface(Components.interfaces.nsIDOMWindow);
function onWindowLoad() {
window.removeEventListener("load",onWindowLoad);
if (window.document.documentElement.getAttribute("windowtype") == "navigator:browser")
load(window);
}
window.addEventListener("load",onWindowLoad);
},
onCloseWindow: function(xulWindow) {},
onWindowTitleChange: function(xulWindow, newTitle) {}
};
let OptionsObserver = {
observe: function(aSubject, aTopic, aData) {
if (aData == "quickcontextsearch@pf") {
let prefCol = aSubject.getElementById("quickcontextsearch-pref-columns");
prefColText = aSubject.getAnonymousElementByAttribute(prefCol, "anonid", "input");
let prefColTextHtml = aSubject.getAnonymousElementByAttribute(prefColText, "anonid", "input");
prefColText.style.maxWidth = "6em";
function zeroIsAuto() {
if (prefColText.value == 0) {
prefColTextHtml.value = "Auto";
}
}
zeroIsAuto(prefColText, aSubject);
prefCol.addEventListener("change", zeroIsAuto, false);
}
}
};
function startup(data, reason) {
// Prefs
let branch = Services.prefs.getDefaultBranch("extensions.quickcontextsearch.");
branch.setBoolPref("show-label", true);
branch.setBoolPref("show-separator", false);
branch.setBoolPref("left-spacer", true);
branch.setIntPref("columns", 0);
// Load into all windows
let windows = Services.wm.getEnumerator("navigator:browser");
while (windows.hasMoreElements()) {
load(windows.getNext().QueryInterface(Components.interfaces.nsIDOMWindow));
}
Services.wm.addListener(WindowListener);
Services.obs.addObserver(OptionsObserver, "addon-options-displayed", false);
}
function shutdown(data, reason) {
// Unload from all windows
Services.wm.removeListener(WindowListener);
let windows = Services.wm.getEnumerator("navigator:browser");
while (windows.hasMoreElements())
unload(windows.getNext().QueryInterface(Components.interfaces.nsIDOMWindow));
Services.obs.removeObserver(OptionsObserver, "addon-options-displayed");
Services.obs.notifyObservers(null, "chrome-flush-caches", null);
}
function install(data, reason) {}
function uninstall(data, reason) {}Расширение работает только в версии FF56 и ниже
Можно ли подправить скрипт и использовать его как стиль чтобы он заработал в FF67?
======
Если это дело несовместимо с новыми версиями FF и скрипт переделать не получится, тогда есть приложение Contextsearch Web Ext, работает в новых версиях FF
https://addons.mozilla.org/ru/firefox/a … src=search
Аддон с кучей настроек, с перебором даже, может быть излишне навороченный.
Но там есть "Quick Menu" такого вида: 
Весело, компактно, наглядно. Но не нравится он мне, что появляется когда ни попадя. В настройках ПКМ длинный\короткий клик => но первым появится либо контекстное меню, либо КвикМеню, а одновременно при коротком клике им существовать не дано.
Это не гуд, так как частенько бывает нужно контекстное меню FF. А перенастраивать свой мозг и пальцы на длинное или короткое нажатие, или на двойной клик и удержание ПКМ, чтоб появился контекст или КвикМеню считаю излишним.
Можно ли при установленном Contextsearch Web Ext внедрить его "Quick Menu" в контекстное меню в открытом виде, кнопками в одну строку как в перевом расширении?
Если и этот номер не пройдет, то хотя бы "приклеить" Quick Menu над контекстным меню сверху, чтобы они одновременно вызывались ПКМ
Отредактировано leex (05-06-2019 09:16:26)
Отсутствует
№603305-06-2019 10:21:43
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
...
Можно ли при установленном Contextsearch Web Ext внедрить его "Quick Menu" в контекстное меню в открытом виде, кнопками в одну строку как в перевом расширении?
Если и этот номер не пройдет, то хотя бы "приклеить" Quick Menu над контекстным меню сверху, чтобы они одновременно вызывались ПКМ
Оффтоп.
Пользую вот такое расширение.
Advanced Search
В основном меню есть подменю со списком всех поисковиков. Список поисковиков берется из стандартного списка Лисы (можно скрыть ненужные).
Пользователей мало, но вроде код на Гитхабе лежит, конспирологи могут проверить...
Отсутствует
№603405-06-2019 10:45:26
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
В том то и дело, что мне не нравится подменю.
Таких приложений пруд пруди.
Я попросил помочь с написанием стиля без подменю.
Отредактировано leex (05-06-2019 10:46:36)
Отсутствует
№603506-06-2019 17:08:34
Re: Настройка внешнего вида Firefox в userChrome.css
Пункт в контекстном меню при выделенном тексте "Искать выделенное в 'файловом поисковике' ".
chrome/userChrome.css
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url-prefix("chrome://browser/content/browser.x") {
#main-window #contentAreaContextMenu #context-sep-selectall {
display: -moz-box !important;
-moz-binding: url("./bindings/opensearch.xml#opensearch") !important;
}
#contentAreaContextMenu #context-sep-selectall[hidden="true"] {
visibility: collapse !important;
-moz-appearance: none !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
}
#contentAreaContextMenu #context-searchselect[hidden="true"] ~ .open-search-with-another-application {
display: none !important;
}
}chrome/bindings/opensearch.xml
Код:
<?xml version="1.0" encoding="UTF-8"?>
<bindings xmlns="http://www.mozilla.org/xbl">
<binding id="opensearch">
<implementation>
<field name="_eventListeners">[];</field>
<constructor><![CDATA[
var attrimage = true; // true или false Добавить иконку (атрибут "image") или нет
var array = ['everything', 'Everything', 'C:\\Program Files\\Everything\\Everything.exe', '-s %OpenSearch'];
var popup = this.parentNode, nextitem = (popup.querySelector("#context-searchselect") || this).nextSibling;
var path = array[2];
var arg = !array[3] ? "" : array[3];
var menuitem = document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "menuitem");
menuitem.id = "open-search-with-" + array[0];
menuitem.className = "menuitem-iconic open-search-with-another-application";
menuitem.setAttribute("label", "Искать выделенное в " + array[1]);
if (attrimage)
menuitem.setAttribute("image", !array[4] ? ("moz-icon://file://" + path + "?size=16") : array[4]);
this._addEventListener(menuitem, "command", function(event) {
try {
var file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(path);
if (!file.exists() || !file.isExecutable() || !("gContextMenuContentData" in window) || !("selectionInfo" in gContextMenuContentData))
return;
var _arg = [];
if (arg !== "") {
_arg = arg.split(/\s+(?=(?:[^"]*"[^"]*")*[^"]*$)/g).map((sp) => {
if (/%OpenSearch/g.test(sp)) {
return sp.replace(/^"|"$/g, "").replace("%OpenSearch", gContextMenuContentData.selectionInfo.fullText.replace(/[/\\:*?"<>]/g, ""));
}
return sp.replace(/^"|"$/g, "");
});
}
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
process.init(file);
process.runwAsync(_arg, _arg.length);
} catch(e) {}
}, false);
popup.insertBefore(menuitem, nextitem);
]]></constructor>
<destructor><![CDATA[
this._eventListeners.forEach((args) => args[0].removeEventListener(args[1], args[2], args[3]));
]]></destructor>
<method name="_addEventListener">
<body><![CDATA[
arguments[0].addEventListener(arguments[1], arguments[2], arguments[3]);
this._eventListeners.push(arguments);
]]></body>
</method>
</implementation>
</binding>
</bindings>В девятой строке задается ID, отображаемое имя, путь программы и ключ командной строки.
Только для ![windows [windows]](img/browsers/windows.png)
Проверенно работает на ![firefox [firefox]](img/browsers/firefox.png) 60 ESR
60 ESR
Автор Vitaliy V.
Добавил тег кода.
Отредактировано _zt (06-06-2019 22:14:34)
Отсутствует
№603607-06-2019 12:12:46
Re: Настройка внешнего вида Firefox в userChrome.css
Вот так можно изменять цвет вкладки в зависимости от ее названия, параметр label=
Код:
#TabsToolbar .tabbrowser-tab[label="Новая вкладка"] {
background: black !important;
}А как изменять не по названию а по адресу? Какой параметр для адреса?
Отредактировано Stkvsky (07-06-2019 12:13:26)
Отсутствует
№603707-06-2019 16:35:32
Re: Настройка внешнего вида Firefox в userChrome.css
Orehis
Вот код. Работает на FF60скрытый текстВыделить кодКод:
/* сужение подсказок до размеров адресной строки*/ #urlbar > popupset[anonid="popupset"] { -moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:html='http://www.w3.org/1999/xhtml' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='urlbar-rich-result-popup'><implementation><constructor><![CDATA[ var PopupAutoComplete = document.getElementById('PopupAutoCompleteRichResult'); if (!PopupAutoComplete._openAutocompletePopup) return; PopupAutoComplete._openAutocompletePopup = function(aInput, aElement) { if (this.mPopupOpen) return; if (!this.style.direction) this.style.direction = aElement.ownerGlobal.getComputedStyle(aElement).direction; let popupDirection = this.style.direction; let rect = aElement.getBoundingClientRect(); let width = rect.right - rect.left; this.setAttribute('width', width); this.setAttribute('flip', 'slide'); this.mInput = aInput; this.input.controller.setInitiallySelectedIndex(this._isFirstResultHeuristic ? 0 : -1); this.input.userSelectionBehavior = 'none'; this._invalidate(); try { let whichNotification = aInput.whichSearchSuggestionsNotification; if (whichNotification != 'none') { let impressionId = this._searchSuggestionsImpressionId = {}; this.addEventListener('popupshown', () => { if (this._searchSuggestionsImpressionId == impressionId) aInput.updateSearchSuggestionsNotificationImpressions(whichNotification); }, {once: true}); this._showSearchSuggestionsNotification(whichNotification, popupDirection); } else if (this.classList.contains('showSearchSuggestionsNotification')) { this._hideSearchSuggestionsNotification(); } } catch (ex) { } this.openPopup(aElement, 'after_start', 0, 0, false, false); }; ]]></constructor></implementation></binding></bindings>#urlbar-rich-result-popup") !important; } panel[type="autocomplete-richlistbox"] { --arrowpanel-dimmed: rgba(255,255,255,0.1) !important; --arrowpanel-dimmed-further: rgba(0,72,217,0.8) !important; --arrowpanel-dimmed-even-further: transparent !important; --panel-separator-color: rgba(255,255,255,0.4) !important; --arrowpanel-border-color: rgba(255,255,255,0.4) !important; --arrowpanel-background: rgba(11,11,12,0.7) !important; --autocomplete-popup-background: rgba(11,11,12,0.7) !important; --autocomplete-popup-color: rgb(244,244,245) !important; --arrowpanel-color: rgb(244,244,245) !important; --urlbar-popup-url-color: LightSkyBlue !important; --urlbar-popup-action-color: Aquamarine !important; } panel[type="autocomplete-richlistbox"] :-moz-any(.search-panel-header,.searchbar-engine-one-off-item) { color: var(--autocomplete-popup-color) !important; }
Всем добрый день! Кажется, стиль "сужение подсказок до размеров адресной строки" снова не актуалент. По-крайней мере, на ![firefox [firefox]](img/browsers/firefox.png) версии 68.0. Не подскажите как починить этот стиль снова?
версии 68.0. Не подскажите как починить этот стиль снова?
upd:
Всё, нашёл тут!
upd2:
не могу найти новый стиль, который убирает миниатюру страницы при добавлении в закладки. Прежний стиль не работает.
Отредактировано dreamkz (07-06-2019 18:06:05)
Отсутствует
№603807-06-2019 18:48:28
Re: Настройка внешнего вида Firefox в userChrome.css
не могу найти новый стиль, который убирает миниатюру страницы при добавлении в закладки. Прежний стиль не работает.
Пока что в 69 ![nightly [nightly]](img/browsers/nightly.png) использую стиль отсюда. Или стиль взятый отсюда можно использовать, что в принципе одно и то же.
использую стиль отсюда. Или стиль взятый отсюда можно использовать, что в принципе одно и то же.
Код:
#editBookmarkPanelImage,
#editBookmarkPanelFaviconContainer {
display: none !important;
}Также стиль от Vitaliy V. для смены сохранения закладок в меню закладок вместо сохранения в "Другие закладки" звездочкой в адресной строке.
Код:
#urlbar image#star-button {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='starred'><handlers><handler event='click' button='0'><![CDATA[ if (this.hasAttribute('starred')) return; event.preventDefault(); event.stopPropagation(); var io = Components.classes['@mozilla.org/network/io-service;1'].getService(Components.interfaces.nsIIOService); var curURI = window.gBrowser.currentURI.spec; var uri = io.newURI(curURI, null, null); var title = window.gBrowser.contentTitle; if (title === '') title = curURI; var NavBookService = Components.classes['@mozilla.org/browser/nav-bookmarks-service;1'].getService(Components.interfaces.nsINavBookmarksService); NavBookService.insertBookmark(NavBookService.bookmarksMenuFolder, uri, NavBookService.DEFAULT_INDEX, title); try { if (!Services.prefs.getBoolPref('browser.bookmarks.editDialog.showForNewBookmarks')) return; } catch(e) {} setTimeout(() => { this.click(); }, 100);]]></handler></handlers></binding></bindings>#starred") !important;
}Включение поддержки стилей в 69 - toolkit.legacyUserProfileCustomizations.stylesheets — true
Отредактировано sandro79 (07-06-2019 19:33:14)
Отсутствует
№603907-06-2019 20:10:28
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, спасибо большое!
upd:
Пока что в 69
использую стиль отсюда.
Только что поставил и не работает этот стиль на ![firefox [firefox]](img/browsers/firefox.png) версии 68. Странно.
версии 68. Странно.
Отредактировано dreamkz (07-06-2019 22:03:08)
Отсутствует
№604110-06-2019 12:42:36
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, кто знает, решение проблемы. Я устанавливаю темную тему из дополнений Firefox, при запуске появляется на пару секунд стандартная тема (светлая), затем уже установленная темная. Firefox 67.0.1, 64 бит, Win 10 LTSB 64 бит.
Отсутствует
№604210-06-2019 16:50:36
Re: Настройка внешнего вида Firefox в userChrome.css
Да, я думал это эффект стробоскопа, применил все советы (которые нашел в этой теме) - совершенно безрезультатно. Здесь, я смотрю, только спрашивают, а ответить в состоянии только Виталий. Поэтому, я вынужден адресовать свой вопрос к вам, Виталий. Не хотел вас беспокоить, но, кроме вас, никто не в состоянии мне помочь. Увы...
Отсутствует
№604310-06-2019 17:40:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
cursor: pointer !important;
Как на вкладках сделать?
m_nikolay
С этим ничего не поделать темы webextension стартуют с отложенным запуском,
у меня это почти не заметно на
![windows [windows]](img/browsers/windows.png) , а на
, а на ![linux [linux]](img/browsers/linux.png) вообще не заметно.
вообще не заметно.Немного ускорить запуск может выбор id темы от этого зависит очередность его запуска
т.е. если id начинается с последней буквы алфавита оно и запустится скорей всего последним после всех webextension.
Отредактировано Vitaliy V. (10-06-2019 17:47:58)
Отсутствует
№604610-06-2019 21:49:56
Re: Настройка внешнего вида Firefox в userChrome.css
Также стиль от Vitaliy V. для смены сохранения закладок в меню закладок вместо сохранения в "Другие закладки" звездочкой в адресной строке.
А как сохранять на Панель закладок?
Отсутствует
№604710-06-2019 22:02:16
Re: Настройка внешнего вида Firefox в userChrome.css
ifln, NavBookService.bookmarksMenuFolder заменить на NavBookService.toolbarFolder
https://forum.mozilla-russia.org/viewto … 81#p762681
Отсутствует
№604810-06-2019 22:28:48
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, вот при наведении курсора на вкладку через секунду появляется всплывающая подсказка с названием вкаладки
Вот есть стиль который изменяет ее вид.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#btTooltip,
#un-toolbar-tooltip,
#tooltip,
.tooltip,
#aHTMLTooltip,
#urlTooltip,
tooltip,
#aHTMLTooltip,
#urlTooltip,
#brief-tooltip,
#brief-tooltip-last-updated,
#brief-tooltip-no-unread,
#brief-tooltip-feed-name,
#brief-tooltip-unread-count,
#brief-tooltip-unread-desc,
#brief-tooltip-rows,
#showcaseTooltipLeftArrow,
#showcaseTooltipRightArrow,
#linkReporterTitleTooltip,
#linkReporterURLTooltip,
#linkReporterURLIconTooltip,
#btTooltipTextBox,
#abp-tooltip,
#un-toolbar-tooltip
/*tooltip **/
{
padding: 10px 15px;
margin-left: 0px !important;
margin-top: 20px !important;
/*font-weight: bold !important; */
font-size: 20px !important;
/* font-family: Segoe UI, SegoeUI, calibri, verdana, helvetica, tahoma, Arial !important; */
background-color: #ffffaa !important;
color: #000000 !important;
-moz-appearance: none !important;
/* -moz-appearance: tooltip !important; */
/* border: 1px solid #888888 !important; */
border-color: #414141 !important;
/* opacity: .9 !important; does not work with current firefox !!! */
}Подскажите кто в курсе, можно ли уменьшить время появления подсказки, чтобы появлялась моментально при наведении?
Добавлено 10-06-2019 22:33:49
UPD.
Нашел.
Нужно создать параметр ui.tooltipDelay (целое) в about:config со значением 100 - это будет появление через 100 миллисекунд.
Отредактировано Stkvsky (10-06-2019 22:34:40)
Отсутствует
№604910-06-2019 23:05:26
Re: Настройка внешнего вида Firefox в userChrome.css
приветствую всех.
каким образом можно сделать так, чтоб картинка панели инструментов
Код:
toolbox {
background-image: url("background.jpg") !important;
background-size: cover;не сдвигалась на пару пикселей вниз при нажатии f11?
Отредактировано lianaj (11-06-2019 11:34:34)
Отсутствует