Полезная информация
№1332603-06-2019 21:43:50
Re: Custom Buttons
bunda1
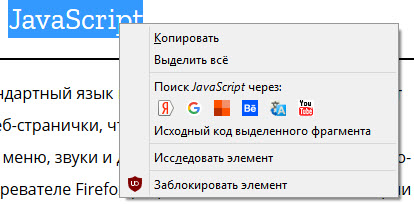
У меня эта кнопка совсем не работает Context Search, от 03.06.2019.
В контекстном меню появляется пустая строка со стрелкой.
Код:
// Context Search, от 03.06.2019. ........................
(()=> {
var searchSelect = document.getElementById("context-searchselect");
var contextMenu = searchSelect.parentNode;
var searchService = Services.search;
// удалить стандартный пункт меню для поиска
searchSelect.collapsed = true;
// Создать новый пункт меню для поиска ....
var menu = contextMenu.insertBefore(document.createElement('menu'), searchSelect);
menu.setAttribute("class", "menu-iconic");
addEventListener("popupshowing", (e)=> menu.hidden = searchSelect.hidden, false, contextMenu);
function setMenu() {
menu.engine = searchService.currentEngine || searchService.defaultEngine;
menu.setAttribute("label", "Искать в " + menu.engine.name + " или в ...");
menu.setAttribute("image", menu.engine.iconURI.spec );
};
setMenu();
// Создать подменю с поисковиками ....
var menuPopup = menu.appendChild(document.createElement("menupopup"));
menuPopup.setAttribute('style', 'overflow: scroll');
function setItemsToMenuPopup(e) {
menuPopup.textContent = "";
var engines = searchService.getVisibleEngines({});
engines.forEach((engine)=> {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", engine.name);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("src", engine.iconURI.spec);
mItem.engine = engine;
menuPopup.appendChild(mItem);
})
};
setItemsToMenuPopup();
// установить действие для клика на меню и подменю
menu.onmouseup =e=> {
var clip = gClipboard.read();
goDoCommand('cmd_copy');
setTimeout(()=> {
contextMenu.hidePopup();
var submission = e.target.engine.getSubmission(gClipboard.read(), null);
var tab = gBrowser.addTab(submission.uri.spec, {triggeringPrincipal: Services.scriptSecurityManager.getSystemPrincipal()});
if ( !e.button ) gBrowser.selectedTab = tab;
gClipboard.write(clip);
}, 0);
};
// Наблюдатель за изменениями в поисковиках пересоздаёт меню и подменю ....
var getEngineModified = {
observe:(subject, topic, data)=> {
if ( /changed|removed|current/.test(data) ) { setMenu(); setItemsToMenuPopup(); };
}
};
Services.obs.addObserver(getEngineModified, "browser-search-engine-modified", false);
// Удалять наблюдатели и меню, показать стандартный пункт ....
addDestructor(()=> {
menu.remove();
searchSelect.collapsed = false;
Services.obs.removeObserver(getEngineModified, "browser-search-engine-modified");
});
})();Добавлено 03-06-2019 21:51:01
ЛКМ => Открыть поиск в новой активной вкладке,
ПКМ => Открыть поиск в новой фоновой вкладке.
Отредактировано bunda1 (03-06-2019 21:51:01)
Отсутствует
№1332703-06-2019 23:13:33
Re: Custom Buttons
В контекстном меню появляется пустая строка со стрелкой.
К сожалению аналогичное поведение
И в новом коде тоже.
Я тут на досуге озадачился этой темой и наткнулся на Contextsearch Web Ext
https://addons.mozilla.org/ru/firefox/a … src=search
Прикольный аддон с кучей настроек, с перебором даже, может быть излишне навороченный.
Но понравилось функция создания пользовательского поискового движка.
Заходишь на интересующий сайт для копания, наводишь курсор на строку поиска, ПКМ, появляется контекстное меню, а там пункт Add Custom Search, жим и движка поиска этого сайта создается в личном списке поисковиков.
Я так Биханс добавил, которого нет в базе движков FF.
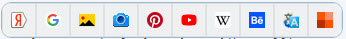
Еще из плюсов, на мой взгляд, в этом аддоне есть "КвикМеню" такого вида 
Весело, компактно, наглядно. Но бесит то, что появляется когда ни попадя. В настройках ПКМ => первым появится либо контекстное меню, либо этот самый прикольный КвикМеню, а одновременно при коротком клике им существовать не дано.
Это не гуд, так как частенько бывает нужно контекстное меню FF. А перенастраивать свой мозг и пальцы на длинное или короткое нажатие, или на двойной клик и удержание ПКМ, чтоб появился контекст или КвикМеню считаю излишним.
В контекстном меню есть пункт аддона с поисковиками, но он не раскрыт. До него надо коснуться курсором мыша и только тогда можно выбрать нужный поисковик. Лишние движения, долго это и неудобно. Я отписал в поддержку: Можно ли сделать SubMenu аддона раскрытым? Они ответили: что дескать мы не понимаем зачем тебе это надо и так хорошо и вообще это невозможно реализовать, так как этому препятствует политика Мозилы.
Ну-ну думаю, "невозможно мля". Вы еще не знаете нашего брата 
bunda1 если твой код будет подтягивать движки в контекст в раскрытом виде из Contextsearch Web Ext - это будет супер!
И еще интересно что думаешь, ты и другие наши спецы.
Возможно ли запилить код, чтобы он открывал КвикМеню
из установленного аддона одновременно с контекстным по нажатию ПКМ? На мой взгляд этот вариант был бы самым классным. Ввиду компактности, наглядности и доступности КвикМеню.
Отредактировано leex (04-06-2019 00:08:00)
Отсутствует
№1332904-06-2019 05:43:51
Re: Custom Buttons
Stkvsky пишетПодскажите пожалуйста, как узнать id папки закладок?
55
Выделить кодКод:
var parentFolder = "Новая папка"; function getBookFolderId(id = 1) { var folder = PlacesUtils.getFolderContents(id).root; for ( var i = 0; i < folder.childCount; i++ ) { var child = folder.getChild(i); if ( !PlacesUtils.nodeIsFolder(child) ) continue; if ( child.title == parentFolder) { self.result = child.itemId; break; } else getBookFolderId(child.itemId); } return self.result; }; alert( getBookFolderId() );
А на что кликать надо? Как эту функцию активизировать?
Хорошо, когда у человека есть выбор, но плохо, когда он перед ним стоит ©
Отсутствует
№1333004-06-2019 08:40:55
Re: Custom Buttons
А на что кликать надо? Как эту функцию активизировать?
Положи код в кнопку вкладке Код, нажми кнопку, и если у тебя есть папка закладок "Новая папка" то код покажет ID папки. Можно указать название другой папки закладок.
Отсутствует
№1333104-06-2019 11:20:57
Re: Custom Buttons
если твой код будет подтягивать движки в контекст в раскрытом виде из Contextsearch Web Ext - это будет супер!
Вот не знаю, как такое делается, но наверно можно добавлять эрзац поиск по сайту в google. Помнится раньше был аддон который просто добавлял поисковики, без всяких КвикМеню.
Возможно ли запилить код, чтобы он открывал КвикМенюhttps://i106.fastpic.ru/big/2019/0603/3 … 8b9f34.jpg
из установленного аддона одновременно с контекстным по нажатию ПКМ? На мой взгляд этот вариант был бы самым классным. Ввиду компактности, наглядности и доступности КвикМеню.
Да, возможно. Но этот ContextSearch web-ext очень сложный, я не возьмусь. Легче попросить в теме Настройка внешнего вида Firefox в userChrome.css что бы подогнали css который меняет мое Context Search подменю на КвикМеню. Тут в теме Context Search было что подобное и даже лучше, но наверно уже не работает. Я сам не силен в css кодах.
Отсутствует
№1333204-06-2019 14:22:11
Re: Custom Buttons
bunda1
К сожалению, второй вариант тоже самое.
У меня сам Custom Buttons и config.js, в который добавлен код из bootstrap-loader.js отсюда.
Очень хочется эту кнопочку.
Ни как не могу установить Custom Buttons на FF67 
Отсутствует
№1333304-06-2019 14:33:49
Re: Custom Buttons
Ни как не могу установить Custom Buttons на FF67
Могу выложить портативку с установленным Custom Buttons .
У меня ставится сразу без проблем с применением файлов конфигов.
Попробовал сейчас на 63 прекрасно работает второй вариант, а вот на 67 пустая строка со стрелкой.
Отредактировано rubel (04-06-2019 14:38:27)
Отсутствует
№1333604-06-2019 19:07:45
Re: Custom Buttons
что бы подогнали css который меняет мое Context Search подменю на КвикМеню.
В том то и дело, что я не хотел бы использовать подменю.
Я хотел бы чтоб в контекстном меню сразу были бы видны иконки движков в одном пункте контекстного меню
Это для того чтобы исключить лишние тыки с открыванием подменю и поиска нужного движка.
Спрошу в той теме css
Отредактировано leex (04-06-2019 19:11:30)
Отсутствует
№1333705-06-2019 04:14:50
Re: Custom Buttons
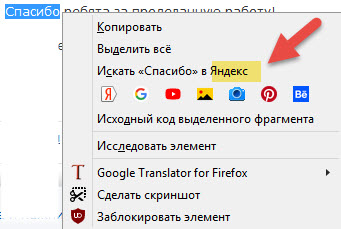
Я нашел крохотное расширение, которое прячет стандартный пункт меню для поиска и интегрирует иконки существующих в пользовательском списке поисковых движков
Выглядит это вот так:
Работает только в старых FF это скрин из FF56. на новые не работает.
https://legacycollector.org/firefox-add … index.html
Я вытащил из расширения js скрипт
Положу сюда может быть будет полезным.
Код:
Components.utils.import("resource://gre/modules/Services.jsm");
Components.utils.import("resource://gre/modules/devtools/Console.jsm");
function load(window) {
let style = window.document.createProcessingInstruction("xml-stylesheet", 'anonid="quickcontextsearch-stylesheet" href="chrome://quickcontextsearch/skin/quickcontextsearch.css" type="text/css"');
window.document.insertBefore(style, window.document.firstChild);
let contextMenu = window.document.getElementById("contentAreaContextMenu");
contextMenu.addEventListener("popupshowing", loadContext, false);
contextMenu.addEventListener("popupshowing", loadEngines, false);
}
function loadContext(event) {
let document = this.ownerDocument;
let contextMenu = document.getElementById("contentAreaContextMenu");
contextMenu.removeEventListener("popupshowing", loadContext, false);
let contextSearchItem = document.createElement("menuitem");
contextSearchItem.id = "quickcontextsearch-select"
let headerLabel = document.createElement("menuitem");
headerLabel.id = "quickcontextsearch-header-label";
headerLabel.className = "menuitem-iconic";
try {
headerLabel.innerHTML = Services.strings.createBundle("chrome://browser/locale/search.properties").GetStringFromName("searchForSomethingWith");
} catch (e) {
console.log("Your browser does not have a searchForSomethingWith string.");
}
contextSearchItem.appendChild(headerLabel);
let contextContainer = document.createElement("vbox");
contextContainer.id = "quickcontextsearch-container";
contextSearchItem.appendChild(contextContainer);
let contextSeparator = document.createElement("menuseparator");
contextSeparator.id = "quickcontextsearch-separator";
contextSearchItem.appendChild(contextSeparator);
contextMenu.insertBefore(contextSearchItem, document.getElementById("context-searchselect"));
contextSearchItem.addEventListener("command", contextSearchItemCommand, false);
}
function unload(window) {
for (let child = window.document.firstChild; child; child = child.nextSibling) {
if (child.nodeType == child.PROCESSING_INSTRUCTION_NODE && child.data.indexOf("quickcontextsearch-stylesheet") >= 0) {
child.parentNode.removeChild(child);
break;
}
}
let contextMenu = window.document.getElementById("contentAreaContextMenu");
contextMenu.removeEventListener("popupshowing", loadContext, false);
contextMenu.removeEventListener("popupshowing", loadEngines, false);
window.document.getElementById("context-searchselect").hidden = false;
let contextSearchItem = window.document.getElementById("quickcontextsearch-select");
if (contextSearchItem)
contextMenu.removeChild(contextSearchItem);
}
function contextSearchItemCommand(event) {
if (event.target.engine) {
let window = this.ownerDocument.defaultView;
doSearch(event.target.engine, window);
this.ownerDocument.getElementById("contentAreaContextMenu").hidePopup();
}
}
function loadEngines(event) {
// Don't reload if submenu opened
if (event.target != this)
return;
let document = this.ownerDocument;
let window = document.defaultView;
// Remove the old engines from the context menu first
let contextContainer = document.getElementById("quickcontextsearch-container");
while (contextContainer.firstChild) {
contextContainer.removeChild(contextContainer.firstChild);
}
let defaultSearch = document.getElementById("context-searchselect");
document.getElementById("quickcontextsearch-select").hidden = defaultSearch.hidden;
if (!defaultSearch.hidden) {
defaultSearch.hidden = true;
// Get engines
let engines = Components.classes["@mozilla.org/browser/search-service;1"]
.getService(Components.interfaces.nsIBrowserSearchService)
.getVisibleEngines({ });
// Header label
let leftSpacer = Services.prefs.getBoolPref("extensions.quickcontextsearch.left-spacer");
let headerLabel = document.getElementById("quickcontextsearch-header-label");
headerLabel.hidden = false;
let showHeaderLabel = Services.prefs.getBoolPref("extensions.quickcontextsearch.show-label");
if (showHeaderLabel) {
let labelText = defaultSearch.searchTerms;
if (labelText == null) {
labelText = window.getBrowserSelection(16);
}
if (labelText.length >= 16) {
labelText = labelText.substr(0,15) + "\u2026";
}
try {
headerLabel.querySelector('.contentSearchSearchWithHeaderSearchText').textContent = labelText;
} catch (e) {
headerLabel.innerHTML = null;
headerLabel.setAttribute("label", "Search for '" + labelText + "' with:");
}
}
let labelSize = headerLabel.boxObject.width;
if (leftSpacer) {
var spacerSize = document.getAnonymousElementByAttribute(headerLabel, "class", "menu-iconic-left").boxObject.width;
labelSize -= spacerSize;
}
if (!showHeaderLabel) {
headerLabel.hidden = true;
}
// Separator
document.getElementById("quickcontextsearch-separator").hidden = !Services.prefs.getBoolPref("extensions.quickcontextsearch.show-separator");
// Search engines
let minSize = 24;
let holdIcons = Services.prefs.getIntPref("extensions.quickcontextsearch.columns");
if (holdIcons <= 0) {
holdIcons = Math.floor(labelSize / minSize);
}
let iconsLine = 0;
for (let i=0; i < engines.length; i++) {
if (i % holdIcons == 0) {
var hboxContainer = document.createElement("hbox");
contextContainer.appendChild(hboxContainer);
if (leftSpacer) {
let spacerStart = document.createElement("spacer");
hboxContainer.appendChild(spacerStart);
spacerStart.width = spacerSize;
}
iconsLine++;
}
let engineItem = document.createElement("menuitem");
engineItem.setAttribute("allowevents", "true");
engineItem.engine = engines[i].name;
let engineItemIcon = document.createElement("image");
if (engines[i].iconURI) {
engineItemIcon.setAttribute("src", engines[i].iconURI.spec);
} else {
engineItemIcon.setAttribute("src", "chrome://browser/skin/search-engine-placeholder.png");
}
engineItemIcon.className = "toolbarbutton-icon";
engineItem.appendChild(engineItemIcon);
engineItem.className = "quickcontextsearch-engine-button";
engineItem.setAttribute("tooltiptext", engines[i].name);
hboxContainer.appendChild(engineItem);
}
let initialJ = engines.length % holdIcons;
}
}
function doSearch(engineName, window) {
let string = window.document.getElementById("context-searchselect").searchTerms;
if (string == null)
string = window.getBrowserSelection();
let engine = Components.classes["@mozilla.org/browser/search-service;1"]
.getService(Components.interfaces.nsIBrowserSearchService)
.getEngineByName(engineName);
let submission = engine.getSubmission(string, null);
if (Services.prefs.getBoolPref("browser.search.context.loadInBackground") == Services.prefs.getBoolPref("browser.tabs.loadInBackground"))
var tabShifted = "tab";
else
var tabShifted = "tabshifted";
window.openLinkIn(submission.uri.spec, tabShifted, { postData: submission.postData, relatedToCurrent: true });
}
let WindowListener = {
onOpenWindow: function(xulWindow) {
let window = xulWindow.QueryInterface(Components.interfaces.nsIInterfaceRequestor)
.getInterface(Components.interfaces.nsIDOMWindow);
function onWindowLoad() {
window.removeEventListener("load",onWindowLoad);
if (window.document.documentElement.getAttribute("windowtype") == "navigator:browser")
load(window);
}
window.addEventListener("load",onWindowLoad);
},
onCloseWindow: function(xulWindow) {},
onWindowTitleChange: function(xulWindow, newTitle) {}
};
let OptionsObserver = {
observe: function(aSubject, aTopic, aData) {
if (aData == "quickcontextsearch@pf") {
let prefCol = aSubject.getElementById("quickcontextsearch-pref-columns");
prefColText = aSubject.getAnonymousElementByAttribute(prefCol, "anonid", "input");
let prefColTextHtml = aSubject.getAnonymousElementByAttribute(prefColText, "anonid", "input");
prefColText.style.maxWidth = "6em";
function zeroIsAuto() {
if (prefColText.value == 0) {
prefColTextHtml.value = "Auto";
}
}
zeroIsAuto(prefColText, aSubject);
prefCol.addEventListener("change", zeroIsAuto, false);
}
}
};
function startup(data, reason) {
// Prefs
let branch = Services.prefs.getDefaultBranch("extensions.quickcontextsearch.");
branch.setBoolPref("show-label", true);
branch.setBoolPref("show-separator", false);
branch.setBoolPref("left-spacer", true);
branch.setIntPref("columns", 0);
// Load into all windows
let windows = Services.wm.getEnumerator("navigator:browser");
while (windows.hasMoreElements()) {
load(windows.getNext().QueryInterface(Components.interfaces.nsIDOMWindow));
}
Services.wm.addListener(WindowListener);
Services.obs.addObserver(OptionsObserver, "addon-options-displayed", false);
}
function shutdown(data, reason) {
// Unload from all windows
Services.wm.removeListener(WindowListener);
let windows = Services.wm.getEnumerator("navigator:browser");
while (windows.hasMoreElements())
unload(windows.getNext().QueryInterface(Components.interfaces.nsIDOMWindow));
Services.obs.removeObserver(OptionsObserver, "addon-options-displayed");
Services.obs.notifyObservers(null, "chrome-flush-caches", null);
}
function install(data, reason) {}
function uninstall(data, reason) {}Отредактировано leex (05-06-2019 05:56:54)
Отсутствует
№1333805-06-2019 08:11:42
Re: Custom Buttons
Доброго дня всем. Помогите разобраться.
https://forum.mozilla-russia.org/viewto … 27#p703727
Ниже ответ. https://forum.mozilla-russia.org/viewto … 30#p703730
В коде кнопки нет такой строки как прописано в ответе (или её нужно добавить? Тогда куда?)
А может есть другой вариант ответа?
Отсутствует
№1334106-06-2019 11:35:23
Re: Custom Buttons
Я что-то пропустил? Несколько кнопок в одной инициализации больше не работают?
Вытаскиваю код в отдельную кнопку - работает. Не каждый, но многие. А я думал, с обновлениями накрылись кнопочки.
Отсутствует
№1334206-06-2019 13:07:25
Re: Custom Buttons
Я что-то пропустил? Несколько кнопок в одной инициализации больше не работают?
Вытаскиваю код в отдельную кнопку - работает. Не каждый, но многие. А я думал, с обновлениями накрылись кнопочки.
На FF64 у меня такой проблемы нет.
Отсутствует
№1334306-06-2019 13:59:00
Re: Custom Buttons
bunda1, спасибо.
Убрал из инициализации коды нерабочих кнопок, остальные заработали.
Странно это. Некоторые нерабочие кнопки у меня годами там висели и на работоспособность остальных кнопок не влияли. Не помню точно с какой версии это поломалось, кажется с началом внедрения WebExtensions.
Отсутствует
№1334407-06-2019 11:39:17
Re: Custom Buttons
код будет подтягивать движки в контекст в раскрытом виде из Contextsearch Web Ext - это будет супер!
Можно попытаться сделать для них типа зеркало,
а заказанные им у лисы скрывать. В CSS я тоже дуб, но у меня на NT 6.1
отображается вроде вполне сносно, а как будет на NT 6.3 — неизвестно.
Код:
(popup => {
var id = "cswem-menugroup";
var mid = "_5dd73bb9-e728-4d1e-990b-c77d8e03670f_-menuitem-_search_engine_menu";
var css = `
#${id} {
padding-left: 30px;
display: grid;
grid-template-columns: repeat(auto-fill, 32px);
grid-auto-rows: 26px;
}
#${id} > menuitem {
-moz-box-pack: center;
}
#${mid},
#${id}:empty,
#${id} > menuitem > :not(.menu-iconic-left) {
display: none;
}
`.replace(/;/g, " !important;");
var url = "data:text/css," + encodeURIComponent(css), type = windowUtils.USER_SHEET;
windowUtils.loadSheetUsingURIString(url, type);
var menugroup = document.createXULElement("menugroup");
menugroup.setAttribute("oncommand", "this.onclick(event)");
menugroup.id = id;
menugroup.onclick = e => {
var target = e.target.linkedMenuitem;
if (!target) return;
var handler = Services.els.getListenerInfoFor(target)
.find(info => info.type == e.type).listenerObject;
var {button, ctrlKey, shiftKey} = e;
handler({button, ctrlKey, shiftKey, target, currentTarget: target});
}
document.getElementById("context-searchselect").after(menugroup);
addEventListener("popuphidden", e => {
if (menugroup.firstChild && e.target == popup) menugroup.textContent = "";
}, false, popup);
var fillMenugroup = menu => {
var p = menu.querySelector(":scope > menupopup");
for(var menuitem of menu.getElementsByTagName("menuitem")) {
var m = document.createXULElement("menuitem");
m.className = "menuitem-iconic";
m.setAttribute("image", menuitem.getAttribute("image"));
var tt = menuitem.getAttribute("label");
if (menuitem.closest("menupopup") != p)
tt = menuitem.closest("menu").getAttribute("label") + "\n" + tt;
m.setAttribute("tooltiptext", tt);
m.linkedMenuitem = menuitem;
menugroup.append(m);
}
var lc = menugroup.lastChild;
menugroup.style.setProperty(
"height", (lc.screenY + lc.scrollHeight - menugroup.screenY) + "px", "important"
);
}
var mo = new MutationObserver(muts => {
for(var mut of muts) for(var node of mut.addedNodes)
if (node.id == mid) return fillMenugroup(node);
});
mo.observe(popup, {childList: true});
addDestructor(() => {
mo.disconnect();
menugroup.remove();
windowUtils.removeSheetUsingURIString(url, type);
});
})(document.getElementById("contentAreaContextMenu"));Очень хочется эту кнопочку.
Ну так почти всё есть, пробуем дожать
Код:
((searchSelect, popup) => addEventListener("popupshowing", {
topic: "browser-search-engine-modified",
defaultImg: "chrome://browser/skin/search-engine-placeholder.png",
handleEvent(e) {
if (searchSelect.hidden) return;
var menu = document.createXULElement("menu");
menu.className = "menu-iconic";
menu.ePopup = menu.appendChild(document.createXULElement("menupopup"));
menu.onclick = this.search;
searchSelect.collapsed = true;
searchSelect.before(menu);
addDestructor(() => {
menu.remove();
searchSelect.collapsed = false;
if (this.handleEvent == this.handler)
Services.obs.removeObserver(this, this.topic);
});
this.handler = () => menu.hidden = searchSelect.hidden;
this.handlerRebuild = () => this.handler() || this.rebuild(menu);
this.rebuild(menu);
},
async rebuild(menu) {
var de = Services.search.defaultEngine;
de = de.wrappedJSObject || de;
this.setAttrs(menu, de, `Искать в ${de.name} или в ...`);
menu.ePopup.textContent = "";
for(var engine of await Services.search.getVisibleEngines()) {
if (engine == de) continue;
var menuitem = document.createXULElement("menuitem");
menuitem.className = "menuitem-iconic";
this.setAttrs(menuitem, engine);
menu.ePopup.append(menuitem);
}
this.handleEvent = this.handler;
Services.obs.addObserver(this, this.topic, false);
},
setAttrs(node, engine, label = engine.name) {
node.engine = engine;
node.setAttribute("label", label);
node.setAttribute("image", engine.iconURI ? engine.iconURI.spec : this.defaultImg);
},
observe() {
this.handleEvent = this.handlerRebuild;
Services.obs.removeObserver(this, this.topic);
},
search(e) {
var {engine} = e.target;
if (!engine) return;
var submission = engine.getSubmission(
searchSelect.searchTerms, null, "contextmenu"
);
submission && openLinkIn(submission.uri.spec, "tab", {
postData: submission.postData,
inBackground: e.button > 0,
relatedToCurrent: true,
triggeringPrincipal: searchSelect.principal
});
e.button != 1 && popup.state == "open" && popup.hidePopup();
}
}, false, popup = searchSelect.closest("menupopup")))(
document.getElementById("context-searchselect")
);Отсутствует
№1334707-06-2019 19:05:44
Re: Custom Buttons
Можно попытаться сделать для них типа зеркало,
а заказанные им у лисы скрывать. В CSS я тоже дуб, но у меня на NT 6.1
отображается вроде вполне сносно, а как будет на NT 6.3 — неизвестно.
У меня на FF 67 прекрасно работает 
Это просто супер какойта!!
и без css обошлись.
Я очень рад 
Большое спасибо ребята за проделанную работу!
Единственное пожелание, можно ли убрать из стандартного пункта поиска название движка по умолчанию и реакцию на эту кнопку?
Отредактировано leex (07-06-2019 21:25:02)
Отсутствует
№1334907-06-2019 21:51:00
Re: Custom Buttons
Кнопка "переключить proxy.Pac "... Как "self.tooltipText = val" впаять? Не переключатся , хоть тресни...
Код:
/*Initialization Code*/
var idbut=this.id;
var urlbar = document.getElementById("page-action-buttons");
var button = document.getElementById(idbut);
urlbar.insertBefore(button, urlbar.lastChild);
this._handleClick =()=> {
cbu.setPrefs(s, cbu.getPrefs(s) == "file:///D:/iceweasel/app/browser/Proxy.pac" ? "file:///D:/iceweasel/app/Proxy.pac" : "file:///D:/iceweasel/app/browser/Proxy.pac");
};
var s = "network.proxy.autoconfig_url";
var ps = Services.prefs;
function toggleImage() {
var val = cbu.getPrefs(s);
var icon = self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon");
icon.src = cbu.getPrefs(s) == "file:///D:/iceweasel/app/Proxy.pac"
? self.image
: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAIElEQVR42mNkoBAw/t0p/H+kG8DQ7DPiDQDqHjWAQgMAp7kcXcBx0C0AAAAASUVORK5CYII=";
};
this.oncontextmenu =e=> { e.button && !e.ctrlKey && e.preventDefault() };
toggleImage();
Services.prefs.addObserver( s, toggleImage, false );
addDestructor(function() { gPrefService.removeObserver( s, toggleImage, false ) });
var style = custombutton.buttonGetHelp(self).replace(/id/g, _id);
var uri = makeURI('data:text/css,'+ encodeURIComponent(style));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
this.tooltipText="Л: Сменить прокси";Отсутствует