Полезная информация
№1330227-05-2019 12:35:13
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 67.0
67.0
Re: Custom Buttons
Dumby опять поменяли SelectionCopyHelper и опять у меня возникли проблемы вот с этим кодом
Код:
function readFromClipboard() {
var string;
try {
var clipboard = Cc["@mozilla.org/widget/clipboard;1"].
getService(Ci.nsIClipboard);
var trans = Cc["@mozilla.org/widget/transferable;1"].
createInstance(Ci.nsITransferable);
trans.addDataFlavor("text/unicode");
if (clipboard.supportsSelectionClipboard()) {
clipboard.getData(trans, clipboard.kSelectionClipboard);
} else {
clipboard.getData(trans, clipboard.kGlobalClipboard);
}
var data = {};
var dataLen = {};
trans.getTransferData("text/unicode", data, dataLen);
if (data) {
data = data.value.QueryInterface(Ci.nsISupportsString);
string = trans.getTransferData.length == 2
? data.data : data.data.substring(0, dataLen.value / 2);
}
} catch (ex) {
}
return string;
}
function loadFromClipboard() {
var string = readFromClipboard();
if (gTextbox.value != string) {
if (!string) {
gTextbox.value = "";
} else {
gTextbox.value = string;
}
}
gTextbox.selectionStart = 0;
gTextbox.selectionEnd = 0;
}
function copyToClipboard(aString) {
let clipboardHelper = Cc["@mozilla.org/widget/clipboardhelper;1"].
getService(Ci.nsIClipboardHelper);
clipboardHelper.copyString(aString);
}вот весь код
Код:
/*CODE*/
var ww = Components.classes["@mozilla.org/embedcomp/window-watcher;1"]
.getService(Components.interfaces.nsIWindowWatcher);
var em = ww.getWindowEnumerator();
var winName = "clipview";
var index = 1;
while (em.hasMoreElements()) {
let win = em.getNext();
if(win.name == winName) {
win.focus();
return;
}
index++
}
openDialog(this.xurl, winName, "chrome, dialog=no, centerscreen, minimizable, resizable");Код:
/*Initialization Code*/
gCBClipboardViewer = this; // global obj
this.toString = function toString() {return this.name;}
//this.xurl = "chrome://chromedir/content/clipboard-viewer.xul";
this.xurl = "data:application/vnd.mozilla.xul+xml;base64," +
//encodeURIComponent(btoa(this.Help));
encodeURIComponent(btoa(unescape(encodeURIComponent(this.Help))));
//encodeURIComponent(btoa(unescape(encodeURIComponent(this.xurl))));
this.icon ="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArdJREFUeNpsU11IU2EYfs/Zt+Vy7sfKEZEp2pxmF2uKUVhq2VKwTB0FmT8FCUbgpTddBWFBICJRgVleRC5GUeRNpPZj+bfMrJZhajeWRTPa2mTnr/c77Iyj9cLD2fd97/PsOc/7HQawytMQW0AuhoF49a+rzmQYZp+yliTpSclP74yybh6QgHTuhdV1DeGkP6zPvNAyNONUDtp3Z/pgW7zPh2hiRQlADUEE5373SafVnu888eCtUxBYMBiMQJ90TffpOe2jKoQX/nEAtuYumOjthZHRp2A0GsGQmAgcx0EwGIQNpa1gq6qCR7dvyL1E+I9AKBKBEpcLvi0sANFoQMOywCJopaWno1MJFB6J8iu4DA3x+9ISrDebIctmkzcpQRRFWYRHJouinCLA8Wo2FG+0O/TJJhPf4/WOdns8U5i8VFdTk9vgdheggpbFJoLgYzyCYajrWPHZtk2evr6Rx2P+F1cvX8+gmxeudL7UaO+LtZWVeyLoQK9ywFIHKmRt3r7T8LC/f+xIZUPq5x98AkXt0VMZjwYHx3FIEF5eBh5fR3G+OgOgTSaLhUvS60hOqnkN3fsaCILRYokKSPyDAScmJYHCW+1gen5iOOQuK8t///GVP4FI4lotML6pockql2tHMByGZRyngKHGHYTCqIIT0hI5xPEv/g+HDzSeKdTqXgudd3ue0xALHY5d+dnZJfM41hSrFTSEwK9gTIDePpaRBSoKqutbXadbUu51tC+mZufkna+rK6JN/pHh0MXy0k+zkxMR5VXxT32ygDxnERodh+rPHb90M72rpWGur/tWW+A35OFRVqx/GnFHw8IAQooTaeXqAWpMME6tdjTVzxYZoMKuwxsHK2FWBZ2MjrcS+esE8g5D1fHgPahjYBHA84aDOeyxI6IILvaMqtZ8AC9mIBbiXwEGADy0Lb/f2n5rAAAAAElFTkSuQmCC";
this.panel = false;
this.onclick = function(aEvent) {
if (aEvent.button == 1) { // Middle click
this.togglePanel(); // open in bottom panel
}
// This won't work for data:URI XUL on Firefox 4
else if (aEvent.ctrlKey || aEvent.metaKey){
aEvent.preventDefault();
gBrowser.loadOneTab(this.xurl, // open in new tab
null, null, null, false);
}
}
this.info = "\n\
ЛКМ: открыть в окне\n\n\
СКМ: открыть в нижней панели\n\n\
Ctrl+click: открыть в новой вкладке\n\n";
function $(aId) {
return document.getElementById(aId);
}
this.togglePanel = function() {
this.panel = !this.panel;
$("SClipboard-splitter").hidden = !this.panel;
$("SClipboard-panel").hidden = !this.panel;
$("SClipboard-iframe").setAttribute("src", this.panel ? this.xurl : "");
}
this.checkForCBWindow = function() {
var ww = Components.classes["@mozilla.org/embedcomp/window-watcher;1"]
.getService(Components.interfaces.nsIWindowWatcher);
var em = ww.getWindowEnumerator();
var winName = "clipview";
var index = 1;
while (em.hasMoreElements()) {
let win = em.getNext();
if(win.name == winName) {
win.focus();
return true;
}
index++
}
return false;
}
this.showTooltip = function(aNode) {
var win = this.checkForCBWindow();
if (win || this.opened) {
aNode.label = this.info;
return;
}
aNode.label = readFromClipboard() ? readFromClipboard() : this.info;
}
function makeXML(aXMLString) {
return (new DOMParser).parseFromString(aXMLString, "application/xml")
.documentElement;
}
function $xml(aNode, aId, aXML) {
var node = $(aId);
node && node.parentNode.removeChild(node);
aNode && aNode.appendChild(makeXML(aXML))
}
$xml($("appcontent"),
"SClipboard-splitter",
'<splitter xmlns="' + xulns + '" id="SClipboard-splitter"'
+ ' orient="vertical" hidden="true">'
+ '<grippy oncommand="this.parentNode.nextSibling.collapsed ='
+ ' !this.parentNode.nextSibling.collapsed;"/></splitter>');
$xml($("appcontent"),
"SClipboard-panel",
'<vbox xmlns="' + xulns + '" id="SClipboard-panel"'
+ ' height="300" hidden="true">'
+ '<toolbox><toolbar align="center">'
+ '<label value="' + this.label + '" flex="1" crop="end"/>'
+ '<toolbarbutton class="tabs-closebutton"'
+ ' image="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACt0lEQVQ4jaWSzUtUYRTGn/fcGZ25H+m9Iyne8fpFq4lGCsFFIW21NiKKuHIn4qpazDraabnMTVEh+Af0B0QIIohBowhlkM1MMTre+VLngzv3PW1SKWvVWR0eOL/zcM4jmBn/U4G/iTuzsyK7unoLUl4HABDtdExNbV1fXr60Tfzp4J1h3Dd1/ak1OHhN7+kBiHCaTsPd2NgrlMsP7x4fv/0nYE3XH9ix2GLbzIwQmvYbmCsVHL16xd+3tx/dOTl5dqbTWfPeMIavOs6COT0tmBmyWAS1toJaWyGLRbCUMKemxFXHWXhvGMOXACrw2BwdJYUITX190MbG4O/twf/yBdrYGJr6+6EQwbx3j1QhHv8GWDfNNjUavR3u6ACyWQRjMQRsG+rkJNSJCQRsG8FYDDKbRbi9Harj3F43zbYLB41Gr2bbRIUCFACnS0vwMhkEbBsB24aXyaCcSEDJZiFyOWidnYRGo/f8jQpQp9NTiFwOACCJACEuDsgMeXAAuC7YMECeBwWonwOaLOtT/evXMhTlSs00oS8vI2jbqGcyADOau7pgvHiB8vg4tMND1F233GRZn87pzIwtXX9eiEb5uLubC2/ecC2V4qOhIT4aGuJqKsX516/52HG4EI3ylq4/P5s7z8FHy2qXnvehOxTqDBGhFongiusCAMqWhVA+j5qU+Far/RDB4M2BfP7gUpCSLS03qr7/NiyEExEC6i+9AsBlRpU5FVaU+zdKpeSlHCSTSazOzW0XNW2gCjzZ9/3Pu77Pu77P+77/uQo8cTVt4OXMzM7a2tpFlBOJhFhZWWkulUphz/NUKWWYmUPM3GwCKgBRAKoA6kRUI6JKIBCo6rpeGRkZqQlmRjqdxuLiIm1ublIul6NKpaI0Gg3yfV8AABFxMBiUoVBIRiIRPx6Py/n5eRmPx/ETBvM/dPD/rBwAAAAASUVORK5CYII="'
+ ' oncommand="gCBClipboardViewer.togglePanel();"/>'
+ '</toolbar></toolbox>'
+ '<iframe id="SClipboard-iframe" src="" flex="1"/>'
+ '</vbox>');
// Custom Tooltip
// http://custombuttons.mozdev.org/drupal/node/645
var tooltip = this.appendChild(document.createElementNS(xulns,"tooltip"));
tooltip.style.MozAppearance = "none";
tooltip.style.background = "menu";
tooltip.style.color = "menutext";
tooltip.style.opacity = ".9";
tooltip.style.border = "1px solid menutext";
tooltip.style.borderRadius = "5px";
tooltip.style.MozBorderRadius = "5px";
tooltip.style.fontFamily = "monospace";
tooltip.style.fontSize = "medium";
tooltip.style.maxWidth = (screen.width / 2) + "px";
tooltip.style.maxHeight = (screen.height / 2) + "px"; // not working
tooltip.style.padding = "1em";
tooltip.setAttribute("onpopupshowing", "this.parentNode.showTooltip(this);");
this.removeAttribute("tooltiptext");
this.tooltip = "_child";Код:
/*Справка*/
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="chrome://global/skin/"?>
<dialog xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:html="http://www.w3.org/1999/xhtml"
id="clipboard-viewer"
width="800" height="600"
title="Clipboard viewer"
buttons="extra1, extra2, cancel"
buttonlabelextra1="Правка"
buttonlabelextra2="Очистить"
buttonlabelcancel="Закрыть"
buttonaccesskeyextra1="E"
buttonaccesskeyextra2="r"
buttonaccesskeycancel="C"
ondialogextra1="edit();"
ondialogextra2="clearClipboard();"
ondialogcancel="closeDialog();"
onfocus="loadFromClipboard();">
<html:head>
<html:style type="text/css">
<![CDATA[#textbox {
font-family: monospace; font-size: medium; white-space: pre-wrap;
}]]>
</html:style>
</html:head>
<keyset><key keycode="VK_F5" oncommand="loadFromClipboard();" /></keyset>
<popupset>
<menupopup id="contextmenu"
onpopupshowing="popupShowing(event);"
onpopuphiding="loadFromClipboard();"
oncommand="var cmd = event.originalTarget.getAttribute('cmd');
if (cmd) document.popupNode.parentNode.doCommand(cmd);">
<menuitem id="edit-copy" label="Копировать" accesskey="c" cmd="cmd_copy" />
<!--menuitem id="edit-delete" label="Удалить" accesskey="d" cmd="cmd_delete" /-->
<menuseparator />
<menuitem id="edit-selectAll" label="Выбрать все" accesskey="a" cmd="cmd_selectAll" />
</menupopup>
</popupset>
<textbox id="textbox" multiline="true" flex="1"
onclick="gmon_edit_mouseclick(event);"
context="contextmenu" readonly="" />
<script type="application/x-javascript"><![CDATA[
const Cc = Components.classes;
const Ci = Components.interfaces;
const gTextbox = document.getElementById("textbox");
function getMainwin() {
if (window.frameElement) {
return window.frameElement.ownerDocument.defaultView;
} else if (window.opener) {
return window.opener;
} else {
return Cc["@mozilla.org/appshell/window-mediator;1"].
getService().QueryInterface(Ci.nsIWindowMediator).
getMostRecentWindow("navigator:browser")
}
}
function readFromClipboard() {
var string;
try {
var clipboard = Cc["@mozilla.org/widget/clipboard;1"].
getService(Ci.nsIClipboard);
var trans = Cc["@mozilla.org/widget/transferable;1"].
createInstance(Ci.nsITransferable);
trans.addDataFlavor("text/unicode");
if (clipboard.supportsSelectionClipboard()) {
clipboard.getData(trans, clipboard.kSelectionClipboard);
} else {
clipboard.getData(trans, clipboard.kGlobalClipboard);
}
var data = {};
var dataLen = {};
trans.getTransferData("text/unicode", data, dataLen);
if (data) {
data = data.value.QueryInterface(Ci.nsISupportsString);
string = trans.getTransferData.length == 2
? data.data : data.data.substring(0, dataLen.value / 2);
}
} catch (ex) {
}
return string;
}
function loadFromClipboard() {
var string = readFromClipboard();
if (gTextbox.value != string) {
if (!string) {
gTextbox.value = "";
} else {
gTextbox.value = string;
}
}
gTextbox.selectionStart = 0;
gTextbox.selectionEnd = 0;
}
function copyToClipboard(aString) {
let clipboardHelper = Cc["@mozilla.org/widget/clipboardhelper;1"].
getService(Ci.nsIClipboardHelper);
clipboardHelper.copyString(aString);
}
function clearClipboard() {
copyToClipboard("");
gTextbox.value = "";
}
function edit() {
edittarget(gTextbox);
}
function closeDialog() {
getMainwin().gCBClipboardViewer.opened = false;
if (window.frameElement) {
switch (window.frameElement.id) {
case "sidebar":
getMainwin().gCBClipboardViewer.toggleSidebar();
break;
default:
getMainwin().gCBClipboardViewer.togglePanel();
}
} else {
window.close();
}
}
function popupShowing(aEvent) {
var children = aEvent.target.childNodes;
for (var i = 0; i < children.length; i++) {
var command = children[i].getAttribute("cmd");
if (command) {
var controller = document.commandDispatcher
.getControllerForCommand(command);
var enabled = controller.isCommandEnabled(command);
if (enabled) {
children[i].removeAttribute("disabled");
} else {
children[i].setAttribute("disabled", "true");
}
}
}
}
/////////////////////////////////////////////////////////////////////////////
////////////////////////////// External Editor //////////////////////////////
/////////////////////////////////////////////////////////////////////////////
var _tmpdir=null,_dir_separator,_os;
var _ext,_encode,_target=[];
function editinit() {
if (window.navigator.platform.toLowerCase().indexOf("win") != -1) {
// Windows OS
_dir_separator = "\\";
_os = "win";
} else {
// UNIX/Linux OS
_dir_separator = "/";
_os = "unix";
}
_ext = "txt";
_encode = "UTF-8";
_target = [];
window.addEventListener("unload", edituninit, false);
window.addEventListener("unload", function() {
document.removeEventListener("focus", checkfocus_window, true);
}, false);
}
function getEditor() {
let pref = Cc["@mozilla.org/preferences-service;1"].
getService(Ci.nsIPrefService).
getBranch("custombuttons.ClipboardViewer.");
let editor = null;
try {
editor = pref.getCharPref("external_editor");
} catch(ex) {
let prompts = Cc["@mozilla.org/embedcomp/prompt-service;1"].
getService(Ci.nsIPromptService);
let ask = prompts.confirm(null, "Clipboard Viewer",
"Вы должны сначала выбрать текстовый редактор.\nНажмите OK для продолжения.");
if (!ask) return false;
let nsIFilePicker = Ci.nsIFilePicker;
let filePicker = Cc["@mozilla.org/filepicker;1"].
createInstance(nsIFilePicker);
filePicker.init(window, "Select editor", nsIFilePicker.modeOpen);
filePicker.appendFilters(nsIFilePicker.filterApplication);
filePicker.appendFilters(nsIFilePicker.filterAll);
filePicker.open(res => {
if (res == nsIFilePicker.returnOK)
if (filePicker.file.exists() && filePicker.file.isExecutable()) {
pref.setCharPref("external_editor", filePicker.file.path);
editor = filePicker.file.path;
}
});
}
return editor;
}
function edituninit() {
if (_tmpdir == null) return;
var windowType = "navigator:browser";
var windowManager = Cc["@mozilla.org/appshell/window-mediator;1"].
getService();
var windowManagerInterface = windowManager.
QueryInterface(Ci.nsIWindowMediator);
var enumerator = windowManagerInterface.getEnumerator(windowType);
if (enumerator.hasMoreElements()) {
return;
}
var file = Cc["@mozilla.org/file/local;1"].
createInstance(Ci.nsIFile);
file.initWithPath(_tmpdir);
var entries = file.directoryEntries;
while (entries.hasMoreElements()) {
var entry = entries.getNext().QueryInterface(Ci.nsIFile);
if (/^custombuttons\./i.test(entry.leafName)) {
try {
entry.remove(false);
} catch(e) {
}
}
}
try {
if (file.exists() == true ) {
file.remove(false);
}
} catch(e) {
}
_tmpdir = null;
}
function gmon_edit_mouseclick(e) {
if (e.button != 1) return;
var target = e.target;
edittarget(target);
}
function checkfocus_window() {
var target, filename, timestamp, encode,
file, inst, sstream, utf, textBoxText;
if (_target.length<=0) return;
file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
istr = Cc["@mozilla.org/network/file-input-stream;1"].
createInstance(Ci.nsIFileInputStream);
// FileInputStream's read is [noscript].
sstream = Cc["@mozilla.org/scriptableinputstream;1"].
createInstance(Ci.nsIScriptableInputStream);
utf = Cc["@mozilla.org/intl/utf8converterservice;1"].
createInstance(Ci.nsIUTF8ConverterService);
for (var i=0; i < _target.length;i++) {
target = _target[i];
if (!target.hasAttribute("filename")) continue;
filename = target.getAttribute("filename");
timestamp = target.getAttribute("timestamp");
file.initWithPath(filename);
if (!file.exists() || !file.isReadable()) continue;
if (file.lastModifiedTime <= timestamp) continue;
target.setAttribute("timestamp", file.lastModifiedTime);
istr.init(file, 1, 0x400, false);
sstream.init(istr);
textBoxText = sstream.read(sstream.available());
encode = target.getAttribute("encode");
if (textBoxText.length) {
copyToClipboard(utf.convertStringToUTF8(textBoxText, encode, true, false));
target.value = utf.convertStringToUTF8(textBoxText, encode, true, false);
} else {
clearClipboard();
target.value = "";
}
sstream.close();
istr.close();
try {
file.remove(false);
} catch(e) {
}
}
}
function editfile(target,filename) {
// Figure out what editor to use.
var editor = getEditor();
// var editor = "C:\\AkelPad\\AkelPad.exe";
if (!editor) return false;
var file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(editor);
if (!file.exists()) {
alert("Error_invalid_Editor_file");
return false;
}
if (!file.isExecutable()) {
alert("Error_Editor_not_executable");
return false;
}
target.setAttribute("filename", filename);
target.setAttribute("timestamp", file.lastModifiedTime);
// Run the editor.
var process = Cc["@mozilla.org/process/util;1"].
createInstance(Ci.nsIProcess);
process.init(file);
var args = [filename];
process.run(false, args, args.length); // don't block
document.addEventListener("focus", checkfocus_window, true);
return true;
}
function edittarget(target) {
var textBoxText = target.value;
// Get filename.
var file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
if (target.hasAttribute("filename")) {
var filename = target.getAttribute("filename");
file.initWithPath(filename);
try {
if(file.exists()) file.remove(false);
} catch(e) {
}
} else {
var filename = TmpFilenameTextarea();
}
file.initWithPath(filename);
file.create(file.NORMAL_FILE_TYPE, 0x180);
// Write the data to the file.
var ostr = Cc["@mozilla.org/network/file-output-stream;1"].
createInstance(Ci.nsIFileOutputStream);
ostr.init(file, 2, 0x200, false);
if(navigator.platform == "Win32") {
// Convert Unix newlines to standard network newlines
textBoxText = textBoxText.replace(/\n/g, "\r\n");
}
var conv = Components.classes['@mozilla.org/intl/scriptableunicodeconverter'].createInstance(Components.interfaces.nsIScriptableUnicodeConverter);
try {
conv.charset = 'utf-8';
textBoxText = conv.ConvertFromUnicode(textBoxText);
} catch(e) {
textBoxText = "";
}
ostr.write(textBoxText, textBoxText.length);
ostr.flush();
ostr.close();
// setup target info
target.setAttribute("encode", _encode);
// Edit the file.
if (editfile(target,file.path)) {
_target.push(target); // Editting target array
}
}
//Compose temporary filename out of
function TmpFilenameTextarea() {
var TmpFilename;
_tmpdir = gettmpDir();
do {
TmpFilename = _tmpdir + _dir_separator + "clipboard." +
Math.floor(Math.random() * 100000) + "." + _ext;
} while (!ExistsFile(TmpFilename))
return TmpFilename;
}
//Function returns true if given filename exists
function ExistsFile(filename) {
try {
var file = Cc["@mozilla.org/file/local;1"].
createInstance(Ci.nsIFile);
file.initWithPath(filename);
return true;
} catch(e) {
return false;
}
}
/**
* Returns the directory where we put files to edit.
* @returns nsILocalFile The location where we should write editable files.
*/
function gettmpDir() {
/* Where is the directory that we use. */
var fobj = Cc["@mozilla.org/file/directory_service;1"].
getService(Ci.nsIProperties).get("TmpD", Ci.nsIFile);
fobj.append("Clipboard_Viewer");
if (!fobj.exists()) {
fobj.create(Ci.nsIFile.DIRECTORY_TYPE, parseInt("0700", 8));
}
if (!fobj.isDirectory()) {
alert("Having a problem finding or creating directory: "+ fobj.path);
}
return fobj.path;
}
//////////////////////////////////////////////
function onLoad() {
getMainwin().gCBClipboardViewer.opened = true;
editinit();
}
window.addEventListener("load", onLoad, false);
window.removeEventListener("unload", onLoad, false);
]]></script>
</dialog>и вот еще один код, если даже переключаю Quantum Bar , то на 69 (скорее всего и на 68) то не хочет работать
Код:
//Полоса загрузки в адресной строке
/* LoadingBar.uc.js */
(function(){
//Loading Bar0.3.0
var cssStr = (function(){/*
#urlbar {
background-image: -moz-repeating-linear-gradient(top -45deg, rgba(255,255,255,0), rgba(255,255,255,0) 6px, rgba(255,255,255,0) 6px, rgba(255,255,255,0) 12px), -moz-linear-gradient(left, #33FF66 0%, #33FF66 100%);
background-size:0 0;
background-repeat:repeat-x, no-repeat;
}
#urlbar:not([connecting])::after {
display:none;
}
@-moz-keyframes progress-bar-stripes {
from {
background-position: 0, 0;
}
to {
background-position: 51px 0, 0;
}
}
*/}).toString().replace(/^.+\s|.+$/,"");
var style = document.createProcessingInstruction("xml-stylesheet", "type=\"text/css\"" + " href=\"data:text/css;base64," + btoa(cssStr) + "\"");
var mainW = document.getElementById("main-window");
document.insertBefore(style, mainW);
function main(window) {
var {document, gBrowser} = window;
function $(id) { return document.getElementById(id) };
var urlbar = $("urlbar");
let pageProgress = 0;
let async = makeWindowHelpers(window).async;
var LoadingBar = {
listener: {
onChangeTab: function(e) {
urlbar.style.backgroundSize = '0% 100%';
pageProgress = 0;
},
onProgressChange: function(aBrowser,webProgress,request,curSelfProgress,maxSelfProgress,curTotalProgress,maxTotalProgress) {
if (gBrowser.contentDocument === aBrowser.contentDocument) {
var val = (curTotalProgress-1)/(maxTotalProgress-1);
pageProgress = val;
urlbar.style.backgroundSize = (100*val) + '% 100%';
if (val > 0.9)
async(function() {
if (pageProgress > 0.95)
urlbar.style.backgroundSize = '100% 100%';
}, 1000);
}
},
onStateChange: function() {
if (pageProgress > 0.95){
async(function() {
urlbar.style.backgroundSize = '0% 100%';
pageProgress = 0;
}, 1000);
}else{
urlbar.style.backgroundSize = '0% 100%';
}
}
}
};
gBrowser.tabContainer.addEventListener('TabSelect',LoadingBar.listener.onChangeTab,false);
gBrowser.addTabsProgressListener(LoadingBar.listener);
unload(function() {
gBrowser.tabContainer.removeEventListener('TabSelect',LoadingBar.listener.onChangeTab,false);
gBrowser.removeTabsProgressListener(LoadingBar.listener);
}, window);
}
watchWindows(main, "navigator:browser");
function runOnLoad(window, callback, winType) {
window.addEventListener("load", function() {
window.removeEventListener("load", arguments.callee, false);
if (window.document.documentElement.getAttribute("windowtype") == winType)
callback(window);
}, false);
}
function runOnWindows(callback, winType) {
function watcher(window) {
try {
callback(window);
}
catch(ex) {}
}
let browserWindows = Services.wm.getEnumerator(winType);
while (browserWindows.hasMoreElements()) {
let browserWindow = browserWindows.getNext();
if (browserWindow.document.readyState == "complete")
watcher(browserWindow);
else
runOnLoad(browserWindow, watcher, winType);
}
}
function watchWindows(callback, winType) {
function watcher(window) {
try {
callback(window);
}
catch(ex) {}
}
runOnWindows(callback, winType);
function windowWatcher(subject, topic) {
if (topic == "domwindowopened")
runOnLoad(subject, watcher, winType);
}
Services.ww.registerNotification(windowWatcher);
unload(function() { Services.ww.unregisterNotification(windowWatcher) });
}
function unload(callback, container) {
let unloaders = unload.unloaders;
if (unloaders == null)
unloaders = unload.unloaders = [];
if (callback == null) {
unloaders.slice().forEach(function(unloader) { unloader() });
unloaders.length = 0;
return null;
}
if (container != null) {
container.addEventListener("unload", removeUnloader, false);
let origCallback = callback;
callback = function() {
container.removeEventListener("unload", removeUnloader, false);
origCallback();
}
}
function unloader() {
try {
callback();
}
catch(ex) {}
}
unloaders.push(unloader);
function removeUnloader() {
let index = unloaders.indexOf(unloader);
if (index != -1)
unloaders.splice(index, 1);
}
return removeUnloader;
}
function makeWindowHelpers(window) {
let {clearTimeout, setTimeout} = window;
function async(callback, delay) {
delay = delay || 0;
let timer = setTimeout(function() {
stopTimer();
callback();
}, delay);
function stopTimer() {
if (timer == null)
return;
clearTimeout(timer);
timer = null;
}
}
return {
async: async,
};
}
})();Буду признателен если вы мне поможете разобраться со старыми кодами
Отредактировано Andrey_Krropotkin (27-05-2019 23:32:20)
На форуме
№1330328-05-2019 13:11:29
Re: Custom Buttons
опять поменяли SelectionCopyHelper и опять у меня возникли проблемы вот с этим кодом
скрытый текстВыделить кодКод:
function readFromClipboard() { var string; try { var clipboard = Cc["@mozilla.org/widget/clipboard;1"]. getService(Ci.nsIClipboard); var trans = Cc["@mozilla.org/widget/transferable;1"]. createInstance(Ci.nsITransferable); trans.addDataFlavor("text/unicode"); if (clipboard.supportsSelectionClipboard()) { clipboard.getData(trans, clipboard.kSelectionClipboard); } else { clipboard.getData(trans, clipboard.kGlobalClipboard); } var data = {}; var dataLen = {}; trans.getTransferData("text/unicode", data, dataLen); if (data) { data = data.value.QueryInterface(Ci.nsISupportsString); string = trans.getTransferData.length == 2 ? data.data : data.data.substring(0, dataLen.value / 2); } } catch (ex) { } return string; } function loadFromClipboard() { var string = readFromClipboard(); if (gTextbox.value != string) { if (!string) { gTextbox.value = ""; } else { gTextbox.value = string; } } gTextbox.selectionStart = 0; gTextbox.selectionEnd = 0; } function copyToClipboard(aString) { let clipboardHelper = Cc["@mozilla.org/widget/clipboardhelper;1"]. getService(Ci.nsIClipboardHelper); clipboardHelper.copyString(aString); }
1. По ссылке, в changeset'е, видно, что внесены изменения в два файла с расширением .cpp и .h
И нет изменившихся .js, .jsm, .idl, .webidl и.т.п. Это внутренние изменения и нас не касаются,
а даже если бы касались, то вряд ли с этим что-то можно было бы сделать.
2. Не понятно что за проблемы с этим кодом. Вот я его взял, дописал немного проверочных строк,
запустил, и не вижу никаких ошибок, и всё работает так, как ожидалось. Проверь ещё раз.
Код:
function readFromClipboard() {
var string;
try {
var clipboard = Cc["@mozilla.org/widget/clipboard;1"].
getService(Ci.nsIClipboard);
var trans = Cc["@mozilla.org/widget/transferable;1"].
createInstance(Ci.nsITransferable);
trans.addDataFlavor("text/unicode");
if (clipboard.supportsSelectionClipboard()) {
clipboard.getData(trans, clipboard.kSelectionClipboard);
} else {
clipboard.getData(trans, clipboard.kGlobalClipboard);
}
var data = {};
var dataLen = {};
trans.getTransferData("text/unicode", data, dataLen);
if (data) {
data = data.value.QueryInterface(Ci.nsISupportsString);
string = trans.getTransferData.length == 2
? data.data : data.data.substring(0, dataLen.value / 2);
}
} catch (ex) {
}
return string;
}
function loadFromClipboard() {
var string = readFromClipboard();
if (gTextbox.value != string) {
if (!string) {
gTextbox.value = "";
} else {
gTextbox.value = string;
}
}
gTextbox.selectionStart = 0;
gTextbox.selectionEnd = 0;
}
function copyToClipboard(aString) {
let clipboardHelper = Cc["@mozilla.org/widget/clipboardhelper;1"].
getService(Ci.nsIClipboardHelper);
clipboardHelper.copyString(aString);
}
gClipboard.write(">>>>> TEST STRING");
alert(readFromClipboard());
var gTextbox = document.getElementById("urlbar");
loadFromClipboard();
copyToClipboard(gTextbox.value.slice(3));
alert(gClipboard.read());если даже переключаю Quantum Bar , то на 69 (скорее всего и на 68) то не хочет работать
Рискну предположить, что это из-за ошибки при парсинге
значения background-image в связи с этими изменениями (коммент).
Отредактировано Dumby (28-05-2019 13:12:00)
Отсутствует
№1330428-05-2019 13:20:33
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 67.0
67.0
Re: Custom Buttons
Dumby , когда копирую текст, у меня почему то в окне все в одну строчку, это стало с 67. Если на 67 кнопки очистить и редактор работают, то на 69 уже нет, буду дальше копать.
Пробовал менять background-image, не хочет работать. Ладно подождем 68, может потом прояснится.
Отредактировано Andrey_Krropotkin (28-05-2019 13:32:38)
На форуме
№1330529-05-2019 09:54:05
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 67.0
67.0
Re: Custom Buttons
Dumby обновилась утром ночнушка 69 и перестала работать CB, проверь пожалуйста
и еще маленький вопрос по 67
Код:
this.load = function() {
if(!("AddonManager" in window))
Components.utils.import("resource://gre/modules/AddonManager.jsm");
if(!("Services" in window))
Components.utils.import("resource://gre/modules/Services.jsm");
var then, promise = AddonManager.getAddonsByTypes(["extension"], then = function(addons) {
var list = new Array();
addons.forEach( function(addon) { list.push(addon); });
var options = {
addonTypes: ["extension"]
};
function key(addon) {
return options.addonTypes.indexOf(["extension"])
+ "\n" + addon.name.toLowerCase();
}
list.sort( function(a, b){
var ka = key(a);
var kb = key(b);
return ka == kb ? 0 : ka < kb ? -1 : 1;
});
for(var addon of list){
var item = document.createElement("richlistitem");
item.setAttribute("selected", "false");
var cell1 = document.createElement("vbox");
cell1.setAttribute("class", "icon-container");
item.appendChild(cell1);
var cell2 = document.createElement("image");
cell2.setAttribute("anoid", "icon");
cell2.setAttribute("class", "icon");
cell2.setAttribute("src", addon.iconURL);
if (addon.iconURL == null) cell2.setAttribute("src", icon5);
cell2.style.height="16px";
cell2.style.width="16px";
cell1.appendChild(cell2);
var cell = document.createElement("label");
cell.setAttribute("value", addon.name);
cell.style.height="16px";
item.appendChild(cell);
var cell = document.createElement("label");
cell.setAttribute("value", addon.version);
item.appendChild(cell);
var box = dialog.document.getElementById("listbox");
box.appendChild(item).addon = addon;
box.focus();
}
});
promise && typeof promise.then == "function" && promise.then(then, Components.utils.reportError); // Firefox 61+
}
this.addon = e => {
var item1 = dialog.document.querySelector("richlistitem[selected]");
var uri = item1.addon.getResourceURI();
var file = uri.QueryInterface(Ci.nsIFileURL).file;
uri = file.isDirectory() ? uri.spec : "jar:" + uri.spec + "!/";
if (!e.ctrlKey) {
dialog.close();
dialog = null;
}
br.selectedTab = br.addTrustedTab(uri);
}пишет в консоли NS_NOINTERFACE: Component returned failure code: 0x80004002 (NS_NOINTERFACE) [nsISupports.QueryInterface]
и ссылается на строчку var file = uri.QueryInterface(Ci.nsIFileURL).file;
Да еще насчет предыдущего поста про Clipboard Viewer, что копируемый текст в окне в одну строчку, такая же ерунда и с другим скриптом и все это связано с textbox (что то они сломали)
вот пример
Код:
// ==/UserScript==
var addBuildid = {
buildid: function (){
return navigator.buildID;
},
addBuildid: function () {
var ua = this.convUA() + " ID:" + this.buildid();
var userAgentField = document.getElementById("userAgent");
if (!userAgentField) {
userAgentField = document.getElementById("rightBox");
var label = document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", 'textbox');
userAgentField = userAgentField.appendChild(label);
userAgentField.setAttribute("id", "agent");
userAgentField.setAttribute("value", navigator.userAgent);
userAgentField.setAttribute("multiline", true);
userAgentField.setAttribute("rows", "5");
}
userAgentField.value = this.getBuildSource() + "\n" + ua;
userAgentField.setAttribute("value", this.getBuildSource() + "\n" + ua);
window.resizeBy(0, 100);
},
convUA: function(){
var pref = Components.classes['@mozilla.org/preferences-service;1']
.getService(Components.interfaces.nsIPrefBranch);
const kUA = "general.useragent.extra.firefox";
const kUA2 = "general.useragent.override";
var oldId = "";
if (pref.prefHasUserValue(kUA)){
oldId = pref.getCharPref(kUA);
pref.clearUserPref(kUA);
}
var oldId2 = "";
if (pref.prefHasUserValue(kUA2)){
oldId2 = pref.getCharPref(kUA2);
pref.clearUserPref(kUA2);
}
ua = navigator.userAgent;
if (!!oldId)
pref.setCharPref(kUA, oldId);
if (!!oldId2)
pref.setCharPref(kUA2, oldId2);
return ua;
},
copyUA: function (){
var userAgentField = document.getElementById("userAgent");
if (!userAgentField)
userAgentField = document.getElementById("agent");
Components.classes["@mozilla.org/widget/clipboardhelper;1"]
.getService(Components.interfaces.nsIClipboardHelper).copyString(userAgentField.value);
},
getBuildSource: function (){
const Cc = Components.classes;
const Ci = Components.interfaces;
const ios = Cc["@mozilla.org/network/io-service;1"].getService(Ci.nsIIOService);
const fph = ios.getProtocolHandler("file").QueryInterface(Ci.nsIFileProtocolHandler);
const ds = Cc["@mozilla.org/file/directory_service;1"].getService(Ci.nsIProperties);
var file = ds.get("CurWorkD", Ci.nsIFile);
var file = ds.get("CurProcD", Ci.nsIFile);
if (/browser$/.test(file.path)) {
var path = file.path.replace(/browser$/,"");
file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(path);
}
file.append("application.ini");
var text = this.readFile(file);
try {
var SourceRepository = text.match(/SourceRepository=(.*)/)[1];
var SourceStamp = text.match(/SourceStamp=(.*)/)[1];
//alert(SourceRepository + "/rev/" + SourceStamp);
return SourceRepository + "/rev/" + SourceStamp;
} catch (ex) {
return ""
}
},
readFile: function (aFile){
var stream = Components.classes["@mozilla.org/network/file-input-stream;1"].
createInstance(Components.interfaces.nsIFileInputStream);
stream.init(aFile, 0x01, 0, 0);
var cvstream = Components.classes["@mozilla.org/intl/converter-input-stream;1"].
createInstance(Components.interfaces.nsIConverterInputStream);
cvstream.init(stream, "UTF-8", 1024,
Components.interfaces.nsIConverterInputStream.DEFAULT_REPLACEMENT_CHARACTER);
var content = "", data = {};
while (cvstream.readString(4096, data)) {
content += data.value;
}
cvstream.close();
return content.replace(/\r\n?/g, "\n");
}
}
addBuildid.addBuildid();
addBuildid.copyUA();
setTimeout(function(){window.resizeBy(0, 0);},0);Отредактировано Andrey_Krropotkin (29-05-2019 19:24:43)
На форуме
№1330629-05-2019 13:37:16
Re: Custom Buttons
Dumby
Это Ваша фишка- добавить закладку из адреса, хочу левый клик двойной ,т.к. мешает другим , типа "управление запуском плагина"...Сам не осилил
Код:
// Дополнительные возможности для значка идентификации сайта в строке адреса .....
(identBox => {
var tip = "Л: Добавить закладку\nП: О странице";
var icon = gIdentityHandler._identityIcon;
addEventListener("dblclick", e => icon.setAttribute("tooltiptext", tip), false, icon || 1);
addDestructor(() =>
icon.setAttribute("tooltiptext", gNavigatorBundle.getString("identity.icon.tooltip"))
);
var listener = {
handleEvent(e) {
e.ctrlKey || e.shiftKey || e.detail > 1 || this[e.type](e);
},
click(e) {
if (e.button || !identBox.contains(e.target)) return;
e.stopPropagation();
this.bookmarkCurrentPage(gBrowser.selectedBrowser, true);
identBox.setAttribute("style", "background:blue; margin-top: 1px; margin-bottom: 1px;");
setTimeout(() => identBox.removeAttribute("style"), 200);
},
contextmenu(e) {
e.preventDefault();
var url = gBrowser.currentURI.spec;
BrowserPageInfo(url, url.startsWith("http") ? "generalTab" : "generalTab");
identBox.setAttribute("style", "background:#00FF40; margin-top: 1px; margin-bottom: 1px;");
setTimeout(() => identBox.removeAttribute("style"), 200);
},
get bookmarkCurrentPage() {
delete this.bookmarkCurrentPage;
return this.bookmarkCurrentPage = eval(`(${
PlacesCommandHook.bookmarkPage.toSource()
.replace("async", "$& function")
.replace("unfiledGuid", "menuGuid")
})`).bind(PlacesCommandHook);
}
};
addEventListener("click", listener, true, identBox.parentNode);
addEventListener("contextmenu", listener, false, identBox);
})(document.getElementById("identity-box") || 1);Отсутствует
№1330729-05-2019 22:51:56
Re: Custom Buttons
обновилась утром ночнушка 69 и перестала работать CB, проверь пожалуйста
Это совершенно естественно. На ночнучшке невозможно чем-то таким пользоваться.
Только пытаться протащить до конца цикла, затем собирать под бету b3.
Но здесь, если я правильно понял, этот баг и в бету собираются засунуть, поэтому
custom_buttons-0.0.7.0.0.5a2-fx-paxmod.xpi
dom_inspector-7.0.3a1-fx-paxmod.xpi
и еще маленький вопрос по 67
Похоже addon.getResourceURI() сразу nsIJARURI стал отдавать, значит, наверно, так
Код:
if (uri.schemeIs("jar"))
uri = uri.spec
else {
var file = uri.QueryInterface(Ci.nsIFileURL).file;
uri = file.isDirectory() ? uri.spec : "jar:" + uri.spec + "!/";
}textbox (что то они сломали)
Bug 1513343 - Remove textarea binding and replace usages with html:textarea
хочу левый клик двойной
Двойной клик это душная тема, нету времени заморочиться, прости великодушно.
Отсутствует
№1330829-05-2019 23:24:52
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 67.0
67.0
Re: Custom Buttons
Dumby
custom_buttons-0.0.7.0.0.5a2-fx-paxmod.xpi не заработал, наверно стоит подождать, так как обновляется постоянно. (не заработал - это значит - пропала кнопка Настройки в вкладке Дополнения, и пропали сами кнопки, хотя сам CB показывает, что установлен)
на второй вопрос все отлично, работает
на третий вопрос пока разбираюсь, в том примере что привел, тупо заменил var label = document.createElementNS("http://www.w3.org/1999/xhtml", 'textarea'); и все заработало а с Clipboard Viewer придется еще разбираться, пока не не могу разобраться.
Спасибо, ухожу на работу до 15 числа, поэтому пока больше Вас беспокоить не буду.
Отредактировано Andrey_Krropotkin (29-05-2019 23:33:52)
На форуме
№1330930-05-2019 18:58:26
Re: Custom Buttons
Обновился с ФФ56 до ФФ67 и установил СВ способом by Dumby за этот способ большое ему спасибо!
но в этой версии ФФ не работают некоторые кнопки
например
gBrowser.selectedTab = gBrowser.addTab('http://youtube.com');
Должен открыться ютуб в новой вкладке. но ничего не происходит
Помогите пожалуйста наладить код
Отредактировано leex (30-05-2019 19:05:31)
Отсутствует
№1331030-05-2019 20:23:08
Re: Custom Buttons
leex
Код:
/*CODE*/
gBrowser.selectedTab = gBrowser.addTab('https://www.youtube.com/?hl=ru&gl=RU' + gBrowser.currentURI.spec, {triggeringPrincipal: Services.scriptSecurityManager.getSystemPrincipal(),});Отсутствует
№1331131-05-2019 06:19:04
Re: Custom Buttons
anywho Благодарю!
Бывает поиск в Яндекс Картинках не дает нужного результата и хочется поискать в Картинках на Гугл.
Надо промотать на Яндесе страницу в самый низ и в самом низу будет соответствующая кнопка "Искать в Гугл"
Проблема в том, что в самый низ порой не спуститься и до этой кнопки не добраться, так как подгружаются все новые и новые результаты.
Есть ли готовая кнопочка, которая бы появлялась только на https://yandex.ru/images/ и перемещала со страницы Яндекс Картинок на Гугл Картинки с введенным на Яндексе текстом для поиска, а на Гугл картинках эта кнопка перемещала бы на страницу Яндекс Картинок? Если нет, то можно ли попросить спецов сделать такую кнопку?
Отредактировано leex (31-05-2019 06:23:32)
Отсутствует
№1331231-05-2019 12:04:19
Re: Custom Buttons
leex
А эсли так:
Код:
// Добавить подменю "Поиск изображения в" в контекстном меню изображений, от 31.05.2019. .............
(()=> {
var copyimage = document.getElementById("context-copyimage-contents");
var contextMenu = copyimage.parentNode;
var array = [
['Google', 'https://www.google.lv/favicon.ico', 'https://www.google.com/searchbyimage?&image_url='],
['Яндекс', 'http://yastatic.net/morda-logo/i/favicon_islands.ico', 'http://yandex.ru/images/search?rpt=imageview&img_url='],
['Bing', 'https://www.bing.com/s/a/bing_p.ico', 'http://www.bing.com/images/searchbyimage?FORM=IRSBIQ&cbir=sbi&imgurl='],
['Tineye', 'http://tineye.com/favicon.ico', 'http://tineye.com/search?pluginver=bookmark_1.0&url='],
];
var menu = contextMenu.insertBefore(document.createElement("menu"), copyimage);
menu.setAttribute("label", "Поиск изображения в ...");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0][1]);
menu.onclick =e=> { e.target.nodeName == 'menu' && search(array[0][2]); setTimeout(()=> contextMenu.hidePopup(), 20) };
addEventListener("popupshowing", ()=> menu.hidden = copyimage.hidden, true, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu));
var menuPopup = menu.appendChild(document.createElement("menupopup"));
array.forEach(m=> {
var mItem = menuPopup.appendChild(document.createElement("menuitem"));
mItem.setAttribute("label", m[0]);
mItem.setAttribute("image", m[1]);
mItem.setAttribute("class", "menuitem-iconic");
mItem.onclick =()=> search(m[2]);
});
function search(finder) { gBrowser.selectedTab = gBrowser.addTrustedTab(finder + encodeURIComponent(gContextMenu.imageURL)) };
var mItem = menuPopup.appendChild(document.createElement("menuitem"));
mItem.setAttribute("label", 'Искать во всех поисковиках');
mItem.onclick =()=> { array.forEach(m=> { gBrowser.selectedTab = gBrowser.addTrustedTab(m[2] + encodeURIComponent(gContextMenu.imageURL)) }) };
})();Отсутствует
№1331431-05-2019 22:03:55
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 67.0
67.0
Re: Custom Buttons
Можно и так, но к сожалению в контекстном меню на Яндекс и Гугл картинках этот пункт не появился.
ФФ 67
а у меня на 67 есть и на на Яндекс и Гугл картинках
На форуме
№1331531-05-2019 22:47:00
Re: Custom Buttons
Сорян, разобрался. я смотрел в контекстном меню страницы с картинками а не на самой картинке.
Но на яндексе не работает, там контекстное меню картинки отображается не как для картинки, а как для объекта.
Глюк яндекса однозначно
Поиск по картинке крутое решение, думаю эта фишка обязательно пригодится.
Но я хотел бы искать изображения по введенному тексту, а не по имеющемуся изображению.
Можно ли переделать код так, чтобы поиск на ресурсах с картинками производился по выделенному тексту?
Выделить текст => ПКМ (контекстное меню ) => а там пункт с вариантами поиска: Google картинки, Яндекс картинках, Bing, Tineye.
Отредактировано leex (01-06-2019 15:14:42)
Отсутствует
№1331601-06-2019 01:24:11
Re: Custom Buttons
Еще заметил, что в этой версии FF67 стала слетать проверка орфографии после перезагрузки страницы.
yandex.ru
google.ru
translate.google.com
Код:
// Проверка орфографии
addEventListener('click', e=> {
if ( e.target.tagName && (e.target.tagName == 'TEXTAREA'|| e.target.tagName == 'INPUT'))
e.target.setAttribute('spellcheck', 'true');
}, content.document.body);layout.spellcheckDefault 2
Отредактировано leex (01-06-2019 02:02:02)
Отсутствует
№1331701-06-2019 03:08:00
Re: Custom Buttons
bunda1 "Поиск изображения в" в контекстном меню изображений, от 31.05.2019
На FF 56 с CB 5.9.0.2 подменю создаётся, но при выборе любого пункта ничего не происходит.
Старая кнопка работает, но хотелось бы рабочий код с выбором поисковиков…
Код:
((contextMenu, copyimage)=> {
var menuitem = contextMenu.insertBefore(document.createElement("menuitem"), copyimage);
menuitem.setAttribute("label", "Поиск изображения в google");
menuitem.setAttribute("class", "menuitem-iconic");
menuitem.setAttribute("image", "https://www.google.lv/favicon.ico"); // наличие иконки - Интернет есть
menuitem.onclick =e=> openUILinkIn("https://www.google.com/searchbyimage?image_url=" + encodeURIComponent(gContextMenu.imageURL), "tab", {relatedToCurrent : true});
addEventListener("popupshowing", ()=> menuitem.hidden = document.getElementById("context-copyimage-contents").hidden, true, contextMenu);
addDestructor(()=> contextMenu.removeChild(menuitem ));
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-copyimage"));Отсутствует
№1331801-06-2019 21:08:59
Re: Custom Buttons
bunda1 "Поиск изображения в" в контекстном меню изображений, от 31.05.2019
На FF 56 с CB 5.9.0.2 подменю создаётся, но при выборе любого пункта ничего не происходит.
Старая кнопка работает, но хотелось бы рабочий код с выбором поисковиков…
Код:
// Добавить подменю "Поиск изображения в" в контекстном меню изображений, от 31.05.2019. .............
(()=> {
var copyimage = document.getElementById("context-copyimage-contents");
var contextMenu = copyimage.parentNode;
var array = [
['Google', 'https://www.google.lv/favicon.ico', 'https://www.google.com/searchbyimage?&image_url='],
['Яндекс', 'http://yastatic.net/morda-logo/i/favicon_islands.ico', 'http://yandex.ru/images/search?rpt=imageview&img_url='],
['Bing', 'https://www.bing.com/s/a/bing_p.ico', 'http://www.bing.com/images/searchbyimage?FORM=IRSBIQ&cbir=sbi&imgurl='],
['Tineye', 'http://tineye.com/favicon.ico', 'http://tineye.com/search?pluginver=bookmark_1.0&url='],
];
var menu = contextMenu.insertBefore(document.createElement("menu"), copyimage);
menu.setAttribute("label", "Поиск изображения в ...");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0][1]);
menu.onclick =e=> { e.target.nodeName == 'menu' && search(array[0][2]); setTimeout(()=> contextMenu.hidePopup(), 20) };
addEventListener("popupshowing", ()=> menu.hidden = copyimage.hidden, true, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu));
var menuPopup = menu.appendChild(document.createElement("menupopup"));
array.forEach(m=> {
var mItem = menuPopup.appendChild(document.createElement("menuitem"));
mItem.setAttribute("label", m[0]);
mItem.setAttribute("image", m[1]);
mItem.setAttribute("class", "menuitem-iconic");
mItem.onclick =()=> search(m[2]);
});
function search(finder) { gBrowser.selectedTab = gBrowser.addTab(finder + encodeURIComponent(gContextMenu.imageURL)) };
var mItem = menuPopup.appendChild(document.createElement("menuitem"));
mItem.setAttribute("label", 'Искать во всех поисковиках');
mItem.onclick =()=> { array.forEach(m=> { gBrowser.selectedTab = gBrowser.addTab(m[2] + encodeURIComponent(gContextMenu.imageURL)) }) };
})();Отсутствует
№1331902-06-2019 00:15:27
Re: Custom Buttons
bunda1
Я перекопал почти весь форум и нашел твой старый код от 2013 
Это то, что надо. Правда он вообще не работает в FF67, а в FF60 виден список поисковиков, но при нажатии на поисковик реакции нет.
Помоги пожалуйста если будет время.
Вопрос по коду. Насколько я понимаю поисковики он подтягивает из базы браузера, а можно ли кастомно прописать свои как в коде поиска по картинке? Это для нестандартных ресурсов незарегистрированных в базе FF . Например таких как www.behance.net
Код:
// Context Search mini, от 21.09.2013. ................................
(function () {
var searchSelect = document.getElementById('context-searchselect');
searchSelect.collapsed = true;
var contextMenu = document.getElementById("contentAreaContextMenu");
var menu = contextMenu.insertBefore( document.createElement('menu'), searchSelect );
menu.setAttribute("label", "Искать в Google или в ...");
menu.setAttribute("class", "menu-iconic");
menu.style.listStyleImage = 'url("https://www.google.lv/favicon.ico")';
menu.setAttribute("onclick", "\
if ( !!event.target.engine ) return;\
gBrowser.loadOneTab('http://www.google.com/search?q=' + getBrowserSelection(), null, null, null, false, false);\
setTimeout(function() { document.getElementById('contentAreaContextMenu').hidePopup() }, 0);\
");
var observeStatus = new MutationObserver(function() {
menu.hidden = searchSelect.hidden;
});
observeStatus.observe( searchSelect, { attributes: true, attributeFilter: ["hidden"] } );
addDestructor(function() { contextMenu.removeChild( menu ); observeStatus.disconnect(); searchSelect.collapsed = false });
var menuPopup = menu.appendChild(document.createElement("menupopup"));
var searchService = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
addEventListener('popupshowing', function(e) {
menuPopup.textContent = "";
var engines = searchService.getVisibleEngines({});
engines.forEach(function( engine ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", engine.name );
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("src", engine.iconURI.spec );
mItem.engine = engine;
menuPopup.appendChild( mItem );
});
menuPopup.setAttribute("oncommand", "\
var submission = event.target.engine.getSubmission( getBrowserSelection(), null );\
gBrowser.loadOneTab( submission.uri.spec, null, null, submission.postData, false, false );\
");
}, false, menu );
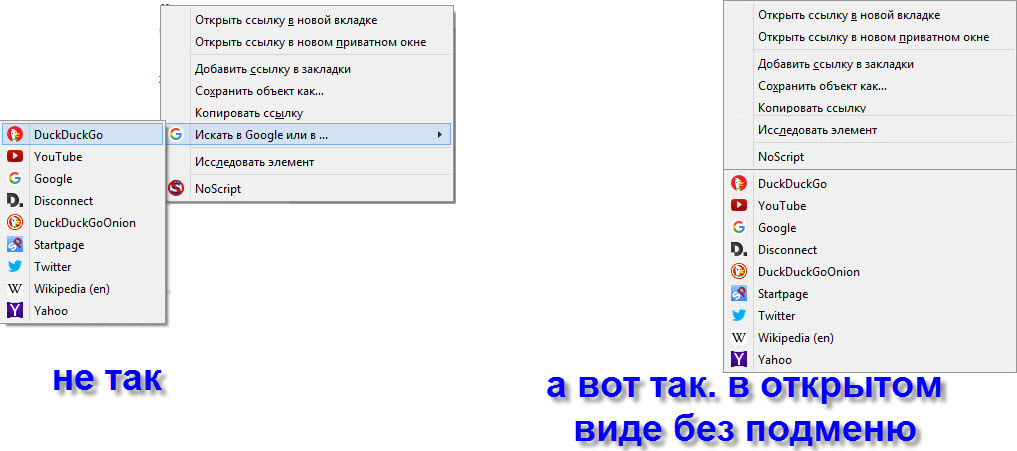
})();Еще есть небольшое пожелание. Можно ли реализовать список поисковиков в самом контекстном меню, а не в его подменю?
Примерно вот так:
Отредактировано leex (02-06-2019 01:08:10)
Отсутствует
№1332203-06-2019 15:13:56
Re: Custom Buttons
Подскажите пожалуйста, как узнать id папки закладок?
55

Код:
var parentFolder = "Новая папка";
function getBookFolderId(id = 1) {
var folder = PlacesUtils.getFolderContents(id).root;
for ( var i = 0; i < folder.childCount; i++ ) {
var child = folder.getChild(i);
if ( !PlacesUtils.nodeIsFolder(child) ) continue;
if ( child.title == parentFolder) {
self.result = child.itemId;
break;
}
else
getBookFolderId(child.itemId);
}
return self.result;
};
alert( getBookFolderId() );Отсутствует
№1332403-06-2019 19:16:46
Re: Custom Buttons
bunda1
Я перекопал почти весь форум и нашел твой старый код от 2013
Это то, что надо. Правда он вообще не работает в FF67, а в FF60 виден список поисковиков, но при нажатии на поисковик реакции нет.

Код:
// Context Search, от 03.06.2019. ........................
(()=> {
var searchSelect = document.getElementById("context-searchselect");
var contextMenu = searchSelect.parentNode;
var searchService = Services.search;
// удалить стандартный пункт меню для поиска
searchSelect.collapsed = true;
// Создать новый пункт меню для поиска ....
var menu = contextMenu.insertBefore(document.createElement('menu'), searchSelect);
menu.setAttribute("class", "menu-iconic");
addEventListener("popupshowing", (e)=> menu.hidden = searchSelect.hidden, false, contextMenu);
function setMenu() {
menu.engine = searchService.currentEngine;
menu.setAttribute("label", "Искать в " + menu.engine.name + " или в ...");
menu.setAttribute("image", menu.engine.iconURI.spec );
};
setMenu();
// Создать подменю с поисковиками ....
var menuPopup = menu.appendChild(document.createElement("menupopup"));
menuPopup.setAttribute('style', 'overflow: scroll');
function setItemsToMenuPopup(e) {
menuPopup.textContent = "";
var engines = searchService.getVisibleEngines({});
engines.forEach((engine)=> {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", engine.name);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("src", engine.iconURI.spec);
mItem.engine = engine;
menuPopup.appendChild(mItem);
})
};
setItemsToMenuPopup();
// установить действие для клика на меню и подменю
menu.onmouseup =e=> {
var clip = gClipboard.read();
goDoCommand('cmd_copy');
setTimeout(()=> {
contextMenu.hidePopup();
var submission = e.target.engine.getSubmission(gClipboard.read(), null);
var tab = gBrowser.addTab(submission.uri.spec, {triggeringPrincipal: Services.scriptSecurityManager.getSystemPrincipal()});
if ( !e.button ) gBrowser.selectedTab = tab;
gClipboard.write(clip);
}, 0);
};
// Наблюдатель за изменениями в поисковиках пересоздаёт меню и подменю ....
var getEngineModified = {
observe:(subject, topic, data)=> {
if ( /changed|removed|current/.test(data) ) { setMenu(), setItemsToMenuPopup() };
}
};
Services.obs.addObserver(getEngineModified, "browser-search-engine-modified", false);
// Удалять наблюдатели и меню, показать стандартный пункт ....
addDestructor(()=> {
menu.remove();
searchSelect.collapsed = false;
Services.obs.removeObserver(getEngineModified, "browser-search-engine-modified");
});
})();Добавлено 03-06-2019 19:17:22
ЛКМ => Открыть поиск в новой активной вкладке,
ПКМ => Открыть поиск в новой фоновой вкладке.
Отредактировано bunda1 (03-06-2019 19:17:22)
Отсутствует