Объявление
Administrator
№547717-01-2019 12:18:28
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли заставить её не трогать favicon на активной вкладке?
Код:
tab:not([selected="true"]) :-moz-any(.tab-icon, .tab-icon-image)
{
filter: grayscale(1) opacity(.7)
}Отсутствует
№547917-01-2019 13:09:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
А можно ли скрыть элемент в обычном режиме и при этом оставить его отображение в приватном?
:root:not([privatebrowsingmode="temporary"]) ...
Отсутствует
№548017-01-2019 17:38:18
Re: Настройка внешнего вида Firefox в userChrome.css
всем доброго.наверняка подобные вещи решались.ткните носом,где описывалась настройка страницы about:home.конкретно,хотелось бы увеличить количество дилов по горизонтали(скажем до 10),подсунуть какой либо фон в виде картинки
Отсутствует
№548117-01-2019 18:07:55
Re: Настройка внешнего вида Firefox в userChrome.css
thrower
Не удалось составить внятный запрос в гугл, может коллективный разум поможет. Как скрыть в меню about:addons пункты: получить дополнения и службы. Особенно первый.
Для первого есть настройка about:config:
extensions.getAddons.showPane;false (изначально ее нет, нужно добавить)
Неужто все про нее забыли?
Большое спасибо! То что нужно 
Win7
Отсутствует
№548217-01-2019 18:24:23
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., супер! Всё, я практически закончил... За исключением возможности переключать поисковые движки скроллингом, открывать приватную вкладку в том же окне что и все остальные и функционала Tab Scope - фокс теперь именно такой как мне нужен. Тре последних вопроса:
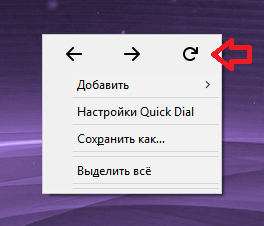
1 Где-то в этой теме мне попадалось обсуждение - как добавить свою кнопку в контекстное меню страницы (в ряд к "назад", "вперёд", "обновить" и "добавить в закладки"), но что-то ничего не могу найти...
2. Можно ли заставить фокса, при открытии приватного окна - сразу открывать Quick Dial (ну или ту страницу, которая выбрана в настройках для обычного режима), а не это...
3. скрытие неактивной кнопки "вперёд" на панели навигации - нашёл такой код:
Код:
#forward-button
{
transform: scale(1,1)!important;
transition: margin-left 250ms var(--animation-easing-function),
opacity 250ms var(--animation-easing-function),
transform 250ms var(--animation-easing-function)!important;
}
#forward-button[disabled='true']
{
margin-left:-28px!important;
opacity:0!important;
transform:scale(.85,.85)!important;
pointer-events:none!important;
}но при скрытии остаются два отступа между кнопкой обновить и адресной строкой (не красиво), уверен вы знаете лучший способ!
© уважением Neytrino.
Отсутствует
№548318-01-2019 01:49:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
подсунуть какой либо фон в виде картинки
Код:
@-moz-document url("about:newtab"), url("about:home") {
body {
background-image: url("./png/background.png") !important;
background-position: center bottom !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-attachment: fixed !important;
}
}как добавить свою кнопку в контекстное меню страницы
биндингом
Можно ли заставить фокса, при открытии приватного окна - сразу открывать Quick Dial (ну или ту страницу, которая выбрана в настройках для обычного режима), а не это...
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
#main-menubar > #file-menu > label.menubar-text {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='privatebrowsing'><implementation><constructor><![CDATA[ if ('OpenBrowserWindow' in window) { let str = window.OpenBrowserWindow.toString(), regx = /defaultArgs\\s*=\\s*\"\\s*about\\:privatebrowsing\\s*\"\\s*\\;/g; if (regx.test(str)) { let newOpenBrowserWindow = 'window.OpenBrowserWindow = ' + str.replace(regx, 'console.log(\"load page: \" + defaultArgs);'); eval(newOpenBrowserWindow); } } ]]></constructor></implementation></binding></bindings>#privatebrowsing") !important;
}
}уверен вы знаете лучший способ!
примерно как было раньше только вместо #urlbar-wrapper #nav-bar-customization-target
т. е. если курсор #nav-bar-customization-target:hover то скрывается с задержкой, если ушёл без
Код:
#forward-button {
transition-duration: 0.2s !important;
transition-property: margin-inline-start, transform !important;
transition-timing-function: linear !important;
transition-delay: 0s !important;
}
#forward-button[disabled="true"] {
margin-inline-start: calc(-2 * (var(--toolbarbutton-outer-padding) + var(--toolbarbutton-inner-padding)) - 16px) !important;
pointer-events: none !important;
transform: scale(0, 0) !important;
}
#nav-bar-customization-target:hover #forward-button[disabled="true"] {
transition-delay: 60s !important;
}
#nav-bar-customization-target:not(:hover) #forward-button[disabled="true"] {
margin-inline-start: calc(-0.01px - (2 * (var(--toolbarbutton-outer-padding) + var(--toolbarbutton-inner-padding))) - 16px) !important;
transform: scale(0, 0.1) !important;
}Отсутствует
№548418-01-2019 13:07:25
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., идеально, ещё раз спасибо. Знаю что обещал - но либо случай сложный, либо я очень сильно туплю:
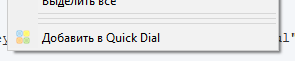
Пытаюсь заменить иконку Quick Dial в контекстном меню страницы, пробовал и так:
Код:
#quickdial_matmoul_com-menuitem-_AddToQuickDial .menuitem-iconic
{
list-style-image: url("./svg/quickdial.svg") !important;
}И так:
Код:
#quickdial_matmoul_com-menuitem-_AddToQuickDial .menuitem-iconic
{
object-position: 16px 0px !important;
list-style-image: none !important;
background: url("./svg/quickdial.svg") !important;
}- вообще никакой реакции на мои действия...
© уважением Neytrino.
Отсутствует
№548518-01-2019 13:58:50
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
Код:
#contentAreaContextMenu menuitem[id$="AddToQuickDial"] .menu-iconic-icon {
object-position: 16px 0px !important;
list-style-image: none !important;
background: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16' viewBox='0 0 48 48'><g><path d='M 2.438,0 C 1.087,0 0,1.088 0,2.438 V 45.56 C 0,46.91 1.087,48 2.438,48 H 45.56 C 46.91,48 48,46.91 48,45.56 V 2.438 C 48,1.088 46.91,0 45.56,0 Z' style='fill:rgb(146,69,101);fill-opacity:1;' /><path style='opacity:0.25;fill:rgb(0,0,0);' d='M 24,3 11.1,45 14.1,48 H 45.58 C 46.93,48 48,46.9 48,45.53 V 22.2 L 45,19.2 39,18 Z'/><path style='fill:rgb(255,255,255);' d='M 45,19.05 C 45.09,19.34 36.05,30.02 35.96,30.3 35.86,30.57 37.21,44.81 36.97,45 36.76,45.15 24.28,39.43 24,39.43 23.73,39.43 11.25,45.16 11.03,45 10.79,44.81 12.11,30.57 12.02,30.3 11.94,30.02 2.911,19.34 3.001,19.05 3.087,18.77 16.37,15.69 16.6,15.53 16.82,15.35 23.72,3 24,3 24.28,3 31.18,15.35 31.4,15.53 31.63,15.69 44.88,18.75 45,19.05' /></g></svg>") transparent center no-repeat !important;
}Отредактировано Vitaliy V. (18-01-2019 14:21:12)
Отсутствует
№548618-01-2019 15:19:35
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., а откуда вытаскиваются id$= для конкретного пункта меню? Сижу, пытаюсь сделать то же самое с InFormEnter'ом, перепробывал практически все варианты id (что смог придумать, ну всмысле найти)...
Сижу, пытаюсь сделать то же самое с InFormEnter'ом, перепробывал практически все варианты id (что смог придумать, ну всмысле найти)...  Не хочется вас беспокоить, но хочется понять...
Не хочется вас беспокоить, но хочется понять...
© уважением Neytrino.
Отсутствует
№548718-01-2019 15:38:38
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В 64 возникла проблема с разделителями. Растягивющийся интервал - работает, а интервал и разделитель -нет. Можно ли это исправить?
Отредактировано Garalf (18-01-2019 15:44:55)
Отсутствует
№548818-01-2019 17:27:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
InFormEnter
а нет там нормального id меню как и самого расширения
используйте #contentAreaContextMenu menu[label="InFormEnter+"] ...
или так #contentAreaContextMenu menu[image^="moz-extension://"][image$="/img/informenter-16.png"] ...
В 64 возникла проблема с разделителями.
где именно? в user_chrome_files.zip есть не большая проблема в ![firefox [firefox]](img/browsers/firefox.png) 65+ с отображением в хранилище но работает
65+ с отображением в хранилище но работает
Отсутствует
№548918-01-2019 20:31:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Если конкретно - в панели меню, нижней и вертикальной панели. Кнопки перестали отделяться указанными разделителями. Работает только большой интервал.
Отсутствует
№549018-01-2019 21:22:34
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
user_chrome_files.zip обновляете ?
Как говорил у меня работает, а в хранилище эти разделители есть?
проблема может быть в др. стилях.
Отредактировано Vitaliy V. (18-01-2019 21:24:47)
Отсутствует
№549118-01-2019 22:32:54
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., вынужден вас ещё чуть-чуть побеспокоить: замечательный стиль для Quick Dial'а - отказывается распространяться на подпапки...
Код:
@-moz-document regexp("moz-extension\:\/\/.*\/dial")
{
:root
{
--qd-base-color: rgb(59, 36, 104);
--qd-accent-color: rgb(80, 46, 126);
}
.Grid td > a
{
position: relative !important;
}
/* обычный */
.Grid td > a::after
{
content: "" !important;
background: linear-gradient(transparent 0%, transparent 65%, var(--qd-base-color) 90%);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
/* выделенный */
.Grid td > a:hover::after
{
background: linear-gradient(transparent 0%, transparent 65%, var(--qd-accent-color) 90%);
}
.Grid td > a > div:last-child
{
position: absolute !important;
z-index: 1 !important;
border: none !important;
top: auto;
bottom: 0;
left: 0.5em;
right: 0.3em;
text-align: left !important;
font-size: 12px !important;
}
.Grid ~ div[style*="position: fixed"]
{
z-index: 2 !important;
}
}© уважением Neytrino.
Отсутствует
№549218-01-2019 22:51:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
@-moz-document regexp("moz-extension\:\/\/.*\/dial([\?].*)?")
Отредактировано Vitaliy V. (19-01-2019 13:58:27)
Отсутствует
№549319-01-2019 07:47:54
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., великолепно!
А вот иконки в меню - выше моего понимания! InFormEnter+ - прекрасно работает обоими способами, AdBlock Plus (у которого судя по id - те же проблемы) ни в какую.
Код:
<menuitem xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" accesskey="" label="Заблокировать элемент" id="_d10d0bf8-f5b5-c8b4-a8b2-2b9879e08c5d_-menuitem-11" class="menuitem-iconic" image="moz-extension://381fd25a-2436-436a-99ed-9940a796c90f/icons/abp-16.png"/>
Код:
#contentAreaContextMenu menu[label="Заблокировать элемент"] .menuitem-iconic-icon, #contentAreaContextMenu menu[image^="moz-extension://"][image$="/icons/abp-16.png"] .menuitem-iconic-icon
Я понимаю что может не катить кириллический label, но во втором то варианте - иконка, и именно она присутствует в HTML элемента... 
© уважением Neytrino.
Отсутствует
№549419-01-2019 12:11:40
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
не menu и не .menuitem-iconic-icon
Код:
#contentAreaContextMenu menuitem[image^="moz-extension://"][image$="/icons/abp-16.png"] .menu-iconic-icon
великолепно!
хм, не так уж великолепно, только в ![firefox [firefox]](img/browsers/firefox.png) эта регулярка выдаёт ошибку, исправил
эта регулярка выдаёт ошибку, исправил
Отредактировано Vitaliy V. (19-01-2019 14:26:12)
Отсутствует
№549519-01-2019 16:24:29
Re: Настройка внешнего вида Firefox в userChrome.css
По вопросу автоскрытия боковой панели (код прописан в userChrome.css):
Работает сейчас: курсор к правой стороне экрана - выезжает панель - убираем курсор с области панели- 3секунды панель видна - затем прячется.
ХОТЕЛКА : курсор к правой стороне экрана - выезжает панель - убираем курсор с области панели - панель фиксируется до КЛИКА В ДРУГОЙ ОБЛАСТИ БРАУЗЕРА.
Если обсуждалось. Скиньте ссылочку. Благодарю.
Отсутствует
№549619-01-2019 17:27:26
Re: Настройка внешнего вида Firefox в userChrome.css
не menu и не .menuitem-iconic-icon
Так, значит если пункт меню не имеет подменю - это: "menuitem", а если имеет - то (как в случае с InFormEnter): "menu". А ".menu-iconic-icon" остаётся таким в любом случае...
© уважением Neytrino.
Отсутствует
№549719-01-2019 18:58:55
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишетне menu и не .menuitem-iconic-icon
Так, значит если пункт меню не имеет подменю - это: "menuitem", а если имеет - то (как в случае с InFormEnter): "menu". А ".menu-iconic-icon" остаётся таким в любом случае...
Приветствую.
Не сочтите за грубость, но сложилось впечатление, что Вы подбираете классы "на ощупь".
Если это так, то почитайте про встроенный инспектор Firefox.
С его помощью классы в интересующих Вас блоках находятся очень просто.
Запускаем, потом отмечаем "Отключить автоскрытие всплывающих окон", вызываем нужное Вам контекстное меню и дело в шляпе!
Отсутствует
№549819-01-2019 19:30:05
Re: Настройка внешнего вида Firefox в userChrome.css
сложилось впечатление, что Вы подбираете классы "на ощупь"
Частично - так оно и есть Большого желания разбираться в CSS у меня нет, по этому беру работающие примеры, пробую менять в них что-нить и смотрю что получится... (это не самый лучший метод, но некоторые результаты он приносит)... Как находить в инспекторе CSS-селекторы - я достаточно быстро допёр (методом тыка в нём), но помимо селекторов - есть ещё целая куча всего, на разбирательство с чем можно потратить целую жизнь (а каких-то подробных и понятных гайдов с картинками (по крайней мере достаточно быстро и легко) я - не нашёл, те кто что-то понимают - просто делятся готовыми результатами (за что им огромное спасибо) или решают чужие проблемы (за что спасибо не менее огромное), и я понимаю что очень утомительно расписывать что происходит в каждой строчке, откуда оно взято и зачем это нужно (и в большинстве случаев это не нужно ни "авторам" проблемы, ни тем кто её решает))...
Большого желания разбираться в CSS у меня нет, по этому беру работающие примеры, пробую менять в них что-нить и смотрю что получится... (это не самый лучший метод, но некоторые результаты он приносит)... Как находить в инспекторе CSS-селекторы - я достаточно быстро допёр (методом тыка в нём), но помимо селекторов - есть ещё целая куча всего, на разбирательство с чем можно потратить целую жизнь (а каких-то подробных и понятных гайдов с картинками (по крайней мере достаточно быстро и легко) я - не нашёл, те кто что-то понимают - просто делятся готовыми результатами (за что им огромное спасибо) или решают чужие проблемы (за что спасибо не менее огромное), и я понимаю что очень утомительно расписывать что происходит в каждой строчке, откуда оно взято и зачем это нужно (и в большинстве случаев это не нужно ни "авторам" проблемы, ни тем кто её решает))...
© уважением Neytrino.
Отсутствует
№549919-01-2019 20:34:33
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
ХОТЕЛКА :
замените -moz-binding: в том стиле https://forum.mozilla-russia.org/viewto … 19#p721919
Код:
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='sidebar'><implementation><field name='listener'>false;</field><field name='timer'>null;</field><field name='delay'>null;</field><method name='handleEvent'><parameter name='event'/><body><![CDATA[ var boxObj = this.boxObject; if (event.screenY < boxObj.screenY || event.screenY > boxObj.screenY + boxObj.height || event.screenX < boxObj.screenX || event.screenX > boxObj.screenX + boxObj.width) { window.removeEventListener('click', this, false); this.listener = false; if (this.hasAttribute('sidebardrag')) this.removeAttribute('sidebardrag'); } ]]></body></method></implementation><handlers><handler event='mouseenter'><![CDATA[ if (!this.hasAttribute('sidebardrag') && !this.listener) { clearTimeout(this.timer); var delay = this.delay || (this.delay = +getComputedStyle(this).getPropertyValue('transition-delay').replace(/[^0-9\.]/g, '') * 1000); this.timer = setTimeout(() => { this.setAttribute('sidebardrag', 'true'); this.listener = true; window.addEventListener('click', this, false); }, delay); } ]]></handler><handler event='mouseleave'><![CDATA[ clearTimeout(this.timer); ]]></handler><handler event='dragenter'><![CDATA[ if (!this.hasAttribute('sidebardrag')) this.setAttribute('sidebardrag', 'true'); ]]></handler><handler event='drop'><![CDATA[ if (!this.listener && this.hasAttribute('sidebardrag')) this.removeAttribute('sidebardrag'); ]]></handler><handler event='dragexit'><![CDATA[ var boxObj = this.boxObject; if (!this.listener && (!event.relatedTarget || event.screenY <= (boxObj.screenY + 5) || event.screenY >= (boxObj.screenY + boxObj.height - 5) || event.screenX <= (boxObj.screenX + 5) || event.screenX >= (boxObj.screenX + boxObj.width - 5)) && this.hasAttribute('sidebardrag')) this.removeAttribute('sidebardrag'); ]]></handler></handlers></binding></bindings>#sidebar") !important;Так, значит если пункт меню не имеет подменю - это: "menuitem", а если имеет - то (как в случае с InFormEnter): "menu". А ".menu-iconic-icon" остаётся таким в любом случае...
Да
Отсутствует
№550020-01-2019 11:16:40
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, а можно создать команду или кнопу "Создать резервную копию закладок"? Если команду-то в контекстное меню Панели закладок (с выбором json или html). Спасибо
Отсутствует

