Полезная информация
№545213-01-2019 07:52:27
Re: Настройка внешнего вида Firefox в userChrome.css
#кнопка { --toolbarbutton-outer-padding: 1px !important; --toolbarbutton-inner-padding: 5px !important; }
А если нужно чтобы кнопка была не квадратная? (прямоугольная по вертикали например)?
© уважением Neytrino.
Отсутствует
№545313-01-2019 10:02:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Newsfox for SM еще работает , но иконка в адресе не стабильна , ее щасто накрывает прокси иконка.Сама прописана в XUL , где лажа?
Код:
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox width="0" height="0" id="nfrelicon">
<html:link rel="icon" href="chrome://newsfox/skin/newsfox-16.png"/>
</hbox>Отсутствует
№545413-01-2019 17:19:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Да, то что нужно. И если это возможно, код только этой кнопки
https://github.com/VitaliyVstyle/Vitali … 9.1.13.xpi
желательно в виде одной кнопки а не двух.
toolbarbutton[type="menu-button"] таких кнопок больше нет, приходится делать составную из двух,
может скройте стилем ту что не нужна
А если нужно чтобы кнопка была не квадратная? (прямоугольная по вертикали например)?
Код:
toolbar #button {
padding: 0px 2px !important;
--v-toolbarbutton-inner-padding-horizontal: 6px; /* по горизонтали */
--v-toolbarbutton-inner-padding-vertical: 6px; /* по вертикали */
--toolbarbutton-border-radius: 4px !important; /* радиус */
}
toolbar #button > .toolbarbutton-icon,
toolbar #button > .toolbarbutton-text,
toolbar #button > .toolbarbutton-badge-stack {
padding: var(--v-toolbarbutton-inner-padding-vertical) var(--v-toolbarbutton-inner-padding-horizontal) !important;
}
toolbar #button > .toolbarbutton-icon {
width: calc(2 * var(--v-toolbarbutton-inner-padding-horizontal) + 16px) !important;
height: calc(2 * var(--v-toolbarbutton-inner-padding-vertical) + 16px) !important;
}drage2
попробуй добавить в инициализацию
Код:
if ("SetPageProxyState" in window) {
let str = window.SetPageProxyState.toString(), regx = /else\s*\{\s*gProxyDeck\s*\.\s*selectedIndex\s*=\s*0\s*\;/g;
if (regx.test(str)) {
let new_SetPageProxyState = "window.SetPageProxyState = " + str.replace(regx, 'else if (aURI.spec !== "chrome://newsfox/content/newsfox.xul") { gProxyDeck.selectedIndex = 0;');
eval(new_SetPageProxyState);
}
}Отредактировано Vitaliy V. (13-01-2019 17:48:54)
Отсутствует
№545713-01-2019 19:30:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
как скрыть неактивные позиции в контекстных меню
Код:
menupopup :-moz-any(menu,menuitem,menucaption)[disabled="true"],
menupopup menuseparator:first-of-type {
display: none;
}
menupopup :-moz-any(menu,menuitem,menucaption):not([disabled="true"]):not([hidden="true"]) ~ menuseparator:first-of-type:not([hidden="true"]) {
display: -moz-box;
}Отредактировано Vitaliy V. (13-01-2019 19:35:23)
Отсутствует
№546113-01-2019 23:30:06
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss пишет: Подскажите пожалуйста, если это возможно, код стиля для редактирования контекстного меню.
Тут и далее по теме, есть коды скрытия ненужных пунктов контекстного меню вкладки и страницы.
Отсутствует
№546214-01-2019 00:05:21
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо, но мне надо приблизительно так как это делалось в расширении menu wizard, если это возможно в ![firefox [firefox]](img/browsers/firefox.png) esr 60
esr 60
Добавлено 14-01-2019 00:34:23
sandro79
А за identity.fxaccounts.enabled 
Отредактировано kokoss (14-01-2019 00:34:23)
Win7
Отсутствует
№546314-01-2019 03:04:45
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 596
- UA:
 47.0
47.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Вот здесь есть ещё: https://forum.mozilla-russia.org/viewto … 99#p759099
«The Truth Is Out There»
Отсутствует
№546414-01-2019 12:15:57
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., спасибо - работает.
В связи с потребностью куда-то устроить кнопку Quick Dial - концепция немножко поменялась (она заняла место кнопки обновить в адресной строке)...
А кнопку обновить хочу оставить между назад и вперёд, но возможно ли сделать в её левой грани выемку (по форме соответствующую кнопке "назад")..?
И (если это критично для стиля) - ужать всем кнопкам (кроме "назад") padding до 6 пикселей...
Отредактировано Neytrino (14-01-2019 12:18:01)
© уважением Neytrino.
Отсутствует
№546514-01-2019 20:39:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
концепция немножко поменялась ... возможно ли сделать в её левой грани выемку (по форме соответствующую кнопке "назад")..?
эх, надеюсь вы определились с концепцией
Код:
:root:not([uidensity="compact"]) #back-button {
padding-inline-end: 0 !important;
position: relative !important;
z-index: 1 !important;
border-radius: 0 10000px 10000px 0 !important;
overflow: hidden !important;
}
:root:not([uidensity="compact"]) #back-button + #stop-reload-button {
margin-inline-start: calc(-1 * var(--toolbarbutton-inner-padding)) !important;
}
:root:not([uidensity="compact"]) #back-button + #stop-reload-button :-moz-any(#reload-button,#stop-button) > .toolbarbutton-animatable-box {
margin-inline-start: calc((16px + 4 * var(--toolbarbutton-inner-padding) - 18px) / 2) !important;
}
:root:not([uidensity="compact"]) #back-button + #stop-reload-button :-moz-any(#reload-button,#stop-button) > .toolbarbutton-icon {
mask-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='40' width='40'><path d='M 0,40 C 1,40 9,33 9,20 9,7 1,0 0,0 H 40 V 40 Z' style='fill:black;'/></svg>") !important;
mask-size: 100% 100% !important;
mask-repeat: no-repeat !important;
mask-origin: border-box !important;
mask-position: center !important;
padding-inline-start: calc(2 * var(--toolbarbutton-inner-padding)) !important;
width: calc(3 * var(--toolbarbutton-inner-padding) + 16px) !important;
}ужать всем кнопкам (кроме "назад") padding до 6 пикселей...
Код:
:root {
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 6px !important;
}Отсутствует
№546614-01-2019 22:16:09
Re: Настройка внешнего вида Firefox в userChrome.css
эх
Ну, даром то ничего не пропало! Просто вместо релоада там КвикДиал
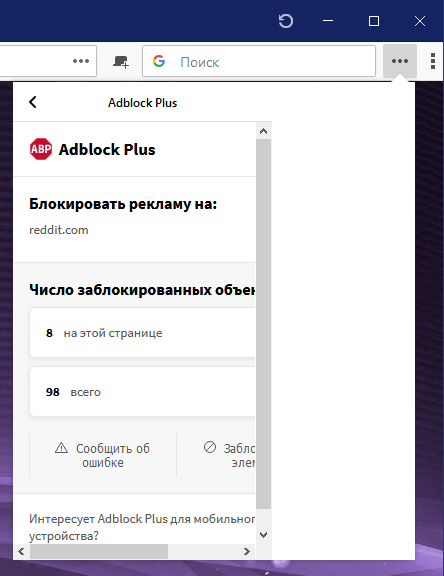
А вот ещё такой вопрос "расширенное меню" и подменю расширений засунутых в него (не меняющие размер)... Нашёл вот такой вот код:
И он даёт возможность переопределить нужную ширину, но к сожалению он не работает корректно с ".webextension-popup-browser", получается вот так:

Ничего толкового в гугле по этому вопросу не нашёл, кроме вроде-бы бага от 2017 года, который закрыт и в комментариях к нему пишут что создатели расширений должны это как-то предусматривать, но если даже родные элементы браузера (такие как библиотека) не обрабатывают эту историю корректно...
© уважением Neytrino.
Отсутствует
№546715-01-2019 11:03:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
там ширина зависит от контента,
можно попробовать в userContent.css изменить, сработает для всех расширений где используется popup.html
Код:
@-moz-document regexp("moz-extension\:\/\/.*\/popup\.html") {
body {
min-width: 500px !important;
}
}Отсутствует
№546915-01-2019 18:49:48
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
стиль иконок(значков) для пунктов контекстного меню
примерно так
Код:
menu:-moz-any(#menu1,#menu2) {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important;
}
menuitem:-moz-any(#menuitem1,#menuitem2) {
-moz-binding: url("chrome://global/content/bindings/menu.xml#menuitem-iconic") !important;
}
menu:-moz-any(#menu1,#menu2) > .menu-iconic-left,
menuitem:-moz-any(#menuitem1,#menuitem2) > .menu-iconic-left {
-moz-appearance: menuimage;
padding-top: 2px;
}
menu#menu1 {
list-style-image: url("иконка") !important;
-moz-image-region: auto !important;
}
menu#menu2 {
list-style-image: url("иконка") !important;
-moz-image-region: auto !important;
}
menuitem#menuitem1 {
list-style-image: url("иконка") !important;
-moz-image-region: auto !important;
}
menuitem#menuitem2 {
list-style-image: url("иконка") !important;
-moz-image-region: auto !important;
}заменяете #menuitem1, #menuitem2 и добавляете свои id пунктов меню
и #menu1, #menu2 для меню
ну и иконки
Отредактировано Vitaliy V. (15-01-2019 18:57:45)
Отсутствует
№547015-01-2019 19:23:57
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Посмотрите пожалуйста, что нужно изменить в этом стиле, что бы он работал в ![firefox [firefox]](img/browsers/firefox.png) esr 60:
esr 60:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* ::::::::::::::::::::::::::::::::::::::::::::::::::::Menu Icons Binding ::::::::::::::::::::::::::::::::::::::::::::::::: */
:not(#EOMappPopup):not(#EOMbuttonPopup):not(#EOMtoolsPopup) > menuitem[label]:not(.searchbar-engine-menuitem), .splitmenu-menuitem
{-moz-binding:url("chrome://global/content/bindings/menu.xml#menuitem-iconic-noaccel")!important}
.splitmenu-menuitem .menu-iconic-left
{
padding-right: 8px !important;
padding-left: 4px !important;
}
menupopup menu[label]:not(.split-menuitem-menu),
popup menu[label]:not(.split-menuitem-menu)
{-moz-binding:url("chrome://global/content/bindings/menu.xml#menu-iconic") !important}
menuitem[type="checkbox"][checked="true"]
{list-style-image: url("chrome://mozapps/skin/extensions/alerticon-info-positive.png") !important;}
/* Greyscale icons for disabled menuitems */
:not(#EOMappPopup):not(#EOMbuttonPopup):not(#EOMtoolsPopup) > menuitem[disabled="true"]
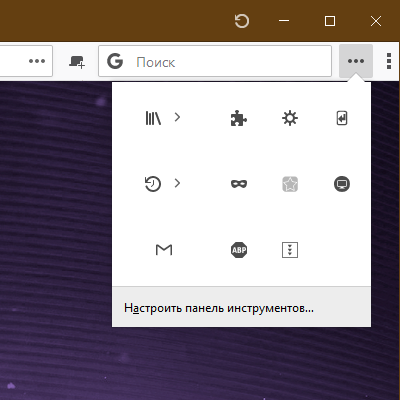
{filter: url("chrome://mozapps/skin/extensions/extensions.svg#greyscale") !important;}
/* Adjust left-margin for menuitems and menus which aren't iconized */
menuitem:not([type="checkbox"]):not([type="radio"]) > hbox.menu-iconic-left,
menu > hbox.menu-iconic-left
{-moz-appearance:menuimage;}
/* Fix Menu Arrow Alignment - Thanks foxxyn8 */
.menu-right > image {margin-right: -14px !important;}
/* ::::::::::::::::::::::::::::::::::::::::::::::::::::Application Menu::::::::::::::::::::::::::::::::::::::::::::::::: */
#appmenu_newTab
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 64px, 32px, 32px) !important;
}
#appmenu-edit-label
{list-style-image: url("chrome://browser/skin/tabview/edit-light.png") !important;}
#appmenu_find
{
list-style-image: url("chrome://mozapps/skin/extensions/category-search.png") !important;
-moz-image-region: rect(0, 32px, 32px, 0px) !important;
}
#appmenu_savePage,
menuitem[command="Browser:SavePage"]
{list-style-image: url("chrome://browser/skin/preferences/saveFile.png") !important;}
#appmenu_sendLink,
menuitem[command="Browser:SendLink"], #wmnTabMenu, menu[label="WebMail Notifier"]
{list-style-image: url("chrome://browser/skin/preferences/mail.png") !important;}
#appmenu_webDeveloper,
#webDeveloperMenu,
#appmenu_inspector,
#menu_domInspector
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 224px, 32px, 192px) !important;
height: 16px !important;
}
#appmenu_fullScreen,
#menuitem_fullScreen,
menuitem[command="View:FullScreen"],
menuitem[oncommand="BrowserFullScreen();"],
#fullScreenItem,
menuitem[label="&fullScreenCmd.label;"],
menuitem[observes="View:FullScreen"],
checkbox[observes="View:FullScreen"]
{
list-style-image: url("chrome://global/skin/icons/windowControls.png") !important;
-moz-image-region: rect(0px, 33px, 16px, 16px) !important;
}
#appmenu_showAllBookmarks
{list-style-image: url("chrome://browser/skin/places/allBookmarks.png") !important;}
#appmenu_history
{list-style-image: url("chrome://browser/skin/places/history.png") !important;}
#appmenu_restoreLastSession,
menuitem[oncommand="restoreLastSession();"]
{
list-style-image: url("chrome://global/skin/icons/warning-16.png") !important;
-moz-image-region: rect(0px 120px 24px 96px);
}
#appmenu_recentlyClosedWindowsMenu
{list-style-image: url("chrome://global/skin/icons/wrap.png") !important;}
#appmenu_recentlyClosedTabsMenu
{list-style-image: url("chrome://global/skin/icons/wrap.png") !important;}
#appmenu_downloads,
menuitem[command="Tools:Downloads"],
#context-downloadwith-allmenu,
#downloadwith-fastmenu
{list-style-image: url("chrome://mozapps/skin/extensions/category-discover.png") !important;}
#appmenu_customize,
menuitem[oncommand="openPreferences();"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 32px, 32px, 0)!important;
}
#appmenu_help,
menuitem[oncommand="openHelpLink('firefox-help')"]
{list-style-image: url("chrome://global/skin/icons/question-16.png") !important;}
#appmenu_gettingStarted,
menuitem[oncommand="gBrowser.loadOneTab('http://www.mozilla.com/firefox/central/', {inBackground: false});"]
{list-style-image: url("chrome://branding/content/icon16.png") !important;}
#appmenu_troubleshootingInfo,
menuitem[oncommand="openTroubleshootingPage()"]
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
#appmenu_about,
menuitem[oncommand="openAboutDialog();"]
{list-style-image: url("chrome://branding/content/icon16.png") !important;}
#sync-setup,
menuitem[oncommand="gSyncUI.openSetup()"]
{list-style-image: url("chrome://browser/skin/sync-16.png") !important;}
menuitem[oncommand="gSyncUI.doSync(event);"]
{list-style-image: url("chrome://browser/skin/sync-throbber.png") !important;}
#appmenu-popup image.menu-iconic-icon { -moz-margin-start: -5px !important;}
#wot-context-tools, #wot-content-openlinkscorecard, menuitem[command="wot-command-openlinkscorecard"] {
list-style-image: url("chrome://wot/skin/fusion/16_16/plain/trusted.png") !important;}
#abp-menuitem {
list-style-image: url("chrome://adblockplus/skin/abp-status-16.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;}
/* :::::::::::::::::::::::::::::::::::::::::::::::::::Main Context Menu::::::::::::::::::::::::::::::::::::::::::::::::: */
#context-backtoclose, menuitem[oncommand="gBacktoclose.doClose();"]
{
list-style-image: url("chrome://backtoclose/content/tabclose16.png") !important;
}
#context-back, /*-- Back */
menuitem[oncommand="BrowserBack(event, true)"],
#historyMenuBack
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 18px, 18px, 0) !important;
}
#context-forward, /*-- Forward */
menuitem[oncommand="BrowserForward(event, true)"],
#historyMenuForward
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 36px, 18px, 18px) !important;
}
#context-reload, /*-- Reload */
menuitem[command="Browser:ReloadOrDuplicate"],
#context-reloadimage, /*-- Reload image*/
menuitem[oncommand="gContextMenu.reloadImage();"],
#context-reloadframe, /*-- Reload Frame*/
menuitem[oncommand="gContextMenu.reloadFrame();"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png")!important;
-moz-image-region: rect(0px, 14px, 14px, 0px) !important;
}
#context-stop, /*-- Stop */
menuitem[command="Browser:Stop"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0, 28px, 14px, 14px) !important;
}
#tm-content-protectTab[checked="true"] image.menu-iconic-icon, #tm-protectTab[checked="true"] image.menu-iconic-icon {
list-style-image: url("chrome://tabmixplus/skin/protected.png") !important;
-moz-margin-start: -8px !important;}
#tm-lockTab[checked="true"] image.menu-iconic-icon, #tm-content-lockTab[checked="true"] image.menu-iconic-icon {
list-style-image: url("chrome://tabmixplus/skin/locked.png") !important;
-moz-margin-end: -6px !important;
margin-bottom: -10px !important;}
#context-home, /*-- Home */
menuitem[oncommand="BrowserGoHome(event);"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 90px, 18px, 72px) !important;
}
#context-openlink , /*-- Open Link in New Window */
menuitem[command="cmd_newNavigator"],
#context-openframe, /*-- Open Frame in New Window */
menuitem[oncommand="gContextMenu.openFrame();"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 198px, 18px, 180px) !important;
}
#context_newTab, /*-- Open New Tab(After This Tab) */
menuitem[oncommand="TMP_BrowserOpenTab(TabContextMenu.contextTab);"],
#context-openlinkintab , /*-- Open Link in New Tab */
menuitem[command="cmd_newNavigatorTab"],
#tm-openinverselink, /*-- Open Link in Background Tab */
menuitem[oncommand="gBrowser.openInverseLink();"],
#context-openframeintab, /*-- Open Frame in New Tab */
menuitem[oncommand="gContextMenu.openFrameInTab();"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 180px, 18px, 162px) !important;
}
#context-openlinkincurrent,
menuitem[oncommand="gContextMenu.openLinkInCurrent();"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 56px, 14px, 42px) !important;
}
#context-bookmarklink , /*-- Bookmark This Link... */
menuitem[oncommand="gContextMenu.bookmarkLink();"],
#context-bookmarkpage, /*-- Bookmark This Page... */
menuitem[oncommand="gContextMenu.bookmarkThisPage();"]
#context-bookmarkframe, /*-- Bookmark This Frame... */
menuitem[oncommand="gContextMenu.addBookmarkForFrame();"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#context-savelink , /*-- Save Link As... */
menuitem[oncommand="gContextMenu.saveLink();"],
#context-saveimage , /*-- Save Image As... */
menuitem[oncommand="gContextMenu.saveMedia();"],
#context-savevideo, /*-- Save Video As... */
menuitem[oncommand="gContextMenu.saveMedia();"],
#context-saveaudio, /*-- Save Audio As... */
menuitem[oncommand="gContextMenu.saveMedia();"],
#context-saveframe, /*-- Save Frame As... */
menuitem[oncommand="gContextMenu.saveFrame();"],
#context-savepage, /*-- Save Page As... */
menuitem[oncommand="gContextMenu.savePageAs();"]
{list-style-image: url("chrome://browser/skin/preferences/saveFile.png") !important;}
#context-sendlink, /*-- Send Link... */
menuitem[oncommand="gContextMenu.sendLink();"],
#context-sendimage, /*-- Send Image... */
menuitem[oncommand="gContextMenu.sendMedia();"],
#context-sendvideo, /*-- Send Video... */
menuitem[oncommand="gContextMenu.sendMedia();"],
#context-sendaudio, /*-- Send Audio... */
menuitem[oncommand="gContextMenu.sendMedia();"],
#context-sendpage, /*-- Send Page... */
menuitem[oncommand="gContextMenu.sendPage();"]
{list-style-image: url("chrome://browser/skin/preferences/mail.png") !important;}
#context-copylink, /*-- Copy Link Location */
menuitem[oncommand="goDoCommand('cmd_copyLink');"],
#context-copyemail , /*-- Copy Email Address */
menuitem[oncommand="gContextMenu.copyEmail();"],
#context-copyimage-contents, /*-- Copy Image */
menuitem[oncommand="goDoCommand('cmd_copyImageContents');"],
#context-copyimage, /*-- Copy Image Location */
menuitem[oncommand="gContextMenu.copyMediaLocation();"],
#context-copyvideourl, /*-- Copy Video Url */
menuitem[oncommand="gContextMenu.copyMediaLocation();"],
#context-copyaudiourl, /*-- Copy Audio Url */
menuitem[oncommand="gContextMenu.copyMediaLocation();"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 32px 16px 16px) !important;
}
#context-viewimage, /*-- View Image */
menuitem[oncommand="gContextMenu.viewMedia(event);"],
#context-viewbgimage, /*-- View Background Image */
menuitem[oncommand="gContextMenu.viewBGImage(event);"],
#context-viewvideo, /*-- View Video */
menuitem[oncommand="gContextMenu.viewMedia(event);"]
{
list-style-image: url("chrome://browser/skin/pageInfo.png")!important;
-moz-image-region: rect(7px, 60px, 25px, 41px) !important;
}
#context-setDesktopBackground , /*-- Set As Desktop Background... */
menuitem[oncommand="gContextMenu.setDesktopBackground();"], #view-menu, menu[label="View"][class=""]
{list-style-image: url("chrome://browser/skin/monitor_16-10.png") !important;}
#context-blockimage /*-- Block Images from... */
{list-style-image: url("chrome://global/skin/icons/blacklist_favicon.png") !important;}
#context-searchselect, /*-- Search Web for ... */
menuitem[oncommand="BrowserSearch.loadSearch(getBrowserSelection(), true);"],
#context-searchmenu /*-- Search For "..."*/
{
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#context-media-play, /*-- Play */
menuitem[oncommand="gContextMenu.mediaCommand('play');"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#context-media-pause, /*-- Pause*/
menuitem[oncommand="gContextMenu.mediaCommand('pause');"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 48px, 16px, 32px) !important;
}
#context-media-mute, /*-- Mute */
menuitem[oncommand="gContextMenu.mediaCommand('mute');"]
{list-style-image: url("chrome://global/skin/media/muteButton.png") !important;}
#context-media-unmute, /*-- Unmute */
menuitem[oncommand="gContextMenu.mediaCommand('unmute');"]
{list-style-image: url("chrome://global/skin/media/unmuteButton.png") !important;}
#context-media-showcontrols, /*-- Show Controls*/
menuitem[oncommand="gContextMenu.mediaCommand('showcontrols');"]
{list-style-image: url("chrome://global/skin/media/scrubberThumb.png") !important;}
#context-media-hidecontrols, /*-- Hide Controls*/
menuitem[oncommand="gContextMenu.mediaCommand('hidecontrols');"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
#context-video-fullscreen, /*-- Full Screen Video*/
menuitem[oncommand="gContextMenu.fullScreenVideo();"]
{list-style-image: url("chrome://global/skin/icons/Restore.gif") !important;}
#frame, /*-- This Frame */
menu[id="frame"],
#context-showonlythisframe,
menuitem[oncommand="gContextMenu.showOnlyThisFrame();"]
{list-style-image: url("chrome://browser/skin/aboutSessionRestore-window-icon.png") !important;}
#context-printframe, /*-- Print Frame... */
menuitem[oncommand="gContextMenu.printFrame();"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 64px 16px 48px) !important;
}
#context-viewpartialsource-selection, /*-- View Selection Source */
menuitem[oncommand="gContextMenu.viewPartialSource('selection');"],
#context-viewsource, /*-- View Page Source */
menuitem[oncommand="BrowserViewSourceOfDocument(gContextMenu.browser.contentDocument);"],
#context-viewframesource, /*-- View Frame Source */
menuitem[oncommand="gContextMenu.viewFrameSource();"]
{list-style-image: url("chrome://global/skin/icons/Portrait.png") !important;}
#context-viewpartialsource-mathml, /*-- View MathML Source */
menuitem[oncommand="gContextMenu.viewPartialSource('mathml');"]
{list-style-image: url("chrome://browser/skin/places/calendar.png") !important;}
#context-viewimageinfo, /*-- View Image Info*/
menuitem[oncommand="gContextMenu.viewImageInfo();"],
#context-viewframeinfo, /*-- View Frame Info */
menuitem[oncommand="gContextMenu.viewFrameInfo();"]
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
#context-viewinfo, /*-- View Page Info */
menuitem[oncommand="gContextMenu.viewInfo();"]
{
list-style-image: url("chrome://browser/skin/pageInfo.png") !important;
-moz-image-region: rect(0px, 32px, 32px, 0px) !important;
}
#AddToUpdateScan, menuitem[oncommand="toggleSidebar('viewUpdateScanSidebar');"] {
list-style-image: url("chrome://updatescan/skin/updatescan-grey-18x18.png") !important;}
#gTranslator-popup {
list-style-image: url("chrome://gtranslator/skin/icon16.png") !important;}
menuitem[label="View This Page in IE"],
menuitem[label="Open Link Target in IE"],
menuitem[label="View Page in Ext.App."],
menuitem[label="Open Link in Ext.App."],
menuitem[label="Open in Ext.App."],
menu[label="Open Link in IE Tab +"],
menu[label="View Page in IE Tab +"] {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAgY0hSTQAAeiYAAICEAAD6AAAAgOgAAHUwAADqYAAAOpgAABdwnLpRPAAAA+5JREFUOE+d1H0s3HccB/Dv3bk75zh1uHOYpxKrYrqZMsqwSTxk6qnW0gemlDZqRlrEbrVY1UOnVdd5qhs11VmPUdNhpR1acta0YnNTbU00LbVxOlfm955Ndkv3kKz7JJ+/vvm+8v7k882XRv5nLY1ud5lXKCKWHs1q/DSrzH8mBg+SjFR97vXKVoMLc+f4rmMSrmC4iMdX5HPC/h3S5ttt9g0syCk+3VMra1Nclh24PdPlPS89FTfBsfSIIBERjD8uK/I4pv8EaWiJrA69EZuikjT34IvBfszeysBkdxBa5dch7R9F9tl2WL++q5dt42H1G3CvkmP8V4jO5Jvk++3Lxo68Kkjbi7A4tAvj3d7IPN+JlNpLiK/4HFFVlxBc1g5Dnz3TXCs3wZ1qc82nIa7Ad93LgbCJyUbTlQQor4VA3uIFgXfUNUO3kErRnpz7TiVfwqHsKmxKuiA6JIWGvf9nfxuLpmfZbR0ai8aOMPzYF4xvmt2x0cU1EwBrtTUddhzW095fen3dsQ7oHW2DbkY92J4xT9hCW4s/MS1DI6HNBqq6cSumr0djpssJLpGRFMM+OEA/KNXXLCrb1yz+mC8v4WQF80gHmOmNYO8rB90zEXSeZZYaEpgbu2WKPSG/moDHndaIey8WxD0JtKhyMDP7wToiB+voTbAKboKZOwBGahNob34IsnkviI6ZTA193eMf11AfinmZBW40O4AekAta5EfgrgKC4yMQlYzCpHQUohPD4Of2g3PwAhjhRSCbdoOmY3r5d4ii9usvPIo6NdLmS81eNIBZfBVIYBGYsfVgmfnYEadwQ3U7hgiIXYAREboJiNBRQLhCAeHx+GvQ4oGEldmdDXMyEc4UbwFtWwMYMU3Qzb8FpnN0oTq2WEznbctv0U1tW9bcfW6Z5pe3TMxfW2ZoG4atpjnBXllMfv/xkM/QXSlziesSD7K1Dpy0fphU/gDbsuFlk9jCMyZvnUw2Tqpofe70KHTyvgUzuQ+0YCmI6JWBtTRLEteVxbTcBy3WU+O1Ghdpoi2FxCOH4mYNwbJmCv5X5nFwTIXUcRUiBhew8fz0atLvwErsBrGPURJDmxfWIJU0hFK9m3Wv3mjhhoSdSIiYToxffYcRWvOL4LgCPl1zePu2CocnniB8YAHrP56CZkovyIvJM8Tc63n12NRSnRe1+EHM3Rrh/GCplp/6wDndViO8Lt0545P7BtnyaaMcuZKX1nuHFS1rYHjmhJKXgrSeetEUVWtK/ZzvNlln8dVIoUbjZLW508NPHTdNlJtuf3h2/d5Jib7tf/prADGdUhYIVFM7N3xfrFOmyGN1Kgo1xWOS1bU+Q/0KlfzelhLp5fUAAAAASUVORK5CYII=)!important;
-moz-image-region: auto !important;}
menuitem[label="View Page in IE Tab"],
menuitem[label="Open Link in IE Tab"],
menuitem[label="Switch rendering engine"][engine="fx"] {
list-style-image: url("chrome://ietab/skin/ietab-button-ie16.png") !important;
-moz-image-region: auto !important;}
menuitem[label="Switch rendering engine"][engine="ie"] {
list-style-image: url("chrome://ietab/skin/ietab-engine-fx.png") !important;
-moz-image-region: auto !important;}
#abp-removeWhitelist-menuitem, #abp-frame-menuitem, #abp-object-menuitem, #abp-media-menuitem, #abp-image-menuitem {
list-style-image: url("chrome://adblockplus/skin/abp-status-16.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;}
#context-bidi-text-direction-toggle, /*-- Switch Text Direction */
menuitem[command="cmd_switchTextDirection"],
#context-bidi-page-direction-toggle, /*-- Switch Page Direction */
menuitem[oncommand="gContextMenu.switchPageDirection();"]
{list-style-image: url("chrome://mozapps/skin/extensions/navigation.png") !important;}
/* :::::::::::::::::::::::::::::::::::::::::::::Text Field Context Menu::::::::::::::::::::::::::::::::::::::::::::::::: */
#spell-no-suggestions /*-- Add to Dictionary */
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
#spell-add-to-dictionary, /*-- Add to Dictionary */
menuitem[oncommand="InlineSpellCheckerUI.addToDictionary();"],
#spell-add-dictionaries, /*-- Add Dictionaries... */
menuitem[oncommand="gContextMenu.addDictionaries();"]
{
list-style-image: url("chrome://browser/skin/tabbrowser/newtab.png") !important;
-moz-image-region: rect(0, 16px, 18px, 0) !important;
}
#spell-dictionaries
{list-style-image: url("chrome://mozapps/skin/extensions/category-languages.png") !important;}
#context-undo, /*-- Undo */
menuitem[command="cmd_undo"],
menuitem[cmd="cmd_undo"],
menuitem[label="Previous theme"],
menuitem[label="Previous persona"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 324px, 18px, 315px) !important;
}
#context-redo, /*-- Redo*/
menuitem[command="cmd_redo"],
menuitem[cmd="cmd_redo"],
menuitem[label="Next theme"],
menuitem[label="Next persona"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 315px, 18px, 306px) !important;
}
#context-cut, /*-- Cut */
menuitem[command="cmd_cut"],
menuitem[cmd="cmd_cut"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
#context-copy, /*-- Copy */
menuitem[command="cmd_copy"],
menuitem[cmd="cmd_copy"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 32px 16px 16px) !important;
}
#context-paste, /*-- Paste */
menuitem[command="cmd_paste"],
menuitem[cmd="cmd_paste"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 48px 16px 32px) !important;
}
menuitem[oncommand="gURLBar.select(); goDoCommand('cmd_paste'); gURLBar.handleCommand();"] /*-- Paste & Go */
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 42px, 14px, 28px) !important;
}
menuitem[anonid="paste-and-search"][oncommand="BrowserSearch.searchBar.select(); goDoCommand('cmd_paste'); BrowserSearch.searchBar.handleSearchCommand();"] /*-- Paste & Search */
{
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
#context-delete, /*-- Delete */
menuitem[command="cmd_delete"],
menuitem[cmd="cmd_delete"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
#context-selectall, /*-- Select All */
menuitem[command="cmd_selectAll"],
menuitem[cmd="cmd_selectAll"]
{
list-style-image: url("chrome://browser/skin/tabview/stack-expander.png") !important;
-moz-image-region: rect(0 24px 24px 0) !important;
}
menuitem[cmd="cmd_clearhistory"] /*-- Clear Search History */
{
list-style-image: url("chrome://global/skin/console/console-toolbar.png") !important;
-moz-image-region: rect(0px 120px 24px 96px) !important;
}
#context-keywordfield, /*-- Add a Keyword for this Search... */
menuitem[oncommand="AddKeywordForSearchField();"]
{list-style-image: url("chrome://browser/skin/places/tag.png") !important;}
/* :::::::::::::::::::::::::::::::::::::::::::::::::Tab Context Menu:::::::::::::::::::::::::::::::::::::::::::::::::::: */
#context_reloadTab, /*-- Reload Tab */
menuitem[oncommand="gBrowser.reloadTab(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 14px, 14px, 0px) !important;
}
#context_reloadAllTabs, /*-- Reload All Tabs */
menuitem[oncommand="gBrowser.reloadAllTabs();"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png")!important;
-moz-image-region: rect(0px, 14px, 14px, 0px) !important;
}
#tm-reloadOther, /*-- Reload Other Tabs */
menuitem[oncommand="gBrowser.reloadAllTabsBut(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png")!important;
-moz-image-region: rect(0px, 14px, 14px, 0px) !important;
}
#context_pinTab, /*-- Pin as App Tab */
menuitem[oncommand="gBrowser.pinTab(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 306px, 18px, 288px) !important;
}
#context_unpinTab, /*-- Unpin Tab */
menuitem[oncommand="gBrowser.unpinTab(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 288px, 18px, 270px) !important;
}
menu[id="context_tabViewMenu"] /*-- Move To Group */, #appmenu-popup #grouptabs-menu
{
list-style-image: url("chrome://browser/skin/tabview/tabview.png") !important;
-moz-image-region: rect(0, 18px, 18px, 0px) !important;
}
menuitem[oncommand="TabView.moveTabTo(TabContextMenu.contextTab, null);"] /*-- New Group */
{
list-style-image: url("chrome://browser/skin/tabbrowser/newtab.png") !important;
-moz-image-region: rect(0, 16px, 18px, 0) !important;
}
#context_openTabInWindow, /*-- Move to New Window */
menuitem[oncommand="gBrowser.replaceTabWithWindow(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 198px, 18px, 180px) !important;
}
#context_bookmarkAllTabs, /*-- Bookmark All Tabs... */
menuitem[command="Browser:BookmarkAllTabs"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 48px 16px 32px) !important;
}
#context_closeOtherTabs, /*-- Close Other Tabs */
menuitem[oncommand="gBrowser.removeAllTabsBut(TabContextMenu.contextTab);"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
#context_undoCloseTab, /*-- Undo Close Tab */
menuitem[observes="History:UndoCloseTab"], #tm-content-undoCloseTab, menuitem[oncommand="TMP_ClosedTabs.undoCloseTab();"][insertbefore="context-sep-stop"][key="key_undoCloseTab"][label="Undo Close Tab"][accesskey="U"][acceltext="Ctrl+Shift+T"]
{list-style-image: url("chrome://global/skin/icons/wrap.png") !important;}
#context_closeTab, /*-- Close Tab */
menuitem[oncommand="gBrowser.removeTab(TabContextMenu.contextTab, { animate: true });"], #tm-content-closetab, menuitem[label="Close Tab"][oncommand="gBrowser.removeCurrentTab();"][insertbefore="context-sep-stop"][disabled="false"]
{
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
#context_bookmarkTab,
menuitem[label="Bookmark This Tab"][oncommand="PlacesCommandHook.bookmarkPage(TabContextMenu.contextTab.linkedBrowser, PlacesUtils.bookmarksMenuFolderId, true);"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 48px 16px 32px) !important;
}
/* ::::::::::::::::::::::::::::::::::::::::::::Search Engine Manager::::::::::::::::::::::::::::::::::::::::::::::: */
.open-engine-manager, /*-- Manage Search Engines */
.menuitem-iconic.manageengines
{list-style-image: url("chrome://mozapps/skin/extensions/category-searchengines.png") !important;}
/* :::::::::::::::::::::::::::::::::::::::::::::::::::::: Library :::::::::::::::::::::::::::::::::::::::::::::::::::::::: */
#placesContext_open
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 56px, 14px, 42px) !important;
}
menuitem[command="placesCmd_open:window"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 198px, 18px, 180px) !important;
}
menuitem[command="placesCmd_open:tab"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 180px, 18px, 162px) !important;
}
menuitem[label="Open All in Tabs"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 64px, 32px, 32px) !important;
}
#newbookmark, /*-- New Bookmark */
menuitem[command="placesCmd_new:bookmark"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 48px 16px 32px) !important;
}
menuitem[command="placesCmd_createBookmark"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#newfolder, /*-- New Folder */
menuitem[command="placesCmd_new:folder"]
{
list-style-image: url("chrome://global/skin/Filepicker.png") !important;
-moz-image-region: rect(0px 72px 24px 48px) !important;
}
#newseparator,
menuitem[command="placesCmd_new:separator"]
{
list-style-image: url("chrome://global/skin/toolbar/spring.png") !important;
}
#orgMoveBookmarks,
menuitem[command="placesCmd_moveBookmarks"]
{
list-style-image: url("chrome://global/skin/icons/autoscroll.png") !important;
-moz-image-region: rect(30px, 26px, 54px, 2px) !important;
}
#orgClose,
menuitem[oncommand="close();"]
{
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
#placesContext_cut /*-- Cut */
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
#placesContext_copy /*-- Copy */
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 32px 16px 16px) !important;
}
#placesContext_paste /*-- Paste */
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 48px 16px 32px) !important;
}
#placesContext_delete, /*-- Delete */
#placesContext_delete_history,
#placesContext_deleteHost
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
#viewColumns
{list-style-image: url("chrome://global/skin/tree/columnpicker.gif") !important;}
#viewSort,
menuitem[command="placesCmd_sortBy:name"]
{list-style-image: url("chrome://global/skin/icons/resizer-rtl.png") !important;}
menuitem[label="Properties"]
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
/* ::::::::::::::::::::::::::::::::::::::::::::: Downloads Manager::::::::::::::::::::::::::::::::::::::::::::::::: */
#menuitem_pause,
menuitem[oncommand="performCommand('cmd_pause');"],
menuitem[cmd="cmd_pause"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 48px, 16px, 32px) !important;
}
#menuitem_resume,
menuitem[oncommand="performCommand('cmd_resume');"],
menuitem[cmd="cmd_resume"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
#menuitem_cancel,
menuitem[oncommand="performCommand('cmd_cancel');"],
menuitem[cmd="cmd_cancel"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
#menuitem_open,
menuitem[oncommand="performCommand('cmd_open');"],
menuitem[cmd="cmd_open"]
{list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.png") !important}
#menuitem_show,
menuitem[oncommand="performCommand('cmd_show');"],
menuitem[cmd="cmd_show"]
{list-style-image: url("chrome://global/skin/dirListing/folder.png") !important;}
#menuitem_retry,
menuitem[oncommand="performCommand('cmd_retry');"],
menuitem[cmd="cmd_retry"]
{
list-style-image: url("chrome://mozapps/skin/downloads/downloadButtons.png") !important;
-moz-image-region: rect(0px, 64px, 16px, 48px) !important;
}
#menuitem_removeFromList,
menuitem[oncommand="performCommand('cmd_removeFromList');"],
menuitem[cmd="cmd_removeFromList"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
#menuitem_openReferrer,
menuitem[oncommand="performCommand('cmd_openReferrer');"],
menuitem[cmd="cmd_openReferrer"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 56px, 14px, 42px) !important;
}
#menuitem_copyLocation,
menuitem[oncommand="performCommand('cmd_copyLocation');"],
menuitem[cmd="cmd_copyLocation"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 32px 16px 16px) !important;
}
#menuitem_selectAll,
menuitem[command="cmd_selectAllDownloads"]
{
list-style-image: url("chrome://browser/skin/tabview/stack-expander.png") !important;
-moz-image-region: rect(0 24px 24px 0) !important;
}
/* :::::::::::::::::::::::::::::::::::::::::::::::: Addons Manager :::::::::::::::::::::::::::::::::::::::::::::::::: */
#menuitem_showDetails,
menuitem[command="cmd_showItemDetails"]
{list-style-image: url("chrome://mozapps/skin/extensions/extensionGeneric-16.png") !important;}
#menuitem_enableItem,
menuitem[command="cmd_enableItem"]
{list-style-image: url("chrome://mozapps/skin/plugins/pluginGeneric-16.png") !important;}
#menuitem_disableItem,
menuitem[command="cmd_disableItem"]
{list-style-image: url("chrome://mozapps/skin/plugins/pluginDisabled.png") !important;}
#menuitem_userstyle_edit,
menuitem[command="cmd_editItem"]
{list-style-image: url("chrome://mozapps/skin/extensions/utilities.png") !important;}
#menuitem_enableTheme,
menuitem[command="cmd_enableItem"]
{list-style-image: url("chrome://mozapps/skin/extensions/themeGeneric-16.png") !important;}
#menuitem_disableTheme,
menuitem[command="cmd_disableItem"]
{
list-style-image: url("chrome://mozapps/skin/extensions/themeGeneric-16.png") !important;
filter: url("chrome://mozapps/skin/extensions/extensions.svg#greyscale") !important;
}
#menuitem_installItem,
menuitem[command="cmd_installItem"]
{list-style-image: url("chrome://mozapps/skin/plugins/contentPluginDownload.png") !important;}
#menuitem_uninstallItem,
menuitem[command="cmd_uninstallItem"]
{list-style-image: url("chrome://mozapps/skin/plugins/notifyPluginBlocked.png") !important;}
#menuitem_preferences,
menuitem[command="cmd_showItemPreferences"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 32px, 32px, 0)!important;
}
#menuitem_findUpdates,
menuitem[command="cmd_findItemUpdates"]
{list-style-image: url("chrome://mozapps/skin/extensions/category-available.png") !important;}
#menuitem_about,
menuitem[command="cmd_showItemAbout"]
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
#utils-updateNow, #helpUpdate, menuitem[command="cmd_findAllUpdates"]
{list-style-image: url("chrome://mozapps/skin/extensions/category-available.png") !important;}
#utils-viewUpdates, #UACtoolsmenuInstall, #UACappmenuInstall,
menuitem[command="cmd_goToRecentUpdates"]
{list-style-image: url("chrome://mozapps/skin/extensions/category-recent.png") !important;}
#utils-installFromFile,
menuitem[command="cmd_installFromFile"]
{list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.png") !important}
#utils-autoUpdateDefault,
menuitem[command="cmd_toggleAutoUpdateDefault"]
{list-style-image: url("chrome://mozapps/skin/plugins/contentPluginDownload.png") !important;}
#utils-resetAddonUpdatesToAutomatic,
menuitem[command="cmd_resetAddonAutoUpdate"]
{list-style-image: url("chrome://mozapps/skin/plugins/contentPluginBlocked.png") !important;}
#utils-resetAddonUpdatesToManual,
menuitem[command="cmd_resetAddonAutoUpdate"]
{list-style-image: url("chrome://mozapps/skin/plugins/contentPluginBlocked.png") !important;}
/* :::::::::::::::::::::::::::::::::::::::::::::::::::: Menu Bar ::::::::::::::::::::::::::::::::::::::::::::::::::::::: */
/* Menu Fixes */
menubar > menu > hbox[anonid="accel"],
menubar > menu > .menu-right
{display: none !important;}
/* Icons Only -> No Text
menubar > menu > .menu-iconic-text
{display: none !important;} */
menubar > menu#grouptabs-menu > .menu-iconic-text, menubar > menu#grouptabs-cgm > .menu-iconic-text
{display: -moz-box !important;}
/* Main Menu Items */
menubar > menu#file-menu, #utils-installFromFile
{
list-style-image: url("chrome://global/skin/icons/folder-item.png") !important;
-moz-image-region: rect(32px, 16px, 48px, 0px) !important;
}
menubar > menu#edit-menu
{list-style-image: url("chrome://browser/skin/tabview/edit-light.png") !important}
menubar > menu#view-menu
{list-style-image: url("chrome://browser/skin/tabview/search.png") !important;}
menubar > menu#history-menu
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 126px, 18px, 108px) !important;
}
menubar > menu#bookmarksMenu
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 144px, 18px, 126px) !important;
}
menubar > menu#tools-menu
{list-style-image: url("chrome://mozapps/skin/extensions/utilities.png") !important;}
menubar > menu#grouptabs-menu
{list-style-image: url("chrome://browser/skin/tabview/tabview.png") !important;
-moz-image-region: rect(0, 18px, 18px, 0px) !important;}
menubar > menu#grouptabs-cgm
{list-style-image: url("chrome://browser/skin/tabview/tabview.png") !important;
-moz-image-region: rect(0, 18px, 18px, 0px) !important;}
menubar > menu#helpMenu
{list-style-image: url("chrome://mozapps/skin/plugins/pluginHelp-16.png") !important;}
/* File Menu Items*/
#menu_openLocation,
menuitem[command="Browser:OpenLocation"]
{
list-style-image: url("chrome://browser/skin/reload-stop-go.png") !important;
-moz-image-region: rect(0px, 56px, 14px, 42px) !important;
}
#menu_openFile,
menuitem[command="Browser:OpenFile"]
{list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.png") !important}
#menu_close,
menuitem[command="cmd_close"]
{
list-style-image: url("chrome://global/skin/icons/close.png") !important;
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
#menu_closeWindow,
menuitem[command="cmd_closeWindow"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
#menu_printSetup,
menuitem[command="cmd_pageSetup"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 64px 16px 48px) !important;
}
#menu_printPreview,
menuitem[command="cmd_printPreview"]
{list-style-image: url("chrome://global/skin/icons/Landscape.png") !important;}
#menu_print,
menuitem[command="cmd_print"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(6px 64px 16px 48px) !important;
}
#menu_import,
menuitem[oncommand="BrowserImport();"]
{
list-style-image: url("chrome://browser/skin/places/libraryToolbar.png") !important;
-moz-image-region: rect(0px, 48px, 16px, 32px) !important;
}
#goOfflineMenuitem,
menuitem[oncommand="BrowserOffline.toggleOfflineStatus();"]
{
list-style-image: url("chrome://global/skin/icons/warning-16.png") !important;
-moz-image-region: rect(0px 120px 24px 96px);
}
#menu_FileQuitItem,
menuitem[command="cmd_quitApplication"]
{
list-style-image: url("chrome://browser/skin/appmenu-icons.png") !important;
-moz-image-region: rect(0 80px 16px 64px) !important;
}
/* Edit Menu Items*/
#menu_find,
menuitem[command="cmd_find"]
{
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;
-moz-image-region: rect(0, 32px, 16px, 16px) !important;
}
#menu_findAgain,
menuitem[command="cmd_findAgain"]
{
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#textfieldDirection-swap,
menuitem[command="cmd_switchTextDirection"]
{list-style-image: url("chrome://mozapps/skin/extensions/navigation.png") !important;}
/* View Menu Items*/
#menu_tabview,
menuitem[command="Browser:ToggleTabView"]
{
list-style-image: url("chrome://browser/skin/tabview/tabview.png") !important;
-moz-image-region: rect(0, 18px, 18px, 0px) !important;
}
menu[id="viewToolbarsMenu"]
{list-style-image: url("chrome://browser/skin/places/bookmarksMenu.png") !important;}
#menu_customizeToolbars,
menuitem[command="cmd_CustomizeToolbars"]
{
list-style-image: url("chrome://mozapps/skin/extensions/utilities.png") !important;
}
menu[id="viewSidebarMenuMenu"]
{list-style-image: url("chrome://browser/skin/preferences/application.png") !important;}
#menu_bookmarksSidebar
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 144px, 18px, 126px) !important;
}
#menu_historySidebar
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 126px, 18px, 108px) !important;
}
menu[id="viewFullZoomMenu"], menuitem[label="Inspect"], #context-inspect, #cmRestorePoint-viewFullZoomMenu
{list-style-image: url("chrome://browser/skin/tabview/search.png") !important;}
#menu_zoomEnlarge,
menuitem[command="cmd_fullZoomEnlarge"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 306px, 18px, 288px) !important;
}
#menu_zoomReduce,
menuitem[command="cmd_fullZoomReduce"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 288px, 18px, 270px) !important;
}
#menu_zoomReset,
menuitem[command="cmd_fullZoomReset"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 324px, 18px, 315px) !important;
}
menu[id="pageStyleMenu"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 96px, 32px, 64px) !important;
height:16px !important;
}
menu[id="charsetMenu"],
menu[id="appmenu_developer_charsetMenu"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(16px, 93px, 32px, 75px) !important;
}
#menu_pageSource,
menuitem[command="View:PageSource"]
{list-style-image: url("chrome://global/skin/icons/Portrait.png") !important;}
#menu_showAllTabs,
menuitem[command="Browser:ShowAllTabs"]
{
list-style-image: url("chrome://browser/skin/tabbrowser/alltabs.png") !important;
-moz-image-region: rect(0, 14px, 16px, 0) !important;
}
#documentDirection-swap,
menuitem[oncommand="SwitchDocumentDirection(window.content)"]
{list-style-image: url("chrome://mozapps/skin/extensions/navigation.png") !important;}
/* History Menu Items*/
#menu_showAllHistory,
menuitem[command="Browser:ShowAllHistory"]
{
list-style-image: url("chrome://browser/skin/Toolbar.png") !important;
-moz-image-region: rect(0, 126px, 18px, 108px) !important;
}
#historyUndoMenu
{list-style-image: url("chrome://global/skin/icons/wrap.png") !important;}
#historyUndoWindowMenu
{list-style-image: url("chrome://global/skin/icons/wrap.png") !important;}
/* Bookmarks Menu Items*/
#menu_bookmarkThisPage,
menuitem[command="Browser:AddBookmarkAs"]
{
list-style-image: url("chrome://browser/skin/places/bookmark.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#subscribeToPageMenuitem, menu[id="subscribeToPageMenupopup"],
menuitem[oncommand="return FeedHandler.subscribeToFeed(null, event);"]
{list-style-image: url("chrome://browser/skin/feeds/feedIcon16.png") !important;}
#bookmarksShowAll, menuitem[label="Show All Bookmarks"]
{list-style-image: url("chrome://browser/skin/places/allBookmarks.png") !important;}
#menu_unsortedBookmarks,
menuitem[oncommand="PlacesCommandHook.showPlacesOrganizer('UnfiledBookmarks');"]
{list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;}
/* Tools Menu Items*/
#menu_search,
menuitem[command="Tools:Search"]
{list-style-image: url("chrome://mozapps/skin/extensions/category-languages.png") !important;}
#menu_openAddons, #UACtoolsmenuAU, #UACappmenuAU, #osb_tools_menuitem,
menuitem[command="Tools:Addons"]
{list-style-image: url("chrome://mozapps/skin/extensions/extensionGeneric-16.png") !important;}
#UACtoolsmenuCheck, #UACtoolsmenuCheckSpoofed, #UACappmenuCheckSpoofed
{list-style-image: url(chrome://UpdateAddon/skin/updates.png) !important;}
#UACtoolsmenuRestart, #UACappmenuRestart
{list-style-image: url(chrome://UpdateAddon/skin/restart.png) !important;}
#javascriptConsole,
menuitem[oncommand="toJavaScriptConsole();"]
{
list-style-image: url("chrome://global/skin/console/console-toolbar.png") !important;
-moz-image-region: rect(0px 24px 24px 0px) !important;
}
#webConsole,
menuitem[oncommand="HUDConsoleUI.toggleHUD();"]
{list-style-image: url("chrome://mozapps/skin/extensions/utilities.png") !important;}
#menu_scratchpad,
menuitem[command="Tools:Scratchpad"]
{list-style-image: url("chrome://browser/skin/aboutSessionRestore-window-icon.png") !important;}
#getMoreDevtools,
menuitem[oncommand="openUILinkIn('https://addons.mozilla.org/firefox/collections/mozilla/webdeveloper/', 'tab');"]
{list-style-image: url("chrome://mozapps/skin/extensions/discover-logo.png") !important;}
#menu_pageInfo,
menuitem[command="View:PageInfo"]
{
list-style-image: url("chrome://browser/skin/pageInfo.png") !important;
-moz-image-region: rect(0px, 32px, 32px, 0px) !important;
}
#privateBrowsingItem,
menuitem[command="Tools:PrivateBrowsing"]
{list-style-image: url("chrome://browser/skin/Privacy-16.png") !important;}
#sanitizeItem,
menuitem[command="Tools:Sanitize"]
{
list-style-image: url("chrome://global/skin/console/console-toolbar.png") !important;
-moz-image-region: rect(0px 120px 24px 96px) !important;
}
#menu_preferences,
menuitem[oncommand="openPreferences();"]
{
list-style-image: url("chrome://browser/skin/preferences/Options.png") !important;
-moz-image-region: rect(0, 32px, 32px, 0)!important;
}
#personaswitcher-menu, #themeswitcher-menu
{
list-style-image: url("chrome://mozapps/skin/extensions/themeGeneric.png") !important;
}
/* Help Menu Items */
menuitem[oncommand="openHelpLink('ieusers');"]
{list-style-image: url("moz-icon:file:///C:/Program%20Files/Internet%20Explorer/IEXPLORE.EXE?size=16") !important;}
menuitem[id="troubleShooting"]
{list-style-image: url("chrome://global/skin/icons/information-16.png") !important;}
#feedbackPage,
menuitem[oncommand="openFeedbackPage()"]
{list-style-image: url("chrome://browser/skin/preferences/alwaysAsk.png") !important;}
#releaseNotes,
menuitem[oncommand="openReleaseNotes(event)"]
{
list-style-image: url("chrome://global/skin/icons/Print-preview.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
#menu_HelpPopup_reportertoolmenu
{ list-style-image: url("chrome://browser/skin/reporter/icon.png") !important;}
menuitem[oncommand="safeModeRestart();"]
{list-style-image: url("chrome://mozapps/skin/extensions/extensionGeneric-16.png") !important;}
#menu_HelpPopup_reportPhishingtoolmenu
{list-style-image: url("chrome://global/skin/icons/blacklist_large.png") !important;}
#checkForUpdates,
#updateItem
{list-style-image: url("chrome://mozapps/skin/extensions/category-available.png") !important;}
#aboutName
{list-style-image: url("chrome://branding/content/icon16.png") !important;}Win7
Отсутствует
№547115-01-2019 19:41:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
что нужно изменить
все иконки png, теперь в основном только svg в ![firefox [firefox]](img/browsers/firefox.png)
но мне лень с таким количеством возится
Отсутствует
№547216-01-2019 12:47:41
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., ещё вопрос:
Только кнопки в расширенном меню:
Код:
#widget-overflow-fixed-list
{
margin-left: 0.5em;
margin-right: 0.5em;
display: grid; /* Формирование таблицы */
grid-template-columns: 2fr repeat(3, 1fr);
grid-column-gap: 0.5em;
grid-auto-rows: 5.0em;
grid-row-gap: 0.5em;
}
#widget-overflow-fixed-list .toolbarbutton-1 > .toolbarbutton-text
{
display: none !important;
}
Можно ли увеличить иконки на кнопках? И избавиться от > на кнопках "библиотека" и "забыть"?
Отредактировано Neytrino (16-01-2019 12:48:34)
© уважением Neytrino.
Отсутствует
№547317-01-2019 01:29:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Neytrino
замените на этот стиль
Код:
.panel-subview-body > #widget-overflow-fixed-list {
padding-left: 6px !important;
padding-right: 6px !important;
display: grid !important;
grid-template-columns: repeat(6, minmax(40px, auto)) !important;
gap: 6px !important;
grid-auto-rows: 40px !important;
justify-content: stretch !important;
grid-template-areas: "a a a b b b" !important;
}
.panel-subview-body > #widget-overflow-fixed-list > #edit-controls {
grid-area: a !important;
display: flex !important;
flex-direction: row !important;
}
.panel-subview-body > #widget-overflow-fixed-list > #zoom-controls {
grid-area: b !important;
display: flex !important;
flex-direction: row !important;
}
.panel-subview-body > #widget-overflow-fixed-list .toolbarbutton-1 > .toolbarbutton-icon,
.panel-subview-body > #widget-overflow-fixed-list .toolbarbutton-1 > .toolbarbutton-badge-stack > .toolbarbutton-icon {
width: 32px !important;
height: 32px !important;
padding: 0 !important;
border: none !important;
}
.panel-subview-body > #widget-overflow-fixed-list .toolbarbutton-1::after,
.panel-subview-body > #widget-overflow-fixed-list toolbarbutton:not(#zoom-reset-button).toolbarbutton-1 > :-moz-any(label,dropmarker) {
display: none !important;
}столбцов меньше не делать иначе нужно изменять grid-template-areas,
6 столбцов нужно для того чтобы могли поместится в один ряд две тройные кнопки #edit-controls #zoom-controls
Отредактировано Vitaliy V. (17-01-2019 01:37:20)
Отсутствует
№547417-01-2019 08:59:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., спасибо, приступил к изучению
Выходим на финишную прямую:
1. Есть вот такая штука:
она обесцвечивает favicon'ы на вкладках и делает их немного прозрачными. Можно ли заставить её не трогать favicon на активной вкладке?
2. Я уже в курсе, что ненужное скрывается вот так:
А можно ли скрыть элемент в обычном режиме и при этом оставить его отображение в приватном?
© уважением Neytrino.
Отсутствует
№547517-01-2019 11:39:13
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли заставить её не трогать favicon на активной вкладке?
Приветствую.
Это уже реализовано в Aris-t2 - CustomCSSforFx
Отредактировано Acid Crash (17-01-2019 13:40:43)
Отсутствует
