Полезная информация
№482609-11-2018 18:55:12
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую всех!Подскажите пожалуйста коды для изменения :- Цвет заднего фона ,когда находишься в разделе журнал, вход через отдельную иконку ( иконка часы).- Цвет заднего фона, когда находишься в разделе бибиотеки, вход через отдельную иконку (иконка книги)
Приветствую.
Код:
panelview#PanelUI-history .panel-subview-body {background-color: red !important;}
panelview#appMenu-libraryView .panel-subview-body {background-color: green !important;}Отсутствует
№482709-11-2018 19:09:40
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Спасибо вам! Подскажите пожалуйста еще по моему вопросу чуть выше спрашивал, пару дней назад.
При наведении на кнопки появляется серый фон.
Подскажите пожалуйста код изменения цвета этого фона, при наведении на любую кнопку?
Каким кодом можно добавить обводку к этому фону?
Отредактировано MrDenver (09-11-2018 19:11:30)
Отсутствует
№482809-11-2018 19:11:49
Re: Настройка внешнего вида Firefox в userChrome.css
Ваша суперская боковая панель закладок https://forum.mozilla-russia.org/viewto … 19#p721919, которой я долгое время пользовался на ff57 в билде ff63 уже не работает.
А у меня прекрасно работает в 63.
Отсутствует
№482909-11-2018 20:56:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex
rubel
исправил авто открытие панели при перетаскивании в неё,
некоторые цвета при использовании тем,
и расположение панели слева или справа зависит теперь от sidebar.position_start или там пункт в меню есть
Отсутствует
№483009-11-2018 21:44:17
Re: Настройка внешнего вида Firefox в userChrome.css
А у меня прекрасно работает в 63.
зависит теперь от sidebar.position_start или там пункт в меню есть
Такое впечатление, что мы о разных панелях говорим.
Я - о той, которая стилем делается (ссылку на соответствующий пост Vitaliy V. я привел в тексте своей просьбы).
У меня на абсолютно чистом 63 билде эта панель не выезжает, а на 57 - на ура.
А здесь вы пишете про какое-то меню. Что за меню? Это ведь не кнопка, а просто файлик userChrome.css в папке chrome.
Разъясните, пожалуйста.
upd
Vitaliy V., спасибо вам огромное. Поставил обновленную панель в 63 -- РАБОТАЕТ !
(вот только насчет пункта в меню так и не понял - где это меню?)
Отредактировано usalex (09-11-2018 22:20:06)
Отсутствует
№483109-11-2018 21:57:22
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
При наведении на кнопки появляется серый фон.
Подскажите пожалуйста код изменения цвета этого фона, при наведении на любую кнопку?
Каким кодом можно добавить обводку к этому фону?
Тут не всё так просто, много очень правил надо создавать. Можете посмотреть вот тут, в качестве примера.
Отсутствует
№483210-11-2018 00:32:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex
ну это не menupopup а panel

Тут не всё так просто, много очень правил надо создавать
если только изменить фон без бордюра то это просто,
новые темы тоже могут менять фон...
Код:
:root {
--toolbarbutton-hover-background: blue !important;
--toolbarbutton-active-background: darkblue !important;
}
:root:-moz-lwtheme-darktext,
toolbar:not([brighttext]) {
--toolbarbutton-hover-background: blue !important;
--toolbarbutton-active-background: darkblue !important;
}
:root:-moz-lwtheme-brighttext,
toolbar[brighttext] {
--toolbarbutton-hover-background: blue !important;
--toolbarbutton-active-background: darkblue !important;
}Отсутствует
№483310-11-2018 00:55:56
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Я правильно понимаю что по каждой кнопке, нужно отдельно прописать "цвет выделения" ? Одним кодом не получится изменить этот серый цвет?
А добавить обводку(бордюр) к действующему серому выделению на кнопках, можно одним кодом или тоже надо по каждой кнопке прописывать отдельно?
Напишите пожалуйста коды для изменения:
- Цвет заднего фона раздела "закладки" ,вход в раздел "закладки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "загрузки" , вход в раздел "загрузки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "облачные вкладки" , вход в раздел "облачные вкладки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "скриншоты" , вход в раздел "скриншоты" осуществляется через раздел библиотека.
Отсутствует
№483410-11-2018 01:58:17
Re: Настройка внешнего вида Firefox в userChrome.css
usalex, ну это не menupopup а panel
Кажется я понял. Это про эту панель, да?
https://forum.mozilla-russia.org/viewto … 98#p762498
Надо будет попробовать. Спасибо!
А вообще-то, мне удобней всего, когда закладки в несколько рядов выводятся.
И я даже где-то видел, как стилем можно сделать, чтоб при нажатии на стандартную звездочку закладки выводились в несколько рядов.
Но в таком варианте отсутствует ползунок скролла.
Нельзя ли прикрутить туда ползунок стилем? И, если можно, то... был бы вам очень признателен.
Отредактировано usalex (10-11-2018 02:01:12)
Отсутствует
№483510-11-2018 02:18:03
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Я правильно понимаю что по каждой кнопке, нужно отдельно прописать "цвет выделения" ? Одним кодом не получится изменить этот серый цвет?
А добавить обводку(бордюр) к действующему серому выделению на кнопках, можно одним кодом или тоже надо по каждой кнопке прописывать отдельно?
MrDenver,
Пример, который я привел, красит все кнопки. Точнее он меняет их стиль до подобия оных до 57 версии Фокса.
Добавив этот файл вы получите полноценное оформление всех кнопок Навбара.
Грубо говоря, в файле сначала "зануливаюется" стандартный стиль кнопок, а затем переопределяется их для трех состояний: "стандартное", "при наведении мыши" и "в нажатом состоянии".
Взяв его за основу можете соорудить что-то своё.
Если надо заменить именно цвет выделения (и ничего более), то можете воспользоваться методом указанным многоуважаемым Vitaliy V.
При желании можно и индивидуальные кнопки оформлять, но надо будет по отдельности для каждого класса/ИД определять (предварительно узнав их через инструменты разработчика)
Напишите пожалуйста коды для изменения:
- Цвет заднего фона раздела "закладки" ,вход в раздел "закладки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "загрузки" , вход в раздел "загрузки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "облачные вкладки" , вход в раздел "облачные вкладки" осуществляется через раздел библиотека.
- Цвет заднего фона раздела "скриншоты" , вход в раздел "скриншоты" осуществляется через раздел библиотека.
У меня есть только "закладки" и "загрузки"
Код:
#PanelUI-bookmarks {background-color: yellow !important;}
#PanelUI-downloads {background-color: blue !important;}По другим попробуйте сами при помощи штатных инструментов разработчика найти (опция "Disable popup auto-hide" должна быть очень кстати).
Отсутствует
№483610-11-2018 08:35:03
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№483710-11-2018 10:18:44
Re: Настройка внешнего вида Firefox в userChrome.css
При наведении курсора мыши на вкладку появляется вверху серая полоса, как ее убрать? Спасибо (не могу добавить картинку, извините)
Отредактировано Вит (10-11-2018 10:19:56)
Отсутствует
№483810-11-2018 11:20:00
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, плз, как скрыть самопроизвольное появление выпадающей панели встроенного переводчика? Хотелось бы, чтобы она появлялась только при клике по иконке перевода в адресной строке.
Спасибо.
Отсутствует
№483910-11-2018 12:41:27
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Спасибо большое, перекрасил фон "закладки" и "загрузки".
Если надо заменить именно цвет выделения (и ничего более), то можете воспользоваться методом указанным многоуважаемым Vitaliy V.
Да, мне нужно только перекрасить сам цвет выделения и добавить бордюр(т.е. обводку по краям этого выделения). Где можно прочесть этот метод?
Кстати, когда перекрасил задний фон "журнала", вход через библиотеку. Заметил что задний фон под самой надписью "журнал", в самом верху, остался с прежним цветом. Только в самом верху.
Как задать цвет этого маленького заднего фона?
Как задать цвет заднего фона для меню "Открыть Меню". (Открывается по кнопке с иконкой с тремя горизонтальными линиями).
Отредактировано MrDenver (10-11-2018 12:47:12)
Отсутствует
№484010-11-2018 14:33:31
Re: Настройка внешнего вида Firefox в userChrome.css
А вообще-то, мне удобней всего, когда закладки в несколько рядов выводятся.
И я даже где-то видел, как стилем можно сделать, чтоб при нажатии на стандартную звездочку закладки выводились в несколько рядов.
Но в таком варианте отсутствует ползунок скролла.
Не работает стилем уже 
Ползунок скролла отсутствует, но вполне сносно для использования "при нажатии на стандартную звездочку"
Решил через userchromeJS
BMMultiColumn.uc.js
if (window.BMMultiColumn) {
window.BMMultiColumn.destroy();
delete window.BMMultiColumn;
}
var BMMultiColumn = {
cachedMenus: [],
init: function () {
$('PlacesToolbarItems').addEventListener('popupshowing', this, false);
var pop = $('BMB_bookmarksPopup');
if (pop) {
pop.addEventListener('popupshowing', this, false);
pop.addEventListener('click', this, false);
}
},
destroy: function () {
$('PlacesToolbarItems').removeEventListener('popupshowing', this, false);
var pop = $('BMB_bookmarksPopup');
if (pop) {
pop.removeEventListener('popupshowing', this, false);
pop.removeEventListener('click', this, false);
}
var i = 0;
for (i = 0; i < this.cachedMenus.length; i++) {
var menu = this.cachedMenus[i];
if (menu && menu._x_inited) {
menu._x_scrollbox.width = '';
menu._scrollBox.style.maxHeight = "";
menu.style.maxWidth = "";
var container = menu._x_box;
if(container){
container.style.minHeight = "";
container.style.height = "";
container.style.display = "";
container.style.flexFlow = "";
container.style.overflow = "";
}
delete menu._x_scrollbox;
delete menu._x_inited;
delete menu._x_box;
}
}
this.cachedMenus = [];
},
handleEvent: function (event) {
var menupopup;
if (event.target.tagName == 'menu') {
menupopup = event.target.menupopup;
} else if (event.target.tagName == 'menupopup') {
menupopup = event.target;
} else return;
if (!menupopup) return;
if (!menupopup.firstChild) return;
if (!menupopup._x_inited || !menupopup._x_scrollbox.scrollWidth) {
var scrollbox = menupopup._scrollBox._scrollbox;
var firstMenu = menupopup.firstChild;
while (firstMenu) {
if (firstMenu.tagName == "menuitem") break;
firstMenu = firstMenu.nextSibling;
}
var box = firstMenu.boxObject.parentBox;
if (box) {
menupopup._x_box = box;
menupopup._x_scrollbox = scrollbox;
if (!menupopup._x_inited) {
menupopup._x_inited = true;
this.cachedMenus.push(menupopup);
}
}
var container = menupopup._x_box;
if(container){
container.style.minHeight = "21px";
container.style.height = "auto";
container.style.display = "inline-flex";
container.style.flexFlow = "column wrap";
container.style.overflow = "-moz-hidden-unscrollable";
menupopup._scrollBox.style.maxHeight = "500px"; //calc(100vh - 20px)
}
menupopup.style.maxWidth = "calc(100vw - 20px)";
}
if (menupopup._x_inited) {
if (!(menupopup._x_scrollbox.width == menupopup._x_box.scrollWidth)) menupopup._x_scrollbox.width = menupopup._x_box.scrollWidth;
if (event.type == "click") {
if (!(menupopup._x_scrollbox.width == menupopup._x_box.scrollWidth)) menupopup._x_scrollbox.width = menupopup._x_box.scrollWidth;
}
var menuitem = menupopup.lastChild;
while (menuitem) {
if (!menuitem.style.maxWidth) {
menuitem.style.maxWidth = "280px"; // shirina do 3h tochek
menuitem.style.minWidth = "100px";
}
menuitem = menuitem.previousSibling;
}
var lastmenu = menupopup.lastChild;
while (lastmenu) {
if (lastmenu.scrollWidth >= 90) break;
lastmenu = lastmenu.previousSibling;
}
if (lastmenu && lastmenu.scrollWidth >= 90) {
var pos1 = lastmenu.boxObject.x - 0 + lastmenu.boxObject.width;
var pos2 = menupopup._x_box.boxObject.x - 0 + menupopup._x_box.boxObject.width;
if (pos2 - pos1 > 30) {
menupopup._x_scrollbox.width = "";
menupopup._x_scrollbox.width = menupopup._x_box.scrollWidth;
}
}
}
}
}
BMMultiColumn.init();
window.BMMultiColumn = BMMultiColumn;
function $(id) {
return document.getElementById(id);
}
})();
Отсутствует
№484110-11-2018 15:31:02
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 63.0
63.0
Re: Настройка внешнего вида Firefox в userChrome.css
Да, мне нужно только перекрасить сам цвет выделения и добавить бордюр(т.е. обводку по краям этого выделения). Где можно прочесть этот метод?
Кстати, когда перекрасил задний фон "журнала", вход через библиотеку. Заметил что задний фон под самой надписью "журнал", в самом верху, остался с прежним цветом. Только в самом верху.
Как задать цвет этого маленького заднего фона?
Как задать цвет заднего фона для меню "Открыть Меню". (Открывается по кнопке с иконкой с тремя горизонтальными линиями).
Приветствую.
Вот, соорудил что-то такое, вроде всё как надо и должно помочь в Ваших начинаниях.
Код:
/* Фон кнопок Навбара при наведении и активации */
/* Дефолтная тема */
:root {
--toolbarbutton-hover-background: blue !important;
--toolbarbutton-active-background: darkblue !important;
}
/* Светлая тема */
:root:-moz-lwtheme-darktext,
toolbar:not([brighttext]) {
--toolbarbutton-hover-background: green !important;
--toolbarbutton-active-background: darkgreen !important;
}
/* темная тема */
:root:-moz-lwtheme-brighttext,
toolbar[brighttext] {
--toolbarbutton-hover-background: red !important;
--toolbarbutton-active-background: darkred !important;
}
/* Кнопки Навбара - оформление */
#main-window:not([customizing]) #nav-bar .toolbarbutton-1[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-icon,
#main-window:not([customizing]) #nav-bar .toolbarbutton-1[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-text,
#main-window:not([customizing]) #nav-bar .toolbarbutton-1[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-badge-stack,
#nav-bar toolbarbutton[type="menu-button"] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1:not([checked]):not([open]):not(:active) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([checked]):not([open]):not(:active) > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([checked]):not([open]):not(:active) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not([buttonover]):not([open]):not(:active) > .toolbarbutton-menubutton-dropmarker:not([disabled]) > .dropmarker-icon {
border: 1px solid red !important;
transition: background-color .3s ease-in, border .3s ease-in !important;
}
/* Кнопки - выделены */
#nav-bar .toolbarbutton-1:not([disabled=true]) > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled=true]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not([buttonover]):not([open]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled]) > .dropmarker-icon {
border: 1px solid cyan !important;
transition: background-color .3s ease-in, border .3s ease-in !important;
}
/* Кнопки - нажаты */
#nav-bar toolbarbutton[type="menu"][open]:not([disabled]) > .toolbarbutton-icon,
#nav-bar toolbarbutton[type="menu-button"]:not([open]):hover:not([disabled]):active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button:not([disabled=true]):-moz-any(:hover:active,:active, [open]) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker:not([disabled=true]) > .dropmarker-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled=true]):-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-badge-stack {
border: 1px solid pink !important;
transition: background-color .3s ease-in, border .3s ease-in !important;
}
/* Меню Троеточие */
panelview#appMenu-mainView {background-color: orange !important;}
#appMenu-popup .panel-arrow {fill: orange !important;}
/* Библиотека - корневой */
#appMenu-libraryView {background-color: red !important;}
/* Библиотека - треугольник вверху */
panel[viewId="appMenu-libraryView"] .panel-arrow {fill: green !important;}
/* Библиотека - Закладки */
#PanelUI-bookmarks {background-color: blue !important;}
/* Библиотека - Журнал */
#PanelUI-history {background-color: green !important;}
/* Библиотека - Загрузки */
#PanelUI-downloads {background-color: pink !important;}
/* Библиотека - облачные вкладки */
#PanelUI-remotetabs {background-color: violet !important;}Послесловие.
- обводки кнопок: задав ненулевой border уменьшается размер выделенный под иконки, как итог - они станут меньше. Как вылечить - играть с паддингами/марджинами либо попытаться использовать внутреннюю тень (box-shadow) как заменитель border
- цвет подменю: задав кастомный цвет для подменю (отличающийся от цвета корневой папки) в библиотеке не сможем (либо де я не знаю как) заменить цвет треугольника вверху меню, чтобы он соответствовал цвету подменю.
Отсутствует
№484210-11-2018 16:44:42
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Виталий приветствую! Огромнейшее Вам Спасибо за этот шедевр! Жаль раньше не наткнулся на этот код. Теперь буду использовать его исключительно для навигации по журналу, что очень удобно, всего лишь навел курсор и весь журнал как на ладони. Немного уменьшил "width: 42em !important; /*Ширина*/" до 22, а то дюже широко . Спасибо! 
Отсутствует
№484310-11-2018 18:26:10
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Кажется я понял. Это про эту панель, да?
ну нет же, это в боковой панели находится чтобы переключать на закладки, журнал и т.д.
а также перемещать панель вправо, влево.
Может у вас оно скрыто стилем каким-нибудь?
чтоб при нажатии на стандартную звездочку закладки выводились в несколько рядов.
Но в таком варианте отсутствует ползунок скролла.
Нельзя ли прикрутить туда ползунок стилем?
не пробовал несколько рядов т.е. столбцов, но без них работает такой код
Код:
menupopup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}Очень хочется прикрутить в боковой панели в закладках кнопочку-"Закрыть все папки".
https://github.com/VitaliyVstyle/Vitali … uttons.zip
ЛКМ: Закрыть все папки
ПКМ: Открыть все папки
кнопки находятся в боковой панели в закладках и истории рядом с поиском
При наведении курсора мыши на вкладку появляется вверху серая полоса, как ее убрать?
Код:
#TabsToolbar .tabbrowser-tab:hover .tab-background > .tab-line:not([selected="true"]):not([multiselected]) {
background: none !important;
}sandro79
да это удобно, сам пользуюсь похожим стилем.
Отредактировано Vitaliy V. (10-11-2018 18:45:07)
Отсутствует
№484410-11-2018 19:00:30
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Огромное спасибо! Я установил Tab flag и в непрочитанных вкладках сменил цвет шрифта-очень помогает, что бы не возвращаться на уже прочитанную вкладку. А можно ли сменить фон Непрочитанных вкладок? было бы вообще шикарно.
Отсутствует
№484510-11-2018 19:20:47
Re: Настройка внешнего вида Firefox в userChrome.css
ЛКМ: Закрыть все папки
ПКМ: Открыть все папки
кнопки находятся в боковой панели в закладках и истории рядом с поиском
Огромное спасибо, прекрасно работает!
Еще просьба, хочу заменить серую иконку Закладок в этой боковой панели вот на такую:
Вот в этих двух местах:

Напишите, пожалуйста, код, а я сам впишу код этой картинки в base64.
Отсутствует
№484610-11-2018 19:52:09
Re: Настройка внешнего вида Firefox в userChrome.css
usalex пишет: Кажется я понял. Это про эту панель, да?
ну нет же, это в боковой панели находится чтобы переключать на закладки, журнал и т.д. а также перемещать панель вправо, влево.
Всё, нашел эту кнопку. Извините за непонятливость. Вот только сложно ткнуть в "Передвинуть панель.." потому что как только увожу курсор со слова "Закладки" вся панель задвигается и я не успеваю кликнуть по кнопке.
не пробовал несколько рядов т.е. столбцов, но без них работает такой код:
menupopup arrowscrollbox > .arrowscrollbox-scrollbox {
overflow-y: auto !important;
}
Спасибо огромное! Ползунок появился и работает.
Вот только мне не удаётся проверить его работу в режиме нескольких столбцов из-за того, что не смог этот режим реализовать стилем, как надеялся.
Стиль для многостолбцового отображения брал вот из этого поста:
https://forum.mozilla-russia.org/viewto … 70#p763070
Но, похоже, я как-то неправильно его вставляю в userChrome.css -- нет эффекта - нажимаю на звездочку, а столбец по-прежнему только один.
Ваш стиль для ползунка я просто добавил в конец файла userChrome.css (перед последней фигурной скобкой) и всё заработало.
А куда вставлять стиль для многостолбцового отображения?
Или, может, для 63 билда этот стиль не подходит?
(никаких других стилей у меня нет - только ваша выдвигающаяся боковая панель + ползунок для закладок -- значит, вроде, не должно ничего мешать)
Отсутствует
№484710-11-2018 19:54:54
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
А можно ли сменить фон Непрочитанных вкладок?
при наведении? так
Код:
#TabsToolbar .tabbrowser-tab:hover .tab-background:not([selected="true"]) {
background-color: rgba(0,0,0,.1) !important;
}
#TabsToolbar[brighttext] .tabbrowser-tab:hover .tab-background:not([selected="true"]) {
background-color: rgba(255,255,255,.1) !important;
}цвета только замените
Напишите, пожалуйста, код, а я сам впишу код этой картинки в base64.
чтобы перекрасить заменять не обязательно
Код:
#sidebar-box[sidebarcommand="viewBookmarksSidebar"] #sidebar-switcher-target > #sidebar-icon,
#sidebar-switcher-bookmarks > .toolbarbutton-icon {
fill: rgb(0, 116, 232) !important;
fill-opacity: 1 !important;
opacity: 1 !important;
}Отсутствует
№484810-11-2018 20:04:17
Re: Настройка внешнего вида Firefox в userChrome.css
usalex пишет: А вообще-то, мне удобней всего, когда закладки в несколько рядов выводятся.
Не работает стилем уже. Ползунок скролла отсутствует, но вполне сносно для использования "при нажатии на стандартную звездочку"
Решил через userchromeJS
BMMultiColumn.uc.j
Вон оно как. Значит стилем в 63 уже нельзя закладки в несколько столбцов вывести? Очень жаль.
А "через userchromeJS" - это как? Что с этим кодом делать, куда вставлять?
Отсутствует
№485010-11-2018 20:38:18
Re: Настройка внешнего вида Firefox в userChrome.css
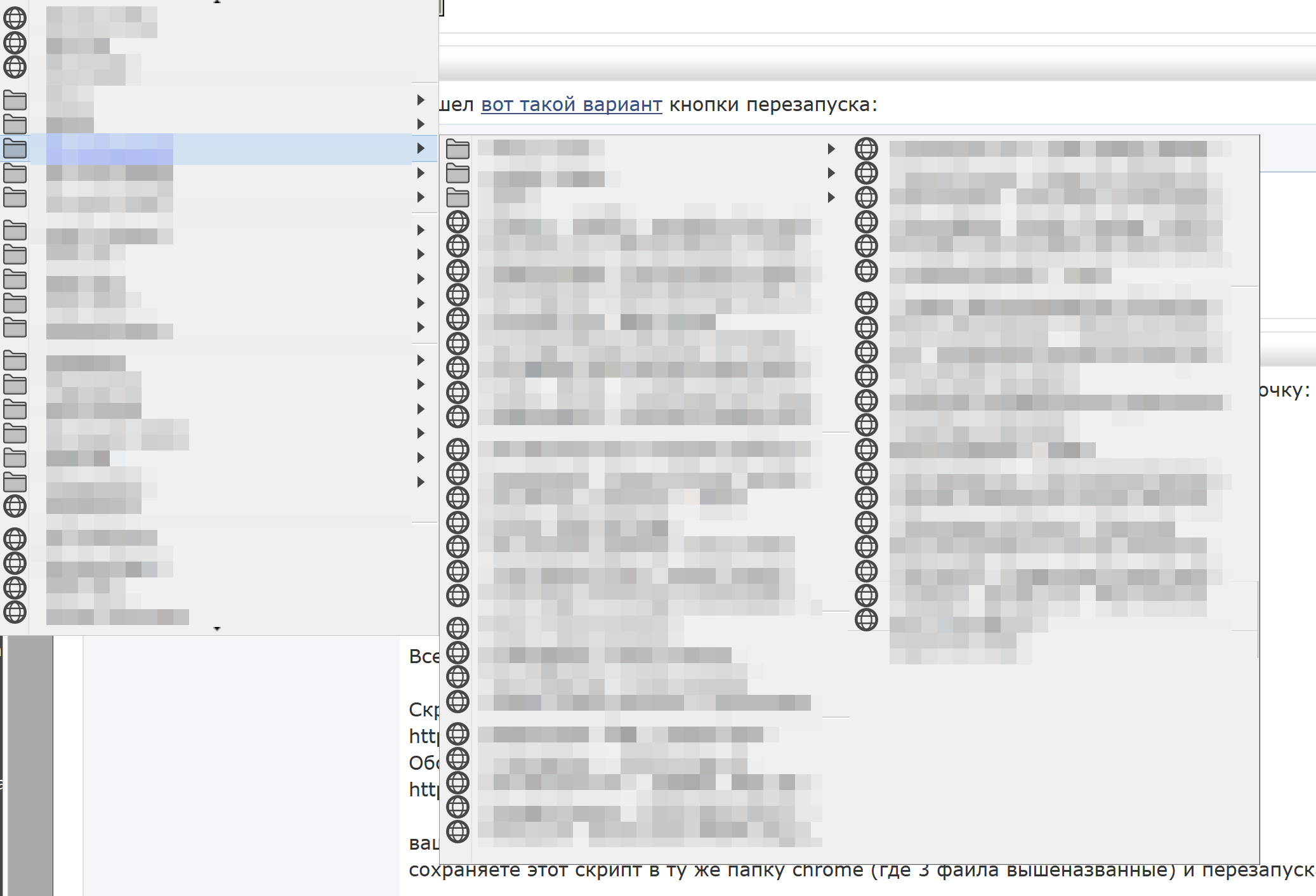
Вон оно как. Значит стилем в 63 уже нельзя закладки в несколько столбцов вывести? Очень жаль.
А "через userchromeJS" - это как? Что с этим кодом делать, куда вставлять?
https://forum.mozilla-russia.org/viewtopic.php?pid=762747#p762747
Код выше сохраняете в файл , скажем BMMultiColumn.uc.js в папку \chrome (там где userchrome.CSS и остальные 3 файла из линка выше)
выглядит так:

Отредактировано dezhnev (10-11-2018 20:43:05)
Отсутствует