Полезная информация
№452605-08-2018 15:55:16
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 679
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать белые поля? И фон для таких сообщений под курсором: "Показать …":

Код:
/*Показать информацию о сайте*/
#identity-popup,
#identity-popup-permissions-content,
#identity-popup-security,
#identity-popup-securityView,
#identity-popup-securityView-footer,
#identity-popup-securityView-body
{
-moz-appearance: none !important;
opacity: 0.95 !important;
padding: 12px !important;
border-image-source: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAAvCAYAAABAHIylAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAUlSURBVHja7JtPaBRXHMc/781OdnXNqinVlphK4iJoQWiLGIjgLV6UEBFLEcFzLr0JihdB8OjNkwdBWCkKIejFXIKYQkR6CS2Gsv5rjE0sSN11kzWz814P+ya+vMxGL4Xdzfzgx7x9O4edD9/fmzfz+67QWrNeCCGEO9Vg3MyhG4zRnwAg4r53oAgniRm3AhwdM7bnYmGtAWTBiSBI6yiduWaH5AJR1lE5czoO0ipAFhwbhGeltI4upGZWkA0ltI6h9Tk6ZxWkFUAOnChTVmaAHcBWIAukY8qtWeEAfAAqwDvgDVAFalYqK1cgCa11HBzPQPGBDuBrz/P6BgcH1aFDh6pHjx4t9/f3V2mhmJqayty/f7/z0aNHmfHxcRmG4TPgb2AZCAyk0IVkAxKOajqMSvbm8/kdV65c+efkyZNl2iDu3LnTef78+S+LxeIb4E+jrmVHTdoFFCknUk0G6NmzZ09vsVgsAoyMjBwYHx8fLpVKfUEQdLUSFN/33+ZyuWeDg4Oj165dmwbI5/P5p0+fPgdmTclFagoBpbXW9u3bs5STAbZ6nvdDoVCYP3XqVOnw4cM/Pnny5KdUKrUspQyFELqVAGmthVLKq9VqHfv27bs1OTn5S6FQyJ0+ffor4DezNlUtJYWA9pxbuG/KKgPsPnHiRPrSpUsLIyMjByYmJn5Op9NLUkq1du/Y/CGEQEqpPM+rzc/Pf//69evfz507Nzs9Pb1lZmYmBZSchVoDWlp3IumoqGtgYKAMcO/evTO+739oNdU0AKV93/8wNjZ2BmBgYKACbDfXnLK2MQJnL+MC6jx+/HgJoFKp9EgpQ9okpJRhuVzeDTA0NPQOyK0HCKfMIkjpfD4fACilsu2gHltFSqmsWaiDGDgrwpHOM5cNyGPjRCpOPa6ChLOL3kiAPOfahbsGxUESGwiQaPB8KaTzNB73amOjAIp7pYNc50XYRgS0hoUkifW3BAmCBFACKAGUAEoAJYASQAmgJBJACaD/F5DrgNAbiIOmgQNEOhO24yGcmZnpAJBSVkyLqG2e3oUQSwAvXrzwWW1gsFkgiXdAKKA6Nja2DSCbzc4qpdrmDWMYhl4ul3sOUCgUvgAWcdo9ERPZAI4C3k9OTnYBHDt27GYQBOl2UJHWWgRBkB4aGroJ8PDhw+3UTQ0qDpLdOIwsLpFpQRSLxXxvb++7CxcuvLx7965eWFj4TgihTbYcGKVUKgiCzP79+2/dvn174vr1611Xr17tA54B71nbWVVuTz4DbAY6qdtcdu/atWvn7Ozsr7CqN58PgmBbKwHyff/fXC5XtHvzPT09A69evVoAXlJvPZdNuVUxjg+3L58GNlH3/+RM7u3u7s5evnz5j7Nnz75thzXoxo0bXRcvXvx2bm6uQt3dUTJZAZaouz1qQOh2VSPjwiZgi1FSJ9Atpfymv79/4eDBg2+Hh4ffHDlyZLGVoDx48GDz6OjojsePH3dNTU3tVEr9BcwZ1ZRNiS1ZZbZSYo3cHZsNpKzJLdQdZjnzXQfN7VN0787LpnxK1B1m741iKma8GLMG6ZTWOlpwI99ezZwkrW2AMvNVPrZpU6ztqzUroOj3R9dWNWpZdFRju8z05zrMMlZ2NADU7B5FF1AEKcrPcphBY49ilL5J2/XaKgqKHK2ByWUr1/coRntvB5LrcvX52OC3e9nQ/D5p5UCqWVA+7XI1+wRqtVrik6aBT9r3fQAbUuK0jwPkQLJBbez/atiA7HBguUDa/t8+/w0Aop+YsD/C4DEAAAAASUVORK5CYII=") !important;
border-image-slice: 15 fill !important;
border-image-width: 15px !important;
border-image-repeat: repeat !important;
background: none !important;
-moz-window-shadow: none !important;
}Отсутствует
№452705-08-2018 23:18:48
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, реально ли с помощью userChrome.css добавить к названиям дополнений на странице about:addons их версии? Раньше включал отображение версий с помощью Classic Theme Restorer.
Имею в виду, чтобы после названия дополнения в списке about:addons была сразу подписана версия этого дополнения. Например: "uBlock Origin [v. 1.16.14]", ну и так далее.
Отсутствует
№452805-08-2018 23:34:53
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, реально ли с помощью userChrome.css добавить к названиям дополнений на странице about:addons их версии?
Но только в userContent.css:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(about:addons) {
#addon-list .addon:not([type="userstyle"])[status="installed"] .name-container > spacer {
-moz-binding: url('data:application/xml,\
\
<?xml version="1.0"?>\%0A\
<bindings xmlns="http://www.mozilla.org/xbl">\%0A\
<binding id="addonversion">\%0A\
<implementation>\%0A\
<constructor>\%0A\
<![CDATA[\%0A\
var richlistitem = document.getBindingParent(this);\%0A\
\%0A\
var nameLabel = document.getAnonymousElementByAttribute(richlistitem, "anonid", "name");\%0A\
var label = richlistitem._version = document.createElement("label");\%0A\
label.setAttribute("anonid", label.className = "version");\%0A\
this.parentNode.insertBefore(label, nameLabel.nextSibling);\%0A\
var addon = richlistitem.mAddon;\%0A\
shouldShowVersionNumber(addon) ? label.value = addon.version : label.hidden = true;\%0A\
\%0A\
var str = \'this._icon.src = "";\\n\';\%0A\
richlistitem._initWithAddon = eval(`(${\%0A\
String.replace(richlistitem._initWithAddon, str, [str,\%0A\
" if (shouldShowVersionNumber(this.mAddon))",\%0A\
" this._version.value = this.mAddon.version;",\%0A\
" else",\%0A\
" this._version.hidden = true;\\n"\%0A\
].join("\\n"))\%0A\
})`);\%0A\
str = \'this._showStatus("update-available");\\n\';\%0A\
richlistitem.onNewInstall = eval(`(${\%0A\
String.replace(richlistitem.onNewInstall, str, str +\%0A\
" this._updateUpgradeInfo();"\%0A\
)\%0A\
})`);\%0A\
richlistitem._updateUpgradeInfo = function _updateUpgradeInfo() {\%0A\
// Only update the version string if we\'re displaying the upgrade info\%0A\
if (this.hasAttribute("upgrade") && shouldShowVersionNumber(this.mAddon))\%0A\
this._version.value = this.mManualUpdate.version;\%0A\
}\%0A\
]]>\%0A\
</constructor>\%0A\
</implementation>\%0A\
</binding>\%0A\
</bindings>\
\
') !important;
}
}https://forum.mozilla-russia.org/viewto … 70#p686370
Отредактировано sandro79 (05-08-2018 23:38:30)
Отсутствует
№453109-08-2018 13:47:30
Re: Настройка внешнего вида Firefox в userChrome.css
Господа, как избавиться от "недавно добавленные закладки", в меню "библиотека - закладки"
Добавлено 09-08-2018 13:49:15
Раньше была возможность убрать данный пункт, путем банального отключения в опциях, в новых версиях такую возможность убрали.
В about:config ничего нет.
Отредактировано Bookmarks (09-08-2018 13:49:15)
Отсутствует
№453309-08-2018 20:15:42
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№453410-08-2018 10:15:14
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
Господа, как избавиться от "недавно добавленные закладки", в меню "библиотека - закладки"
https://d.radikal.ru/d11/1808/26/36353d76a160.png
Раньше была возможность убрать данный пункт, путем банального отключения в опциях, в новых версиях такую возможность убрали.В about:config ничего нет.
Приветствую.
Через конфиг, не уверен что можно.
А через userChrome.css - вот так
Код:
#appMenu-popup label#panelMenu_recentBookmarks, #appMenu-popup toolbaritem#panelMenu_bookmarksMenu {display: none !important;}Отсутствует
№453514-08-2018 21:07:06
- Solomon597
- Участник
- Группа: Members
- Зарегистрирован: 14-08-2018
- Сообщений: 5
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как изменить цвета фонов следующих элементов:
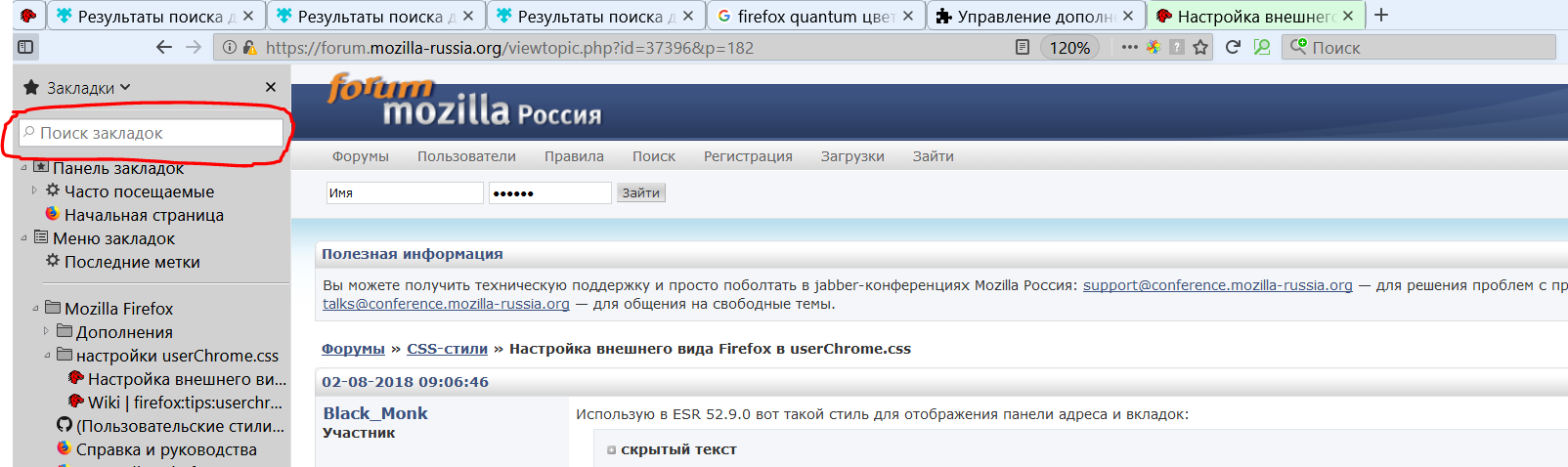
1. Заголовок "Закладки" боковой панели закладок. Сам фон панели меняется, а вот заголовок остаётся белым, очень раздражает. Это главное что пытаюсь решить.
.sidebar-placesTree {
background-color: #E6F0FC !important;}
2. Фоны строки поиска в закладках, адресной строки и поисковой строки. Хотелось бы тоже сменить на что-то спокойное, чтобы эти окошки резким белым фоном в глаза не бросались.
Отсутствует
№453614-08-2018 23:17:46
Re: Настройка внешнего вида Firefox в userChrome.css
Solomon597
Sidebar - лень, а другое ,пожалуйста
Код:
/* ::::: Location Bar ::::: */
#urlbar,
.searchbar-textbox {
-moz-appearance: none;
border: 1px solid Highlight;
box-shadow: 0 1px 6px rgba(0,0,0,.1);
background-color: #E6F0FC !important;Отсутствует
№453715-08-2018 00:14:06
Re: Настройка внешнего вида Firefox в userChrome.css
Solomon597
Может так:
Код:
#sidebar,
#sidebar-header,
#bookmarksPanel,
#bookmarks-view,
#history-panel,
#historyTree,
#viewButton {
background: #D1D1D1 !important;
color: color !important;
}
.sidebar-placesTreechildren::-moz-tree-cell(hover),
.sidebar-placesTreechildren::-moz-tree-row(selected),
.sidebar-placesTreechildren::-moz-tree-cell-text(hover),
.sidebar-placesTreechildren::-moz-tree-cell-text(selected),
#viewButton:hover {
background: #D1D1D1 !important;
color: color !important;
}
.searchbar-textbox, #urlbar {
background-color:#D1D1D1 !important;
color: color !important;
}
#identity-icon{
opacity: 1 !important;
}Отсутствует
№453815-08-2018 00:40:08
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Или так:
Код:
#sidebar,
#sidebar-header,
#bookmarksPanel,
#bookmarks-view,
#history-panel,
#historyTree,
#viewButton {
background: gray !important;
color: yellow !important;
font-size: 13px !important;
max-width: 80em !important;
}
.sidebar-placesTreechildren::-moz-tree-cell(hover),
.sidebar-placesTreechildren::-moz-tree-row(selected),
.sidebar-placesTreechildren::-moz-tree-cell-text(hover),
.sidebar-placesTreechildren::-moz-tree-cell-text(selected),
#viewButton:hover {
background: !important;
color: #fff !important;
}
/* Fix for remaining hovering borders */
.sidebar-placesTreechildren::-moz-tree-row {
outline: none !important;
border: none !important;
height: 20px !important;
}
/* Hide white splitter (also appears on top right of scrollbar) *//*
#sidebar-splitter {
opacity: 0 !important;
}Отсутствует
№453915-08-2018 15:05:31
- Solomon597
- Участник
- Группа: Members
- Зарегистрирован: 14-08-2018
- Сообщений: 5
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ни там, ни там фон окошка поиска закладок не меняется
Может так:
скрытый текстВыделить кодКод:
#sidebar, #sidebar-header, #bookmarksPanel, #bookmarks-view, #history-panel, #historyTree, #viewButton { background: #D1D1D1 !important; color: color !important; } .sidebar-placesTreechildren::-moz-tree-cell(hover), .sidebar-placesTreechildren::-moz-tree-row(selected), .sidebar-placesTreechildren::-moz-tree-cell-text(hover), .sidebar-placesTreechildren::-moz-tree-cell-text(selected), #viewButton:hover { background: #D1D1D1 !important; color: color !important; } .searchbar-textbox, #urlbar { background-color:#D1D1D1 !important; color: color !important; } #identity-icon{ opacity: 1 !important; }
Или так:
скрытый текстВыделить кодКод:
#sidebar, #sidebar-header, #bookmarksPanel, #bookmarks-view, #history-panel, #historyTree, #viewButton { background: gray !important; color: yellow !important; font-size: 13px !important; max-width: 80em !important; } .sidebar-placesTreechildren::-moz-tree-cell(hover), .sidebar-placesTreechildren::-moz-tree-row(selected), .sidebar-placesTreechildren::-moz-tree-cell-text(hover), .sidebar-placesTreechildren::-moz-tree-cell-text(selected), #viewButton:hover { background: !important; color: #fff !important; } /* Fix for remaining hovering borders */ .sidebar-placesTreechildren::-moz-tree-row { outline: none !important; border: none !important; height: 20px !important; } /* Hide white splitter (also appears on top right of scrollbar) *//* #sidebar-splitter { opacity: 0 !important; }
Вообще, вроде вполне достаточно этого, не знал как нужные элементы называются, кроме #sidebar
Код:
.searchbar-textbox, #urlbar, #sidebar, #sidebar-header {
background-color: #D1D1D1 !important;
color: color !important;
}Осталось понять как фон поиска закладок поменять.
Отредактировано Solomon597 (15-08-2018 15:07:16)
Отсутствует
№454015-08-2018 15:09:22
Re: Настройка внешнего вида Firefox в userChrome.css
При использовании ночной темы новая вкладка замечательного тёмного цвета, но при начале загрузки сайта во вкладке, на секунду мелькает полностью белый экран, можно ли как-то от него избавиться?
Отсутствует
№454116-08-2018 15:52:16
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 679
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
Bonza, https://forum.mozilla-russia.org/viewto … 21#p758321 и небольшой нюанс.
Отсутствует
№454217-08-2018 10:05:53
Re: Настройка внешнего вида Firefox в userChrome.css
Вот здесь https://forum.mozilla-russia.org/viewtopic.php?pid=756580#p756580 Vitaliy V. выкладовал
Вертикальнаю панель + Доп. и Ниж. панели. ссылка протухла.
Vitaliy V. или если у кого-то сохранилась, перезалейте.
Спасибо!!!
Отредактировано rgdru (17-08-2018 21:58:01)
Отсутствует
№454317-08-2018 11:43:19
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
ссылка протухла.
Vitaliy V. или если у кого-то сохранилась, перезалейте.
https://github.com/VitaliyVstyle/VitaliyVstyle.github.io/tree/master/stylesff/toolbars
Отсутствует
№454417-08-2018 20:36:17
- Solomon597
- Участник
- Группа: Members
- Зарегистрирован: 14-08-2018
- Сообщений: 5
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вот здесь https://forum.mozilla-russia.org/viewtopic.php?pid=756580#p756580 Vitaliy V. выкладовал
Вертикальнаю панель + Доп. и Ниж. панели. ссылка протухла.
Vitaliy V. или если у кого-то сохранилась, перезалейте.
Поддерживаю, до 57 использовал Vertical Toolbar, справа панельку делал, это очень удобно, кто успел скачать - поделитесь.
Ой, поделились уже, спасибо!
Отредактировано Solomon597 (17-08-2018 20:41:32)
Отсутствует
№454520-08-2018 14:50:08
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Возможно ли ставить на один пункт в контекстном меню разные иконки в зависимости от некоторых условий, к примеру, от названия пункта?
Захотел настроить интерфейс ![firefox [firefox]](img/browsers/firefox.png) , но толком ничего не знаю
, но толком ничего не знаю
Отсутствует
№454621-08-2018 13:42:06
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли ставить на один пункт в контекстном меню разные иконки в зависимости от некоторых условий, к примеру, от названия пункта?
Вопрос сформулирован не совсем понятно  Можно определённому пункту контекстного меню назначить свою иконку. Пример для пункта Сохранить изображение как...
Можно определённому пункту контекстного меню назначить свою иконку. Пример для пункта Сохранить изображение как...
Css-селекторы для большинства пунктов описаны здесь - https://old.reddit.com/r/firefox/commen … text_menu/
Отсутствует
№454721-08-2018 15:38:10
Re: Настройка внешнего вида Firefox в userChrome.css
Вопрос сформулирован не совсем понятно
Хорошо, постараюсь более подробно объяснить.
Я хочу поставить для пункта "Убрать звук во вкладке" иконку, однако всё не так просто...
На 1 фотографии (ссылка выше) видно, что всё нормально. Однако если посмотреть на 2 фотографию, то можно увидеть, что иконка, которая так и говорит "Выключить звук", стоит на пункте "Восстановить звук во вкладке".
Так вот, я хочу поставить другую иконку, которая будет соответствовать пункту, но не знаю как. (Собственно поэтому я и пришёл сюда
 )
)Кстати, сам код для создания иконки я брал из этой темы: https://forum.mozilla-russia.org/viewtopic.php?id=54393. Чем он отличается от вашего (кроме того, что он больше)? Я его немного подкорректировал, он выглядит на данный момент так:
Код:
#context_toggleMuteTab {
-moz-appearance: none !important;
background: url(file:///"Путь до иконки") 6px 2px no-repeat !important;
min-height: 22px !important;
}
#context_toggleMuteTab:hover {
background-color: rgb(145, 201, 247) !important;
}Отсутствует
№454821-08-2018 17:47:25
Re: Настройка внешнего вида Firefox в userChrome.css
MrDvD
Отсутствует
№454921-08-2018 19:02:34
Re: Настройка внешнего вида Firefox в userChrome.css
sn260591, cпасибо!
На данный момент мой код для пункта "Убрать звук во вкладке" выглядит так:
Код:
#context_toggleMuteTab[label="Убрать звук во вкладке"] {
-moz-appearance: none !important;
background: url(file:///Путь до иконки OffSound) 6px 2px no-repeat !important;
min-height: 22px !important;
}
#context_toggleMuteTab[label="Восстановить звук во вкладке"] {
-moz-appearance: none !important;
background: url(file:///Путь до иконки OnSound) 6px 2px no-repeat !important;
min-height: 22px !important;
}
#context_toggleMuteTab:hover {
background-color: rgb(145, 201, 247) !important;
}Отсутствует
№455022-08-2018 15:10:19
Re: Настройка внешнего вида Firefox в userChrome.css
MrDvD
Можно просто раскрасить стандартную иконку https://forum.mozilla-russia.org/viewtopic.php?pid=723866#p723866
У меня так
Код:
.tabbrowser-tab .tab-icon-sound {
filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: Green !important;
}
.tabbrowser-tab[selected="true"] .tab-icon-sound {
fill: DarkGreen !important;
}
.tabbrowser-tab .tab-icon-sound:hover, .tabbrowser-tab .tab-icon-sound[muted="true"]:hover {
fill: DarkRed !important;
}
.tabbrowser-tab .tab-icon-sound[muted="true"] {
fill: Red !important;
}А если используете vertical_top_bottom_bar от Vitaly https://github.com/VitaliyVstyle/VitaliyVstyle.github.io/blob/master/stylesff/toolbars/
то можно сделать свою кнопку для панели, добавив в файл toolbars.xml
Код:
try {
let id = "add-sound-realtek-app";
if (this._getWidget(id)) {
CustomizableUI.createWidget({
id: id,
label: "Звук текущей вкладки",
tooltiptext: "Вкл/Откл звук текущей вкладки",
onCommand: function(event) {
window.gBrowser.selectedTab.toggleMuteAudio();
}
});
}
} catch(e) {}а в userChrome.css из этого архива
Код:
#add-sound-realtek-app {
list-style-image: url("./svg/sound_realtek_x16.png") !important;
}и свою иконку положить по соответствующему пути. Я привёл свой пример.
https://i.imgur.com/KBQbeqw.png
Отсутствует