Полезная информация
№435106-06-2018 13:07:01
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, очень понравилась Ваша Вертикальная панель + Доп. и Ниж. панели. На чистом профиле все превосходно. А как
быть с настроенным профилем, в котором в папке chrome вот такие файлы и папки.?
После добавление папки user_chrome_files в папку профиля работает не корректно не правильно.
Firefox 60.
Помогите если возможно.
Отредактировано rubel (06-06-2018 13:08:39)
Отсутствует
№435206-06-2018 13:33:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
А как
быть с настроенным профилем, в котором в папке chrome вот такие файлы и папки.?
Для начала выложить эти файлы + те что в папке установки (если есть что-то кроме...)
Я почем знаю что у вас там, китайцы что угодно могут нагородить ...
Отредактировано Vitaliy V. (06-06-2018 13:35:31)
Отсутствует
№435406-06-2018 15:41:16
Re: Настройка внешнего вида Firefox в userChrome.css
Неприятное известие , Ublock падает , перескакивает со страницы при блокировке...."Цвет новой вкладки".....
Код:
/* Цвет страницы */
@-moz-document url("about:blank") {
:root {
background: #2A2A2E !important;
}
}Отредактировано drage2 (06-06-2018 15:41:57)
Отсутствует
№435506-06-2018 17:18:39
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Я разобрался. У меня в userChrome.css был стиль
Auto-hide sidebar
Код:
* Description: Auto-hide sidebar.
*
* Contributor(s): img2tab
*/
/* To right-align the sidebar, replace all occurrences of "left" with "right", and "margin-right" with "margin-left" */
:root {
--sidebar-hover-width: 1px;
--sidebar-visible-width: 200px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
margin-right: calc(var(--sidebar-hover-width) * -1) !important;
left: var(--sidebar-hover-width) !important;
min-width: var(--sidebar-hover-width) !important;
max-width: var(--sidebar-hover-width) !important;
}
#sidebar-box:hover {
margin-right: calc(var(--sidebar-visible-width) * -1) !important;
left: var(--sidebar-visible-width) !important;
min-width: var(--sidebar-visible-width) !important;
max-width: var(--sidebar-visible-width) !important;
}
#sidebar {
opacity: 0 !important;
}
#sidebar:hover {
opacity: 1 !important;
}
/* #sidebar-splitter styles the divider between the sidebar and the rest of the browser. */
#sidebar-splitter {
}Вот он конфликтует с Вашей Вертикальной панелью. Удаляю его и все ок. Но очень хочется скрывать боковушку. Т.е. срывать то, что открыто из боковушки: Закладки, Журнал, как это сделано в расширении all_in_one_sidebar.
Отсутствует
№435606-06-2018 17:43:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ublock падает
Из-за фона ? 
Скорей всего что-то нужное из браузера удалил вот он и падает ...
rubel
Вам что нужно чтобы везде автоскрытие было на верт. и бок. панелях ? И всё это слева ?
верт. или бок. панель ведь можно разместить справа ...
Отсутствует
№435806-06-2018 18:31:46
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Но очень хочется скрывать боковушку. Т.е. срывать то, что открыто из боковушки: Закладки, Журнал, как это сделано в расширении all_in_one_sidebar
Отсутствует
№435906-06-2018 18:48:34
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
drage2
Да хоть на 10-ти если пользователь один,
где хоть это происходит, на каком сайте, странице?
ну или пиши gorhill'лу https://github.com/gorhill/uBlock/issues
Отсутствует
№436006-06-2018 19:05:06
Re: Настройка внешнего вида Firefox в userChrome.css
Вам что нужно чтобы везде автоскрытие было на верт. и бок. панелях ? И всё это слева ?
Да, именно так и работает с расширением all_in_one_sidebar.
Отсутствует
№436106-06-2018 19:08:48
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Поставьте этот код и увидите.Попробуйте заблокировать элемент страницы? Впрочем, я уже сам сделал , код подправил и все ,как мне надо....В FF = надо только для NewsFox, в SM - для NewTab без удара по NewsFox. Вставляю в UserContent - Так для SM, для FF ещё проще .....
Код:
body {
margin: 0 !important;
padding: 8px;
min-height: 100%;
}
html { background: #eaeaea; height: 100%;Отредактировано drage2 (06-06-2018 19:09:50)
Отсутствует
№436206-06-2018 19:10:34
Re: Настройка внешнего вида Firefox в userChrome.css
Viatcheslav
Нет, не то. Нужно чтобы убирая курсор сворачивалась и боковая панель(Закладки) и вертикальная панель.
Добавлено 06-06-2018 19:15:26
drage2
А что ты мучаешься с NewsFox? Толком все равно не работает. Прекрасная замена Erinome RSS.
Точно такой как в старой доброй Опере.
Отредактировано rubel (06-06-2018 19:15:26)
Отсутствует
№436306-06-2018 19:15:56
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№436406-06-2018 19:46:13
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
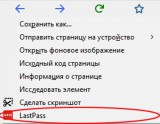
Подскажите, как убрать из контекстного меню пункт LastPass
В файл userChrome.css нужно добавить такой стиль
где #CSS-селектор_пункта_меню Вам нужно либо узнать самому встроенными средствами
![firefox [firefox]](img/browsers/firefox.png) (можно описать последовательность действий), либо дождаться пользователя приложения LastPass
(можно описать последовательность действий), либо дождаться пользователя приложения LastPass
Отредактировано Viatcheslav (06-06-2018 20:32:06)
Отсутствует
№436606-06-2018 20:58:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Поставьте этот код и увидите.Попробуйте заблокировать элемент страницы?
Ну а где там заявленное "падает", это просто цвет фона во фрейме как в NewsFox ...
что мешает сделать например background: rgba(0,0,0,0.4) !important;

или без !important;
я уже сам сделал
то что !important; убрал правильно, а @-moz-document url("about:blank") { }
нужно оставить иначе это применится не только к about:blank но и для всех сайтов особенно где не указан фон
например http://download-installer-origin.cdn.mo … b/firefox/
Да, именно так и работает с расширением all_in_one_sidebar.
Но это не All-in-One Sidebar, и нет я не буду заморачиваться с этим ...
но попробуйте добавить к своему стилю #add-additional-vertical-box:hover ~ #sidebar-box,
туда где #sidebar-box:hover
Отредактировано Vitaliy V. (06-06-2018 21:12:08)
Отсутствует
№436706-06-2018 22:38:32
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
...(можно описать последовательность действий)
Можно описать последовательность действий? 
Отсутствует
№436907-06-2018 06:54:23
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно описать последовательность действий?
1. Настройте Инструменты браузера (Browser Toolbox) - https://developer.mozilla.org/en-US/doc … er_Toolbox
2. Запустите Инструменты браузера, нажимая Инструменты -> Веб-разработка -> Инструменты браузера (или сочетанием клавиш Ctrl+Alt+Shift+I)
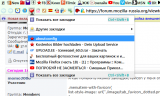
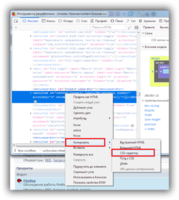
3. Переключитесь на вкладку Инспектор. Для отладки всплывающих окон щелкните по значку, который похож на 4 квадрата на верхнем правом углу. Это позволит контекстному меню остаться видимым
4. Переключитесь на окно браузера, щелкните правой кнопкой мыши в любом месте страницы, чтобы появилось контекстное меню с нужным пунктом
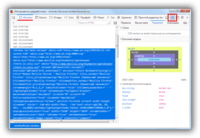
5. Переключитесь на окно Инструменты браузера и включите Выбрать элемент со страницы (щелкните по значку вверху слева, который похож на указатель мыши на прямоугольнике)
6. Переместите указатель мыши на элемент контекстного меню, ID которого Вы хотите узнать. Он должен быть выделен красной границей
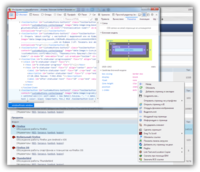
7. Переключитесь на окно Инструменты браузера. В левой области должна быть подсвечена зона выбранного пункта меню. Щёлкните ПКМ по выделенной зоне и выберите из контекстного меню Копировать -> CSS-селектор

8. Информация скопирована в буфер обмена. Осталось дело за малым - вставить её в текст стиля. На моём примере стиль для скрытия пункта меню Исследовать элемент такой:
Отредактировано Viatcheslav (07-06-2018 06:57:52)
Отсутствует
№437007-06-2018 08:22:00
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 61.0
61.0
Re: Настройка внешнего вида Firefox в userChrome.css
Чётко, ясно и по делу. Всё получилось. Спасибо большое.
Отсутствует
№437207-06-2018 13:58:57
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Это то, о чём я Вас спрашивал в личке.
Не совсем понял, о чём речь. Да и писа́л мне совсем другой человек 
Отредактировано Viatcheslav (07-06-2018 14:17:33)
Отсутствует
№437307-06-2018 16:42:49
Re: Настройка внешнего вида Firefox в userChrome.css
А как поменять иконку закладки, favicon у меня отключены и по умолчанию везде глобусы, в CustomCSSforFx такого стиля нет(
.menuitem-with-favicon{
list-style-image: url("./image/tab_favicon_dotted.png") !important;
}
не работает, прописано в самом userChrome.css
Отсутствует
№437508-06-2018 07:04:56
Re: Настройка внешнего вида Firefox в userChrome.css
А как поменять иконку закладки
Есть замечательный css-хак от Vitaliy V.
Иконка, жёско заданная через атрибут, задвигается в сторону.
На освободившемся месте показывается своя, фоновая.
Отсутствует