Полезная информация
№262616-03-2018 17:56:07
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Stylish
https://forum.mozilla-russia.org/viewtopic.php?pid=748823#p748823
В жертву была выбрана кнопка в виде конвертика «Отправить ссылку» (#email-link-button).
Вот, думаю, она то и будет у меня перезагружать userChrome.cssПерерисовал код как стиль, добавил в userChrome.css
Перетащил кнопку в нужное расположение.
Рестарт.Кнопка, вроде, вполне себе рабочая получилась
А можете починить для Firefox 59.0 ???
Отредактировано leshiy_odessa (16-03-2018 17:57:20)
Отсутствует
№262717-03-2018 16:33:22
Re: Stylish
А можете починить для Firefox 59.0 ???
Ох, даже незнаю, так заморочно проверять.
Впрочем, попробую. Это для кодировки userC….css в UTF-8
Код:
@-moz-document url(chrome://browser/content/browser.xul) {
toolbarbutton#email-link-button > image.toolbarbutton-icon {
list-style-image: url("data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD/DAAj/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MADP/DAAz/wwAM/8MACwAAAAA/5JWwP+aXv//mFz//5hc//+XW///l1v//5hc//+YXP//mFz//5hc//+YXP//mFz//5hc//+ZXf//mV3hAAAAAP+aXv///8/////P////z////8/////P////z////8/////P////z////8/////P////z////8///5ld/wAAAAD/mFz////P//9rL///q2///6hs////z///ai7//6xw//+rb///qm7//6pu//+qbv//qGz////P//+YXP8AAAAA/5hc////z////8/////P////z////8/////P////z////8/////P////z////8/////P////z///l1v/AAAAAP+YXP///8///2ww//+tcf//q2///6hs////z///ay///6xw//+pbf///8///2sv//+qbv///8///5hc/wAAAAD/mFz////P////z////8/////O////zP///8v////M////zP///83////M////zv///8z////P//+YXP8AAAAA/5hc////z///bzP//3A1//+vc///rXH//6xw//+rb////8f//2ww//+ucv//rXH//6tv////z///mFz/AAAAAP+ZXf///8/////J////yv///8n////H////yv///8n////G////xv///8n///u/////yP///8///5hc/wAAAAD/mV3////P//9TF////87//1QY////yv//Vhr//1cb//+XW////8f//5db//9UGP//TxP////P//+ZXf8AAAAA/5pe////z///Wh7//10h//9cIP///8z//1wg////z///WR3////J//9WGv///8b///q+////zv//mFz/AAAAAP+ZXf///8///1cb////y///WR3////I//9eIv//YCT//3I3////x///Vxv///q////ytv///8z//5hc/wAAAAD/mV3////P//+SVv///8L//5VZ///9wP//XCD////K//9aHv///sH//1cb///6vf//8rX////O//+YXP8AAAAA/5ld////z///jlH//1QY//+QU///9bj//1cb//9ZHf//klX///S3//+RVP//VBn//08U////z///mV3/AAAAAP+bX////8/////I////y////8n////I////y////8z////J////x////8n////L////yv///8///5tf/wAAAAD/nmLv/5tf//+ZXf//ml7//5pe//+ZXf//ml7//5pe//+aXv//mV3//5pe//+aXv//ml7//5tf//+eYu8AAAAAAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQABrEEAAaxBAAGsQQ==") !important;
--code:((obj, btn) => {
btn.onclick = btn.oncontextmenu = e => {
if (e.detail == 1) obj[e.type](e);
}
btn.setAttribute("label", "Reload user{Chrome, Content}.css");
btn.setAttribute("tooltiptext", "L: Reload userChrome.css\nR: Reload userContent.css");
})({
click(e) {
if (e.button || !this.chromeSheet) return;
e.preventDefault();
this.reload(this.chromeSheet);
this.restyle(0);
},
async contextmenu(e) {
if (e.ctrlKey || e.shiftKey || !this.contentSheetURL) return;
e.preventDefault();
var count = Services.ppmm.childCount, one = count == 1;
var data = await this.reloadTab("about:config", one ? false : {});
if (one) this.reloadTab();
else if (data) {
var url = "data:," + encodeURIComponent(
this.processScript + '("' + this.contentSheetURL + '", ' + JSON.stringify(data) + ")"
);
var types = ["web", "file", "extension"];
for(var ind = 0; ind < count; ind++) {
var child = Services.ppmm.getChildAt(ind);
types.includes(child.remoteType) && child.loadProcessScript(url, false);
}
}
this.restyle(250);
},
processScript: `((href, data) => {
var en = Services.ww.getWindowEnumerator(null);
if (!en.hasMoreElements()) return;
var win = en.getNext();
var reload = sheet => {
var style = data[sheet.href]; if (!style) return;
win.InspectorUtils.parseStyleSheet(sheet, style);
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& reload(rule.styleSheet);
}
}
var sheet = win.InspectorUtils.getAllStyleSheets(win.document).find(sheet => sheet.href == href);
if (sheet) reload(sheet);
})`,
reload(sheet, obj) {
var style = Cu.readUTF8URI(Services.io.newURI(sheet.href));
if (style.startsWith("\ufeff")) style = style.slice(1);
InspectorUtils.parseStyleSheet(sheet, style);
if (obj) obj[sheet.href] = style;
for(var ind = 0, len = sheet.cssRules.length; ind < len; ind++) {
var rule = sheet.cssRules.item(ind);
rule.type == rule.IMPORT_RULE
&& rule.styleSheet.href.startsWith("file:///")
&& this.reload(rule.styleSheet, obj);
}
return obj;
},
reloadTab(url, obj) {
var tab = gBrowser.addTab(url);
tab.style.setProperty("display", "none", "important");
return new Promise(resolve => {
var result, stop, destroy = () => {
if (!stop) resolve(result), gBrowser.removeTab(tab), stop = true;
}
setTimeout(destroy, 500);
try {
tab.linkedBrowser.addEventListener("DOMContentLoaded", e => {
var sheet = this.getSheet(e.target, this.contentSheetURL);
if (sheet) result = this.reload(sheet, obj);
destroy();
}, {once: true});
} catch(ex) {
destroy();
}
});
},
getSheet(doc, href) {
var sheets = InspectorUtils.getAllStyleSheets(doc);
return sheets.find(sheet => sheet.href == href);
},
get contentSheetURL() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userContent.css");
if (!file.exists()) return null;
delete this.contentSheetURL;
return this.contentSheetURL = Services.io.newFileURI(file).spec;
},
get restyle() {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
var uri = Services.io.newURI("data:text/css,:root{}"), type = sss.USER_SHEET;
delete this.restyle; return this.restyle = delay => setTimeout(() => {
sss.loadAndRegisterSheet(uri, type);
sss.unregisterSheet(uri, type);
}, delay);
},
get chromeSheet() {
var file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.append("userChrome.css");
if (!file.exists()) return null;
var href = Services.io.newFileURI(file).spec;
var sheet = this.getSheet(document, href);
if (!sheet) return null;
delete this.chromeSheet; return this.chromeSheet = sheet;
}
}, this.parentNode) !important;
-moz-binding: url('data:text/xml,\
<bindings xmlns="http://www.mozilla.org/xbl"><binding id="user{Chrome,Content}.css_Reloader"><implementation>\%0A\
<constructor>eval(getComputedStyle(this).getPropertyValue("--code"));</constructor>\%0A\
</implementation></binding></bindings>\
') !important;
}
}Отсутствует
№262817-03-2018 16:46:18
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Stylish
Впрочем, попробую. Это для кодировки userC….css в UTF-8
У меня не работает.
Отсутствует
№263018-03-2018 00:59:25
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Stylish
Но у меня работает.
У меня 64-bit.
Или я неправильно импортирую (до этого работало).
Уже даже вчитался в ваше сообщение и перекодировал userChrome.css в UTF8
UPDATE Заработало, но по двойному клику и при этом всё равно открывает почтовый клиент.
Отредактировано leshiy_odessa (18-03-2018 01:01:26)
Отсутствует
№263118-03-2018 01:34:25
Re: Stylish
leshiy_odessa, а как Вы пробуете?
У меня срабатывает однократно, например если закомментировать @import url в userChrome.css, нажать кнопку — будет результат. Раскомментируем, нажмём кнопку — результата не будет.
И на то что в файлах @import url она тоже внимания не обращает. То есть вроде того что лишь в самом коде в userChrome.css
Но для тестов и этого хватает.  Отличная кнопища
Отличная кнопища 
Отсутствует
№263210-04-2018 18:39:06
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Stylish
Кто знает, где "stylish" хранит стили? раньше был "stylish.sqlite".
Версия 3.0.1.
Отсутствует
№263411-04-2018 14:37:43
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Stylish
Или в browser-extension-data (обычно там настройки только) или в storage\default\moz-extension+++xxxxxxxxxxxxxxxxxxxxxxxx (ID или Внутренний UUID), где и положено ныне.
Да 2 правильно, в 1 только настройки, ид можно посмотреть тут "about:debugging", вот они намутили... насчет пути это касается многих расширений, у которых путь раньше был другой.
Как открывать .sqlite, и редактировать? я открыл спец.прогой так там одни базы ничего не ясно... что именно редактировать.
Походу легче пересесть на тот-же "chrome"... Кстати как их выкупил гугл, фф начали портиться, странно?
Отредактировано Gladius333 (11-04-2018 14:38:53)
Отсутствует
№263511-04-2018 22:27:53
Re: Stylish
Как открывать .sqlite, и редактировать? я открыл спец.прогой так там одни базы ничего не ясно... что именно редактировать.
Даже не знаю зачем там вообще что-то редактировать. Если только для получения навыков работы с БД.
Вы же закладки наверняка не в places.sqlite и favicons.sqlite редактируете и пароли не вручную в logins.json записываете.
А если стили редактировать — так проще через кнопку дополнения, наверное...


Кстати как их выкупил гугл, фф начали портиться, странно?
Лично я ссылки на покупку транснациональной публичной корпорацией Google Mozilla Corporation никогда не видел.
Отсутствует
№263712-04-2018 10:56:31
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 0.0
0.0
Re: Stylish
Ну вы правы, просто у меня остались файлы от старых, и я их хотел какбы перебрать .
.
Хотя уверен многое уже не пашет, вот подумывал скачать старый и там потестить.
Насчет гугла, я мильком слышал давно новость, а так не вникал... и с тех пор у меня осталось мнение что гугл купил фф.
Так что кто знает)
Если смотреть по скринам, то "Stylus" круче чем "Stylish".
Отсутствует
№263927-04-2018 15:17:28
Re: Stylish
В Stylish уже не первый раз сталкиваюсь с такой проблемой: некоторые стили не разрешают менять цвет нажатых ссылок. Или меняют на свой цвет, который не устраивает. Какой параметр за это отвечает? Хотелось бы вернуть стандартное поведение.
В качестве примера можно посмотреть вот этот стиль для FB:
https://userstyles.org/styles/123262/facebook-midnight-blue-destructiveburn
Как в нем вернуть стандартный цвет посещенной ссылки ("visited") - там в коде даже слова такого нет...
Отсутствует
№264027-04-2018 16:16:10
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Stylish
Как в нем вернуть стандартный цвет посещенной ссылки ("visited") - там в коде даже слова такого нет...
К примеру код под — /*Global Buttons Hover*/
Копируете его ниже и заменяете hover на visited, а color: #DFDFDF !important; на нужный вам цвет.
К примеру у меня так :
Код:
a._5pcq{color: #363eff !important; font-family: verdana !important; font-size: 22px !important; }
a._5pcq:visited{color: #999 !important; font-family: verdana !important; font-size: 22px !important;}Отсутствует
№264127-04-2018 17:13:56
Re: Stylish
К примеру код под — /*Global Buttons Hover*/
Копируете его ниже и заменяете hover на visited, а color: #DFDFDF !important; на нужный вам цвет.
Поменял там как вы написали, у меня там в окне редактирования в разделе *Global Buttons Hover* вот так сейчас получилось:
Но ничего не меняется, ссылки которые visited все равно не меняют цвет.
Отредактировано adrem475 (27-04-2018 17:16:13)
Отсутствует
№264227-04-2018 17:17:05
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 59.0
59.0
Re: Stylish
Я дал вам удочку, а рыбу вы ловите сами.
Отредактировано leshiy_odessa (27-04-2018 17:19:28)
Отсутствует
№264303-05-2018 09:26:41
Re: Stylish
Можно стилем сделать так, что бы панелька плейлиста не исчезала в режиме воспроизведения серий?
Пример
Отсутствует
№264416-05-2018 12:09:32
Re: Stylish
Подскажите пожалуйста как установить теперь стиль с сайта для старого стилиша?
https://userstyles.org/styles/118366/go … n-restorer
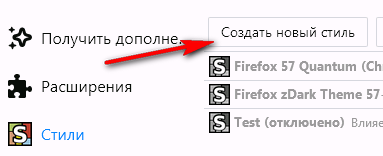
Теперь вместо кнопки установить стиль, кнопка установить новый стилиш
Отсутствует
№264516-05-2018 15:50:12
- func4ptch4
- Участник
- Группа: Members
- Зарегистрирован: 03-05-2018
- Сообщений: 220
- UA:
 0.0
0.0
Re: Stylish
Подскажите пожалуйста как установить теперь стиль с сайта для старого стилиша?
https://userstyles.org/styles/118366/go … n-restorer
Теперь вместо кнопки установить стиль, кнопка установить новый стилиш
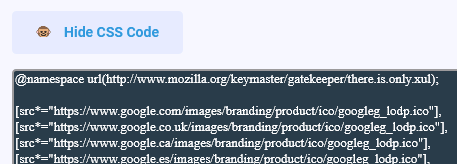
Поставь лучше stylus, потом можно посмотреть css код и через создать, если не получается установить.
Вроде (Install with Stylish) и есть установить.
Отсутствует
№264817-05-2018 17:13:14
Re: Stylish
Coroner
Это если стиль без настроек то да, в моем случае (https://userstyles.org/styles/118366/go … n-restorer)
нужно настроить нажав копку Customize settings и выбрать нужный вариант

Тогда он подставляется в нужно поле (CUSTOMSETTINGS), а так оно пустое:

Отсутствует
№264917-05-2018 22:24:45
- func4ptch4
- Участник
- Группа: Members
- Зарегистрирован: 03-05-2018
- Сообщений: 220
- UA:
 0.0
0.0
Re: Stylish
может надо версию подменить, в about:config если там есть такие параметры
как вариант еще, .xpi вытащить, и посмотреть код где версия подменить... возможно прокатит
Отредактировано func4ptch4 (17-05-2018 22:26:46)
Отсутствует
 . Но у меня
. Но у меня