Полезная информация
№360119-12-2017 13:30:41
Re: Настройка внешнего вида Firefox в userChrome.css
Кто подскажет, как обозначить (выделить) границы вкладок по бокам и сверху, к примеру, серым цветом, но без скругления углов?
Ну можно бордер раскрасить:
Код:
.tabbrowser-tab:-moz-lwtheme-brighttext .tab-content {
border-top: 2px solid rgba(255,255,255,.8) !important;
border-left: 2px solid rgba(255,255,255,.8) !important;
border-right: 2px solid rgba(255,255,255,.8) !important;
}Только вряд ли что-то красивое выйдет.

Упс. Опоздал немного. 
По уму надо делать как в CTR, то есть подготавливать изображения, вроде такого:
И запихивать их в стиль довольно хитрым способом, пример куска кода из CTR:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window[fx51plus="true"] .tabbrowser-tab::after,
#main-window[fx51plus="true"] .tabbrowser-tab::before {
opacity: 0 !important;
border-left: 0px solid transparent !important;
}
#main-window #navigator-toolbox #TabsToolbar #tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
#main-window #navigator-toolbox #TabsToolbar .tabbrowser-tab:not([visuallyselected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#main-window #navigator-toolbox #TabsToolbar #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([visuallyselected]):not([beforehovered]):not(:hover)::after,
#main-window #navigator-toolbox #TabsToolbar .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#main-window #navigator-toolbox #TabsToolbar #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background: linear-gradient(rgba(255,255,255,0.5), rgba(255,255,255,0.5)) !important;
background-image: url(chrome://classic_theme_restorer/content/images/tab-separator-luna-blue.png) !important;
opacity:1.0 !important;
background-color: unset !important;
margin-top: unset !important;
margin-bottom: unset !important;
padding-top: unset !important;
padding-bottom: unset !important;
background-size: 3px 100% !important;
width:3px !important;
-moz-margin-start: -1.5px !important;
-moz-margin-end: -1.5px !important;
}
}Отредактировано Coroner (19-12-2017 13:31:46)
Отсутствует
№360219-12-2017 14:34:18
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Выделить кодКод:
.tabbrowser-tab { border-top: 1px solid #aaa !important; border-left: 1px solid #aaa !important; border-right: 1px solid #aaa !important; }
Очень Вам признателен. Опять выручаете. Скажите, а если еще добавить нижнюю границу вкладок - что нужно добавить и в каком порядке? Спрашиваю, ибо боковые границы слегка выпирают внизу. Заранее спасибо.
Отсутствует
№360419-12-2017 15:50:02
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Тогда получится что вся вкладка будет в бордюре. Лучше тогда предыдущий код заменить одним.
Отредактировано villa7 (19-12-2017 18:05:52)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№360519-12-2017 16:11:04
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Тогда получится что вся вкладка будет в бордюре. Лучше тогда предыдущий код заменить одним.
Спасибо, еще раз спасибо за помощь.
Добавлено 19-12-2017 16:24:26
Coroner
Спасибо.
Отредактировано ofizer (19-12-2017 16:24:26)
Отсутствует
№360619-12-2017 17:49:24
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят, а как закомментировать пояснения для себя к каждому коду?
.tabbrowser-tab {border: 1px solid #aaa !important;
А где } в конце? Или так и должно быть?
Отредактировано ez7pac (19-12-2017 17:55:31)
Отсутствует
№360719-12-2017 18:04:15
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
} в конце, забыл поставить.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№360819-12-2017 18:20:32
Re: Настройка внешнего вида Firefox в userChrome.css
/*Бордюр на вкладках*/
Только так или еще варианты есть? Именно два знака в начале/конце?
Да, и вместо #aaa - свой цветовой код ставить, я правильно понимаю?
} в конце, забыл поставить.
Ага, да я что-то, в некоторых местах типа соображать начинаю 
Отсутствует
№360919-12-2017 18:44:26
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
Да, и вместо #aaa - свой цветовой код ставить, я правильно понимаю?
Да
/*xxxx*/ стандартное комментирование.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№361120-12-2017 11:17:23
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№361220-12-2017 11:26:34
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
надписи
или сразу тёмный стиль
Код:
.newtab-title, #newtab-vertical-margin {
color: #def !important;
background: #012 !important;}Отредактировано villa7 (20-12-2017 11:34:26)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№361320-12-2017 11:36:11
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
К сожалению не сработало. Есть другие варианты решения проблемы?
Добавлено 20-12-2017 11:39:04
villa7
Второй Ваш вариант тоже не дал результата. Ничего не поменялось
Добавлено 20-12-2017 11:52:41
villa7
Пардон!
Всё, разобрался. Всё работает. Спасибо за помощь!
Отредактировано v4386 (20-12-2017 11:59:30)
Отсутствует
№361420-12-2017 12:42:26
Re: Настройка внешнего вида Firefox в userChrome.css
А подскажите, ещё, пожалуйста, как поменять цвет уголка Фоновой вкладки (на рис. выделено красным) на вот такой: #0ad60a. А то самому мне разобраться с этим кодом не под силу. Я так понимаю, тут надо рисунок .png в base64 создавать?
Вот мой старый код (где уголок фиолетовый):
/* Загнутый уголок на непрочитанной вкладке */
tab[unread]:not([pinned]) {
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAATNJREFUeNpi/P//PwM1AaOIuBQjkNYCYgUg5oOKcwIxyKZfQPwPKiYbGOD/cPbM6SvxGcgCxMY21lZqVRXlv0xNTZ5DxdmhBv6G0gyiEtLsXFxcBkAH3H/z8tkpfC4MuXj+zDcpScmTQP57JLn/jIyM8PAAqovv4by2oOS7li1IHZB9Fd2whAcCDEwg1wANewCk3wEN+IeE0QMXzAcadBhIyQANVsDmQiYo/QeLAQzYDIQaugNIGQENlcBmICOREYhiIdDQtUDKGWgoH1UMhBq6BEiFAg1lI8dArABo6BwglUKOgT/xGDoV6MoyWDok1sAHBFzauSMqR5gUAy8DXaGDlqPYob4EZYA/DHtJcCEwd4C8fBWKMWPs/381YG6yoThS0HPeqIGjBo4aOGogfQwECDAAKpRgDq2hC14AAAAASUVORK5CYII=")
4 10 3 3 / 4px 10px 0px 3px stretch !important;
color: #bf3eff !important;
border-radius: 1px 18px 0px 0px !important;
}
Отсутствует
№361520-12-2017 12:51:20
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
/* Загнутый уголок на непрочитанной вкладке */
tab[unread]:not([pinned]) {
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAACXBIWXMAAAsSAAALEgHS3X78AAABQklEQVR42q3TP0vDQBjH8atDhQ4uFhSnTg66FieHuljQRUpAbZI2bZqmSf+kQehbEN+Fr6fuvgM7+w7i84M7OI7YHPQJfAkcTz5HEk4URSE4E82zixp1TT1Sr7IxNaJcbW0TxcmzqLposP3Uc/rb7ZdDO3RkXeqeulNrNBdk+ds73W+qQOdnt3ugh06pI62aMTdsfDcKut/ijT5bv8JMDbr08JUJlGw8ACjRLtXaB15afBpfgRLtUedloGcJejooUfy0ExP0LUHXBCUaUnUdHBwCSjTVwaEl6PwHSnSjBgNLsL0PRC997wODI0vwuOREBfJU+WoNg2MbsOqCAQtgyAiGACeM4ARgxAhGAKeM4BRgzAjGAGeM4AxgwggmAFNGMAU4ZwTnABeM4ALgkhFcAlwxgiuAGSOYAVwzgmuAOSOY/wGB0oICMFHRdQAAAABJRU5ErkJggg==")
4 10 3 3 / 4px 10px 0px 3px stretch !important;
color: #bf3eff !important;
border-radius: 1px 18px 0px 0px !important;
}Отсутствует
№361821-12-2017 04:20:57
Re: Настройка внешнего вида Firefox в userChrome.css
Мозилла хотят из всех сделать программистов,со свое 57 версией))) есть ли расширение,что бы не возиться с userChrome.css . ???

Не программистов, а дизайнеров...
А с userChrome.css намного круче, чем с дополнениями...
Отредактировано base239 (21-12-2017 04:24:28)
Отсутствует
№361921-12-2017 07:31:35
- Nerazzurro
- Участник
- Группа: Members
- Зарегистрирован: 27-04-2015
- Сообщений: 34
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Использовал ранее в userChrome.css следующий код для замены значка анимации загружаемой вкладки на свой, но в 57 версии он перестал работать, можно ли как-то это исправить?
Код:
.tab-throbber[busy] {list-style-image: url("web.ico") !important;}
.tab-throbber[progress] {list-style-image: url("web.ico") !important;}
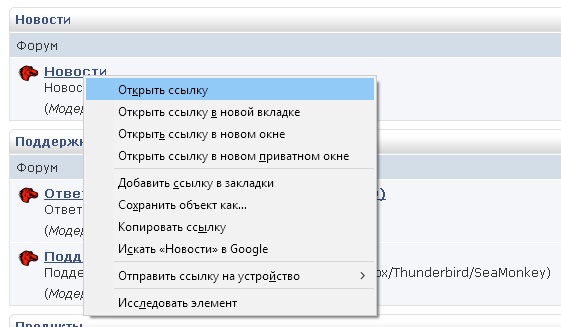
#context-sendimage
{display: none !important;}Также интересует код исключения из контекстного меню пункта "Отправить ссылку на устройство" и добавление туда первым пунктом функционала "Открыть ссылку в текущей вкладке" (используемое ранее для этого расширение Open Link In Current по понятным причинам перестало работать).

Отсутствует
№362021-12-2017 08:15:33
Re: Настройка внешнего вида Firefox в userChrome.css
код для замены значка анимации загружаемой вкладки на свой
.tab-throbber[progress]::before {
width: 16px !important;
height: 16px !important;
animation: unset !important;
-moz-context-properties: unset !important;
fill: unset !important;
animation: unset !important;
opacity: unset !important;
animation: unset !important;
}
.tab-throbber[busy]::before {
background-image: url("./../../image/tabthrobber_connecting-alt.png") !important;
}
.tab-throbber-fallback[busy] {
list-style-image: url("./../../image/tabthrobber_connecting-alt.png") !important;
}
.tab-throbber[progress]::before{
background-image: url("./../../image/tabthrobber_loading-alt.png") !important;
}
.tab-throbber-fallback[progress] {
list-style-image: url("./../../image/tabthrobber_loading-alt.png") !important;
}
Отсутствует
№362121-12-2017 12:46:59
Re: Настройка внешнего вида Firefox в userChrome.css
есть ли расширение,что бы не возиться с userChrome.css . ???
Нет, и видимо не будет уже никогда. Как и во всех остальных браузерах.
Да и стилями всё делается проще, главное на́чать.
Порекомендовал бы взять https://github.com/aris-t2/customcssforfx и начать прямо по списку @import.
Минимальных знаний англицкого будет достаточно.
Также интересует код исключения из контекстного меню пункта "Отправить ссылку на устройство"
Вроде так:
первым пунктом функционала "Открыть ссылку в текущей вкладке"
Наверное добавить новый пункт в меню, если его нет в штатном меню, без дополнения, кнопки CB (или скриптов?) невожможно.
Отсутствует
№362221-12-2017 13:02:10
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 325
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., хочу попросить Вас подправить дополнительную панель (overlays) так, чтобы размещённые на ней кнопки выглядели так же, как на скриншоте (квадратный бордюр с закруглёнными углами):
Ссылка на папку chrome с моими стилями - https://disk.karelia.pro/r3FZ6GC/. Если такое можно сделать - помогите, пожалуйста. Спасибо 
Отсутствует
№362321-12-2017 17:39:23
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Viatcheslav
добавьте в userChrome.css между фигурными скобками @-moz-document url("chrome://browser/content/browser.xul") { ... этот код }
Код:
toolbar#add-additional-bottom-bar .toolbarbutton-1,
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button {
-moz-appearance: none !important;
border: none !important;
}
toolbar#add-additional-bottom-bar :-moz-any(#copy-button,#zoom-reset-button) {
-moz-margin-start: -1px !important;
-moz-margin-end: -1px !important;
}
toolbar#add-additional-bottom-bar :-moz-any(#edit-controls, #zoom-controls) separator {
display: none !important;
}
toolbar#add-additional-bottom-bar {
-moz-appearance: none !important;
padding-top: 1px !important;
padding-bottom: 1px !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button {
padding: 0 2px !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon {
padding: var(--toolbarbutton-inner-padding);
border-radius: var(--toolbarbutton-border-radius);
}
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-text,
toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-badge-stack {
background: rgba(151,152,153,.05) linear-gradient(rgba(251,252,253,.55), rgba(246,247,248,.17) 49%,
rgba(231,232,233,.25) 51%, rgba(225,226,229,.1)) !important;
border-color: rgba(0,0,0,.10) rgba(0,0,0,.16) rgba(0,0,0,.18) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 2px rgba(255,255,255,.1) inset,
0 0 0 1px rgba(0,0,0,.4) inset !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active) > .toolbarbutton-menubutton-button:not([disabled="true"]):hover > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-text,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-badge-stack {
background-color: hsla(190,60%,70%,.3) !important;
border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important;
box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset,
0 0 0 1.5px rgba(255,255,255,.1) inset,
0 0 3.5px hsl(190,90%,80%),
0 0 0 1px rgba(0,0,0,.4) inset !important;
transition: background-color .3s ease-in,
border-color .2s ease-in,
box-shadow .2s ease-in !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]) > .toolbarbutton-menubutton-button:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-icon,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-text,
toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-badge-stack {
background-color: transparent !important;
border-color: rgba(0,0,0,.65) rgba(0,0,0,.55) rgba(0,0,0,.5) !important;
box-shadow: 0 0 6.5px rgba(0,0,0,.4) inset,
0 0 2px rgba(0,0,0,.4) inset,
0 1px 0 rgba(255,255,255,.4),
0 0 0 1px rgba(0,0,0,.4) inset !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1[disabled="true"] .toolbarbutton-icon {
opacity: .5 !important;
}
toolbar#add-additional-bottom-bar .toolbarbutton-1[disabled="true"] {
opacity: 1 !important;
}
@media (-moz-windows-glass) {
#browser-bottombox {
border: 1px solid hsla(209,67%,12%,0.35) !important;
}
#browser-bottombox:not(:-moz-lwtheme) {
background-color: transparent !important;
background-image: none !important;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
}
#main-window #browser-bottombox toolbar#add-additional-bottom-bar:not(:-moz-lwtheme) {
background: none !important;
}
}радиус углов можно изменять если добавить код:
так для всех кнопок
или только для панели
Отсутствует
№362422-12-2017 06:33:46
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 325
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
добавьте в userChrome.css между фигурными скобками @-moz-document url("chrome://browser/content/browser.xul") { ... этот код }
скрытый текстВыделить кодКод:
toolbar#add-additional-bottom-bar .toolbarbutton-1, toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button { -moz-appearance: none !important; border: none !important; } toolbar#add-additional-bottom-bar :-moz-any(#copy-button,#zoom-reset-button) { -moz-margin-start: -1px !important; -moz-margin-end: -1px !important; } toolbar#add-additional-bottom-bar :-moz-any(#edit-controls, #zoom-controls) separator { display: none !important; } toolbar#add-additional-bottom-bar { -moz-appearance: none !important; padding-top: 1px !important; padding-bottom: 1px !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button { padding: 0 2px !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon { padding: var(--toolbarbutton-inner-padding); border-radius: var(--toolbarbutton-border-radius); } toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-text, toolbar#add-additional-bottom-bar .toolbarbutton-1 > .toolbarbutton-badge-stack { background: rgba(151,152,153,.05) linear-gradient(rgba(251,252,253,.55), rgba(246,247,248,.17) 49%, rgba(231,232,233,.25) 51%, rgba(225,226,229,.1)) !important; border-color: rgba(0,0,0,.10) rgba(0,0,0,.16) rgba(0,0,0,.18) !important; box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset, 0 0 0 2px rgba(255,255,255,.1) inset, 0 0 0 1px rgba(0,0,0,.4) inset !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active) > .toolbarbutton-menubutton-button:not([disabled="true"]):hover > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-text, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):not([checked]):not([open]):not(:active):hover > .toolbarbutton-badge-stack { background-color: hsla(190,60%,70%,.3) !important; border-color: hsla(190,50%,65%,.8) hsla(190,50%,50%,.8) hsla(190,50%,40%,.8) !important; box-shadow: 0 0 0 1px rgba(255,255,255,.3) inset, 0 0 0 1.5px rgba(255,255,255,.1) inset, 0 0 3.5px hsl(190,90%,80%), 0 0 0 1px rgba(0,0,0,.4) inset !important; transition: background-color .3s ease-in, border-color .2s ease-in, box-shadow .2s ease-in !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]) > .toolbarbutton-menubutton-button:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-icon, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-text, toolbar#add-additional-bottom-bar .toolbarbutton-1:not([disabled="true"]):-moz-any([open],[checked],:hover:active) > .toolbarbutton-badge-stack { background-color: transparent !important; border-color: rgba(0,0,0,.65) rgba(0,0,0,.55) rgba(0,0,0,.5) !important; box-shadow: 0 0 6.5px rgba(0,0,0,.4) inset, 0 0 2px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.4), 0 0 0 1px rgba(0,0,0,.4) inset !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1[disabled="true"] .toolbarbutton-icon { opacity: .5 !important; } toolbar#add-additional-bottom-bar .toolbarbutton-1[disabled="true"] { opacity: 1 !important; } @media (-moz-windows-glass) { #browser-bottombox { border: 1px solid hsla(209,67%,12%,0.35) !important; } #browser-bottombox:not(:-moz-lwtheme) { background-color: transparent !important; background-image: none !important; border-left-color: transparent !important; border-right-color: transparent !important; border-bottom-color: transparent !important; } #main-window #browser-bottombox toolbar#add-additional-bottom-bar:not(:-moz-lwtheme) { background: none !important; } }
Спасибо БОЛЬШОЕ, получилось 
Отсутствует


